はじめに
今回は指輪制作の作例を通してマテリアルとテクスチャの設定方法を紹介します。
シェーダーはUTS2.0とUnlitWF/Gemを使います。
それぞれの詳しい使い方はこちらで解説してます 。
UTS2.0シェーダーで綺麗な金属光沢の表現方法(金属部分)

UTS2.0シェーダーの使い方(宝石部分)
今回はこちらのようなマテリアルと指輪のモデルが出来た状態からスタートします。

指輪のモデルの作り方についてはこちらをご覧ください。

下準備
モデルを描き出します。
詳しくはこちらの方法を見ながら描き出してください。

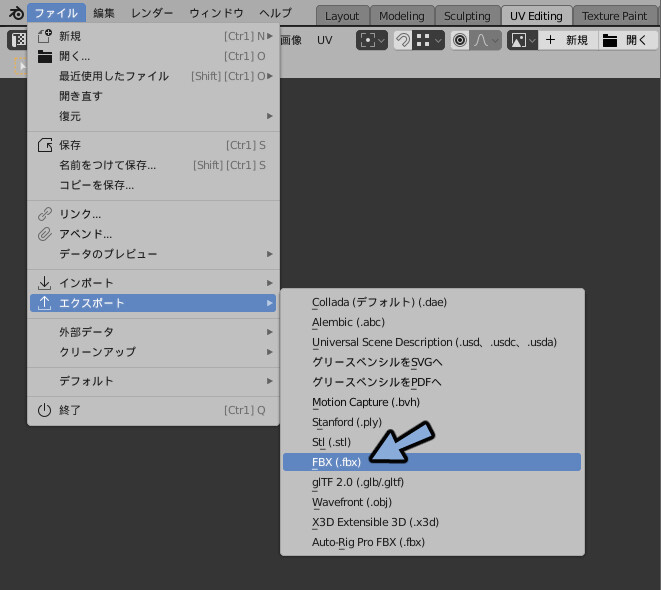
モデルを選択。
ファイル → エクスポート → FBXを選択。

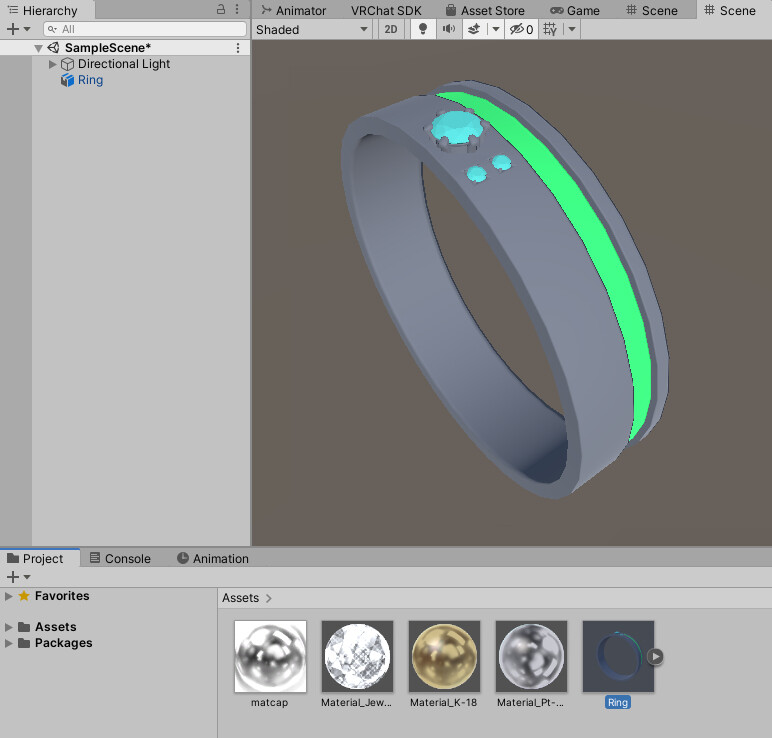
Unityに読み込みました。

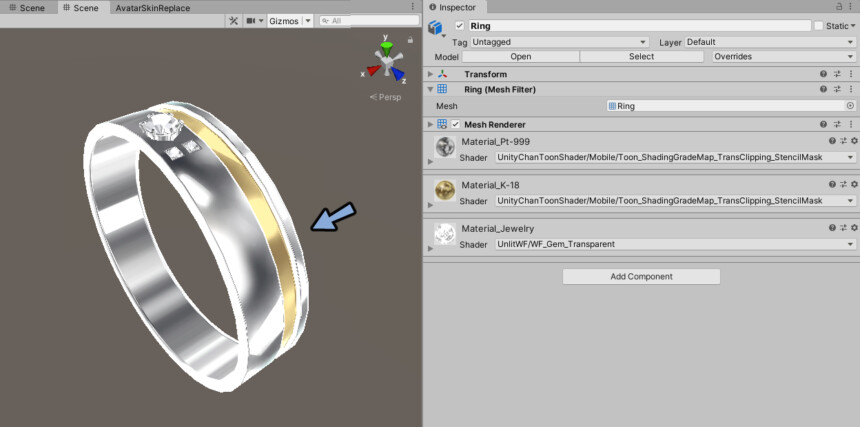
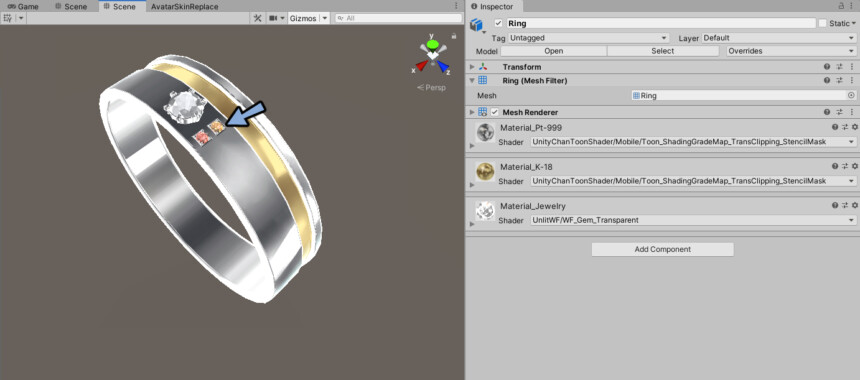
あとは金属や宝石のマテリアルを割り当てました。
これで下準備が完了です。

