はじめに
今回は、PC版Clip Studio Paintを使ってレース素材を自作する方法を紹介します。
Clip Studio Paintの基本操作ができる事を前提に進めます。
基本操作はこちらなどをご覧ください。
レースのラフを作る
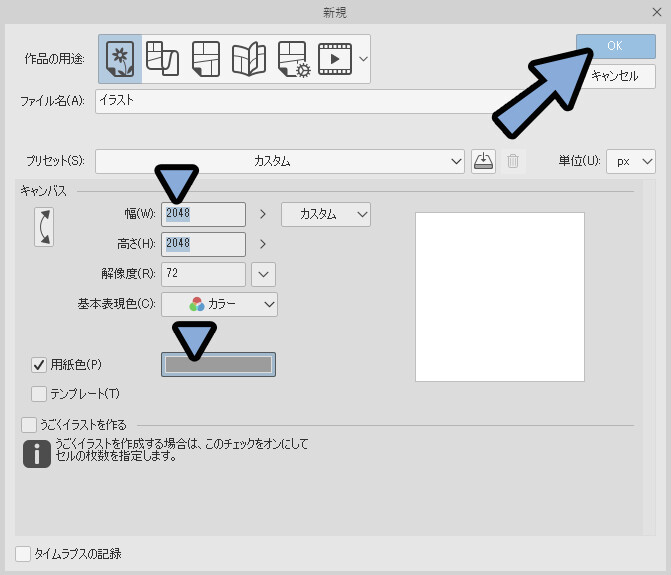
Clip Studio Paintを立ち上げ。
2048×2048pxなどの大きさを設定。
描画色を灰色に設定。
「OK」でキャンバスを作成。

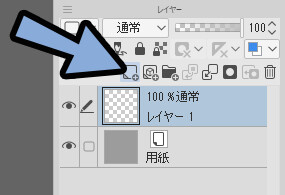
レイヤーを表示。
ラスターレイヤーを追加。

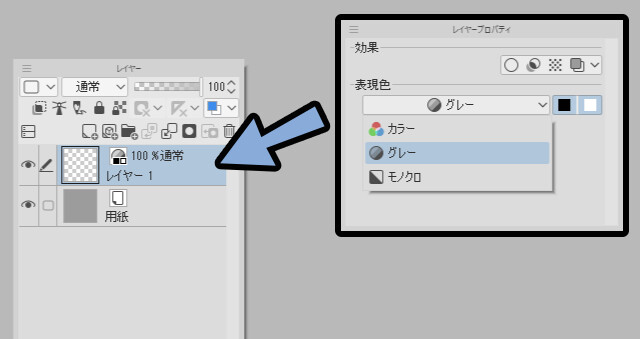
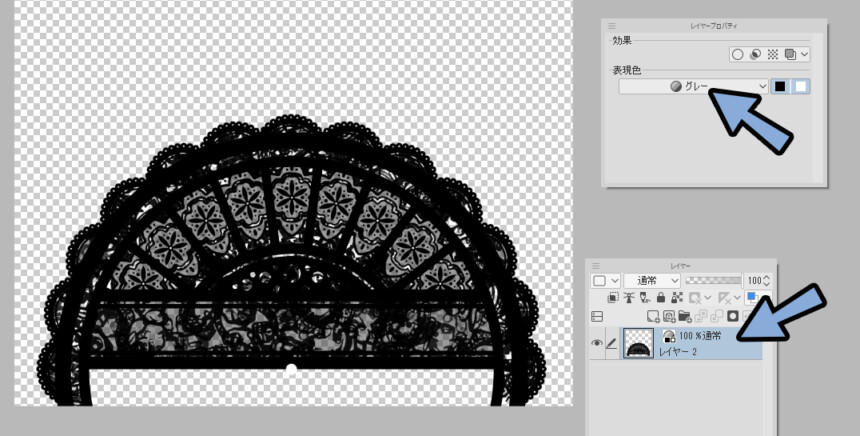
レイヤープロパティで表現色を「グレー」に選択。

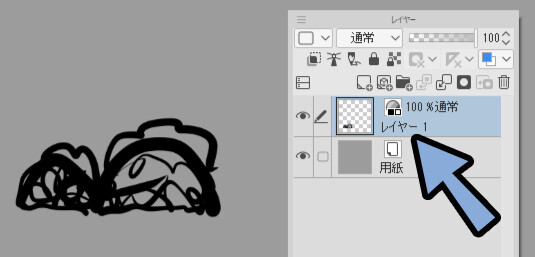
そして、簡単なイメージを描きます。

ここから、細部を詰めてラフを描きます。

並べてラフの見え方を確認。

可能であれば本番環境に入れて確認。
(このレースは3DCGの素材用なので、3DCGに入れて確認しました)

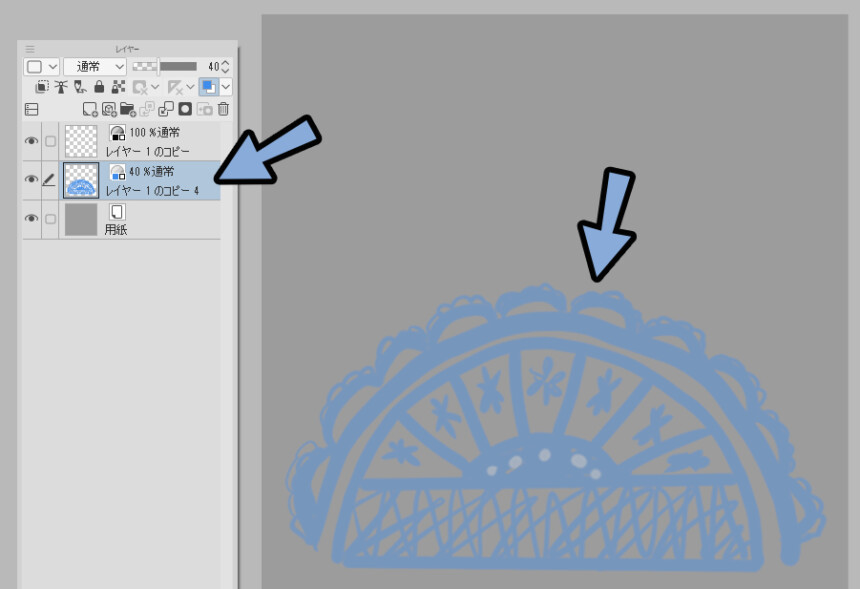
あとは、透明度を下げたり下書きレイヤーを有効化したりします。

これでラフの制作が完了です。
全体の円形を作る
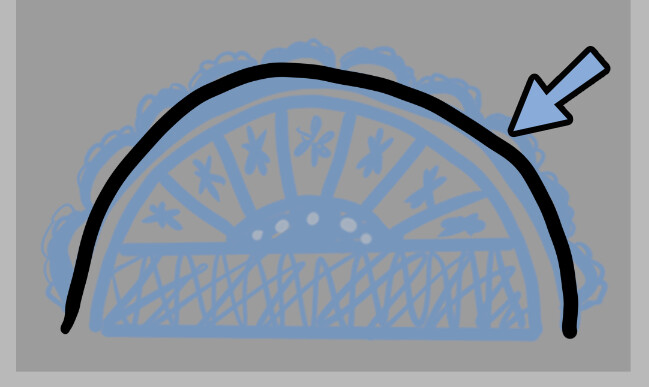
まず、外側の円を作ります。
フリーハンドでは残念な感じにしかなりません。

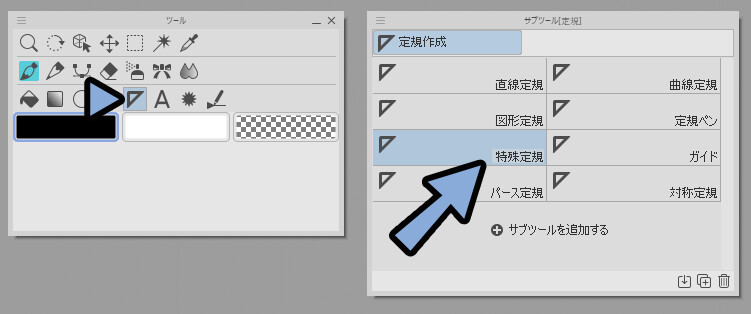
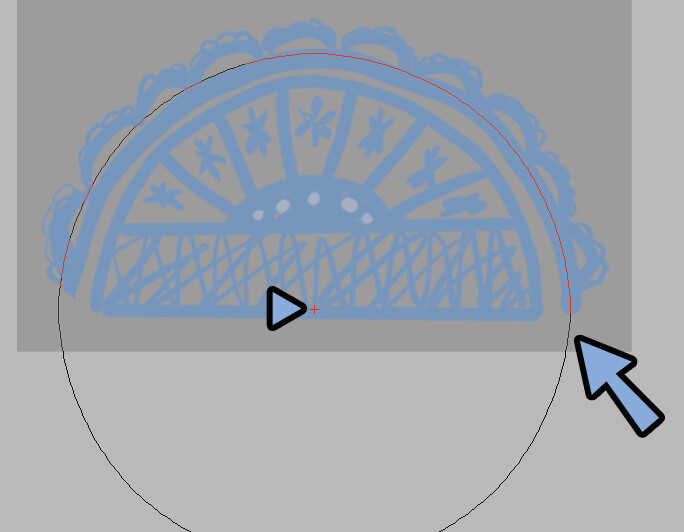
そこで、特殊定規を使います。

