はじめに
今回はAIで作成したイラストを補正するのに使えるKritaのテクニックを紹介します。
絵を描かない人がすぐにできる操作を中心に紹介します。
この記事を見ることで、ちょっと惜しい生成結果にブラシアップや補正が行えるようになります。

環境の用意
こちらでKritaをDL。
基本的操作をこちらで学習(任意)
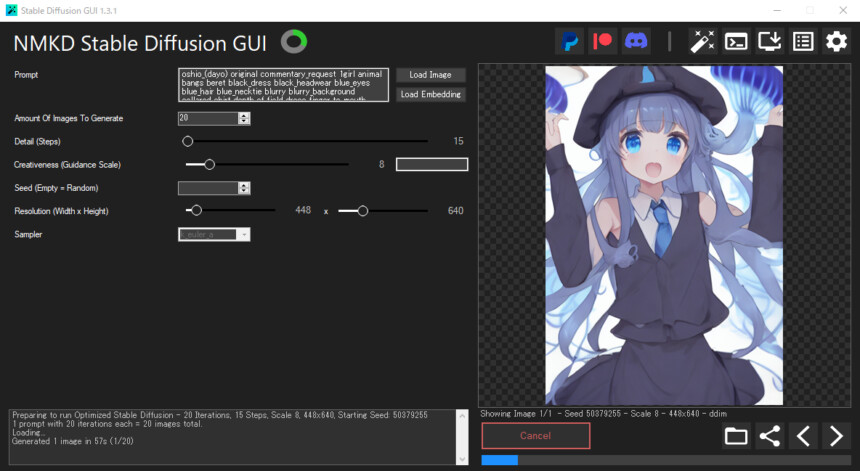
NMDKなどで画像を生成。

NMDKの使い方はこちらで解説。
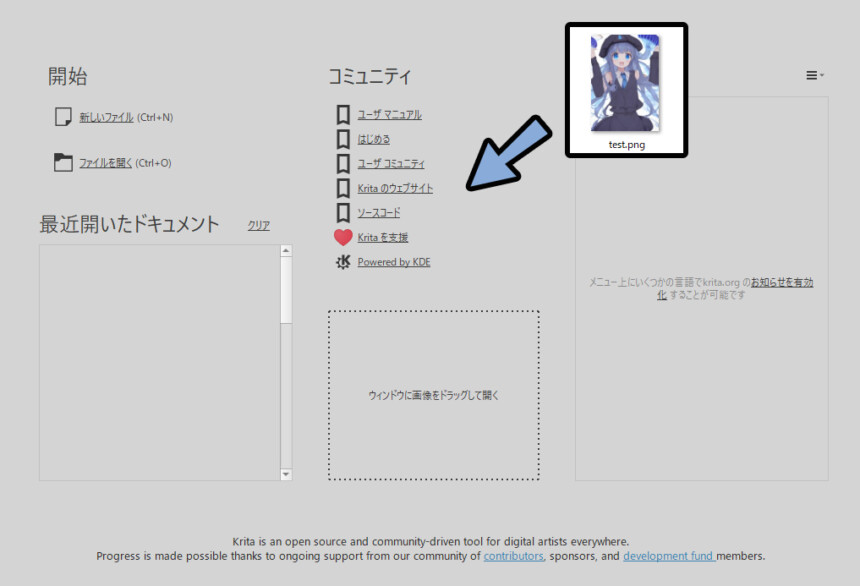
Kritaを立ち上げ。
生成した画像をドラッグ&ドロップで読み込む。

