はじめに
今回はVRoidのキャラを動かし画像で書き出す方法を紹介します。
VRoidの基本操作や改変ができることを前提に進めます。
前提知識はこちらをご覧ください。
画像を書き出す
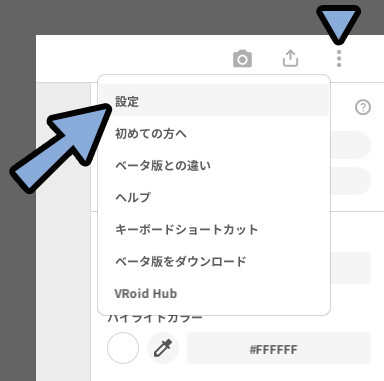
画面右上の3つの点をクリック。
設定を選択。

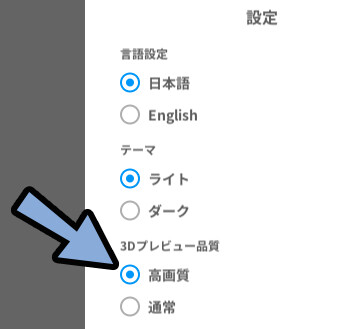
3Dプレビュー品質を「高画質」に設定。

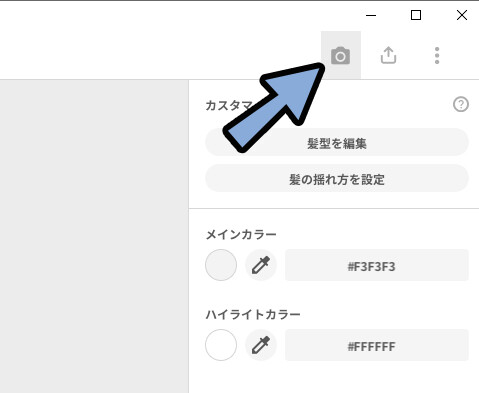
画面右上のカメラボタンをクリック。

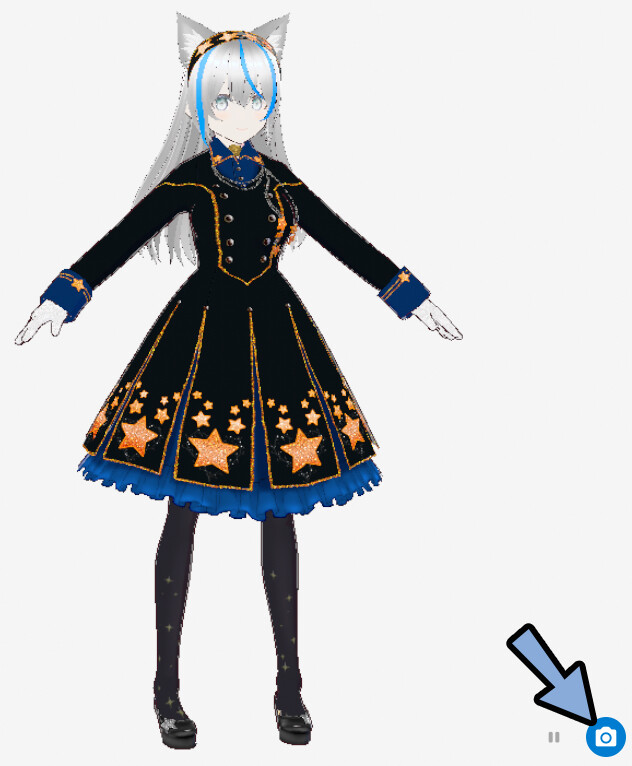
すると、3Dビューでまばたきします。

右下のカメラマークをクリック。

これで、画像を書き出せます。
顔を制御する
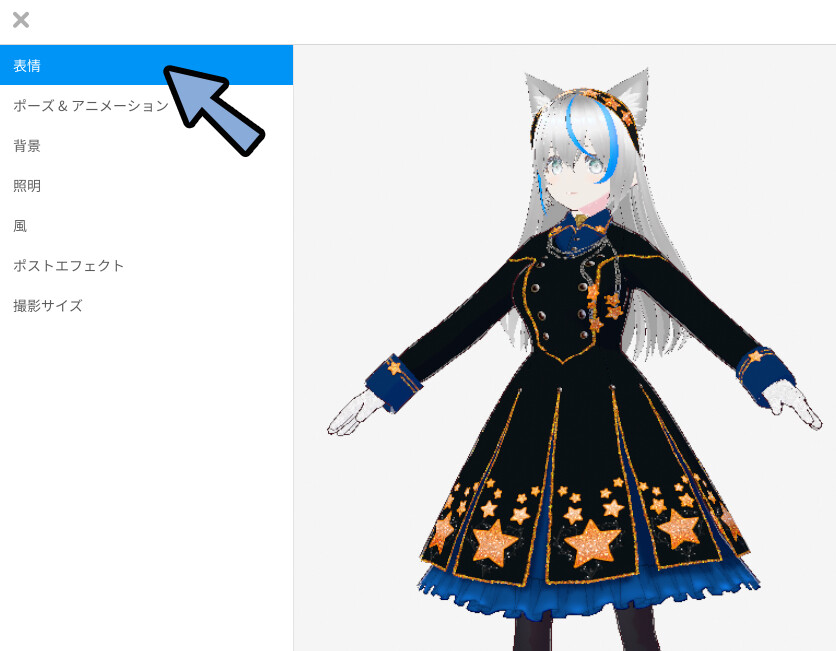
画面左上を確認。
顔は表情で設定できます。

