はじめに
今回はPolyhavenのモデルを画像に追加する方法を紹介します。
基本的なワールド制作の知識がある事を前提に進めます。
ワールドの作り方はこちらをご覧ください。

モデルの追加
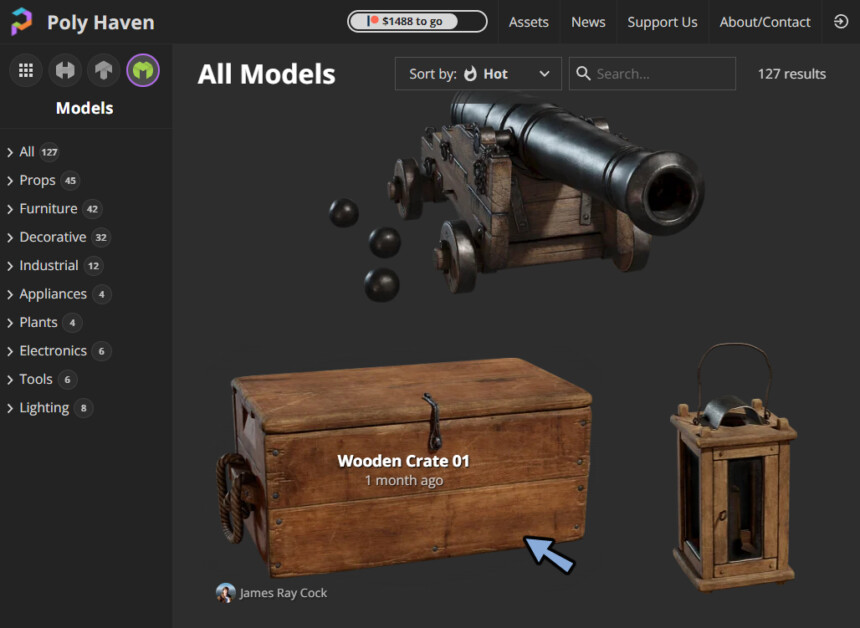
Polyhavenのモデルページにアクセス。
さらに追加したいモデルを選択します。

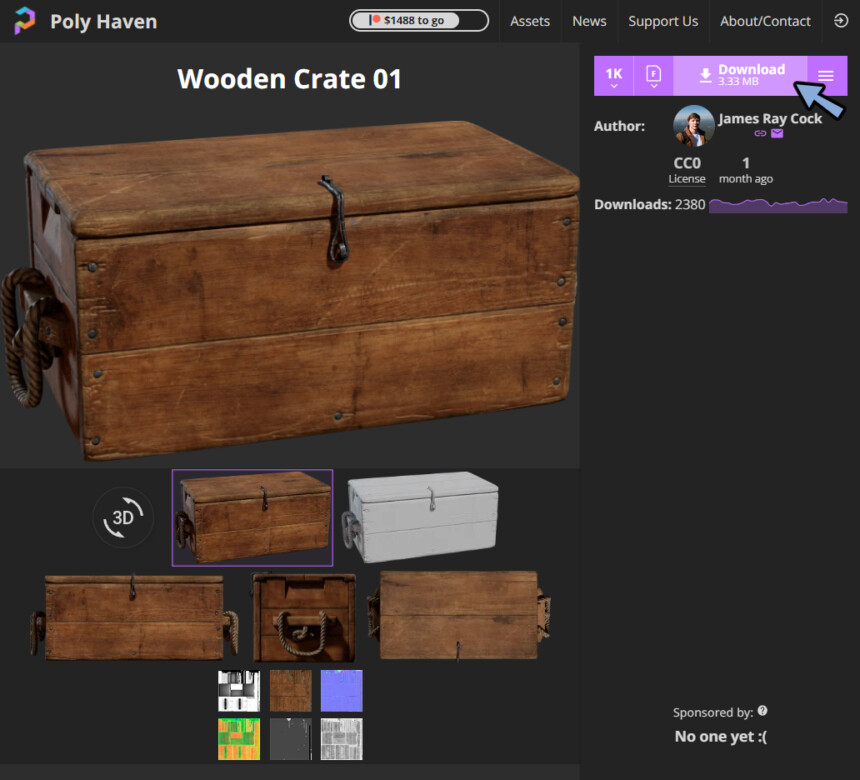
テクスチャサイズは1Kにしてダウンロード。(任意)