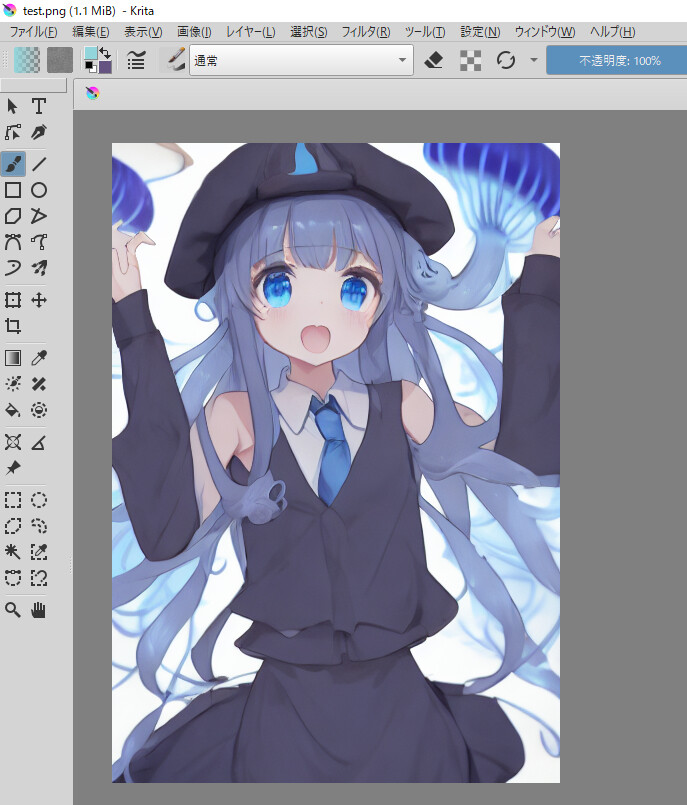
Kritaに画像が読み込まれました。

環境の用意が完了です。
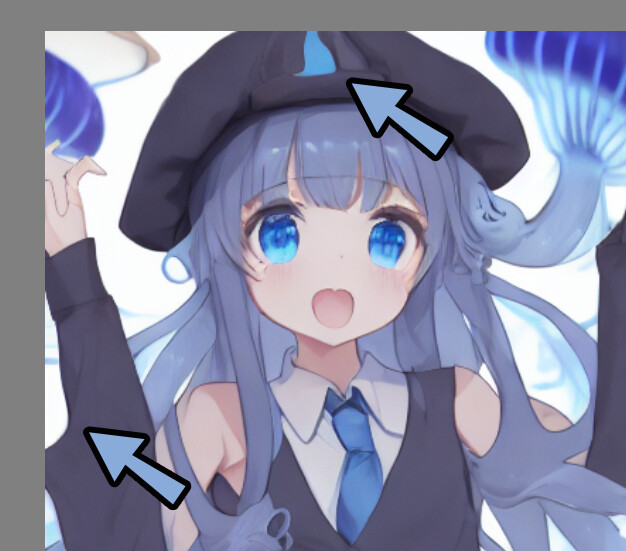
不要部分を消す
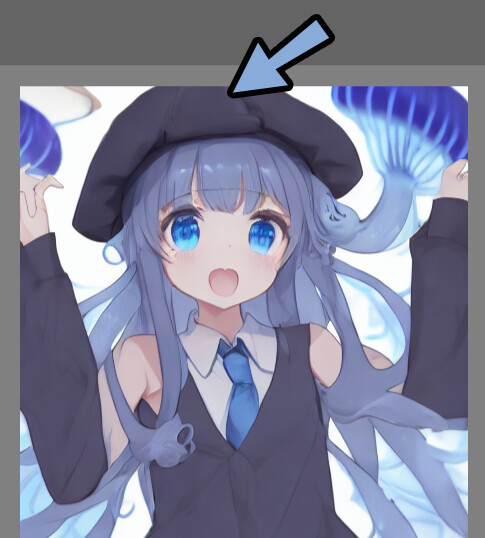
このような意図しない部分を消します。

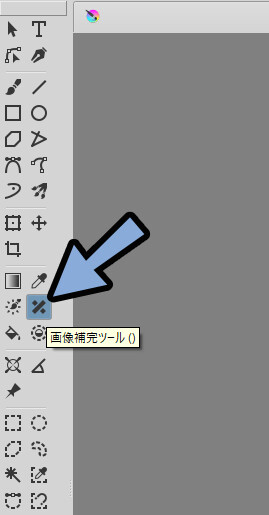
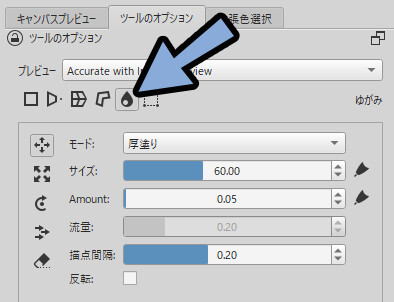
Kritaのツールバーより画像補間ツールを選択。

