はじめに
今回はカーブでジュエリーのような綺麗な曲線のモデルを作る方法を紹介します。
カーブの作成にはAffinity Designerを使います。
使いこなせるのであればイラレやink Spaceでも大丈夫です。(多分)
カーブの作り方と書き出し方はこちらをご覧ください。
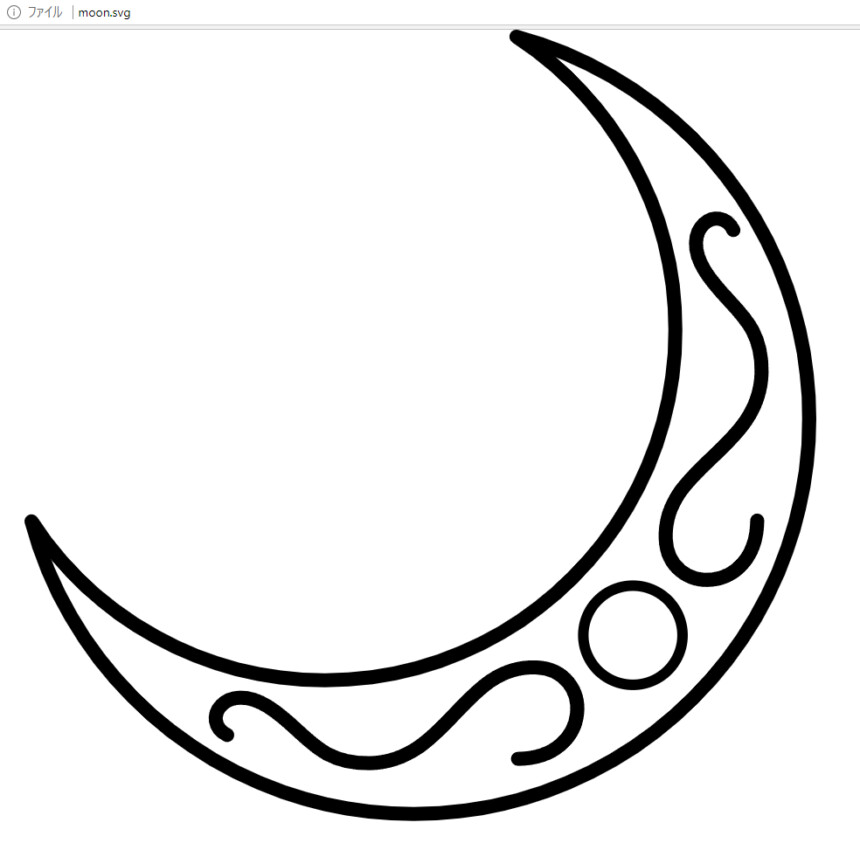
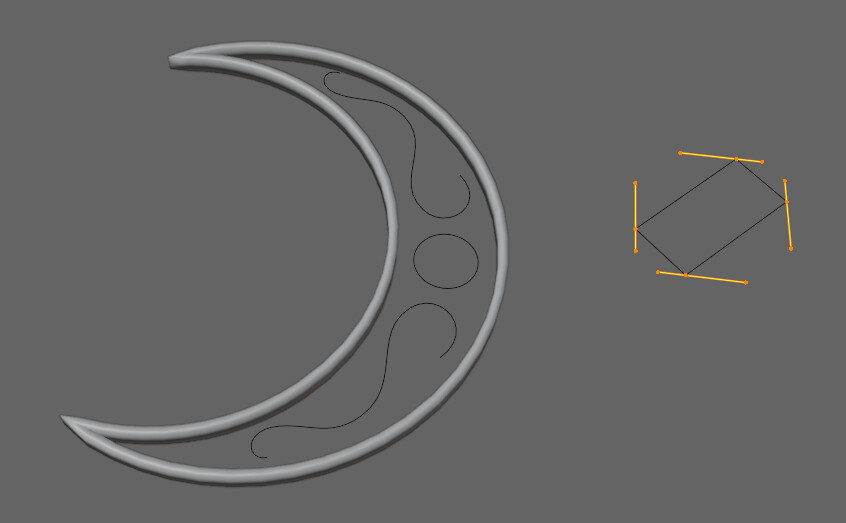
今回はこのようなカーブを作りSVG形式で書き出した状態からスタートします。

