はじめに
今回はAIとBlenderで画像に光を追加する方法を紹介します。
AIでの光の追加
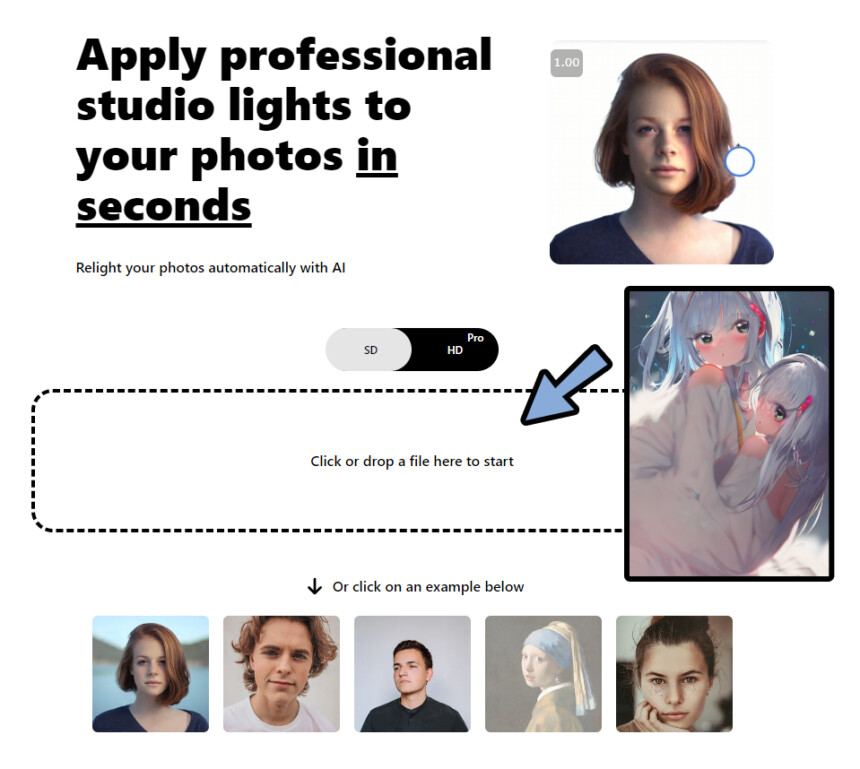
こちらのページにアクセス。

光を追加したい画像をドラッグ&ドロップ。

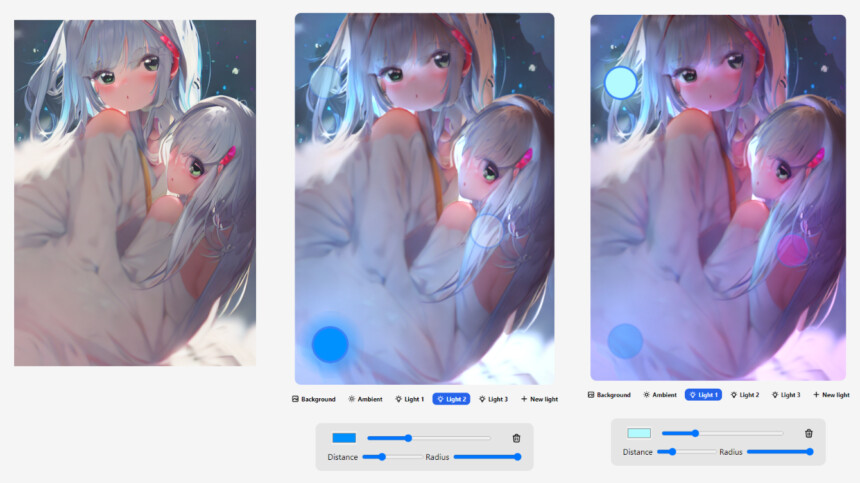
すると、光を追加できます。

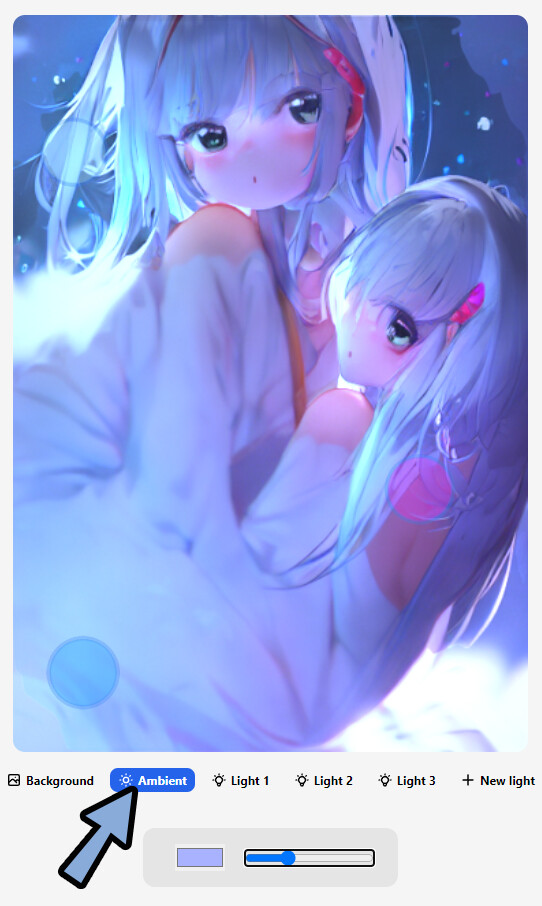
Ambientの色を変更すると、全体の色が変わります。

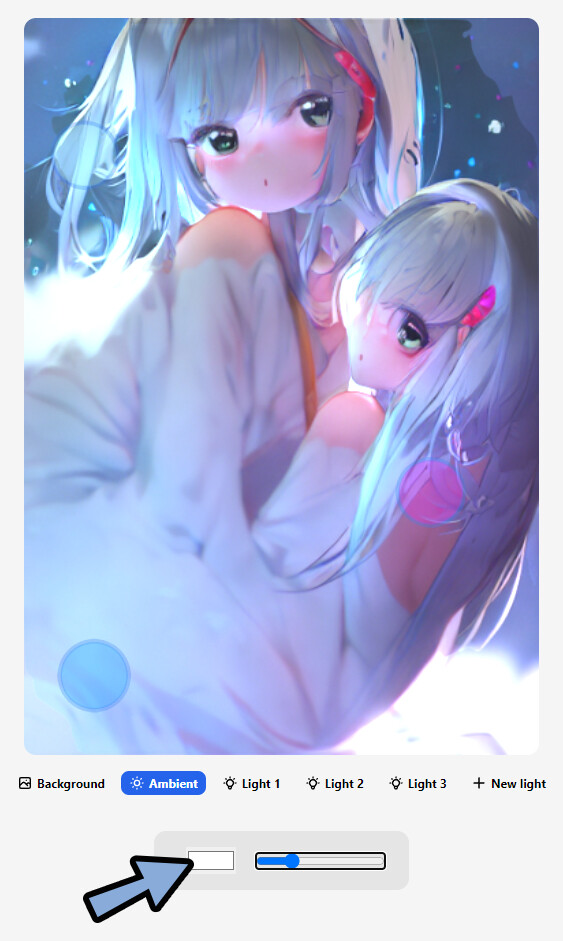
白色にすると元の色が出ます。

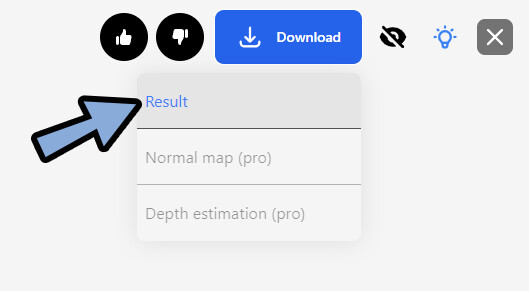
気に入った画像ができましたらDownload → Resultを選択。

これでAIでの光追加が完了です。
仕組み
仕組みは下記。
・画像を解析して凹凸の情報を作成
・元に光を再現
Blenderで再現
先ほど紹介した仕組みはMaterializeとBlenderで再現できます。
・画像を解析して凹凸の情報を作成 → Materializeで変換
・元に光を再現 → Blenderのライトを使う
画像の凹凸情報に変換
無料で凹凸情報は変換できます。
頑張れば先ほどのAIより細かな設定ができます。
⚠これの操作は難しいです。
お金に余裕がある方は先ほどのAIに課金。
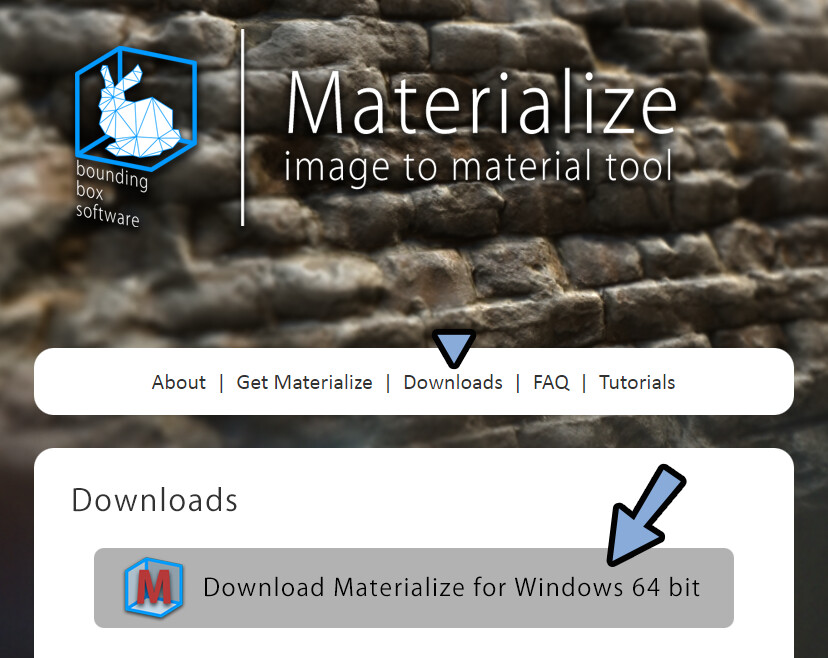
Download → Normal Map(Pro)を選択して凹凸情報を取得するのがおすすめ。こちらのページにアクセス。
Downloads → Windows 64bitを選択。