右クリック → 筆ブラシを選択。

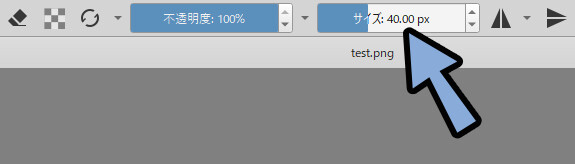
ブラシサイズを40.00pxなどの大きさに設定します。

不要部分を塗りつぶします。

するとガチャになりますが、消える時は綺麗に消えます。

これで不要部分の削除が完了です。
形の修正
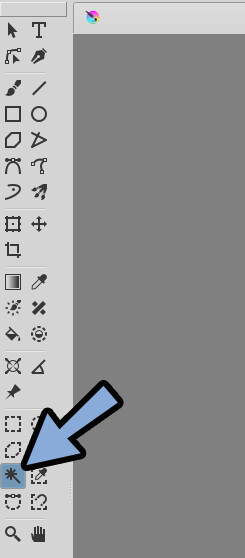
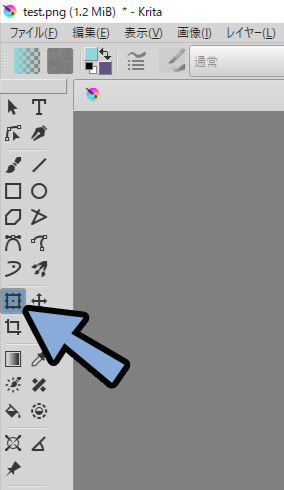
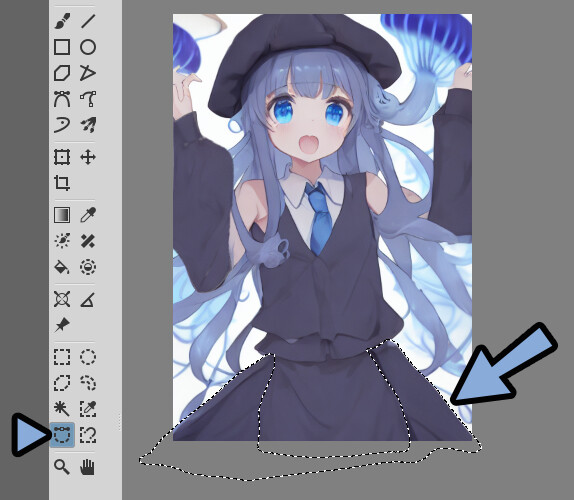
ツールより「連続領域選択ツール」を選択。

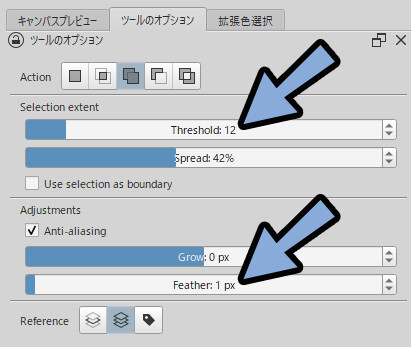
ツールのオプションを表示させます。
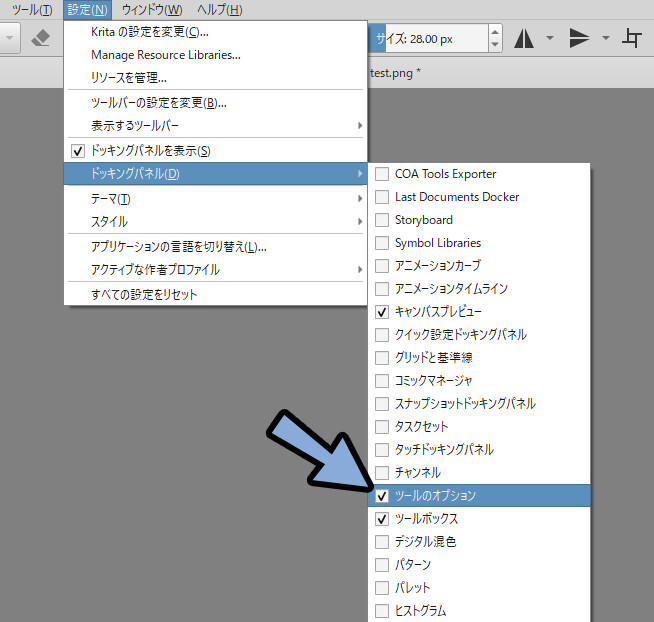
設定 → ドッキングパネル → ツールのオプションにチェックを入れて表示。

