はじめに
今回は、Blender3.6で点と線をつないだモデルの作り方を紹介します。
動画向けでない、静止画で簡易にできる方法を紹介します。

使うものは下記の3つ。
・Blender標準機能
・アウトラインモディファイア
・ジオメトリーノードこちらを解説していきます。
線を作成
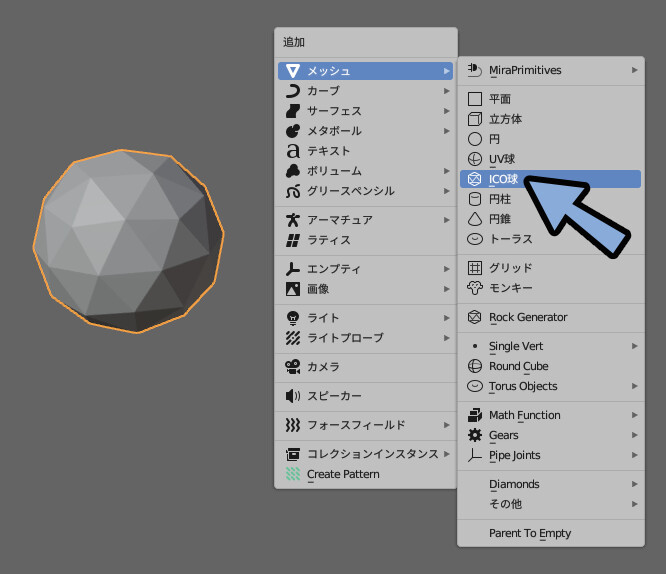
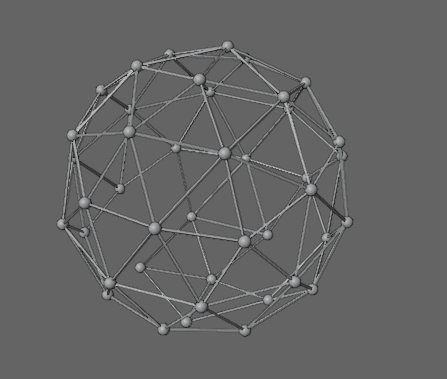
Shift+A → メッシュ → ICO球などの任意のポリゴン形状を作成。

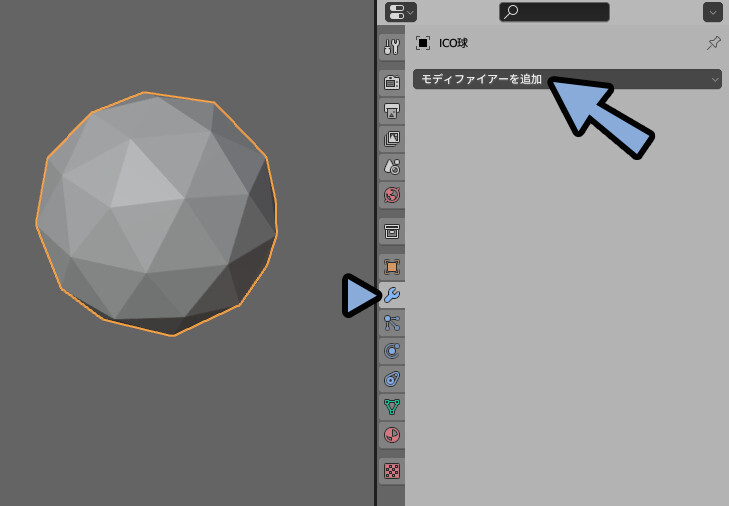
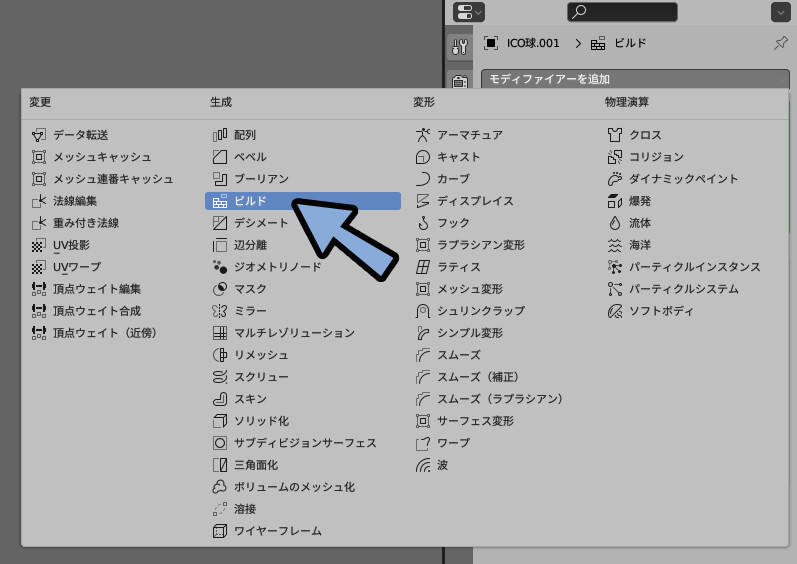
モディファイアプロパティ → 「モディファイアを追加」を選択。

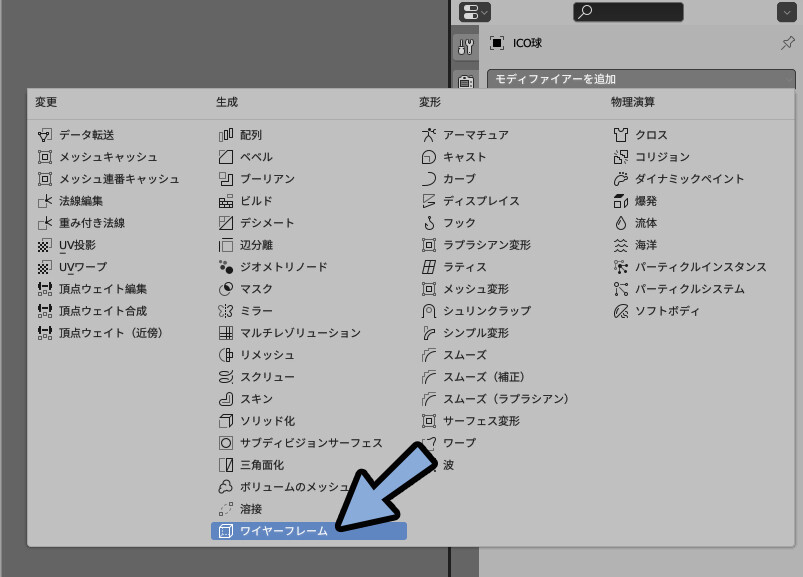
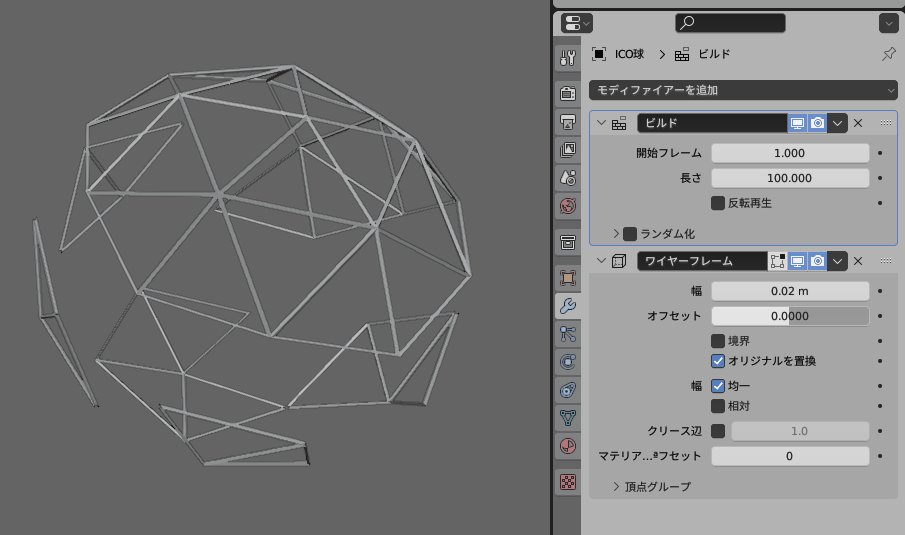
「ワイヤーフレーム」を選択して追加。

