はじめに
今回は、Unreal Engine 5で静止画・動画を書き出す方法を紹介します。
UE5の基本操作ができることを前提に進めます。
基本操作や、今回書き出すプロジェクトの作り方はこちらをご覧ください。

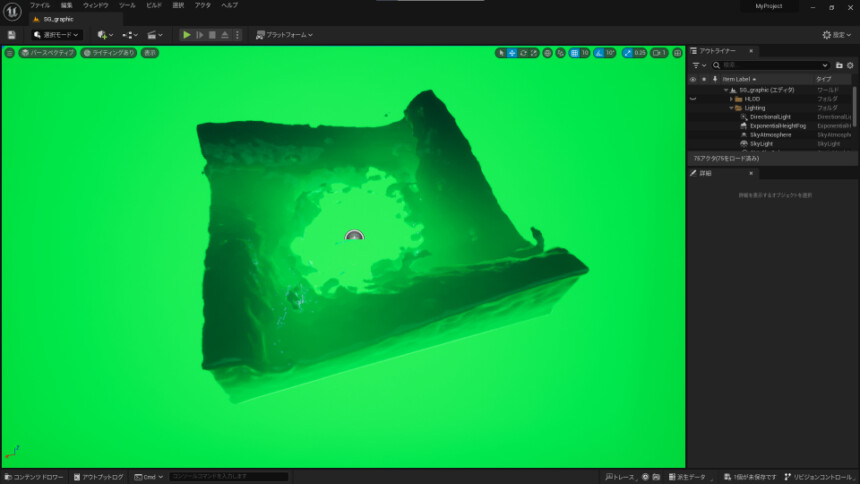
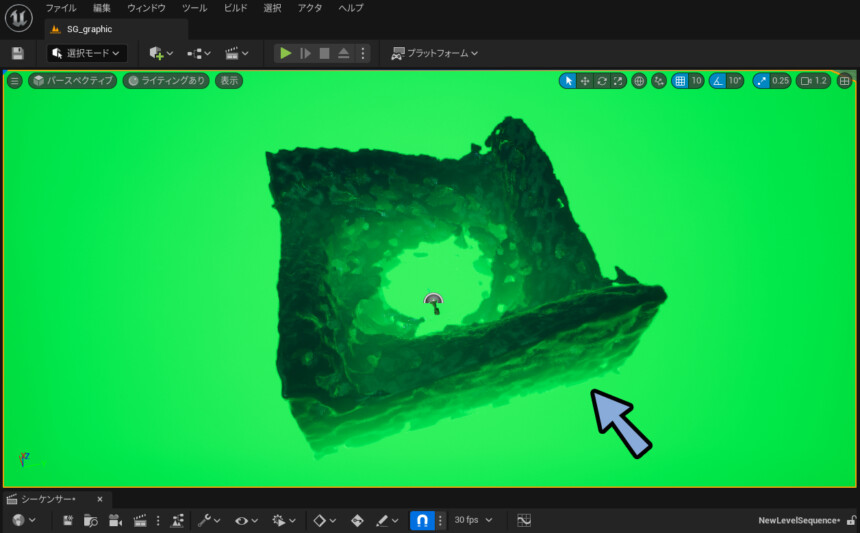
このような素材がある状態からスタートします。

シーケンサーとカメラの用意
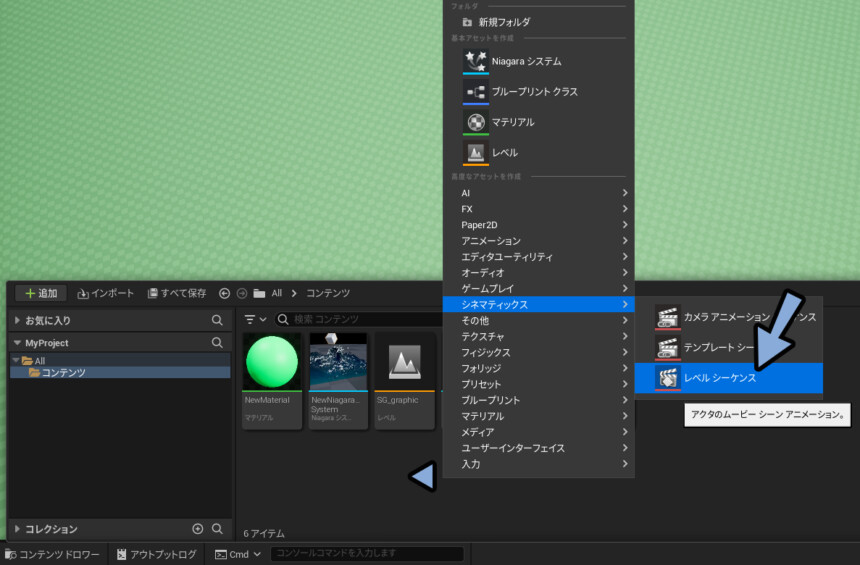
コンテンツドロワーを開きます。
何も無いところを右クリック → シネマティックス → レベルシーケンスを選択。

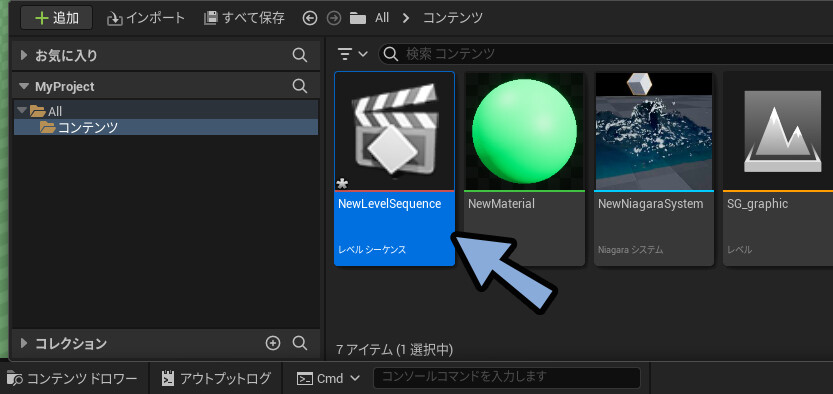
生成された「NewLevelSequence」をダブルクリック。

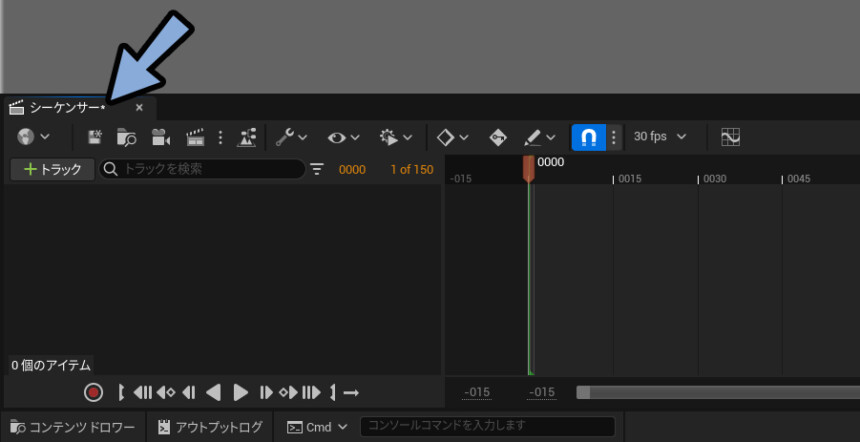
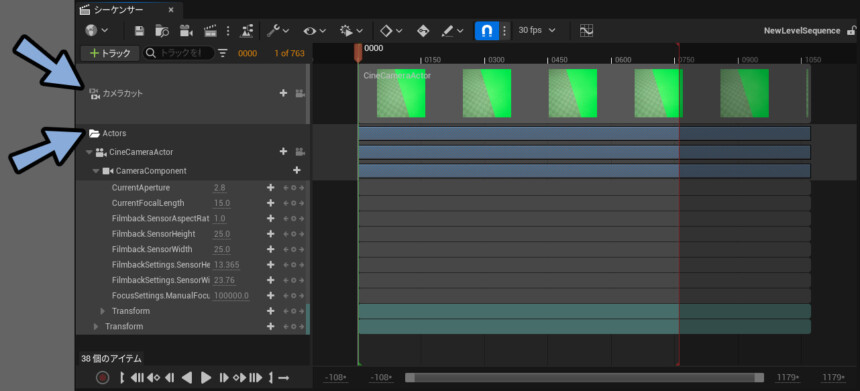
すると、シーケンサーのUIが出てきます。

