はじめに
今回は、Effekseerで作った自作エフェクトをRPGツクールMZに入れる方法を紹介します。
Effekseerの導入やエフェクトの作り方はこちらをご覧ください。
このようなエフェクト+Effekseerのファイルへの知識がある状態でスタートします。


「Texture」という画像素材と「.efkefc」形式の保存方法の知識があれば大丈夫です。
エフェクトを入れる
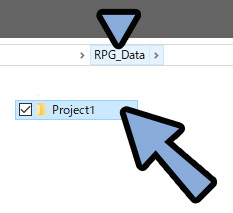
PRGツクールのプロジェクトが入ったファイルを開きます。

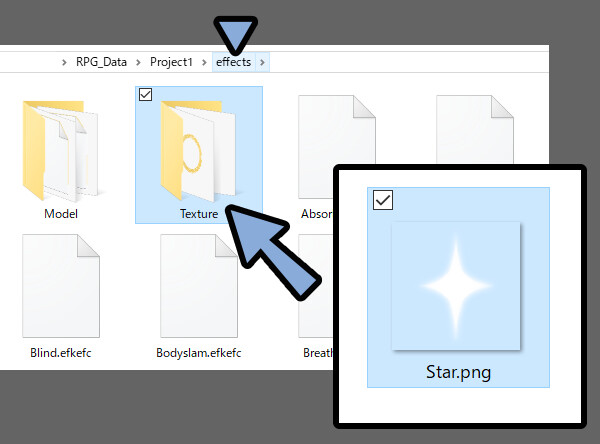
「effects」フォルダーを開きます。
そして、TextureにEffekseerで使ったエフェクトの画像素材を入れます。

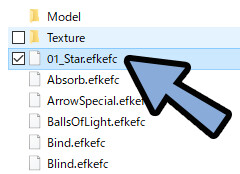
そして「effects」内に.efkefc形式で保存したエフェクトファイルを入れます。

以上で、RPG MZにエフェクトを入れる処理が完了です。
ツクールMZでエフェクトを使う
専用プラグインを導入する
PRG MZでエフェクトで使うには「EffekseerForRPGMakerMZ_Ex」が必要です。
こちらをRPGツクールMZに入れます。
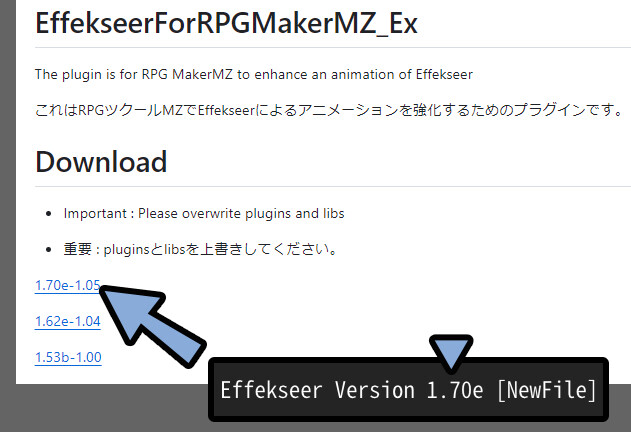
まず、こちらのサイトにアクセス。
使用したEffekseerのバージョンに合ったモノを選択してダウンロード。

