はじめに
今回はSimply Wrap Proのリボンが重なってる部分を修正する方法について解説します。
続編記事になりますので前回の記事はこちらをご覧ください。
重なってる部分の修正
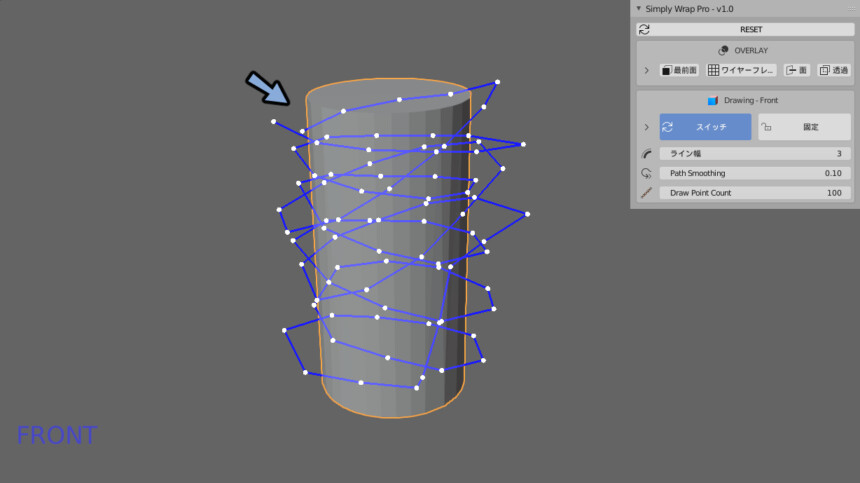
円柱を用意しこのようにリボンを巻き付けます。

