はじめに
今回は、Unreal Engine5のNiagaraで渦潮を作る方法を紹介します。
UE5の起動
Epic Games Launcherをダウンロード。
指示に従ってインストール。
Epic Games Launcherを起動。

UE5をDL。
起動します。

空のプロジェクトを作成。

このような画面が出てきます。

これで、UE5の起動が完了です。
Niagara Fuidsを導入
渦潮を作るためのプラグインを有効化します。
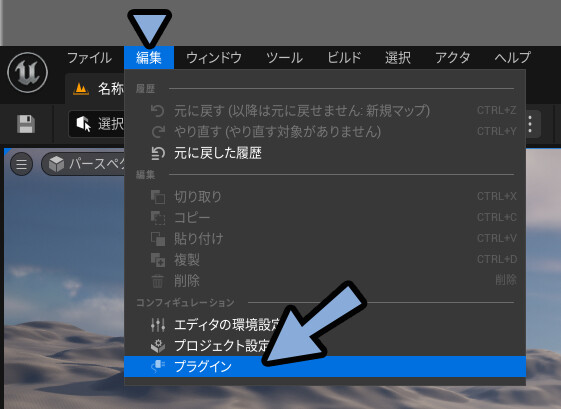
編集 → プラグインを選択。

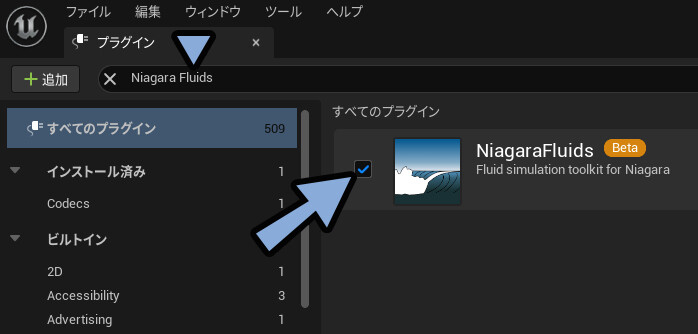
Niagara Fuidsで検索。
チェックを入れて有効化。

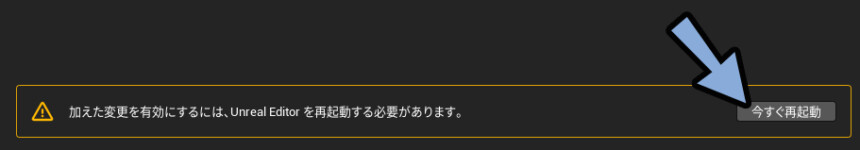
再起動してプラグインを導入。

これで、Niagara Fuidsの導入が完了です。
水の領域を作る
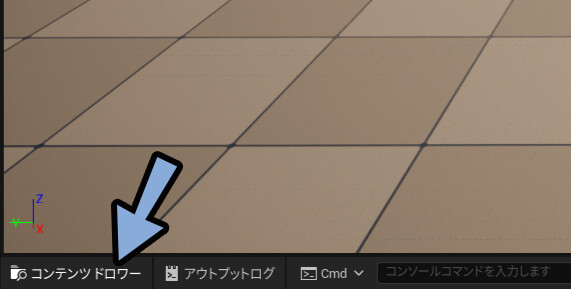
画面左下の「コンテンツドロワー」をクリック。