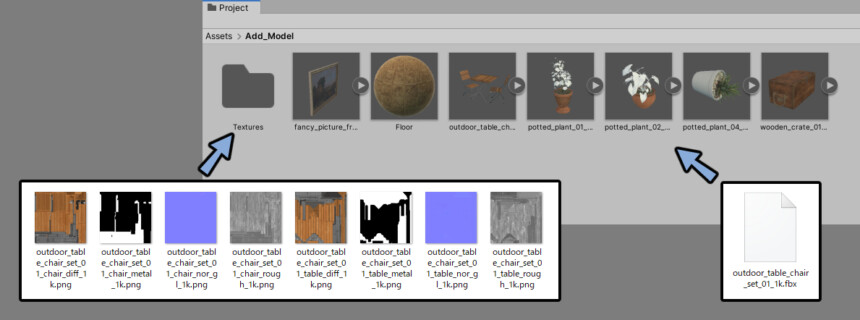
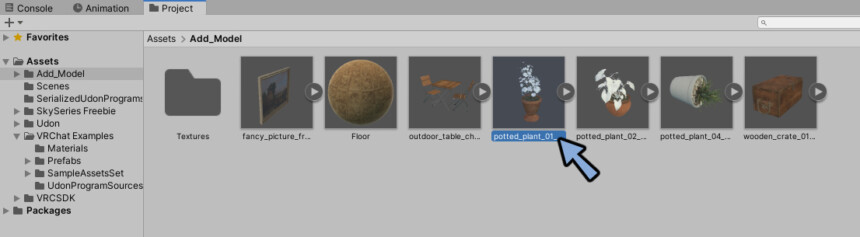
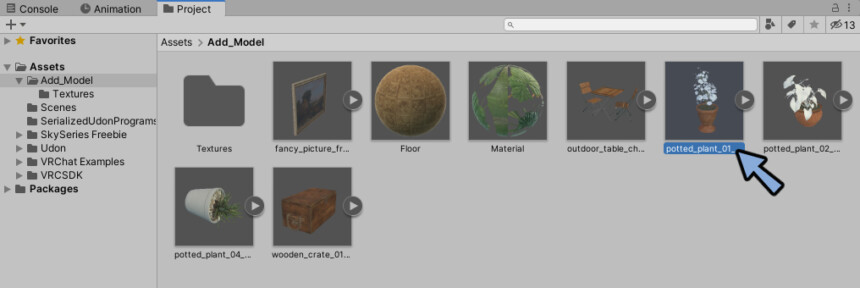
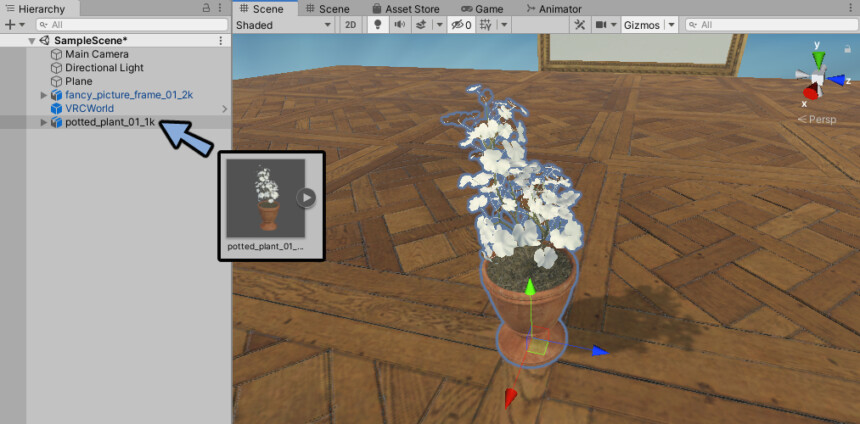
設定したいモデルを額と同じ手順で読み込みます。
※モデルを増やしすぎるとワールドが重くなるので注意してください。

