はじめに
今回は、Blender付属のリトポロジーアドオン「Bsurfaces」の使い方を紹介します。
リトポロジーの基礎や概念がある事を前提にすすめます。
↓リトポロジーの基礎はこちらをご覧ください。

Bsurfacesの概要
Bsurfacesはリトポロジーを“手助けする”ツールです。
リトポロジーとは、元あった形状を元にメッシュの張り方を置き換える作業です。
メッシュの流れを整理したり、ハイポリゴンのモデルをローポリゴン化するのに使われます。

Bsurfacesはその中でも「メッシュの流れを整理する」特化してます。

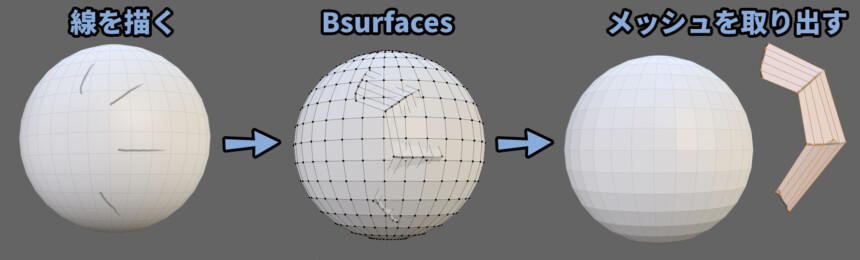
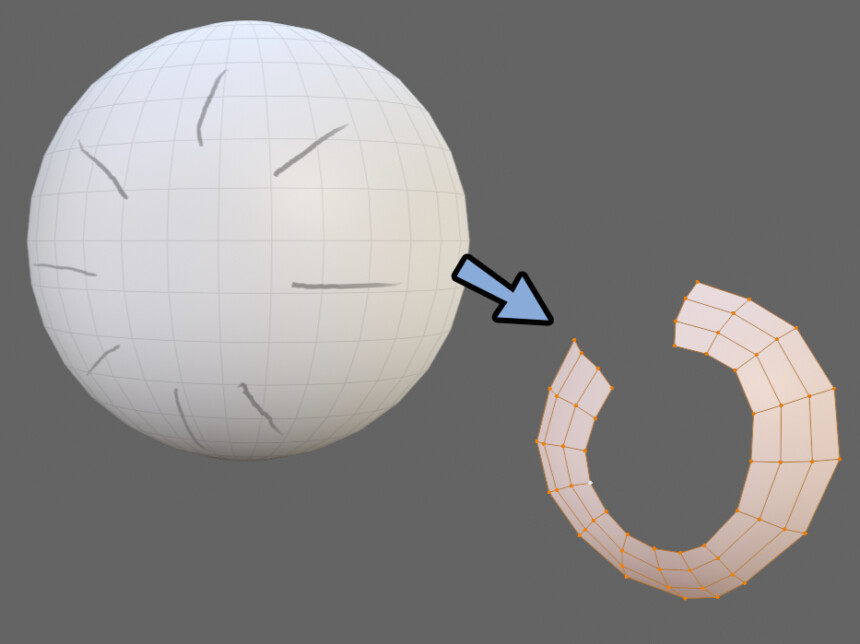
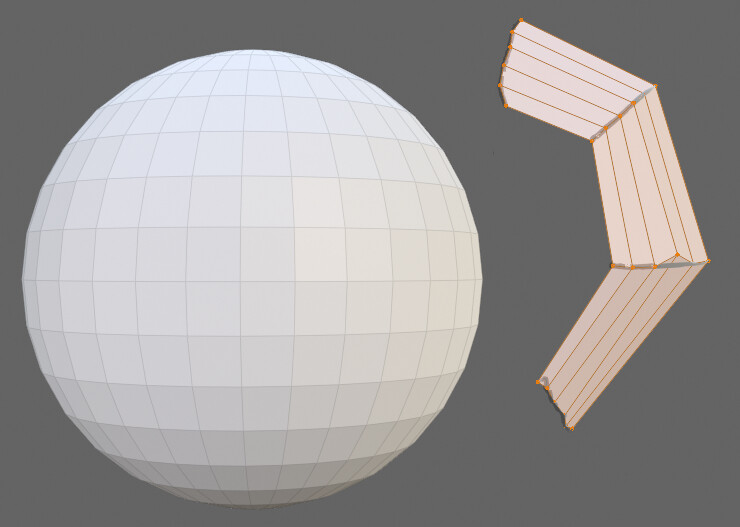
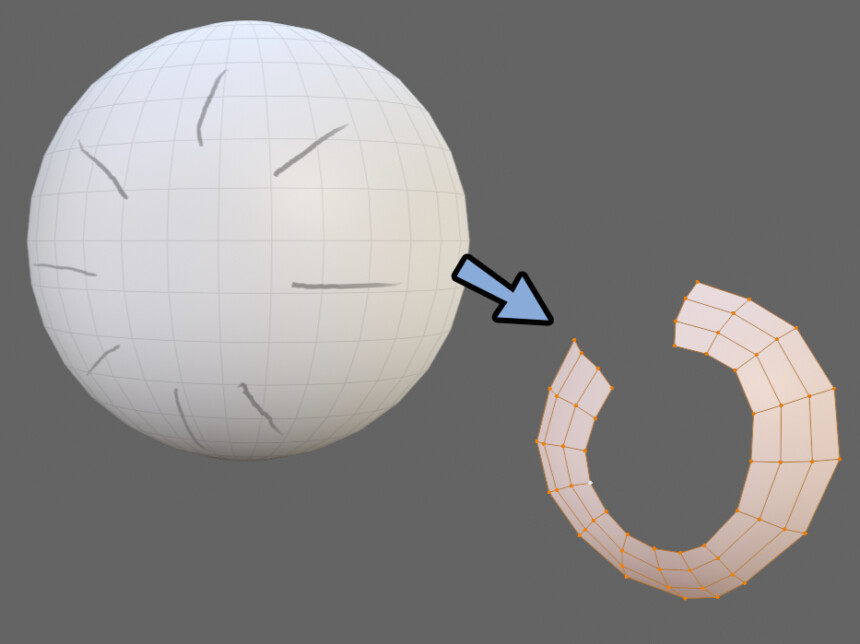
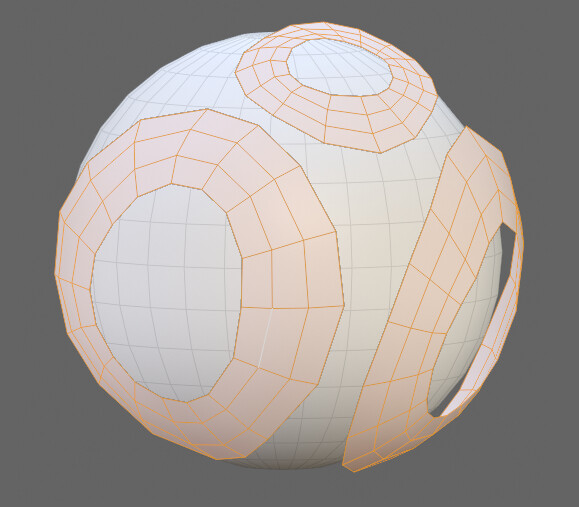
このような線を描いて、その線を元にリトポロジーすることができます。

使える線は下記の3つ。
・アノテーション
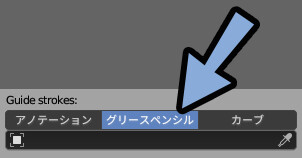
・グリースペンシル
・カーブ
その中でも、一番使いやすいグリースペンシルをこの記事では使います。

