はじめに
今回はUV展開をする上で注意したい事について解説致します。
3DCGソフトはBlenderを使います。
UV展開の基本操作を知りたい方はこちらをご覧ください。

UV展開で確認する事
UV展開で注意する事は4つです。
- UVの伸び具合を表すストレッチ
- UVの大きさ表すテクスチャ密度
- UV同士の距離
- シームを入れる位置
この4つについて解説します。
UVストレッチ
UVのストレッチとは3Dモデルを2Dに置き換えた際の歪みの事です。
この歪みがあるとテクスチャを作成する際に描画が歪みます。

人体などの局面が多いモデルをUV展開した時どうしても少しの歪みは発生します。
UVストレッチは少しの伸びや意図した伸びなら大丈夫です。
意図しない伸びがあるとテクスチャー作業が上手くいかない原因になりますので注意してください。
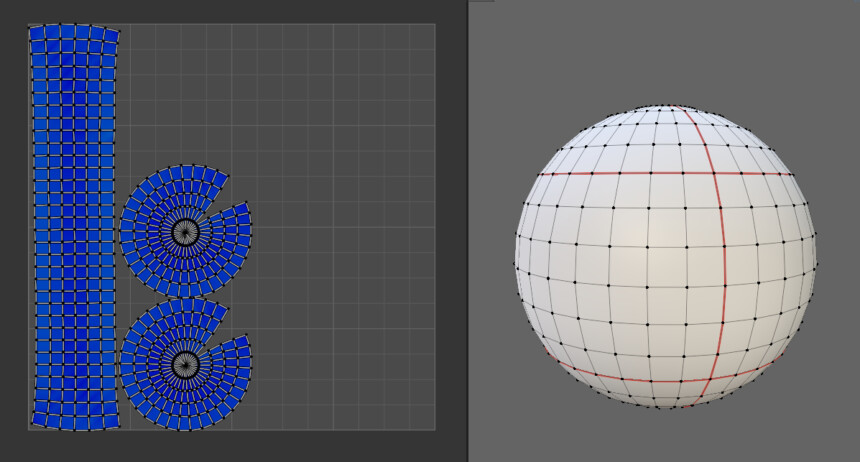
UVストレッチの確認方法
UVを確認したいオプジェクトを選択。
編集モードに入り3Dビュー上でAキーでメッシュを全選択。

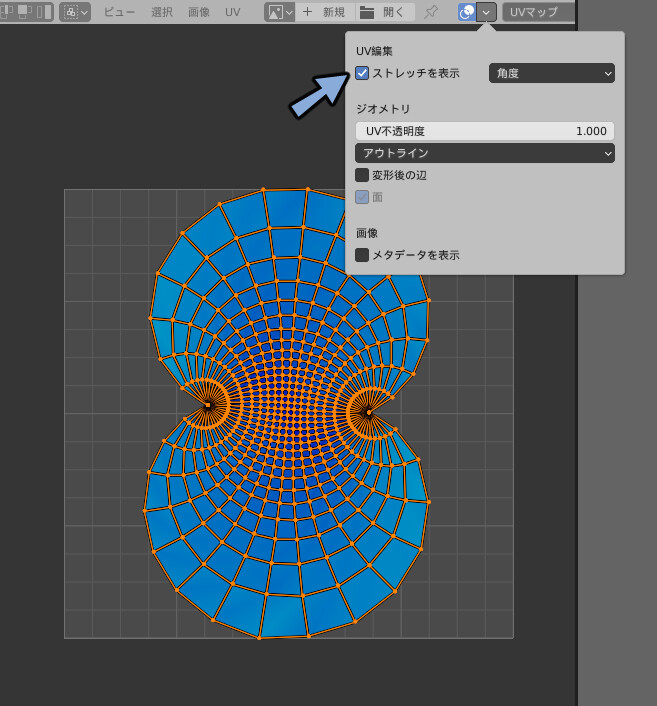
UVエディターの上ある円2つのマーク横のボタンを押します。
ストレッチを表示にチェックをいれます。
これでUVの伸び具合が確認出来ます。
※バージョンによってはNキーを押して出てくるビュー → オーバーレイの中にあります。

