はじめに
今回はBlendeで透過しない時の対処法を紹介します。
Blenderは2.8以上、レンダーエンジンはEeveeを使います。
結論
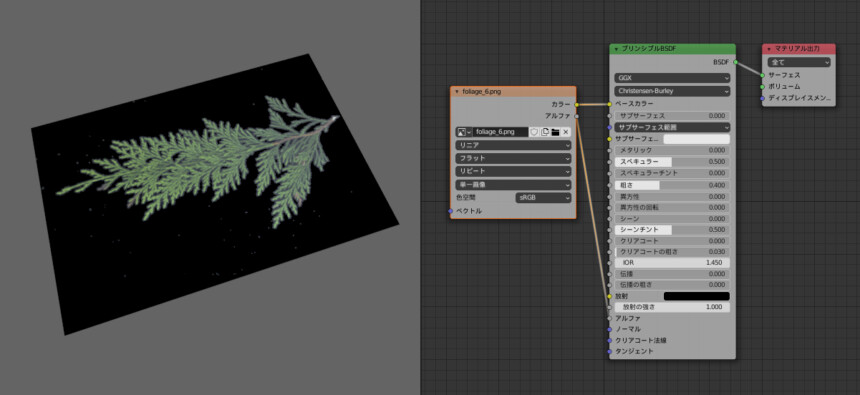
Blenderの透過表現にはマテリアルのノードとブレンドモードの2か所設定する必要があります。
シェーダーエディターのノードのアルファ(透過情報)を繋ぐだけでは透過されません。
透過部分が黒色の表示になるので注意してください。
初期設定
こちらのようなモデルとマテリアルを用意しました。

テクスチャはこちらを使用(CC0 License)
https://texture.ninja/textures/Leaves/4?texture=foliage_6.png
下記の方法を使い画像のサイズに平面を合わせました。
- 平面を作成
- Y方向に5.184、X方向に3.456拡大
- Ctrl+Aで全トランスフォームを適用
- UVを再展開
このデータを元に記事を進めます。
透過しない時の対処法
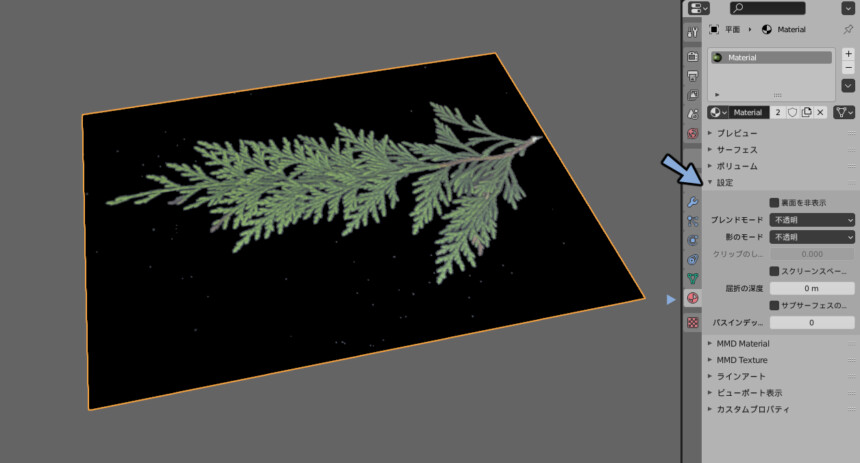
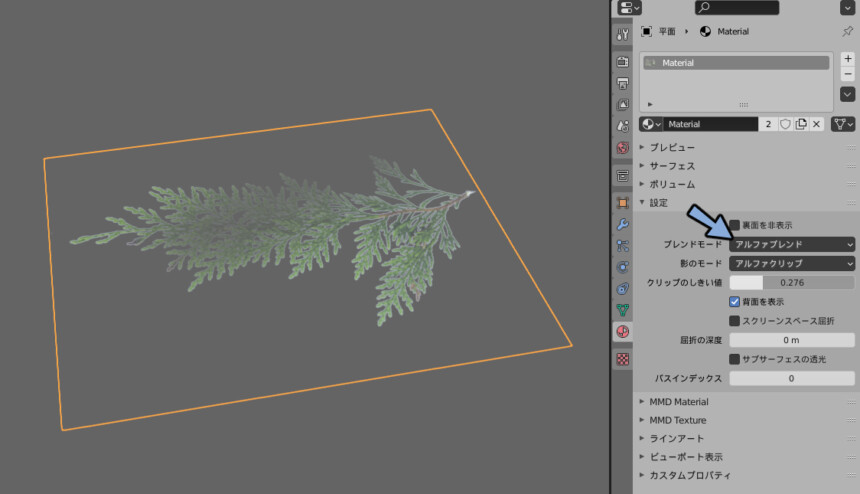
マテリアルプロパティの中の設定を開きます。

