はじめに
今回はリボンのUV展開の方法とテクスチャの作り方を紹介します。
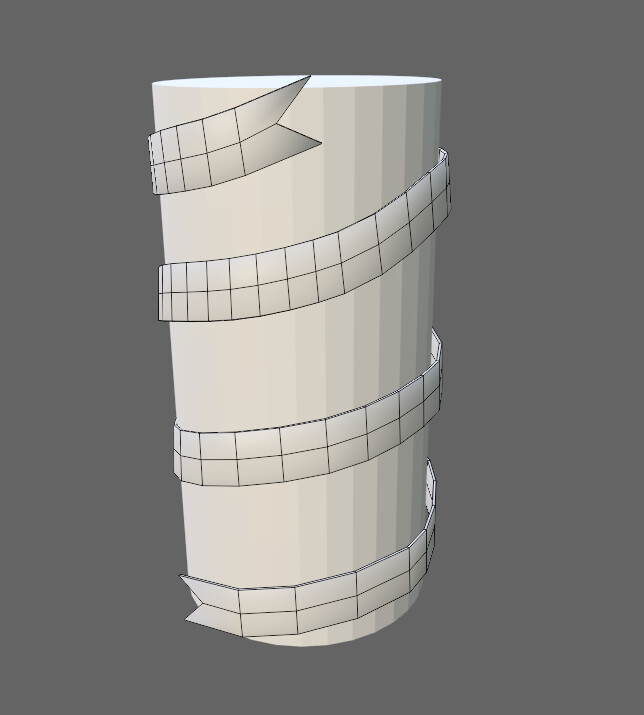
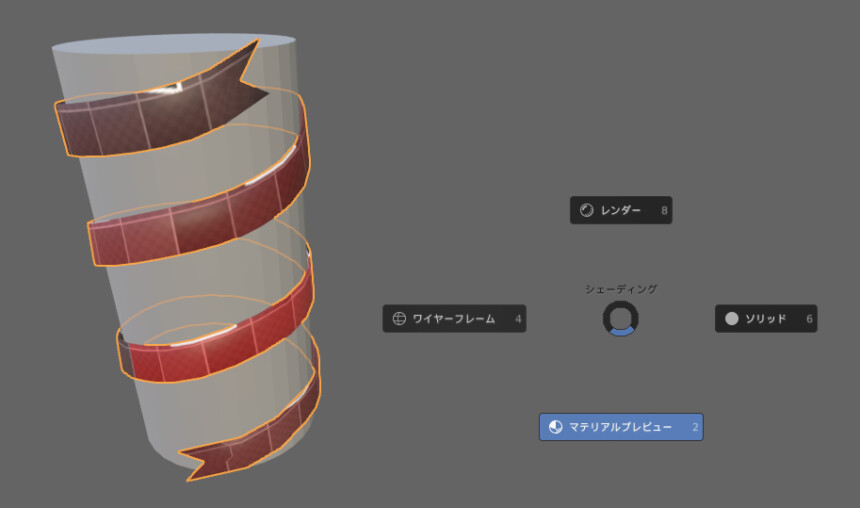
こちらのリボンの形状をUV展開します。

下準備
リボンの形状を用意します。
カーブツールやSimply Warp Proを使って制作してください。
シーム付け
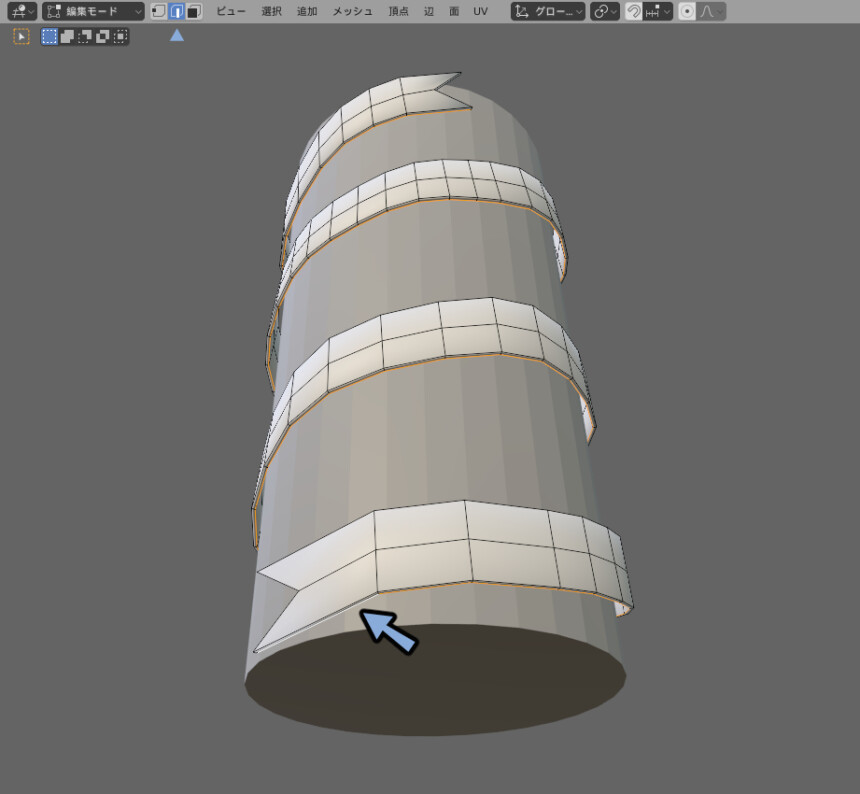
リボンのメッシュを選択。
Tabキーで編集モード。
辺選択に切り替え。
Atl+クリックでループ選択。