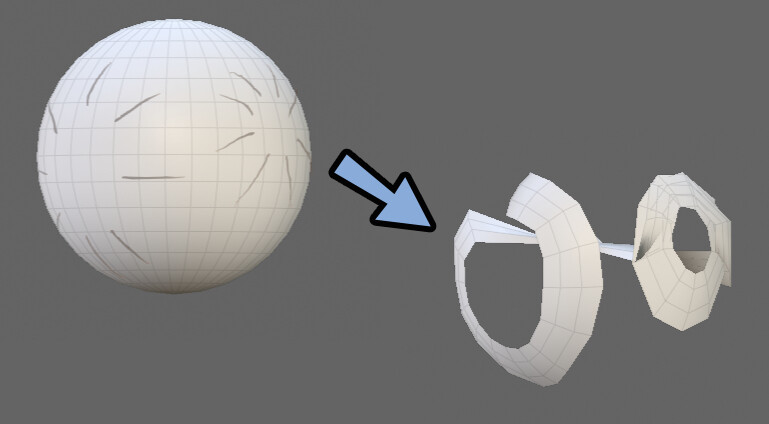
注意点は、Bsurfaces単体では完全なリトポロジーはできません。
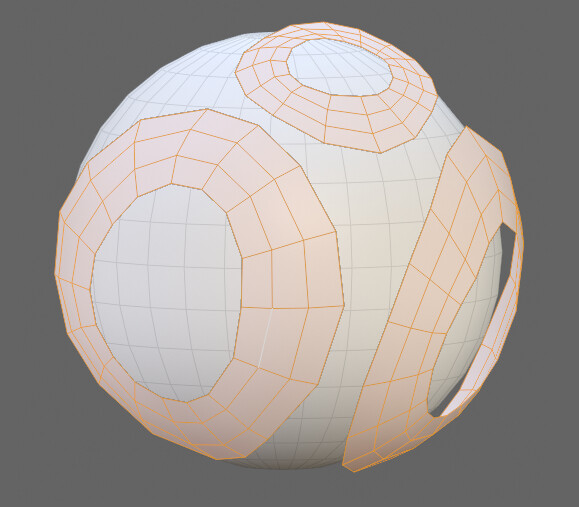
個別の島を作るのが限界です。

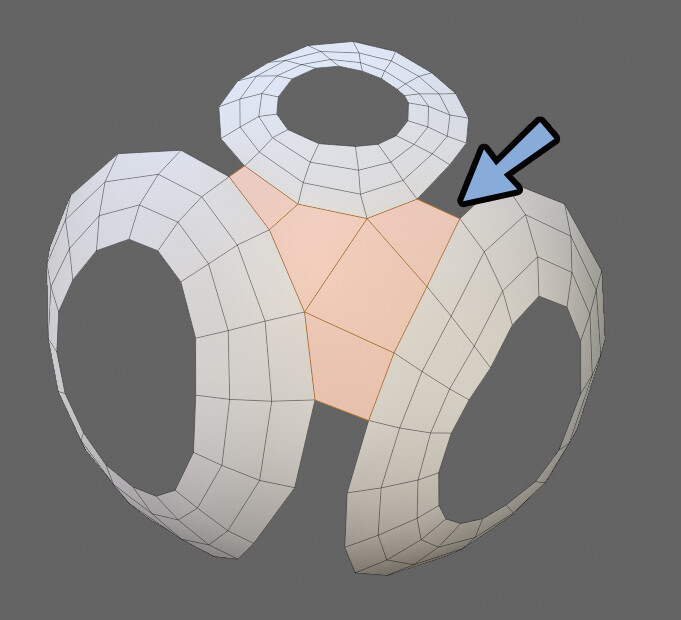
このような部分は手動で調整する必要があります。

なので「リトポロジーを“手助けする”ツール」と紹介しました。
以上がBsurfacesの概要です。
Bsurfacesの導入
Blenderを立ち上げ。
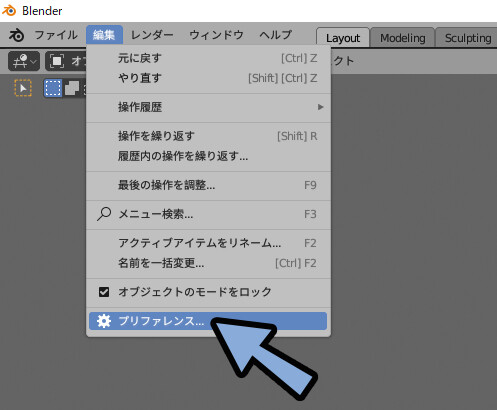
編集 → プリファレンス…を選択。

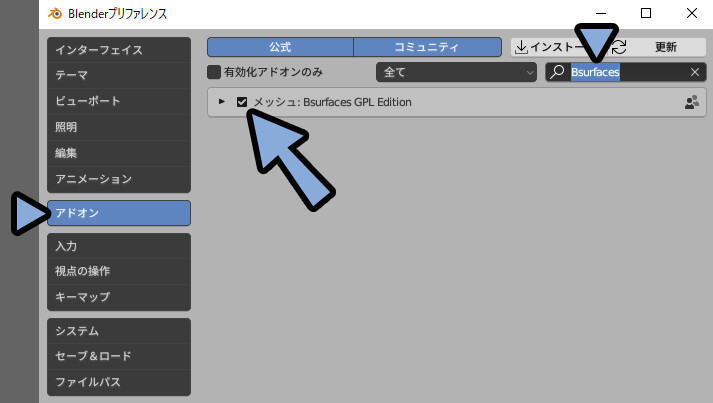
アドオンで「Bsurfaces」を検索。
メッシュ:Bsurfaces GPL Editionのチェックを有効化。

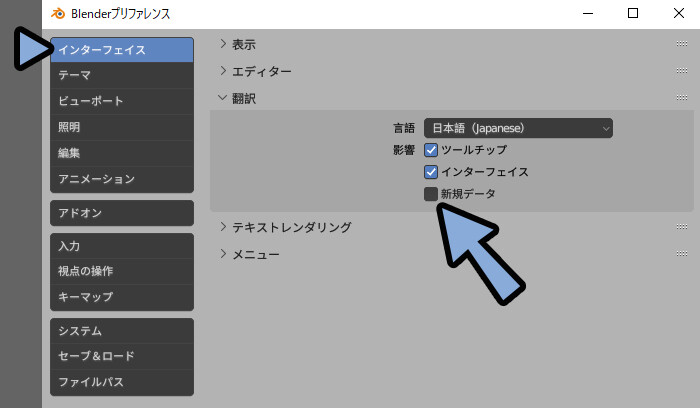
インターフェースを選択。
新規データのチェックを解除。
×ボタンでBlenderプリファレンスを閉じます。

3Dビュー上でNキー。
「編集」を探して選択。
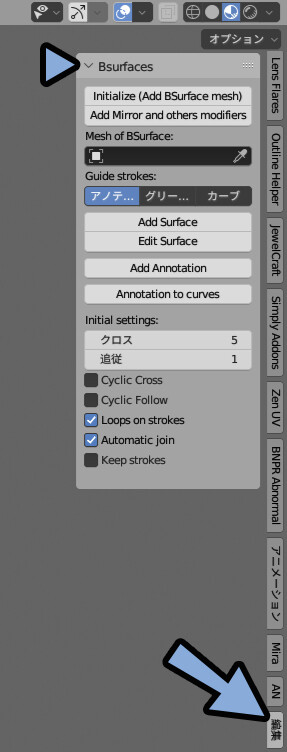
すると、Bsurfacesが出てきます。

これで、Bsurfacesの導入が完了です。
リトポロジーする形状の用意
何でもいいので、リトポロジーする形状を用意します。
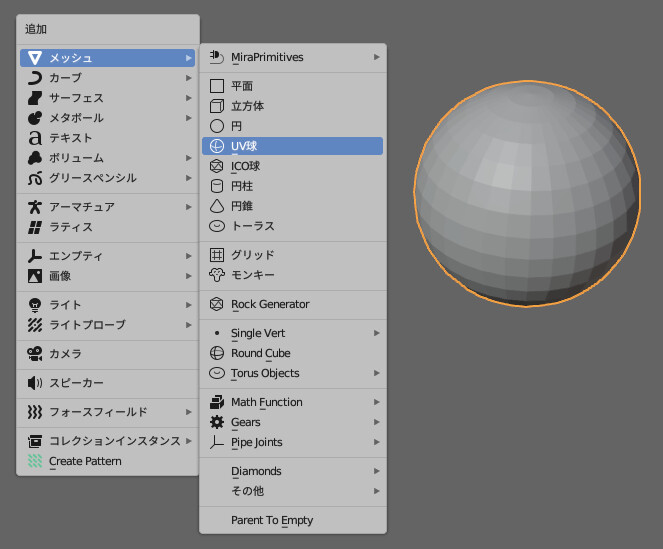
ここでは、Shift+A → メッシュ → UV球を作成。

