はじめに
今回はVRoidのテクスチャを改変する方法を紹介します。
VRoidの基本操作ができることを前提に進めます。
基本操作はこちらをご覧ください。
まず、顔、体型、衣装、アクセサリーで共通して使える方法を紹介します。
最後に、少し例外の操作が必要な「髪の毛」を紹介します。
テクスチャの編集
この記事では衣装のテクスチャを改変します。
顔なども同じ方法で調整できます。
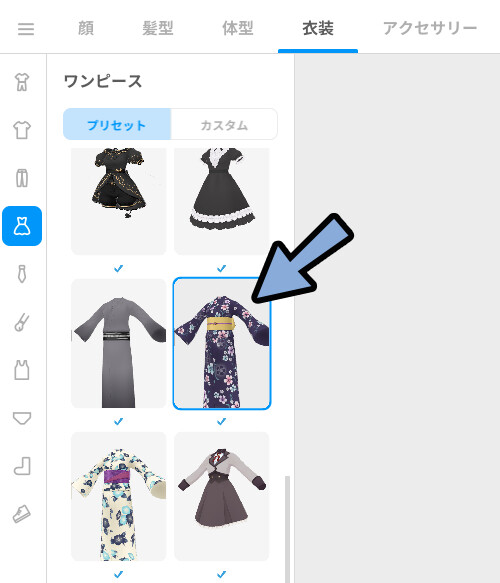
テクスチャを変えたい素材を選択。

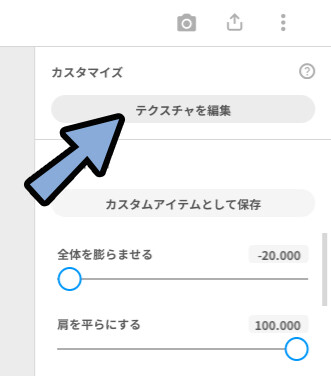
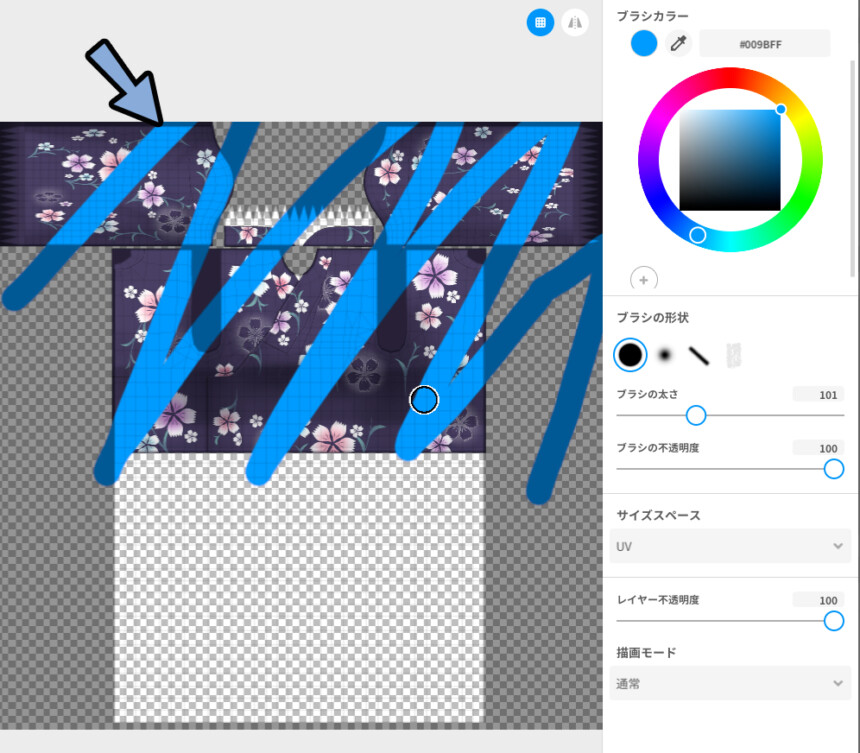
画面右側で「テクスチャの編集」を選択。

