はじめに
今回はVSeeFaceの使い方の使い方を紹介します。
これは、動きに強い3DVtuberソフトです。

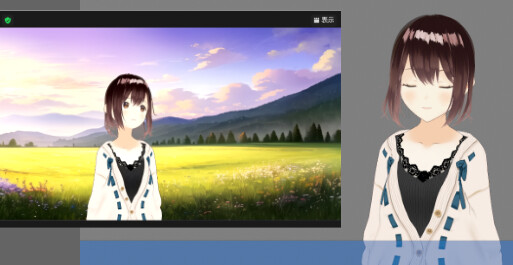
その気になれば、画面に迫ってくるお姉さんができます。

↓他ソフト比較↓
VSeeFaceの導入
こちらのページにアクセス → Download。
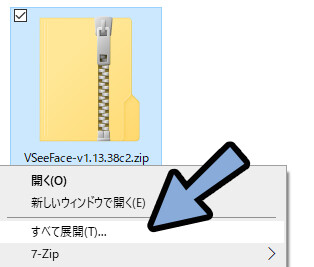
.zipを右クリック → すべて展開。

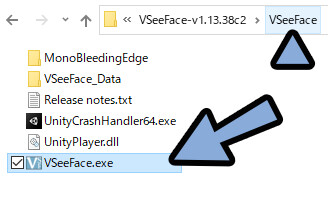
展開したファイルを任意の場所に配置。
VSeeFaceの中にある「VSeeFace.exe」を実行。

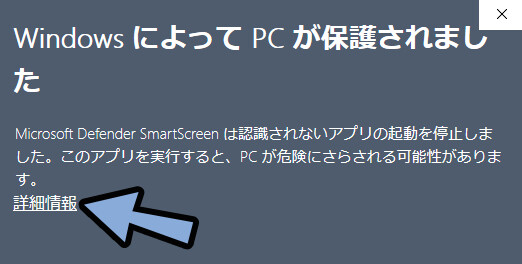
PCが保護された場合や詳細情報をクリック → 実行。

これで、VSeeFaceの導入が完了です。
モデルの読み込み
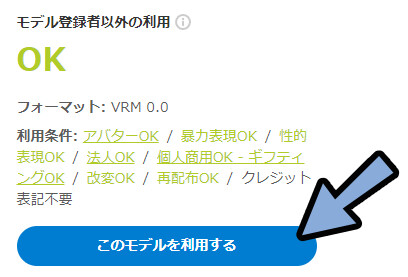
今回は、こちらのサンプルを使います。
↓のリンクにアクセス。

「このモデルを利用する」を選択。
→ ダウンロード。

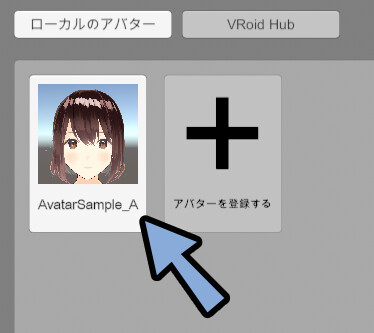
VSeeFaceに戻ります。
+アバターを登録するをクリック。

先ほどDLした.VRMを選択。

これで、モデルを読み込めます。
入力などの初期設定
右側に入力装置の設定があります。
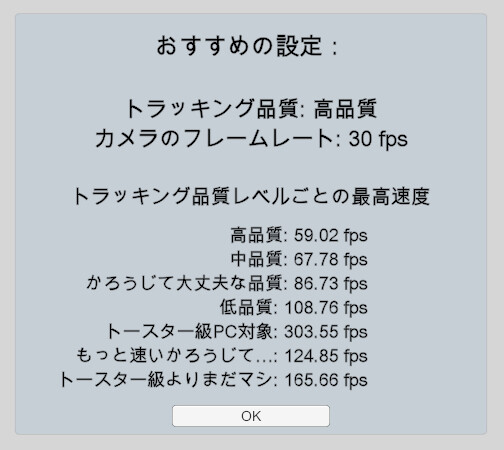
「自動的に設定を調整」を選択。

