はじめに
今回は長い形状のUVを等幅で分割する方法を紹介します。
問題について
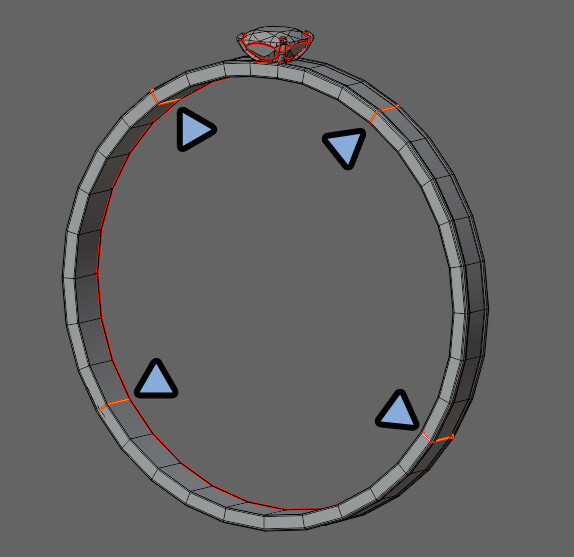
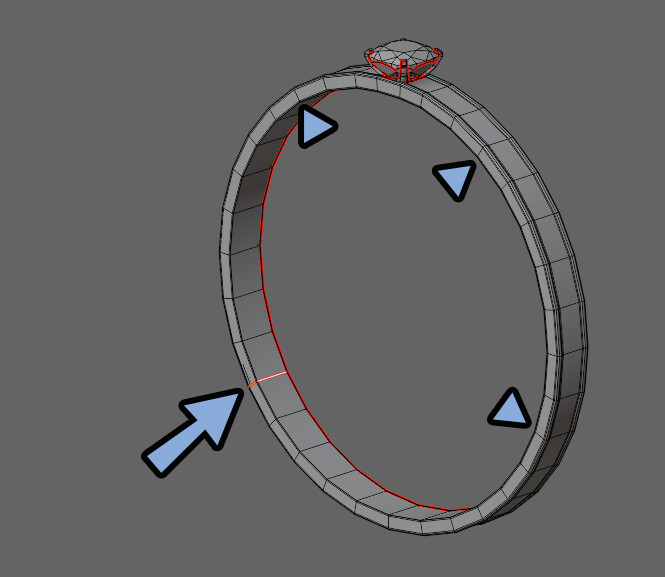
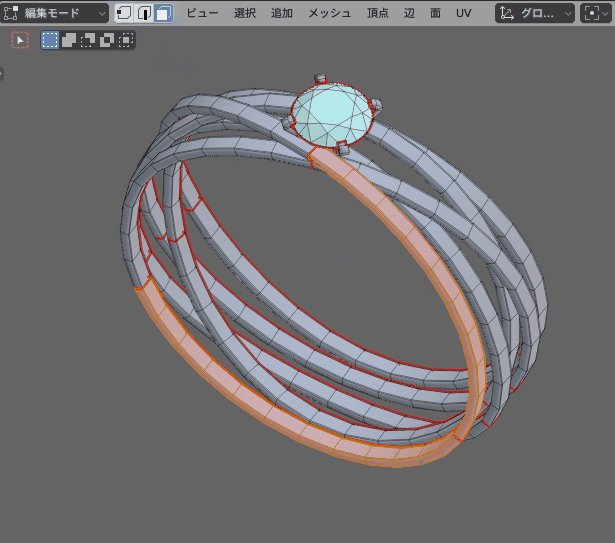
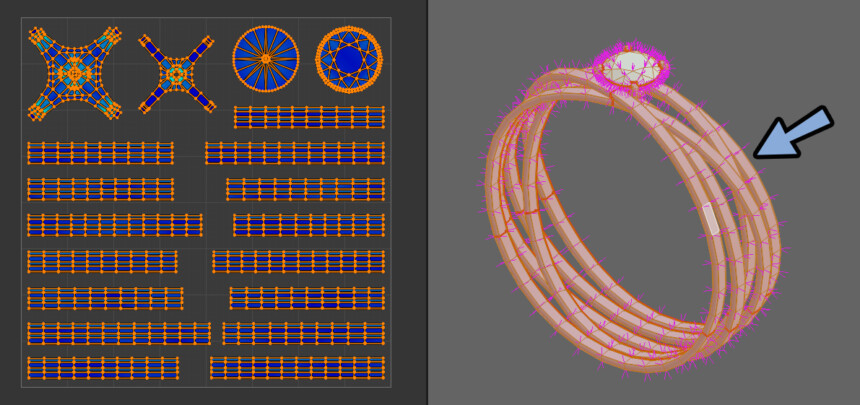
このような指輪は長い形状でUVを分けたほうが良いです。
なのでシームを入れてUV展開。

