はじめに
今回は、3DCGのテクスチャを含めた多くのコンピューターに関する数値で2の乗数が使われる理由を解説します。

パソコンのしくみ
コンピューターとは計算機を意味します。
パソコンやスマホなどは電子回路を使った計算機です。


PC、パソコンはパーソナルコンピューターの略です。
個人用の電子計算機という意味になります。
つまり、パソコンやスマホで見えてる画像、音楽、映像などは…
全て何かしらの計算結果の表示によって表示されたモノです。
パソコンやスマホで表示される…
全てのモノは “数字” で管理され、表現されてます。
2の乗数が使われる理由
パソコン関係の数値で2の乗数が使われる理由は…
コンピューターのルーツが電球にある事に由来します。

電球がパソコンに至るまでの歴史はこちらで解説。

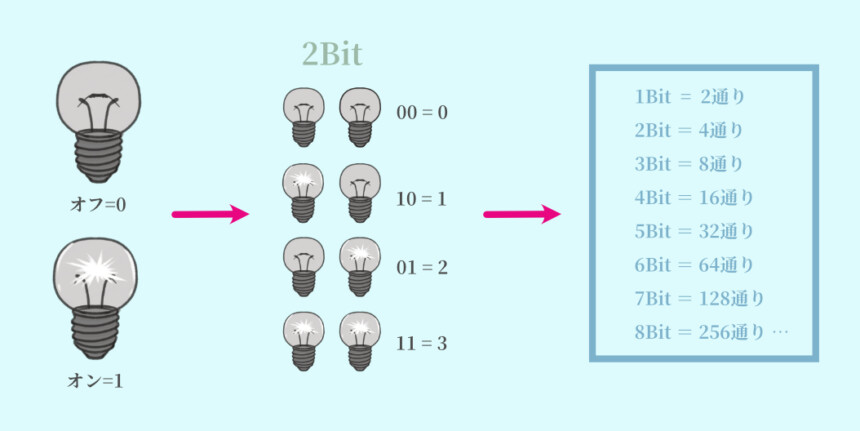
パソコンの最もコアな計算は「0と1」です。
これは、電球のオン/オフの比喩になります。

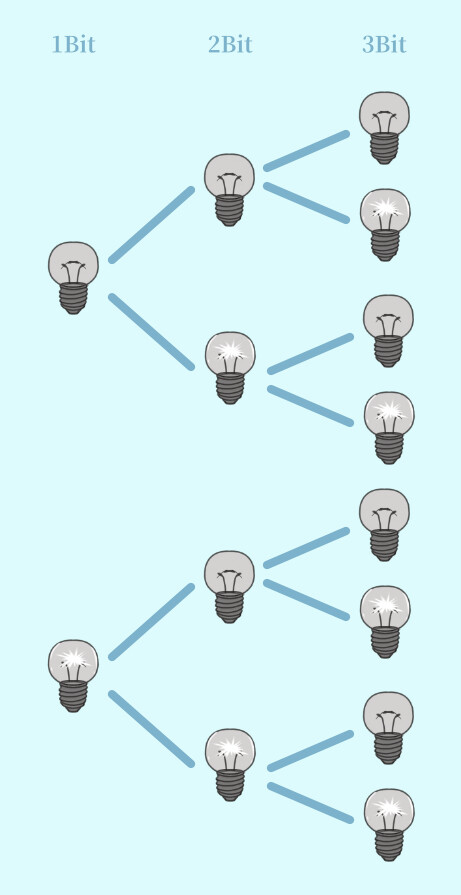
この電球を2並べて、2進数という考え方をすると4通りの数値を管理できます。
3つ並べれば4通り、4つ並べれば8通りとできる事が増えていきます。


この電球を並べた数を「Bit数」といいます。
8つ並んでいれば、8Bitの256通りの条件を作れます。
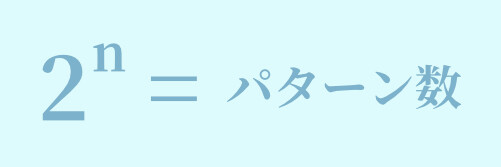
この電球が並べる事によって増えるパターンは下記の数式で表せます。

なぜそうなるかと聞かれると…
これは、仕組み上そうなるとしか言えないです。(図を見ると分かるかも…?)

