はじめに
今回は石座+爪留めで宝石を留める方法を紹介します。
宝石の留め方や宝石の作り方についてはこちらをご覧ください。
宝石の作成
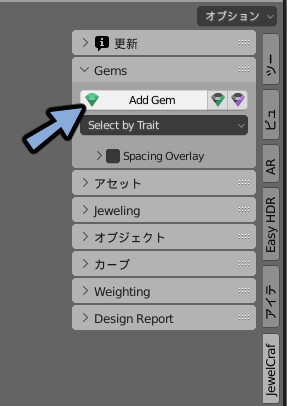
Jewelcraftを導入。
Add Gemを選択。

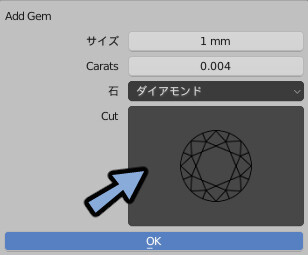
宝石のアイコンを選択。

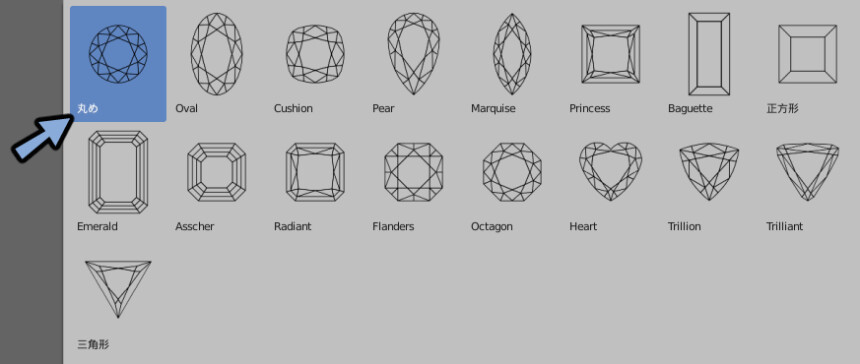
好きな形の宝石を選択。

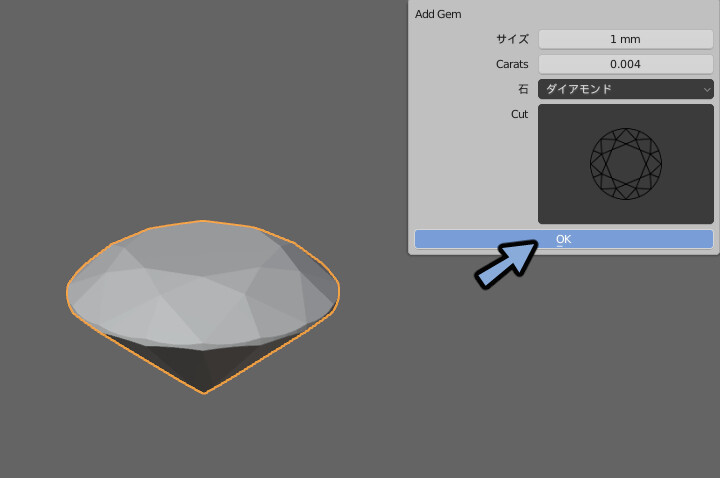
OKボタンで作成します。

これで宝石の作成が完了です。
堀り留め
下準備
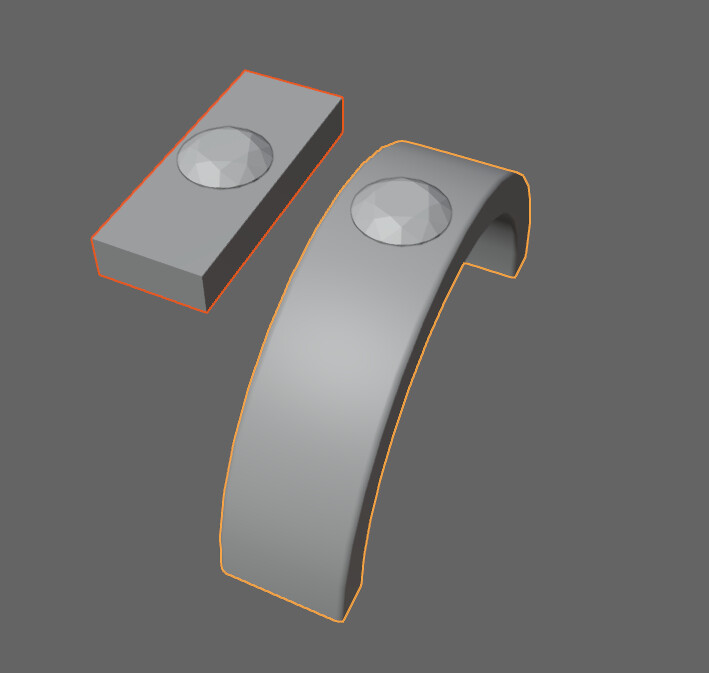
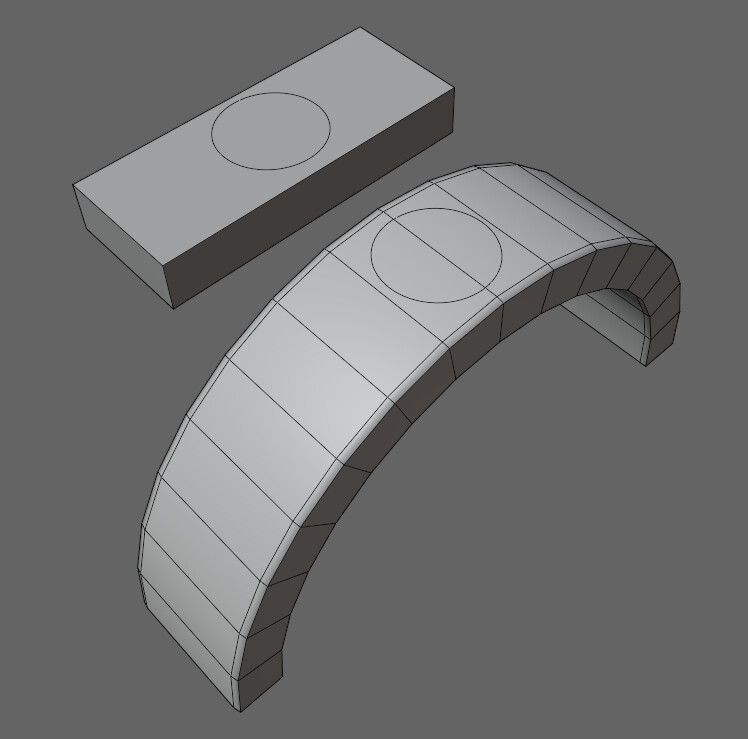
堀留めの形状としてこのような形状を用意。
Shift+Aで平面などを作成してください。

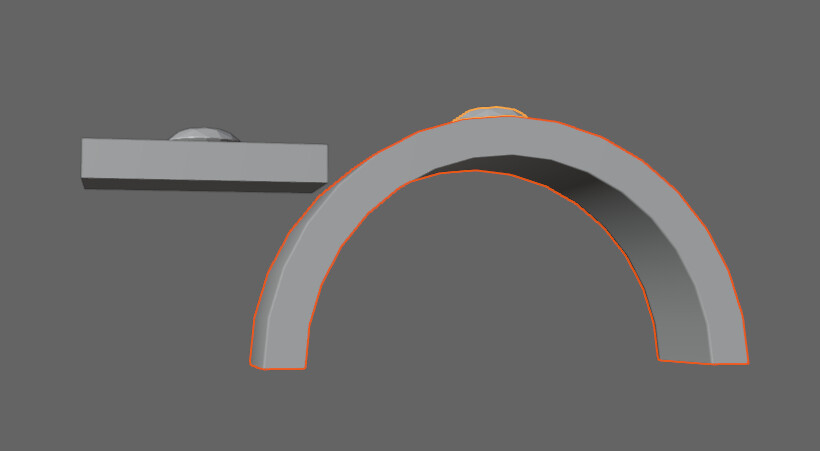
側面で見て宝石の下部分が完全に埋まってる事を確認します。
埋まってないと指に刺さります

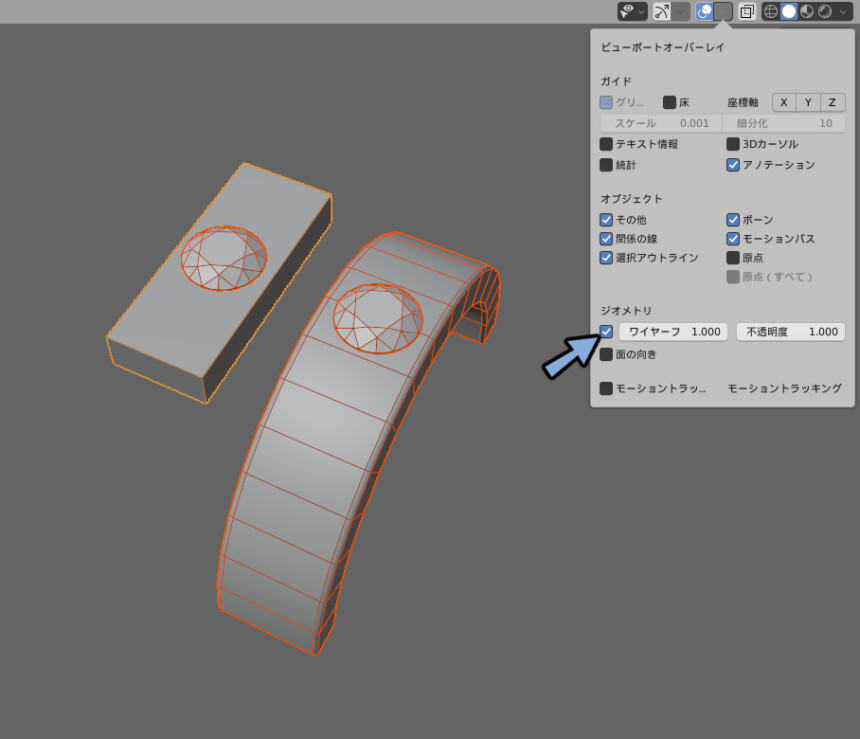
ビューポートオーバーレイを表示。
ワイヤーフレームにチェックを入れメッシュを確認。