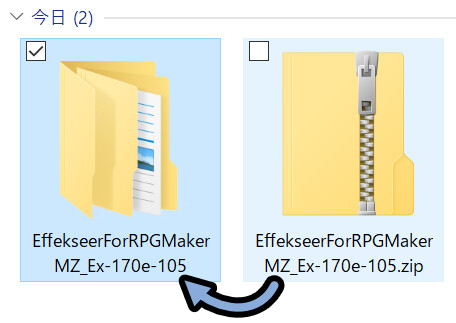
.zipを展開。
展開したファイルの中に入ります。

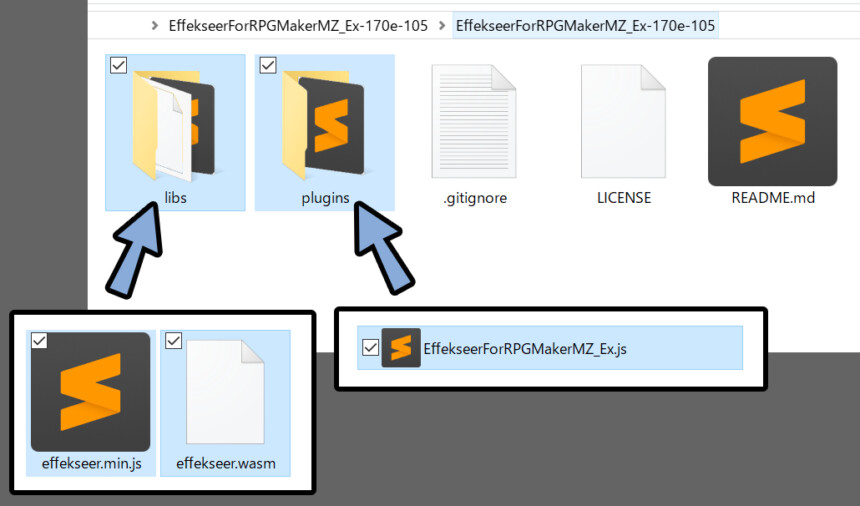
すると、中に「libs」と「plugins」というファイルがあります。
その中に、プラグイン関係のデータが入ってます。

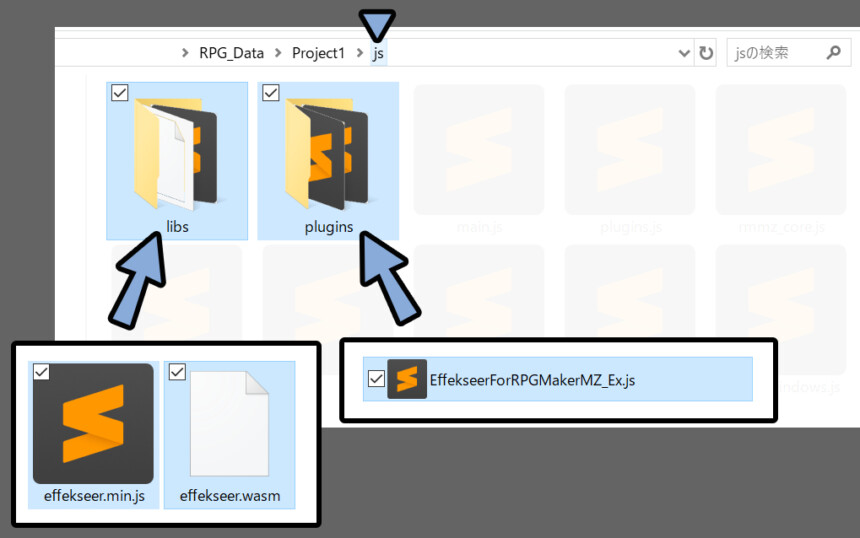
この、プラグイン関係のデータを “RGP MZのファイル” を開き、同じファイル名の場所に移植。

