はじめに
今回はStable DiffusionのConceptの使い方を紹介します。
これは任意の画像3~5枚学習し、その画像から「モチーフ」または「画風」を学習させる機能です。
Conceptの注意点
promptが長くなると、学習した画像の性質が弱くなる事。
これを使う場合、なるべく短めの指示テキストを使う必要があります。
NMKD GUIでConceptを表示する
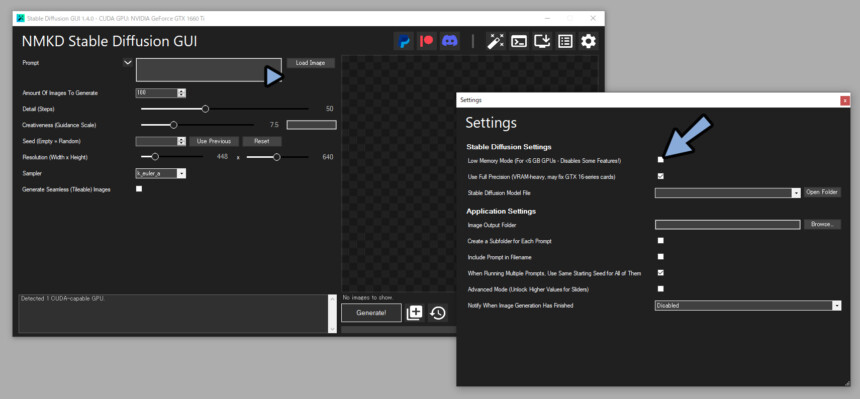
NMKDのSettingsを開きます(歯車マーク)
一番上の低GPUモードを解除。

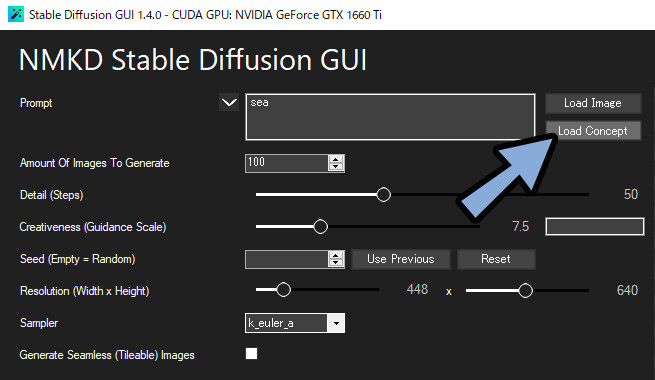
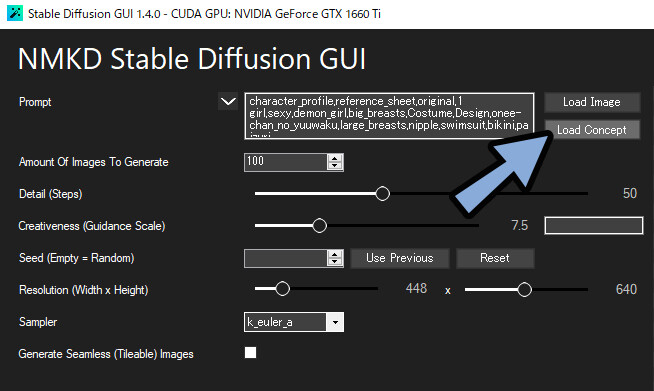
すると、Load Conceptを表示できます。

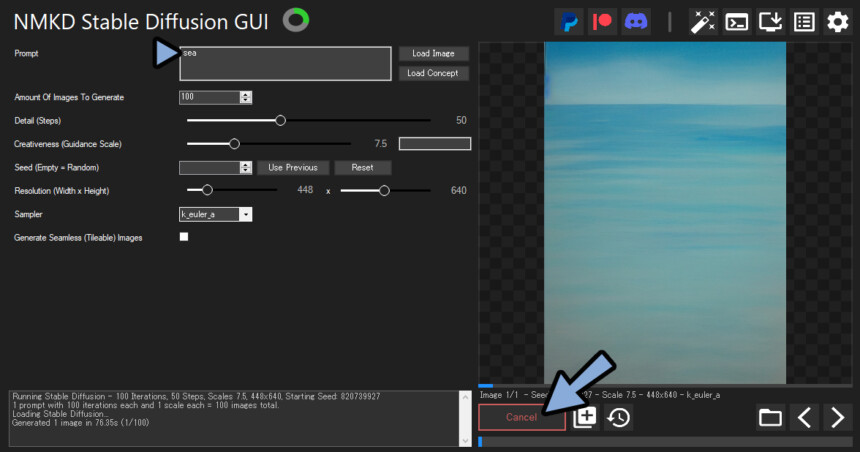
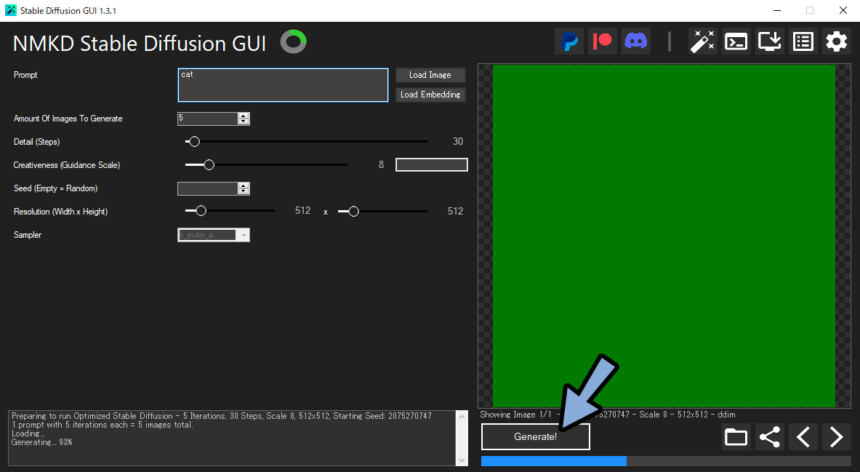
簡単なプロットを入れて生成できるか確認。

このような緑の画像が出ましたら…GPUの性能不足です。

これは… グラボを買い替える以外、どうすることもできません。
このあたりに買い替えてください。
Conceptを使う
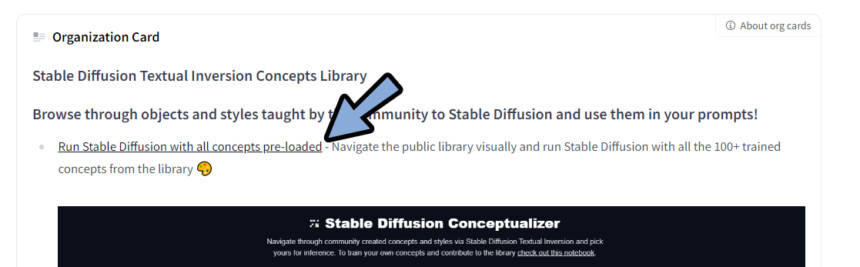
こちらのページにアクセス。

