はじめに
今回は3DCGの描画とグリースペンシルの描画を合わせる方法を紹介します。
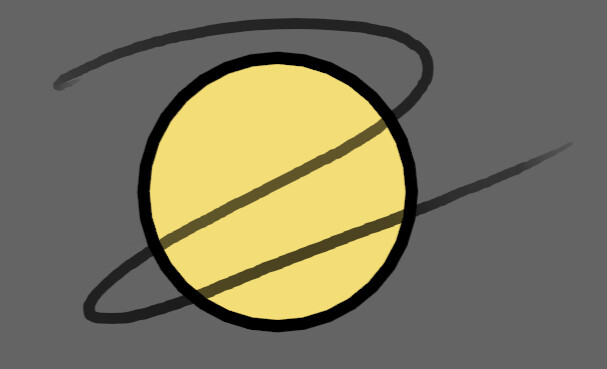
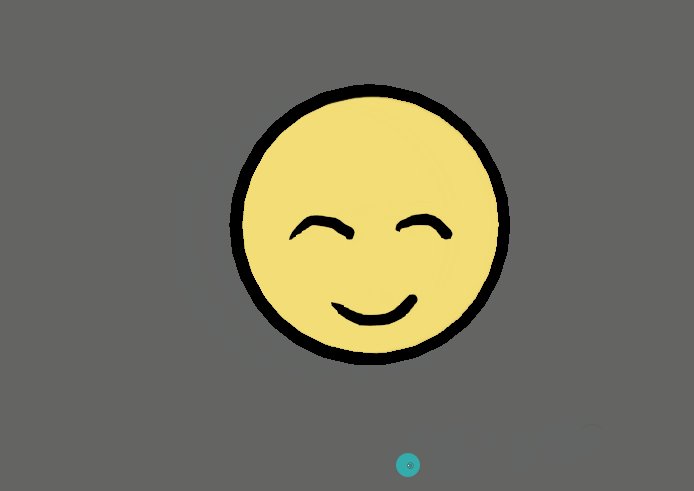
このような3DCGが作成できます。

イラスト的な3Dモデルを作る
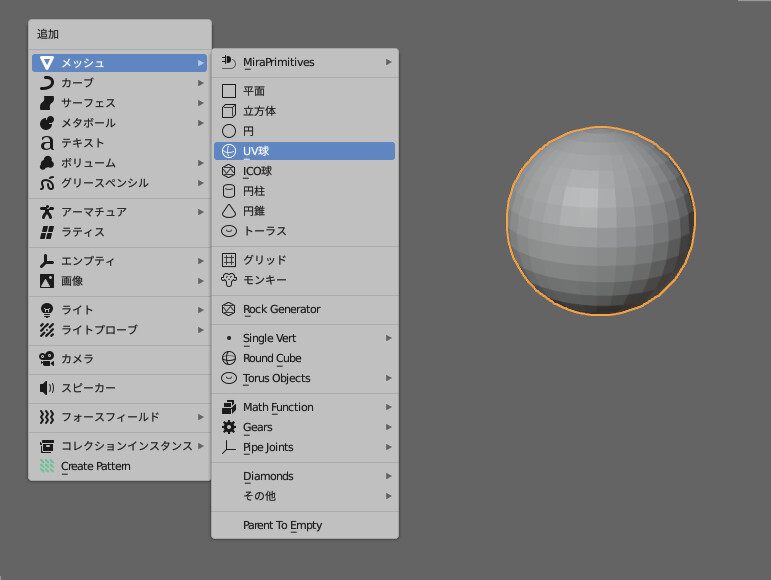
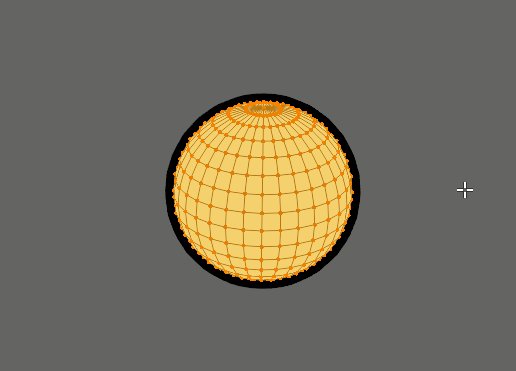
Shift+Aで球を作成。

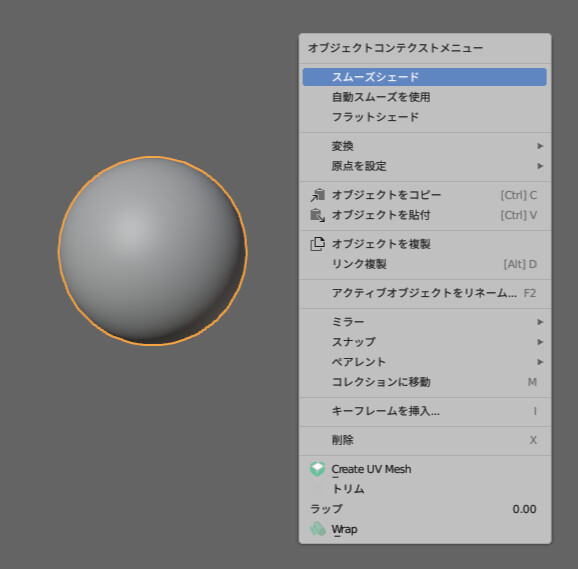
右クリック → スムーズシェード。

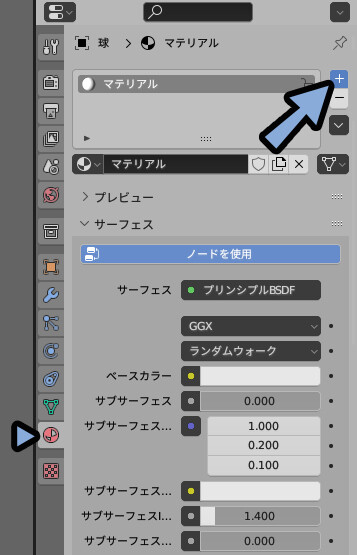
マテリアルプロパティを開きます。
+ボタンでマテリアルを追加。

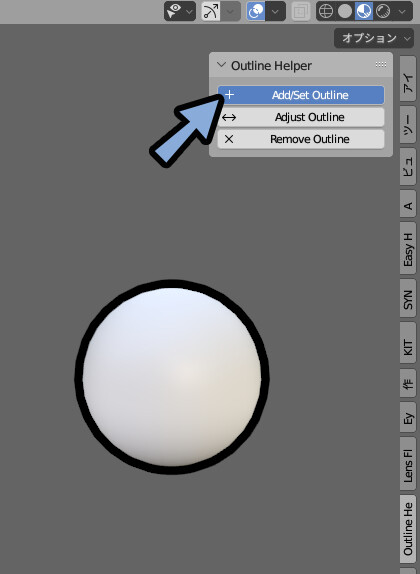
任意の方法で線画を出します。
ここではOutline Helperというアドオンを導入して使いました。