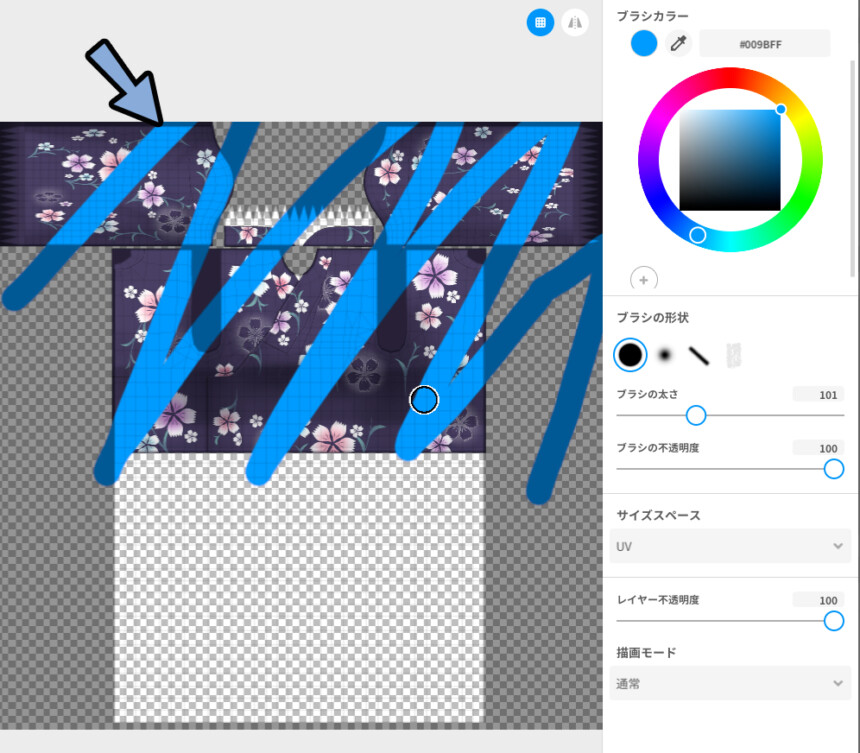
ブラシなどで適当に描画を入れます。

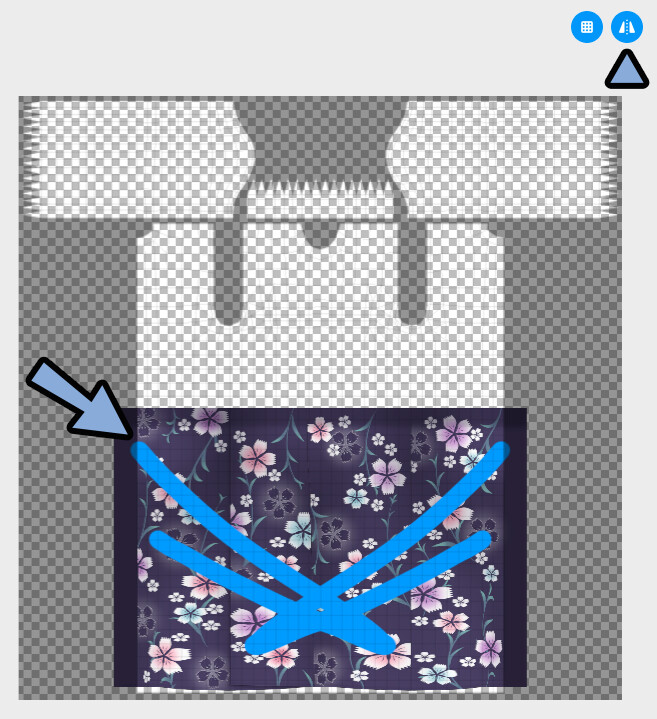
右上のボタンを押すと左右対称に描画できます。

3Dの方には自動で変更が割り当てられます。

以上がテクスチャの編集です。
衣装テクスチャを編集する上での注意点
VRoidの衣装は特定のテンプレートのモデルがあり、
そこにテクスチャで色を塗って表現されてます。
なので、同じテンプレートを重ね、
透明テクスチャを重ねて布の重なりを表現することがあります。

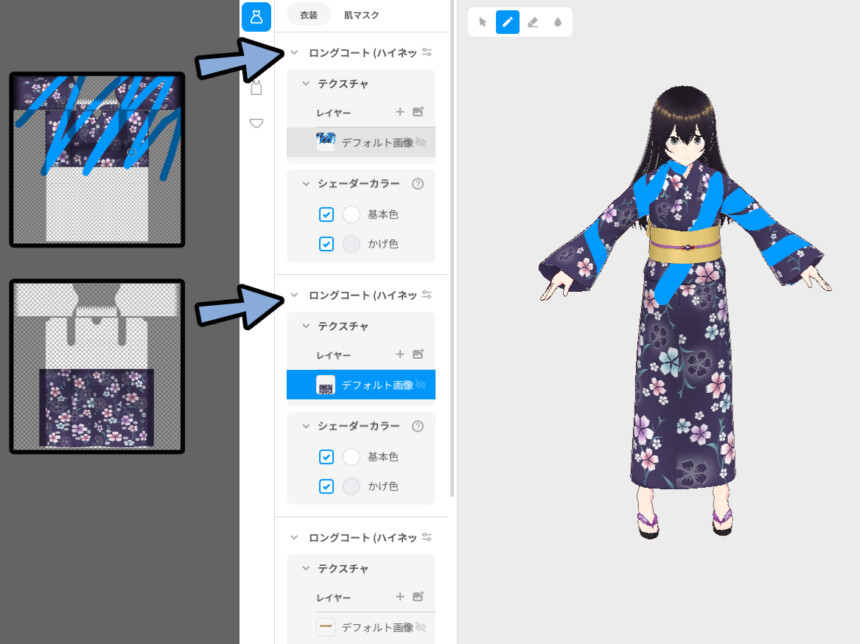
この浴衣は「ロングコート(ハイネック)」というベースモデルを重ねてます。
ベースモデルの一部を透明化して、上と下の衣装を分けてます。

また、下に帯の素材が2つあります。
このように4つのテンプレートを重ね、
「下 → 上 → 帯 → リボン」のような重なりを表現をする事があります。

その際テクスチャは重なりの数だけ生じ、
要素によって描かれるものが分かれるので注意。
外部ソフトで編集する方法
流石に、VRoid内蔵のブラシで書くだけでは限界があります。
そこで、外部のペイントソフトでテクスチャを編集します。

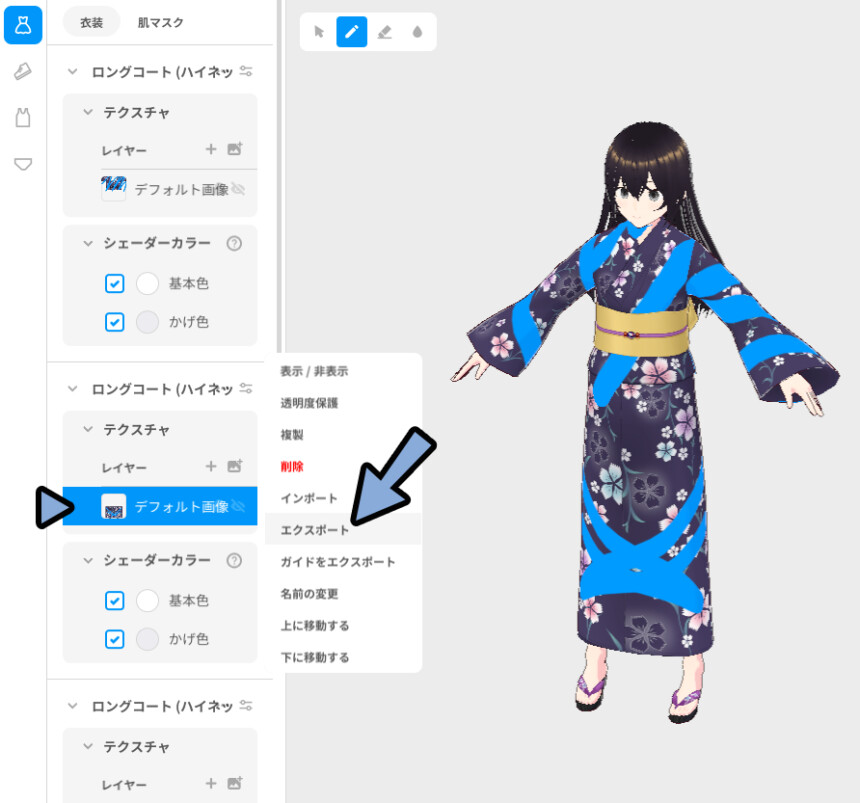
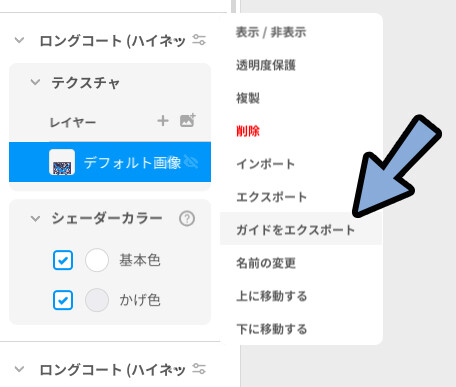
テクスチャ編集画面 → テクスチャを右クリック。
エクスポートを選択。