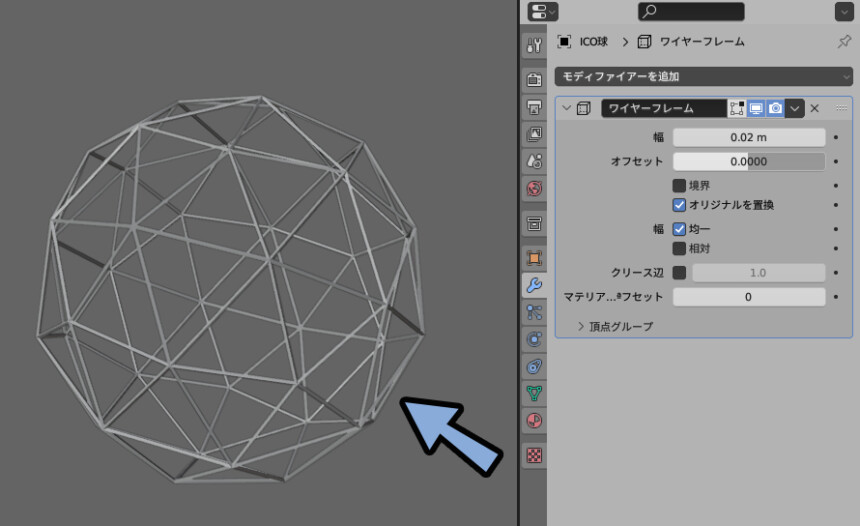
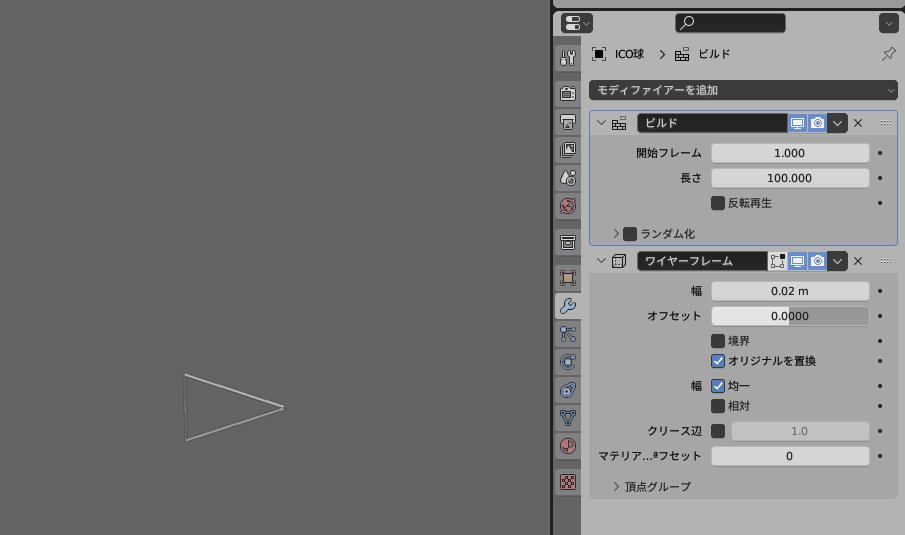
これで、メッシュ形状に沿った線が生成されます。

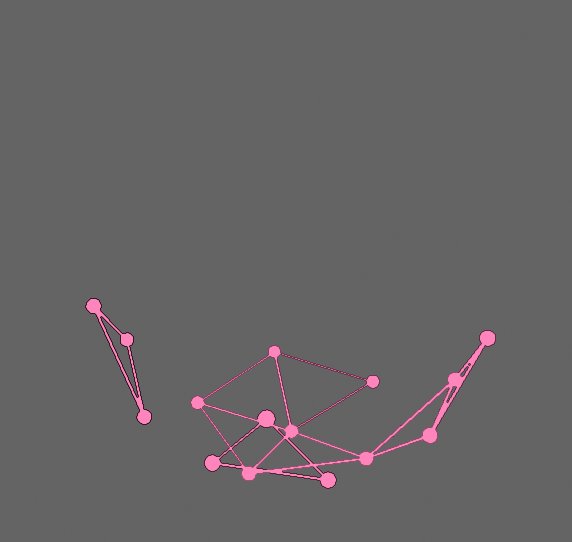
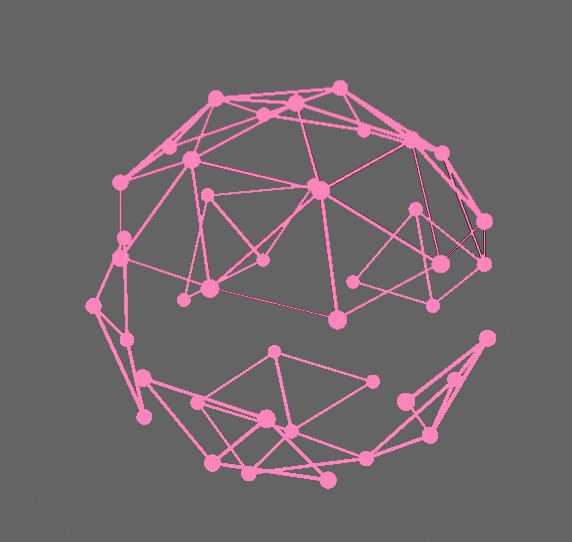
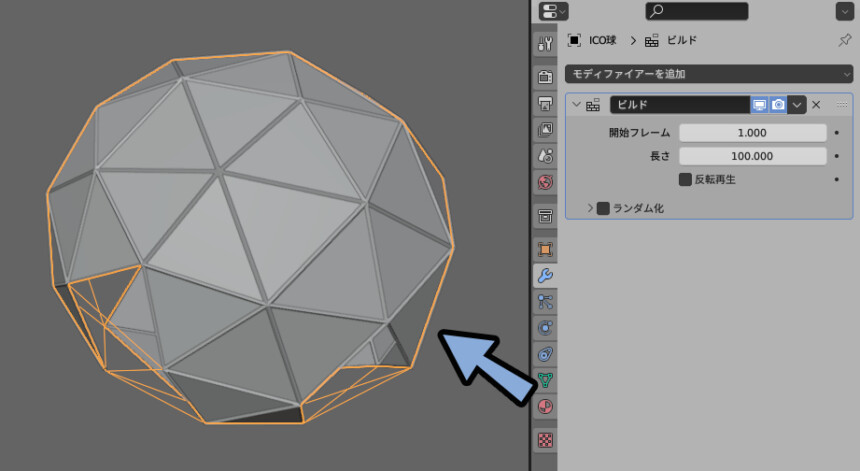
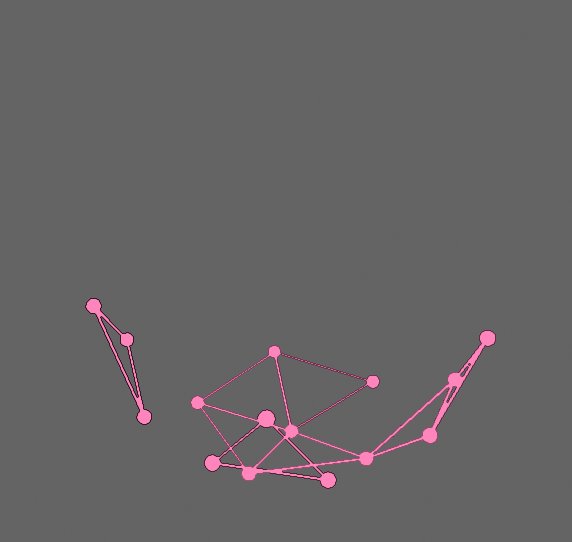
次に、簡単な演出の為に「ビルド」を追加。
(これは入れなくても大丈夫です)