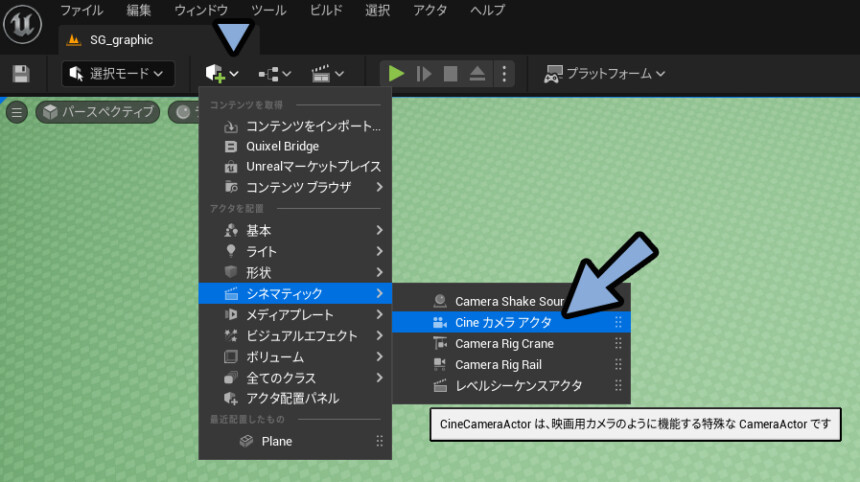
立方体+ボタン → シネマティクス → 「Cine カメラ アクタ」を選択。

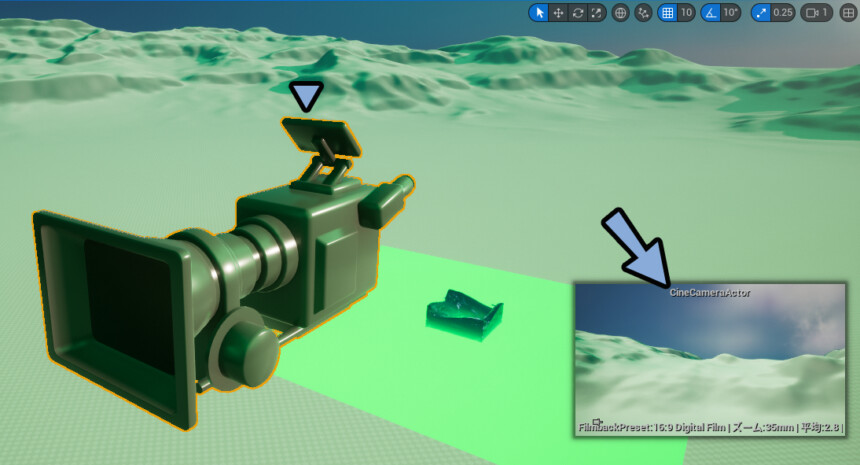
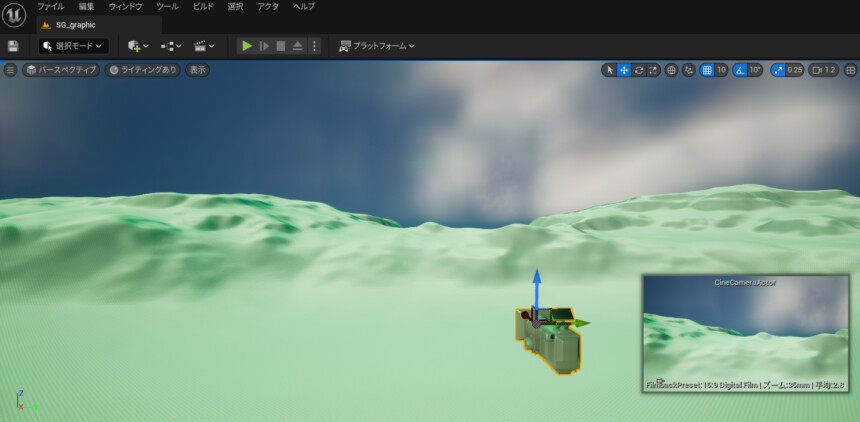
すると、カメラが生成されます。
明後日の方法を向いてますが…いったんこのままで進めます。

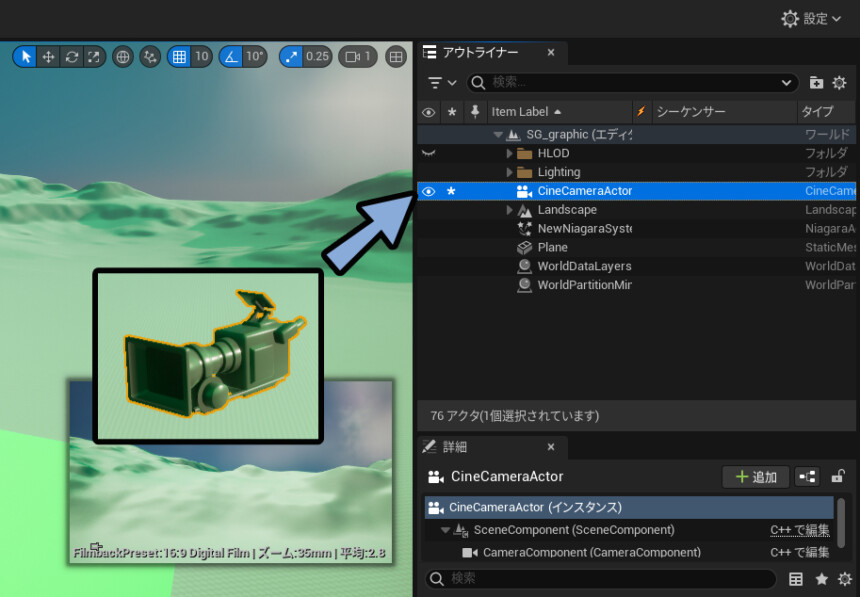
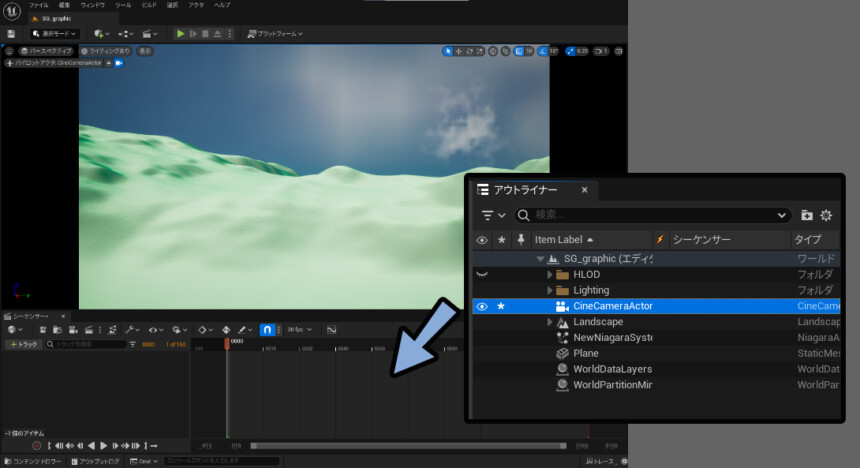
アウトライナーから「CineCameraActor」をクリック。

