はじめに
今回はスムース/フラットシェードの仕組みについて解説します。
この仕組みを理解することでより自由度の高い滑らかな明暗を作り出す事ができます。
こちらは前提として面法線と頂点法線の違いの知識がある事を想定して進めます。
こちらも確認の上読み進めてください。
スムースシェードとフラットシェードの正体
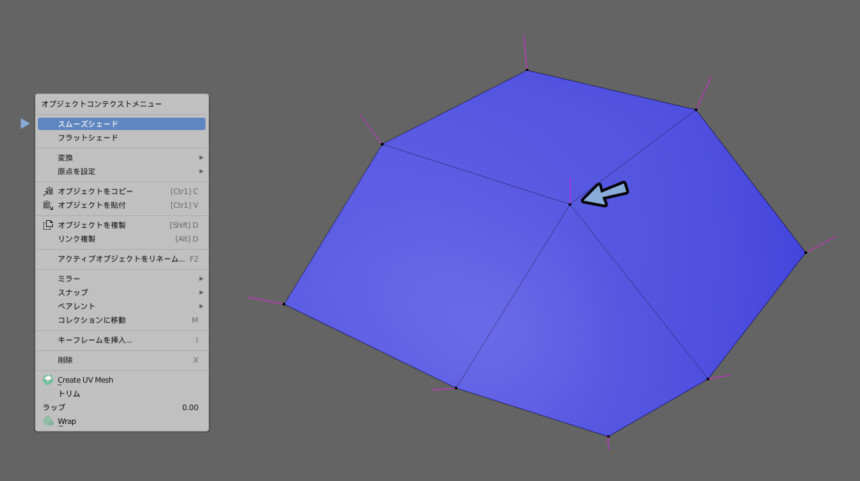
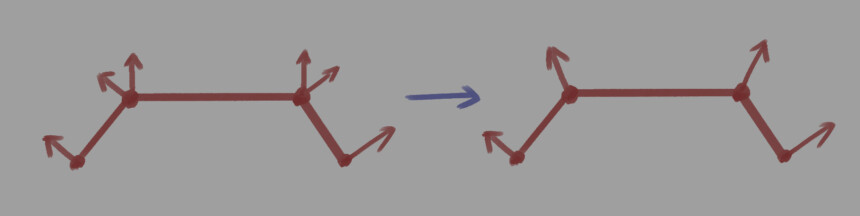
スムースシェードをかけると“頂点法線”が1方向にまとまります。

