はじめに
今回は石座+爪留めで宝石を留める方法を紹介します。
宝石の留め方や宝石の作り方についてはこちらをご覧ください。

宝石の作成
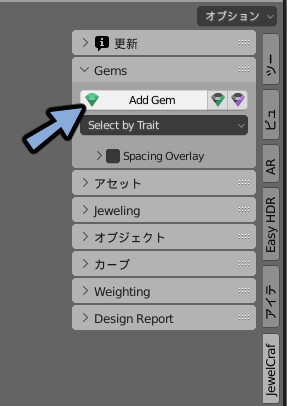
Jewelcraftを導入。
Add Gemを選択。

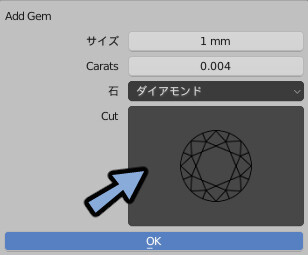
宝石のアイコンを選択。

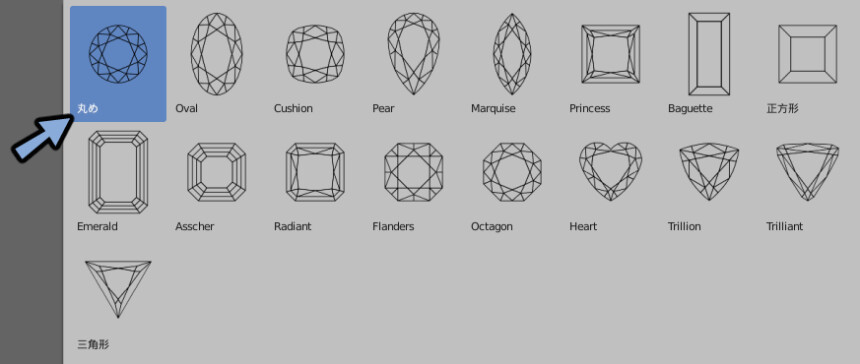
好きな形の宝石を選択。

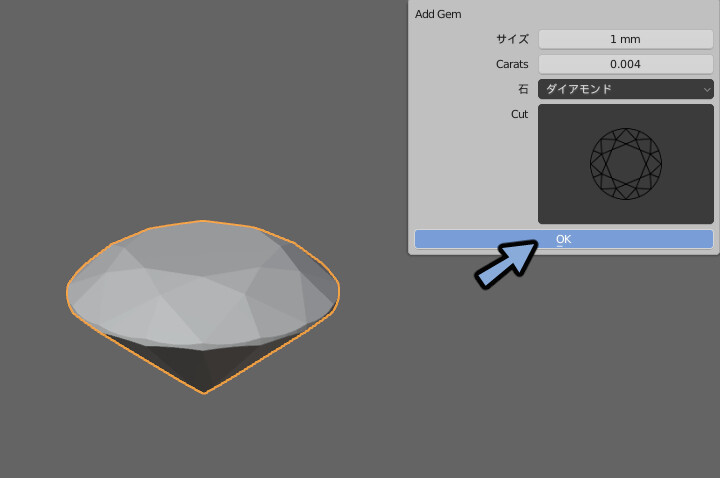
OKボタンで作成します。

これで宝石の作成が完了です。
石座の作成
石座の作成として土台の作成と爪の作成を分けて紹介します。
土台の作成
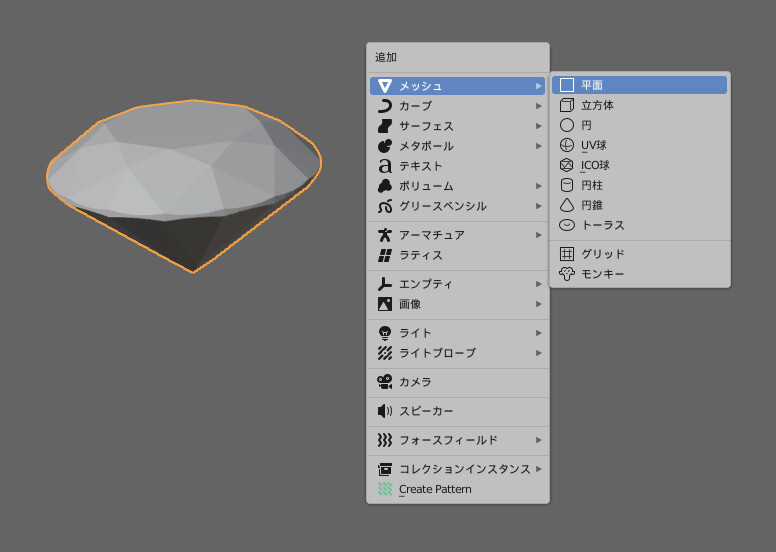
Shift+Aキー → メッシュ → 平面を選択。

Tabキーで編集モード。
頂点選択に切り替え。

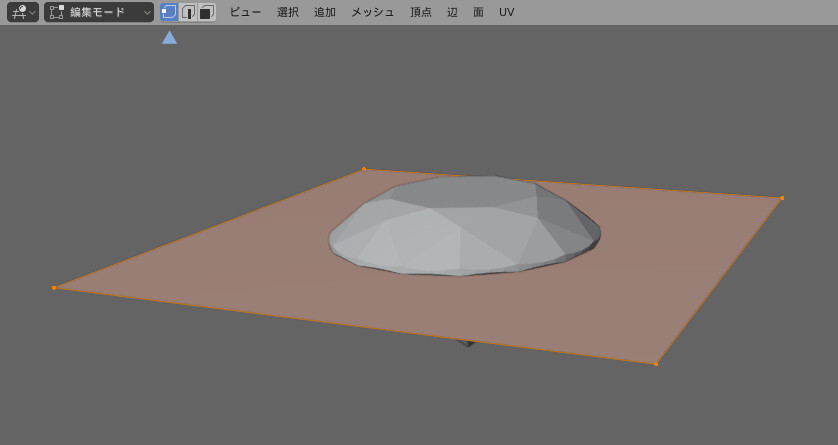
Rキーで回転、Sキーで拡大縮小、Gキーで移動。
これらの操作を使い形を調整。

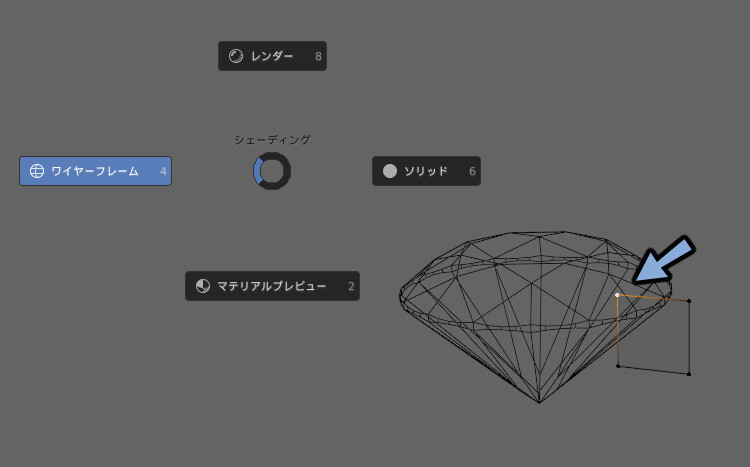
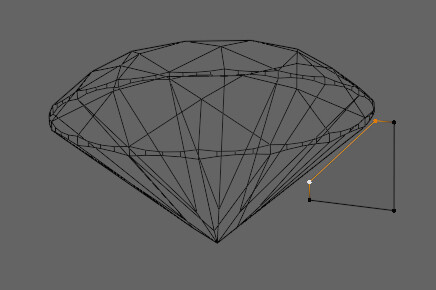
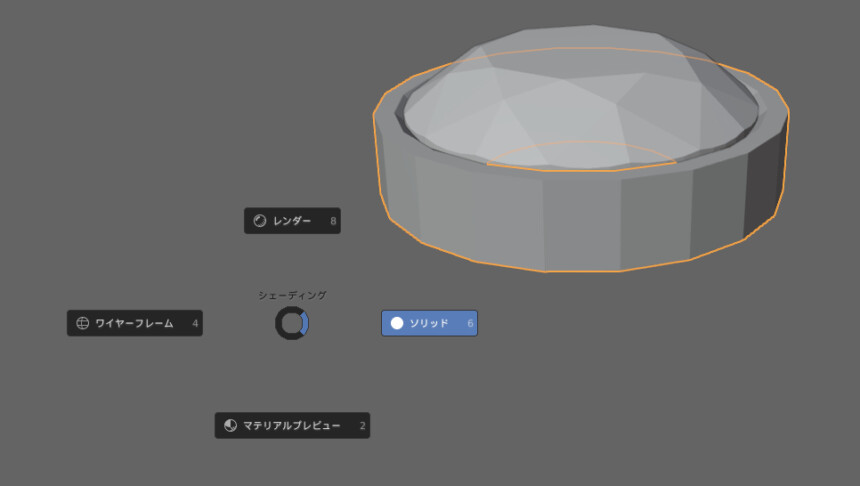
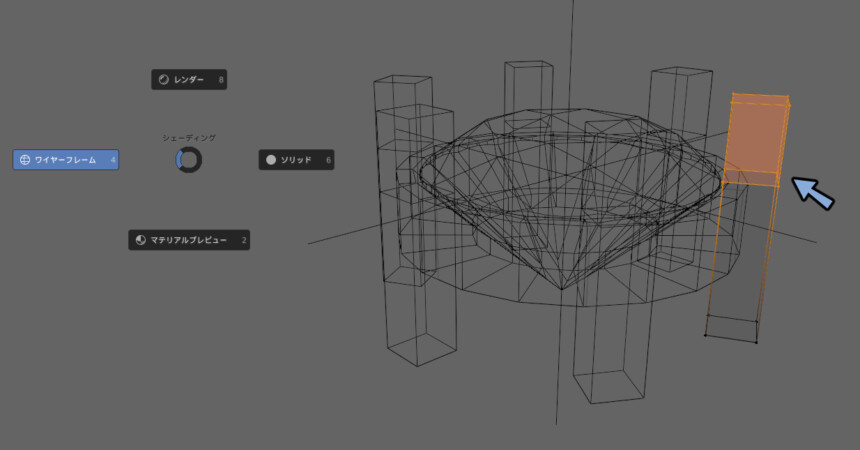
Z → 4キーでワイヤーフレーム表示。
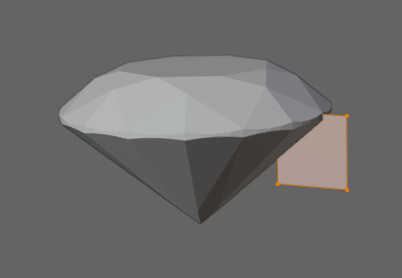
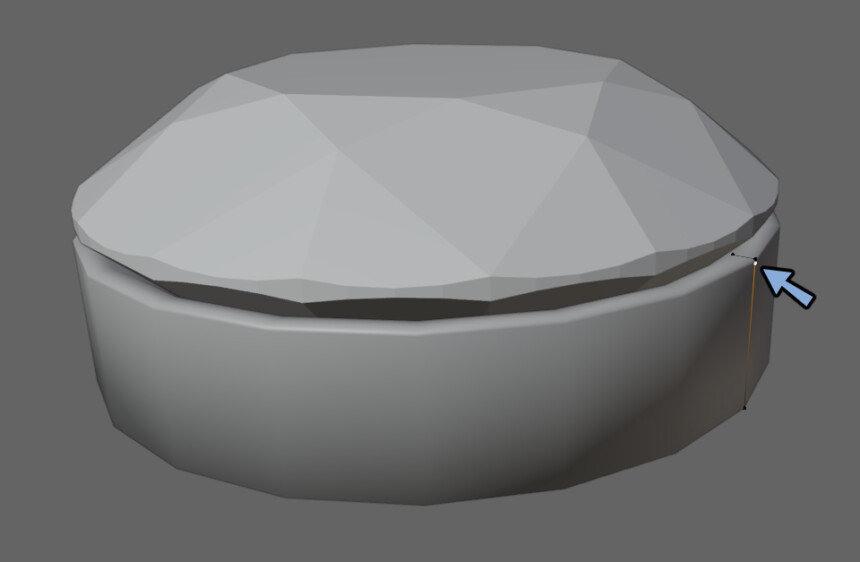
クリックで内側に入り込んだ一つの頂点を選択。

