はじめに
今回は知識0でWEBサイトを作る方法を解説します。
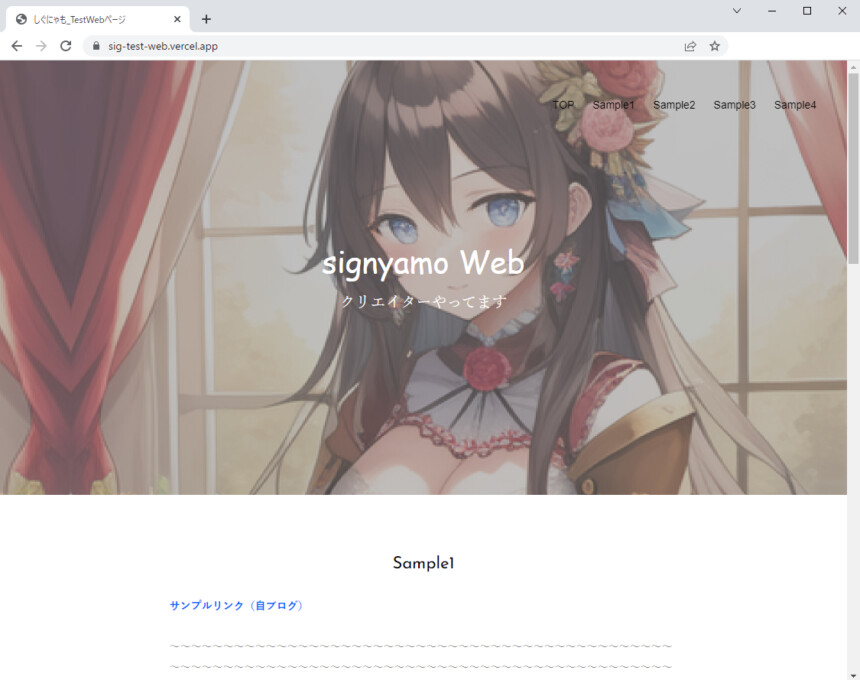
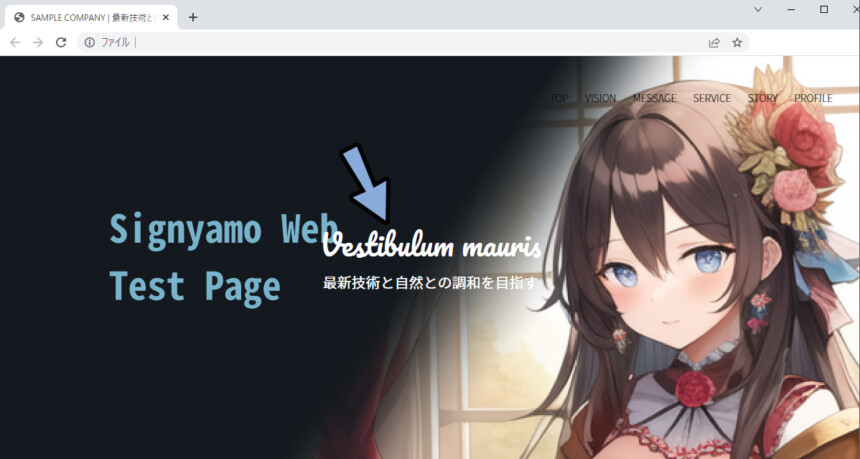
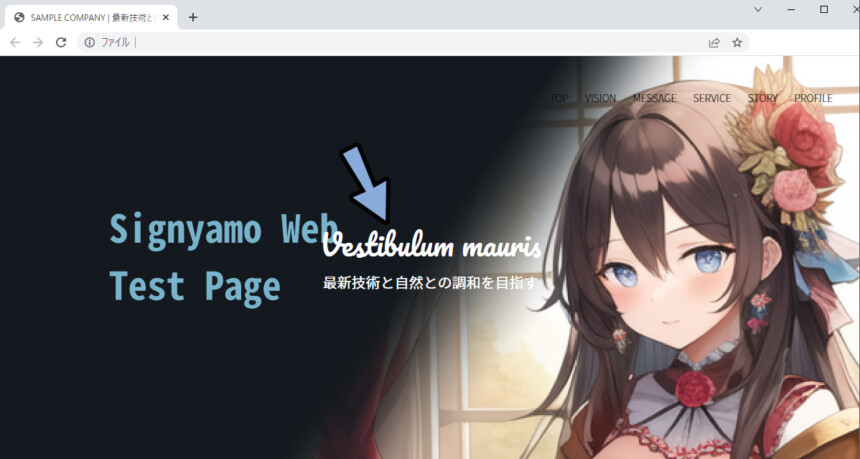
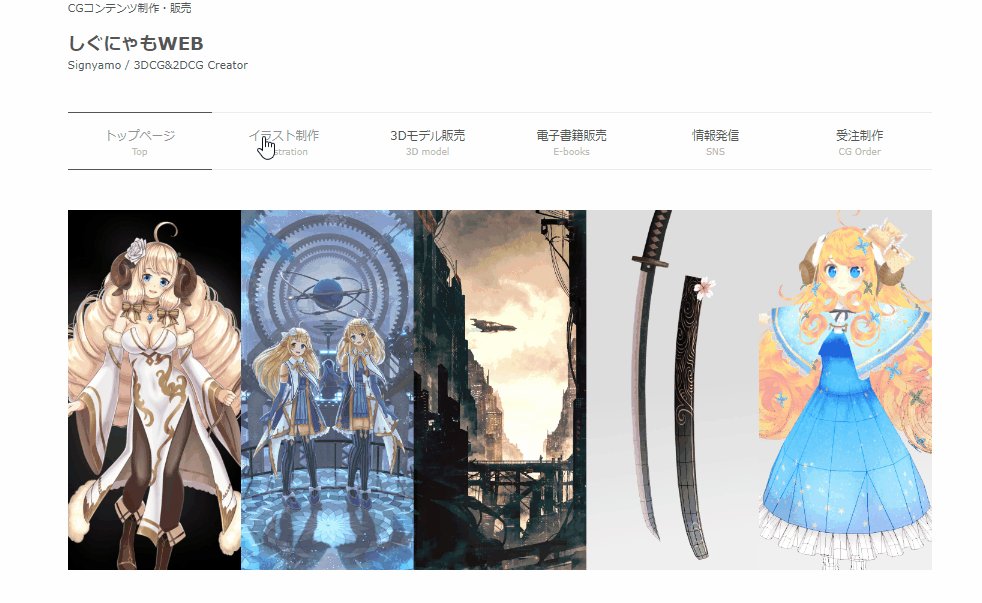
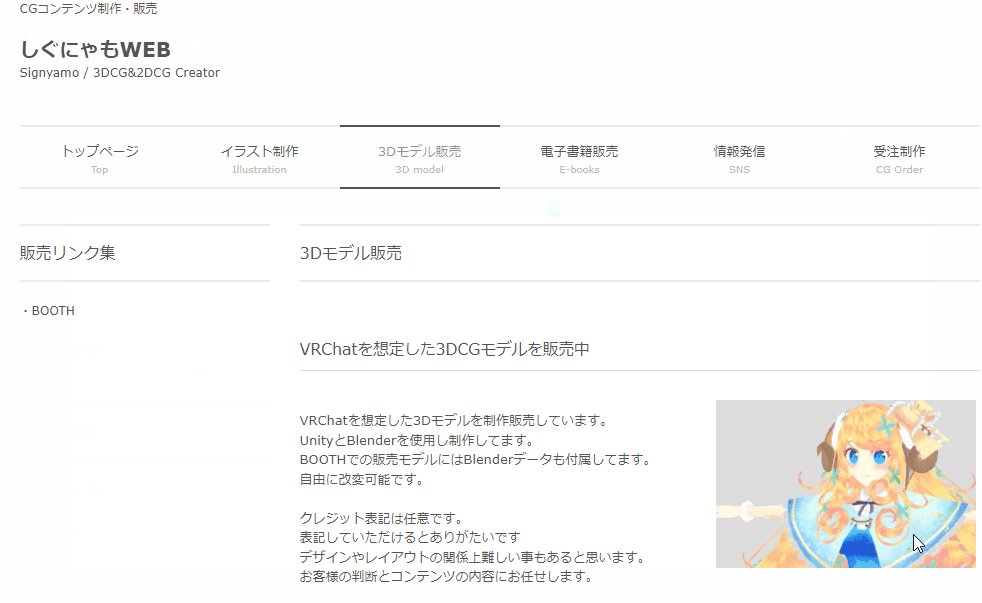
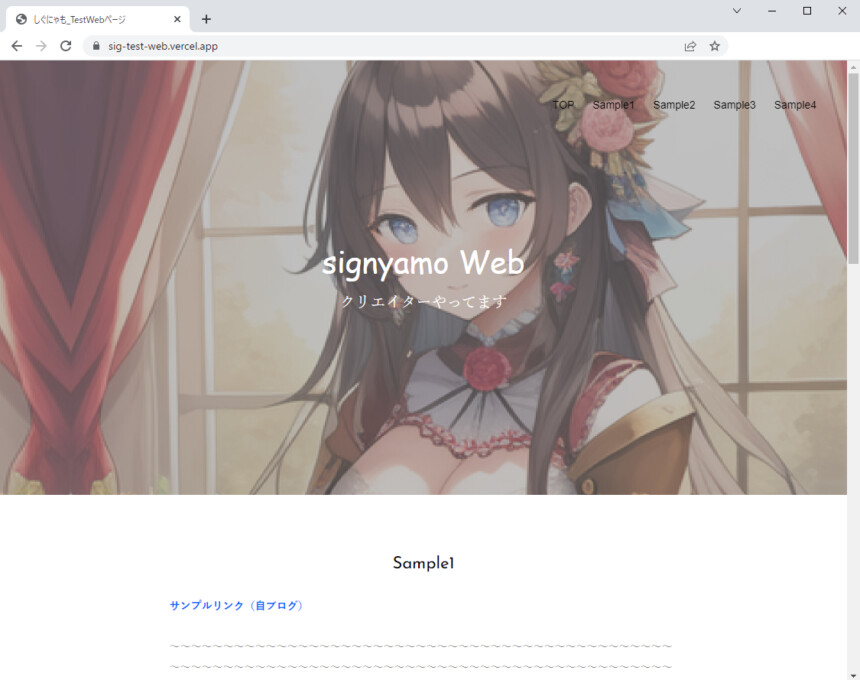
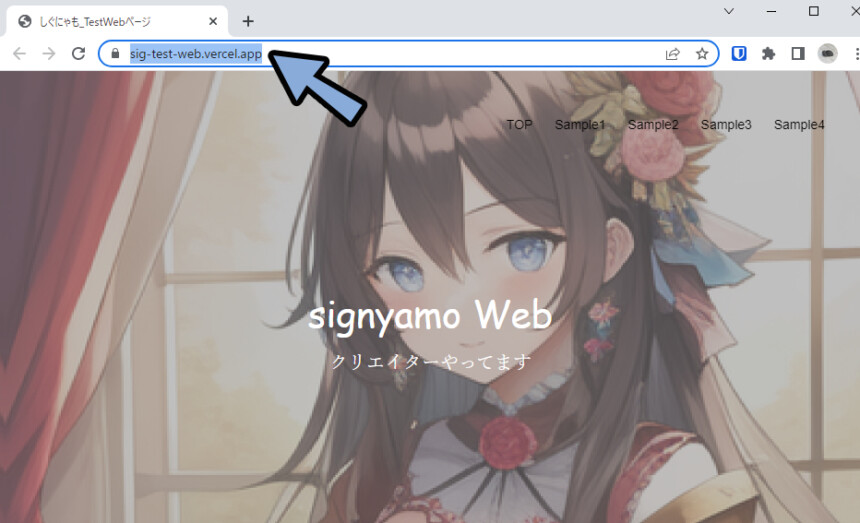
こんな感じのWEBサイトを作っていきます。

