はじめに
カメラの作成~基本的な画像書き出しができることを前提に進めます。
前提知識はこちらをご覧ください。

【UE5】静止画・動画を書き出す方法【Unreal Engine】
シーケンサーとカメラを用意し、シーケンサーでカメラとカットの影響範囲を指定します。そしてレンダリングボタンで静止画や映像を書き出せます。映像は.avi形式のみ対応。エラーが起こるので初めは小さなサイズで書き出すのがコツ。こちらを画像付きで解説。
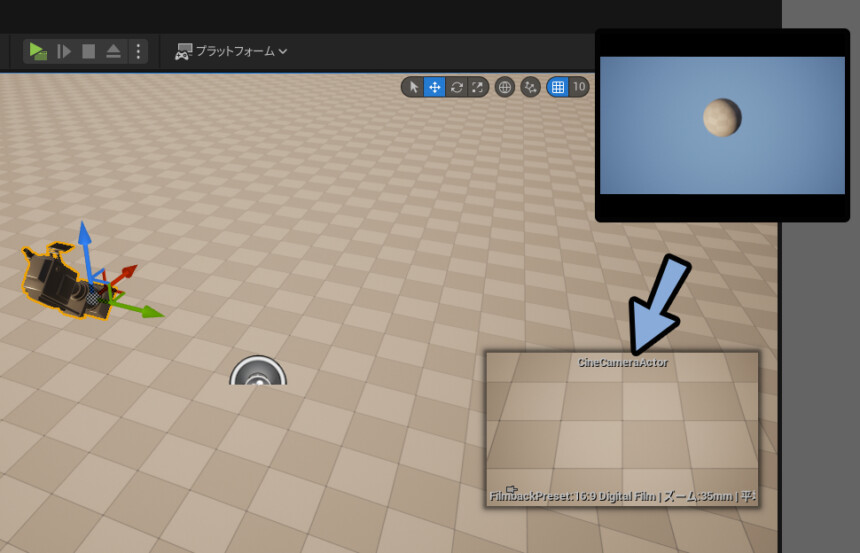
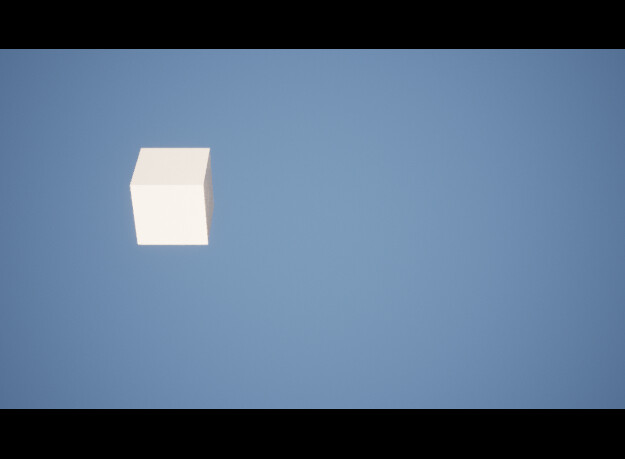
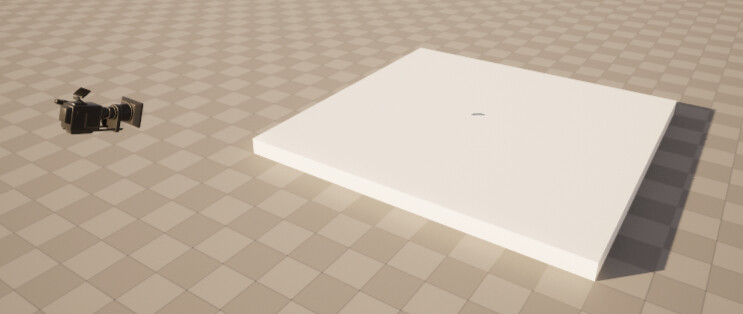
カメラで原点を写し、画像書き出しで球が出た状態からスタートします。