PCのスペックに合わせた、fpsの設定を紹介してくれます。

あとは、下図のように設定しました。
※トラッキング品質 → 高品質(ウインク対応)必須。

これで、初期設定が完了です。
起動する
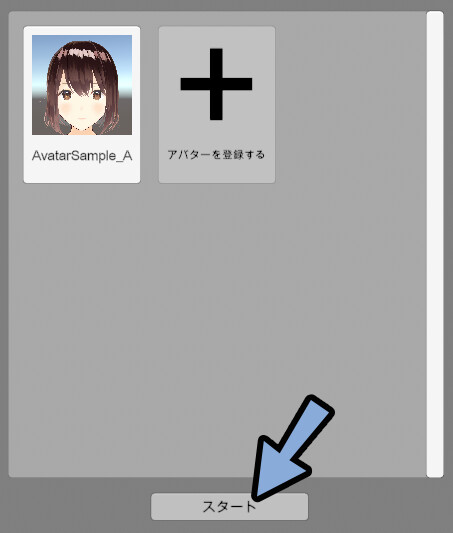
モデル下のスタートをクリック。

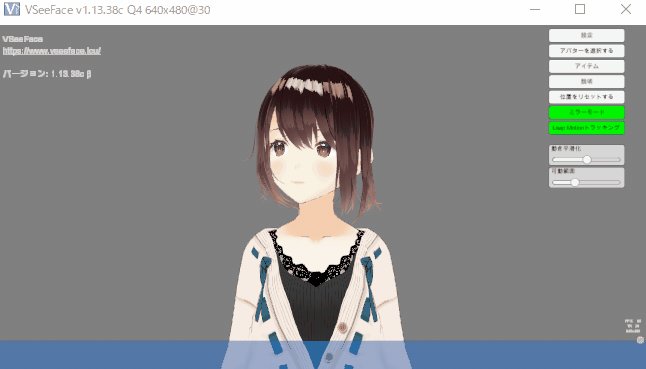
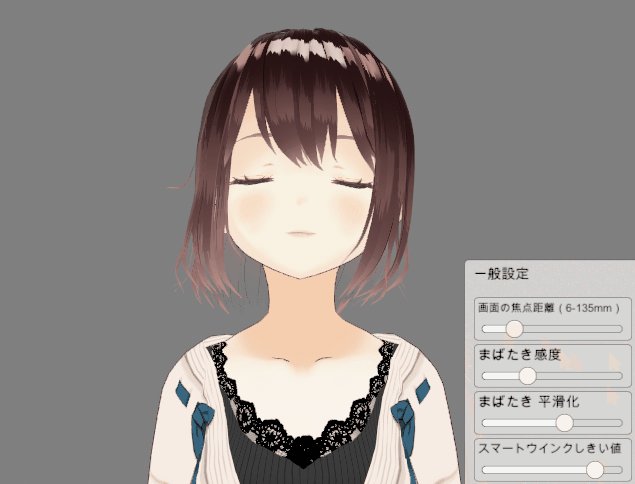
すると、起動します。
カメラさえあれば、何もしなくても、ここまで動きます。

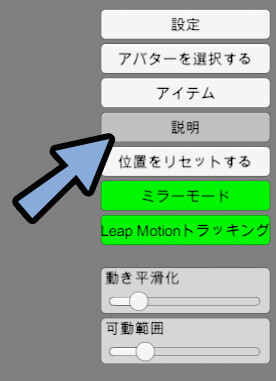
詳しい使い方は「説明」をクリックすると出てきます。

なので、使い方は1つ1つ説明せず、
変えた方が良い設定だけを紹介します。
おすすめ設定
表情の干渉対策
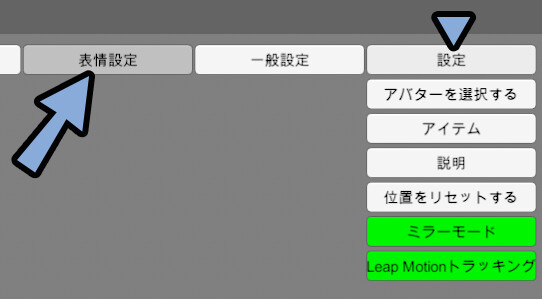
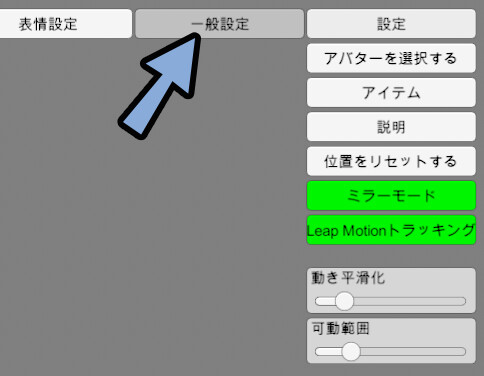
設定 → 表情設定を選択。

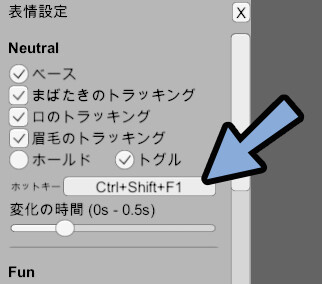
Ctrl+Shict+1などを押すと表情が出ます。

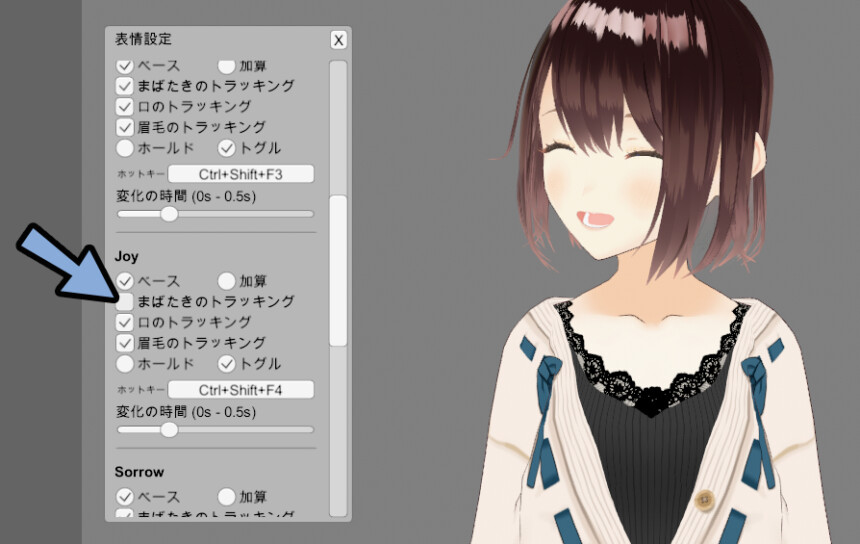
Ctrl+Shift+4で「Joy」を表示。
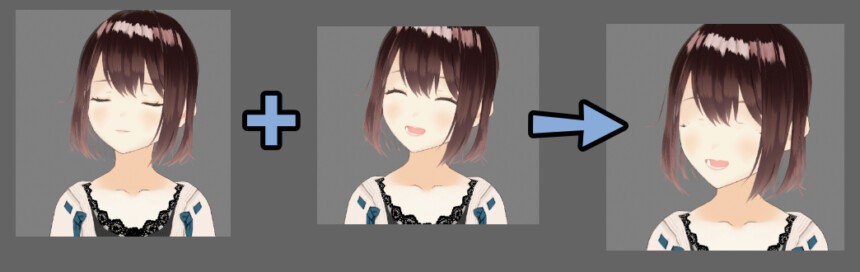
このまま目を閉じます。すると…目が消えます。