紹介する順番は下記。
1.まず本当にWEBが必要か考える
2.WEBのテンプレートを取得
3.HTMLとCSSを少し触って改造
4.サーバーにアップロード(Git Hubを使用)
5.vercelでデプロイ(公開処理)
6.買う方はnamecheapでドメイン購入(本記事は紹介まで)こちらを元に進めていきます。
本当にWEBが必要なのか考える
多くの場合、WEBサイトは要らないです。
思ってる以上にお金と時間と手間がかかります。
できる事なら作らない選択をした方が良いです。
本当に必要な場合は下記の3つぐらい。
・学生でWEBの作り方を学び、就職に役立てたい
・ベンチャー的にWEBサービスを作りたい
・趣味でのお遊びや自己満足ここからは、それぞれのWEBが欲しいという動機に対して作らないアプローチを解説。
自己紹介や増えたリンクをまとめたい
Vprofやlinktreeをおすすめします。
リンク数が上限になった場合、これらのサービスを組み合わせればリンクを増やせます。
受託仕事を取るためポートフォリオサイトが欲しい
仕事目的ならForioやTwitterなどのSNS十分です。
需要がある事をやって知名度や人気があれば仕事は来ます。
お問合せの窓口はGoolgeフォームでok。
独自ドメイン、カッコいいWEBサイト、DL可能な.pdfポートフォリオ。
これらを用意しても、需要が無ければ仕事は取れません。
自己満足の延長で終わります。
仕事が欲しかった時代、このようなサイトを作って営業や就活をしてました。
が、単発で3~4か月に1回仕事が来るかどうかでした。就活も手応え無し。
そして私は受託での収益化を諦めWEBを閉鎖しました。
独自ドメインWEBの有無は仕事には直結しない。
とにかく自分のWebサイトが欲しい
ブログをおすすめします。
ブログとWEBサイトは別です。
ブログの方が「更新」と「後からの記事追加」に強いです。
ブログの作り方はこちらで解説。
ブログは年1~2万ぐらいかかります。
WEBは作り方次第ですが…商業でやるなら安くても2~3万ぐらいかかります。
(非商業、独自ドメイン無しなら無料も可能)
・vercelデプロイ(公開)=商業利用で20$/月=240$/年
・namecheapでドメイン=10$/年
…他にもちゃんとやるならテンプレート代、サーバー代、デザイン受託費などが必要。+HTMLとCSSの学習コストもかかります。
簡単な商売するならワードプレスブログの方が圧倒的に簡単で安い。
店舗や事業のWEBサイトが欲しい
大手企業でない限り、圧倒的にブログの方をおすすめします。
まず、普通にWEBサイトを作っても人は来ません。
綺麗に作っても人が来なければ意味は無いです。
そこで、顧客が疑問に思ってる事をブログで解説 → お問合せ窓口などを作るという方法。
これで人が来てもらえるWEBサイトができます。
他にもあるブログを使うメリット
・更新や後からページ追加が楽
・ブログ運営で収益化の可能性がある
・記事の検索流入で営業ができる事例としては「弥生」や「安心葬儀」のようなサイトの作り方。
悩みの答え+自社商品の営業という作り。
店舗や事業のWEBサイトが欲しい場合こちらをおすすめします。
ブログ制作実績や料金表などをまとめたページが欲しい場合は「固定ページ」で事足ります。
これに気づいて私はWEBサイトは閉鎖。
現在はこちらのような固定ページで実績などをまとめる形にしました。
基本的にWEBを作るより、別の何かで代用できないかを考えます。
個人では作らないことが最良の選択肢になることが多いです。
それでもWEBを作りたい方は次以降を読み進めてください。
テンプレート取得
おすすめは「無料ホームページテンプレート.com」です。
・クォリティが高い
・利用規約が明確
・お金も妥当(クレジット表記削除に買い切り2980円)
・無料でもクレジット表記が目立たない
完全無料でクレジット表記無しを作りたい場合はこちら。
※配布サイトが壊れてたりしておすすめはできない。
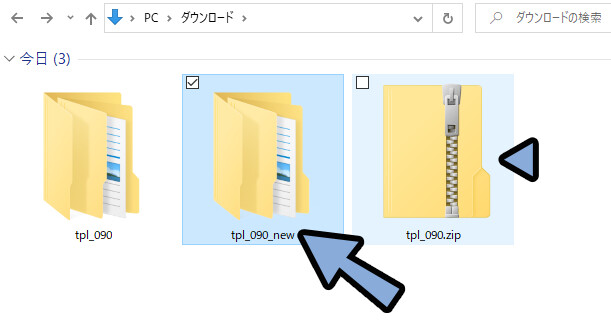
何でもいいのでテンプレートをDL → 右クリックでzipを展開。
※今回はこちらのテンプレを使用。

_MACOSXを無視して、テンプレートファイルを選択。

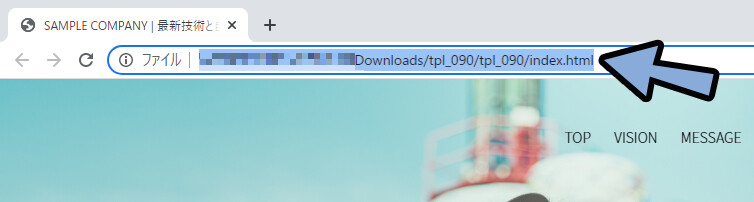
中にあるIndex.htmlを開きます。

すると、ローカルファイルがURLになったWEBサイトを開けます。

開けない方はブラウザを立ち上げ → ドラッグ&ドロップで開きます。
これで、テンプレートの取得が完了です。
テンプレートの編集
ここからWEBサイトを編集して作っていきます。
まず、コツをつかむ為に“やり直しを前提で”簡単な編集方法を紹介します。
本格的な制作は「複数端末での見え調整」まで進んだ後
で行ってください。
画像の差し替え
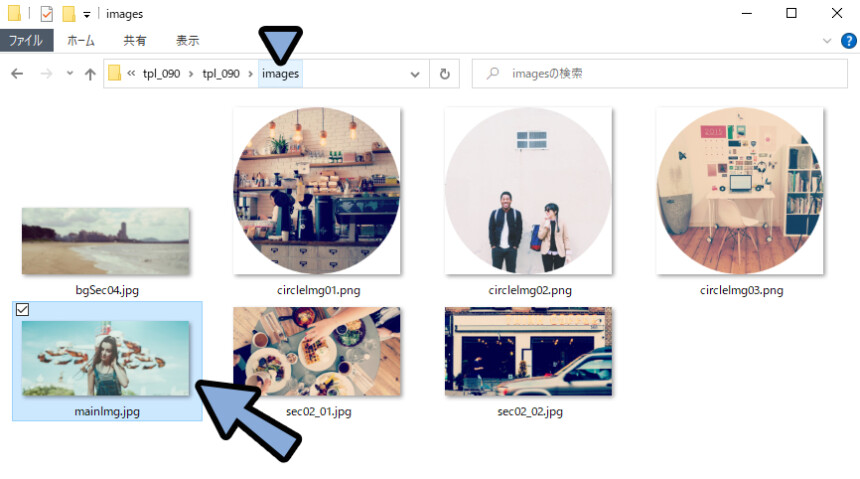
テンプレートファイル → imagesに入ります。
任意の画像を選択。

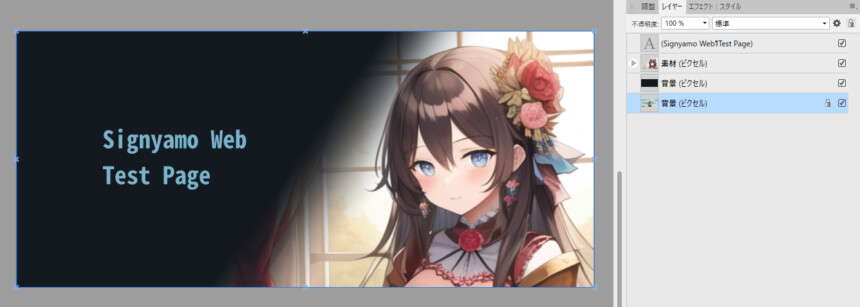
ペイントソフトなどで開き編集。
上書き保存。

私はAffinity Photoを使いました。
基本的な使い方はこちらで解説してます。
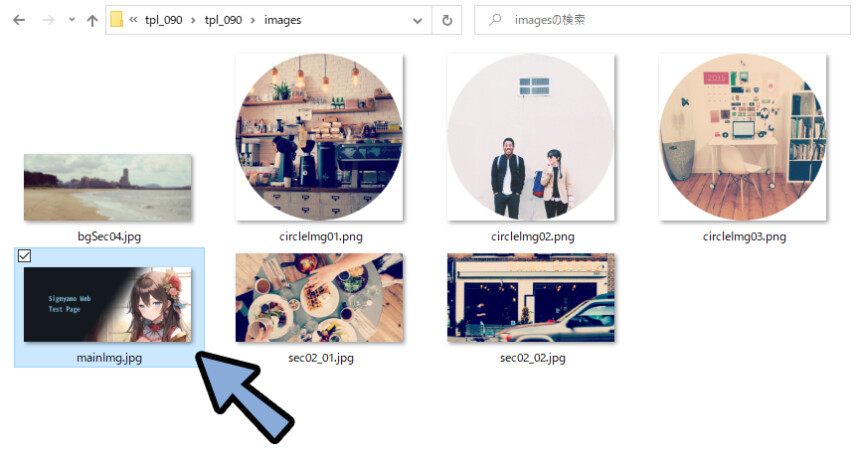
画像が置き換わったことを確認。

WEBブラウザを更新します。(Ctrl+Rキー)

すると画像が置き換わります。
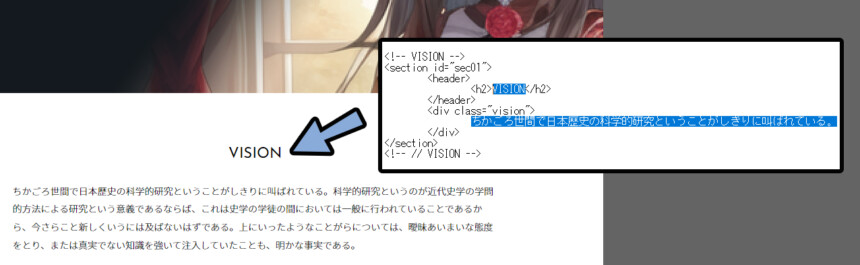
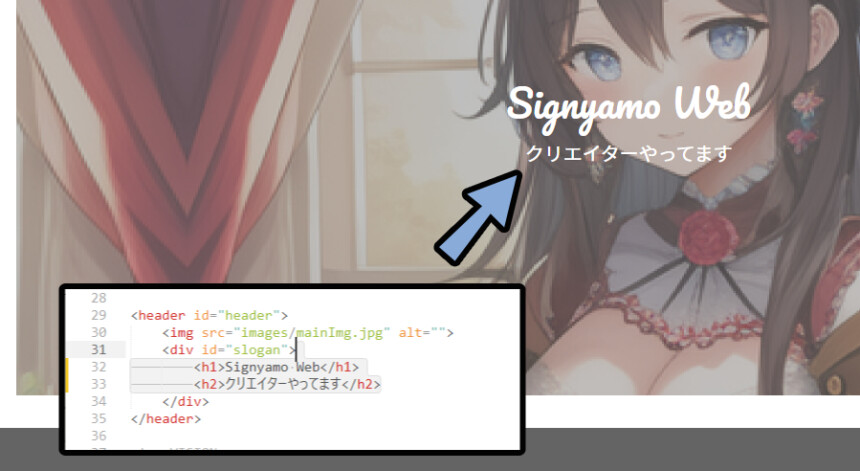
真ん中に出てる文字は画像ではなくテキスト情報です。

