はじめに
今回はBlenderで宝石を作ります。
制作にはJewelcraftというBlenderの無料アドオンを使います。
Jewelcraftの導入
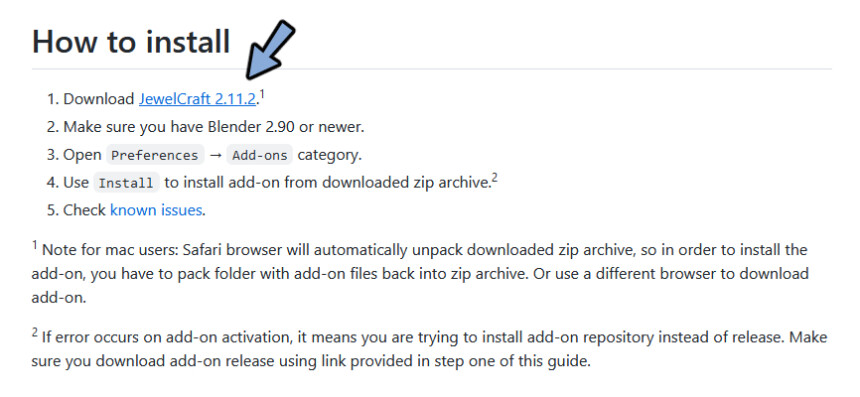
こちらのGitHubページにアクセスします。
How to installの中より Download Jewelcraftの最新版をクリックしてDL。

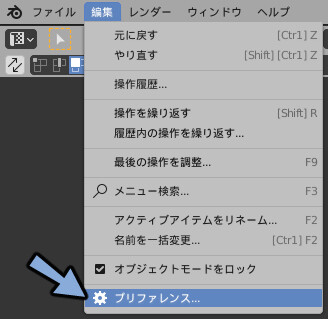
Blenderを開き、編集→プリファレンスを開きます。

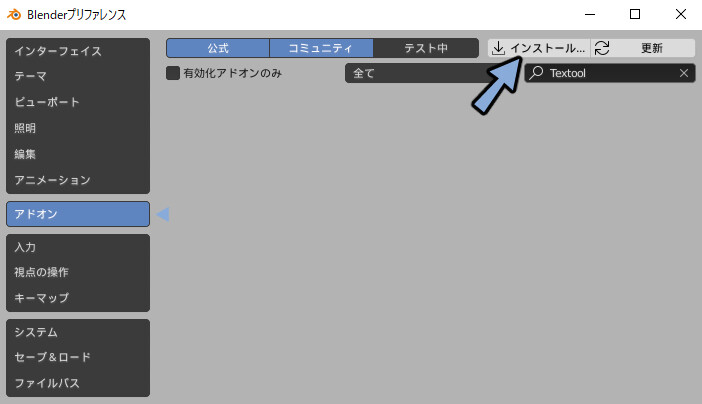
アドオンを選択して右上のインストールを選択。

DLしたJewelcraft.zipを選択してインストール。
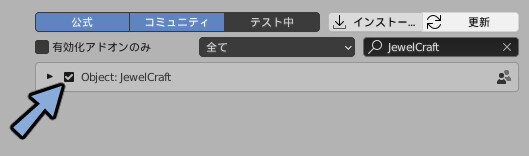
Object: Jewel Craftにチェックを入れて有効化。

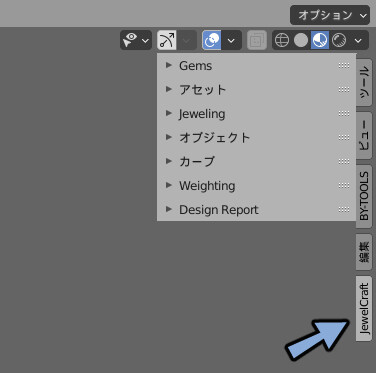
3Dビュー上でNキーを押します。
出てきた画面の所にJewel Craftと表示されていれば導入が完了です。