これで、プラグインの導入が完了です。
ツクールMZでエフェクトを表示する
プラグインを入れたら、RPG MZを立ち上げ。
→ 「設定」を開きます。

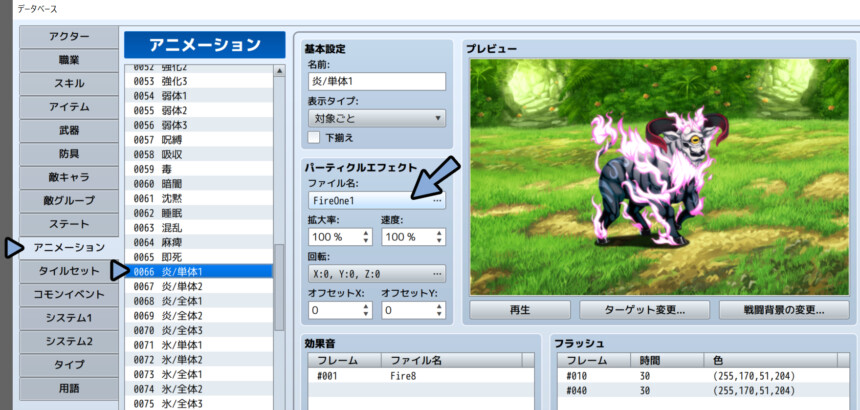
「アニメーション」を開き、任意のアニメーションを選択。
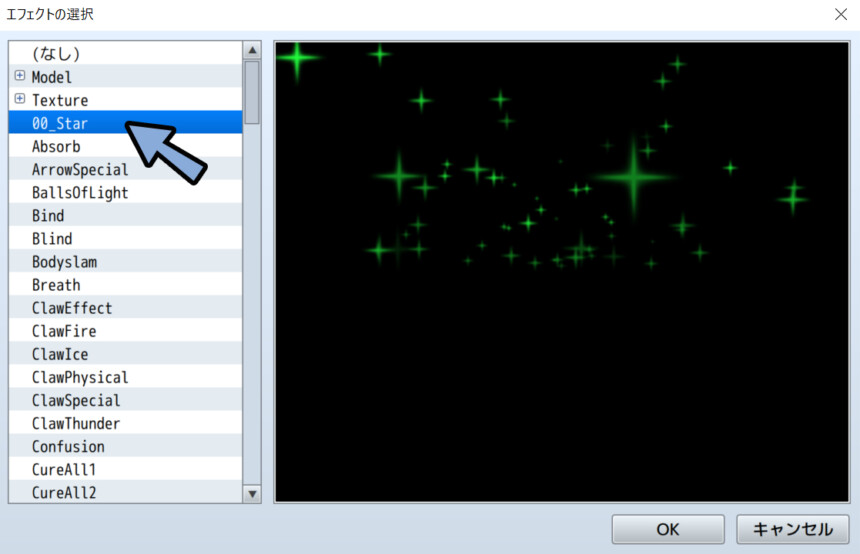
パーティクルエフェクトの「ファイル名」をクリック。

すると… 先ほど読み込んだエフェクトが入ってます。
問題がなければ、OKで確定。

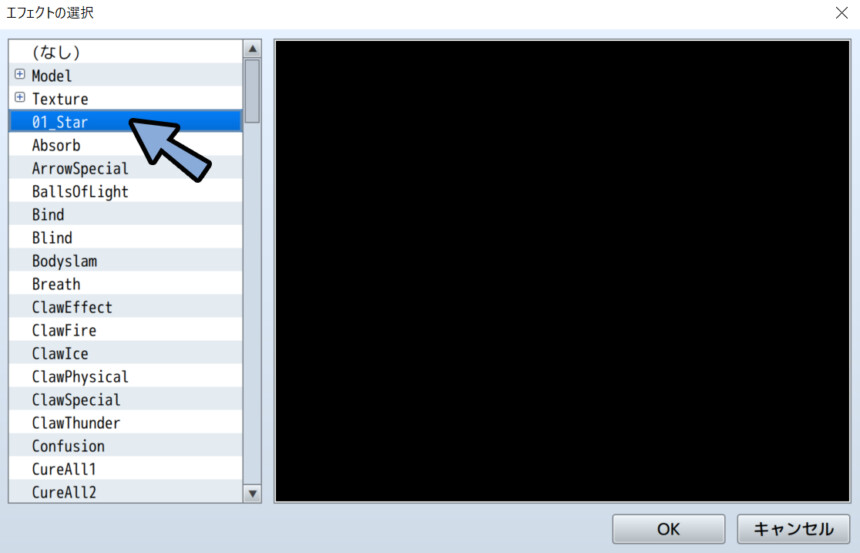
ちなみに、プラグインが正しく入って無いと…
↓この画面のように真っ暗になります。

