はじめに
今回は作曲補助ツール「Genkhord」の使い方を解説します。
バージョンは0.98.1.0です。
◆主要なできる事
・コード進行の補助
・代理コードの確認
・コードから転調やモード変えおすすめ表示…など
無料のツールなので、ぜひお試しください。
Genkhordの導入
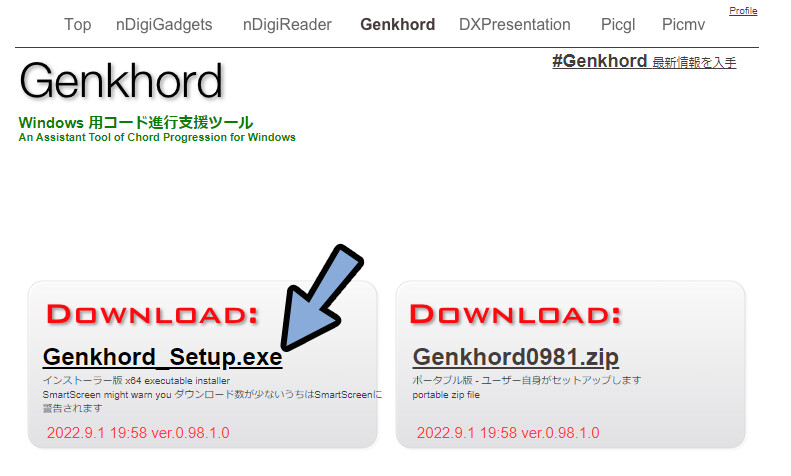
こちらのページにアクセス。
Download: より最新版をダウンロード。

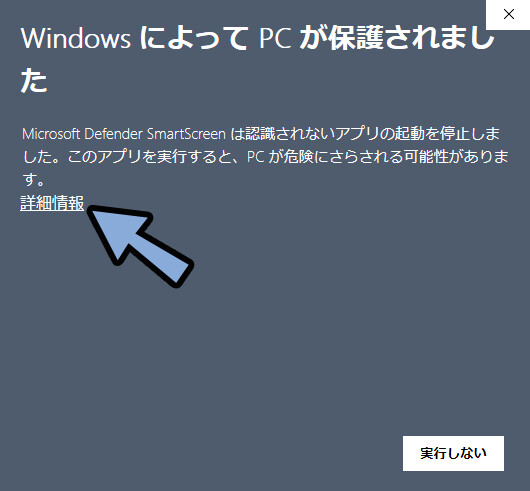
開発元の情報が無く、保護されます。
「詳細情報」をクリック。

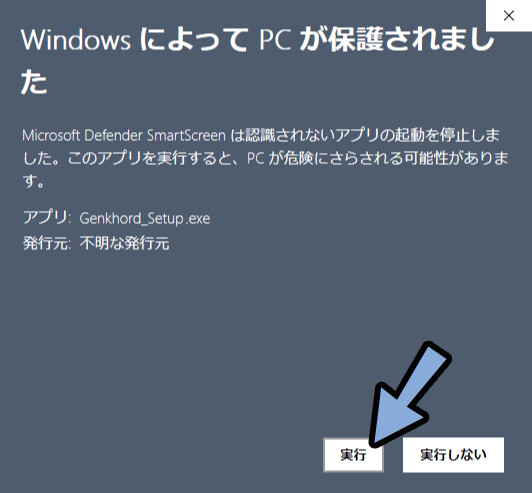
実行を選択。
指示に従ってインストール。

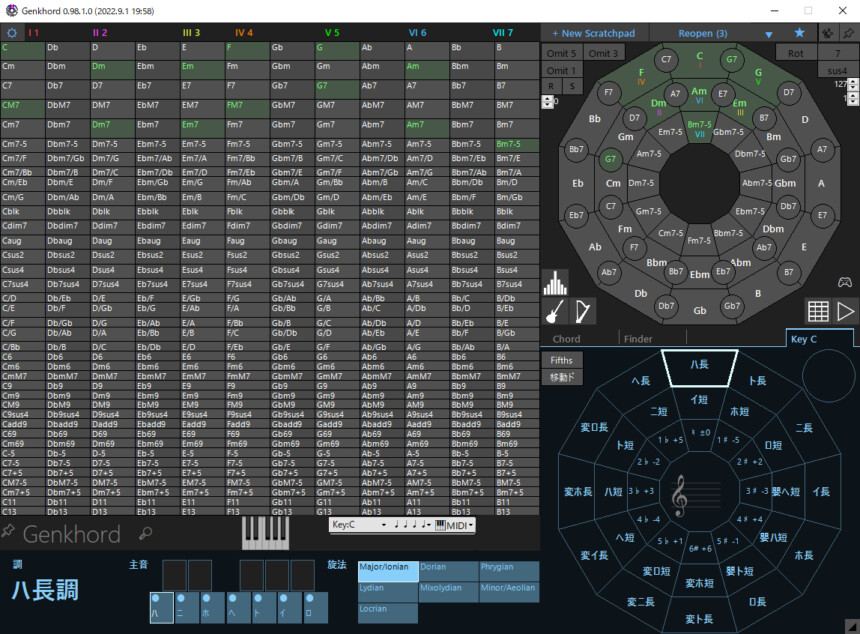
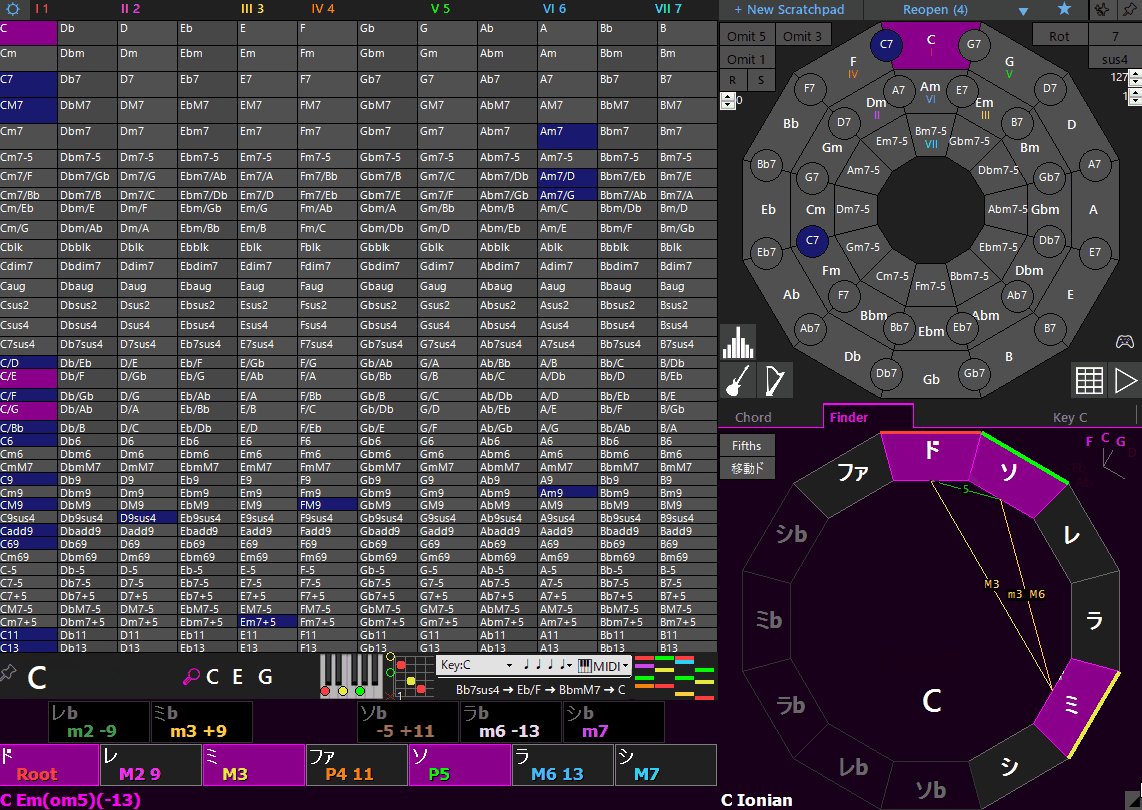
開くとこのような画面が出ます。

これで導入完了です。
追記:動画での解説
動画ですぐに使える情報をまとめました。
・知識0でコード進行を作る方法
・転調用のコードを作る方法
この2つが学べます。
すぐに使いたい方はこちらの動画を見てください。
より細かな操作を知りたい方は読み進めてください。
コード進行+モード変え補助
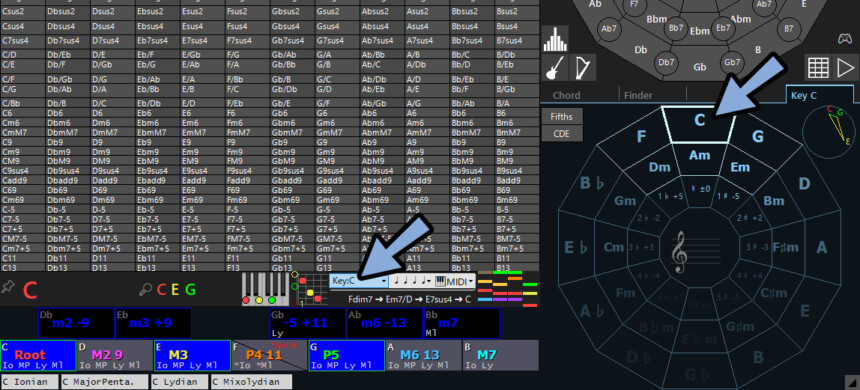
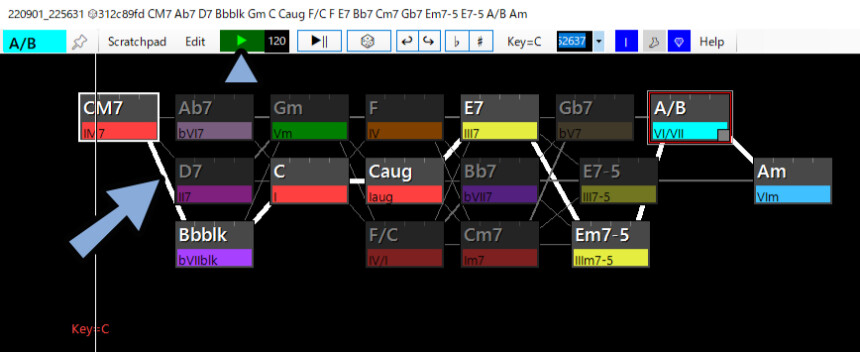
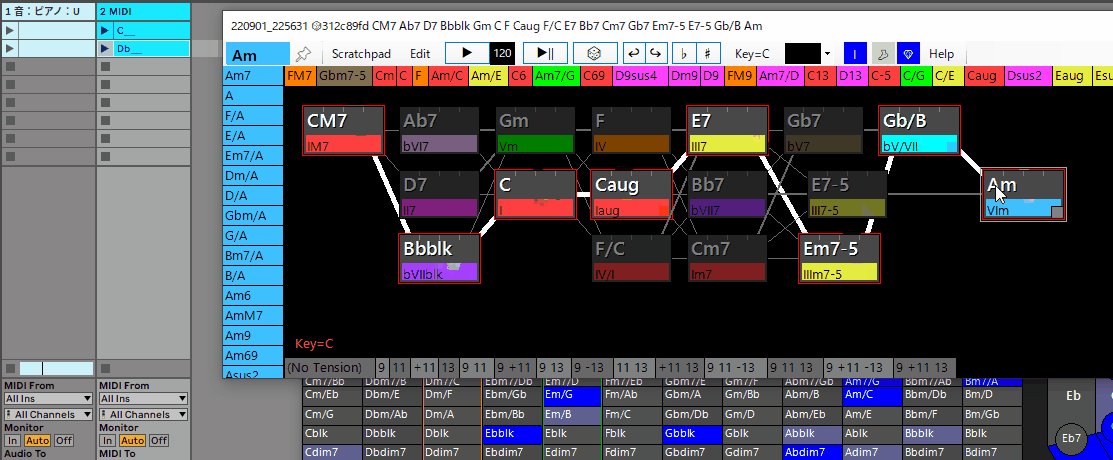
下の所、もしくは右下のグラフで曲の調、Keyを選べます。