.svg形式の読み込み
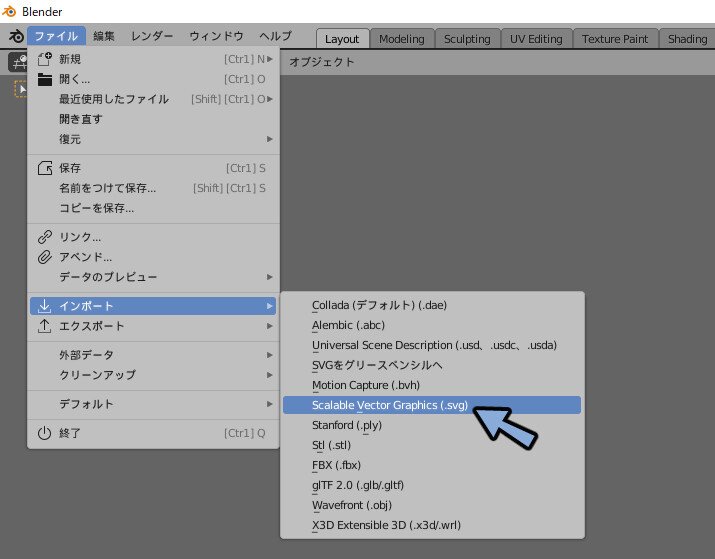
ファイル → インポート → .svgを選択。

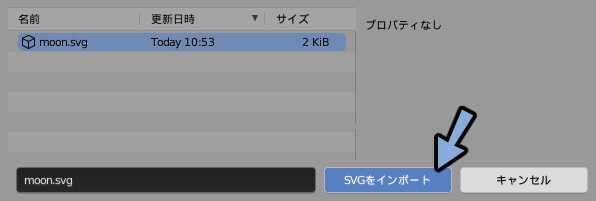
読み込みたいカーブを選択。
SVGをインポート。

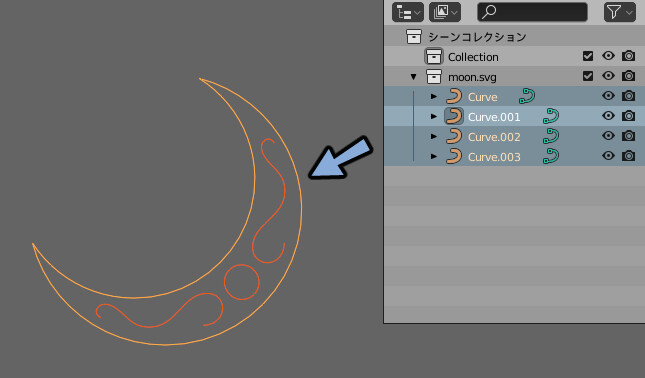
これで書き出したカーブが読み込まれます。

カーブによるモデリング
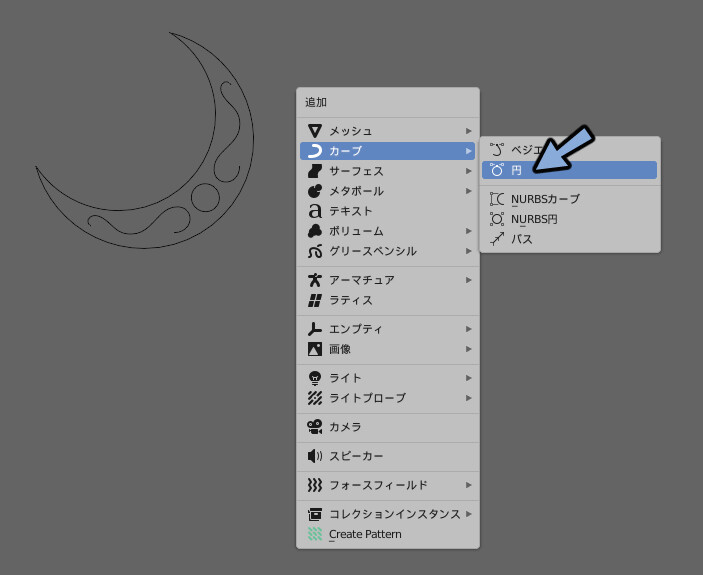
Shift+A → カーブ → 円を選択。

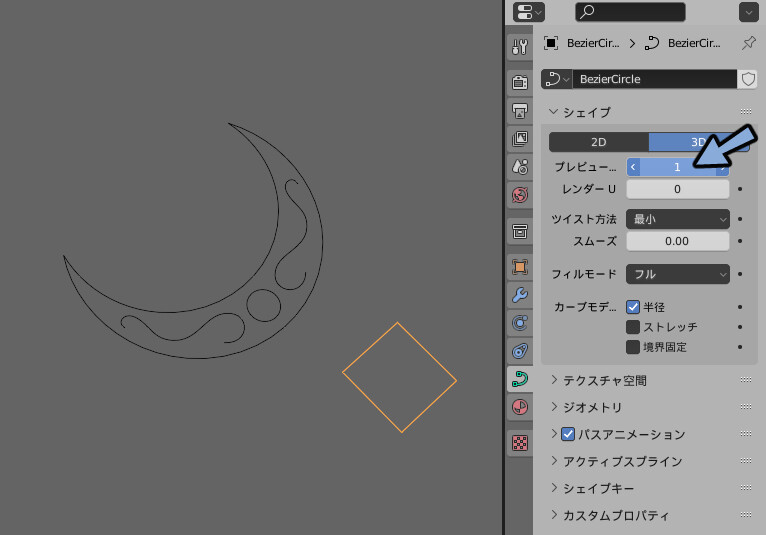
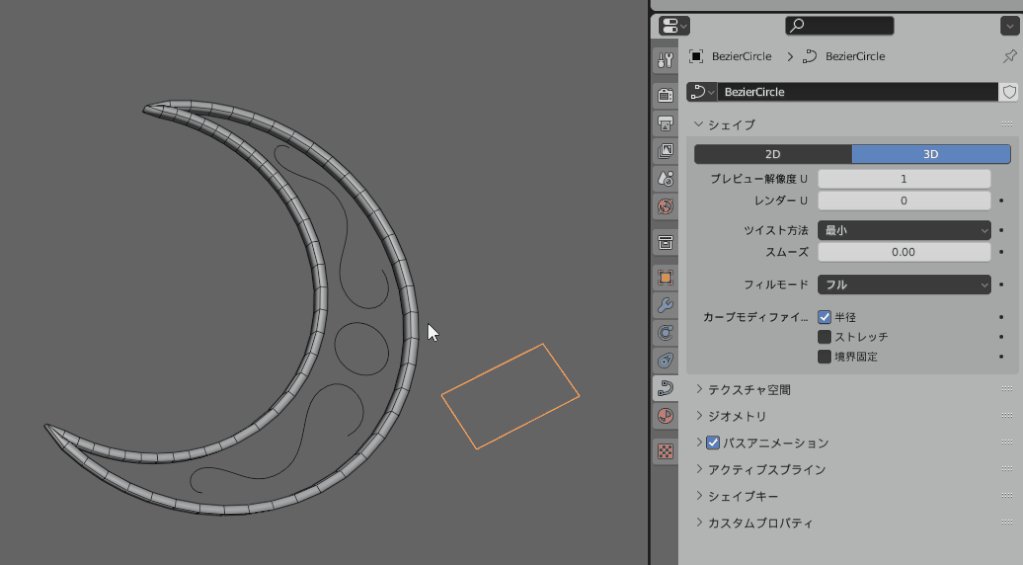
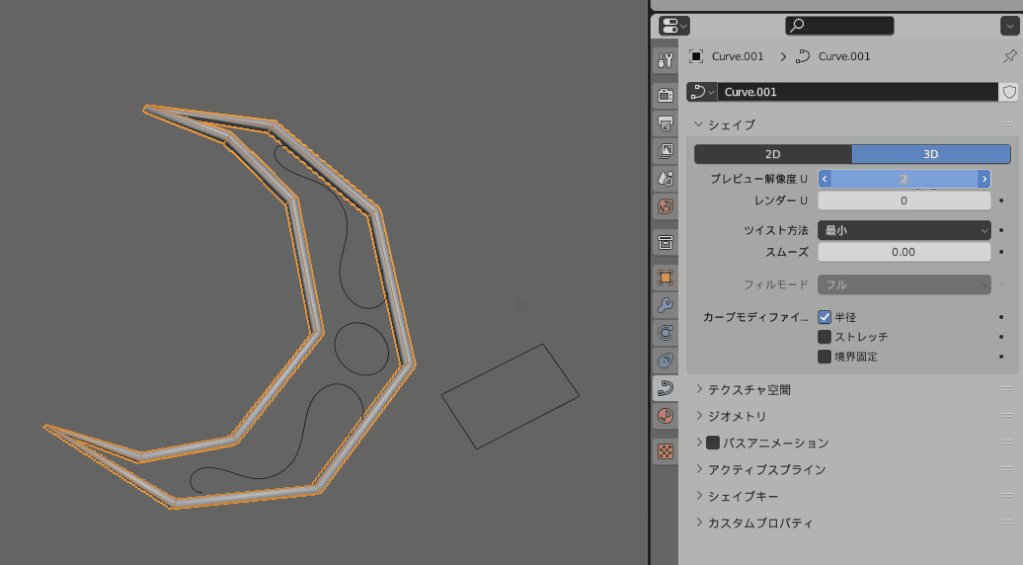
オプジェクトデータプロパティを展開。
シェイプのプレビュー解像度を1に変更。
円を四角形にします。