文字の編集
画像の文字にテキストの文字かがぶってるので消します。

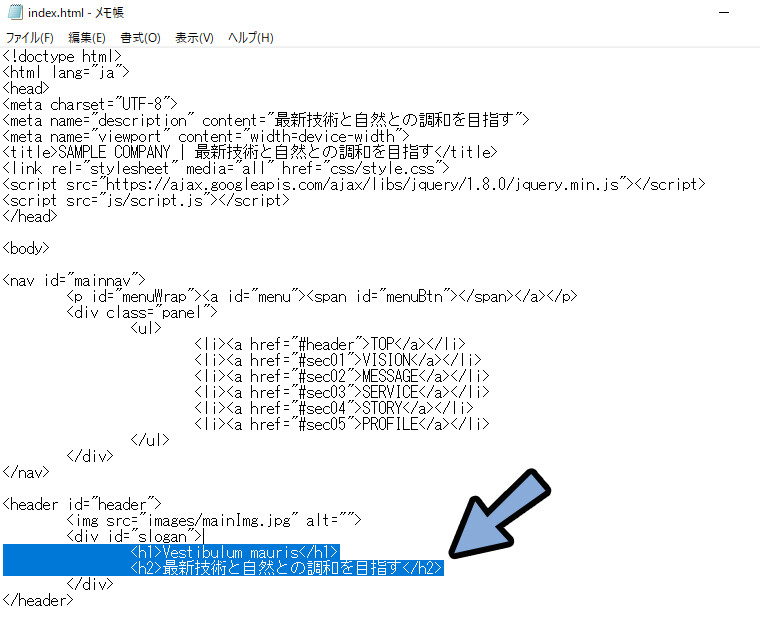
メモ帳などを開きます。
この上にindex.htmlをドラッグ&ドロップ。

それらしいテキストを探します。
見つけたらDelキーで削除 → 上書き保存。

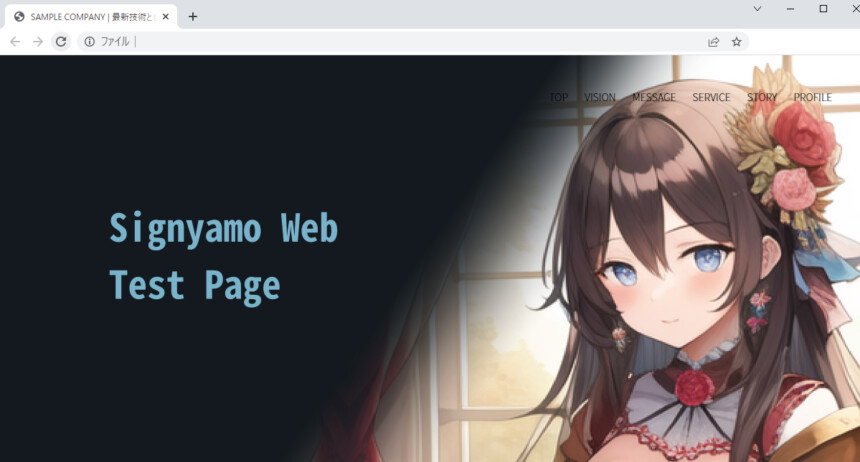
すると、文字が消えます。

他のそれらしい文字も探します。
必要に応じて削除やテキストの書き替えます。

以上が文字の編集です。
テキストエディターの導入
普通のメモ帳では非常に見づらいです。
そこでSublime Textなどのテキストエディターを入れる事をおすすめします。
Sublime TextはこちらよりDL。
メモ帳と同じ要領でindex.htmlをドラッグ&ドロップで表示。
すると、要素に合わせて色分けされます。

また、文字の検索やまとめて置き換えなどもできます。
これらの便利機能の詳細はこちらで解説。
以上でテキストエディターの導入が完了です。
文字などの色変更
テンプレファイル → css → style.cssを編集します。
Sublime Textを開き、style.cssをドラッグ&ドロップ。

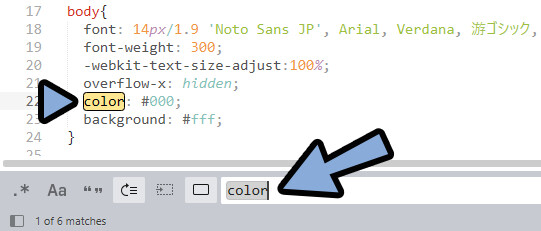
Ctrl+Fで出てきた所に「color」と打ち込み。
Enterキーで検索。
すると、どこかしらの色情報が出てきます。

色の横にある#000が色情報です。
16進数表記の省略形。(#aaaaaaなどは#aaaに省略可)
色の16進数表記はこちらで確認できます。
試しに色を置き換えて上書き保存。
Ctrl+Rで更新。
すると、どこかの色が変わります。
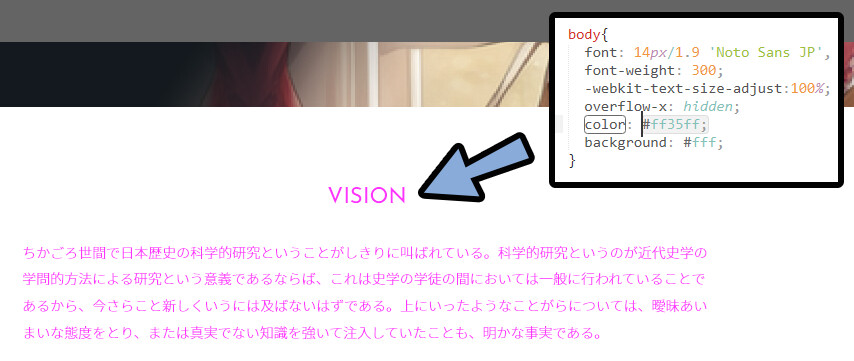
今回、bodyのcolorは全体の文字ということが分かりました。

基本はこのような試行錯誤です。
色々やっていくうちにhtmlとcssは覚えられます。
(下手な本やプログラミング教室より実用的)
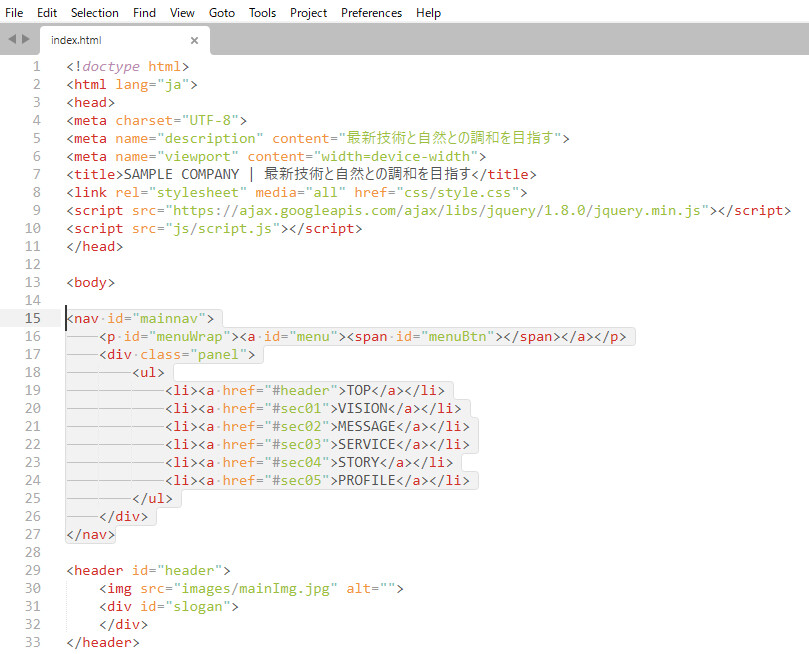
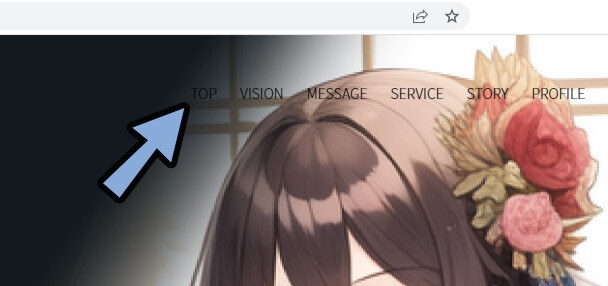
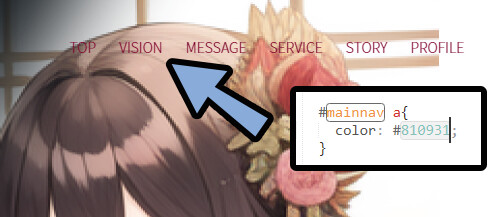
コツは例えば色を変えたい部分を確認。

”.html”側で関連しそうな情報を推測。
関連ワードが入った場所を探します。
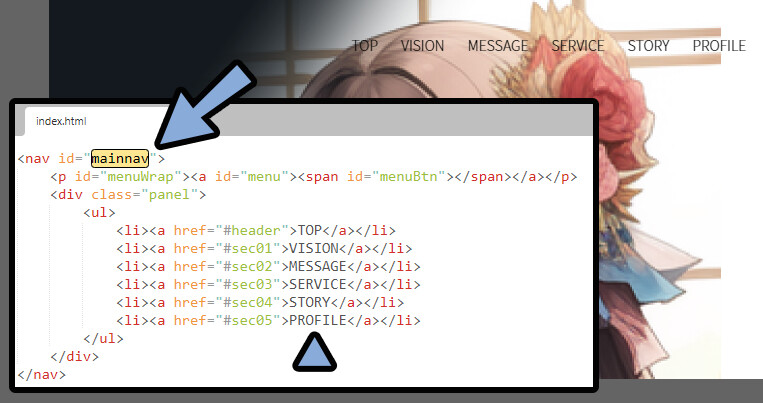
そこの、classやnev id=で囲まれた名前を選択してCtrl+Cでコピー。
(今回は「mainnav」を選択)

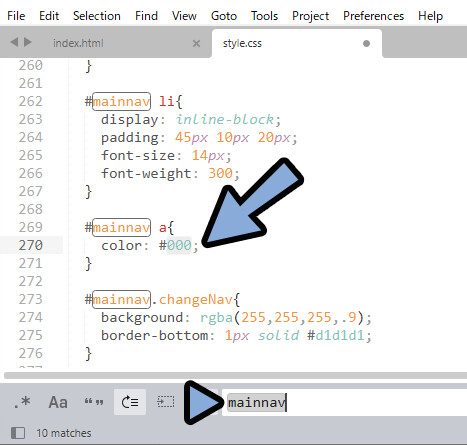
.css側に戻ります。
Ctrl+Fで検索表示 → Ctrl+Vでペースト。
そこからcolorなどの関連しそうな情報を探します。

ここの色を変えてCtrl+S(上書き保存)
ブラウザに戻りCtrl+R(更新)

これで狙った所の色が変わります。
これがコツです。
他にも探せば背景の色などを変更できます。
以上が文字などの色変更です。
複数端末での見え方調整
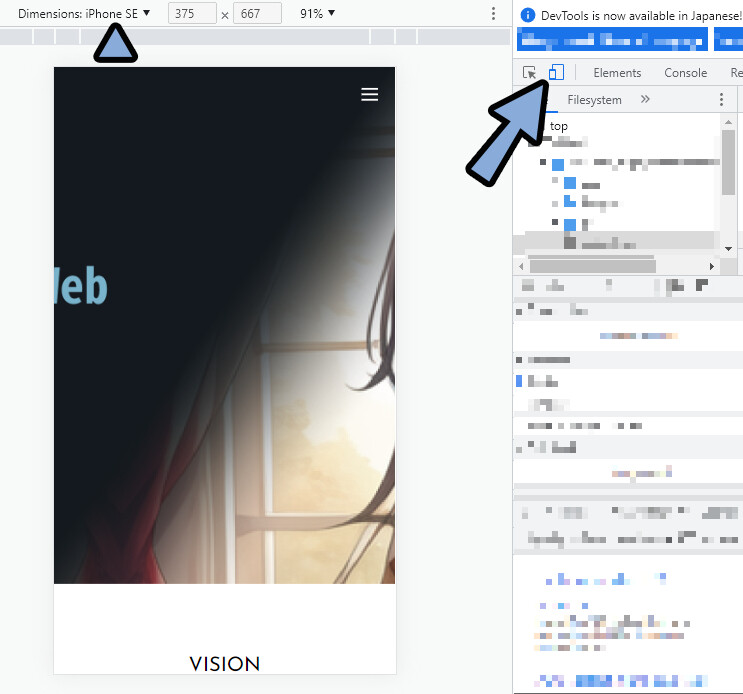
ブラウザ上でF12キーを押します。
右側のタブレットマークをクリック。
すると、スマホなどでの見え方を確認できます。

