はじめに
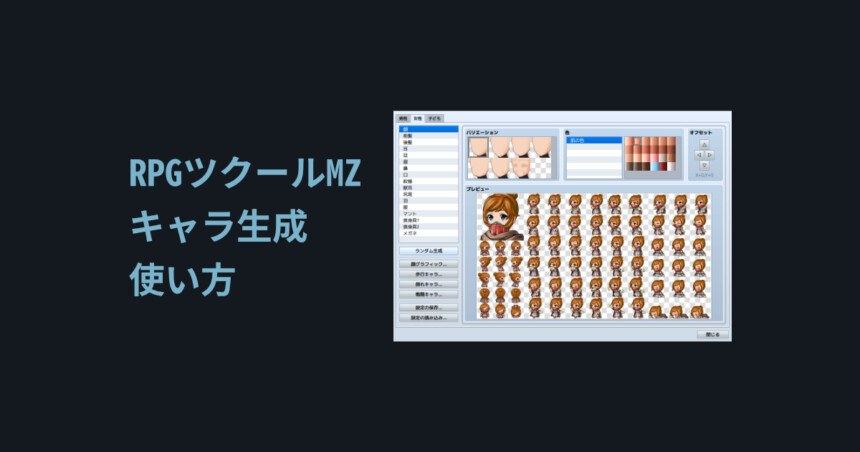
今回はRPGツクールMZでキャラクター生成機能の使い方を解説。
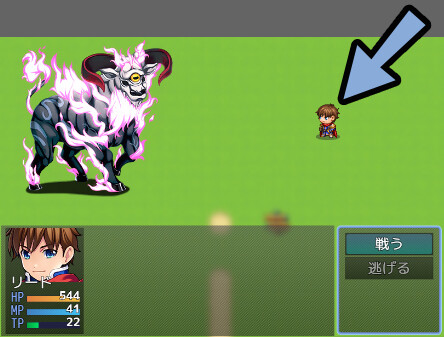
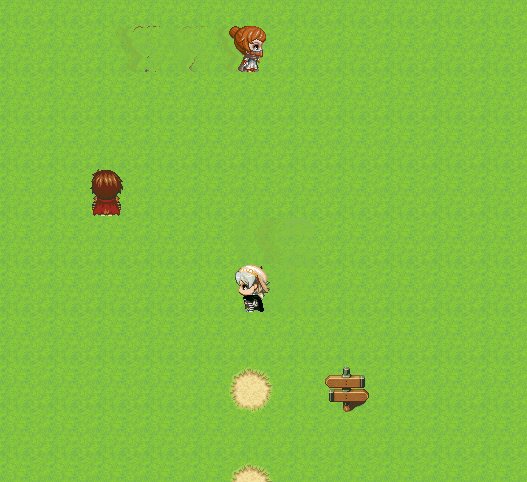
このような動くキャラなどの素材が作れます。

キャラの作り方
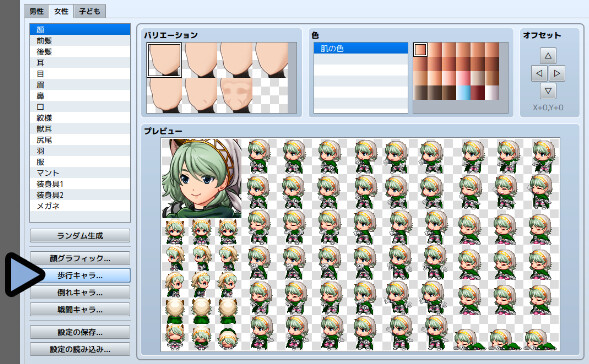
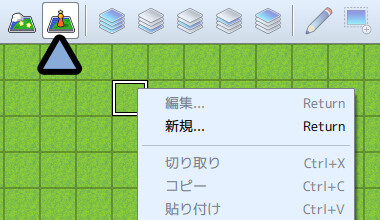
キャラ生成アイコンをクリック。