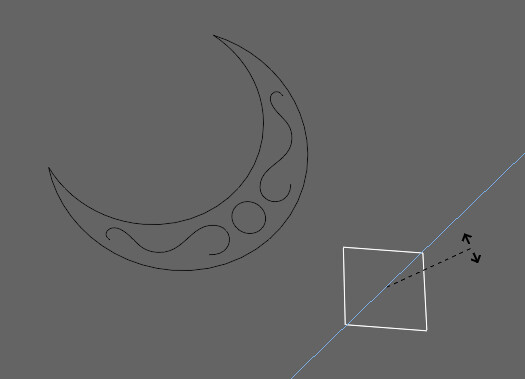
R → Z → 45で回転。
これはモデリングの為の押し出す形です。

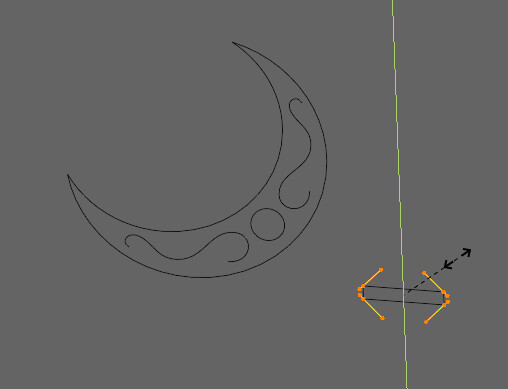
Tabキーで編集モード。
S → Y → マウスを上下に移動し厚みを調整。

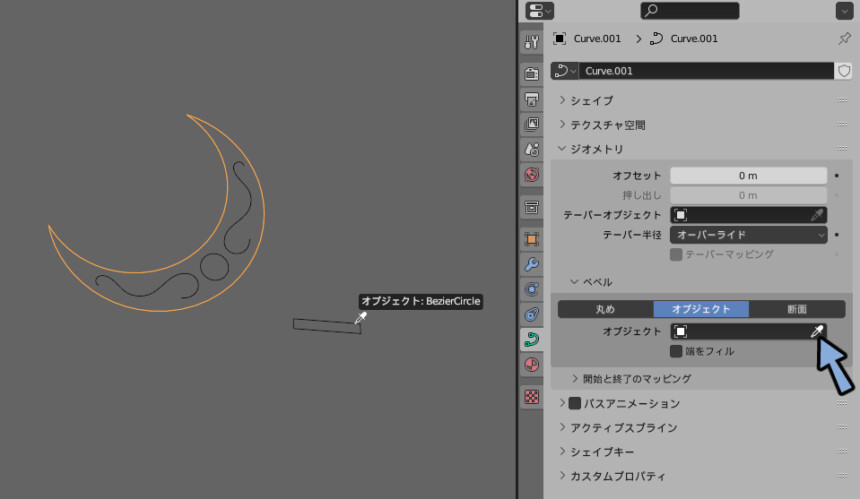
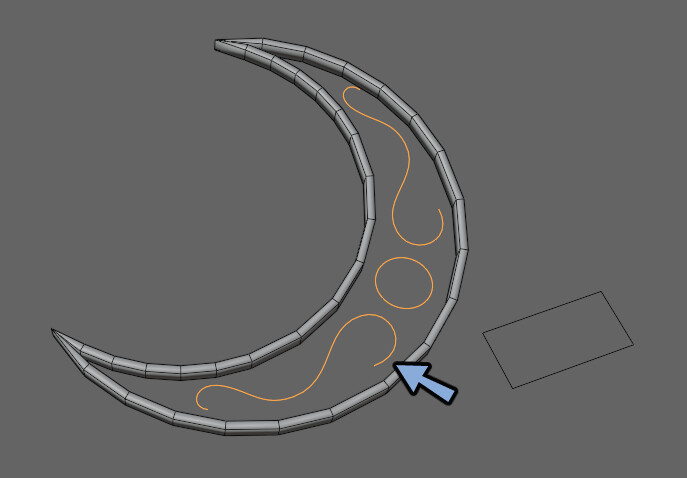
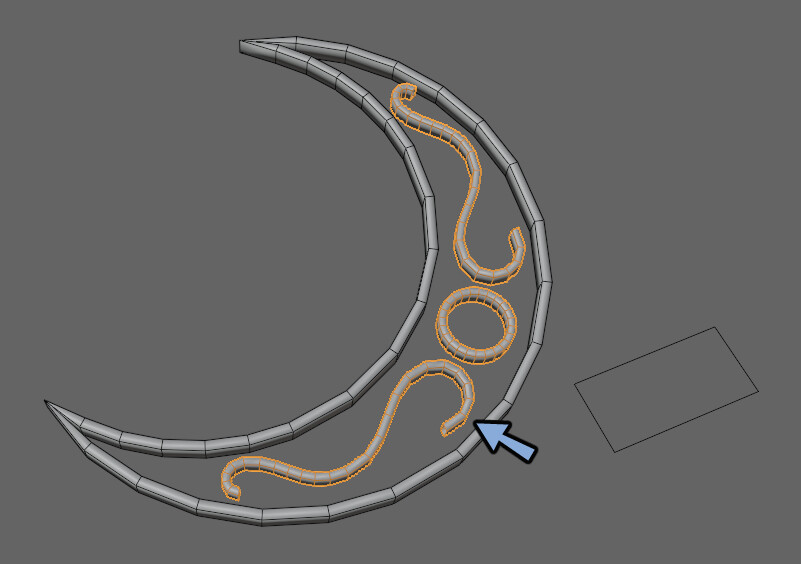
三日月の方のカーブを選択。
オプジェクトデータプロパティ → ジオメトリ → ベベルを展開。
オプジェクトのスポイトを選択。

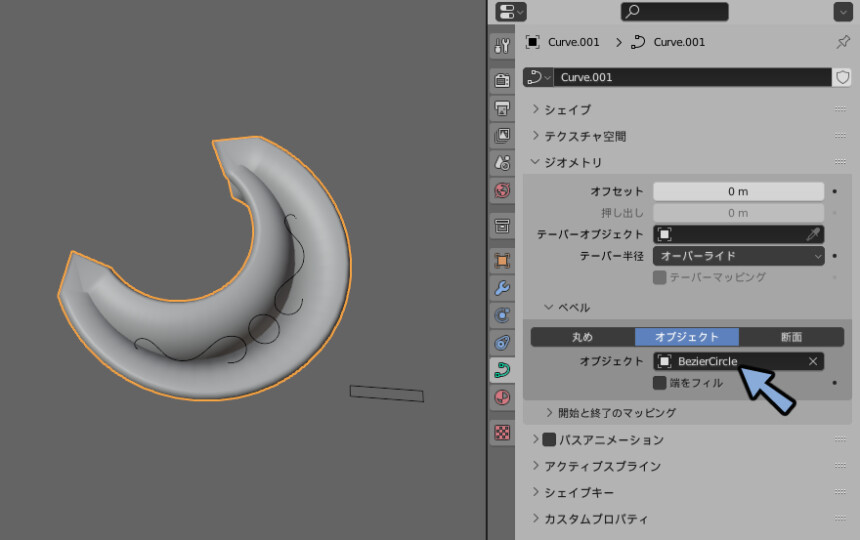
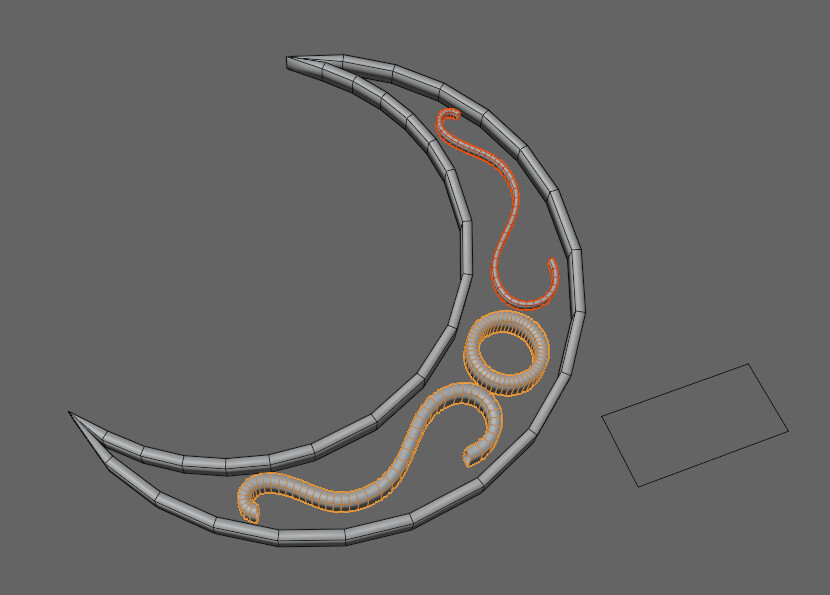
するとこのように厚みが付きます