Shift+Ctrl+Bで頂点をベベル。
マウスを移動し位置を調整。

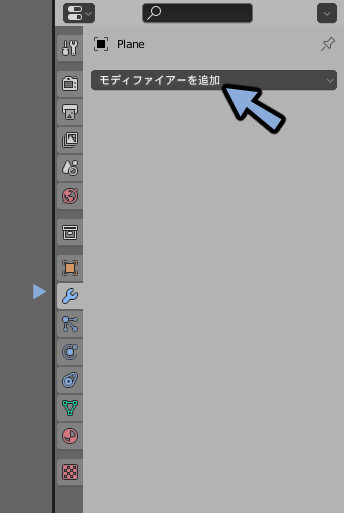
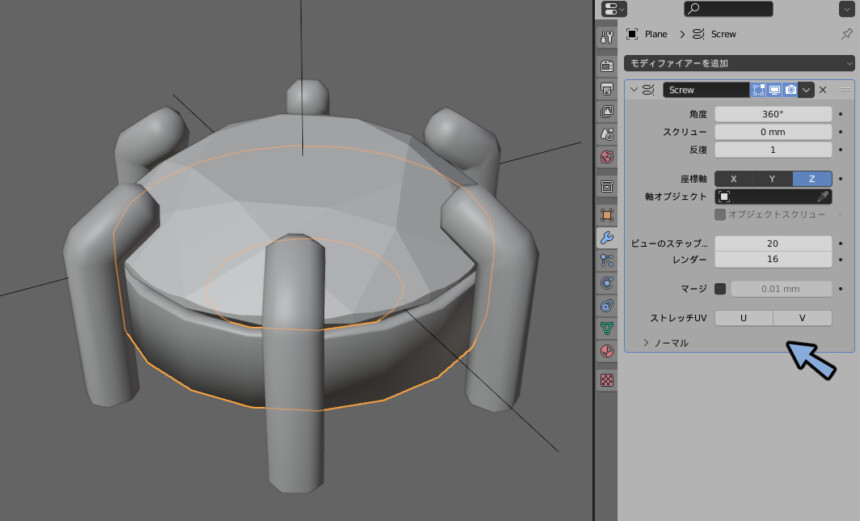
モディファイアプロパティ選択。
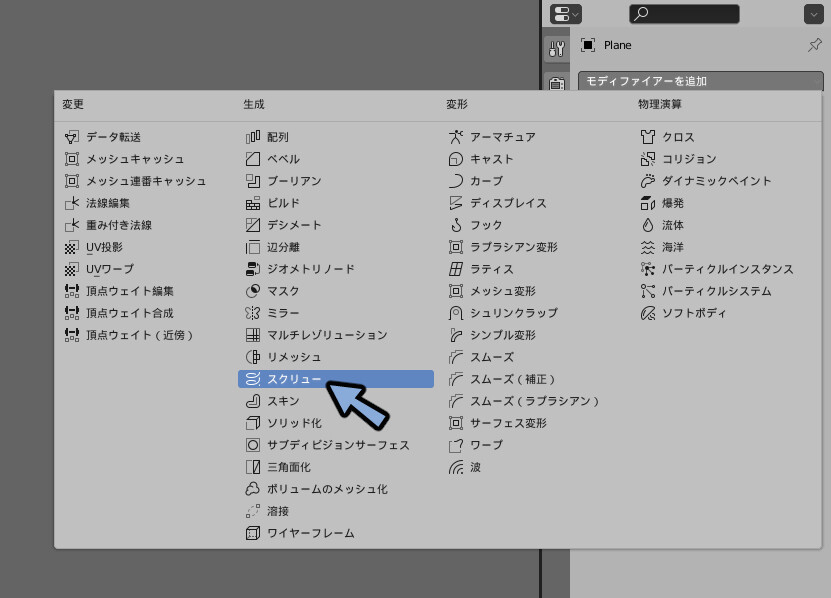
モディファイアを追加をクリック。

