はじめに
今回はBlenderでケモミミを作る方法を解説します。
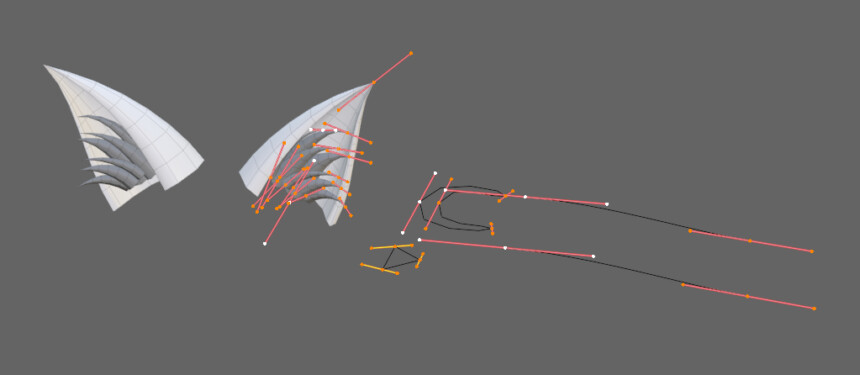
全ての形状はカーブで作ります。

ケモミミの外枠作成
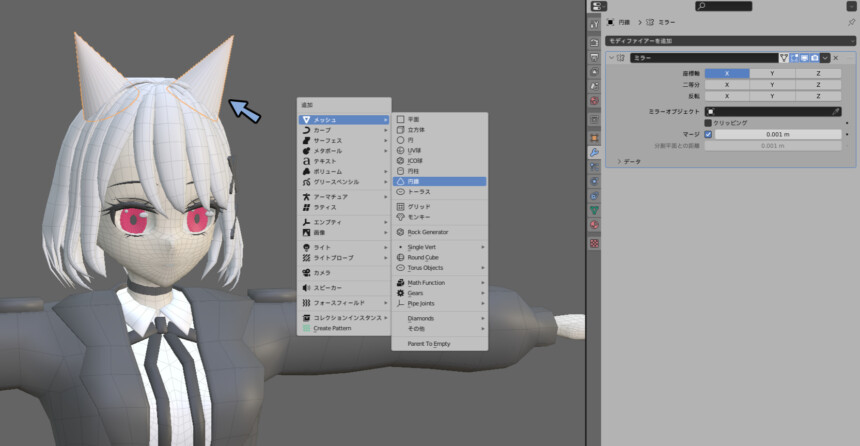
Shift+Aでメッシュ → 円柱を作成。
ミラーモディファイアで左右対称化。
ケモミミの形のラフを作ます。