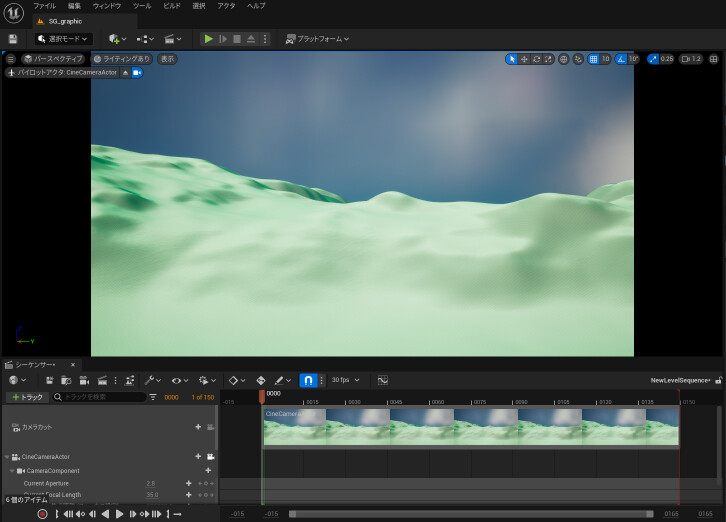
アウトライナーの「CineCameraActor」をシーケンサーにドラッグ&ドロップ。

自動で、カメラビューの中に入ります。

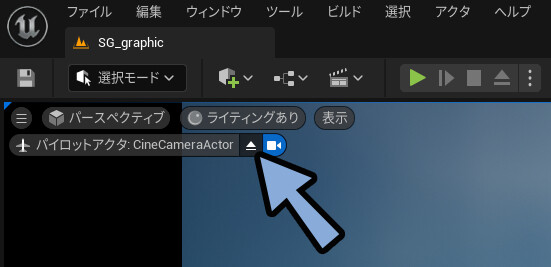
左上の「CineCameraActor」右にある上矢印を選択。

3Dビューで視点を動かし、カメラビューを出ます。

これで、シーケンサーとカメラの用意が完了です。
カメラの配置調整
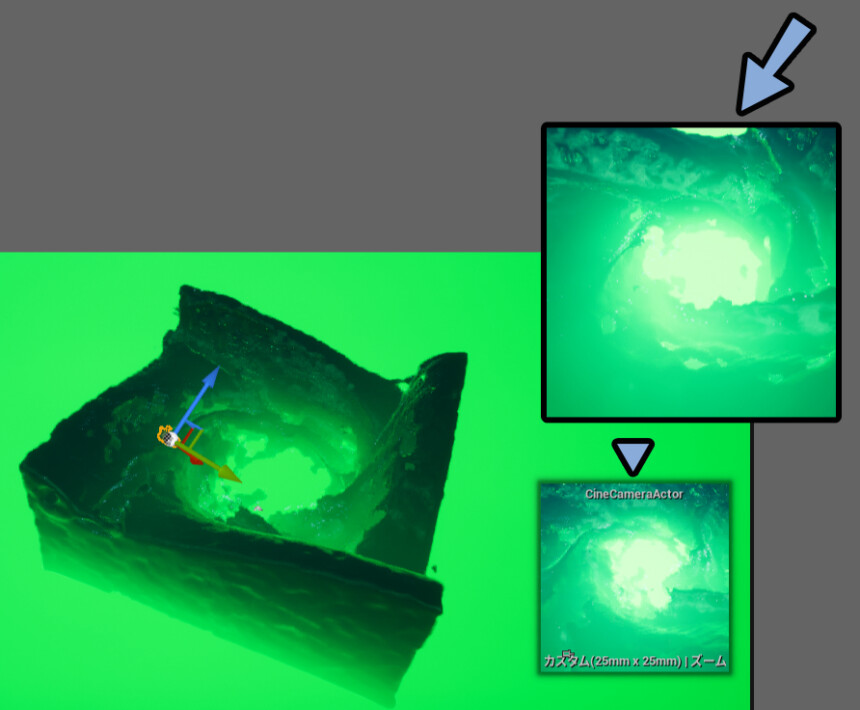
まず3Dビューで、撮影したい視点位置に移動し物体を”見”ます。

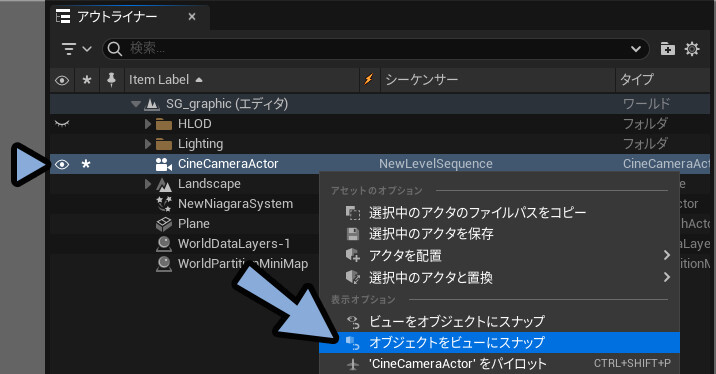
アウトライナーでカメラを右クリック。
「オブジェクトをビューにスナップ」を選択。

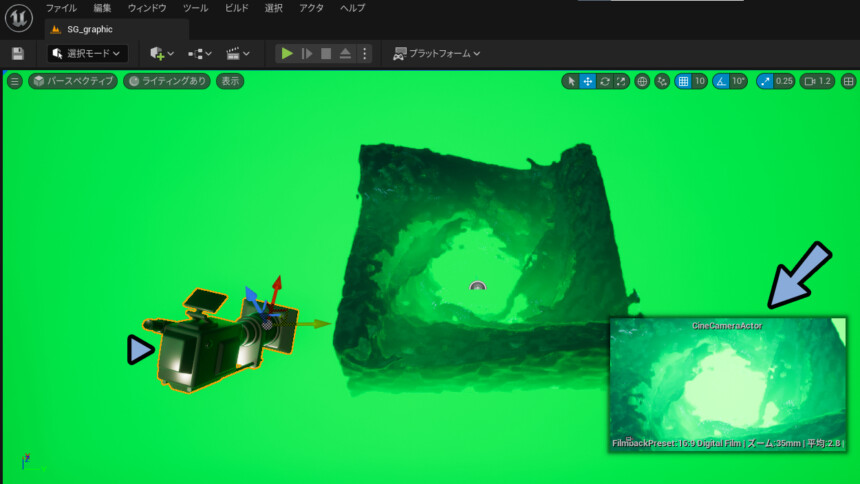
3Dビューで視点移動。
すると、カメラがビューの位置に移動します。

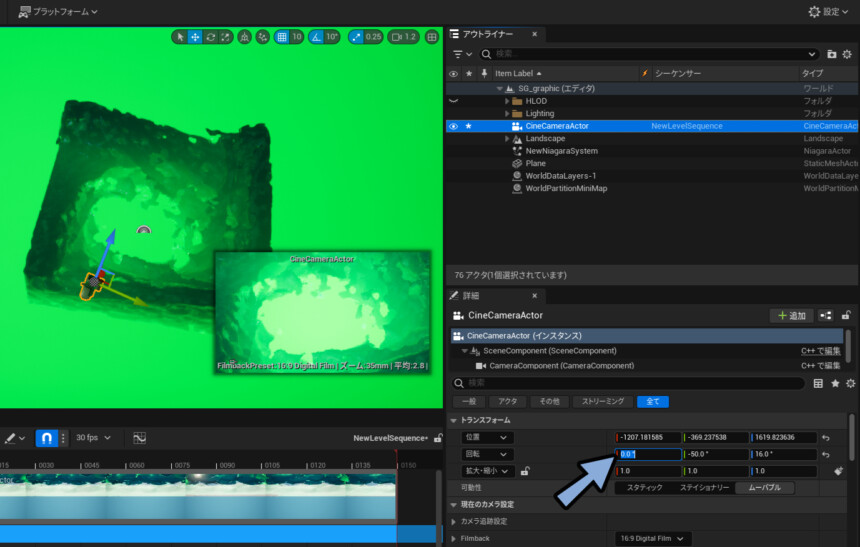
画面右上の座標系ボタンをクリック。
ローカル座標系にし、回転などで微調整。

トランスフォームの詳細で「回転のXを0」に設定。
これで水平が合った絵になります。

以上がカメラの配置調整です。
撮影範囲を設定する
静止画を書き出す上でも、最低でも5フレームは必要なようです。
何故か最初の2~3フレームは画面が真っ暗になります。