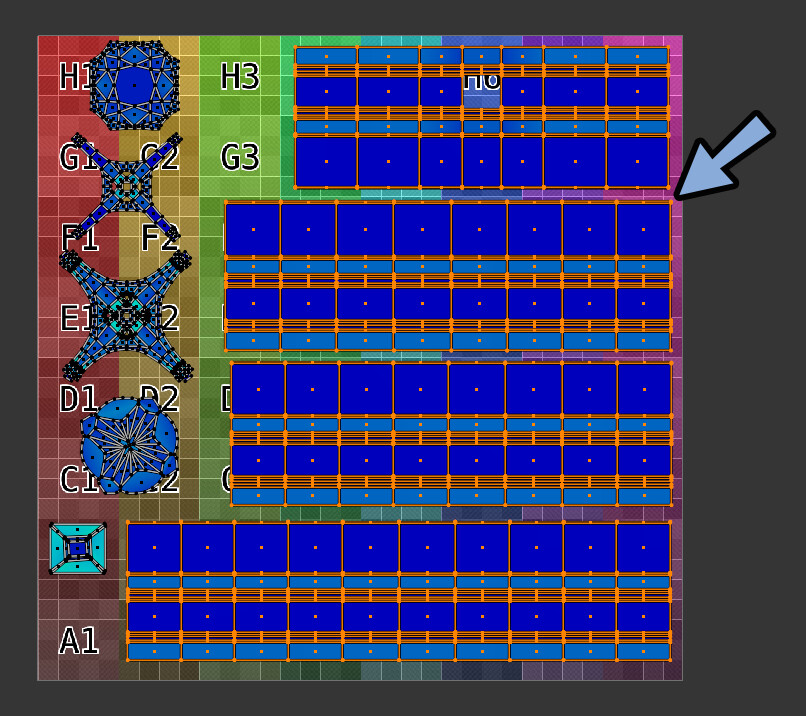
そして短冊状にします。

やり方はこちらで解説。
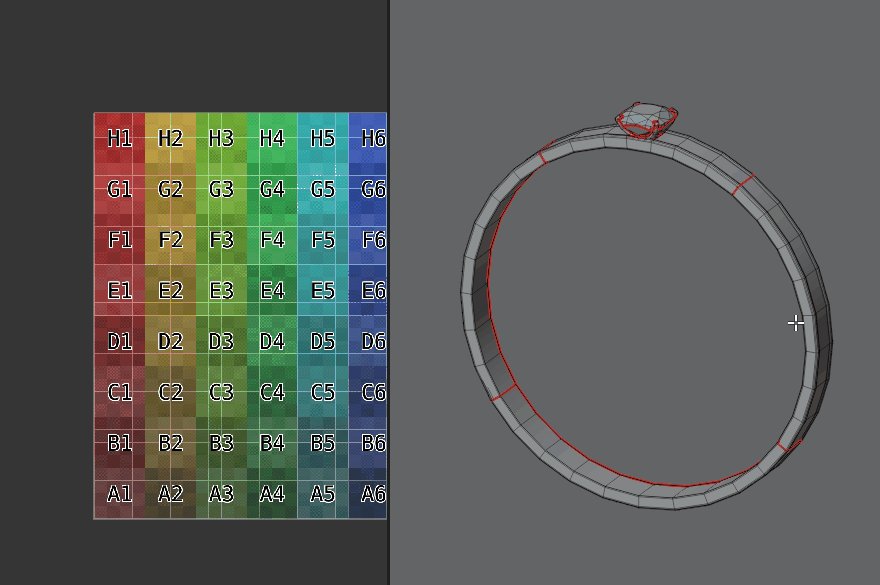
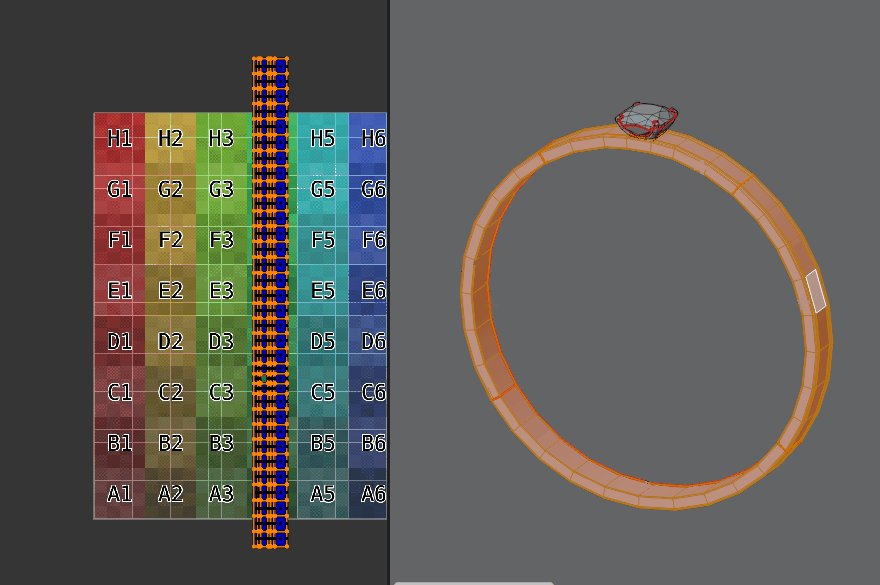
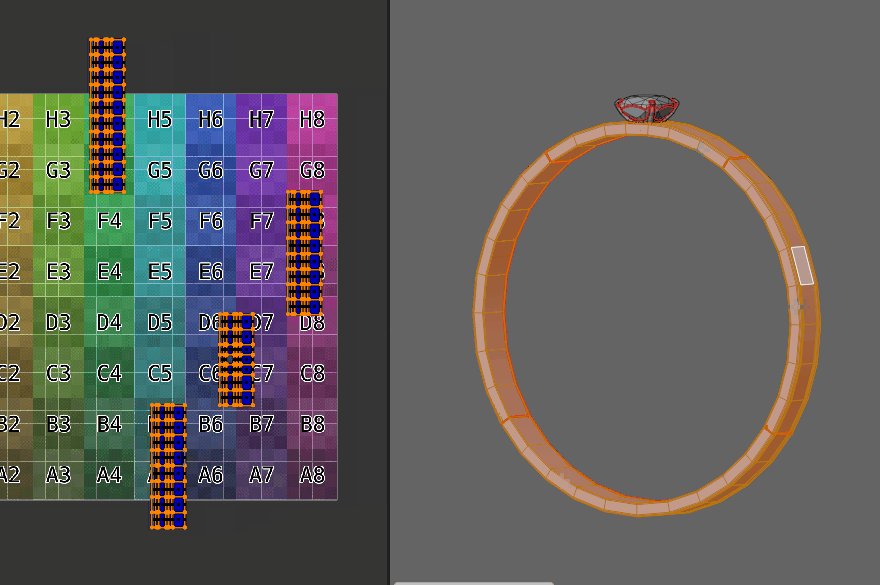
すると、短冊状になりますが…