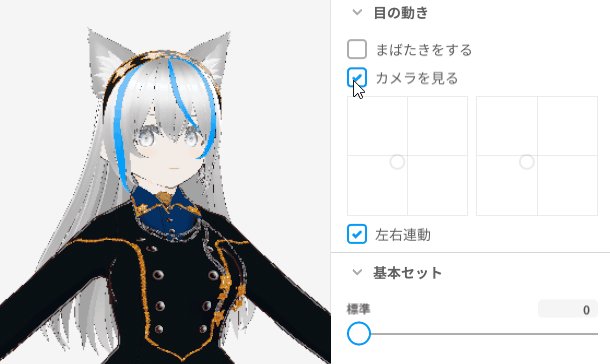
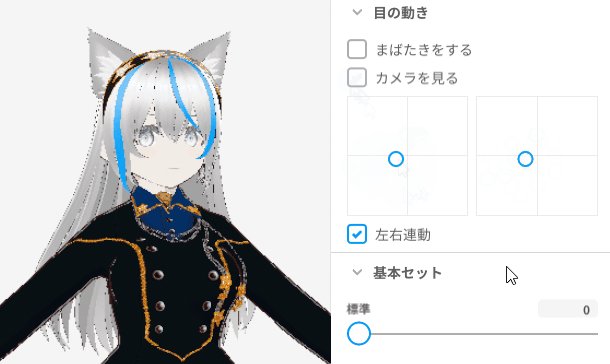
画面上部で目の操作。
ここで、まばたきをオフにできます。
それ以降は、すべて表情の操作。

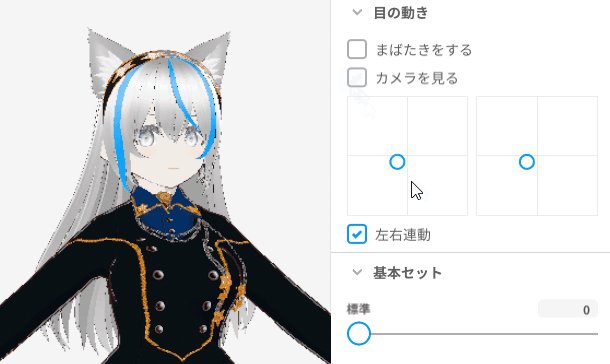
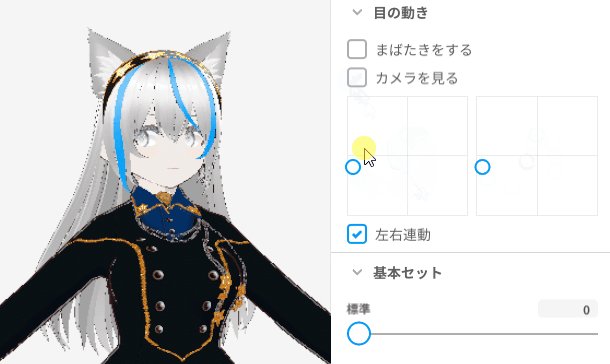
目線は、カメラを見るのチェックを解除。
〇を操作して制御できます。