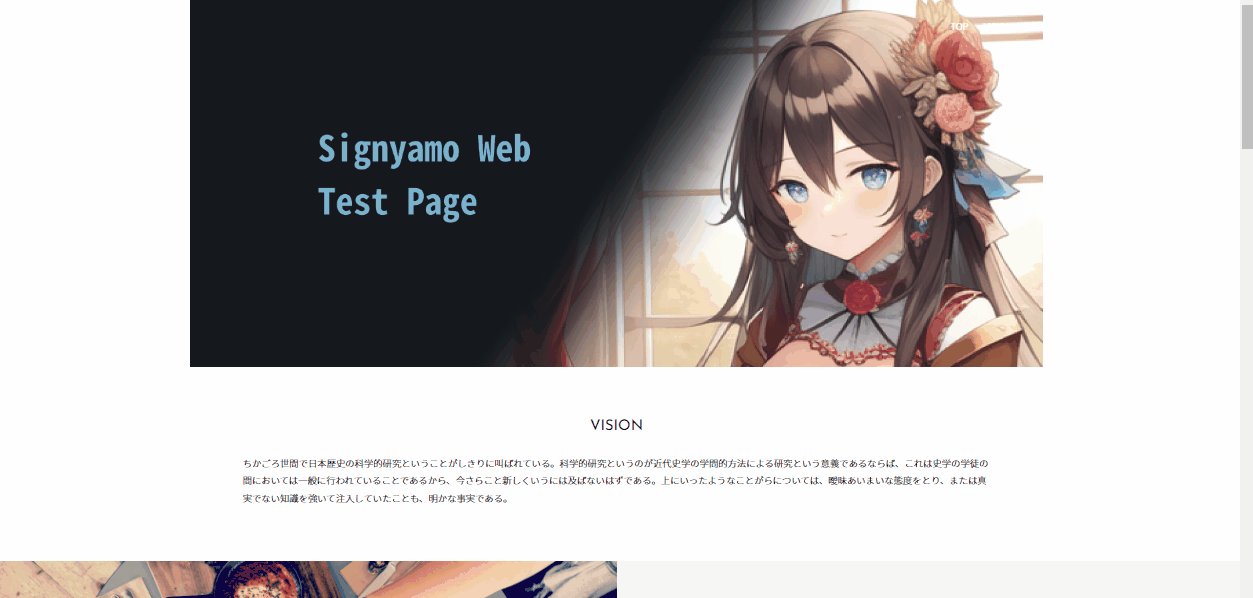
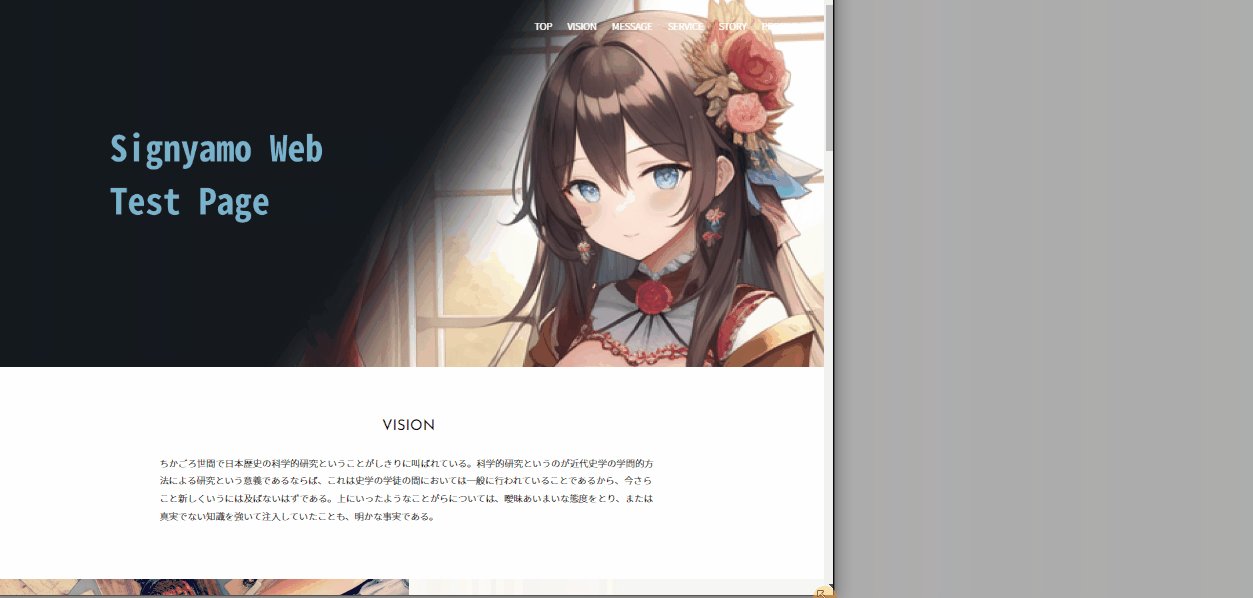
また、WEBブラウザの横幅を変えます。
すると見え方が変わります。

このような事をすると、複数端末での見え方に問題がある事が分かります。
この問題を解決するために作り直していきます。(レスポンシブデザイン)

0から作った方が早い場合はzipを再展開して別ファイルを作成。
こちらを作業データとして使用。
また、この弱点を分かった上でテンプレを選びなおすのも1つの手です。

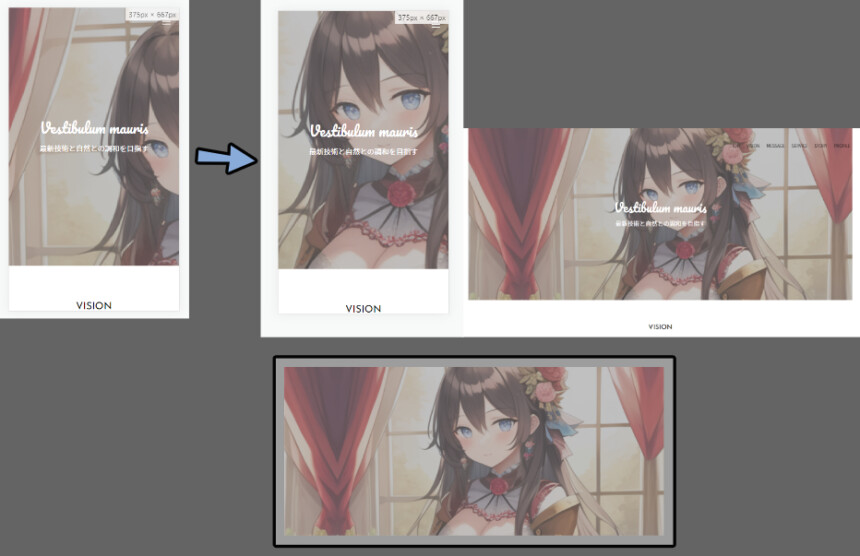
文字は真ん中にあった方が良い事が分かったので戻します。
代わりに背景画像を差し替えます。

便利技は50%のグレーを透明度50で重ねる方法。
これを使えば大抵は何とかなります。

あとは、上書き保存 → 見え方調整の繰り返し。
試行錯誤をしてデザインを作ります。

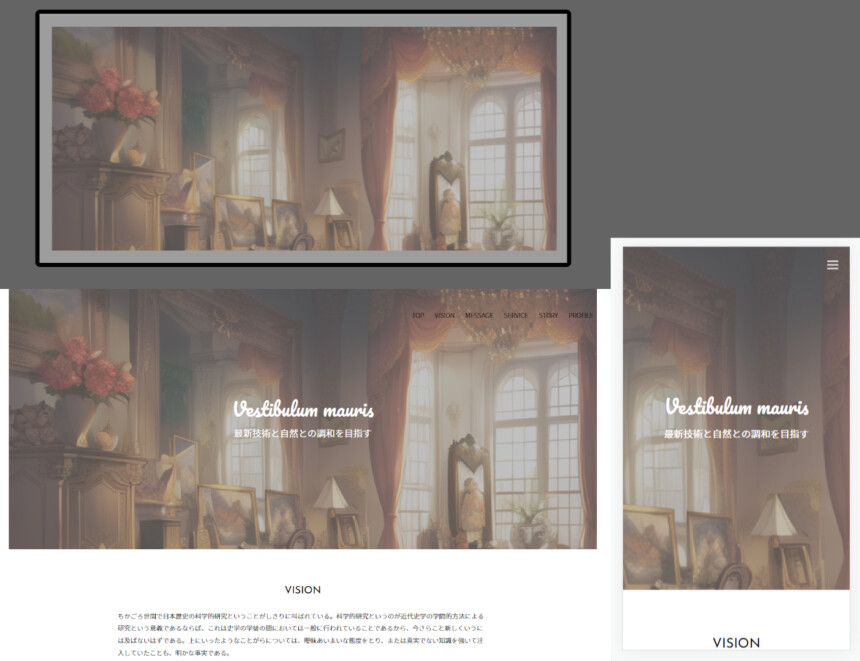
主役が無い素材を使うのも1つの手です。
背景などは何処で切れても違和感がありません。

以上が複数端末での見え方調整です。
このような事を考えるとデザインはあまり融通が利きません。
楽する為にも元のテンプレート選びが重要になります。
フォントの変更
フォント=文字の形です。
.htmlでトップ画面の文字を差し替えました。
すると日本語と英語でフォントが変わりました。

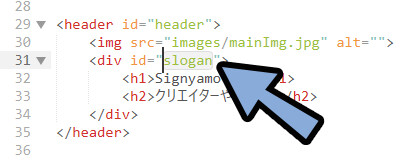
原因を知るために”.html”側でdiv id=などの大枠の名前を調べます。(今回は「slogan」)
こちらをコピー。

“css”側でCtrl+Fで検索。
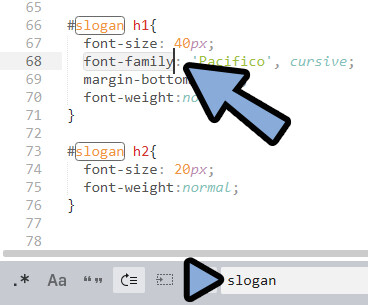
ここのfont-family:を確認します。

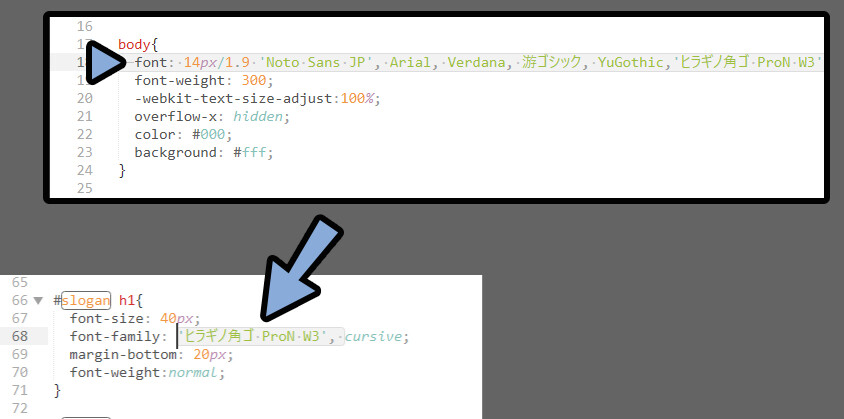
body{}の中から使えるフォントを確認します。
ここで表示されてる中で無難なのは「ヒラギノ角ゴ ProN W3」です。
こちらをslogan{}の中にあるfont-family:に戻ります。
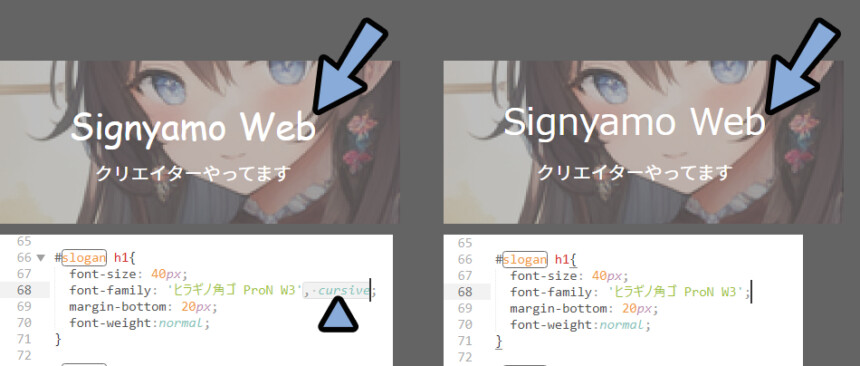
ここでフォントを差し替え。

すると、文字の形が変わります。
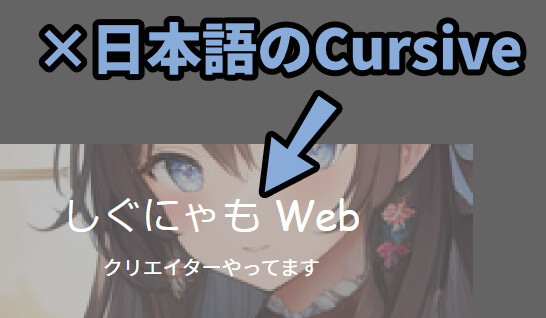
文字の丸みはCursiveの有り無しで決まります。