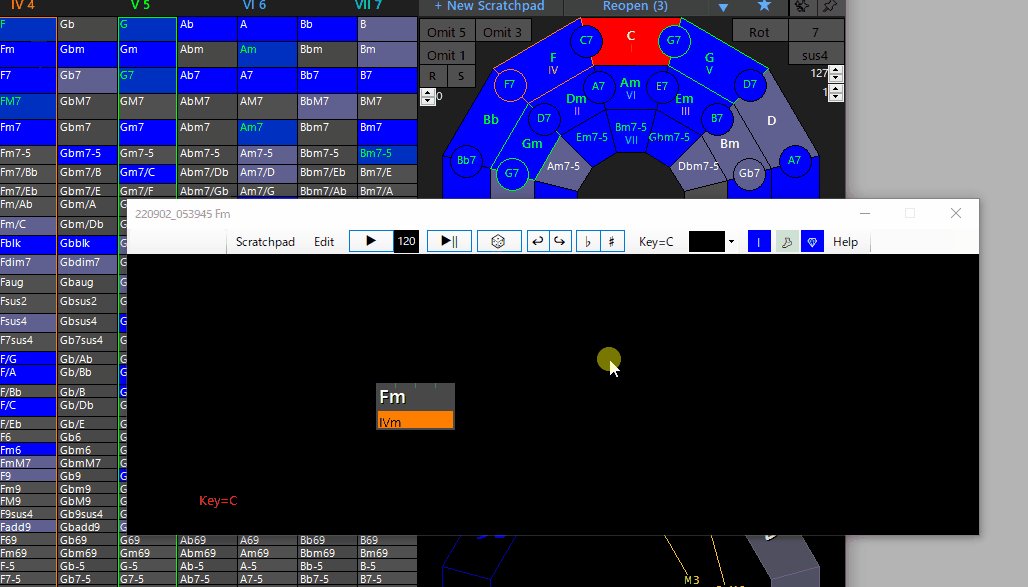
コードネーム、もしくは右上のグラフでコードの音を鳴らせます。

何かしらのコードを鳴らします。
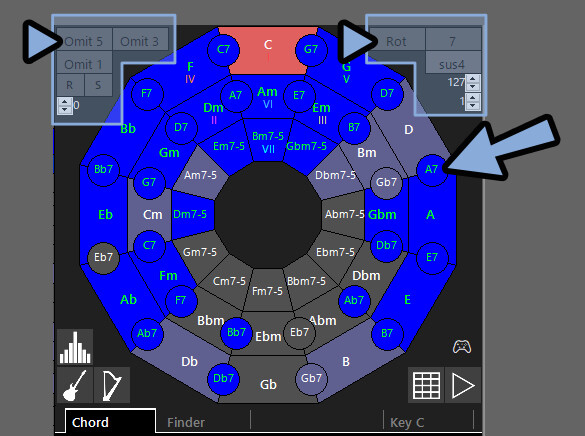
すると、つぎに鳴らすのにおすすめなコードが青色で表示されます。
また、転調やモード変えのおすすめも表示されます。

鳴らしたコードの4つまでの記録はここで確認できます。

以上がコード進行+モード変えの補助機能です。
代理コード補助
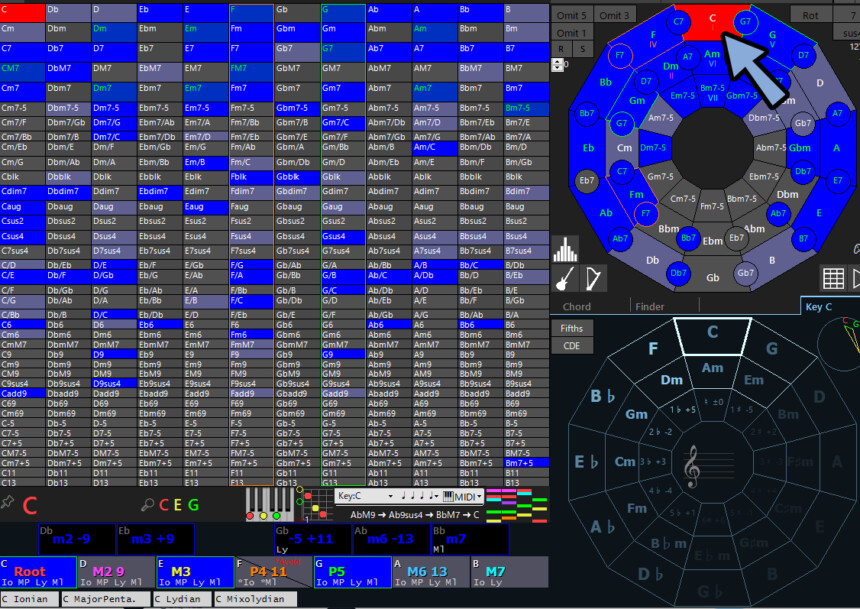
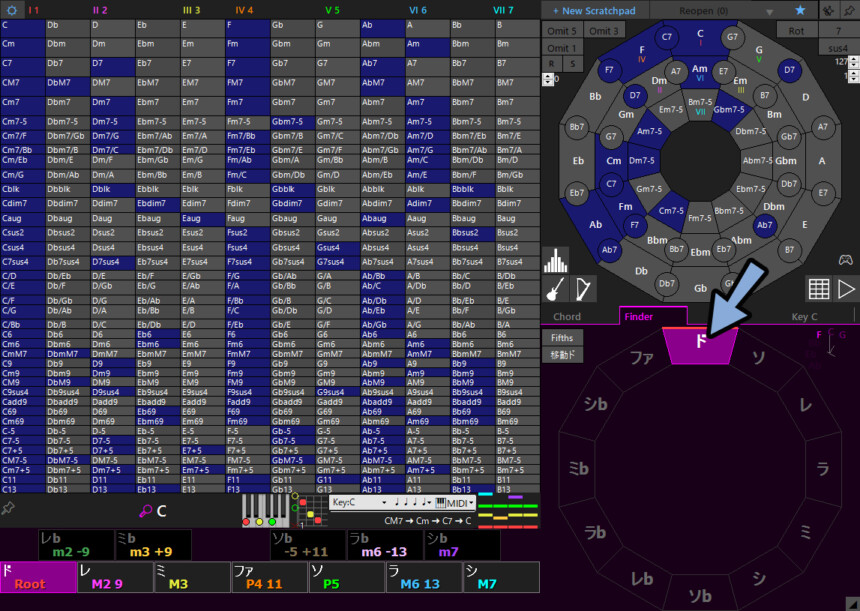
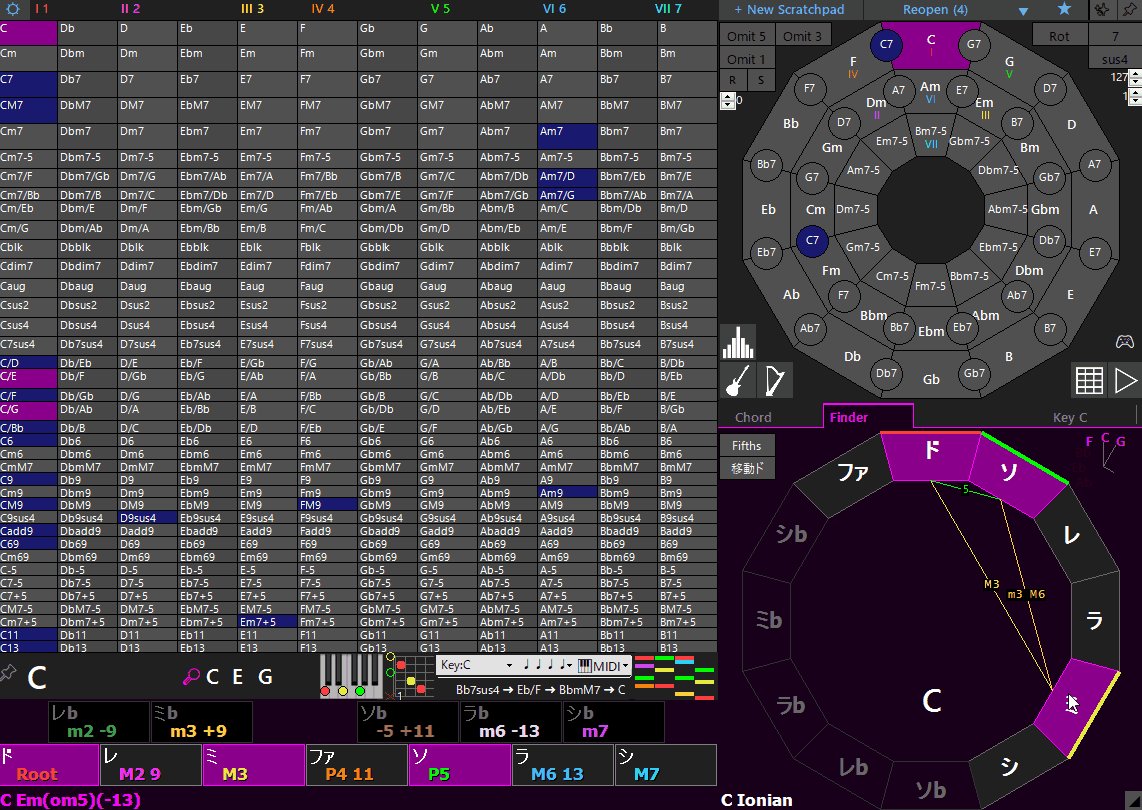
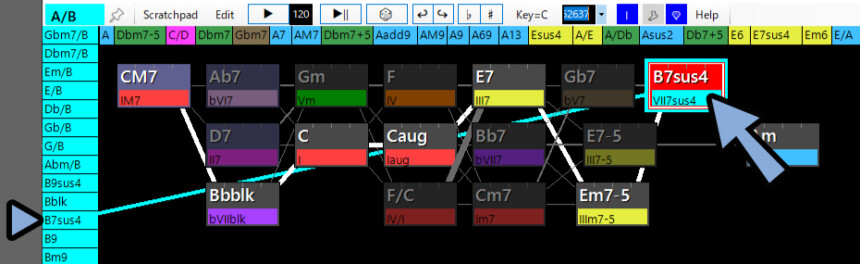
何かのコードを鳴らします。
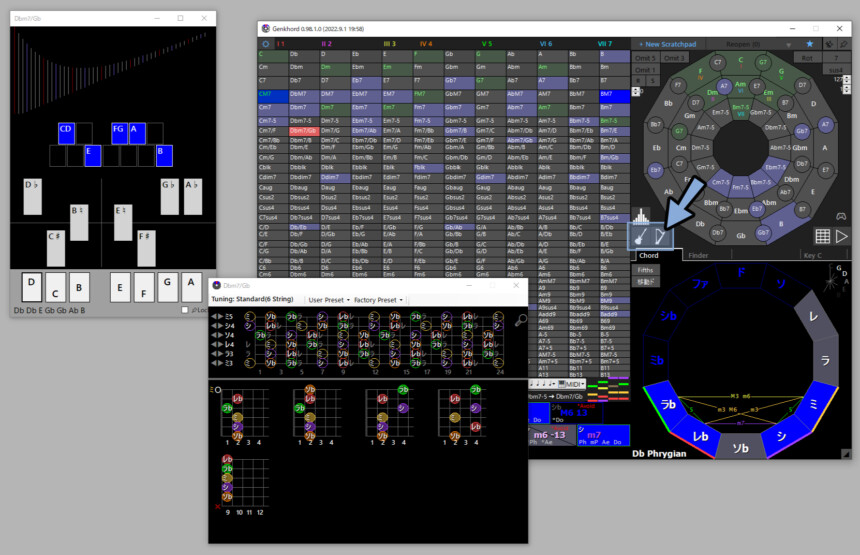
この状態で下の所で中ホイールを動かす。
もしくはFinderをクリック。