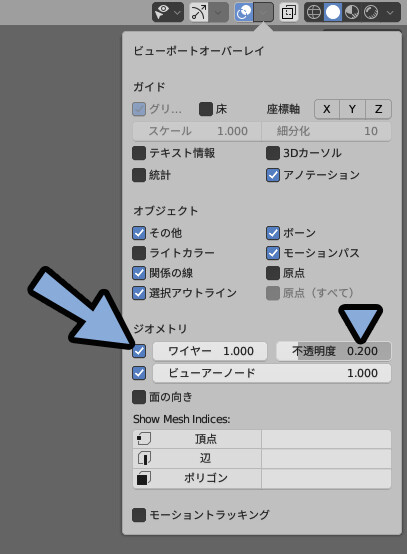
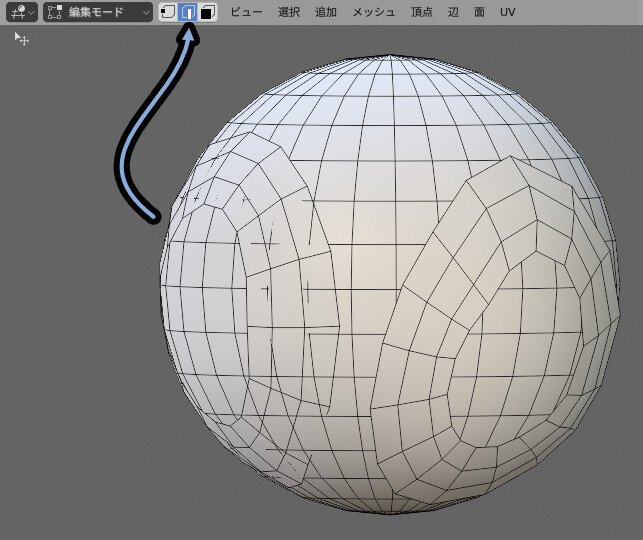
画面右上のビューポートオーバーレイを開きます。
・ワイヤーフレームのチェックを有効化
・不透明度を0.2などに設定

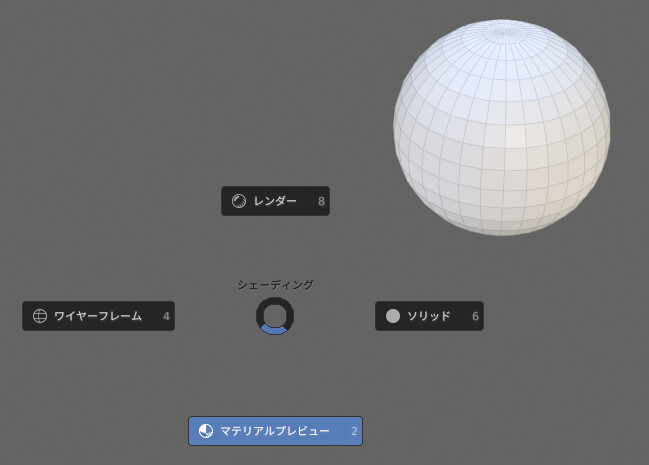
Z → 2キーでマテリアルプレビュー。

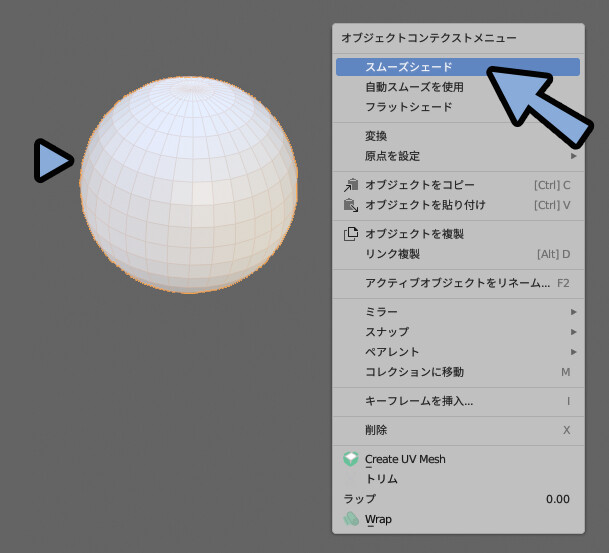
球を選択。
右クリック → スムーズシェード。

このような球ができました。

これで、リトポロジーする形状の用意が完了です。
線の描画
ここでは、グリースペンシルを使って線を描きます。
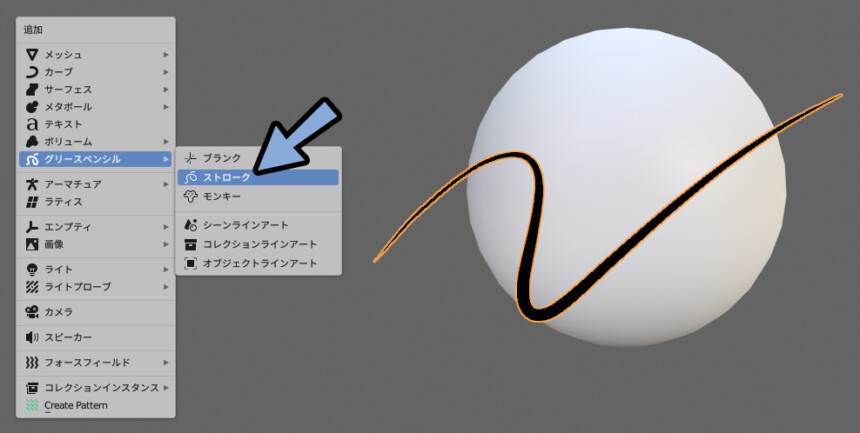
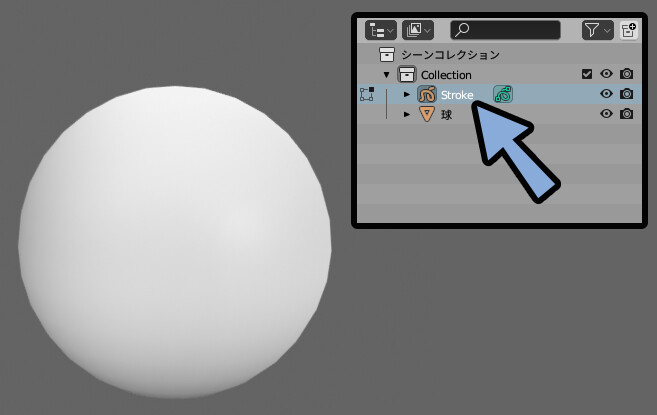
Shift+A → グリースペンシル → 「ストローク」を選択。

