はじめに
今回はVRoidで髪の毛を作る方法を紹介します。
VRoidの基本操作ができることを前提に進めます。
基本操作はこちらをご覧ください。
髪の基本操作と下準備
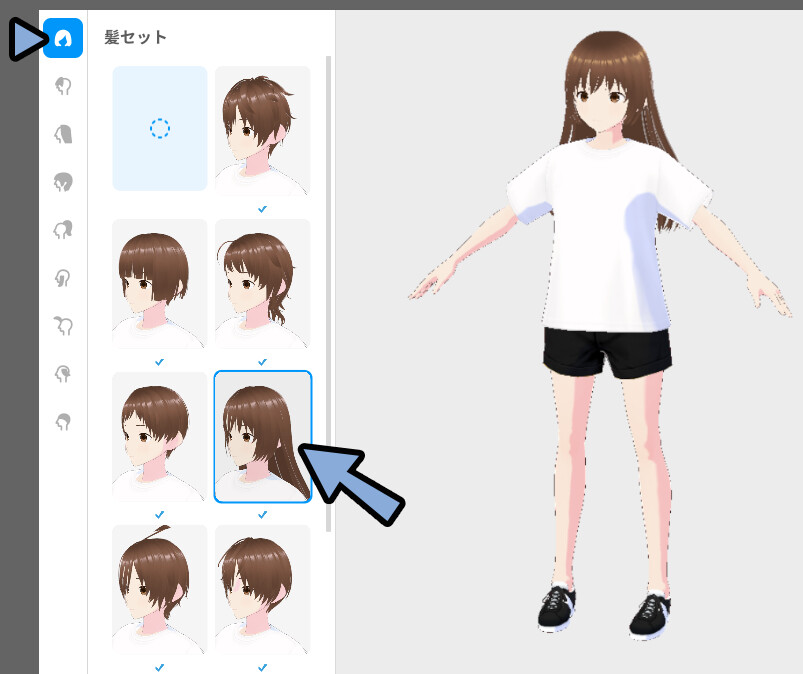
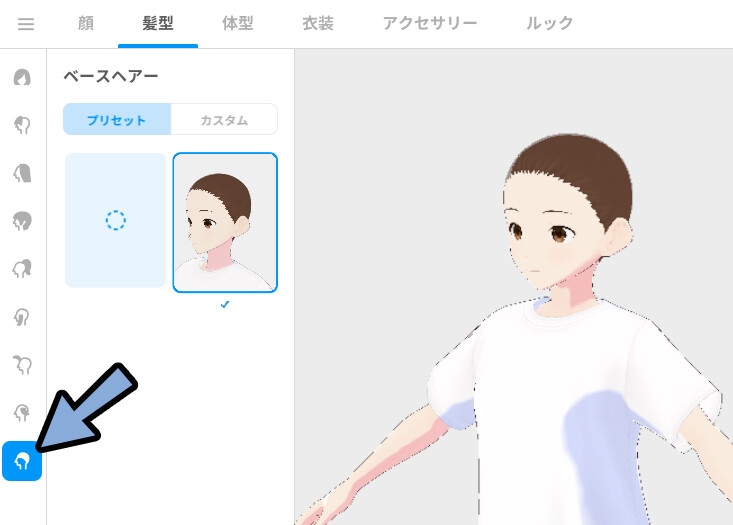
髪セットより任意の素材を読み込み。

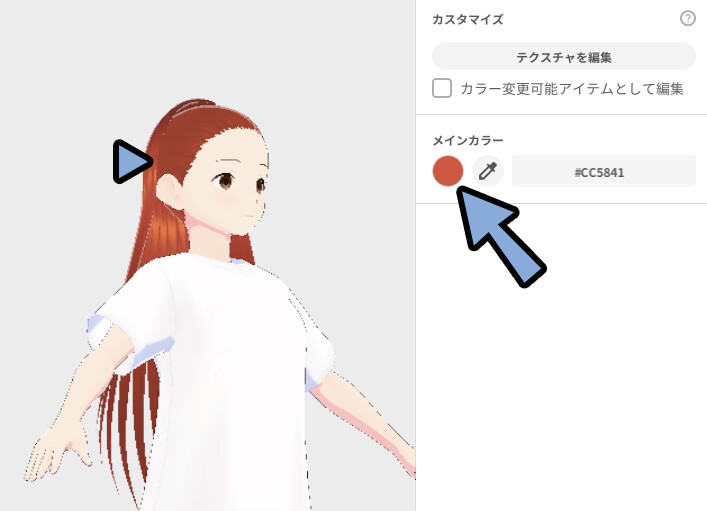
右側の所で色を変えれます。

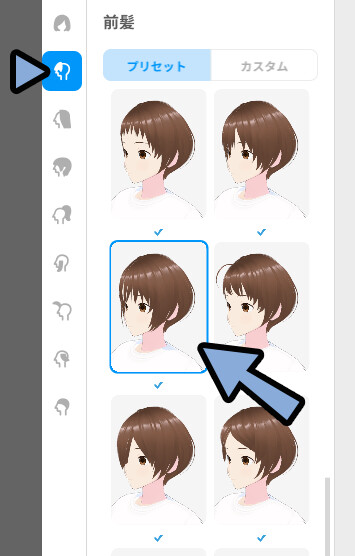
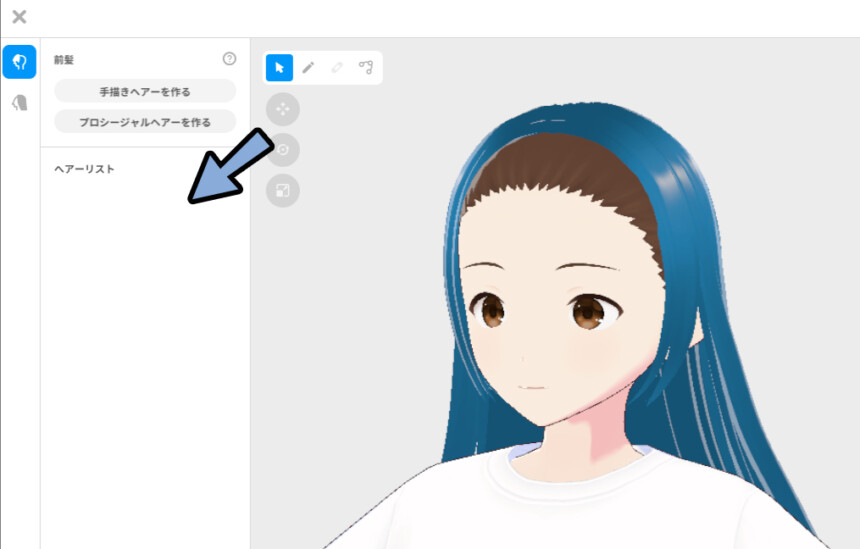
前髪を選択。
すると現在、セットに使われてる素材が表示分かります。

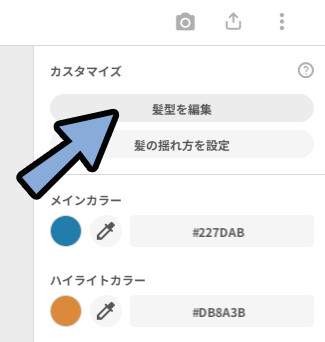
前髪を選択した状態だと、右側に「髪型を編集」が表示されます。
こちらをクリック。

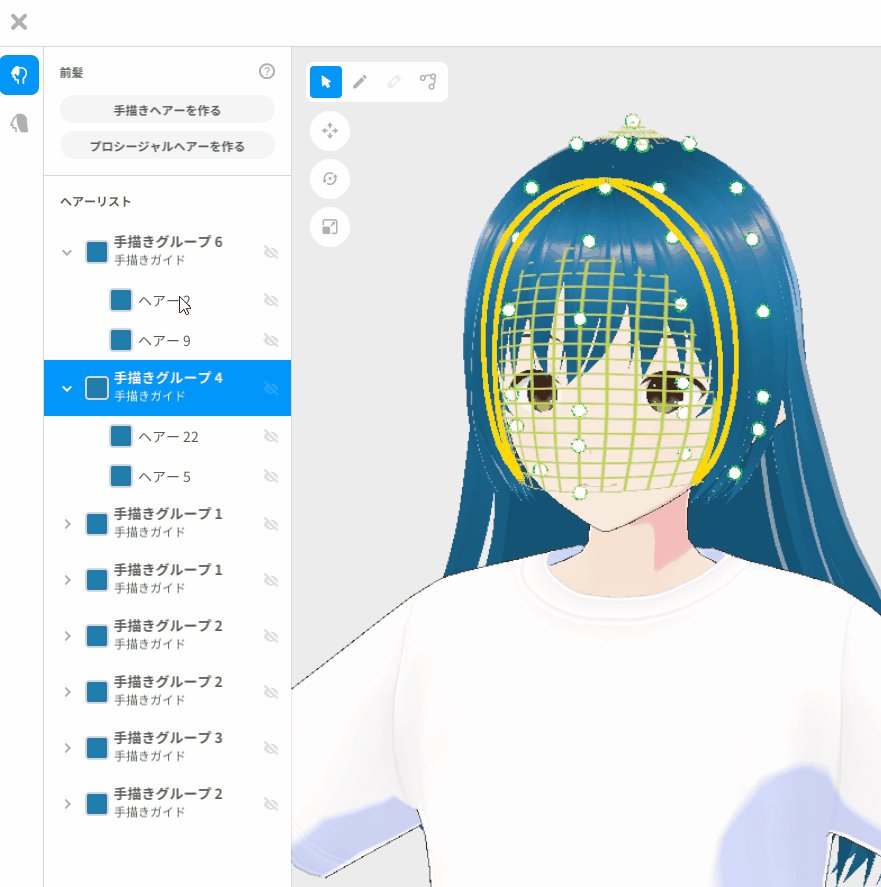
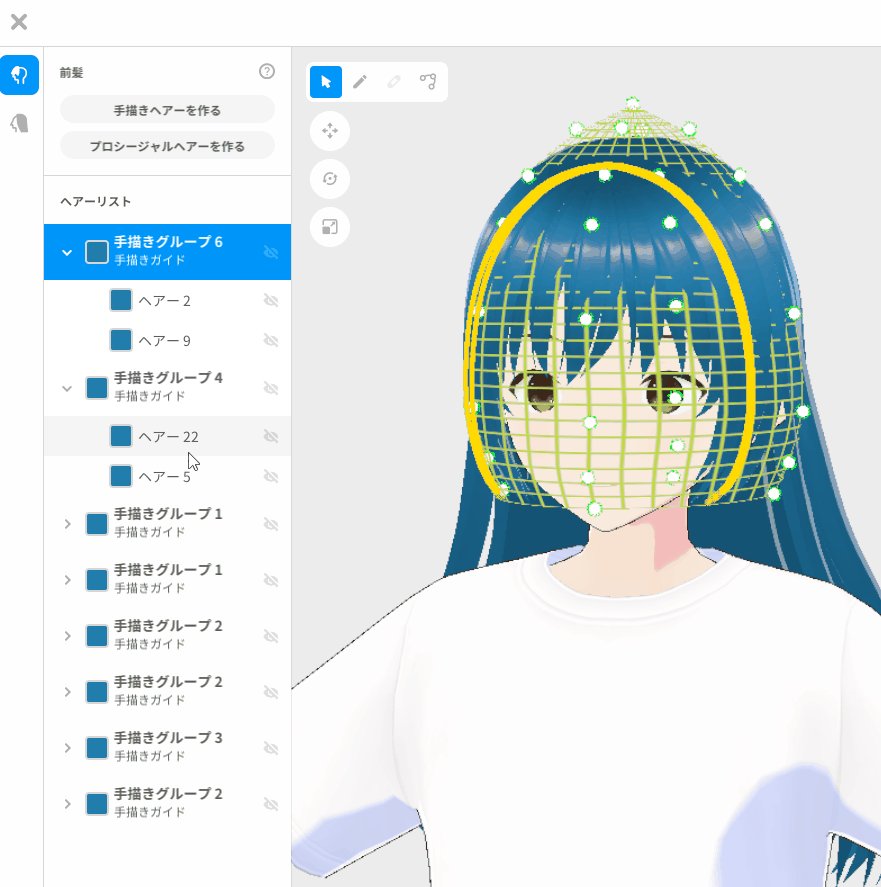
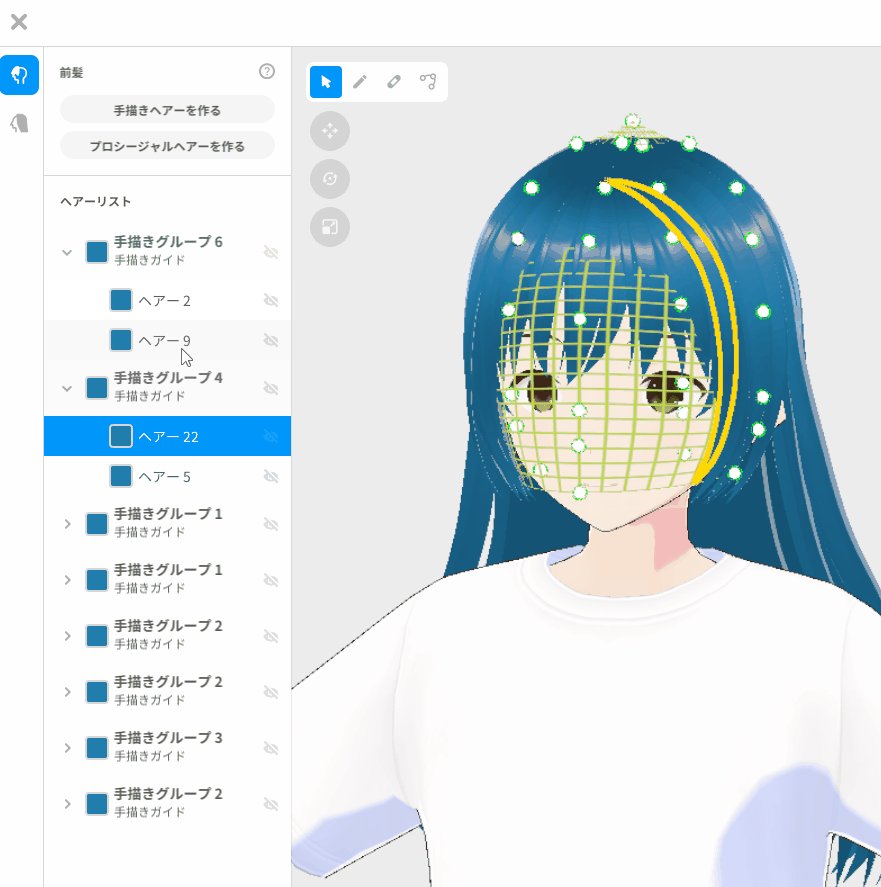
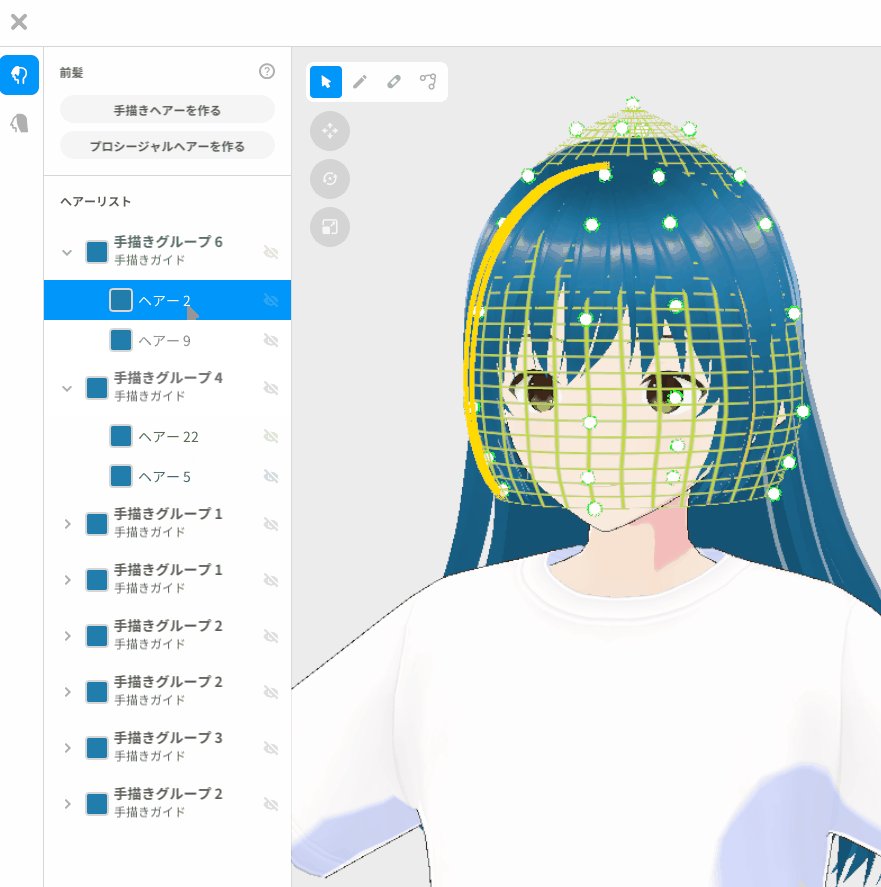
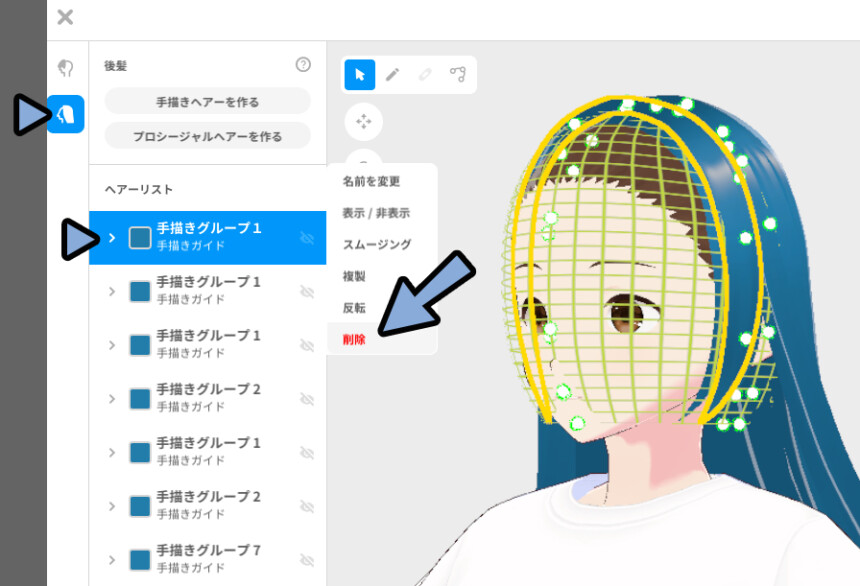
中身の確認。
グループで髪の毛のまとまりを選択。
グループの中にあるヘアーが毛1本を選択。