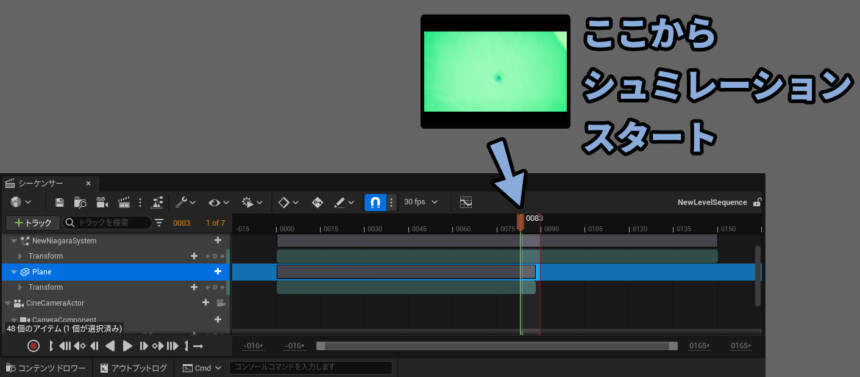
また、シュミレーション関係。
パーティクル関係は撮影をスタートしたフレームから計算が始まります。

なので、時間経過で形が変わるものの場合はその時間になるまでの画像書き出しが必要です。

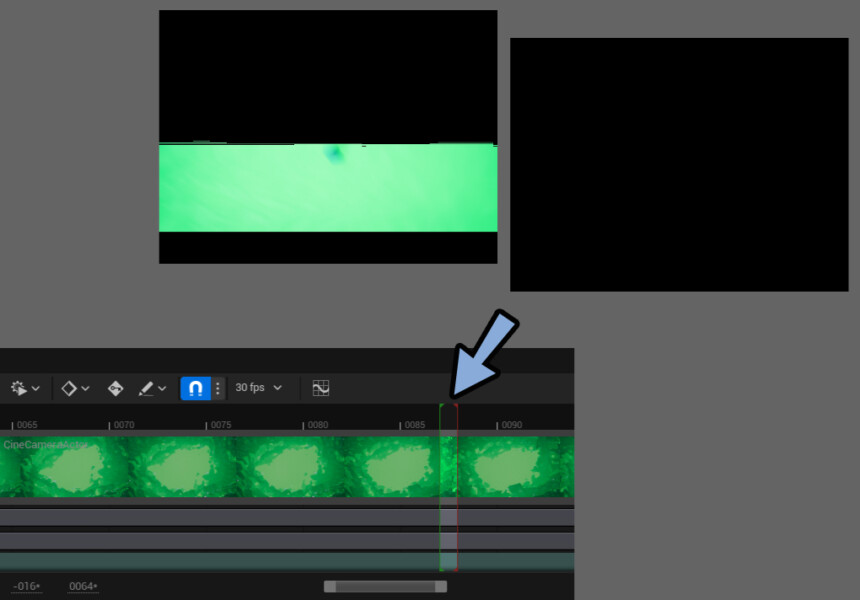
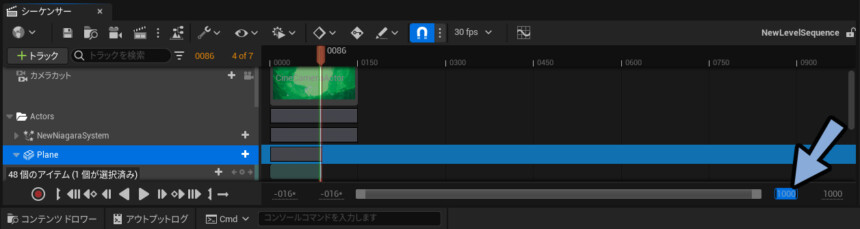
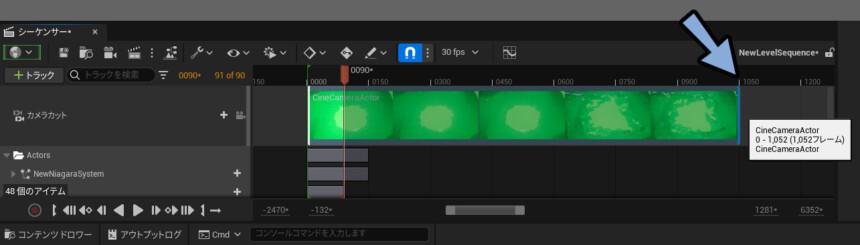
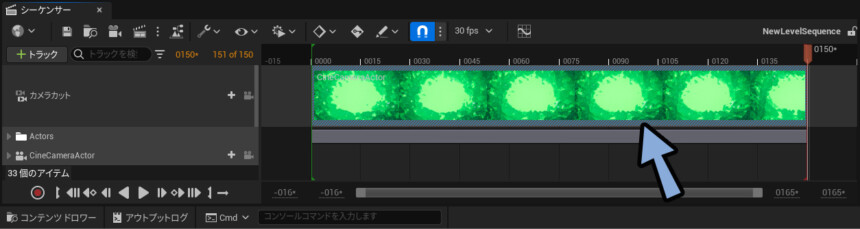
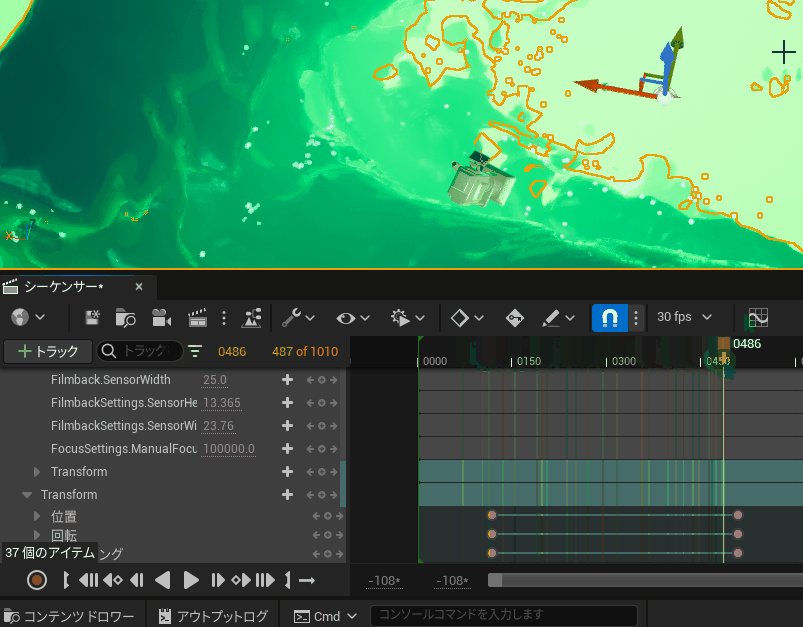
まず、シーケンサー右下2番目の数字を直接入力で見える範囲を増やします。

