はじめに
今回は左右対称のモデルの作り方を紹介します。
ミラーモディファイアの使用
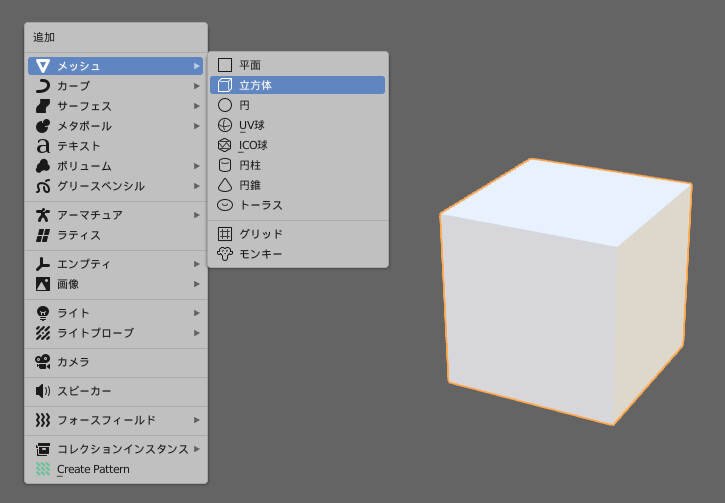
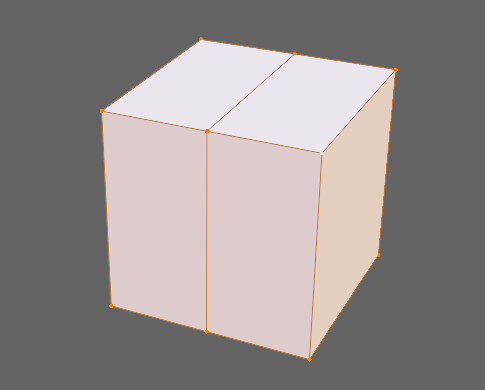
Shift+A → メッシュ → 立方体を選択。

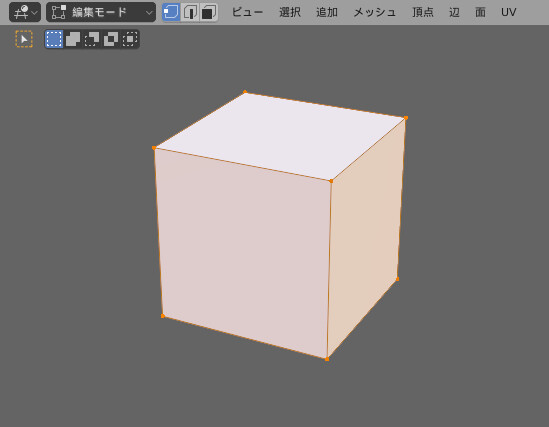
Tabキーで編集モード。

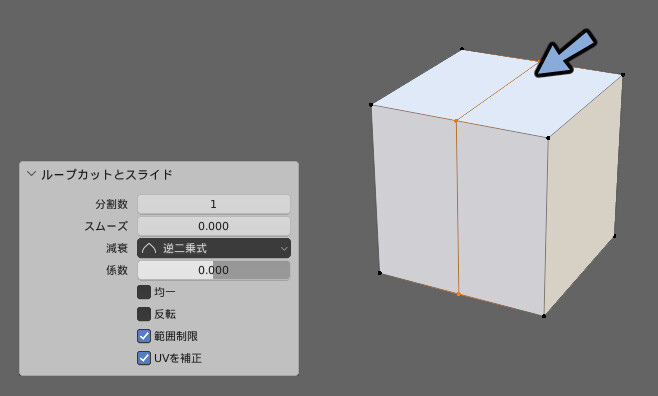
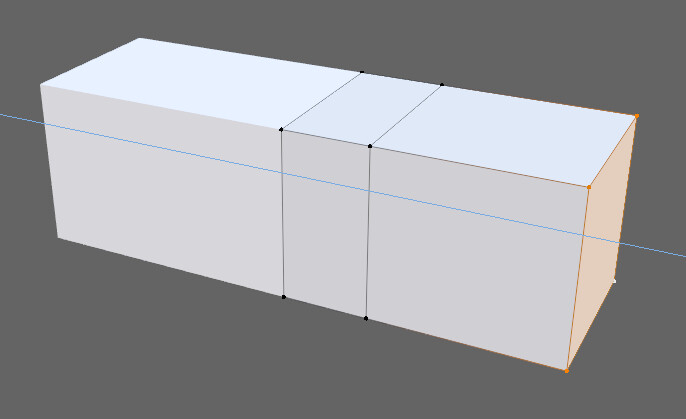
Ctrl+Rキー → 2回クリック → ループカット。