日本語にするとCursivesが入らないようです。

あと、こだわりたい人はWEBフォントなどで検索して各自で入れます。
これでフォントの変更が完了です。
テキストの追加
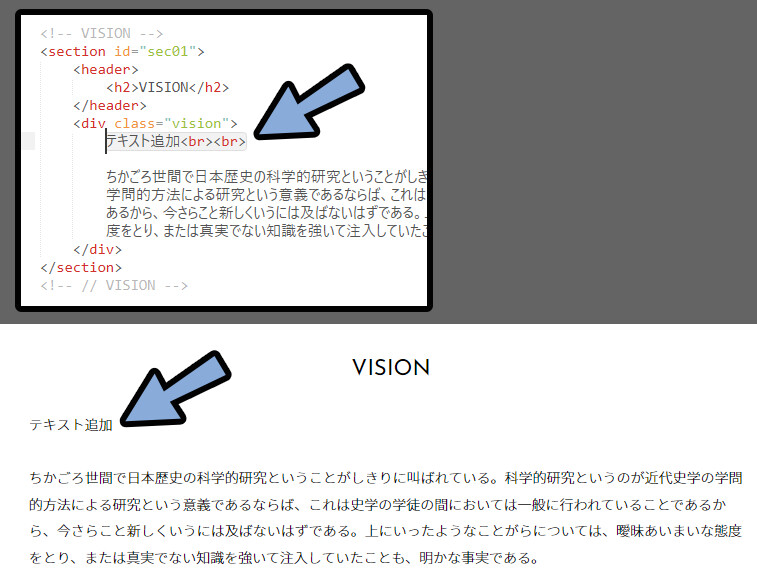
“.html”で追加したい場所にテキストを打ち込みます。
<br><br>で2回の改行を指示。

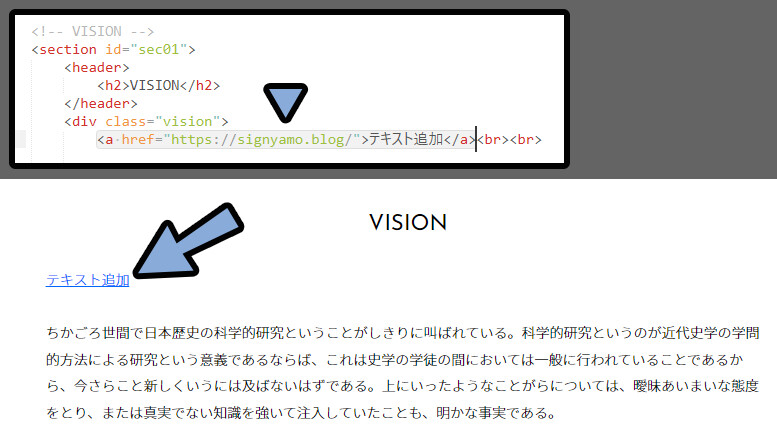
リンクにしたい場合は「<a href=”任意のURL”> リンクテキスト </a>」を使用。
これでリンク化できます。

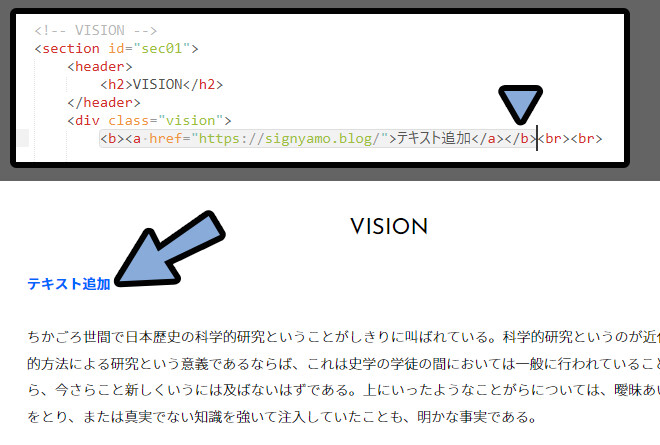
太字にしたい場合は<b> 任意のテキスト </b>で囲みます。

このような処理は.htmlタグ一覧などで検索すると出てきます。
文字に関しては<p>や<dl><dt><dd>などの書き方があります。
方言だと思って気にせず、編集したい場所に合わせた書き方をすれば大抵上手く行きます。
これでテキストの追加が完了です。
要素の削除
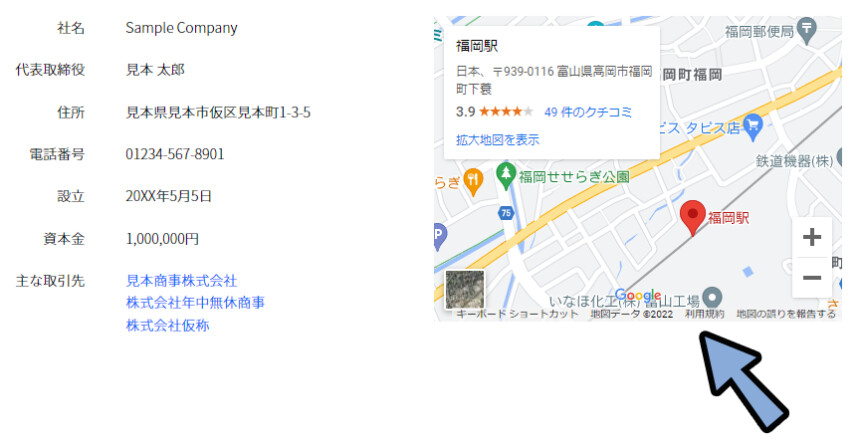
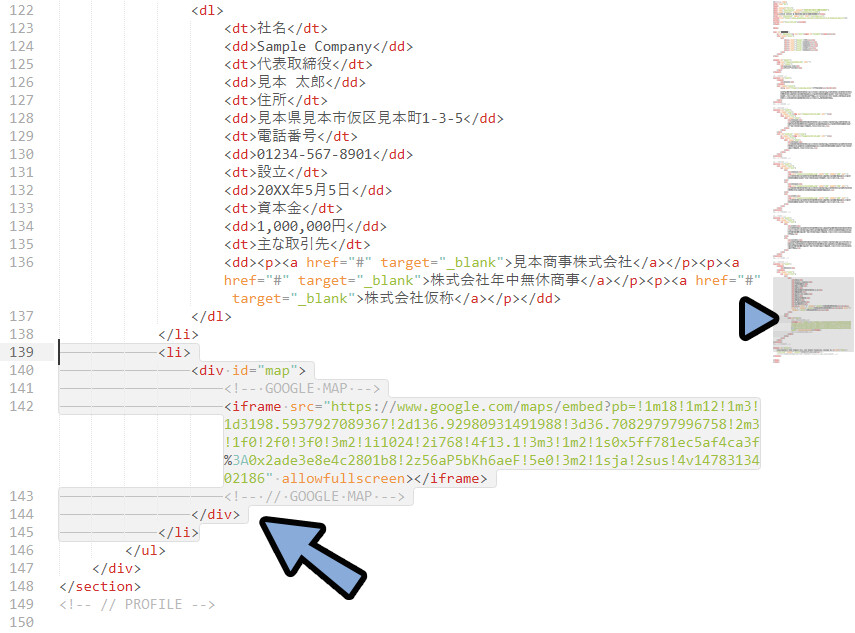
下の方にGoogle Mapや会社名が載ってました。
不要で改造するにも扱いに困るので消します。

.htmlで下の方を調べます。
すると、Google Mapと書かれた項目が出てきました。
ここを囲ってる要素を丸ごと削除します。(<li> から </li> まで)
これで上書き保存するとMapが消えます。

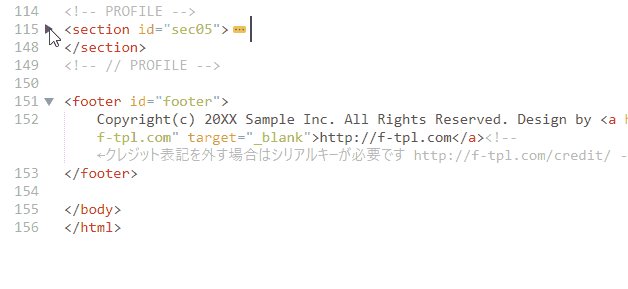
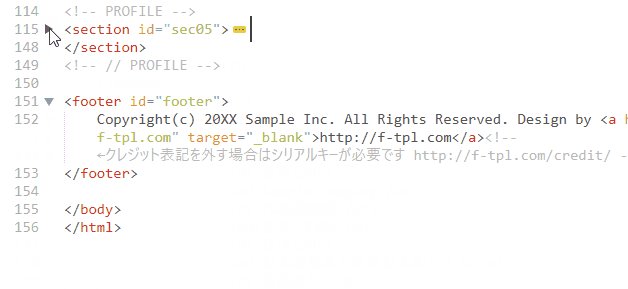
会社名を丸ごと消す場合は<section>などの大枠で消します。
Sublime Textの場合、左側の▼ボタンで要素の表示をまとめれます。

表示をまとめた状態で<section>などの大枠を削除。
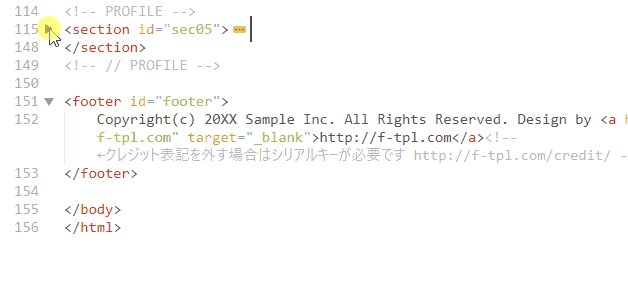
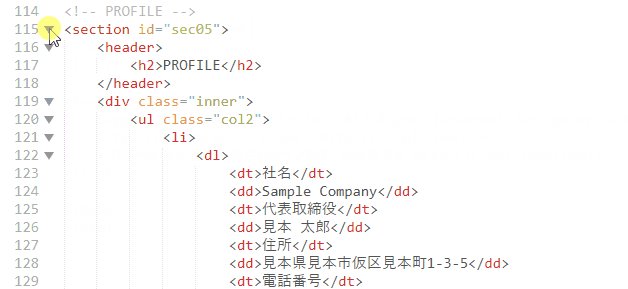
さらに、関連する要素もあれば消します。
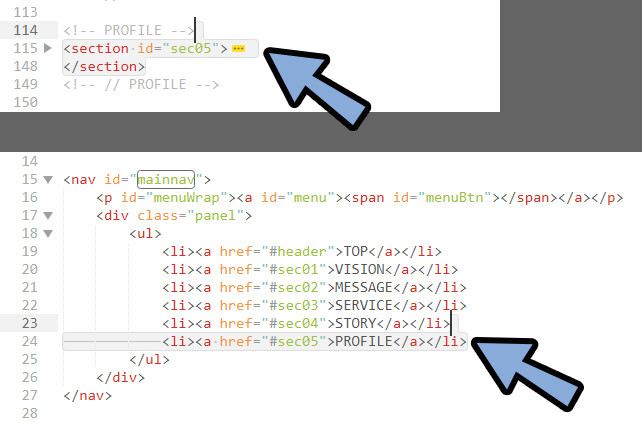
(一番上のPROFILEボタンに「sec05」で連動していたため削除)

この上の所です。
このような連動箇所に注意してください。

これで要素の削除が完了です。
クレジット表記について
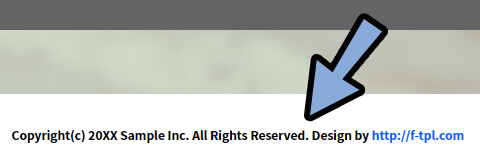
WEBの下の方に行くとクレジット表記が出ます。
Copyright(c) 20XX Sample Inc. All Rights Reserved.は3重の小泉構文です。
同じことを3回言ってます。

必要なのは「©️ 公開日 公開者名」の3つだけ。
なので、このような書き方で省略できます。

残りの「.Design by http://f-tpl.com」は利用規約上、消せません。
どうしても消したい場合はテンプレート配布サイトで課金 → 指示に従った設定を行ってください。
これでクレジット表記が完了です。
メタデータの追加
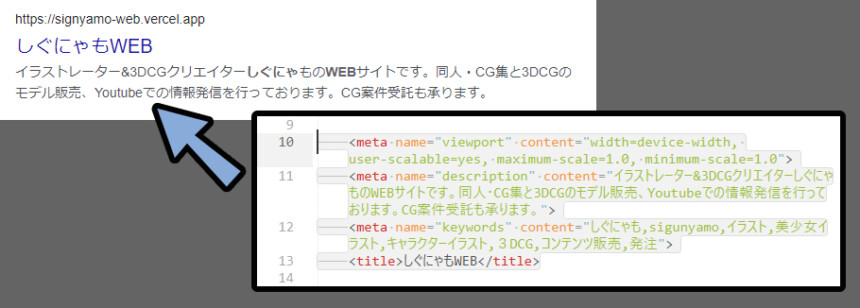
htmlの上の方を見ます。
ここで下記の3つを設定します。
・meta name=”description” content= → “Googleで表示されるタイトル下の概要欄“
・meta name=”keywords” content= → “Google検索などで表示されるためのワード“
・<title> ****</title> → ****がGoogleで表示されるWEBサイト名