「カメラ入力の閉じた目」+「表情の閉じた目」が合わさったからです。

このような場合は、まばたきのトラッキングを外します。
他にも表情に合わせて、設定を調整します。

以上が、表情の干渉対策です。
風の設定
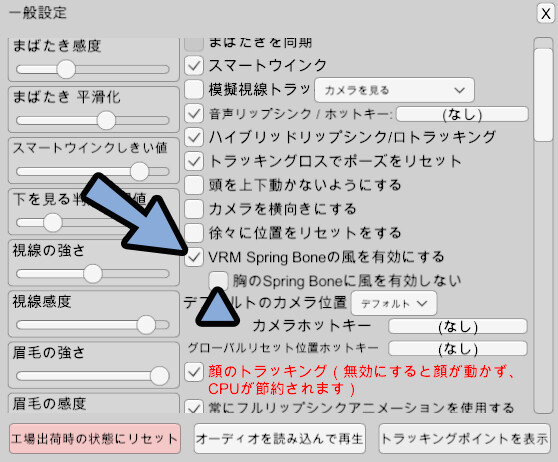
一般設定をクリック。

ここに風の設定があります。
胸のチェックは外した方が綺麗に動きます。

これで風の設定が完了です。
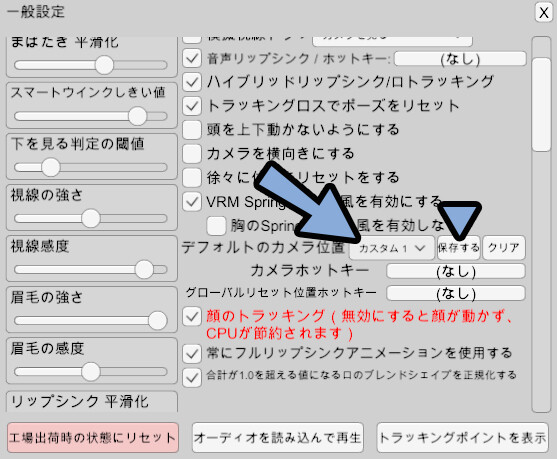
視点の調整+保存
デフォルトカメラの位置の所で、視点を保存できます。