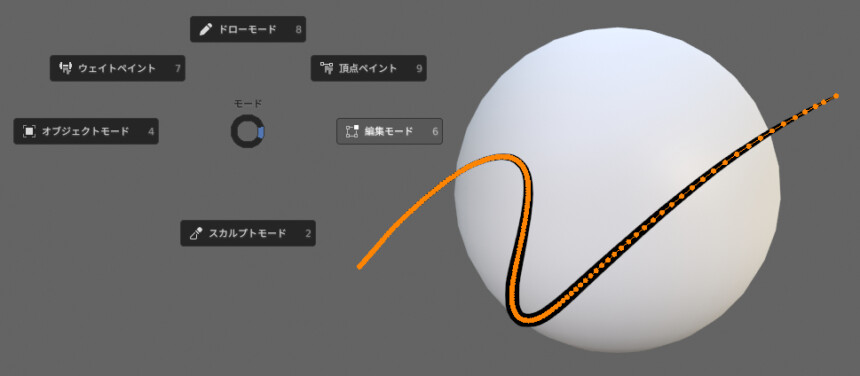
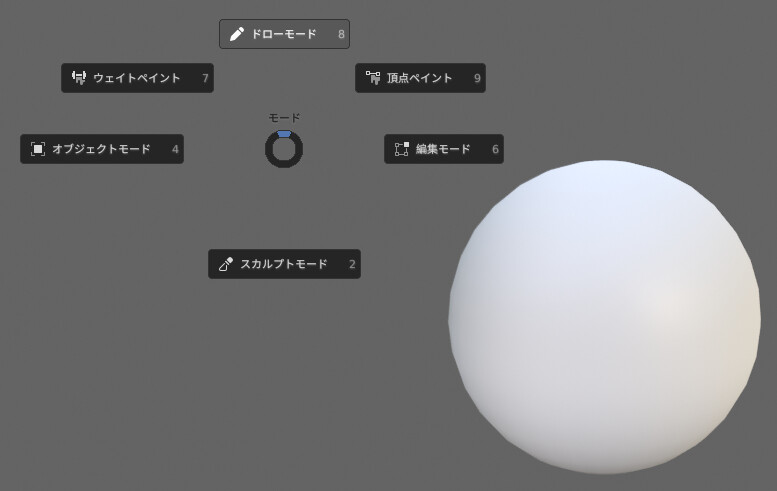
Ctrl+Tab → 6キーで編集モード。
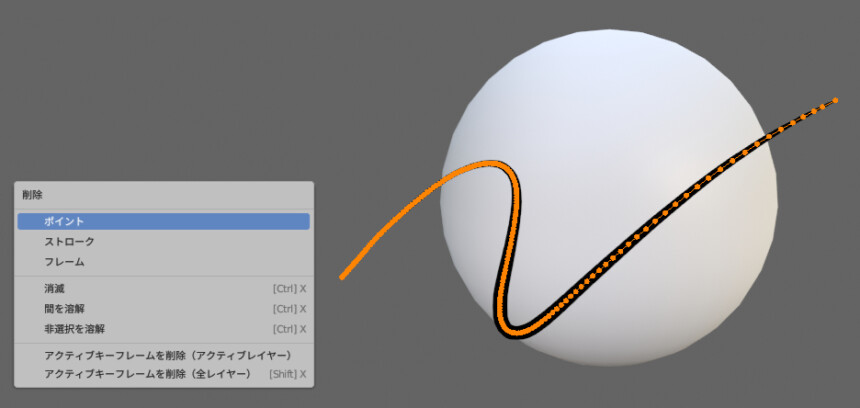
Aキーでストロークの点を全選択。

Xキー → ポイントで削除。

すると、描画の無い”空の”グリースペンシルができます。

Ctrl+Tab → 8キーでドローモード。

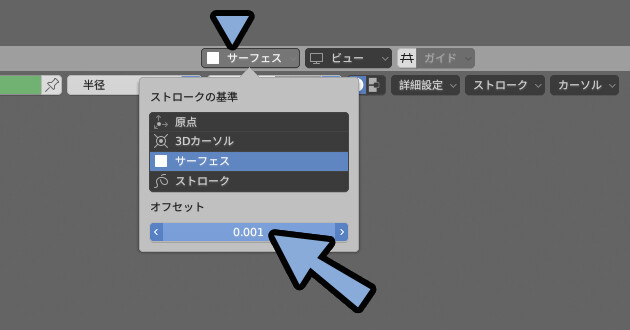
画面上部のストロークの基準を開きます。
・サ―フェースを選択
・オフセットを0.001などに設定

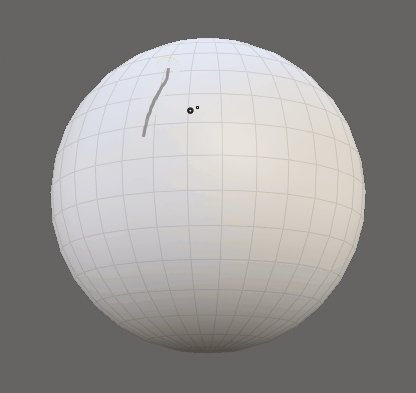
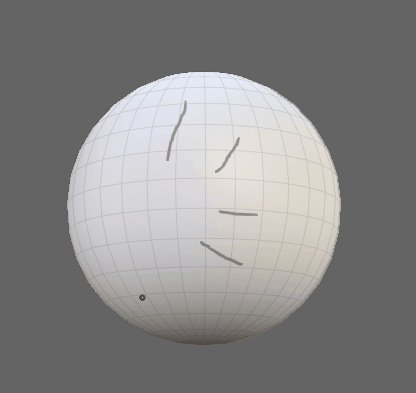
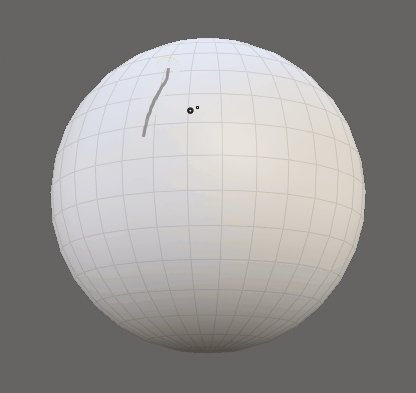
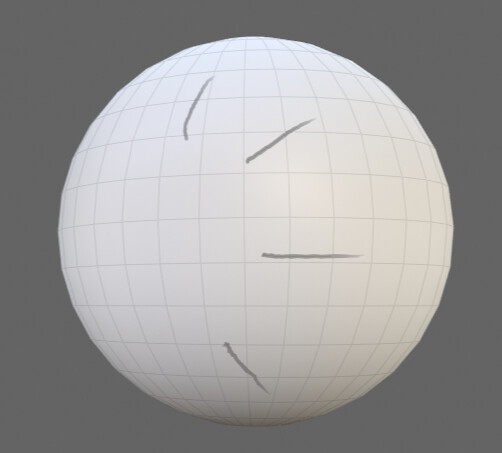
この状態でマウスで線を描画します。

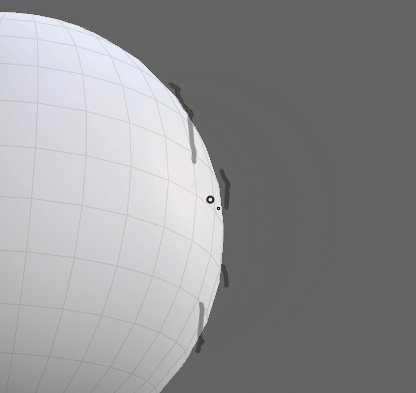
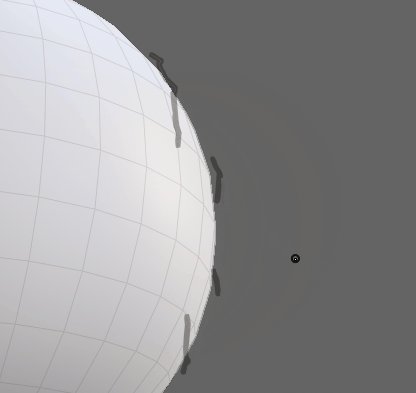
角度を変えて確認。
線が、面に沿っていれば成功です。