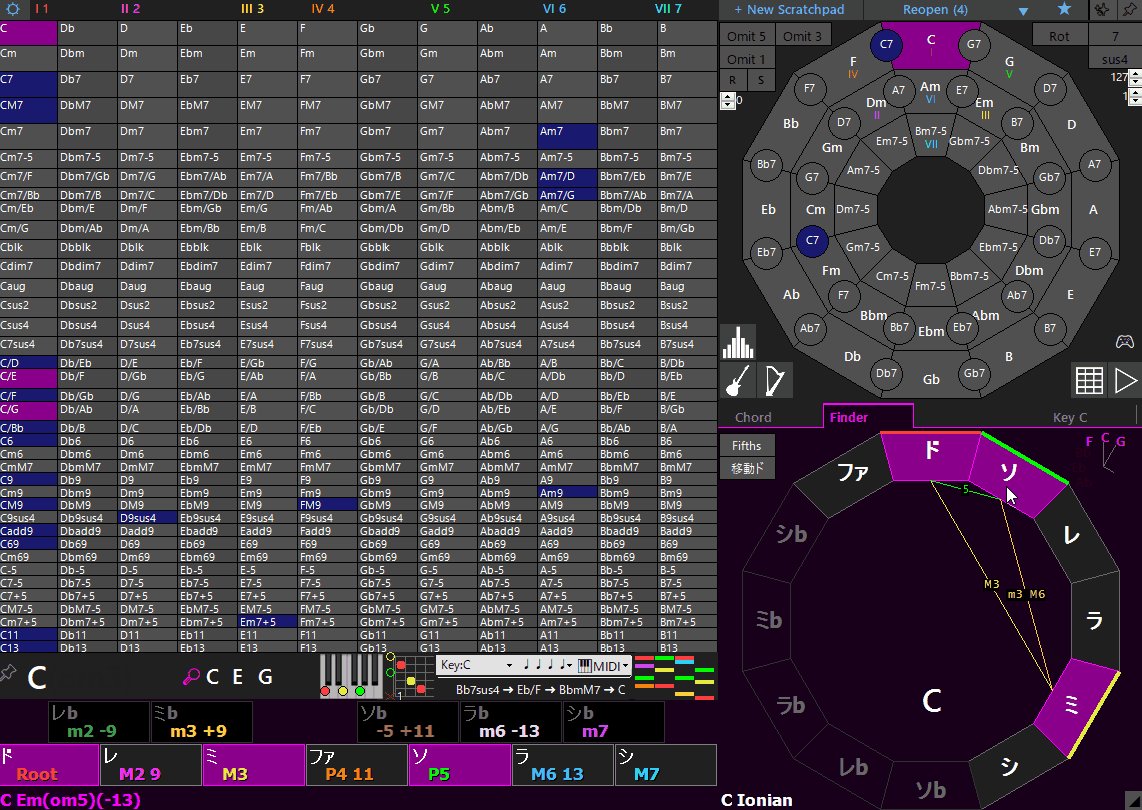
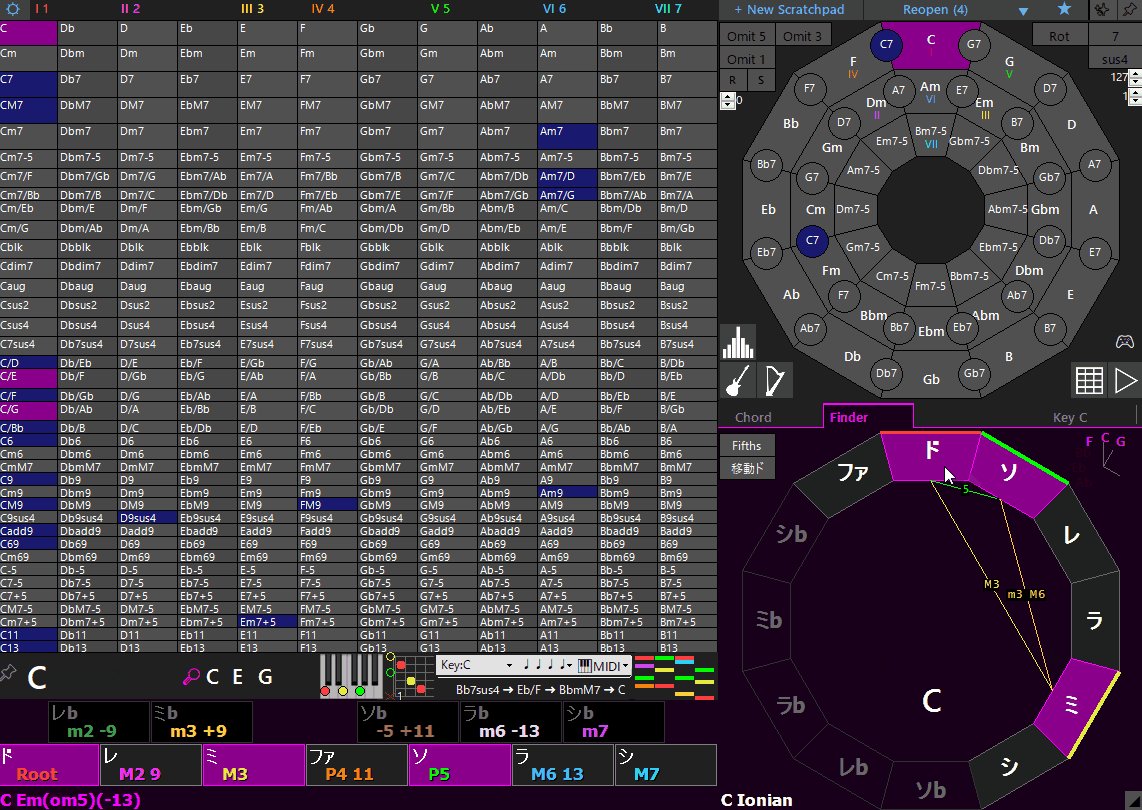
すると、構成音が同じコードが青く表示されます。
右下のグラフで構成音を変えれます。