対処法1:原点からズラす
1つ目の対処法は全てのオブジェクトを原点からズラす方法です。

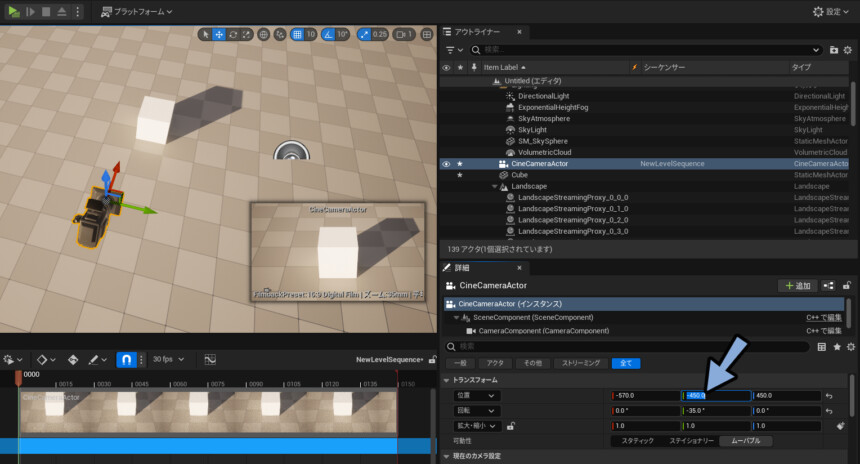
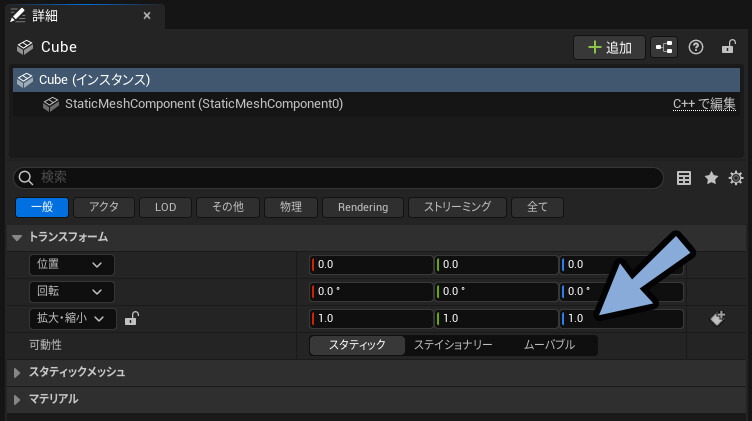
画面左下の詳細 → トランスフォームを開きます。
ここで、全てのオブジェクトに+500などを打ち込み、同じ量だけズラします。

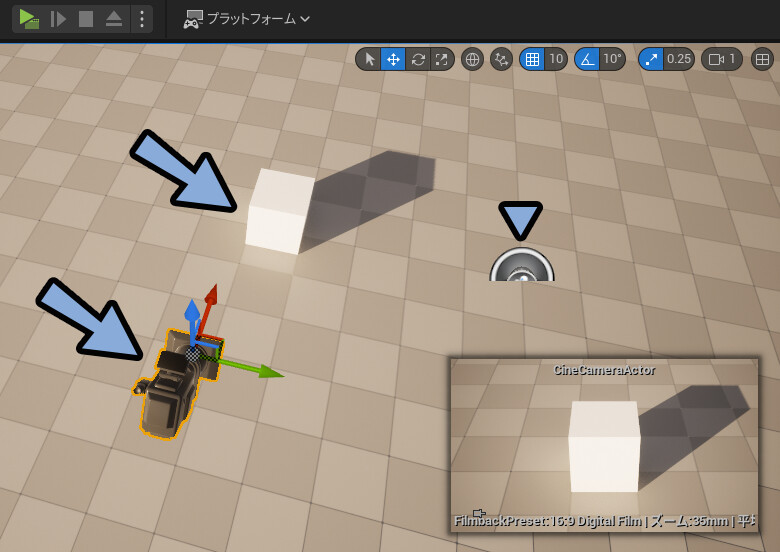
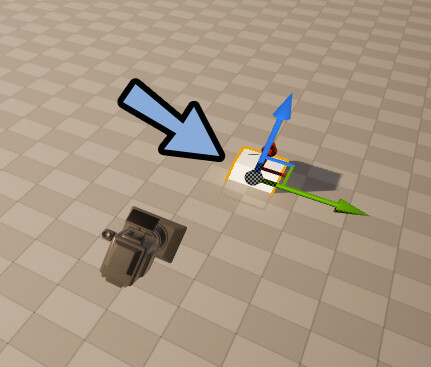
確認用に、キューブを中央からずらしました。