Rub Stable Diffusion with all concepts pre-loadedを選択。

すると… スタイルのプレビューが出るみたいです。
(私は、なぜか表示されませんでした)

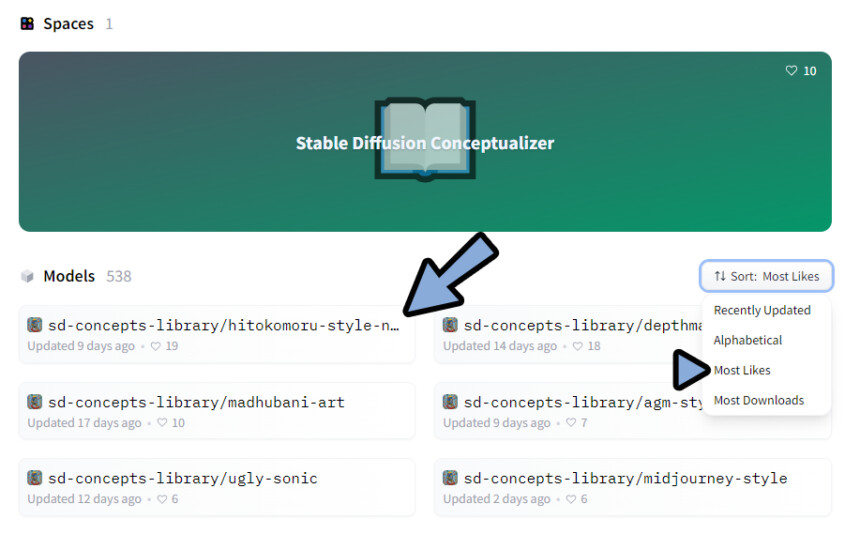
元のページに戻り、Models横のMost Likesを選択。
なんでもいいので、人気が高そうなConceptを選択。

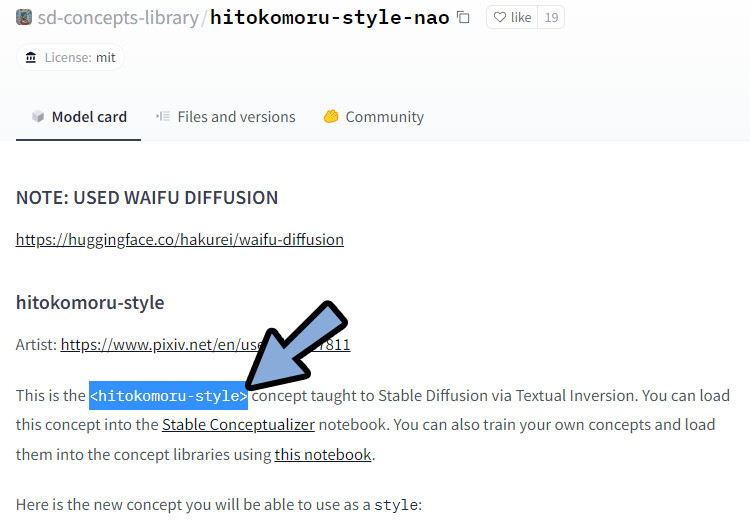
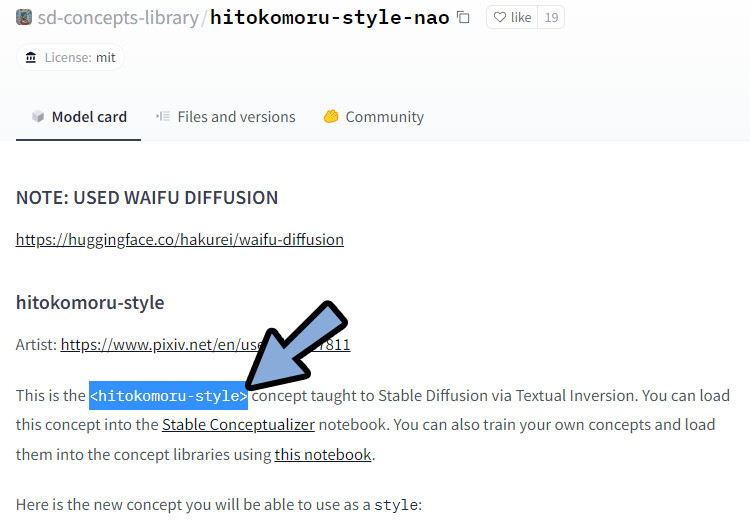
私はこちらを使いました。

説明文を確認。
<****>の文章が、そのモデルを使う時に必要になる文章です。

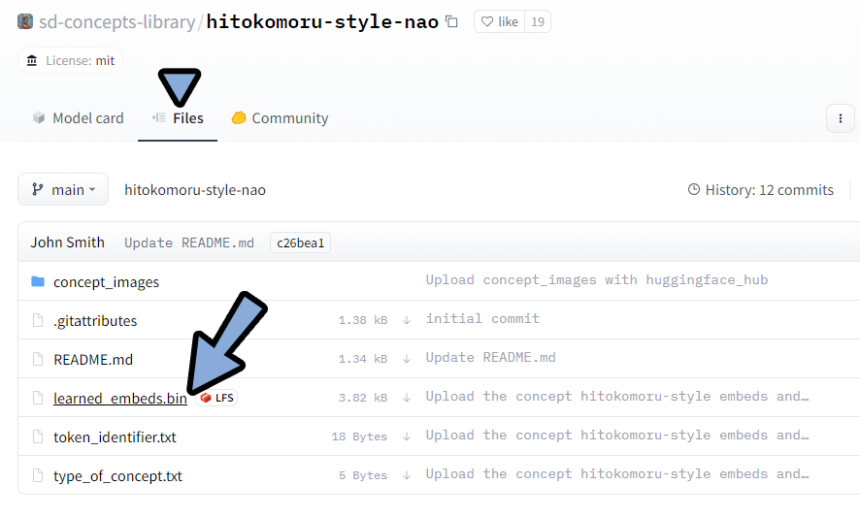
Filesを選択。
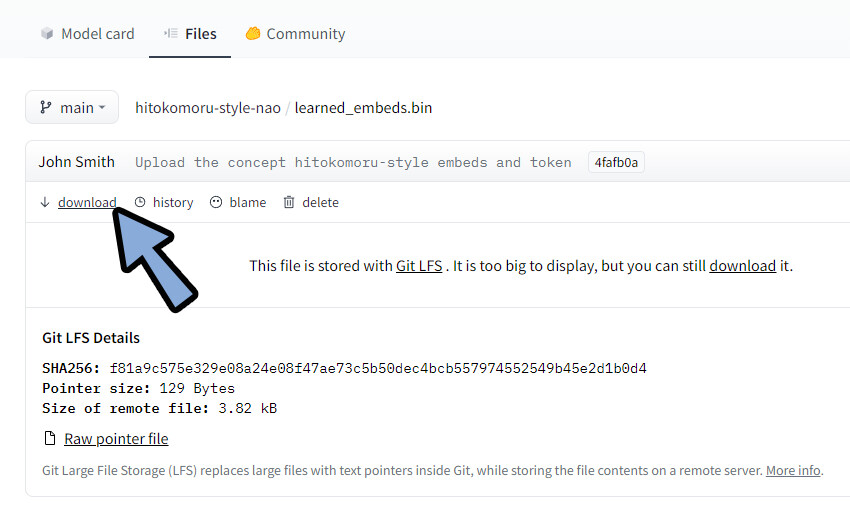
**** .binのデータをクリック。