宝石の作り方
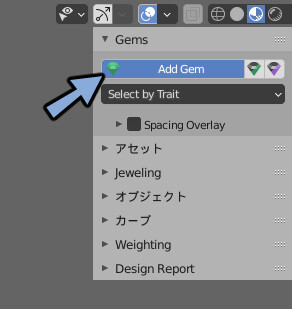
Gemsを開きます。
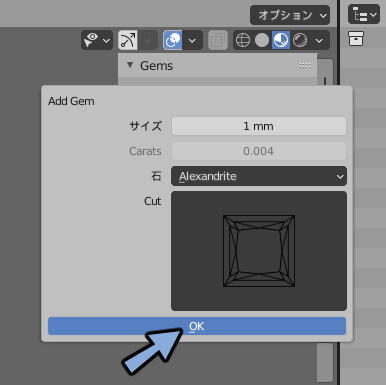
Add Gemをクリックします。

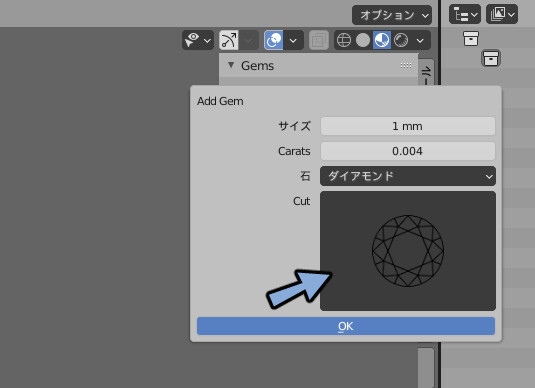
宝石のアイコンをクリックします。

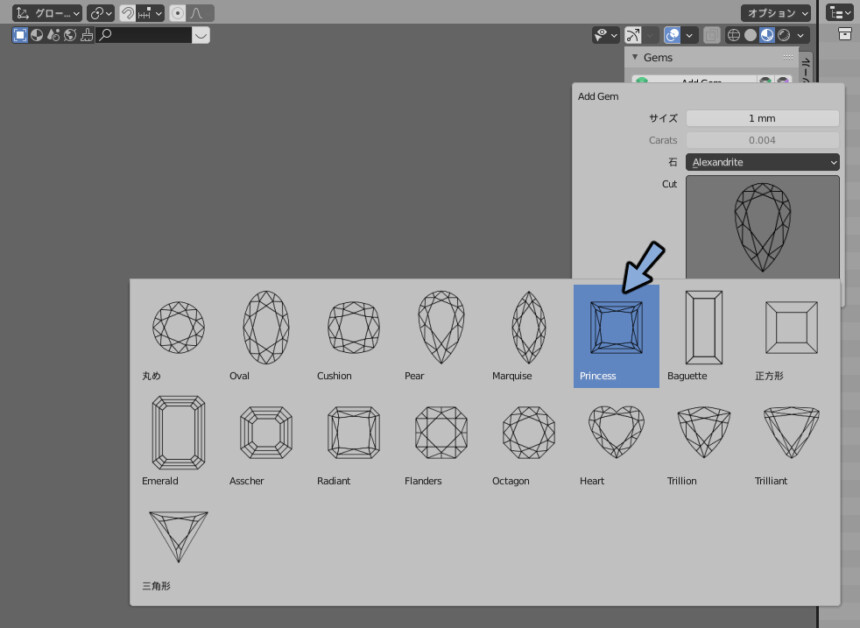
作りたい宝石の形を選択します。

OKを押します。

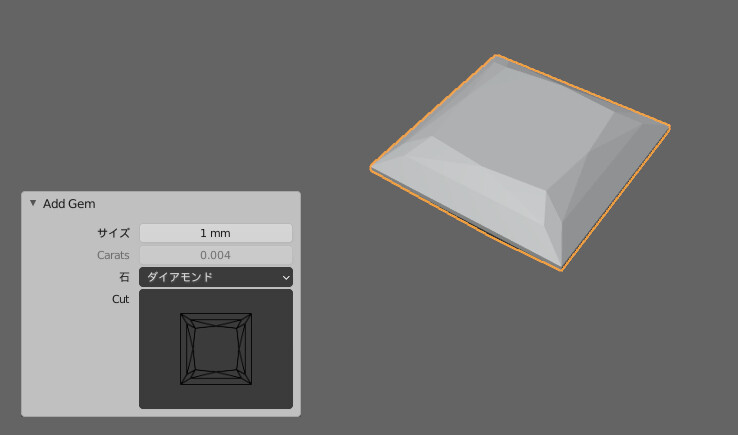
これで宝石の作成が完了です。

宝石の設定
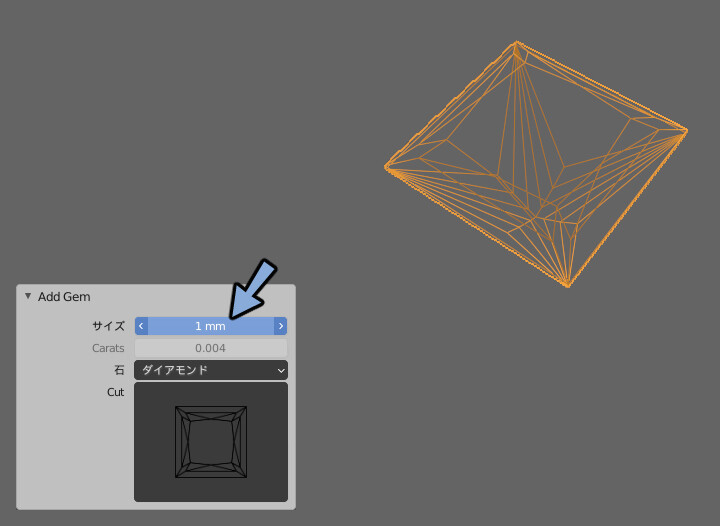
サイズで大きさを変えれます。

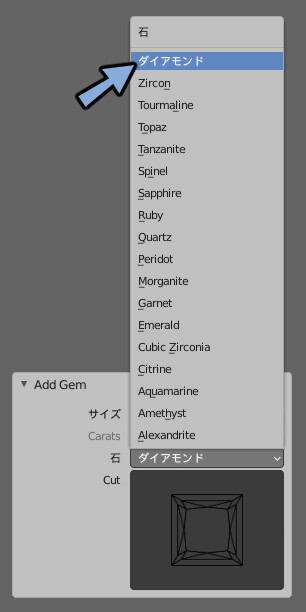