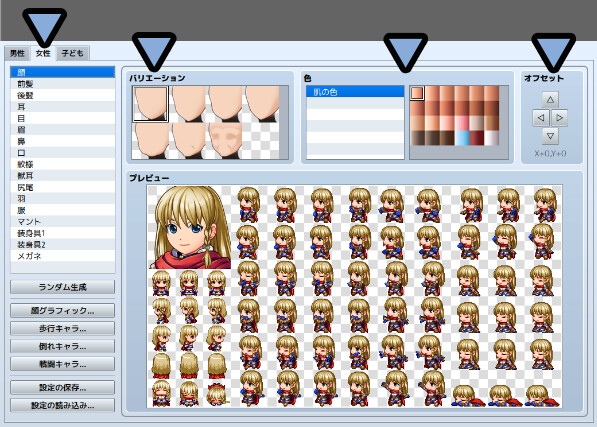
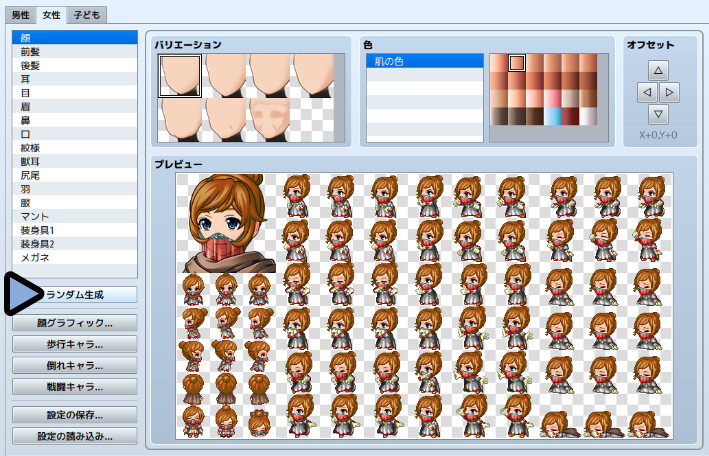
上の項目で見た目を調整。
(性別、服~メガネ、バリエーション、色、オフセット)

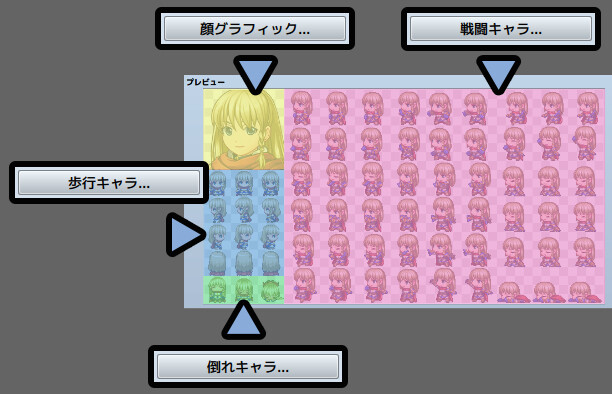
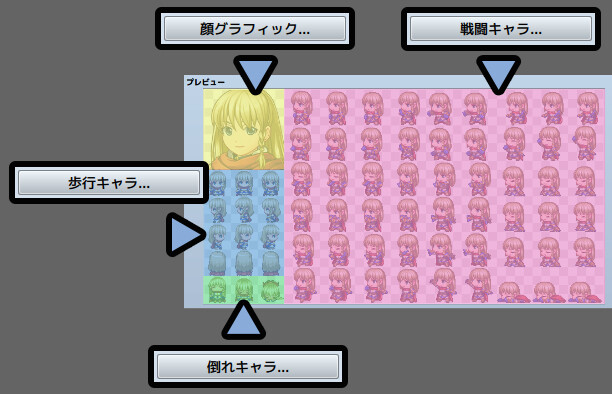
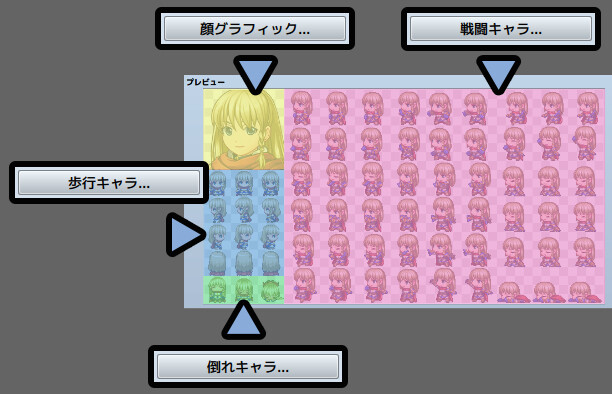
プレビュー画面の構成はこちら。