Downloadを選択してDL。

GUIに戻ります。
Load Conceptを選択。

先ほど保存した.binデータを選択。

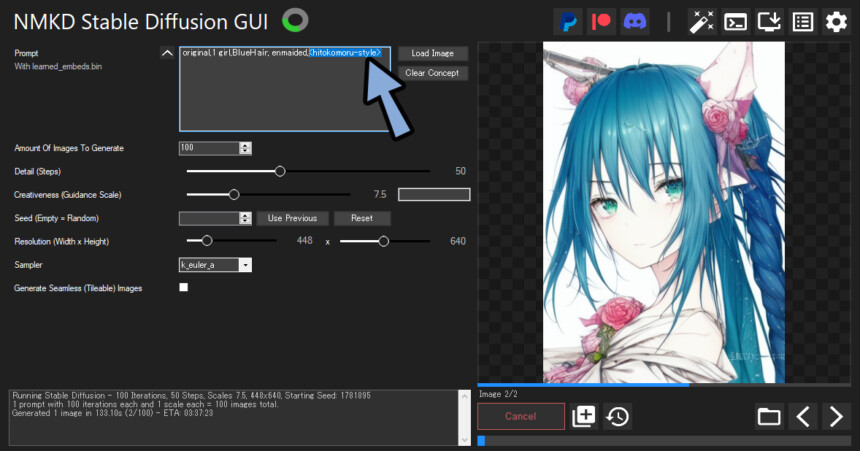
説明文にあった<****>を思い出します。

任意のテキストと<****>の文章を入力。

すると、その学習した絵らしい生成結果ができます。
以上がConceptの設定です。
Conceptを作る
3~5枚の画像を自分で読み込ませて、Conceptを作っていきます。
Google Colaboratoryを使ってConceptを作ります。
⚠注意点
1、この操作は読み込みに3時間程度使う場所があります。
2、学習に使った画像は一瞬、Concepts Libraryの利用者が共有できる形になります。
3、NSWFの画像は学習に使えません。
Hugging Face関連設定
Google Colaboratoryを使うために下記の3つを行います。
・ID登録
・利用規約同意
・トークン取得
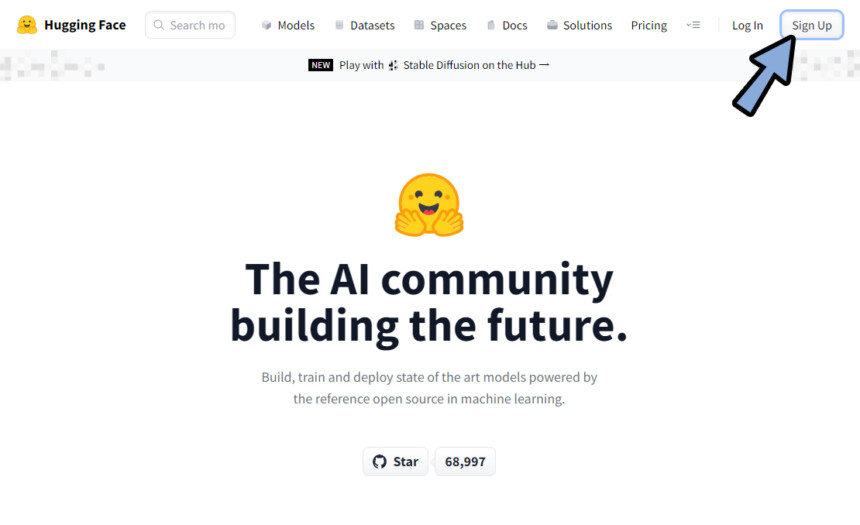
こちらのページにアクセス

Sign Upでアカウントを作ります。
指示に従って作成すれば、アカウント登録が完了です。

こちらのサイトにアクセス。
次に、ログインした状態でこちらのページにアクセス。

Googleで日本語に翻訳。
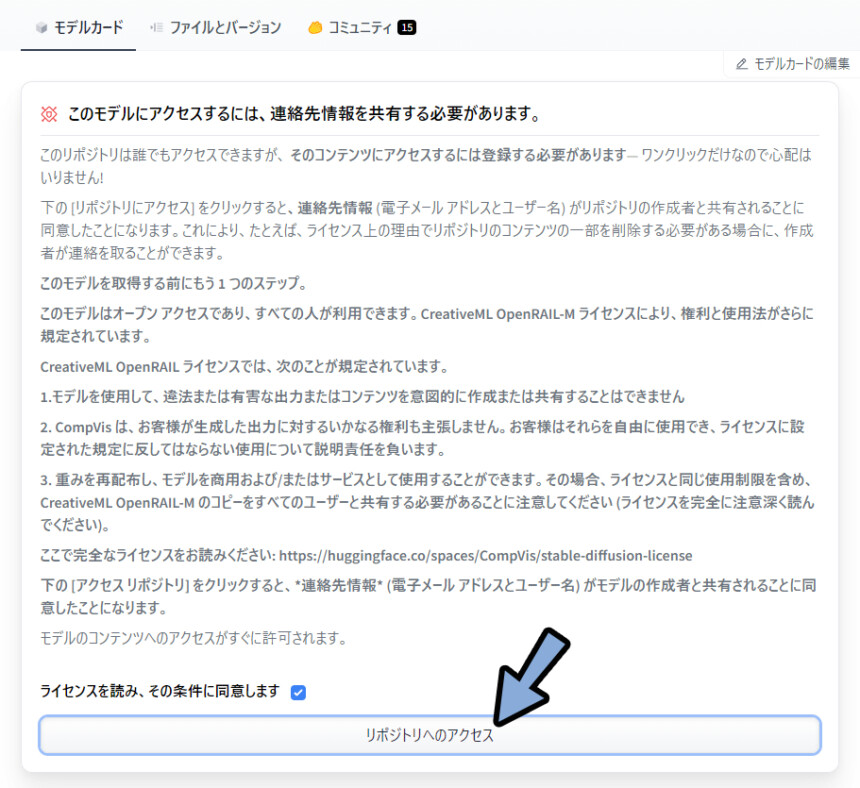
WEBでStable Diffusionを使うための利用規約に同意。
リポジトリのアクセスをクリック。
これで利用規約の同意が完了です。