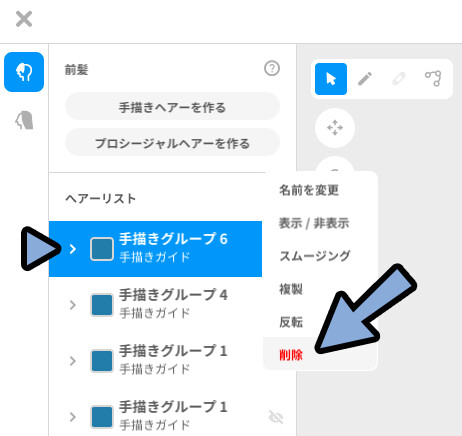
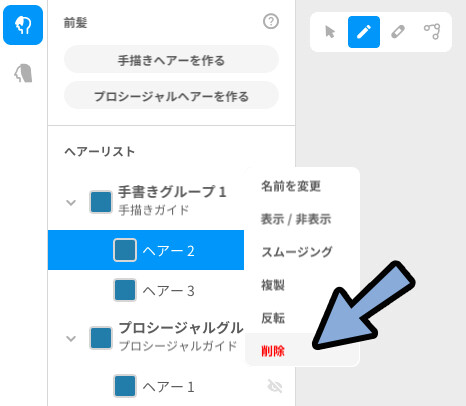
不要なグループとヘアーは右クリック。
削除で消せます。

これから髪の毛制作を行うため、全ての毛を消します。

後ろ髪を同様に、グループを削除して毛を無くします。

髪の基本操作と下準備が完了です。
髪の毛の作り方
髪の毛の作り方は二通りあります。
・プロシージャル(複数の毛をまとめて作る)
・手描き(1本1本作る)
プロシージャルで全体を作る → 手書きで細部を作るのが理想的な進め方です。
プロシージャルヘアー
プロシージャルを使うとまとめて複数の毛を同時に生成できます。
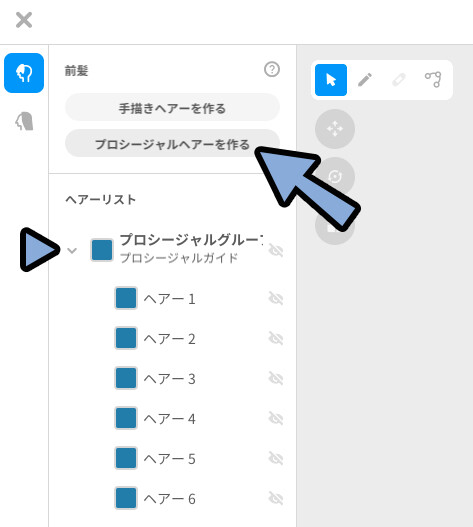
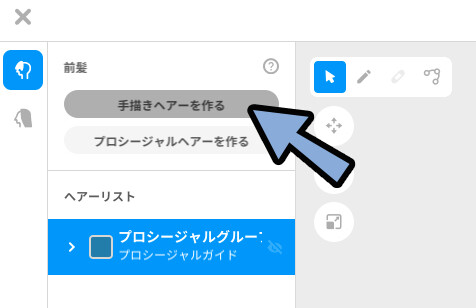
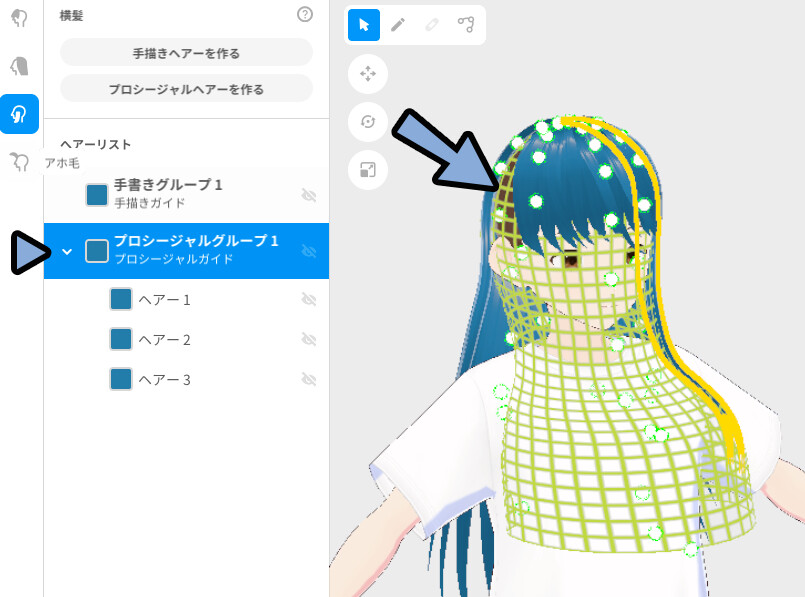
「プロシージャルヘアーを作る」をクリック。

すると、土台に乗った髪の毛が出てきます。


プロシージャル=手続き型。
数式や処理を組み合わせて操作、生成する方法。
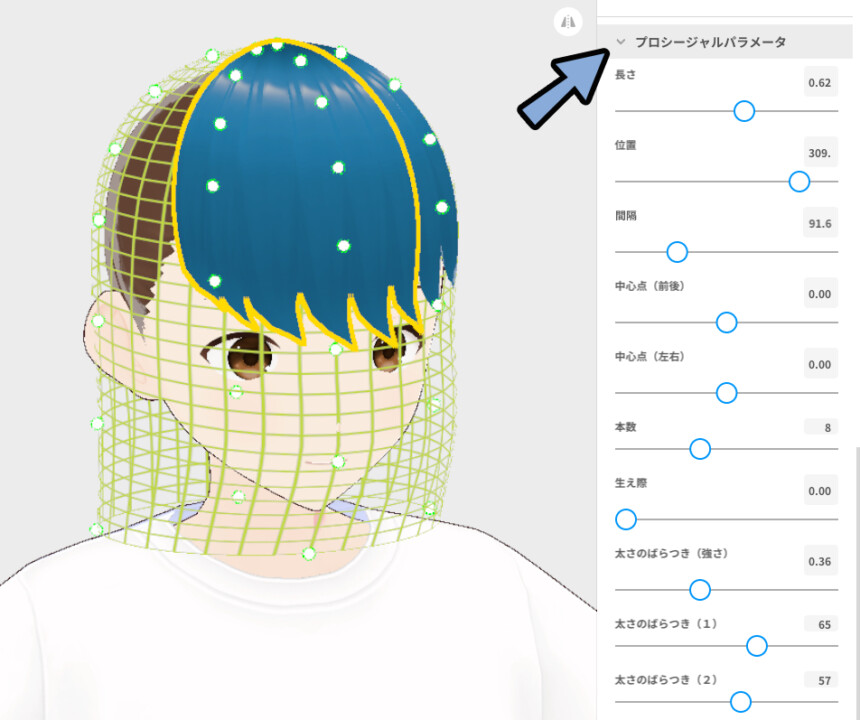
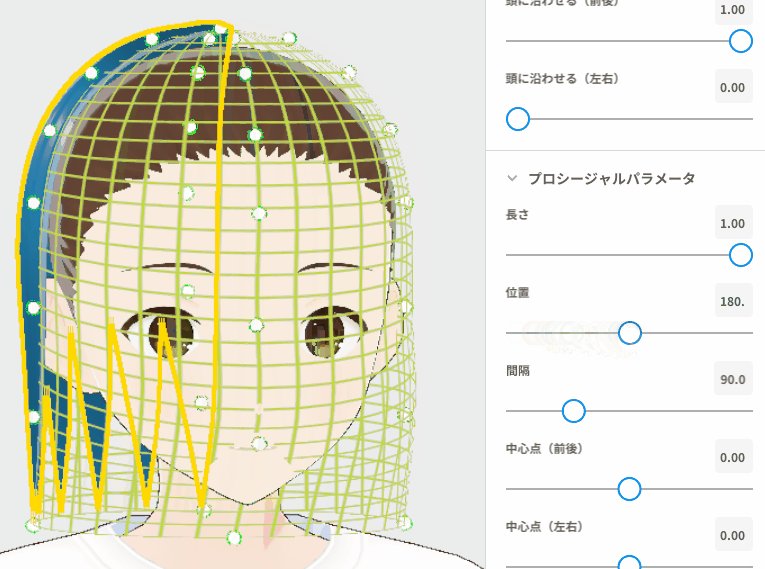
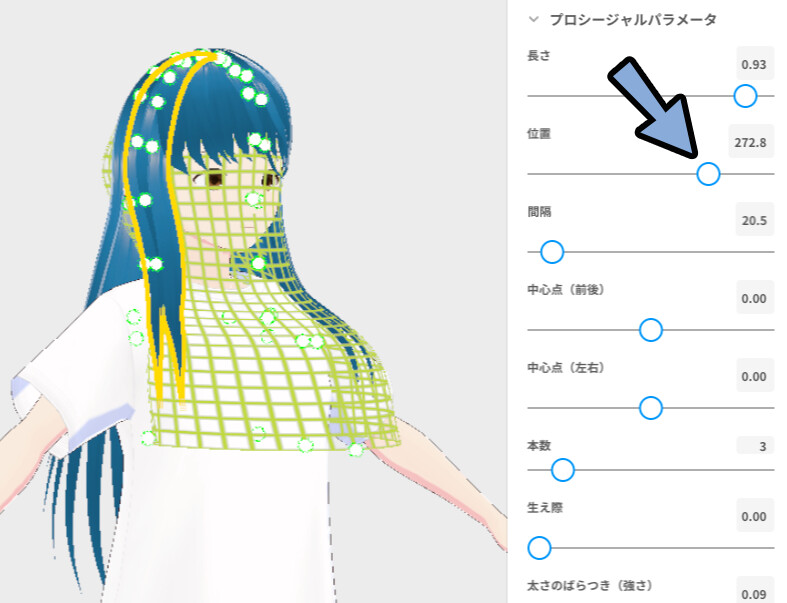
この髪の毛は、「プロシージャルパラメーター」で制御できます。
ここが数式や処理を組み合わせて操作、生成の部分です。

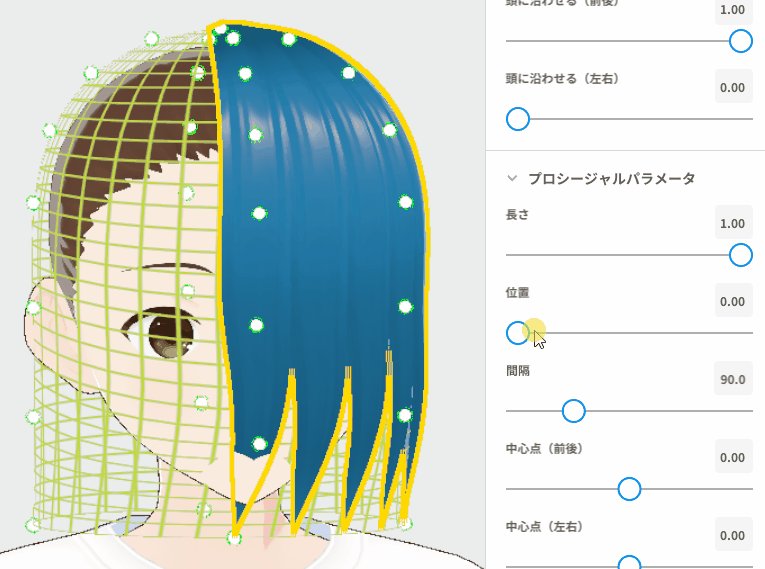
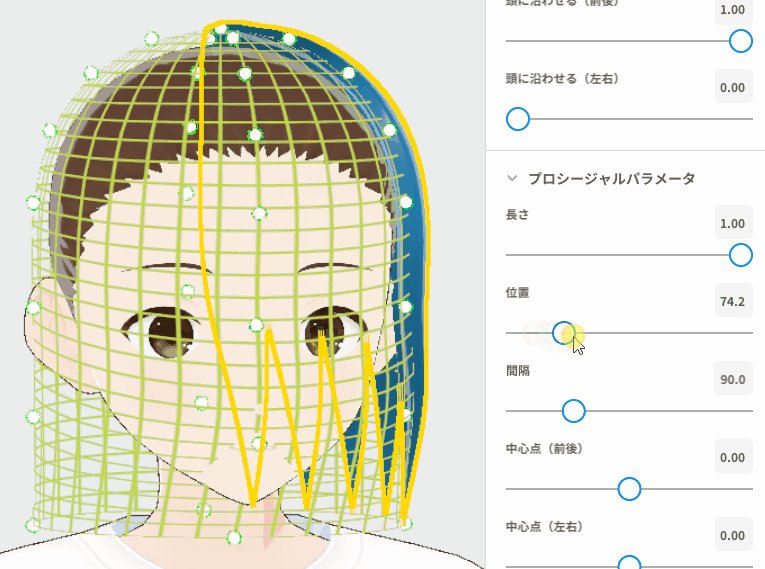
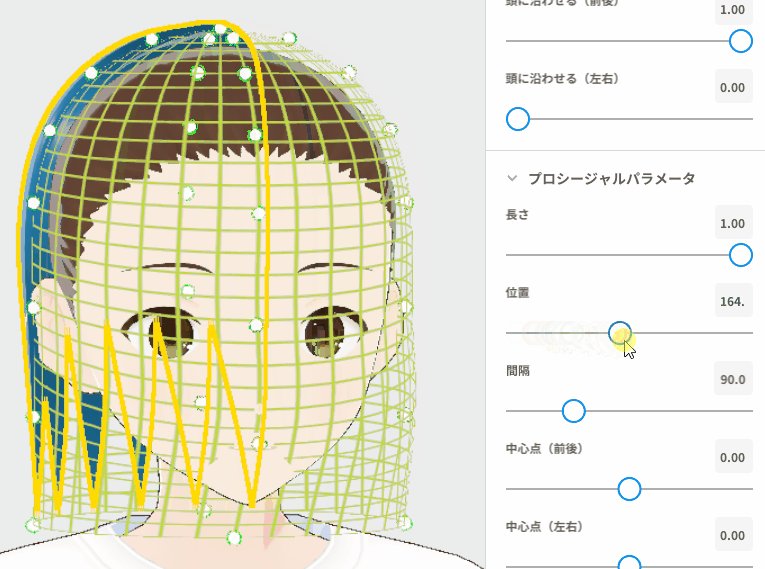
位置を動かすと、髪の毛を360度回せます。