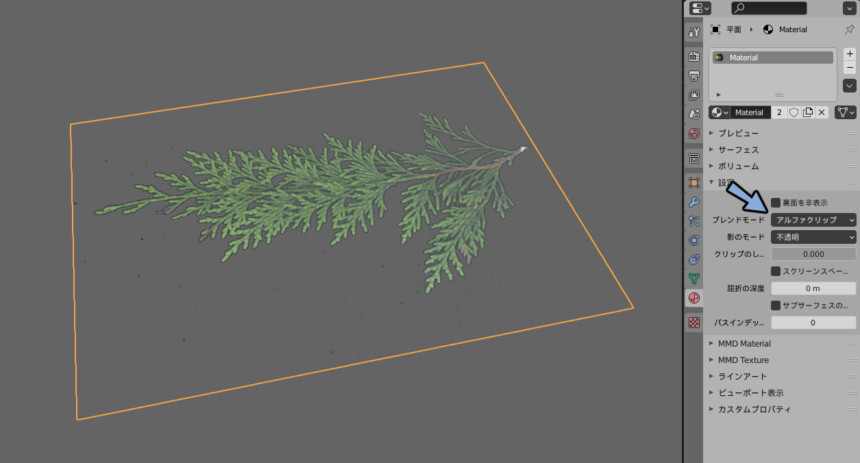
ブレンドモードをアルファクリップに変更します。

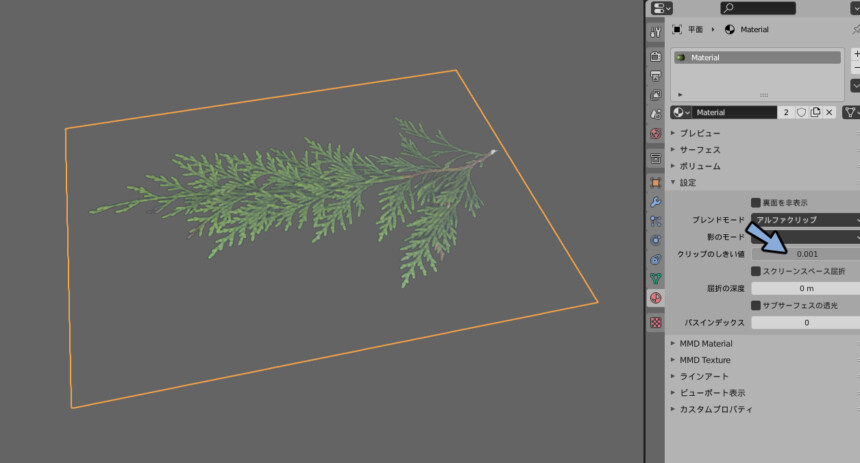
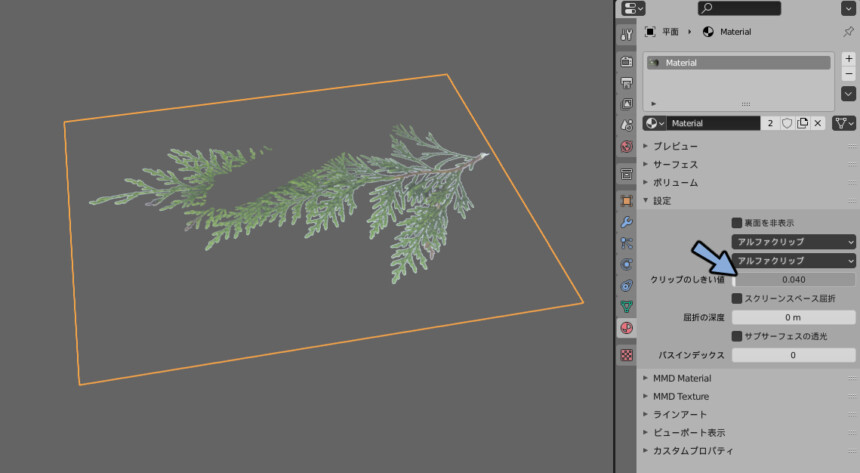
クリップのしきい値の数値を調整して細かなノイズやフチを調整します。
ここでは0.001に設定しました。