宝石の輪郭の取得
宝石を選択してTabキーで編集モード。

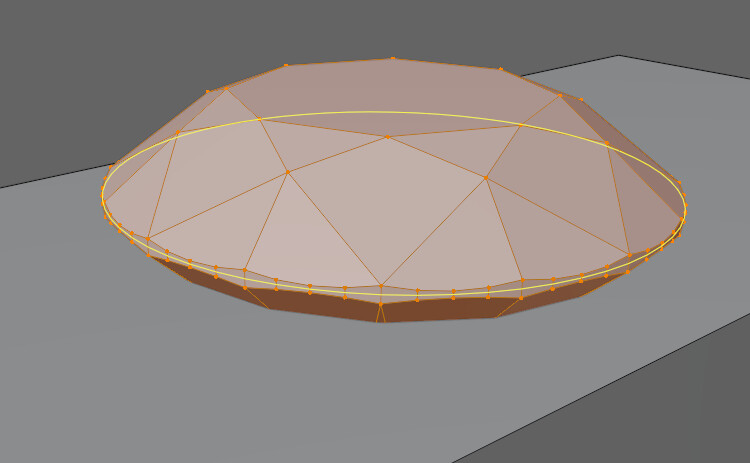
Ctrl+Rキーでループカット。

Shift+Dキーで複製。
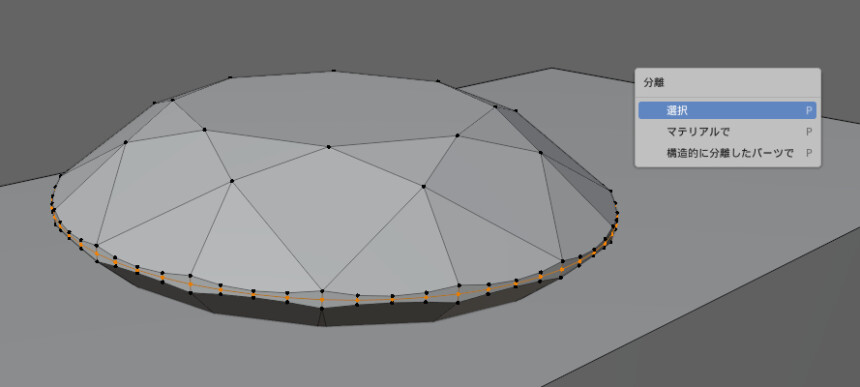
Pキー → 選択で分離。

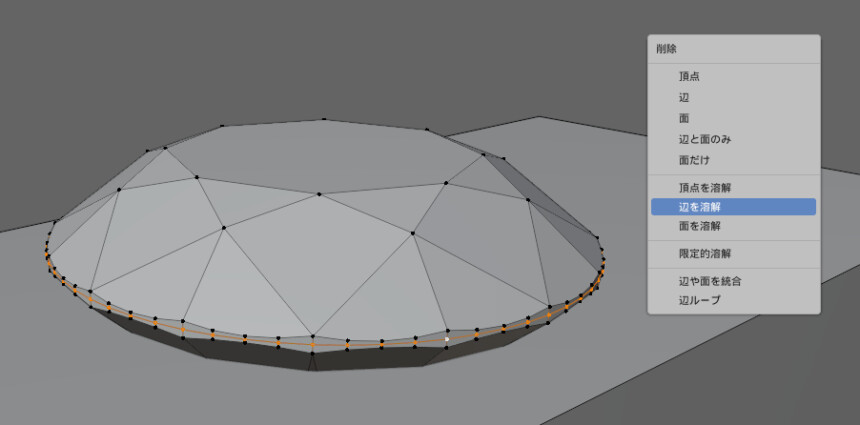
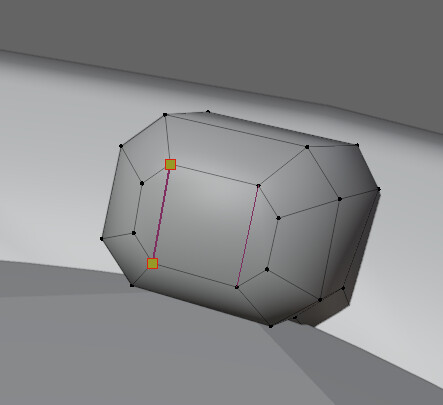
Alt+クリックでループ選択。
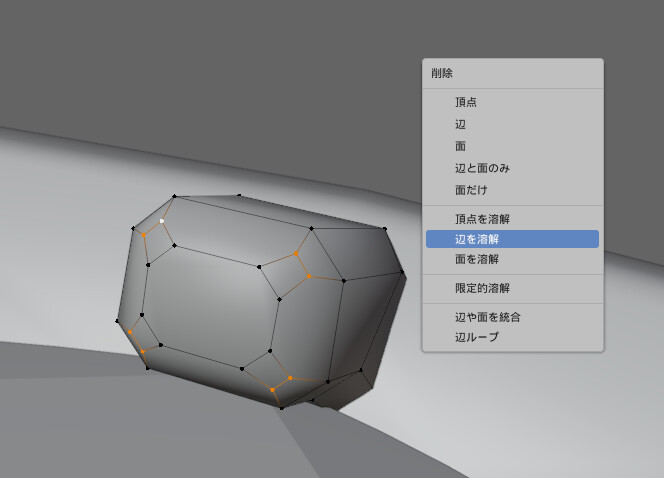
Xキー → 辺の溶解。

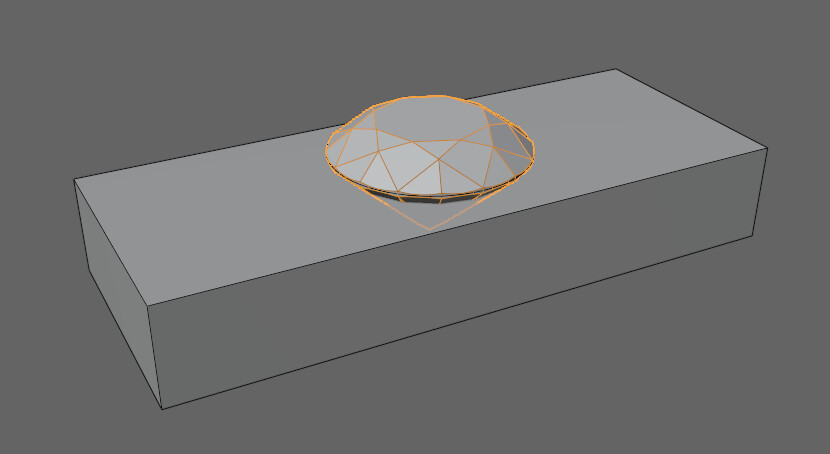
Tabキーでオプジェクトモードに戻ります。
宝石のモデルを選択。

宝石の輪郭 → ベースの形状を選択。
Ctrl+Jキーで統合。

これで宝石の輪郭の取得が完了です。

穴あけ
バーチャル地金に穴を空け宝石を埋め込みます。
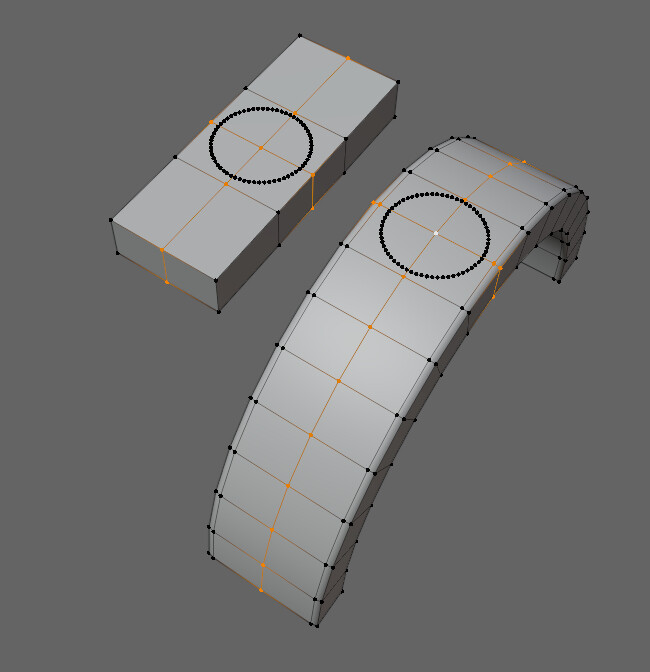
Ctrl+Rキーでループカット。
マウスの中ホイールを動かし分割数を変更。
穴を空ける範囲を指定。
さらに縦横の正中線の分割を追加。