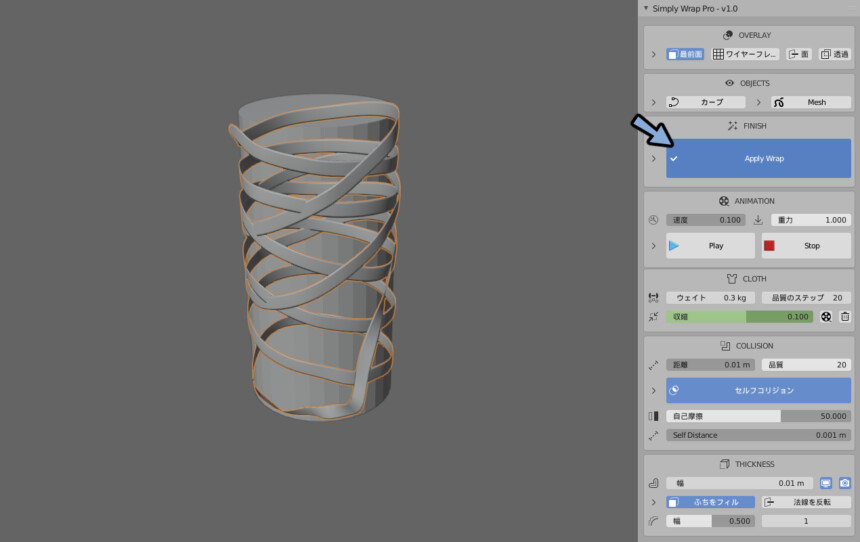
このようなリボンを作成してApply Wrapで形状を作成。

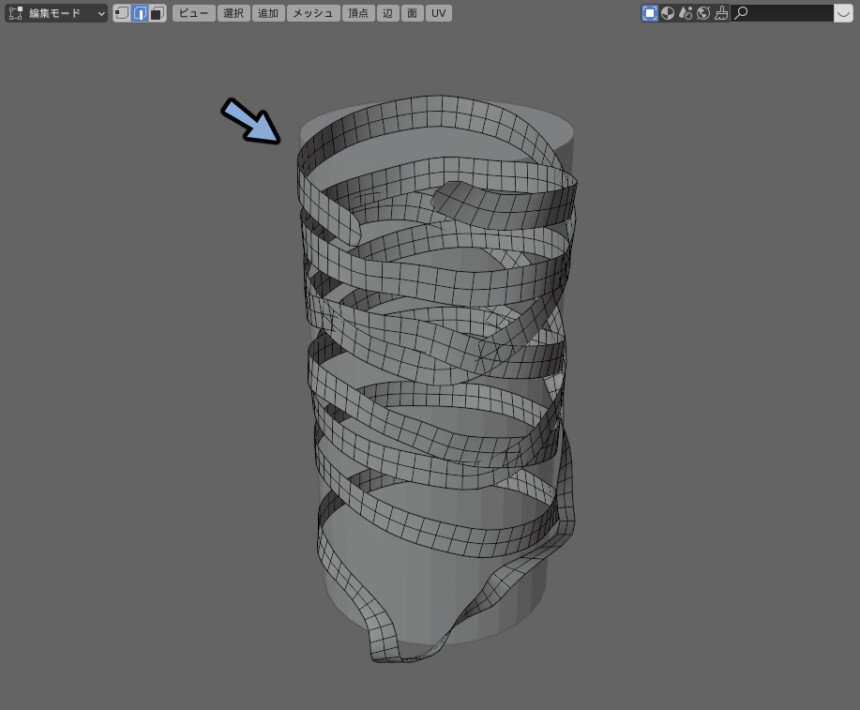
Tabキーで編集モードに入ります。

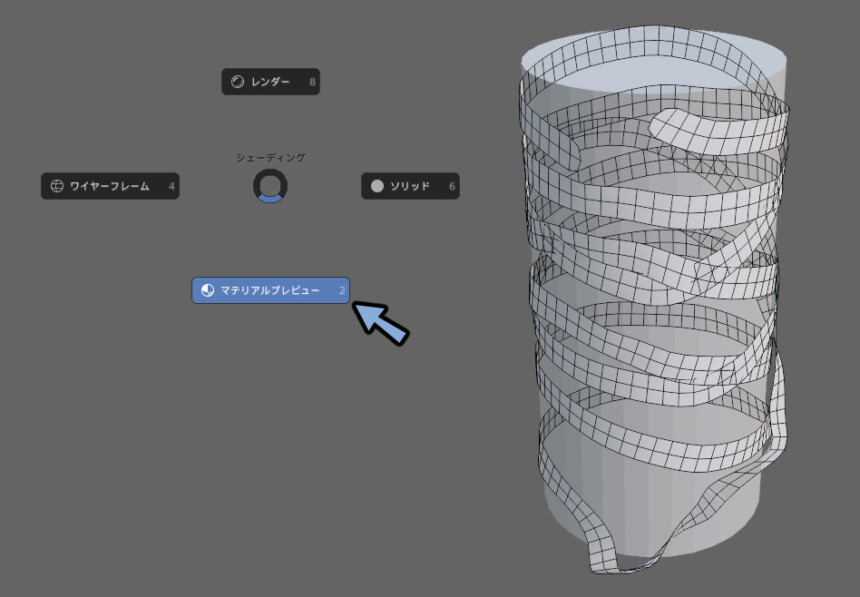
Z→2キーでマテリアルプレビューに切り替えます。

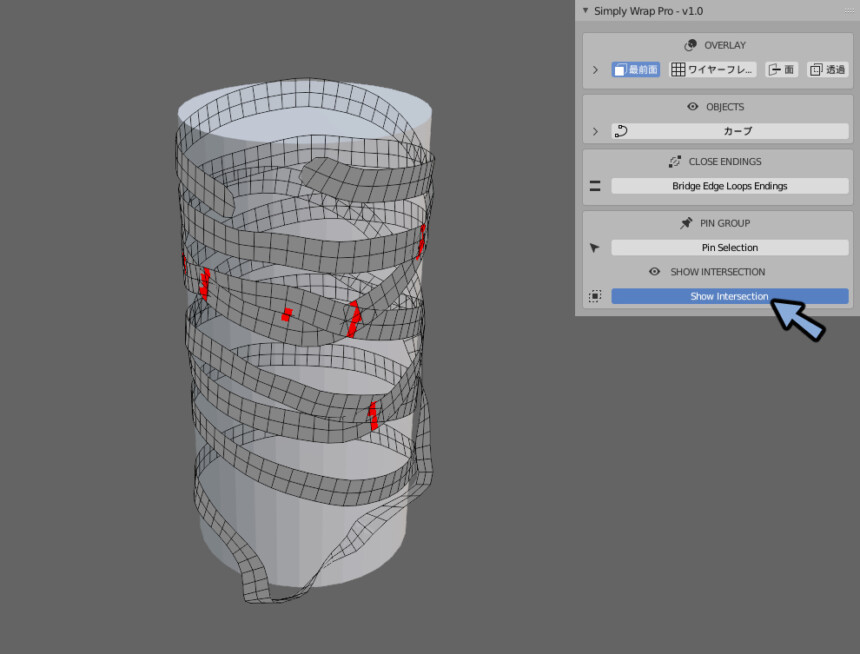