・Alt+右クリック → 移動
・Alt+中クリック → 回転
・Alt+左クリック → 拡大

後は自由に保存。
視点の調整+保存が完了です。
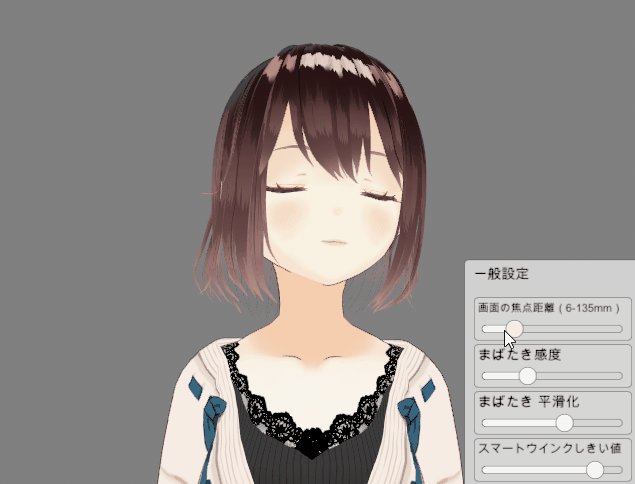
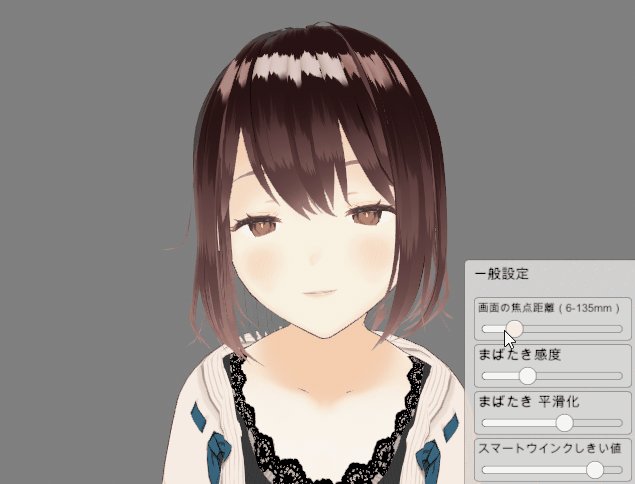
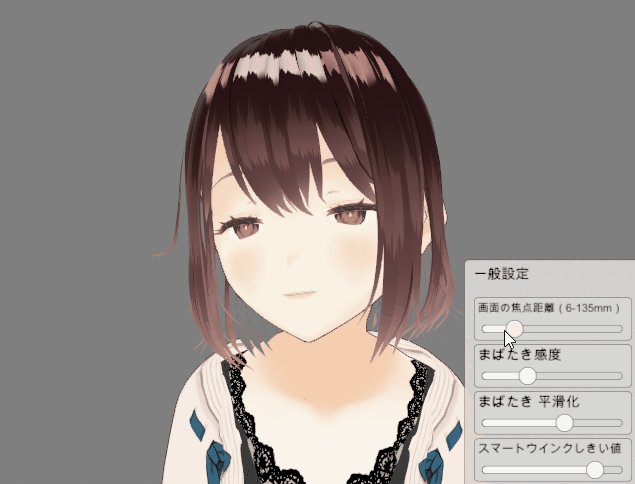
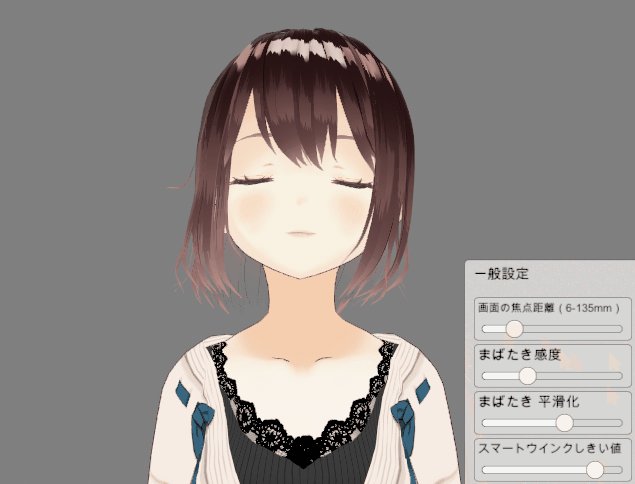
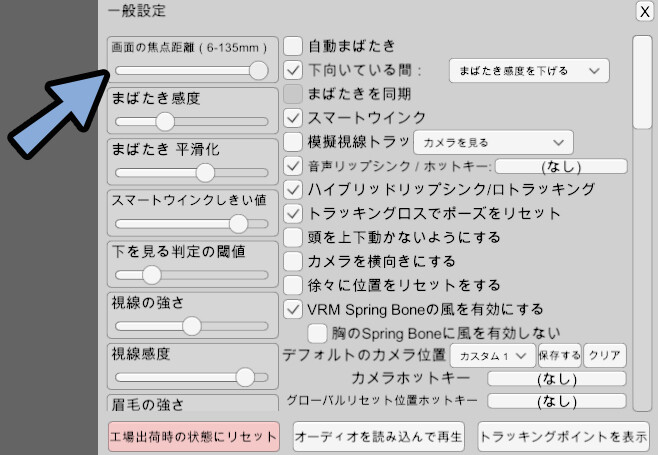
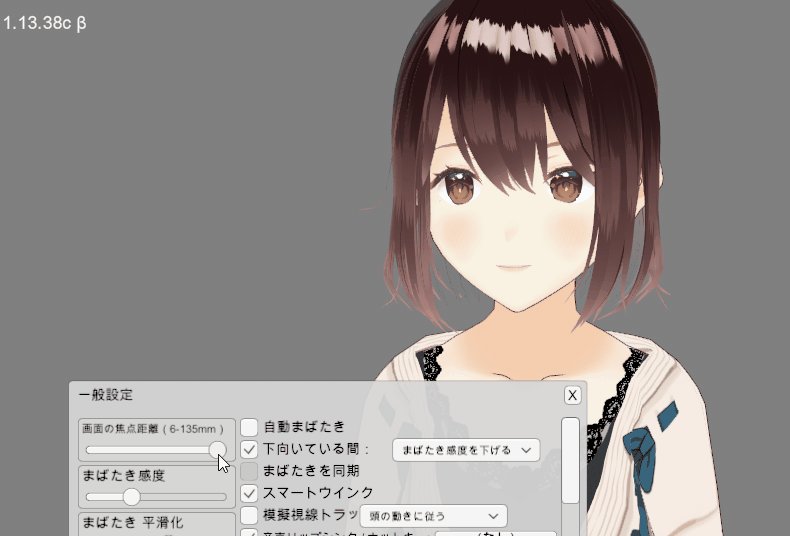
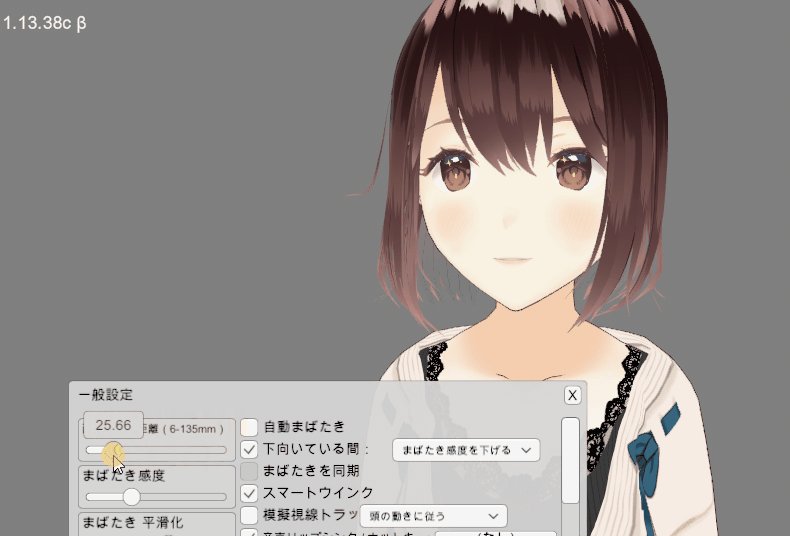
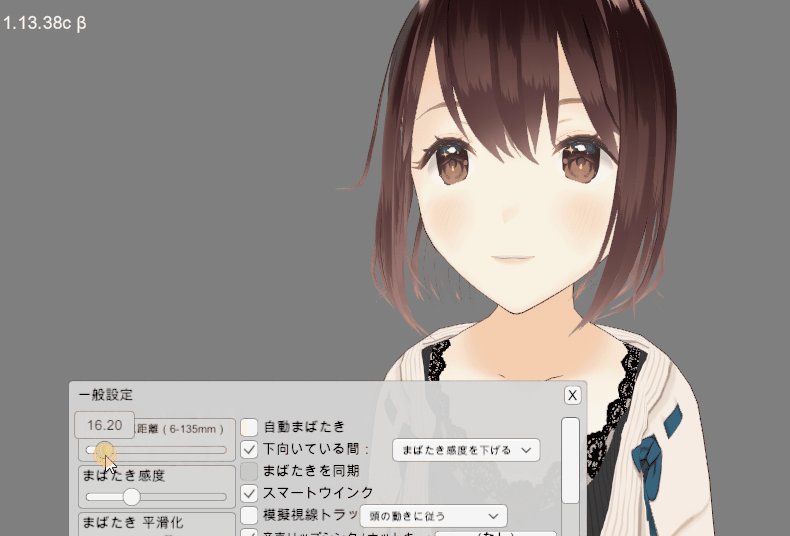
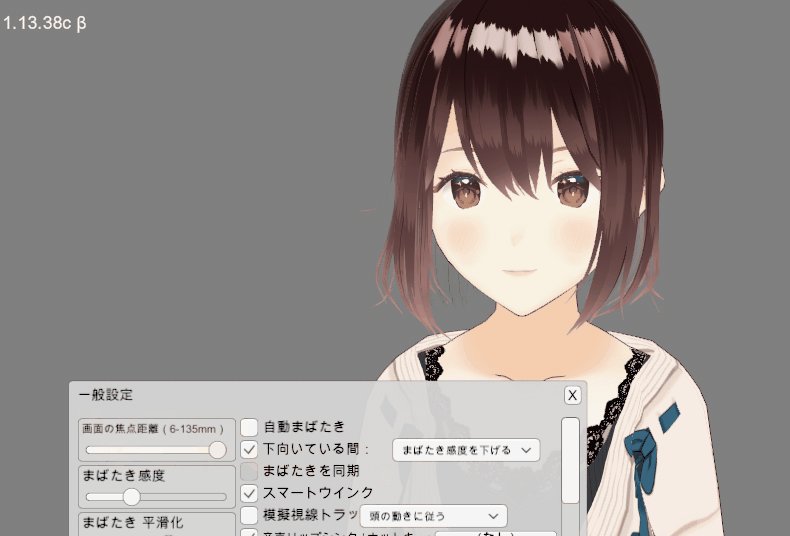
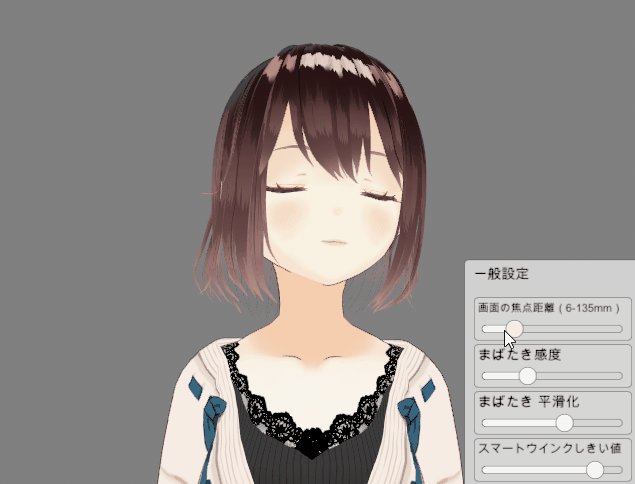
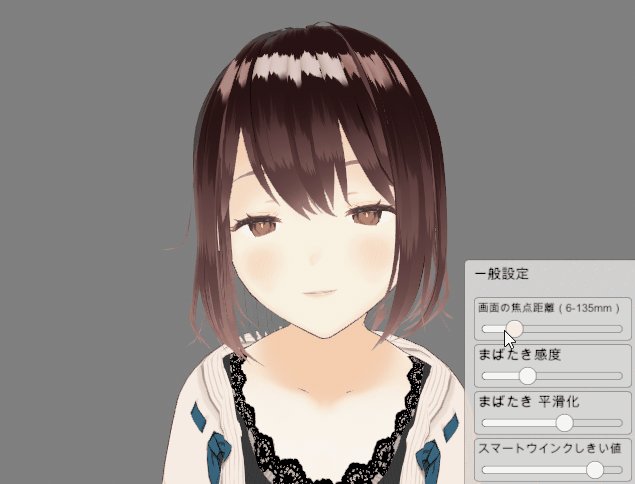
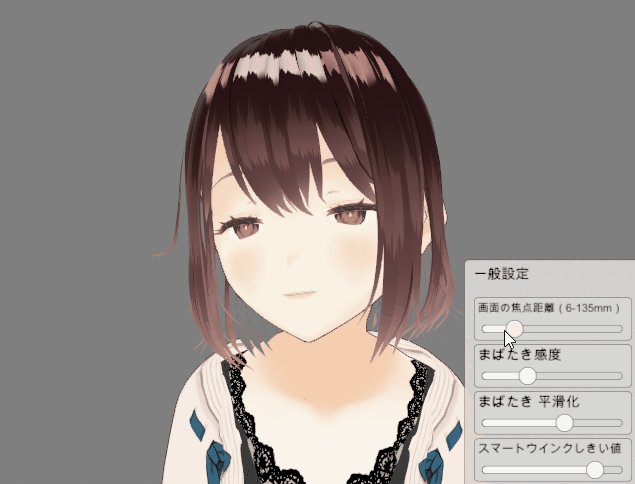
画角の設定
画面の焦点距離確認。
バーを右に最大にします。