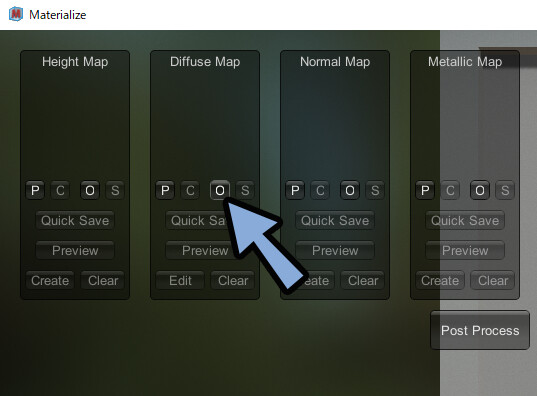
Diffuse Mapの所の「O」ボタンを選択。

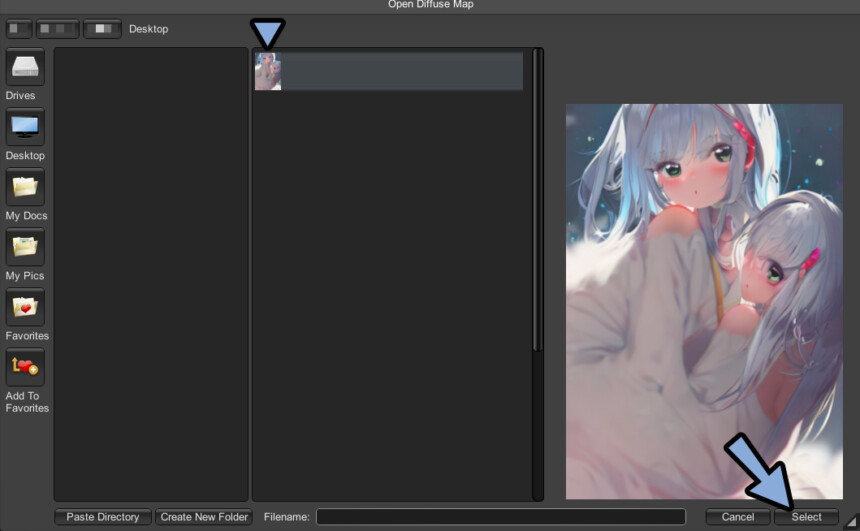
凹凸情報を作りたい画像を選択。
Selectで読み込み。

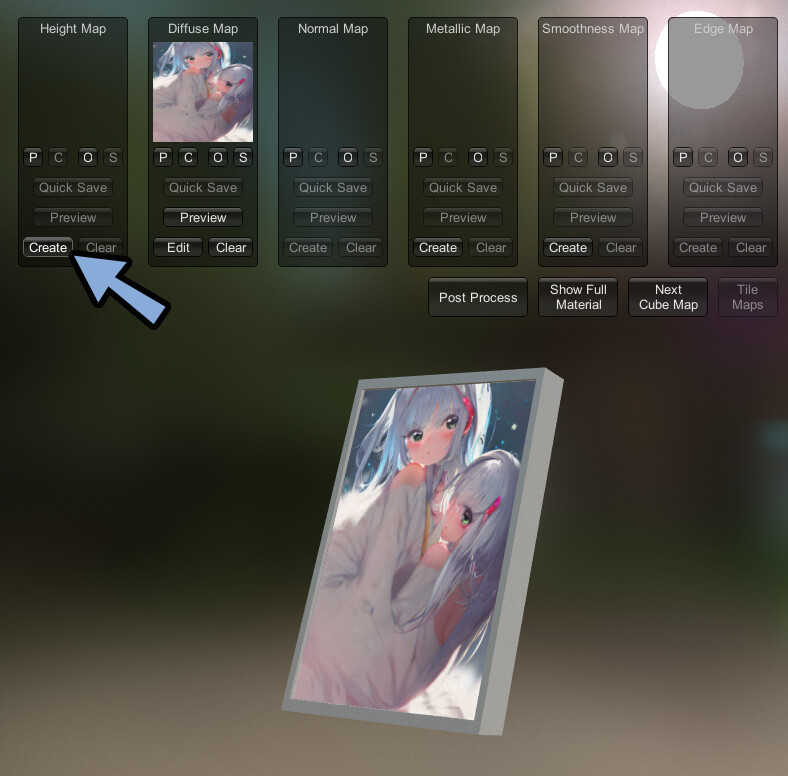
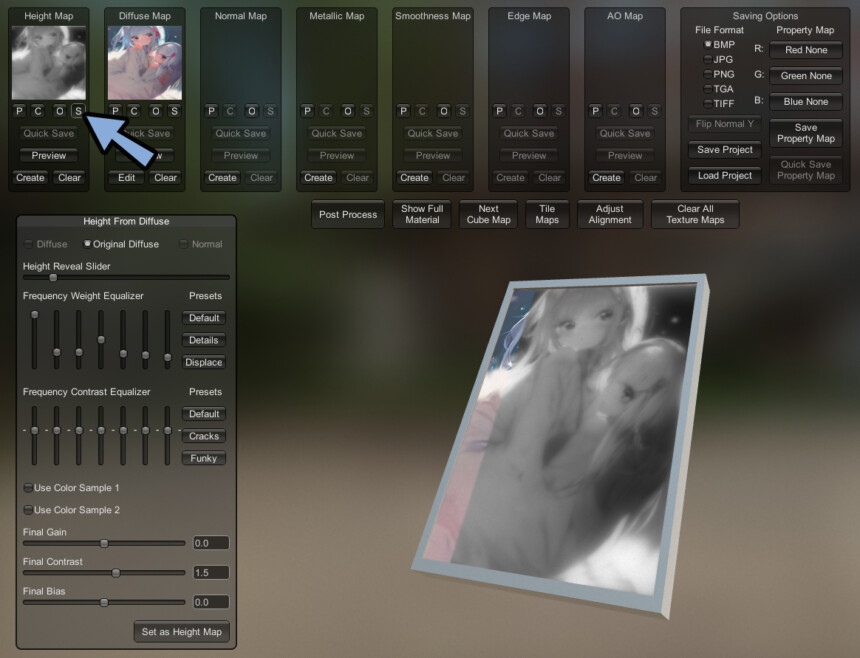
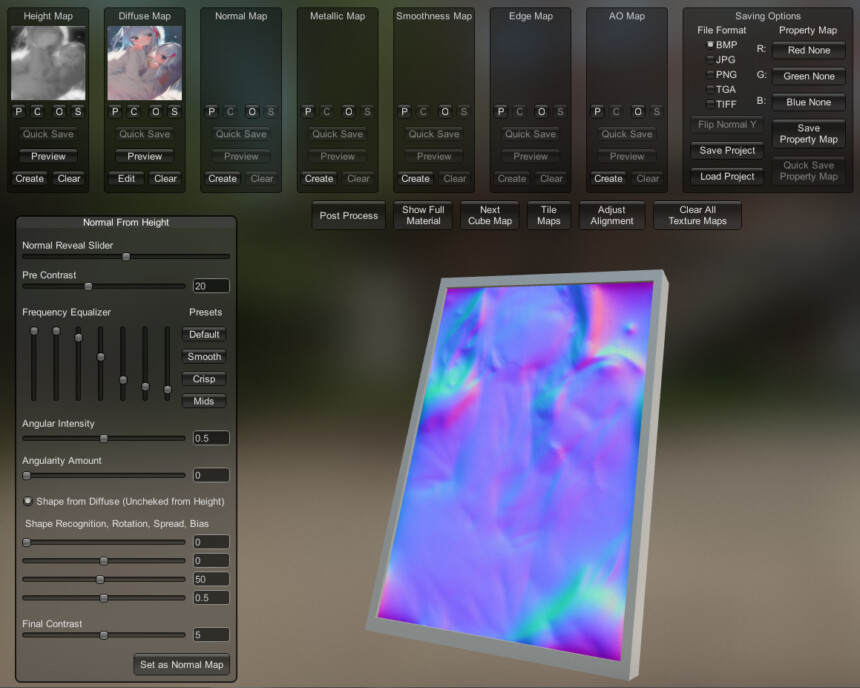
Height MapのCreateボタンを選択。

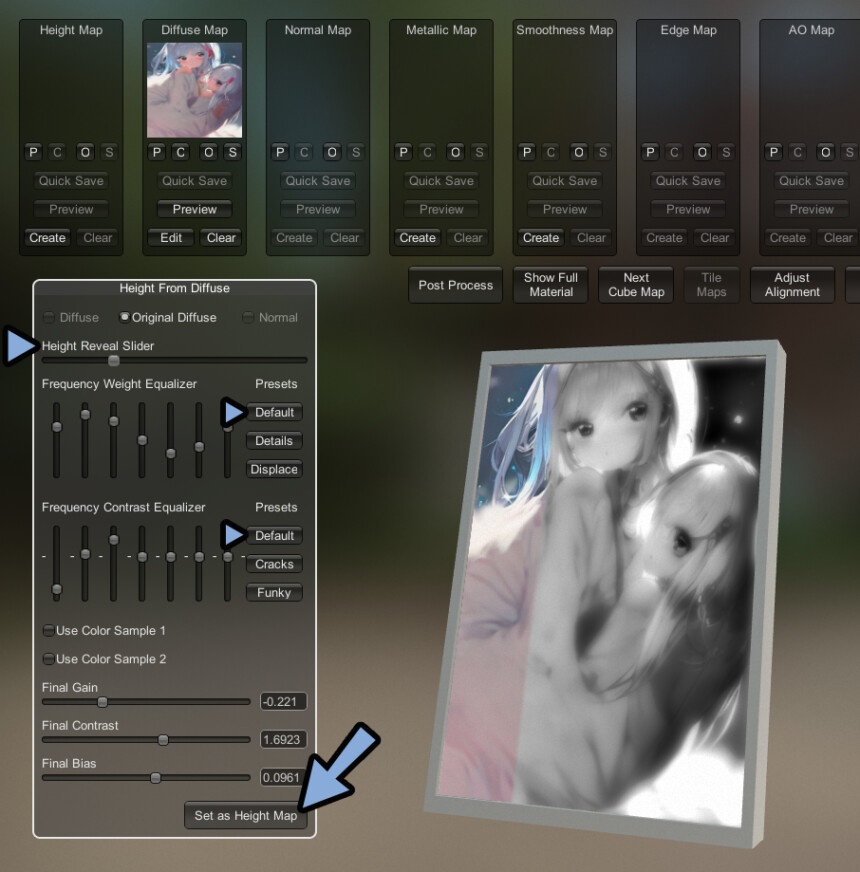
一番上のバーで白黒画像の領域を増やします。
プリセットなどを使って明暗を設定。
・黒=奥まって見える部分
・白=手前に見える部分
気に入った設定ができましたら、Set as Height Mapを選択。