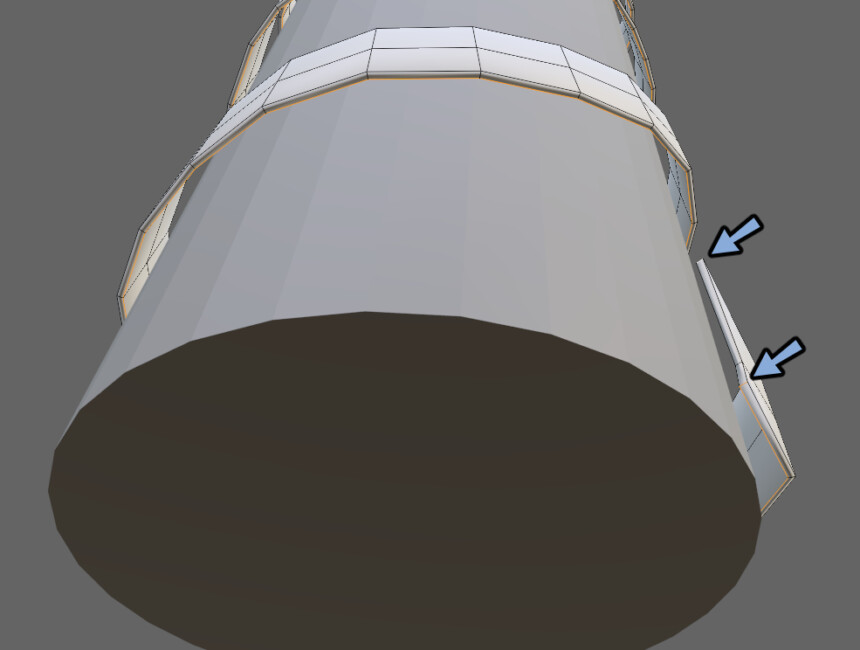
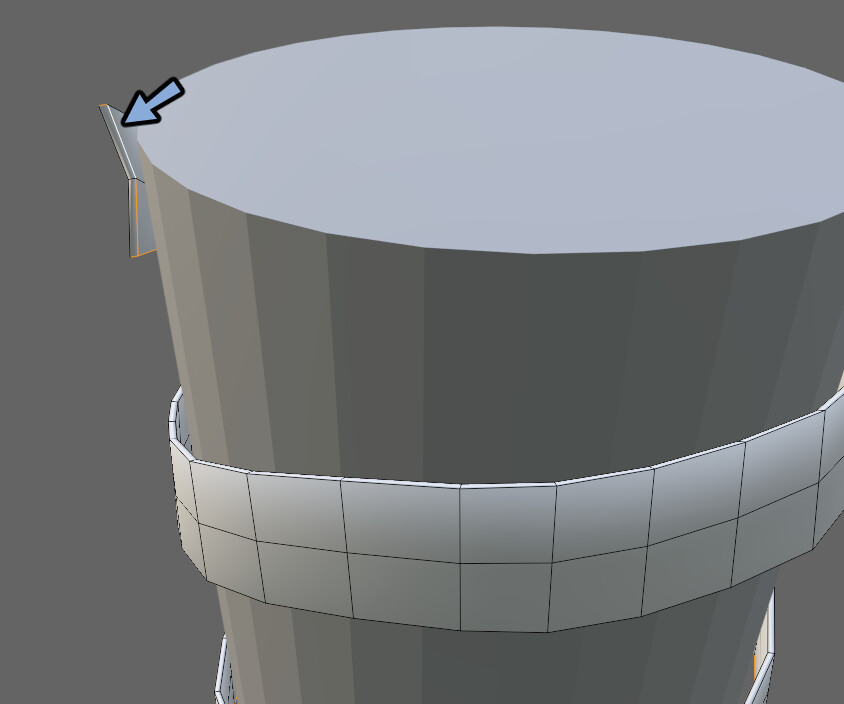
Shift+クリックでリボン端の上下の辺を選択。