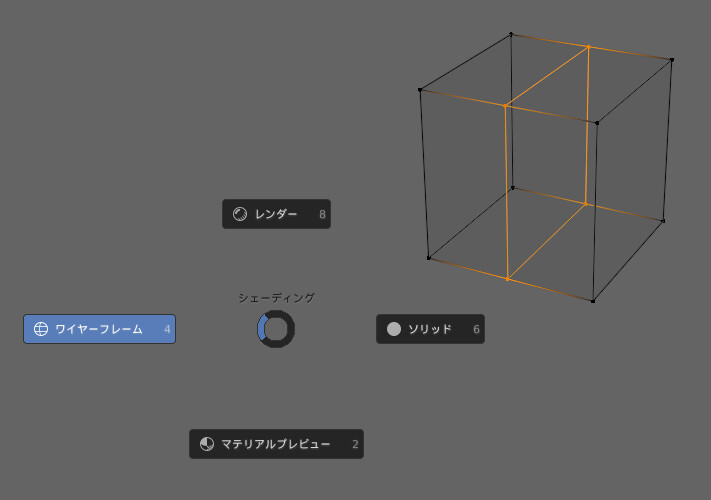
Z → 4キーでワイヤーフレーム表示。

片方の面を選択。
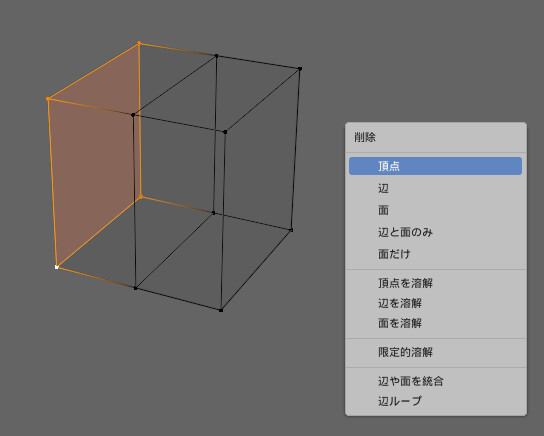
Xキー → 頂点を選択。

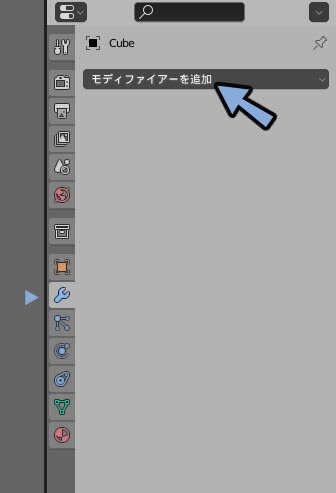
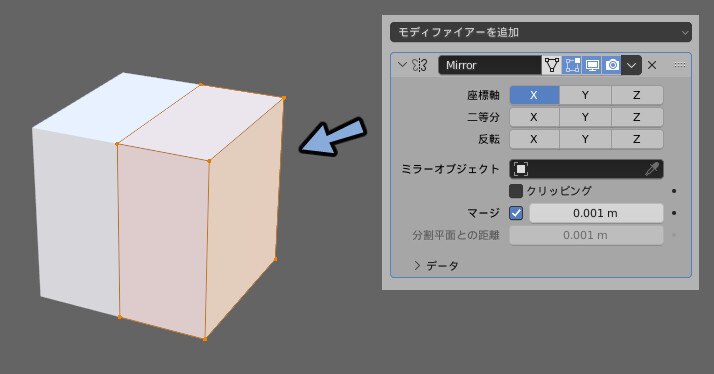
モディファイアプロパティ → モディファイアを追加を選択。