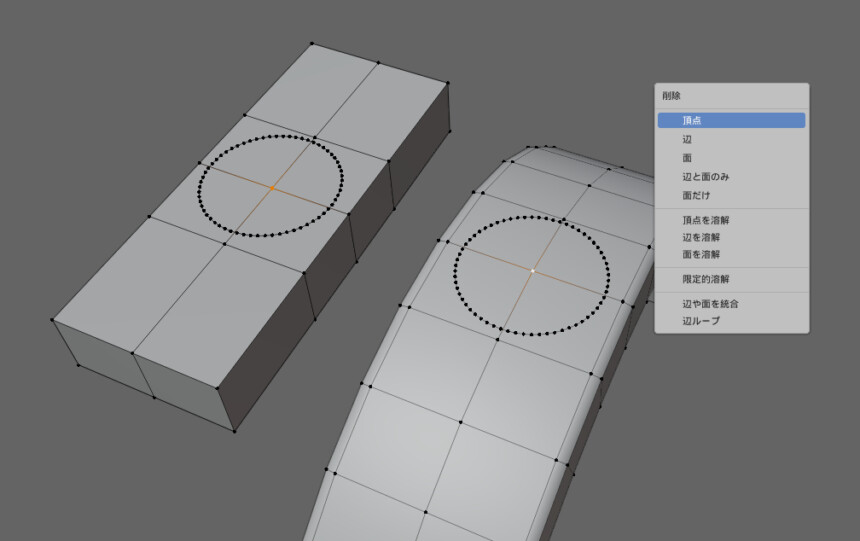
中心の頂点を選択してXキーで削除

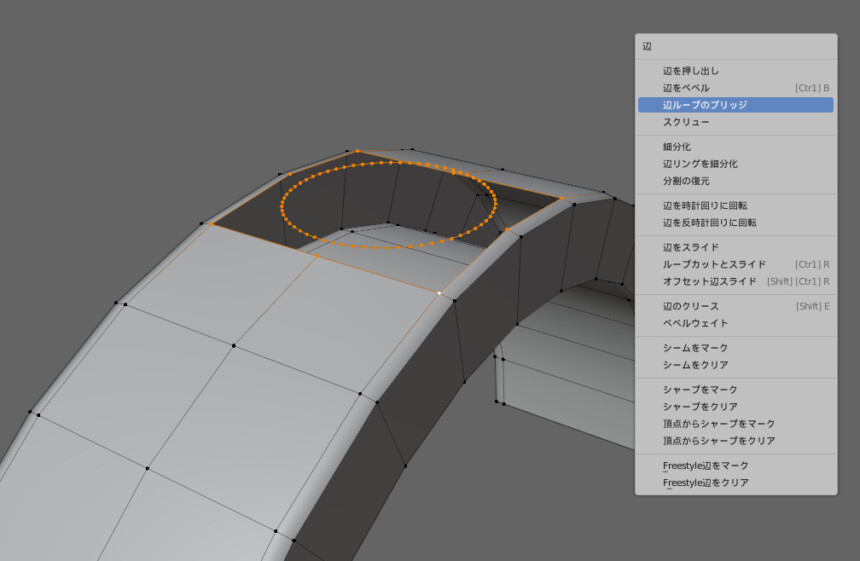
Alt+クリックで宝石の輪郭と地金の切れ目をループ選択。
Ctrl+Eキー → 辺ループブリッジを選択。

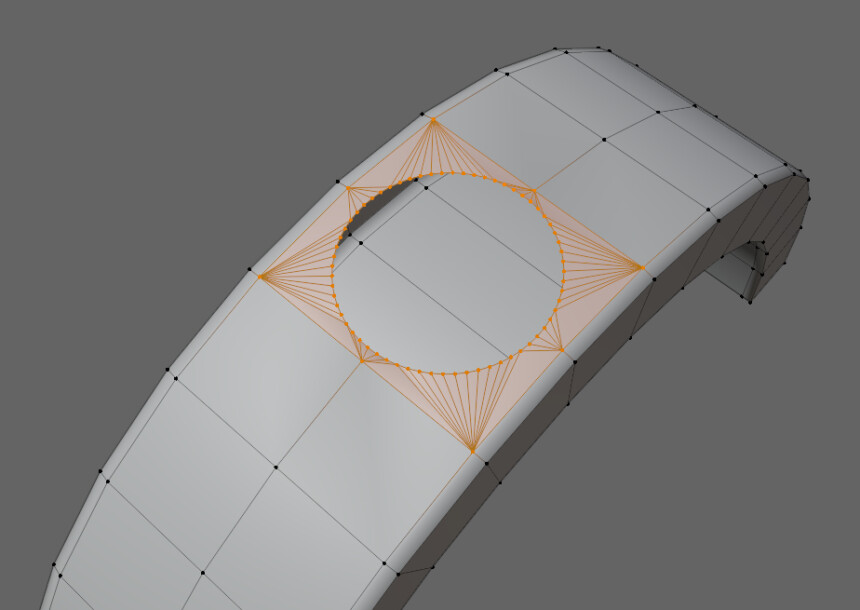
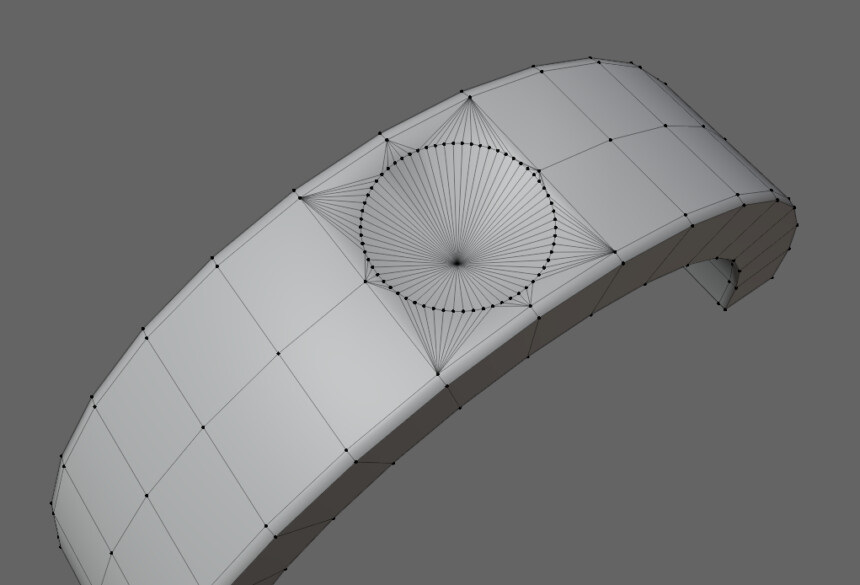
すると面が張られます。

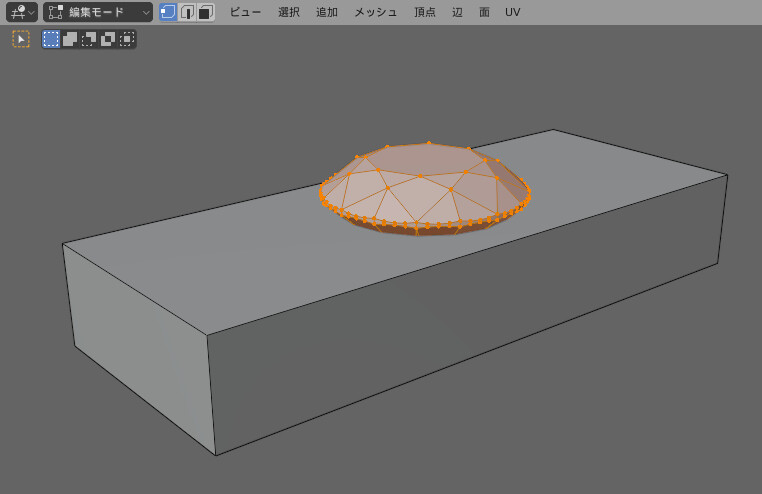
Alt+クリックでフチをループ選択。

Ctrl+Iキーで選択を反転。
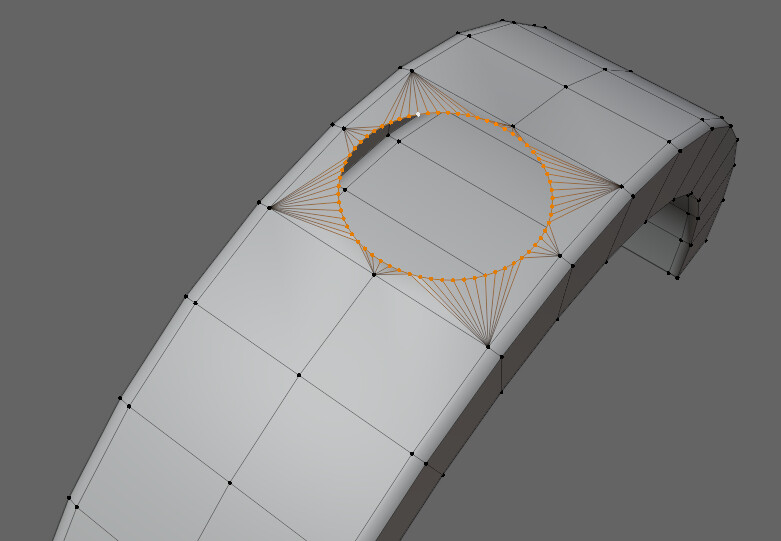
Gキー → Zキー → マウスを移動し凹み具合を調整。

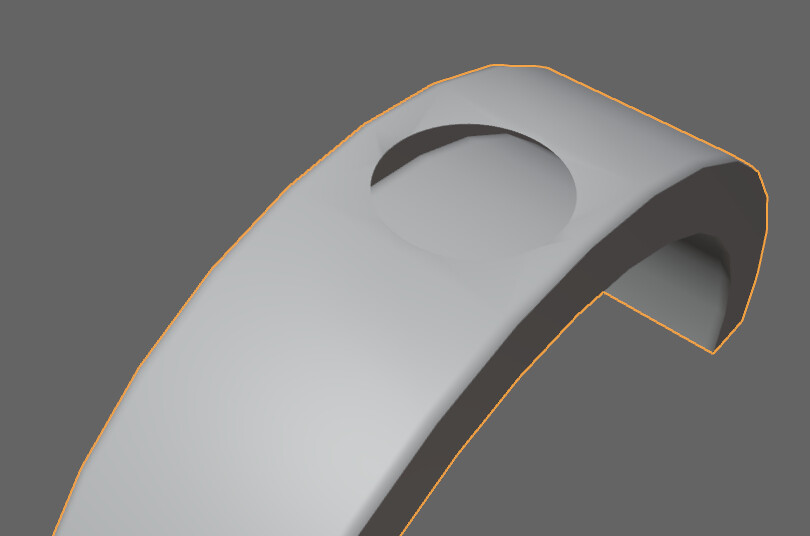
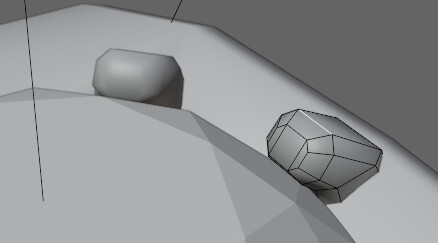
Tabキーでオプジェクトモードに戻り明暗の形の確認。
三角面を使ってるので少し不自然な陰影ができます。
堀りなどの彫刻や模様を入れると目立たなくなるので気にせず進みます。