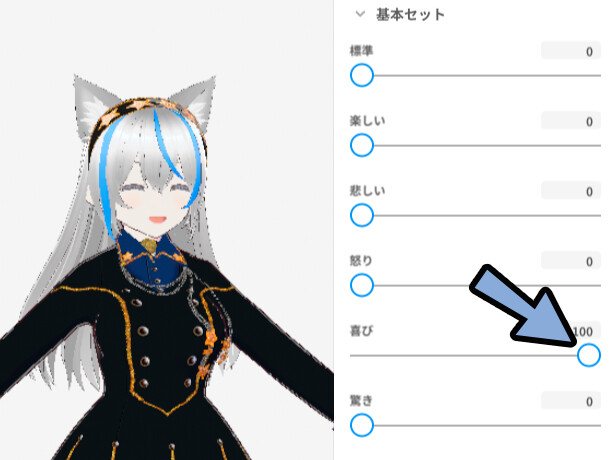
表情はパラメーターを操作すると変わります。

以上が、顔の制御です。
ポーズを取らせる
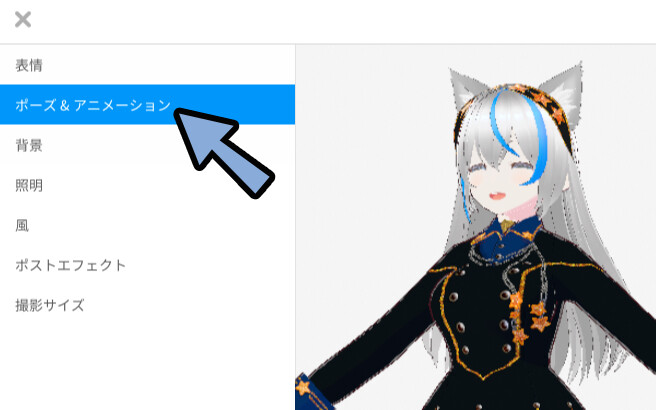
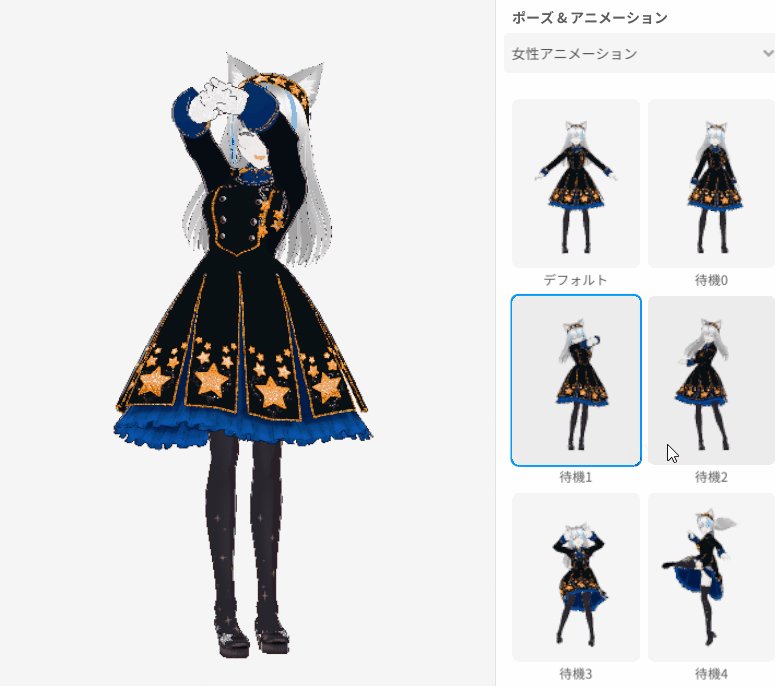
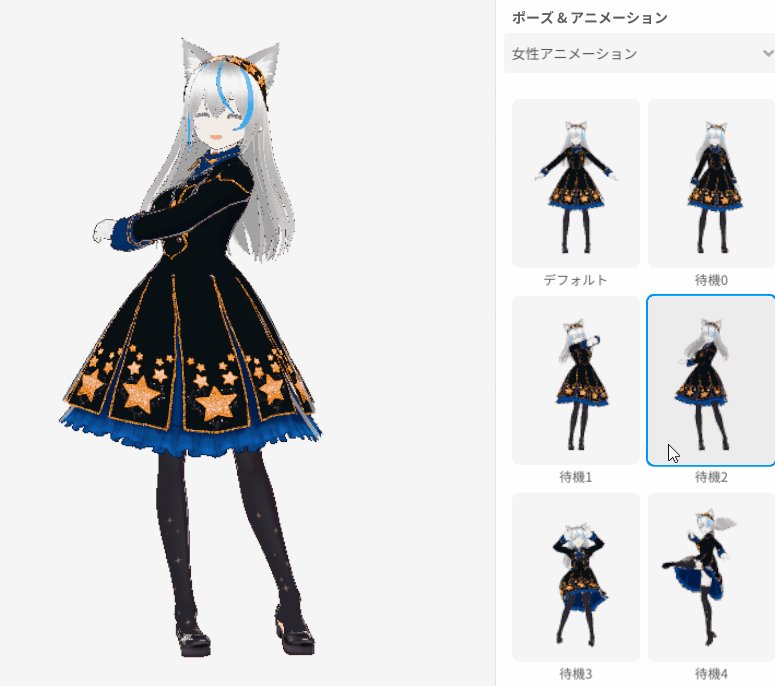
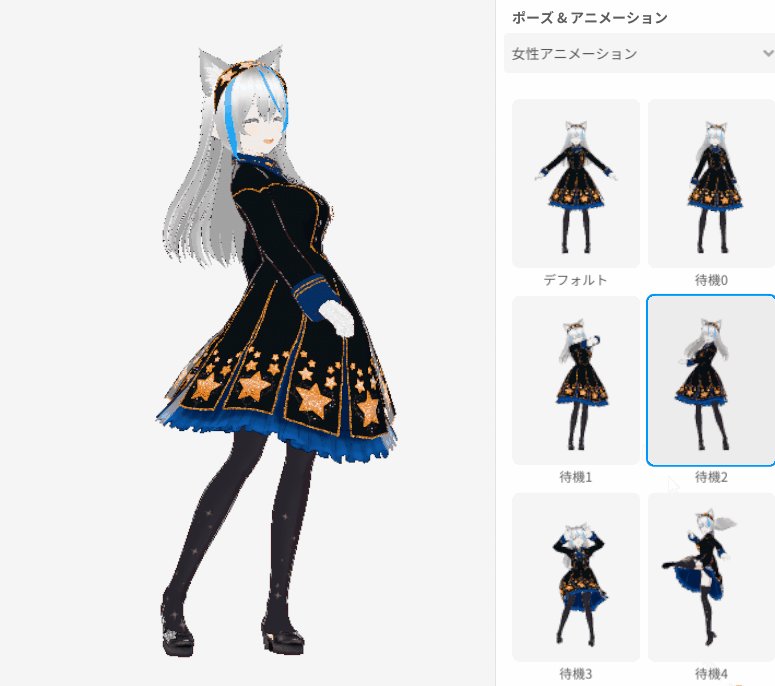
画面左上の「ポーズ&アニメーション」をクリック。