こちらより、導入できます。
Outline Helperの使い方はこちらで解説。
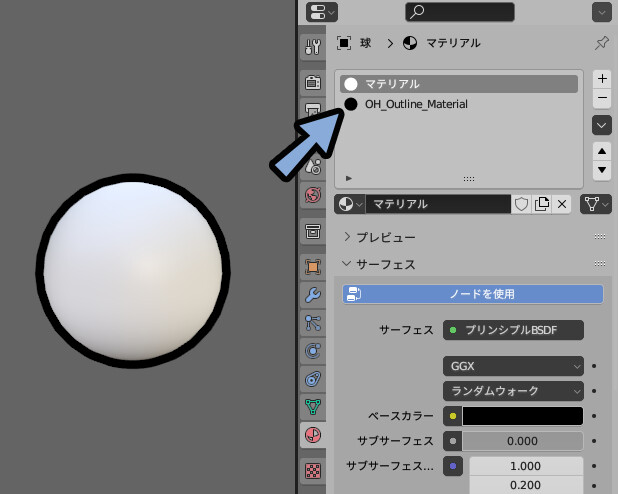
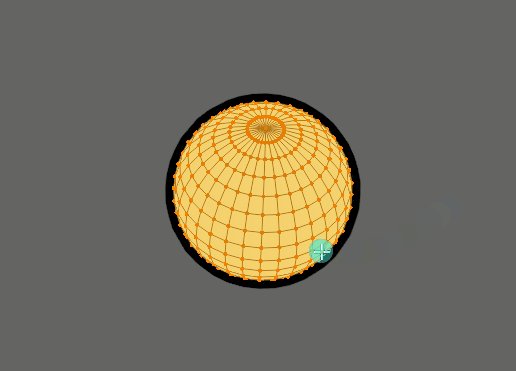
Outline Heloerを使ったので線画用のマテリアルが増えました。

元の表面色マテリアルを選択。
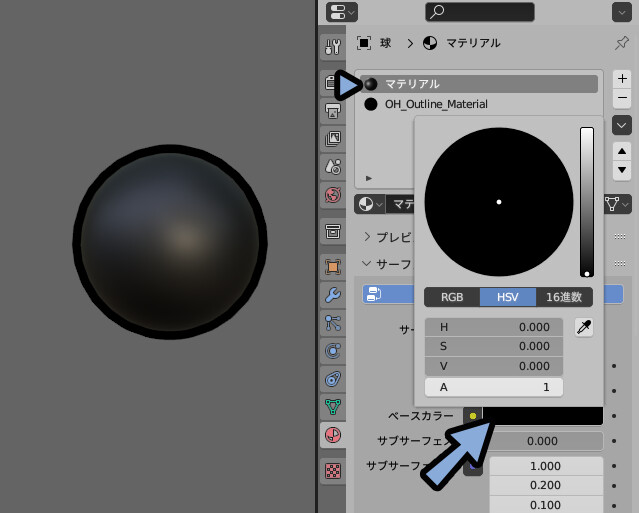
ベースカラーを完全な黒にします。

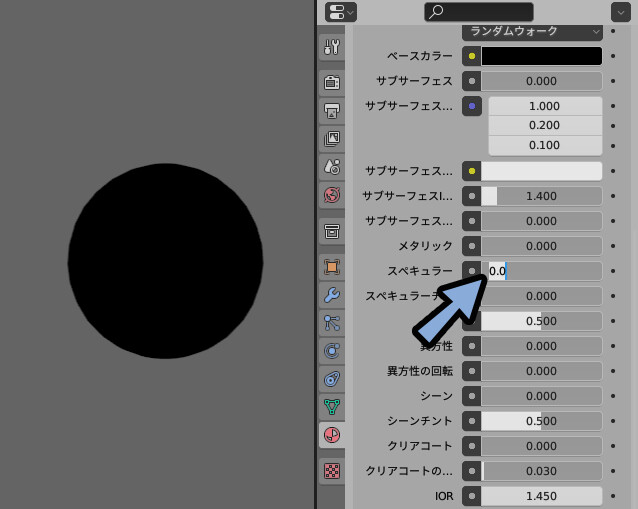
スペキュラの値を0に設定。

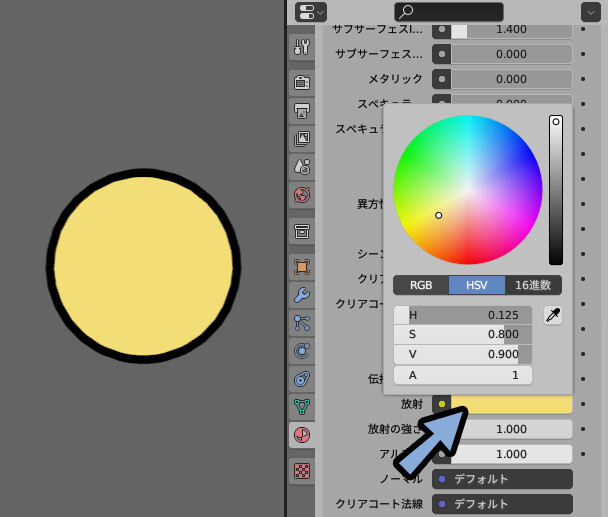
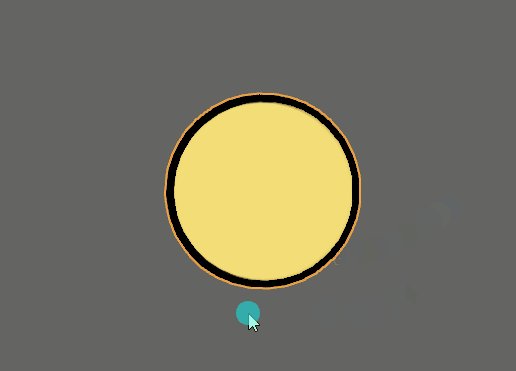
放射の所で色を付けます。