これで透過表現ができます。
影の表現
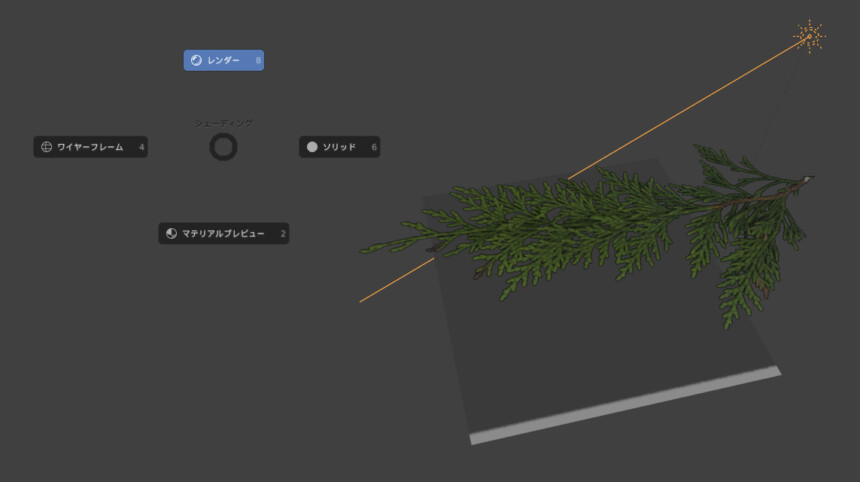
表示をレンダーに変更し、葉の裏に平面と光源を1つ追加しました。
現在、葉の影は透過が設定されておらず平面の影が出ています。

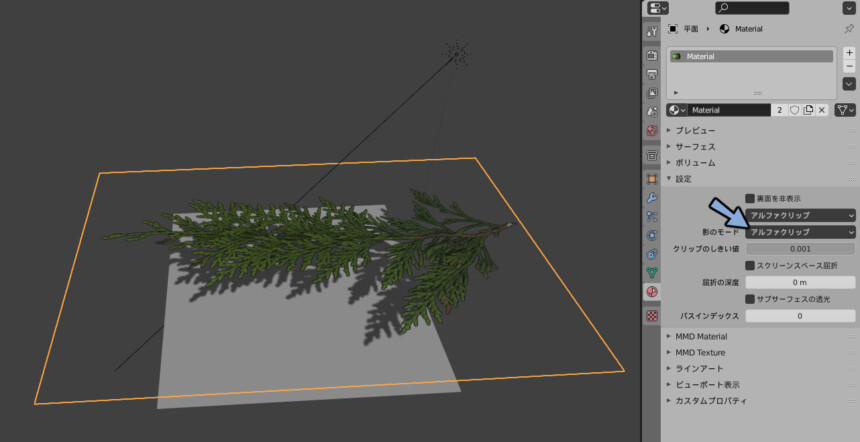
影のモードをアルファクリップに変更します。
すると影にも透過の情報が含まれるようになりました。

半透明の表現
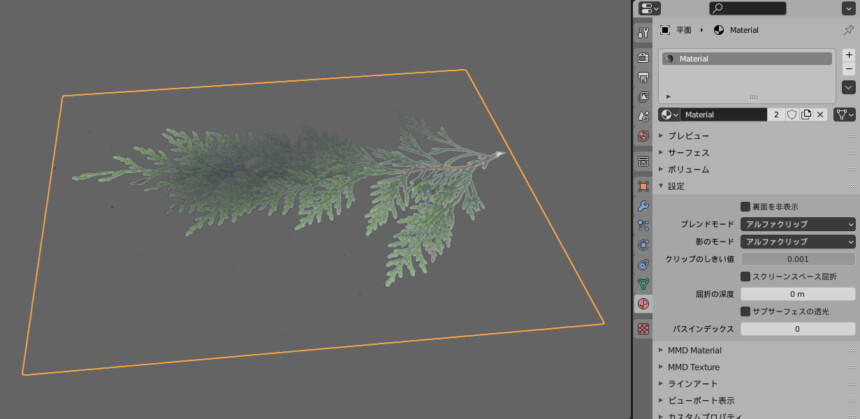
違いが分かりやすいようにテクスチャの方をこのような半透明の画像にしました。