ここで、アニメーションを再生できます。

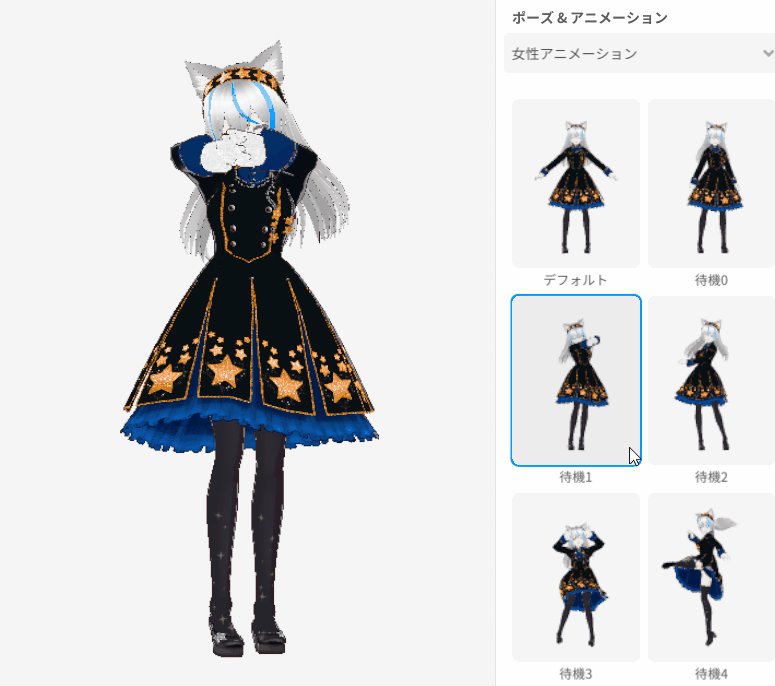
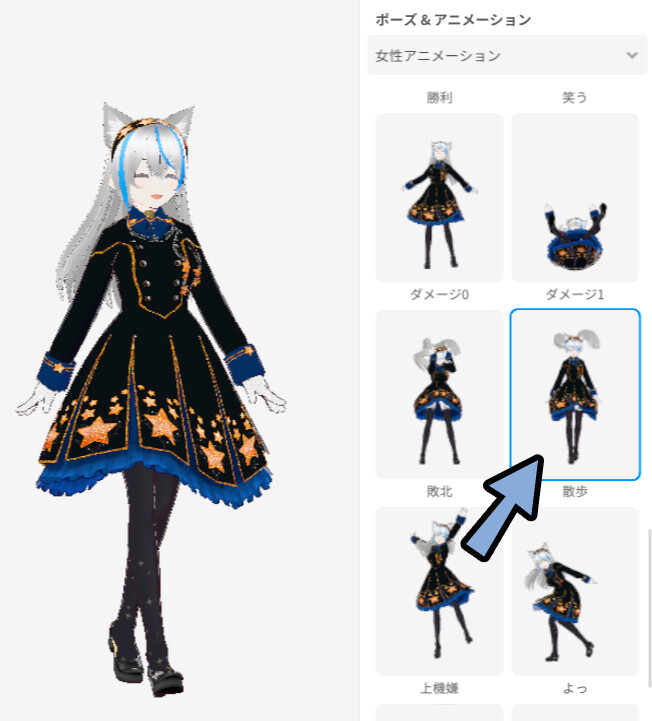
下の方にゲーム向きのアニメーションがあります。
ゲームを使う方はこちらで動作を確認。
(このアニメーション素材は取得できないようです)