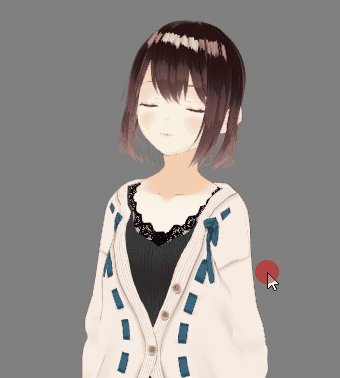
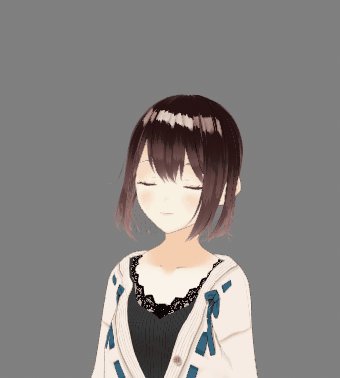
焦点距離が短い(左側)と奥行きが強調されますが、画面が歪みます。
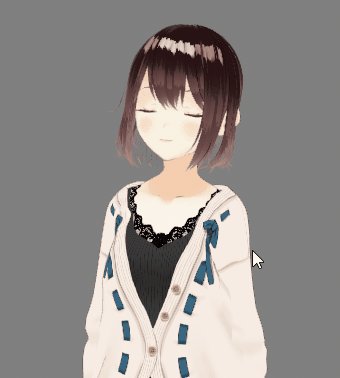
焦点距離が長い(右側)と奥行きが消えますが、画面の歪みが減ります。
美少女系の基本は長い焦点距離(左側)です。