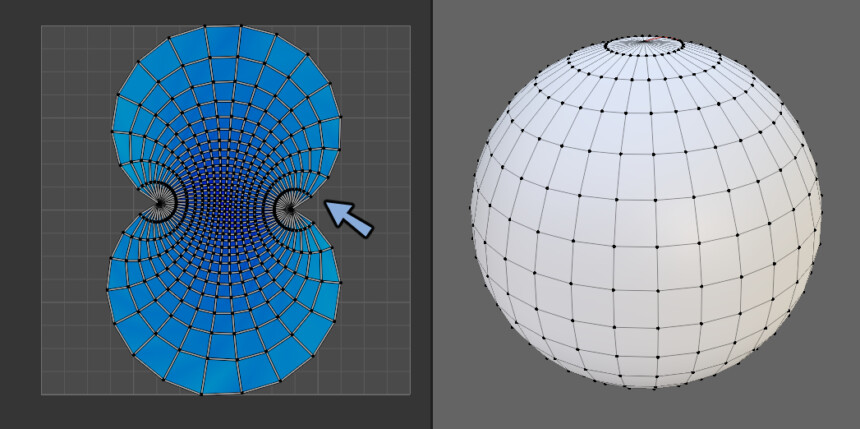
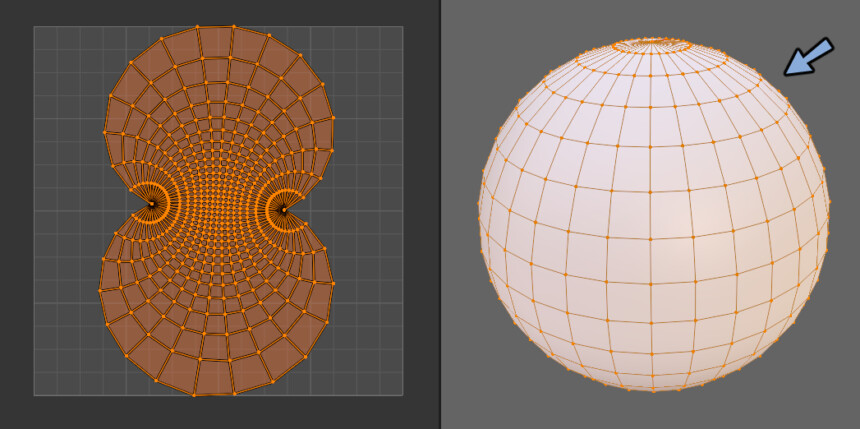
青色が歪みが無い状態、暖色になるにつれて歪みが大きい事を表してます。
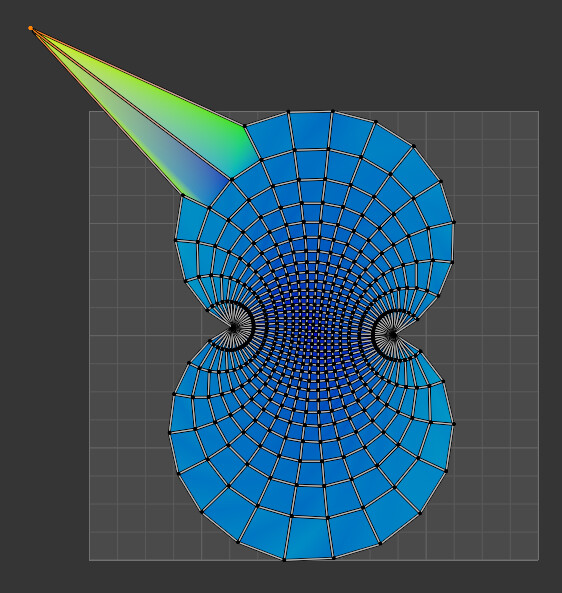
試しに1つUVの頂点を選択して伸ばすとストレッチかかる様子が確認できます。