テクスチャの設定
テクスチャを使ってより細かな表現をしていきます。
まず、UV配置をペイントソフトに読み込み。
UV配置についてはこちらをご覧ください。

UV配置を描き出す
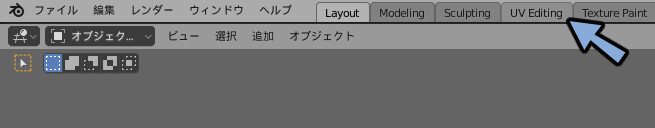
Blenderを立ち上げUV Editingを選択。

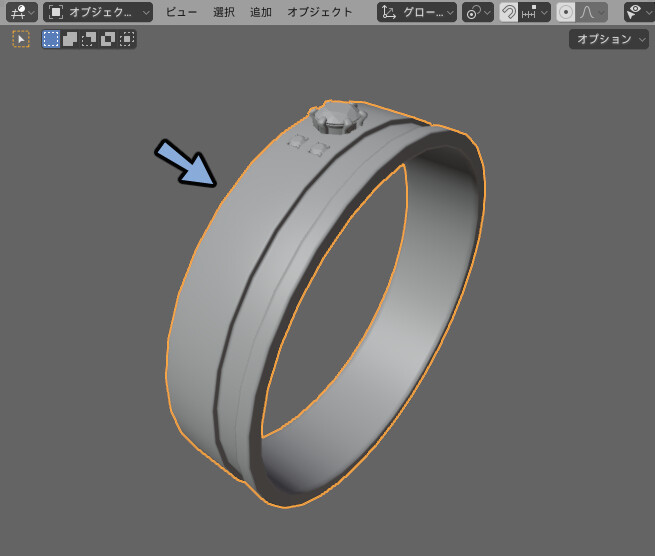
3Dビュー上でUV配置を描き出したいオプジェクトを選択。