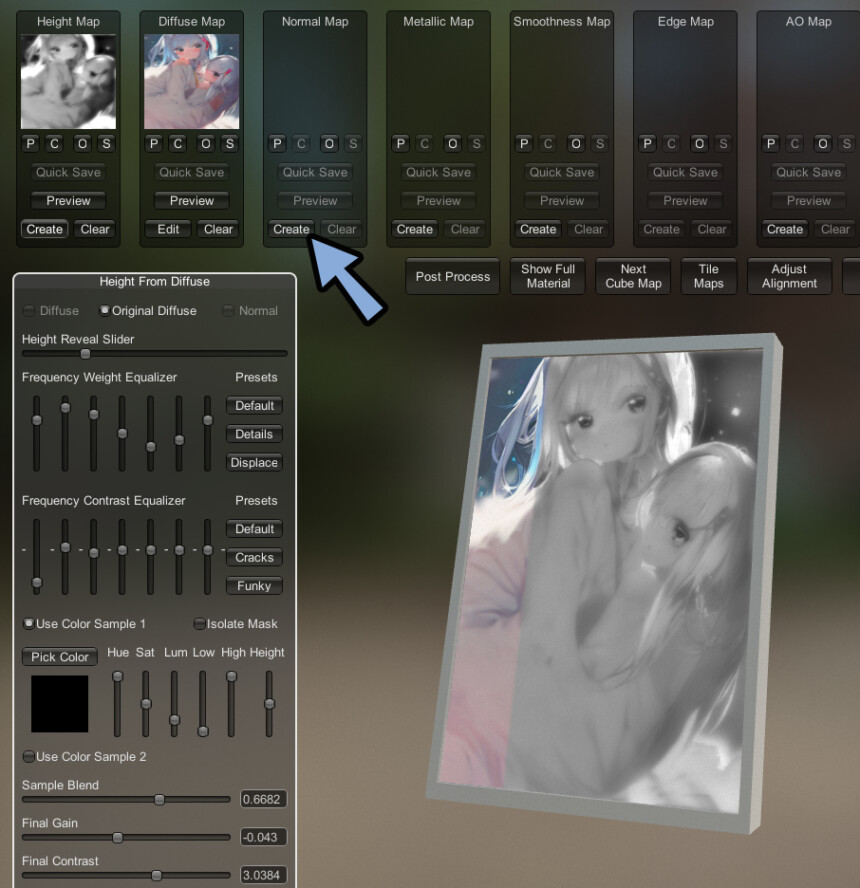
次に、Normal MapのCreateを選択。

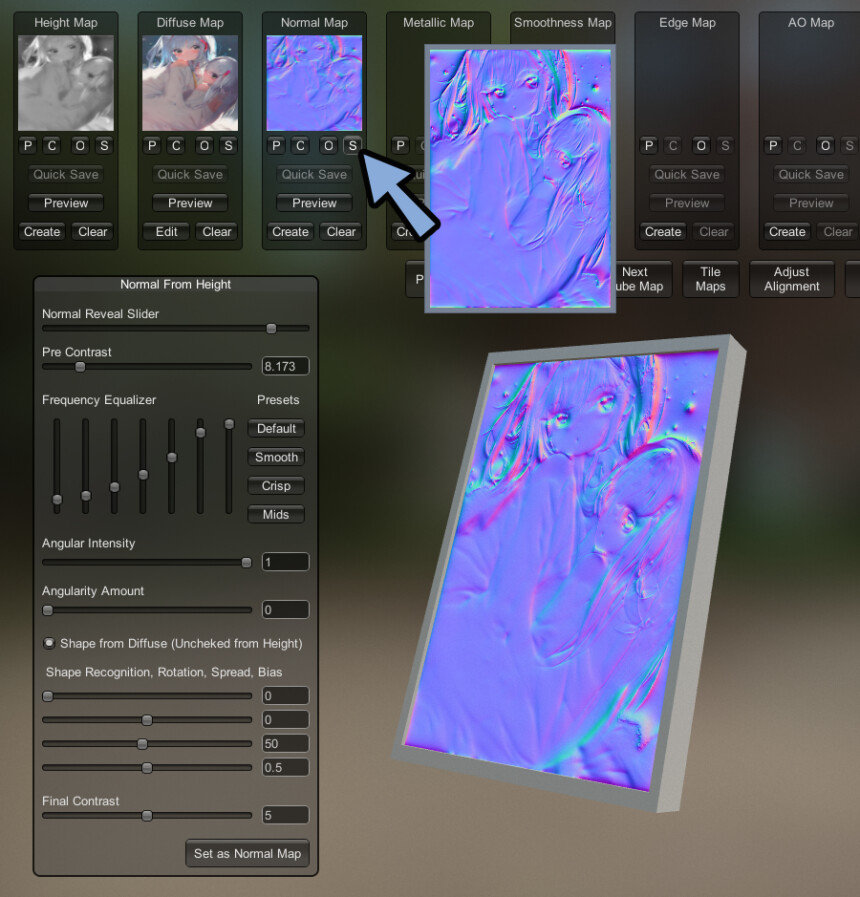
すると、凹凸情報を画像化。
Normal Mapの「S」ボタンを押して保存。

以上が凹凸情報の変換方法です。
Blenderで設定
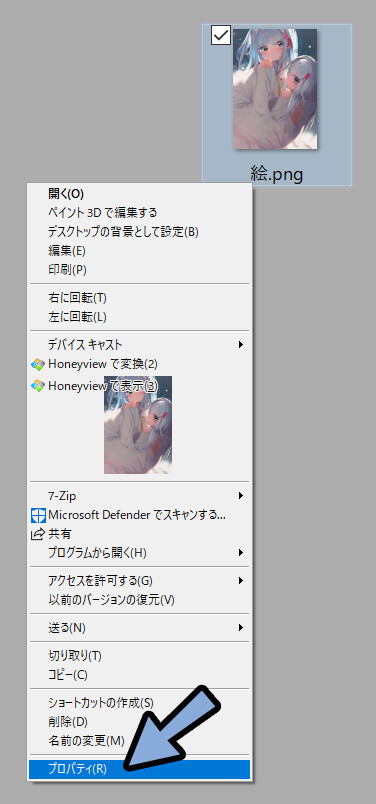
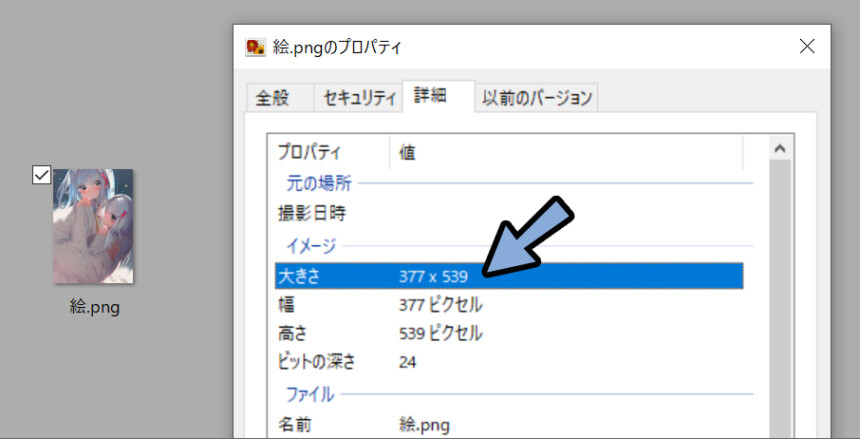
光を当てたい画像を右クリック。
プロパティを選択。

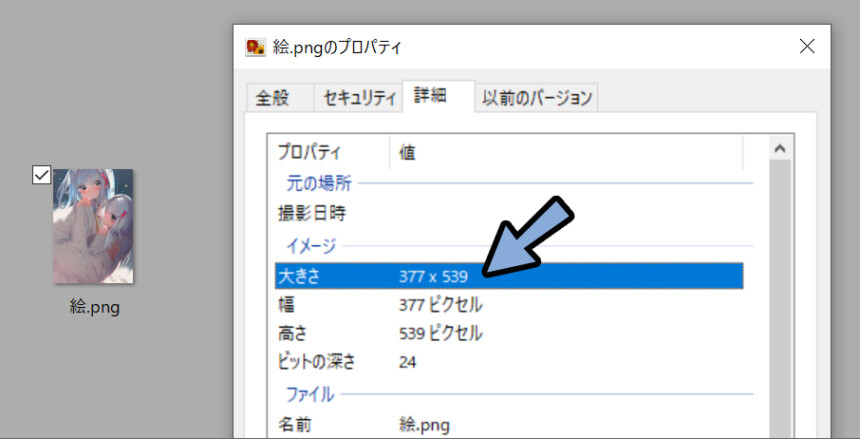
大きさを確認。
「377×539px」この大きさを覚えます。

Blenderを立ち上げ。
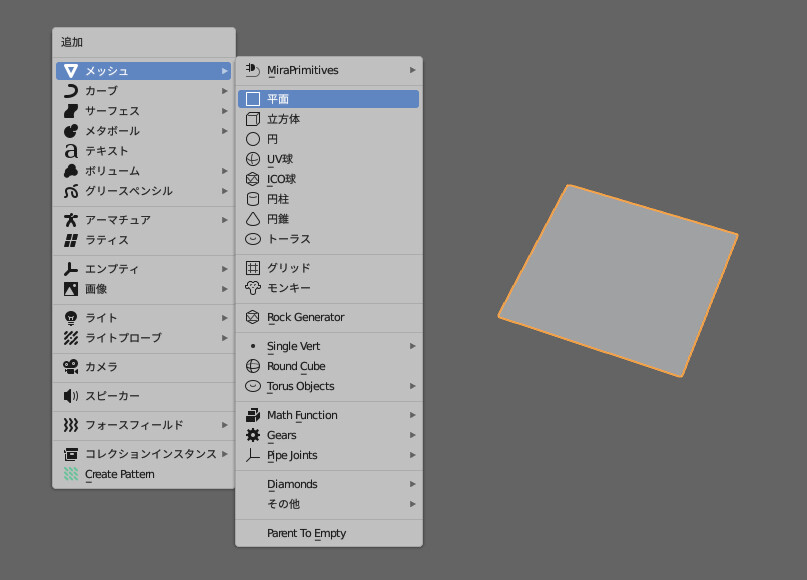
Shift+A → メッシュ → 平面を選択。

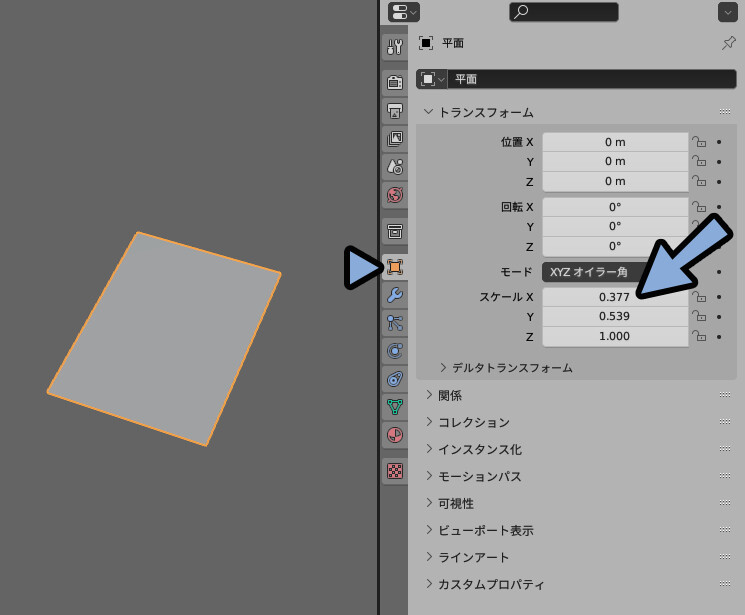
オプジェクトプロパティ → トランスフォームを開きます。
スケールXとYに先ほど確認した大きさ×0.001の値を入力。
「377×539px」 → 「X=0.377、Y=0.593」