次に、カメラカットを欲しいフレームまで伸ばします。

最後に、赤色の終了地点を必要なフレームまで移動させます。

以上で、撮影範囲の設定が完了です。
カメラの範囲を固定する
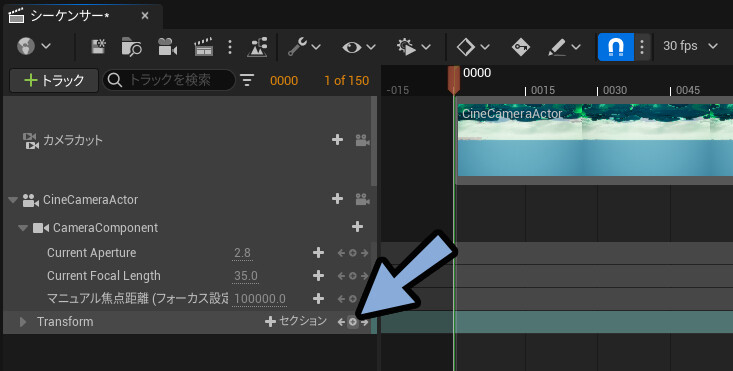
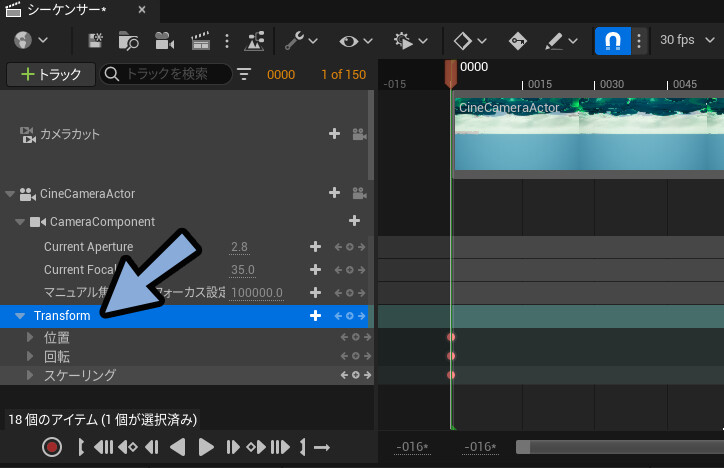
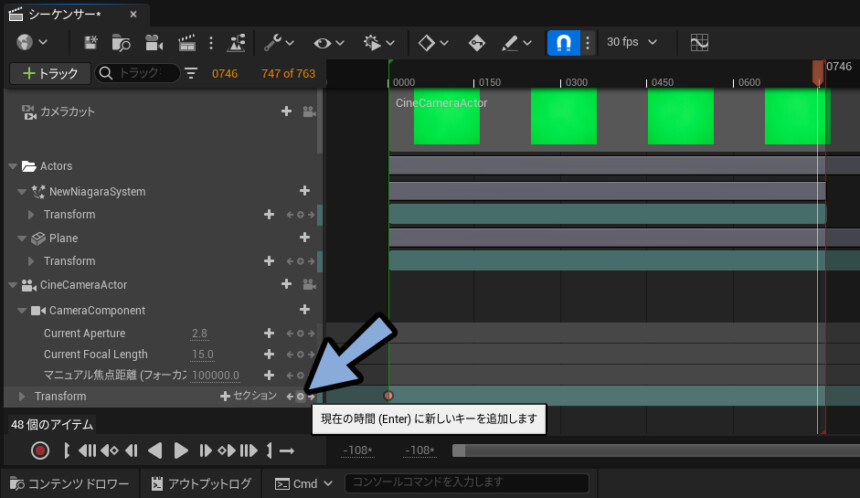
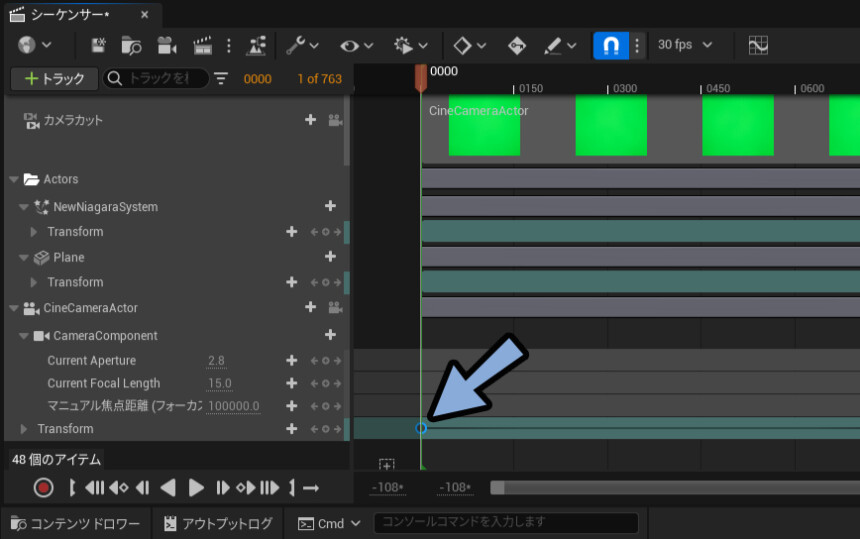
シーケンサー左側でカメラアクターを開きます。
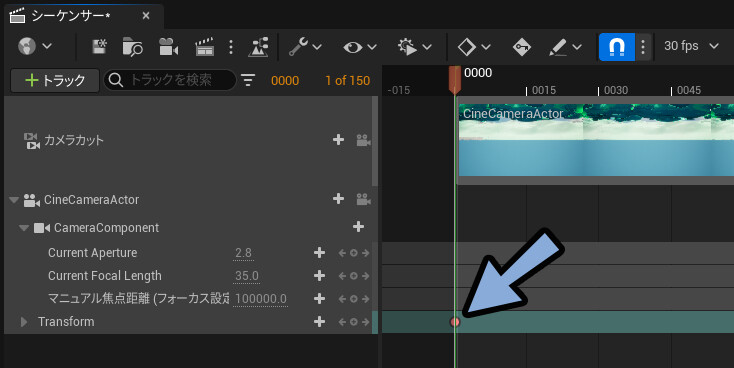
Transform右側の丸+ボタンを押します。

これで、トランスフォームにキーフレームが打たれます。

トランスフォームには「位置、回転、スケーリング」の3つの情報が入ってます。

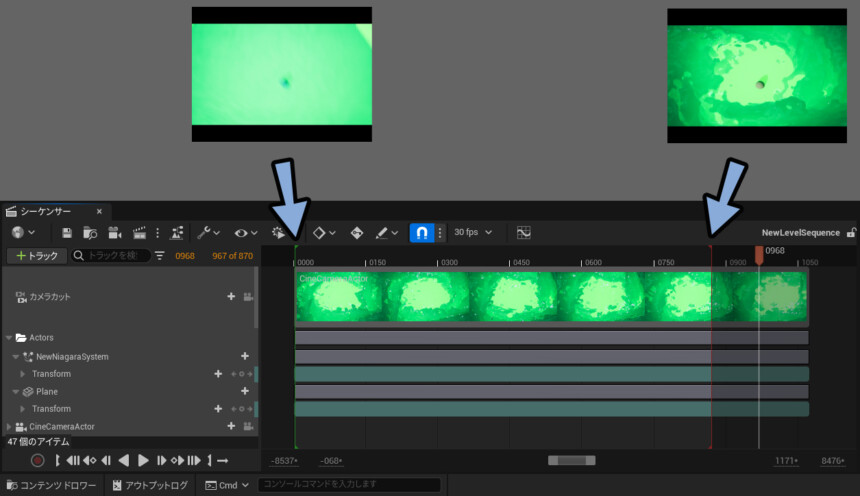
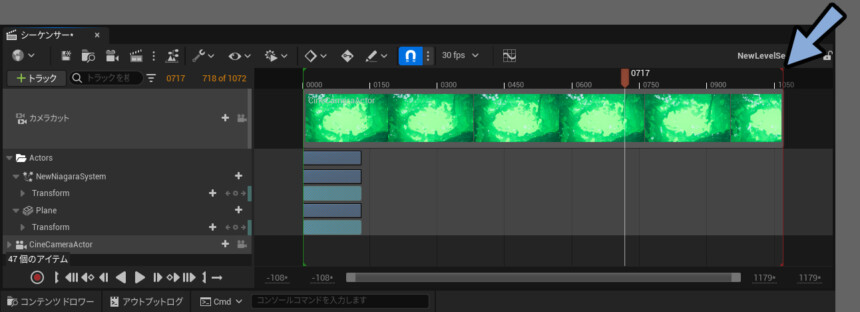
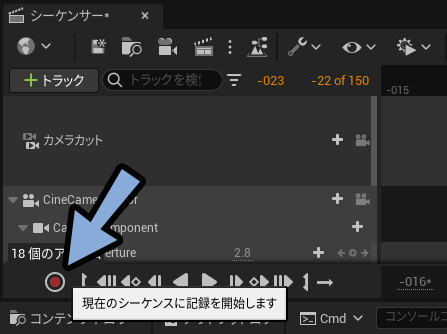
この状態で画面左下の「シーケンサーに記録」ボタンをクリック。