特別な意図が無ければ出来るだけストレッチの少ないUV展開を目指してください。

テクスチャ密度
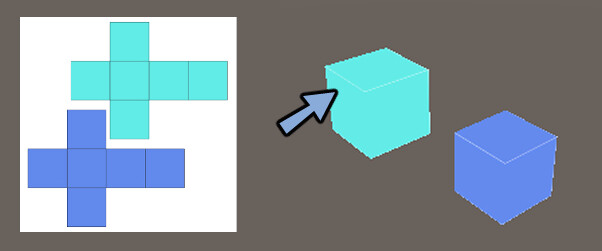
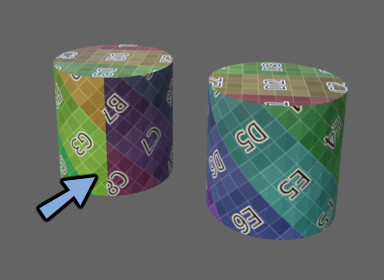
UV密度が違うと画像で模様を入れた際に拡大される事があります。
特別な意図が無い場合はできるだけ揃えてください。

意図的に密度を変えてテクスチャを節約してディティールを表現する事もあります。

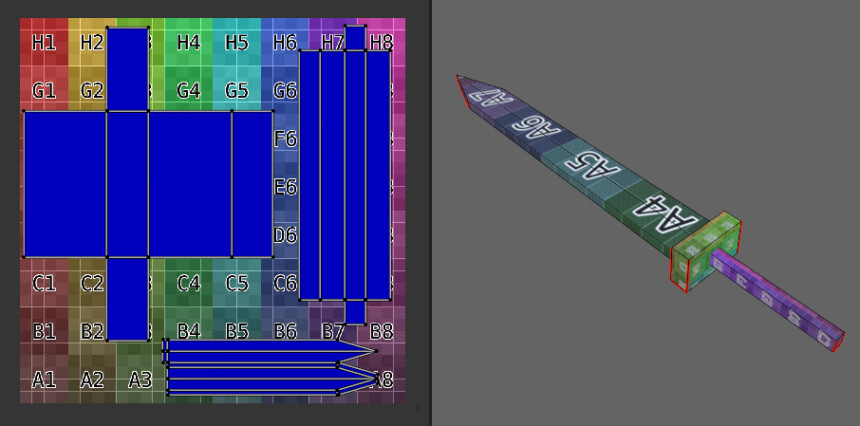
この作例では柄の装飾に密度を表現する為にわざとUVを大きくしてテクスチャ密度を稼ぎました。
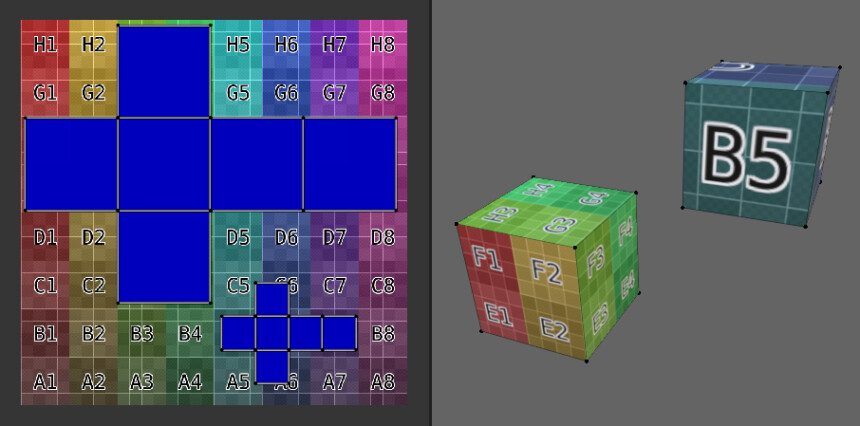
テクスチャ密度の確認方法
テクスチャの密度を確認するためのテクスチャとマテリアルを制作します。
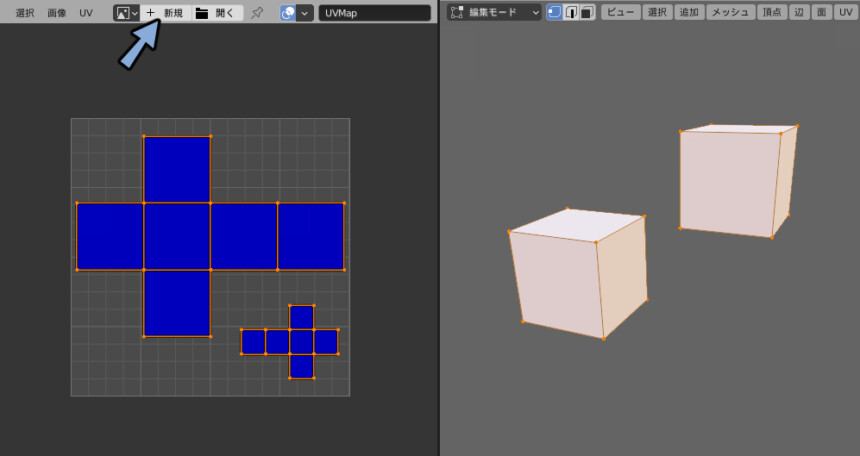
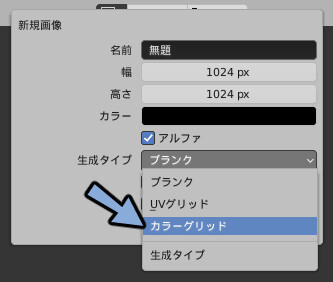
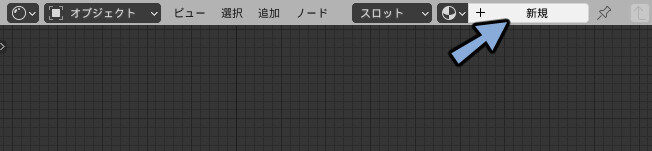
UVエディター上の上にある 『+新規』 を選択します。