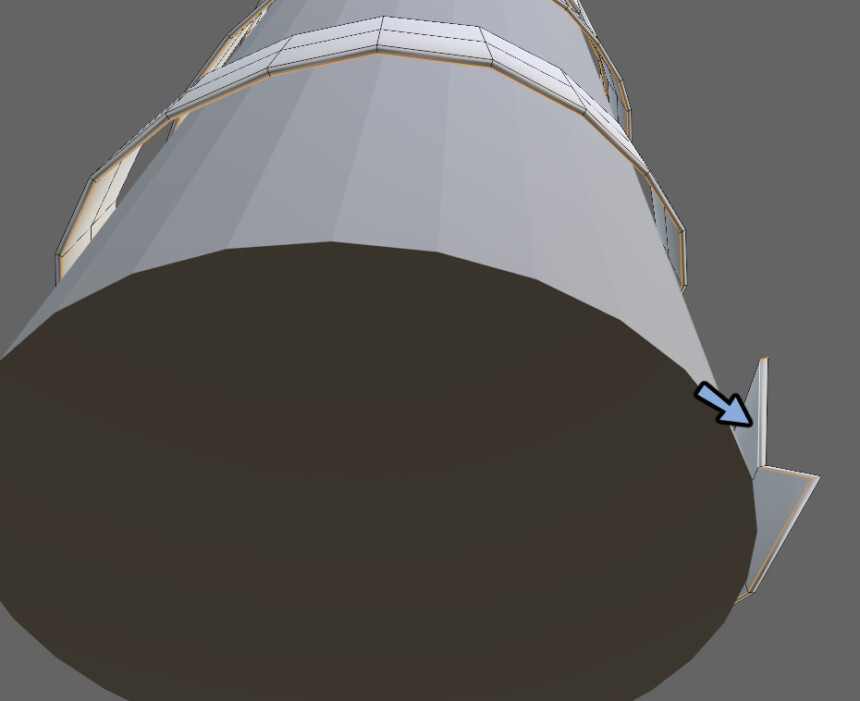
Shift+Alt+クリックでリボンの内側の辺を選択。

もう片方の端も同様に上下と内側の辺を選択。

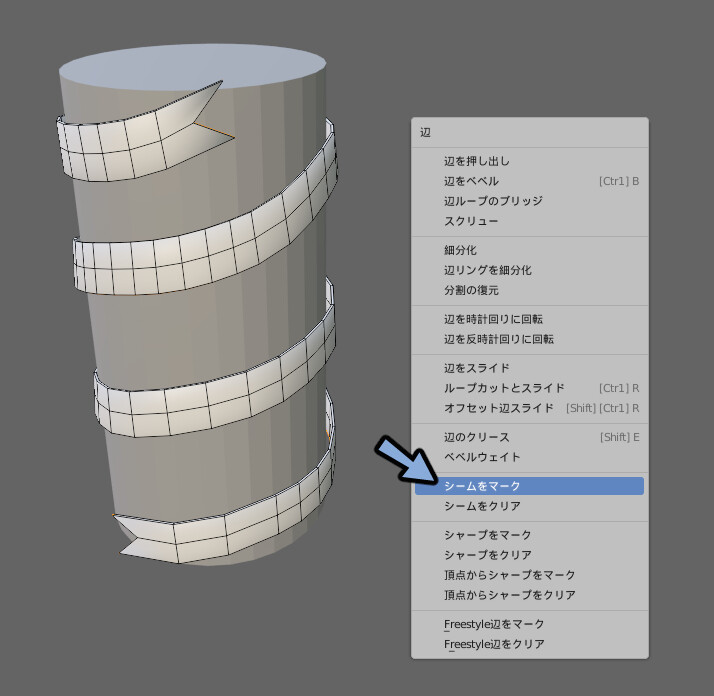
この状態でCtrl+Eキーでシームをマーク。

これでシーム付けが完了です。
UV展開
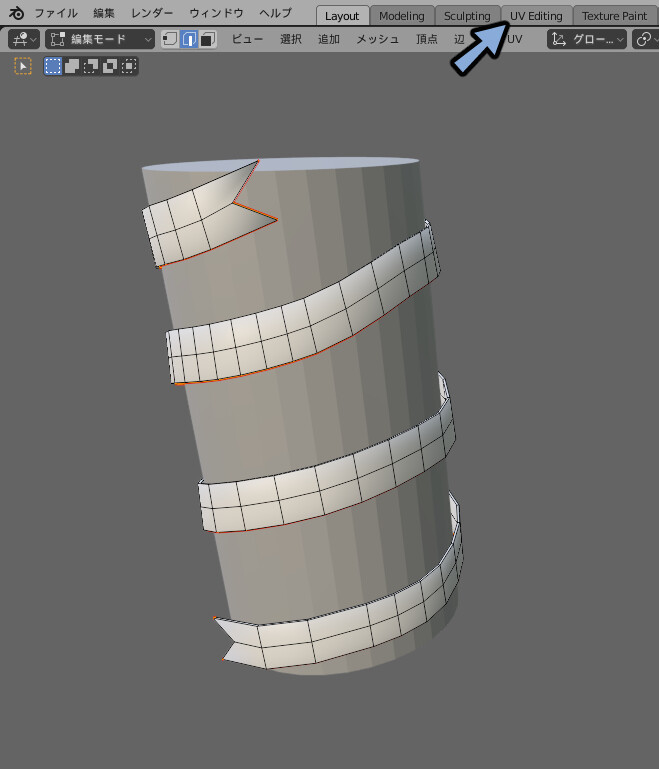
画面上部のUV Edithingを選択。

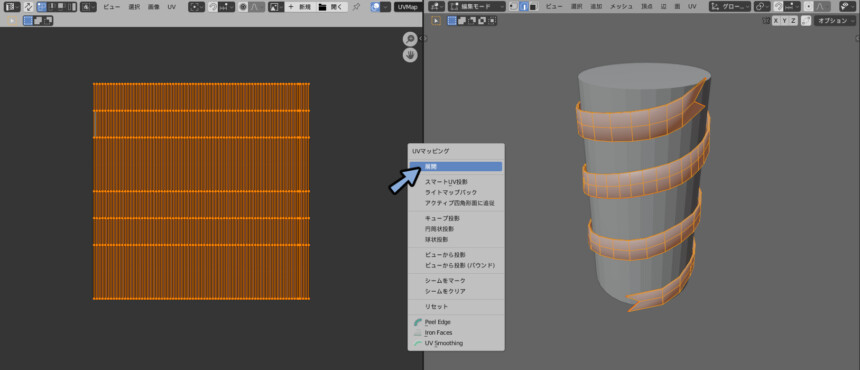
3Dビュー上でAキーで全選択。
UキーでUV展開。
※カーブから作った場合は既にUVが開かれてますが気にせず展開します。

