はじめに
今回はシェイプキーを左右で分けて対称化する方法を紹介します。
キャラクターの閉じた目の差分などを作る場合、シェイプキーは両目閉じたものを用意しません。
片目ずつ閉じたものを用意します。

これでウインクなどの表現の幅が広がります。

今回はこちらの左右で別れて対称化されたシェイプキーを作る方法を解説します。
作り方
2つのアプローチを紹介します。
・非対称のシェイプキー作成 → ミラー反転で左右反転化
・左右対称のシェイプキー作成 → 左右を分離
手順は違いますがどちらでも大丈夫です。
1.ミラー反転で左右反転化
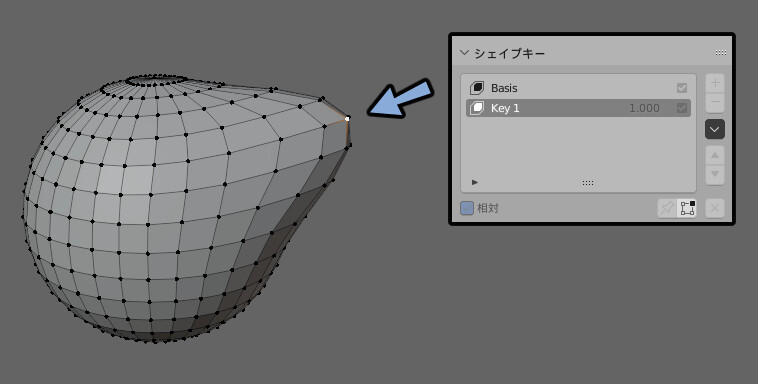
左右非対称のシェイプキーを作成。