もう一度右クリック。
→ ガイドをエクスポートを選択。

任意のペイントソフトを開きます。
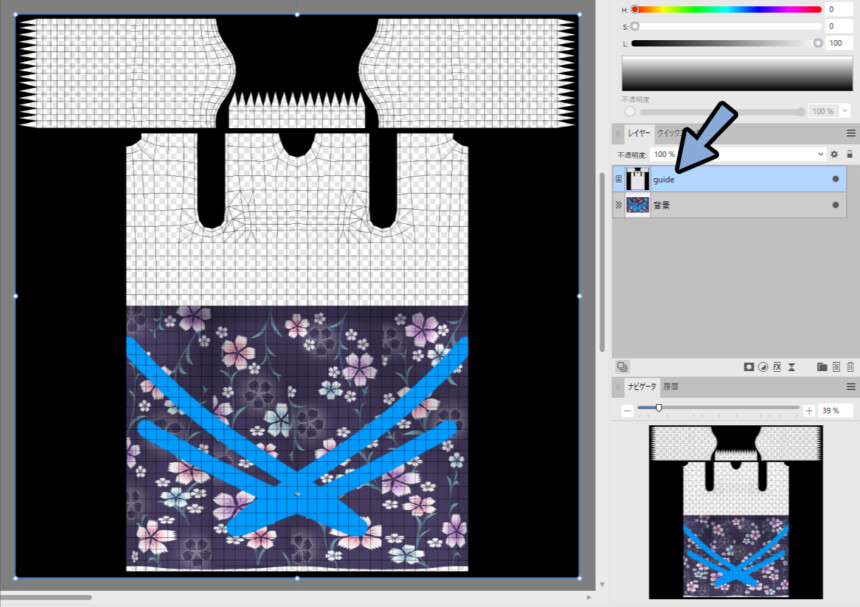
ここに、テクスチャ → ガイドの順にレイヤーを重ねます。
あとは、頑張ってお絵描きします。

ペイントソフトを持って無い方はこちらをご覧のうえ、導入してください。
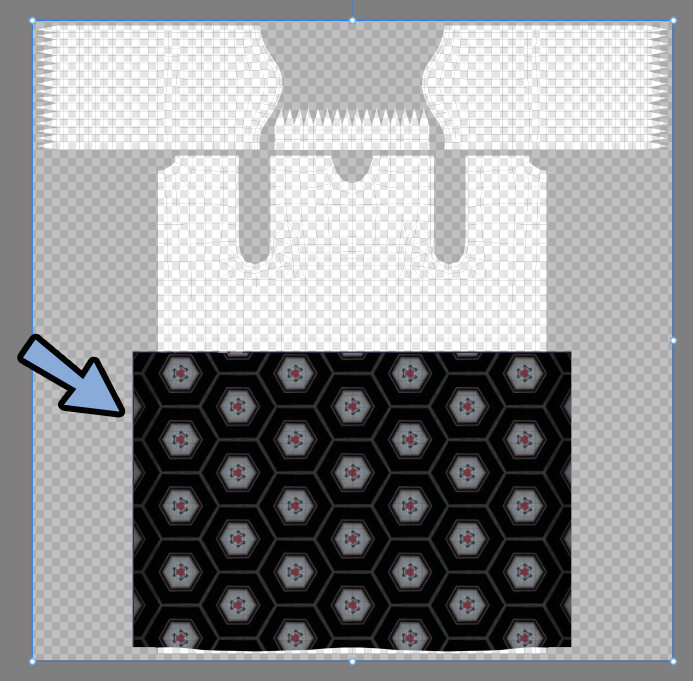
外部のペイントソフトを使えば、このような模様素材が扱えます。
クリッピングマスクという方法を使い、元の素材に合わせて配置。
※ソフトごとに操作方法が違うので調べてください。

これを.png保存し、VRoidに読み込むと模様が入ります。
以上が外部ソフトで編集する方法です。
テクスチャの読み込み
VRoidに戻ります。
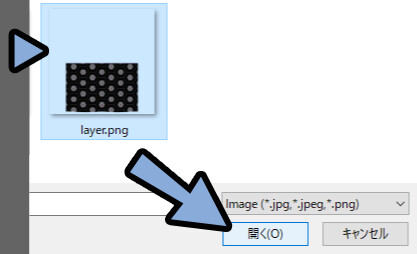
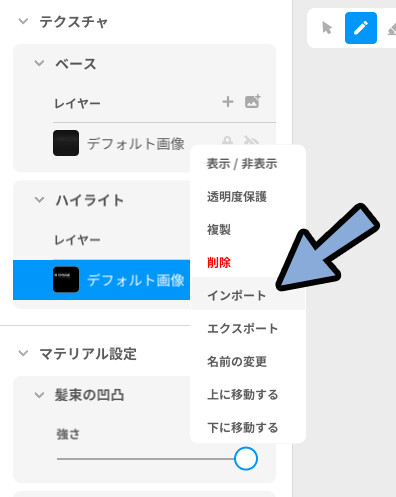
テクスチャ素材を右クリック → インポートを選択。