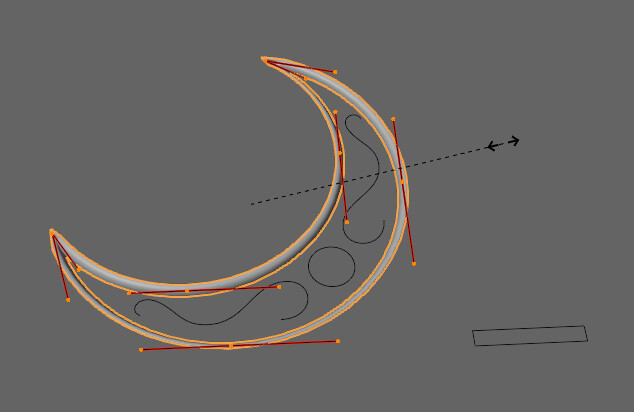
Alt+Sキーで厚みを調整。

Ctrl+T+45で傾きを修正。

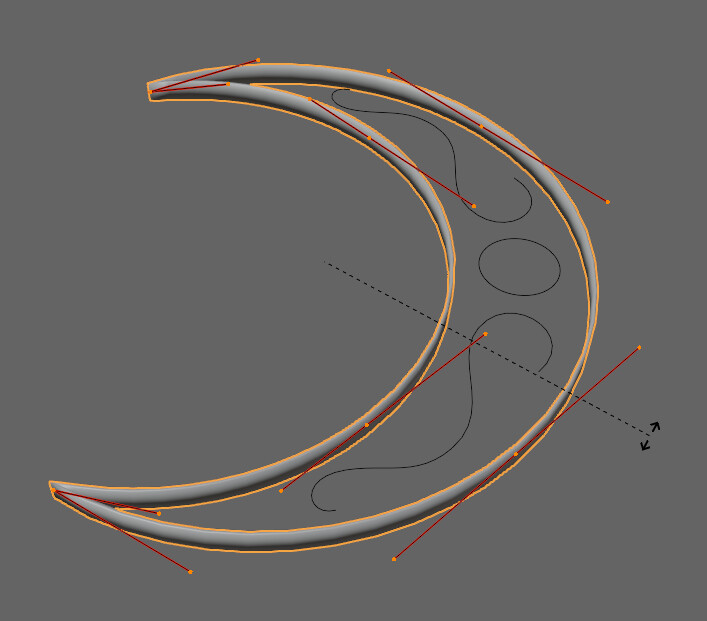
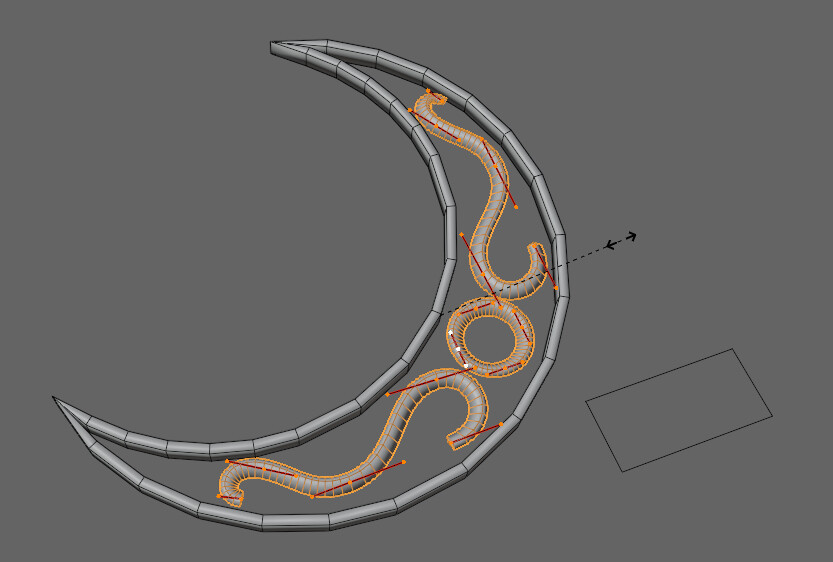
厚みのカーブを編集して形を調整。

これでカーブによるモデリングが完了です。
カーブモデルの最適化
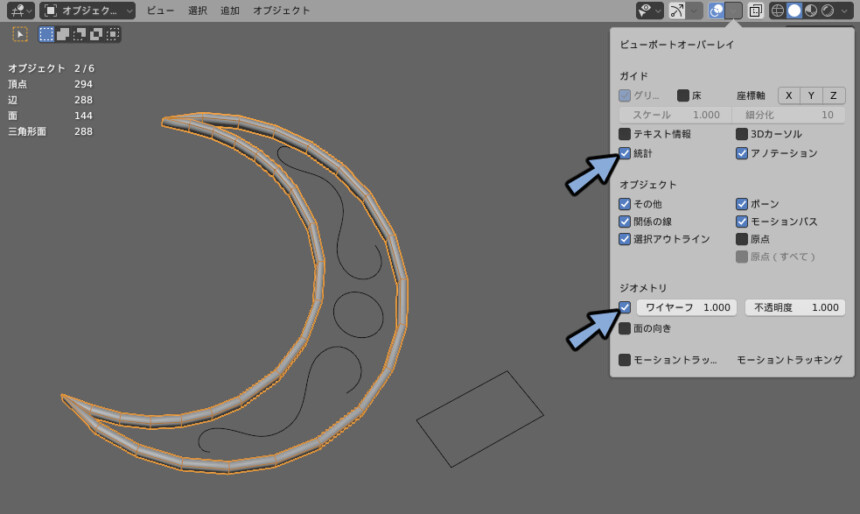
ビューポートオーバーレイを表示。
統計とワイヤーフレームにチェック。
三角形面でポリゴン数を確認。