すると、プレビューの絵が切り替わります。

そして、カメラの範囲も自動で設定されます。

カメラカットで撮影範囲。
Cine Camera Actorでカメラの挙動と有効範囲を指定。
この2つがあれば大丈夫です。

以上で、カメラの範囲固定が完了です。
静止画を書き出す
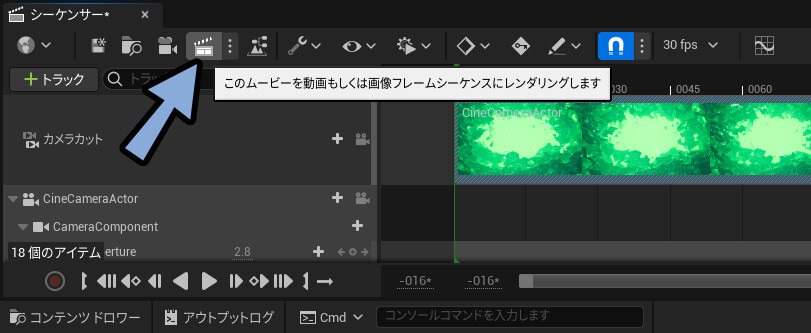
シーケンサー左上の、レンダリングボタンをクリック。

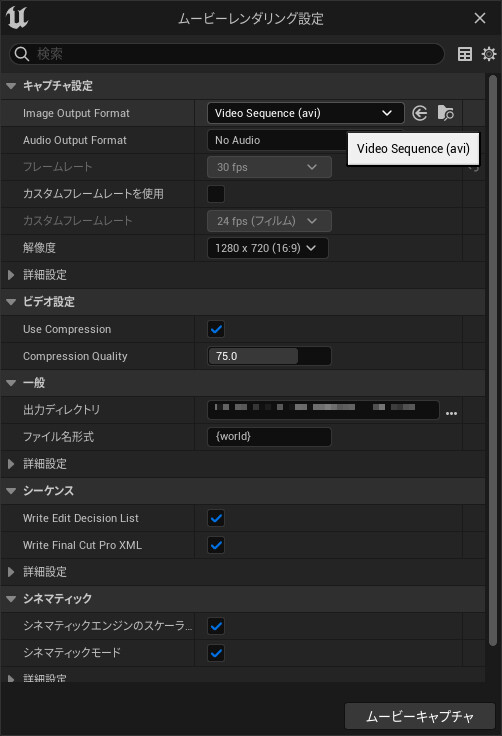
すると、このような画面が出てきます。

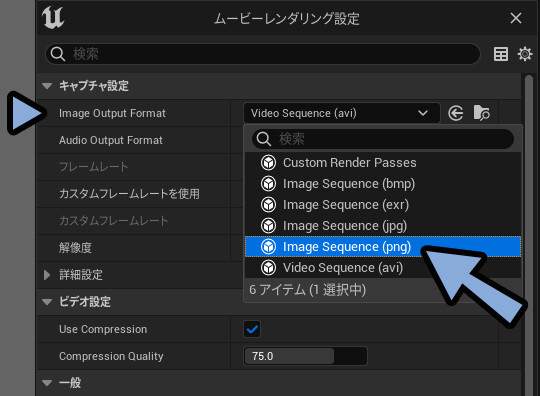
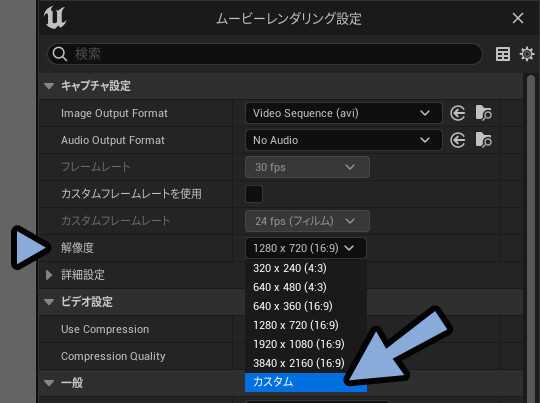
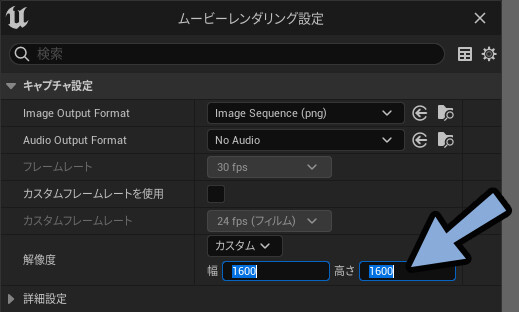
Image Output FormatでPNGなどの任意のフォーマットを選択。

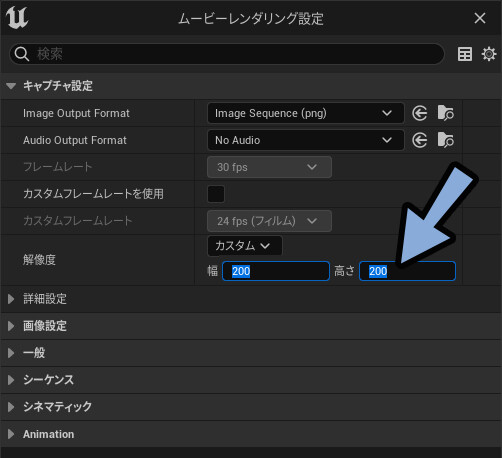
解像度を「カスタム」などに設定。

解像度で画像の大きさを決めれます。
最初の書き出しの大きさは小さめに取ります。
大抵、何かやらかすので大きい画像を作るのは一番最後のデバッグ後にしてください。

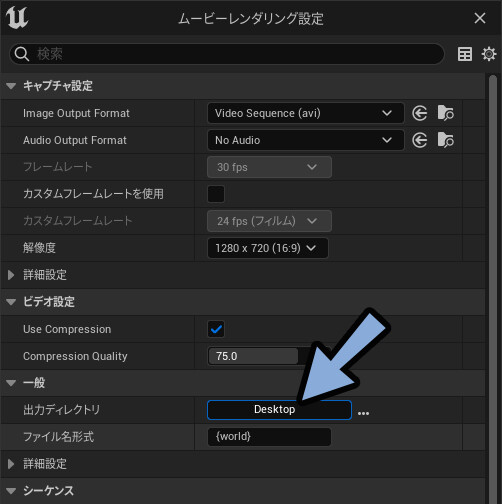
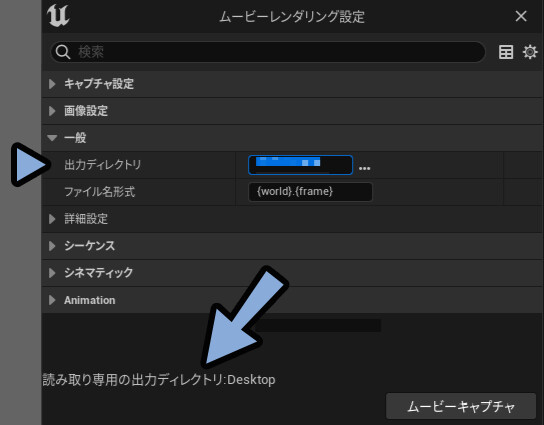
出力ディレクトリで、画像の出力先を指定。