先ほど編集した.png素材を選択。
開くで読み込み。

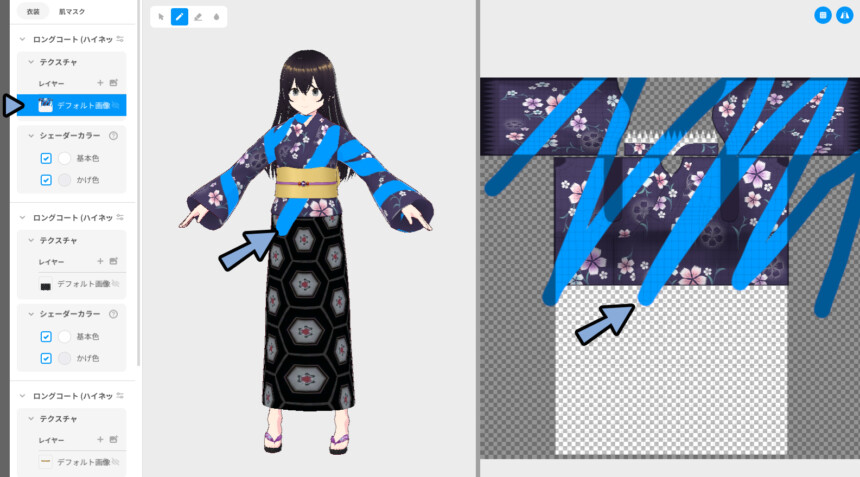
すると、外部のペイントソフトで作った素材が読み込まれます。

ちなみに、この青色のはみ出しは、
別のテンプレートで描いたテクスチャがはみ出してるだけです。

以上で、テクスチャの読み込みが完了です。
改変したVRoid素材の保存
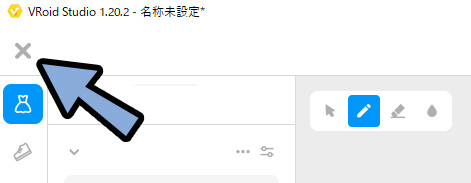
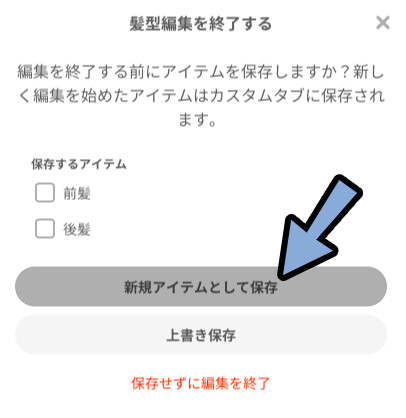
テクスチャの改変が終わりましたら画面右上の×ボタンを選択。

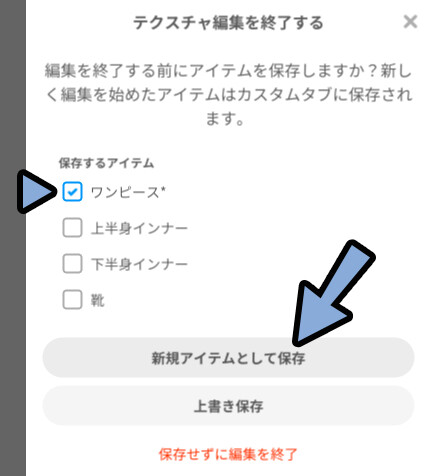
ここで編集した素材にチェック。
「新規アイテムとして保存」or「上書き保存」します。

すると、改変したテクスチャが素材として保存されます。

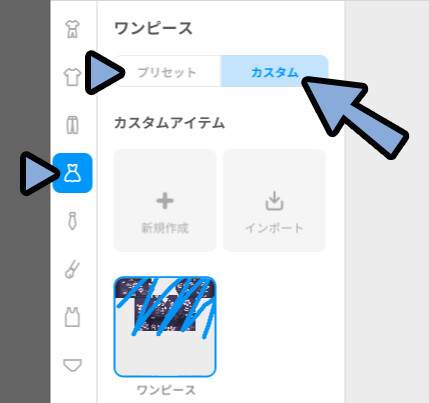
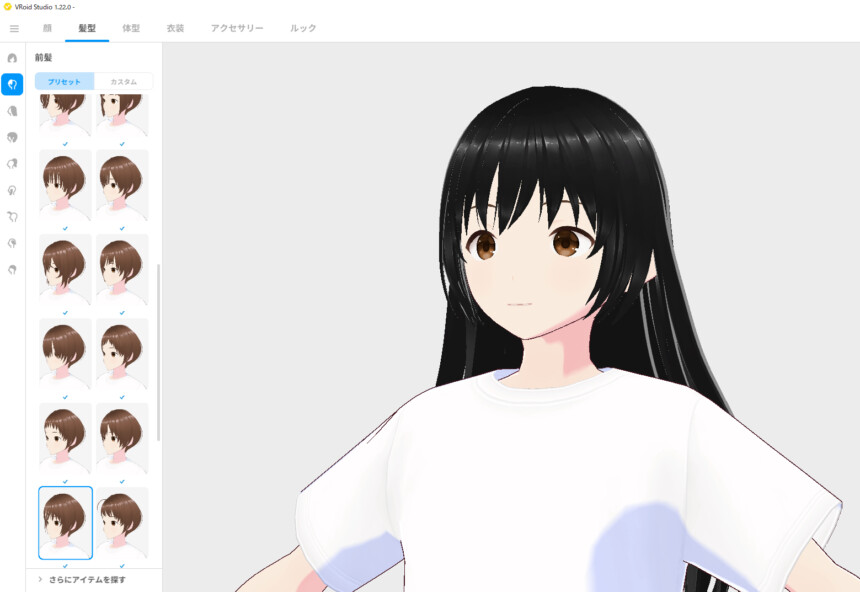
最初からあった素材はプリセットにあります。
ユーザーが追加した素材はカスタムに入ります。
作成した素材を呼び足す際は「カスタム」をクリックしてください。