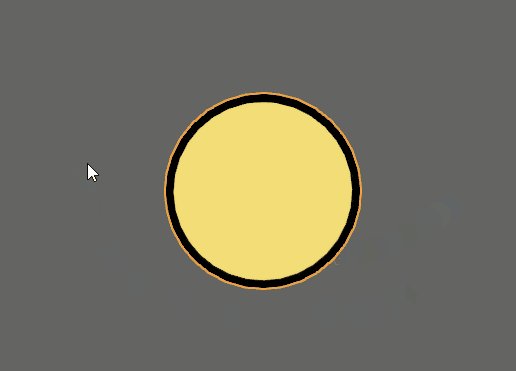
これで、平面的な立体ができます。

以上でイラスト的な3Dモデル作成が完了です。
3Dモデルにグリースペンシルを描く
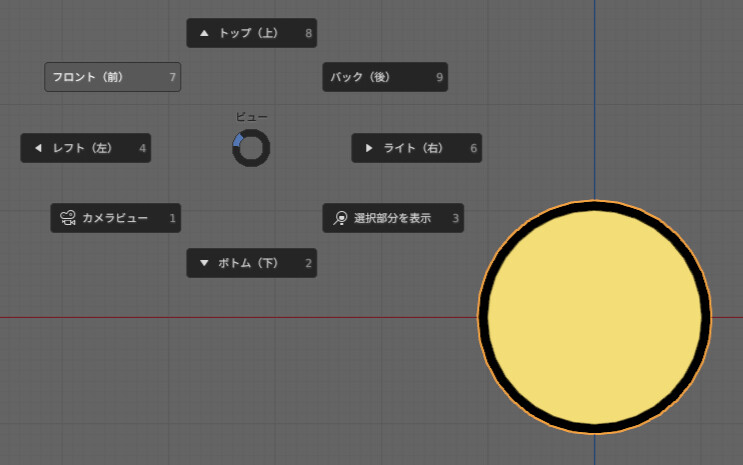
5キーで平行投影。
@ → 7キーで正面図で表示。

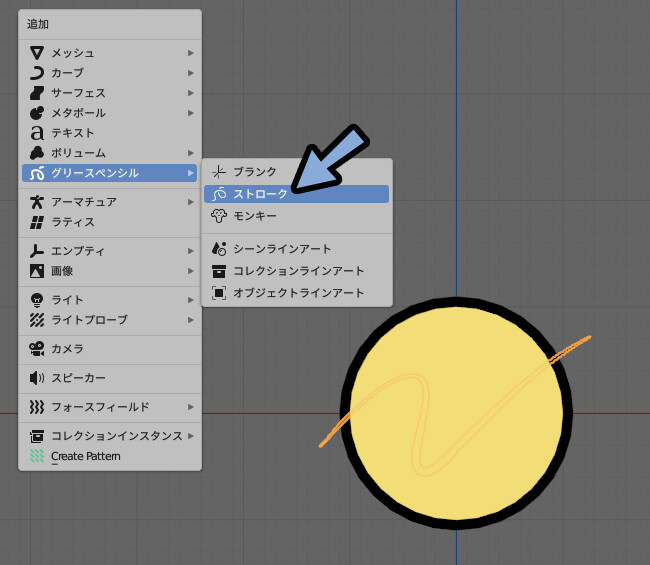
Shift+Aキー → グリースペンシル → ストロークを選択。

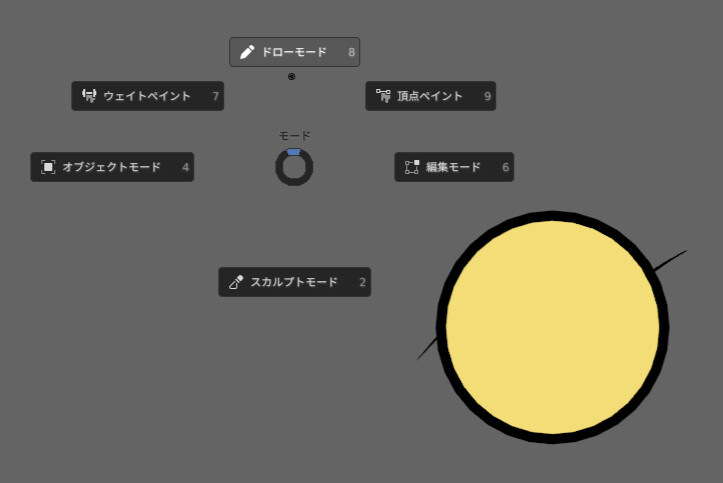
ストロークを選択した状態でCtrl+Tab → 8キー。
ドローモードに切り替え。

この状態でグリースペンシルで描画します。
グリースペンシルの使い方はこちらをご覧ください。
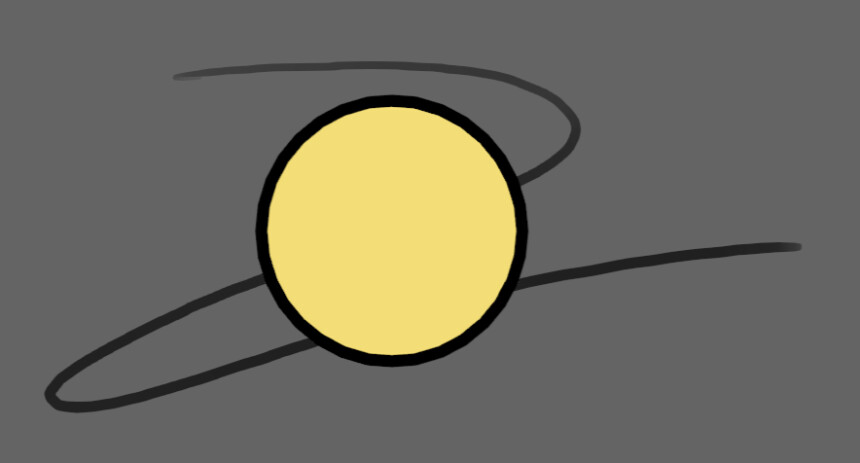
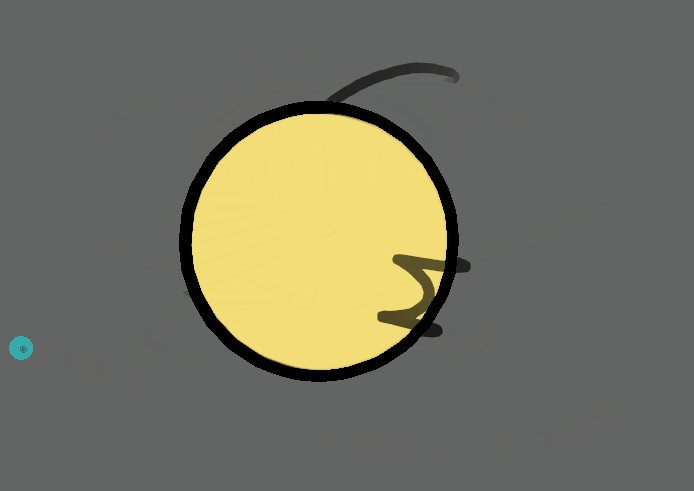
すると、球を貫通します。
Ctrl+Zで戻します。