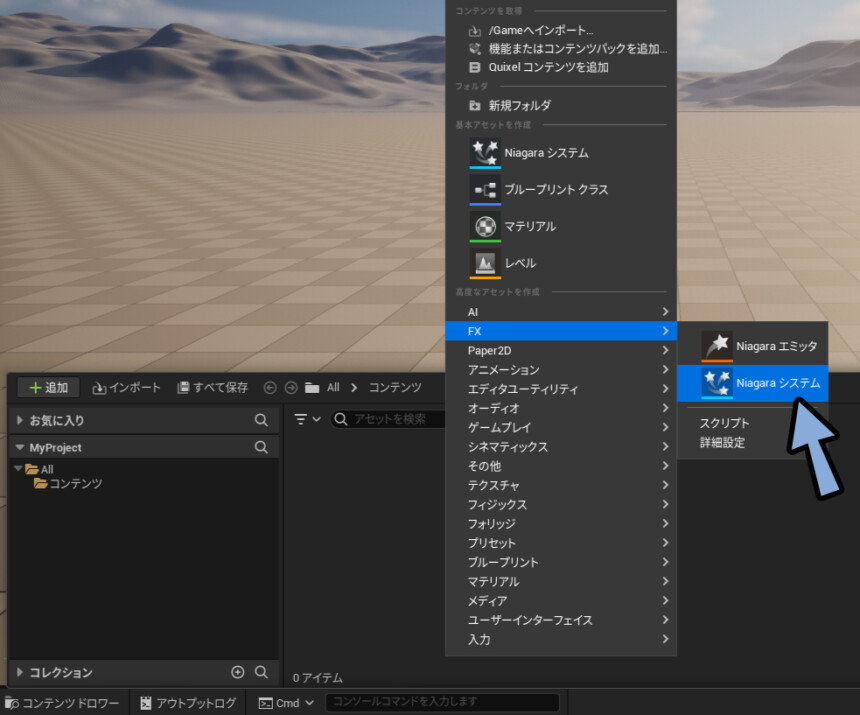
コンテンツを右クリック。
FX → Niagaraシステムを選択。

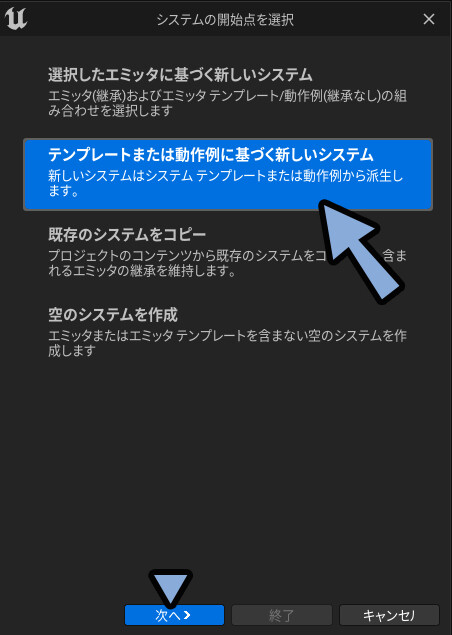
「テンプレートまたは動作例に基づく新しいシステム」を選択。

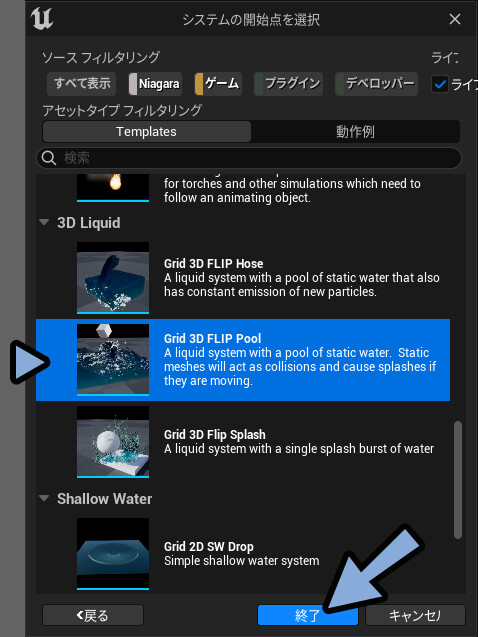
3D Liquidより「Grid 3D FLIP Pool」を選択。

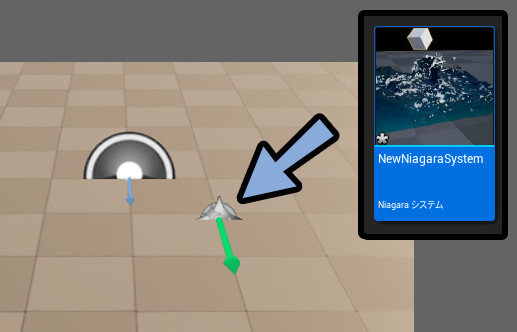
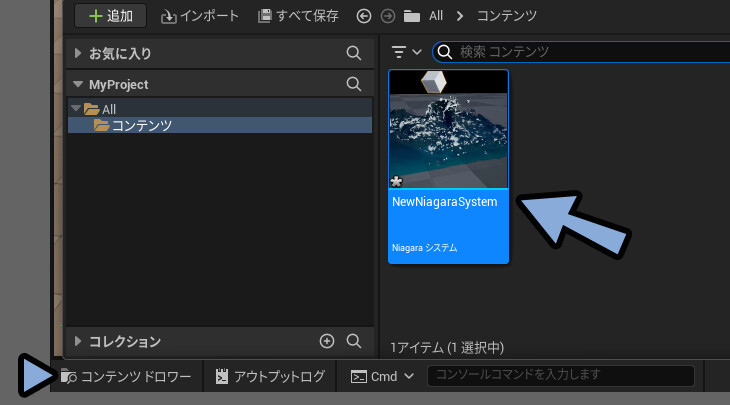
コンテンツドロワーに生成された「Niagara System」を3Dビューにドラッグ&ドロップ。