3Dビュー右下の停止ボタンで一時停止できます。
これは、撮影の際に便利です。

ポーズ&アニメーションで「ポーズ」に切り替え。
すると、手動でポーズを組めます。
プリセットポーズを使うと、用意されたポーズ割り当てれます。

以上が、ポーズを取らせる方法です。
背景を透過する
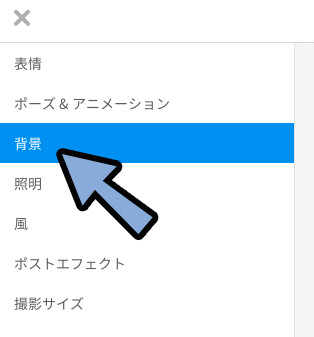
画面左上の「背景」をクリック。

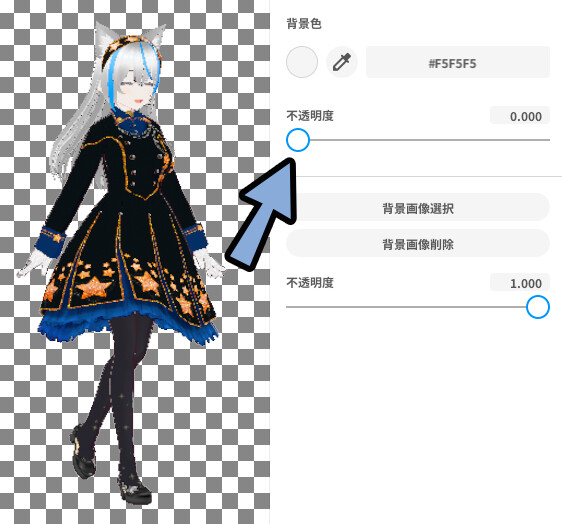
不透明度を0にすると背景を透過できます。

撮影して書き出すと下図のようになります。

以上が背景の透過処理です。
背景に画像を入れる
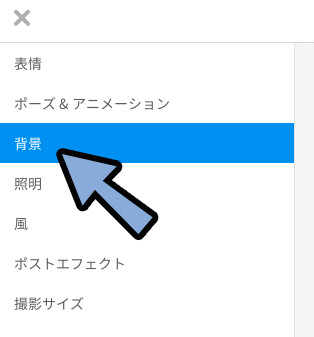
画面左上の「背景」をクリック。

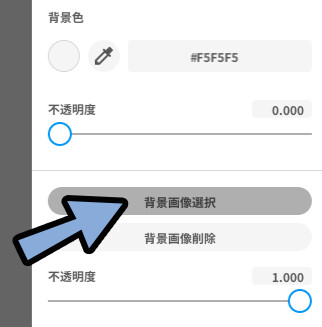
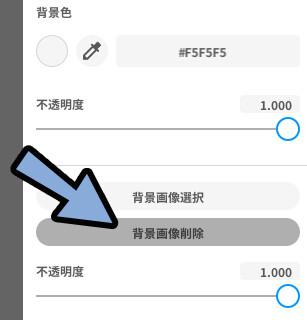
背景画像を選択で画像をクリック。

ここで、画像を入れれます。

消す場合は、背景画像削除で消します。

以上が背景の処理です。
その他の見た目調整
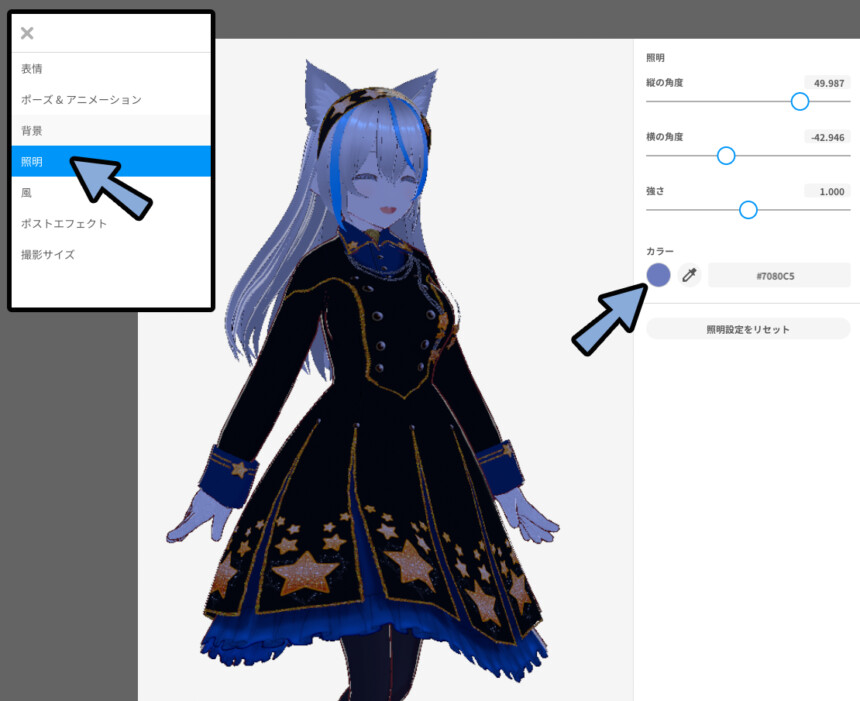
画面左上の「照明」で光を調整できます。
青い光にすると、夜っぽい見た目になります。