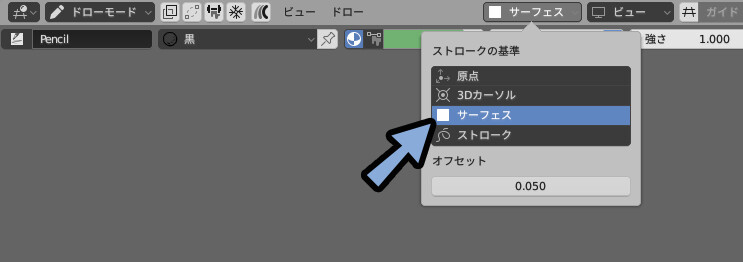
上の所でストロークの基準をサーフェスに変更。

この状態でもういちど描画。
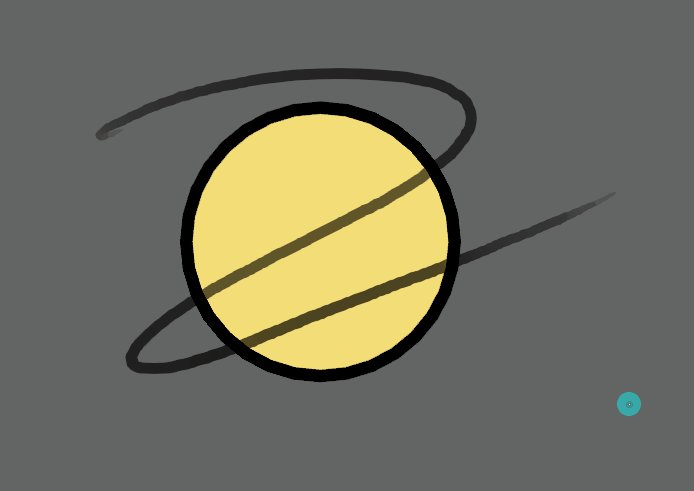
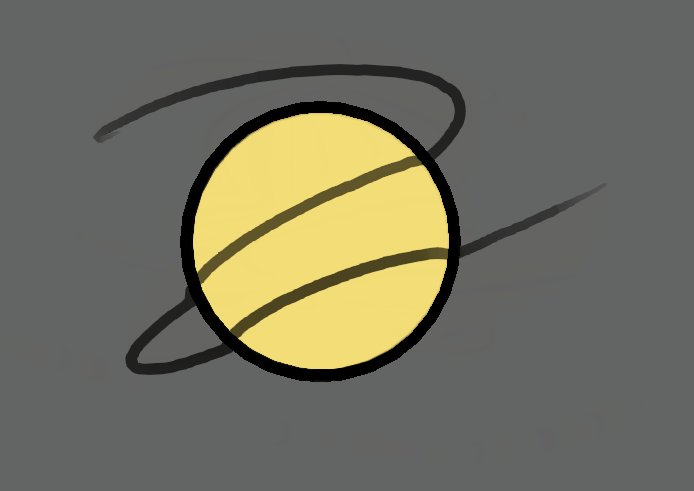
すると、球の表面に線が出ます。