微妙に大きさの違いが生まれます。

こちらを解決するのが今回の記事です。
綺麗に短冊状にする方法
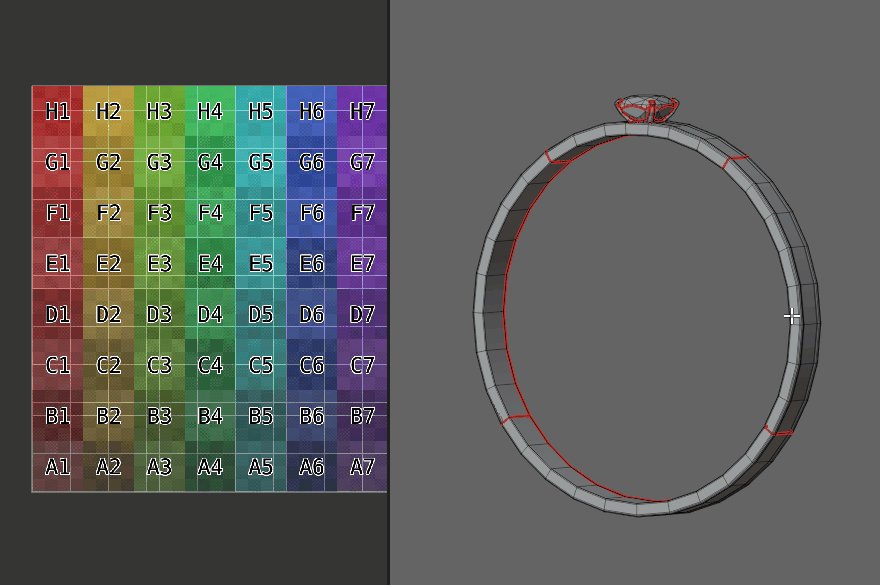
シームを1か所だけ入れます。