ブログのノウハウを言うと…
・タイトル=32文字前後が理想。(タイトルも検索ワードとして強く影響する)
・概要欄140文字が理想、スマホ表示は50文字。(ここも検索ワードとして影響する)
・検索ワード(思いつく限り入力。必要に応じて外国語や打ち損じのワードも入れる)
※打ち損じワード=iphone → いほね、ihoneなど。
これらを参考に設定してください。
お問い合わせフォームについて
お問合せは「Goolgeフォーム」の利用を強くおすすめします。
・Googleフォームが無料で使えて便利
・フォームの自作はセキュリティの課題が出る
(特定のワードでお問合せすると、ハッキングされるようです)
・フォーム作成はphpなどの別言語の習得が必要
・作るのが手間+一般人には難しいその気になれば、Googleフォームでこれぐらいのモノができます。
ちゃんと個別回答ごとの表示もできます。
専門家やWEB系で就職を目指してない限り自作はしない方が良いです。
想像以上に難しく、手間がかかる事になります。
複数ページの管理・編集
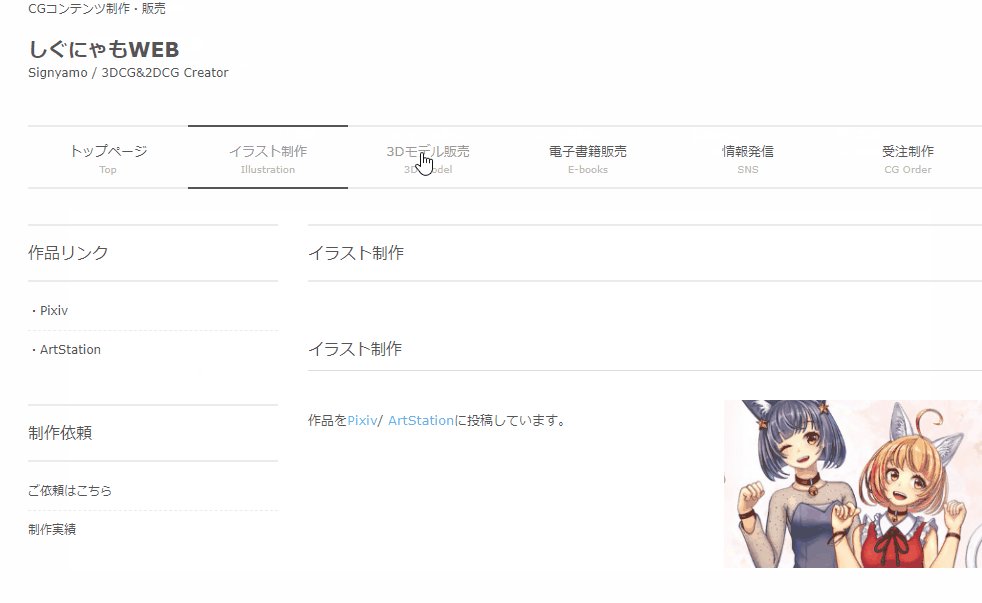
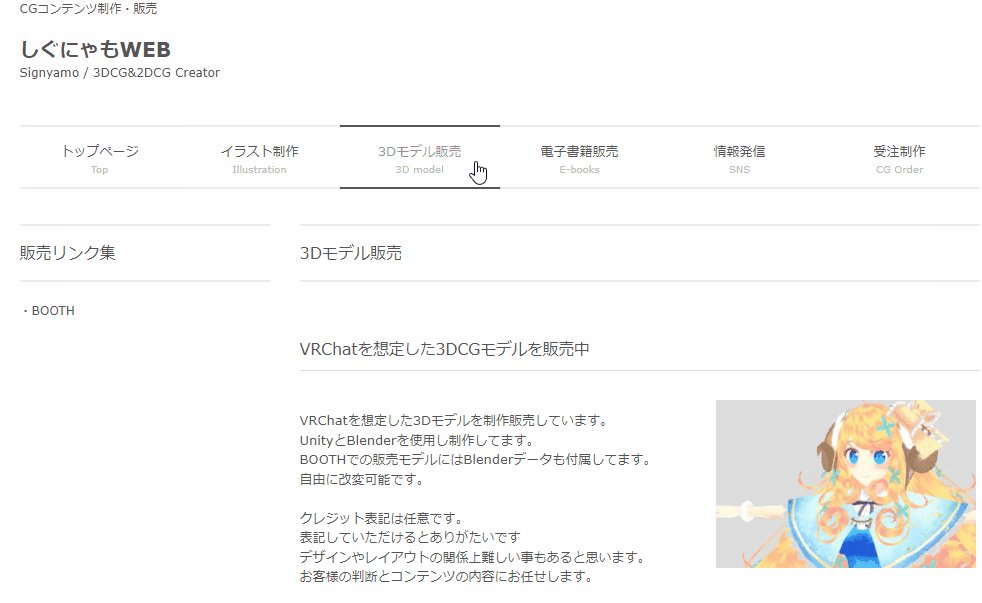
このようなページ切り換え出来るサイトがあります。

こちらのテンプレートのページなど。
これは複数の.html素材を用意して切り替えてます。

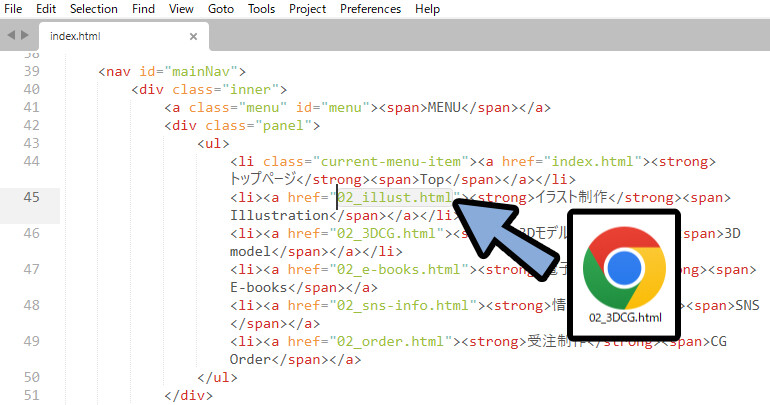
ヘッダーのボタンを押すと別の”.html”にリンクというのが仕組みです。
このリンクは<a href=”ファイル名.html”>任意のテキスト</a>で実現できます。

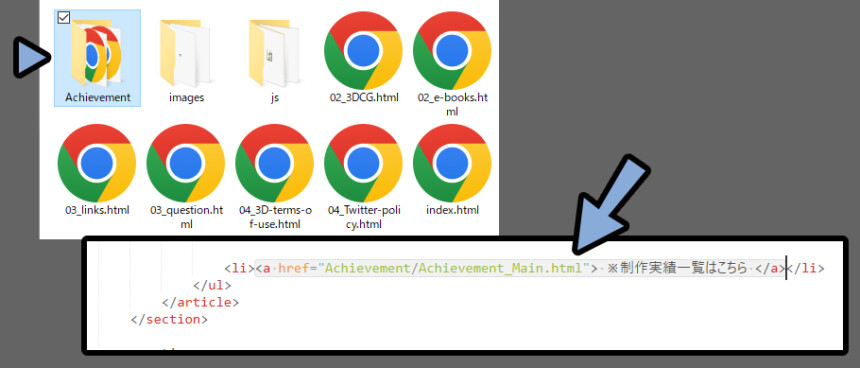
フォルダの中にある場合<a href=”フォルダ名/ファイル名.html”>任意のテキスト</a>で表記。

共通する部分を変えたい場合は全ての.htmlに変更をかけます。

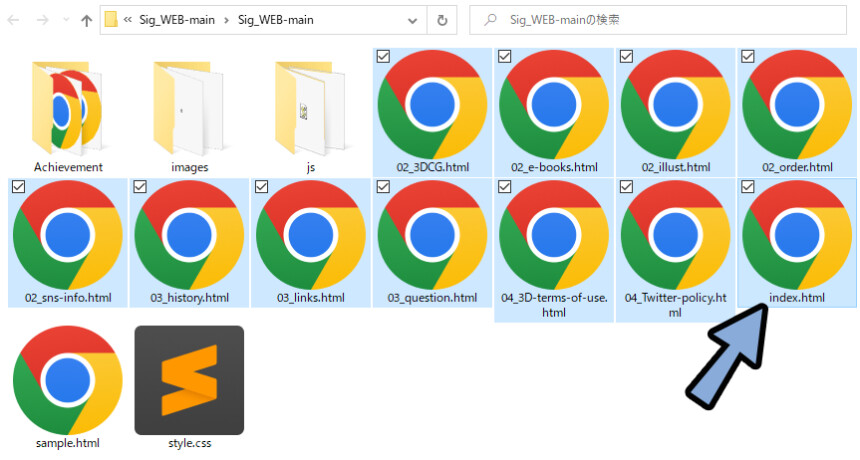
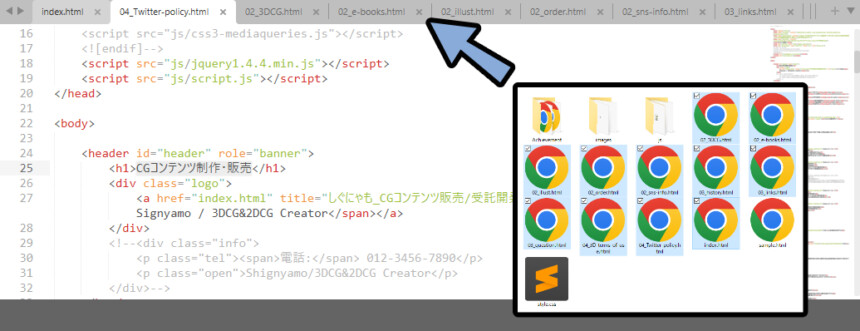
フォルダで最初のファイルをクリック → 最後のファイルをShift+クリック。
使用する.htmlを全て選択。
この状態でSublime Textにドラッグ&ドロップで開きます。

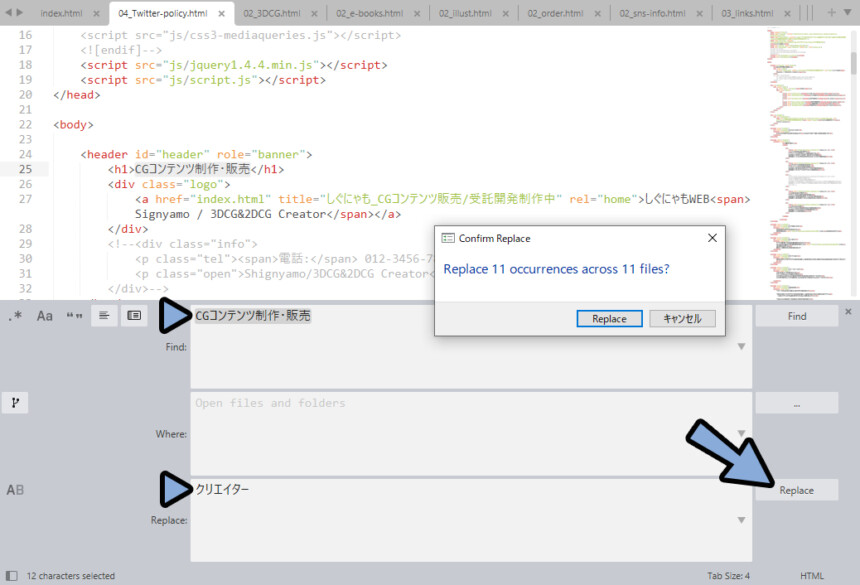
Ctrl+Shift+Fキーを押します。
Find:に編集したい文字を入力。
Replace:に編集後の文字を入力。
Replaceを選択して実行。

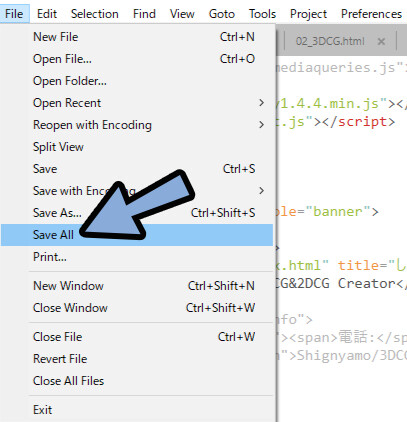
Sublime Text左上のFile → Save Allを押します。
これで共通する部分の文字を一気に編集できます。