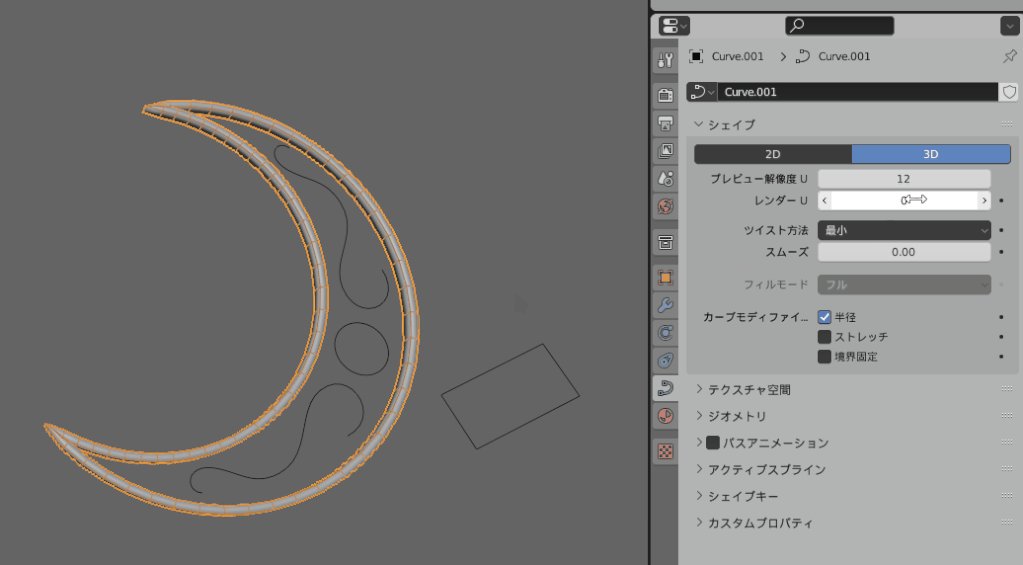
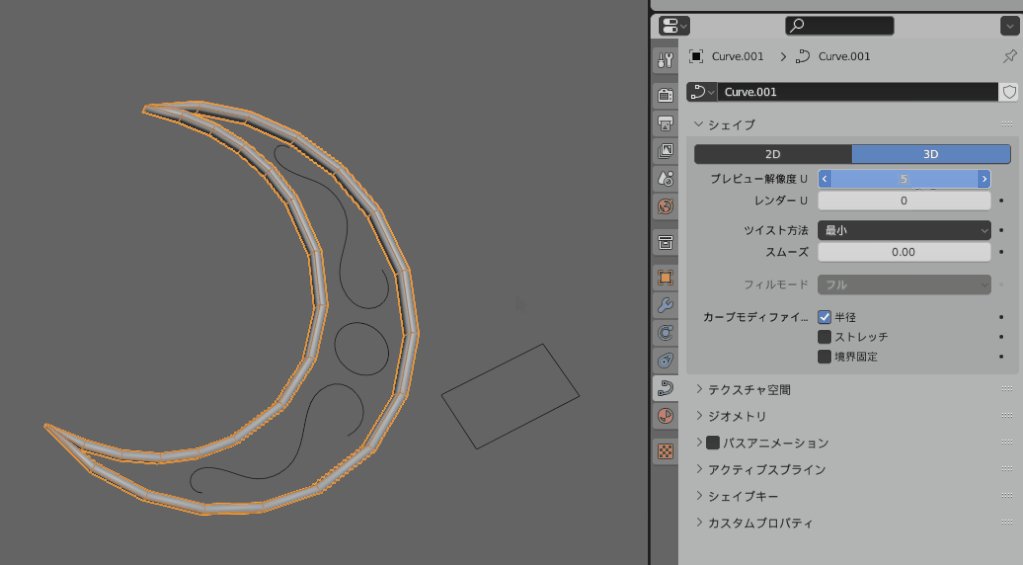
プレビュー解像度を変更してメッシュとポリゴン数を調整。

これでカーブの最適化が完了です。
複数カーブのモデリング
複数カーブを選択。
Ctrl+Jで結合。

あとは同様の手順で厚みを付けます。
Ctrl+T+45で傾きを修正。

これで厚み付けが完了です。

もし個別に厚みを付けてしまった場合は後から厚みを合わせることが至難の業になります。

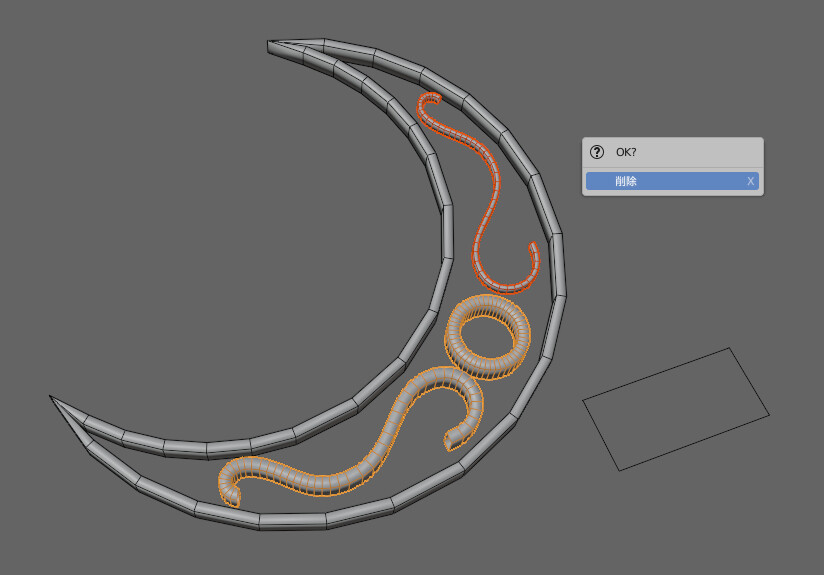
この場合は選択 → Xキーで削除。
再度厚み付けを行ってください。

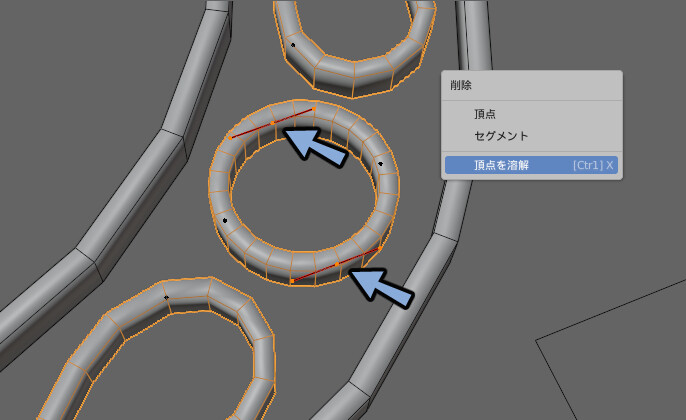
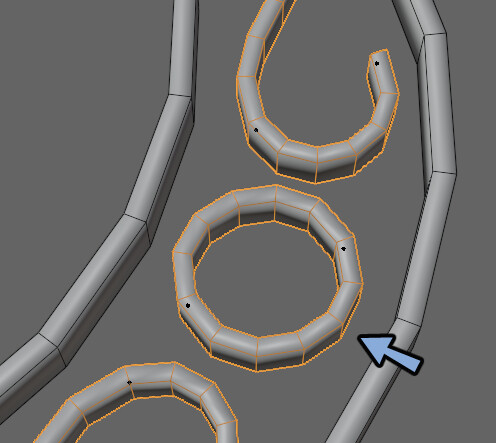
中央の円だけ分割が多いので減らします。
2つの頂点を選択 → Ctrl+Xで頂点を溶解。