これで、画角の設定が完了です。
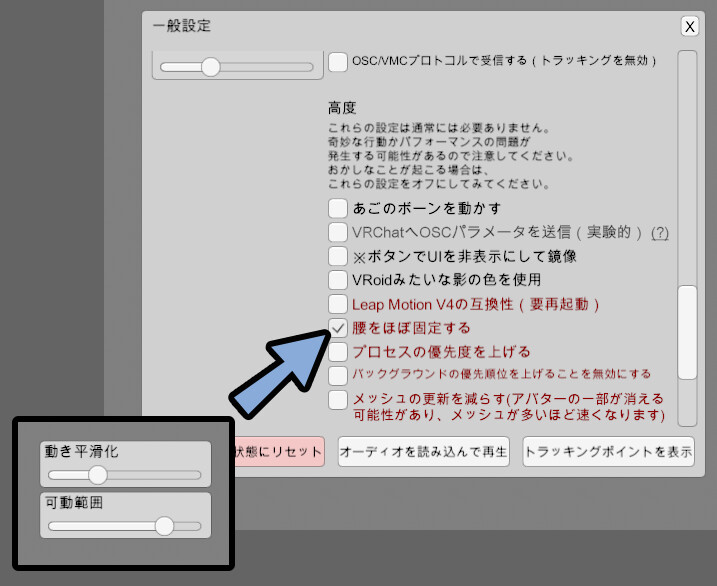
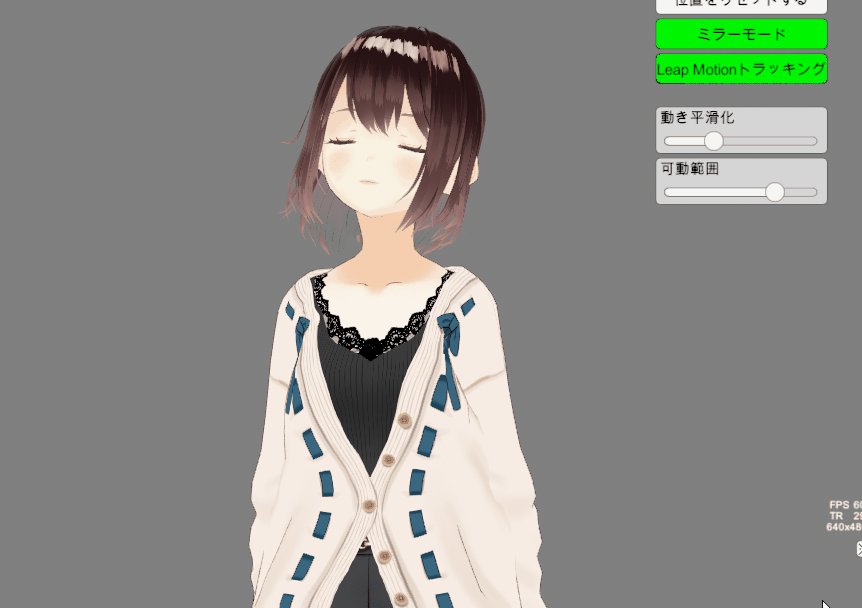
腰の固定
下にスクロール。
「腰をほぼ固定する」にチェック。
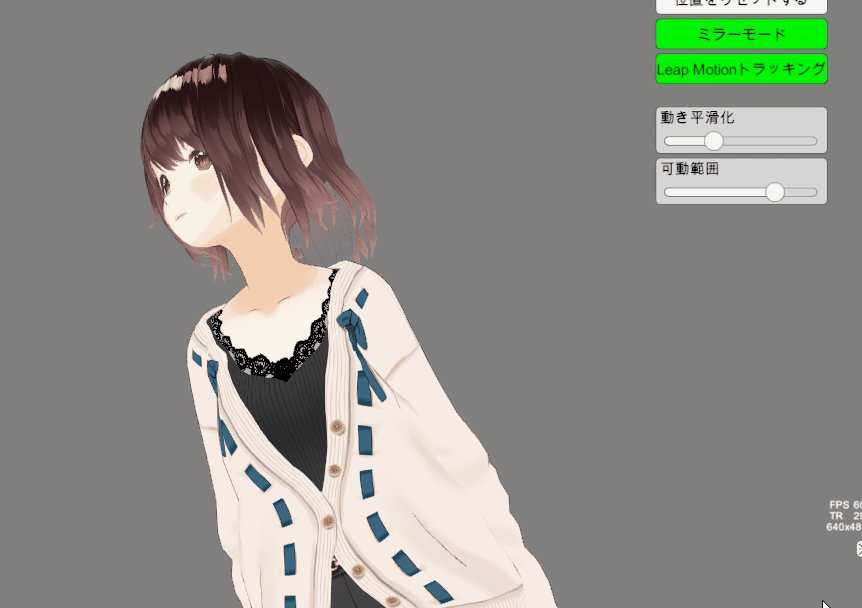
可動範囲を大きくします。