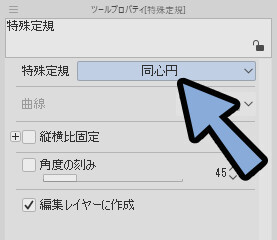
ツールプロパティ → 特殊定規「同心円」を選択。

円の中心を設定。
直径を円の形に合わせます。

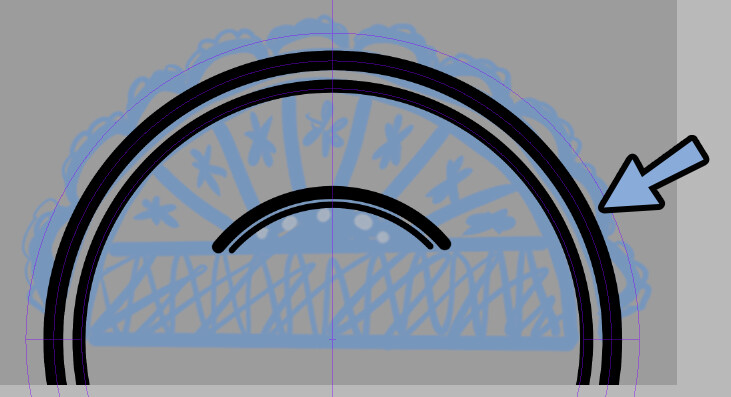
これで、必要な場所の円が描けます。

以上で全体の円が完成です。
横向きの線を作る
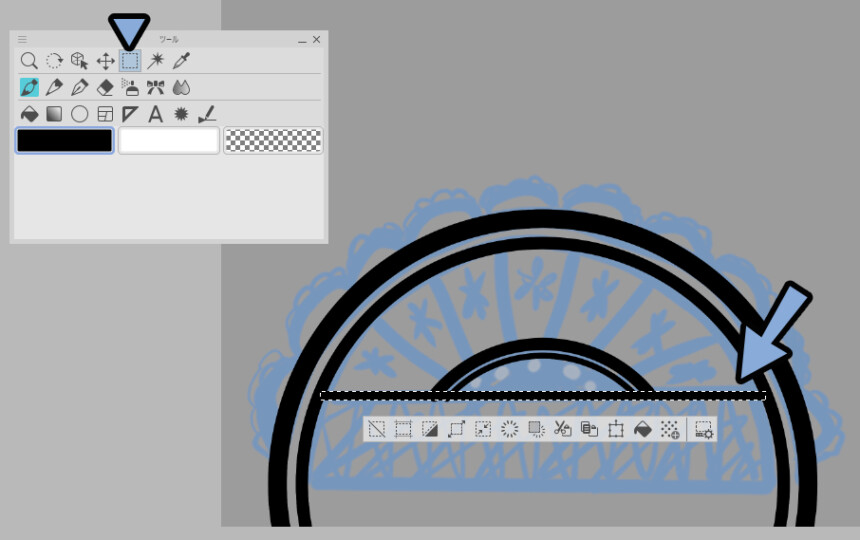
新規レイヤーを作成。
長方形選択 → ブラシなどで塗りつぶし。
これで横線が描けます。

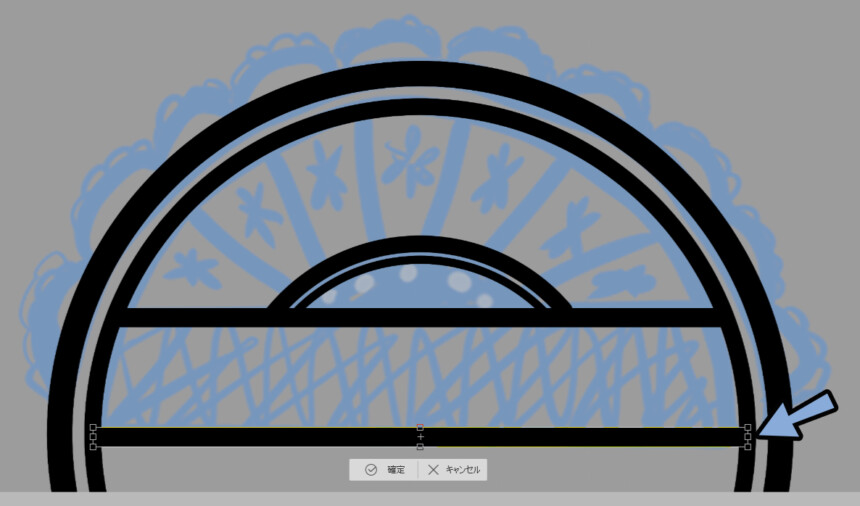
描いた線を複製。
変形で横線を増やせます。

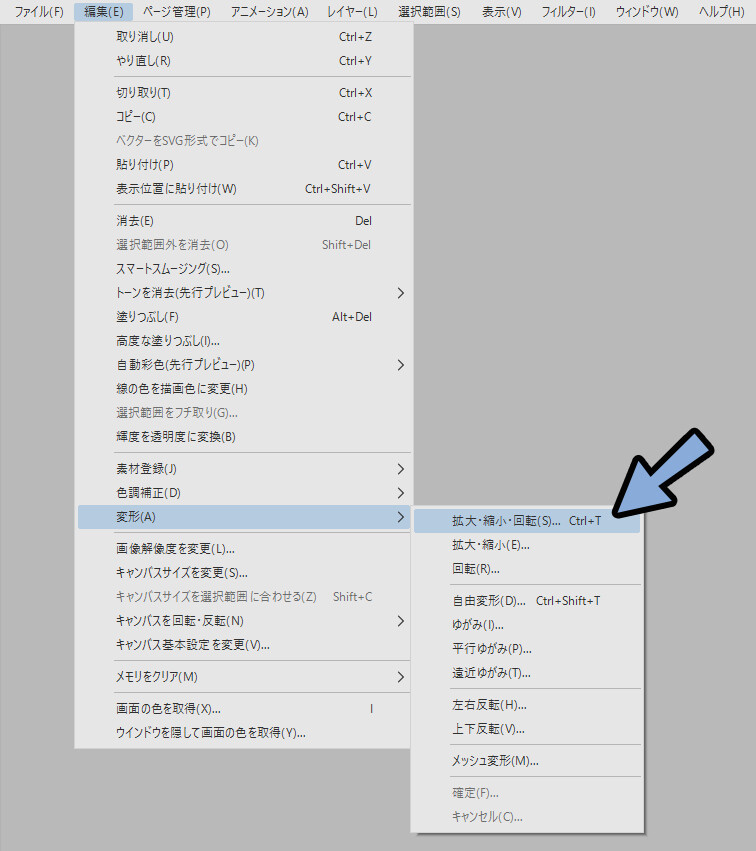
太さや長さは、編集 → 変形 → 「拡大・縮小・回転」で変えます。
普通は劣化しますが… 水平垂直、単色ピクセルの場合、拡大してもほぼ劣化しません。

以上が横向きの線を作る方法です。
放射状の線を作る
次は放射状の線を作ります。
手描きでは残念感じになります。
そこで、一工夫した作り方をします。

円を使ったレイヤーに戻ります。
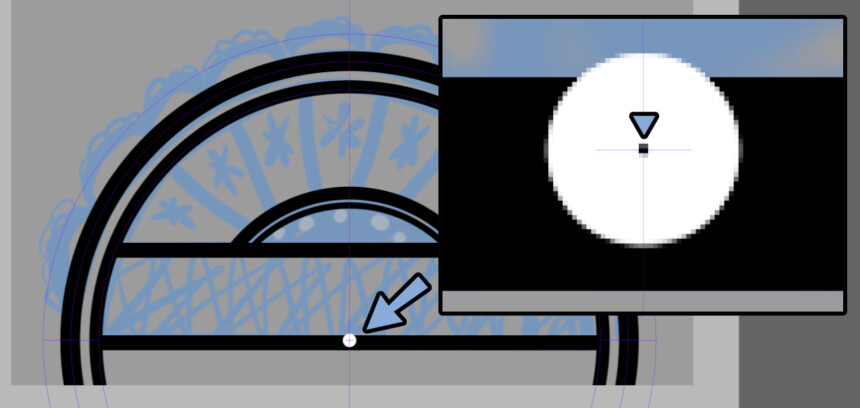
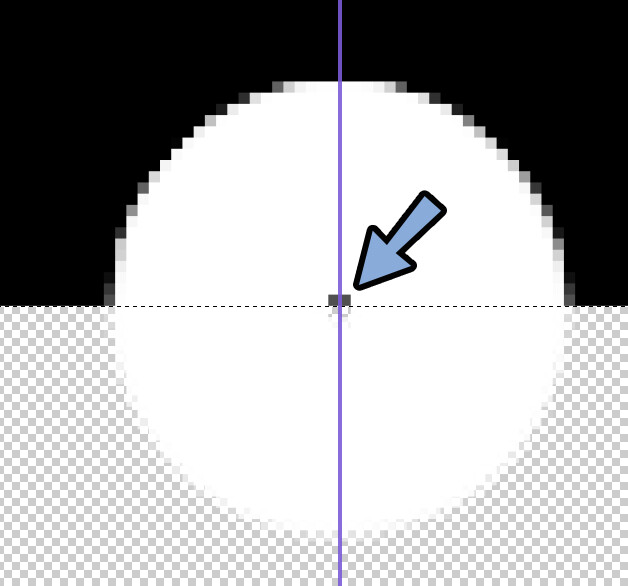
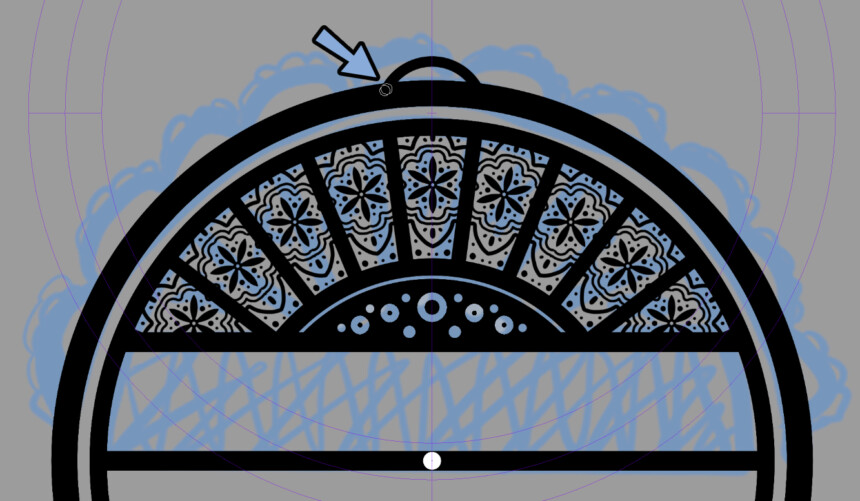
中央が分かるように小さな円を制作。