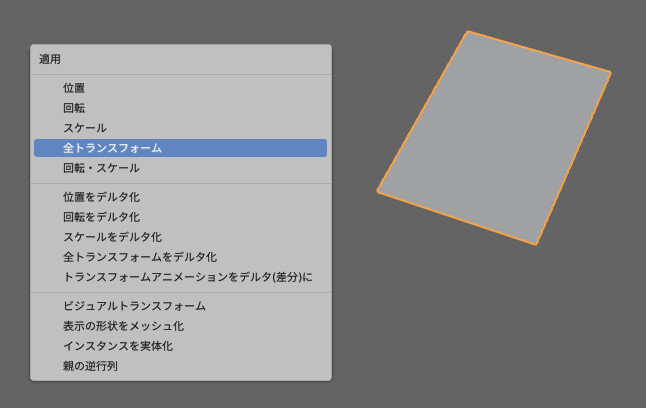
Shift+A → 全トランスフォームで大きさを適用(任意)
しなくてもokですが…データ的に綺麗になります。

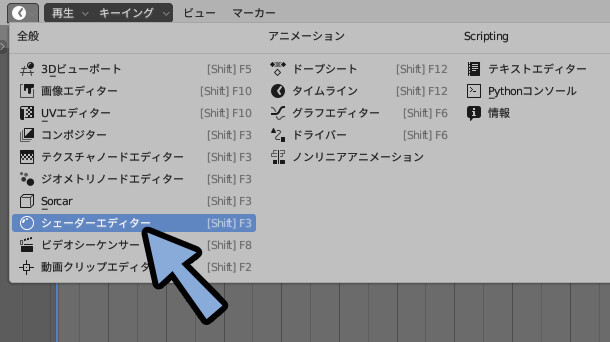
開いてるUIの右上ボタンを選択。
エディタータイプ → シェーダーエディターを開きます。

「+新規」を押します。

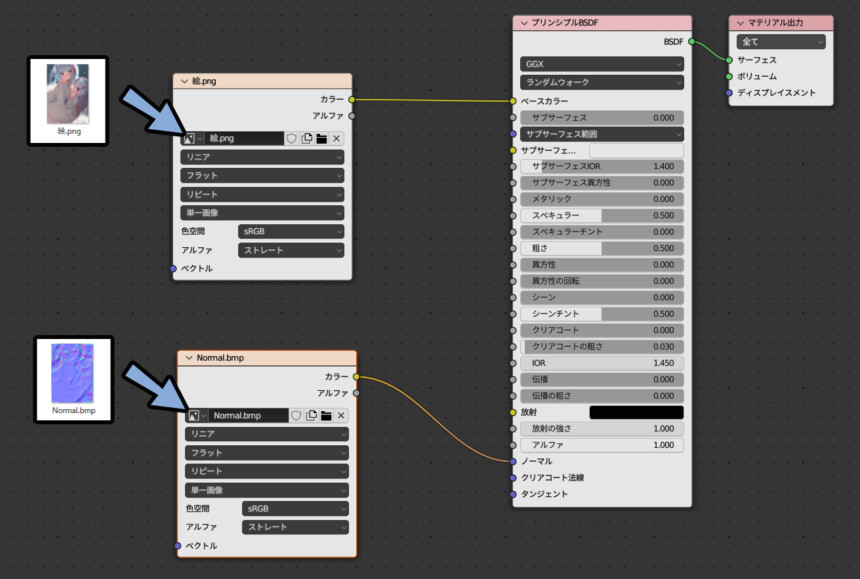
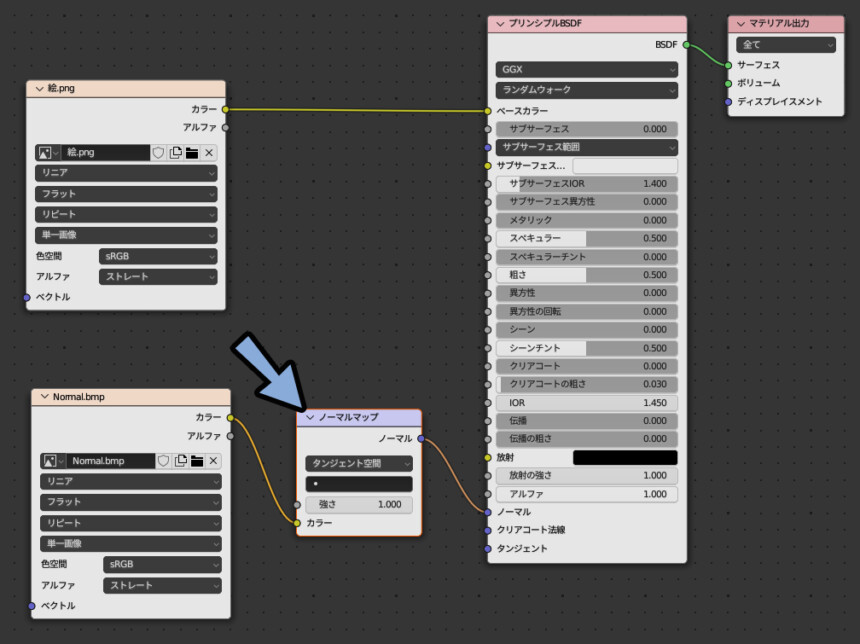
色と凹凸の画像を読み込み。
「色のカラー」を「ベースカラー」に接続。
「凹凸のカラー」を「ノーマル」に接続。

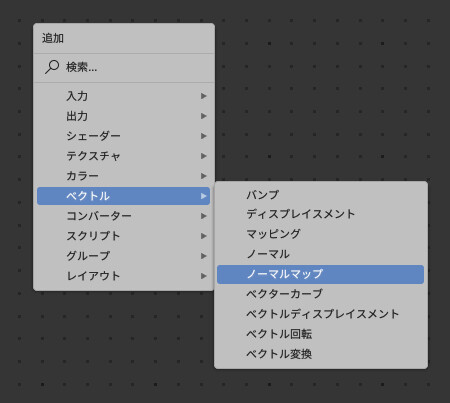
Shift+A → ベクトル → ノーマルマップを選択。

ノーマルマップを凹凸画像とノーマルの間に入れて繋ぎます。

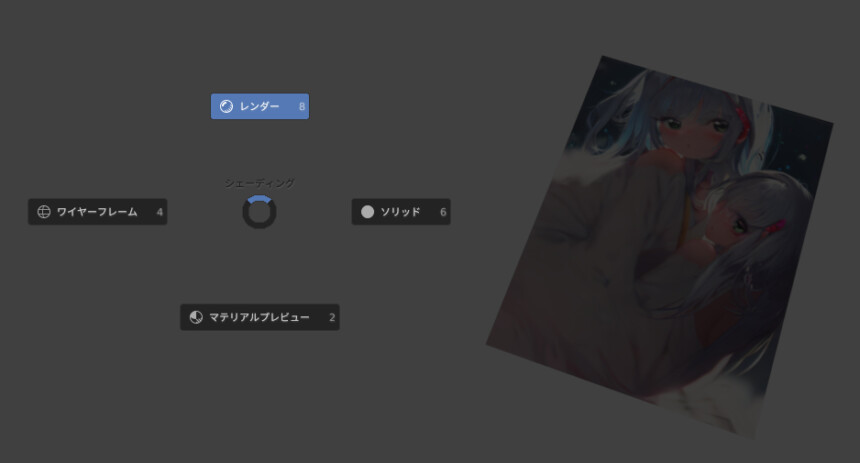
3Dビュー上でZ → 9キーでレンダー表示。

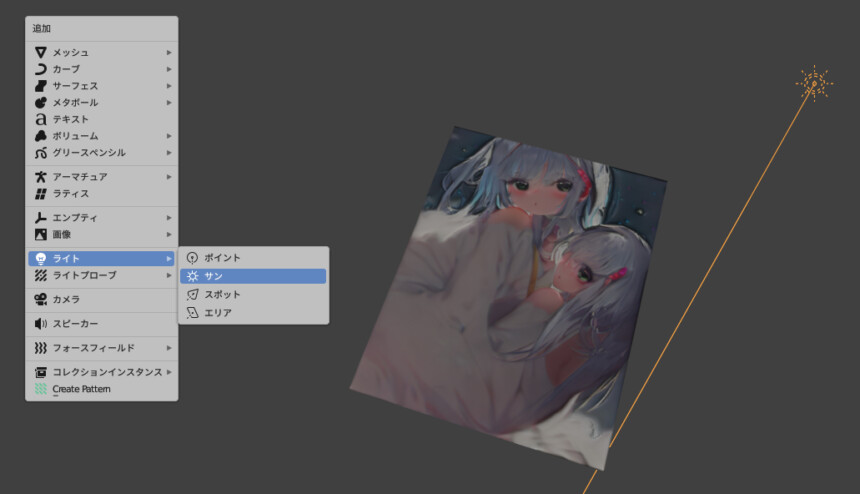
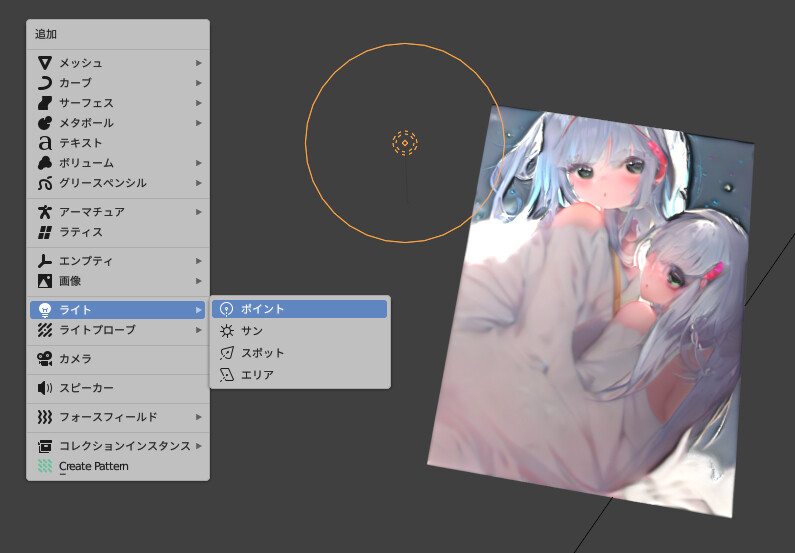
Shift+A → ライト → サンを追加。
これは全体的に光が当たる光源です。