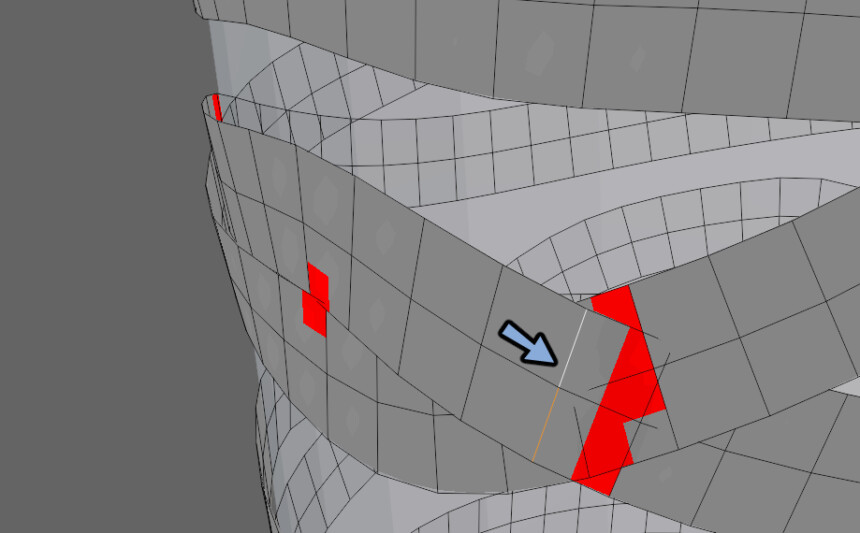
Show Intersectionを選択すると面が重なってる箇所が赤く表示されます。

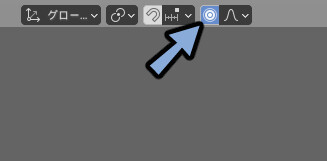
Oキーで画面上部のプロポーショナル変形をオンにします。

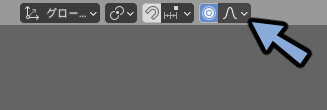
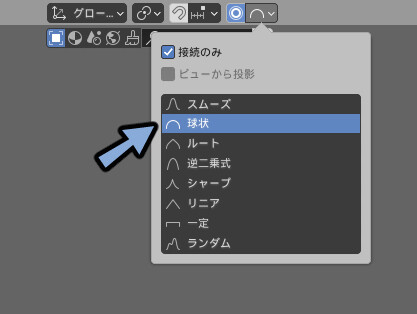
右側の下矢印を選択します。