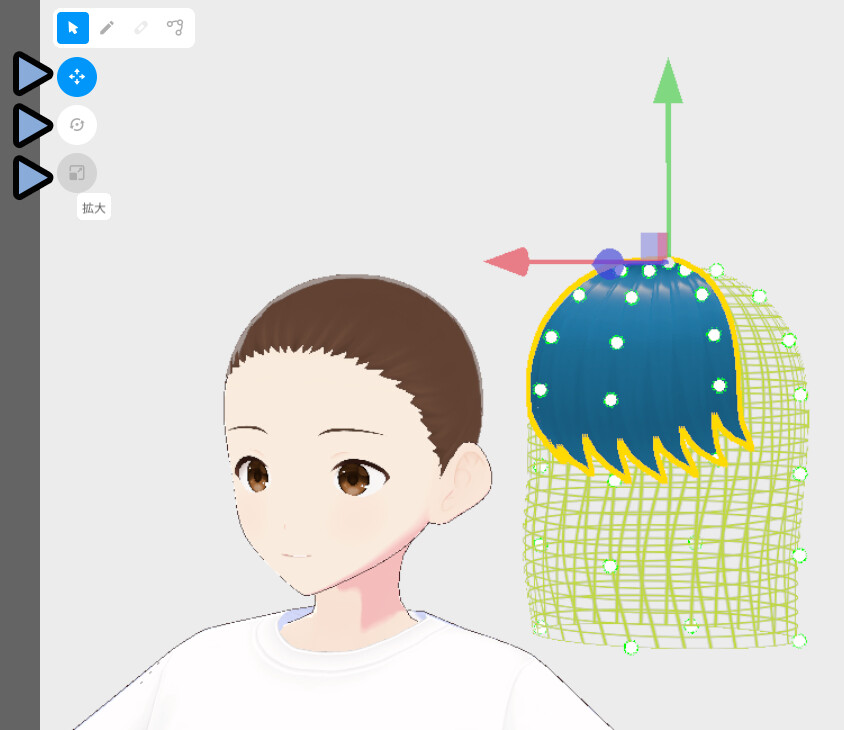
画面左上の拡大、回転、縮小で土台の全体を変形できます。

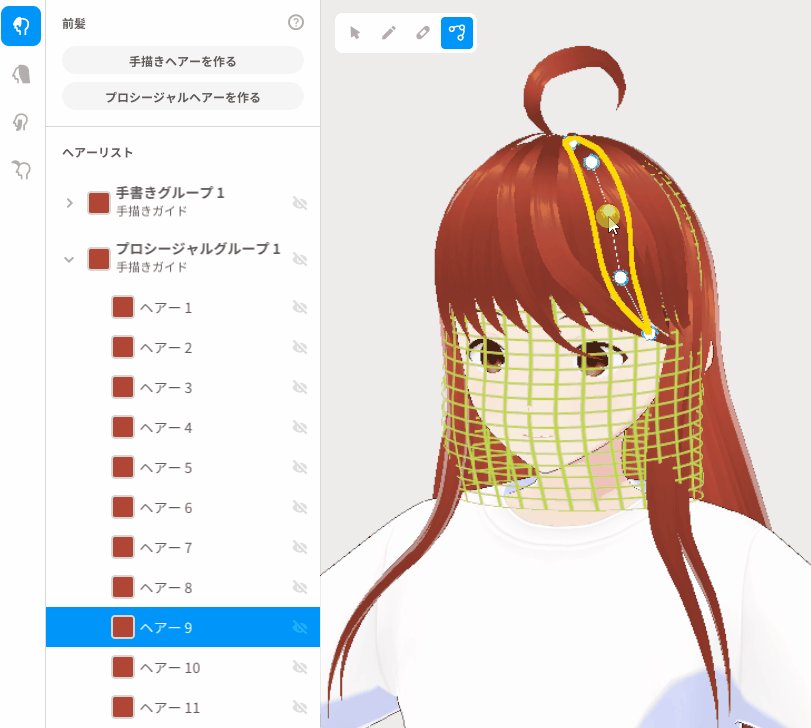
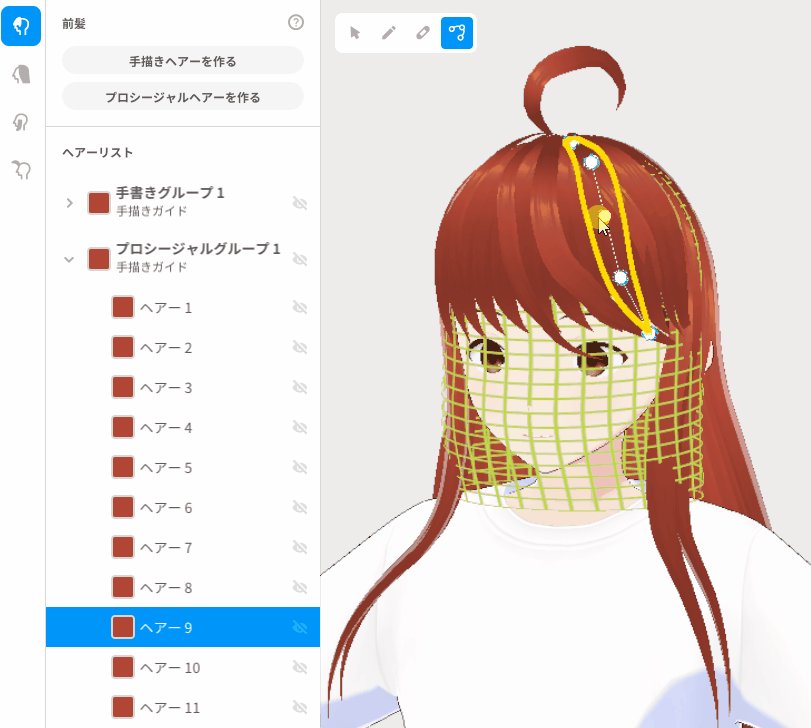
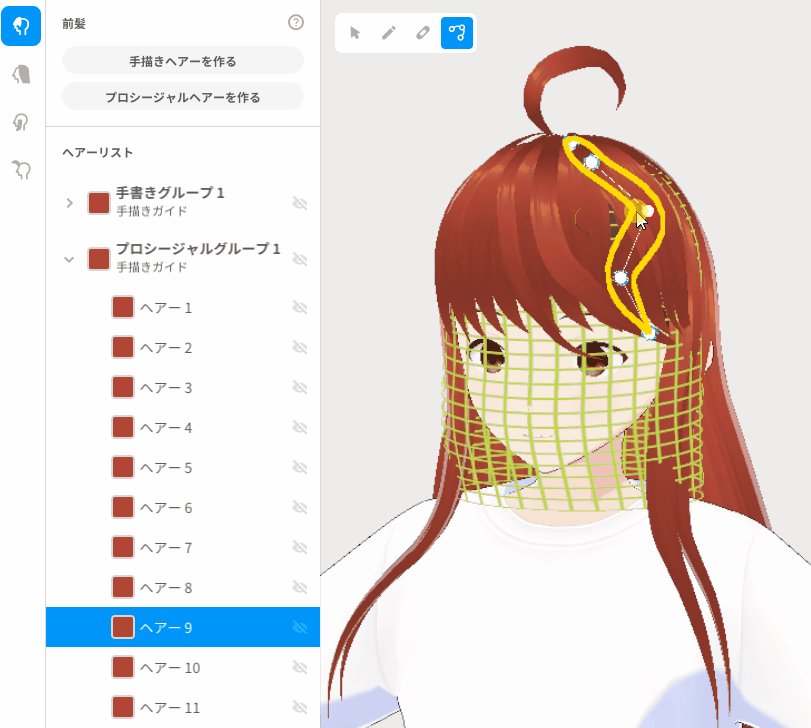
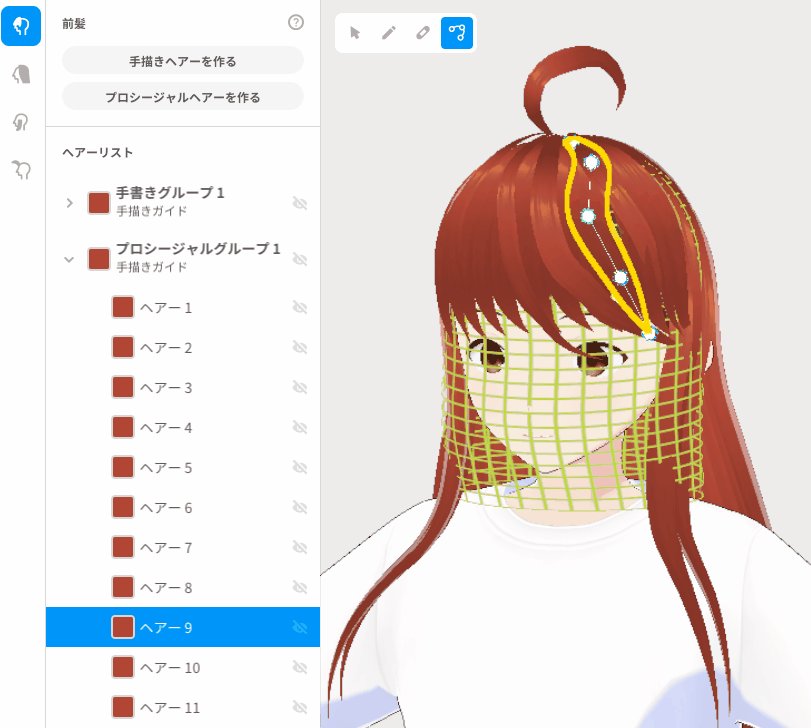
制御点を操作すると、土台の一部を動かせます。

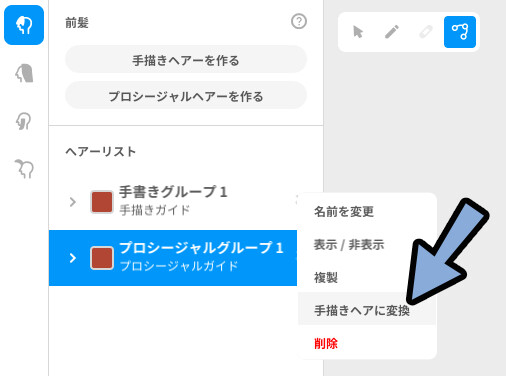
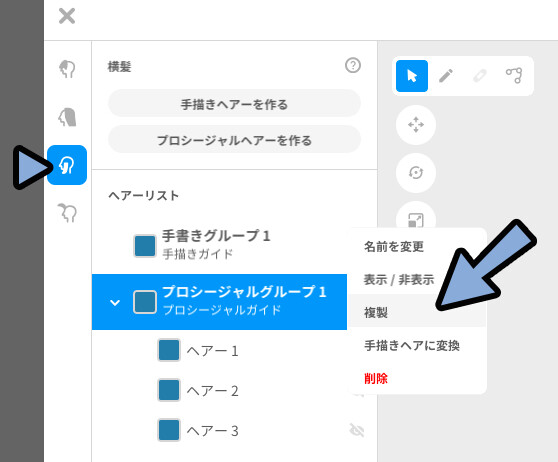
プロシージャルヘアーは手描きヘアに変更できます。
グループを選択 → 右クリック → 手描きヘアに変換。

手描きヘアにするメリット:制御点が使える。
手描きヘアにするデメリット:プロシージャルパラメーターの制御が使えない。

以上が、プロシージャルヘアーです。
手描きヘアー
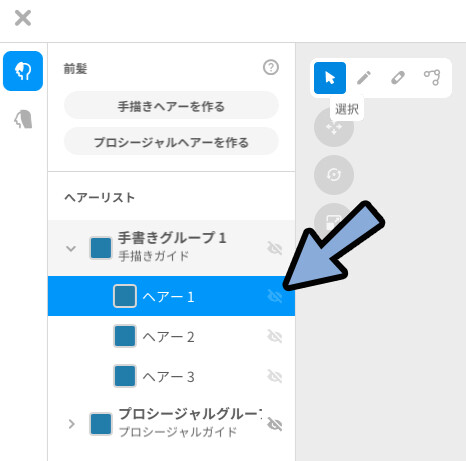
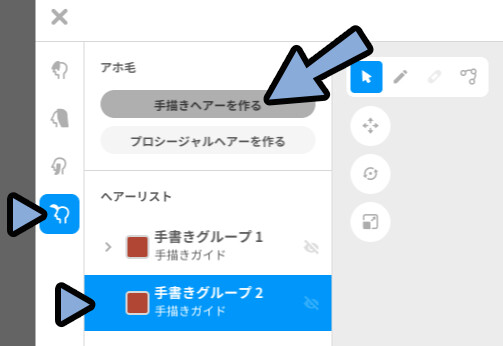
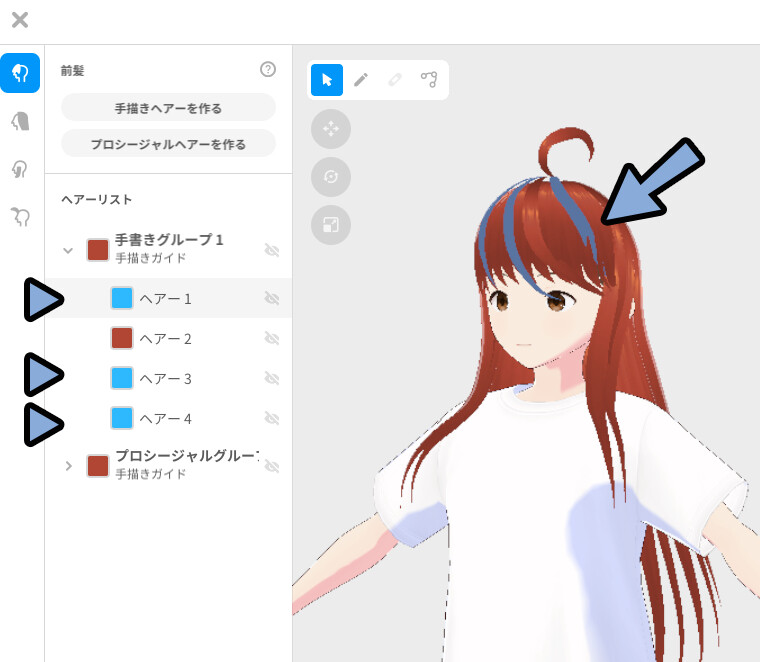
手描きヘアーを作るを選択。

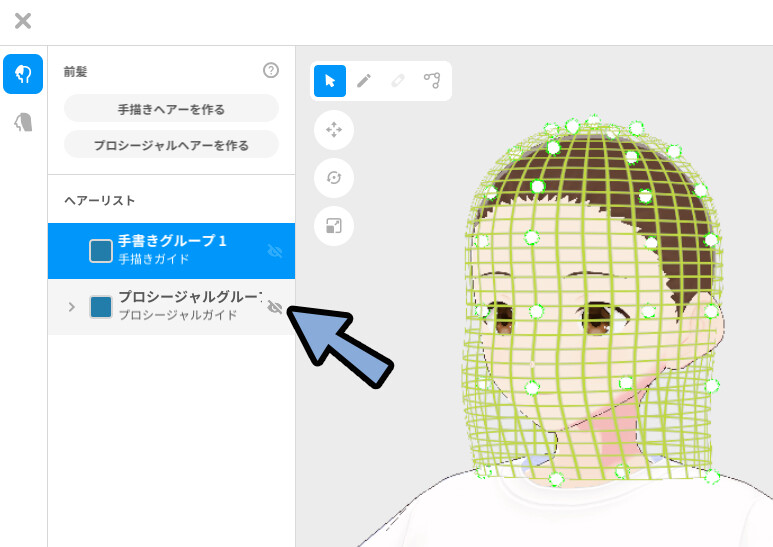
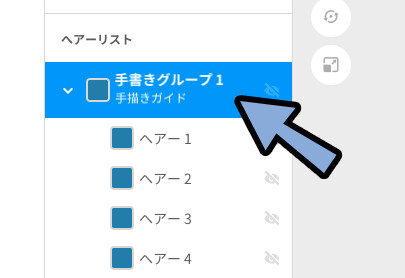
先ほど制作した、プロシージャルヘアーを非表示化。