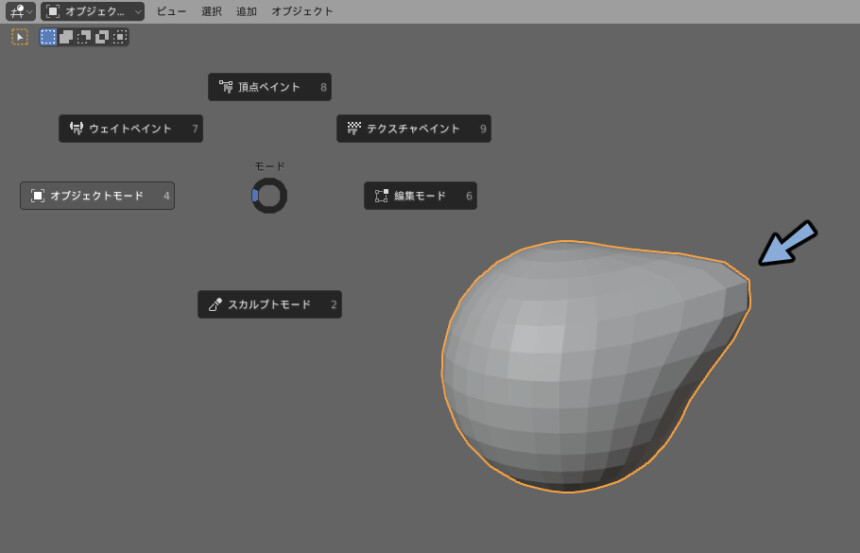
Ctrl+Tab → 4キーオプジェクトモード。

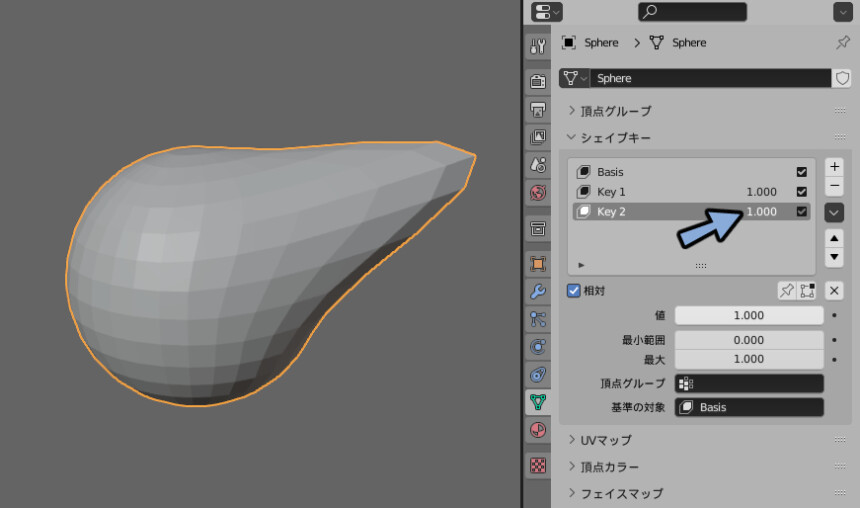
左右反転したいシェイプキーの数値を1にします。

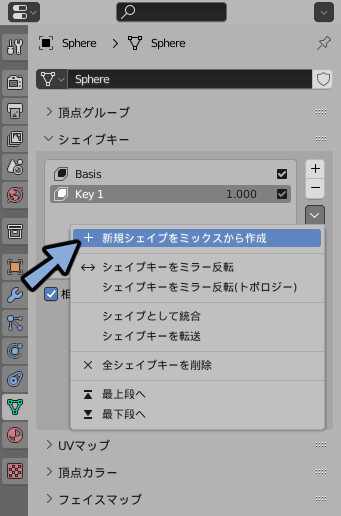
シェイプキーの下マークを選択します。
+新規シェイプからミックスを作成を押します。

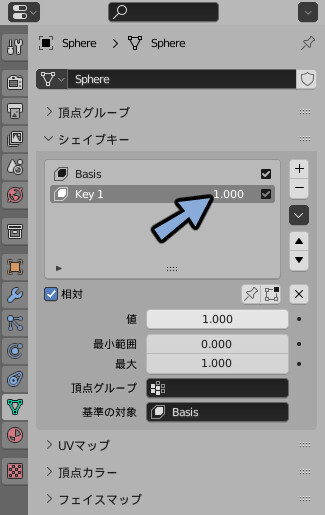
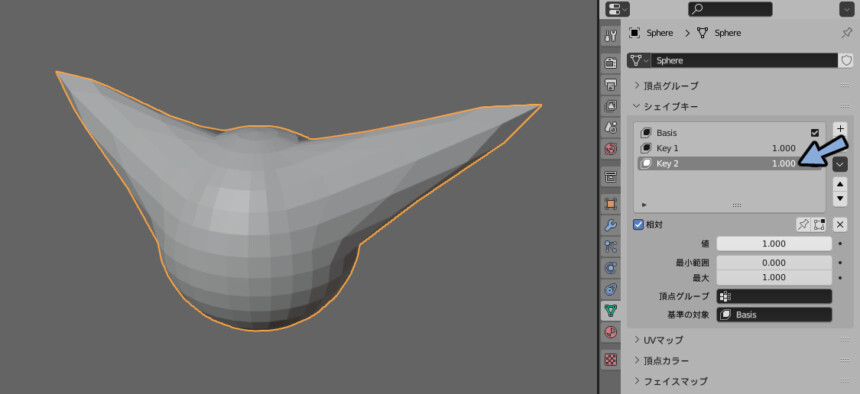
新規作成したシェイプキーを選択します。
数値1を1.000に設定。

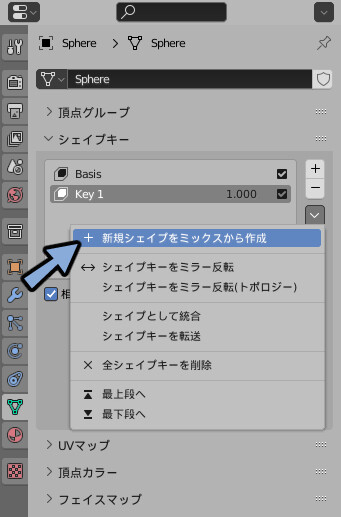
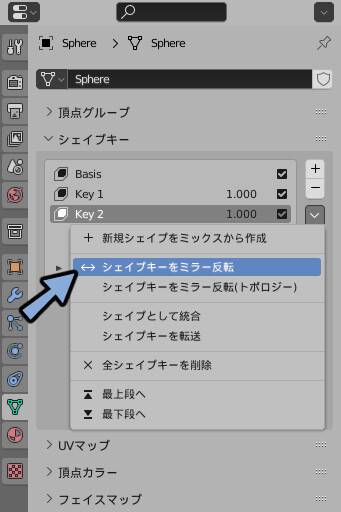
シェイプキーの下マークを押します。
シェイプキーのミラー反転を押します。