ツールオプションでThreshold(閾値、色の誤差)、Feather(選択範囲の拡張)を設定。

歪ませたいパーツを選択。

ツールより「レイヤーまたは選択範囲を変形」を選択。

ツールオプションで雫マークを選択。

マウスを操作し、歪ませたい形に歪ませます。

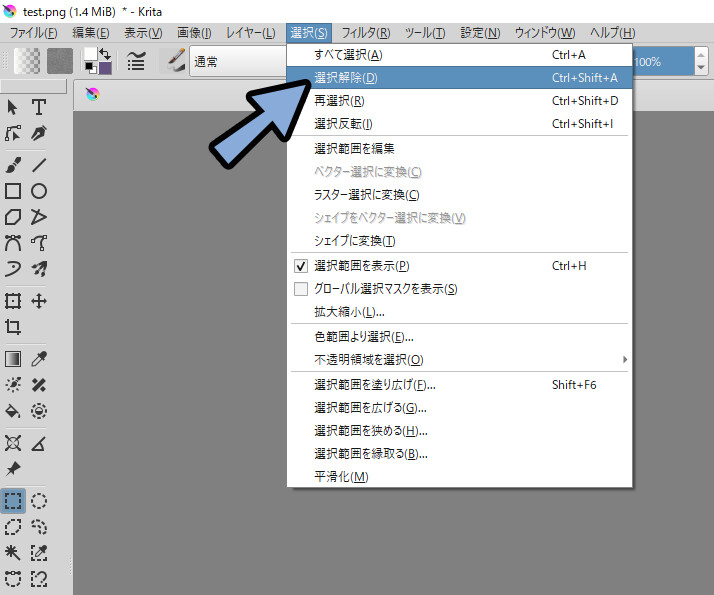
歪ませ終わったら選択 → 選択解除。

これで画像を歪ませることができました。
その他の選択と変形
ツールの左下にある点線8つのツールは選択関係です。
触れば使い方が分かります。

これらを選択 → 歪ませることで他のパーツの形も修正できます。
色の変更
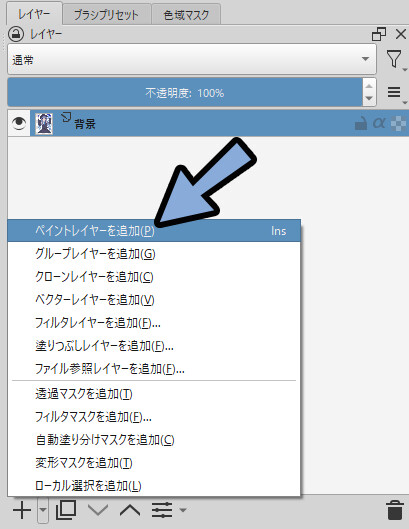
レイヤーの「+」ボタン横にある▼をクリック。
ペイントレイヤーを追加。