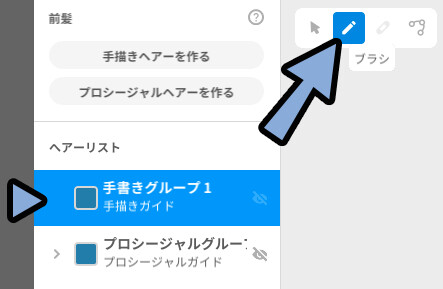
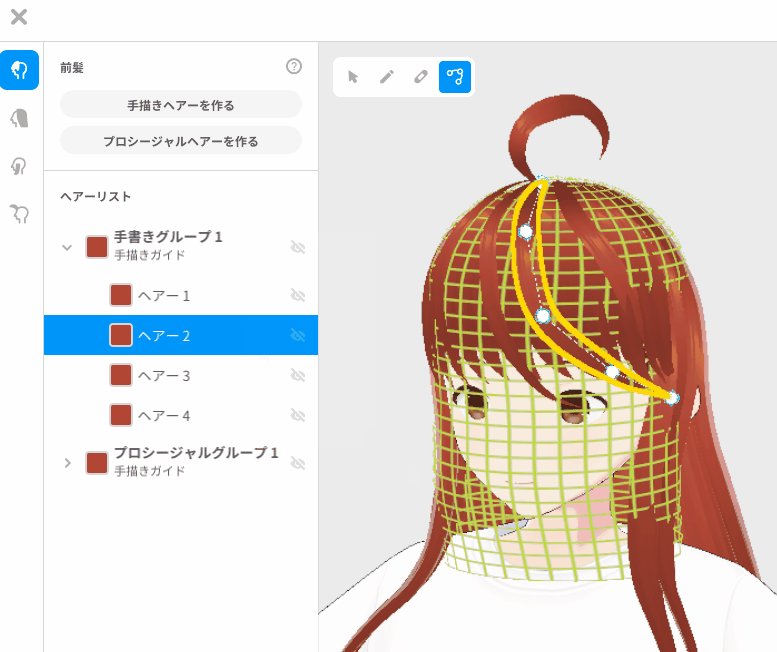
手描きグループを選択。
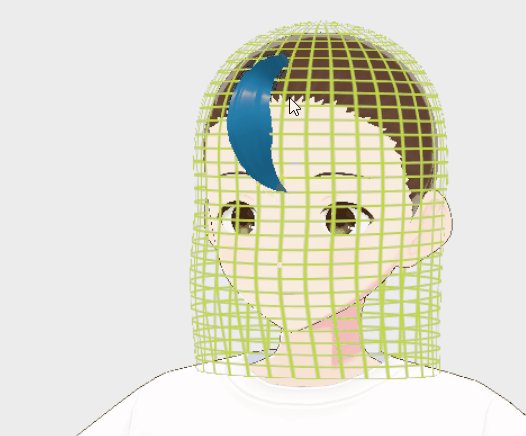
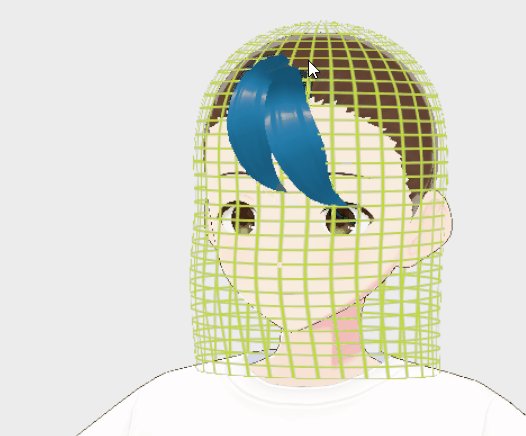
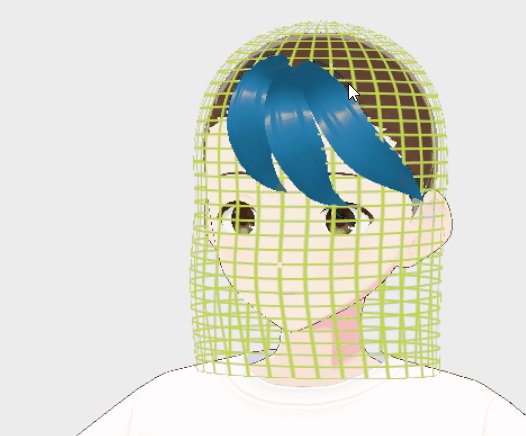
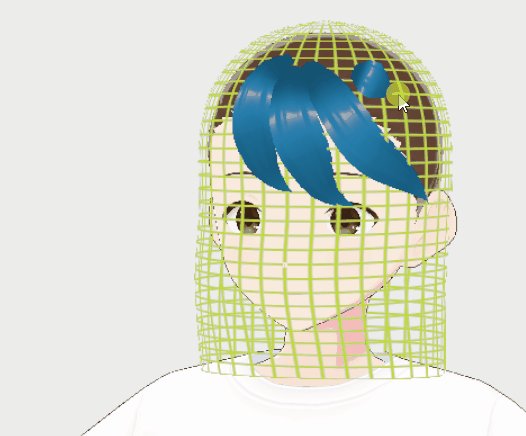
ブラシを選択。

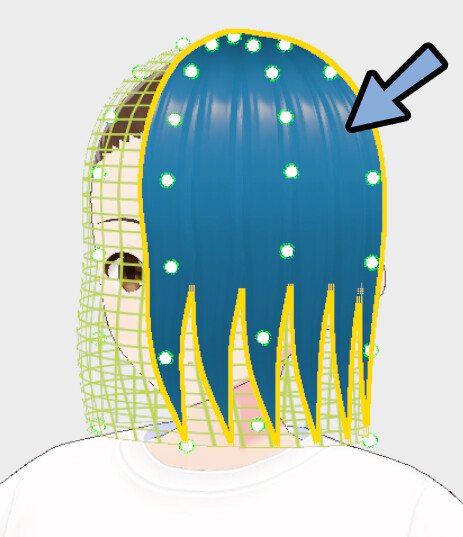
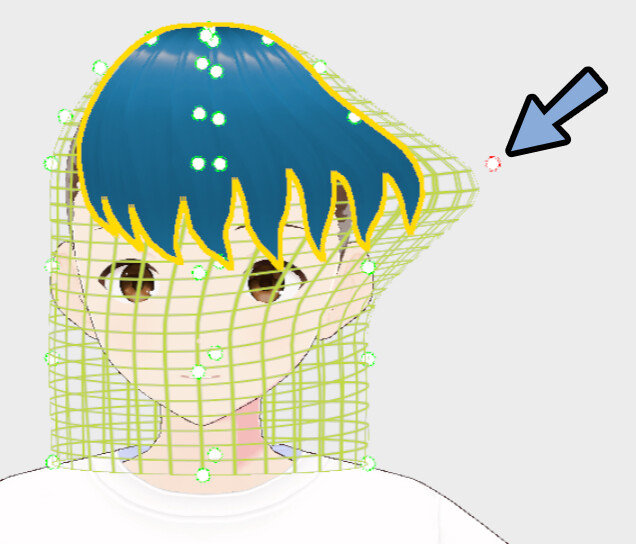
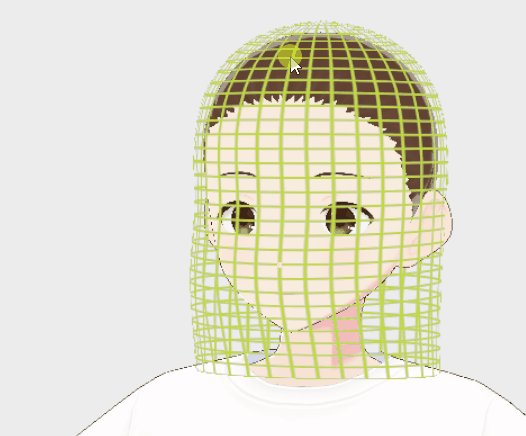
土台の上をクリック。
ドラッグ&ドロップで髪ができます。

土台の外にマウスを動かすと、生成が止まります。

以上が手描きヘアーの基本です。

パラメーターを操作します。
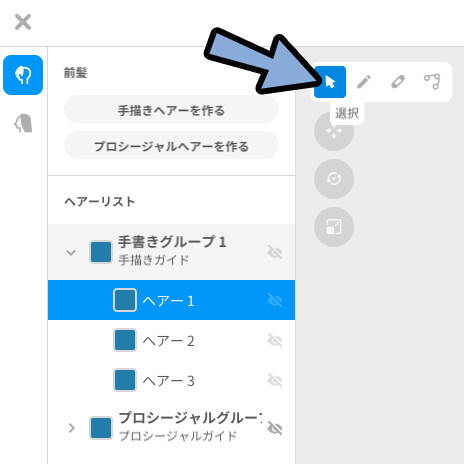
まず、選択に変更。
パラメーター編集は”選択”にしないと動きません。

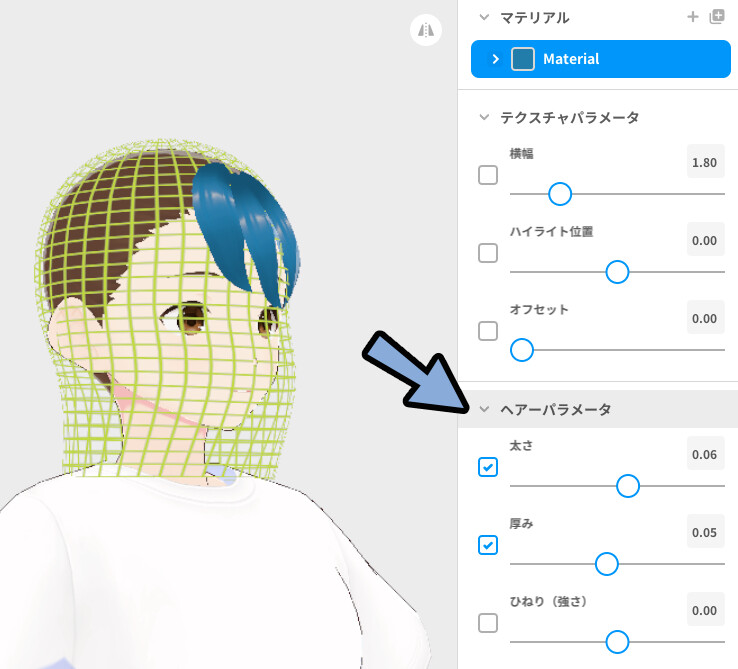
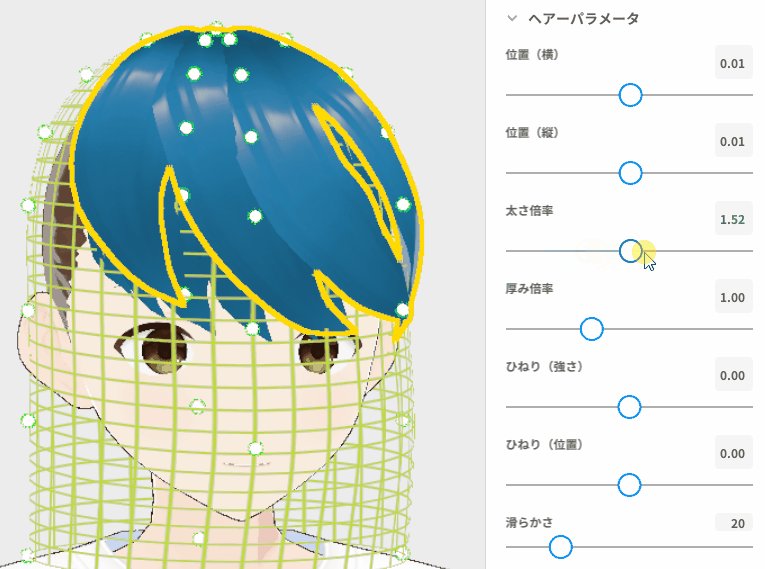
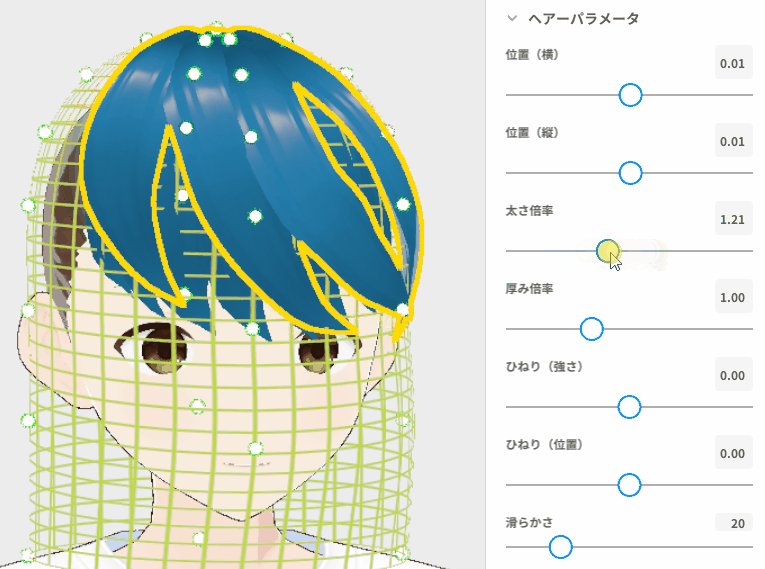
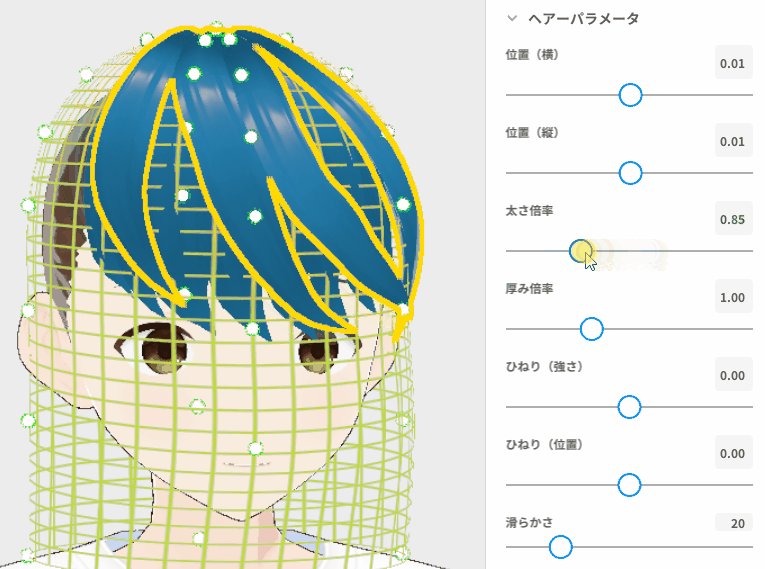
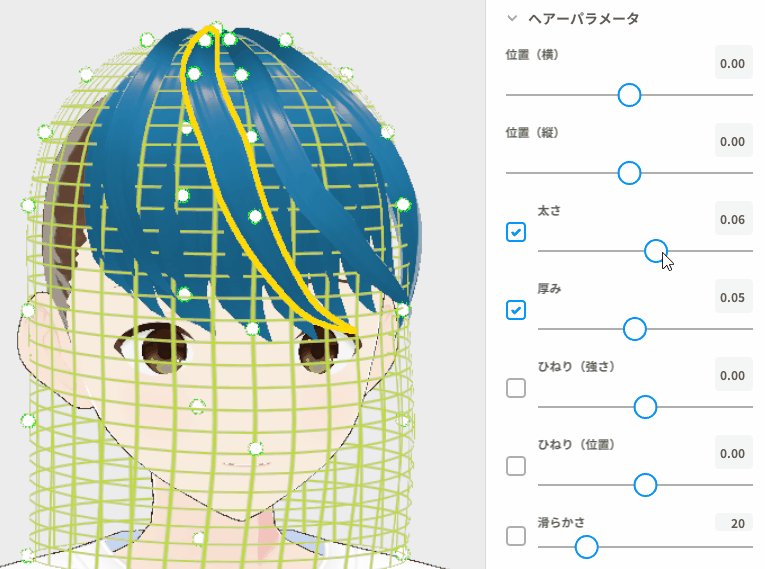
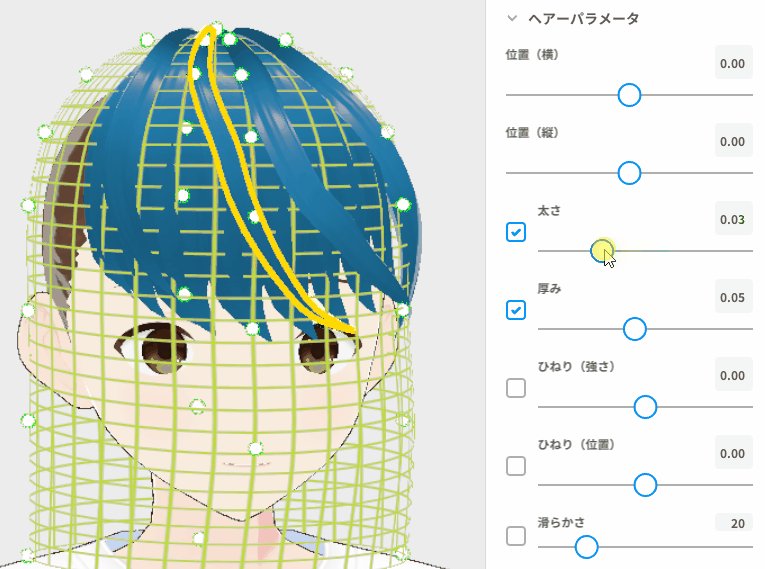
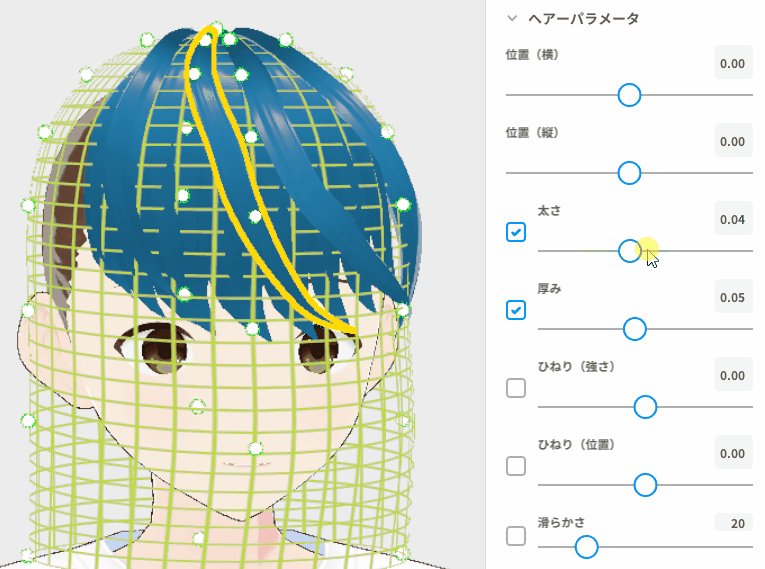
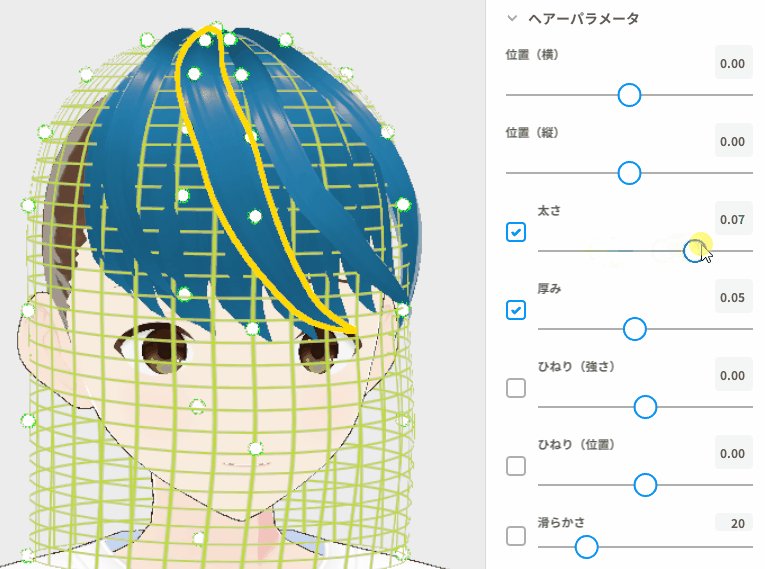
ヘアーパラメーターで太さなどを変えます。
※手描きヘアーには、プロシージャルパラメーターはありません。