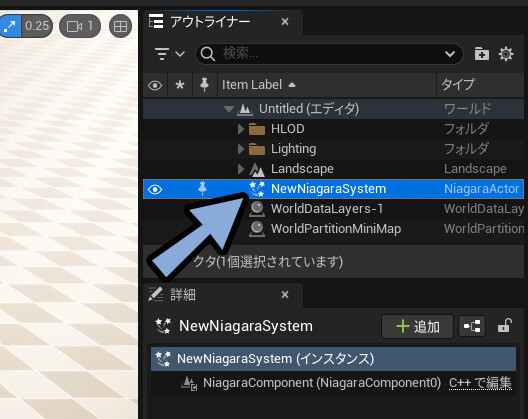
アウトライナーより、「New Niagara System」を選択。

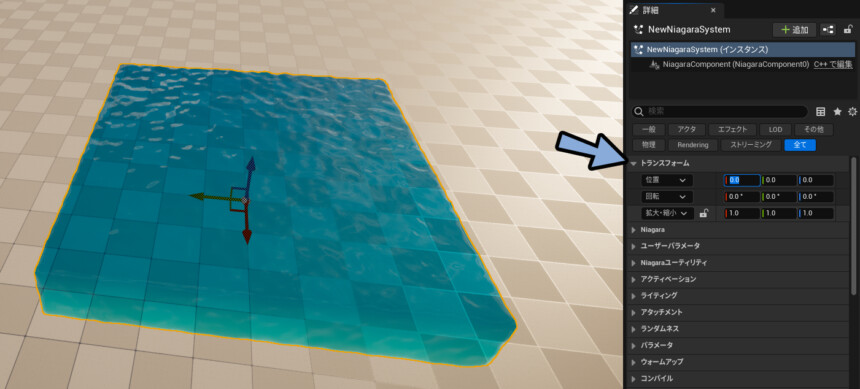
トランスフォームで位置と回転を調整。

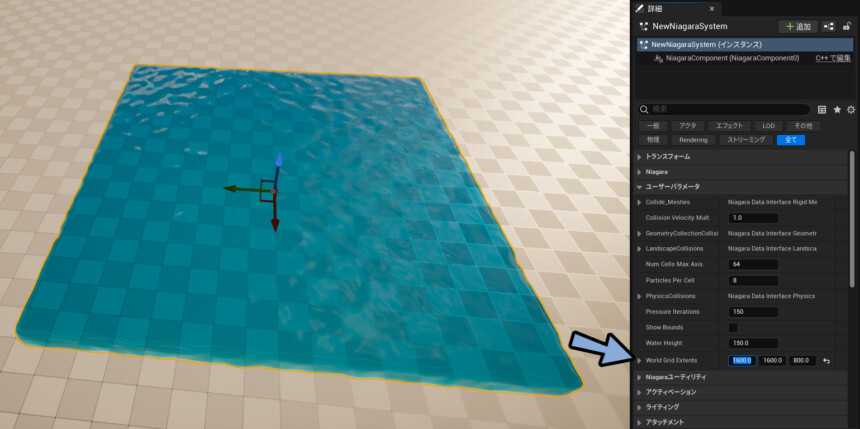
大きさは「World Grid Element」のところで変更。

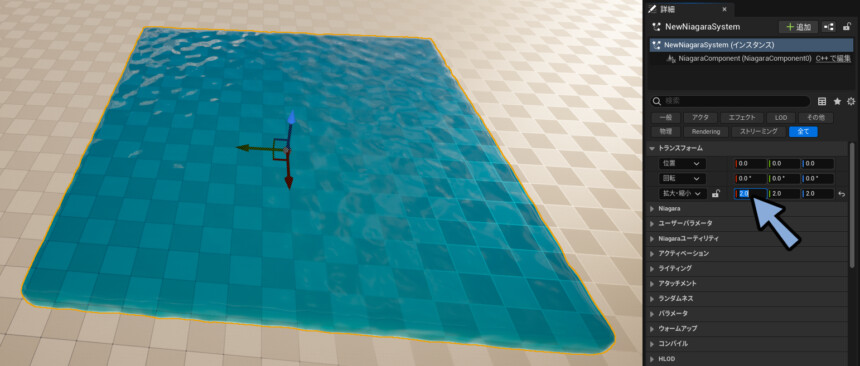
トランスフォームでも変えれます。
(データ的に少し不格好ですが…)