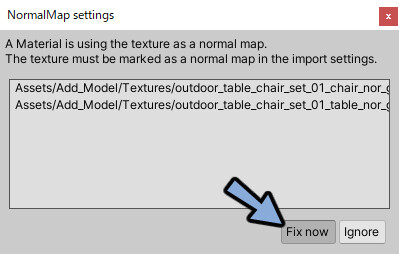
ノーマルマップの設定エラーが出るのでFix nowを押します。

これでモデルの追加が完了です。
透過マテリアルの修正
葉っぱのマテリアルは透過が入ってるので正しく表示されません。
なので個別にマテリアルを作り対応します。

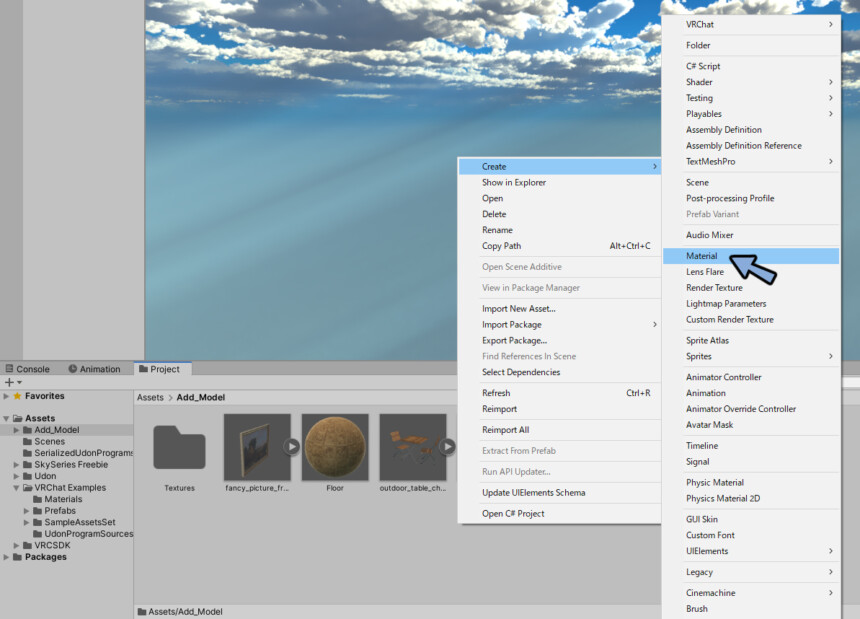
Projectを右クリック。
Create → Materialを選択。

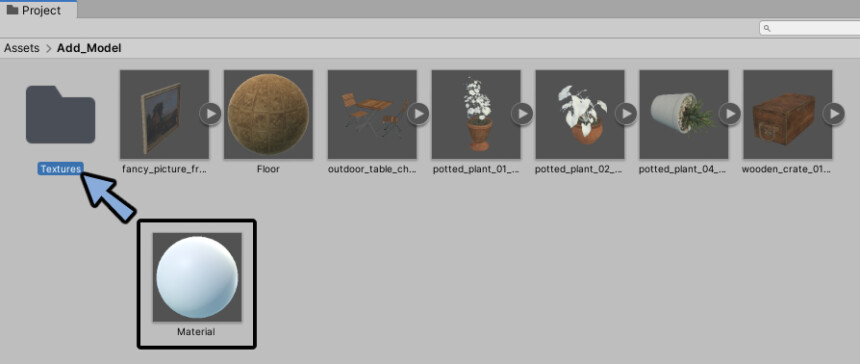
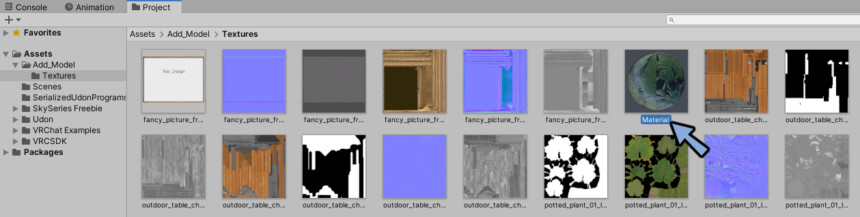
作業用に制作したMaterialをTexturesフォルダーに入れます。