VRoidはモデリングができません。
なので、テクスチャ=衣装という扱いになります。
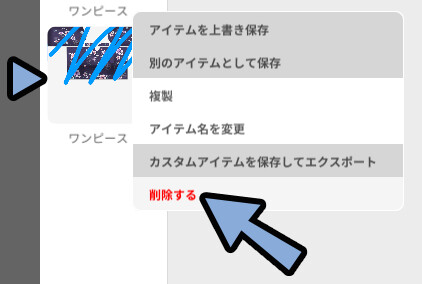
不要になった素材は右クリック → 削除するで消せます。

以上で改変したVRoid素材の保存が完了です。
素材の書き出し+読み込み
素材の書き出しは、素材を右クリック → カスタムアイテムを保存してエクスポートを選択。

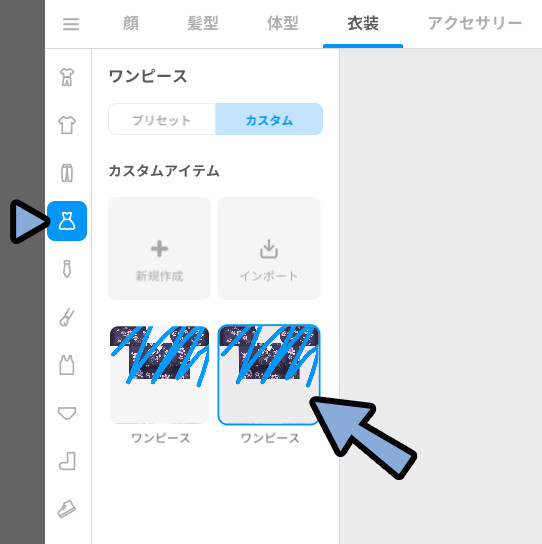
読み込みは、任意の素材をクリック。
カスタムを選択。
インポート → 書き出した素材を選択。

すると、素材を読み込めます。
腕飾りなどの間違った場所でインポートしても、
自動で正しい場所(ワンピース)に入ります。

以上が、素材の書き出し+読み込みです。
髪の毛テクスチャの編集
髪の毛は少し特殊です。
髪の毛は選択しても右側に「テクスチャの編集」が出ません。
髪の毛のテクスチャを編集する場合は「髪型を編集」を選択。