以上で、線の描画の基本が完了です。

線を描く上での注意点
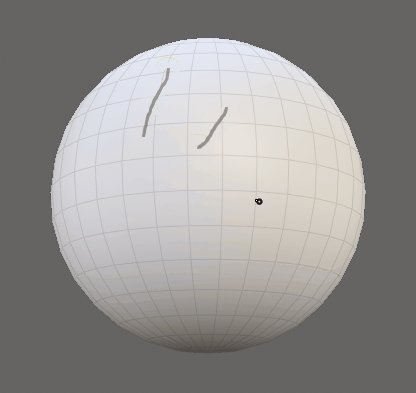
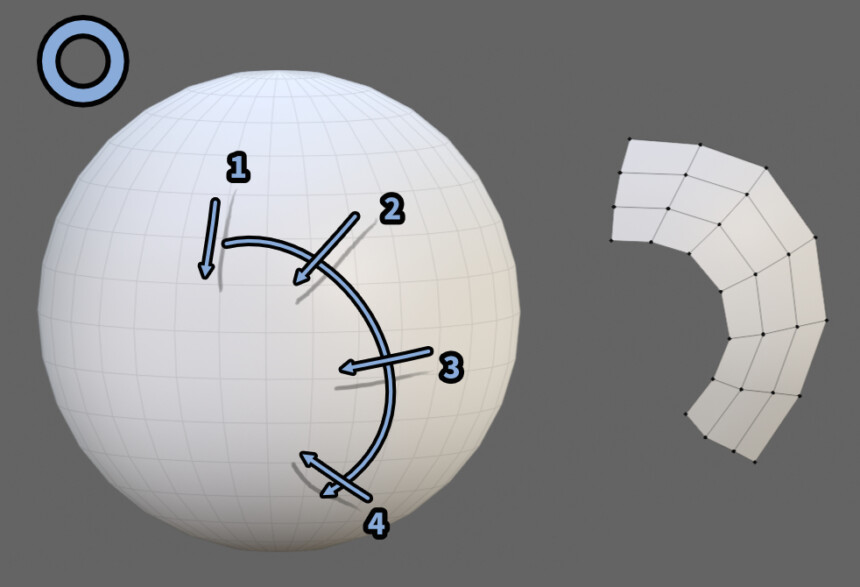
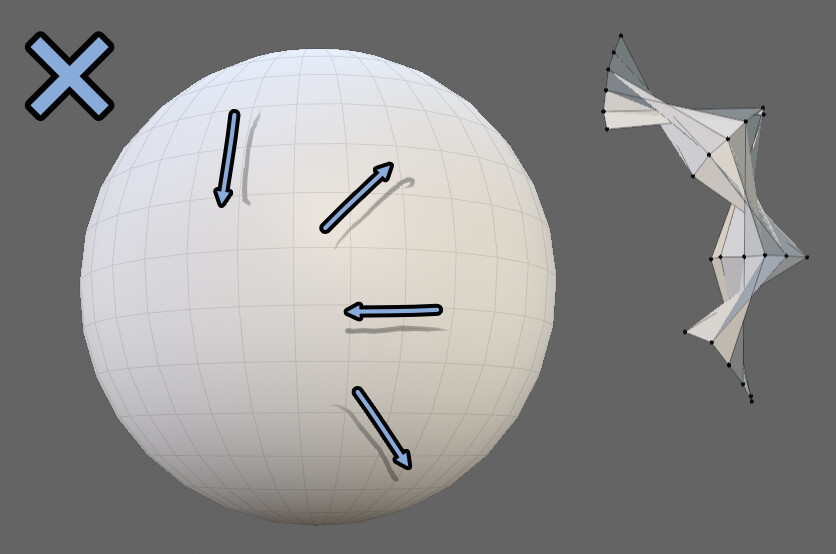
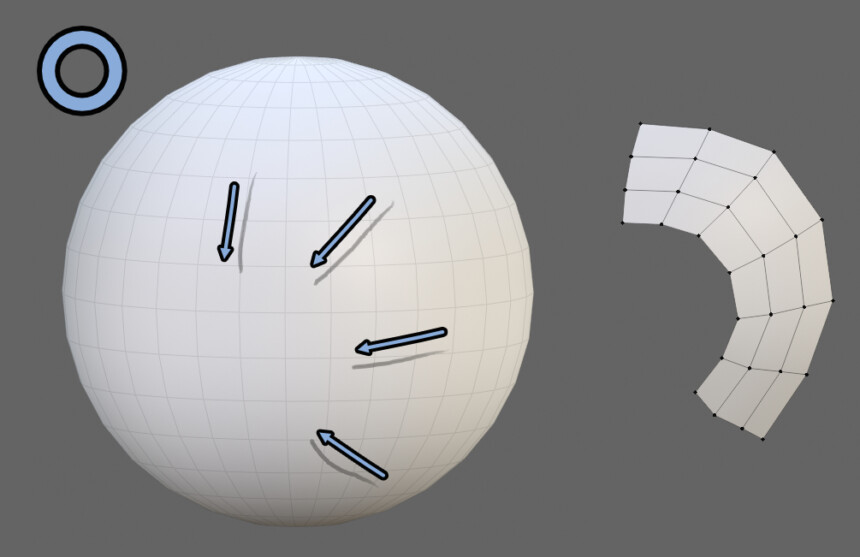
線は描き順を揃え、描く方向を合わせる必要があります。