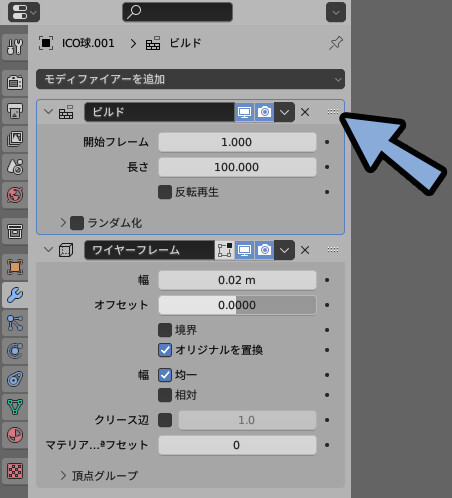
一番右の8つの点部分をクリック。
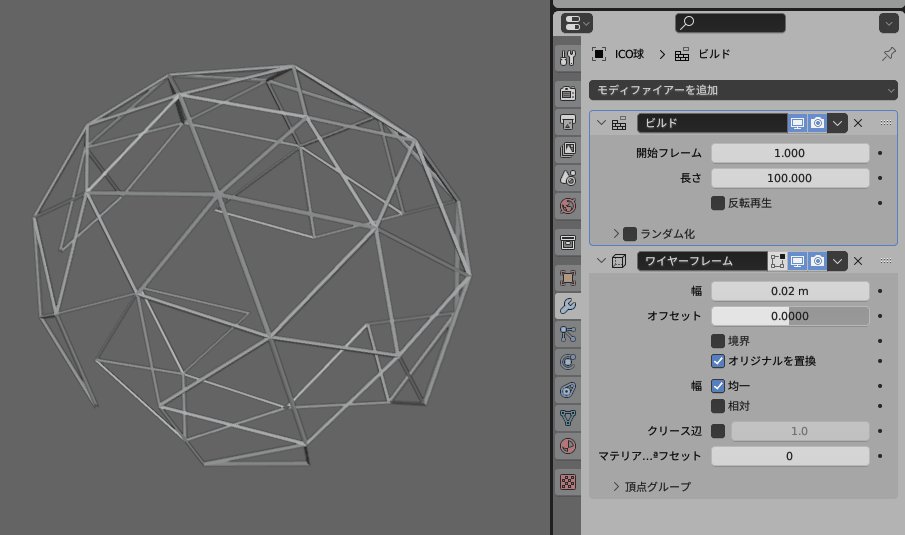
ドラッグ&ドロップで、ビルドをワイヤーフレームより上に移動。

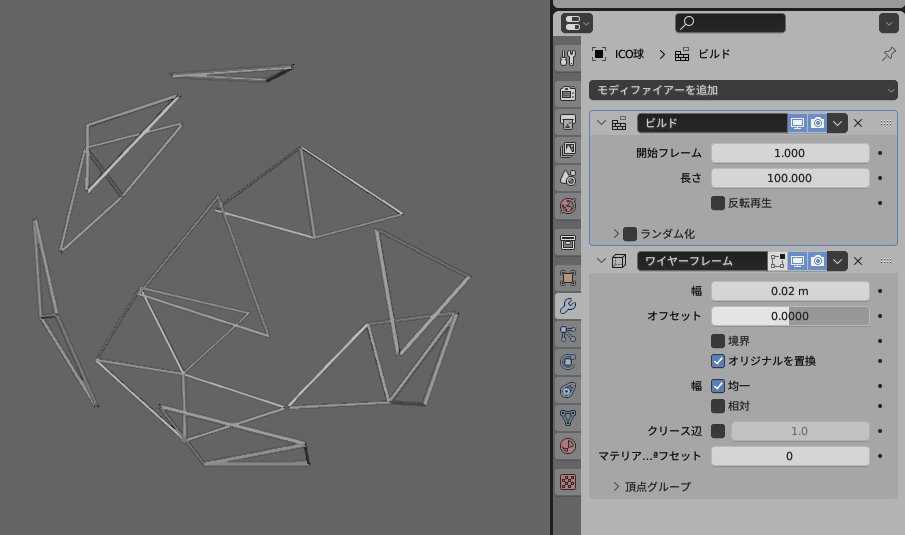
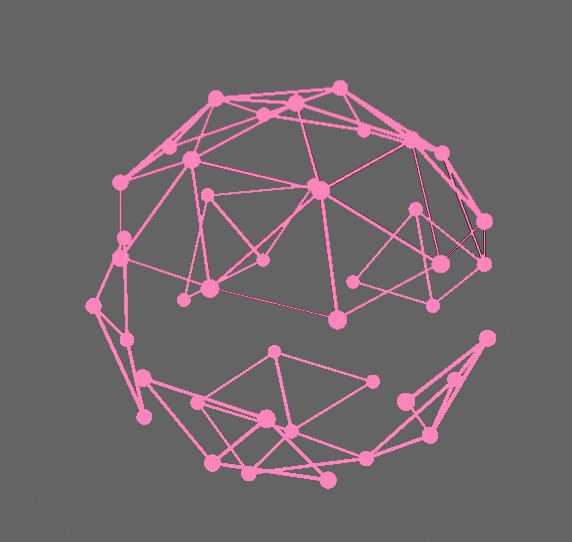
スペースキーで再生。
これで、線が生成されるアニメ―ジョンができます。