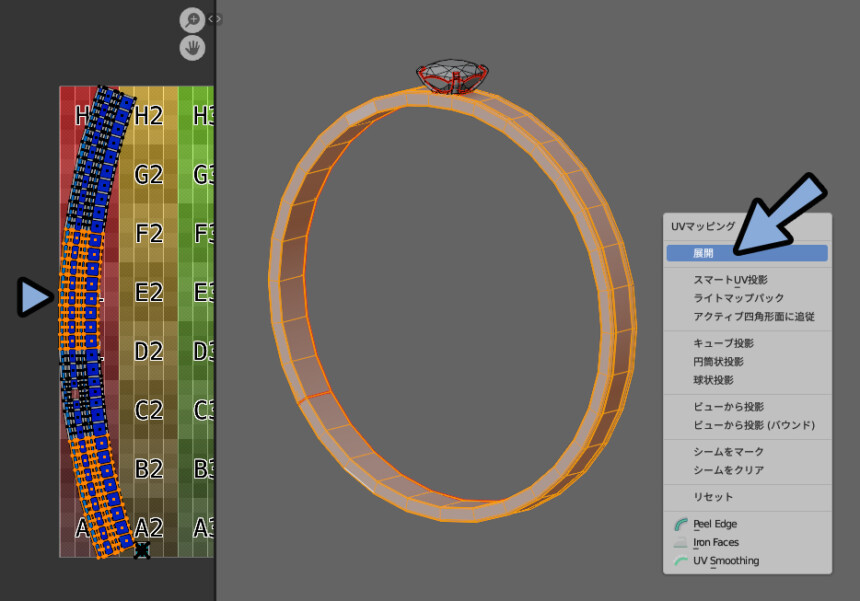
1つの大きな形状としてUVを展開します。

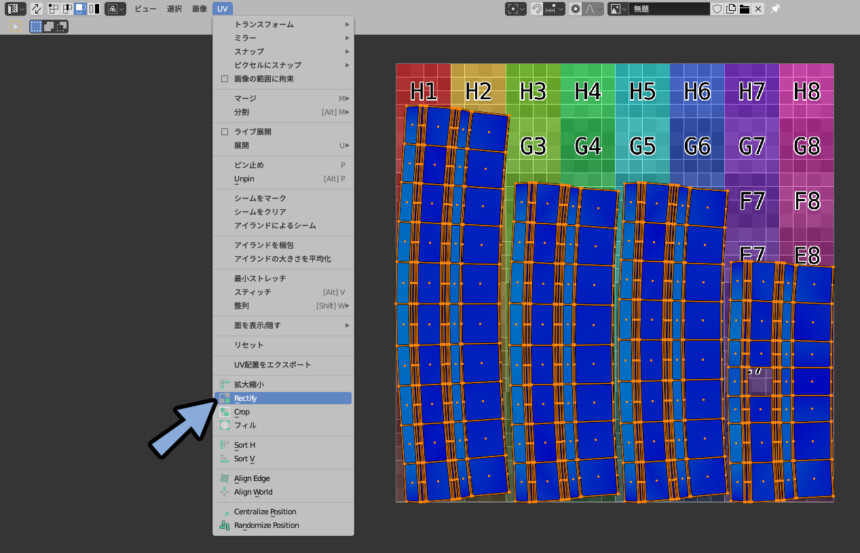
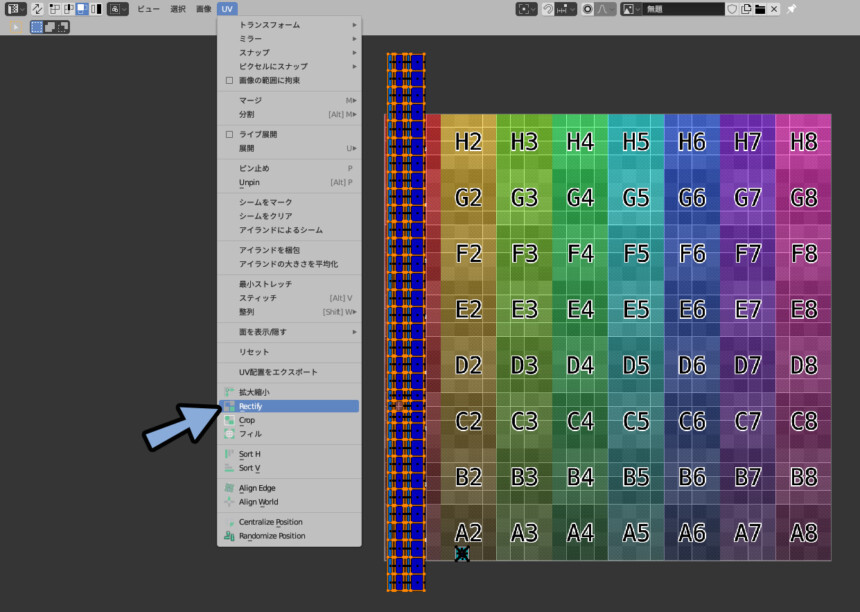
この状態で短冊状に変換。

