はじめに
今回はPSDファイルをテクスチャとして読み込む方法を紹介します。
.psdの読み込み方法からおすすめ設定方法までを紹介します。
Unityでテクスチャを使いたい方はぜひご覧ください。
.psdの読み込み
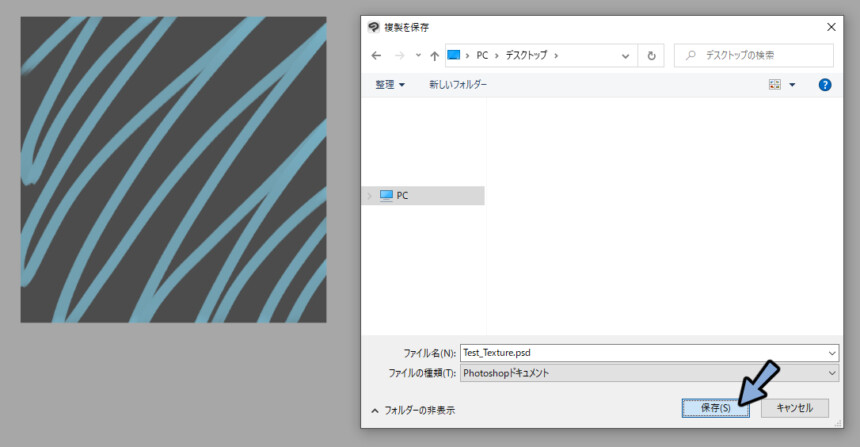
描いた画像を.psd形式で保存します。
.psdで保存することで、Unity上でクリックするだけで再編集できるようになります。

.psdファイルをProjectにドラッグ&ドロップ。
これで読み込みが完了です。

読み込んだ.psdの設定
読み込んだ.psdをクリックします。

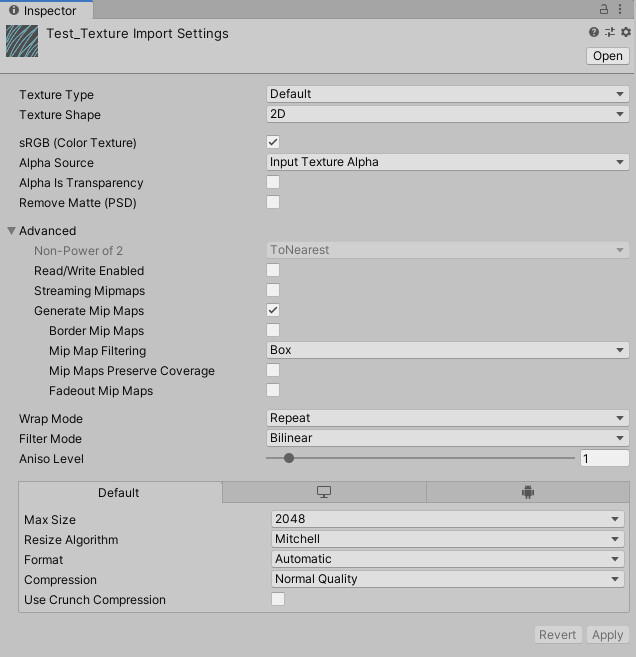
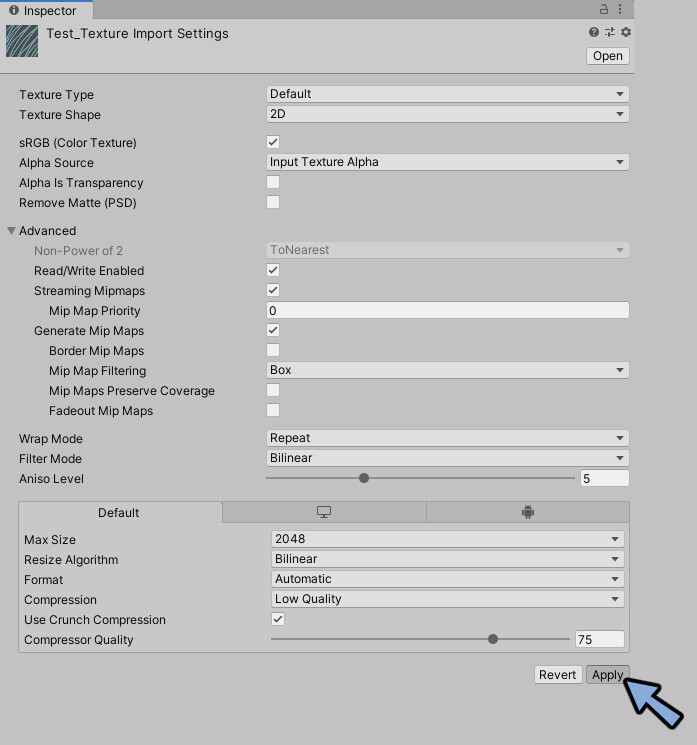
Inspectorを見ます。