すると、腰を中心に動きます。
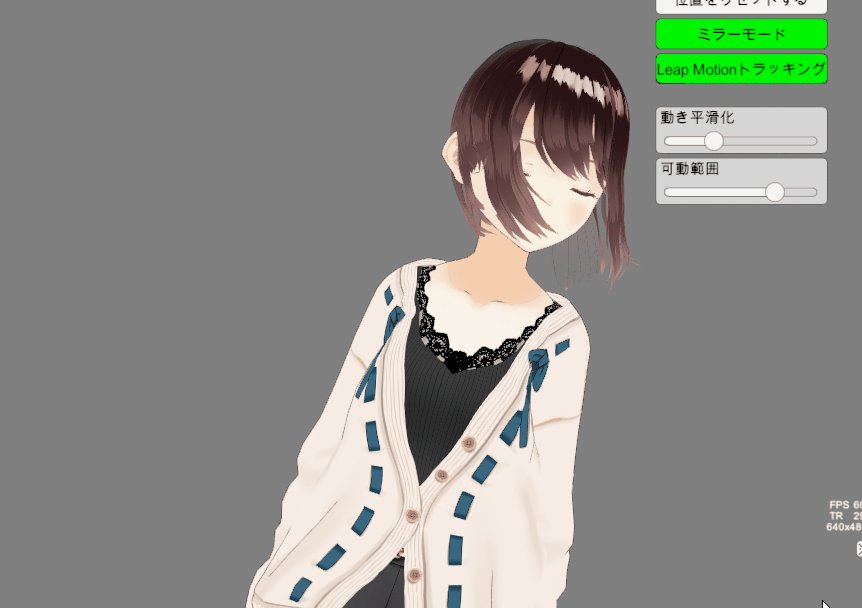
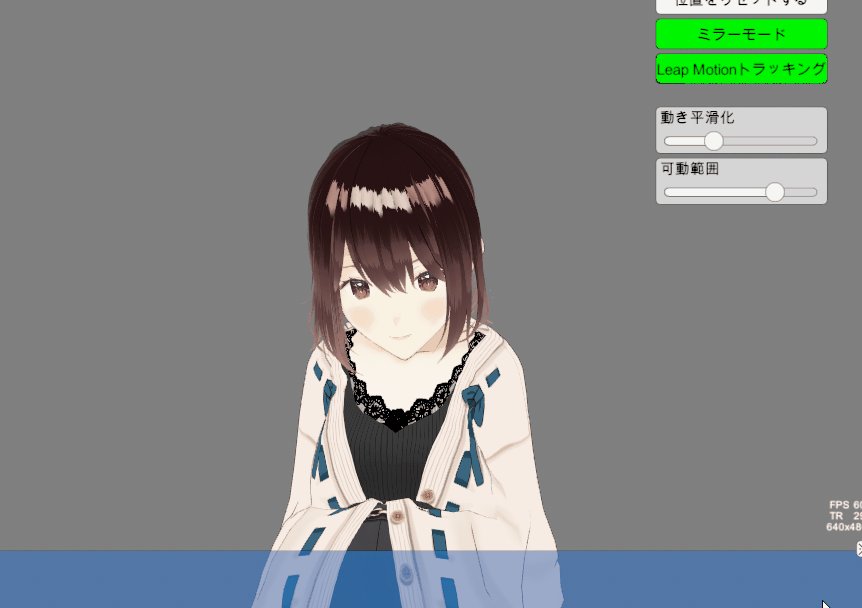
カメラに近寄ると前かがみになります。

可動範囲が大きすぎると、前かがみになった時に腰が破綻します。
腰の動きを見ながら、可動範囲を調整。

以上が、腰の固定設定です。
画面に迫ってくるお姉さん設定(任意)
画面に迫ってくるお姉さん設定は下記。
・焦点距離を短くして奥行き強調
・腰固定
・可動範囲を高め設定

焦点距離を短くする=広角レンズなので、顔がやや歪みます。
…つまり、動きを優先するか、見栄えの良さを優先するか、という問題になります。
以上がおすすめ設定です。
配信する
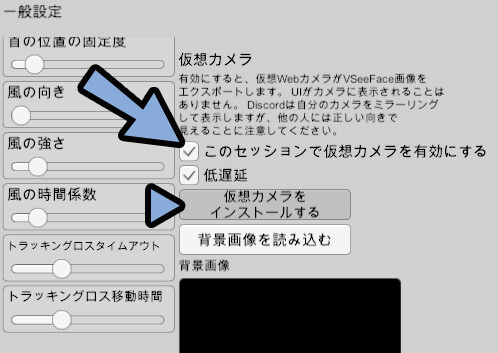
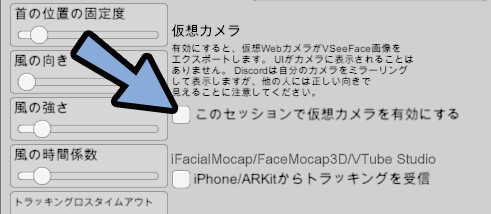
一般設定 → このセッションで仮想カメラを有効にするをチェック。
これで、配信できます。
初めての方は、仮想カメラをインストールするを実行。

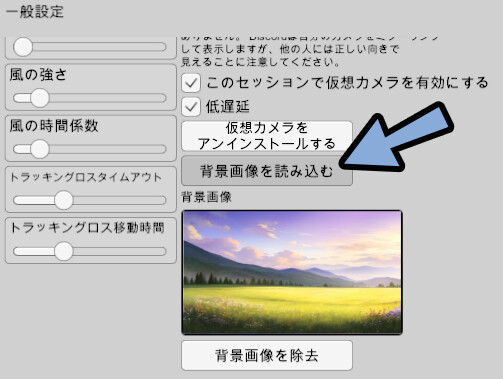
必要な方は、任意の背景画像を読み込み。

ZOOMで配信する
ZOOMの基本操作は省きます。
こちらをご覧ください。
Zoomなどを起動。
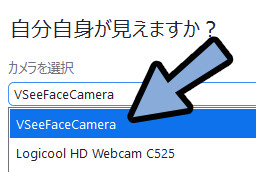
カメラ入力で「VSeeFaceCamera」を選択