スクリューを選択。

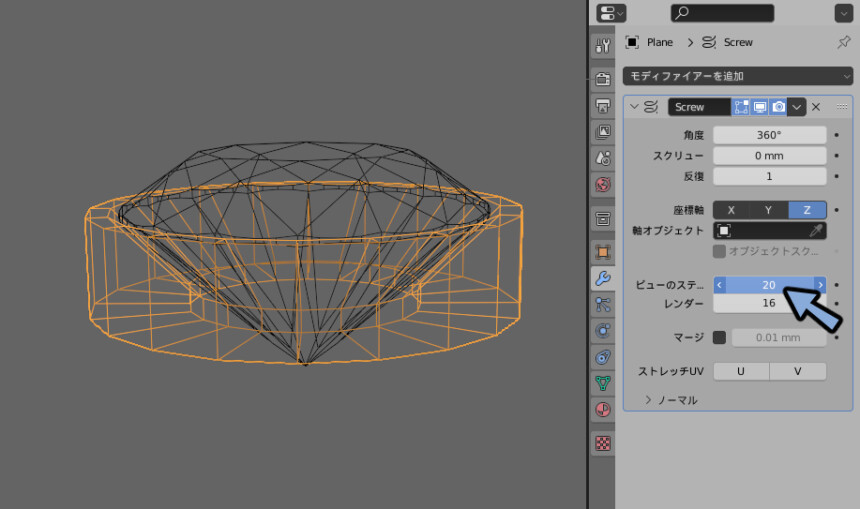
座標軸をZに。
ビューのステップ数を20などに調整。

形状を微調節。
Z → 6キーでソリッド表示で見た目を確認。
これで土台の作成が完了です。

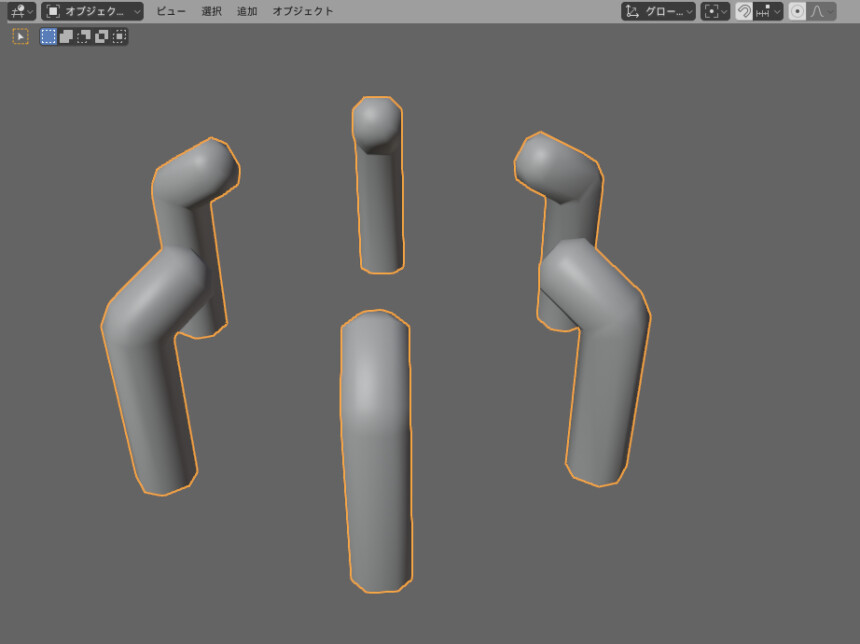
爪の作成
Tabキーでオプジェクトモード。
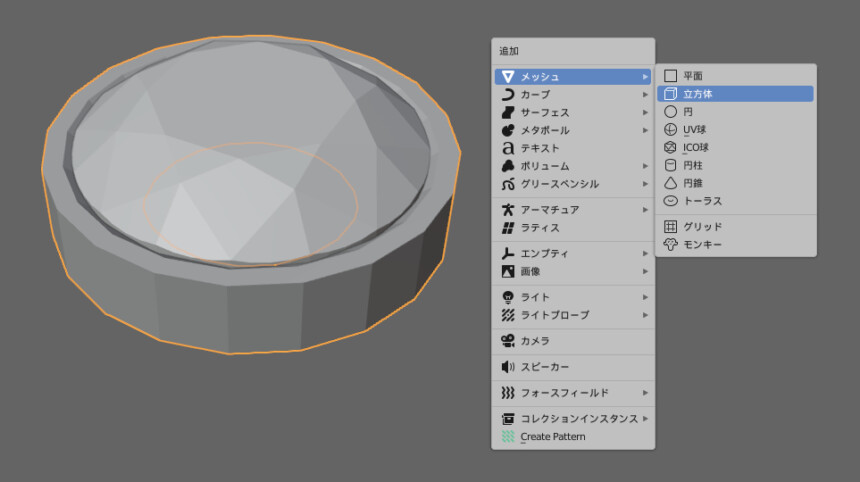
Shift+Aキー → メッシュ → 立方体を選択。

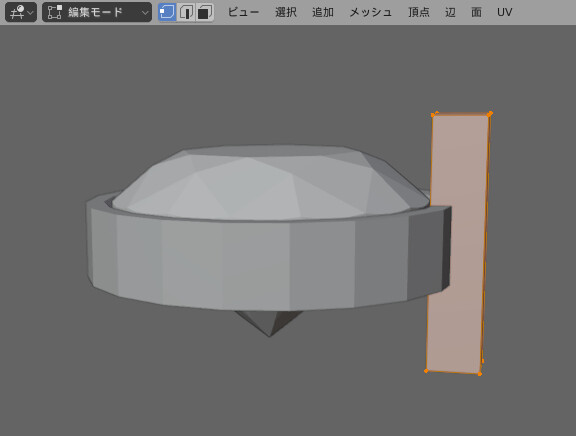
Tabキーで編集モード。
Rキーで回転、Sキーで拡大縮小、Gキーで移動。
これらの操作を使い形を調整。

Tabキーでオプジェクトモードに戻します。
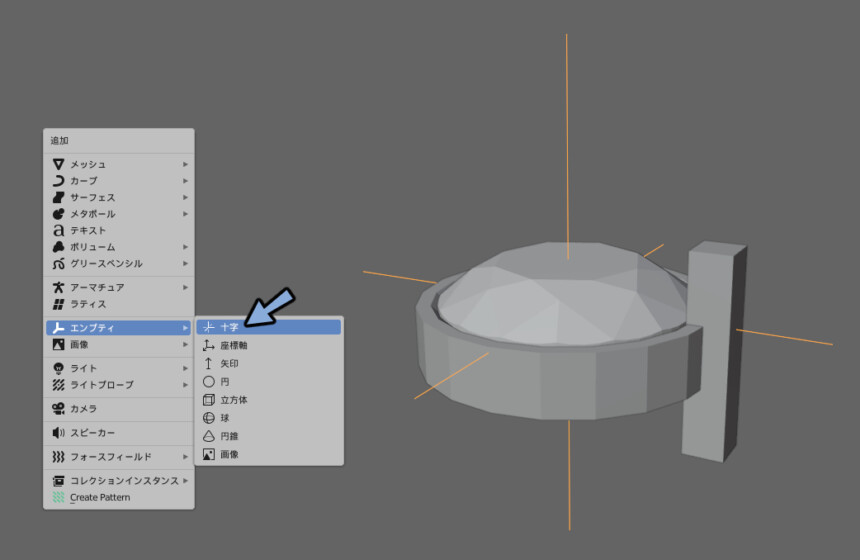
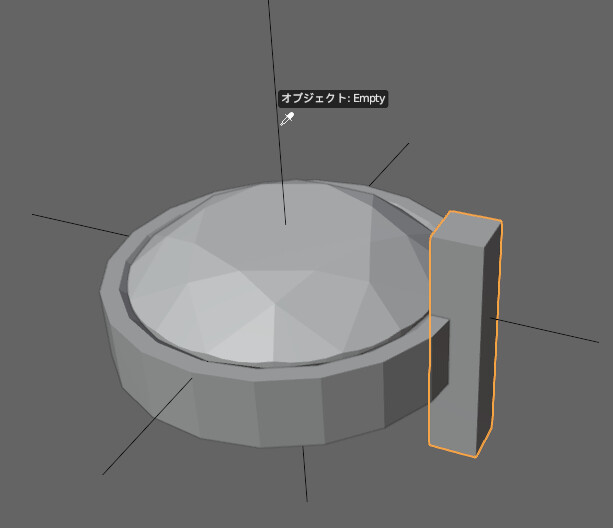
Shift+Aキーでエンプティを作成。
今回は十字を選択。種類はどの種類でも大丈夫です。

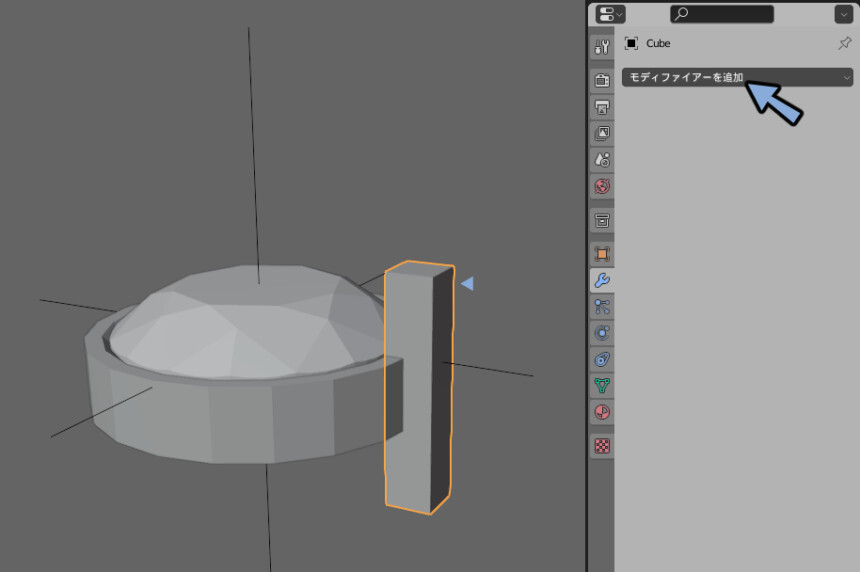
立方体を選択。
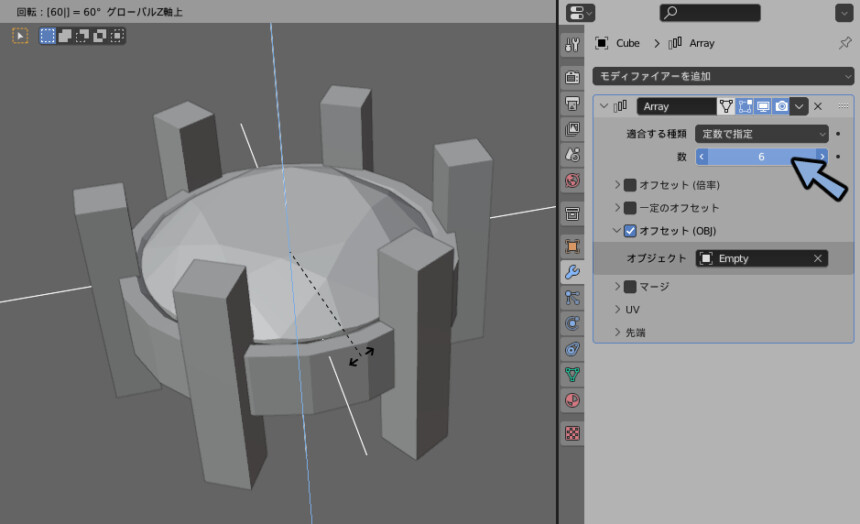
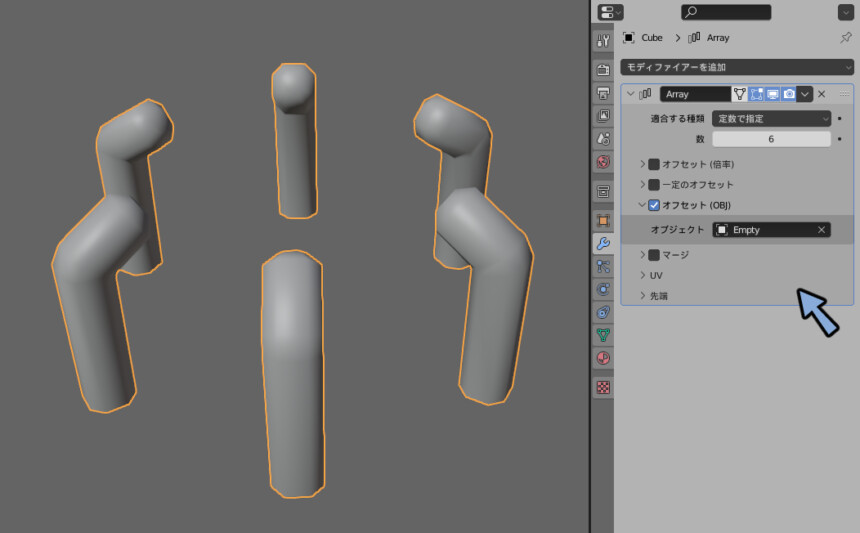
モディファイアを追加をクリック。