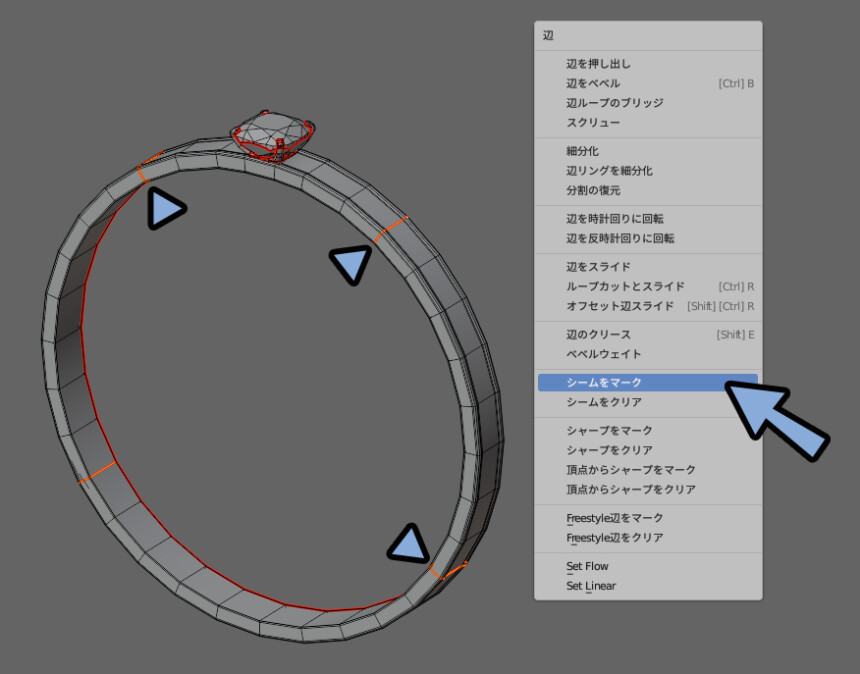
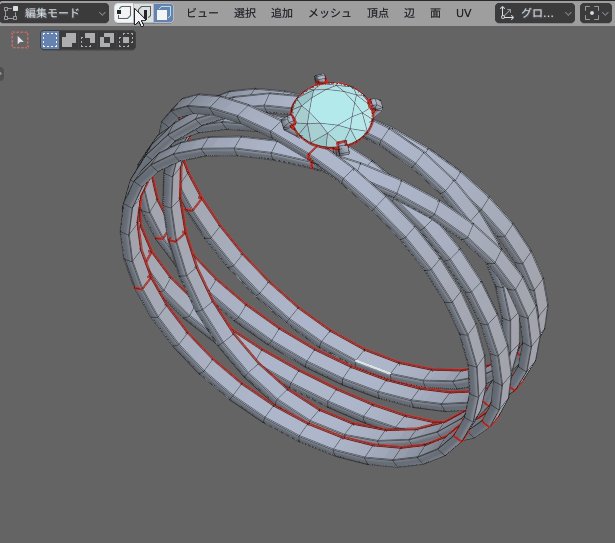
3Dビューに戻りシームを入れます。