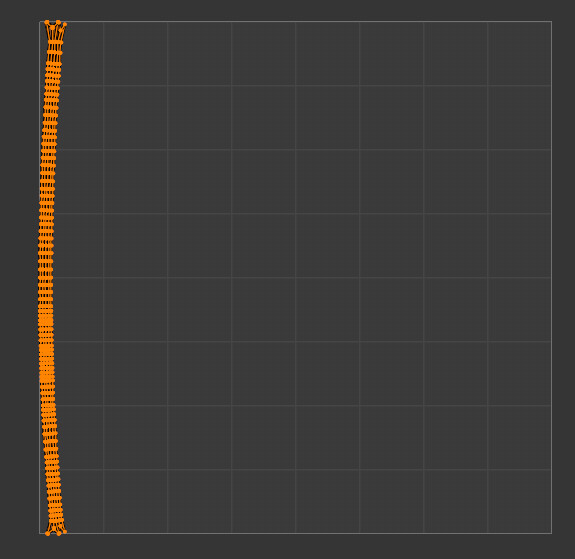
するとUV展開できます。

現状のUVの問題点
現状のUVの問題は
・カーブしてる事
・余白が多すぎる事
この2つを解決していきます。
UVのカーブの修正
TextoolsというBlenderの無料アドオンを導入します。
こちらを見て導入してください。
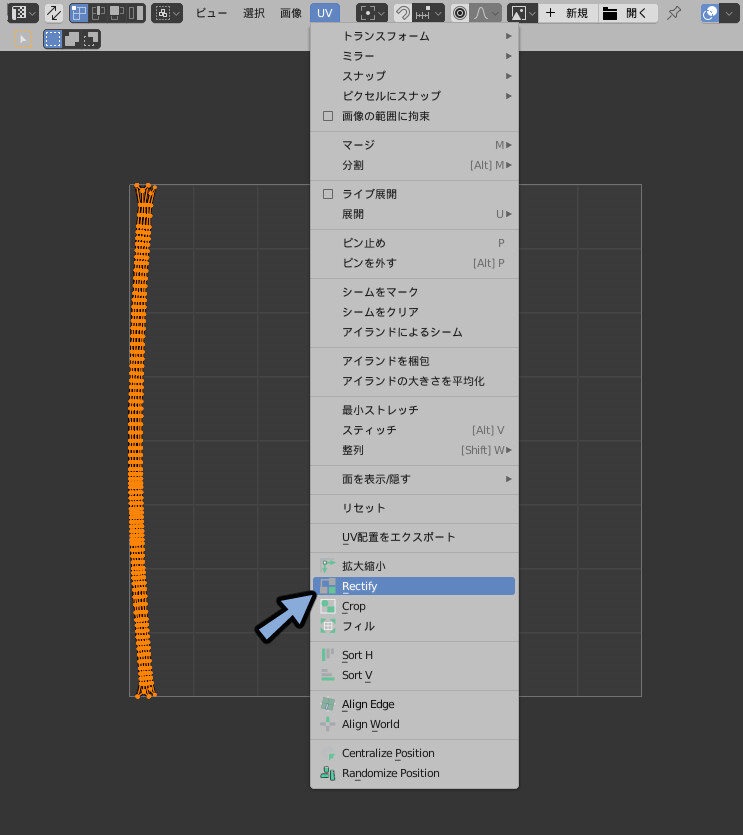
UV → Rectifyを選択。
※これはTextoolsを導入すると出ます。

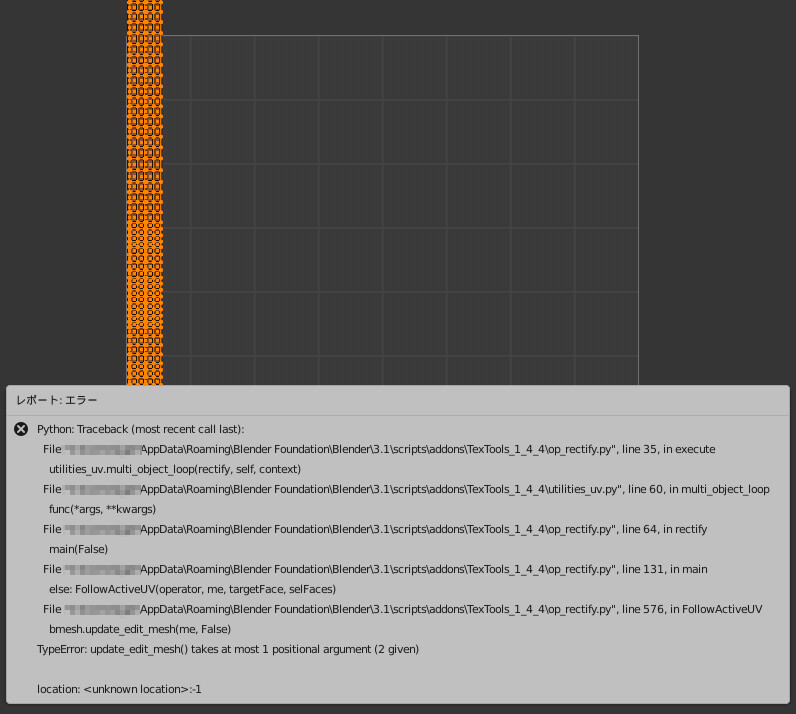
現環境の3.1(α)とTexToolsではエラーが出るのですが短冊状になるので気にせず使います。

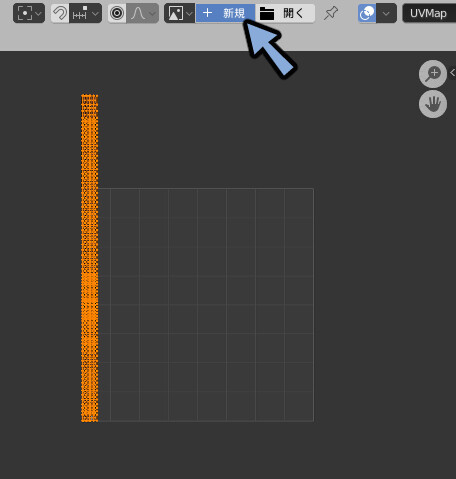
するとUVが短冊状になります。

UVの余白の修正
これは長方形の枠からははみ出たUVはループするという特性を使って解決します。
まず確認用のテクスチャを作成します。
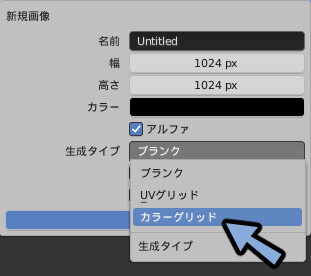
UVエディター上で+新規を押します。