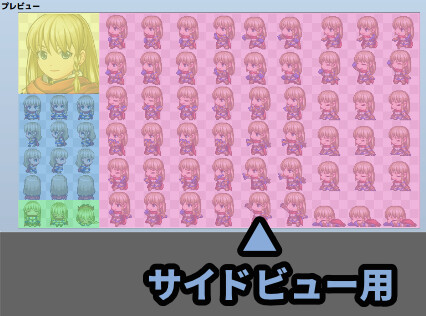
右側のシートはサイドビューの戦闘画面用です。

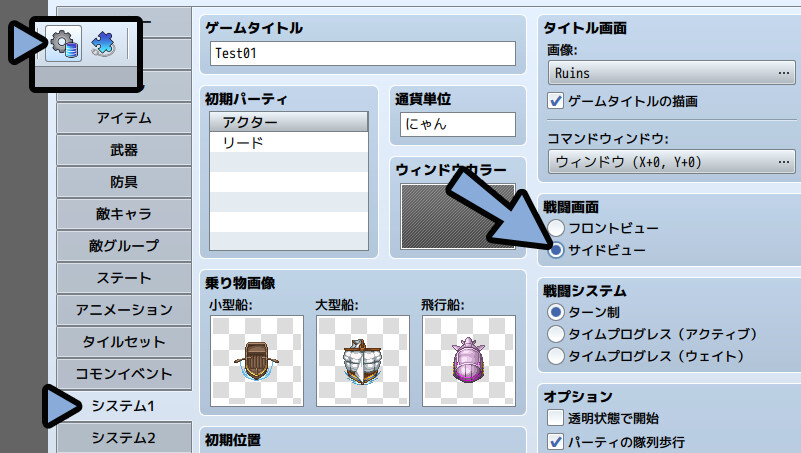
データベース → システム1 → 戦闘画面-サイドビューに設定した時に必要です。