これで複数ページの管理・編集が完了です。
GitHubをサーバー化
WEBを見てもらうためにどこかにデータを残す必要があります。
このデータを残す場所がサーバーです。
今回はGitHubをサーバーにします(無料)。
こちらにアクセスしてアカウント登録。

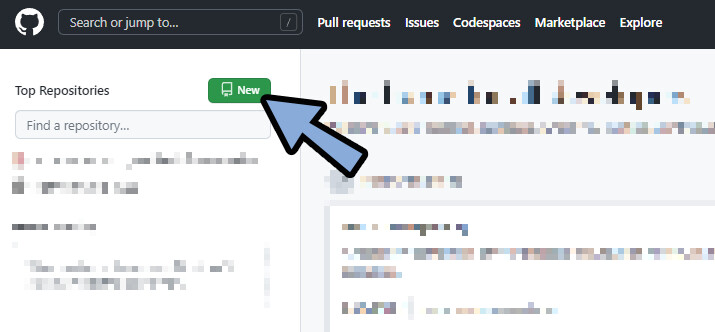
左上のNewなどを押してRepositoryを作ります。
Repository=ファイルやプロジェクトのようなもの。

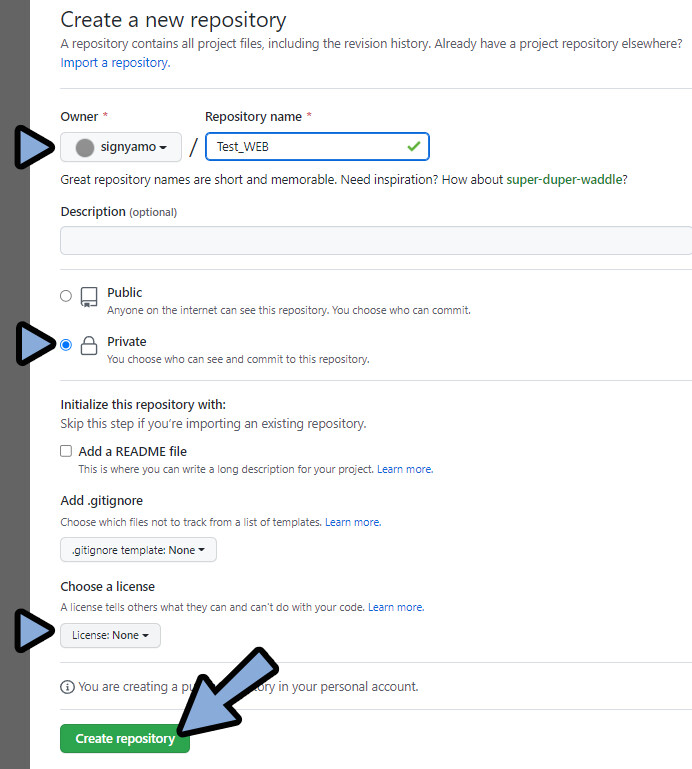
名前を入力。
Privateに設定。(人に中身を見られたくなければ)
こだわる方はLicenseなども決めます。
この状態でCreate repository。

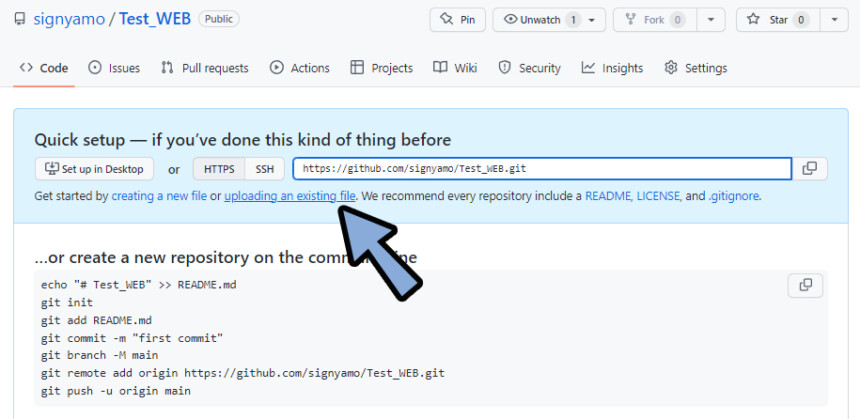
uploading an existing fileを選択。

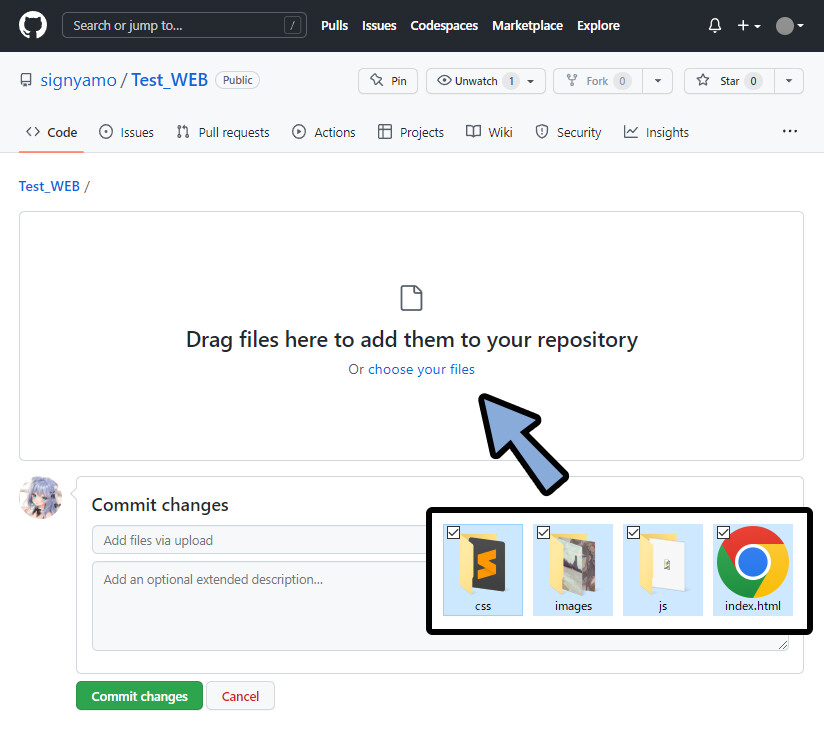
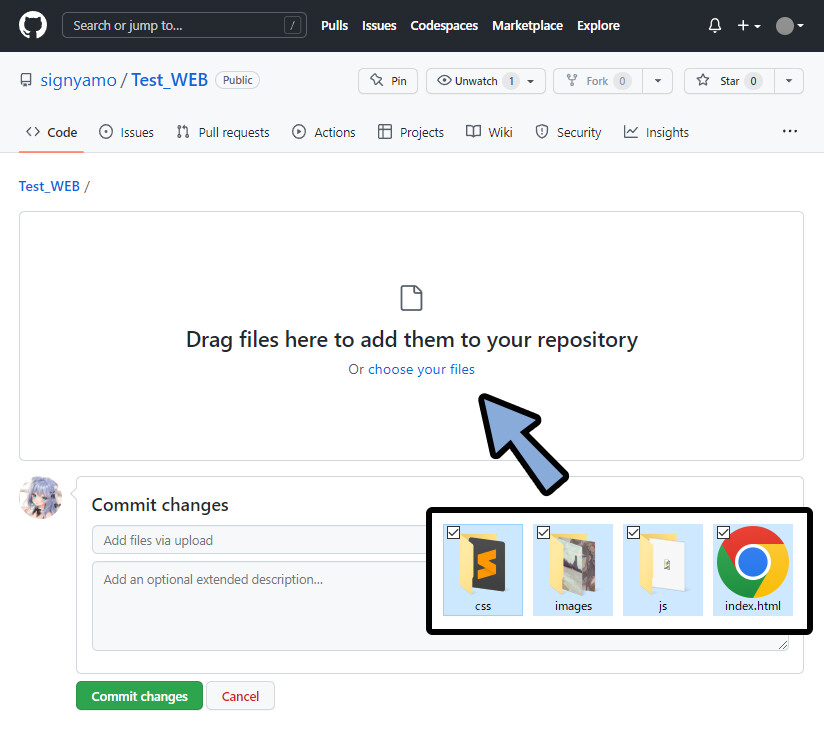
ここに”テンプレートの中のファイル”をドラッグ&ドロップ。

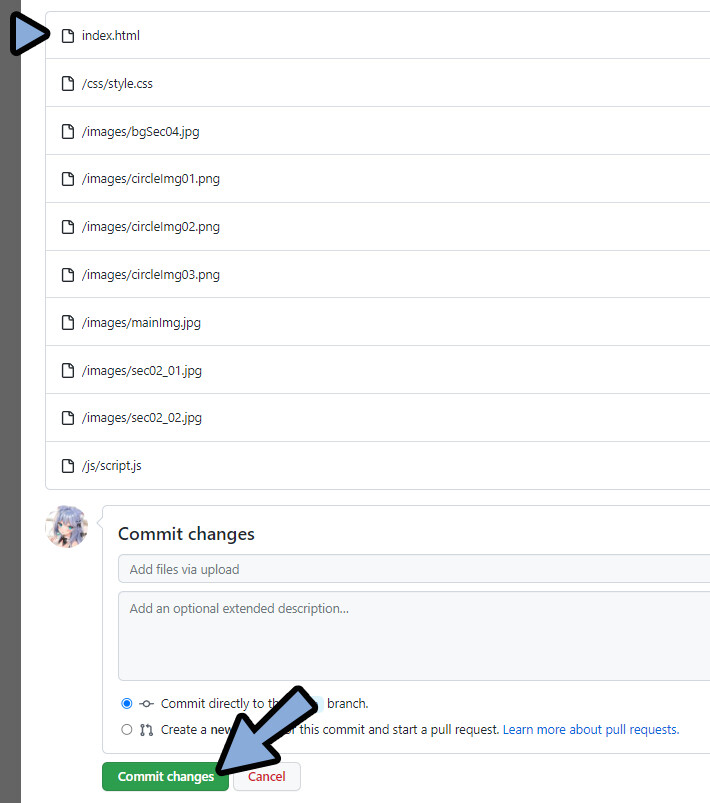
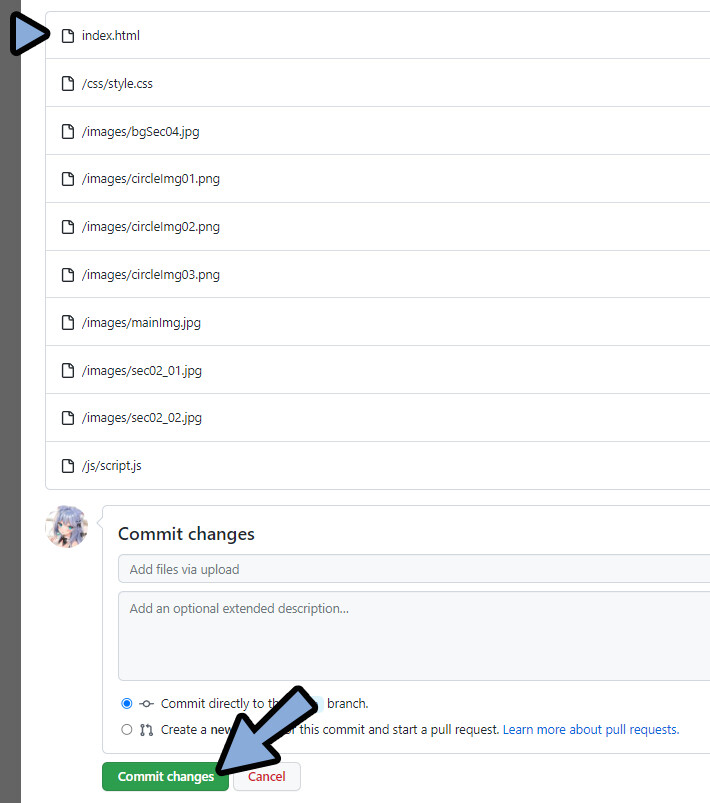
ファイルが設定されことを確認。
Commit changesを押します。

これで、データをサーバー(Git Hub)にアップロードできます。
データの削除
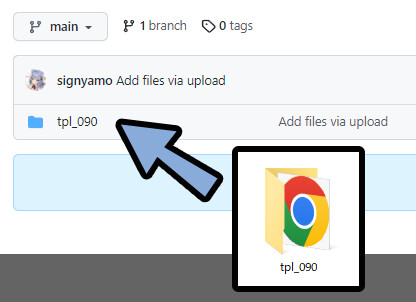
ファイルをそのまま上げてしまった場合、ファイル名が出て失敗です。