以上が水の領域を作る方法です。
渦潮を作る
コンテンツドロワー → 「New Niagara System」をダブルクリック選択。

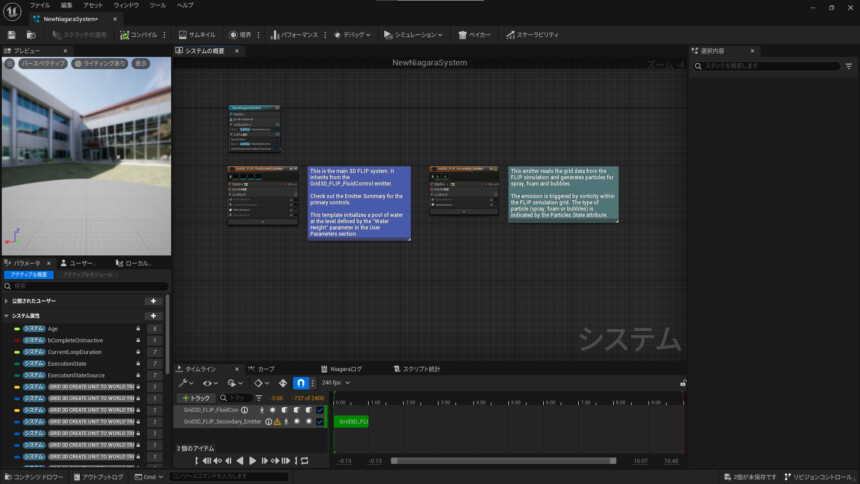
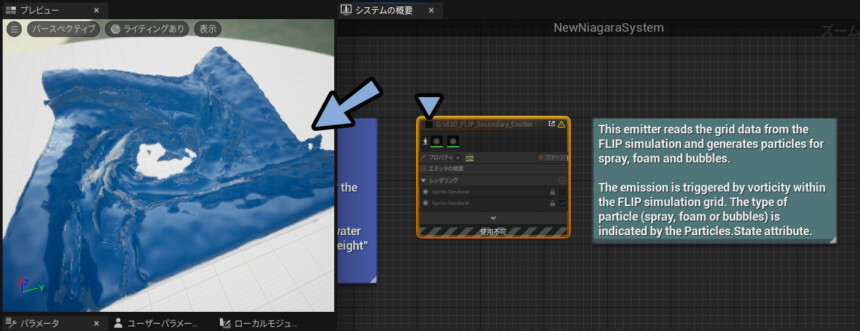
すると、このような編集画面が出てきます。

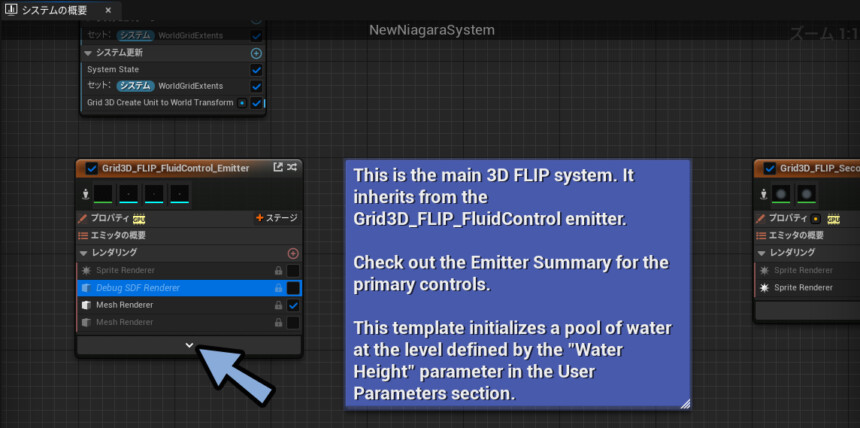
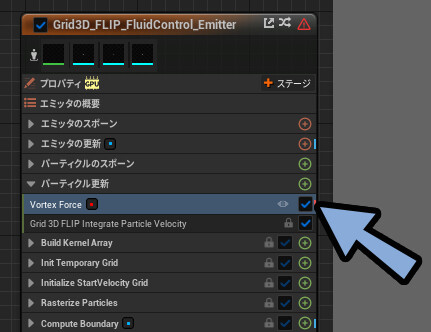
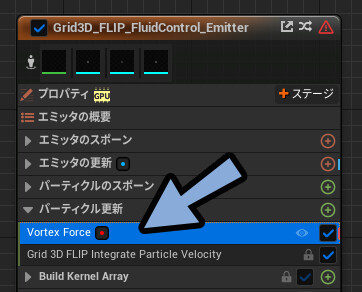
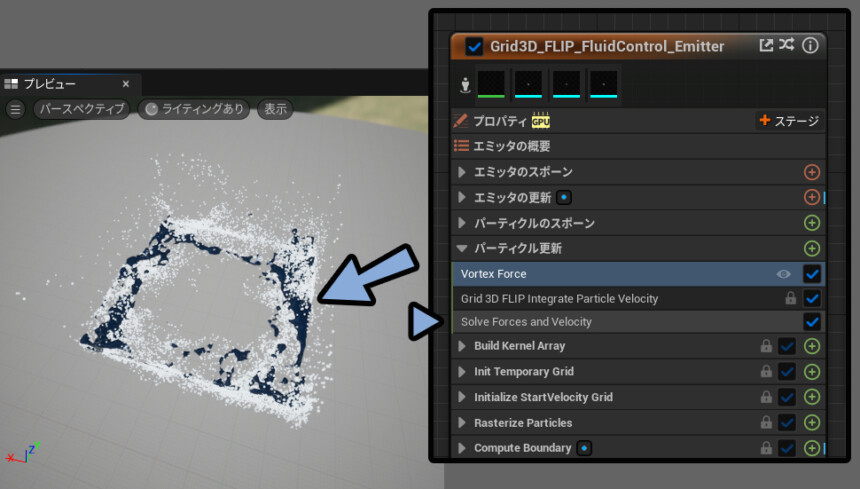
左側の「Grid3D_FLIP_FluidControl_Emitter」の下矢印をクリック。