一番上のグループを選択。

この状態でパラメーターを操作。
するとグループ内すべてに影響が入ります。

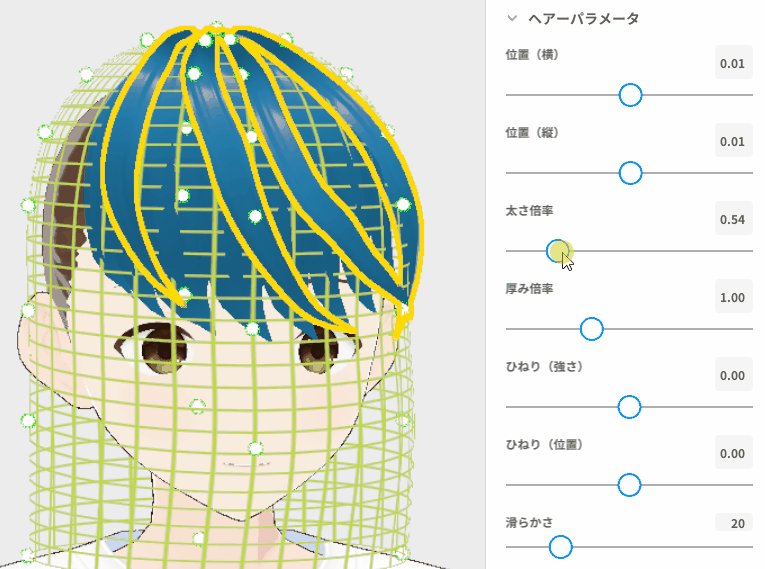
グループ内の「ヘアー」を選択。

この状態でパラメーターを操作。
すると1本の髪の毛だけに影響が入ります。

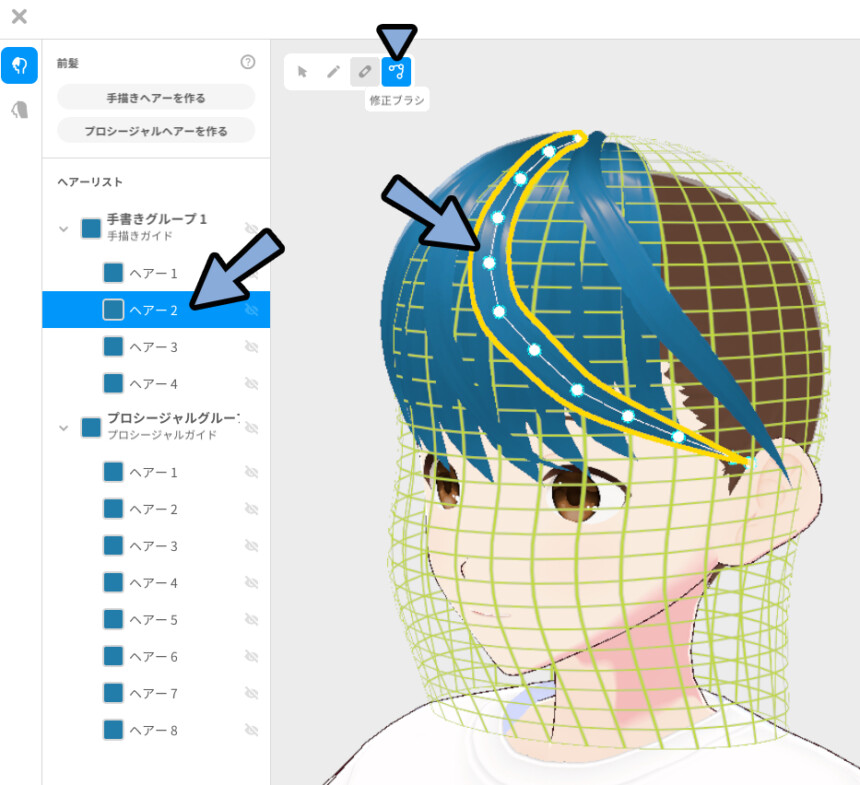
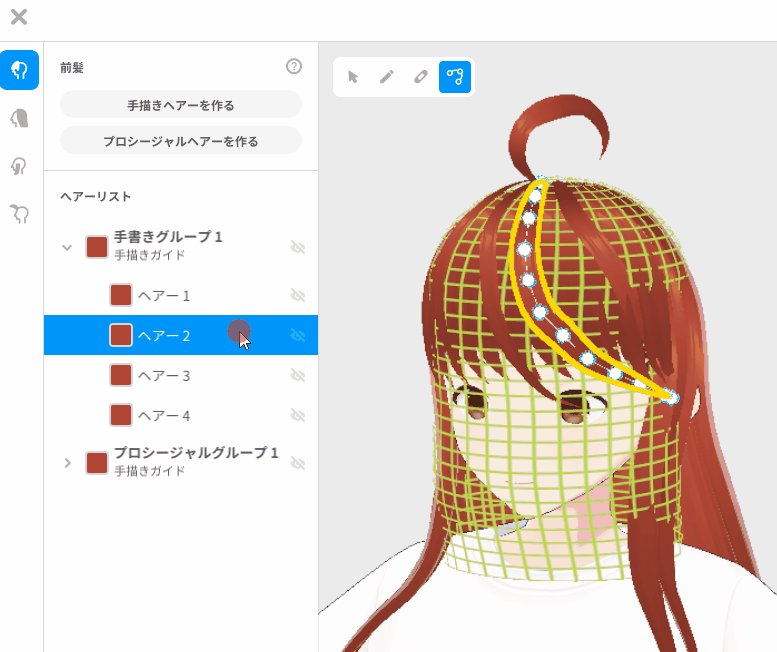
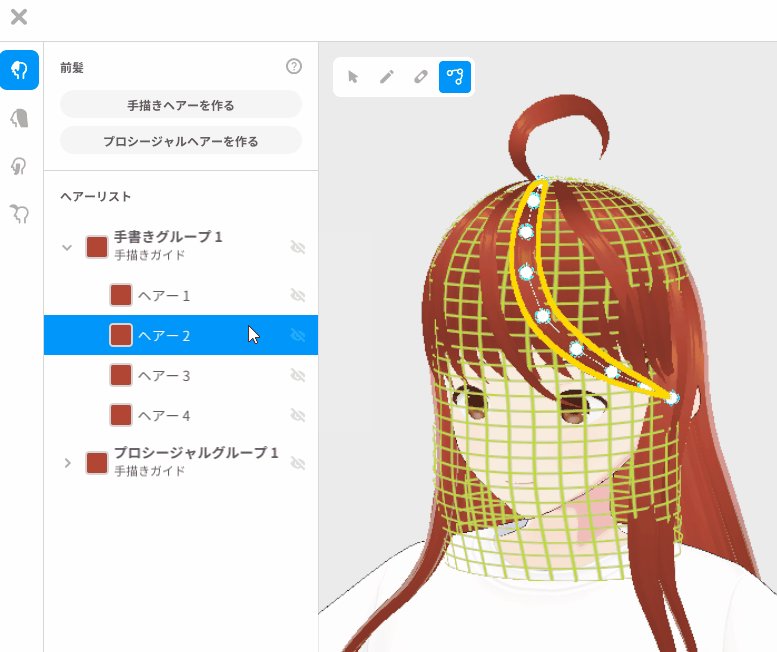
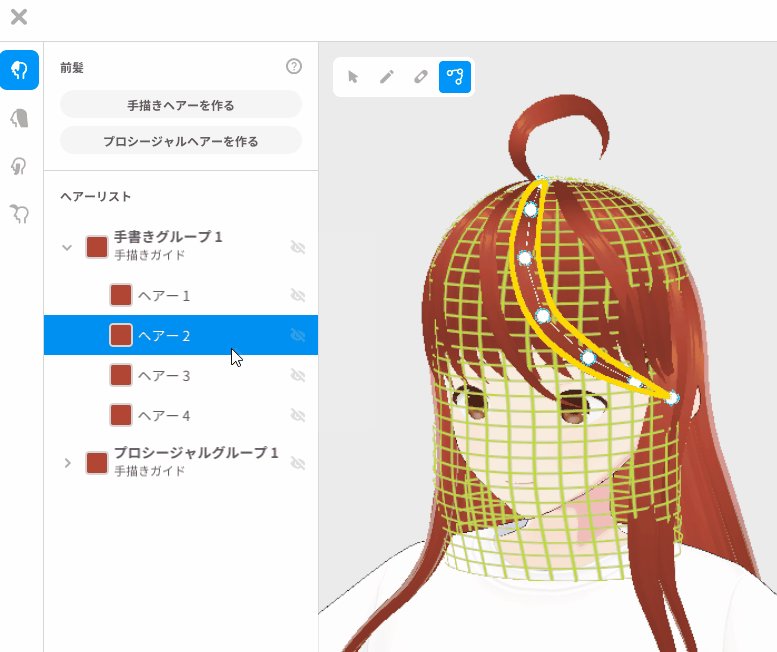
ヘアーは修正ブラシを使うと形を後から整えれます。

右クリック → スムージングを使うと制御点を減らすことができます。

以上が手描きヘアーです。
髪を調整する
プロシージャルで土台作り。
手書きで細部を重ねます。
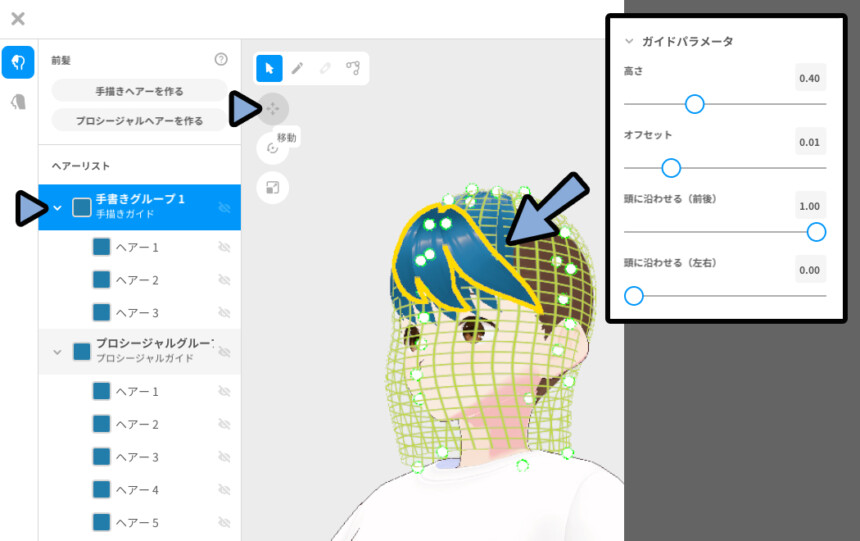
重ねた手描きのヘアーを重ならないように、下記の方法を使い調整。
・移動やスケールで土台の形を変える。
・ガイドパラメーターのオフセットで土台を膨らませる。

不要な髪の毛は右クリック → 削除で消せます。

以上が髪の毛の調整です。
長い後ろ髪を作る
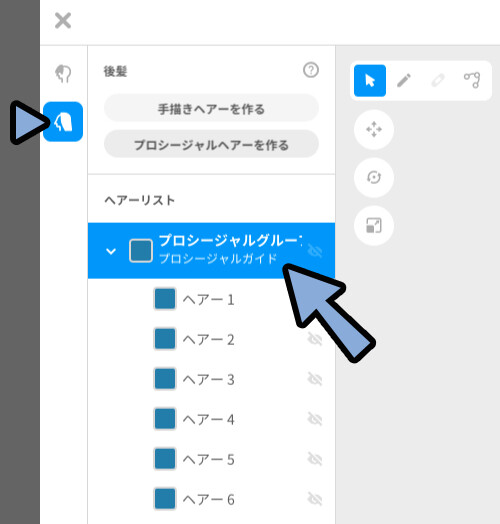
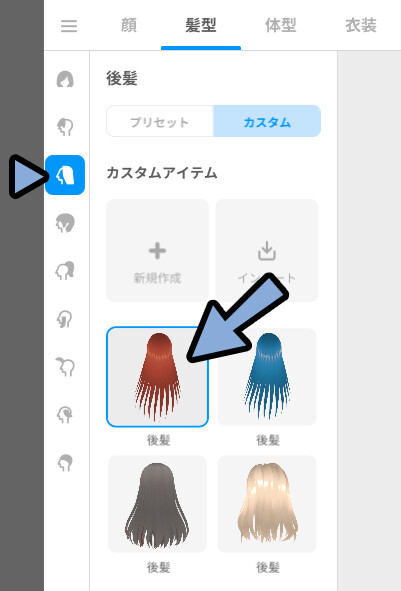
後ろ髪を選択。
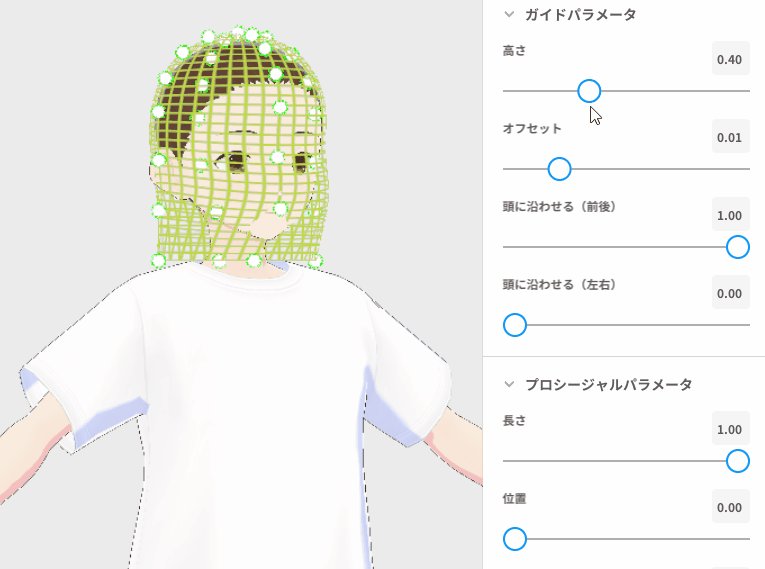
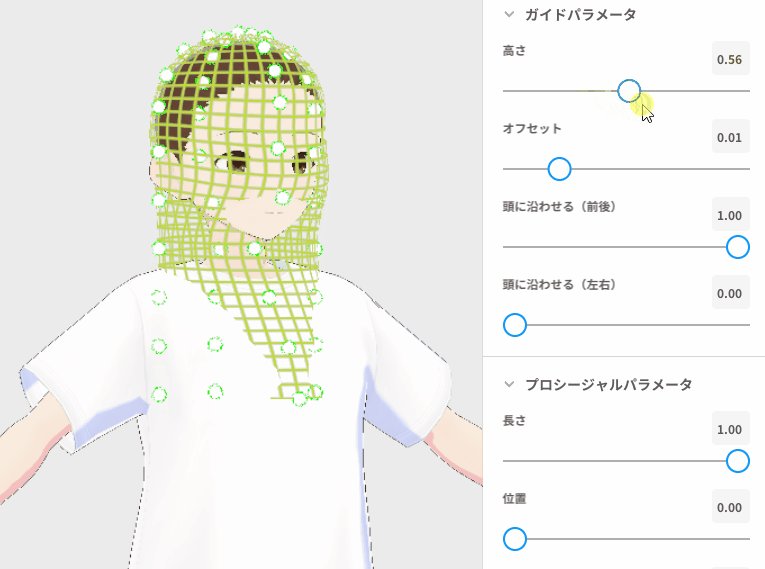
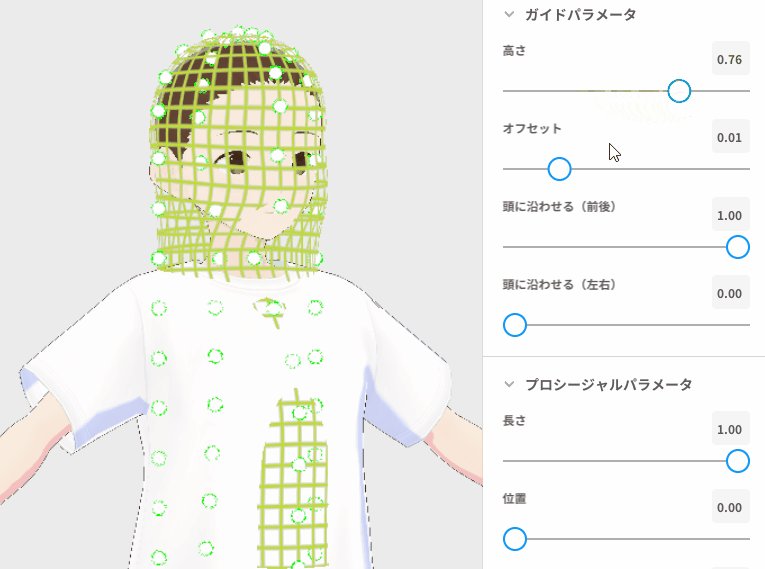
プロシージャルヘアーを作成。