これで、ZOOMなどで配信できます。

OBSで配信する
OBSは、無料の配信ツールです。
こちらは、仮想カメラは不要です。
なので無効化します。

OBSを導入 → 立ち上げ。
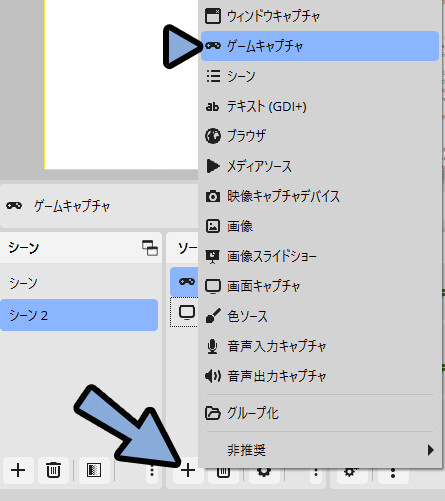
シーン下の+で新規Scene作成。
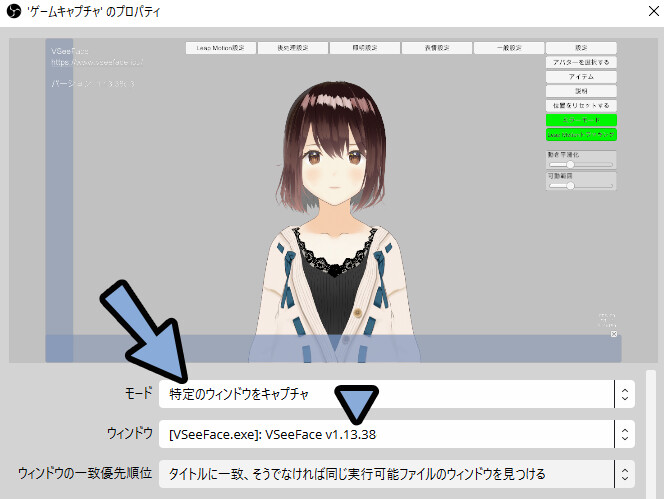
ソース下の+ → ゲームキャプチャを選択。

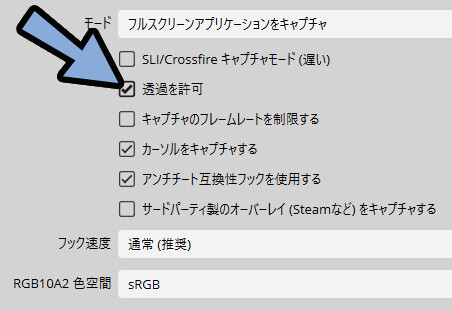
透過を許可にチェック。

モード → 特定のウインドウをキャプチャ。
ウインドウ → VSeeFaceを選択。


OBSアップデートで「透明を許可」という設定項目が増えました。
透明にならない方は、こちらを有効化してください。
(プロパティ画面の下にあるチェックリストから選択)
VSeeFaceに戻ります。
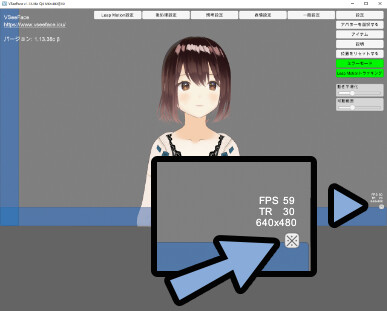
画面右下の「※」マークをクリック。

これで、「※」マーク以外のUIを非表示にできます。

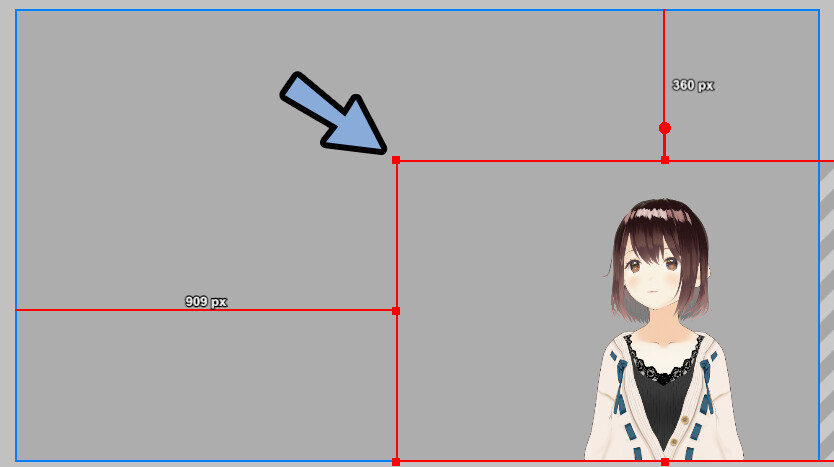
あとは、OBSで配置を調整。
これで、透明になってます。

あとは、このあたりを見ながら設定してください。
以上がOBSで配信する設定です。
おまけ:ハンドトラッキングについて
ハンドトラッキングの拡張機能があります。
…が、設定がなかなか大変です。

VSeeFace+このツールのソフトを2つ起動することになる。
正直、これを使うなら別のソフトを使った方が良い印象。
どうしても「VSeeFace」を使いた方にしかおすすめできません。
個人的には、VSeeFaceは簡単に表情が取れる上半身だけの軽量Vtuberソフト。
まとめ
今回はVSeeFaceの使い方を紹介しました。
・VSeeFaceは動きに強い3DVtuberソフトウェア
・動作にはWEBカメラが必要
・表情は勝手に動くようになる
・腰を固定で、前かがみになれる
・Zoom配信は仮想カメラを使う
・OBSはゲームをキャプチャ → 透明で透過させる
また、こちらの方法を使えば、VRChatアバターで配信できます。
ぜひ、こちらもご覧ください。







コメント