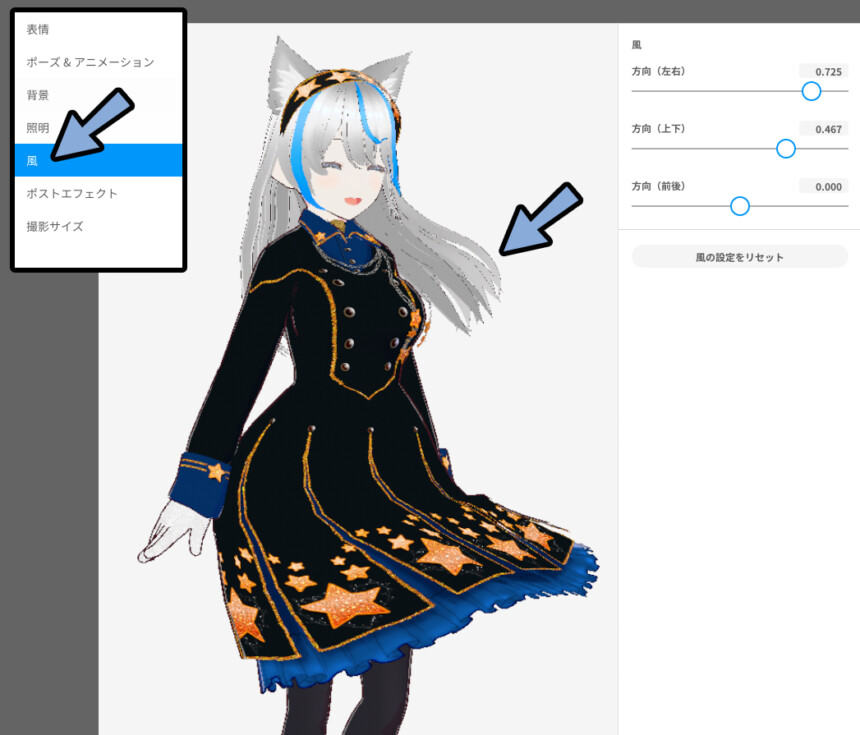
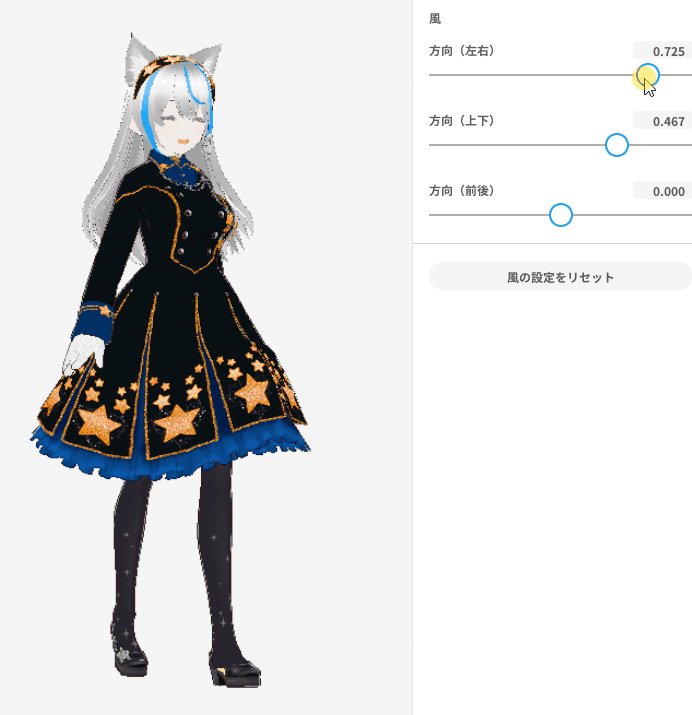
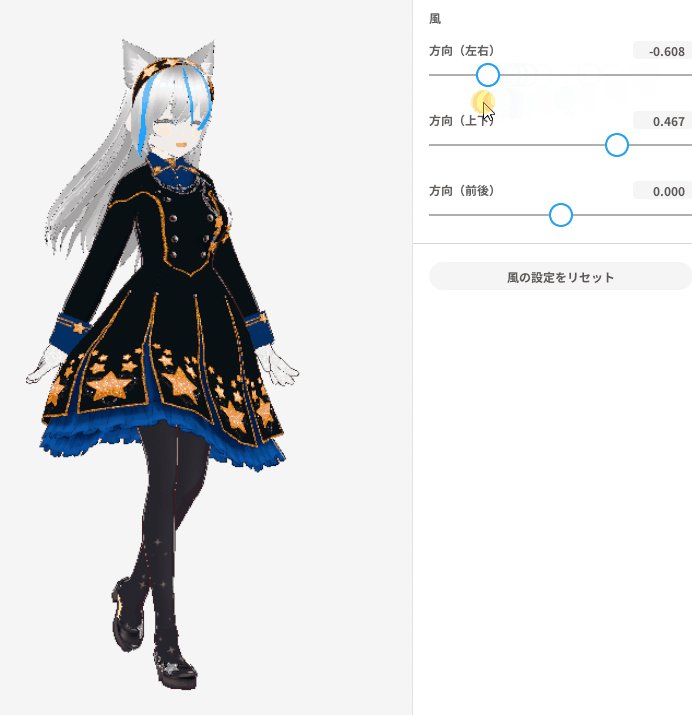