コツは中の黒い所が4pxになるように円を描く事です。
4pxであれば境界線を使って見て中央を設定できます。
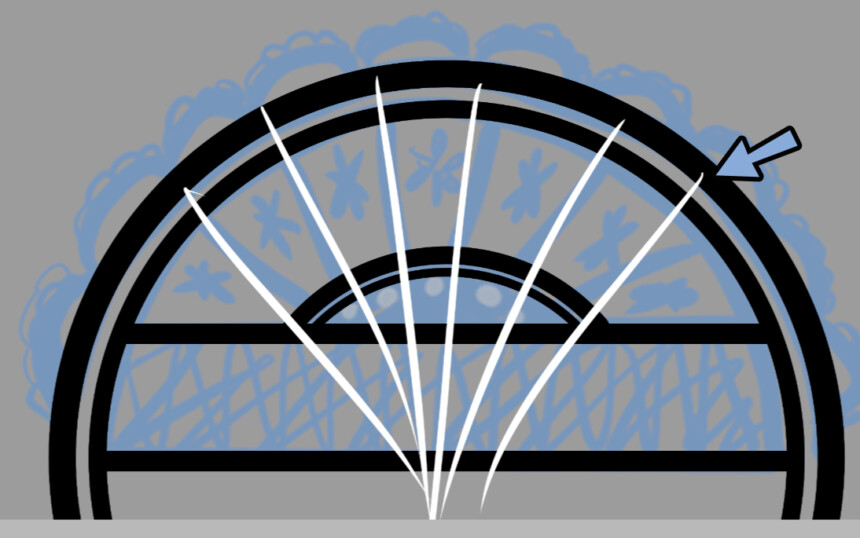
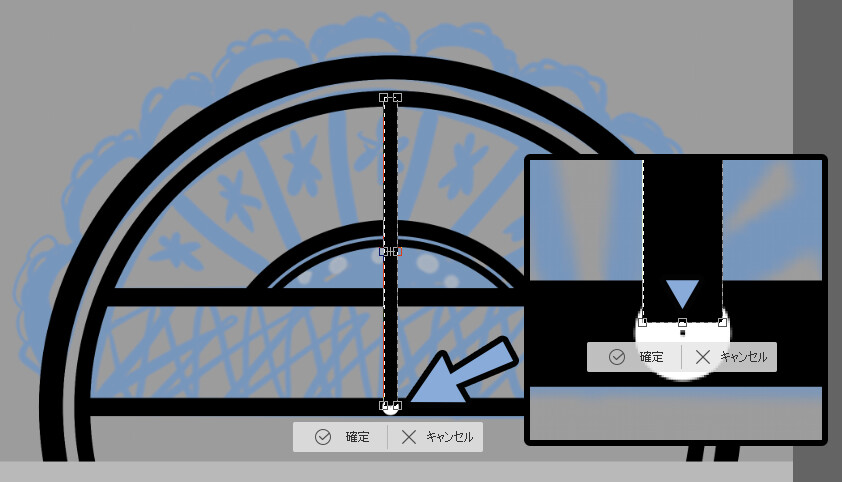
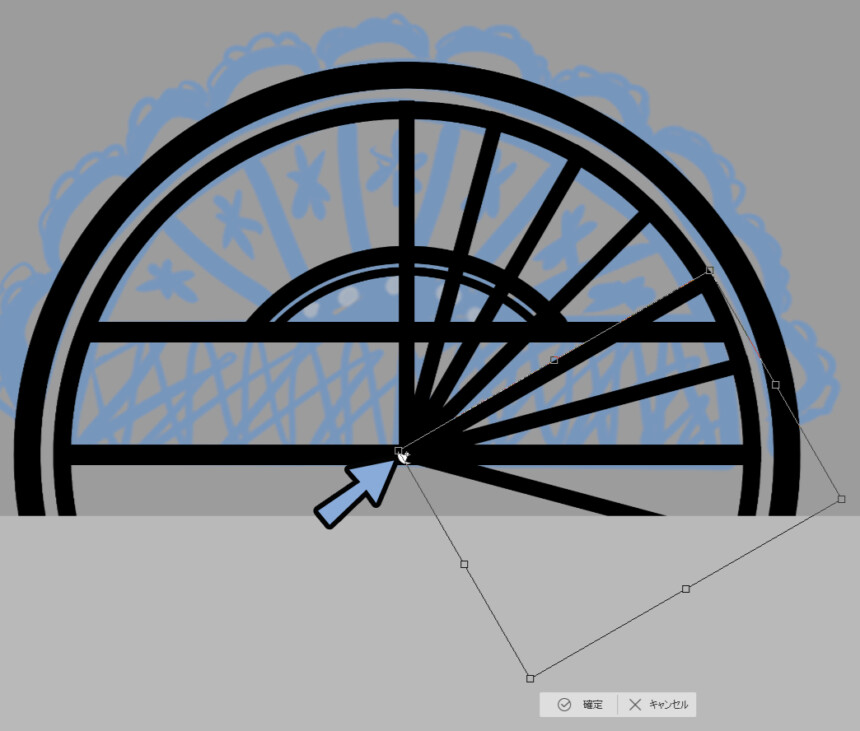
長方形ツールで縦線を描画。

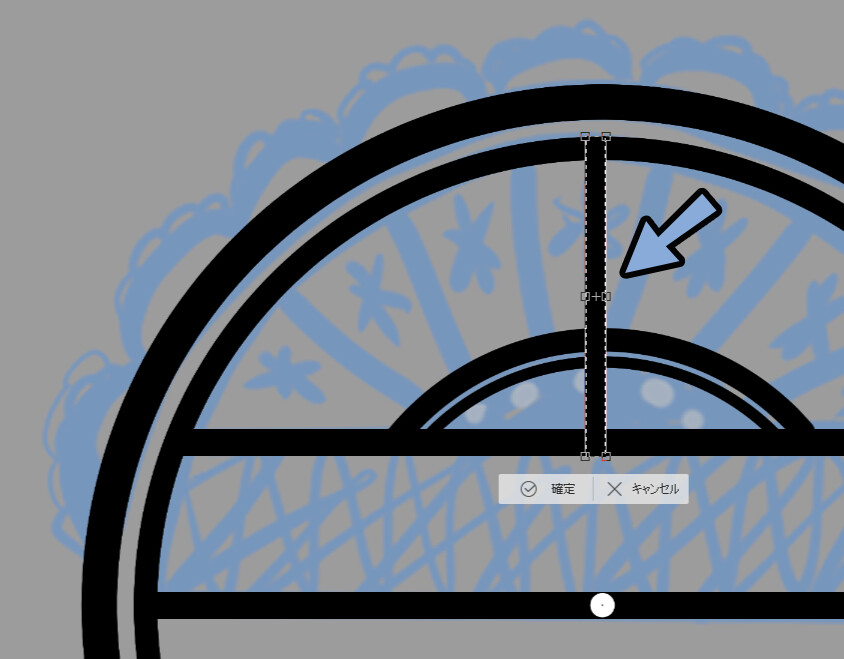
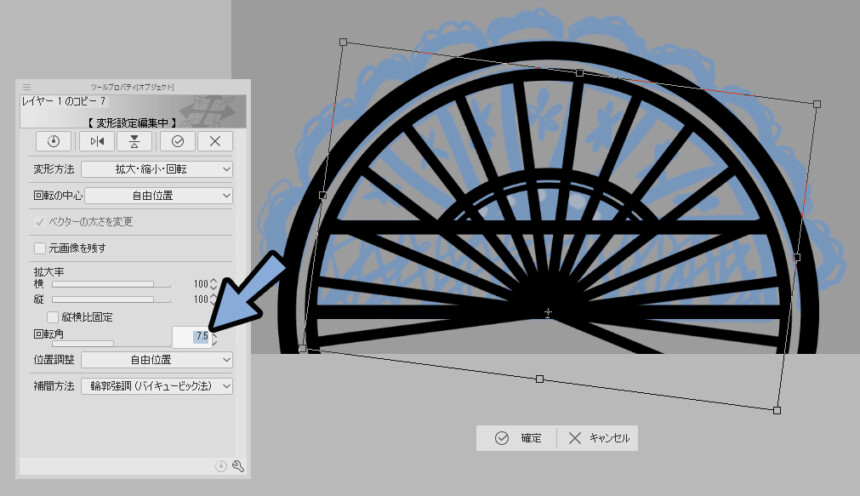
変形で縦方向に伸ばします。
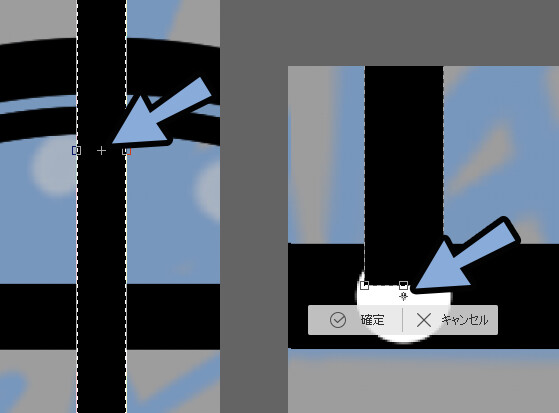
下にある中央のポイントと基準点を使って中央の位置を取ります。