動画を止める場合は、もう一度スペースキー。
以上が、線の作成方法です。
点を作成
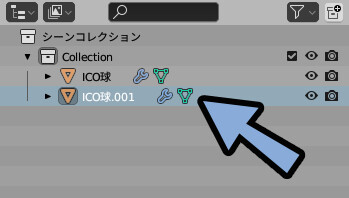
アウトライナーからICO球などを選択。
Ctrl+C → Ctrl+Vで複製。

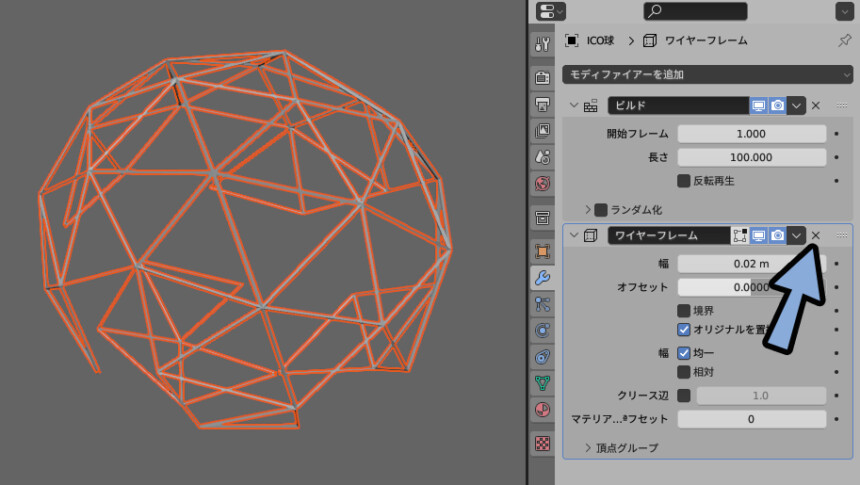
ワイヤーフレームモディファイアを「×」ボタンで消します。

すると、面の状態に戻ります。

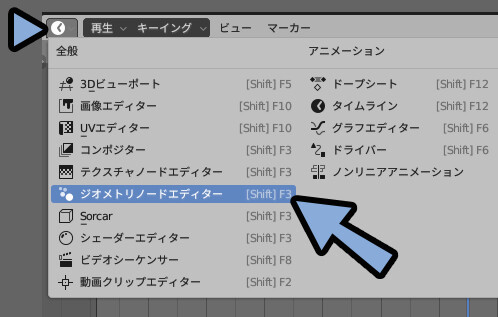
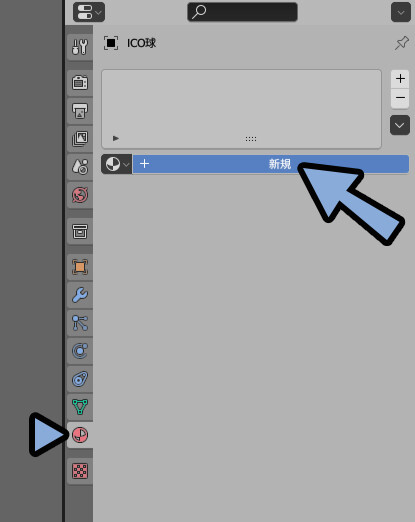
BlenderUIの画面分割左上をクリック。
「ジオメトリノードエディター」を選択。

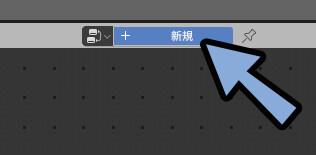
+新規をクリック。

出てきたジオメトリノードエディターのUIを、Ctrl+スペースで画面を大きく表示。
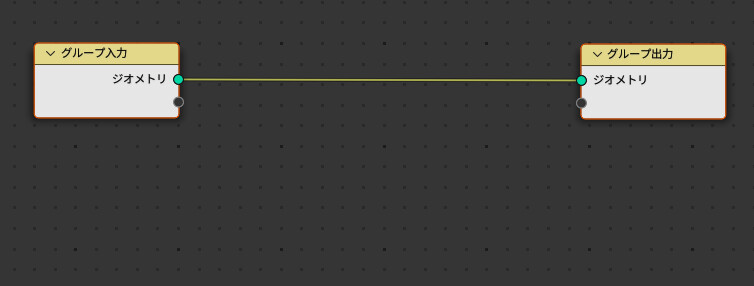
すると、このようなノードが出てきます。

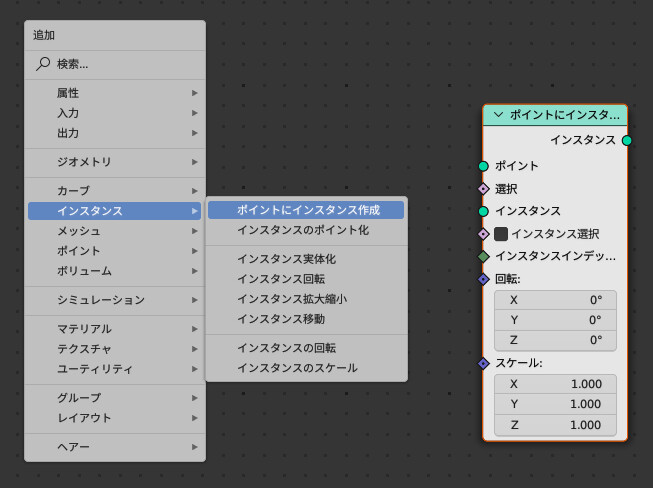
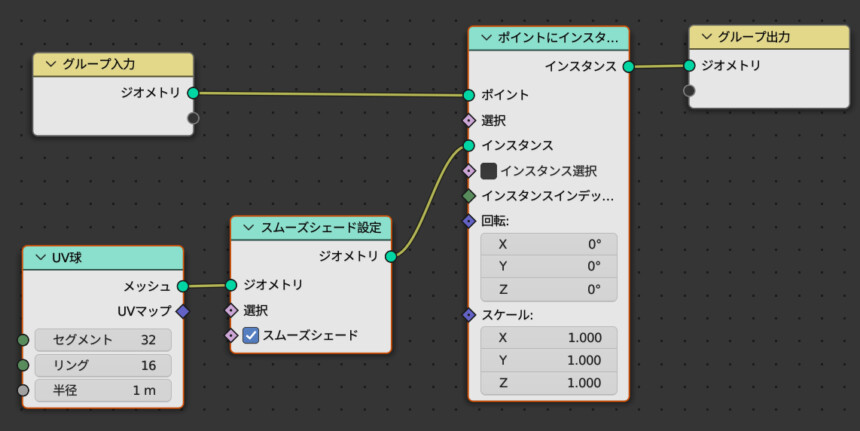
ここに、Shift+A → インスタンス → 「ポイントにインスタンスを作成」をクリックして追加。