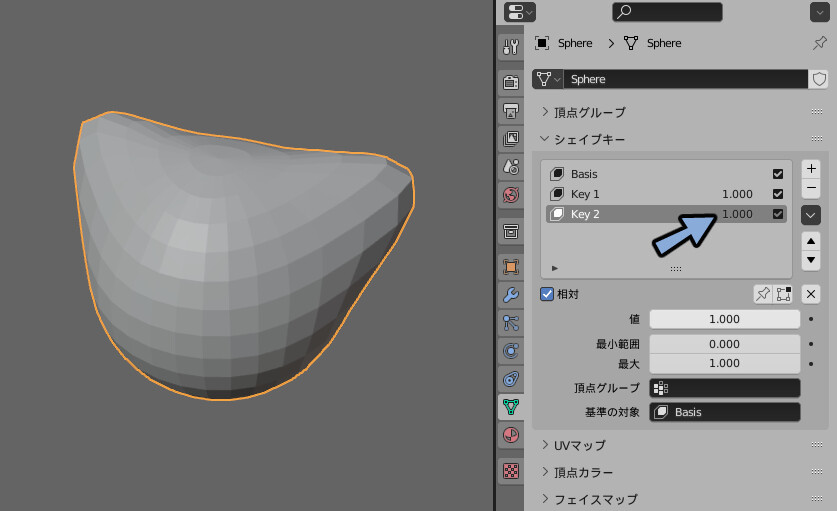
これで左右反転出来ます。

閉じ目などの差分作成に使える技です。
2.左右対称のシェイプキーを左右で分離
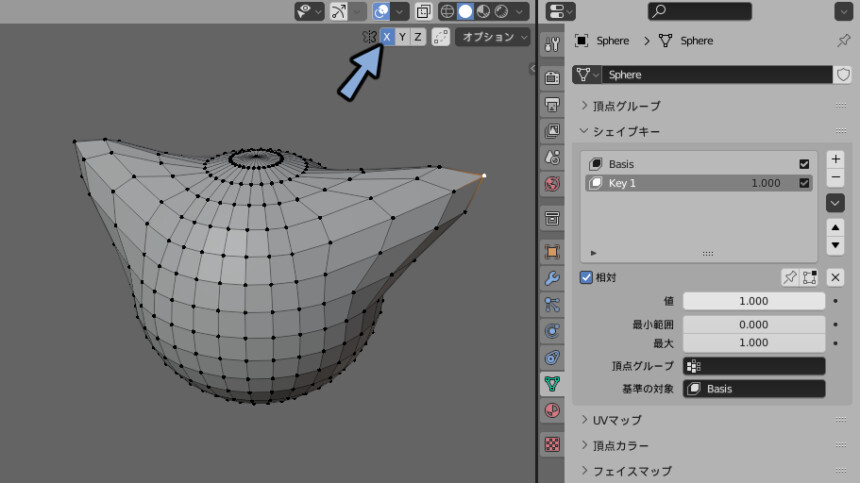
X軸対象化を押してメッシュを編集します。
シェイプキーは1つで作ってしまった場合の修正を想定します。