ここの表示に使われます。

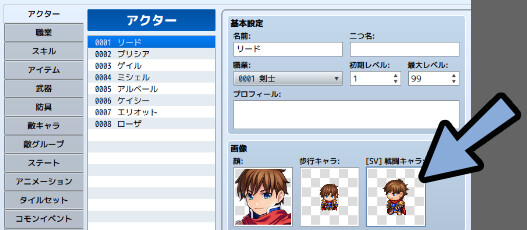
使う方はデータベース → アクター → 画像の所で設定。

ランダム生成を使うとガチャれます。
モブなどはこちらがおすすめ。

以上がキャラの作り方です。
キャラの書き出し方
キャラは画像として書き出します。
これは、顔グラフィック…~戦闘キャラ…のボタンを使います。

各場所の対応はこの通り。

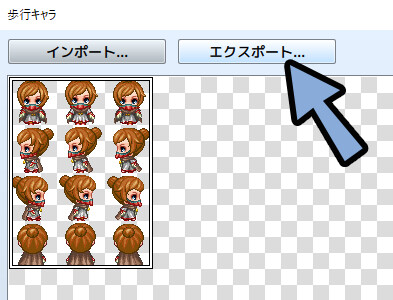
ここでは、歩行キャラを選択。
好きな位置に配置 → エクスポート。

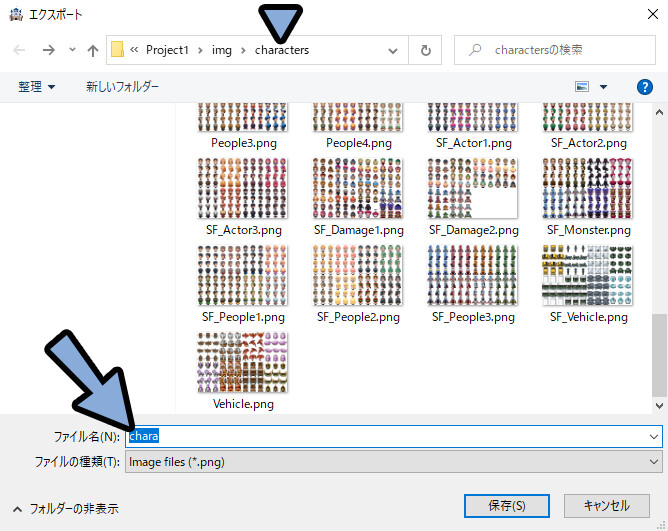
好きなファイル名を付けて保存。
※最大8人分のキャラ素材が入ります、個別キャラの名前をつけないように注意。

これで、キャラの書き出しが完了です。
キャラデータの保存
キャラデータとは、RPGツクール上のキャラ生成パラメータの組み合わせ情報です。
あとでグラフィックスを追加したり、修正するのに使えます。
⚠キャラデータは下記の2つの条件で消えます。
・2人目のキャラ作成
・RPGツクールMZを終了
この対策の為に、キャラデータの保存を行います。

設定の保存を選択。

キャラ名.jsonを保存。
これで、生成パラメータをテキスト情報として記録できます。

読み込む場合は「設定の読み込み」で.jsonを読み込んでください。

これで、キャラデータの保存が完了です。
2人目のキャラ制作
1人目も同様にキャラをデザインします。
歩行キャラ…を選択して書き出し。

1キャラ目が消えてます。
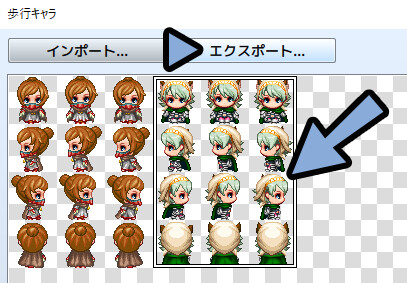
そこで、インポートを選択。

1キャラ目を書き出したシートを選択 → 開く。

この状態で2キャラ目を配置。
クリックで位置を変えれます。
あとは、エクスポート。

これで、2人目のキャラ制作が完了です。
おまけ:マップへの配置
ここからは、マップがある事を前提に進めます。
マップの作り方はこちらをご覧ください。
イベント編集モード → キャラを置きたいマスをクリック → Returnキー。

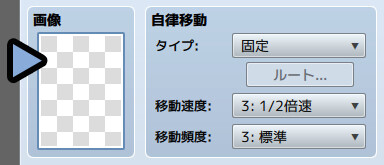
画像の所を選択。

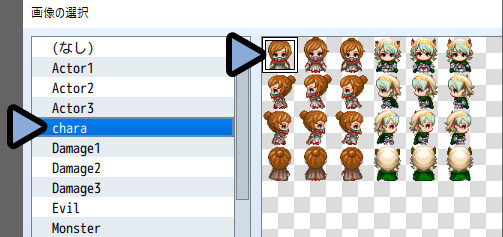
キャラシートの名前からキャラを選びます。
必ず左上を選択してください。

あとは、足踏みアニメにチェック。
自立移動のタイプをランダムに変更。
OKで確定。

キャラの入ったイベントをCtrl+C → Ctrl+Vで複製。
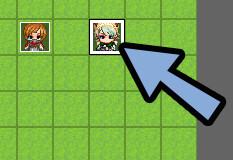
画像を差し替え、2キャラ目も配置。

Ctrl+Rでゲーム実行。

これで、マップへの配置が完了です。
まとめ
今回は、RPGツクールMZのキャラクター生成機能の使い方を紹介しました。
・キャラ生成は「アイコン、上下左右の歩行、倒れ、サイドビュー絵」の4つを同時に作れる
・書き出しは透過pngで行う
・生成したキャラは2キャラ目製作かRPGツクールMZの終了で消える
・キャラを保存したい場合は設定の保存で.jsonを記録
・2キャラ目以降の書き出しは、前のシートをインポート → 新しいキャラを置いて上書き
また、他にもRPGツクール関係の情報を発信してます。
ぜひこちらもご覧ください。







コメント