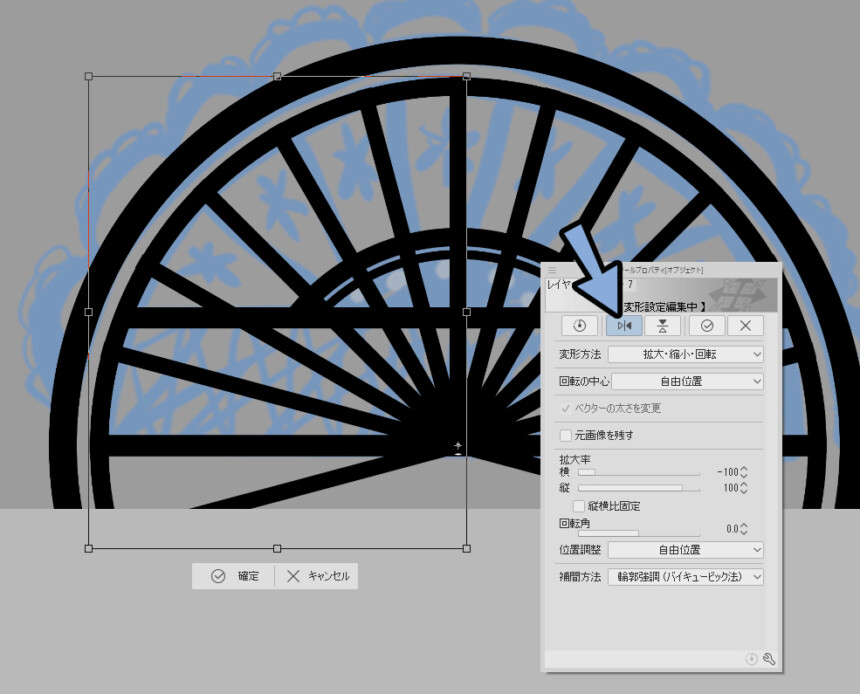
そしたらアンカーポイントを基準点に移動。

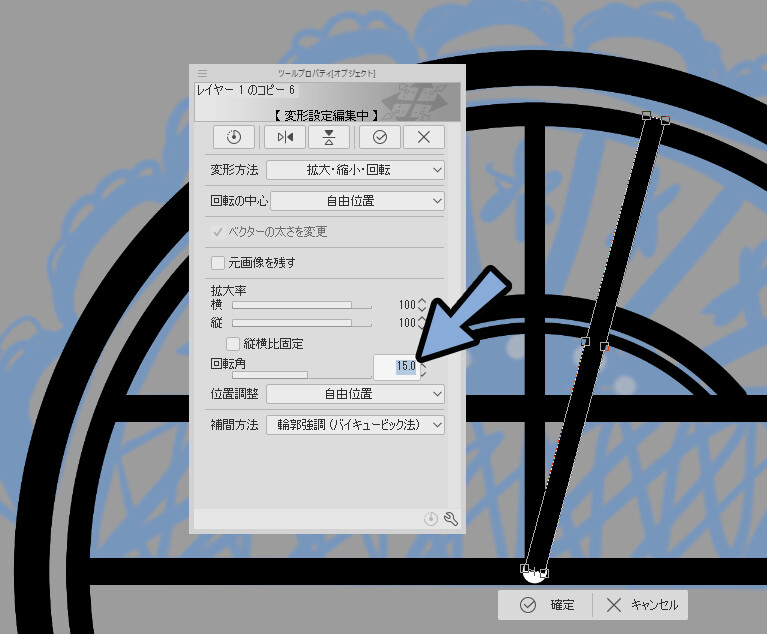
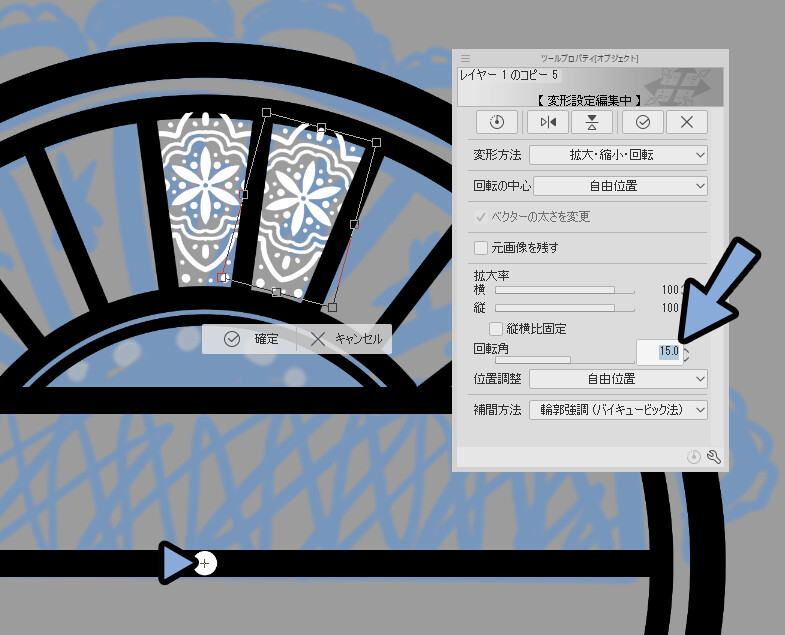
ツールプロパティの回転角で数値入力。

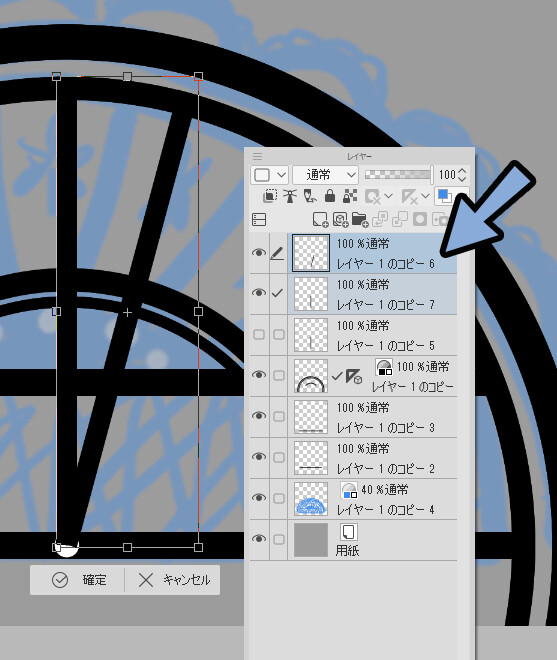
これを繰り返して放射状の線を作ります。
回転したものは画像が劣化します。
なので、元の回転無しのモノを使って回転させてください。