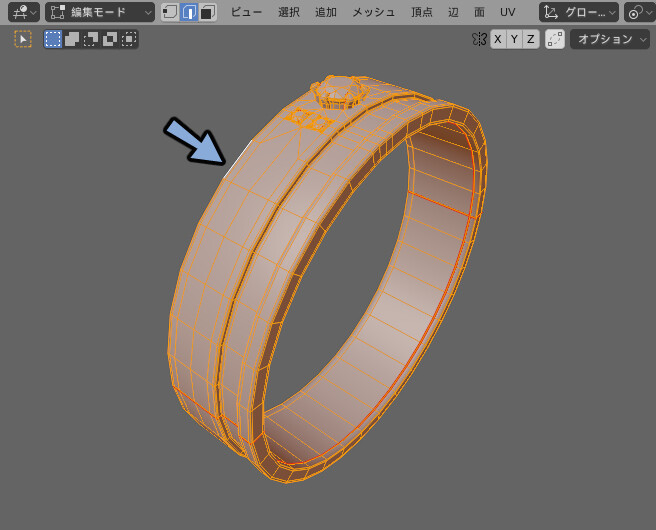
Tabキーで編集モード。
Aキーで全選択。

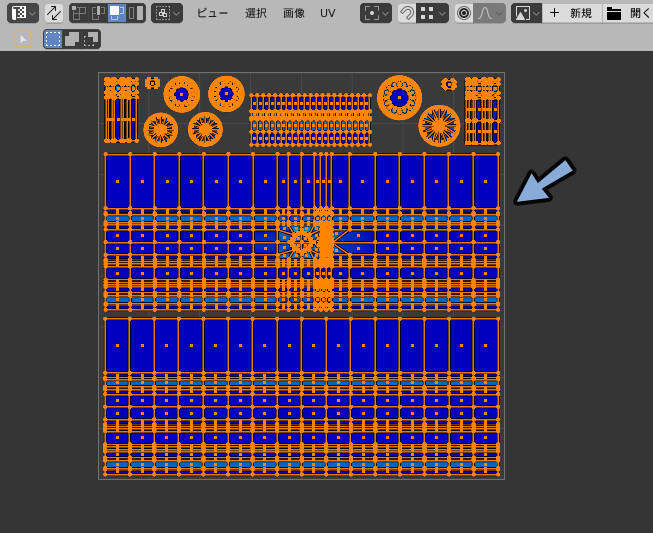
UVエディター上でAキー。
すべてのUVを選択。

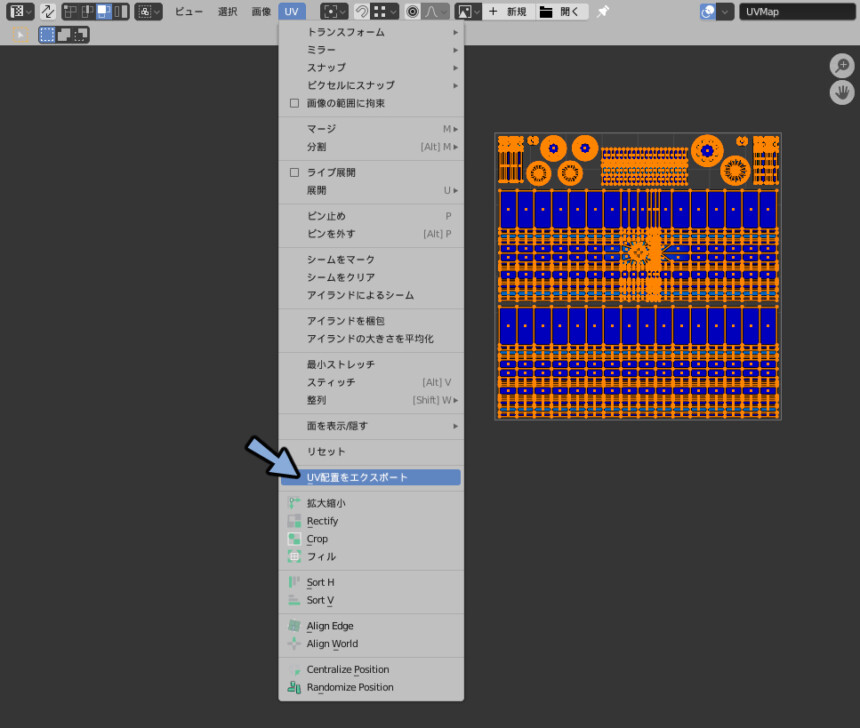
UV → UV配置をエクスポートを選択。

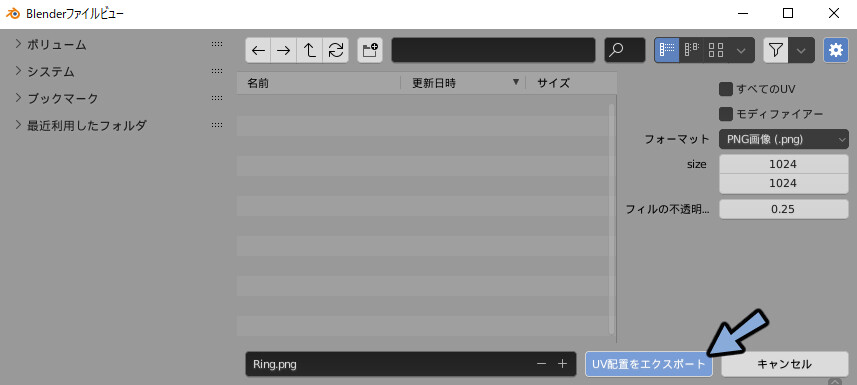
保存場所を指定してUV配置をエクスポート。