これでポリゴン数を調節することができます。

装飾の追加
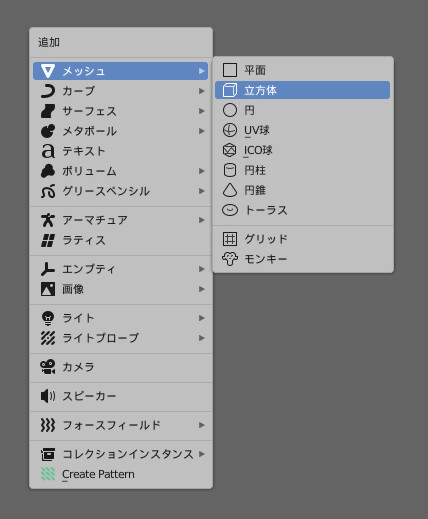
Shift+A → メッシュ → 立方体を選択。

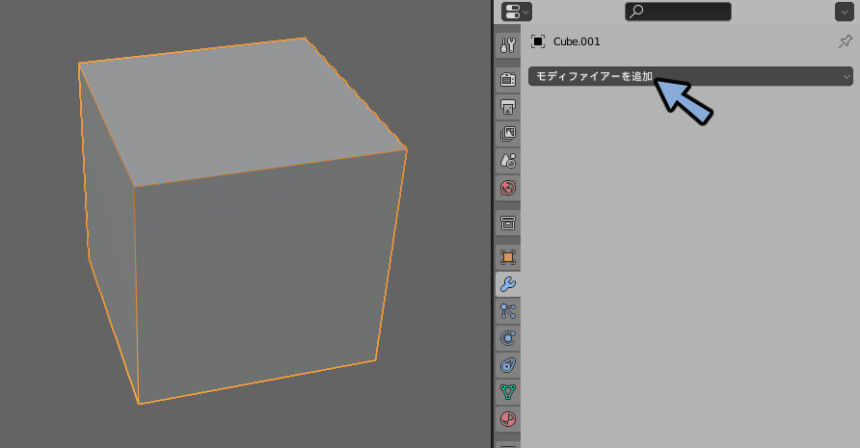
モディファイアプロパティよりモディファイアの追加を選択。

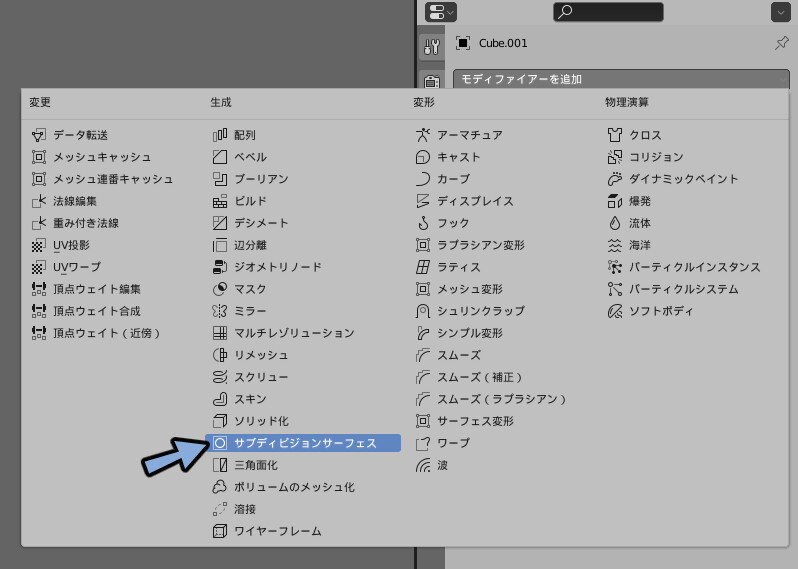
サブディビジョンサ―フェースを選択。

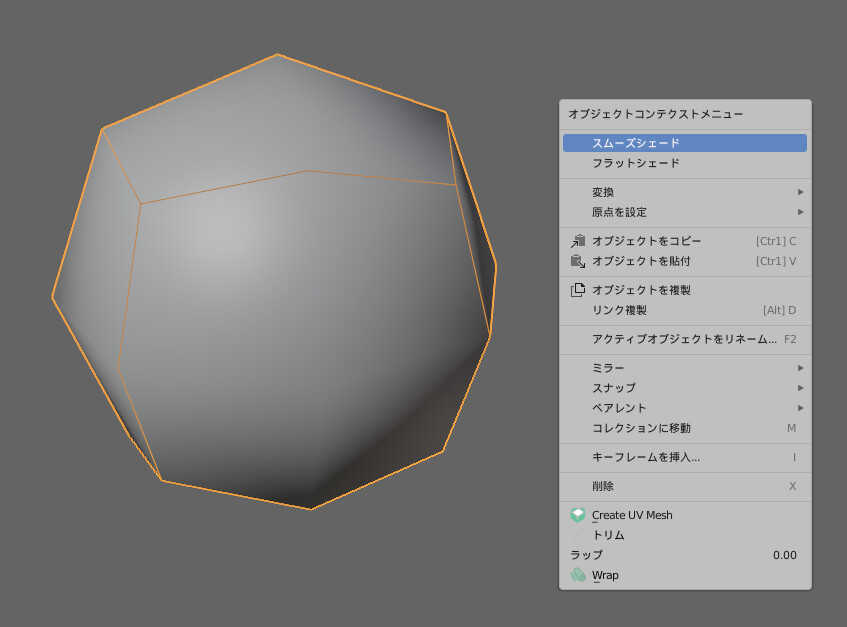
3Dビューを右クリック → スムースシェードを選択。

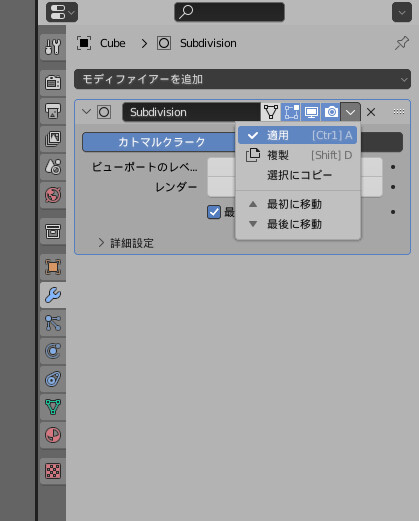
モディファイア上にマウスを移動。
Ctrl+Aで適用。

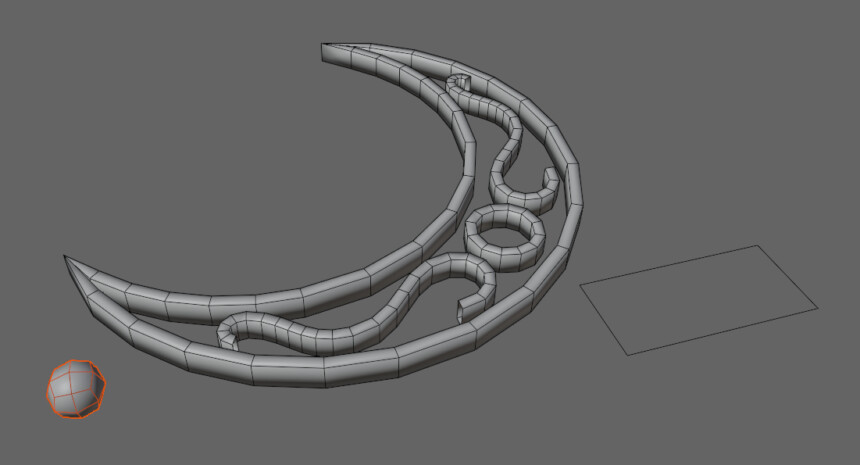
できた球を複製して配置します。
(UV展開をしておくと後の作業が楽になります。)