Shift+A → ライト → ポイントを選択。

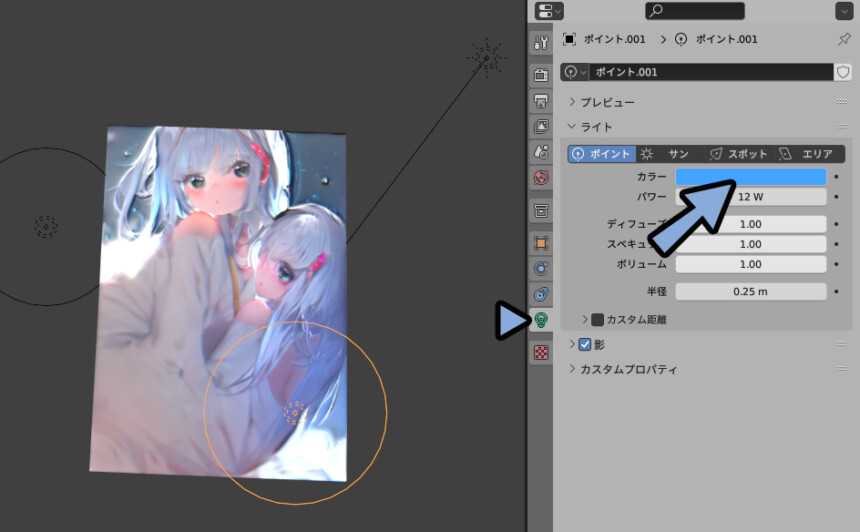
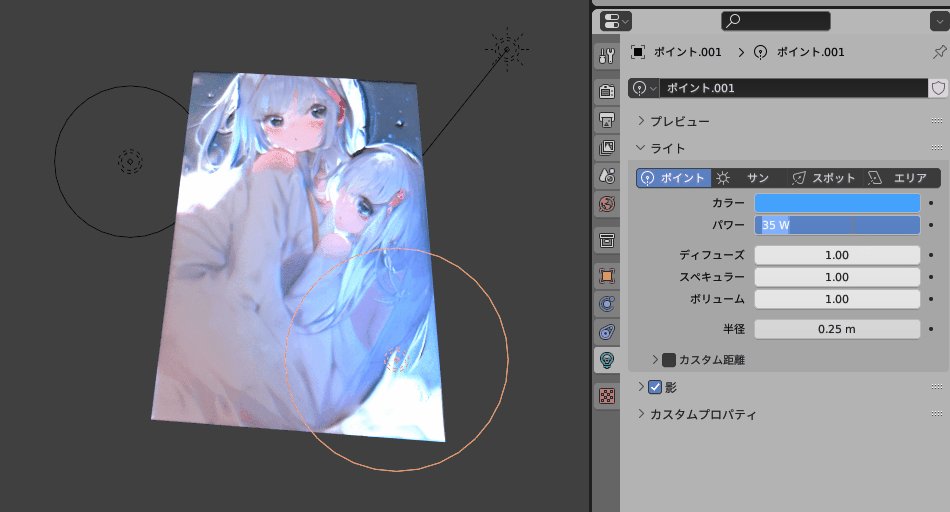
ポイントライとを選択 → オプジェクトデータプロパティ → ライトを開きます。
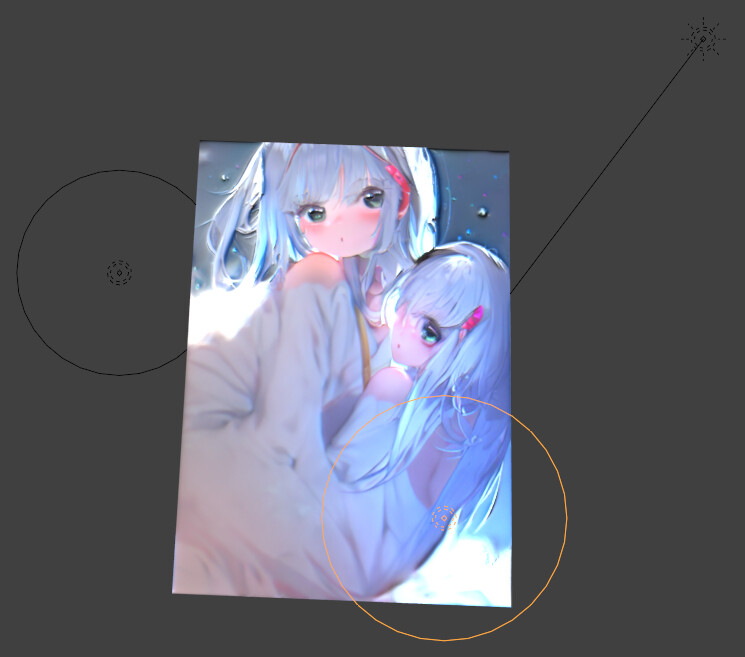
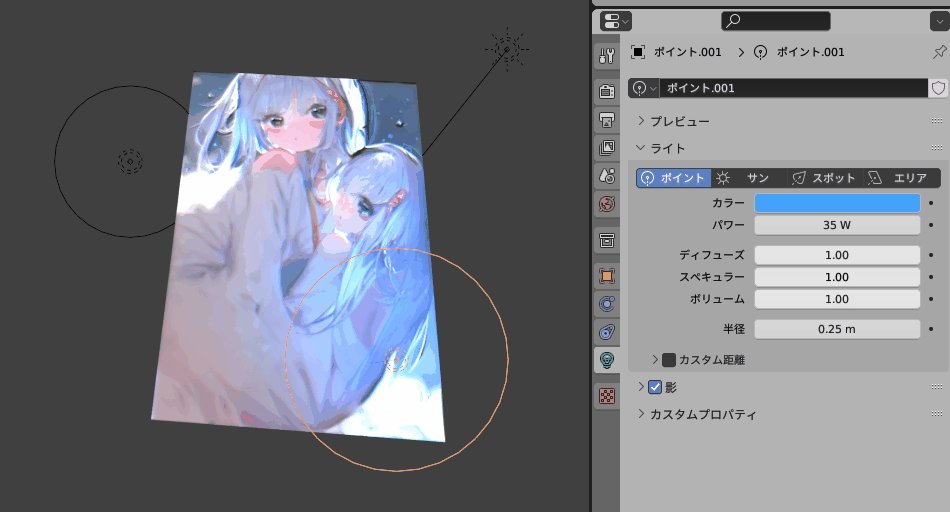
ここで色を変えると、最初に紹介したAIのような設定ができます。

これで、Blenderでの光の追加が完了です。

Blenderを使うメリット
Blenderを使うとより細かなパラメーターが設定できます。
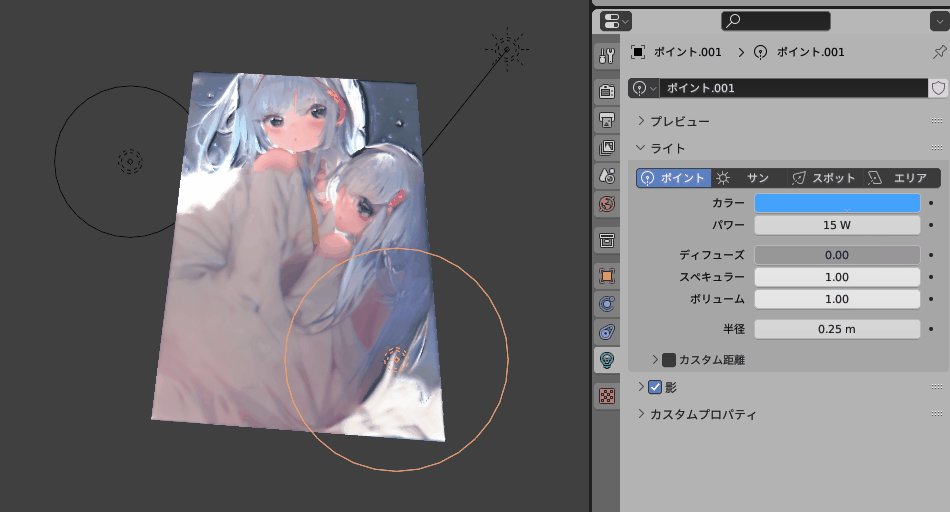
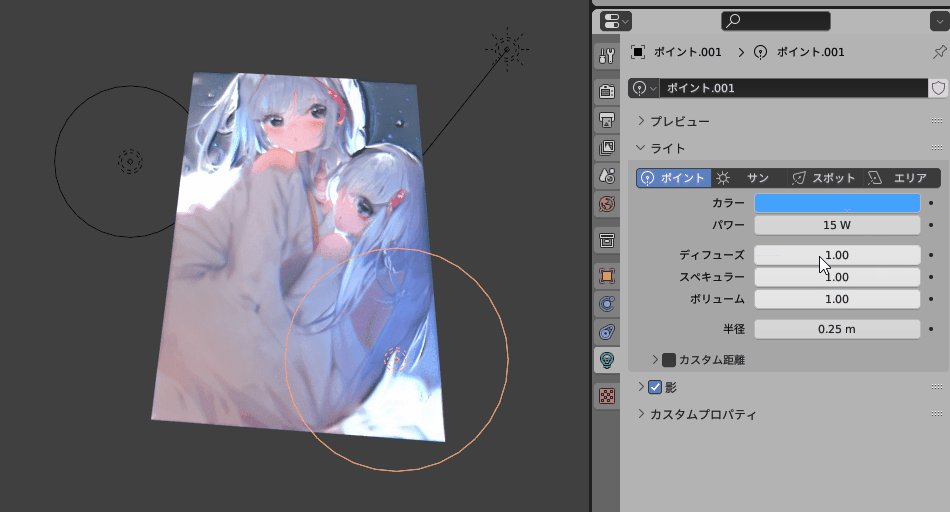
・ディフューズ(普通の色)
・スペキュラー(光沢の色)
・半径(光の範囲)
…など

また「木漏れ日の表現」や「影のフチに色を付ける表現」などができます。
木漏れ日の表現
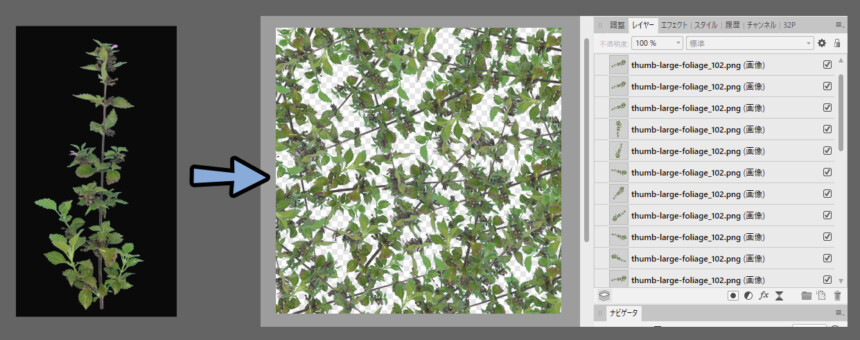
Texture Ninjaなどで透過の葉っぱ素材を用意します。
任意のペイントソフトに張り付けて増やします。
背景を透過のまま.pngで保存。