最後に、こちらにアクセス。

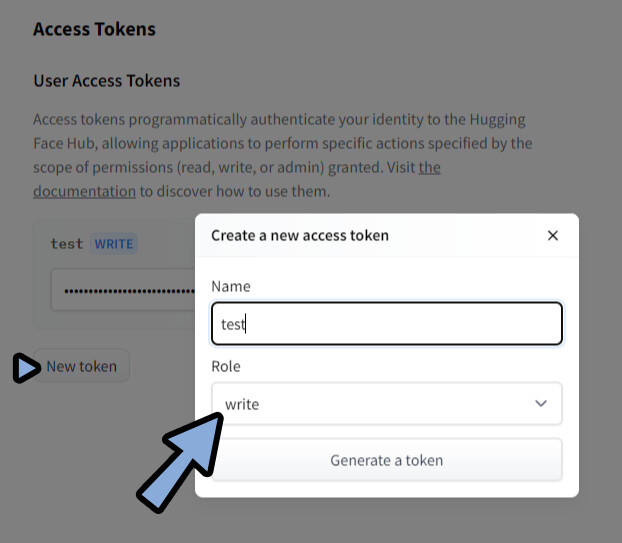
New Tokenをクリック。
好きな名前を設定。
Roleで「Write」を選択。

Genetate a tokenを押します。
これでトークン取得が完了です。
Concept作成
こちらのページにアクセス。

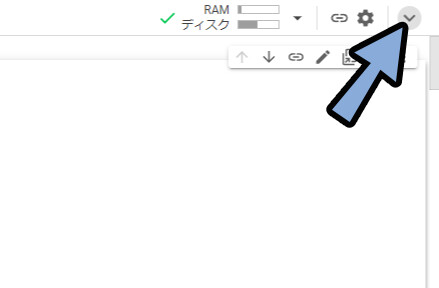
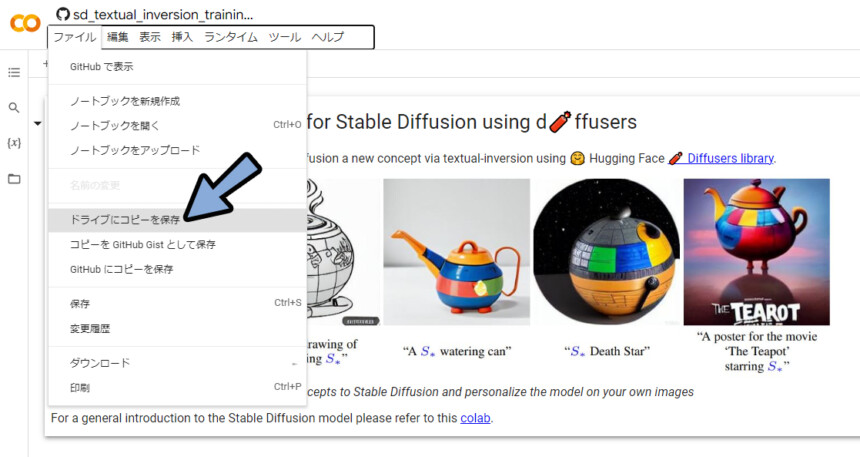
“右上の”矢印マークをクリック。
「ファイル,編集,表示…」といったUIを表示させます。

ファイル → ドライプにコピーを保存を選択。

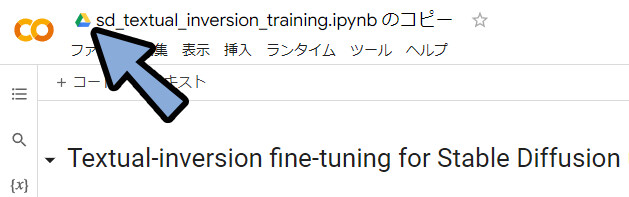
Google ドライブに保存されたことを確認。

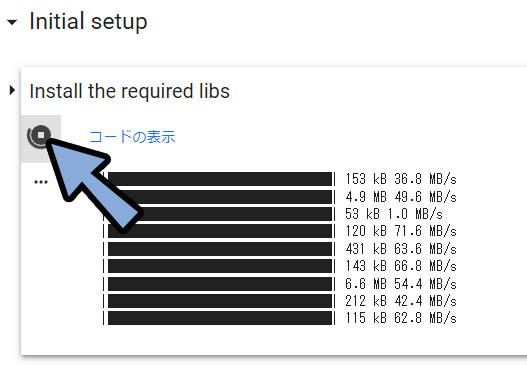
上から順番に再生ボタンを押して実行。

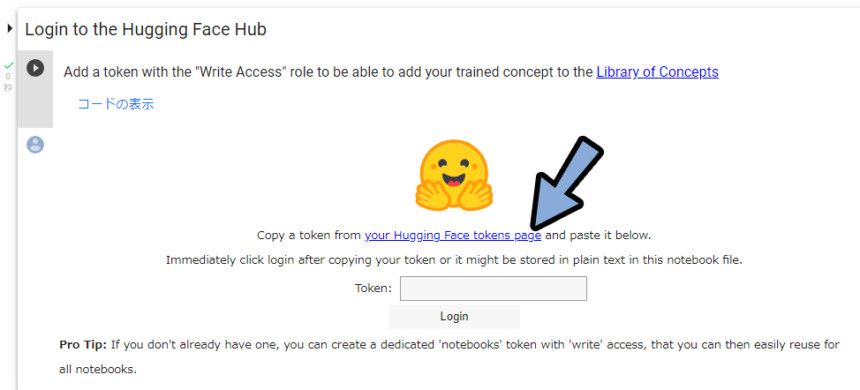
Hugging Faceのログイン画面が出てきます。
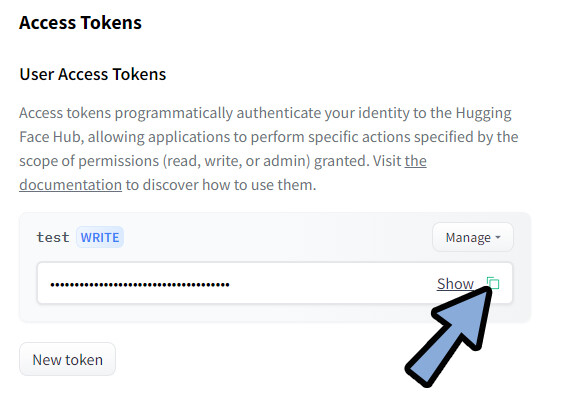
your Hugging Face tokens pageを選択。