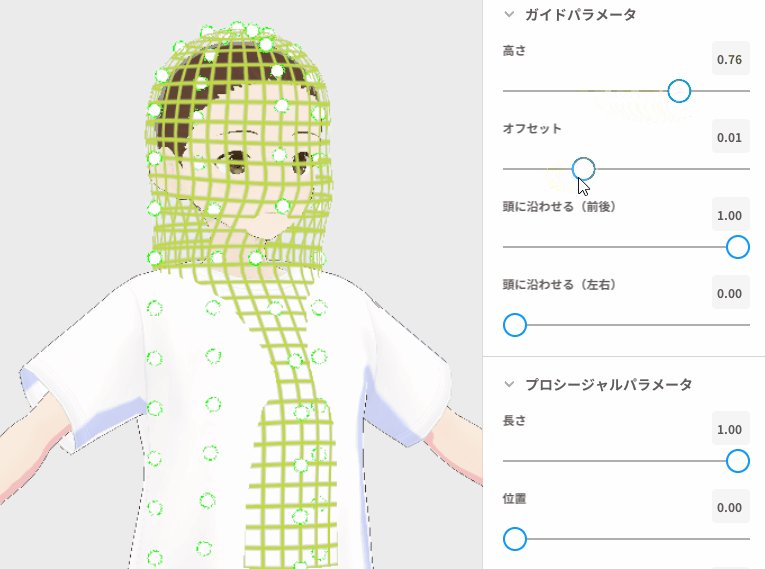
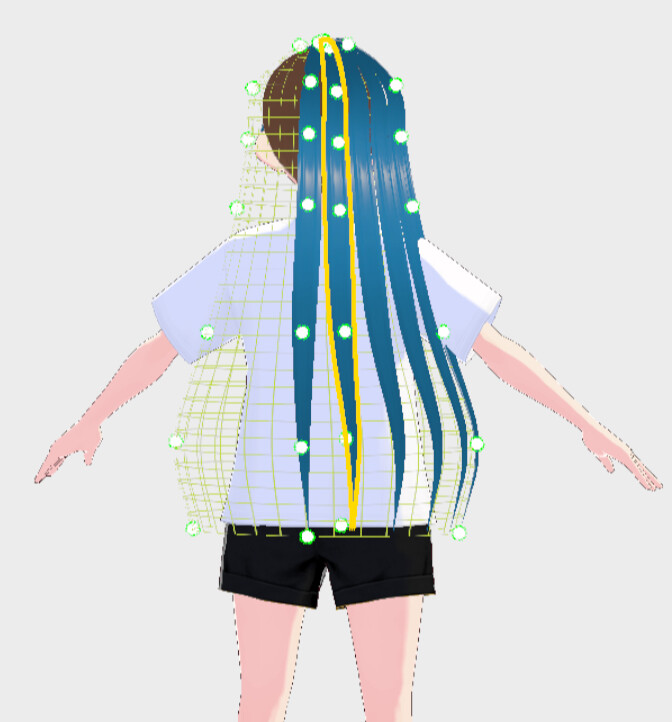
ガイドパラメータの高さとオフセットを調整。
これで、長い髪の毛用の土台ができます。

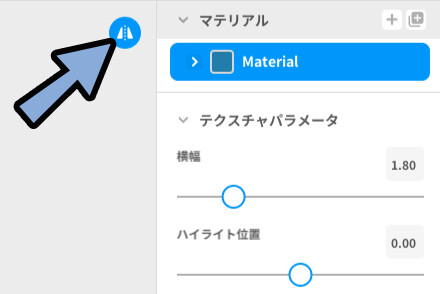
もしくは、画面右上の左右対称ボタンをクリック。

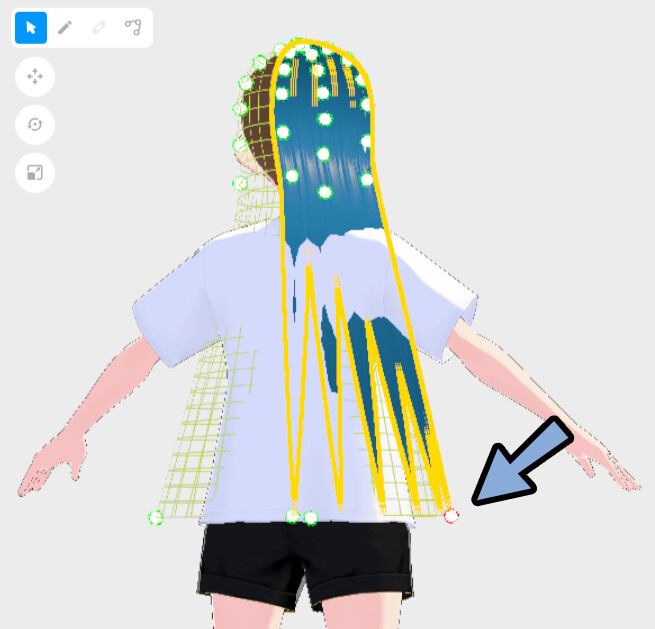
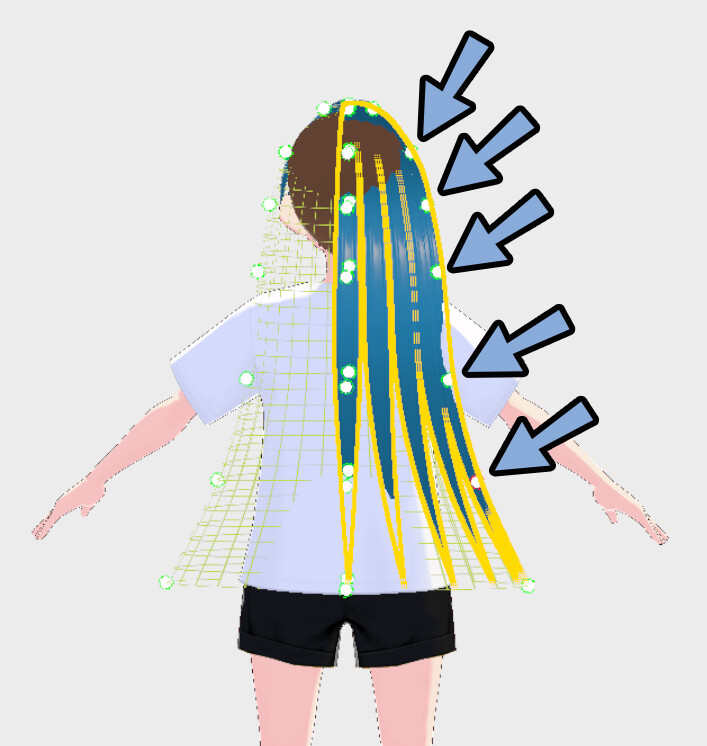
制御点を動かし、土台を長くします。

この方法は、制御点を1つ1つ動かすので不便です。
が、変わった形の土台が作れます。

いずれかの方法で土台を作成。
この上からプロシージャルなどで髪の毛を作成。

プロシージャルパラメーターの「毛先アーチ」で全体の強弱を作成。

これで、長い後ろ髪が完成です。
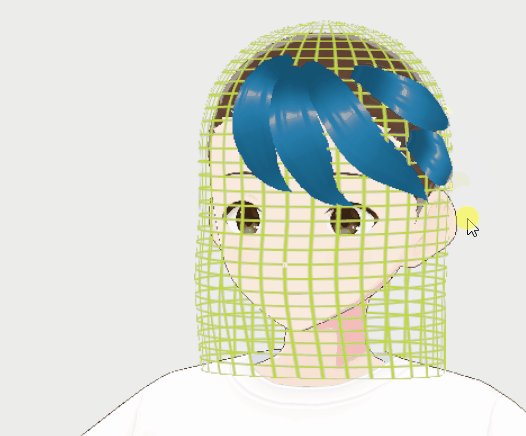
横の髪、アホ毛などを追加
横の毛やアホ毛といった要素を足します。

現在、前と後ろ髪しかありません。
なので横の毛やアホ毛の土台を足します。
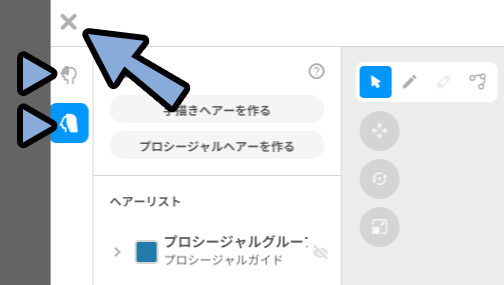
まず、画面左上の×ボタンをクリック。

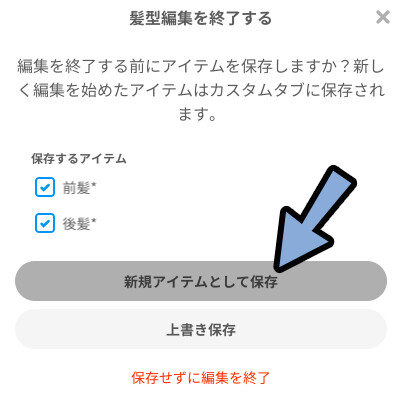
新規アイテムとして保存で、前髪と後髪の毛を保存。

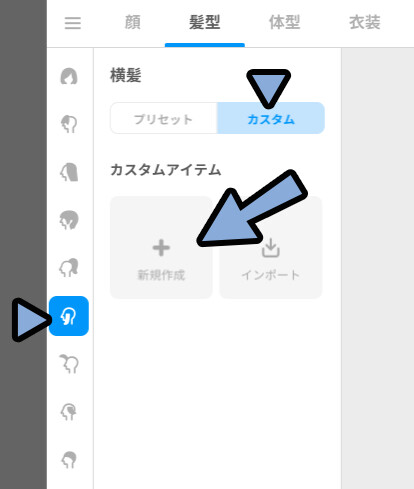
髪型 → 横上 → カスタムを選択。
新規作成をクリック。

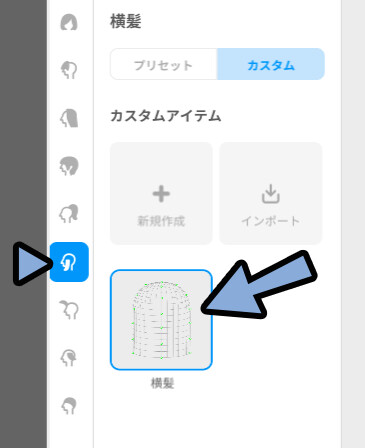
これで、横髪用の土台ができました。

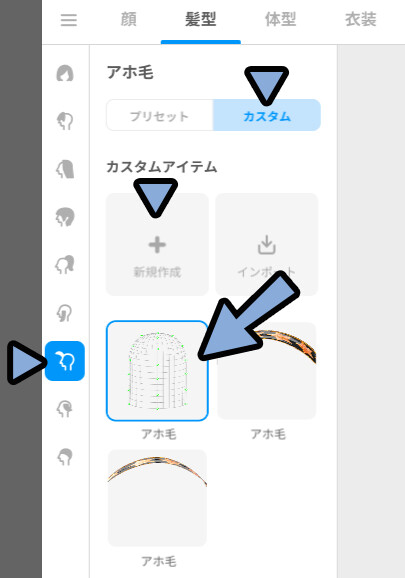
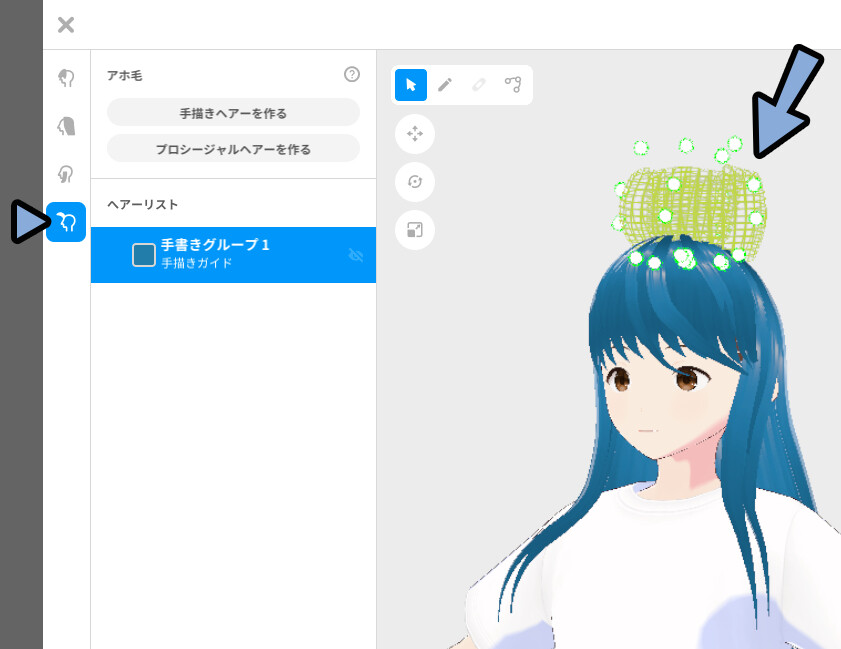
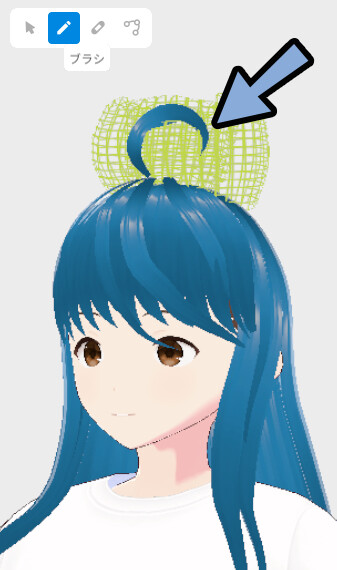
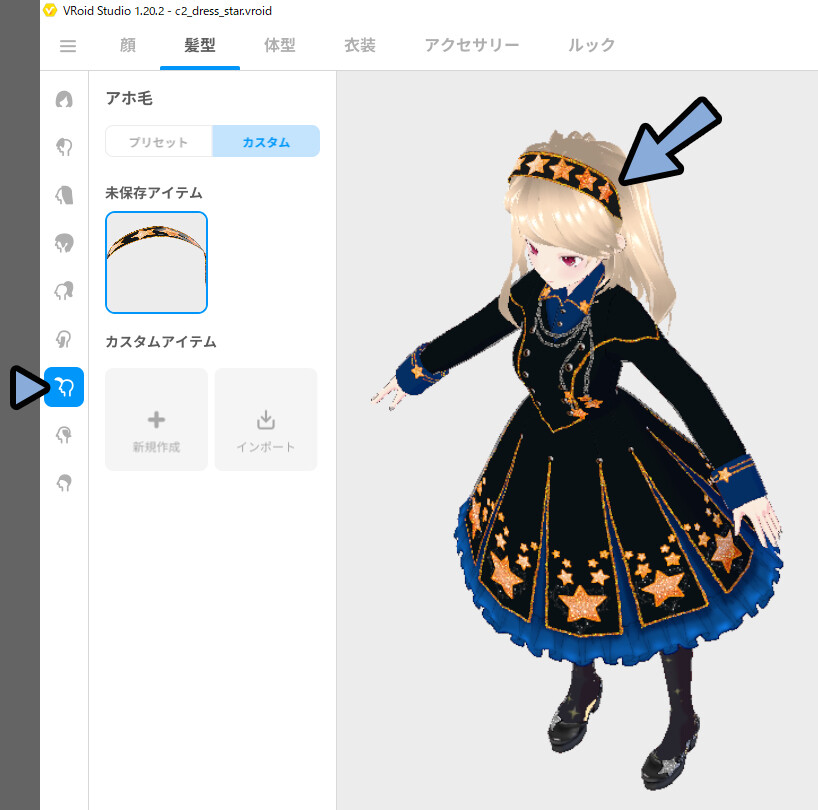
アホ毛の土台も足します。
アホ毛 → カスタム → 新規製作で土台を作成。