Alt+Hキーで宝石を表示。
地金を選択。
Tabキーで編集モード。
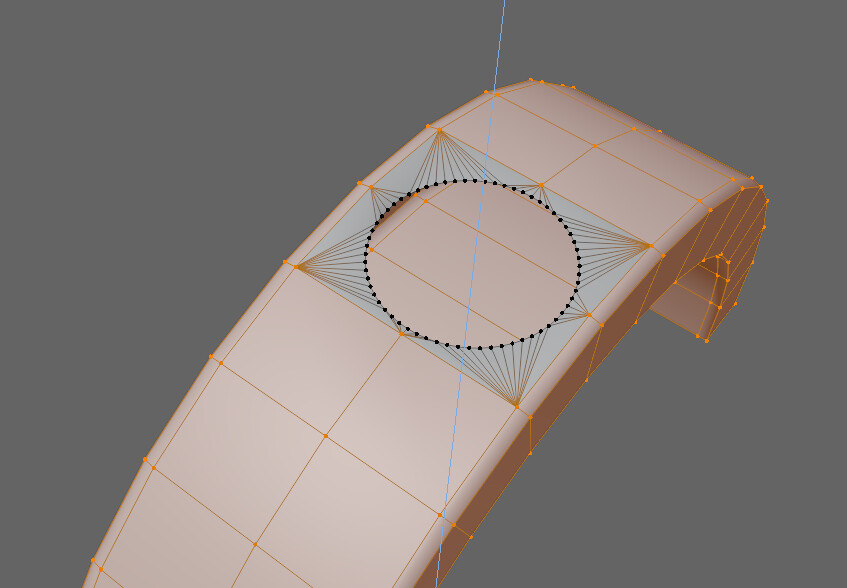
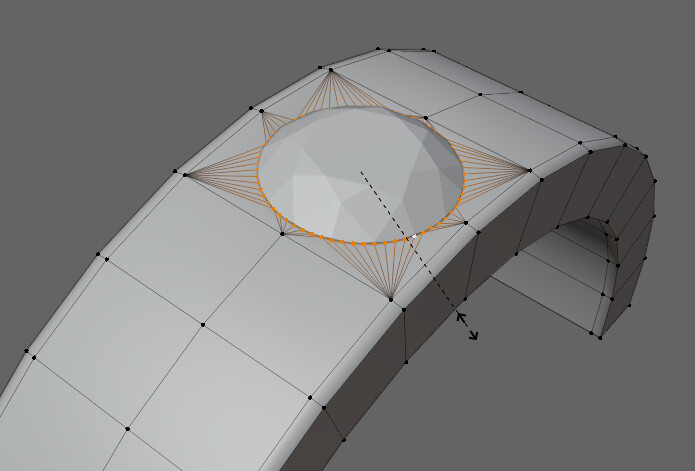
フチを選択してSキーで少し拡大。

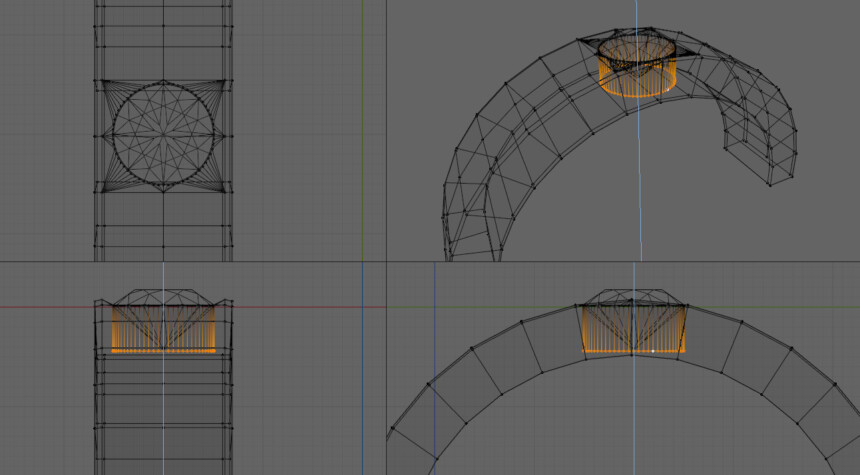
Ctrl+Alt+Qキーで四分割表示。
Eキー → Zキーで宝石の下部分まで形を押し出し。

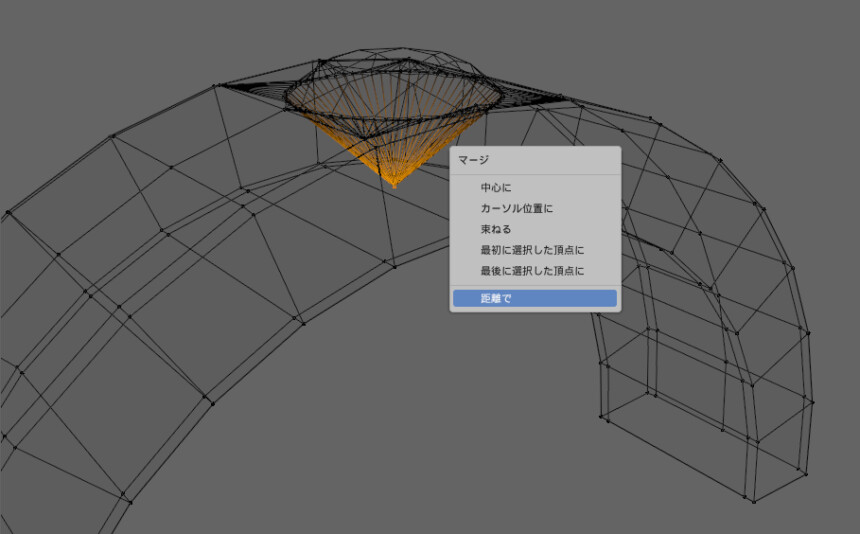
Sキー → 0キーで1か所に集めます。
Mキー → 距離で を選択して結合。

これで穴あけが完了です。
リアルだと水が溜まり腐食しないために細いドリルで貫通するように穴を空けます。
今回はポリゴン数が増えるので省略しました。

堀りの作成
堀の深さによって溝をノーマルマップで表現するかモデリングするかを決めます。
浅い溝はノーマルマップ。
深い溝はモデリングで使い分けます。
この記事ではモデリングの方法のみ解説します。
ノーマルマップの使い方についてはこちらをご覧ください。

Ctrl+Alt+Qキーで四分割表示。
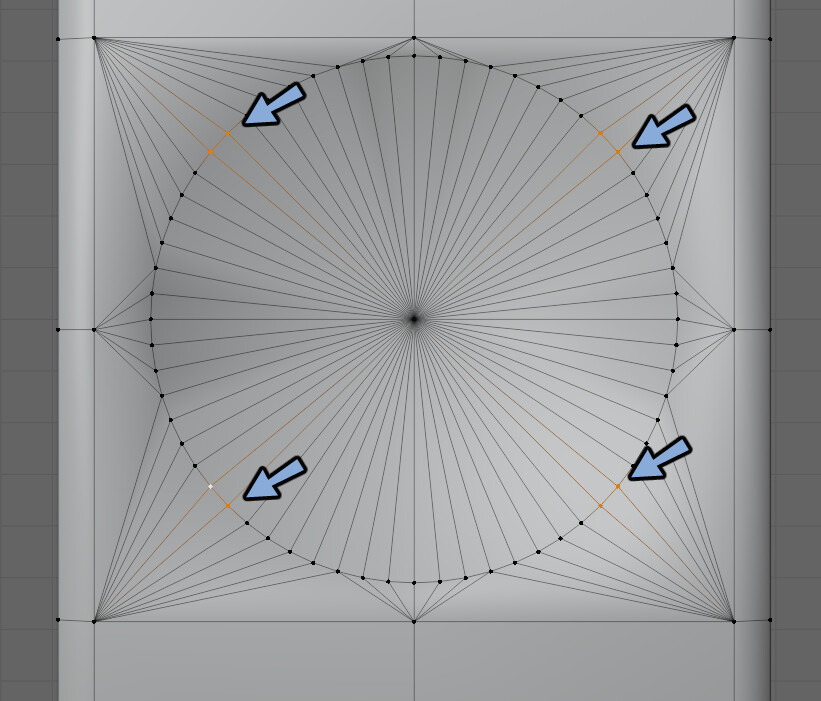
上面図で頂点を確認。
溝を作りたい頂点を選択。

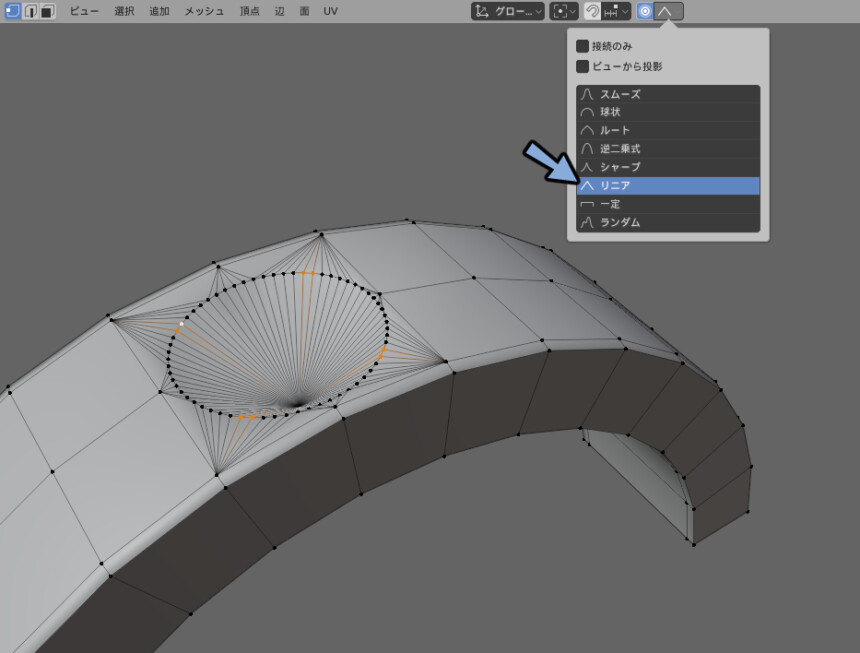
Oキーでプロポーショナル編集をON。
横の下矢印マークをクリックしてリニアに変更。