石で石の種類を変えれます。
マテリアルの色が変わるだけなので設定しなくて大丈夫です。
(ここでは無色のダイアモンドに設定)
色や屈折率など後で手動で設定する事になります。

Z→2キーでマテリアルプレビューに切り替え。
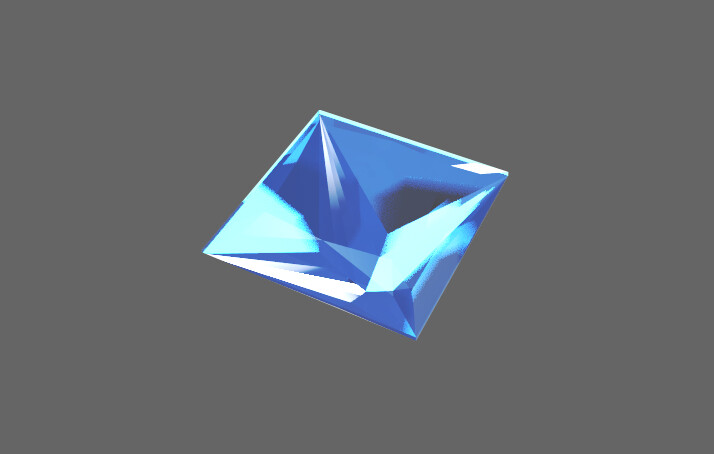
すると少しキラキラした見た目になります。

残念ですが、EEVEEレンダラーでは宝石のきれいな光沢は表現できません。
もし綺麗で実写と同じクォリティの宝石を作りたい場合はレンダラーをCyclesに変更。
作りたい宝石の屈折率(IOR)を調べて入力。
スペキュラーに((ior−1)/(ior+1))2の値で入力してください。
ここからはEEVEEで宝石っぽく見えるセッティングを行っていきます。
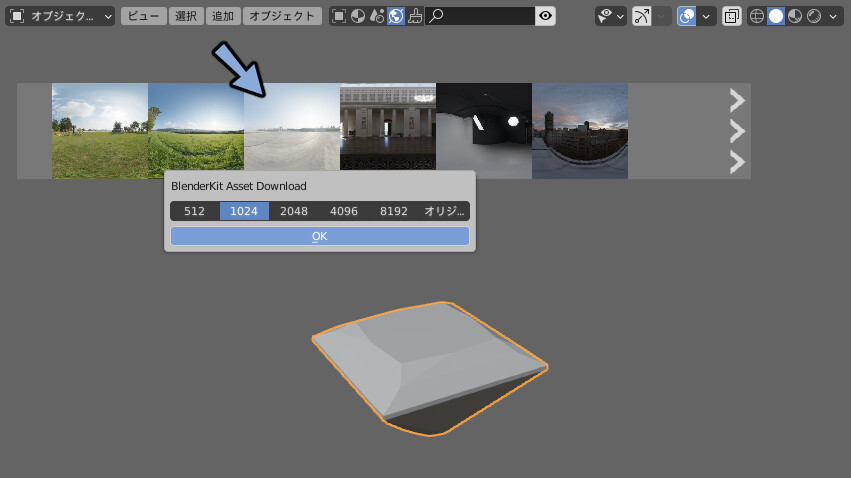
Blender Kitを使って任意のHDRI画像を設定。