Blendeに戻りShift+A → 平面を作成。
マテリアルを追加します。

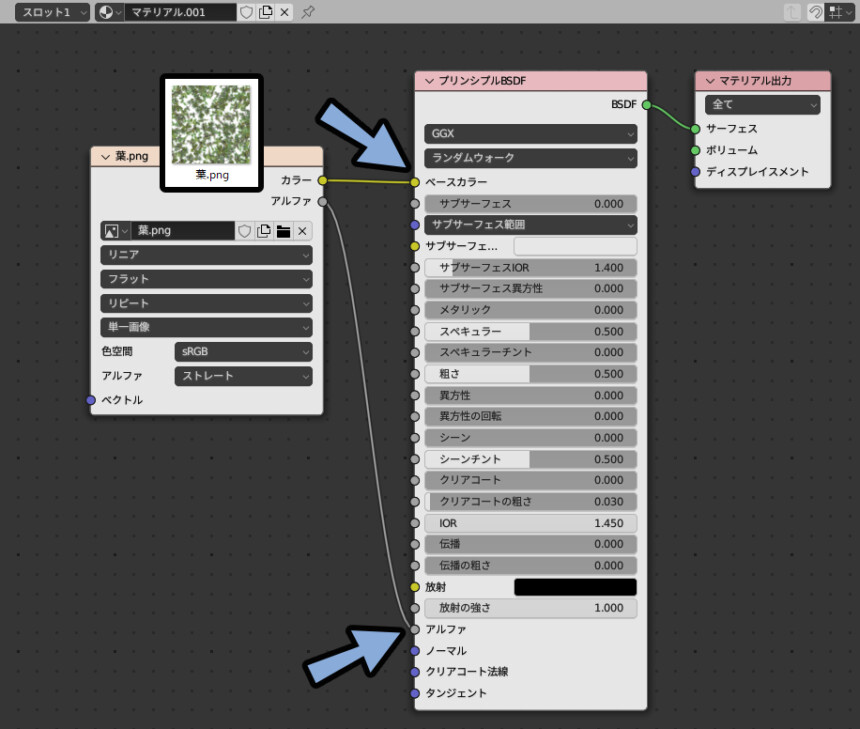
2つ目のマテリアルに葉っぱ画像を読み込み。
カラー → ベースカラーに接続。
アルファ → アルファに接続。

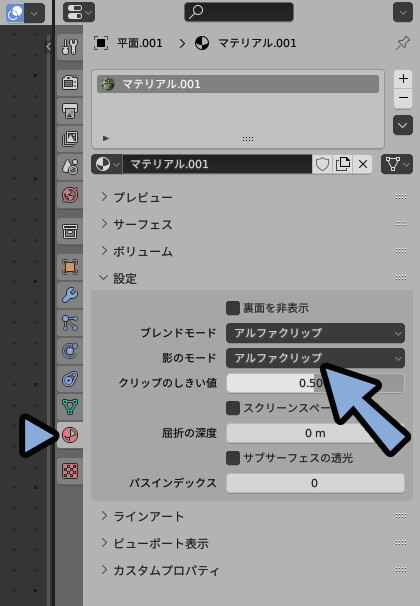
さらに、マテリアルプロパティ → 設定を開きます。
・ブレンドと影のモードを「アルファクリップ」に変更。

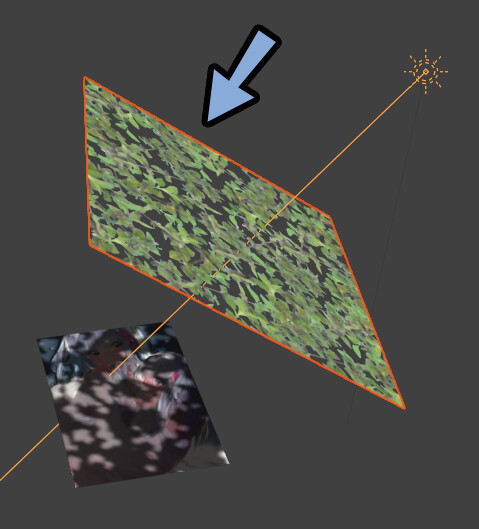
これで木漏れ日が表現できます。

影の色変更
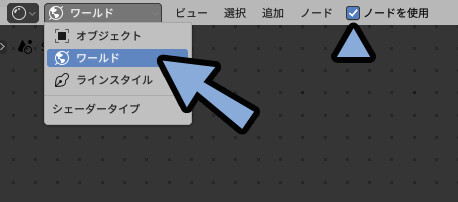
シェーダーエディターの左上でワールドに切り替え。
ノードを使用を選択。

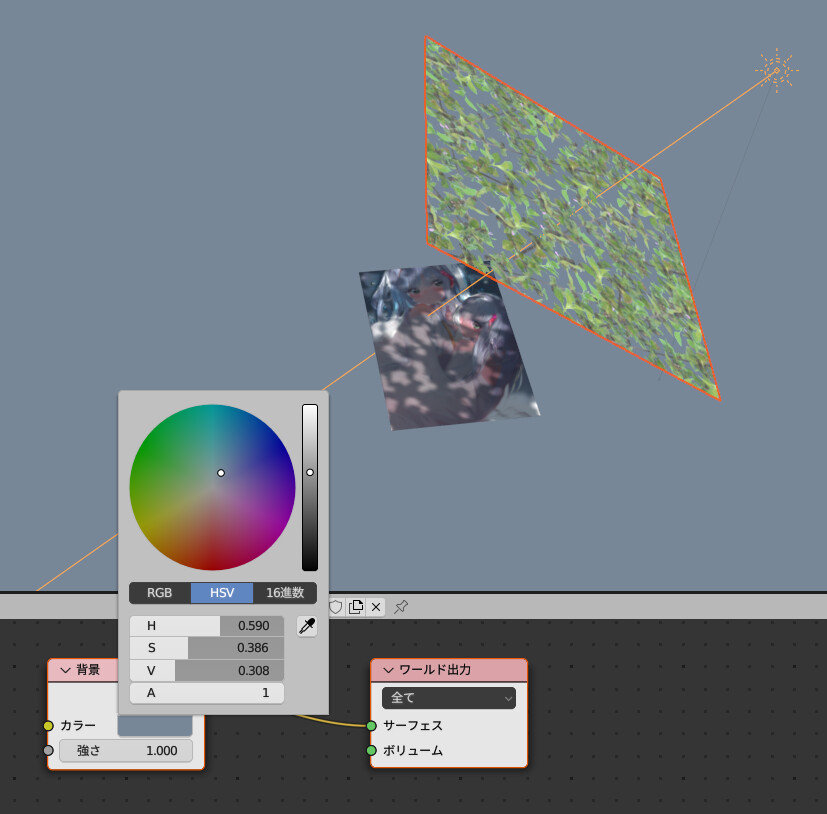
これで、環境の色を設定できます。
結果、影の色が変更できます。

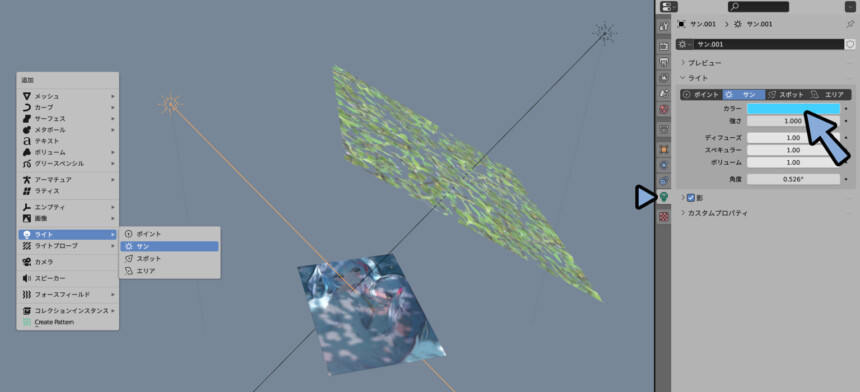
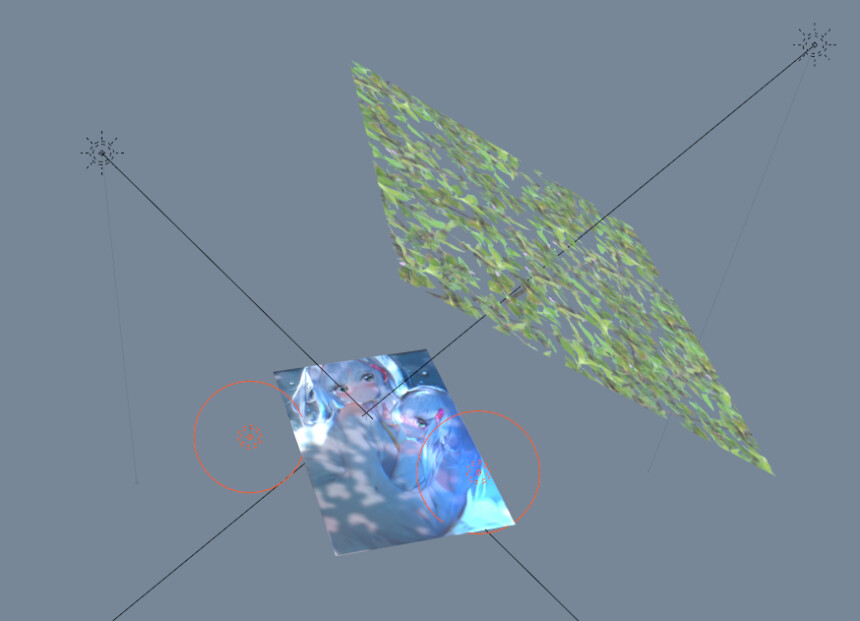
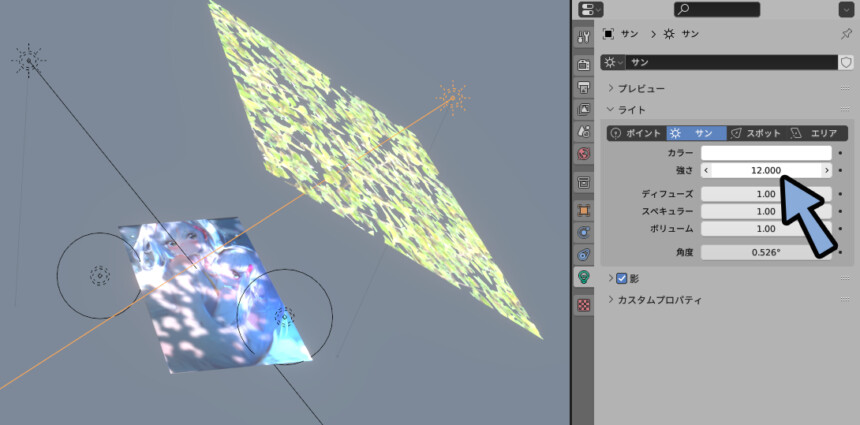
また、Shift+A → ライト → サン光源を追加。
2つ目の光源の色を変えて影色を変える方法があります。