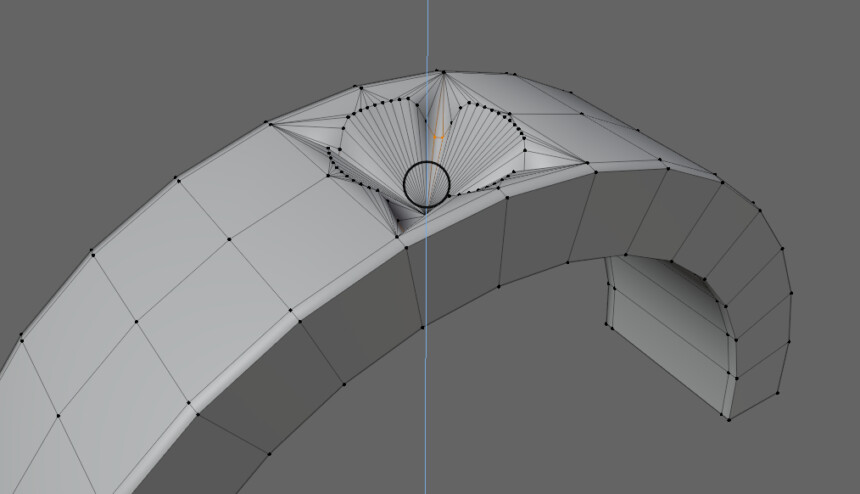
Gキー → Zキー → マウスを下に移動。
さらにマウスの中ホイールを前後に動かして影響範囲を設定。

Tabキーでオプジェクトモード。
明暗の形を確認すれば堀が完成です。

爪の作成
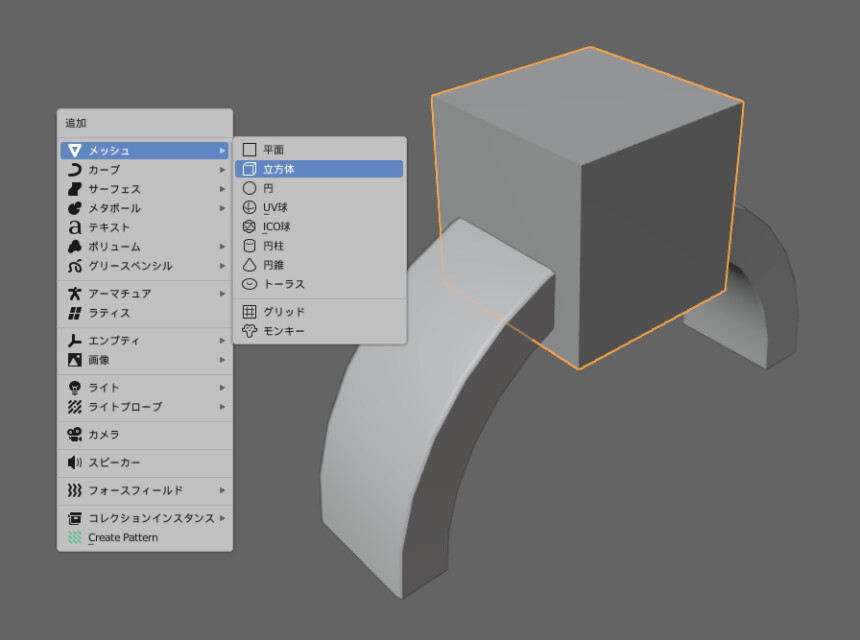
Shift+Aキーで立方体を作成。

Tabキーで編集モード。
Gキーの移動、Rキーの回転、Sキーの拡大縮小、Eキーの押し出し。
これらを使い爪の形を整形。

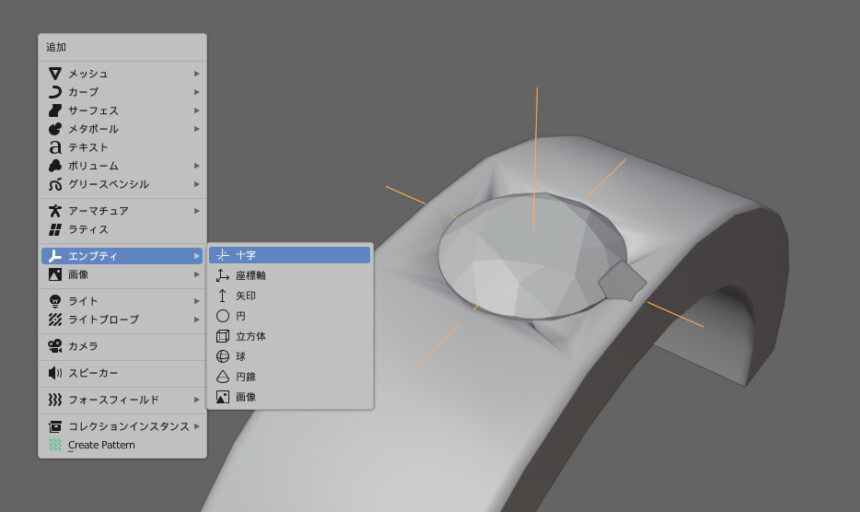
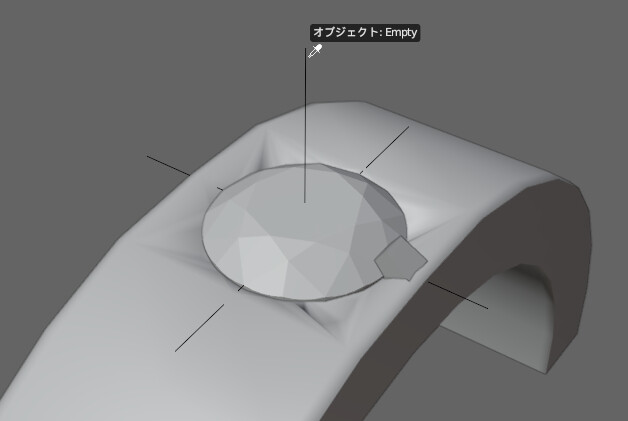
Shift+Aキー → エンプティ → 十字を選択。
何でも良いのでエンプティを制作します。

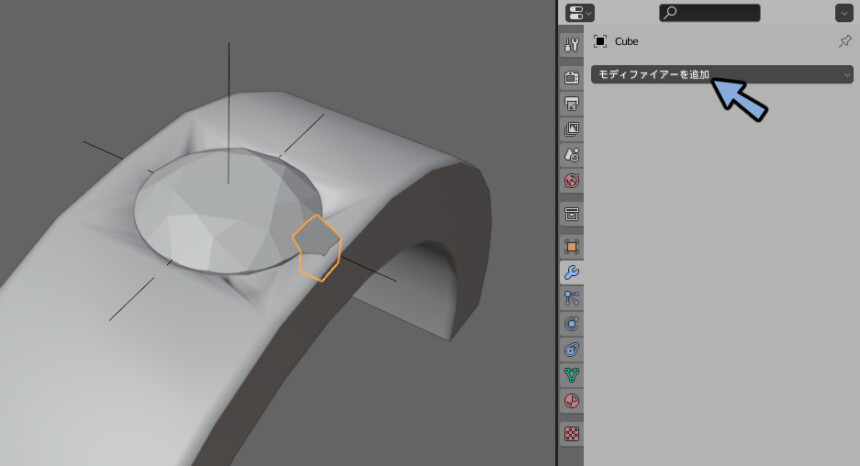
爪のモデルを選択。
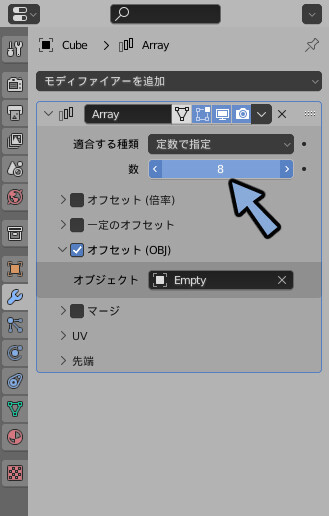
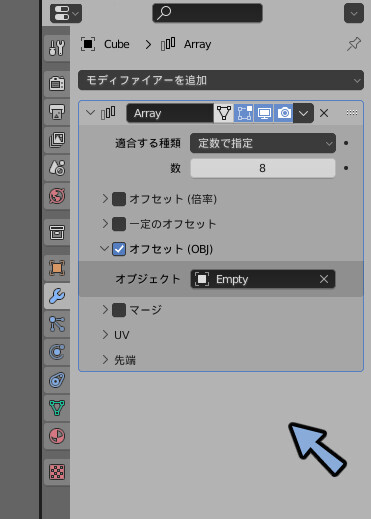
モディファイアプロパティよりモディファイアの追加を選択。