これを使うと代理コードや置き換えやすいコードが素早く見つかります。

以上が代理コード補助機能です。
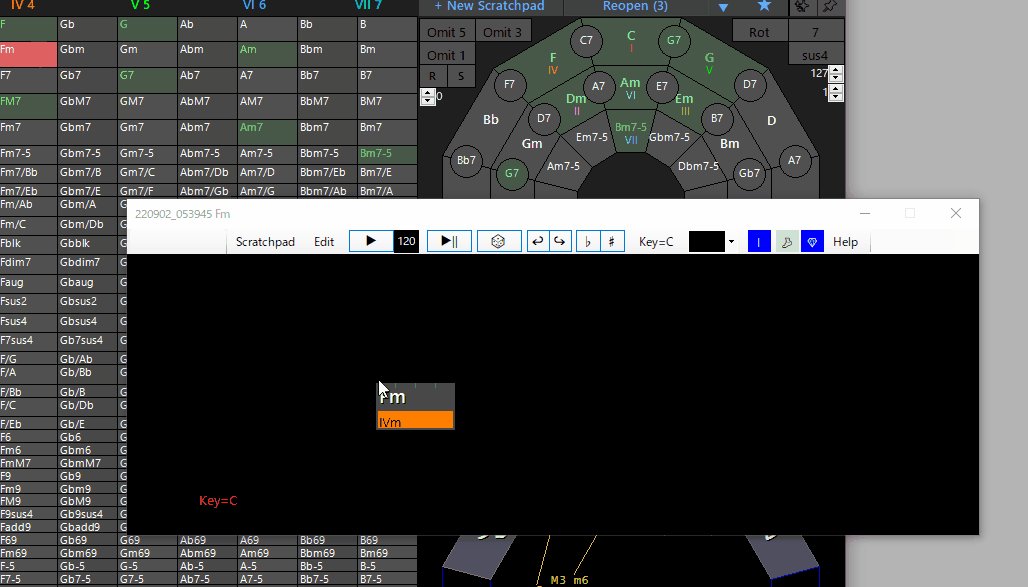
コード進行の作成+記録
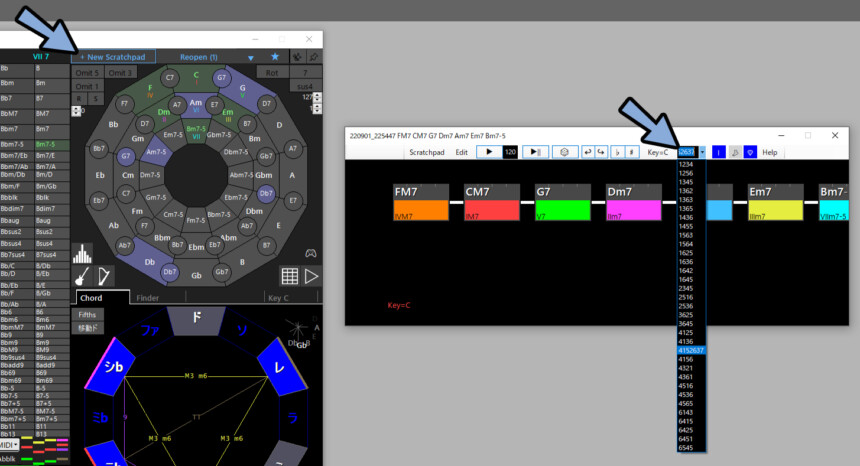
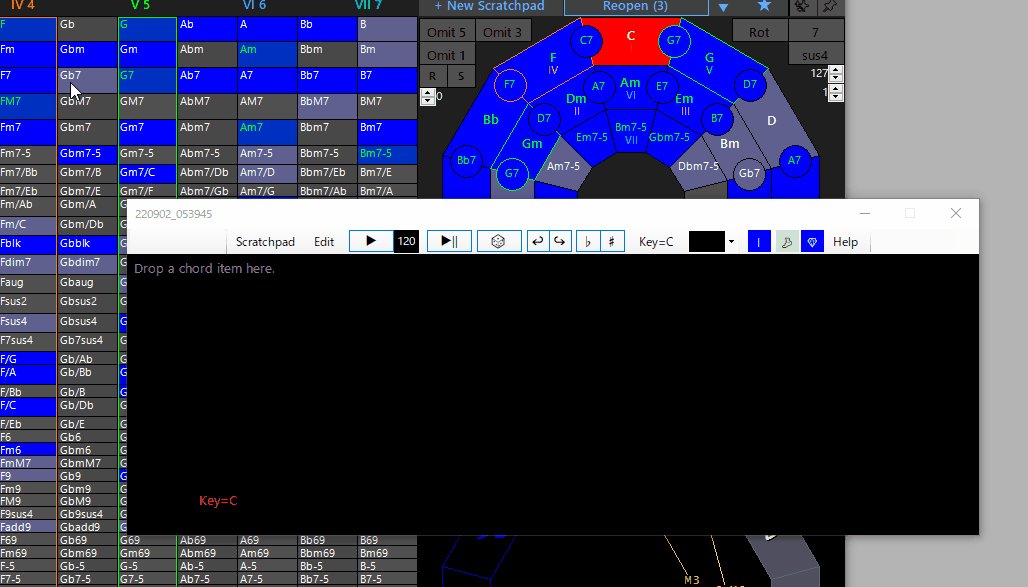
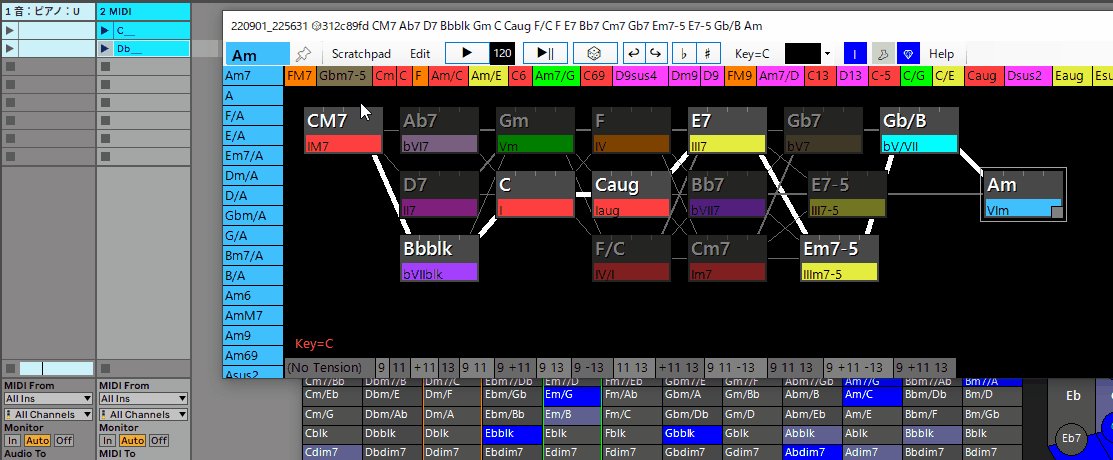
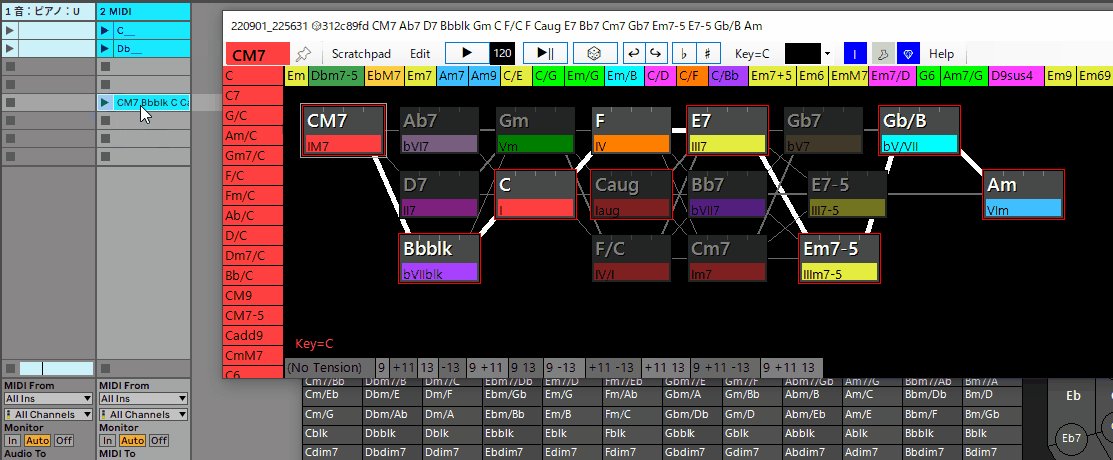
+ New Scratchpadをクリック。
これがコード進行を記録する場所です。
キー横のボタンで有名な進行を作成できます。

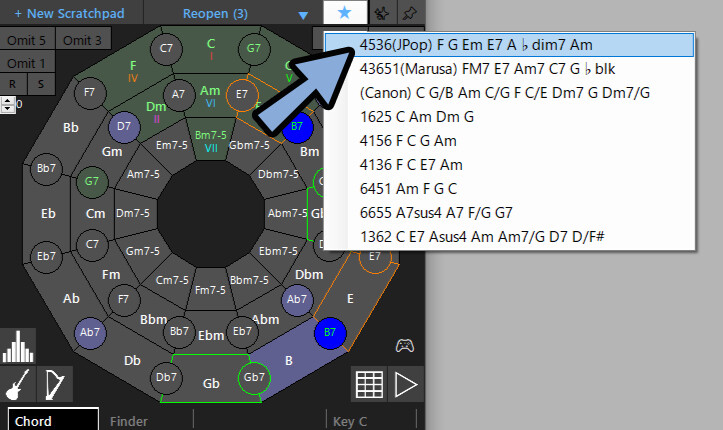
王道進行と呼ばれるパターンは★の所から呼び出し。

また、自力でコードをドラッグ&ドロップで設定できます。

サイコロを押すとコードの別候補を表示できます。

白い線を押すとコードの進み方を変えれます。
再生ボタンで再生して確認。

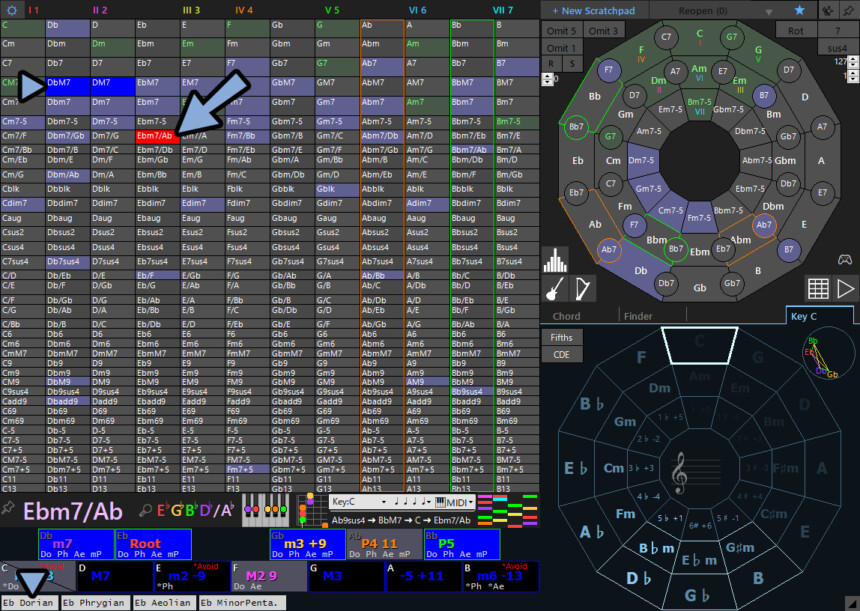
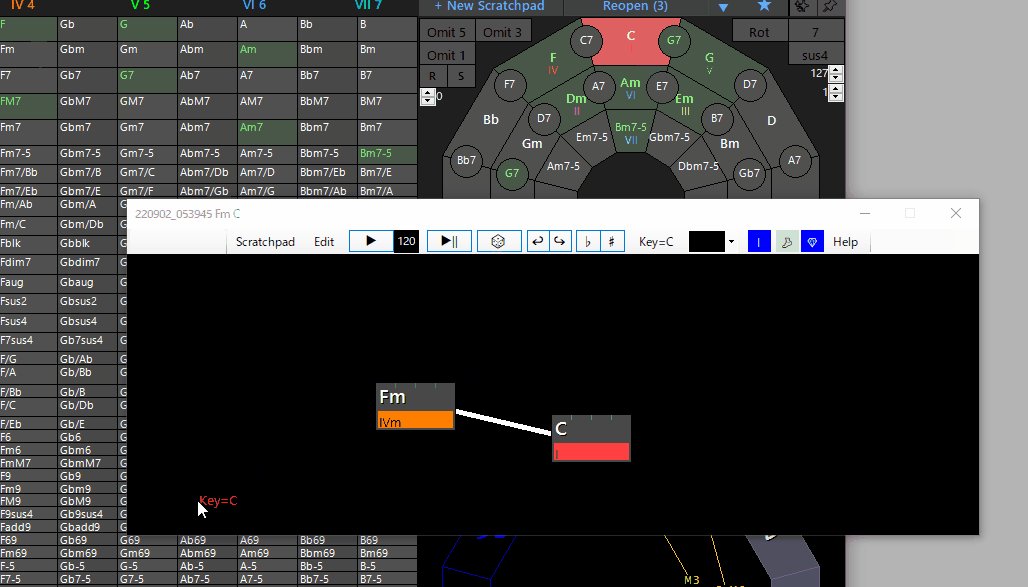
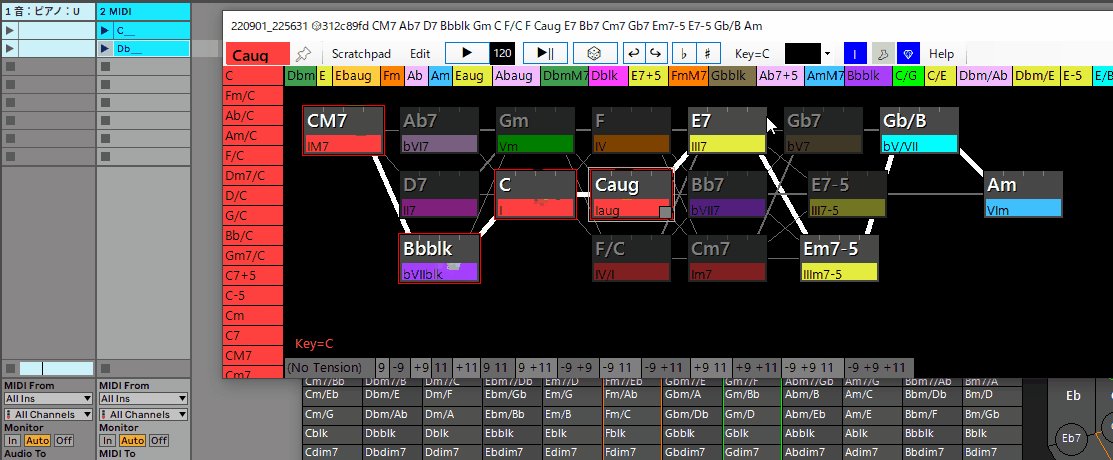
また、1つのコードをクリックすると代理コードの候補が出てきます。