これでUV配置の書き出しが完了です。
石の色を変える
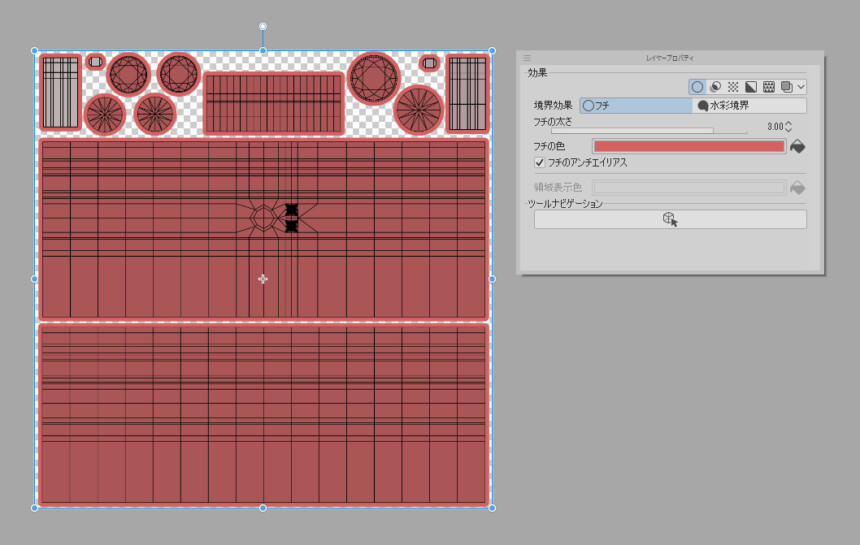
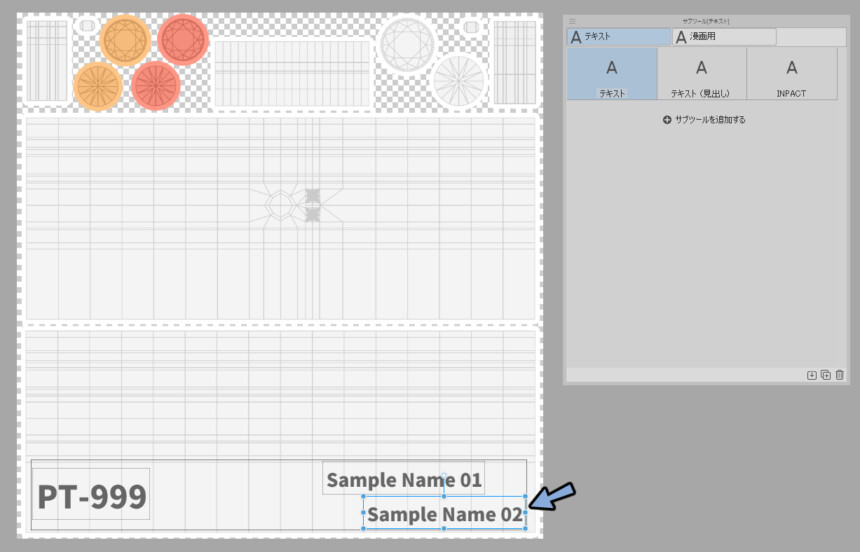
クリップスタジオペイントに読み込み。
レイヤープロパティでフチを付けます。

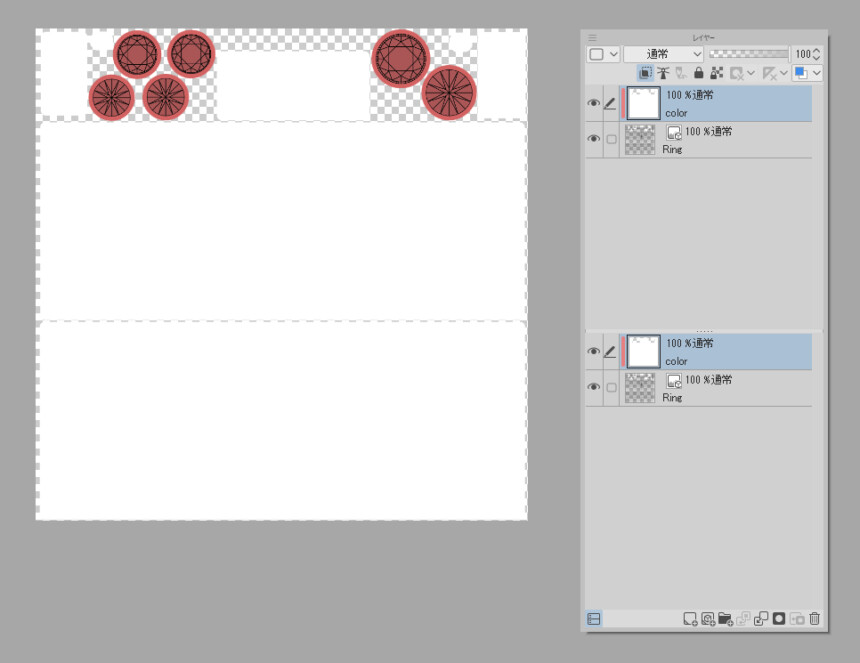
上に新規レイヤーを作成。
クリッピングマスク。
宝石以外の部分を白色で塗りつぶします。