トークンをコピー。
元のページに戻り貼り付け → Login。

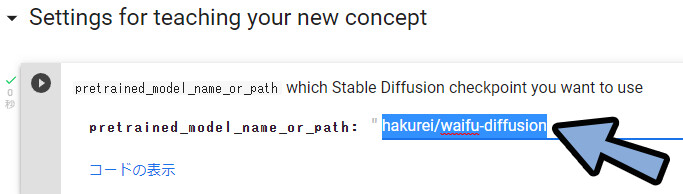
▶ボタンを押して「Settings for teaching your new concept」まで実行します。
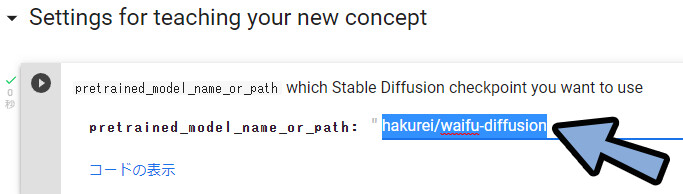
ここに使用したい人工知能のModelを入力。
(わからない人は、そのままで大丈夫です)

モデルには下記のようなものがあります。
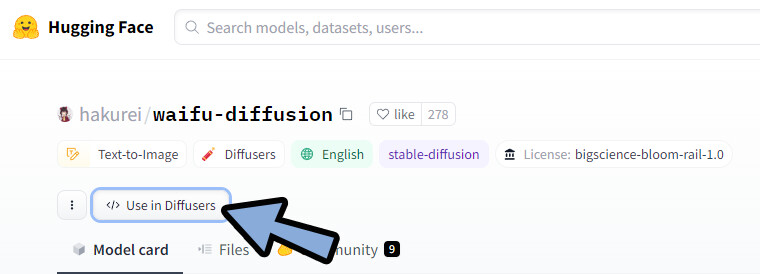
使用したいモデルのページにアクセス。
</>Use in Diffusersを選択。

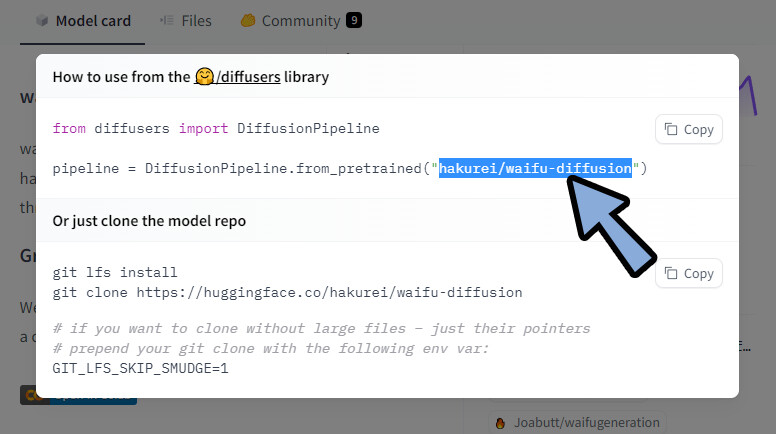
中にある”****”テキストを選択。(/込みで)

こちらを貼り付けます。

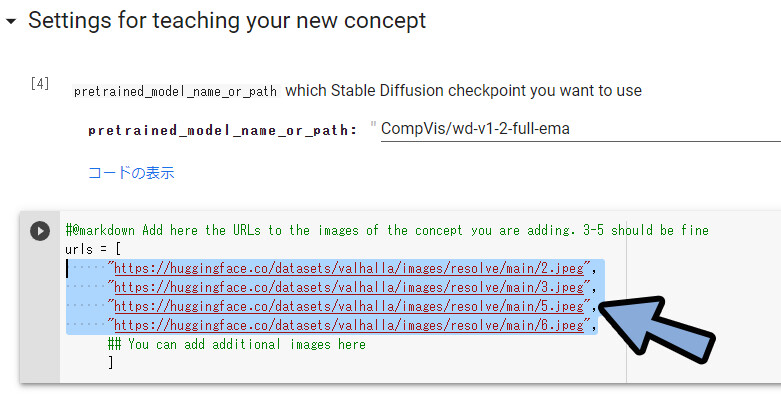
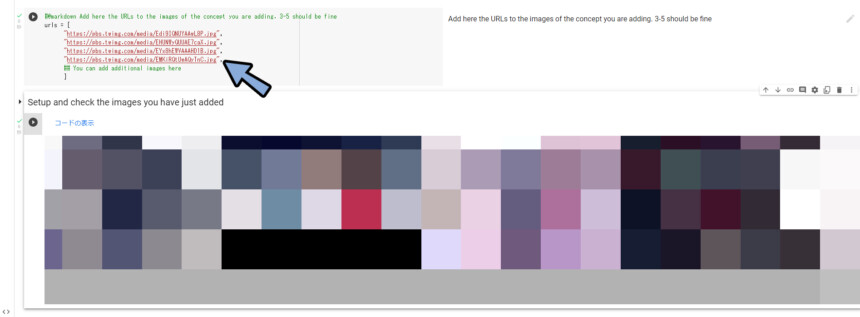
次にurlsの所で3~5枚の画像を読み込ませます。
URL、つまりWEBに上がってる画像が必要です。