生成し他コードはReopenの所に保存されます。
ここをクリックして呼び出す形になります。

以上がコード進行の作成+記録です。
コードのMIDI書き出し
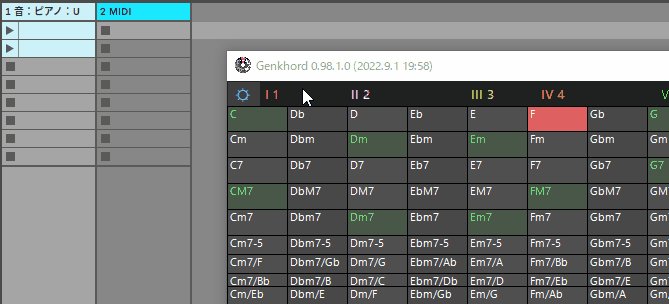
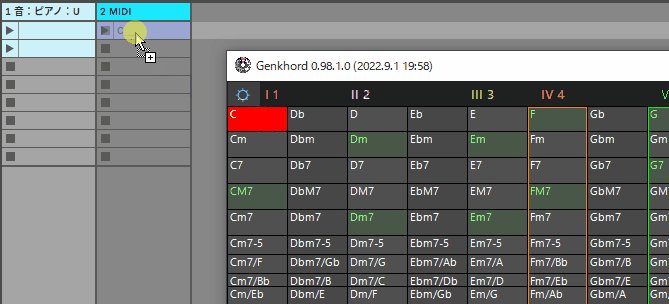
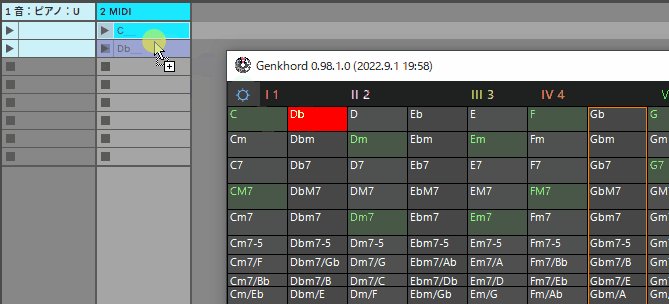
DAWにコードをドラッグ&ドロップするとMIDI化できます。

Scratchpadで作ったコードはCtrl+クリックで複数選択
この状態でドラッグ&ドロップでMIDI化できます。

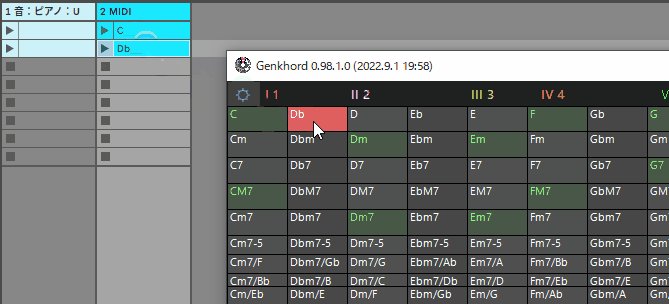
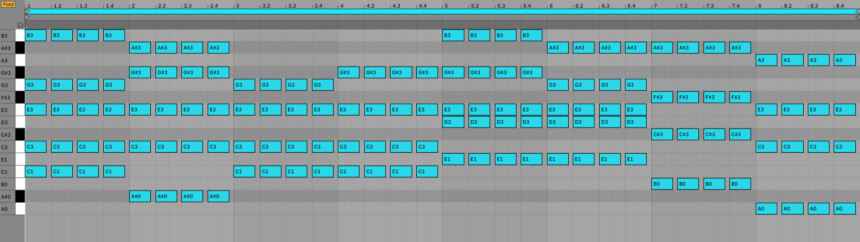
このように、ちゃんとコードができてます。
転回も行われて、綺麗な並びになってる親切設計。

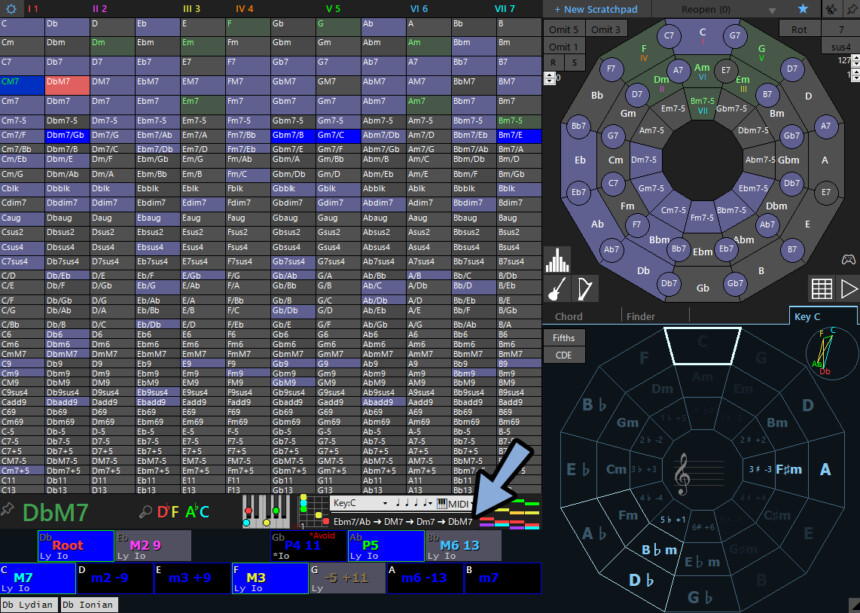
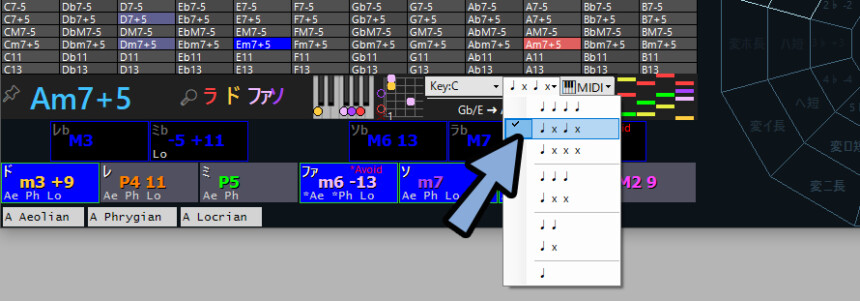
鳴らし方はKec:横の所で変えれます。

この状態でもう一度書き出し。
すると鳴り方が変わります。

以上がコード進行のMIDI書き出しです。
転調の補助
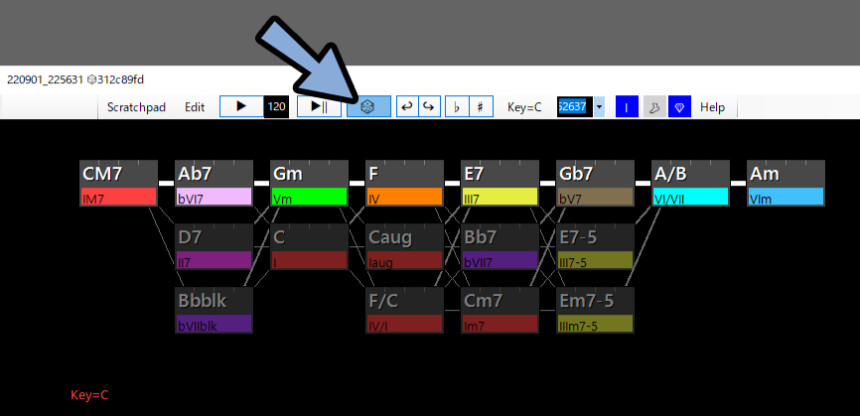
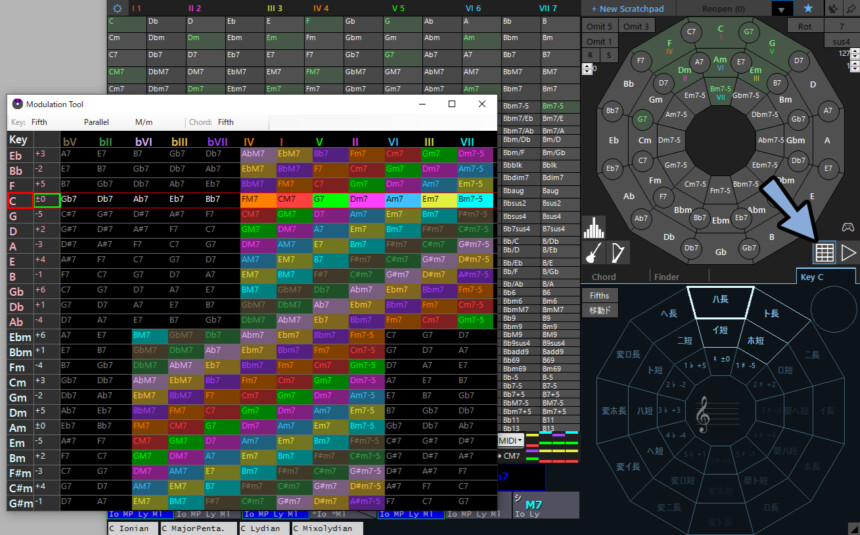
真ん中あたりに転調ツールを開くボタンがあります。