生成タイプをカラーグリッドに変更。

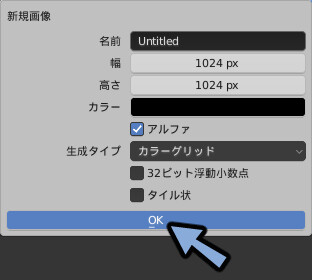
OKボタンで画像を生成。

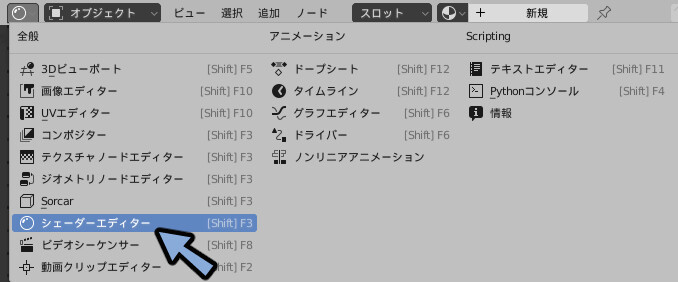
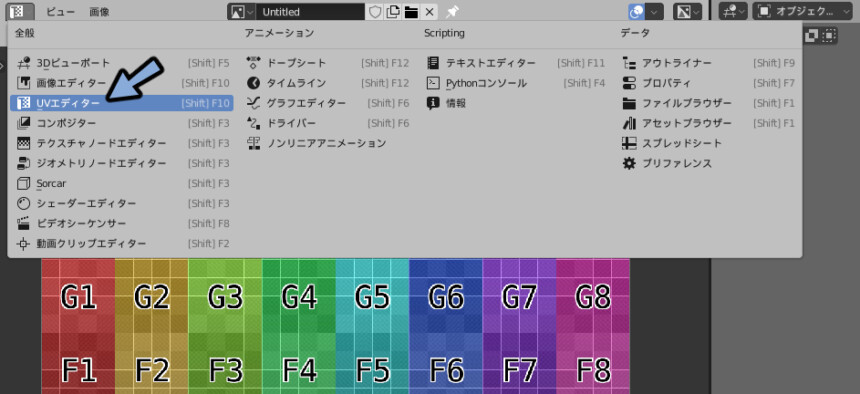
画面左上のエディタータイプを選択。
シェーダーエディターに変更。
(もしくはShift+F3を3回押して切り替え)

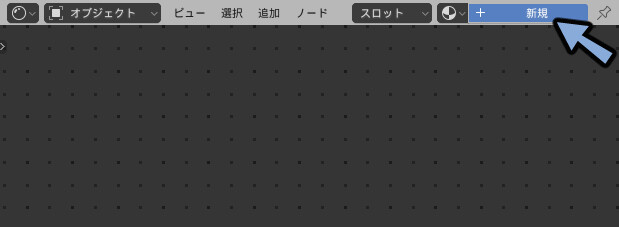
シェーダーエディター上で+新規を選択。

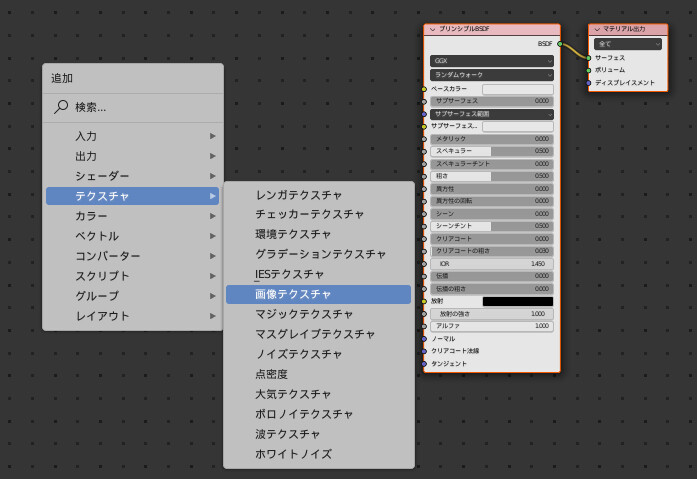
Shift+Aキー → テクスチャ → 画像テクスチャを選択。

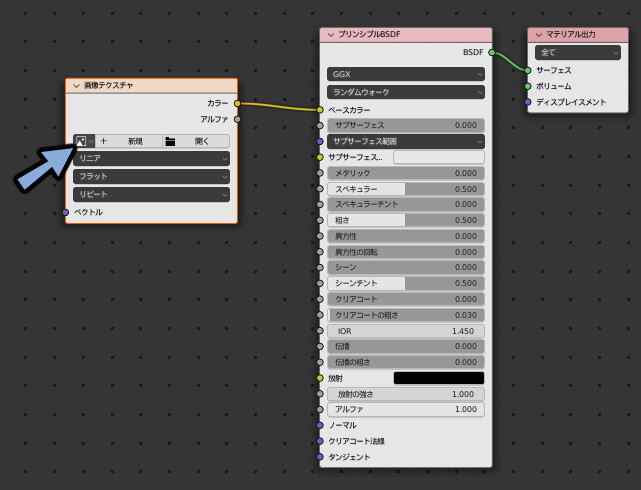
カラーとベースカラーを接続。
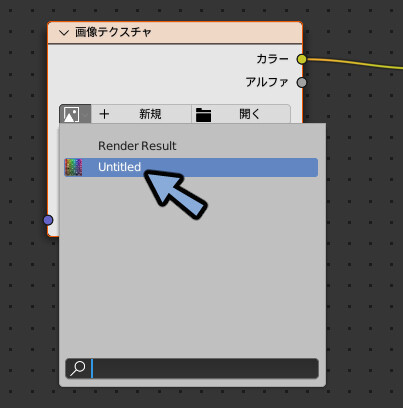
画像テクスチャの+新規横の画像アイコンを選択。