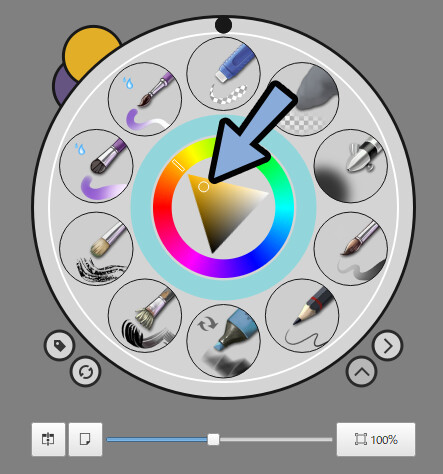
右クリック → 真ん中の所で変更したい色を選択。

色を変更したい場所の色を塗ります。

追加したレイヤーに色が塗られてる事を確認します。

ペイントレイヤーが選択された状態で「通常」を選択。

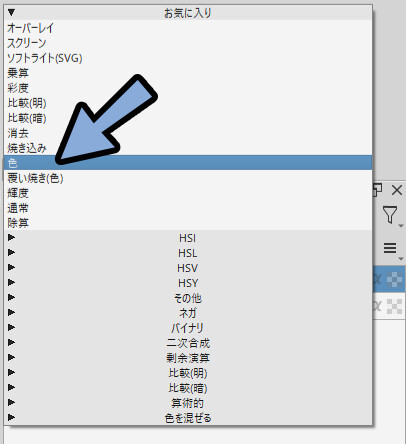
色を選択。
これはレイヤー効果のカラーです。

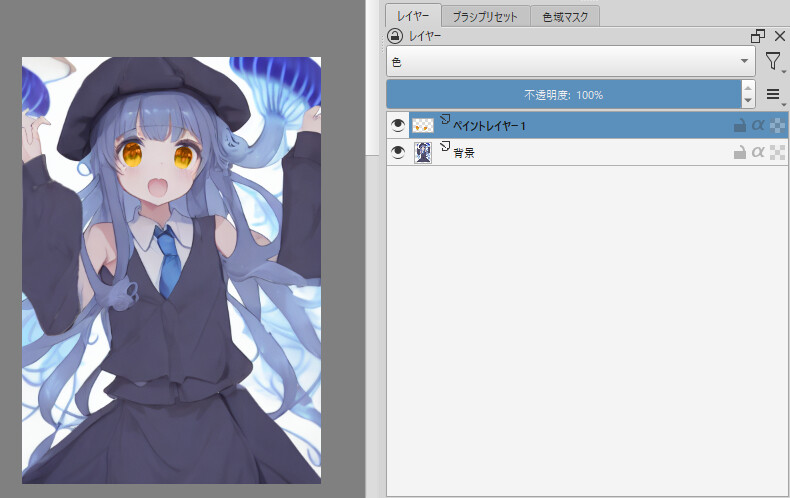
すると色が変わります。

右クリック → エアブラシを選択。

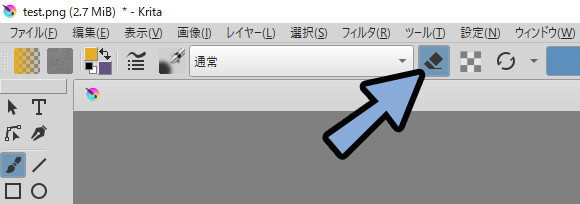
画面上部の消しゴムを選択。

はみ出た部分や不要な部分を消しゴムで消します。
これを使うと片目だけ色が違う表現もできます。

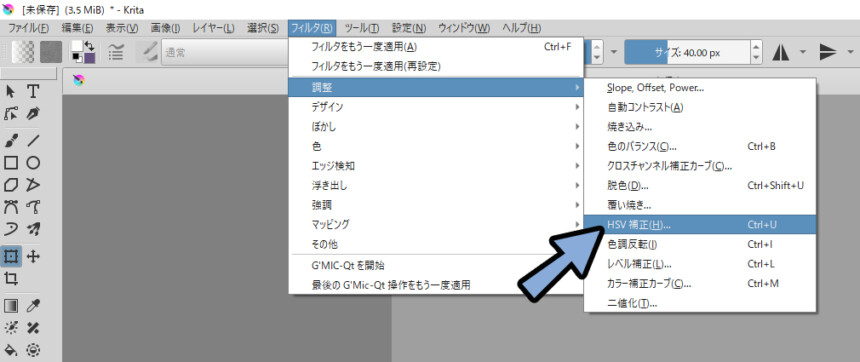
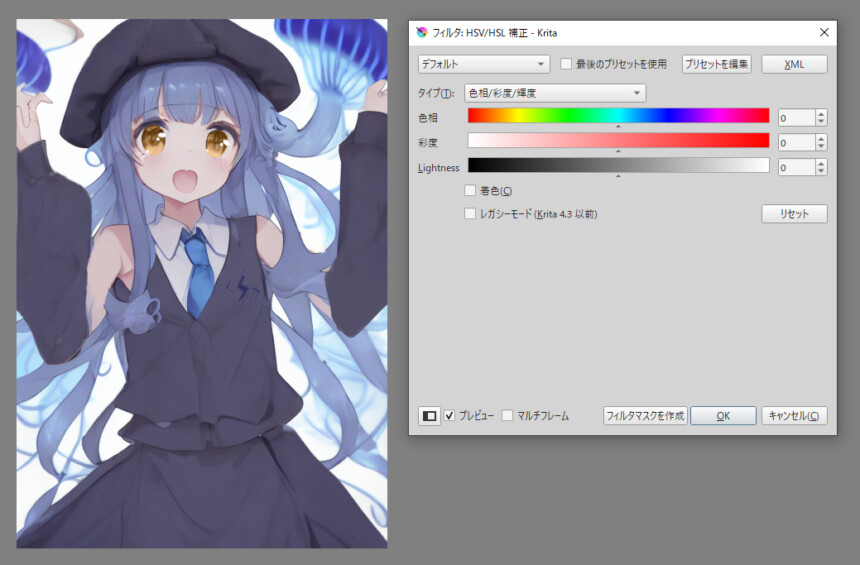
また、フィルタ → 調整 → HSV補正を選択。