追加したシェイプキーの数値を1.000に設定。
下矢印 → +新規シェイプをミックスから作成を選択。

作成されたシェイプキーを1.000に設定。

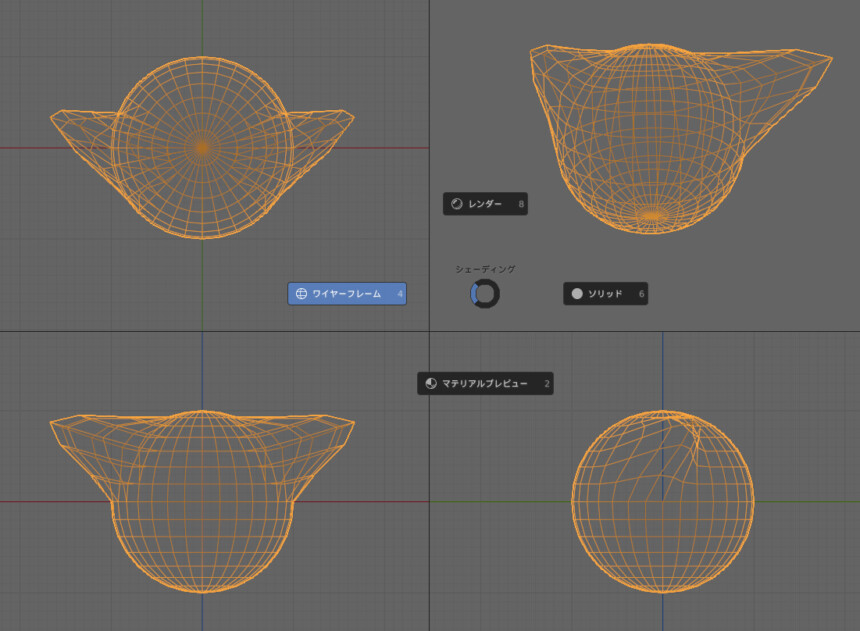
Ctrl+Alt+Qキーで四分割表示。
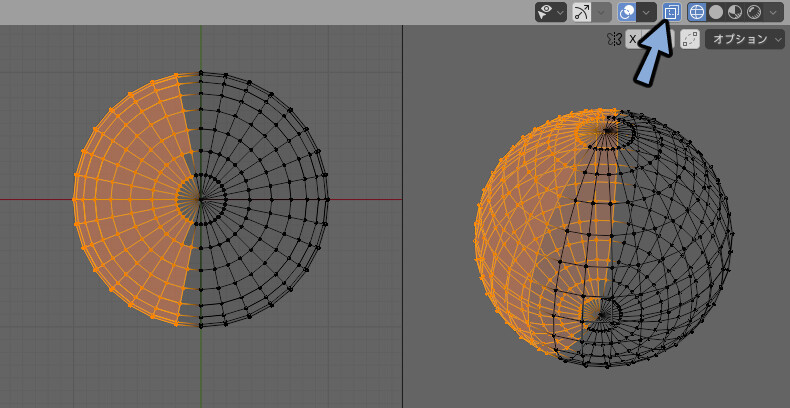
Z → 4キーでワイヤーフレーム表示。