先ほど制作したカラーグリッドのテクスチャを選択。

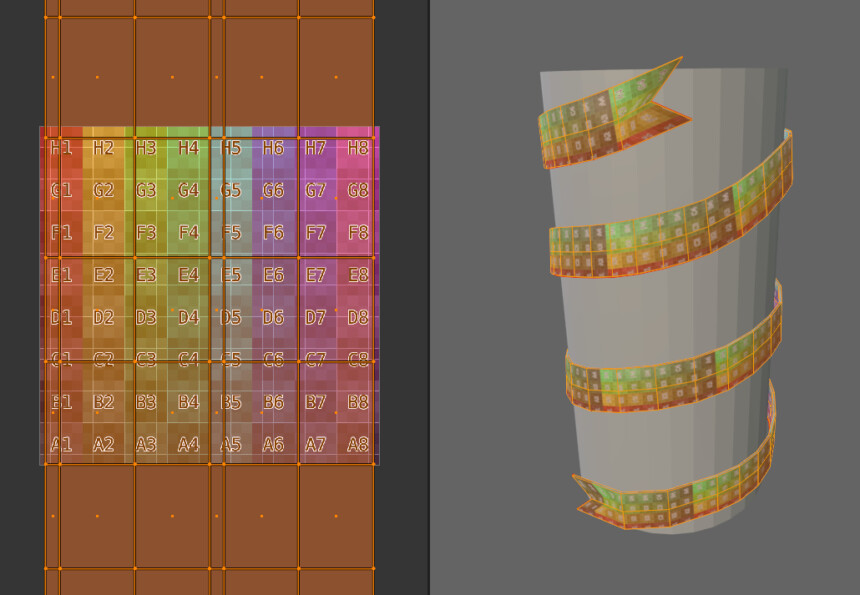
3Dビュー上でZ → 2キーでマテリアルプレビューに切り替え。

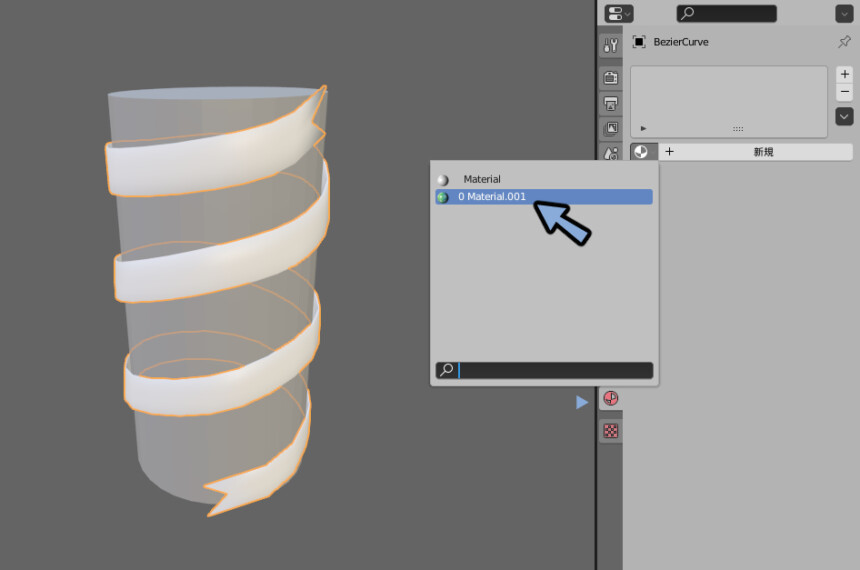
割り当てられない方は、プロパティ → マテリアルプロパティーを選択。
+新規横のマテリアルアイコンをクリックして割り当ててください。

シェーダーエディターをUVエディターに戻します。
画面左上のエディタータイプ → UVエディターを選択。

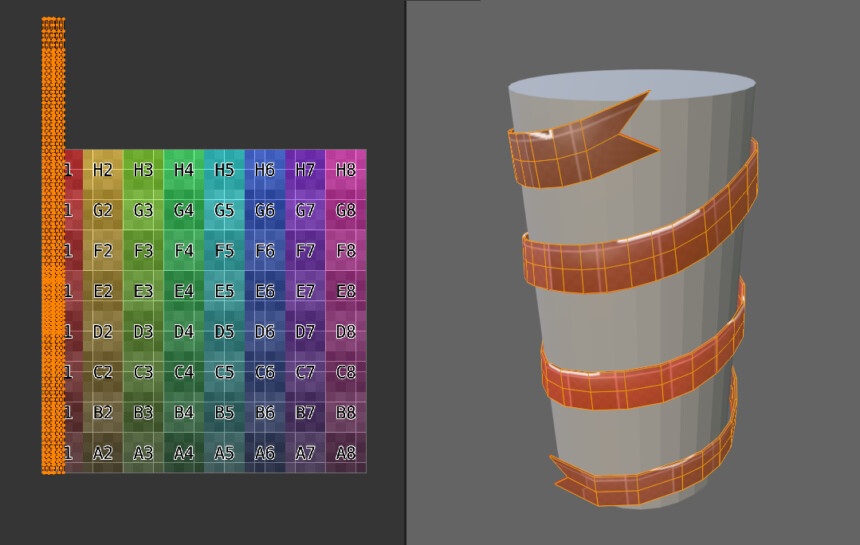
3Dビュー上でAキーでリボンのメッシュを全選択。

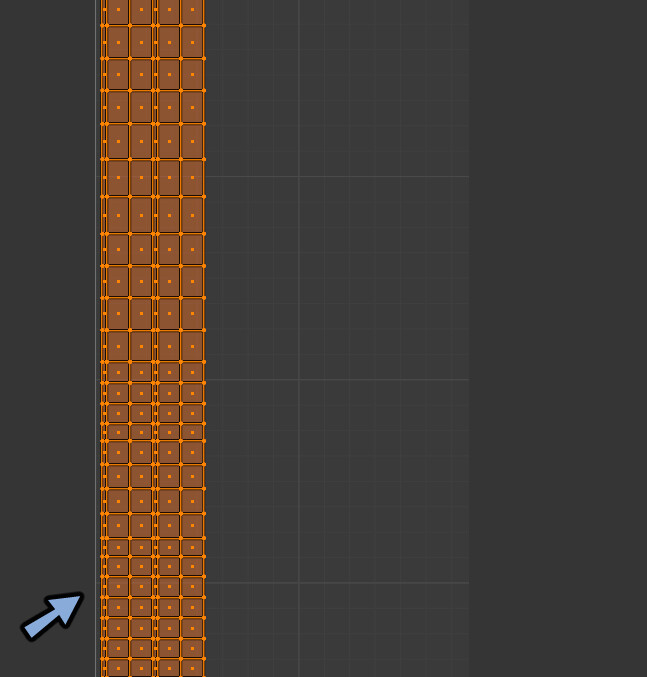
UVを思いっきり拡大します。
するとはみ出た部分のUVがループします。
これで余白の問題が解決しました。