Materialを選択。
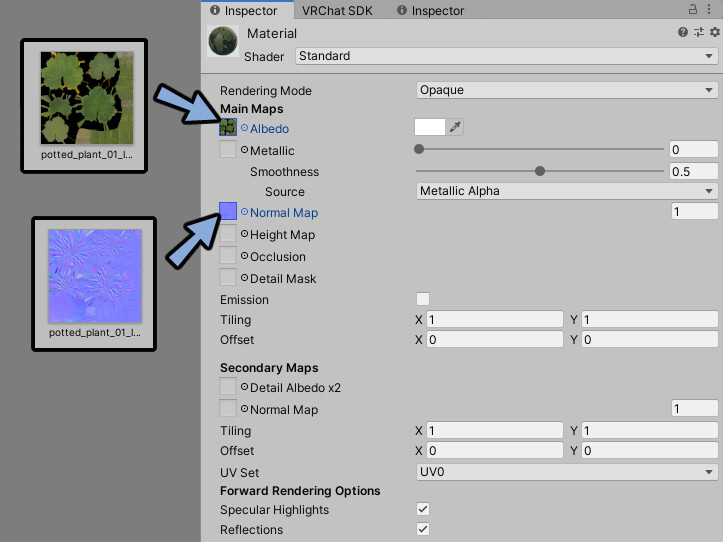
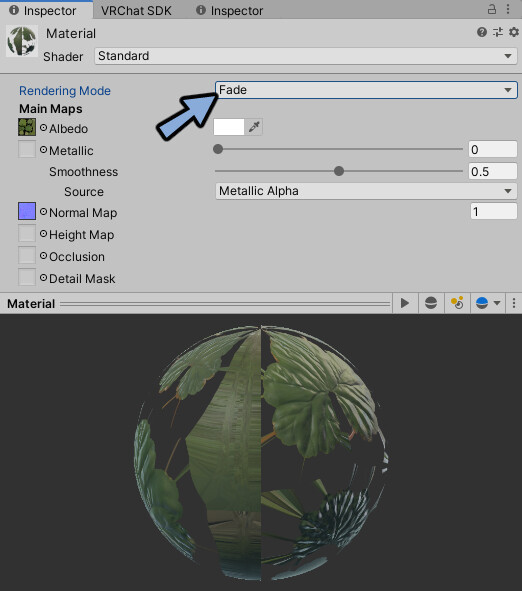
InspectorのAlbedoに色の画像、NormalMapに紫いろの画像を割り当てます。

すると透過部分が黒くなったマテリアルができます。

Rendering ModeをFaceに変更。
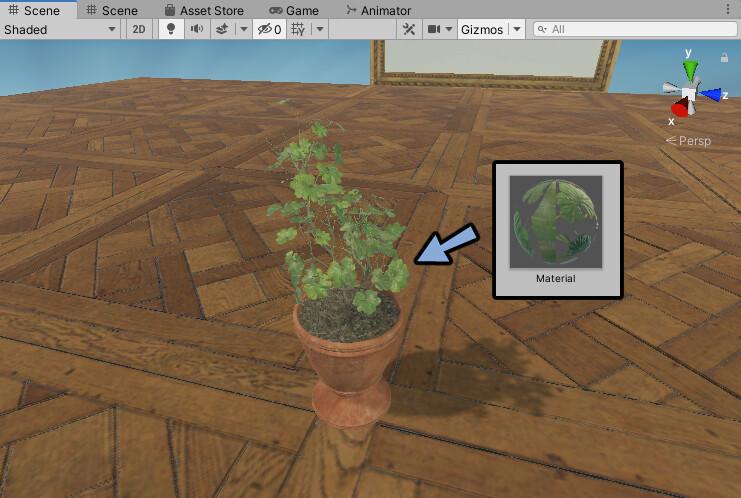
すると葉っぱを正しく透過できます。