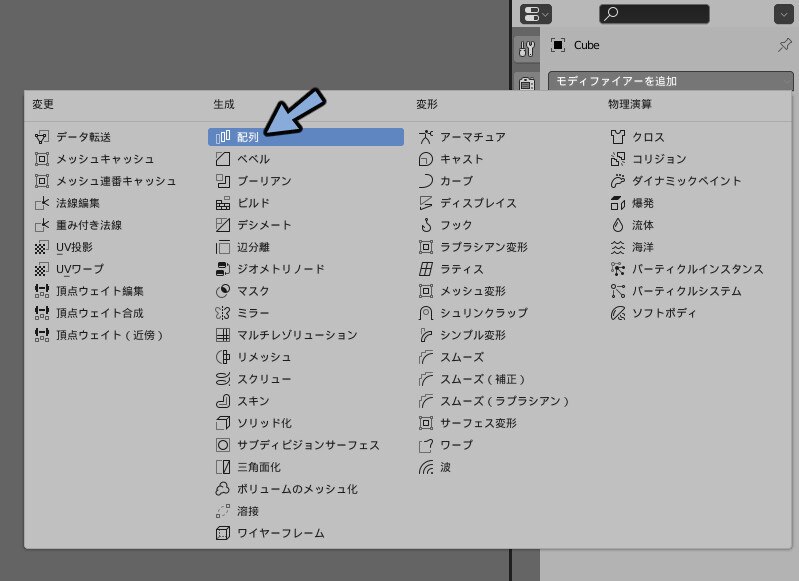
配列を選択。

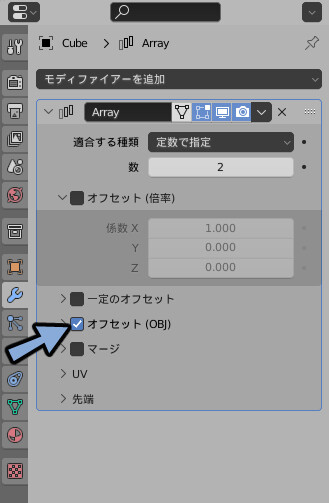
オフセット(倍率)のチェックを外します。
オフセット(OBJ)にチェックを入れます。

オフセット(OBJ) 左側の > を押して開きます。
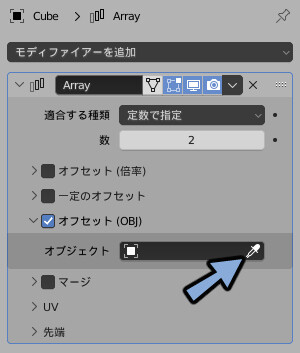
スポイトマークを選択。

スポイトでエンプティを選択。

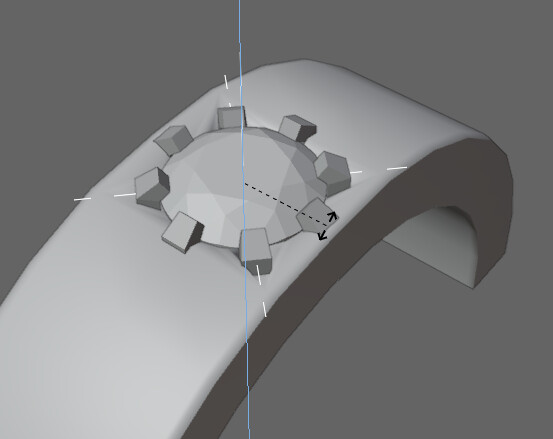
数を8に変更。

エンプティを選択 → Zキー → 45を入力。

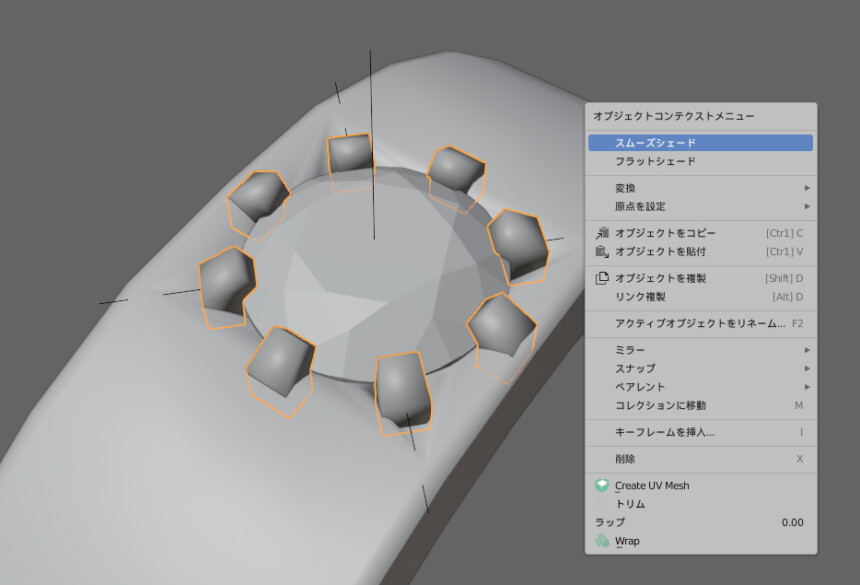
爪を選択。
右クリック → スムースシェード。

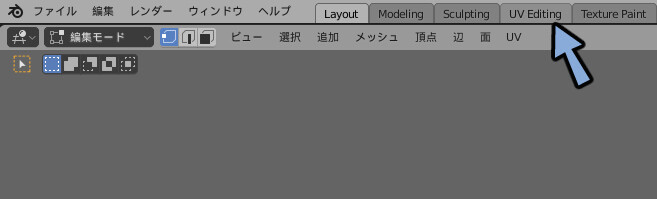
画面上部のUV Editingを選択。

Tabキーで編集モード。
Ctrl+B → マウスを移動で丸みを付けます。

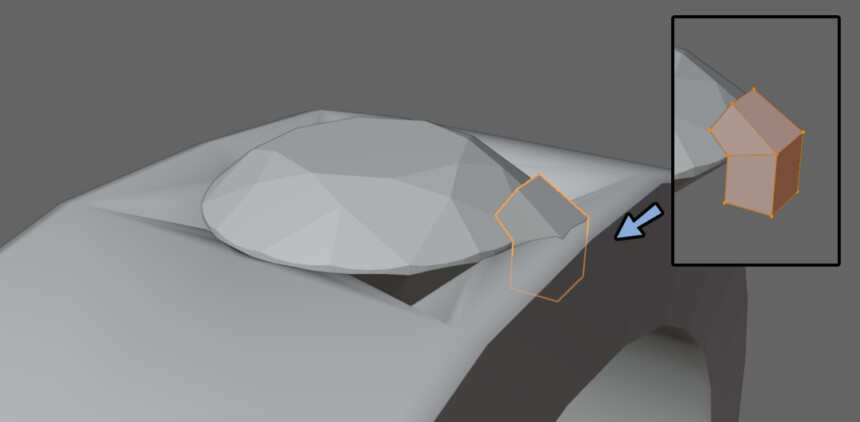
前方にできた4角形を選択。

Ctrl+Shift+Bキーで頂点ベベル。

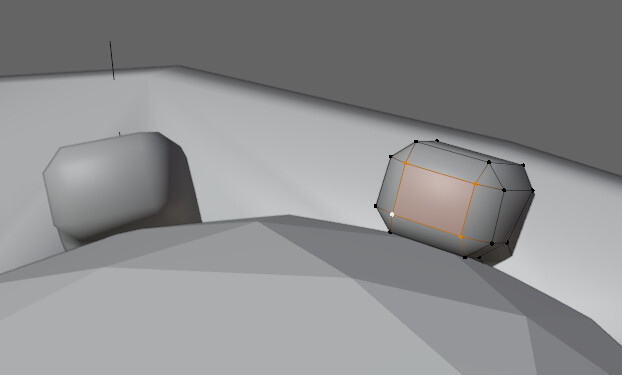
この処理でできた8つの頂点を選択。
Xキー → 辺を溶解。

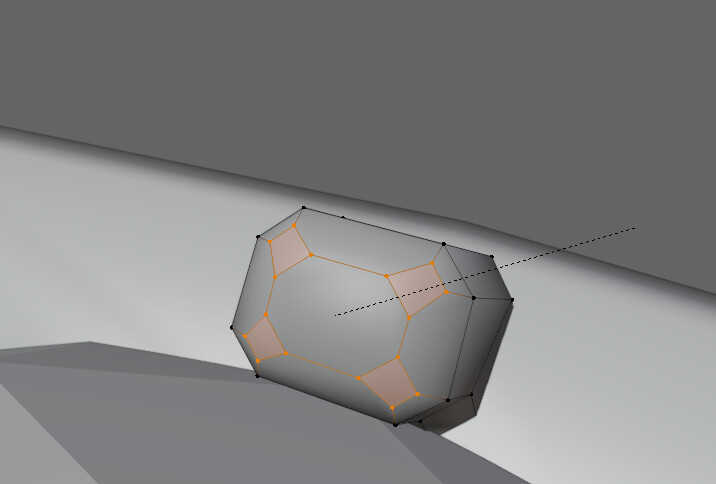
Kキーでナイフツール。
8角形を4角形に分割。

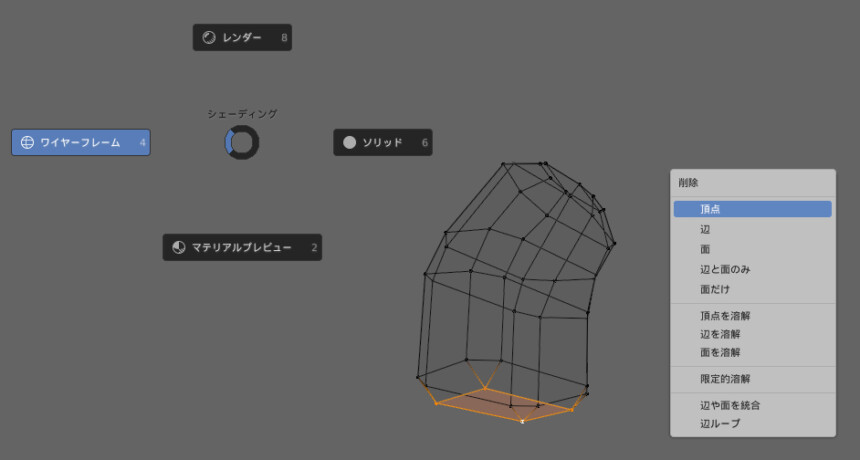
Zキー → 4キーでワイヤーフレーム表示。
爪の底面にある四角形を選択。
Xキー → 頂点で削除。