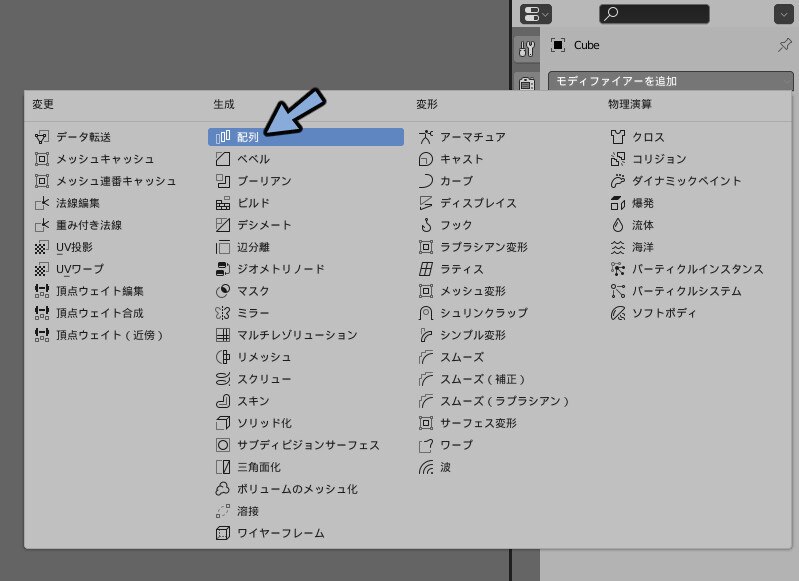
配列を選択。

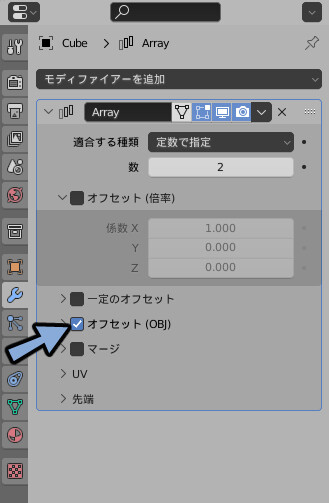
オフセット(倍率)のチェックを解除。
オフセット(OBJ)にチェックを入れます。

右矢印ボタンを押してオフセット(OBJ)を開きます。
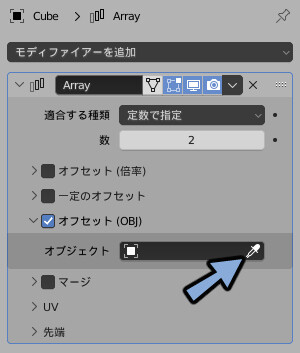
オブジェクトのスポイトマークをクリック。

スポイトでエンプティを選択。

配列の数を3~8などに変更。
爪の数を設定。
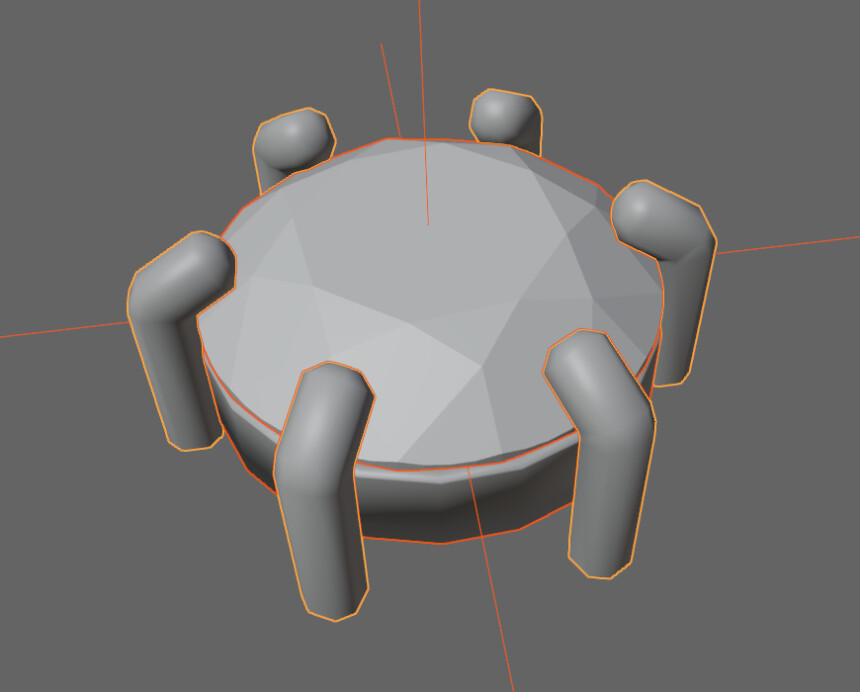
エンプティを選択 → Rキー → Zキー → (360÷爪の数)の数値を入力。

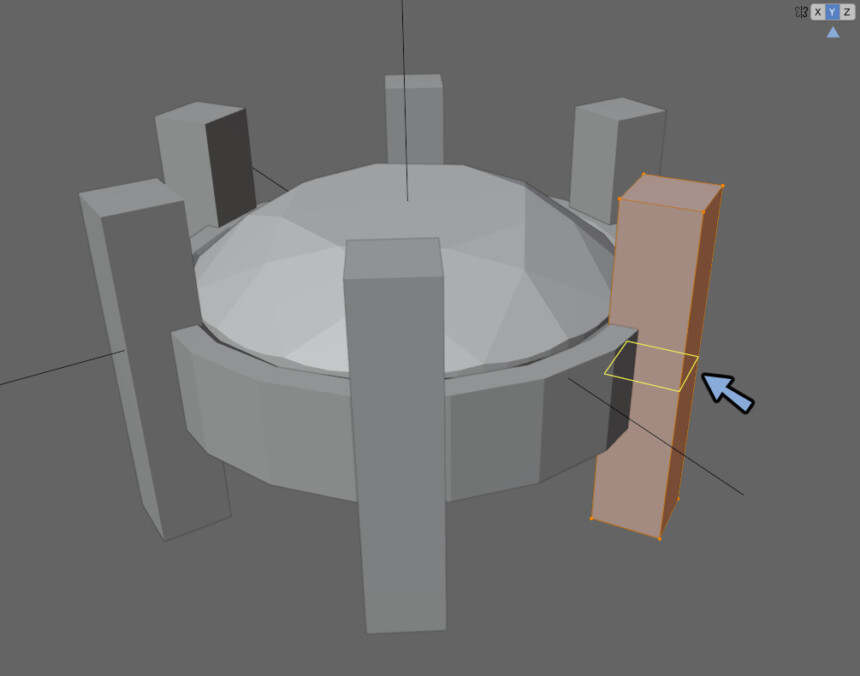
画面右上の対称変形のYを選択。
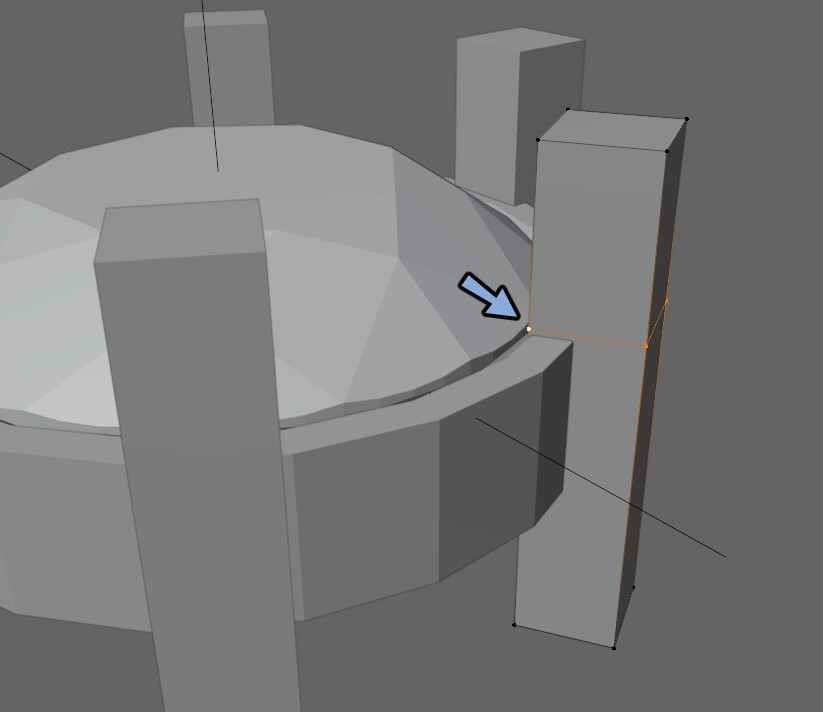
Ctrl+Rキーでループカット。