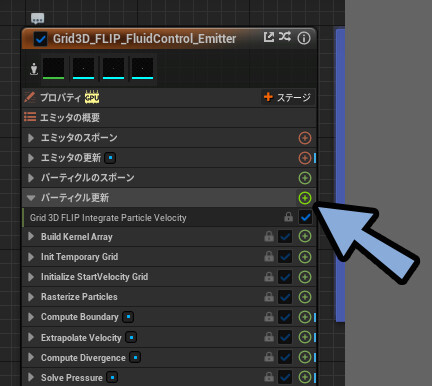
パーティクルの更新右側にある+ボタンをクリック。

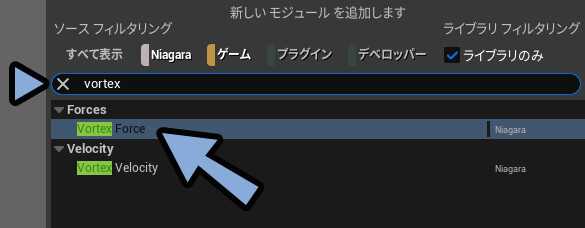
Voltexで検索。
「Vortex Force」をクリックして追加。

ドラッグ&ドロップで「Grid 3D FLIP~~~」より上の位置に移動。

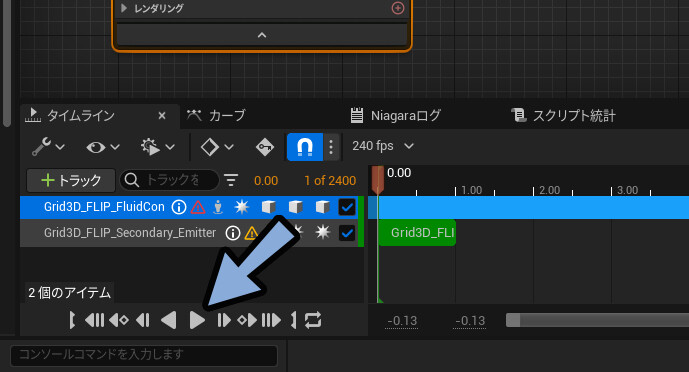
画面下にある再生ボタンをクリック。

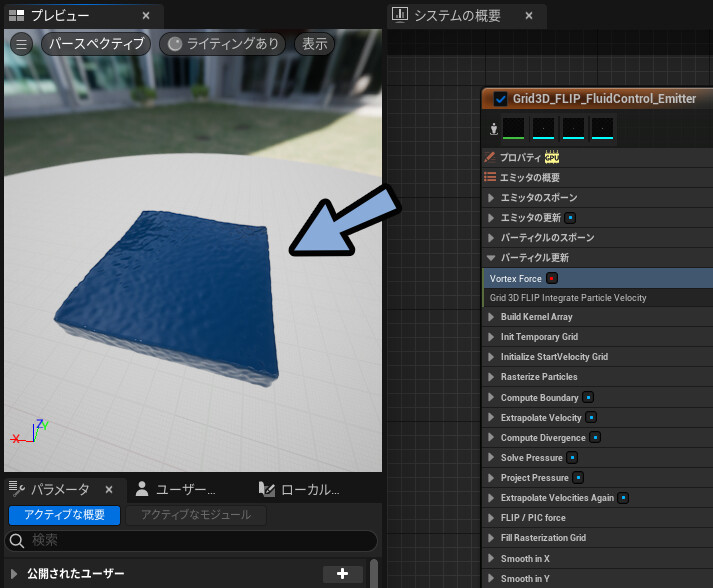
プレビューを確認。

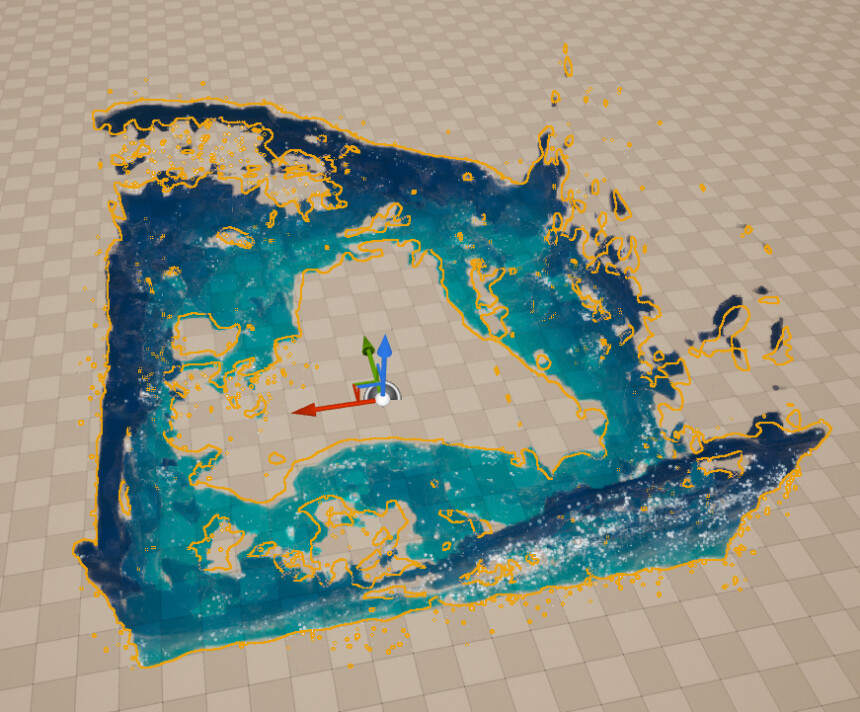
しばらく待つと渦潮が生成されます。

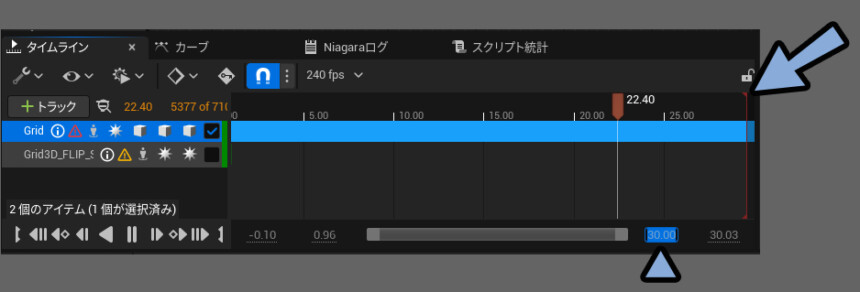