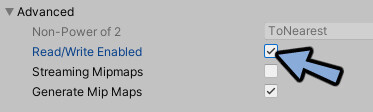
Read/Write Enabledにチェック。

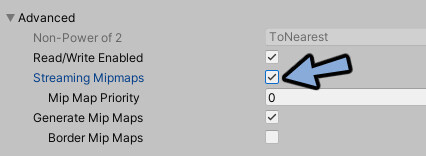
Streaming Mipmapsにチェック。
数値は0のままで大丈夫です。

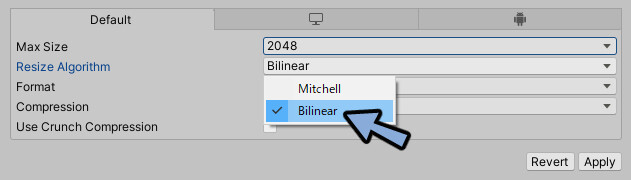
Resize AlgorithmをBilinearに変更。

これで基本的な設定が完了です。
重要度に合わせて変更する設定
ここからの設定は画像の重要度に合わせて変更します。
クオリティを上げることができますがそのぶん処理が重たくなります。
ベースカラーなどのテクスチャはできるだけきれいに見せるよう設定。
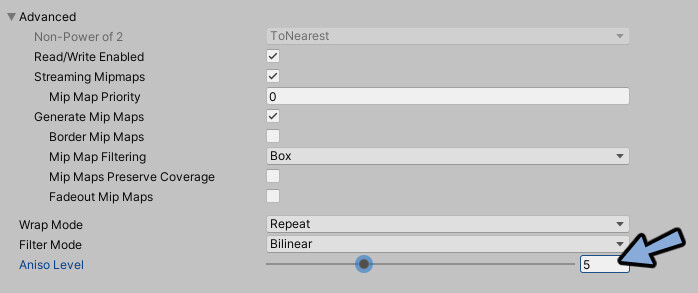
透過テクスチャーなどの補助的なテクスチャーは最低限綺麗に状態に調整してください。Aniso Levelを5に設定。
数字が大きいほど急な角度から見た劣化が減ります。(その分処理が重くなります)

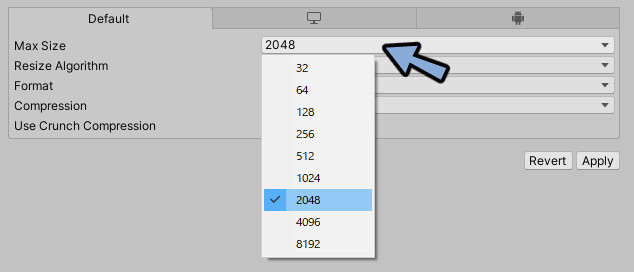
Max Sizeを2048か4096に設定。
数字が大きいほど画像の劣化が減り綺麗になります。(その分処理が重くなります)
※元の画像と同じかそれ以下の数値を設定してください。

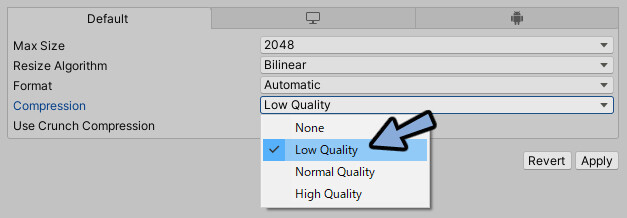
CompressionをLow Qualityに変更します。
Highにするほど綺麗になります。(その分処理が重くなります)
元の画像サイズが1024以上であれば見た目の大きな変化がありません。
なのでLow Qualityに設定しました。