生成タイプをカラーグリッドに変更します。

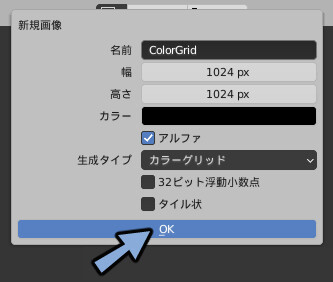
名前を変更したらOKボタンを押します。

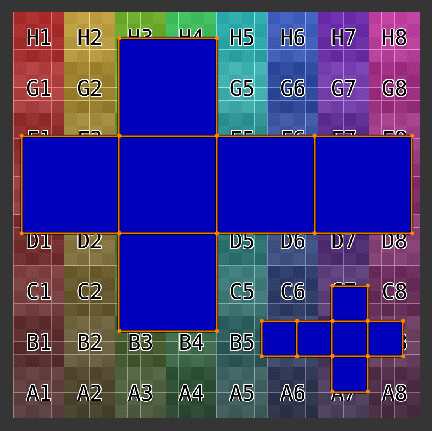
カラフルな画像が出てきたら成功です。

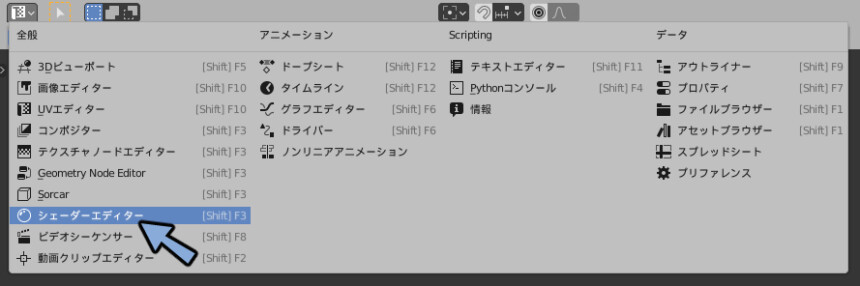
ウインドウの左上のボタンを押してシェーダーエディターを開きます。

『+新規』を押してマテリアルを作成します。

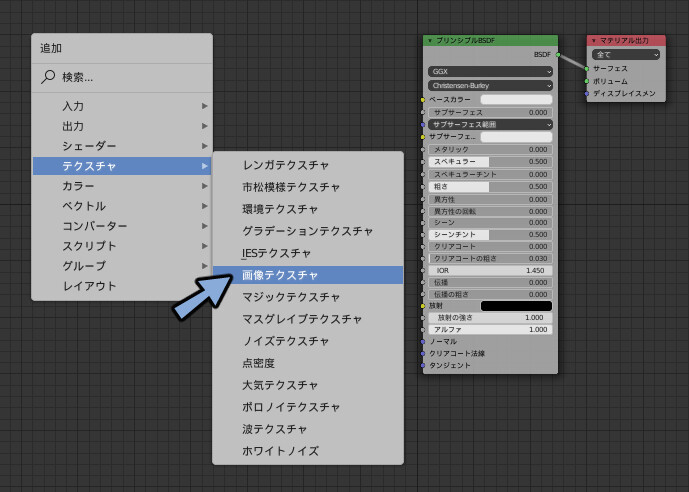
Shift+A → テクスチャ → 画像テクスチャ を作成します。

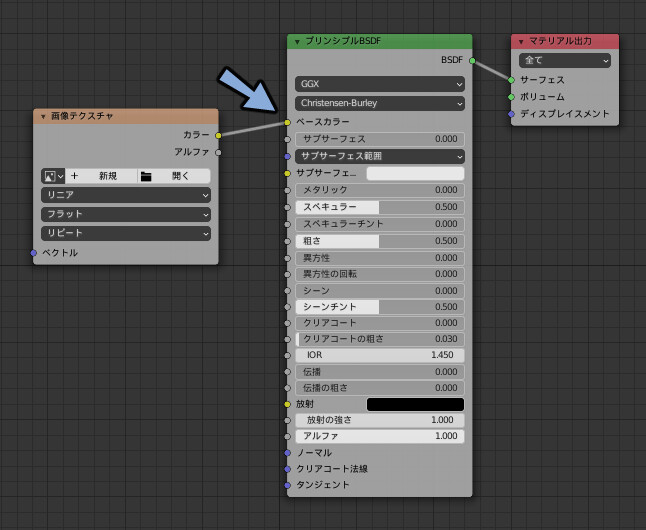