右下2番目の数字で表示範囲を増やせます。
タイムラインの赤いバーで再生範囲を増やせます。

3Dビューに戻り動作を確認。

これで、渦潮の作成が完了です。
水しぶきを消す
「Grid3D FLIP Secondary Emitter」が水しぶきです。
チェックを外すと非表示化できます。

Voltex Forceの問題は修正しない
追加したVoltex Forceは赤い点のエラーがある表示が出ます。

こちらは右側の選択内容のところでエラーを消せますが…そのままにしてください。

問題を修正を押すと、水が消えるようになります。

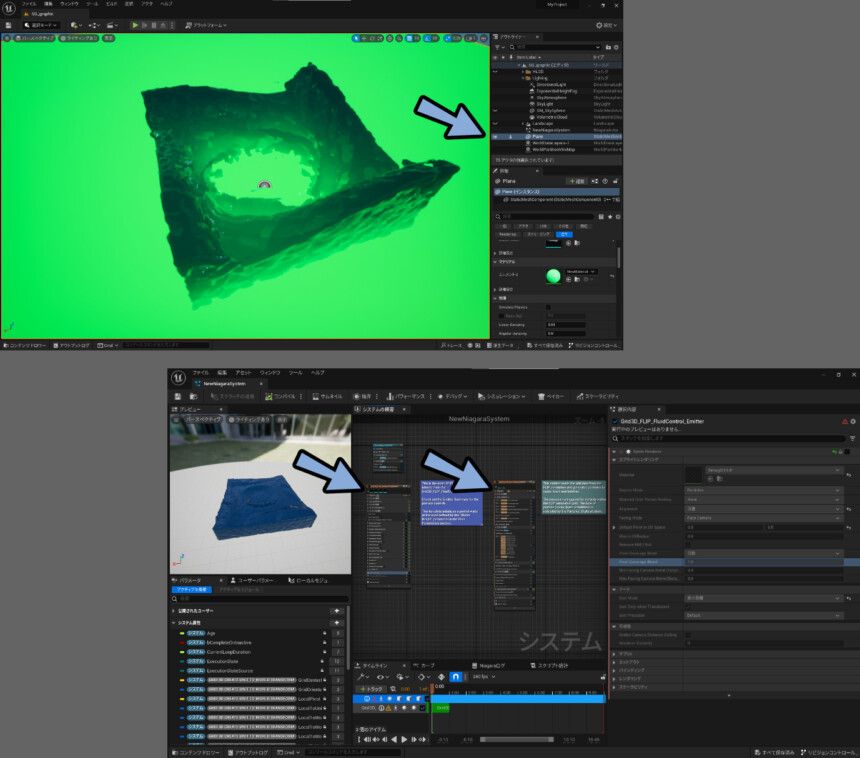
渦潮の色を変える
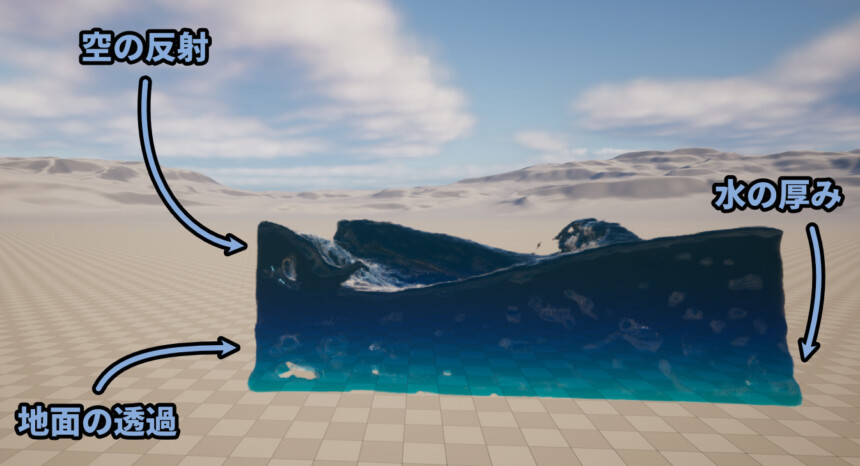
この水の色は、空の反射、地面の透過、水の厚みなどが反映されます。