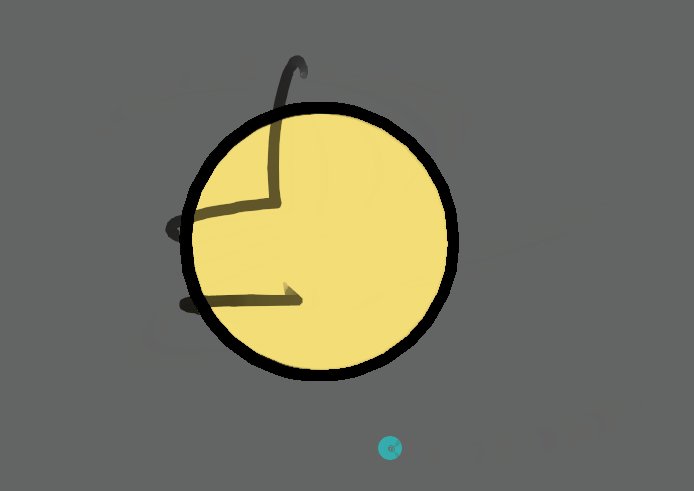
中クリックで視点を動かすと、球の所では面に沿って線が描かれたことが分かります。

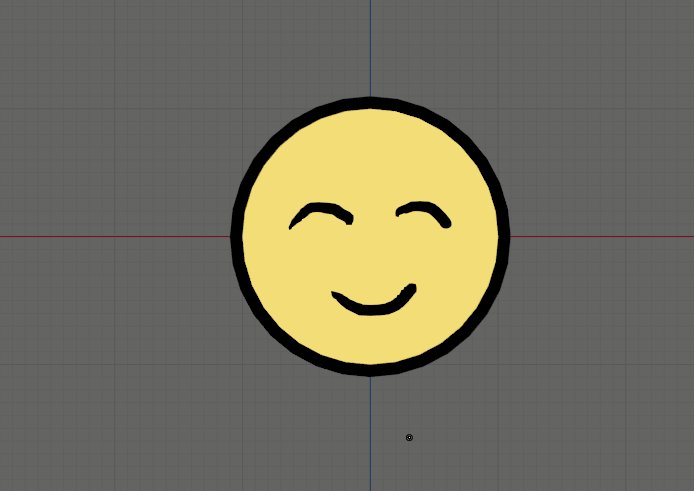
あとは、好きな描画を加えれば完成。
折角なので顔を描いてみました。

以上が3Dモデルにグリースペンシルを描く方法です。
アニメーションをつける
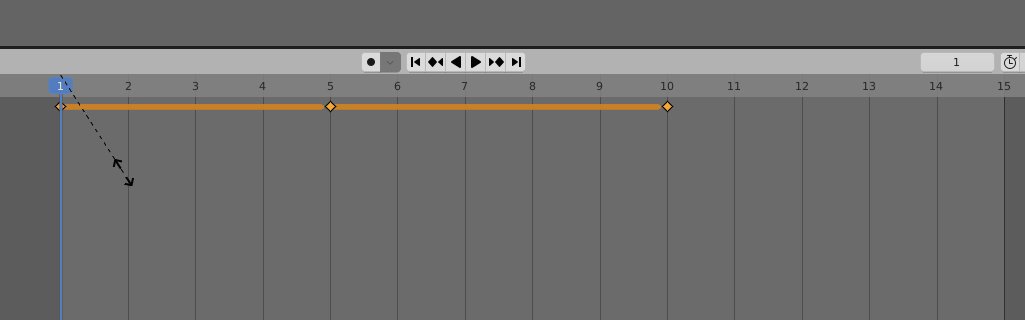
下の所にタイムラインがあります。
表示が無い場合、画面を分割。
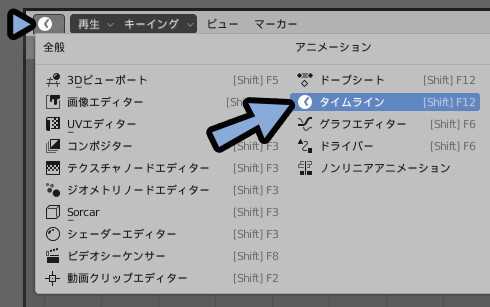
UI左上の所でタイムラインを追加。

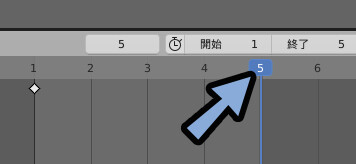
ここで任意の再生時間を設定。
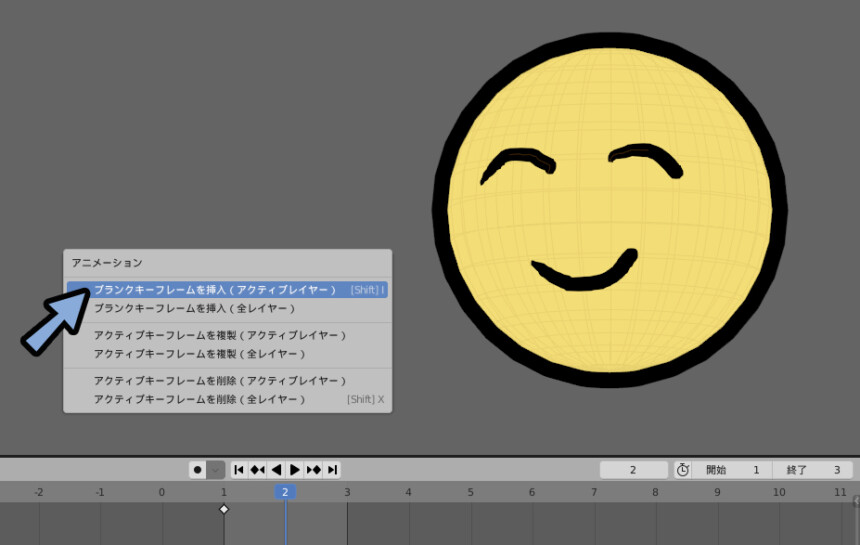
アニメーションを入れたいフレームに移動。

Shift+Iキーで空のキーフレームを作成。

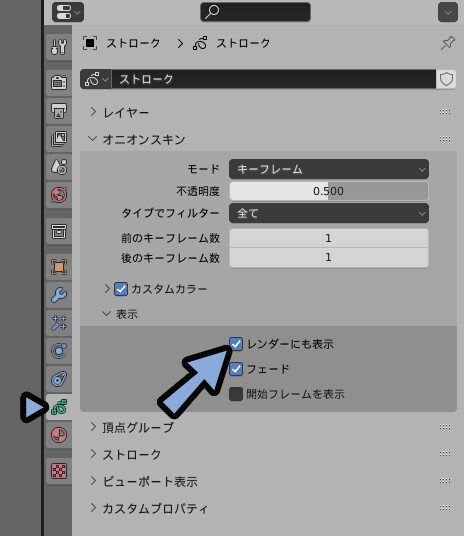
オプジェクトデータプロパティ → オニオンスキン → 表示を開きます。
「レンダーにも表示」にチェック。

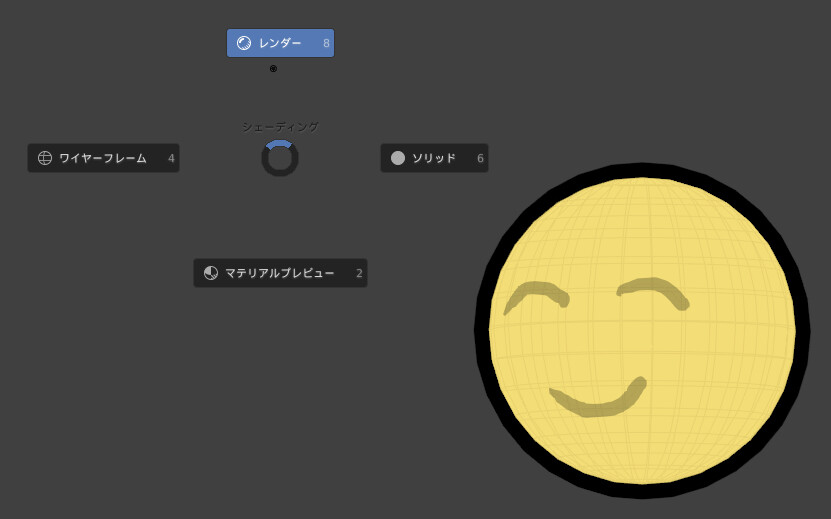
Z → 8キーでレンダー表示。
すると、1つ前の描画が薄く表示されます。
この状態で描画を加えます。