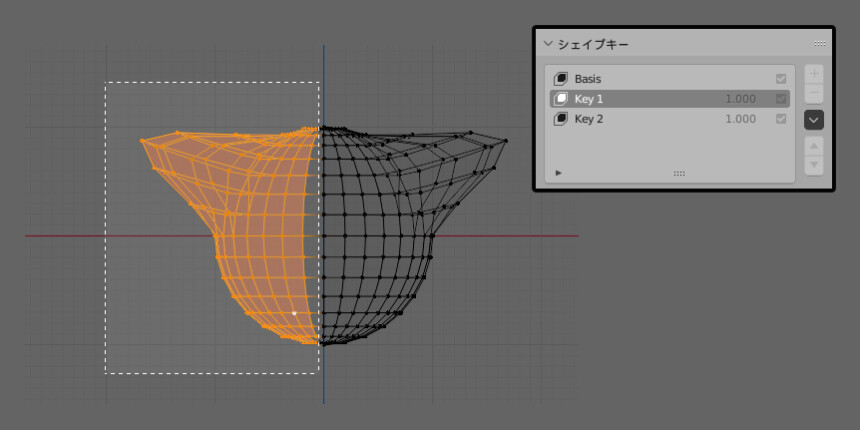
複製前のシェイプキーを選択、
Bキーで正面図から矩形選択。

裏側が選択されない場合は透過表示を切替えがONになってるかを確認。
なってない場合はAlt+ZキーでONにします。

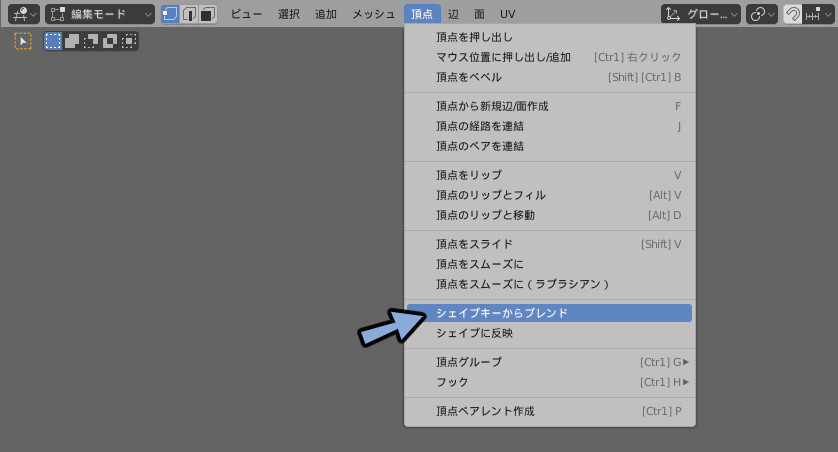
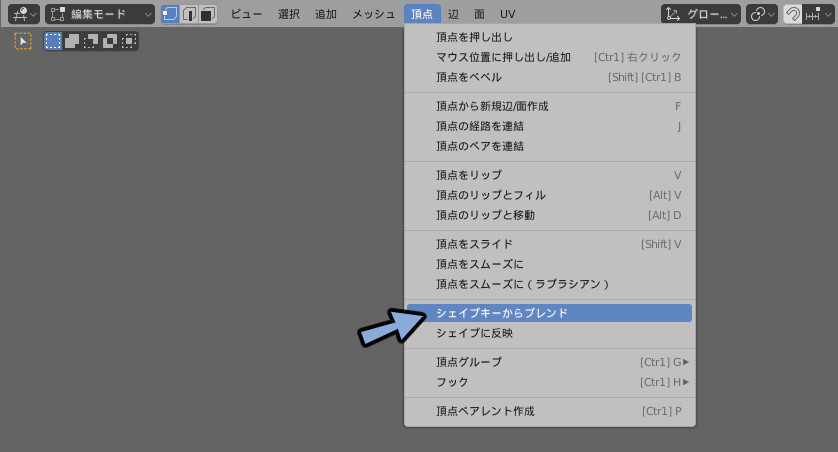
頂点 → シェイプキーからブレンドを選択。

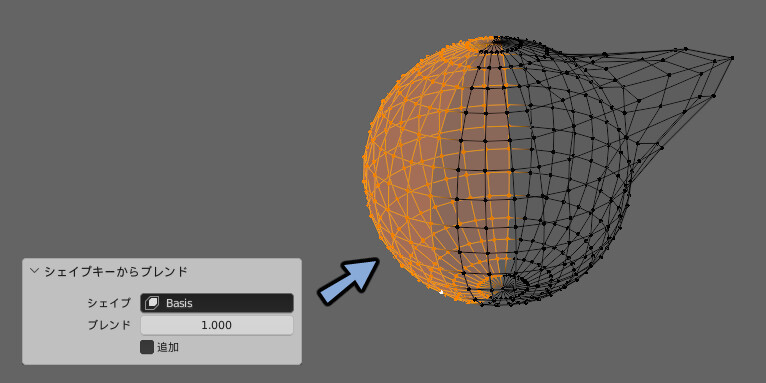
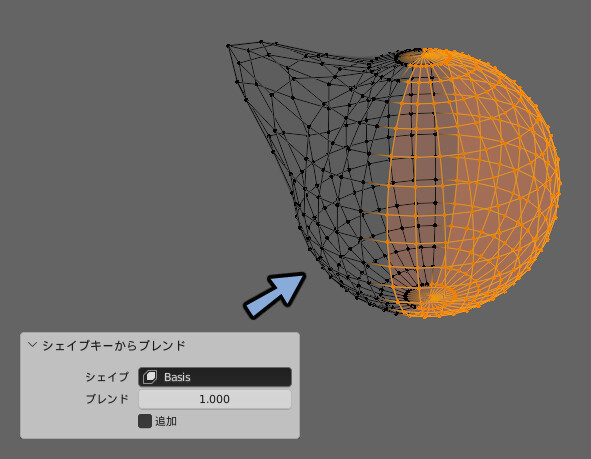
左下のオペレータ―パネルを表示。
シェイプをBasisに選択。
ブレンドを1.000。
追加のチェックを外します。