基準点が見えなくなった場合は、消しゴムなどで消します。

これで、右半分の模様を作ります。
右半分ができたらグループ化や結合。

複製して左右反転。
ツールプロパティで綺麗に左右反転できます。

あとは色味を変えます。
そして重なりのズレを確認。
ズレが無い位置に移動。

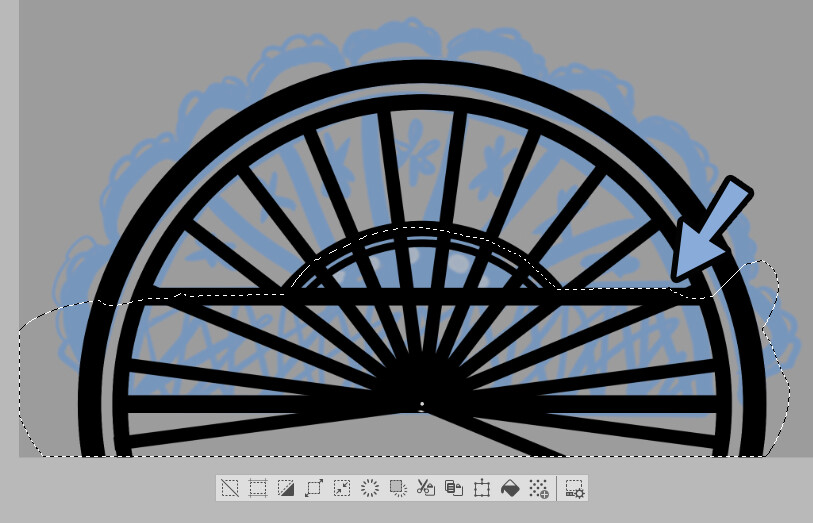
あとは全体を動かして中央を空けます。

必要じゃない部分を選択 → 切り取りなどで削除。

これで放射状のパーツが線が完成です。
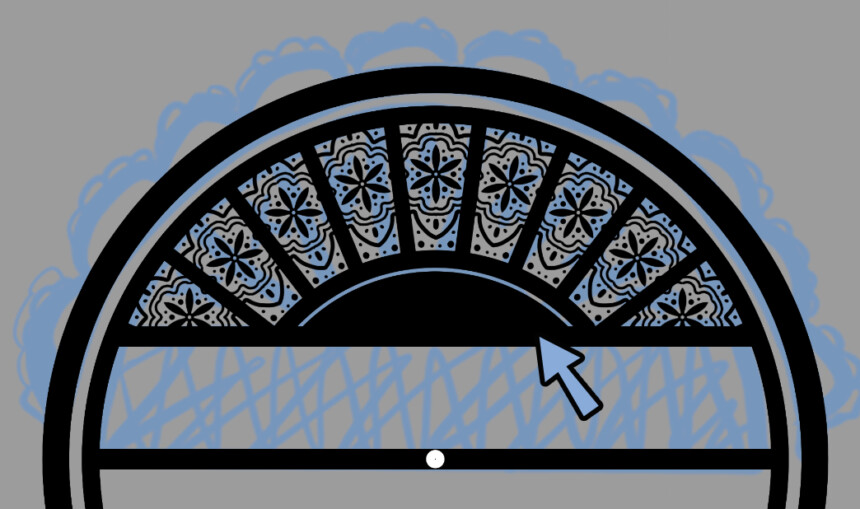
花形の形を作る
このような形を作ります。

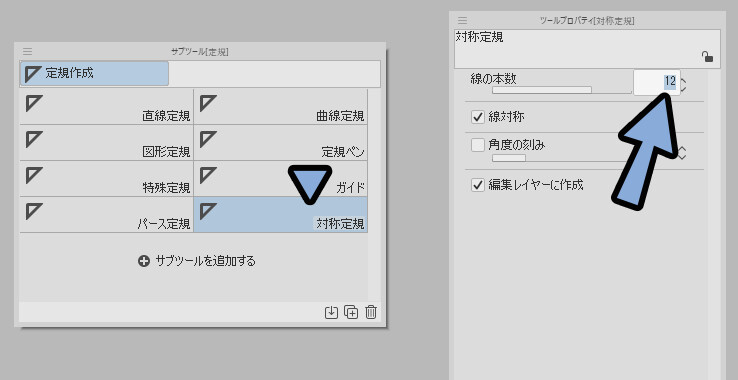
対象定規 → 線の数を作りたい形の2位ばいの値に設定。


ちなみに線の数の上限は16です。
つまり、8枚花びらしか作れません。
それ以上は1か所作成 → 回転軸を決めて複製をします。
新規レイヤーを作成。
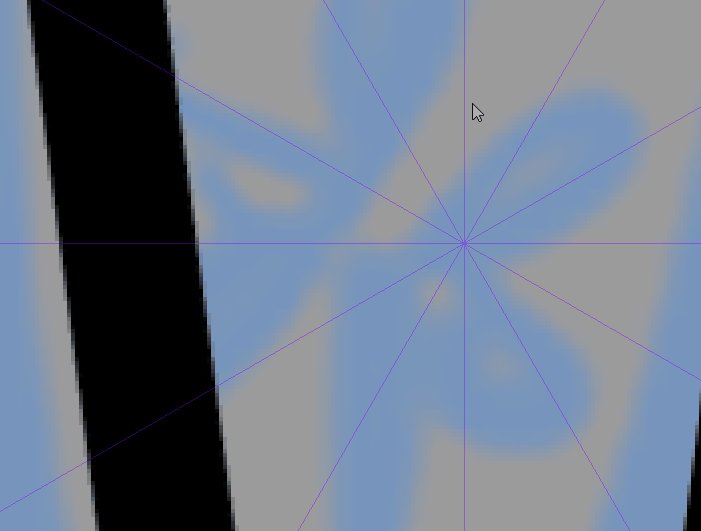
作りたい場所に定規を作成。

下の基準点にガイド線が中央を通るように調整します。

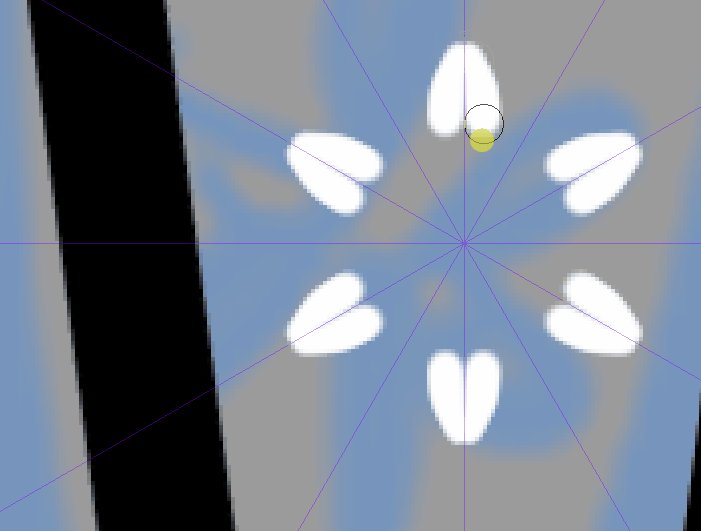
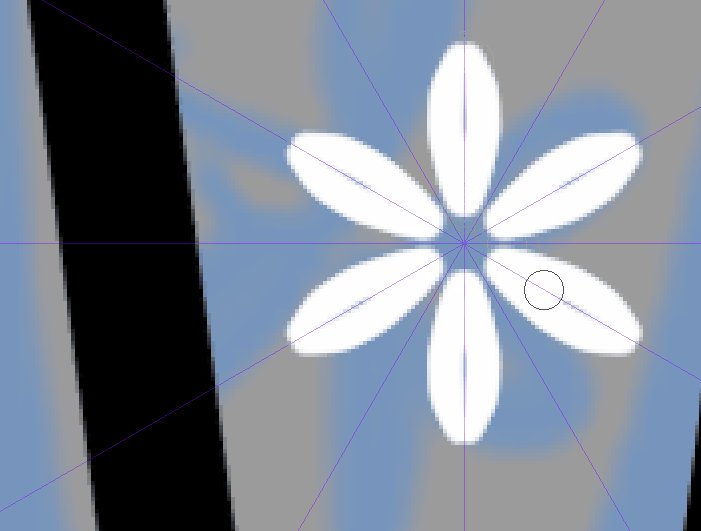
この状態で描画。
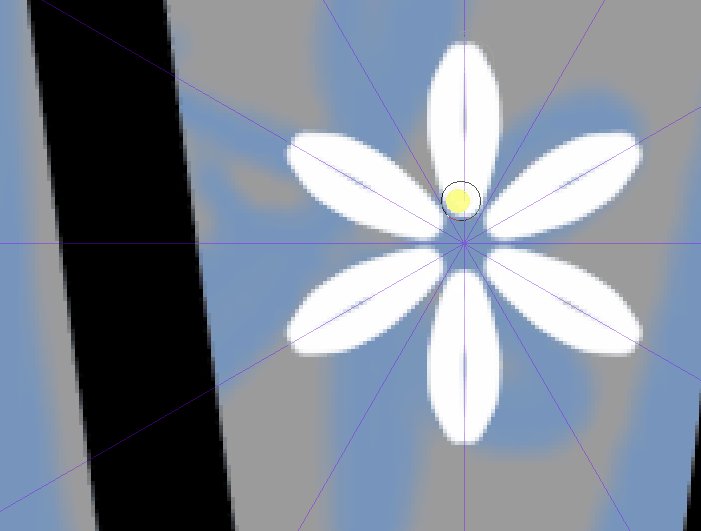
すると花びらのような形が描けます。

これを使って、下図のような形を作ります。

定規が要らなくなったら削除。

あとは不要部分を消すなどを手描きで調整。

放射状の線を作った時の方法で回転複製。

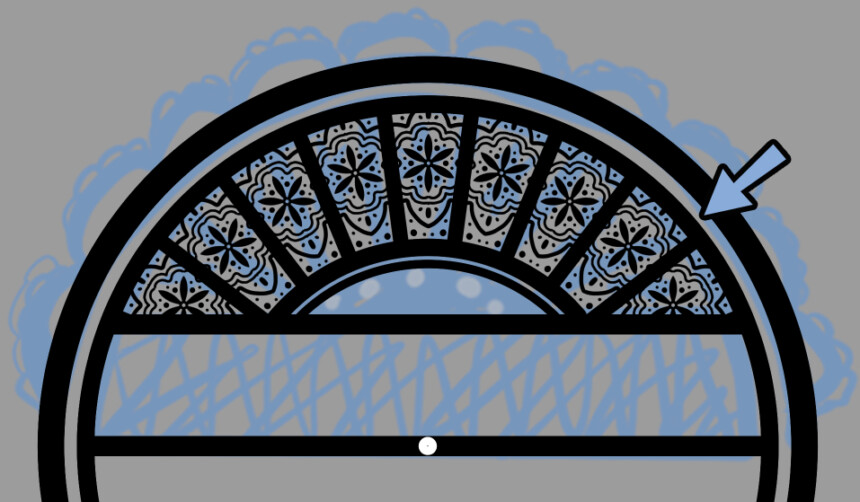
これで花形の形が完成です。

円形を作って散らす
次は真ん中の所を作ります。
まず塗りつぶしました。

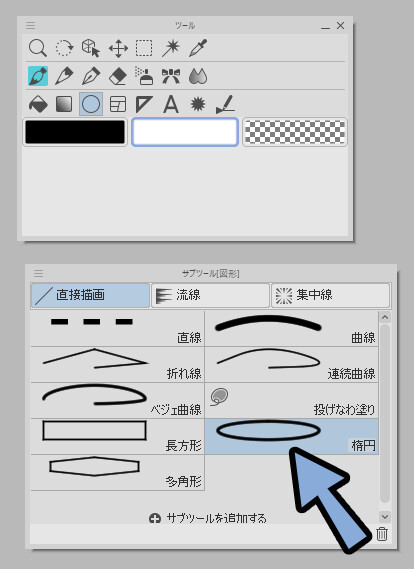
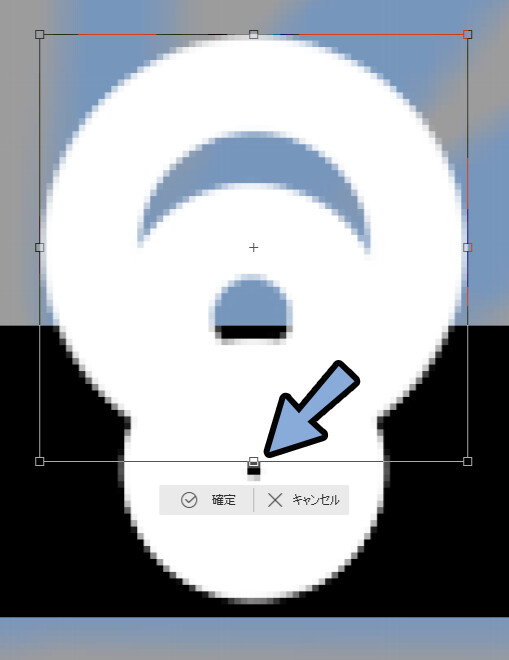
そして、白色で楕円ツールを使用。