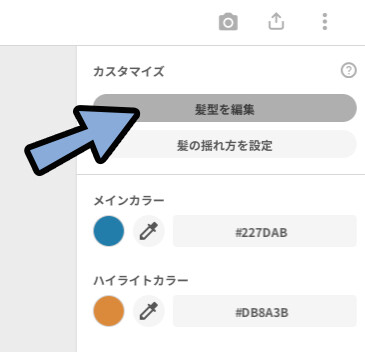
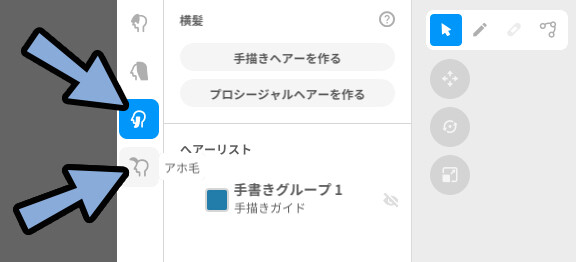
画面右上の「髪型を編集」をクリック。

すると、横上とアホ毛を設定する項目が増えてます。

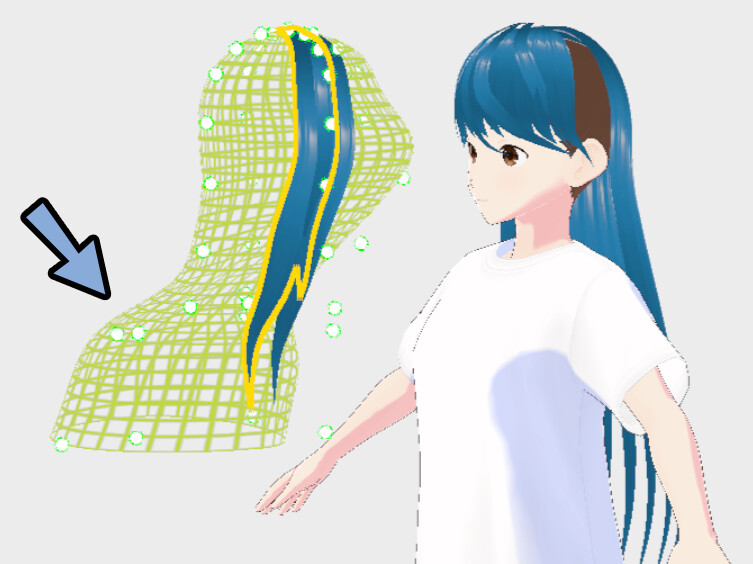
先ほどと同じ手順で髪の毛を作ります。

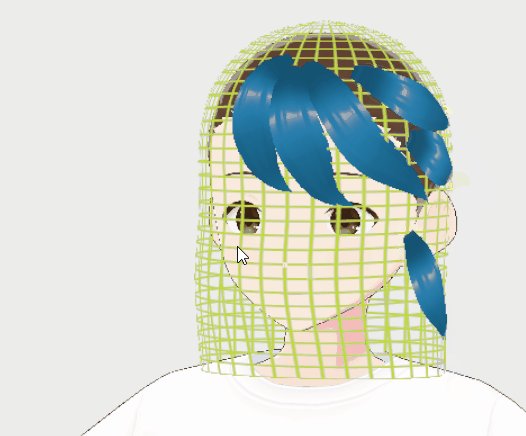
横髪は、土台を大きく変形させて表現しました。

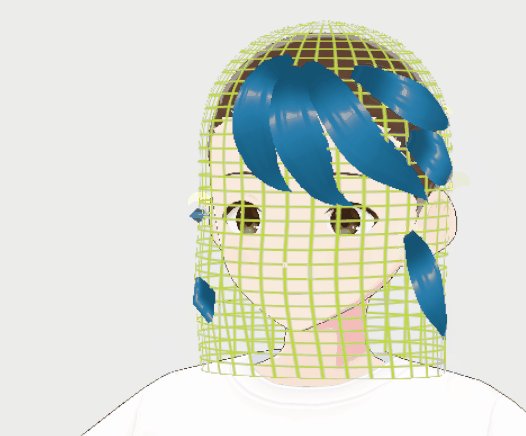
反対側の横髪も作ります。

制作した髪の毛を右クリック → 複製を選択。

位置などを調整。
これで、反対の髪の毛ができました。

…VRoidでは、これぐらいの操作しか出来ません。
綺麗な左右対称の髪を作りたいなら、Blenderを使います。
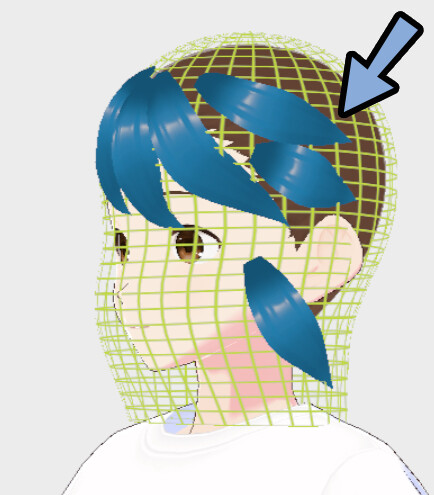
アホ毛も同様の手順で制作します。
土台が頭の上にある事以外、すべて同じです。

手描きヘアー → ブラシで描いて作りました。

これで、横の髪やアホ毛などの追加が完了です。
髪の毛の色を変える
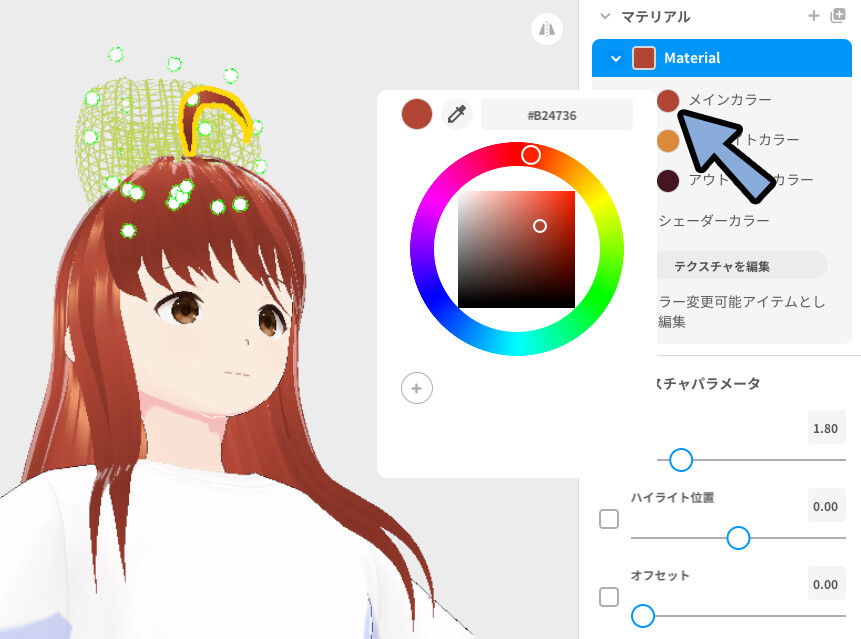
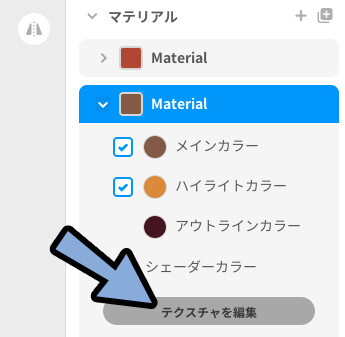
髪の色は画面右上のマテリアルで変えれます。
中にある「メインカラー、ハイライトカラー」は後に紹介するテクスチャに影響を与えます。

より細かく調整したい方は、「メインカラー、ハイライトカラー」を慎重に設定。
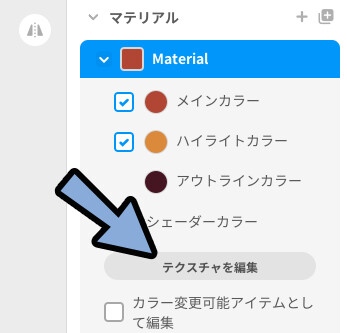
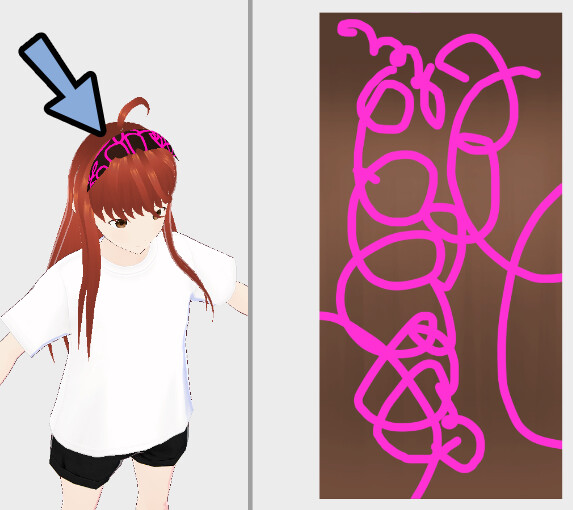
設定後に「テクスチャを編集」をクリック。

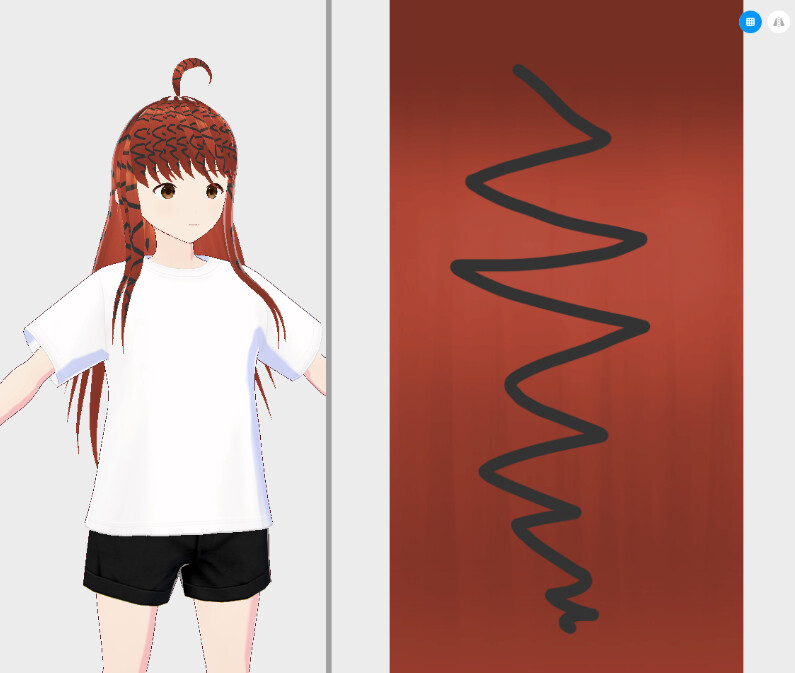
そして、右側の画像にブラシなどで描画を入れます。
すると、模様などが入ります。

この、右側の画像がテクスチャです。
テクスチャ操作の詳細は、こちらをご覧ください。
ベースヘアーは髪型の一番下にあります。

普通の髪とベースヘアーのマテリアルが分かれてるので、こちらも色を変えます。

これで、髪の毛の色変更が完了です。
髪の揺れ方、ボーン設定
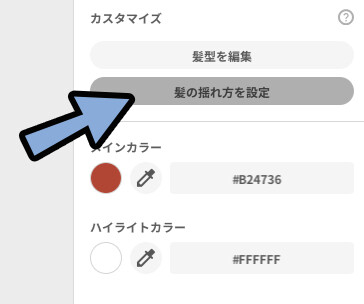
製作した髪の素材をクリック。

画面右上の「揺れ方を設定」をクリック。

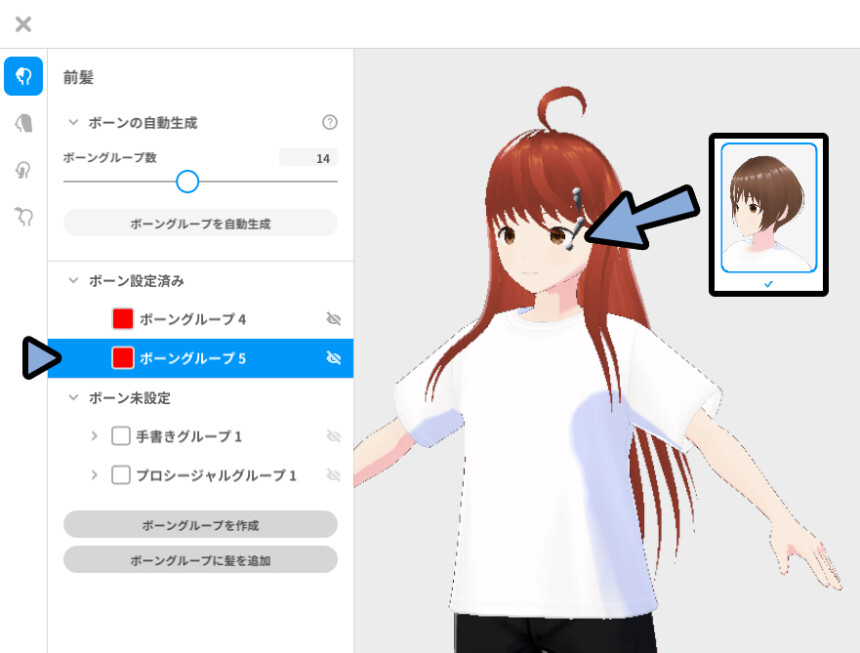
新規製作した髪はボーン未設定になります。
※「ボーン設定済み」になってるものは、最初に選択した髪素材の名残です。

設定が無いボーンを割り当てます。
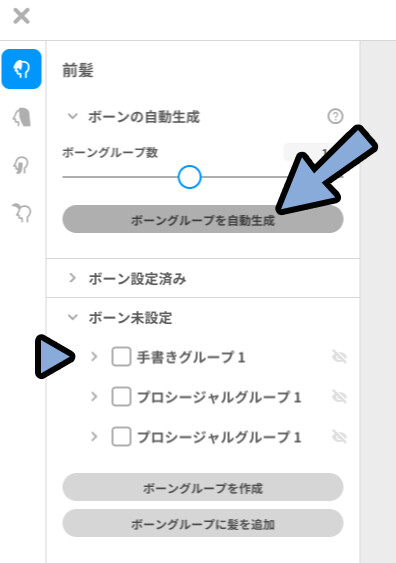
ボーン未設定から、割り当てたいグループにチェック。
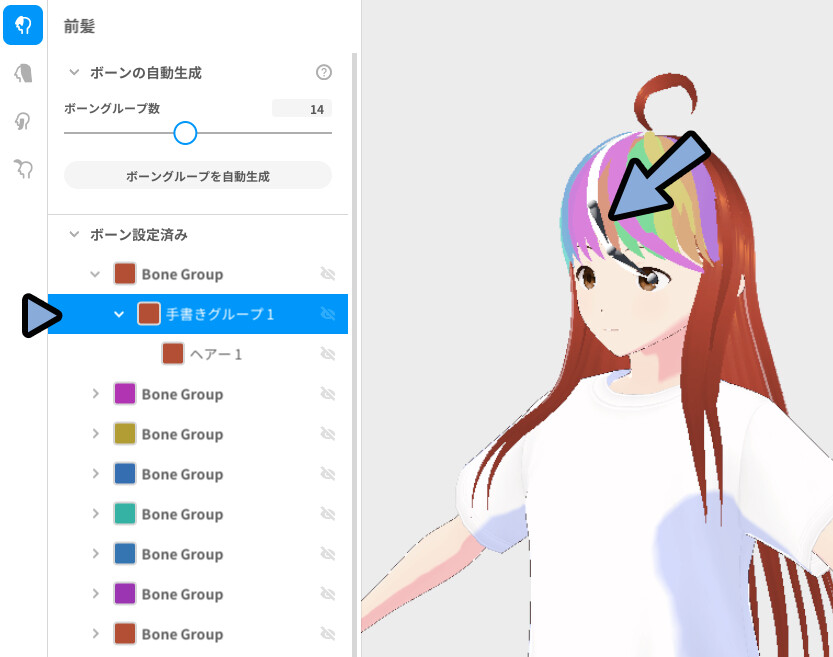
「ボーングループ」を自動生成をクリック。