以上で影色の設定が完了です。

ガイド線画増えすぎた場合、右上の●2つボタンで非表示/表示切替できます。

影のフチに色を付ける表現
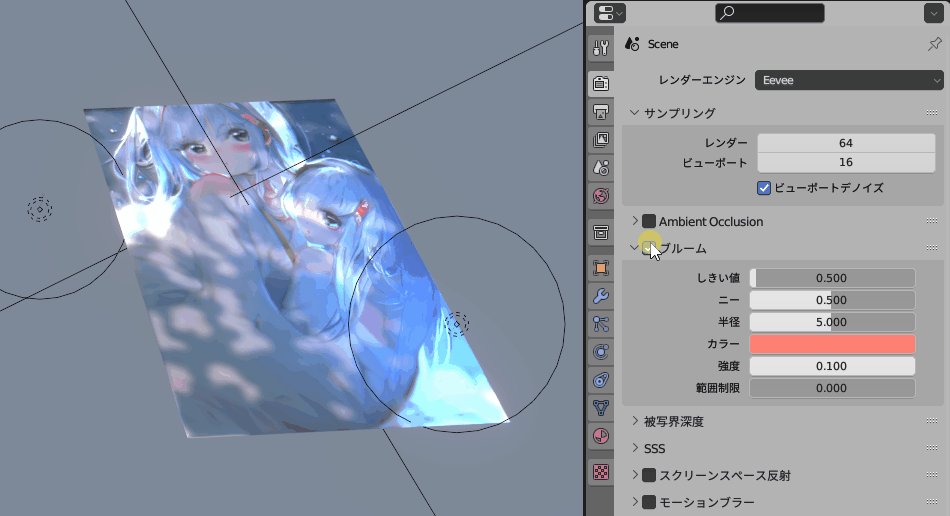
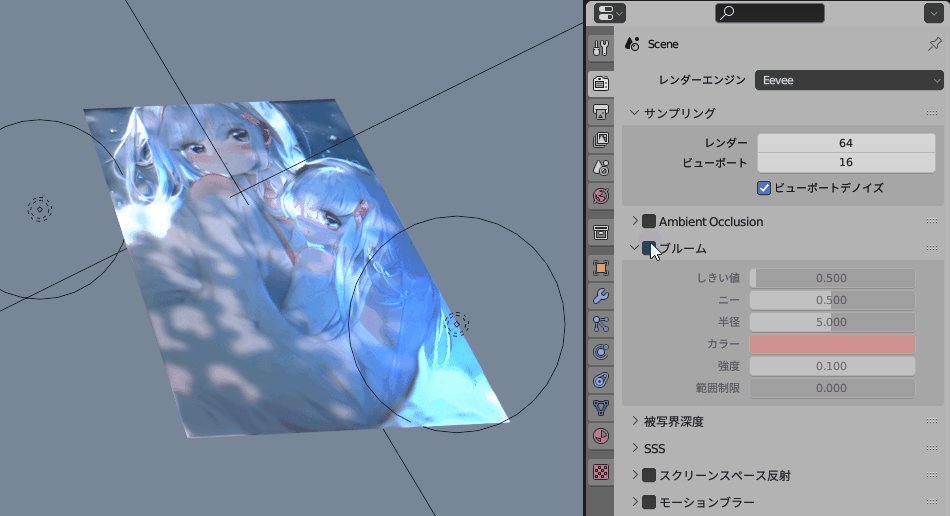
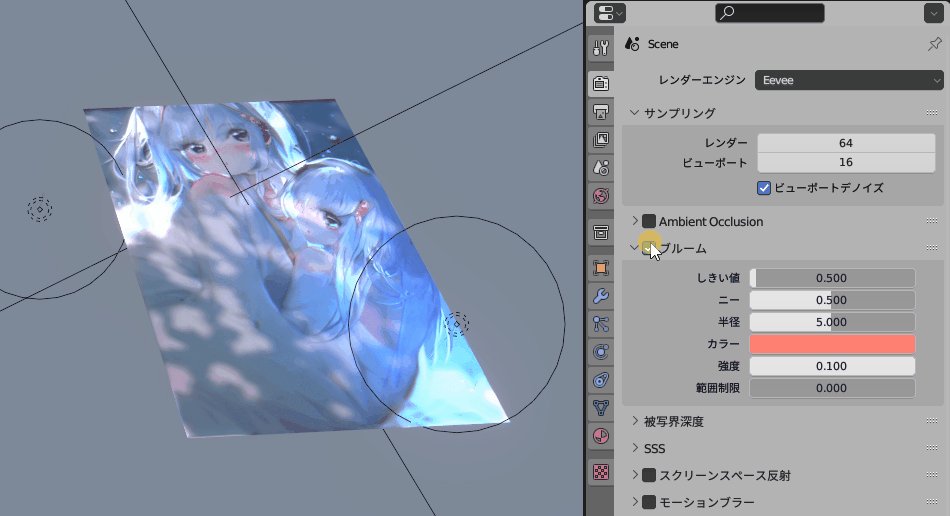
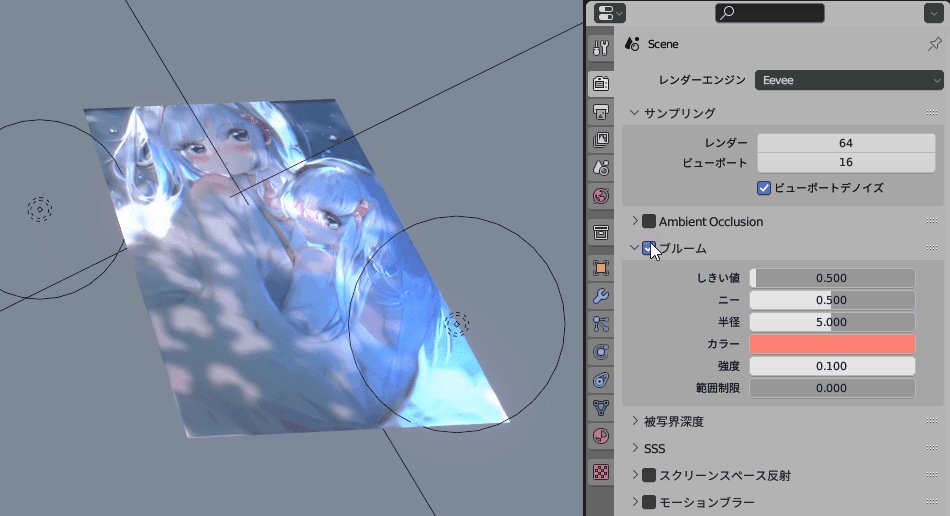
影のフチに色を付ける方法は…カメラマーク(レンダープロパティ) → ブルームで疑似的に表現できます。
これは明るい色にぼやけた縁取りをするような機能です。

なので、木漏れ日の元の光源を強くすると影のフチ色が強くなります。

これで影のフチに色を付けることができます。
カメラで書き出し用意
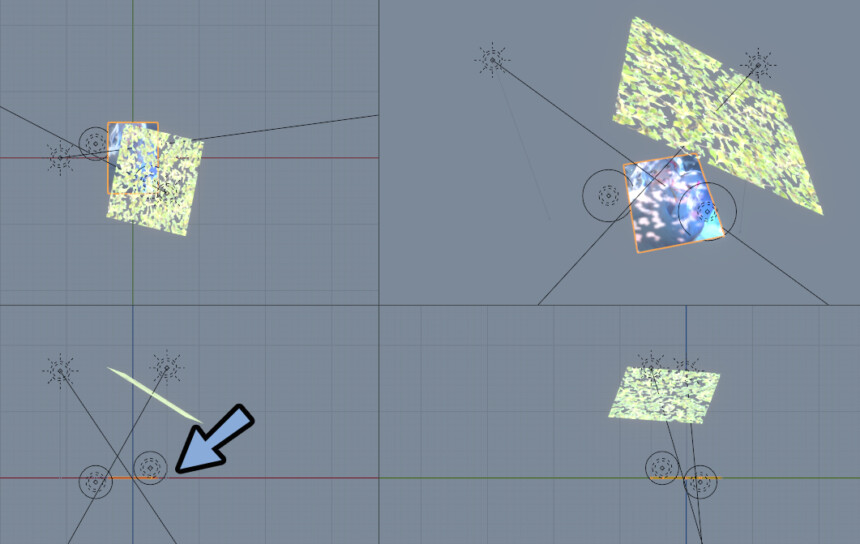
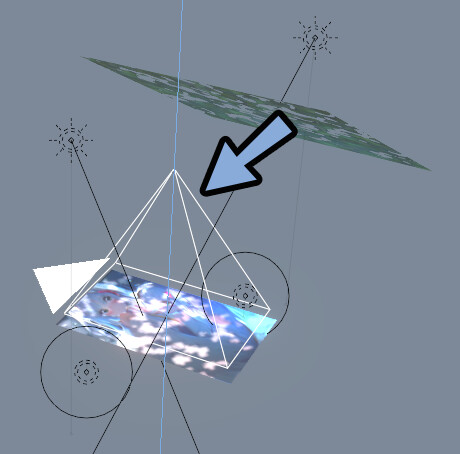
Ctrl+Alt+Qキーで4分割表示。
絵の画像の位置を確認。