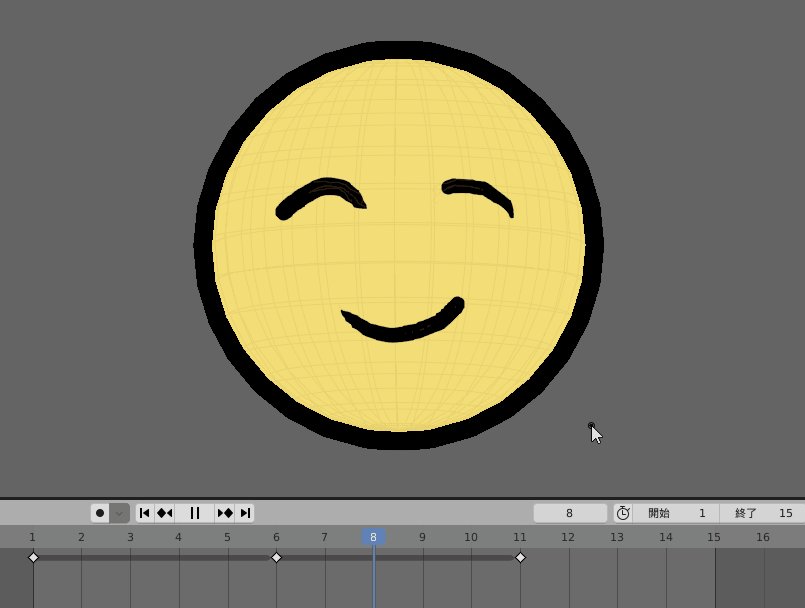
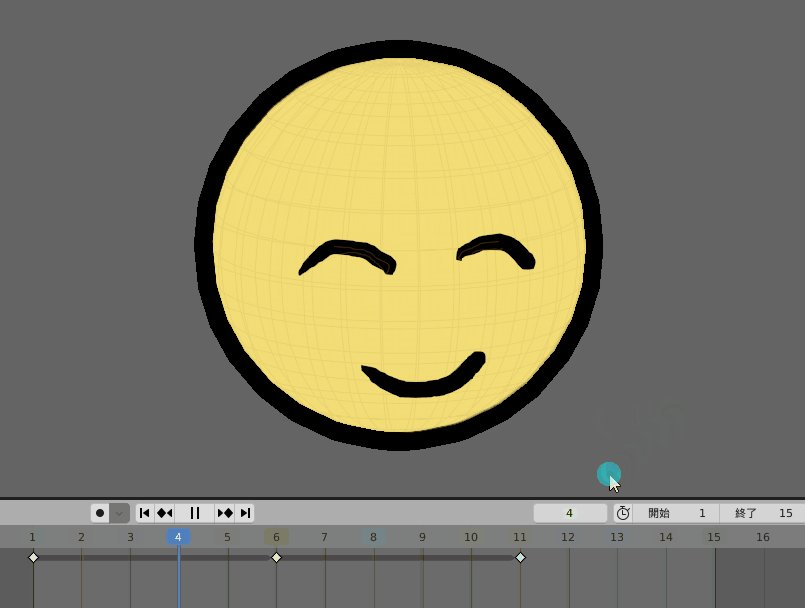
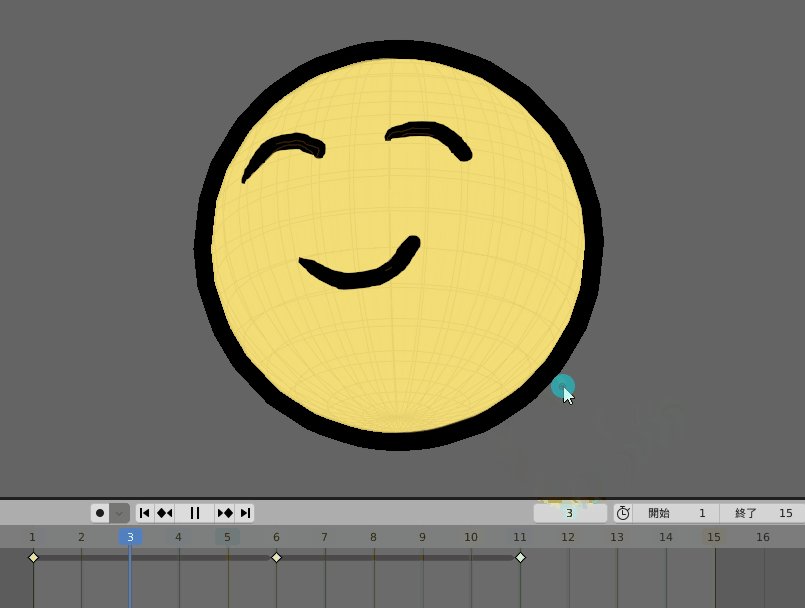
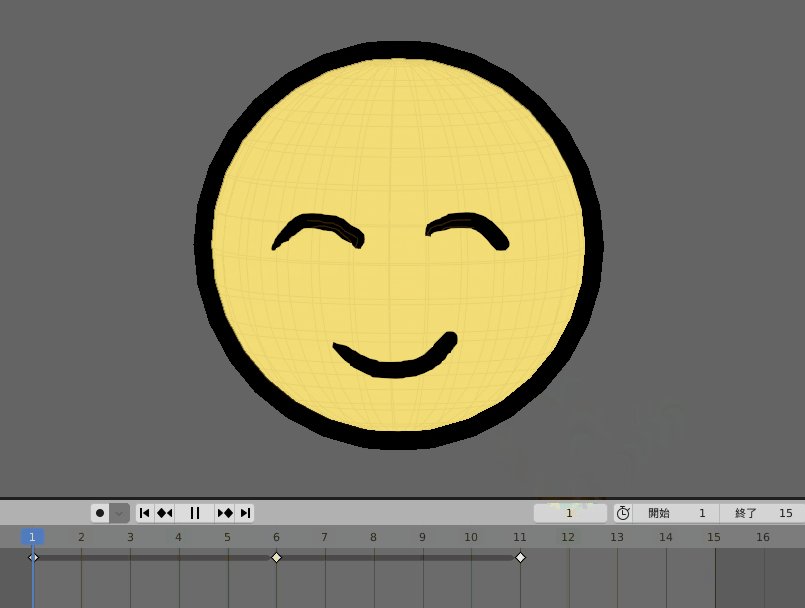
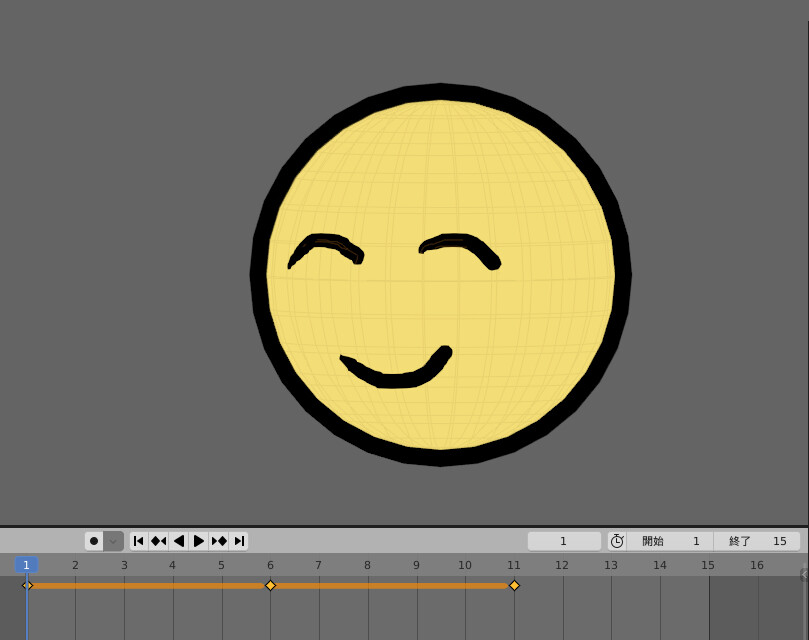