自分の画像を使いたい場合…おすすめは自分のDiscord。
自分用のサーバー作成 → 元ファイルを開く → ここからURL取得。

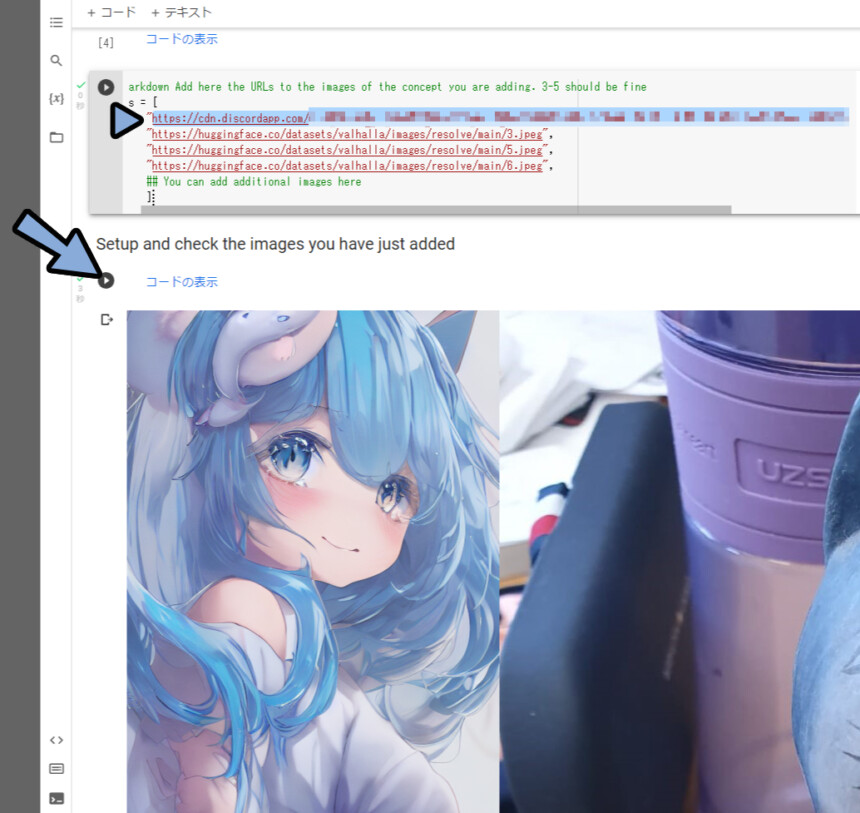
それを貼り付け → URLと画像プレビューの再生ボタン2回押しで読み込ませることができます

なんでもいいので、WEB上にある絵を好きな方法で読み込ませます。

別の絵ですが…おにねこさんというイラストレーターさんの方の絵を学習させました。
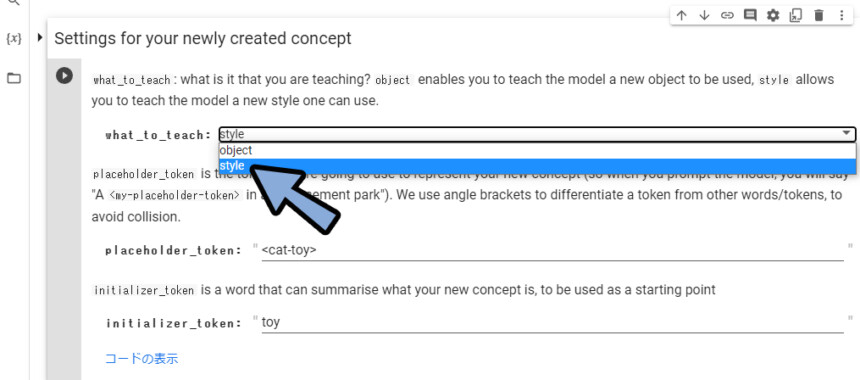
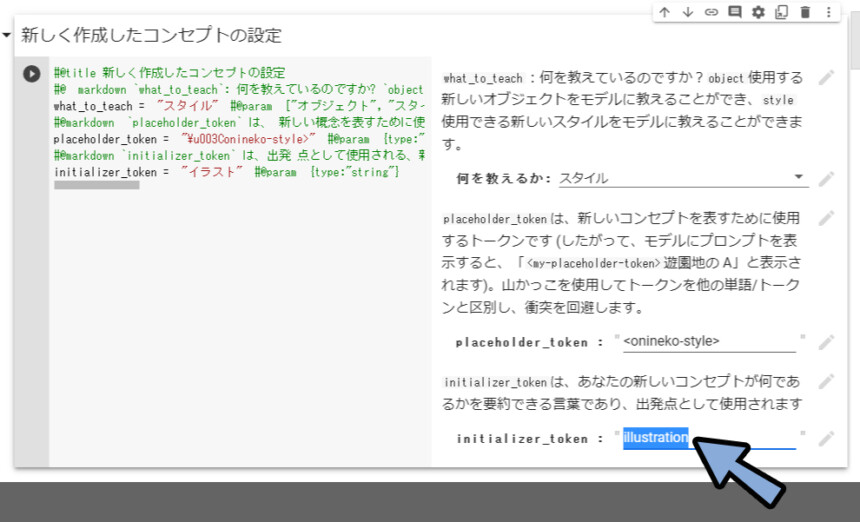
Settings for your newly created conceptで学習内容を選択します。
モチーフを学ばせたい=object。
画風を学ばせたい=Style。

学習内容を呼び出す文字を設定。
<****>という形で書き、ほかのテキスト情報と区別します。

学習物が”何か”を説明する1ワードを入力。

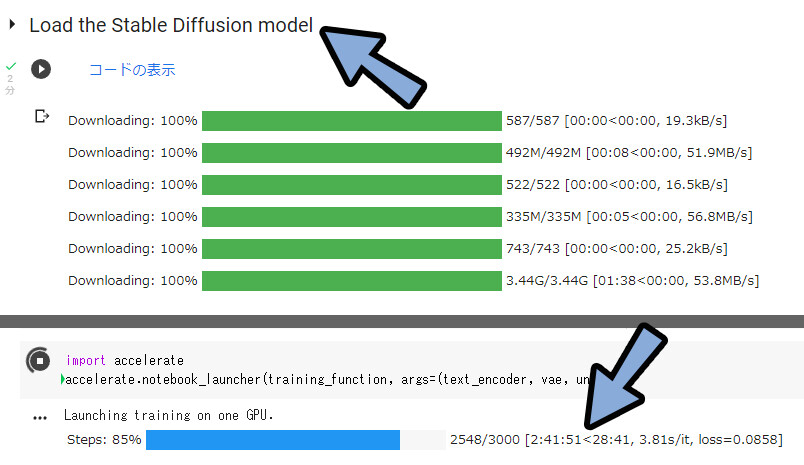
次にLode the Stable Diffusion Modelを実行。
⚠これの完了まで2~3時間かかります。