Tabキーで編集モード。
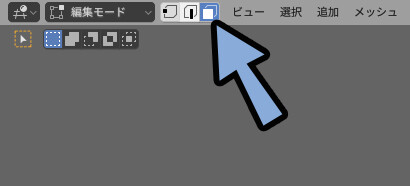
面選択に切り替え。

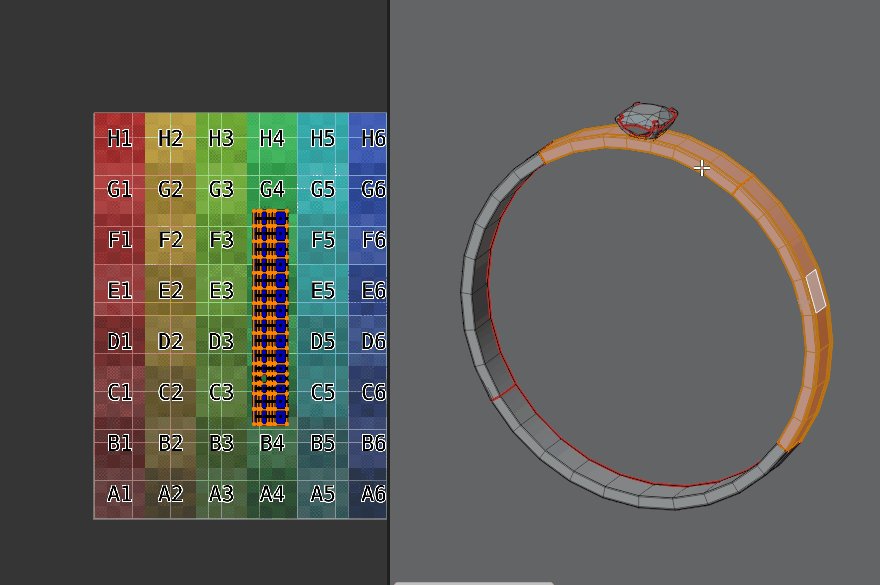
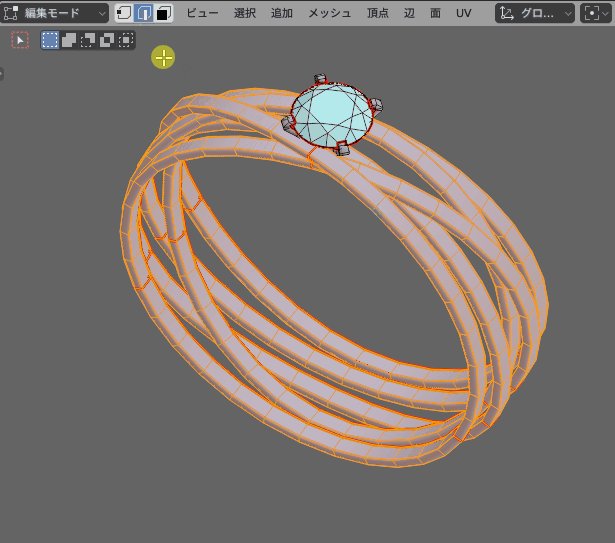
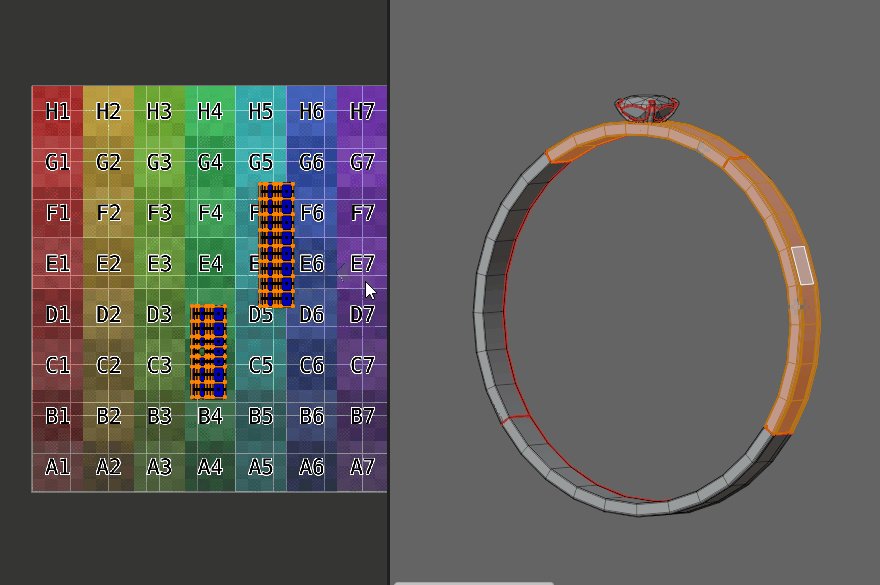
3Dビュー上でLキーでリンク選択。
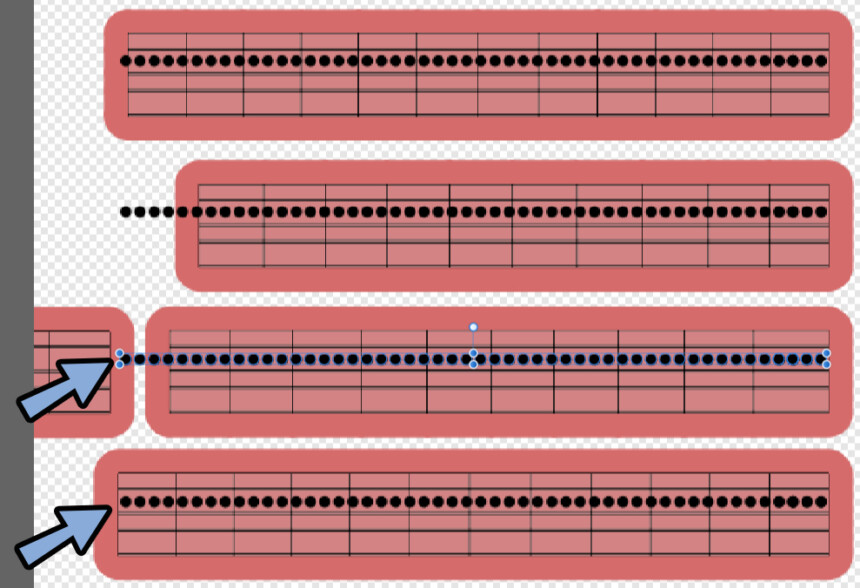
すると、シームの切れ目に合わせてUVを選択できます。