Z→8キーでレンダー表示。

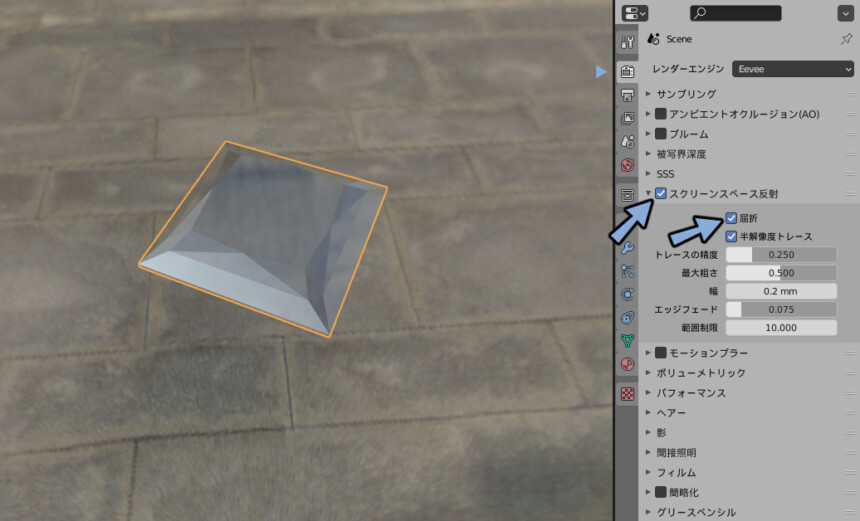
レンダープロパティを開きます。
スクリーンスペース反射にチェックを入れます。
その中の屈折にもチェックを入れます。