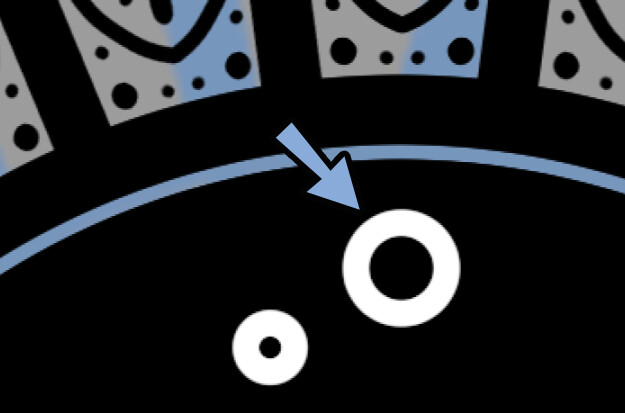
下図のような円を作ります。

中央の円、左右反転する場合などは基準点を使ってください。

これで、下図のような円が作れます。

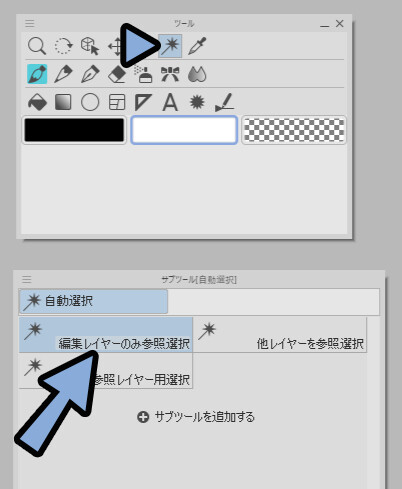
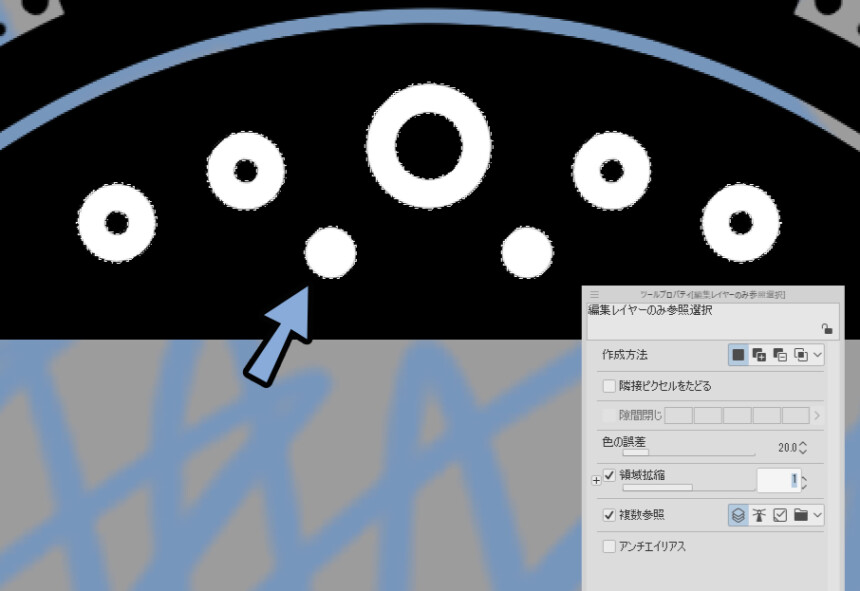
次に自動選択 → 編集レイヤーのみ参照選択を使用。

白い円を選択。

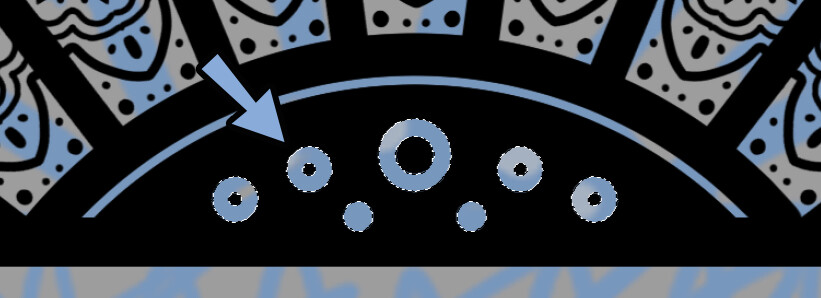
この状態でCtrl+Xなどの切り取り削除。

これで円を散らす処理が完了です。
外側の円を作る
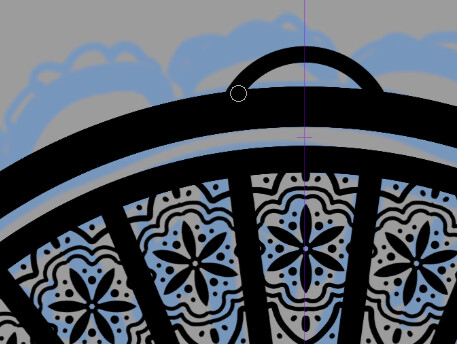
外側に小さな円を作ります。
基準点を使って中央に合わせてください。

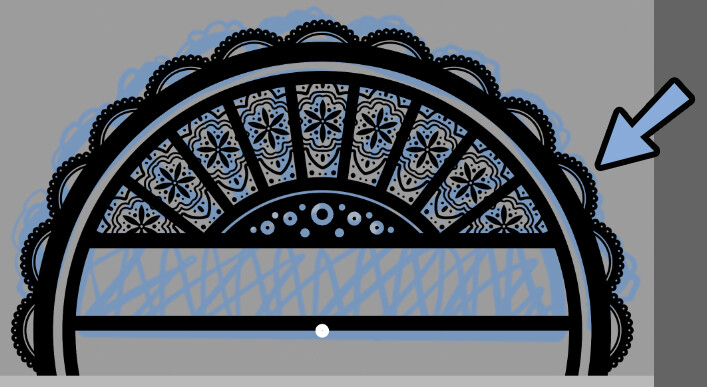
この部分を作ってます。

この円用の基準点を新たに作ります。

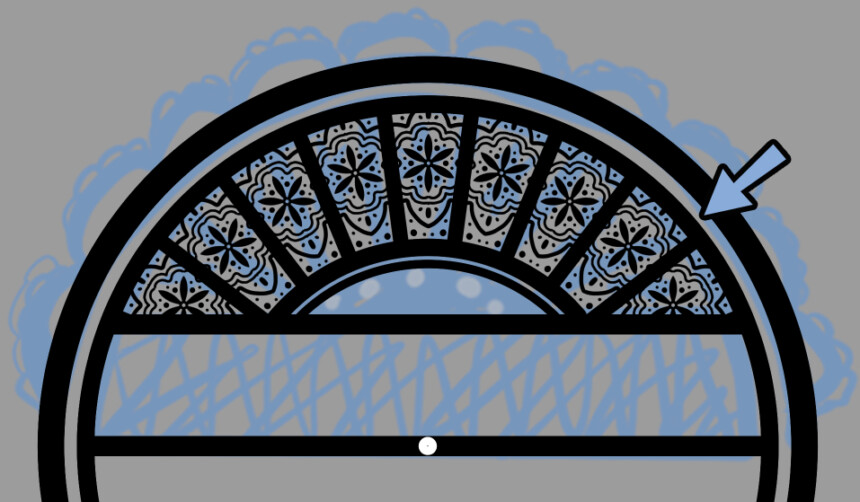
そしたら、これまでと同様の手順で下図のような描画をします。

これを回転複製して配置。

これで、外側の円が完成です。
Kritaでゴチャゴチャ形の素材を作る
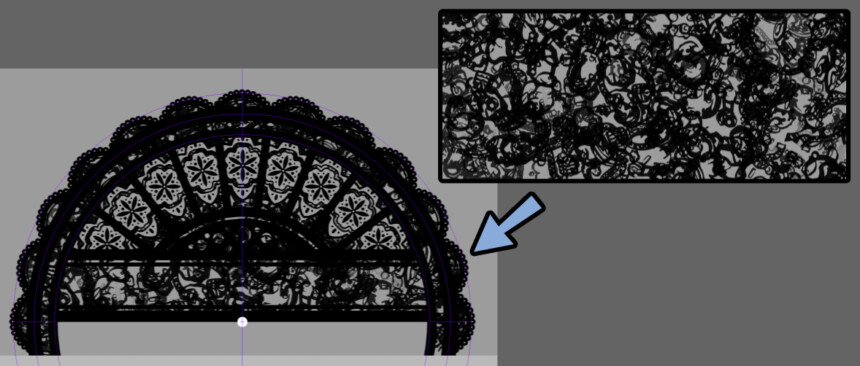
最後にこの部分を埋める素材を作ります。