画像のカラーをシェーダーのベースカラーに繋ぎます。

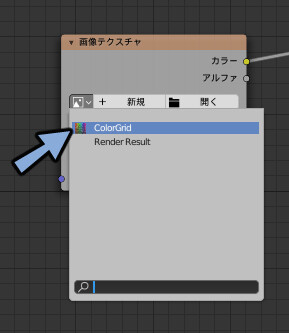
画像のアイコンを選択して先ほど制作したカラーグリッドを選択。

これでテクスチャ密度確認用のマテリアルとテクスチャの設定が完了です。

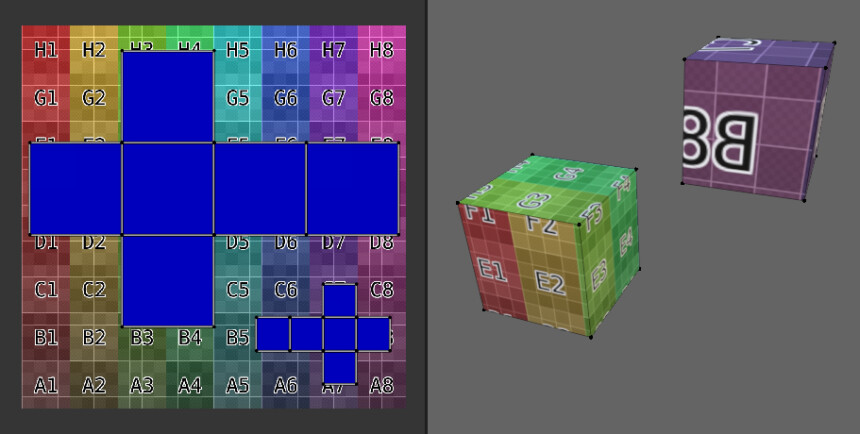
画像のマス目や文字の大きさを見てUVの密度や向きを確認してください。
テクスチャ密度を変えないUV展開方法
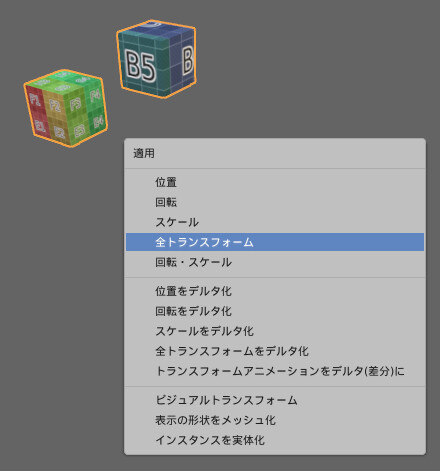
テクスチャの密度を変えずにUVを展開する方法はオプジェクトモードで全てのメッシュを選択。
Ctrl+Aで全トランスフォームを適用。