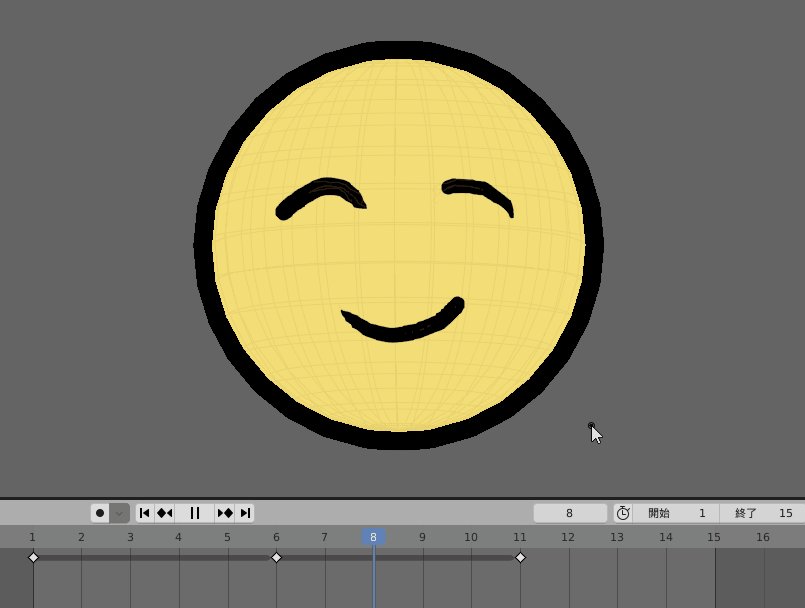
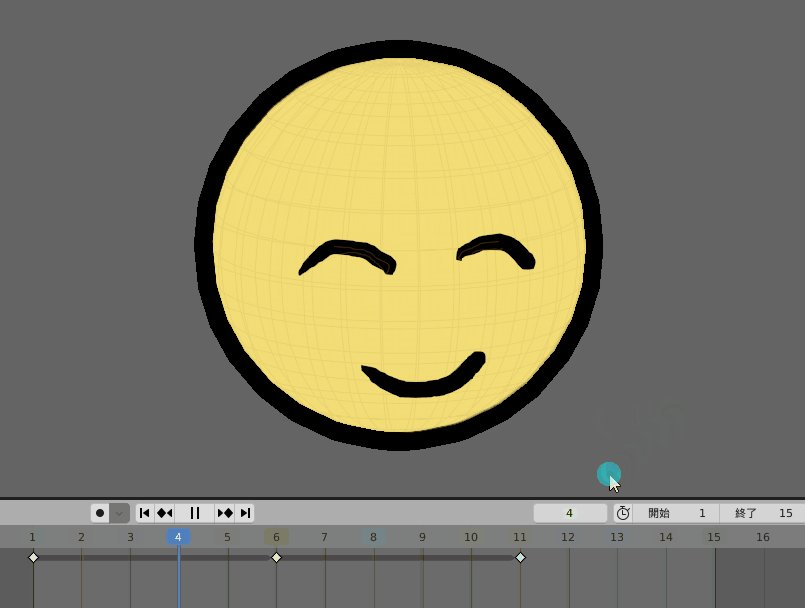
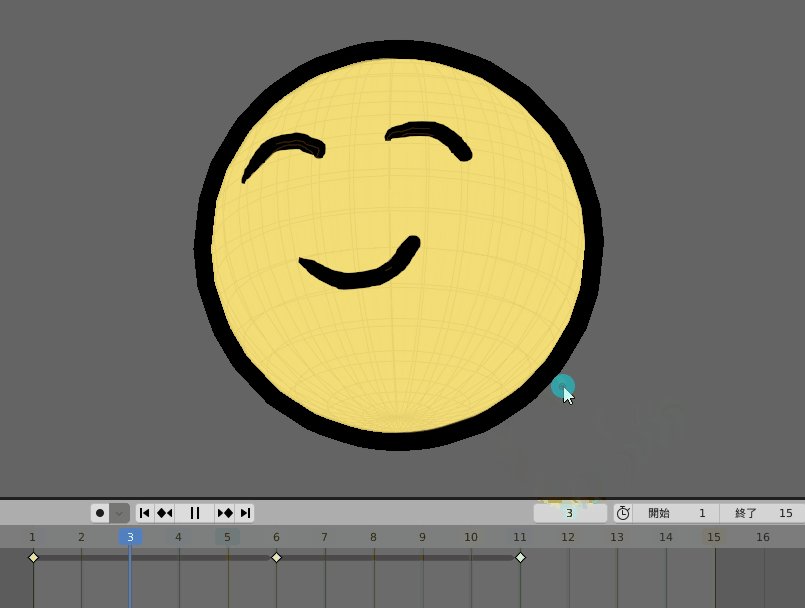
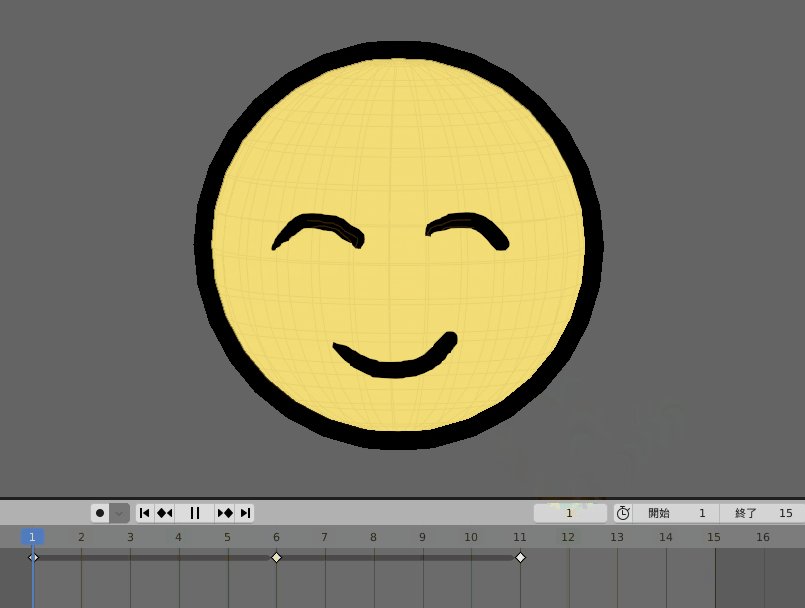
このように、3回顔を描画し直しました。