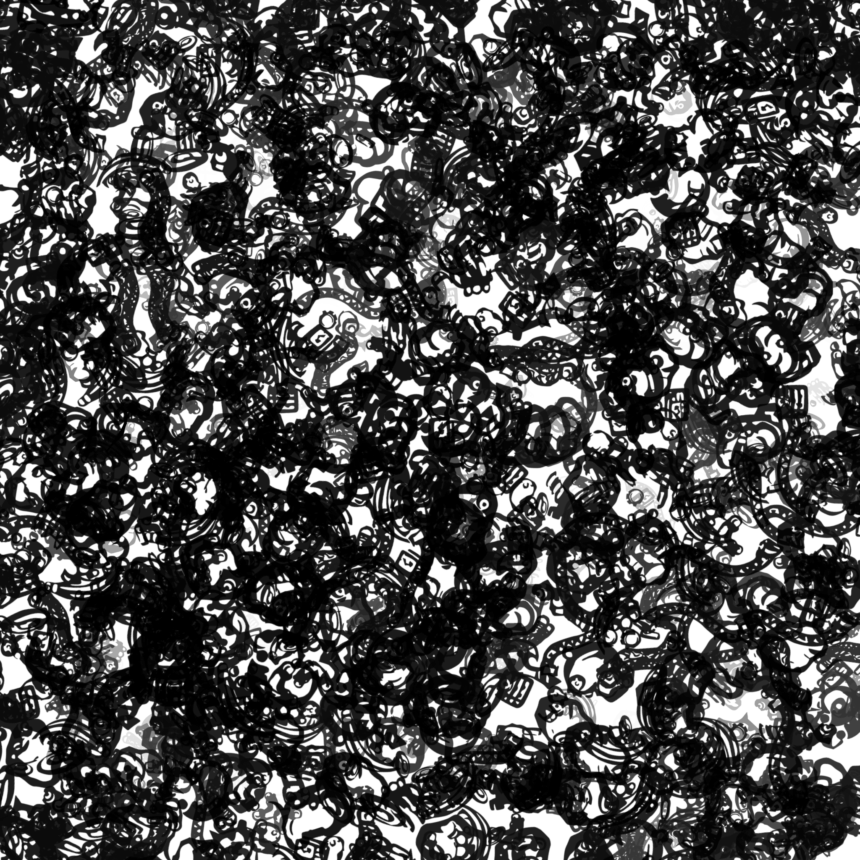
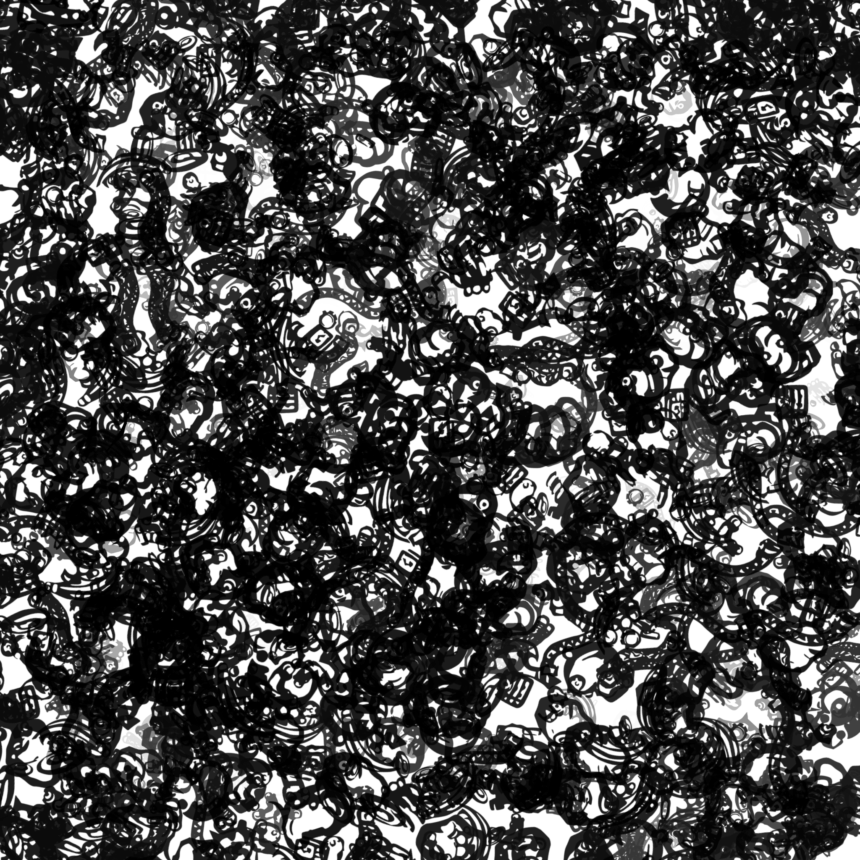
Kritaという別のペイントソフトで下図のような素材を作ります。
↓必要な方はこちらをDLして使ってください(CC0)

レースのディティールとして、下図のような素材を作ります。
↓必要な方はこちらをDLして使ってください(CC0)

作る際にKritaというフリーのペイントソフトを使います。
導入~基本操作はこちらで解説。
必要な方はこちらも見ながら進めます。
Kritaを立ち上げ。
Ctrl+Nキーで新規ファイル作成。

幅を2048×2048pxなどに設定します。

新規ペイントレイヤーを作成。

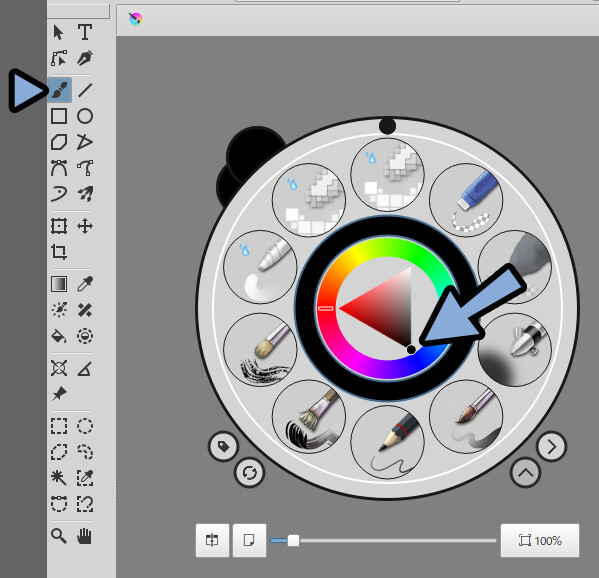
ブラシツールを選択。
右クリック → 描画色を黒色に設定。

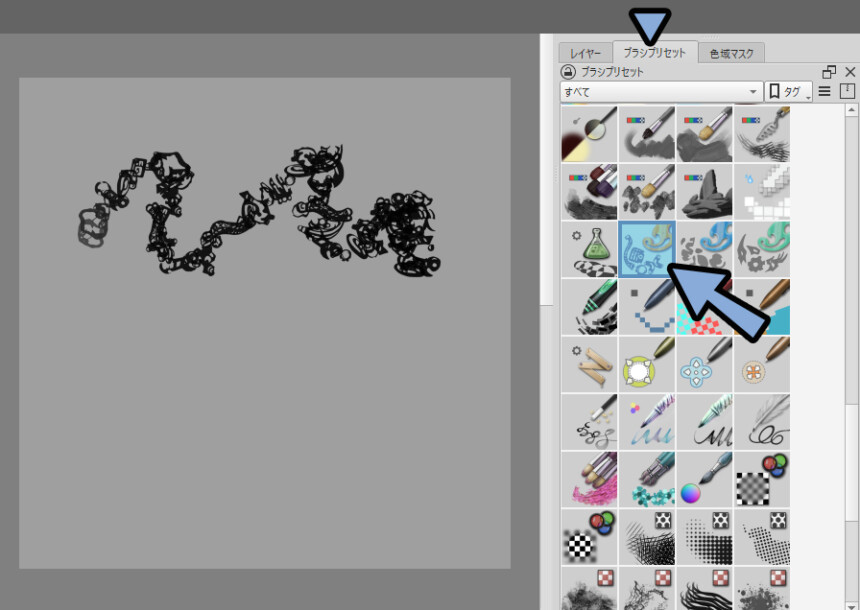
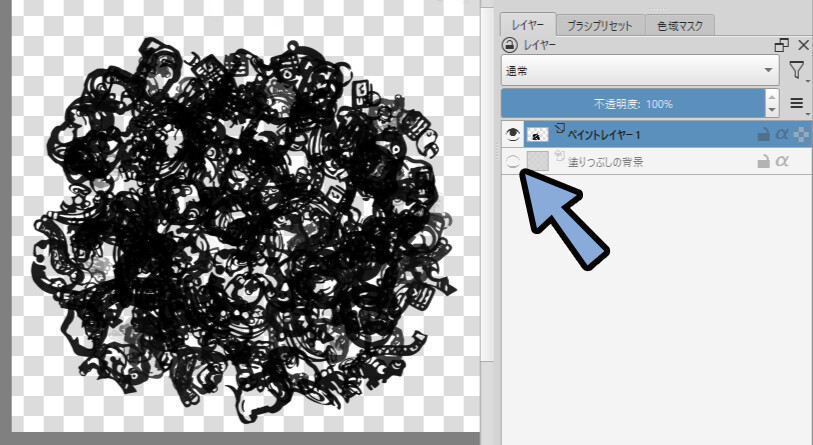
ブラシプリセットで下図の模様ブラシを選択。
すると、このような描画が行えます。