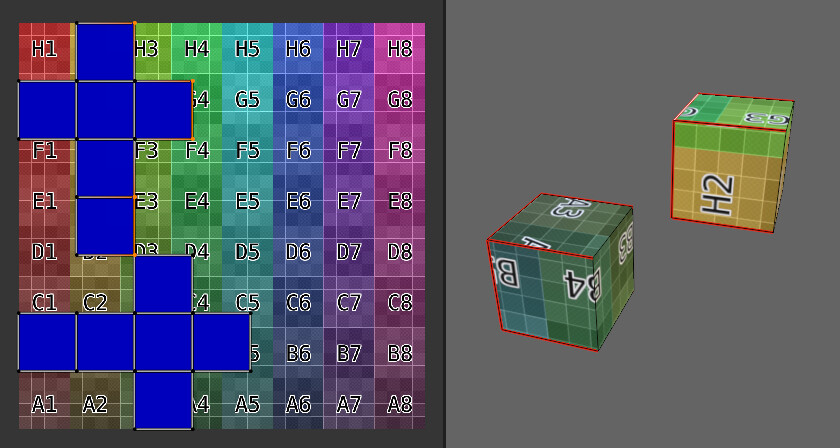
この状態でシームを入れてUV展開するとテクスチャ密度が揃います。

その後、移動や回転で配置を調整。
スケールを操作するときだけUVエディターで全体を選択して拡大縮小するとテクスチャ密度が揃います。

UV同士の距離
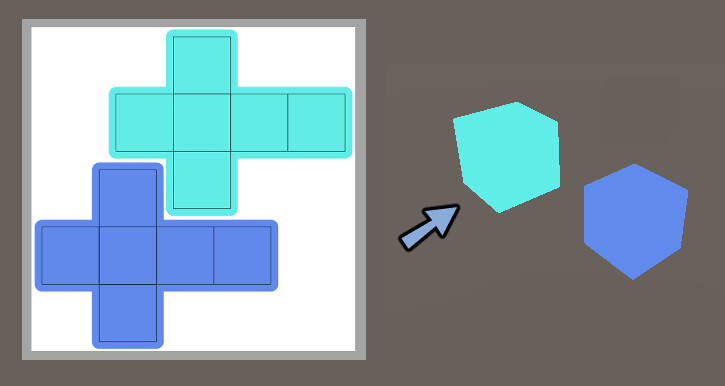
UVマップの大きさをギリギリでテクスチャを描くと3Dモデル上に切れ目が出ることがあります。

なので少し太めの縁取りをする必要があります。
その為、画面端やUV同士の近づけすぎを避けてください。

UV同士の距離の確認方法
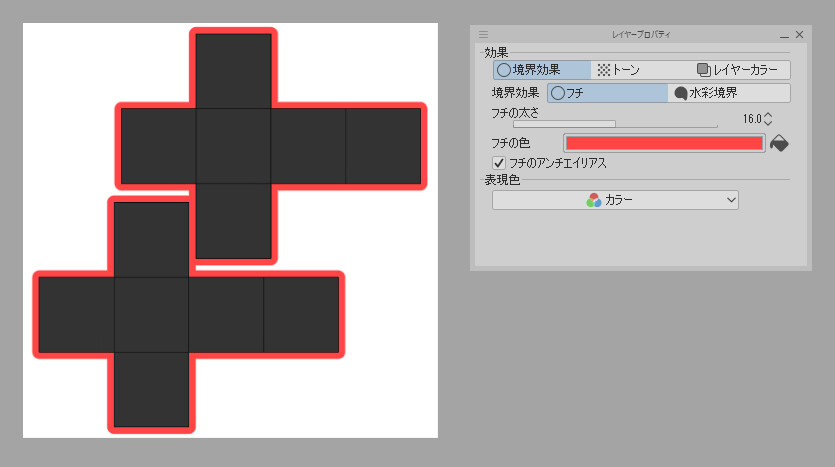
ここではクリップスタジオを使います。
UVを書き出して読み込み。
レイヤー効果で縁取りしてUV同士の距離を確認します。