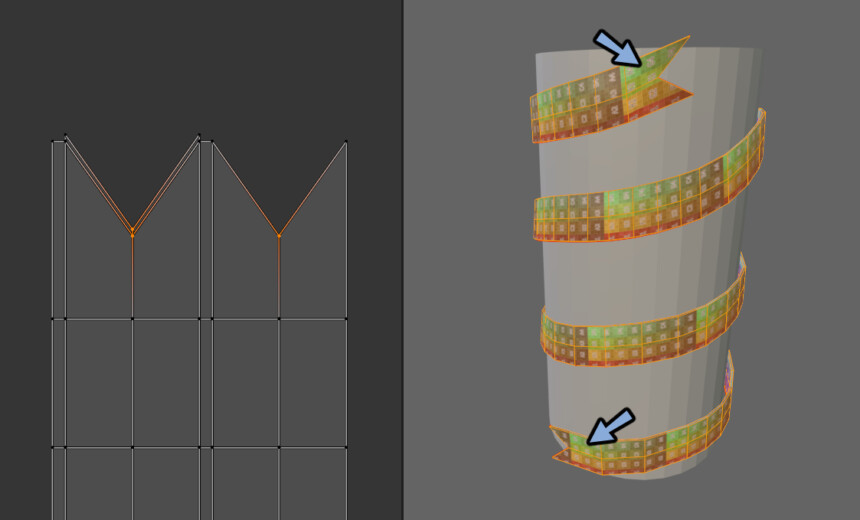
画面の上端と下端のUVの歪みを手動で調節すればUV展開が完了です。

テクスチャ作成
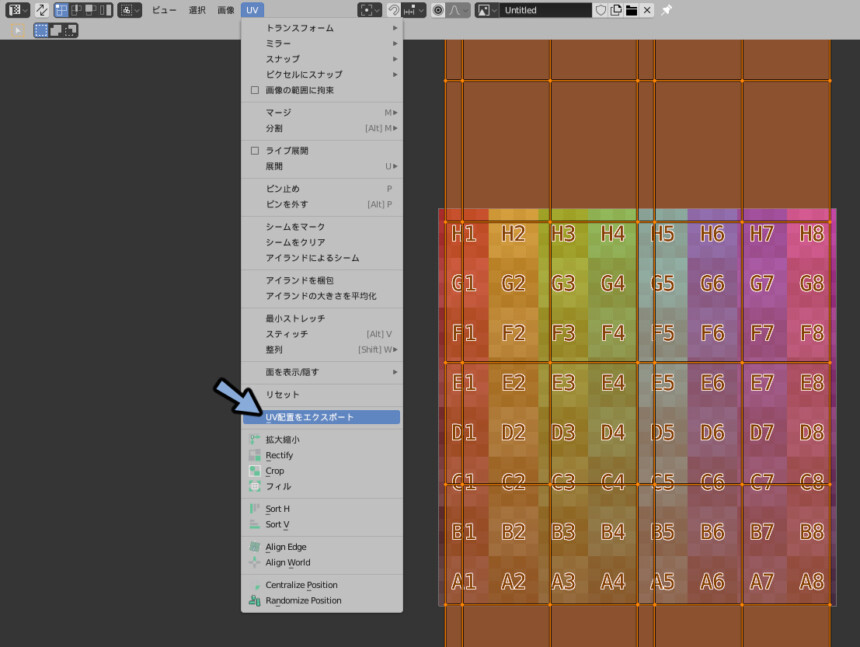
UVエディター上でAキーで全UVを選択。
UV → UV配置をエクスポートを選択。

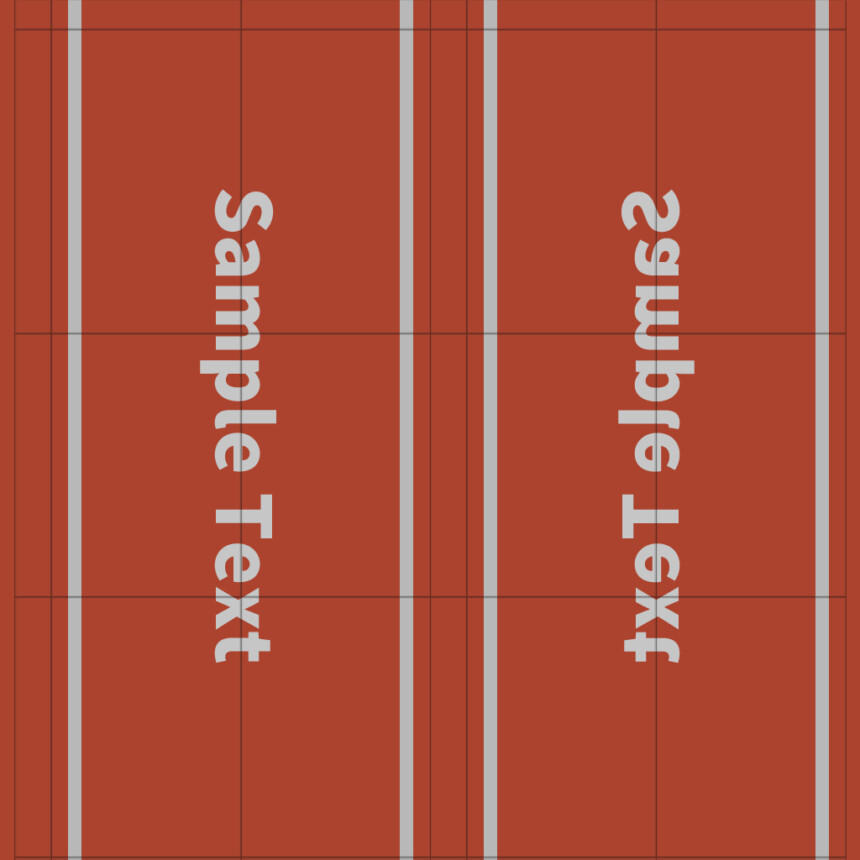
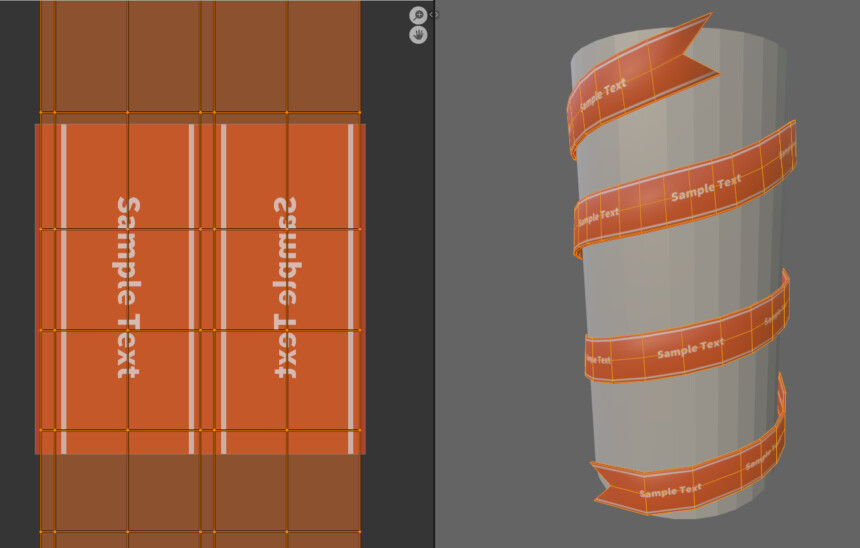
書き出したUVを元にテクスチャを作成