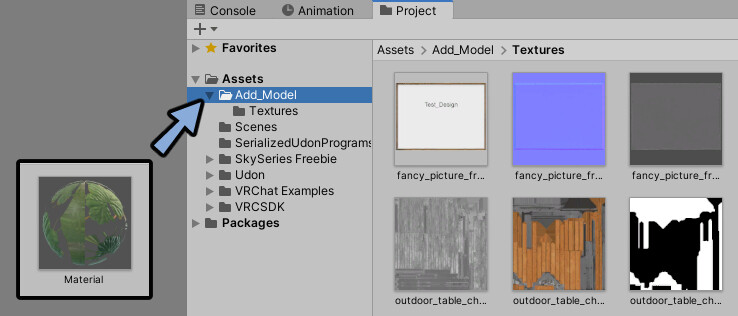
編集が終わりましたらMaterialを元の位置に戻します。

これでマテリアルの修正が完了です。
マテリアルの割り当て
読み込んだモデルに葉っぱの透過マテリアルを割り当てます。

Hierarchyにモデルをドラッグ&ドロップ。

葉っぱの白くなってる所にマテリアルをドラッグ&ドロップ。

これでマテリアルの割り当てが完了です。
動作確認
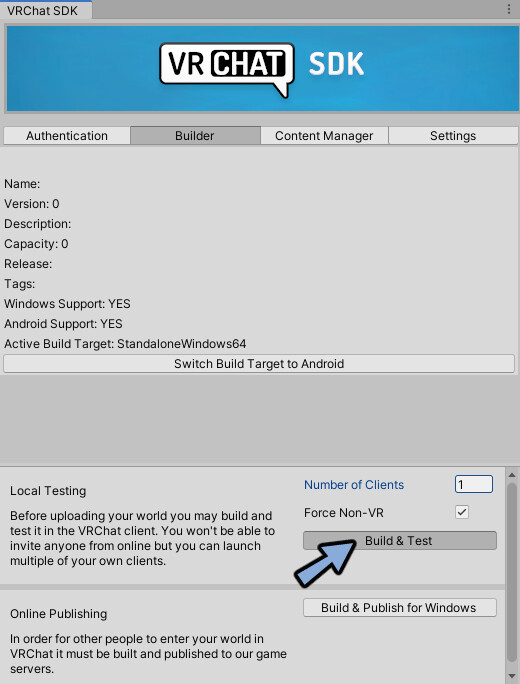
VRChat SDKのBulid & Testをクリック。

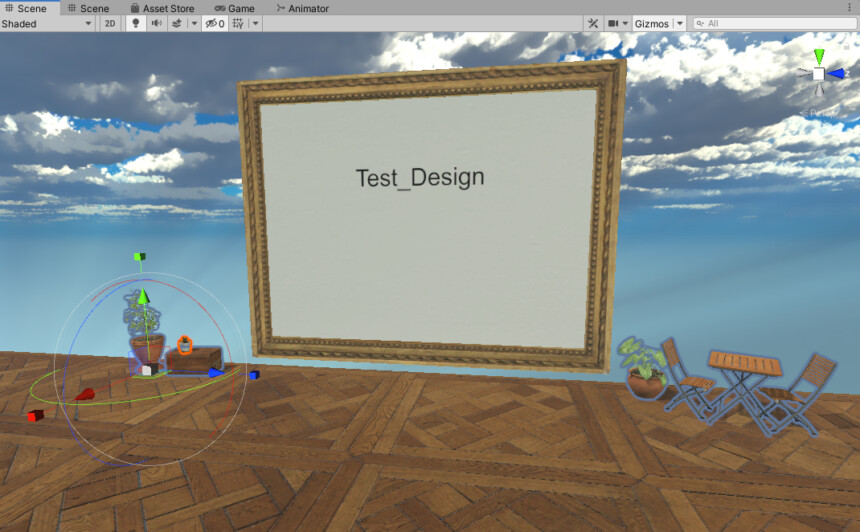
これでモデルを読み込むことができました。

これで動作確認が完了です。
裏面表示について
葉っぱは裏面から見ると消えます。
これの対処にはシェーダーを作成する必要があります。

初心者向けでなく、遠目で見る分にはクォリティに影響が無いのでここでは省きます。
もし設定したい方は公式シェーダーマニュアルを見ながらシェーダーを自作してください。
もしくは別のシェーダーに置き換えてください。

まとめ
今回はVRChatにPolyhavenのモデルを画像に追加する方法を紹介しました。
他にもワールド関係の知識をまとめてます。



ぜひこちらもご覧ください。



コメント