これは面選択でしか機能しないので注意。
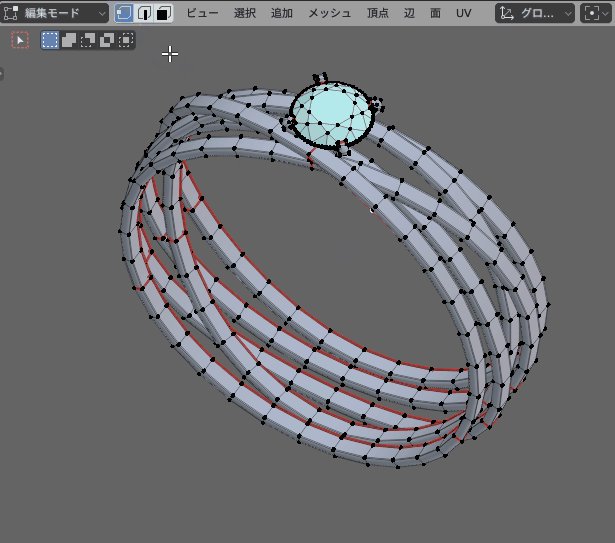
辺と点では全体が選択されます。

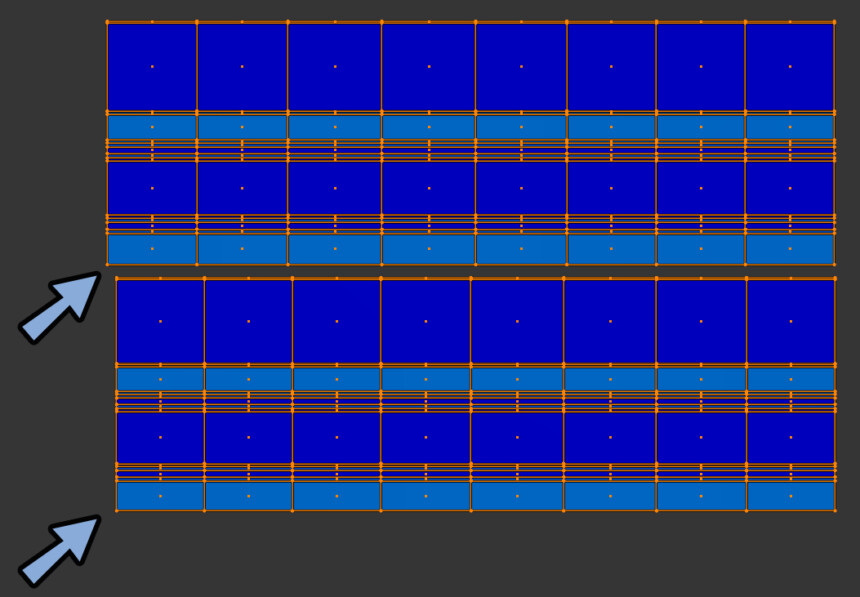
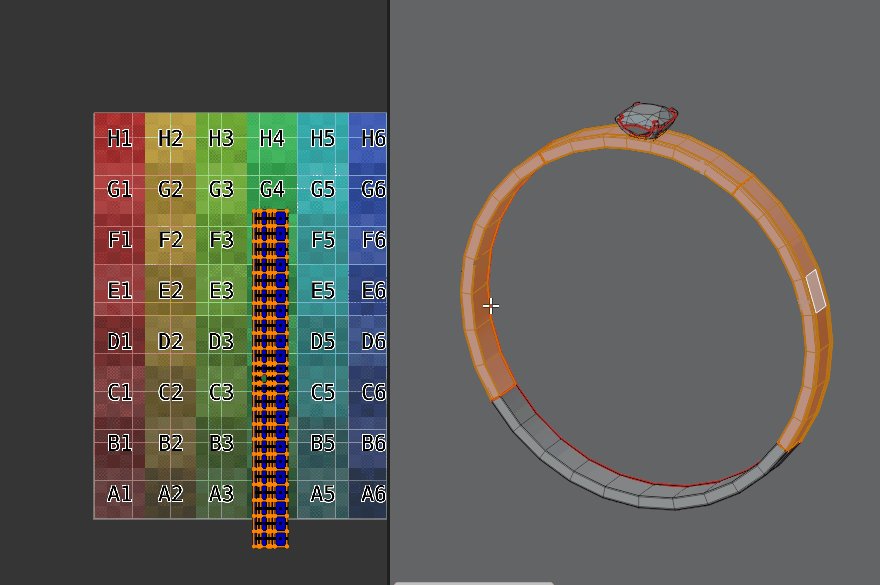
1か所選択したらUVを移動し分離。
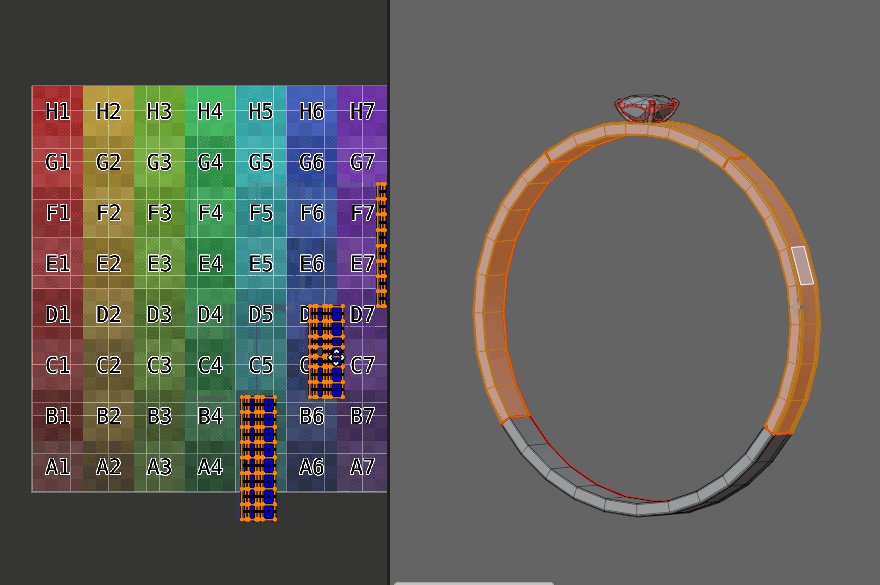
これを繰り返します。