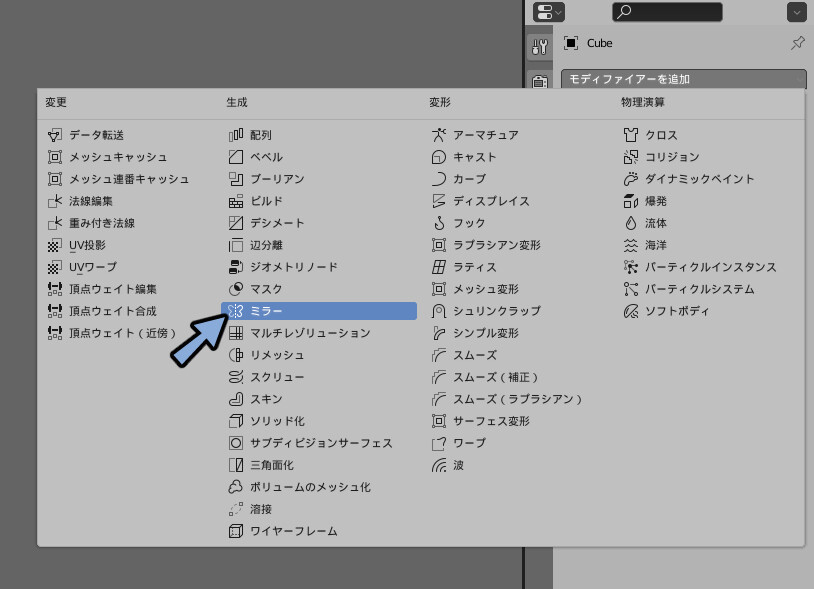
ミラーを選択。

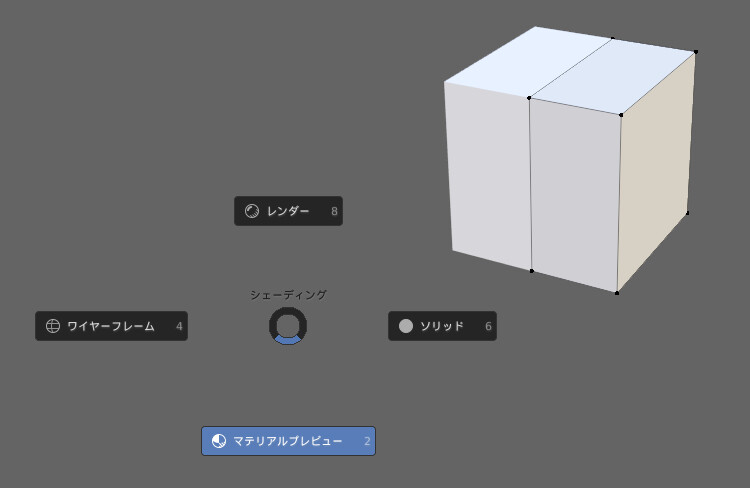
Z → 2キーでマテリアルプレビュー。

すると左右対称の形になります。
マージにチェックが入ってると接続面の頂点がつながります。

この状態で頂点を編集すると左右対称に編集がかかります。

ミラーモディファイア適用後の対象化
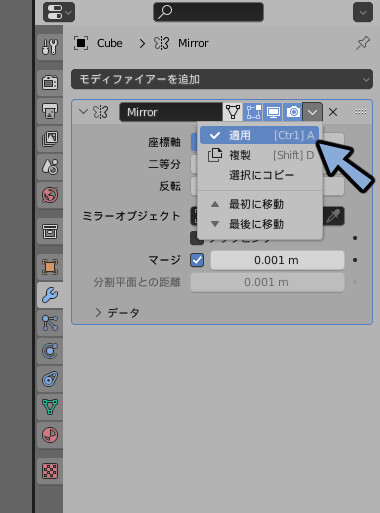
ミラーモディファイアを選択。
Ctrl+Aで適用。

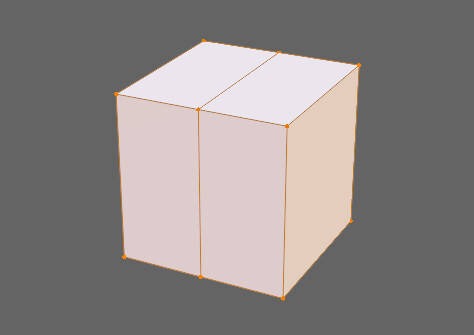
すると反対側の頂点が生成されます。
UV展開の際にモディファイアの適用が必要になります。