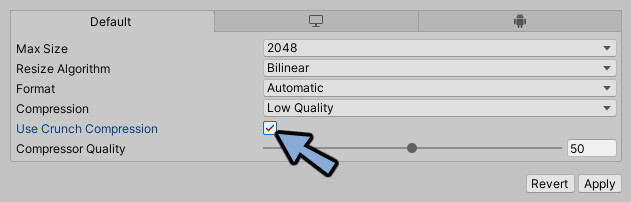
Use Crunch Compressionにチェックを入れます。
目に見えて画像が劣化しますが読み込みが少し早くなります。

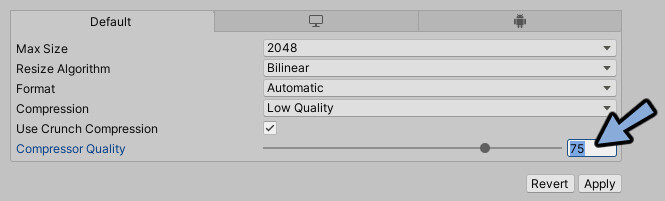
Compressor Qualityを75に設定します。
数字が大きいほど劣化が少なく綺麗に見えます。
(その分処理が重くなります)

これでテクスチャの読み込み設定が完了です。
設定の割り当て
テクスチャの設定が完了しましたら右下のApplyを押します。

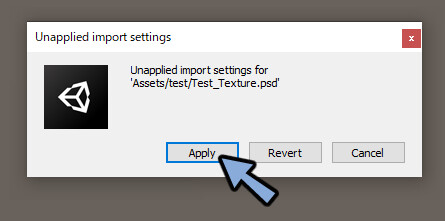
押し忘れた場合はポップアップが出てきます。
こちらでApplyを押します。

これでテクスチャ設定の割り当てが完了です。
テクスチャの割り当て方法
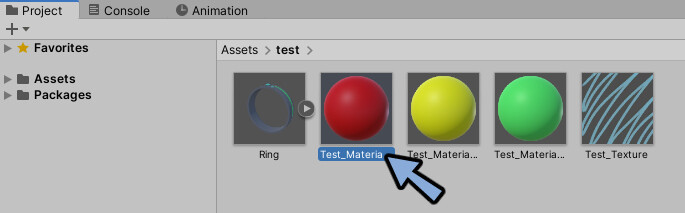
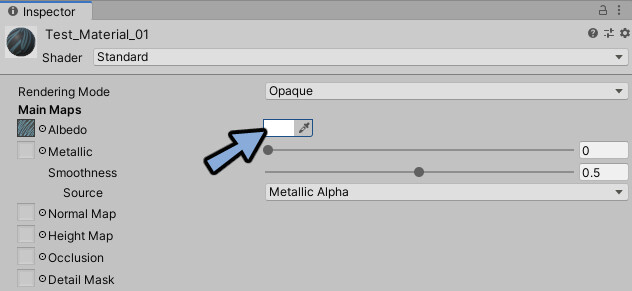
テクスチャを割り当てたいマテリアルを選択。

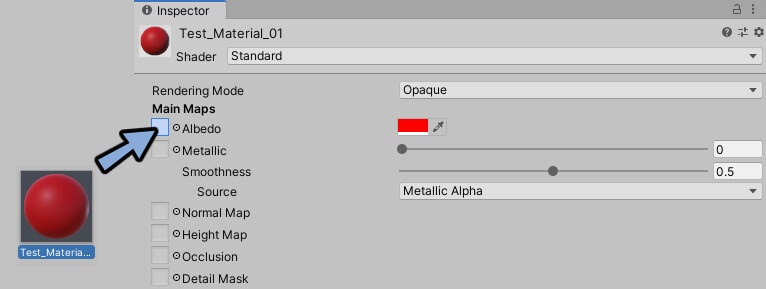
inspectorを見ます。
割り当てたいところを確認。
ここにマテリアルをドラッグ&ドロップ。

ベースカラーなどで色が付いている場合は白色に変更。

これでテクスチャの割り当てか完了です。

まとめ
UnityにPSDファイルをテクスチャとして読み込み方法を紹介しました。
作例を元に実際にUnityでマテリアルとテクスチャを設定する方法はこちらで解説しています。
モデリングから始まるVRChat向けの指輪のメイキングの全体はこちらで公開中。
ぜひこちらもご覧ください。





コメント