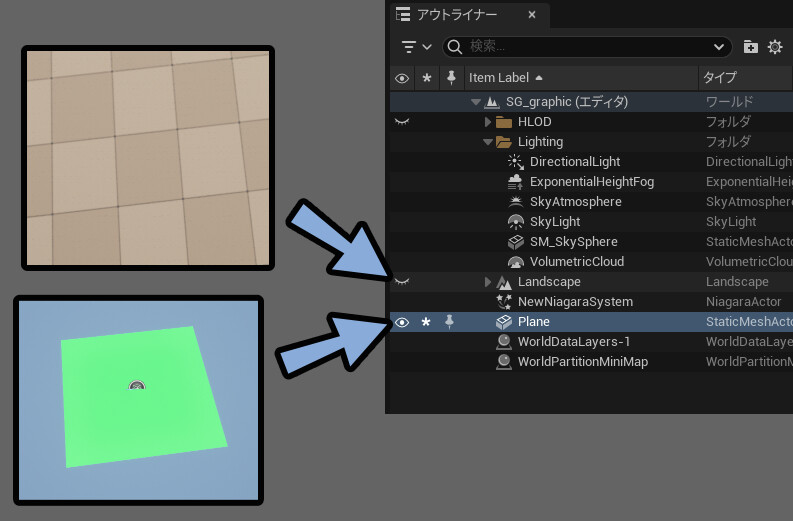
また、背景の茶色いタイルは書き出しで消えます。代わりになる平 色つき平面などを用意してください。