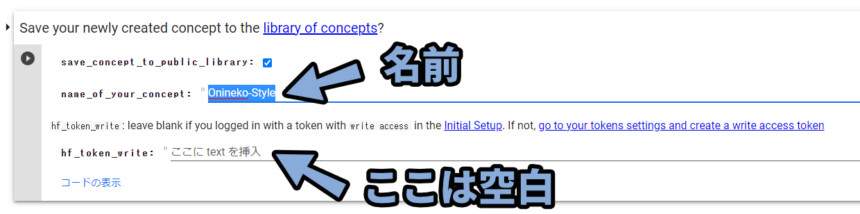
次にSace your newly created convept to the library of concepts?に進みます。
上の所にコンセプトの名前を入れます。
⚠これを実行すると、一時的にWEB上で学習データが公開されます。

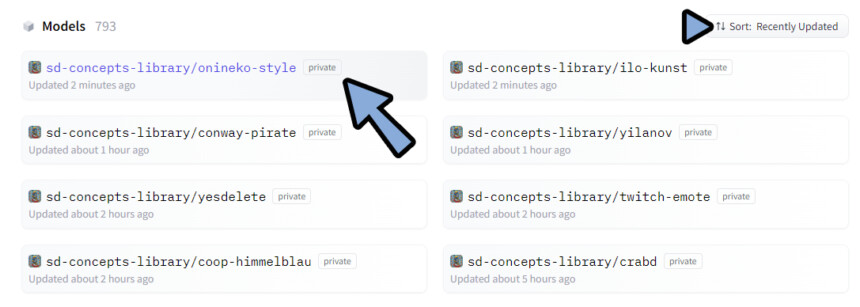
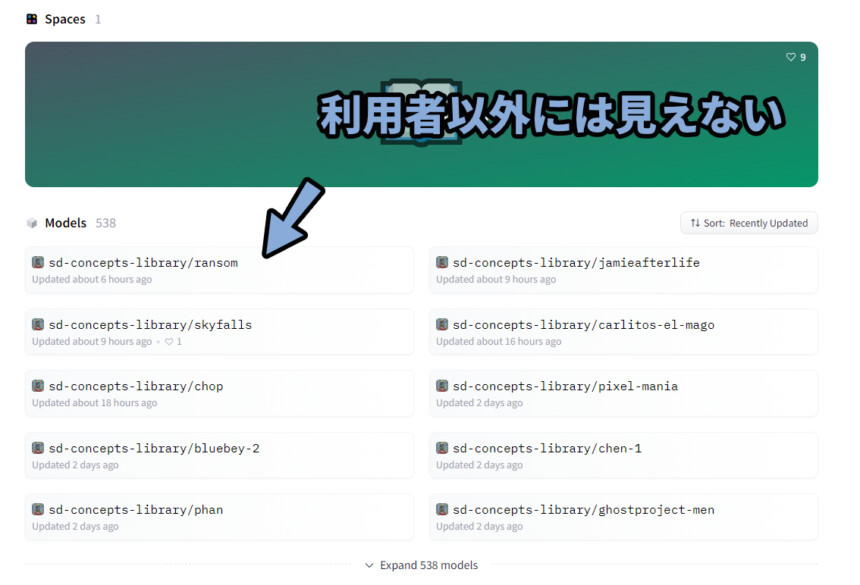
こちらのページにアクセス。

Sort: Recently Updatedを選択。(更新時間が早い順に表示)
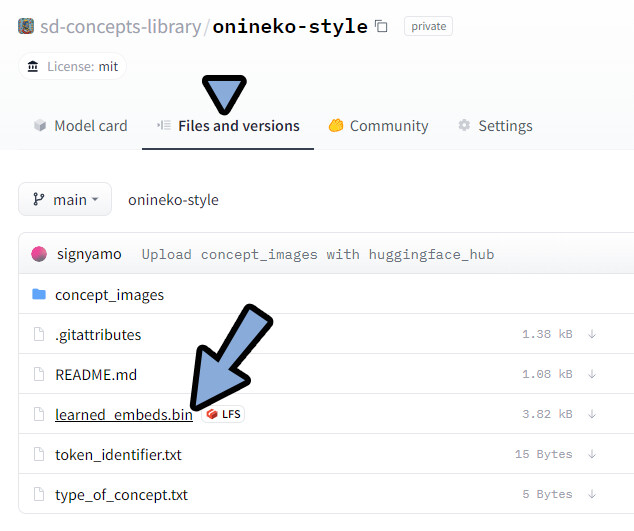
自分が作ったConceptを見つけて選択。

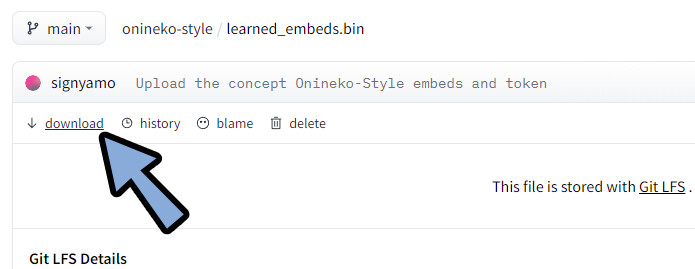
Files and versionsより.binファイルを選択。

ダウンロード。

元の自作Conceptページに戻り「Googl翻訳」ます。
設定の所を見ると、モデルは非公開です。
が… 組織のメンバー(Concept Library利用者)には表じれてると書かれてます。

なので、他の人のPrivateデータは…このように見えてます。
自分の作ったデータも同様に見えてるので注意。

Concept Library利用者外の人には見えません。

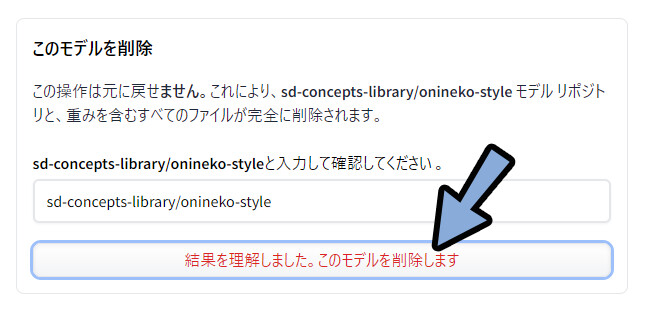
気になる方は「設定」の一番下の所から、WEB上の学習データを削除。
.binファイルさえ保存すれば、自分は使えます。