こんな感じでパソコンの出せるパターンは2の乗数で決まります。
そして、どんなパーツや処理の内容であれ…
この2の乗数がパソコンにとって大きな意味を持つ事になります。

私たちのパソコン、スマホの先祖は「電球」なのです。
2の乗数以外が使われない理由
次は、2の乗数以外が使われないのかを解説します。
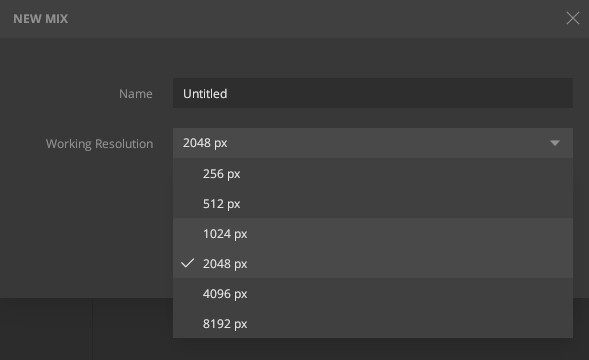
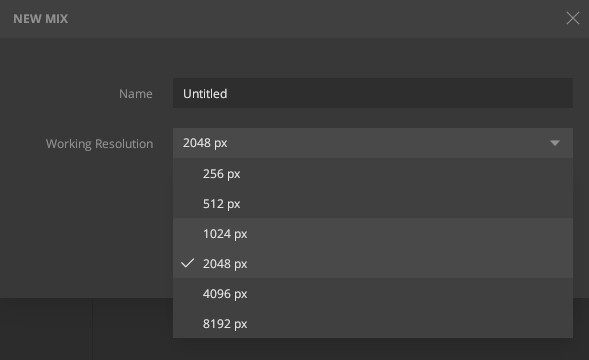
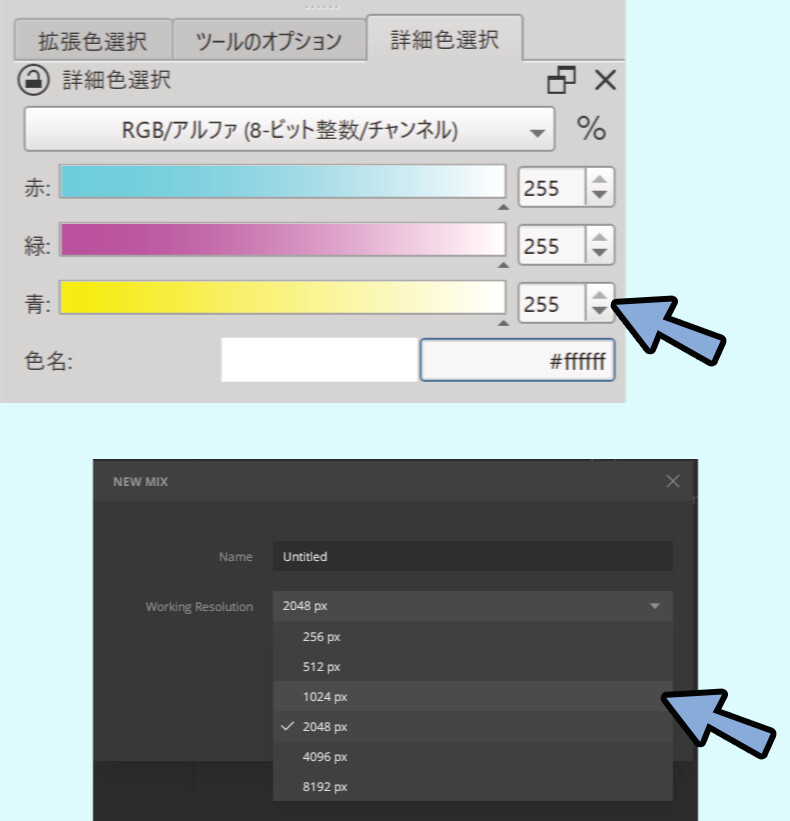
3DCGテクスチャサイズは人間が分かりやすい100px、500px、1000pxのような区切りでは無く…
2の乗数で区切られます。128px、512px、1024pxなど。