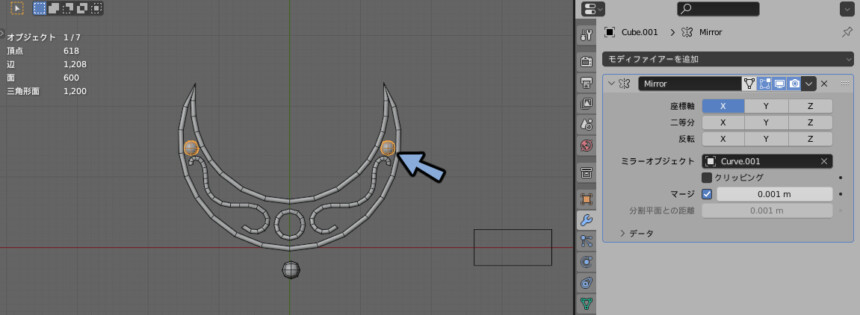
カーブの向きを45度回転。
位置を調整。
ミラーモディファイアを使うと綺麗に左右対称に配置できます。

するとこのような形状になります。

カーブのメッシュ化
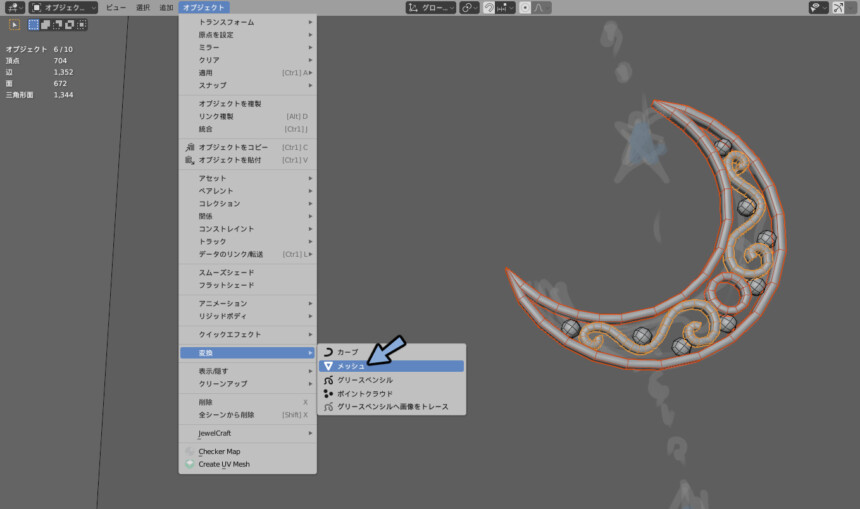
カーブを選択。
オブジェクト → 変換 → メッシュを選択。

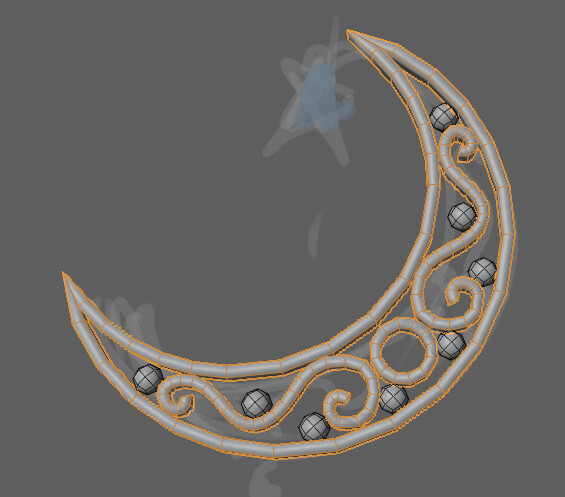
Shift+クリックでカーブで作った形状をすべて選択。
Ctrl+Jで統合。

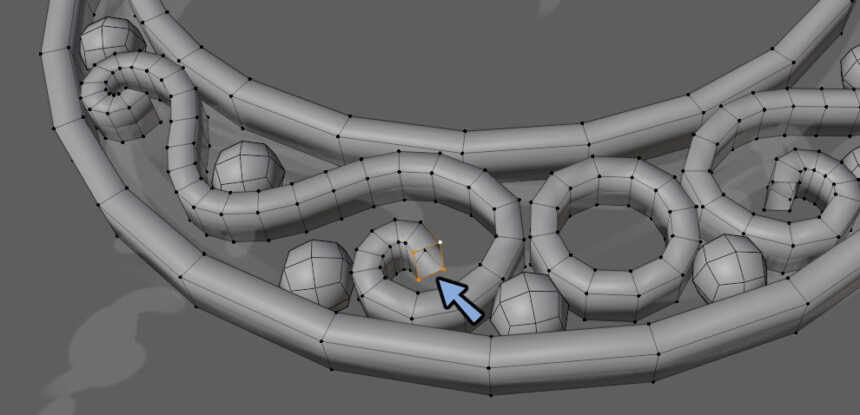
Alt+クリックで開いたカーブの断面をループ選択。

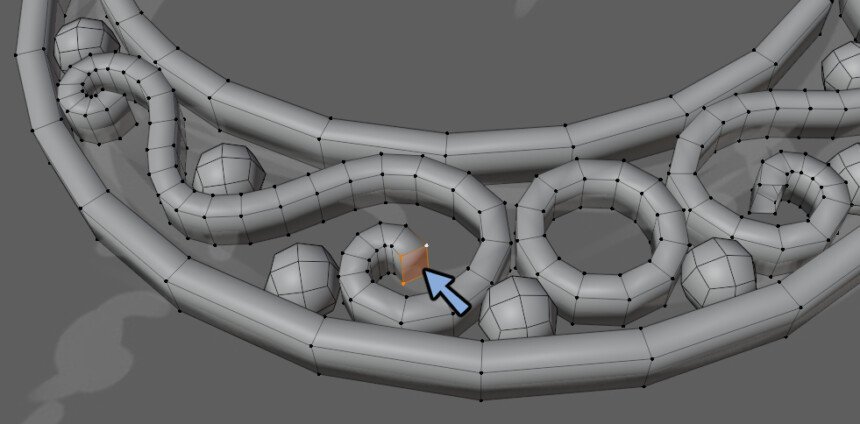
Fキーで面貼り。

すべての面貼りが終わればこれでカーブでのモデリングが完了です。

おまけ(残りのパーツの作り方)
ラフ画の残りの部分の作り方を解説します。
細かい解説は省略します。
まず星型多面体はこちらをご覧ください。
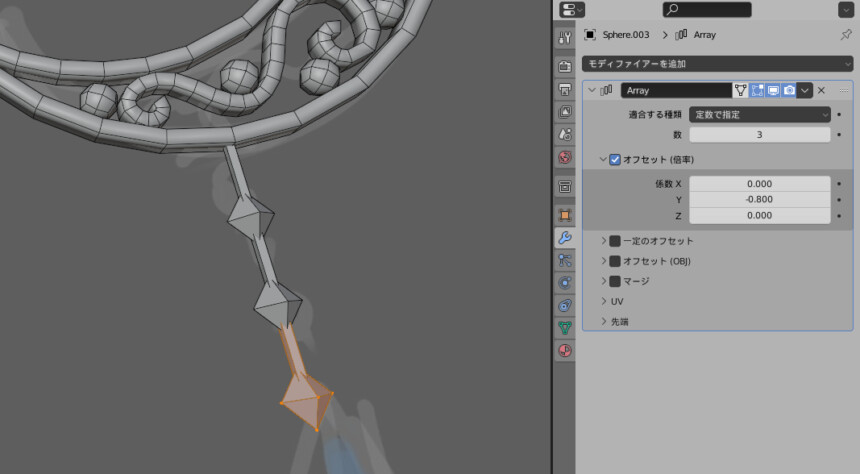
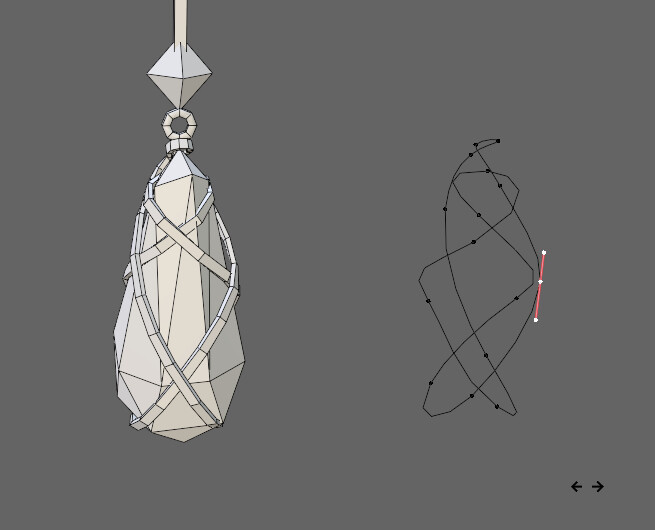
チェーンはこのような形状を作り配列複製モディファイアで複製して作成。