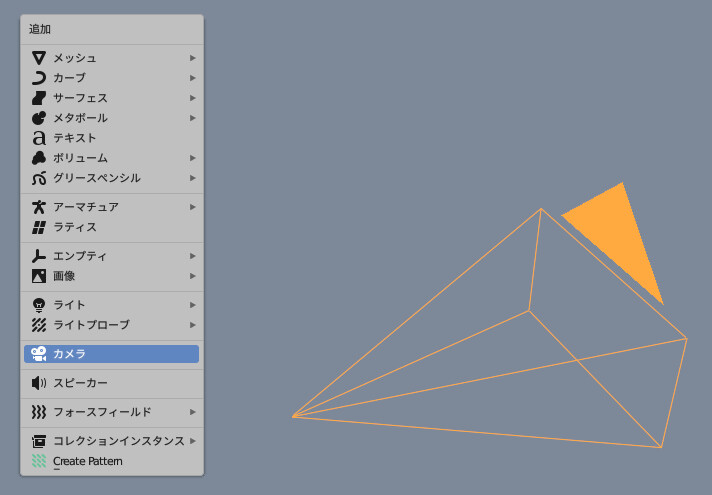
Shift+A → カメラを選択。

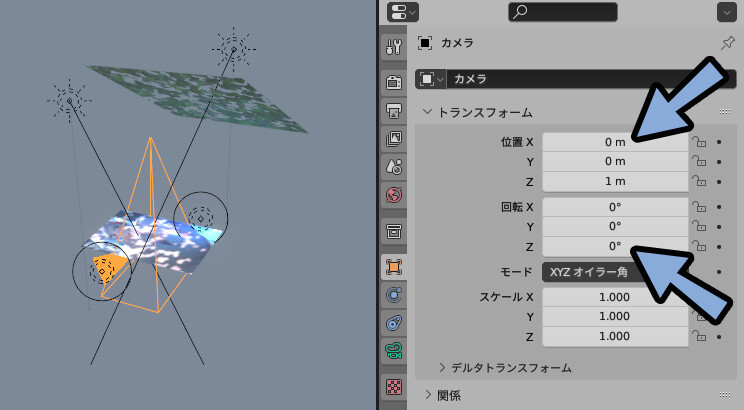
オプジェクトデータプロパティ → トランスフォームを開きます。
位置と回転を設定して絵と平行になるように配置。

もう一度、読み込んだ画像の大きさを思い出します。

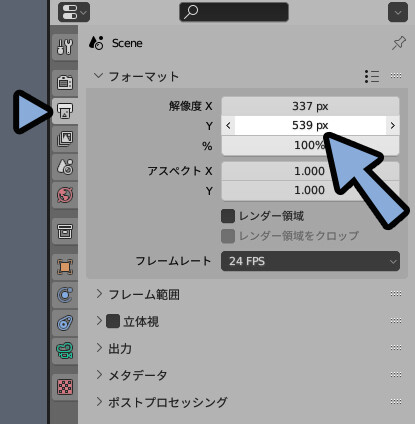
出力プロパティ → フォーマットを開きます。
解像度を読み込んだ画像に合わせます。
(図では377と337を間違えてます。やらかしやすいので注意。)

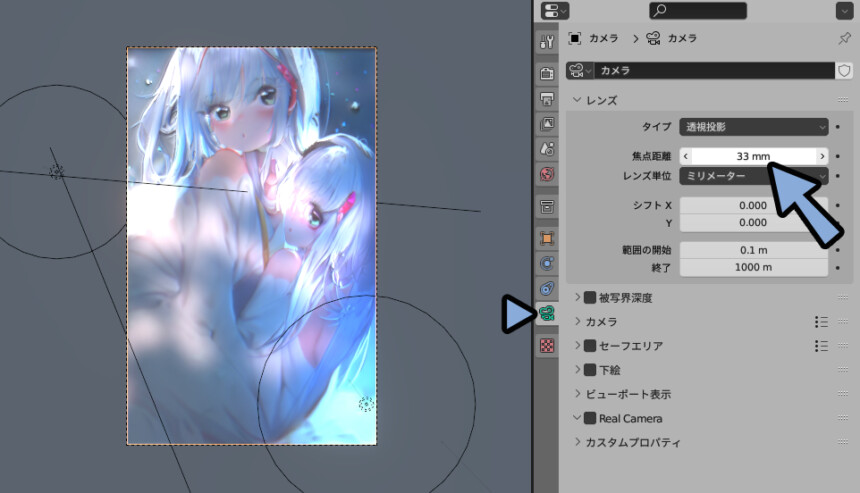
カメラのオプジェクトデータプロパティ → レンズを開きます。
焦点距離で大まかな切り取り方を調整。

Gキー、X,Y,Zなどで軸固定 → 移動で切り取り方をさらに微調整。

これでカメラで書き出し用意が完了です。
目の凹み修正
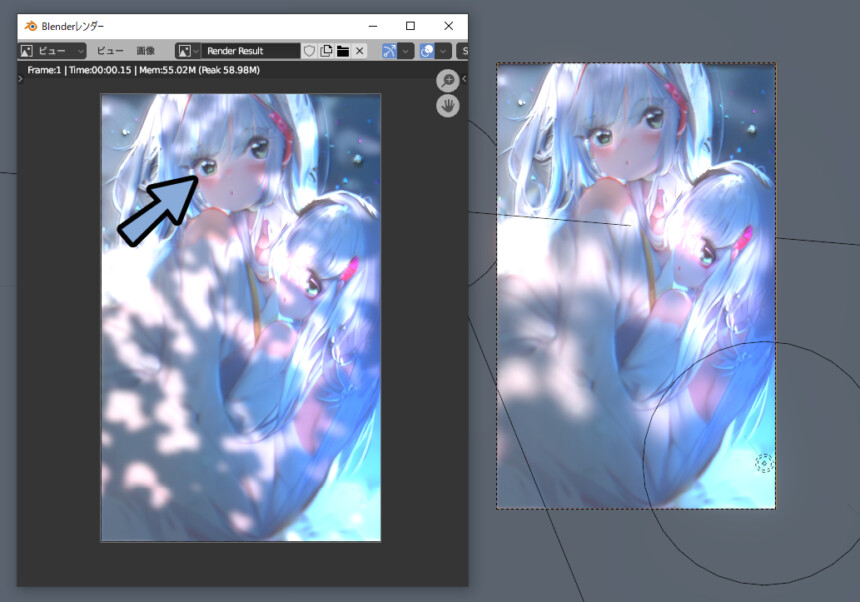
F12キーで一度レンダリングします。
目がへこんでると不自然な光に見えます。

これを治すためにMaterializeに戻ります。
Height Mapの「S」ボタンを選択。

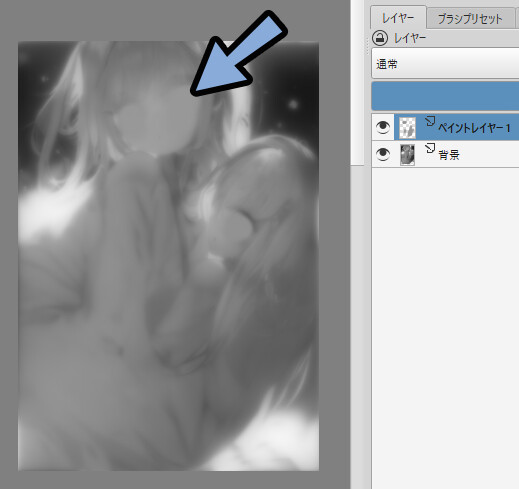
保存した画像を任意のペイントソフトに読み込み。
目のパーツを塗りつぶします。

細かな違いも凹凸になるので、仕上げてぼやかすのがおすすめ。
Kritaの場合は、白色のブラシがぼやけます。

修正した画像を「O」ボタンで読み込み。
Nromal Mapの「Create」ボタンを選択。

これで、目の凹みを修正できます。
画像の保存
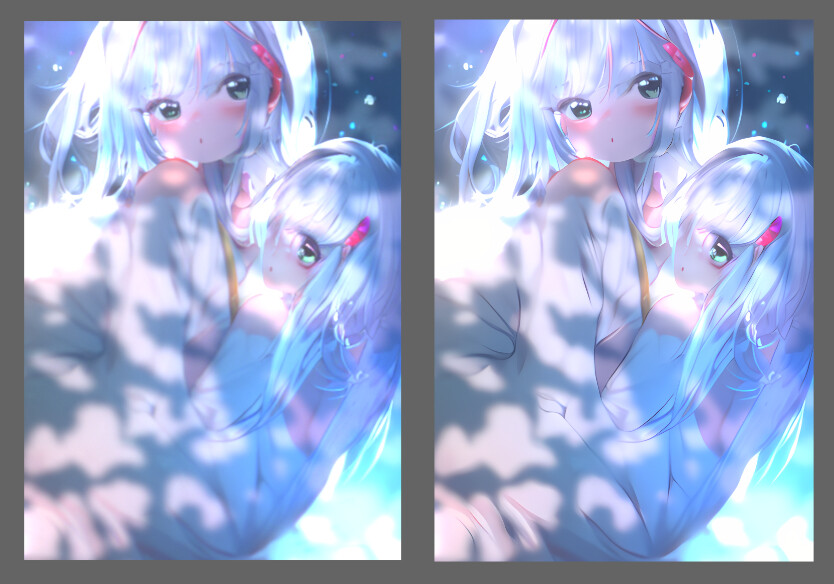
色々調整して気に入った画像を作ります。
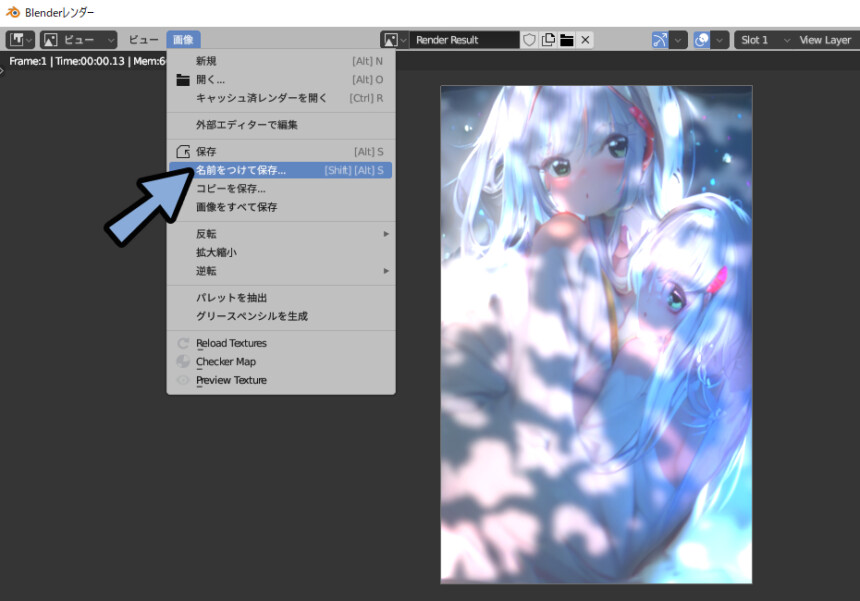
F12キーでレンダリング → 画像 → 名前を付けて保存。

あとは、こちらの方法でノイズ除去+拡大。
すると綺麗な絵ができあがります。
これで画像の書き出しが完了です。

まとめ
今回は、画像に光を追加する方法を紹介しました。
・ClipDropのRelight機能で光を設定できる
・仕組みは凹凸情報+3D的な光源処理
・これはBlenderで再現できる
・Blenderを使うと木漏れ日や光のフチに色をつけるなど細かな設定ができる
また、画像生成AIや凹凸情報(ノーマルマップ)の詳細なども解説してます。
Blenderは頑張れば…Live 2D風に動かすこともできます。
今回紹介した光表現も応用できます。
ぜひ、こちらもご覧ください。








コメント