もう一度Shift+A。
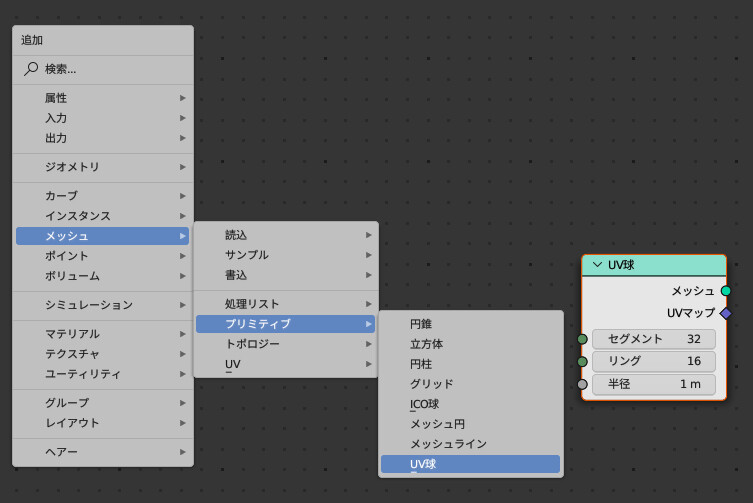
今度は、メッシュ → プリミティブ → 「UV球」を選択して追加。

もう一度Shift+A。
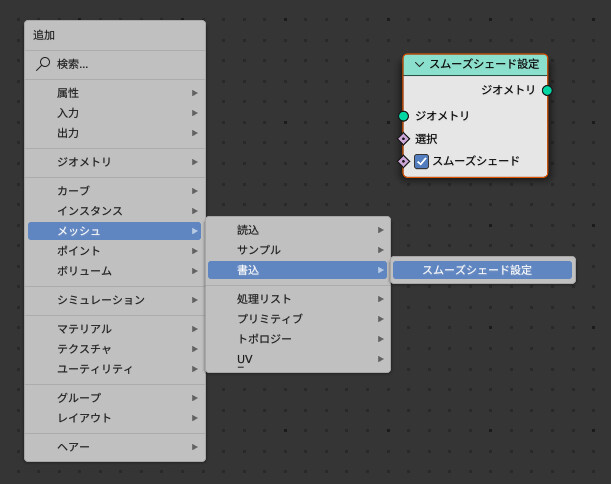
メッシュ → 書込 → 「スムーズシェード設定」を選択して追加。

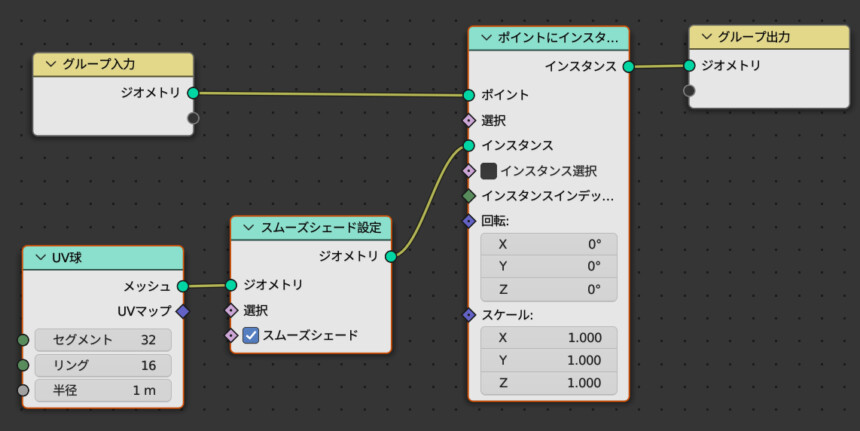
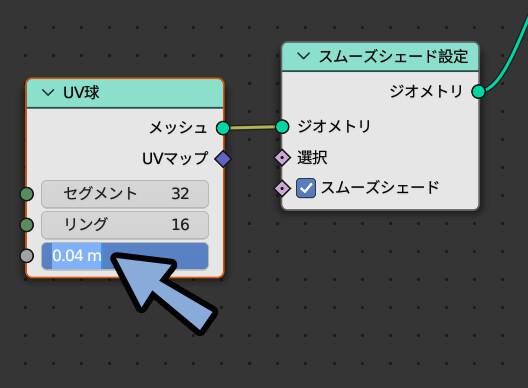
追加した要素を、下図のようにつなげます。

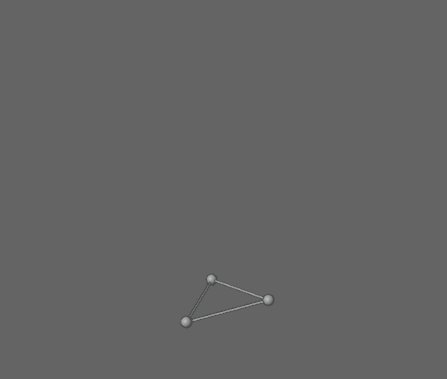
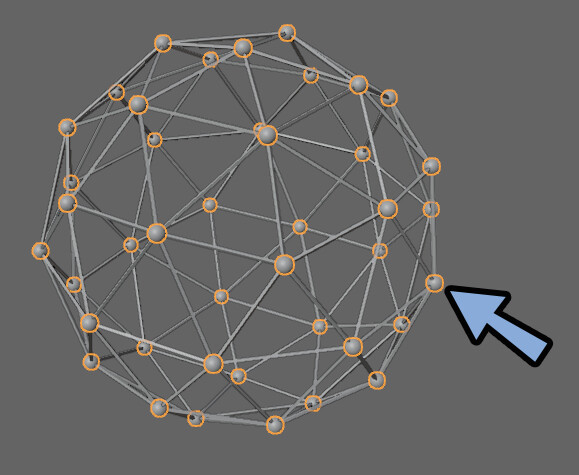
UV球の半径を、基本は小さくなるように調整。

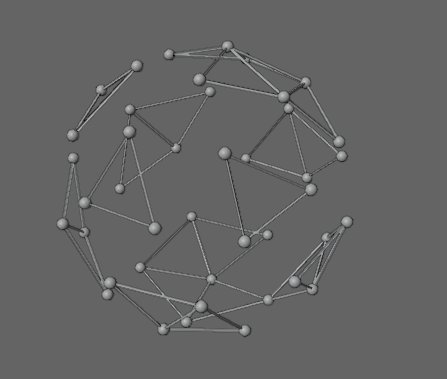
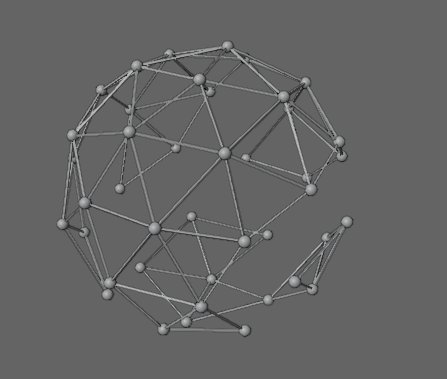
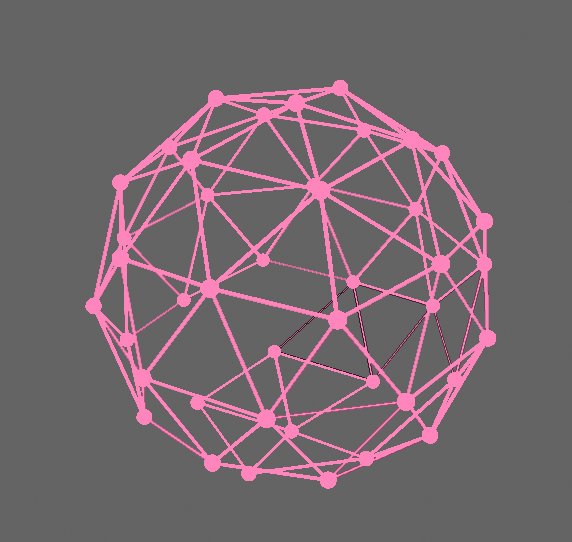
この状態でスペースキーで再生。