Zキー → 6キーでソリッド表示。
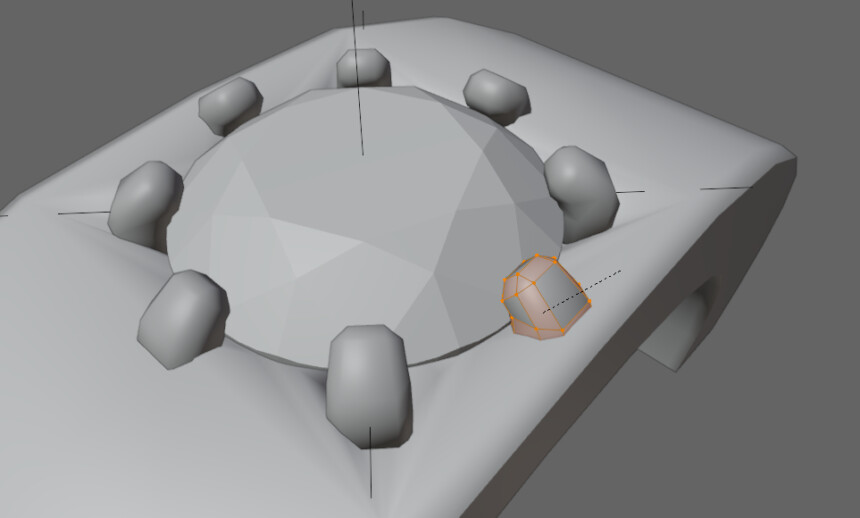
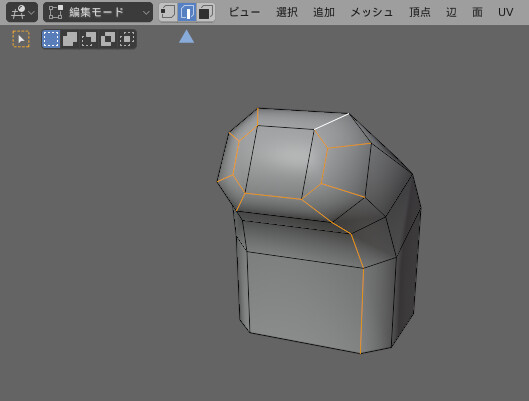
手動で形に微調整を加え爪が留まってる様子を表現。

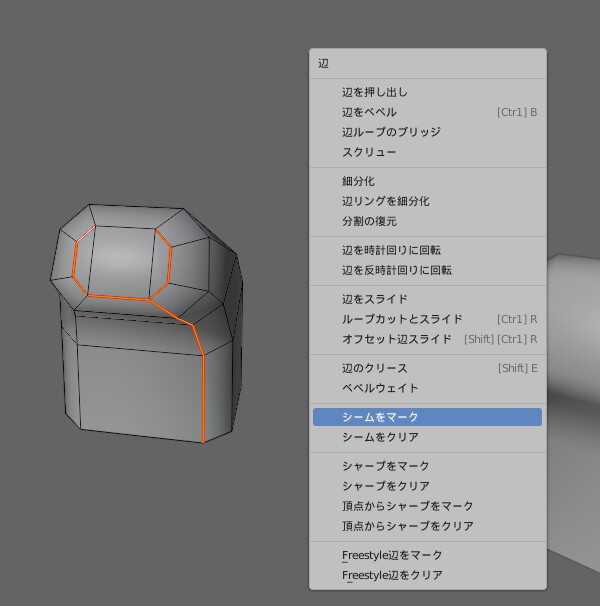
辺選択に切り替えUV展開用のシームを入れる辺を選択。

UV展開の基礎操作についてはこちらをご覧ください。
Ctrl+Eキー → シームをマークでシーム入れ。

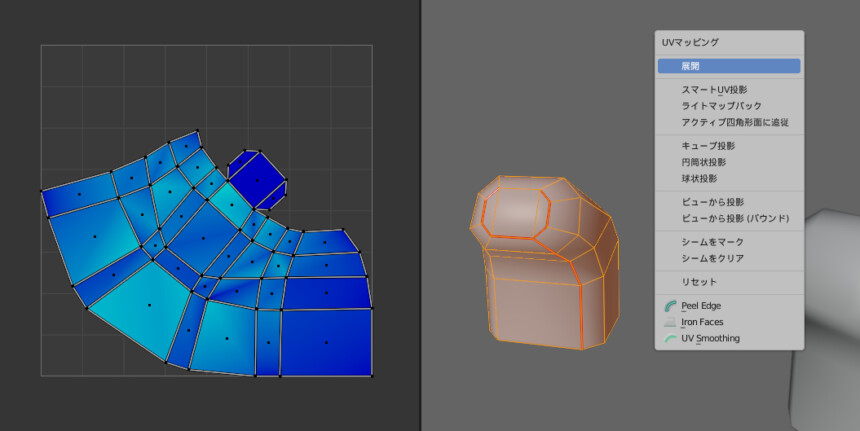
Aキーで全選択。
Uキー → 展開でUV展開。

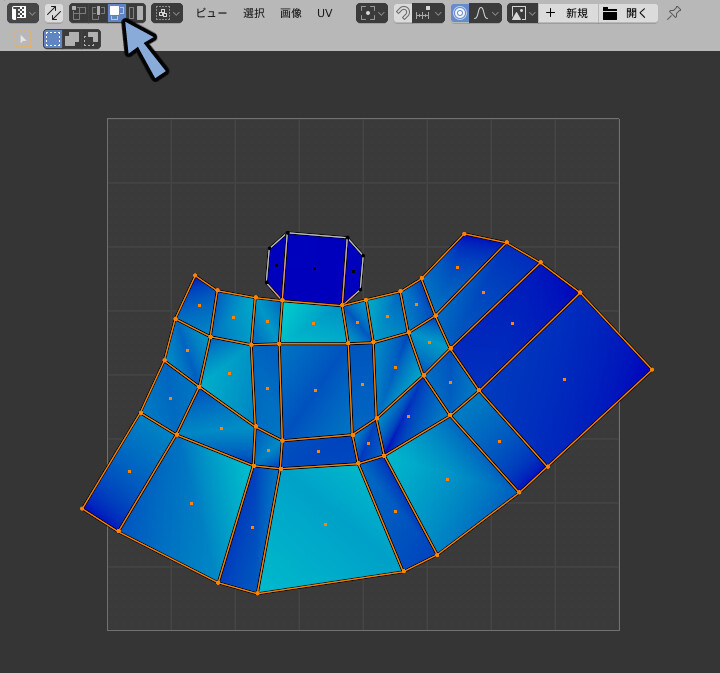
面選択に切り替え8角形の面以外を選択。

Textoolsを導入。
導入方法はこちらをご覧ください。
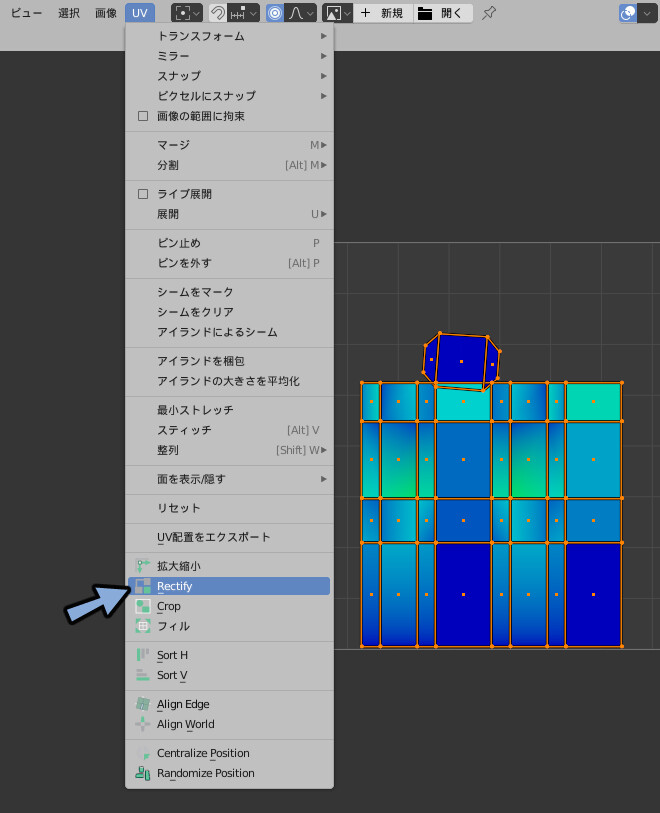
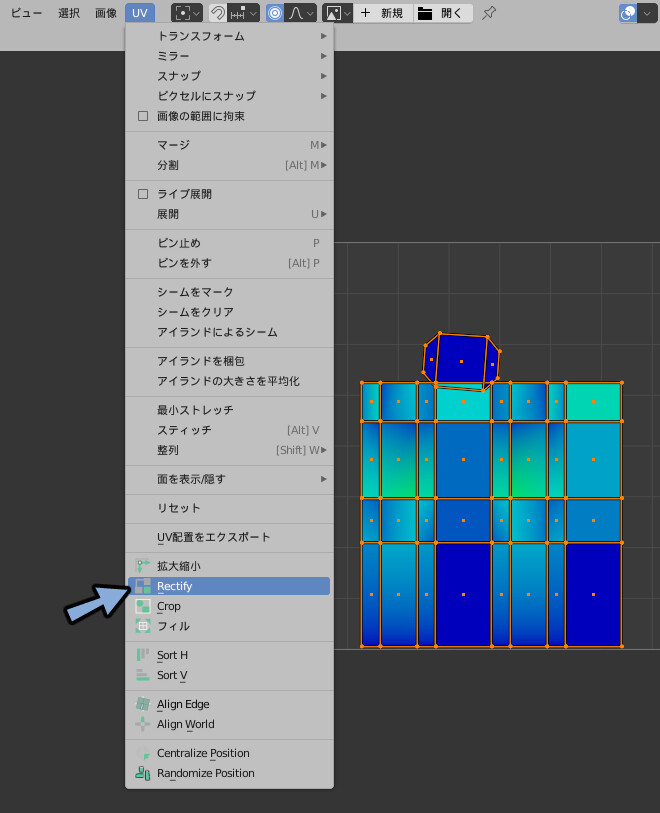
UV→Rectifyを選択してUVを長方形化。