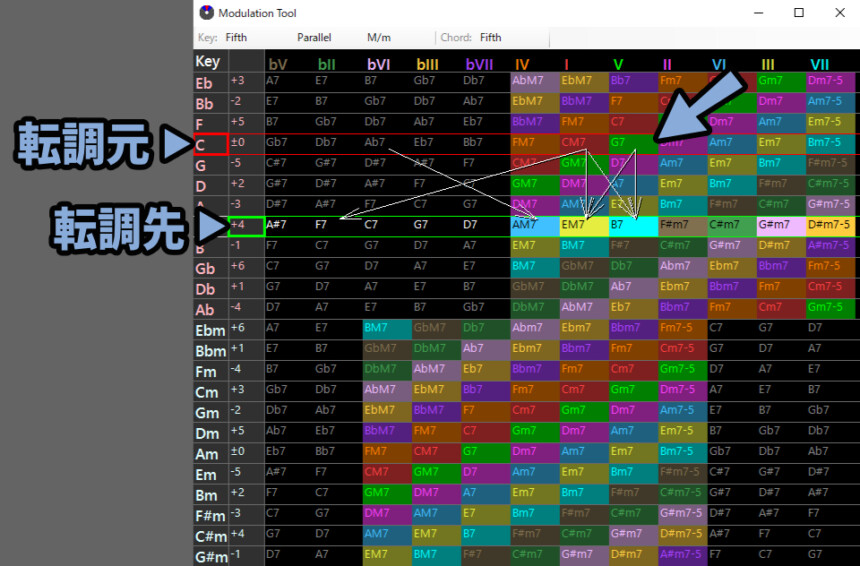
ここで転調元のキー、転調先のキーを選択。
すると、転調の際におすすめコード進行が表示されます。

以上が転調の補助です。
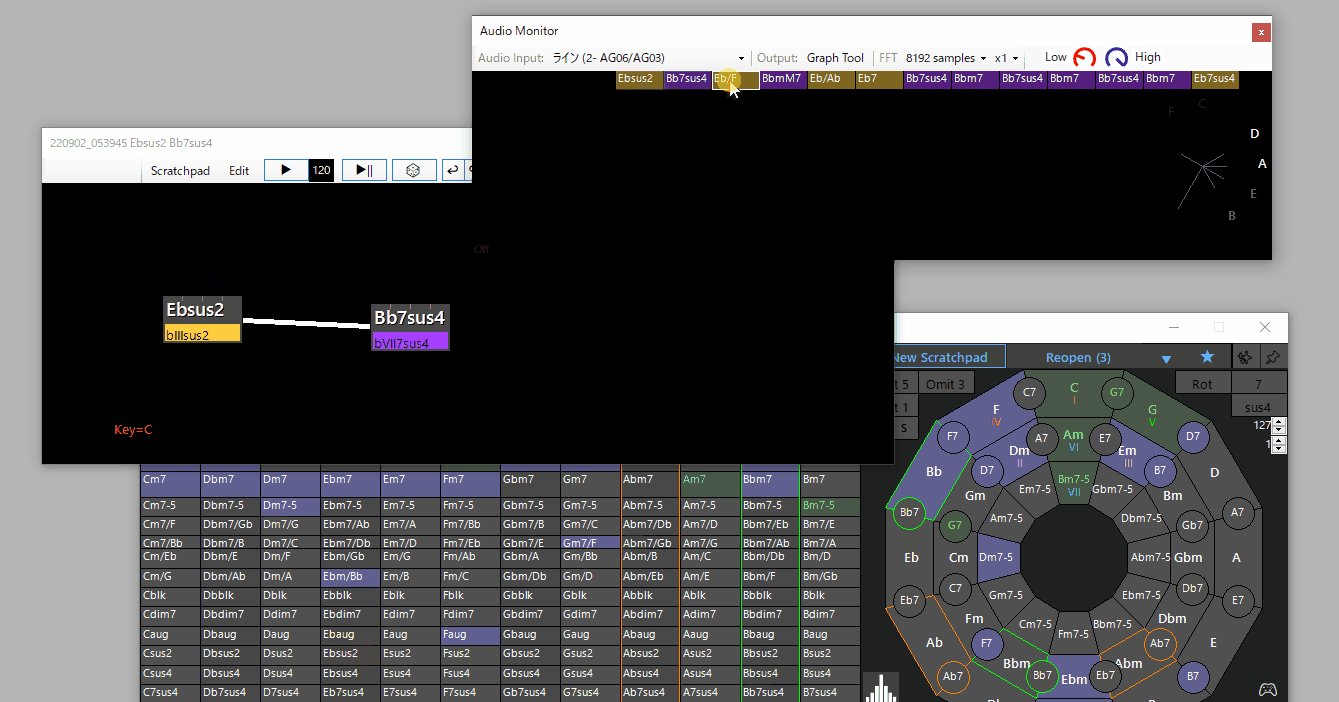
オーディオ入力 → コード解析
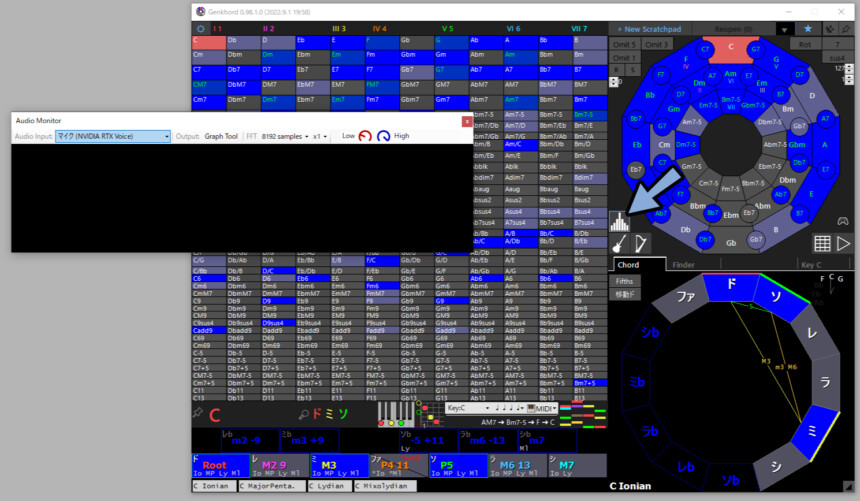
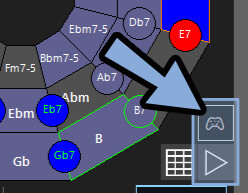
真ん中のボタンでオーディオモニターを立ち上げ。
この状態で音を入れるとコードを自動解析します。