これで細かな色を調整することができます。

以上が色の変更です。
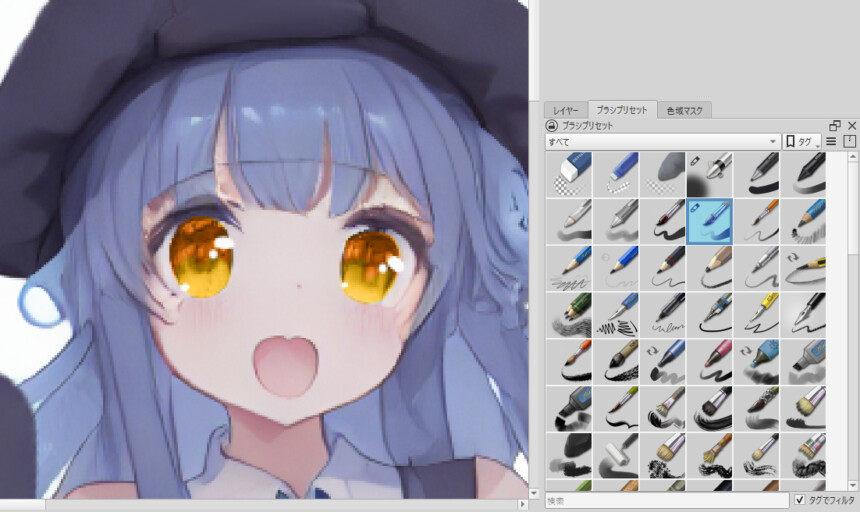
ブラシで加筆
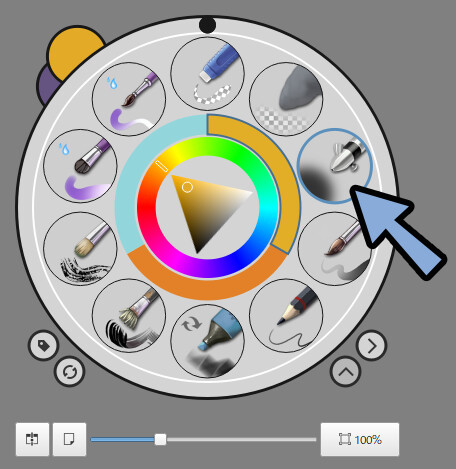
ブラシプリセットで使いたいブラシを選択。
あとは、加筆します。