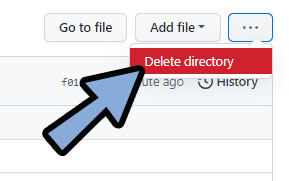
このような場合は右上の3つの点 → Delete directoryで削除します。

これでデータの削除が完了です。
データの修正・再投稿
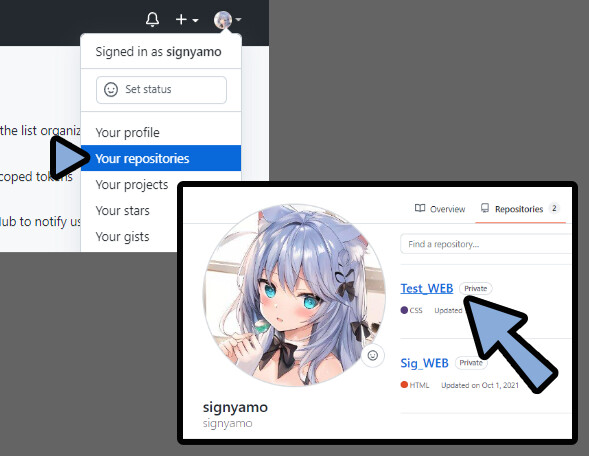
Git Hub右上の自アイコン → Your repositriesを選択
そこから編集したいリポジトリ―を選択。

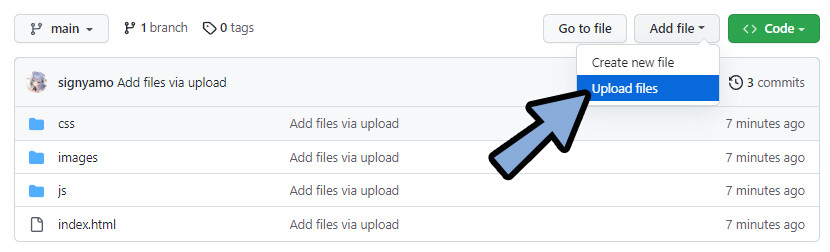
Add files → Upload filesを選択。

ここに修正や再投稿したいデータをドラッグ&ドロップ。

データがセットされたことを確認。
Commit changesでアップロード。

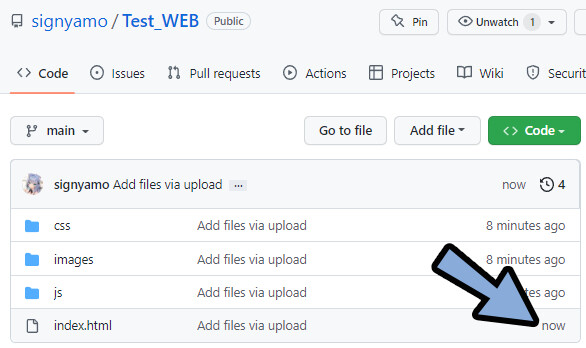
すると、変更が合った所だけ上書きされます。

これでデータの修正・再投稿が完了です。
デプロイ(公開作業)
デプロイとはWEBを公開する作業です。
Googleなどで検索したり、特定のURLで多くの人に見てもらうために必要になります。
個人の非商業であればvercelがおすすめ。
無料でいろいろ遊べます。

他は…Netlifyなどがあります。
それぞれ一長一短なので各自で調べ、用途にあったものを選んでください。
vercelの規約について
非個人の営利目的での使用は課金が必要です。
Vercelの商用利用の定義は下記。
◆Vercel営利目的の定義(規約ページをGoogle翻訳して引用)
商用利用とは、有給の従業員やコードを書いているコンサルタントを含む、プロジェクトの生産のあらゆる部分に関与するすべての人が金銭的利益を得る目的で使用される展開として定義されます。この例には、以下が含まれますが、これらに限定されません。
・サイトの訪問者からの支払いを要求または処理する方法。
・製品またはサービスの販売を宣伝する。
・サイトを作成、更新、またはホストするための支払いを受け取る。
・アフィリエイト リンクは、サイトの主な目的です。
・Google AdSense などのオンライン広告プラットフォームを含むがこれに限定されない広告の組み込み。実験で作った個人のページなら無課金でもokのようです。
(エンジニア系のブログで2~3件事例を確認済み)
そして…細かく事例を調べると基準がかなり謎らしい。
同人やポートフォリオページはちょっとグレーかなという印象。
このような、テストページなどは、事例をもとに多分OKと判断。
※ただ、何かの手違いで訴訟や違約金が発生すると嫌なので私は公開をやめて消しました

一番良いのはお問合せをする事。
細かい規約の確認やお問い合わせはこちら。
以上がvercelの規約についての注意です。
vercelでデプロイ
こちらにアクセス。

“Git Hub”でログイン。
これでGit Hubに上げたWEBデータが紐づきます。

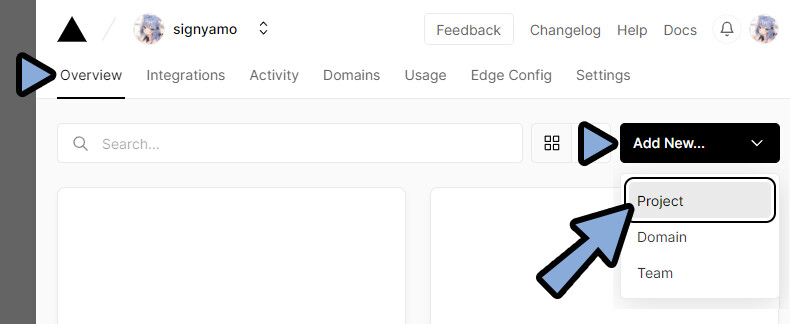
Overview → Add New… → Projectを選択。

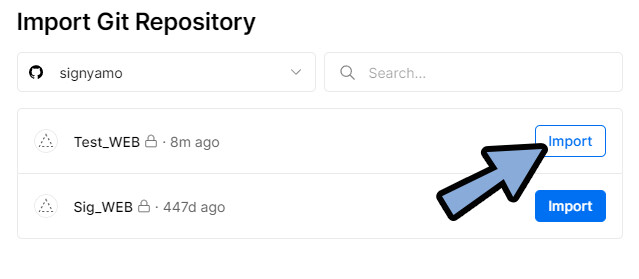
実験で使うWebデータをImport。

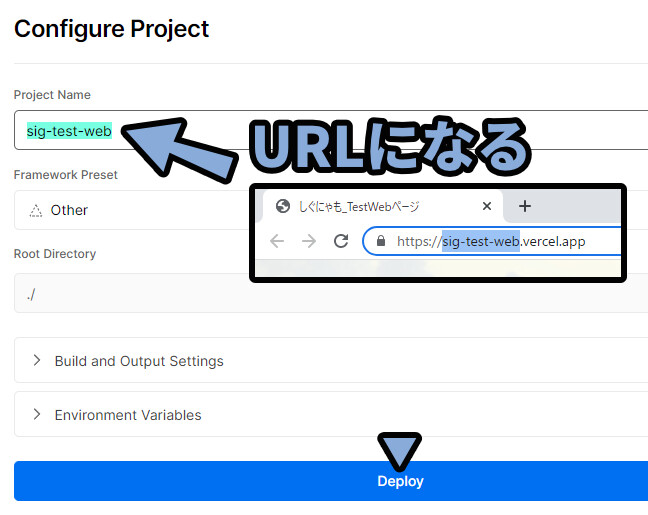
Project Nameを選択します。
ここがURLになるので注意。
URLが決まればDeployを選択。

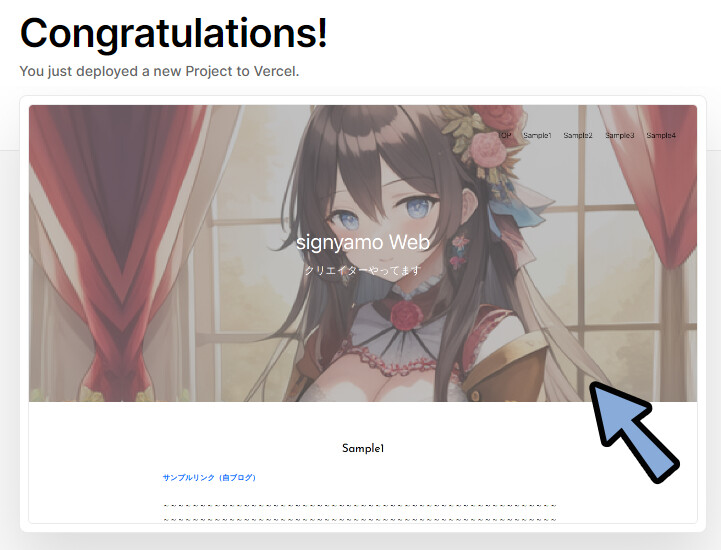
これでWEBサイトが公開されました。
Congratulations!下のWEBの画像を選択。

するとWEBページに飛べます。

以上でデプロイが完了です。
ドメイン取得
ドメインとはURLの事。
ドメイン購入はnamecheapがおすすめ。
圧倒的に安いです。(WEBを持ってた頃は年800円ぐらいで.comドメインを契約してました)
お名前.comはメールがたくさん来て大変なよう。(知り合いの経験者談)
左上の所でSIGN UP。
ドメインを買うためのアカウントを作ります。

ログインしたら自分のアカウント名を選択 → Dashboardをクリック。

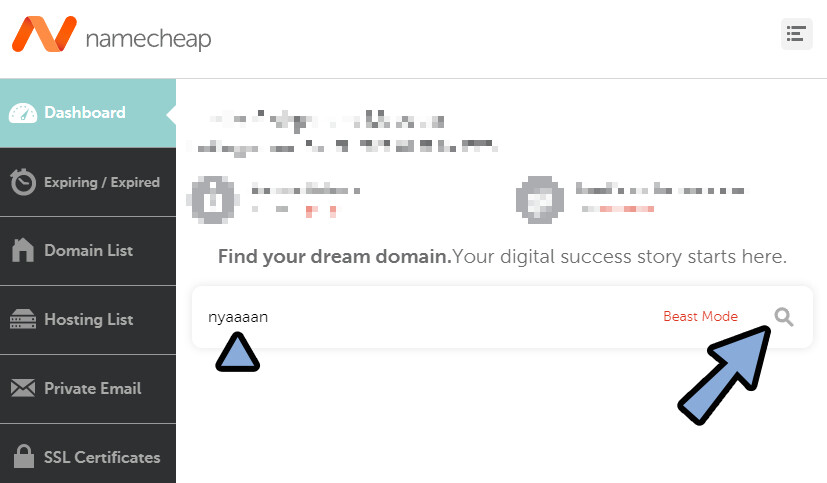
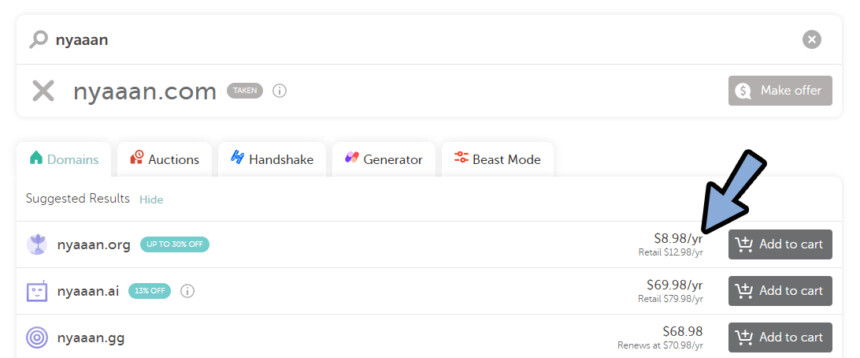
Dashboradの所でほしいドメインを入力(.comなどは省略) → 検索。

すると買えるドメインと価格が表示されます。
.comは誰かが使っていて変えなかったようです。

ここから好きなドメインを買ってデプロイしたツールに読み込ませる流れです。
(今回は購入してないので省略)
まとめ
今回は知識0からWEBサイトを作る方法を紹介しました。
1.まず本当にWEBが必要か考える
2.WEBのテンプレートを取得
3.HTMLとCSSを少し触って改造
4.サーバーにアップロード(Git Hubを使用)
5.vercelでデプロイ(公開処理)
6.買う方はnamecheapでドメイン購入
また、WEBやブログ製作で役立つ文章の書き方はこちらで解説。
あと、WEBを動かすならJava Scriptが必要。
WEBでお問い合わせフォームなどでデータを記録といったやり取りするならPHPなどが必要です。
こちらは専門家でないので、これ以上は解説できません。
興味がある方は各自で掘り進めてください。








コメント