色のついた平面を作成方法はこちらで解説。

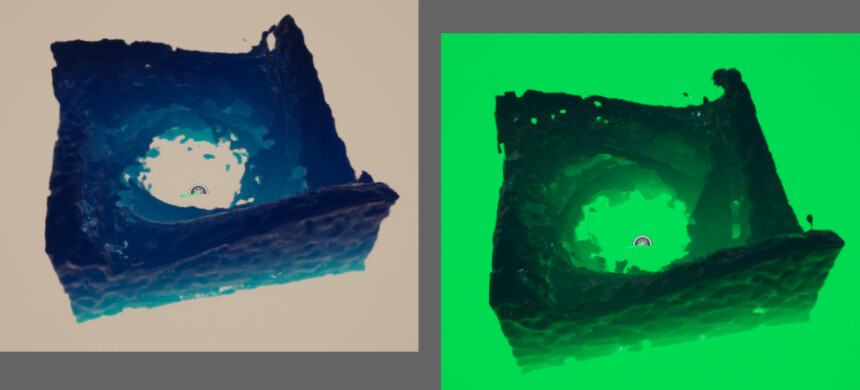
水の透過色は、この方法で変えれます。

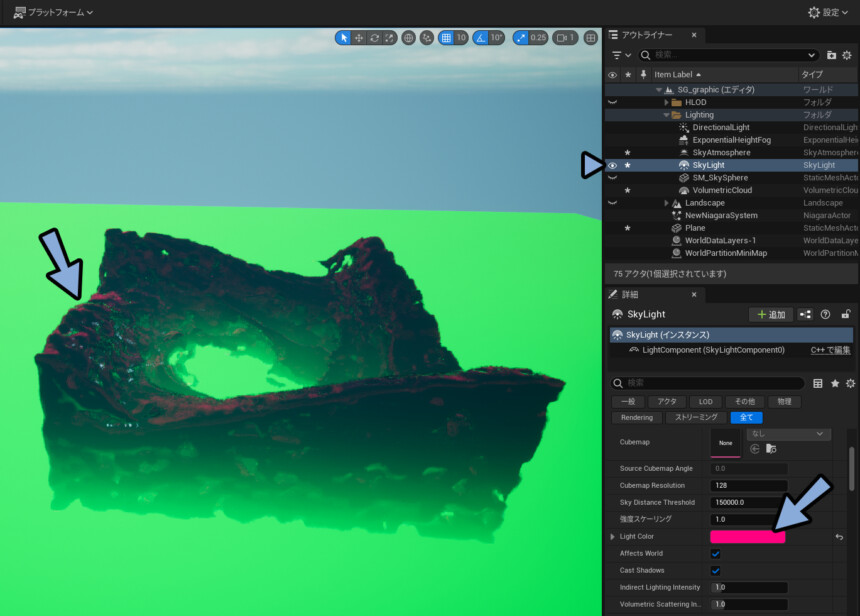
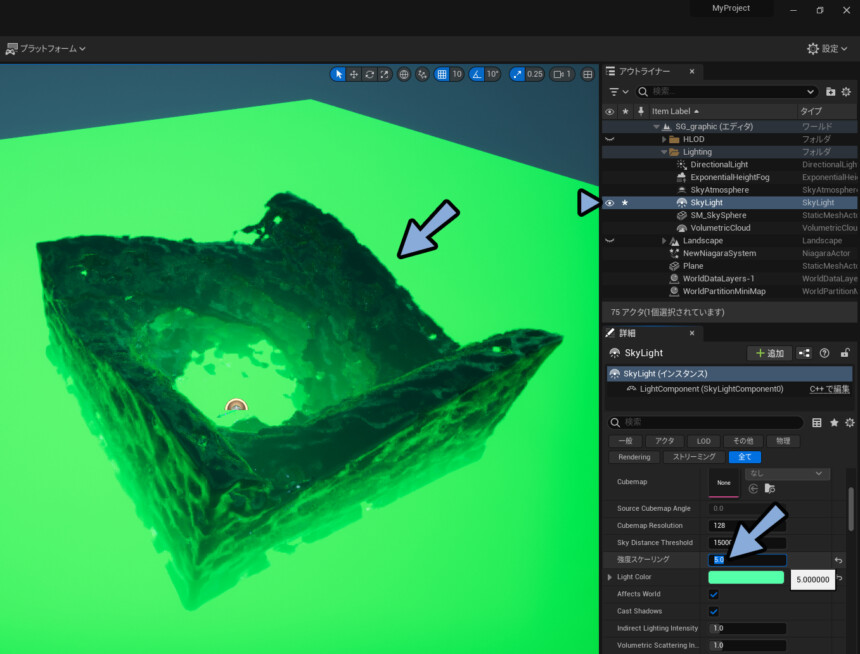
反射光はアウトライナーでLighting → Sky Lightを選択。
Light Colorで変更できます。

強度スケーリングで反射光の強さを変えれます。

他にも色々できると思います。
気になる箇所は「詳細」と「ノードが出る画面」で調整してくだい。

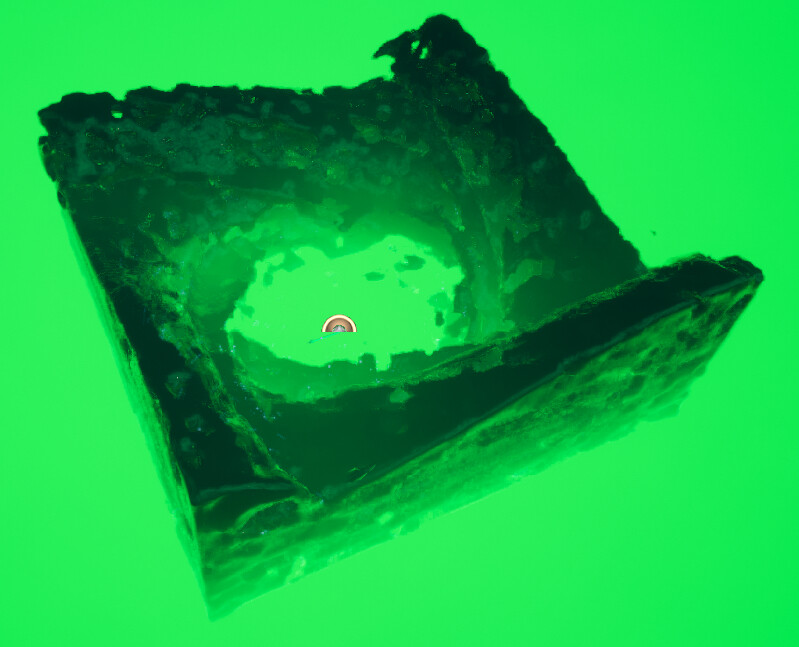
以上で、渦潮が完了です。

動かすと、このような動きになります。


他にも頑張れば色々変えれると思います。
が、なかなか複雑な作りをしているので…
触ろうとすると沼にハマっていきます。
まとめ
今回はUE5のNiagaraで渦潮を作る方法を紹介しました。
・プラグインのNiagara Fuidsを導入
・Grid 3D FLIP Poolを使用して水を作成
・パーティクルの更新に「Vortex Force」を追加して渦潮を作る
・色は背面や環境光を変えてつける
・あとから触るのは難しい作りなので、上級者以外はあまり改良できない
また他にもUE5について解説してます。


ぜひ、こちらもご覧ください。



コメント