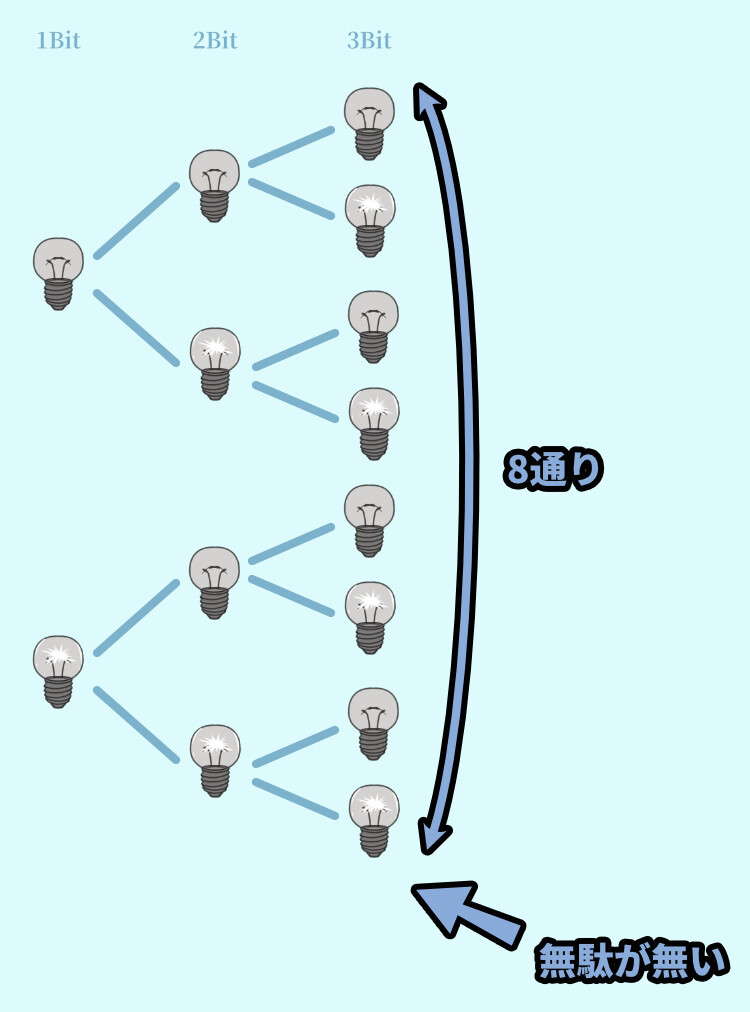
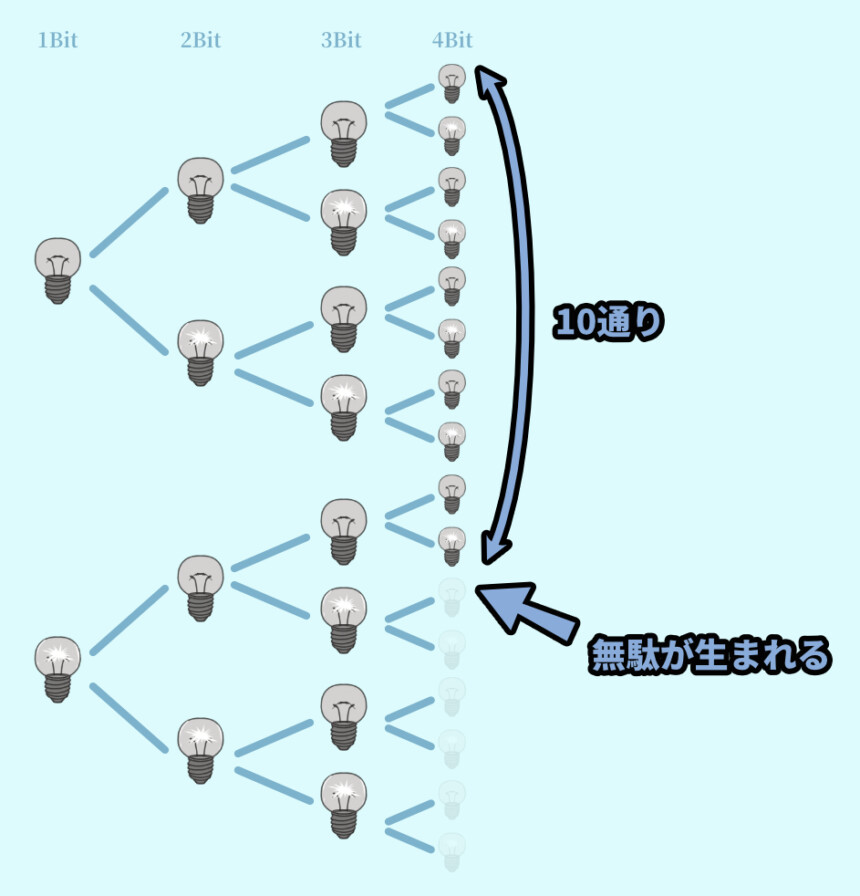
これを説明するために、3Bitで考えていきます。
3Bitの場合「8」が全てのパターンを使った、無駄の無い数字になります。