回転などで形を整え画面の重ならない位置に移動。

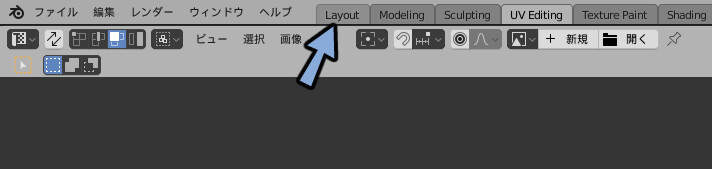
画面上部のLayoutを選択。

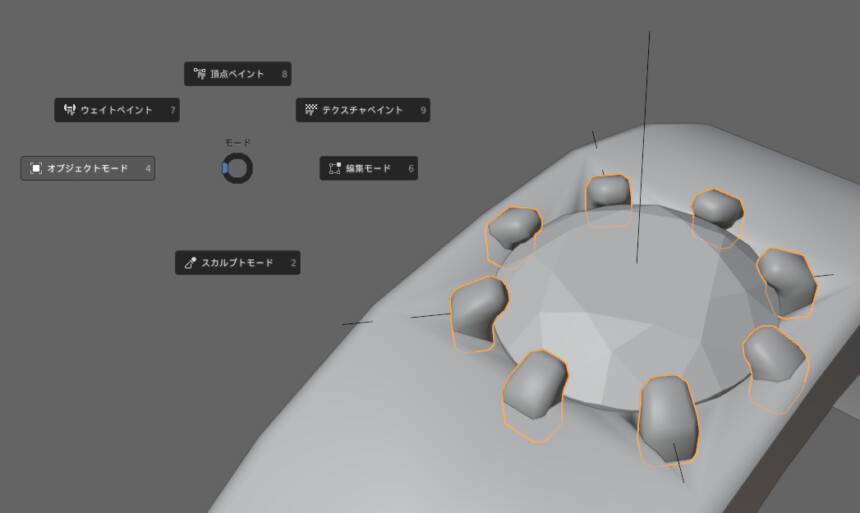
Ctrl+Tab → 4キーでオプジェクトモード。
作業中に何か非表示にしたものがあればAlt+Hキーで表示。
クリックで爪のみを選択。

モディファイアの配列の上にマウスを移動。
Ctrl+Aキーで適用。

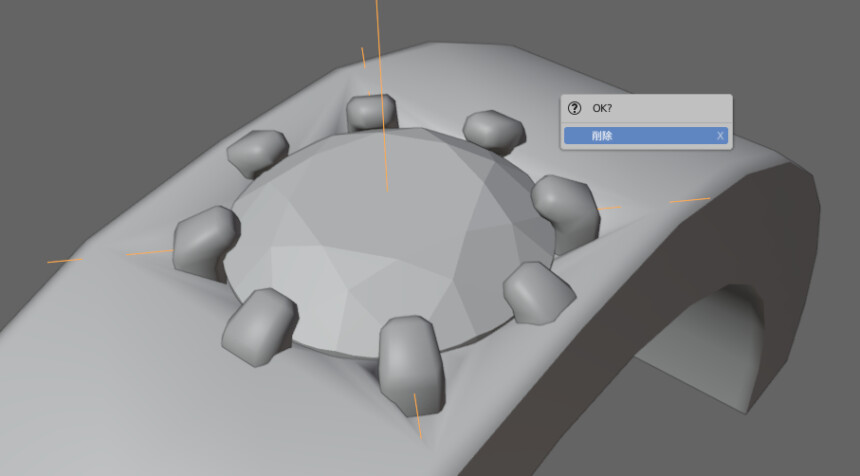
エンプティを選択。
Xキーで削除。

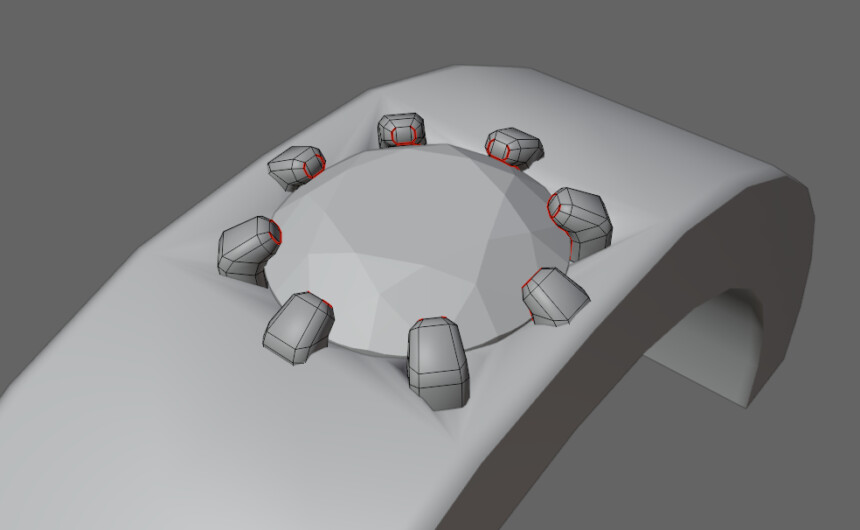
爪を選択。
Tabキーで編集モード。
Alt+Aキーで全選択解除。

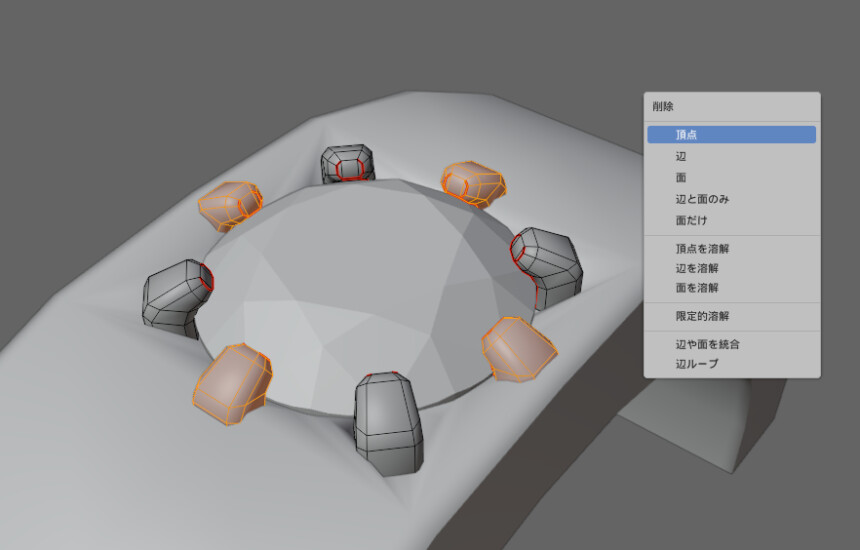
Lキーで不要な頂点を選択。
Xキーで削除。

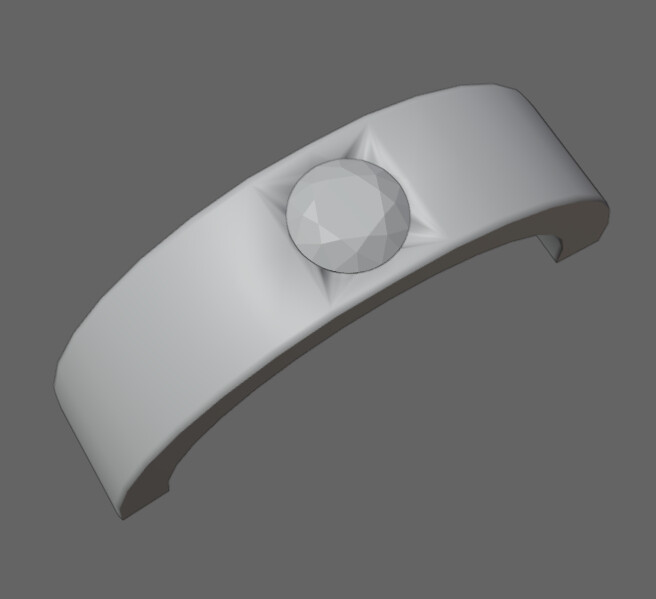
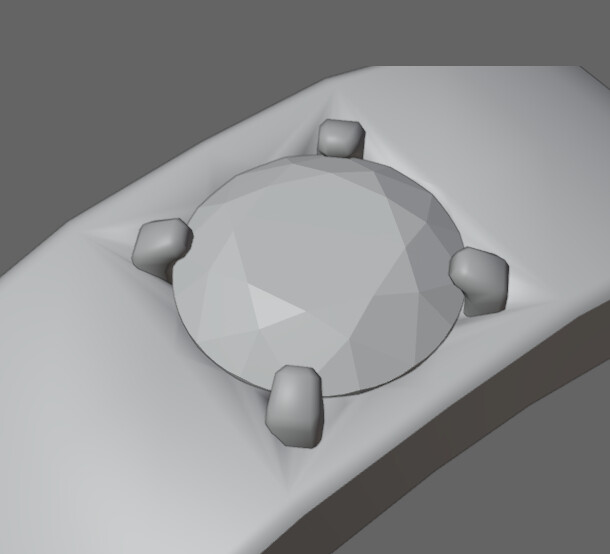
これで爪と堀り留めが完成です。

長方形の地金も同様の手順で作れます。

※この爪の形は3DCGで表現しやすいようにアレンジしてます。
堀り留めの場合、厳密にはこの形では無いので注意してください。
気になる方は自分でアレンジして作ってください。
まとめ
今回は石座+爪留めで宝石を留める方法を紹介しました。
長方形や三角形やハート形のような宝石についてはこちらで解説してます。
VRChat向けの指輪のメイキングの全体はこちらで公開中。









コメント