描き順が揃ってないと、意図しない形の面ができあがります。

なので、線は面を張りたい方向に向かって1つずつ描いてください。

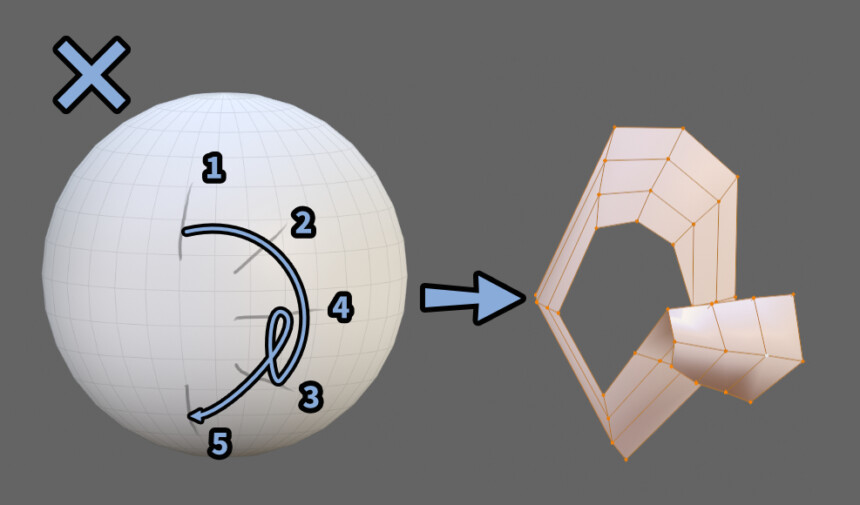
また、描く方向を合わせないと、ねじれます。

描く方向も意識して、揃えた描画を行ってください。

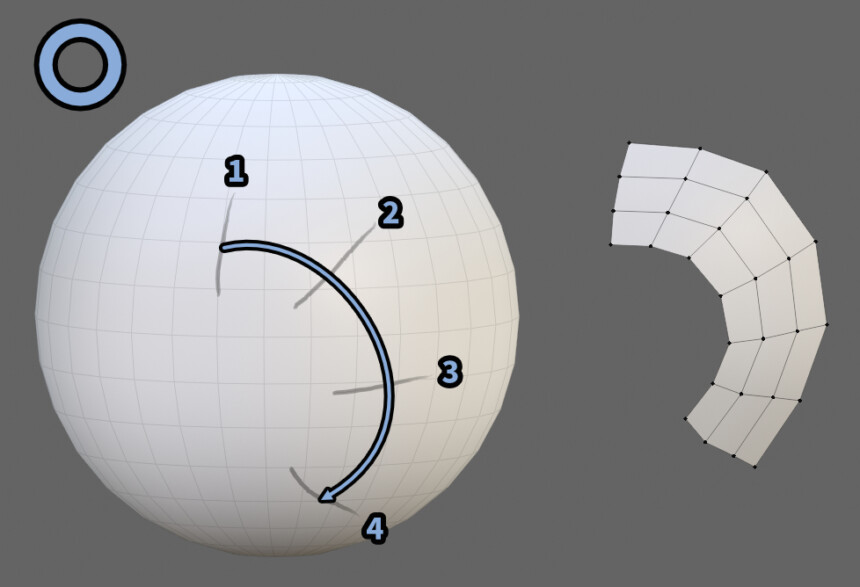
このgifのように描いていれば問題はありません。

以上が、線を描く上での注意点です。
線を元に面を張る
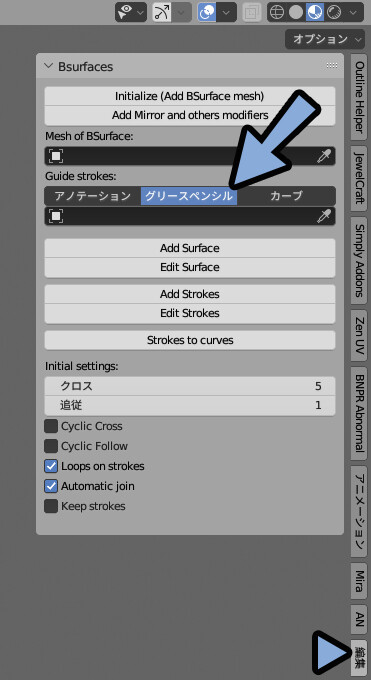
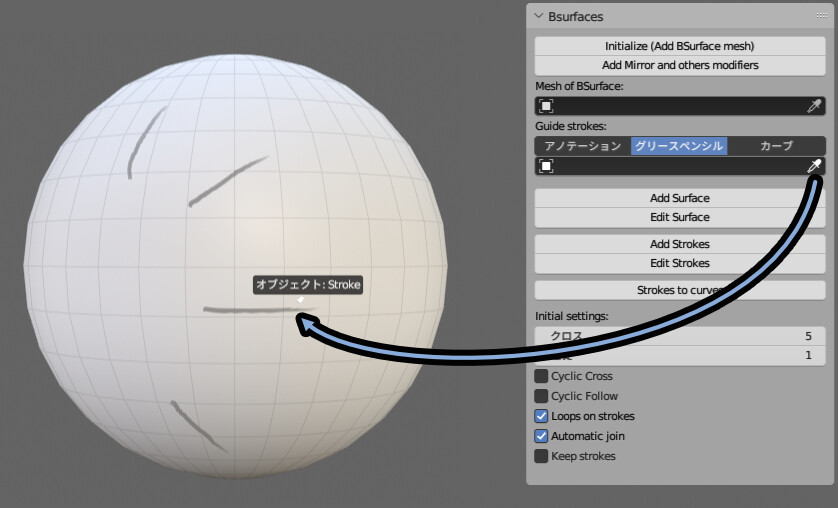
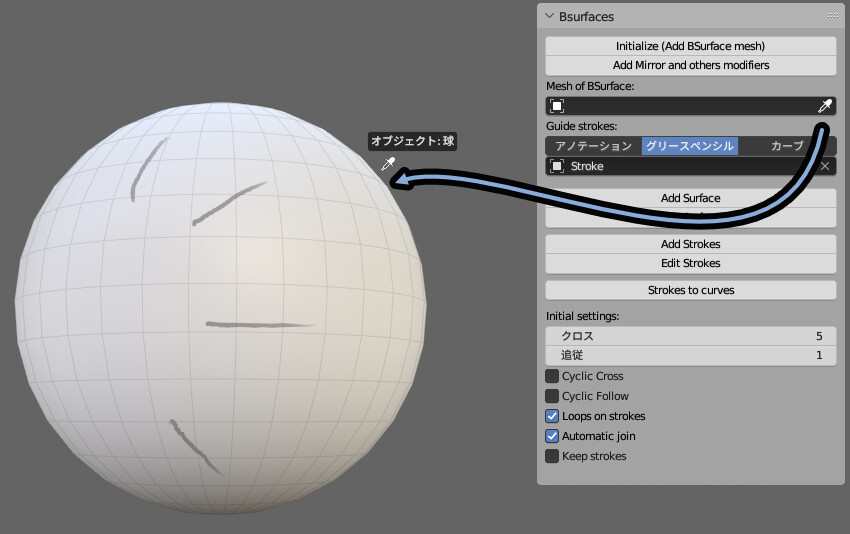
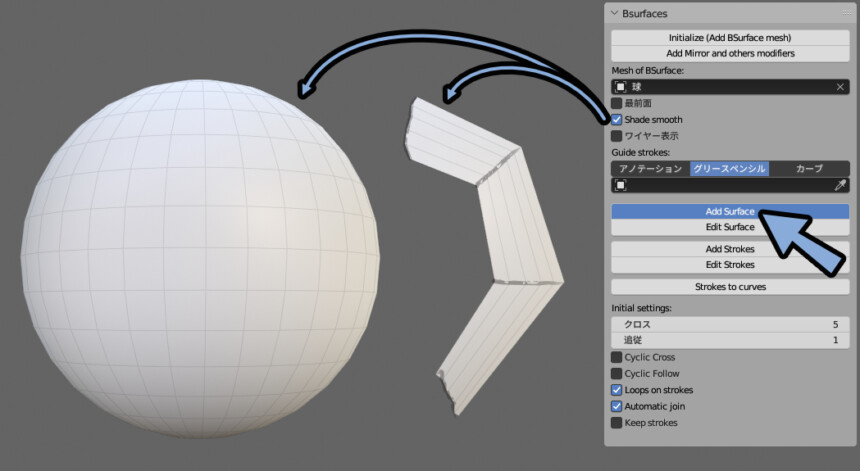
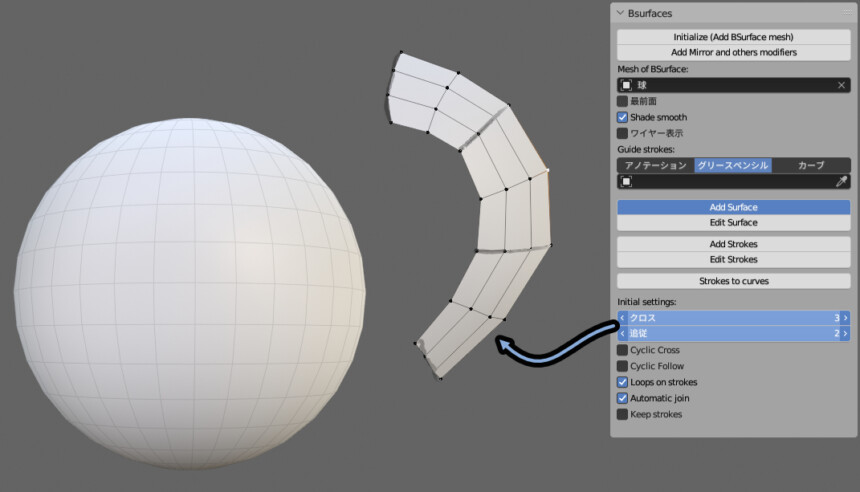
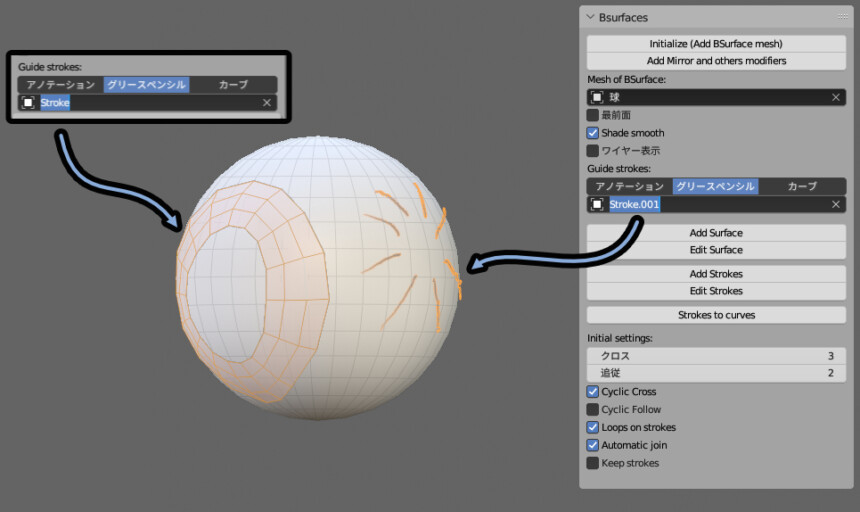
Bsurfacesの「グリースペンシル」を選択。