これで、自動的に髪の毛にボーンが割り当てられます。

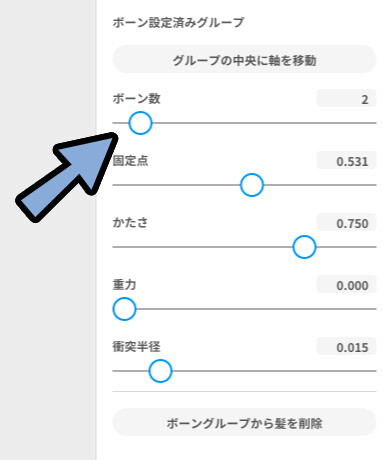
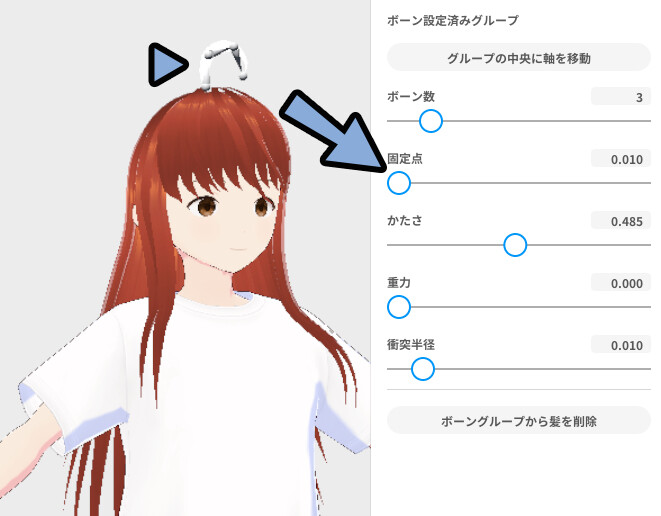
画面右上でボーンのパラメーターを操作できます。
基本、何もしなくて大丈夫です。

アホ毛などは自動で設定できません。
なので、固定点を0、ボーン数3のように個別対応します。

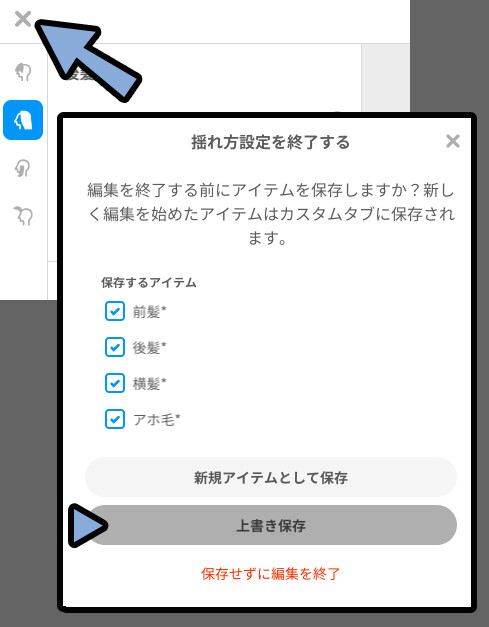
設定が終わりましたら、画面左上の×ボタン。
上書き保存を選択。

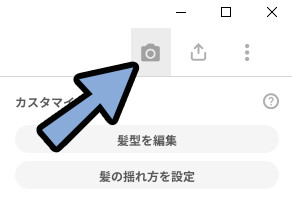
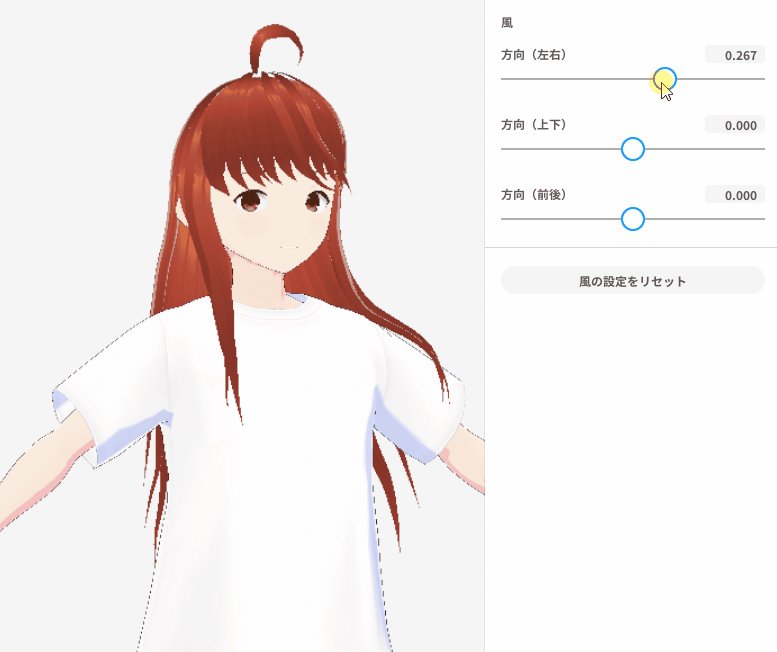
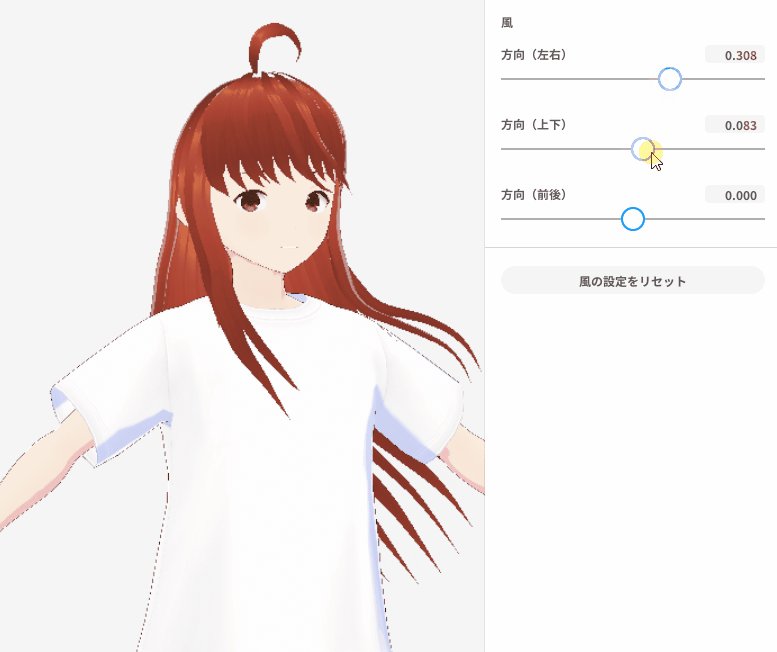
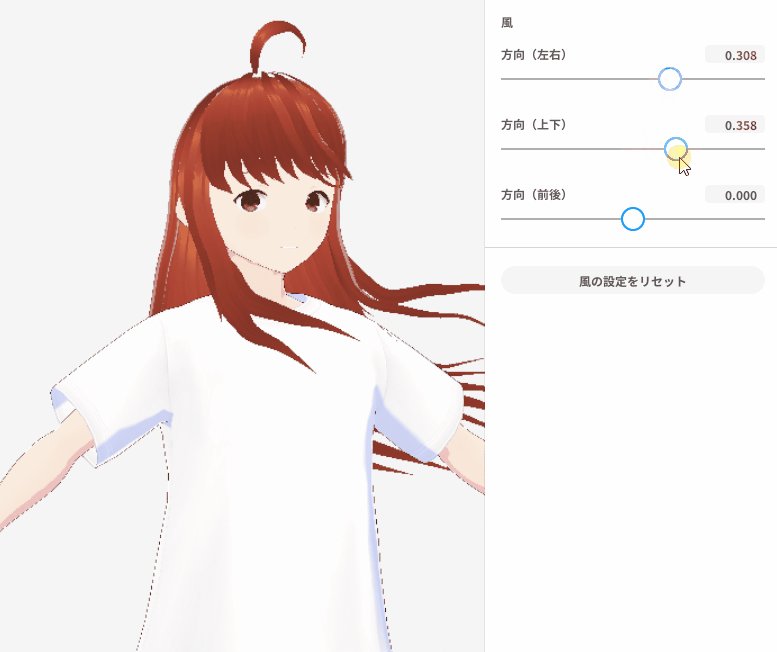
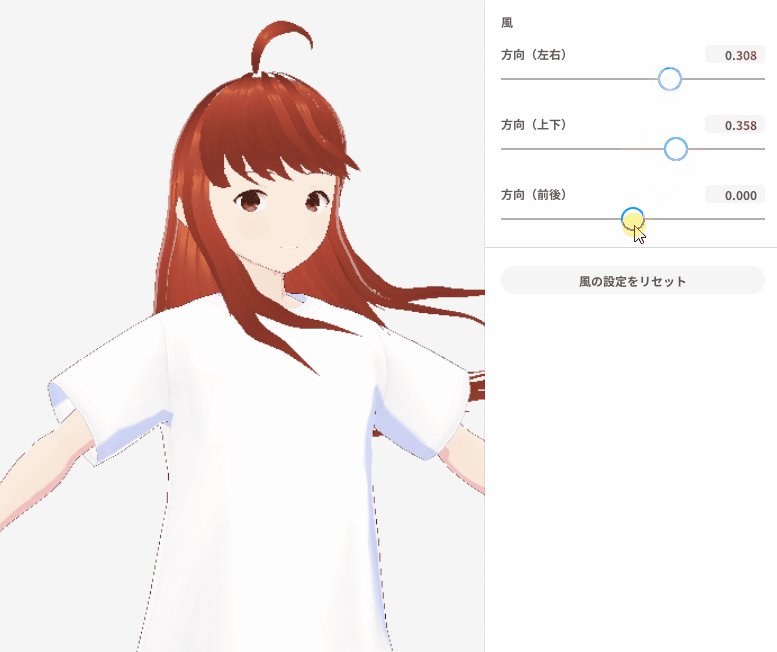
画面右上のカメラマークを選択。

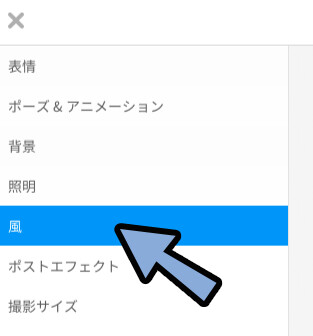
風を選択。

風パラメーターを操作して動かします。
問題が無ければ、生成完了です。

左上の×ボタンで、カメラモードを閉じてください。

これで、揺れ物ボーンの設定が完了です。
応用:髪の毛でアクセサリーを作る
髪の毛は、VRoid唯一のモデリング要素です。
なので、アクセサリー作りに使われます。
こちらの素材のカチューシャやイヤリングは、髪の毛でてきてます。


ここでは、このカチューシャの造形する方法だけ紹介します。
(細かな色塗りは解説しません)

イヤリングなどは、これを応用して頑張りましょう。

…というより、
ここまでやるなら、Blendedrを使う事をおすすめします。
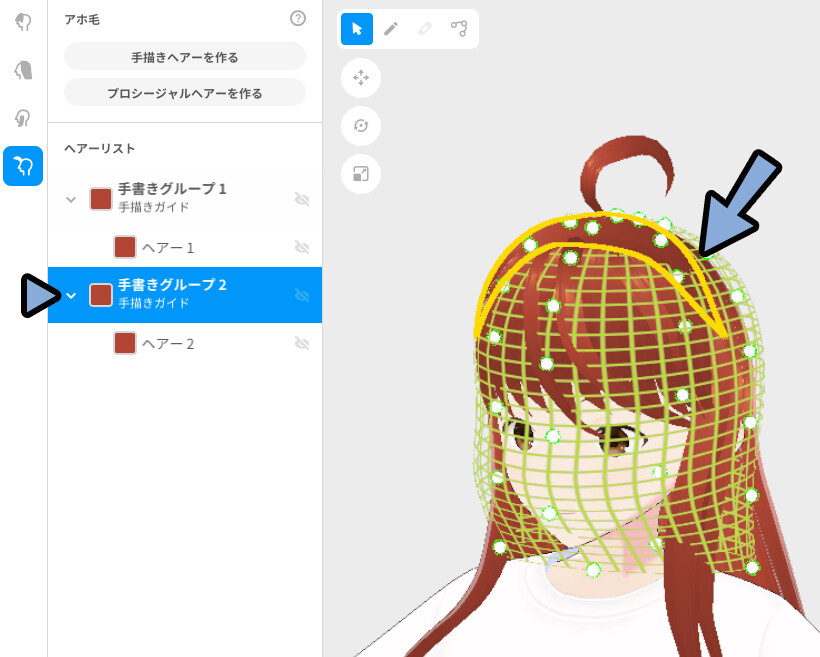
手描きヘアーを作ります。

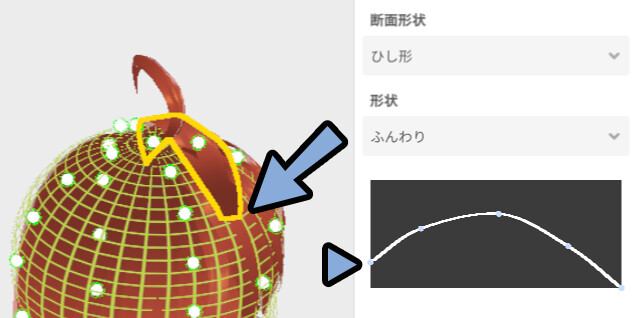
そのままだと、髪の毛の片方が切れてます。
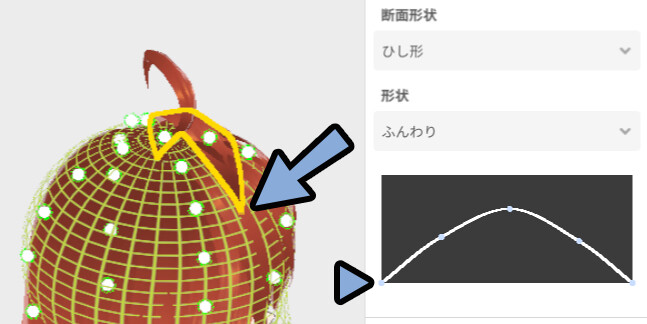
これは断面形状のカーブで直せます。

カーブを操作して、髪の毛を閉じます。

形などを調整。
これでカチューシャの土台が完成です。

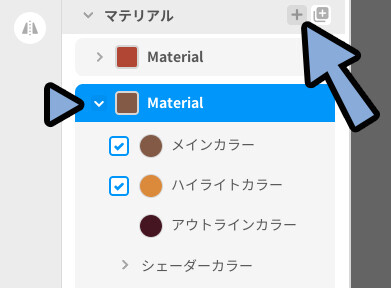
画面右上、マテリアルの+ボタンをクリック。
新規マテリアルを追加。

カチューシャの紙を選択。
製作したマテリアルをクリックして割り当て。

テクスチャを編集を選択。

ここで、模様などを頑張って描きます。
これでカチューシャが完成です。

この素材のカチューシャは、このテクスチャをものすごく頑張った結果のモノです。
興味がある方は、ここまで作り込んでください。


個人的に、ここまで作り込むならBlenderを使った方が良いと思うので…
解説ではこのぐらいに留めます。
VRoidを使うメリット
・手軽
・VRoid内で完結するなら、素材共有が楽
Blenderを使うメリット
・VRoidより細かく作り込める
・好きな形のメッシュを追加できる
・左右対称を綺麗に作れる
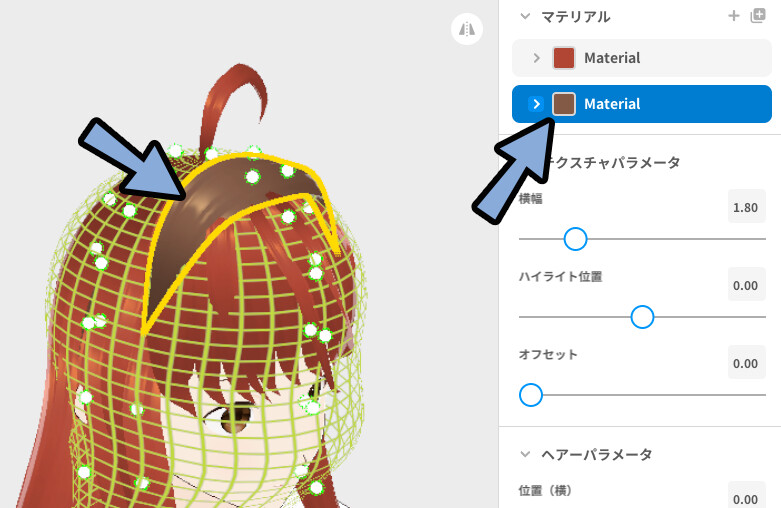
・VRChatやUnity向けのモデルとして販売(VRoidだと、VRoid用の商品にしかできない)ちなみに、このマテリアルを使うと髪の毛の一部だけを色変えできます。

以上が、髪の毛でアクセサリーを作る方法です。
まとめ
今回はVRoidで髪の毛を作る方法を紹介しました。
・プロシージャルヘアーでベースの毛を量産
・手描きヘアーで細部を作成
・マテリアルやテクスチャを調整して色変更
・髪の毛はVRoid唯一のモデリング要素
・髪の毛はVRoid界ではアクセサリー製作に使われる
また、他にもVRoidや3DCGについて解説してます。
ぜひ、こちらもご覧ください。








コメント