アルファクリップのままでは半透明は表現されません。

クリップのしきい値を調節しても不透明にはならず0か1で透過されます。

そこでブレンドモードをアルファブレンドに変更します。
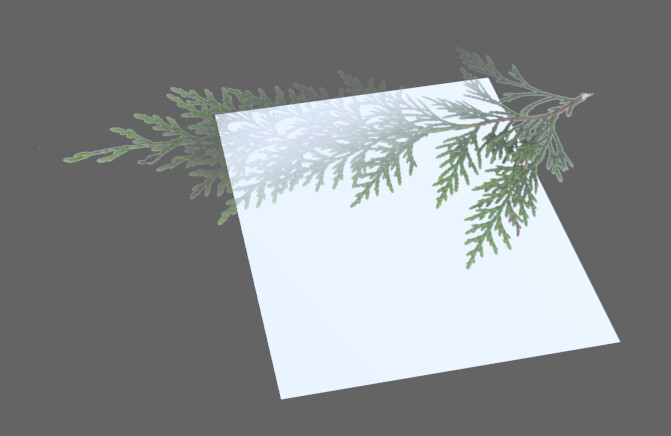
すると半透明が表現できます。

分かりやすいように裏に平面を置くと半透明が表現されてる事が確認できます。

これで半透明の表現が完成です。
半透明の影の表現
半透明の影は完全には再現できません。
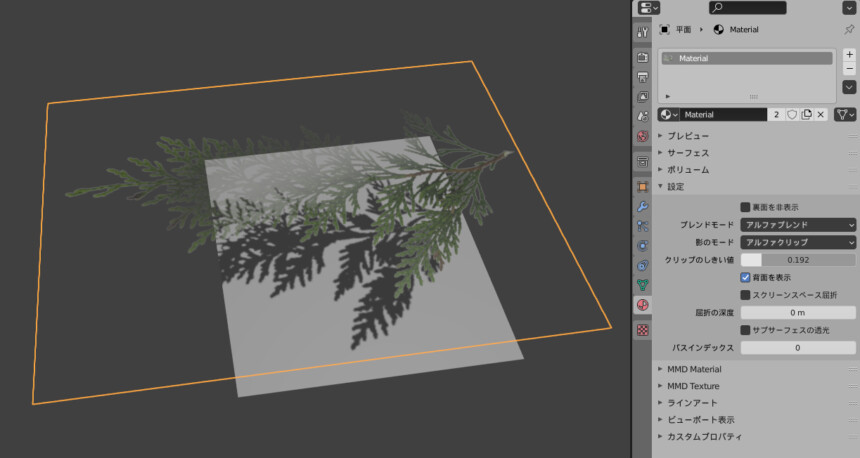
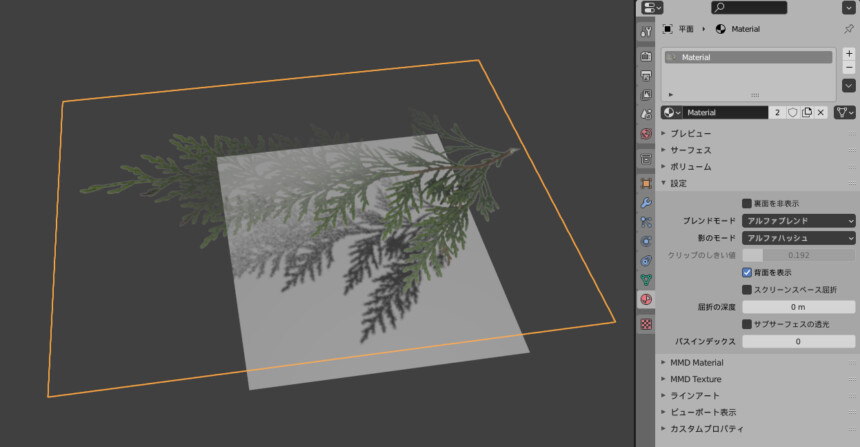
アルファブレンドを使うかアルファハッシュを使うかの2択になります。
アルファブレンドは半透明の影が表示されずくっきりとした0か1の影になります。

アルファハッシュは半透明が表現されますが、ノイズが入ったような影になります。

まとめ
透過表現にマテリアルのノードとブレンドモードの2か所を設定する事が必要。
アルファクリップが0か1かの透過表現。
アルファブレンドが半透明に対応した透過表現。
そして影の形はブレンドモードで調整。
半透明な影は現在の環境では非対応という事を紹介致しました。
透過表現は3Dモデリングだけでなくイラスト制作にも役立つのでぜひご活用ください。



コメント