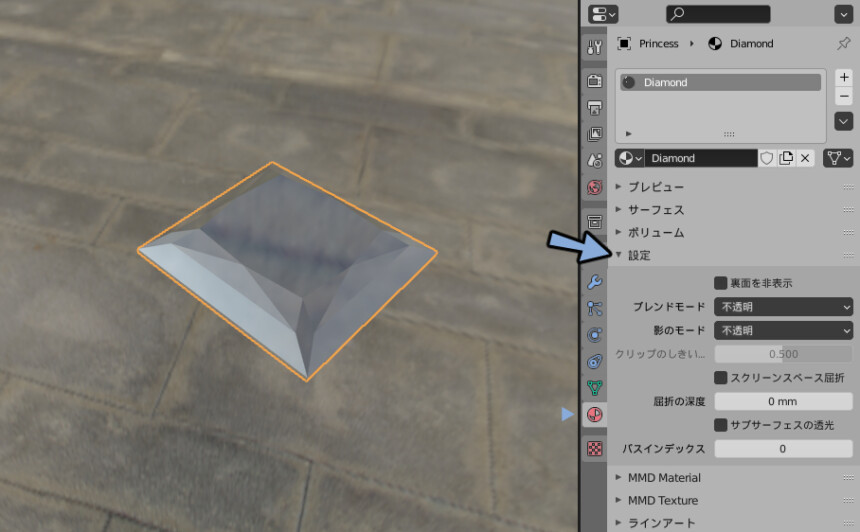
マテリアルプロパティを選択。
設定を開きます。

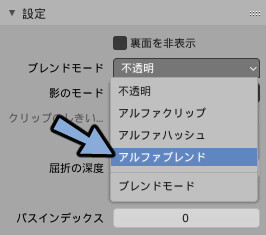
ブレンドモードをアルファブレンドに変更。

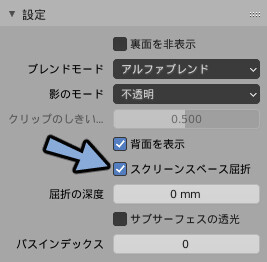
スクリーンスペース反射にチェックを入れます。

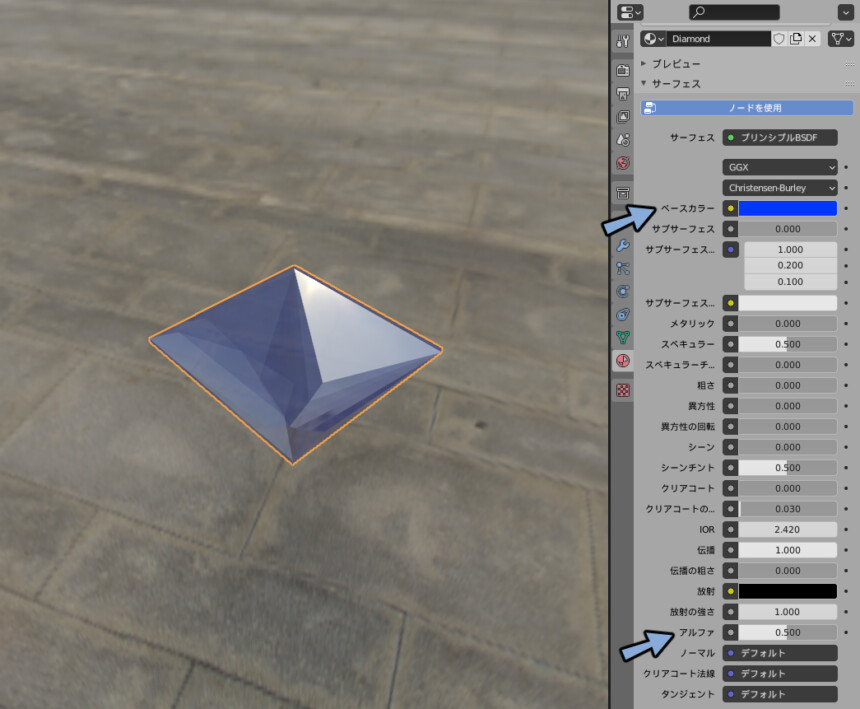
アルファを0.5に設定。
ベースカラーを好きな色に変更します。

Shift+Aで立方体を作成。

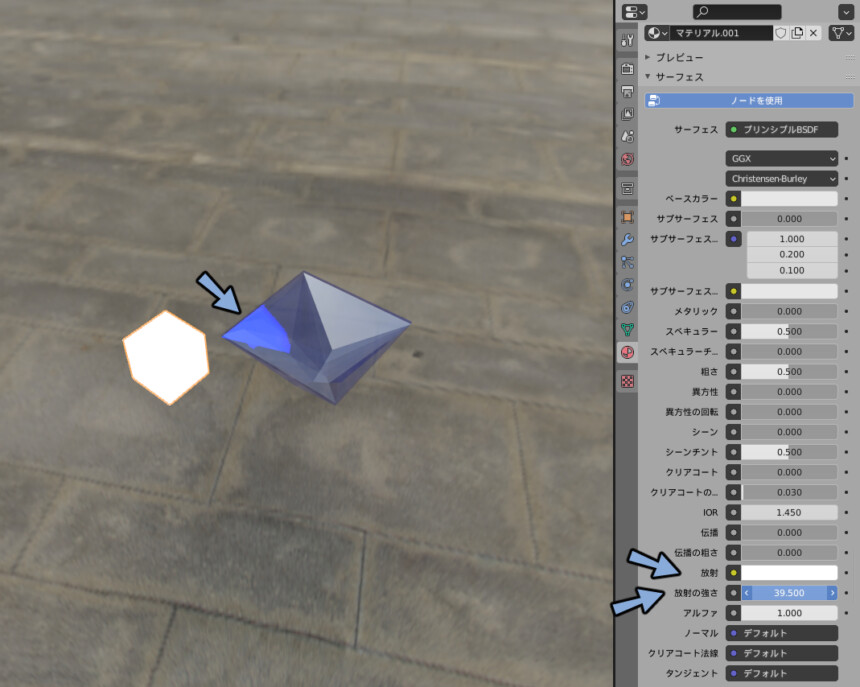
作成した立方体の放射の色を白色に変更。
放射の強さを20~40などの大きめの数字に変更。
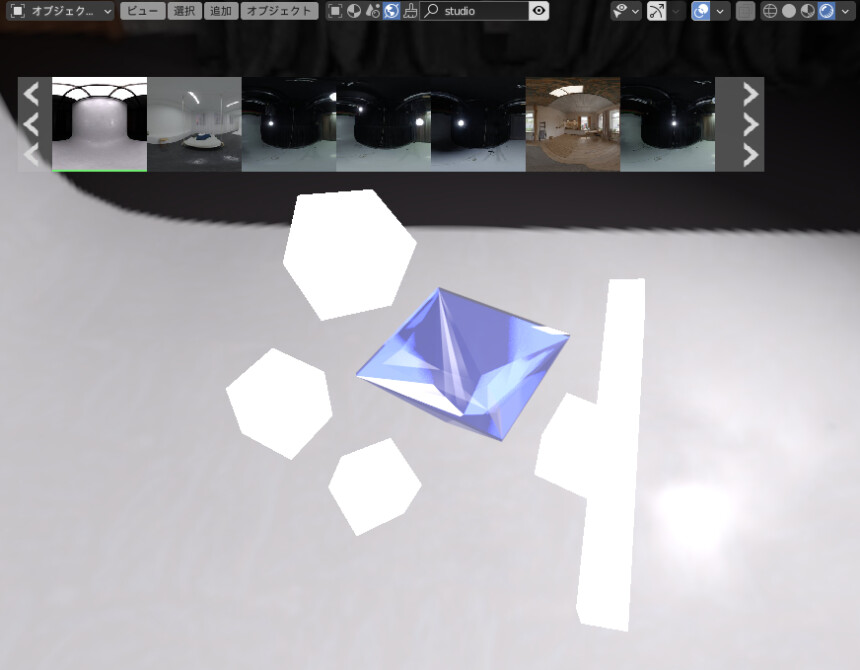
SキーやGキーで位置を調節して写り込ませ宝石の光沢を作ります。

箱を増やしたり背景のHDRIをスタジオの物に変更したりと環境光でゴリ押します。