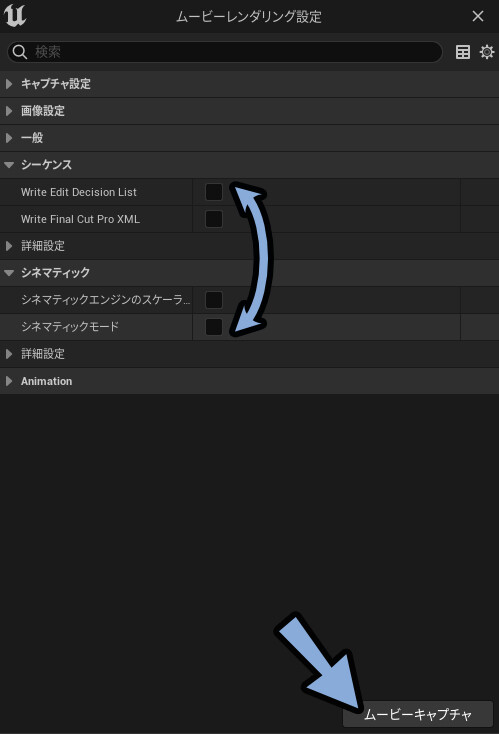
シーケンスとシネマティックにある設定をオフにします。
ムービーキャプチャをクリック。


分からないものは、制御しきれないのでオフにします。
(オンだと画面が真っ黒になりました)
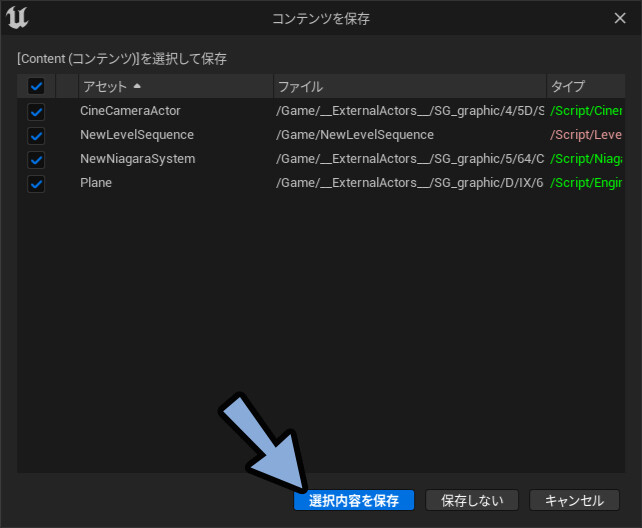
「選択内容を保存」をクリック。

「読み取り専用の出力ディレクトリ」が出た場合は、保存先を変えます。

Windows + Eキーで表示されるフォルダ系は使えないようです。(?)
大量の画像が書き出させるので、出力先は重要度か低めのHDDがおすすめ。

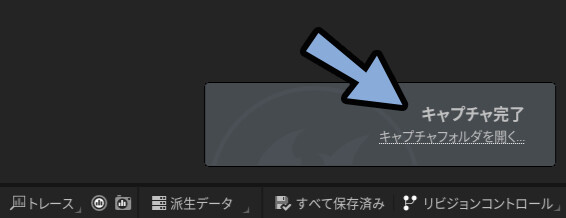
画面右下に「キャプチャ完了」が出るまで待ちます。

これで、静止画の書き出しが完了です。
書き出した画像のエラーを治す
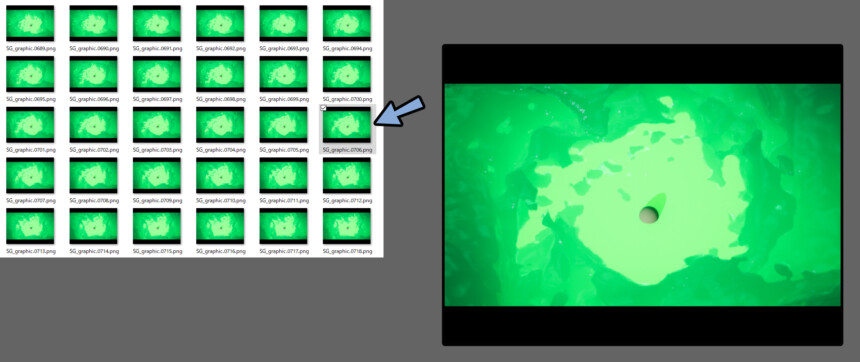
書き出した画像を確認。

すると、下記の2つ問題があります。
・画面上下にフチができている
・原点に謎の球が存在しているこちらを修正します。
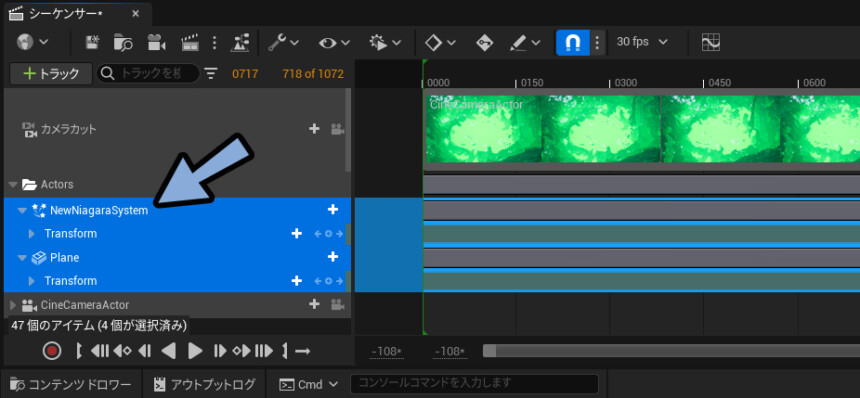
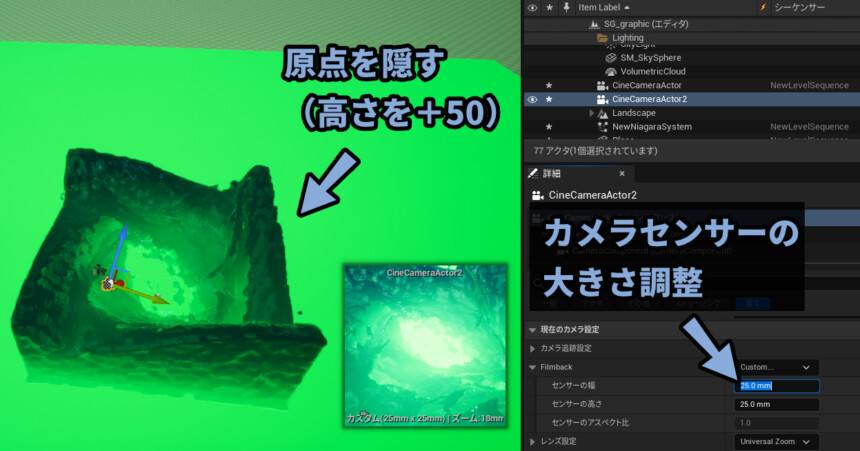
原点の球を隠す為に、全体の高さを上げました。
フチを消すために、カメラセンサーの大きさを調整しました。