もし、真っ暗になりましたら、プラグインが正しく入ってるか見直してください。
以上が、RPGツクール MZでエフェクトを使う方法です。
エフェクトの見た目を調整
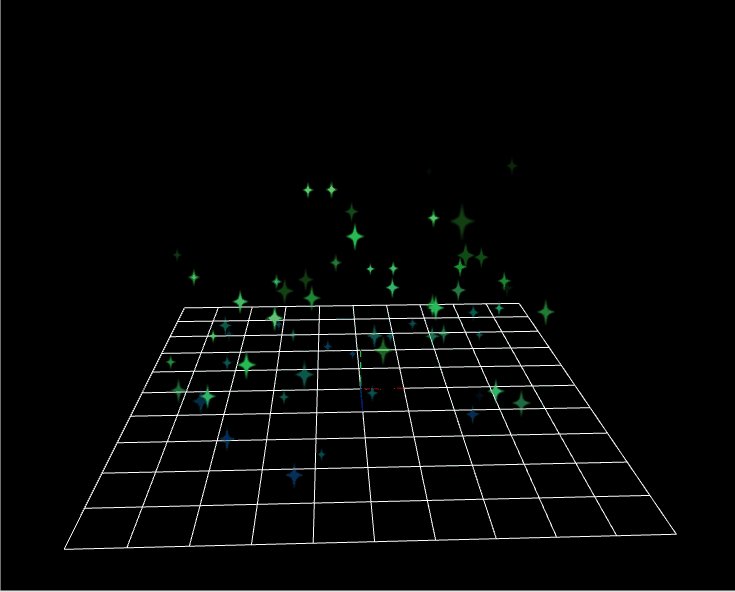
再生ボタンを押すとエフェクトが再生されます。
が… 読み込んだままだと、コレジャナイ感が凄いです。
そこで、見た目を調整します。

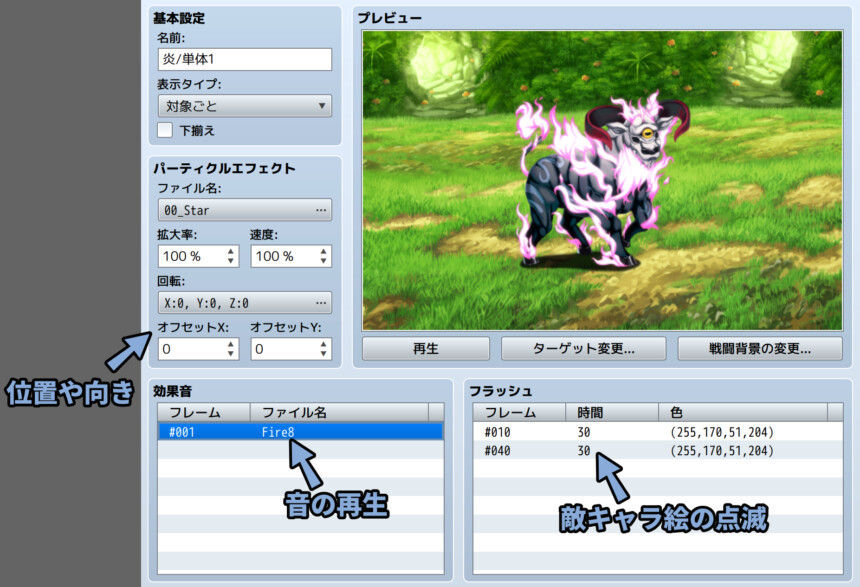
エフェクトの見た目、位置、角度、効果音、敵キャラ絵の点滅は下図の場所で設定できます。
オフセットXとYの数値を操作すると、エフェクト発生位置をズラせます。