宝石部分を好きな色で塗りつぶします。
色がない場合は白色です。

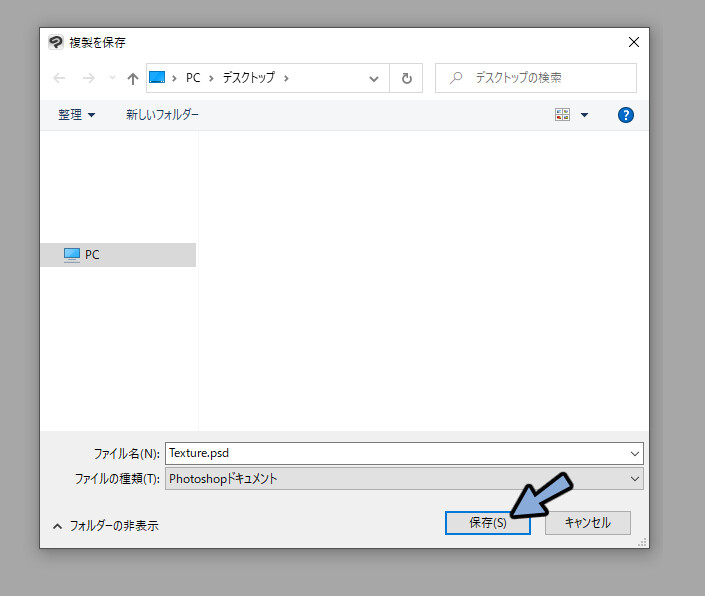
.psd形式で保存。

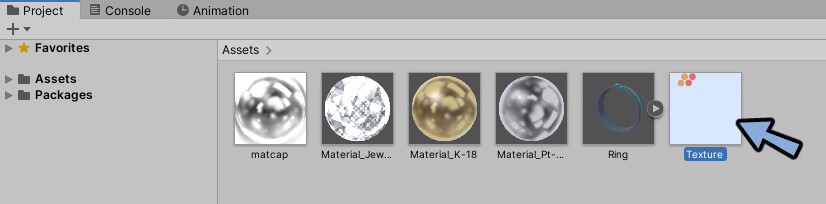
Unityに読み込み。
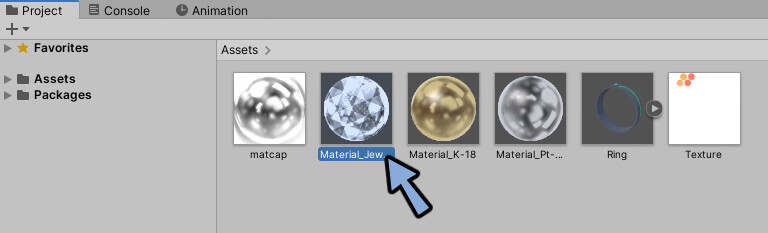
読み込んだ画像を選択。

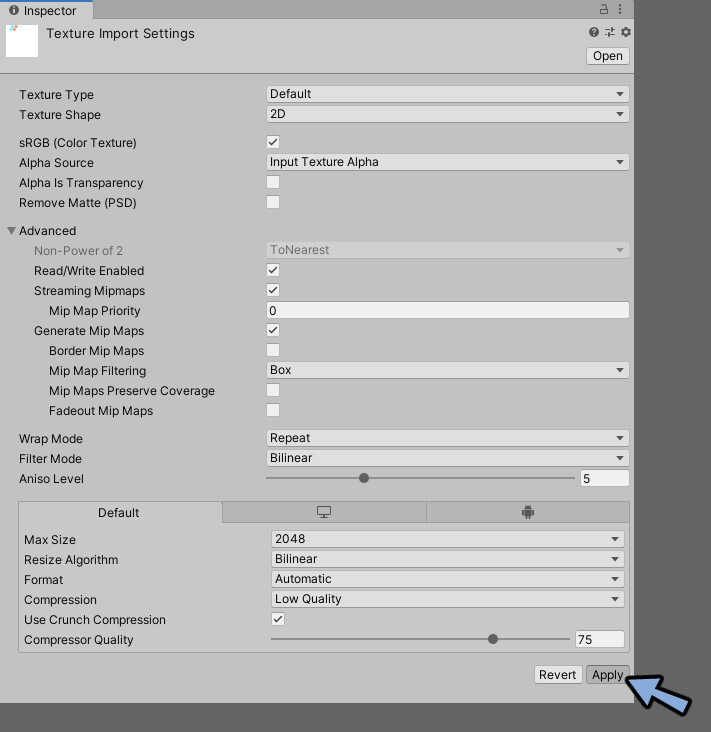
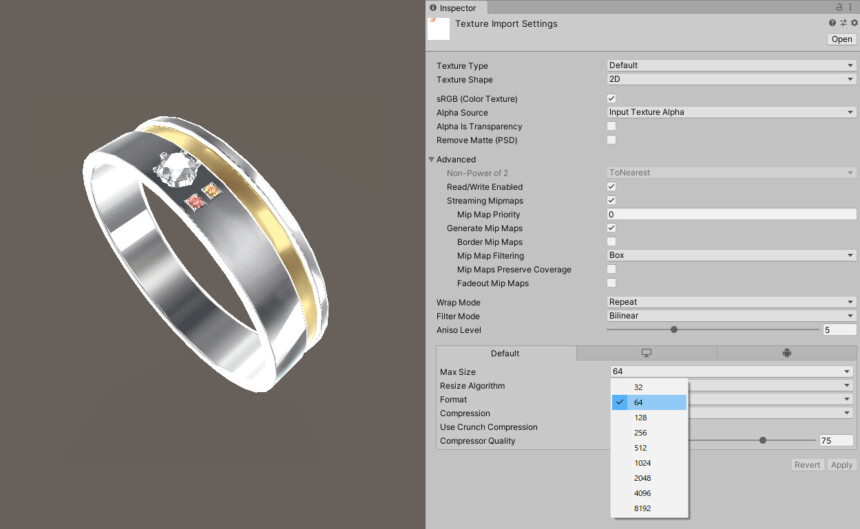
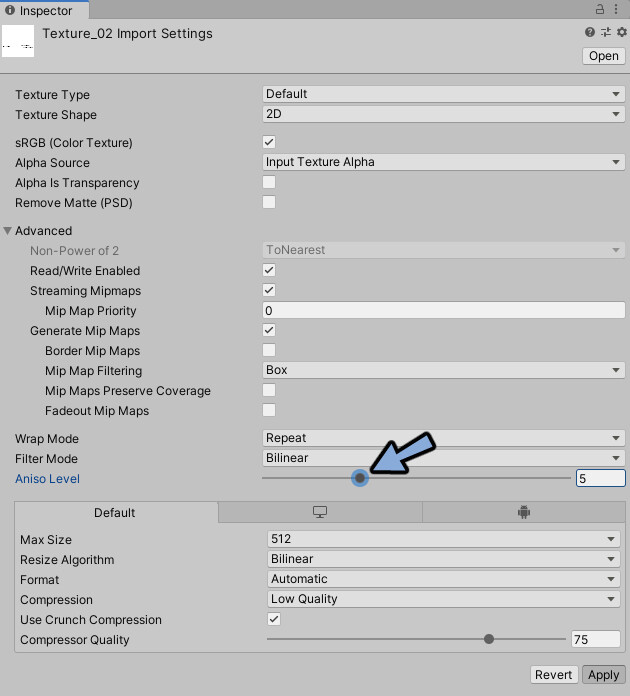
Inspectorをこのように設定します。