マウスを移動しループカットの位置を土台の位置に移動。

Z → 4キーでワイヤーフレーム表示。
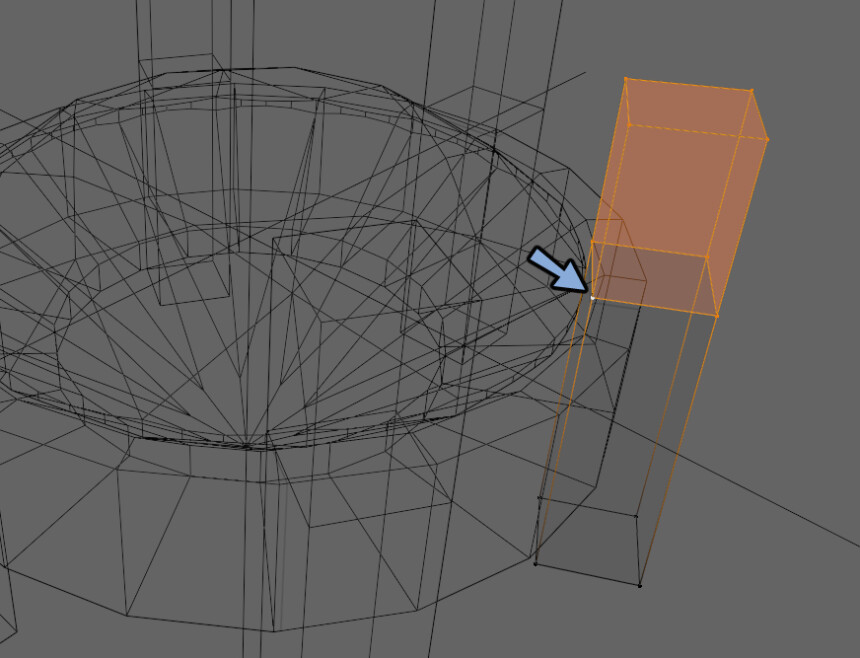
Bキーで上面とループカットした辺を矩形選択。

2階Shift+クリックで内側の頂点を選択。

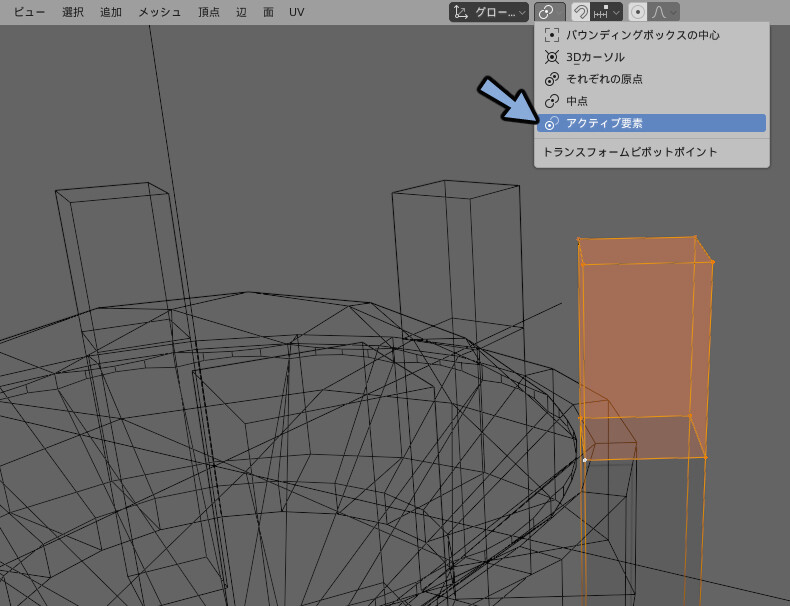
画面上部のトランスフォームピボットポイントを選択。
アクティブ要素を選択。

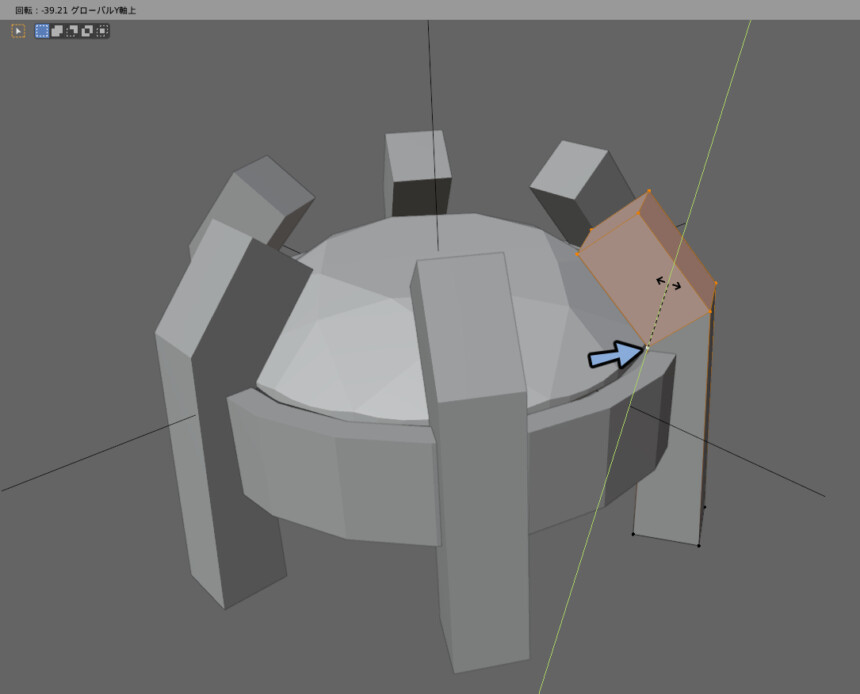
Rキー → Yキーで回転。
上手く回転できない場合は選択された頂点が認識されてない可能性があります。
再度、Shift+2回クリックで頂点を選択してください。

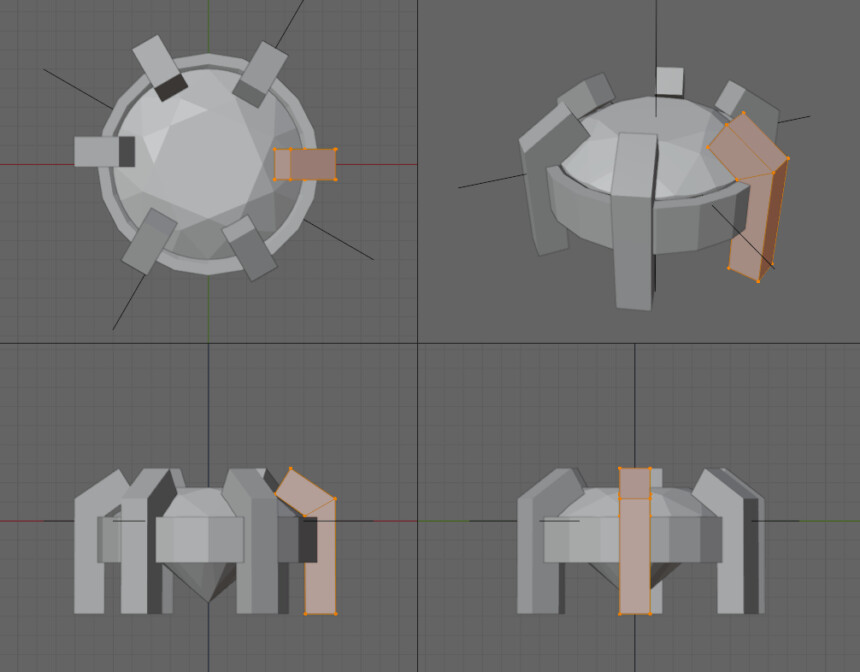
Ctrl+Alt+Qキーで四分割表示。
Gキーの移動、Rキーの回転、Sキーの拡大縮小。
これらの操作を使い形を整えます。