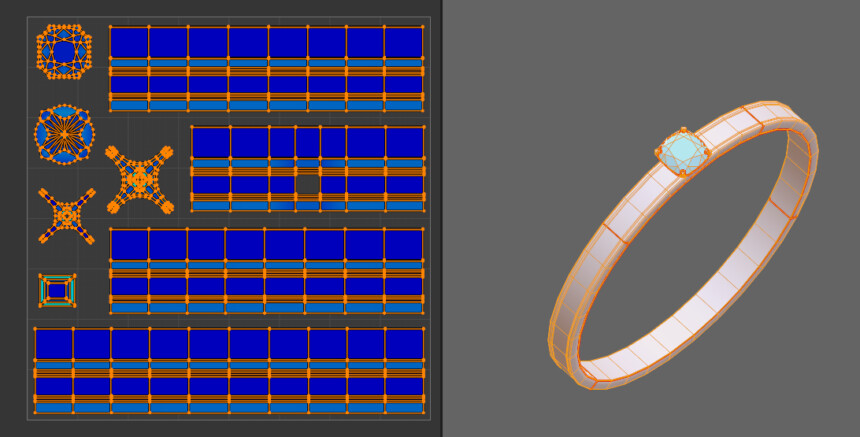
あとはUVを整えれば完成です。
この指輪ぐらいなら使わなくても大丈夫ですが…

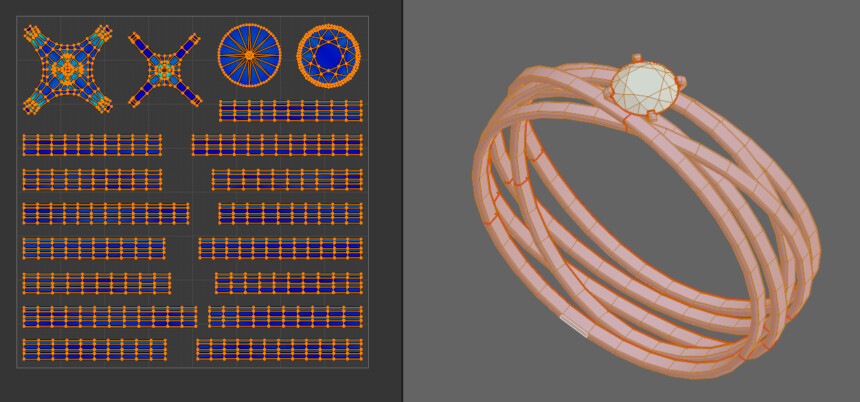
このような指輪には必要になる技術です。

この方法の問題
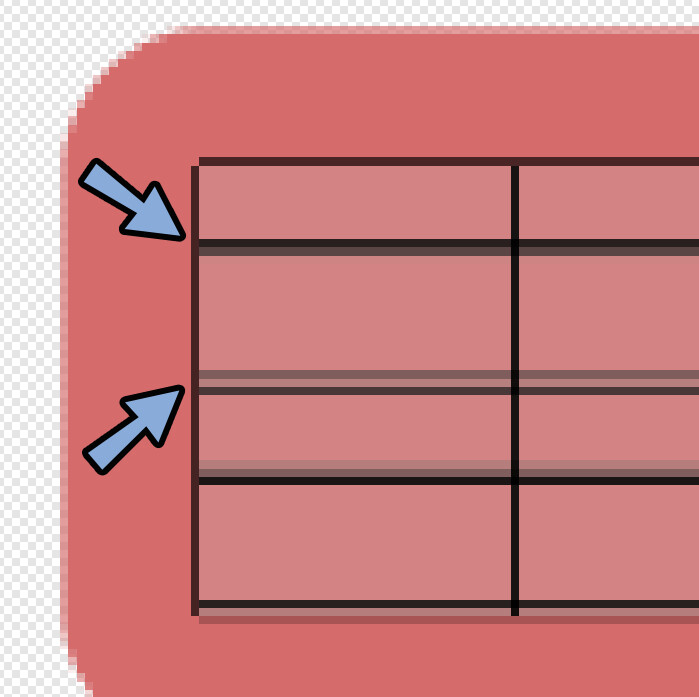
まず、どれだけ綺麗に整えてもピクセルに変換した時にズレが生じます。
この”微妙なズレ”は治りません。

なので、シームの切れ目に若干の違和感が残ります。

つぎに、このような形状の場合形が斜めなので若干長さが変わります。

この長さの違いがあるとこのような模様ので画院が綺麗に入りません、

以上がこの方法の問題です。
まとめ
今回は長い形状のUVを等幅で短冊状に分割する方法を紹介しました。
・1つの長い形状としてUV展開 → 短冊状の変換
・シームをつけて面選択 → UVを移動
という事を紹介しました。
また、こちらで3Dの指輪や法線マップの作り方などを解説してます。

【Blender3.1】法線マップについて【3DCG】
ノーマルマップを使う上で必要となる知識と仕組みについて解説しました。
法線関係でエラーが出るとお悩みの方はぜひご覧ください。
ぜひこちらもご覧ください。





コメント