動画を止める場合は、もう一度スペースキー。
以上が、点と線の作成方法です。
マテリアルで色付け
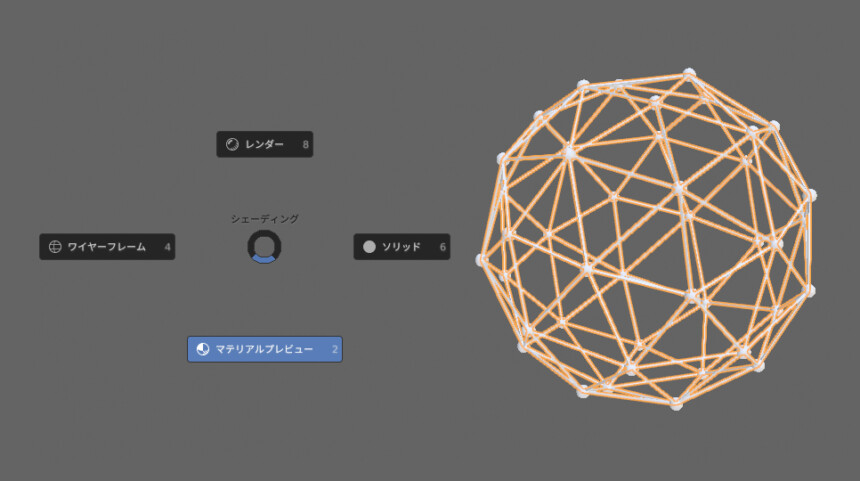
Z → 2キーでマテリアルプレビュー。

まず“線のメッシュ”を選択。
※順番が重要です。

マテリアルプロパティ → 「+新規」をクリック。

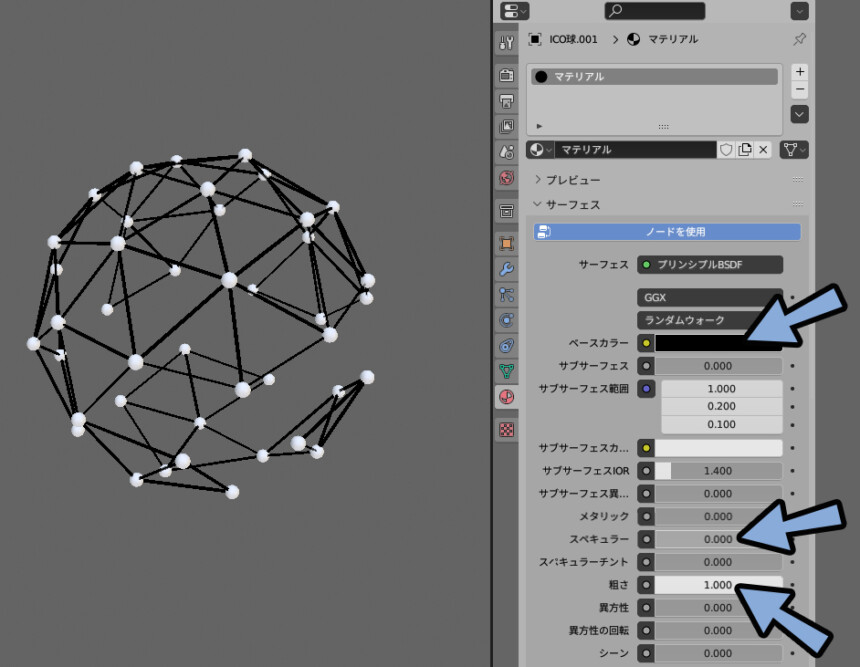
ベースカラーを黒色に設定。
さらにスペキュラーを0、粗さを1にして光沢を取ります。
これで、線への色付けが完了です。

そしたら、点の方のメッシュを選択。

ジオメトリノードの画面に戻ります。

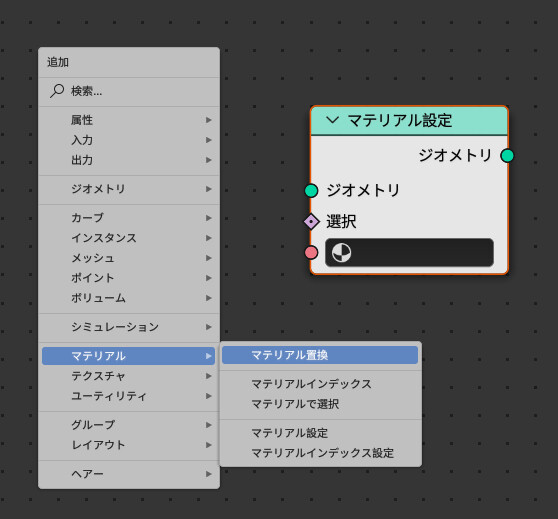
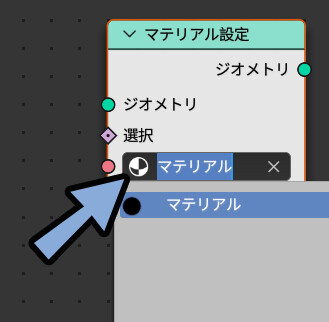
Shift+A → マテリアル → 「マテリアル置換」を追加。

マテリアルマークの所で、先ほど線に割り当てたマテリアルを選択。

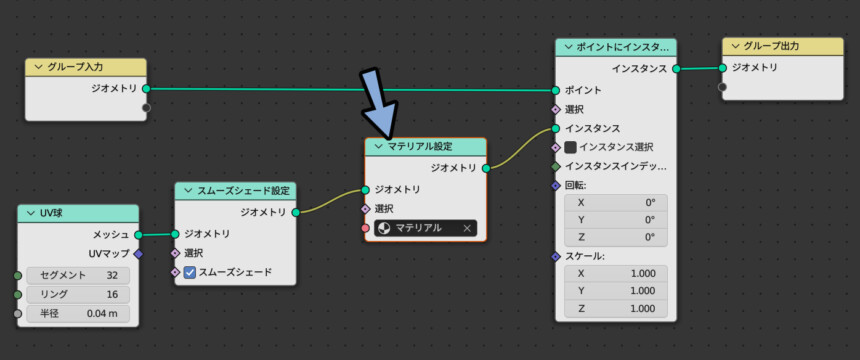
「マテリアル設定」を「スムーズシェード設定」と「ポイントにインスタンスを作成」の間に追加。

