はじめに
今回はアニメーションを付ける上の注意点を紹介します。
アニメーションのつけ方・作り方についてはこちらをご覧ください。
注意点
注意点は2つあります
・0にキーフレームを打てますが始まりは1から
・最初と最後にすべてのボーンにキーフレームを打つ
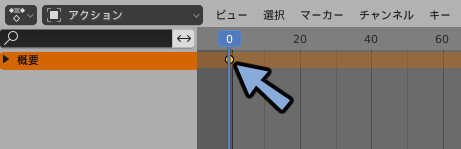
0にキーフレームを打てますが始まりは1から
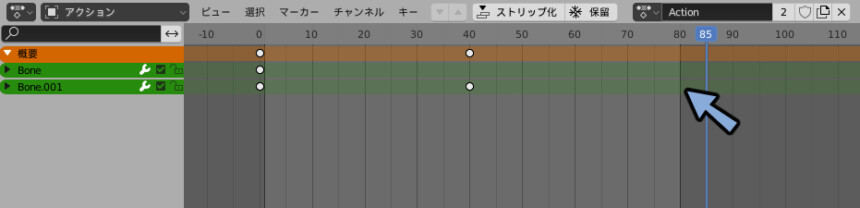
0にキーフレームを打てます。

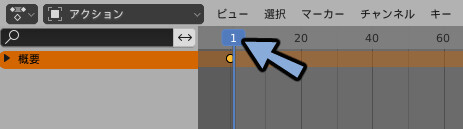
が、Blenderでの始まりは1からになります。

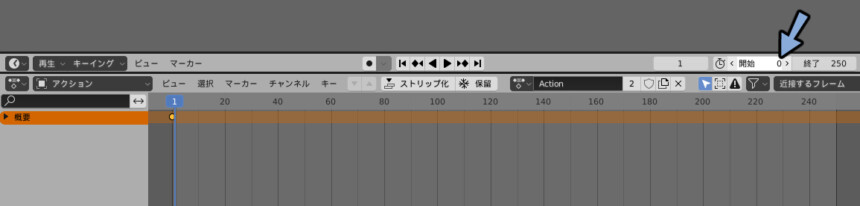
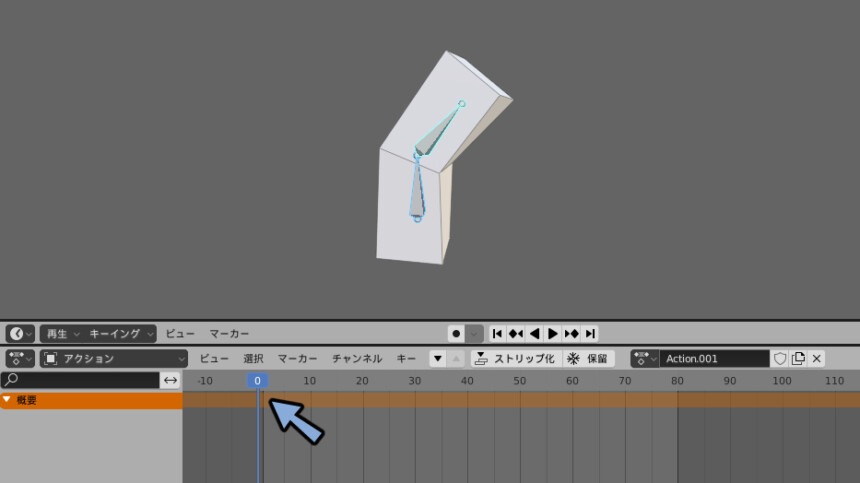
0フレーム目は設定しなければ表示されてません。
必要な場合はタイムラインでアニメーションの範囲を設定してください。

0フレームを描画しないメリットはループアニメーションを作る時にあります。
0フレームを最後のフレームにコピーペーストする事で自然につなげれます。

ループアニメーションの作り方はこちらをご覧ください。
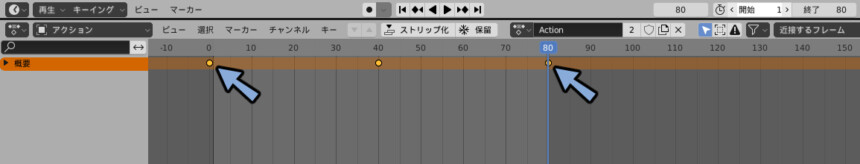
最初と最後にすべてのボーンにキーフレームを打つ
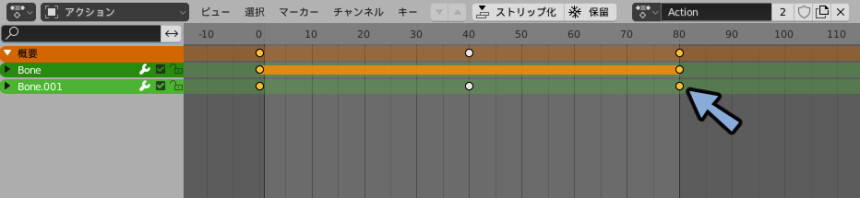
アクションの最初と最後にはすべてのボーンにキーフレームを打ちます。
ループでなく、アニメーションが記録されて無くても必要です。

最初と最後にキーフレームが無いと複数のアクションを切り替えた時にエラーが起こります。

切り替え前のアクションにあるキーフレームの影響を受けるからです。
意図しない動作を防ぐためにも最初と最後にはキーフレームを打ってください。

まとめ
今回はアニメーションを付ける上の注意点を紹介しました。
アニメーションを作る方法や書き出し方はこちらで解説。
ぜひこちらもご覧ください。







コメント