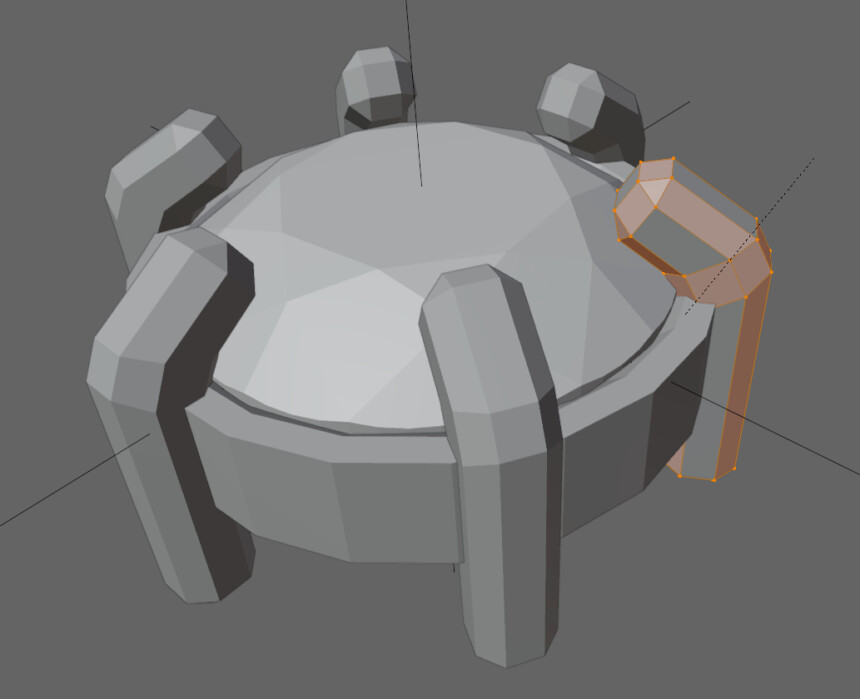
Aキー全選択。
Ctrl+Bキーでベベル。
丸みを付けます。

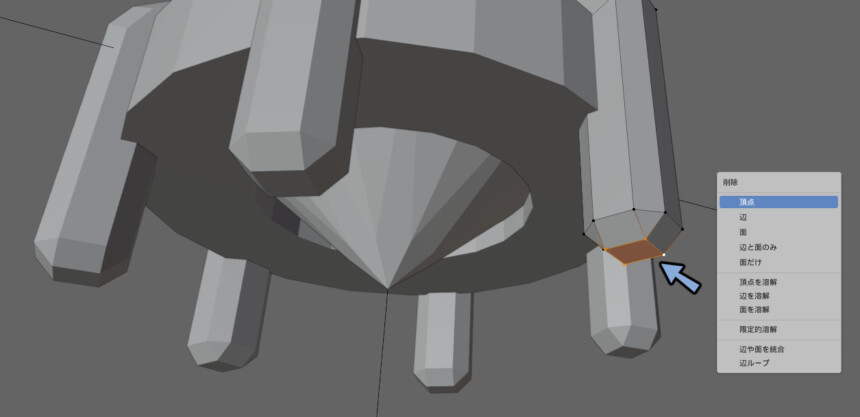
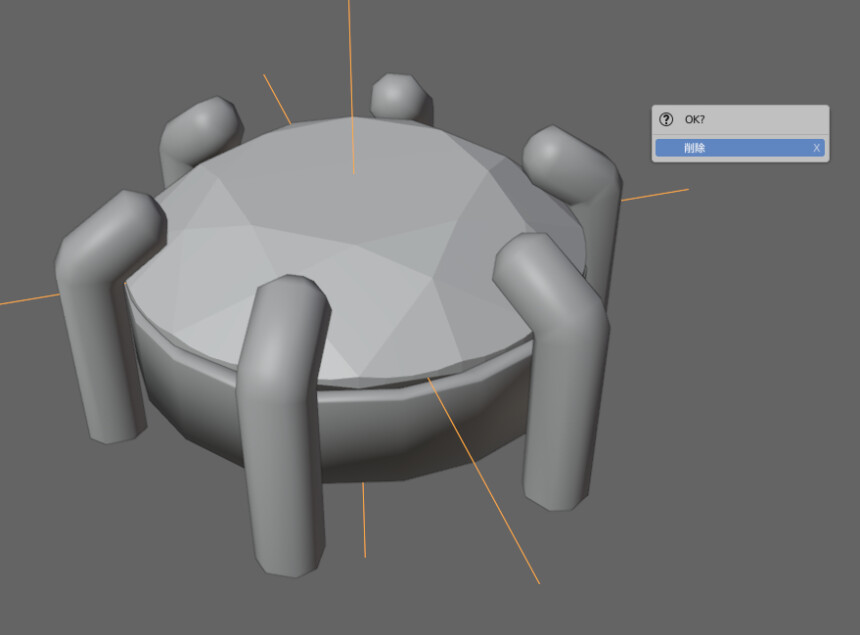
下端の4角形を選択。
Xキーで削除。

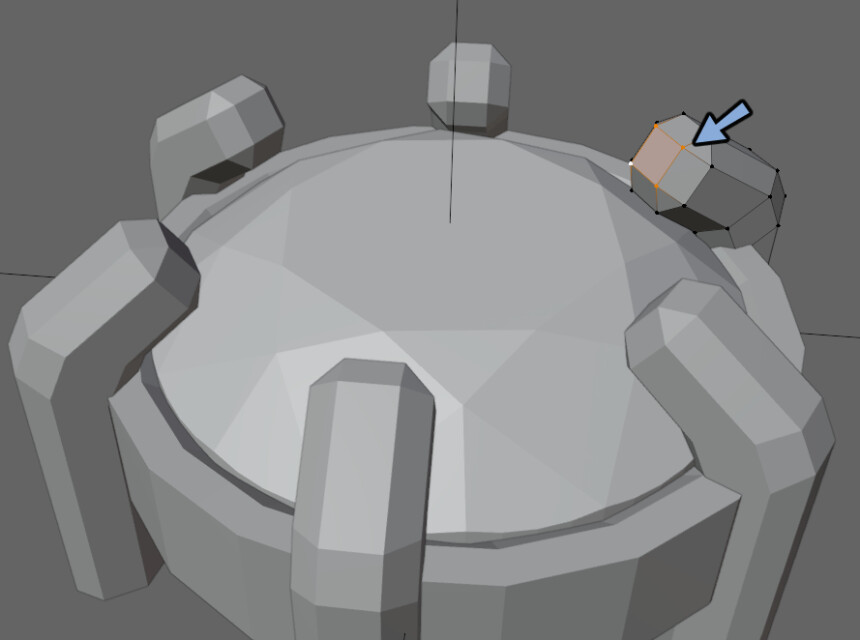
上端の四角形を選択。

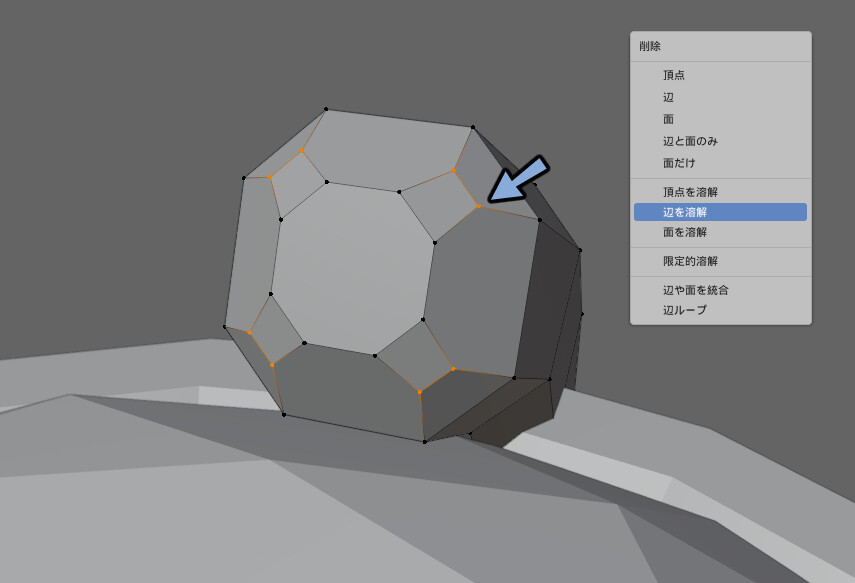
Ctrl+Shift+Bキーで頂点をベベル。

ベベルでできた8つの頂点をShift+クリックして選択。
Xキー → 辺を溶解を選択。

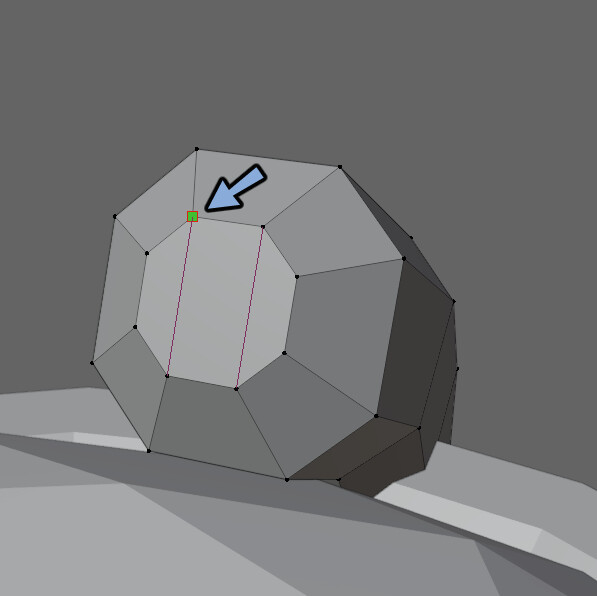
Kキーでナイフツール。
マウスを頂点に移動。
強調表示されるタイミングでクリック。
8角形の面を4角形化。

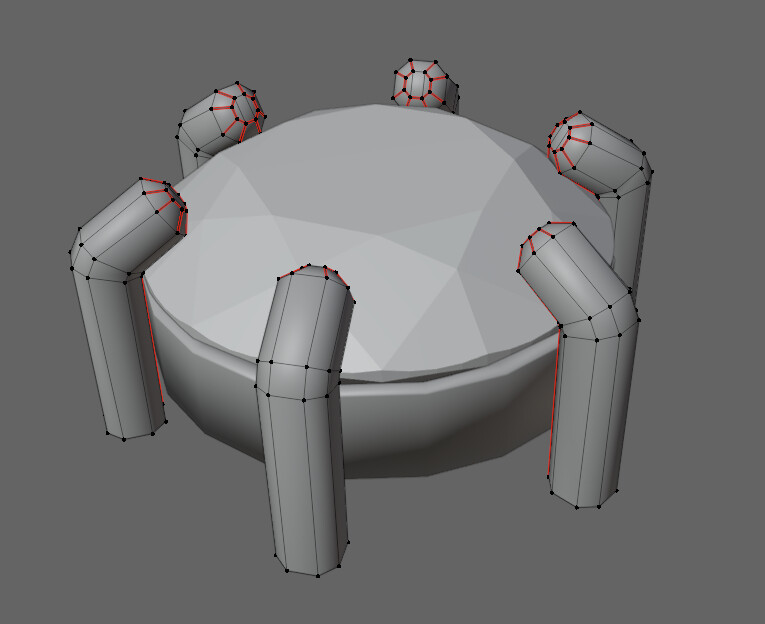
形を仕上げる
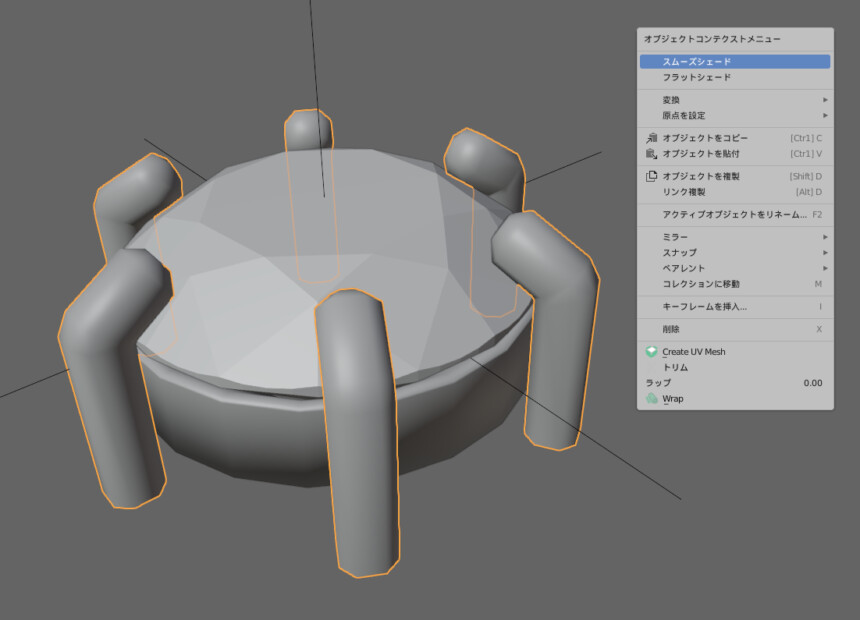
右クリックでスムースシェード。
台座と爪のバランスを見ながら双方の形を整えれば制作が完了です。