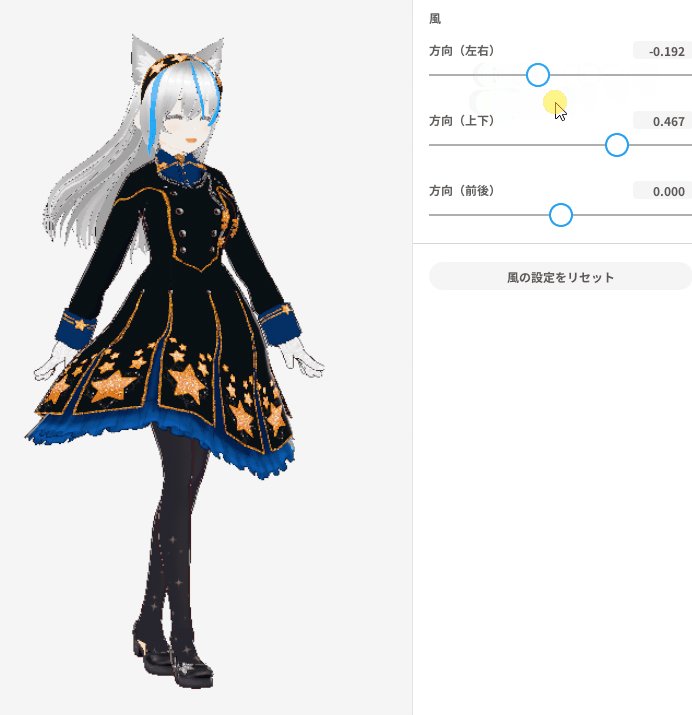
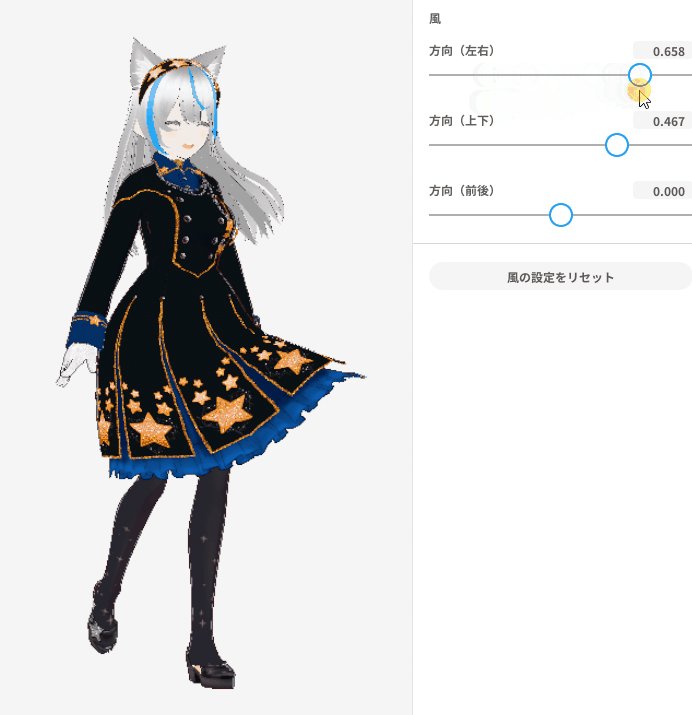
風で髪の毛を動かせます。