あとは… 紹介されている文字通りの内容なので解説を省きます。
このあたりを設定することで、意図した形にエフェクトを表示できます。

あと、色に関してはEffekseerで設定してください。
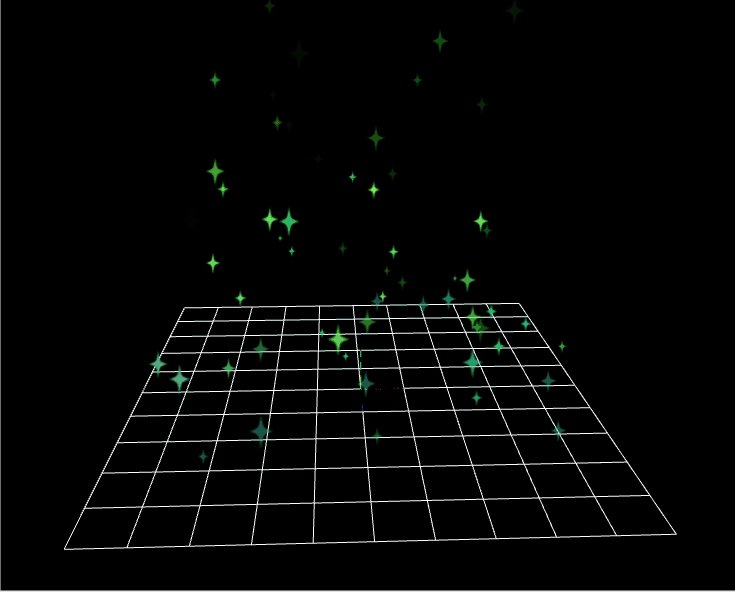
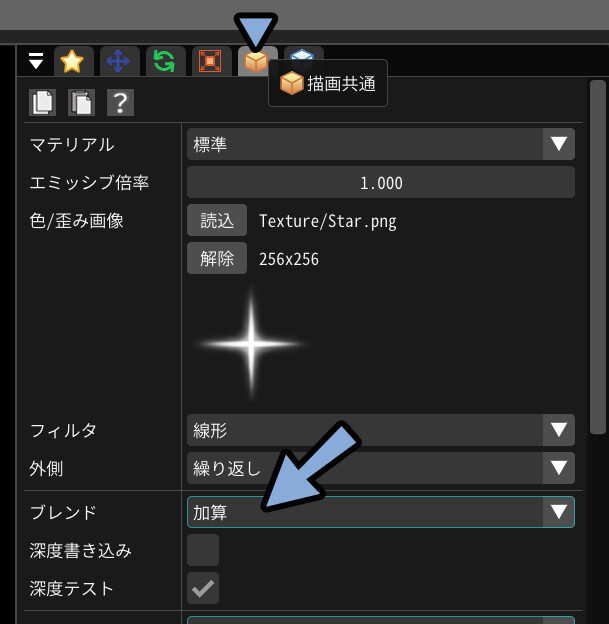
光ってるような見た目にしたい場合は…
描画共通 → ブレンドを「加算」にすると良い感じになります。

以上でツクールMZに、Effekseerで作った自作エフェクトを読み込む処理が完了です。

まとめ
今回は、RPGツクールMZにEffekseerで作った自作エフェクトを入れる方法を紹介しました。
・エフェクトはツクールの「effects」ファイルにデータを入れると読み込める
・エフェクトデータは「Texture」や「Model」のような素材データもセットで入れる
・エフェクトは「EffekseerForRPGMakerMZ_Ex」というプラグインが無いと表示されない
・プラグインを入れた後、設定 → アニメーションでエフェクトを確認できる
また、他にもエフェクトやゲーム製作に役立つ情報を発信してます。
ぜひ、こちらもご覧ください。








コメント