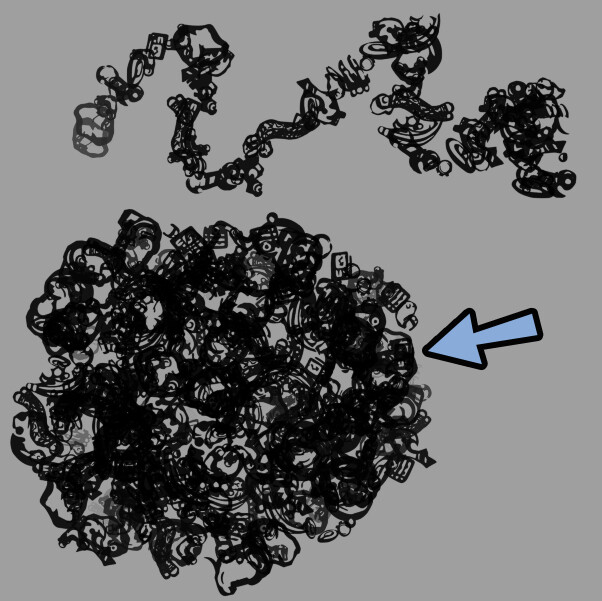
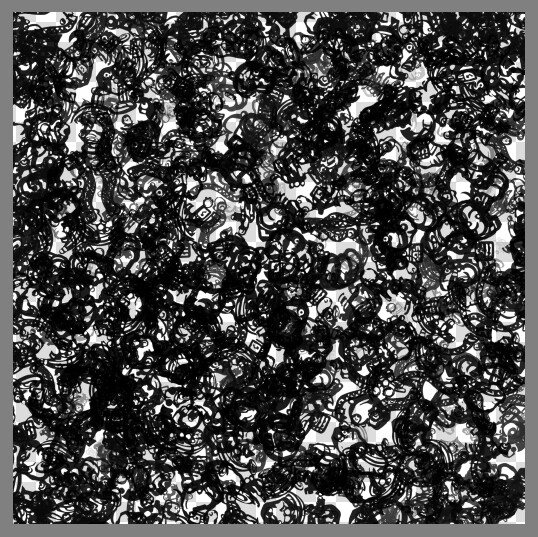
これを上手く使うと、ゴチャゴチャした素材の描画ができます。

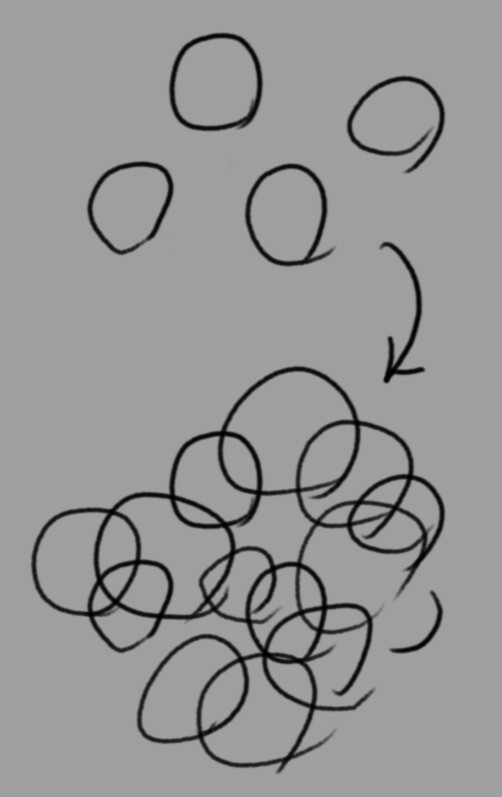
コツは円を描くようにストロークを入れる事です。
スキマは円を重ねて埋めます。

最後に下地の色を非表示化。
これで背景を透明化できます。

これを使い、画面全体を埋めることで下図のような素材を作れます。

以上が、Kritaでゴチャゴチャ形の素材を作る方法です。
レースの間を詰める
ゴチャゴチャ系の素材を使って、大きい隙間を埋めます。

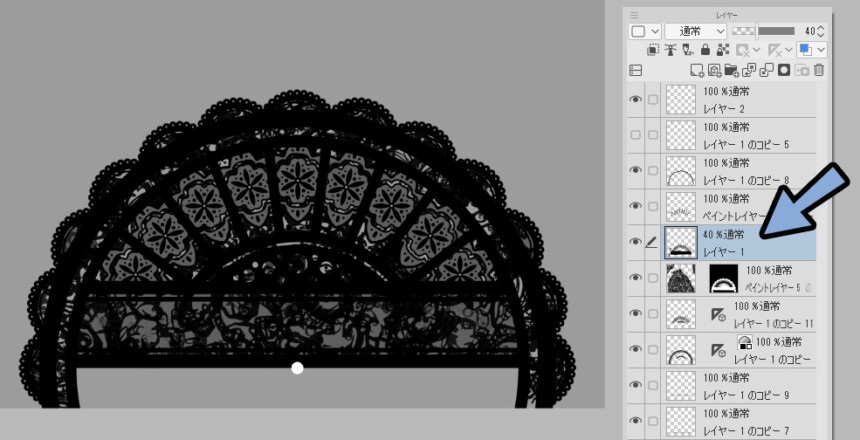
Windowsのフォルダから、レイヤーの間の所に素材をドラッグ&ドロップ。
消しゴムで範囲を変更。
透明度などを変えて変化を加えます。
薄い塗りつぶしを入れるなどの、2~3段階のパターンがあればリアルになります。

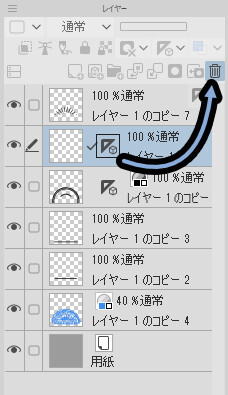
あとは、全てのレイヤーを選択。
レイヤー → 「選択中のレイヤーを統合」を実行。
レイヤープロパティで表現色を「グレー」に変更。

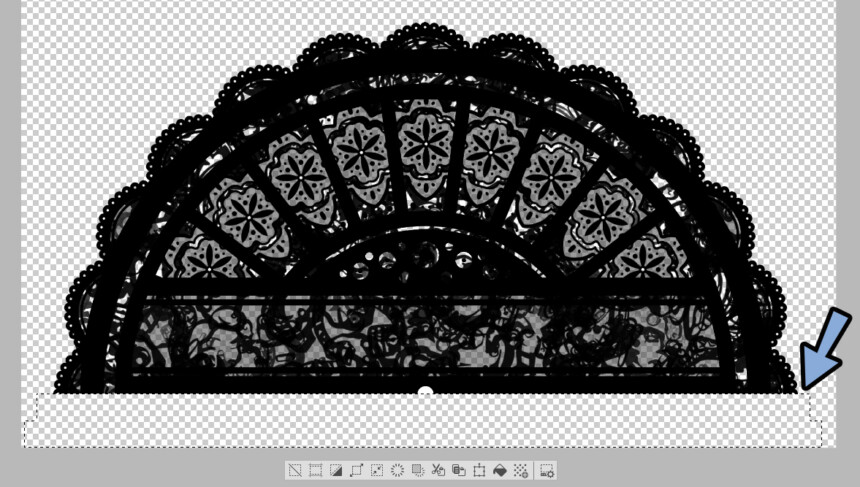
下側の不要部分を長方形選択 → 削除。

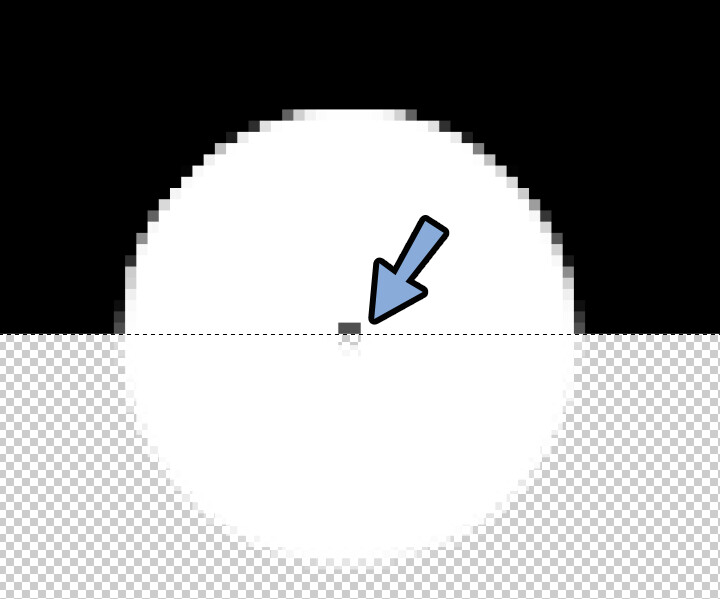
この選択の際も、基準点に合わせてください。

あとは、白くした基準点を塗りつぶし。

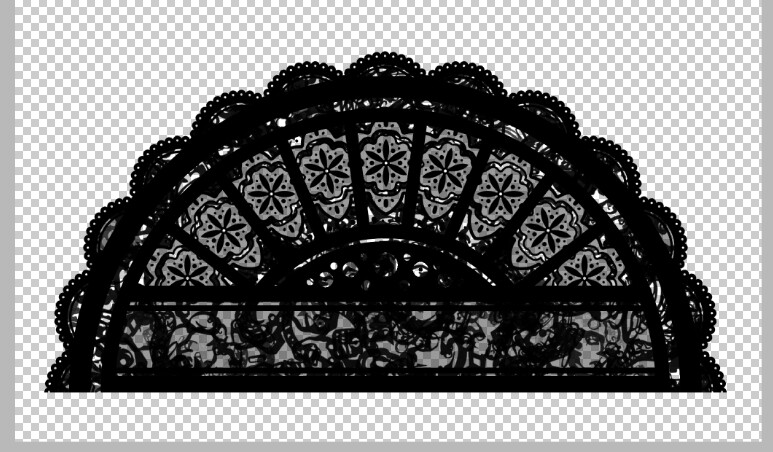
これで、Clip Studio Paintでレース素材が完成です。

まとめ
今回はPC版Clip Studio Paintでレース素材を作る方法を紹介しました。
・まずラフを描画する
・円は特殊定規 → 同心円で作る、ここで中央の基準点を残すのがポイント
・横向きの線は矩形選択 → 塗りつぶしで作る
・放射状に複製する場合、同心円の基準点を軸にして使い回転する
また、他にもClip Studio Paintや2DCGについて解説してます。

ぜひ、こちらもご覧ください。






コメント