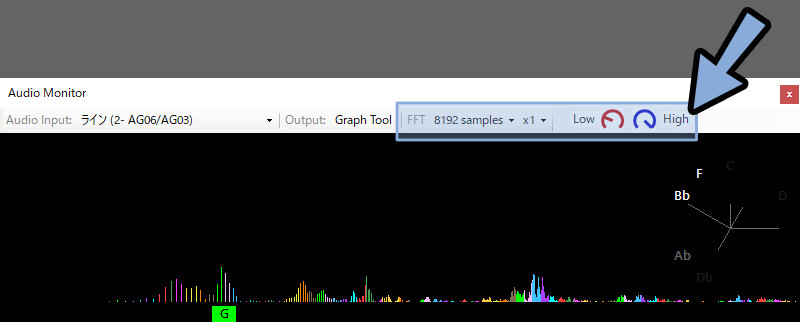
ここで音の精度やロー、ハイカットを設定できます。

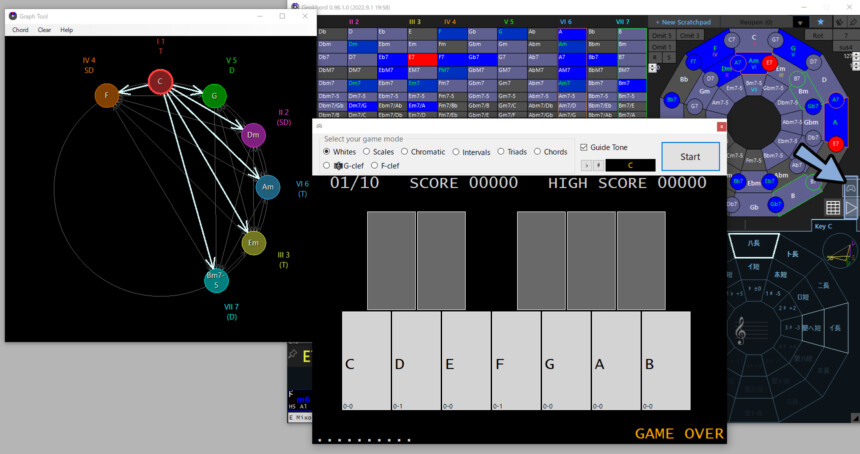
Output:のGraph Toolはちょっとカッコよくコードが見れるものです。
ここからはYoutubeで再生した音をコード解析していきます。
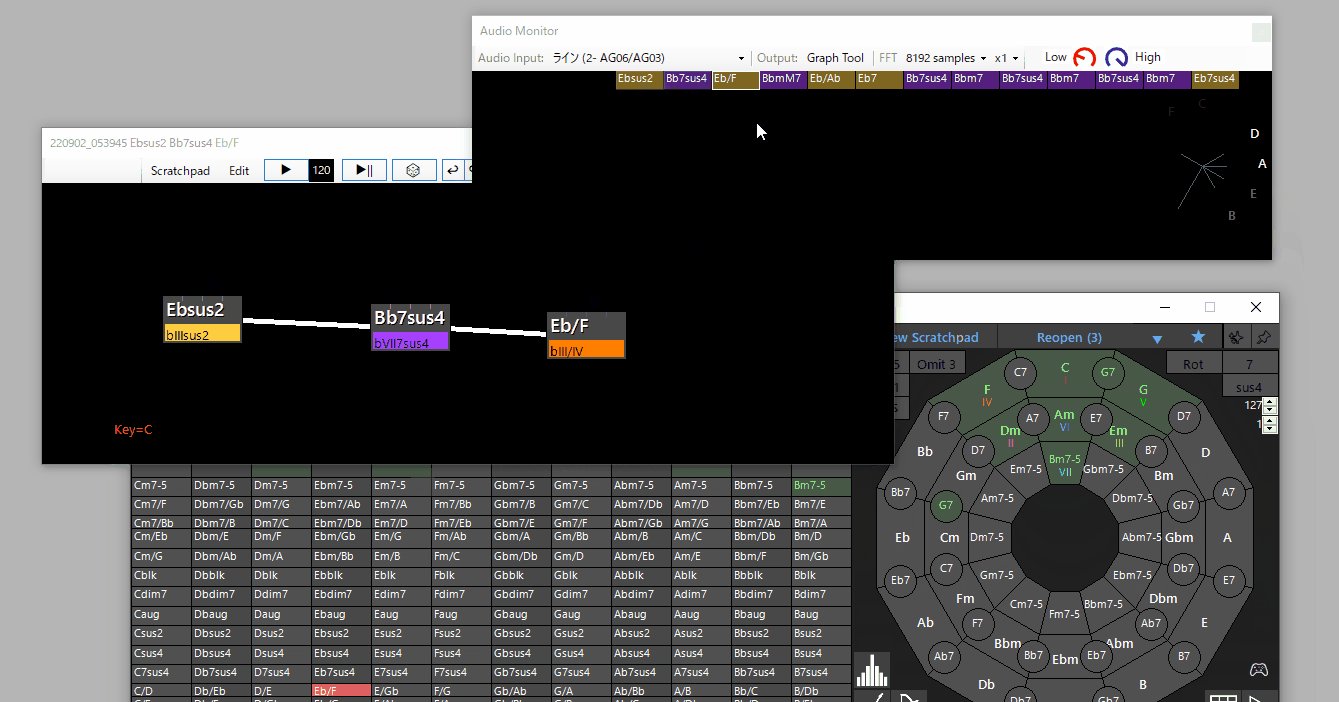
Youtubeなどで曲を再生 → コード解析
何らかの方法でループバックさせるとPCの音をコード解析できます。
ここでは、AG06/03のオーディオインターフェースを使った方法を紹介します。
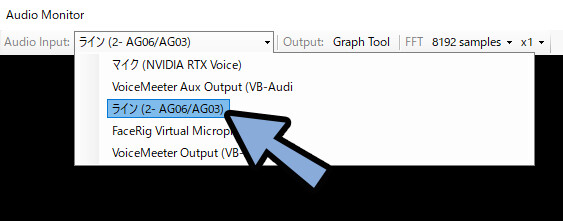
入力をAG06/03に切り替え。

AG06/03のLoop Backを有効化。

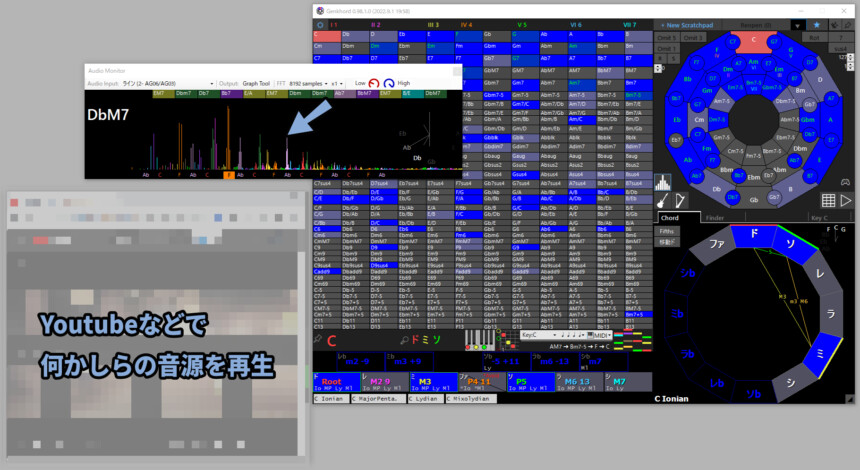
この状態でYoutubeを再生。
すると鳴らした曲のコードが解析されます。

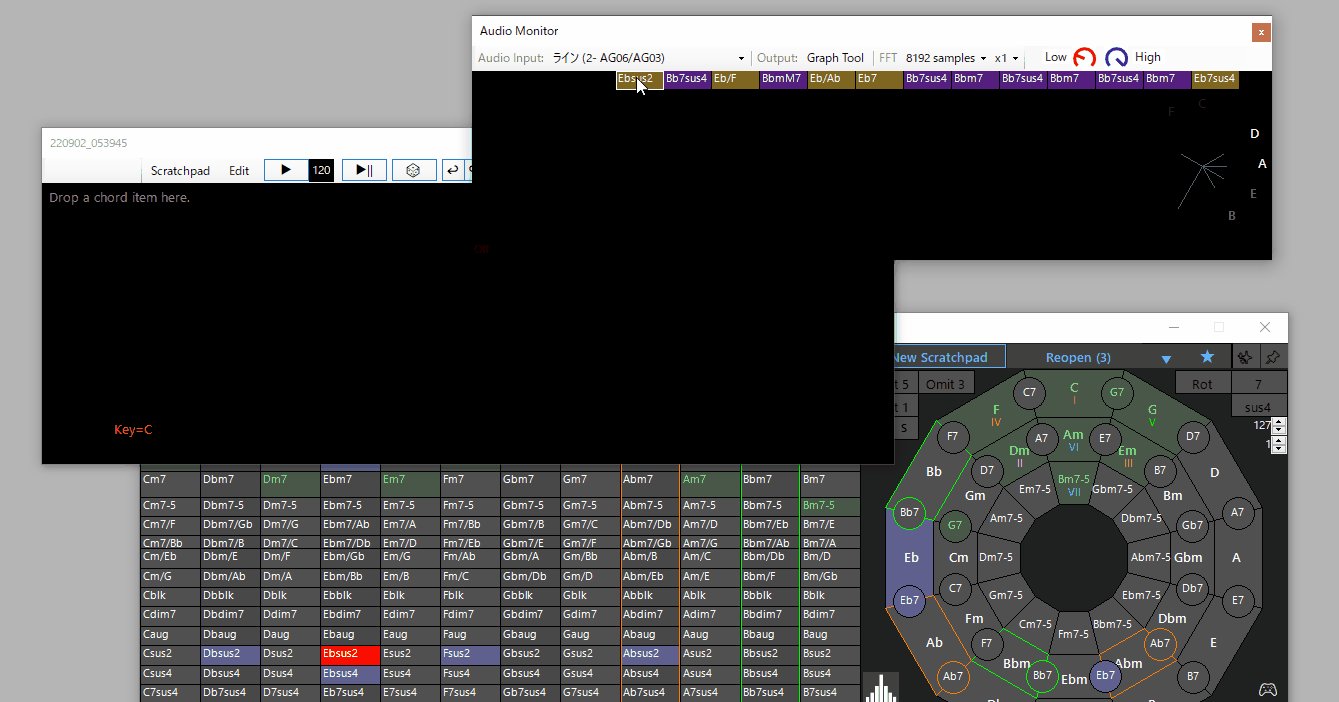
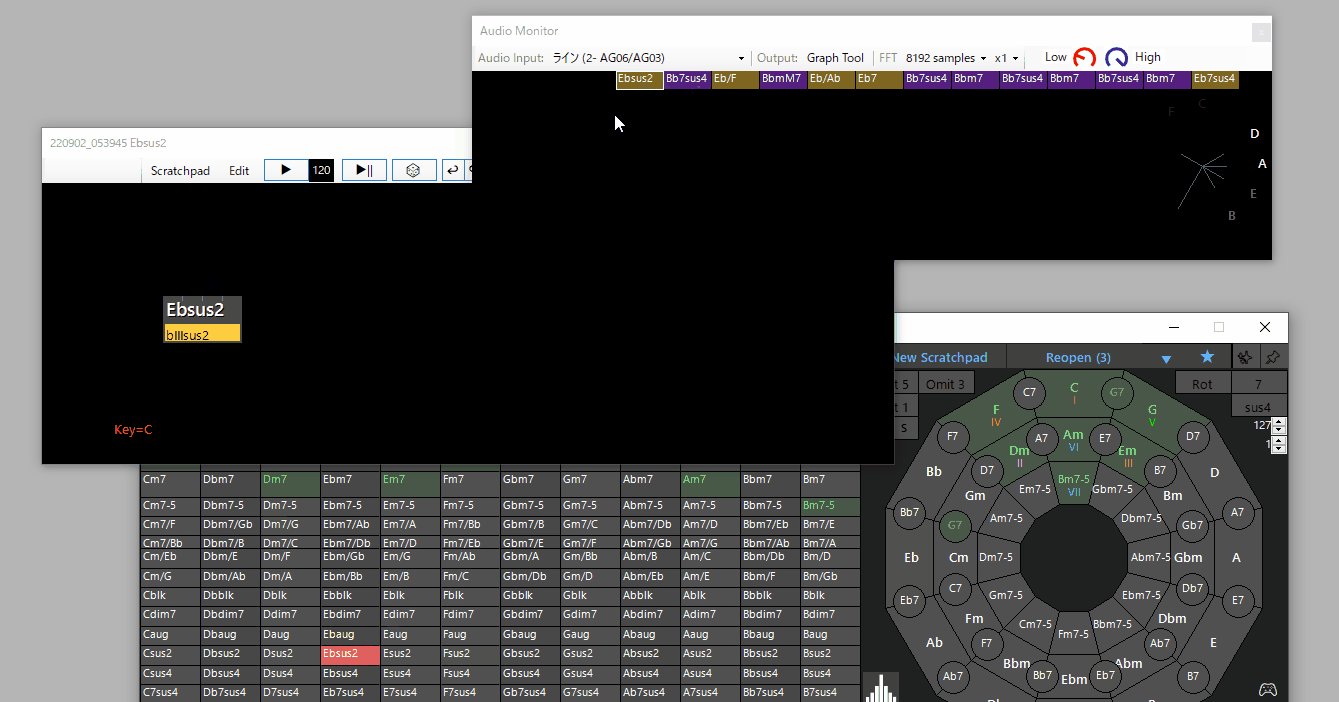
ちなみに、解析したコードを書き出すには1つ1つScratchpadに割り当てる形になります。
ちょっと不便なので今後の改善に期待。