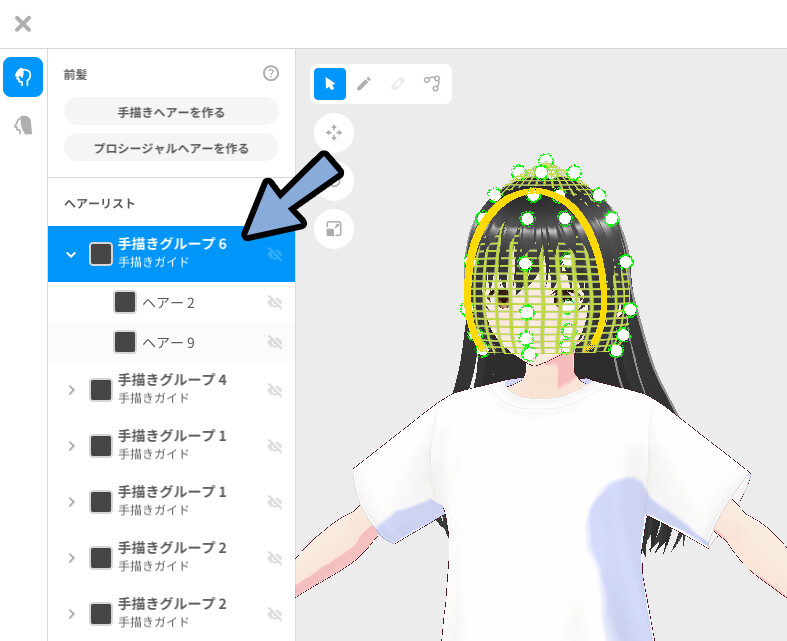
左側のへアーリストより、何でもいいのでグループを選択。

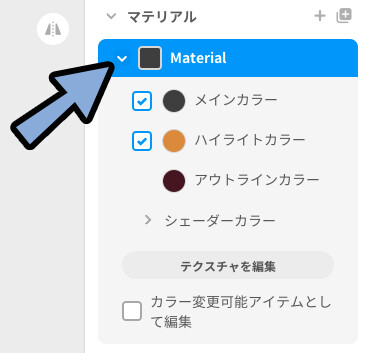
右側でMaterialを開きます。

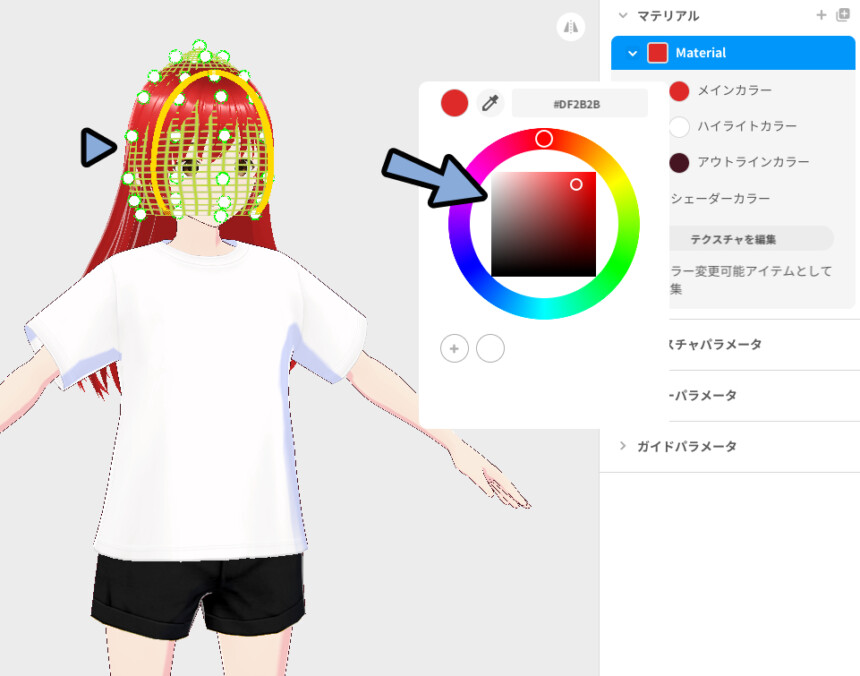
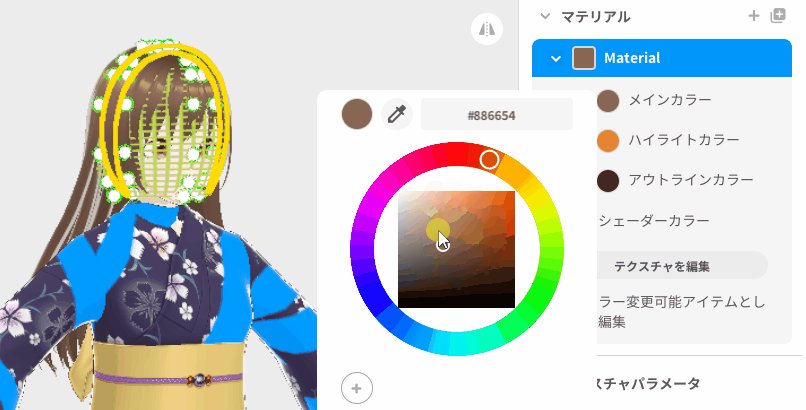
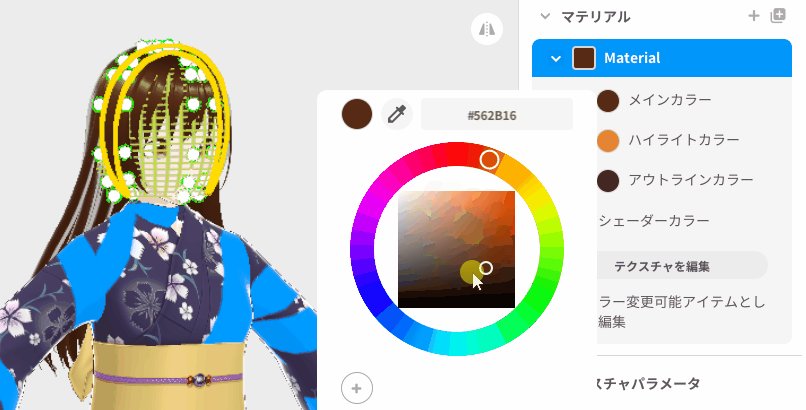
ここのメインカラーを操作します。
すると、色が変わります。
この色が変わったところが、テクスチャ編集で影響を受ける範囲です。

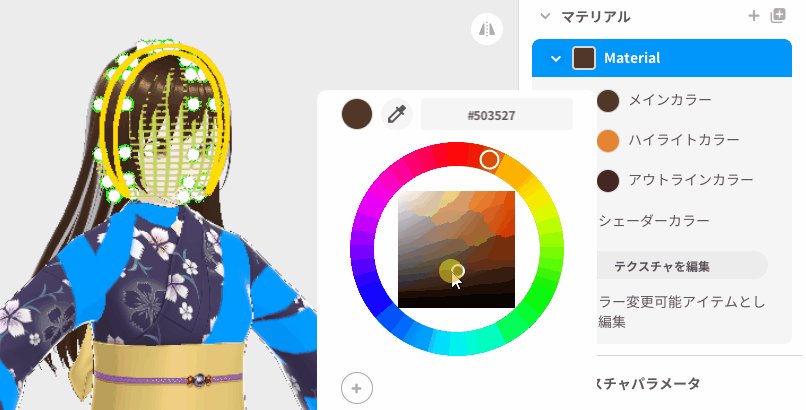
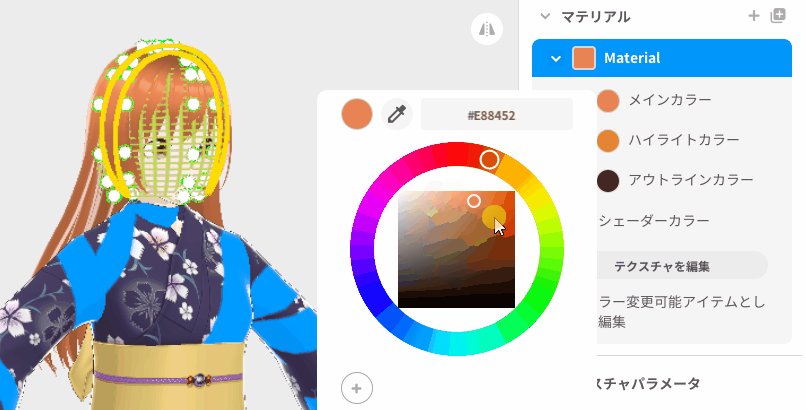
Gifで動かすと、このようになります。

基本、髪のマテリアルは全体に統一されてます。
が、意図的に割り当てを変えて「一部分だけ色が違う」表現もできます。
詳細はこちらで解説。

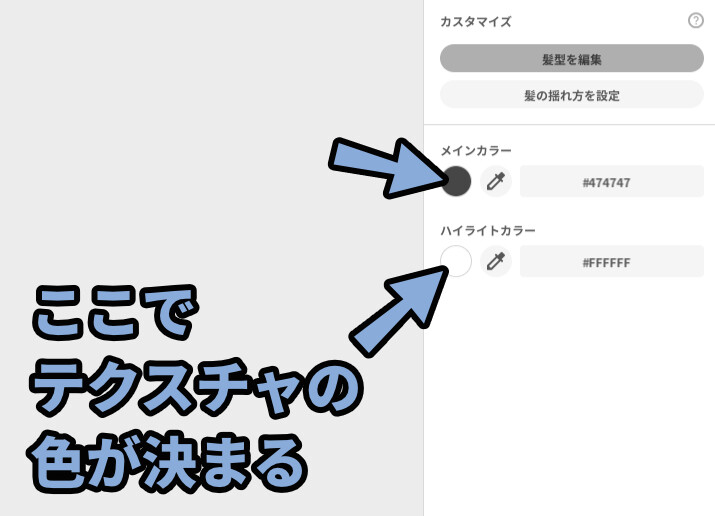
まず、メインカラーとハイライトカラーを編集します。
ここが、テクスチャーの色として固定されます。
慎重に設定してください。