なので、画像たとえの場合…
3Bitであれば、8pxがデータ的に一番無駄のない形になります。
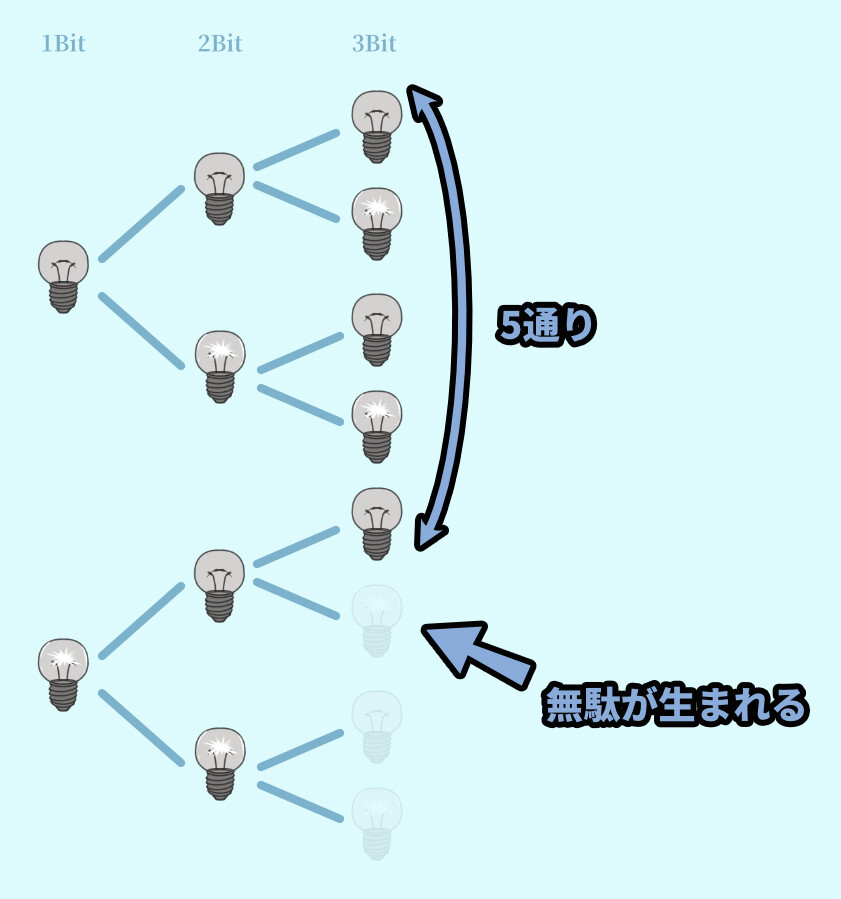
では、人間側分かりやすい「5」や「10」を設定するとどうなるのか。
3Bitで「5」通りのモノを作ると、パターン3つ分が無駄になります。

3Bitで10は作れません。
なので、並べる電球を増やし、Bit数を上げる形になります。(4Bit = 16通り)
そして、4Bitで「10」通りのモノを作ると、パターン6つ分が無駄になります。

このデータ的な無駄がポイントです。
この無駄を減らすために、PCに関する要素は2の乗数が使われるようになってます。

以上が、2の乗数以外が使われない理由です。

今はある程度、マシンスペックが上がったので…
適当でも何とかなりますし、
たまに適当なテクスチャサイズの素材があったりしますが…
スーパーファミコンとかの古のゲームは、このあたりがシビアで…
その名残で、2の乗数が使われてると思ってください。
(進んで無駄を作る理由もないので、2の乗数を使うことをおすすめします)
まとめ
今回は、3DCGの画像サイズが2の乗数な理由を紹介しました。
・スマホやパソコンで表されるモノはすべて “数値の計算” でできている。
・計算の仕組みは0/1で、これは電球のオン/オフに由来する
・0/1の計算装置を並べる事で、パソコンは計算をする
・2の乗数を使うと、この計算装置を無駄なく最大限活用できる
また、他にもパソコンや3DCGについて解説してます。
ぜひ、こちらもご覧ください。






コメント