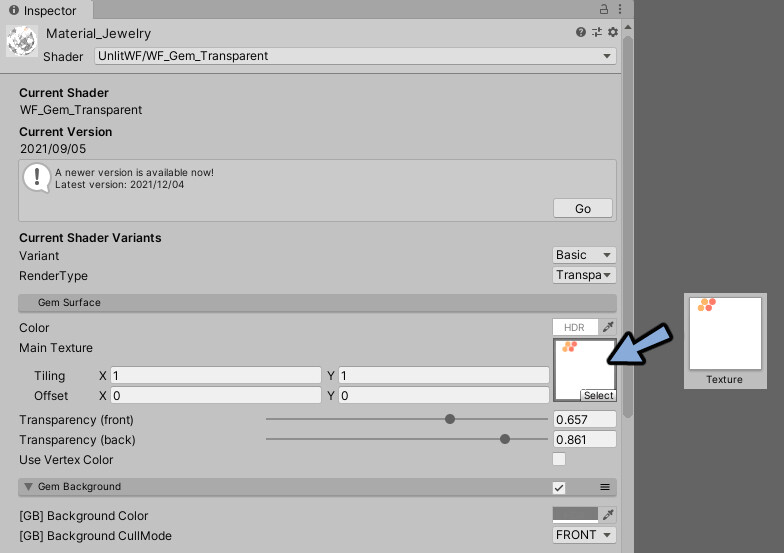
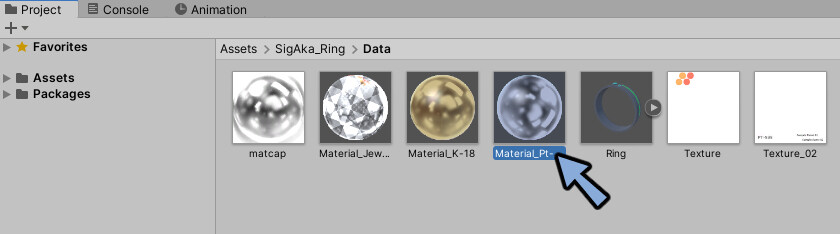
次に宝石のマテリアルを選択。