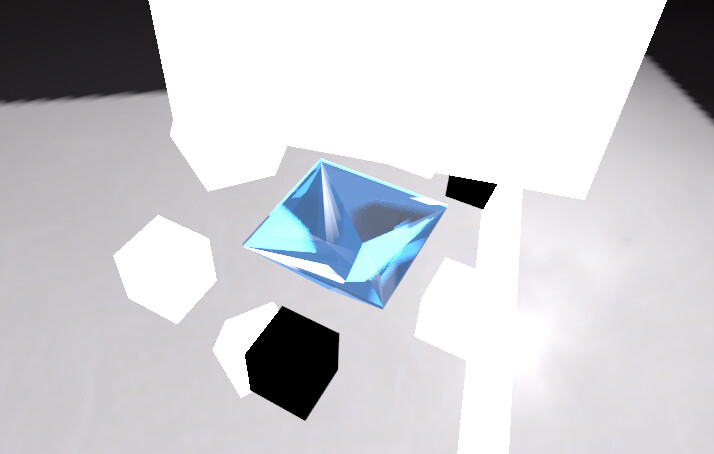
マテリアルのアルファの値を0.7に変更。
色味を調節したり黒色を映り込ませます。

ペイントソフトで宝石部分だけ抜き取り。
色味などを調節すれば完成です。

EEVEEを使った方が綺麗で正確です。しかし1回1回設定して作るのが大変。
イラストなどの簡略化した表現や量産したい場合はこちらの方が向いてます。
ライセンスについて
Jewel CraftのライセンスはGPLライセンスです。(Blenderと同じライセンス)
なのでこちらで制作したモデルはイラストの素材に使ったり3Dモデル販売に組み込むことが可能です。
まとめ
今回はBlenderで宝石を作る方法を紹介しました。
Jewel Craftというアドオンは簡単に高精度にカットされた宝石をモデリングできるのでおすすめです。
またVRChatで使う場合はUnlit/WF_Gemシェーダーなどでクリスタルを表現すると綺麗に作れます。






コメント