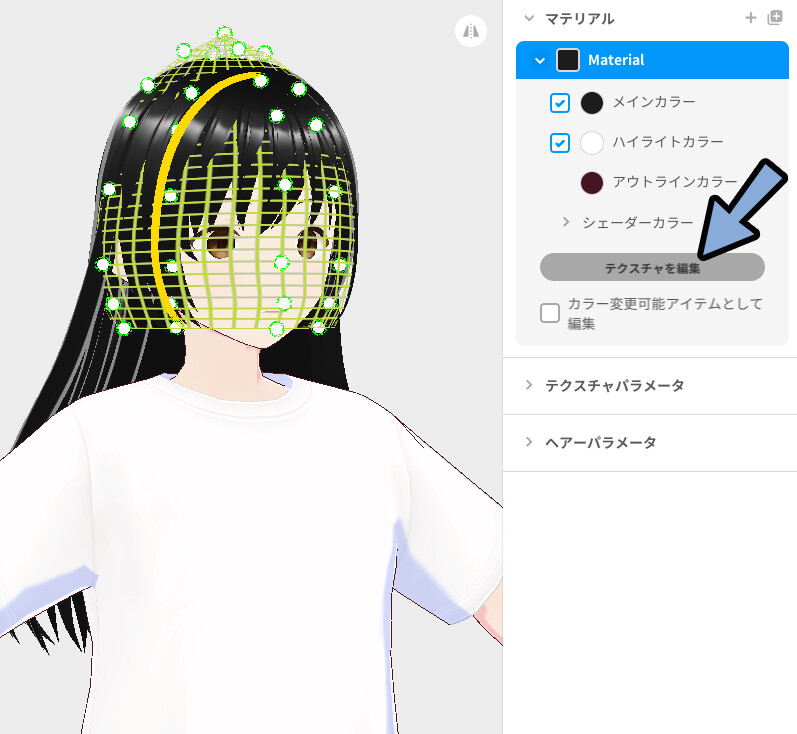
色が決まりましたら、
マテリアルの中の「テクスチャ編集」をクリック。

※カラー変更可能アイテムとして編集について
基本、チェック無しで大丈夫です。
これは、テクスチャ画面で色を変えれるようになる機能のようです。
が…バグなのか、チェックしなくても色が変わります。(詳細)
髪の毛テクスチャの挙動はややこしいので…
細かい所は、ペイントソフトで編集した方が早いです。
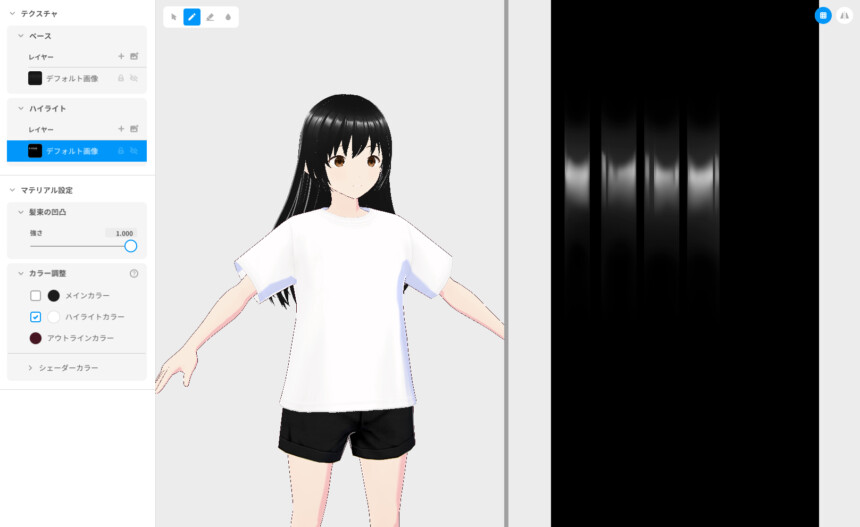
これで、髪の毛のテクスチャ編集画面が出てきます。