これらの対処法について、詳細はこちらで解説。


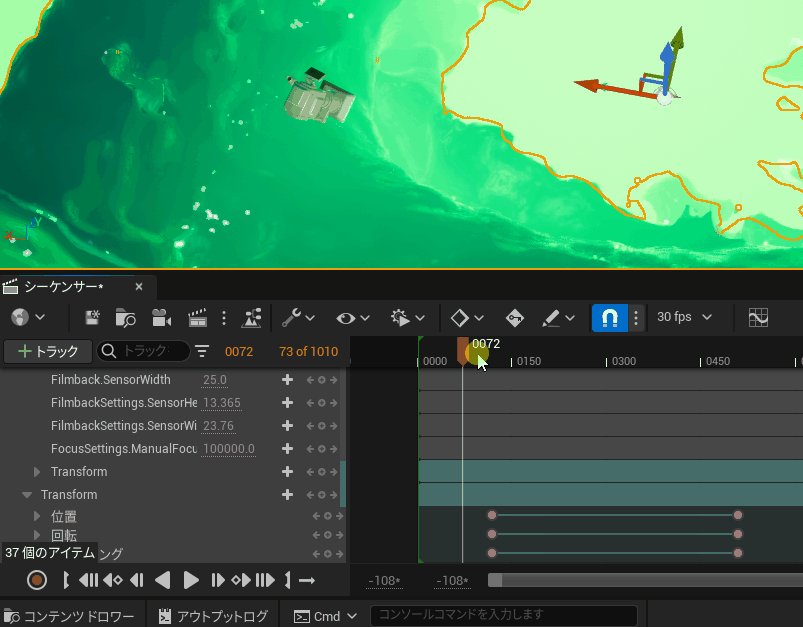
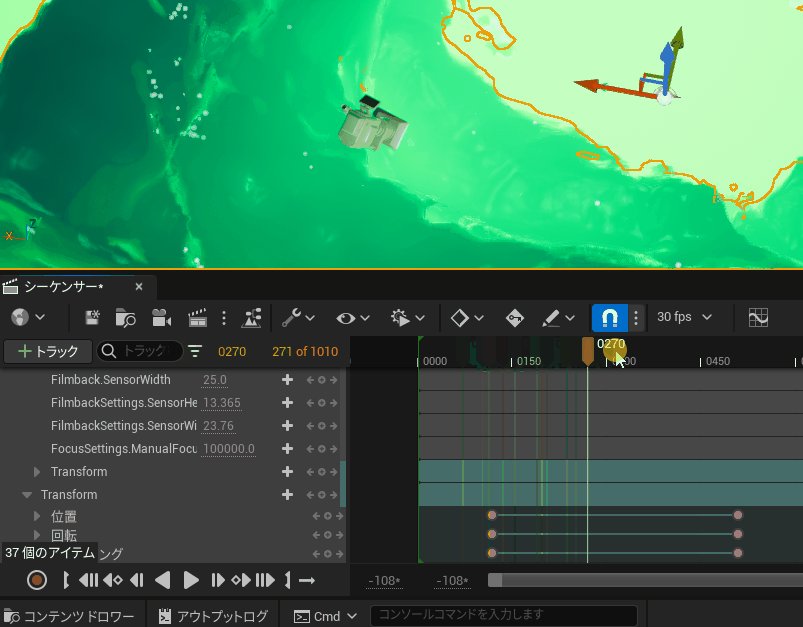
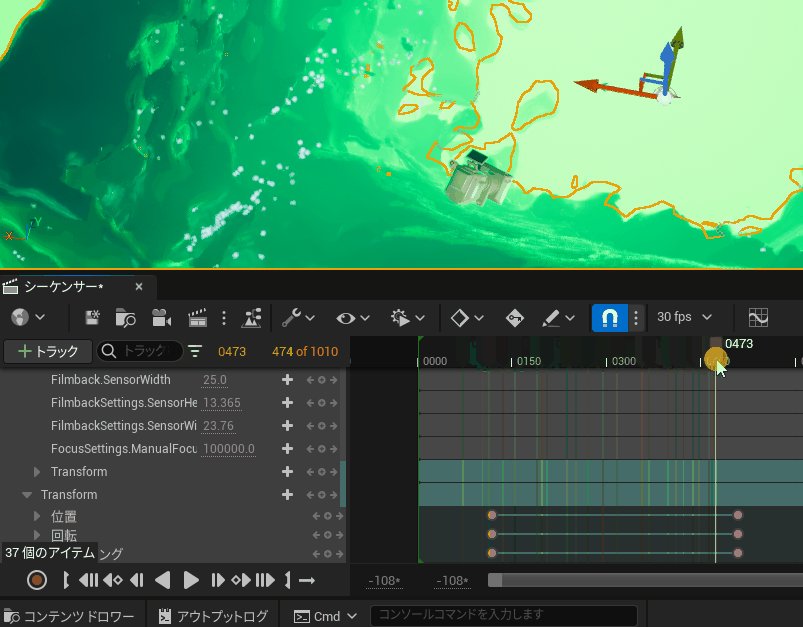
カメラ位置を変えた場合、キーフレームを打ち直してください。

最初に作ったキーフレームが残った場合。
クリックで選択 → Deleteキーで削除。

ちなみに、残した場合カメラが動きます。


これを応用すれば、カメラアニメーションができます。
画像を書き出して確認。
プレビューより広い範囲が映り、画面上部に渦潮の切れ目が見えました。
カメラ位置を調整して対処。

もう一度書き出して確認。
問題が無さそうであれば、書き出した画像のエラー修正が完了です。

本番画像の書き出し
エラーが無くなれば、本番サイズの画像を書出します。

同じ名前を書き出した場合は(2)などで表示されます。

これで、本番サイズの静止画書き出しが完了です。

動画の書き出し
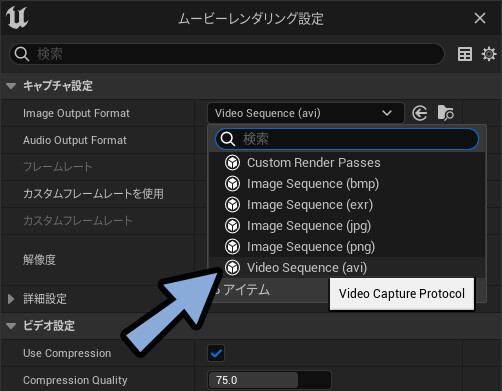
Image Output Formatを「.avi」に設定。

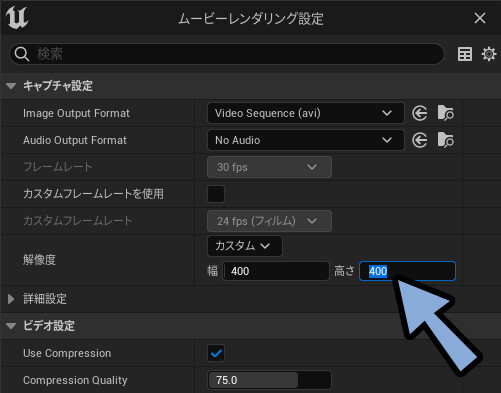
解像度で画面の大きさを設定。

静止画と同じ手順で書出し。
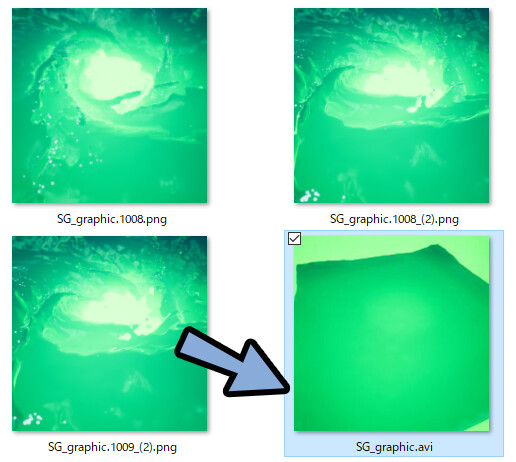
これで.avi形式の映像が出力されます。

再生して確認。
これで、映像の出力が完了です。

まとめ
今回はUE5で静止画や映像を書出す方法を紹介しました。
・シーケンサーとカメラを用意する
・シーケンサーでカメラとカットの影響範囲を指定
・レンダリングで静止画や映像を書き出す
・エラーが起こるので初めは小さなサイズで書き出すのがコツ
・映像は.avi形式のみ対応
また他にもUE5について解説してます。


ぜひ、こちらもご覧ください。



コメント