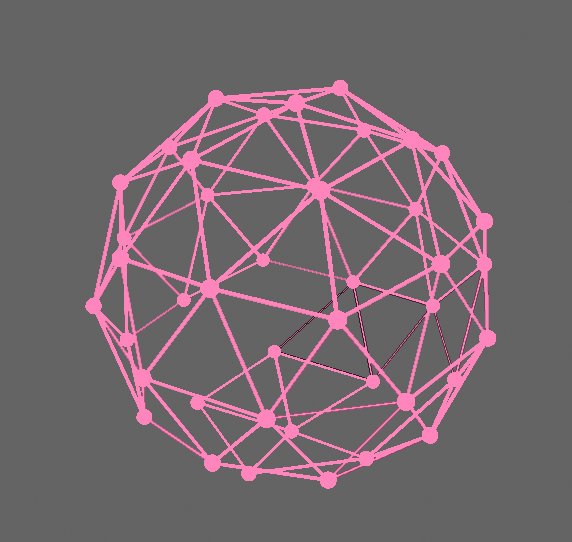
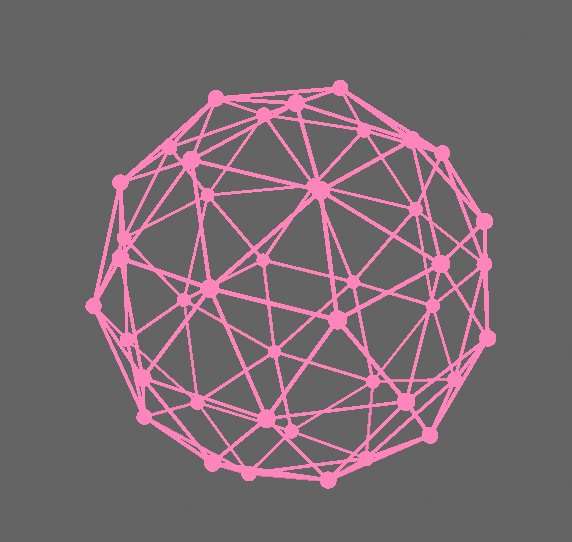
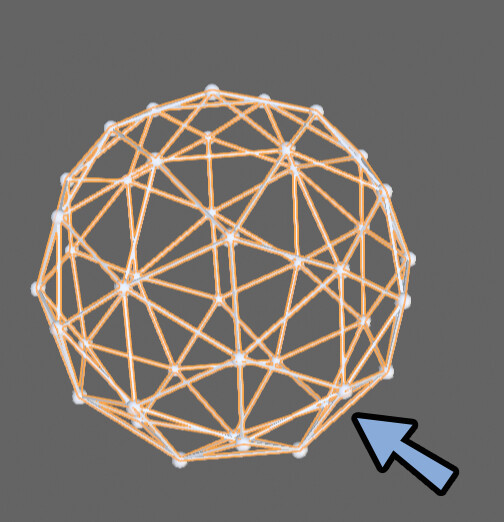
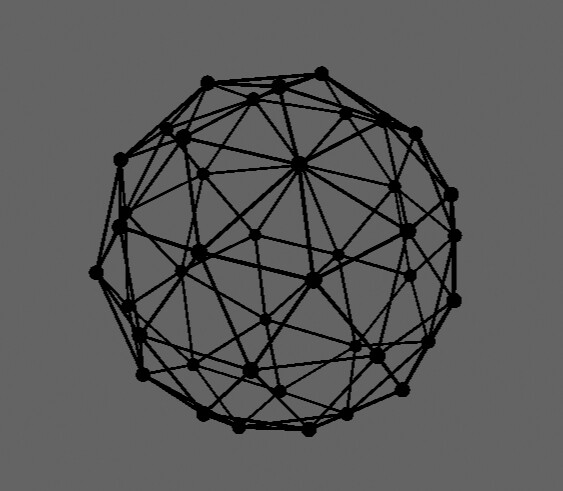
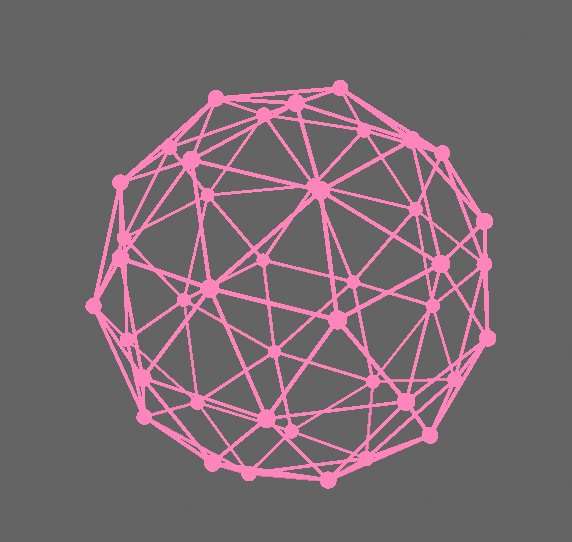
これで、点と線が黒くなりました。

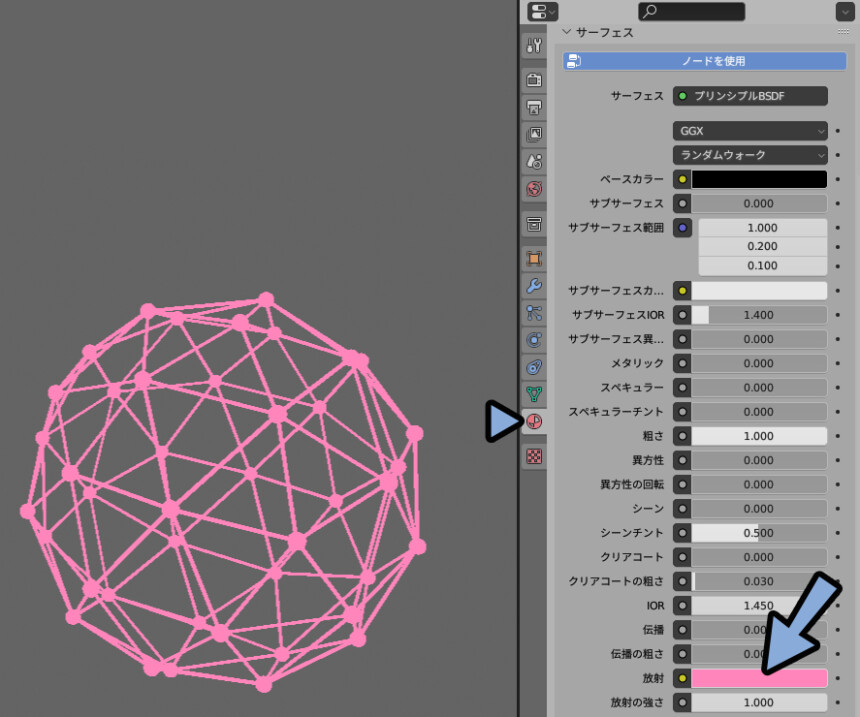
この状態で、マテリアルプロパティ → 「放射」の色を変えます。
すると、マテリアルに合わせて色が付きます。