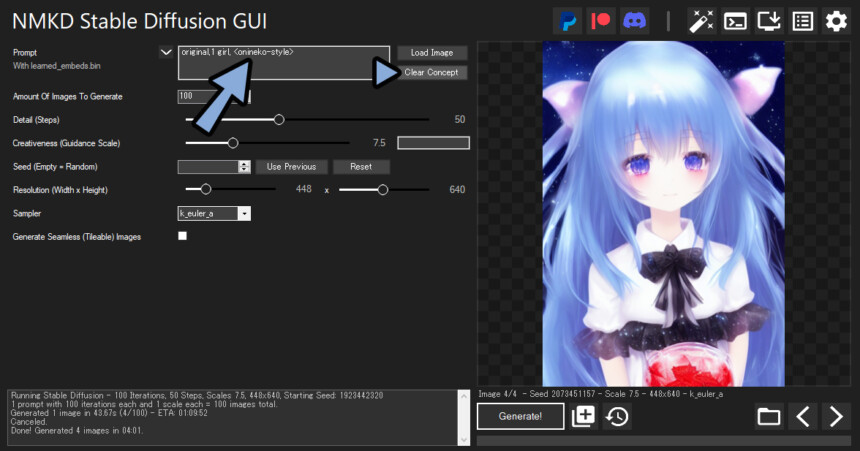
あとは、Lode Conceptで保存した.binファイルを読み込み。
設定した<****>ワードを入力。
すると… そのスタイルの絵が生成されます。

…うん、言いたいことは分かる。
非常に惜しい。
気配は感じますが…惜しいです。

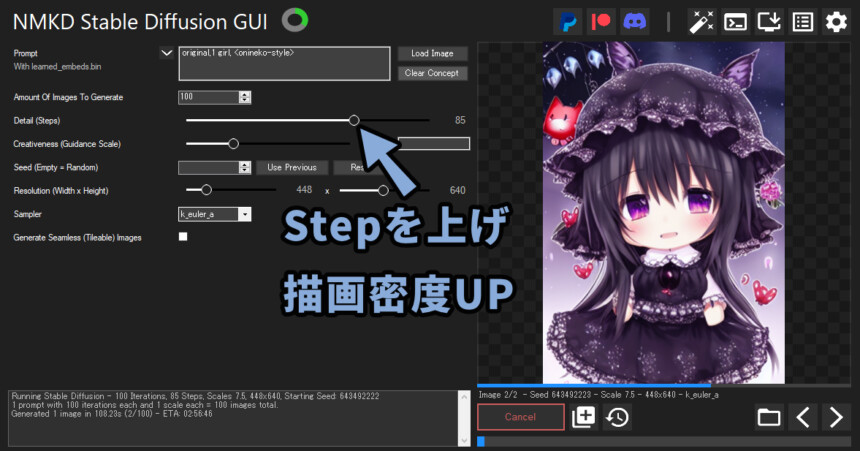
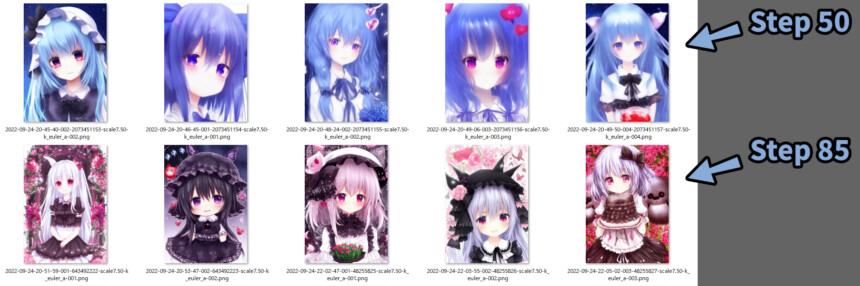
Step数を上げて描画密度を上げてみました。

Stepを上げると描画密度が上がるが…何故かロリ化する。

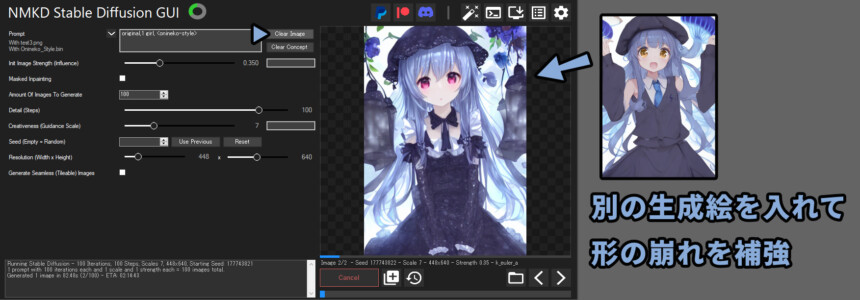
ロリ化対策に自分で生成した絵を入れました。
Init Image Strengthを0.35等の小さめの値に設定して生成。

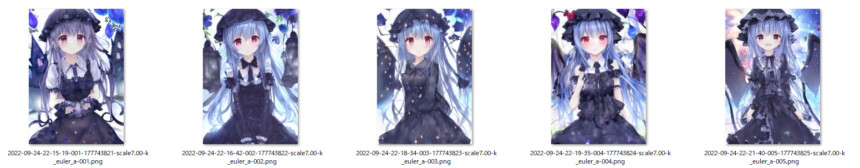
比較的、良い感じだと思います。

別物ですが…100%違うとも言い切れない。
親と子の遺伝的な似方をします。
※絵のスタイルによって、得意、不得意分かれそうです。
以上が、自作Conceptの作成です。
まとめ
今回はStable DiffusionのConcept機能を紹介しました。
・3~5枚の絵を学習させて使う方法
・学習できるものは物と画風の2つ
・絵によって学習が得意、不得意ある。
・Google Colabで自作する場合、一瞬Libraryユーザーに情報が公開されるので注意。
また、他にも人工知能関連を解説してます。
ぜひ、こちらもご覧ください。







コメント
Load Conceptの記事、ありがとうございます!。
ptファイル以外にも、binファイルというのも読み込めるんですね、非常に参考になります。
色々なAI画像学習系、画像分類系(今回のとは種類は違いますが)のソフトのチュートリアルをみると最低でも50枚、理想はAIが学習する上では100枚以上と言われること多いので、そこが結果に影響を及ぼしたかもしれません。
自分で調べる分にもチンプンカンプンでしたので、尊敬です、大変な記事お疲れ様です。
以前プログラミングの導入で挫折したとおっしゃってましたが、しぐにゃもさんの頭の良さならばpytorch学習のほうのAIのローカル学習も全然できそうな気がしますw
Pythonは、2018年頃 Neural Algorithm of Artistic Styleが流行った時に導入を試したのですが… 上手く行かなくて苦手意識がありますね。
MMKDで使えるのは.binファイルのみ。
.pyファイルは… こちらを手動で動かせば使えるみたいなので興味がある場合試してみてください。
https://github.com/AUTOMATIC1111/stable-diffusion-webui