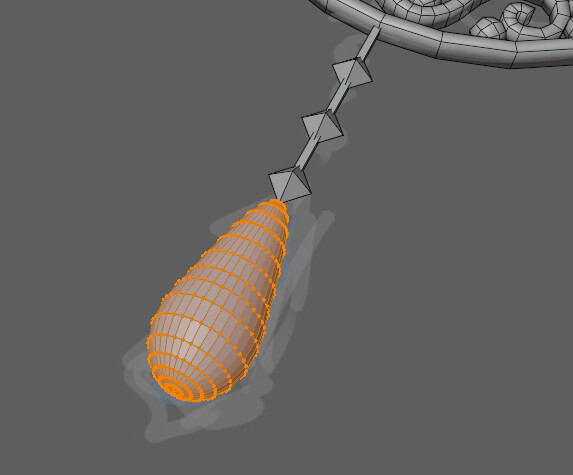
原石の所は球を作成 → プロポーショナル編集で雫状に変形。

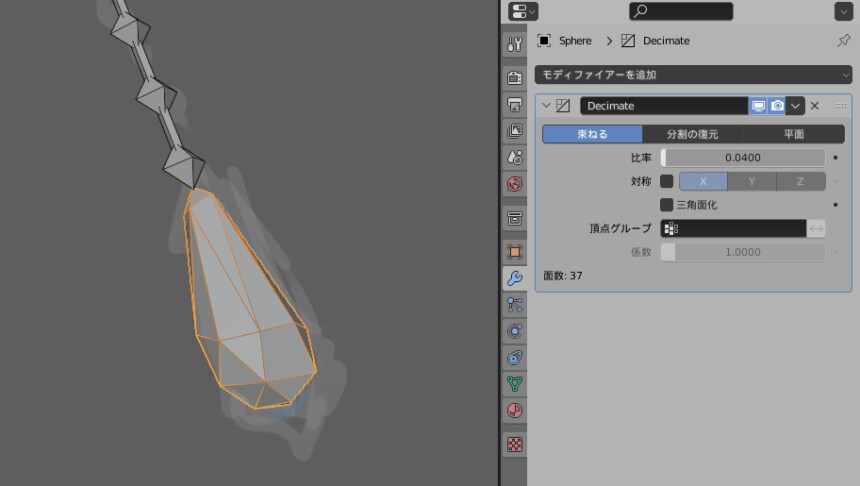
デシメートモディファイアで分割を粗く調整。

原石の石留めはカーブに厚みを付けてぐるぐる巻き方式で作成。

接続パーツを普通にモデリングすれば完成です。

まとめ
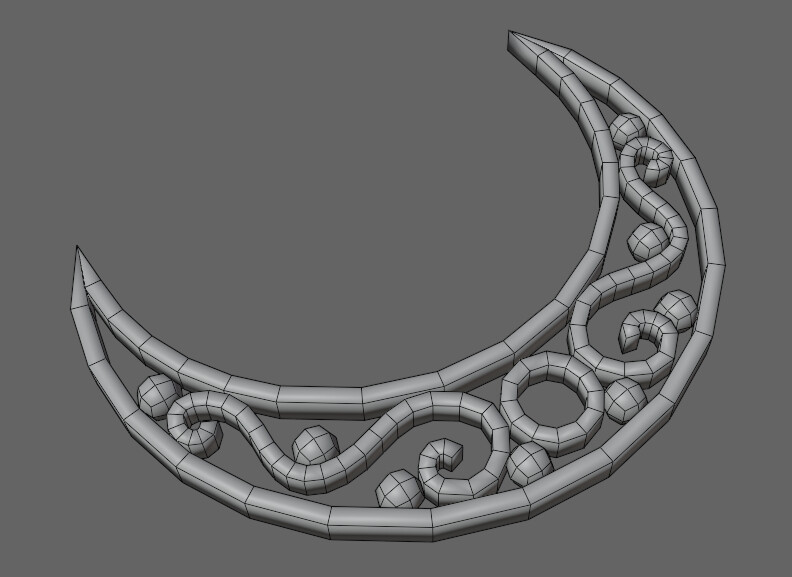
今回カーブで綺麗な形状をモデリングする方法を紹介しました。
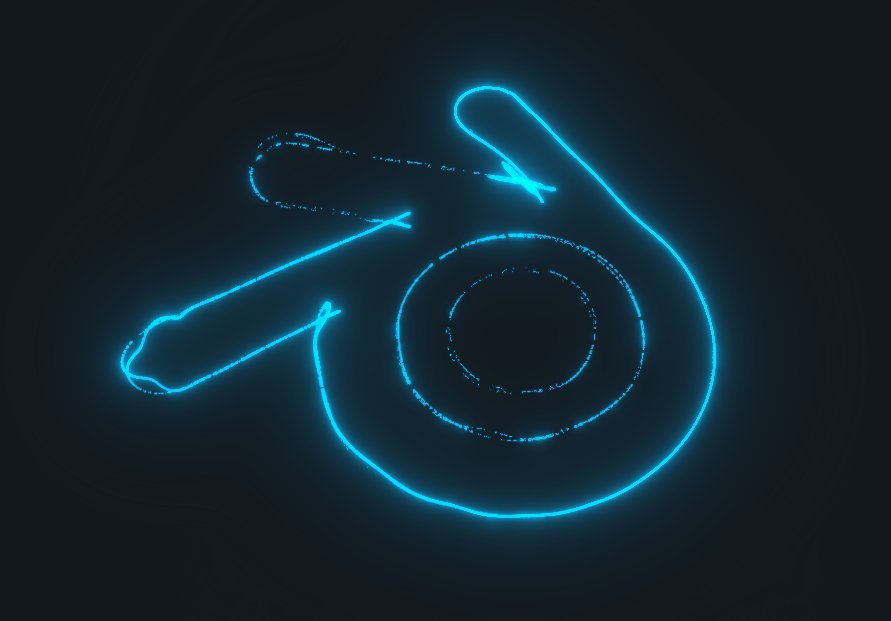
またsvgを使えばBlenderのロゴをカーブとして読み込むことが可能です。
これを元に厚みを付けたりパーティクルの挙動を制御できたりします。

詳細はこちらで解説しています。
ぜひご覧ください。








コメント