Gem Surfaceの所のMain Textureに画像を割り当て。
Projectの画像を読み込みたい所へドラッグ&ドロップ。

これで宝石に色が付きます。

本来カラーテクスチャは大きいサイズを使います。
しかし今回は宝石に色をつけるだけです。
なのでテクスチャーのMax Sizeを64にしてかなり小さくしました。

これで石の色を変える処理が完了です
文字を刻印する
通常文字や模様はカラーで表現します。
が、このモデルはカラーを暗い色にして金属光沢を表現しているためできません。
なので光沢の所にマスクを入れて模様を表現します。
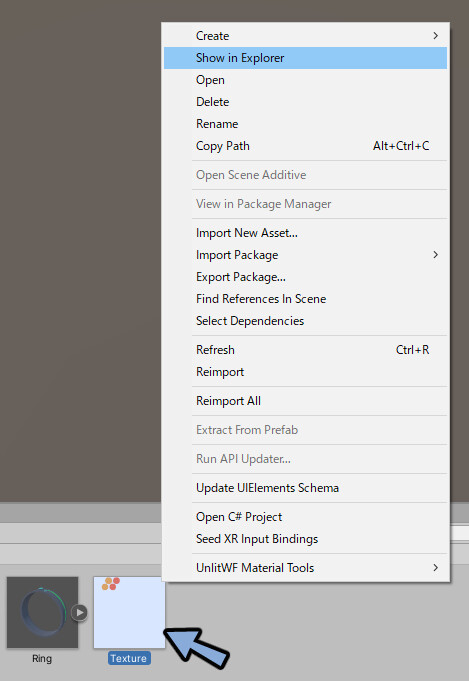
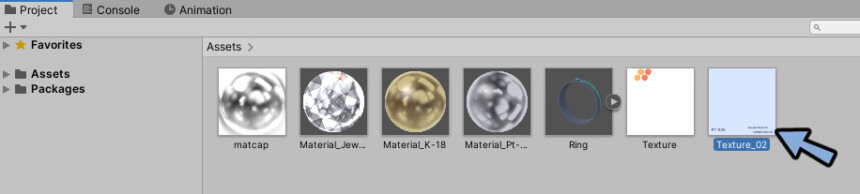
既存のカラーのテクスチャを選択。
Show in Explorerを選択。

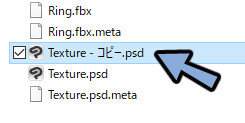
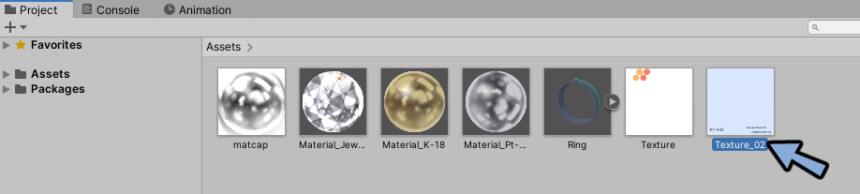
テクスチャをコピー

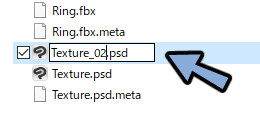
好きな名前に変更。

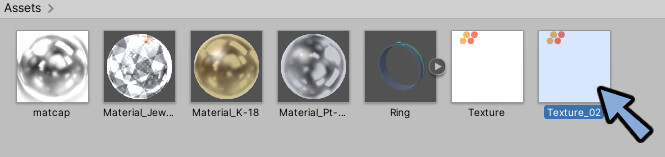
Unityを見るとテクスチャが増えたことが確認できます。

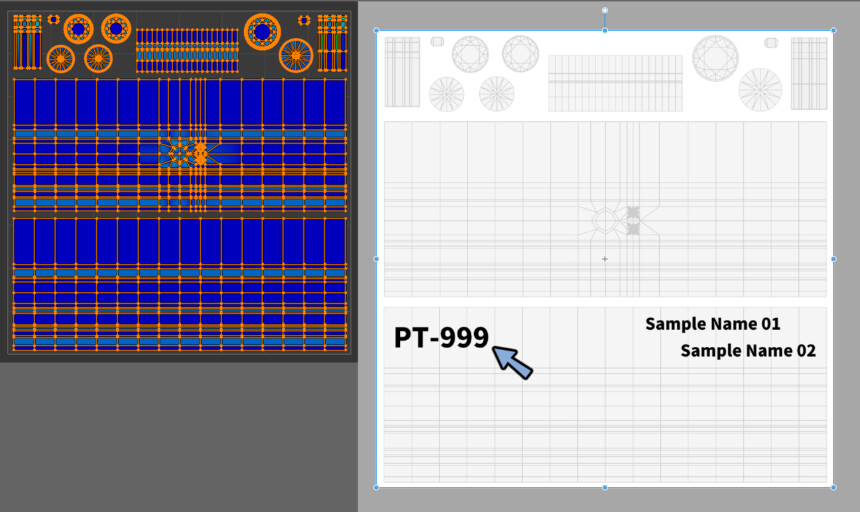
ダブルクリックで開きます。
テキストツールで文字を入れたいところに文字を入れます。