スペースキーでビルドのアニメーションを再生。

以上で、マテリアルで色付けが完了です。

一瞬写る黒いフチはアニメーションプレビューの時だけ出るモノのようです。
スペースキーで再生を止めると、ちゃんと消えます。
おまけ:アニメーションノードを使う方法
アニメーションノードというアドオンがあります。
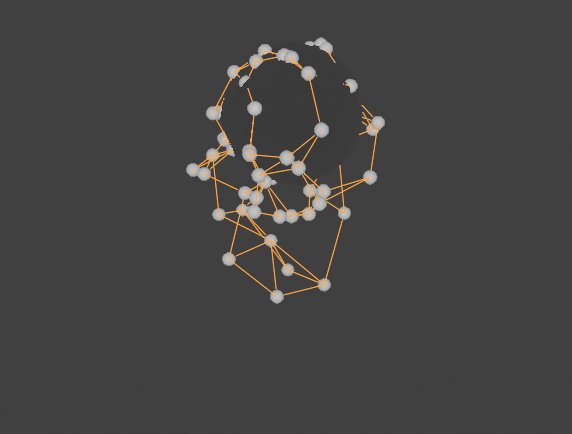
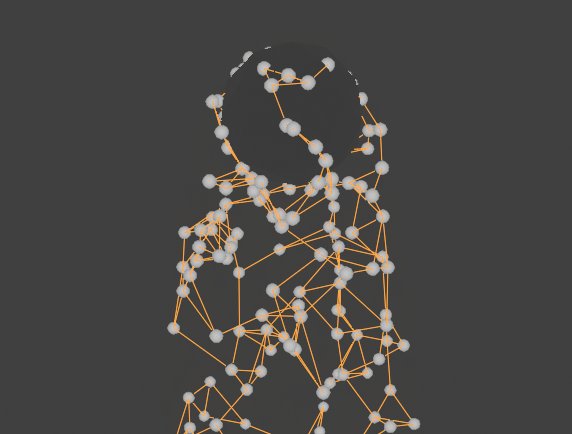
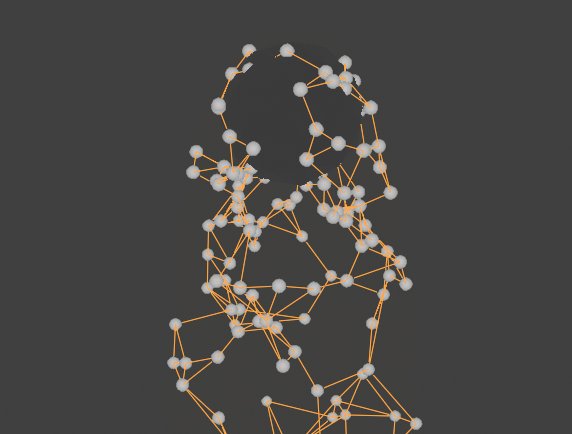
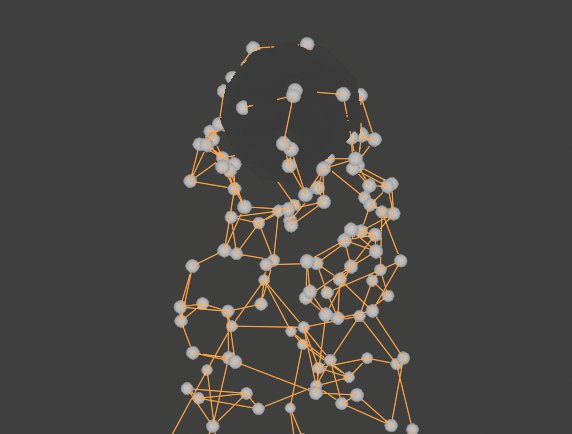
こちらを使うと、パーティクルで飛ばした点をつなぐことができます。

こういう表現がやりたい場合は、アニメーションノードが必要。

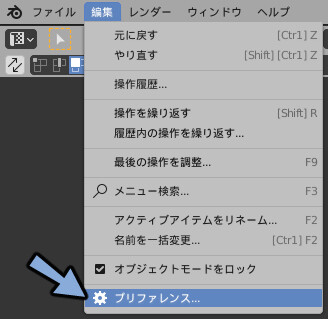
アドオンの導入は、Blenderを開き、編集 →「プリファレンス…」

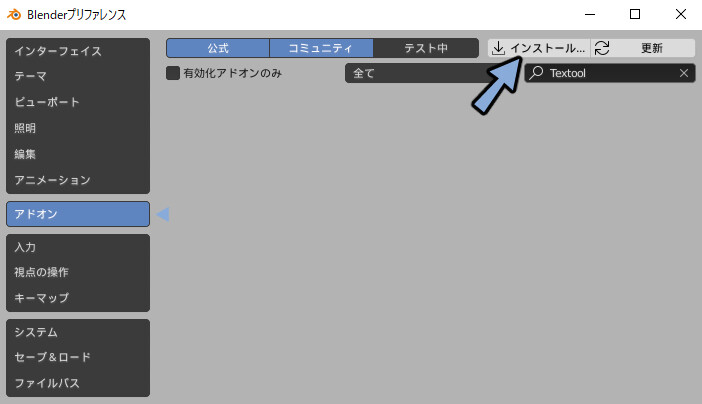
アドオンを選択して右上の「インストール…」を選択。
DLした.zipを選択して「アドオンをインストール」をクリックで導入できます。

使い方はこちらのブログをご覧ください。(別の方のブログ)
「作成動画」を見れば、普通に使えます。
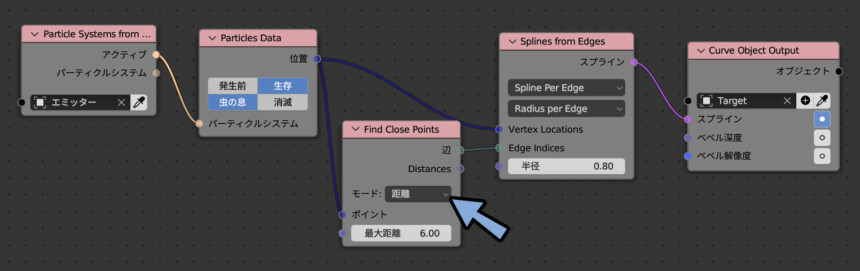
必要であれば、Find Close Pointsでモードを「距離」に変更。
…これぐらいしか解説ポイントが残ってないので、アニメーションノードは割愛します。


アニメーションノード。
便利ですが重いです。
あと、Blenderバージョンアップで使えなくなる不安あり。
まとめ
今回は、Blender3.6で点と線をつないだモデルの作り方を紹介しました。
・線はアウトラインモディファイアで作れる
・点はジオメトリノードで作れる
・色は線のモデルは普通にマテリアルで設定
・点のモデルはジオメトリーノードを使ったのでジオメトリノード内で設定
・複雑な表現、パーティクルに合わせた表現がしたい場合は「アニメーションノード」を使う
また、他にも3DCGについて解説してます。

ぜひ、こちらもご覧ください。




コメント