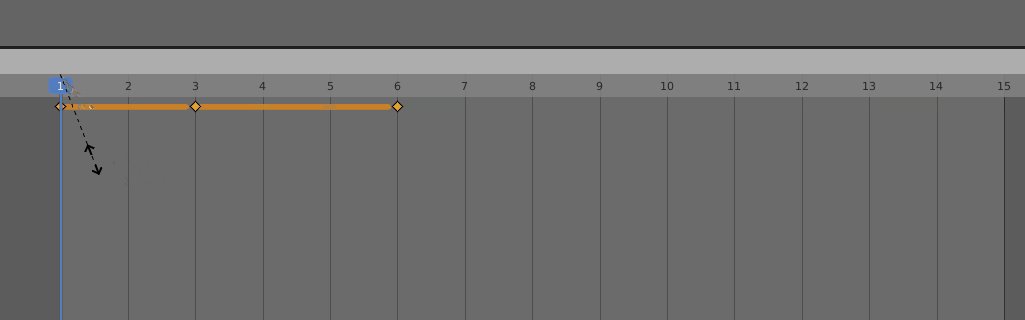
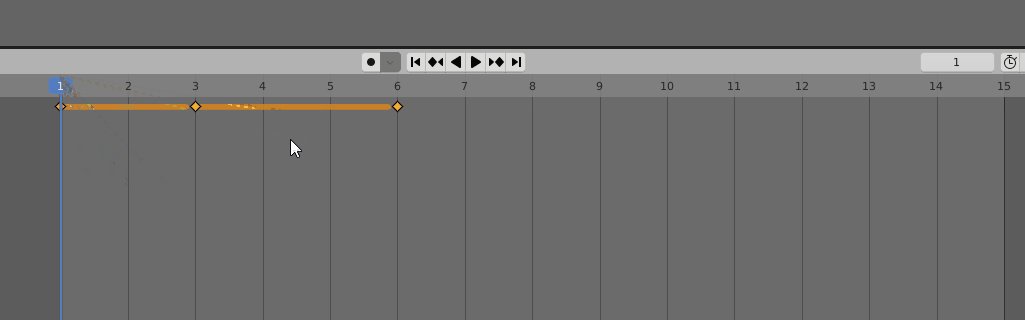
タイムラインはSキーで拡大縮小できます。
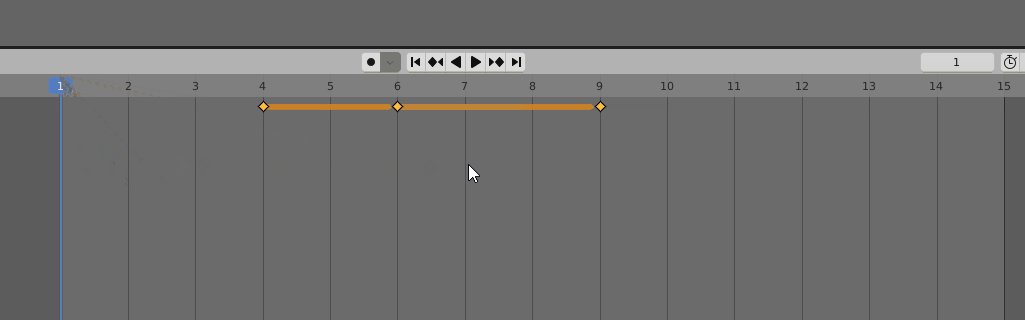
Gキーで移動できます。

スペースキーで再生。

これで、3DCGとグリースペンシルの描画を合わせた描画が完成です。
まとめ
今回は3DCGとグリースペンシルの描画を合わせる方法を紹介しました。
・3Dモデルはイラスト風のシェーダを組み2Dっぽく見せる
・グリースペンシルはストロークの基準をサーフェスにすると3Dの形状に沿って描ける
・アニメーションなどを入れるとイラストっぽさが上がる
また、他にもBlender関係の記事を投稿してます。
ぜひ、こちらもご覧ください。







コメント