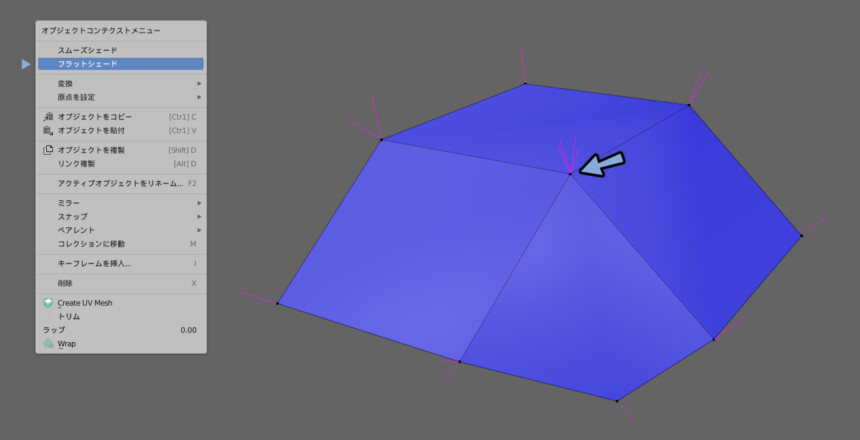
フラットシェードをかけるとまとまった頂点法線が面ごとにばらけます。

フラット/スムースシェードの正体はこの頂点法線の変更処理です。
スムースシェードの仕組み
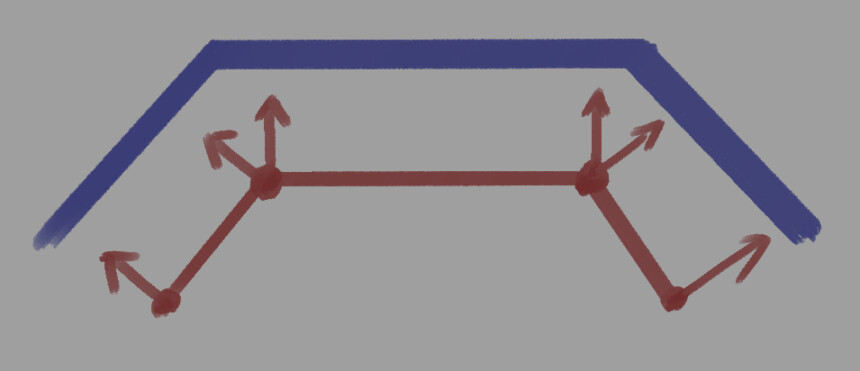
フラットシェードの際は頂点法線は面に対して垂直になるように設定されます。
そして隣接する面数だけ別れてます。

この分かれた部分で急激に明暗の処理が変わるためフラット(カクカク)に見えます。

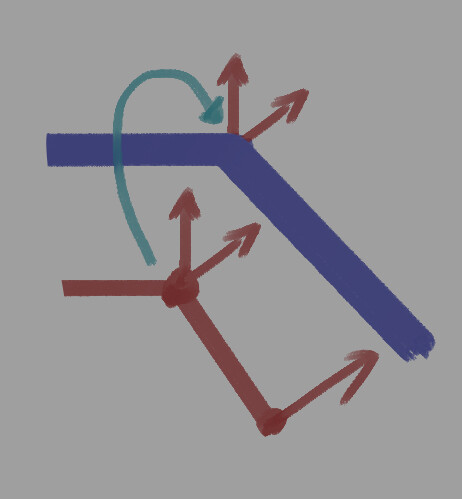
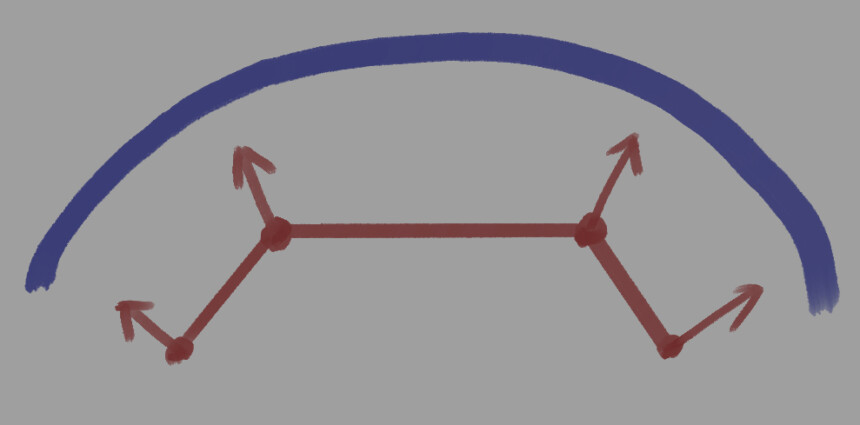
スムースシェードをかけるとこの頂点法線が1方向に集まります。

そして明暗が分かれた部分で急激な頂点法線の角度変化が無くなりスムーズに見えます。
これがスムースシェードの仕組みです。

まとめ
スムースシェードとフラットシェードについて解説しました。
この2つの正体は”頂点法線の明暗の処理”です。
この頂点法線を使いこなせればより自由度の高い明暗を自力で作り出すことができます。
頂点法線の操作方法についてはこちらで解説しています。
頂点法線の設定方法
【Blender3.1】Alt+Nで出来る法線の処理について
ぜひこちらもご覧ください。





コメント