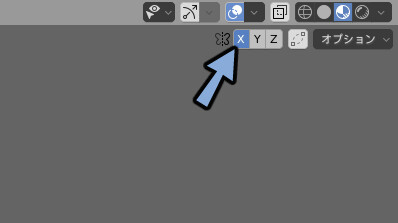
画面右上のXを選択。

これでモディファイア適用後に左右対称で形を修正できます。

左右非対称の形状修正
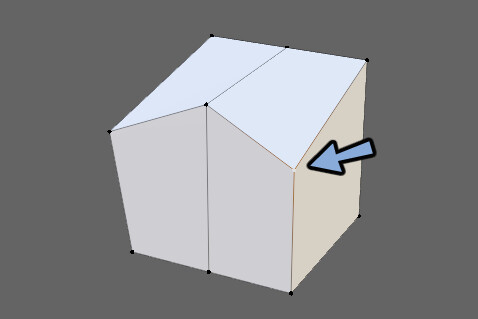
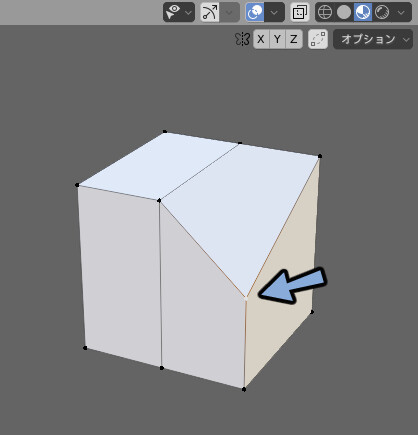
頂点を選択。Gキーで移動。
このような左右非対称の形状を作ります。

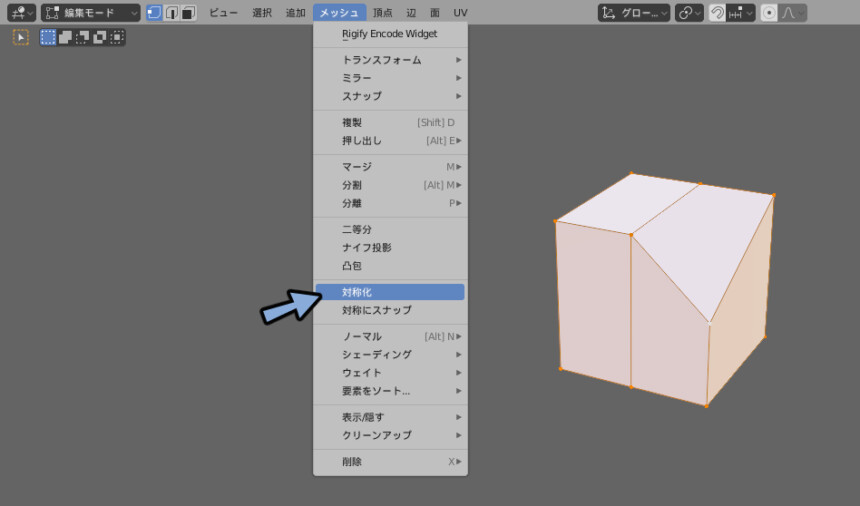
Aキーで全選択。
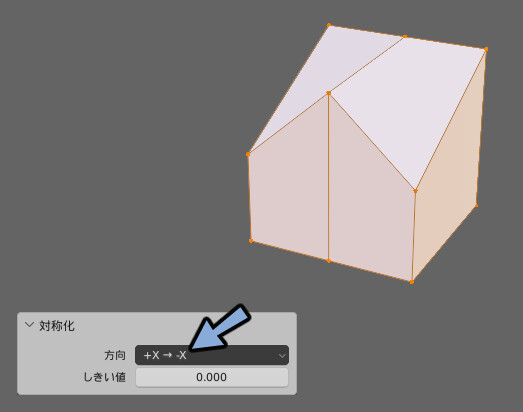
メッシュ → 対象化を選択。

すると左右対称になります。

画面左下のオペレータ―パネルを選択。
方向で軸を設定。
これで左右対称のかかり方を変更できます。

まとめ
今回は左右対称のモデルの作り方を紹介しました。
キャラクターモデリングを中心に様々な場面で役立ちます。
ご活用ください。




コメント