ベースがかなり完成されてるので、ベタ塗りでも完成度が高く見えます。

後は画力次第…。
ここでの解説はここまでにします。
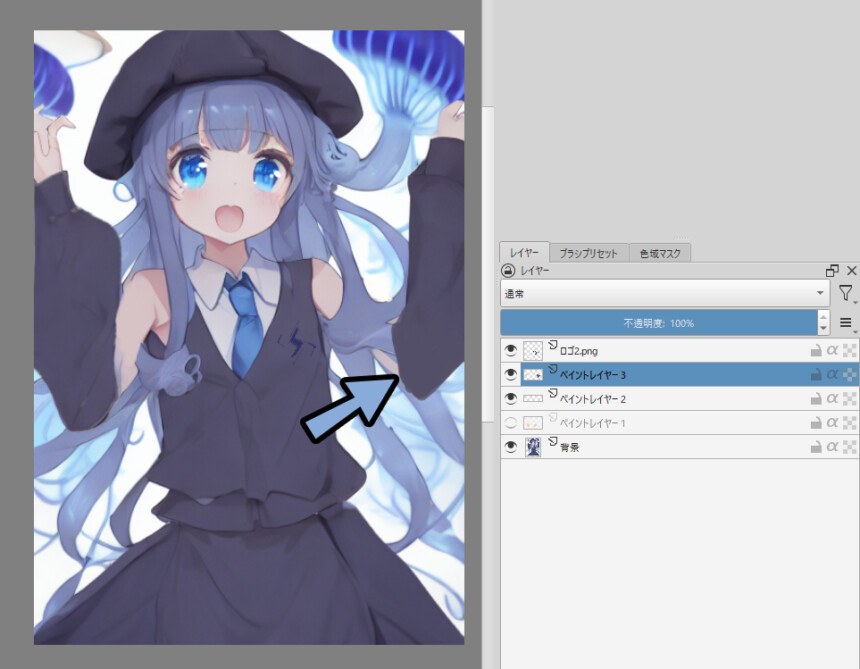
模様やロゴの素材追加
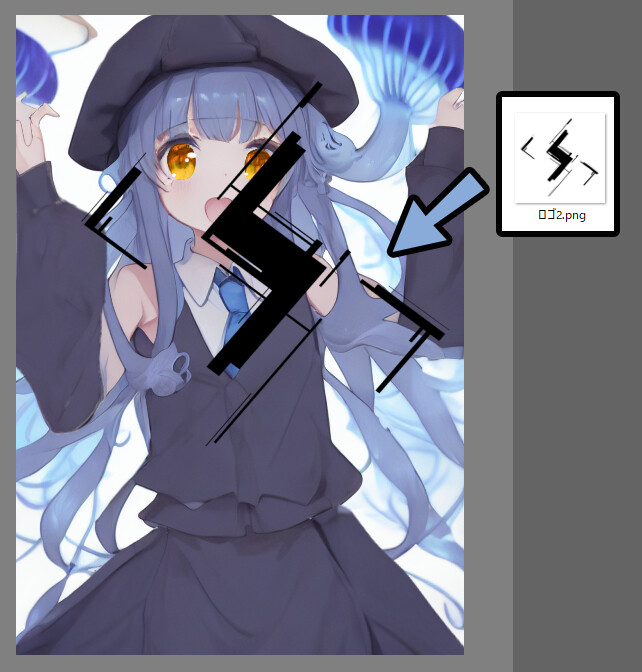
任意の模様やロゴ素材を読み込み。

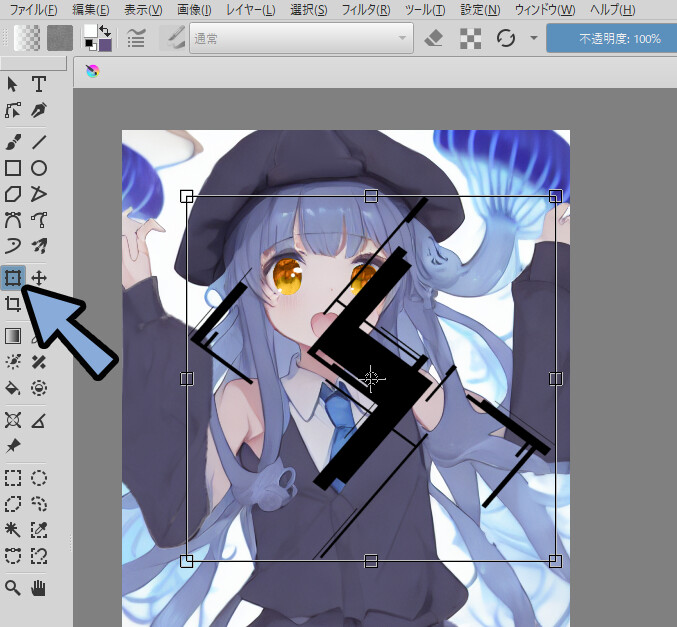
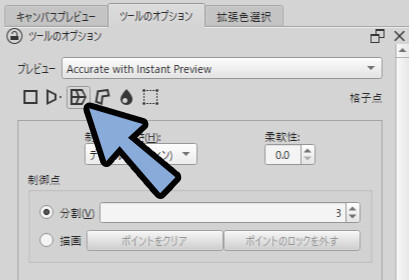
変形ツールを選択。

ツールオプションから歪んだ”田”の字を選択

欲しい形になるように調整します。

あとはHSV補正などで色を付けて馴染ませます。

これで模様やロゴの貼り付けが完了です。
まとめ
今回はKritaでAIで作成したイラストに補正する方法を紹介しました。
目次より必要な個所を振り返ってください。
またAIの使い方はこちらで解説。
ぜひこちらもご覧ください。







コメント