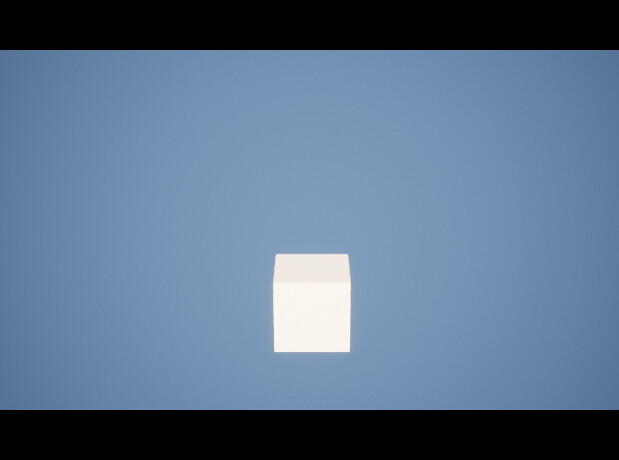
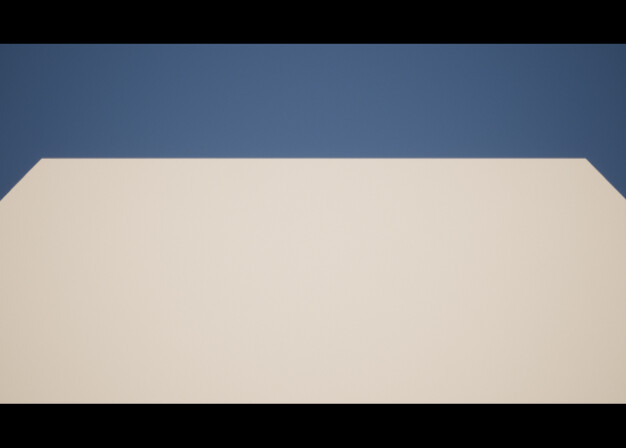
この状態で画像書き出し。
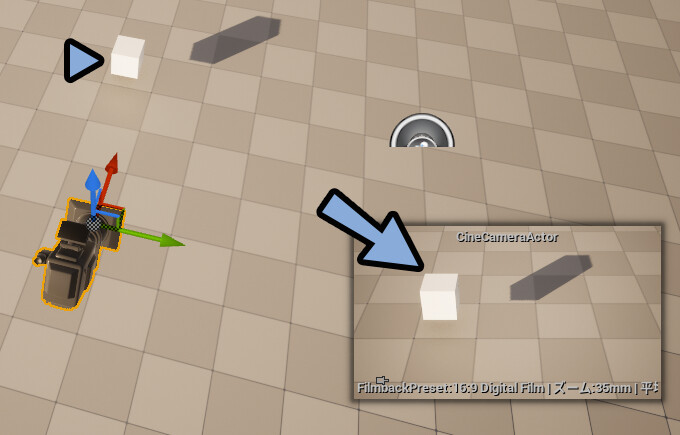
これで、原点の球が消えました。

対処法2:隠す
原点の位置に何かしらのオブジェクトを置きます。
ここではCubeを作成。

デフォルトキューブの1,1,1以上のオブジェクトを用意します。

この状態で画像書き出し。
これで、原点の球が消えました。

あの球の正体は謎
アウトライナーで消せるものすべて消してみたのですが… 結局、あの球の正体は謎でした。


そして、検索しても情報はあまりなかったです。
実際にUEを使う方を考えると、原点が出たままで使うのは珍しいようです。

なので、隠すパターンで消えてる事例が多いと思います。

なので、あまり問題になっておらず検索に出ない?
or 私のUE+検索力が低すぎる問題。
解決したのでいいのですが… 気になる。
まとめ
今回は、UE5で画像を書き出した際に出る球への対処法を紹介しました。
・対処法1はズラす
・対処法2はモノで隠す
また他にもUE5について解説してます。

【UE5】マテリアルに透過テクスチャを設定する方法【Unreal Engine】
透過させるには、透過情報に対応したシェーディングモデルを使うことが必要。透過情報はテクスチャのAからオパシティ関係のノードに繋いで送ります。透過が使えるシェーディングモデルはTranslucentとMaskedなど。これらの設定について解説。

【UE5】アセットを追加し配置する方法【Unreal Engine】
アセットはUnreal Engineのマーケットプレイスで入手可能。無料は「永続無料コレクション」か「今月の無料」で入手。
使い方はEpic Games Launcherからプロジェクトを指定し追加→コンテンツドロワーのから素材を探して使う
ぜひ、こちらもご覧ください。
リンク
リンク
リンク



コメント
初めまして
もしかすると球の正体はDefaultPawn(初期設定で登録されているゲームのプレイヤーキャラクターみたいなもの)ではないでしょうか
これの出現位置は「Player Start アクタ」を配置することで制御できます
Player Startが存在しない場合には原点にプレイヤーのPawn(今回でいうところの球)が出現し
Player Startが配置されている場合は配置位置に球が出現するようになります
記事投稿から時間が経ってしまっているので解決済みでしたり
そもそも考察が間違っていたらゴメンナサイ
ありがとうございます~! たぶんソレです・x・b