以上がオーディオ入力 → コード解析機能です。
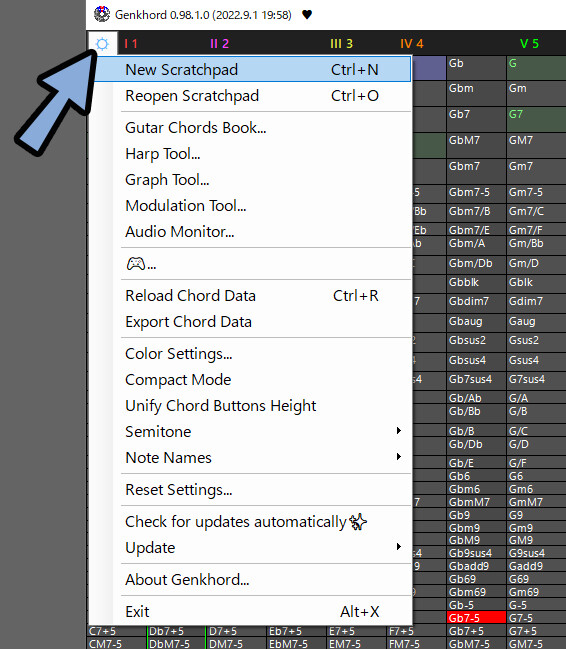
その他の機能
これまで紹介した昨日は歯車マークからも呼び出せます。
2回クリックするのが手間なので、おすすめはしません。

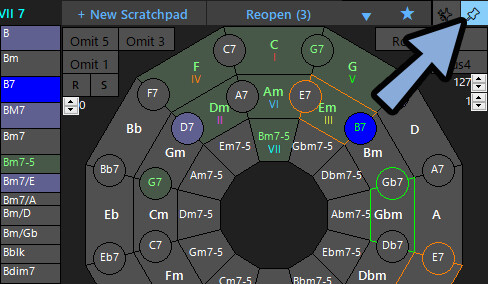
右上のピンボタンでGenkhordを最前面に固定できます。

Omitや7やsus4のボタンをクリック。
すると、右上のコードグラフで鳴る音が変化します。
左の数字はオクターブ、右の数値上は音量、右の数値下はMIDI音源の種類。

ギターとハーブマークを押すと、演奏用の弦などが確認できます。

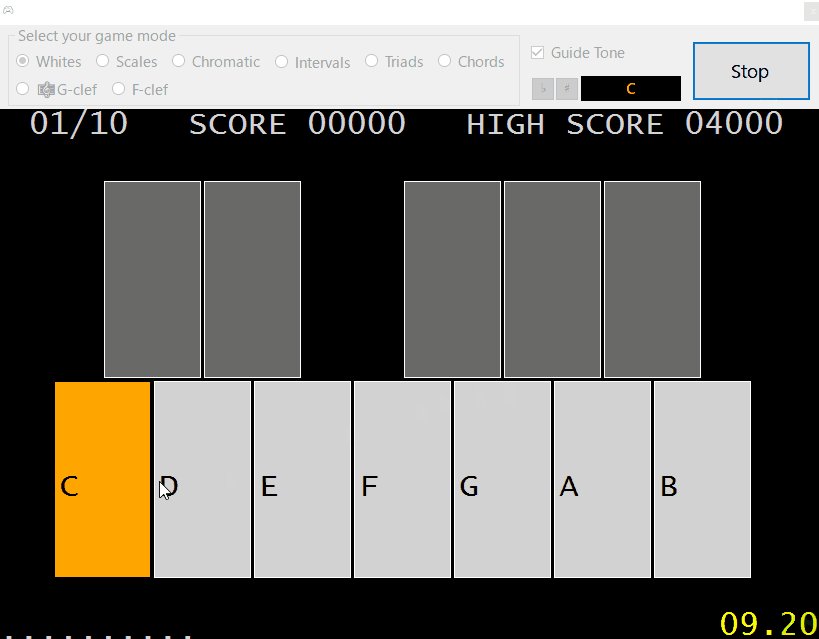
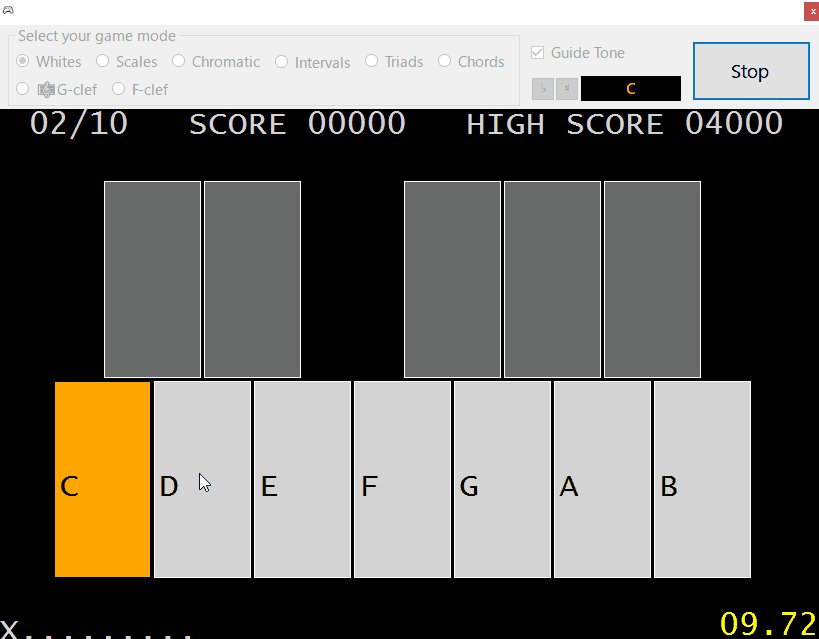
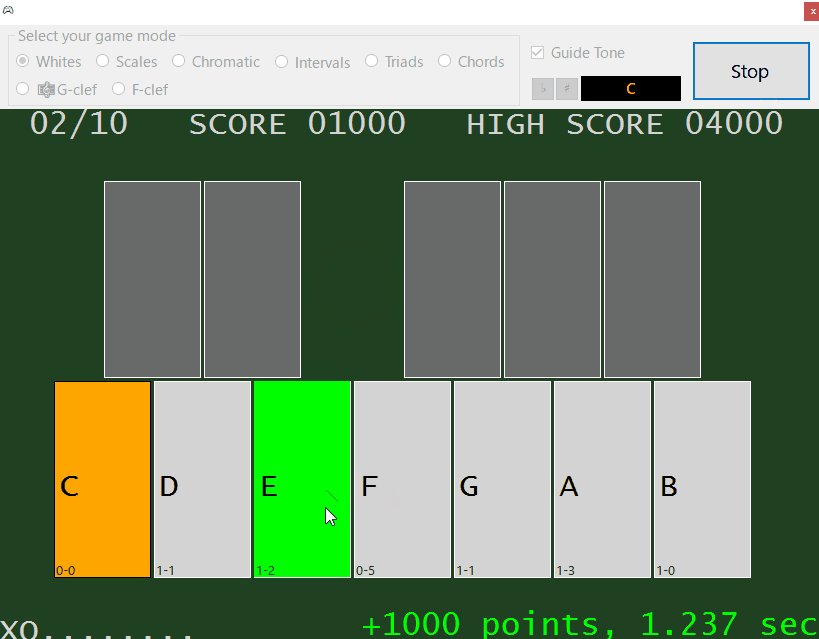
右下のゲームや再生ボタンは…一言で言うとおまけ機能。

コードをかっこよく見れたり、ゲームができます。

ゲームは音を当てる練習や楽譜を読む練習になります。
息抜きにおすすめ(?)

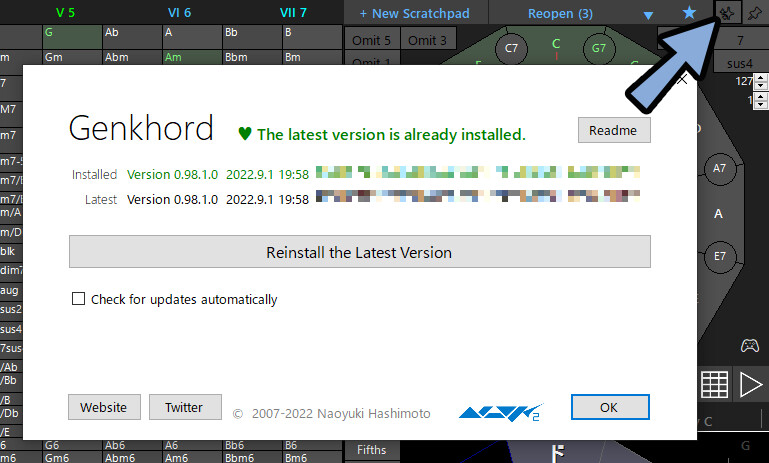
キラキラマークを押すと開発情報が見れます。
また、Check for updates automaticallyにチェックを入れると自動更新できます。

Twitterに飛ぶとアップデート情報などが手に入ります。
2007年~開発で…今でもアップデートが入る…
ありがたいです。
ちょっとしたデメリット
メリットが多すぎるので、デメリットがかすみますが…
重箱の隅的な、個人的に気になったところを上げるなら下記。
・T,SD,Dの表記が無い
・オーディオ入力 → コード解析機能のコードMIDI書き出しが人力
どれも致命的なものではないので十分使えます。
(元の性能が良すぎるので200$ぐらいのプラグインでも買ってたレベルで使えます。)
今後、アップデートで改善されると嬉しいぐらいのモノです。
追記:エラー落ちについて
以前までは「Scratchpad増やしすぎるとエラー落ちしやすい」という記述をしてました。
が、こちら私が使ってるオーディオインターフェースの接続不良、音切れが起こった際に落ちることが分かりました。
Genkhordが原因で落ちやすいようでは無いみたいです。
まとめ
今回はGenkhordの使い方を紹介しました。
気になる使い方は、目次より振り返ってください。
他にも音楽関係の記事をまとめてます。
ぜひ、こちらもご覧ください。





コメント
Genkhordの作者です。Genkhordについて言及ありがとうございます。
さて「Scratchpadでエラー落ちしやすい」ということですが、もしエラーの再現方法を発見されましたら是非お知らせください。再現方法・手順さえわかれば99%直せると思います。
実はScratchpadはかなり複雑な実装になってしまったため、「特定の手順でクラッシュする」にもかかわらず放置されていたことがこれまでもありました。見つけ次第直しているつもりですが、まだ見落としがあるかもしれません。
それでは記事の方大変参考になりました。ありがとうございました。
nyk2様
素晴らしいツールの開発、ありがとうございます。
再現は取れてないですが…Scratchpad操作関係で落ちました。
原因が分かり次第、ご報告いたします。