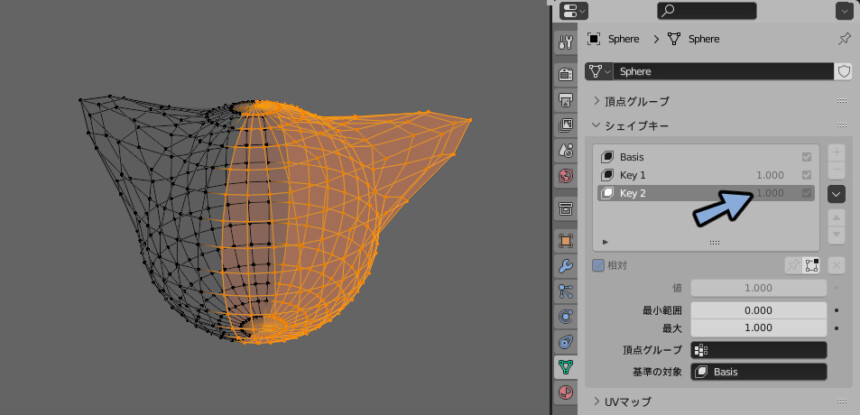
複製後のシェイプキーを選択。
Ctrl+Iキーで選択を反転。

頂点 → シェイプキーからブレンドを選択。

オペレータ―パネルを表示。
シェイプをBasisに選択。
ブレンドを1.000。
追加のチェックを外します。

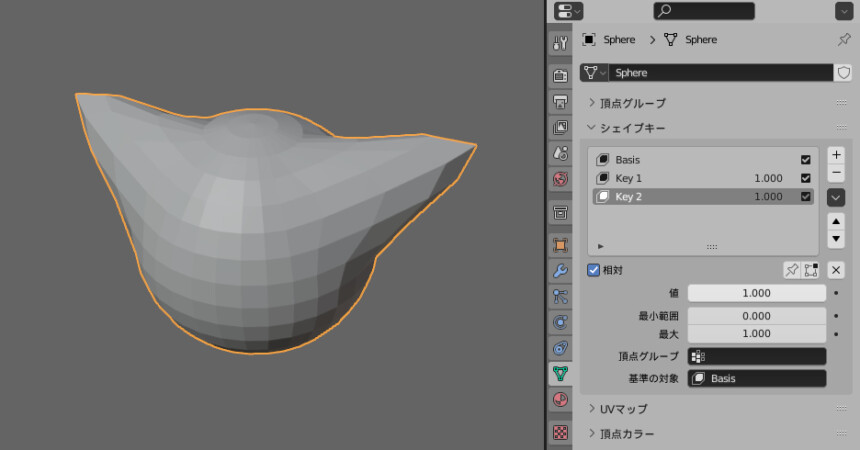
これで左右対称のシェイプキーを左右で分離できます。

まとめ
シェイプキー制作の注意点について紹介しました。
その他のシェイプキー関連の内容はこちらで紹介中。
【Unity】シェイプキーの使い方

【Blender3.1】シェイプキー制作の注意点

【Blender3.1】シェイプキーの便利技

またシェイプキーを使ってVRChatモデルの表情を編集する方法も解説中。
ぜひこちらもご覧ください。




コメント