テクスチャの詳しい作り方はこちらをご覧ください。
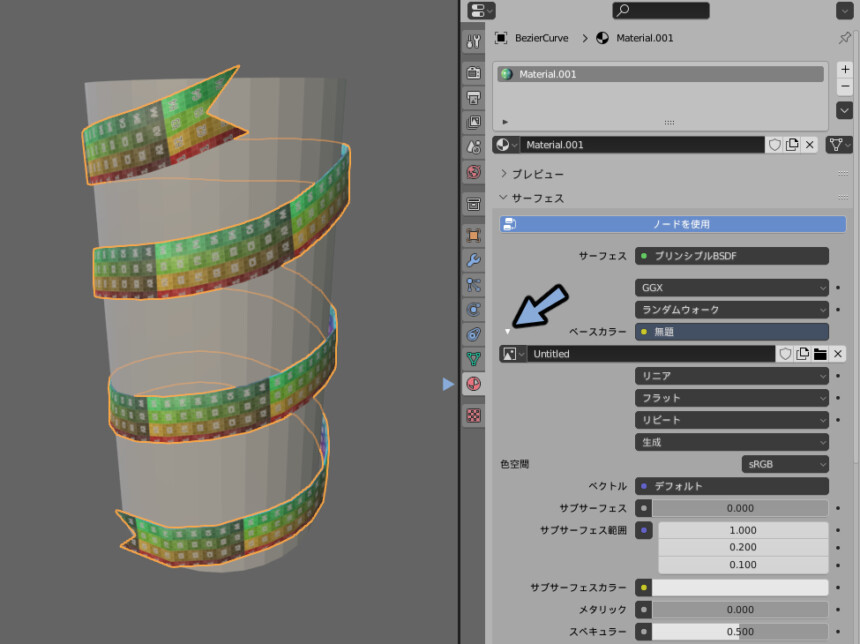
3Dビュー上でリボン形状を選択。
プロパティ → マテリアルプロパティを選択。
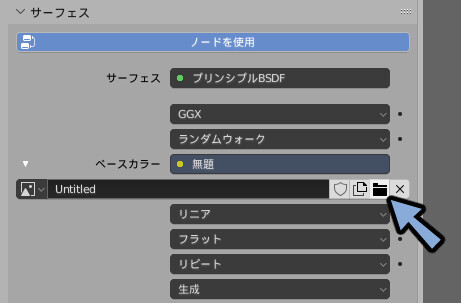
サ―フェースを開きベースカラー横の小さな三角形をクリックして展開。

画像の項目を確認。
右側のフォルダマークを押して描いたテクスチャ画像を読み込み。

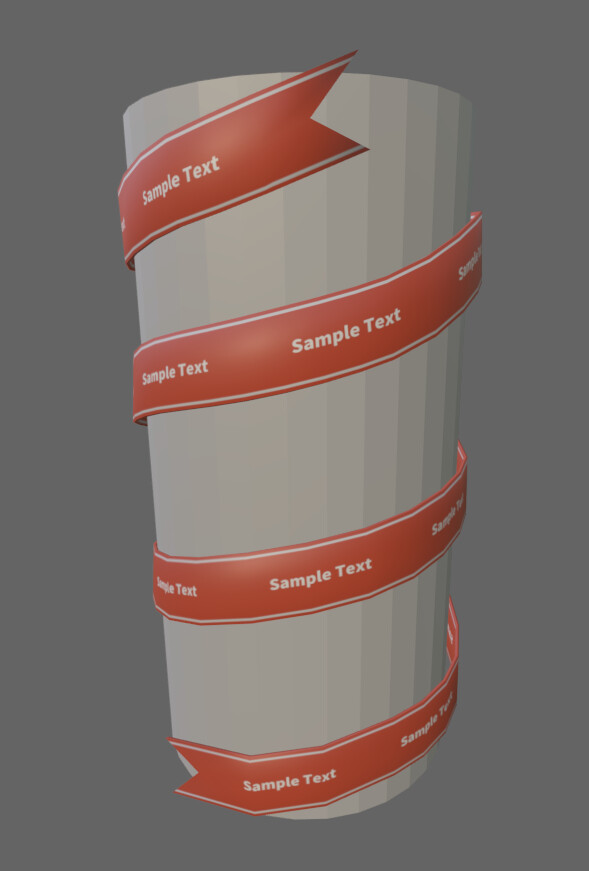
切れ目の位置などを細かく調整

これでリボン形状のUV展開+テクスチャ制作が完了です。

まとめ
リボンのUV展開の方法とテクスチャの作り方を紹介しました。
これらのテクニックを駆使してBlenderでリボンの形状を作成してください。








コメント