アニメーションを再生すると、アニメ+風の動きになります。

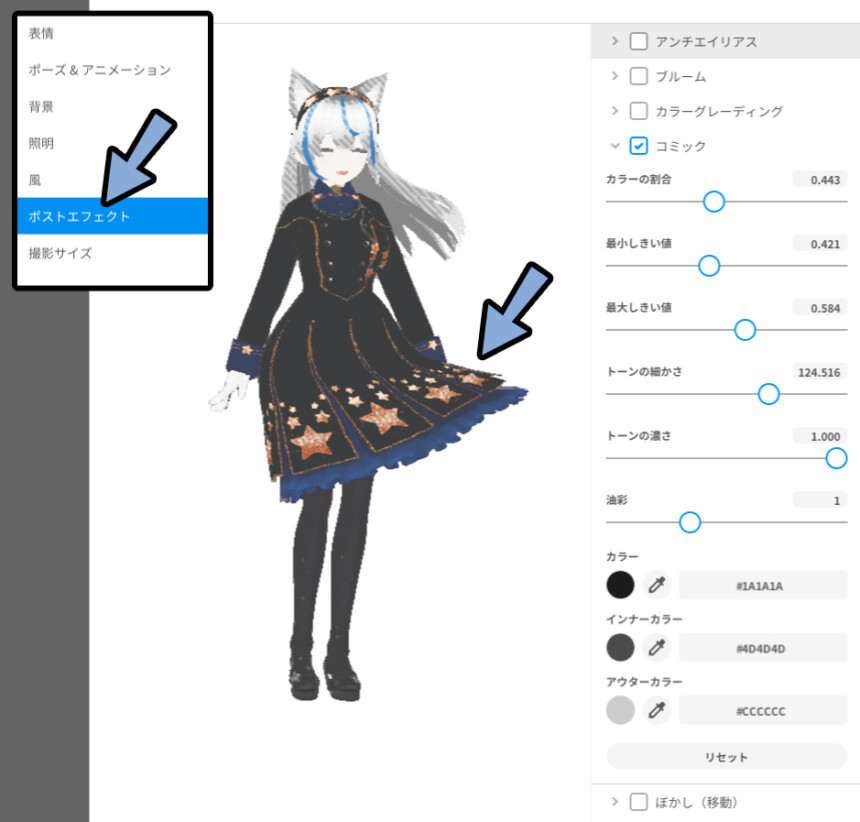
ポストエフェクトは見た目で遊べます。
正直、使いません。

以上が、その他の見た目調整です。
画像の書き出しサイズを変える
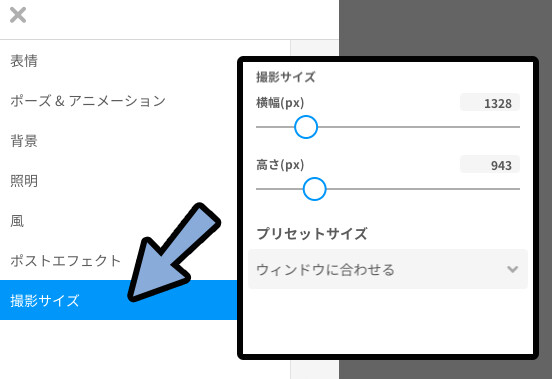
画面左上の「撮影サイズ」をクリック。
ここで画像の大きさを変えれます。

パラメーターを操作。
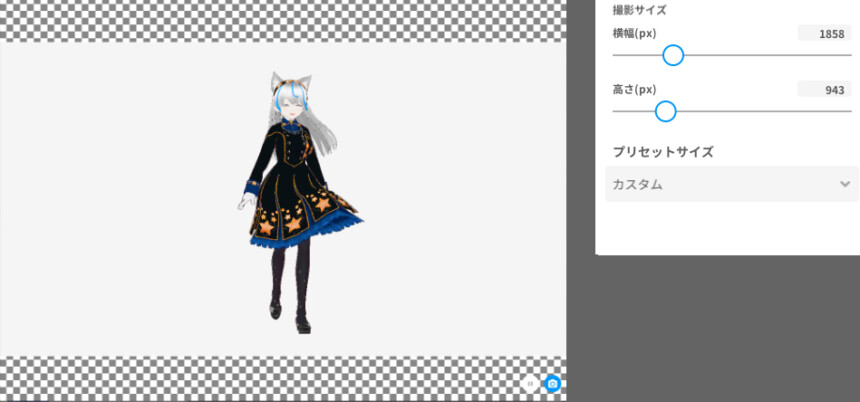
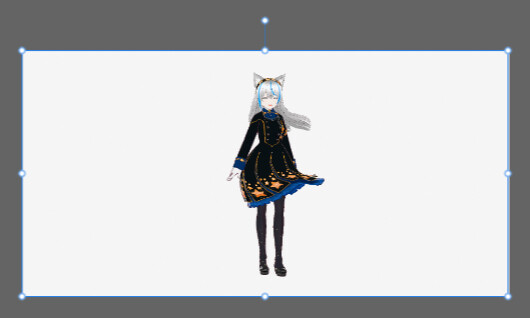
すると、映らない範囲が市松模様で表示されます。

この状態で書き出すと、下図のようになります。

以上がVRoidの撮影方法です。

まとめ
今回はVRoidでキャラを動かし画像で書き出す方法を紹介しました。
・画面右上の撮影ボタンで撮影モードに入れる
・撮影モードでは、表情、ポーズ、背景、環境光、風、書き出しサイズなどが調整可能
・背景 → 不透明度を0にすると透過pngを書き出せる
・書き出しは3Dビュー右下のカメラマークで行う
また、他にもVRoidや3DCGについて解説してます。
ぜひ、こちらもご覧ください。





コメント