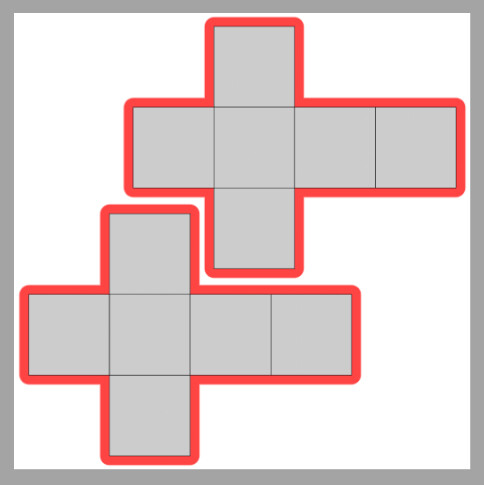
これでUVの距離を確認します。
近すぎる箇所があればUVを離して再度書き出してください。

これでUV同士の距離の確認が完了です。
クリップスタジオ以外のツールを使ってる方はUVのレイヤーをぼかし(ガウス)などでぼかしで、何度も複製すると縁取りできます。
シームを入れる位置
シームの位置が目立つ所にあると画像の切れ目が目立ちます。
出来るだけ裏側などの目立たない位置に入れてください。

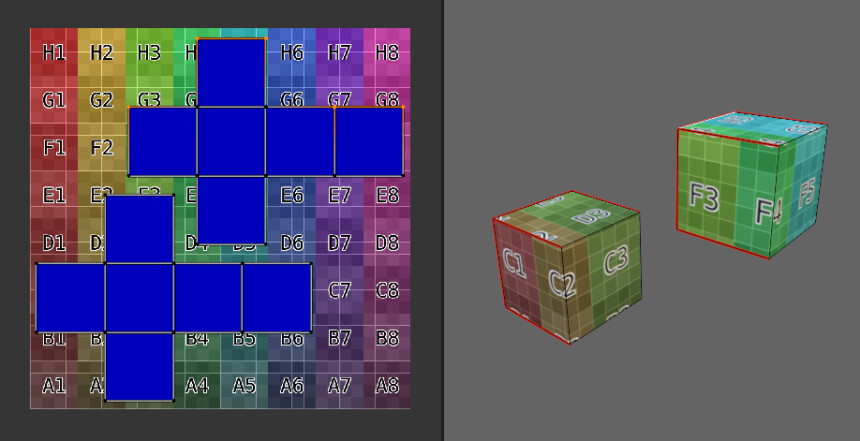
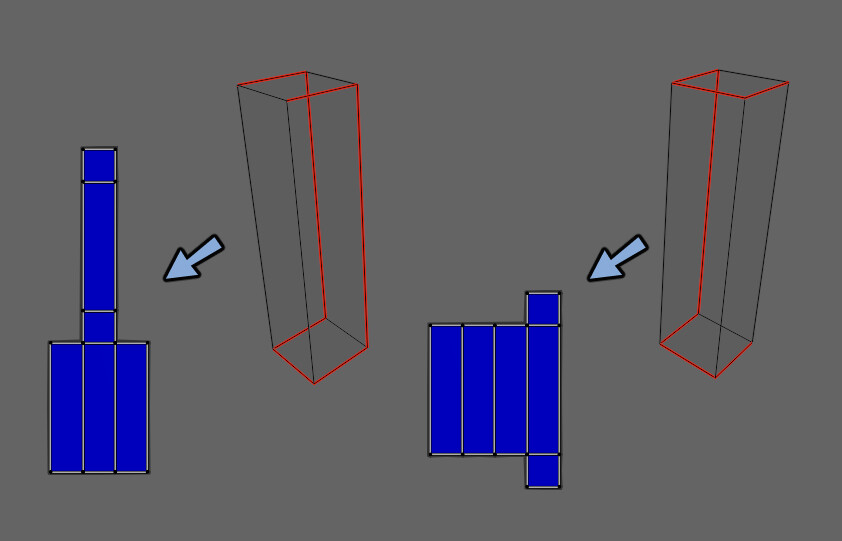
同じ形状でもシームの入れ方でUV展開の形が異なります。
あとで配置が大変になるので可能な限りいびつな形のUVを作らないようにしてください。

まとめ
今回はUV展開をする上で注意したいポイントについて解説しました。
こちらのポイントを押さえ3DモデルのUVを展開してください。



コメント