スポイトで描画した線を選択。

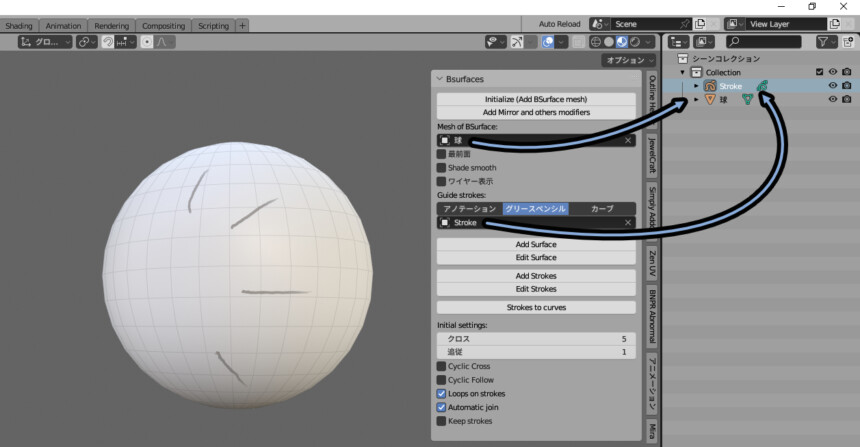
その上のMesh of Bsurfacesで、リトポロジー元になるメッシュを選択。

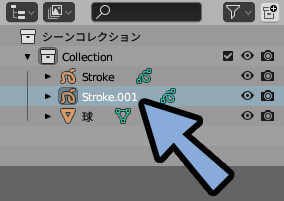
選択が難しい場合は、アウトライナーを使って選択してください。

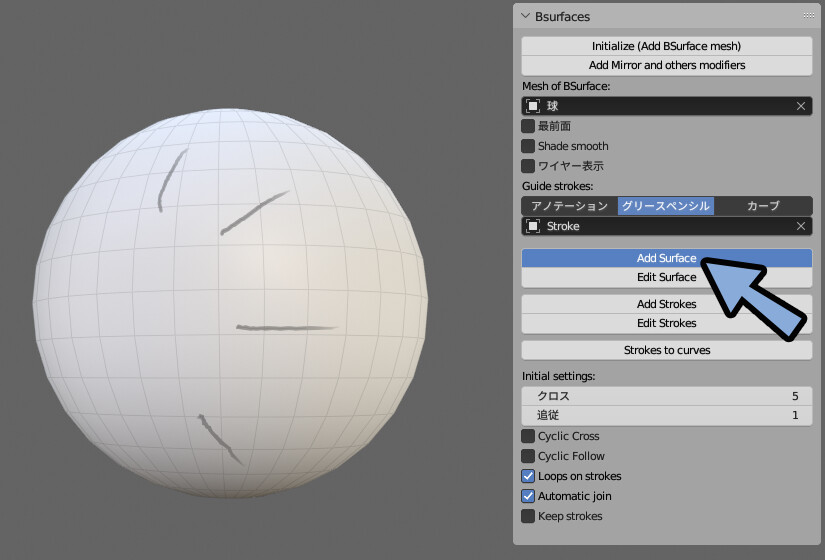
この状態で、Add Surfaceをクリック。

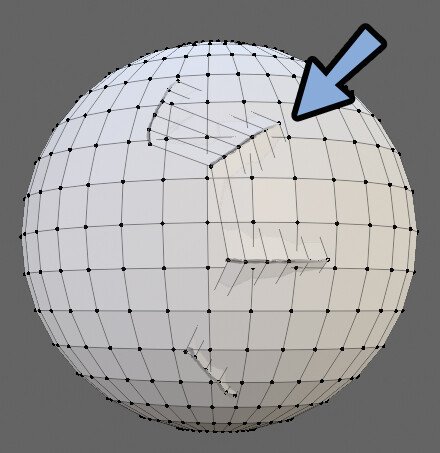
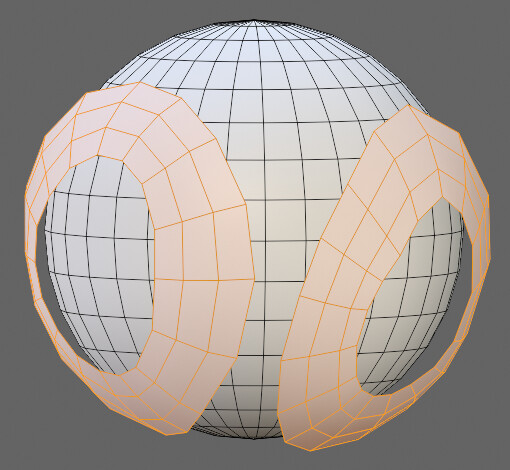
すると、線に合わせた面が描画されます。

Lキーでループ選択。
Gキーで移動して取り出して確認。

これで、線を元に面を張る処理が完了です。
面の張り方の微調整
ここからは1回1回、Ctrl+Zで元の状態に戻してる事を前提に進めます。

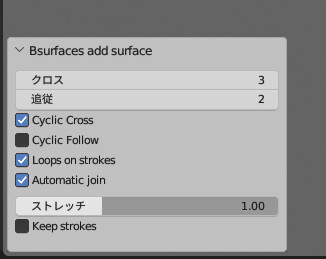
また、Add Surfaceを押した時に画面左下のオペレータ―パネルで操作できる項目もあります。

こちらも活用しながら調整してください。
スムースシェードにする
Shade smoothにチェックを入れます。
この状態で、Add Surfaceを実行。
すると、生成結果にスムースシェードが入った状態になります。

面の分割調整
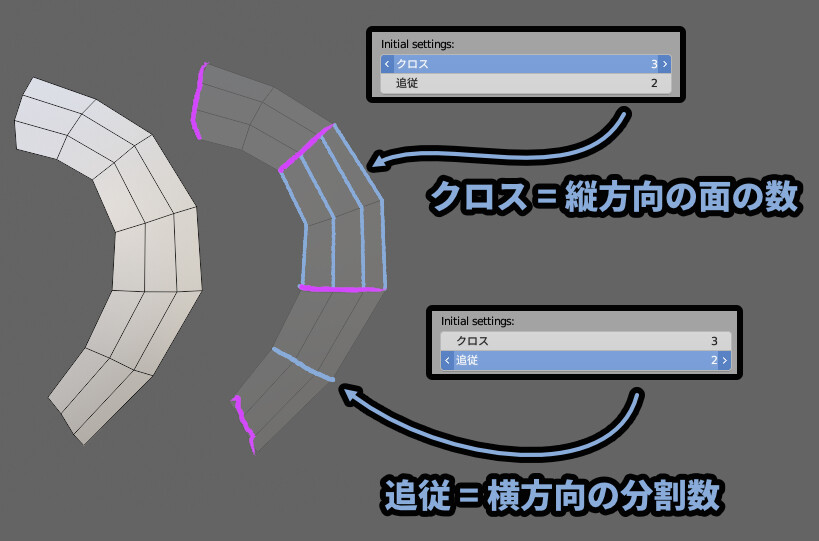
面の分割は下記の2つで調整。
・クロス
・追従

・クロス = 縦方向の分割数(数値は面の数)
・追従 = 横方向の分割数(数値は面の数)