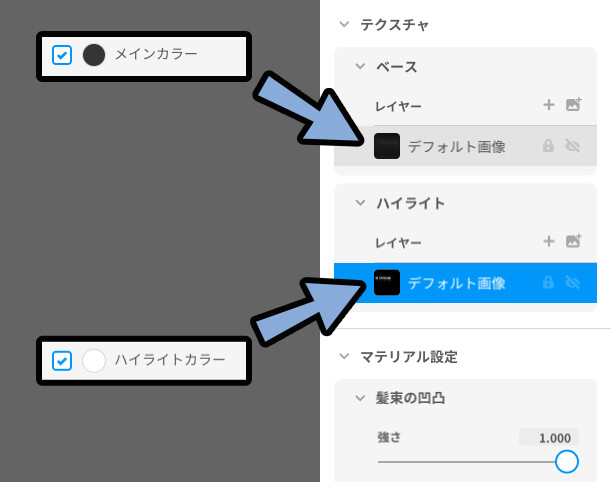
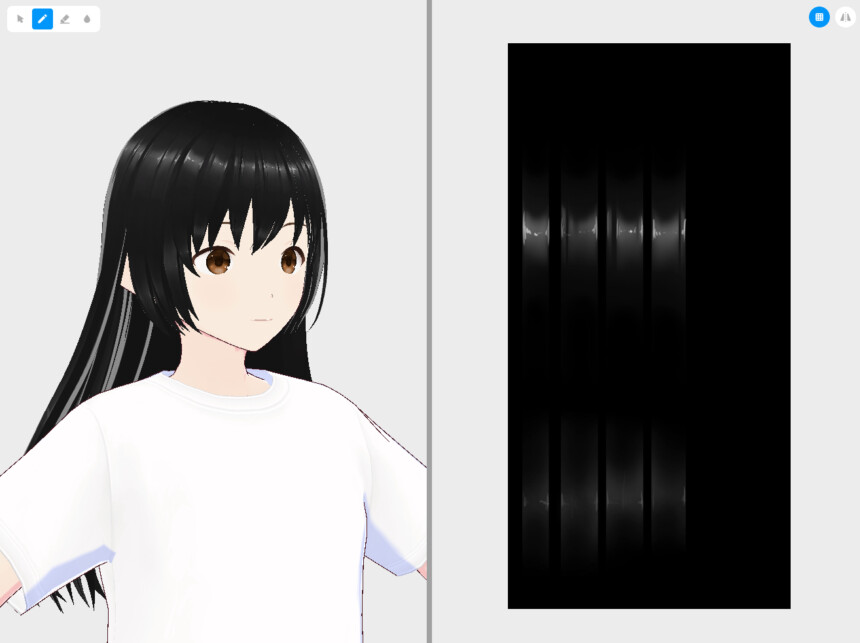
VRoidの髪の毛テクスチャは2つに分かれてます。
・ベース(下地の色)
・ハイライト(光沢)
先ほど設定した、メインカラーとハイライトカラーの色が反映されてます。

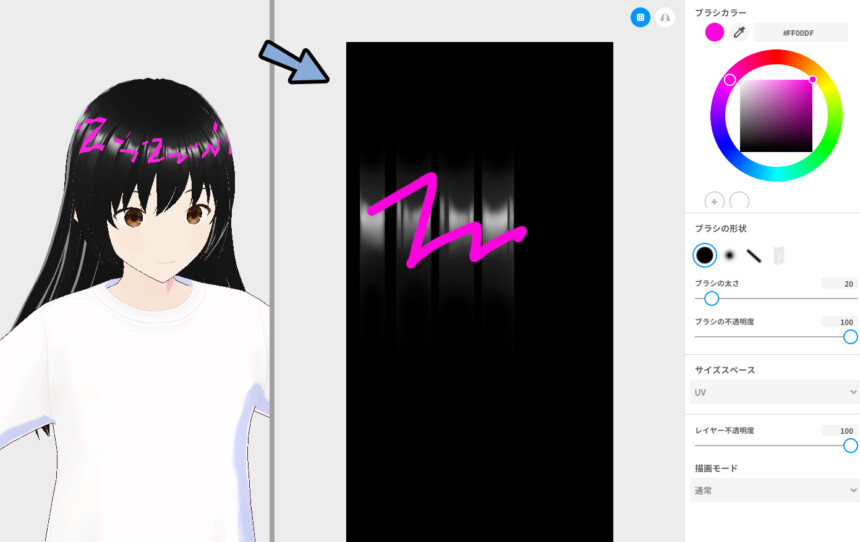
「ベース」か「ハイライト」のテクスチャを編集すると、色が変わります。

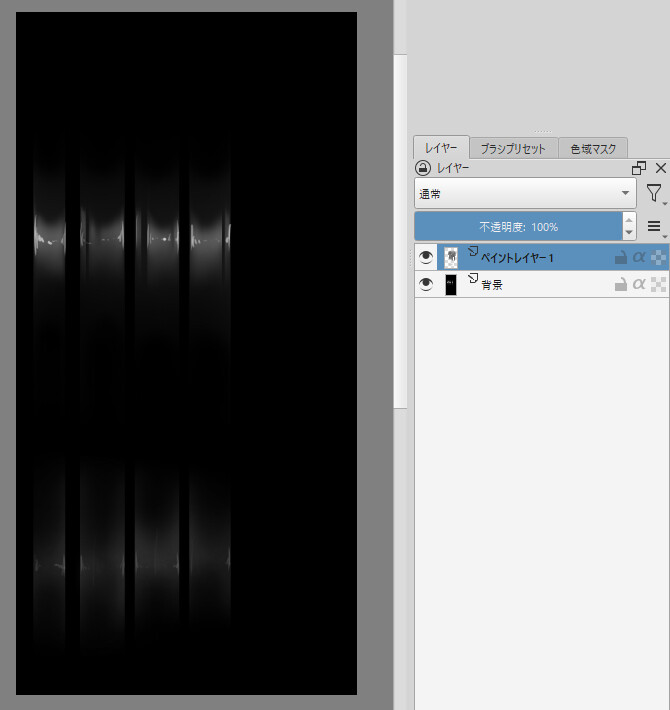
より細かく調整したい方は、エクスポートで書き出し。

任意のペインとソフトでテクスチャを加筆修正。
.png形式で保存。

インポートで読み込み。

これで、髪の毛のテクスチャを編集できます。

テクスチャ編集が終わりましたら、
画面左上の×ボタンをクリック。

すると、髪型の編集画面に戻ります。
ここでもう一度、画面左上の×ボタンをクリック。

髪型に変更を加えてない場合、何もチェックせずに「新規アイテムとして保存」を選択。

これで、髪の毛のテクスチャを保存できます。

以上が、髪の毛テクスチャの編集です。
まとめ
今回はVRoidのテクスチャを改変を紹介しました。
・髪の毛以外は素材を選択 → 画面右側の「テクスチャの編集」を使う
・髪の毛は「髪型を編集」 → マテリアルからテクスチャを編集
・インポート/エクスポートで外部のペイントソフトで編集可能
・衣装のテクスチャは最大5層になってる事がある
・衣装はテンプレートモデルがあり、そこにテクスチャを描いている
・VRoidはモデリングできないので、テクスチャとテンプレートモデルを重ねて衣装を作っている
また、他にもVRoidや3DCGについて解説してます。
ぜひ、こちらもご覧ください。







コメント