台座の方はスムースシェードの見え方を調節するために分割を1か所増やしました。

メッシュ化
モディファイアを使った形状なのでこちらをメッシュ化します。
台座のメッシュ化
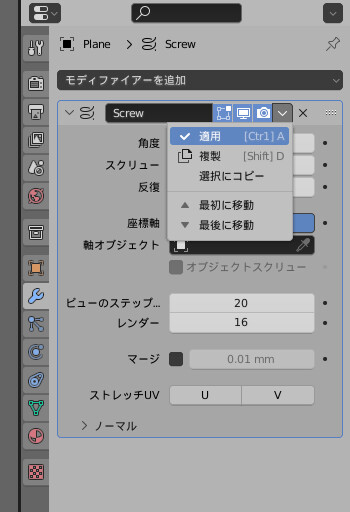
台座を選択。
スクリューモディファイア上にマウスを移動。

Ctrl+Aキーで適用。

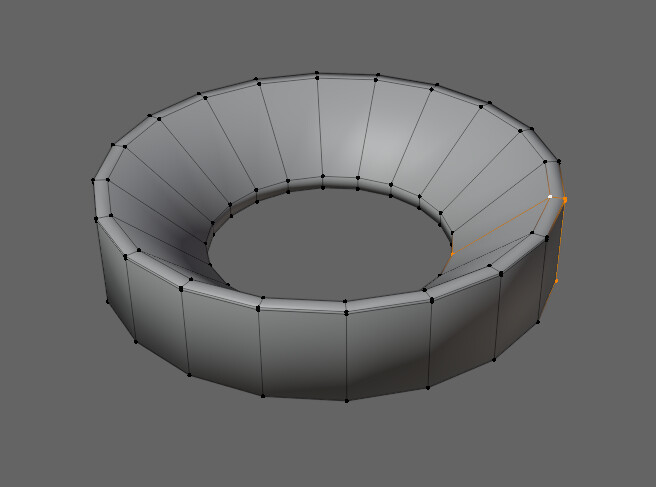
これで台座のメッシュ化が完了です。

爪のメッシュ化
爪は配列複製を使った形状なので先にUV展開をしてからメッシュ化します。
この記事内でも動作を紹介しますが分からない所はこちらをご覧ください。
爪のUV展開
爪を選択。
Tabキーで編集モード。

画面上部のUV Editingを選択。

Aキーで全選択すると現在のUVが出てきます。

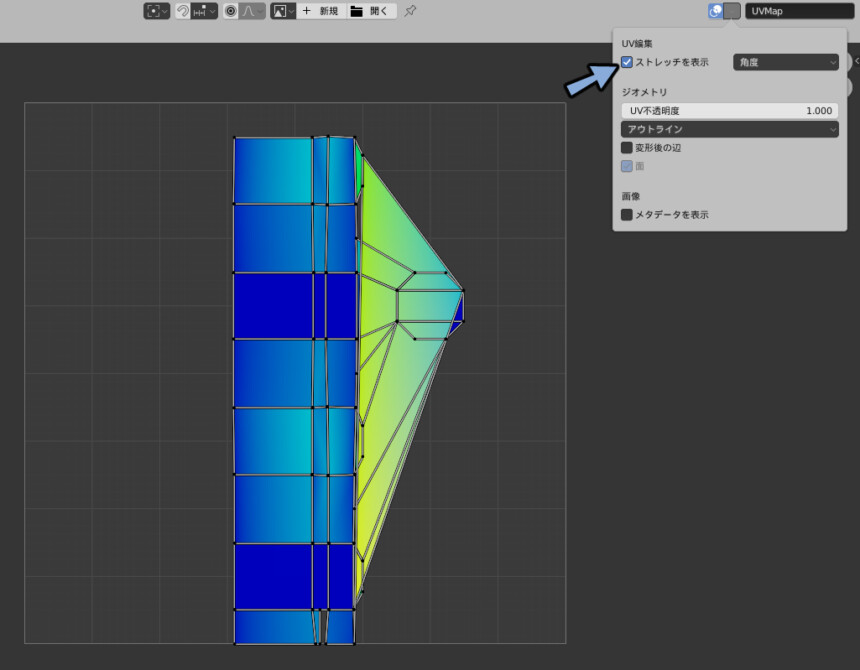
UVエディター上のビューポートオーバーレイを選択。
ストレッチを表示にチェックを入れます。

Tabキーでオプジェクトモードに戻ります。
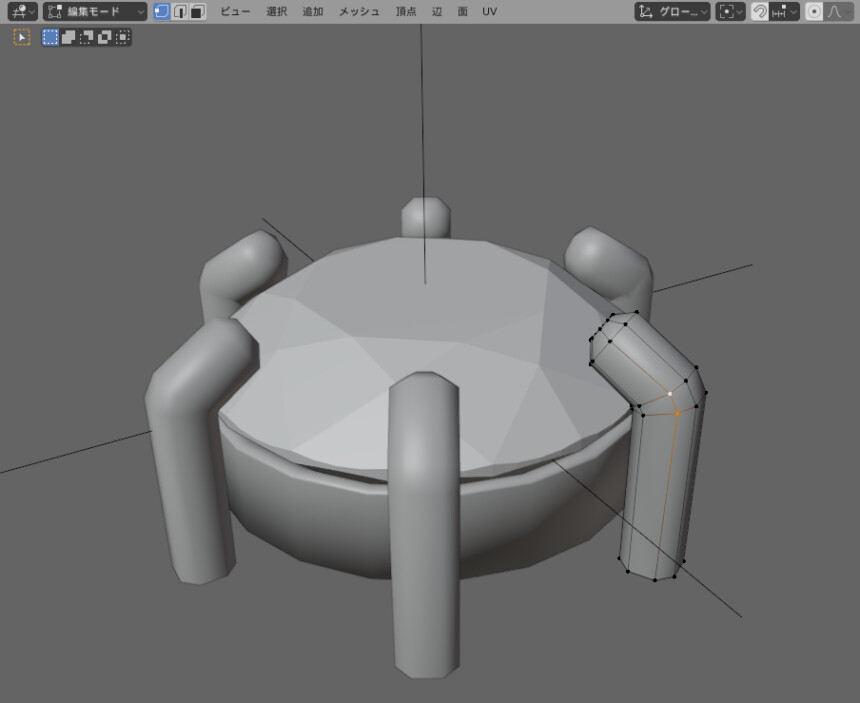
3Dビュー上で爪を選択。
Shift+Hキーで爪以外の形状を非表示。

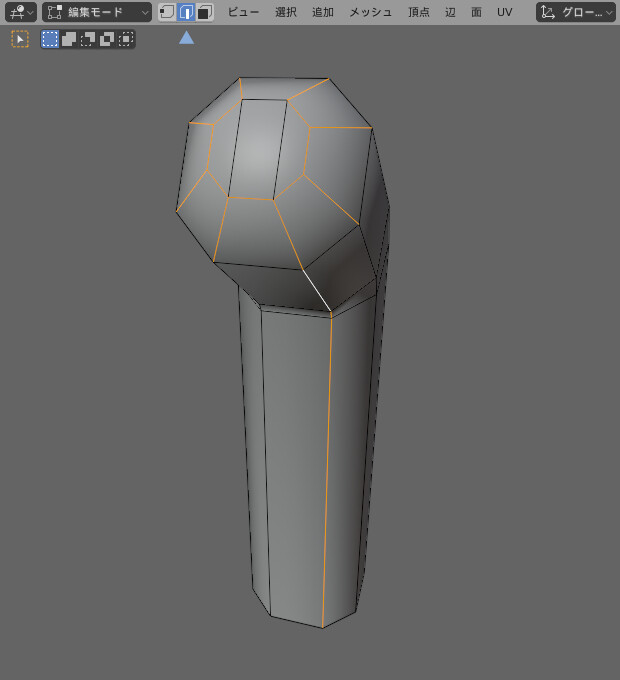
再度Tabキーで編集モード。
辺選択に切り替え。
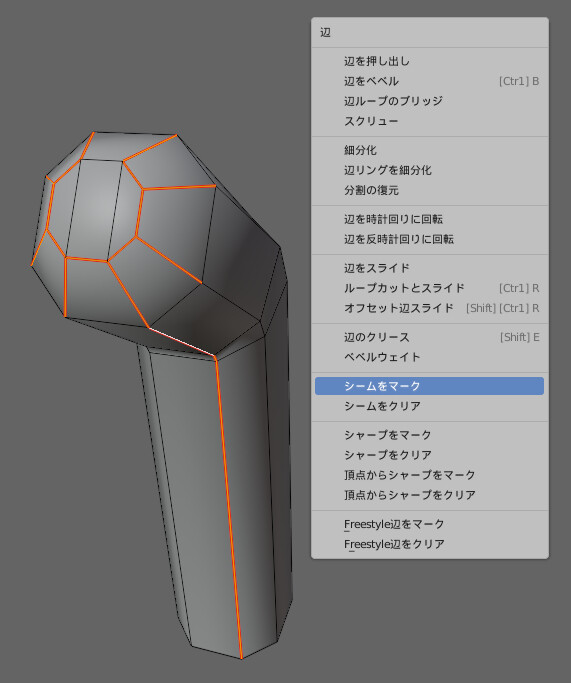
このようにシームを入れたい辺を選択。