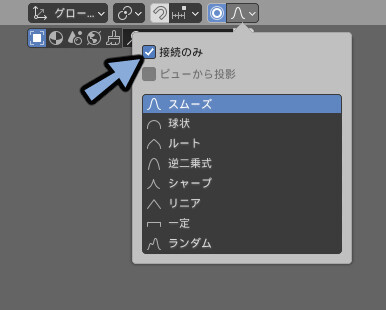
接続のみにチェックを入れます。

あとは球状などの細かなプロポーショナル変形のパラメーターを設定。

重なってる箇所の辺を選択します。

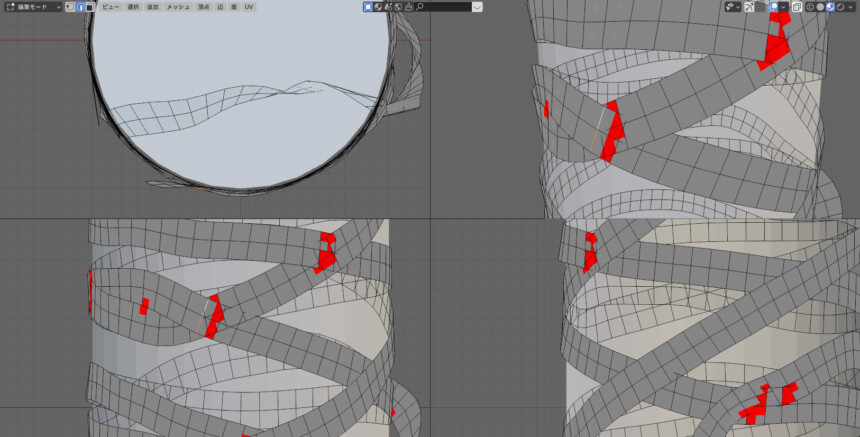
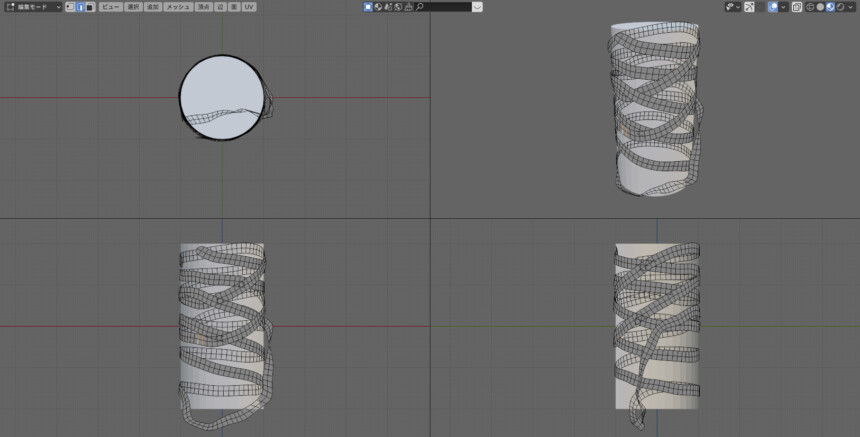
Ctrl+Shift+Qキーで4分割表示にします。

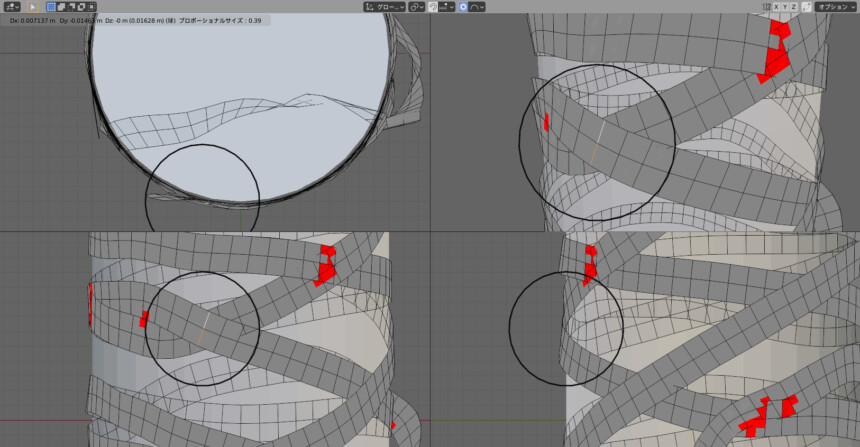
操作しやすいビューでGキーの移動などを使い変形。
重なりを解除します。
今回は上面図で動かしました。

手間ですがこの方法を使って1つづつ修正すれば重なりの修正が完了です。

まとめ
リボンが重なってる部分を修正する方法について解説しました。
次回の記事はこちらになります。
また全体のまとめはこちらをご覧ください。






コメント