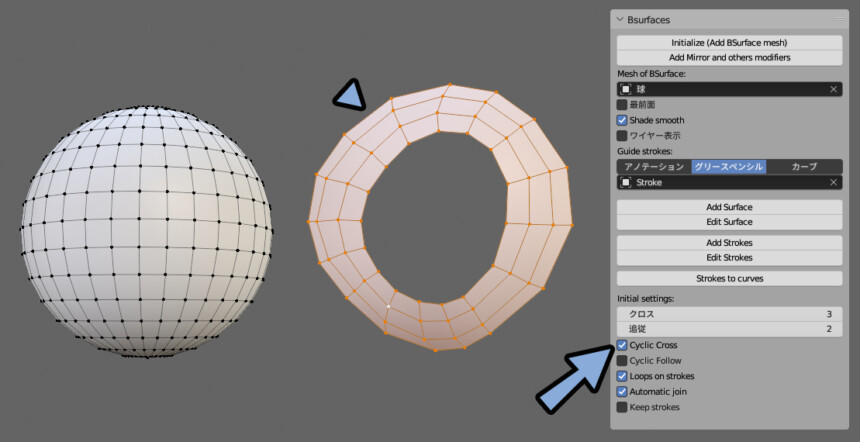
面の最後を閉じる
このような形状の場合、何もしなければ面の最後は閉じません。

そこで、Cyclec Crossにチェックを入れて「Add Surface」を実行。
すると、面の最後が閉じます。

複数の流れを作る
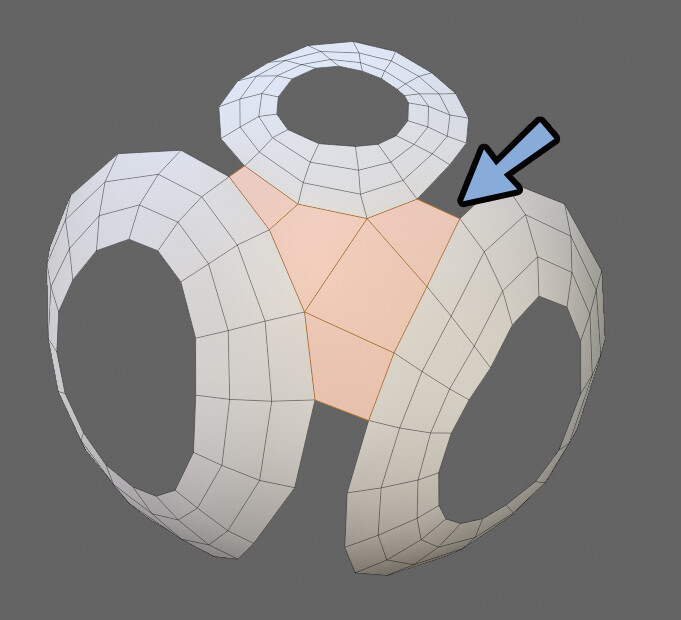
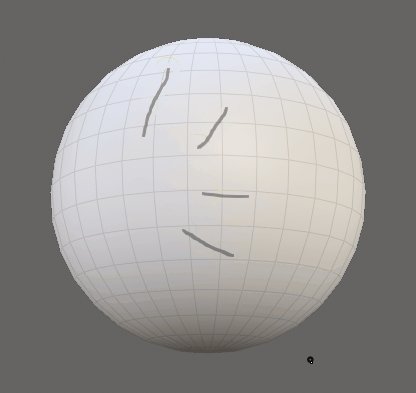
このような2つ以上の流れがある形状を作っていきます。

まず、通常通りに2つの流れを描画。
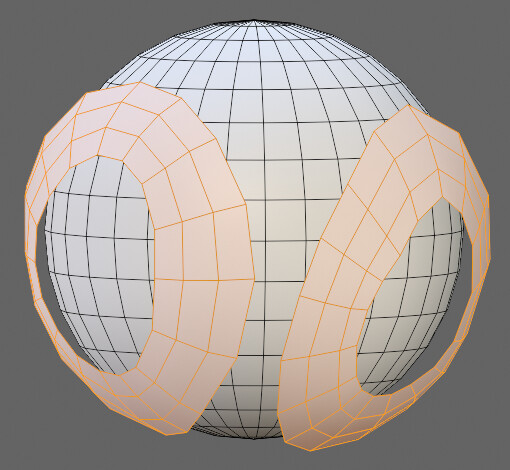
この状態でAdd Surfaceすると、つながります。

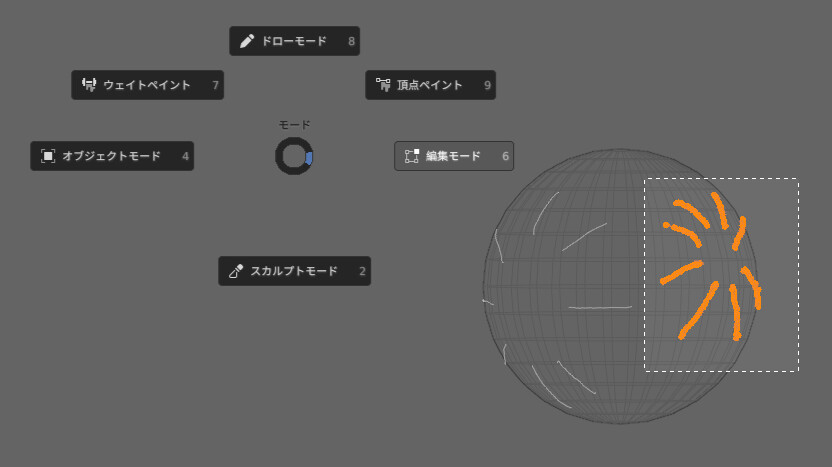
そこで、Ctrl+Tab → 6キーで編集モード。
Z → 4キーでワイヤーフレーム表示
Bキーで流れが違う線を全選択。

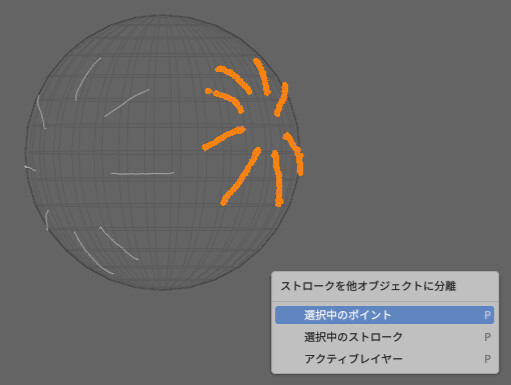
Pキー → 「選択中のポイント」で線を分離。

アウトライナーで線が分かれたことを確認。
確認できましたら、Z → 2キーでマテリアルビューに戻します。

そしたら、2つ分かれたストロークを1回1回選択しなおして「Add Surface」を実行。

分けてメッシュ化することで、2つ以上の面の流れを生成できます。

以上が、複数の流れを作る方法です。
惜しいと思ったポイント
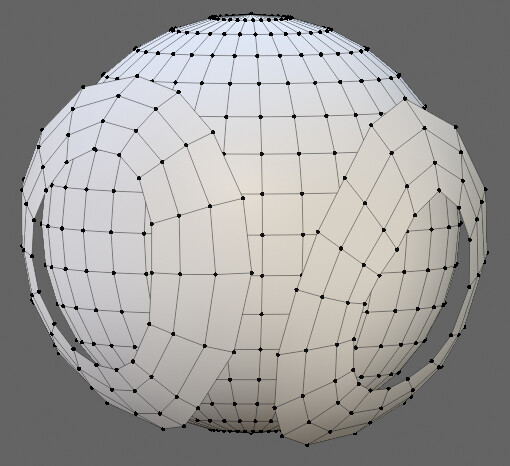
初手、頂点選択になるのは仕方ない
Add Surfaceをすると、必ず頂点選択の状態になります。

大きな問題では無いですが…
点で見づらくなってるので、気になる方は辺選択に戻します。

間をつなぐのは手動
Bsurfacesはできて複数の流れに生成までです。

この流れとの間をつなぐ辺は手動で作る事になります。

以上が、Bsurfacesです。
まとめ
今回は、Bsurfacesの使い方を紹介しました。
・Blenderに標準搭載されたアドオン
・線を描くことでメッシュの流れを変えることができる
・線を描く際は、描き順や描く向きに注意
・複数の流れを作る場合は、グリースペンシルなどを分けて生成
また、ほかにも3DCGについて解説してます。

ぜひ、こちらもご覧ください。




コメント