Ctrl+Eキー → シームをマークを選択。

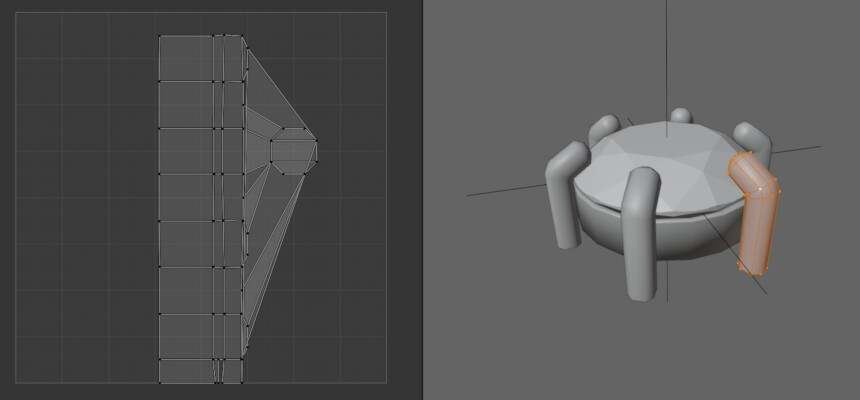
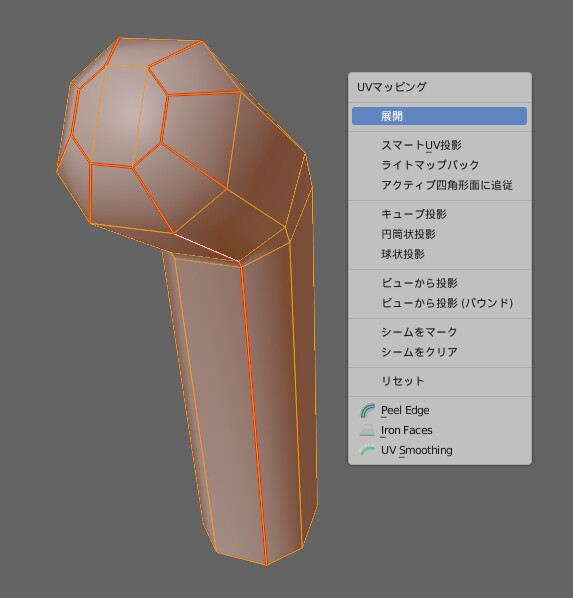
Aキーで全選択。
Uキー → 展開でUV展開。

UVエディター上で展開されたUVを確認。
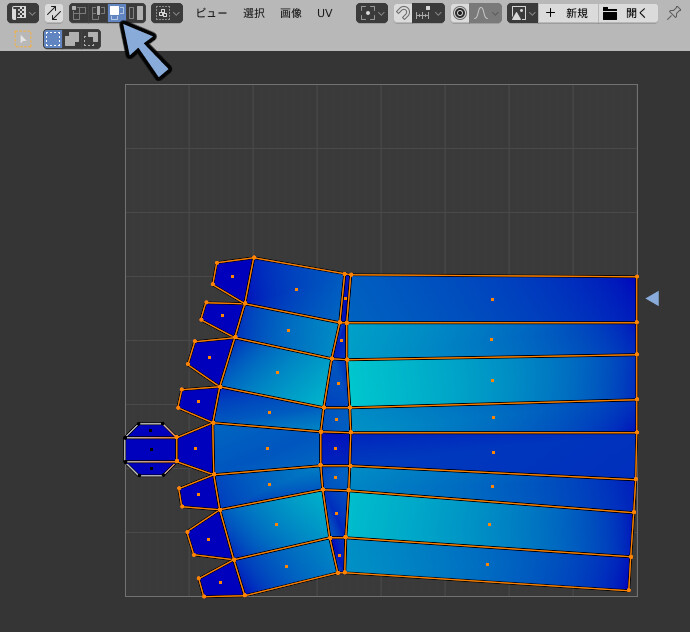
面選択に切り替え8角形の面以外を選択。

Textoolsを導入。
導入方法はこちらをご覧ください。
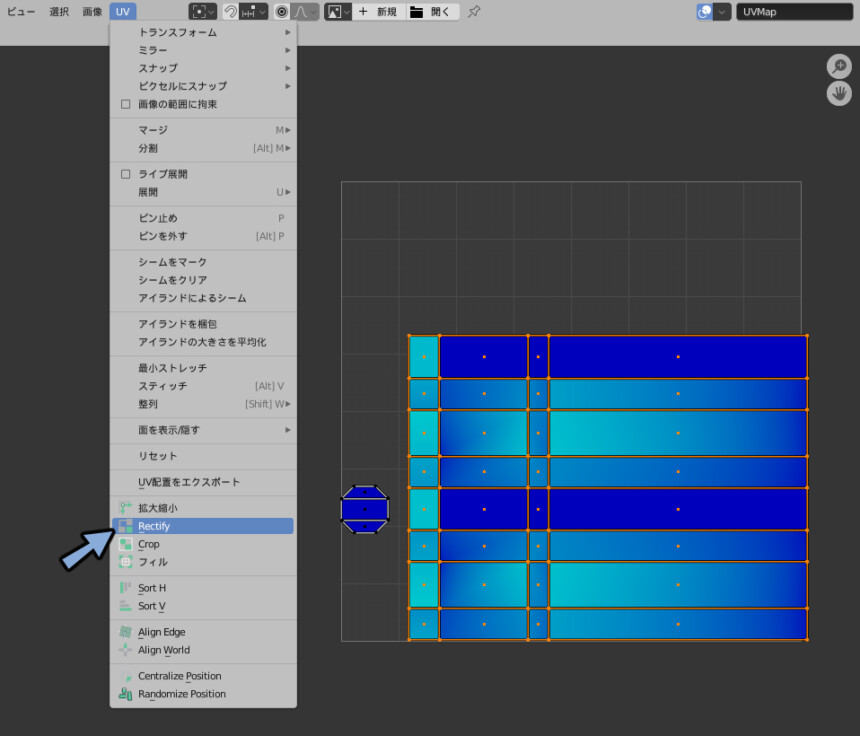
UV→Rectifyを選択してUVを長方形化。

AキーでUVを全選択。
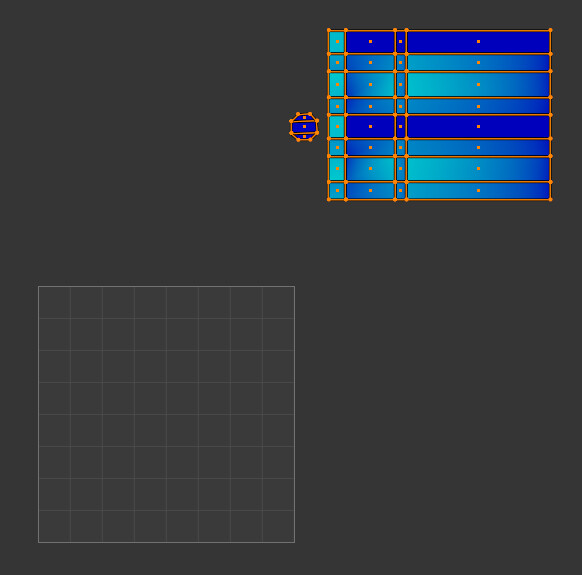
後の事を考え四角形の枠から大きく外れた位置にUVを移動
これでUV展開が完了です。

爪のメッシュ化
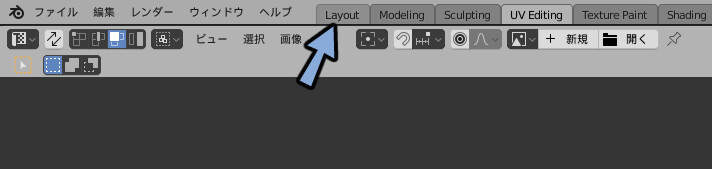
画面上部のLayoutを選択。

Tabキーでオプジェクトモード。

配列モディファイア上にマウスカーソルを移動。
Ctrl+Aで適用。

Alt+Hキーで非表示にした形状を表示。

エンプティを選択。
Xキーで削除。

これで爪のメッシュ化が完了です。

まとめ
今回は石座+爪留めで宝石を留める方法を紹介しました。
長方形や三角形やハート形のような宝石についてはこちらで解説してます。

VRChat向けの指輪のメイキングの全体はこちらで公開中。







コメント