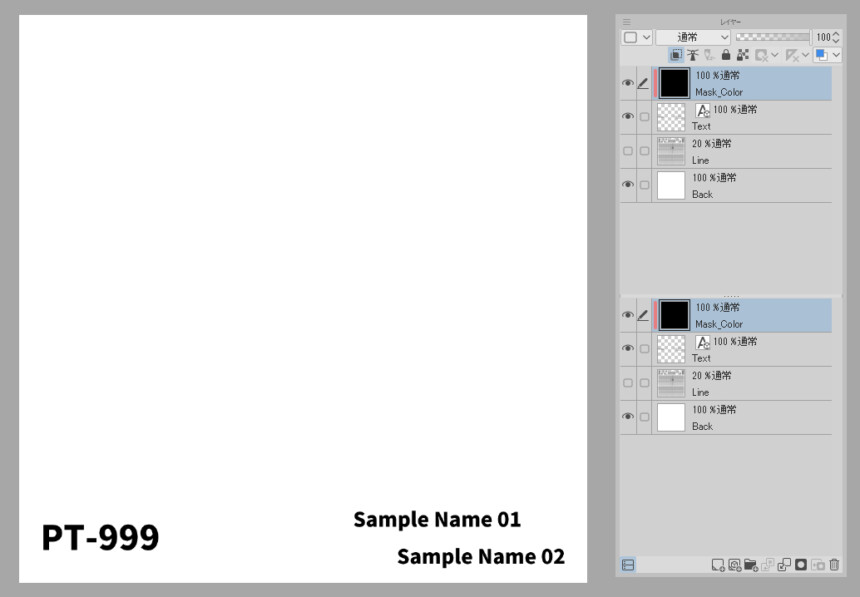
下地を全て白で塗りつぶします。
文字の色を完全な黒色にします。
この状態で保存します。

するとUnity上でテクスチャが更新されました。

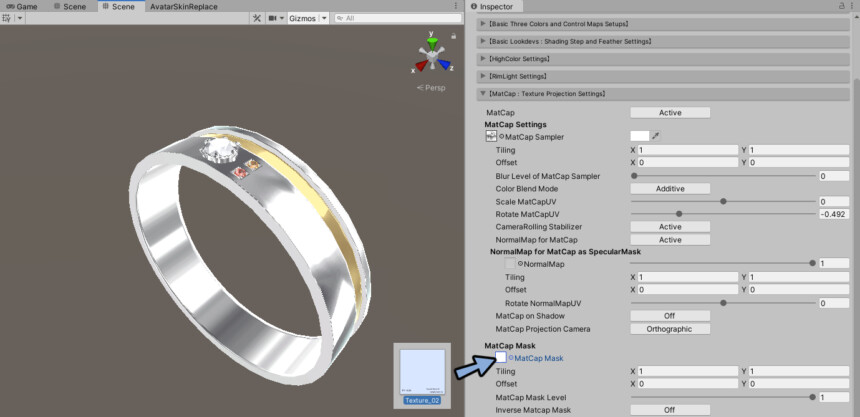
金属のマテリアルを選択。

inspectorのMatCap Maskにテクスチャを割り当てます。

すると文字が入ります。
ですが文字の向きや前後が反転してました。

なのでBlenderに戻りモデルのUVを修正。
再度書き出しUnityに読み込みます。

これで文字の修正が完了です。
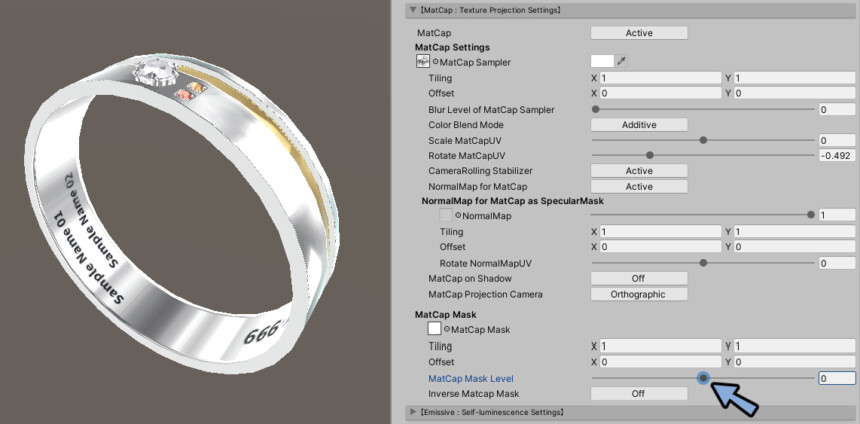
ですがテクスチャはコピーペーストするとinspectorの値が元に戻ります。
Aniso Levelが1に戻ったので文字の端がぼやけています。

なので複製して作ったテクスチャを選択。

Inspectorを見ます。
以下のように設定します。
Aniso Levelだけは5前後にしてください。
それ以外はどのような設定でも大丈夫です。

これで指輪の文字入れが完了です。

凹凸を刻印する
凹凸の刻印方法についてはこちらの記事で解説しています。
ノーマルマップで溝や模様の作成方法

こちらを見ながら模様などを入れてください。
まとめ
今回はマテリアルとテクスチャの設定方法を紹介しました。
VRChat向けの指輪のメイキングの全体はこちらで公開中。
ぜひこちらもご覧ください。





コメント