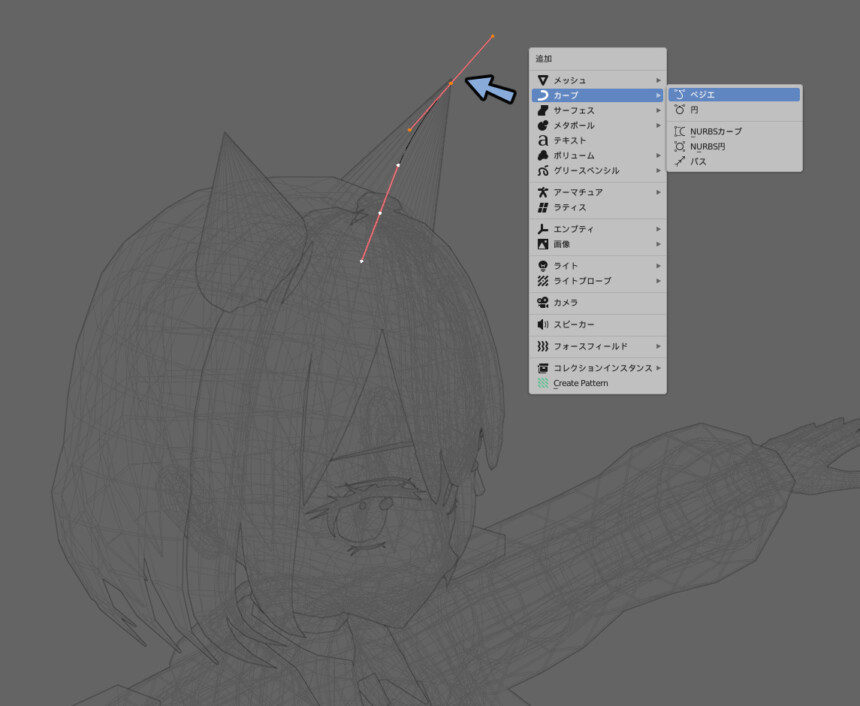
Shift+Aでカーブ → ベジェを選択。
Tabキーで編集モード。
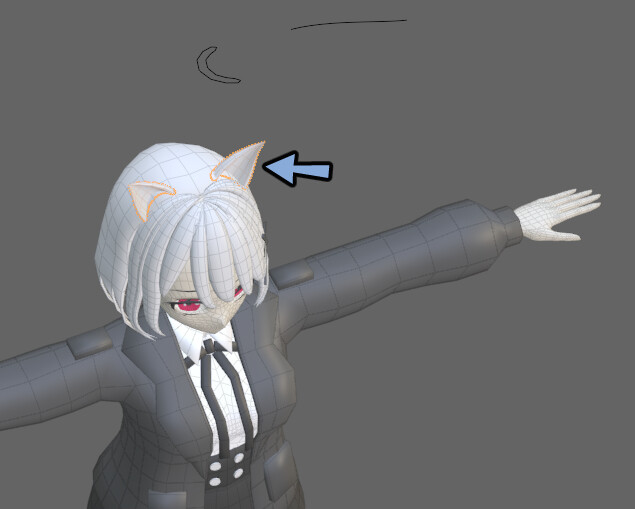
ラフの形を元にカーブを耳の高さに合わせて配置。

ラフの形状は必要に合わせてHキーで非表示。
Alt+Hで再表示。

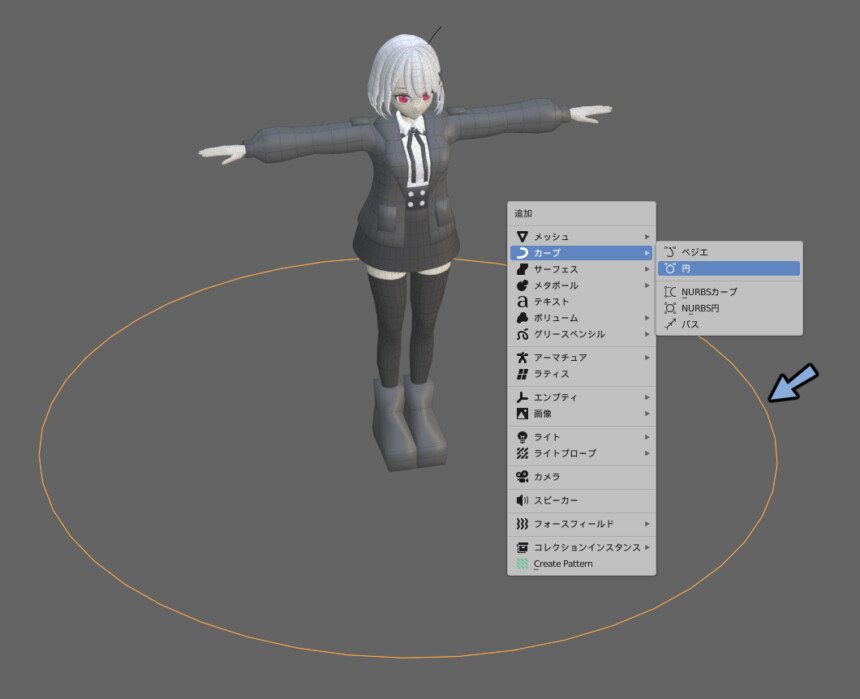
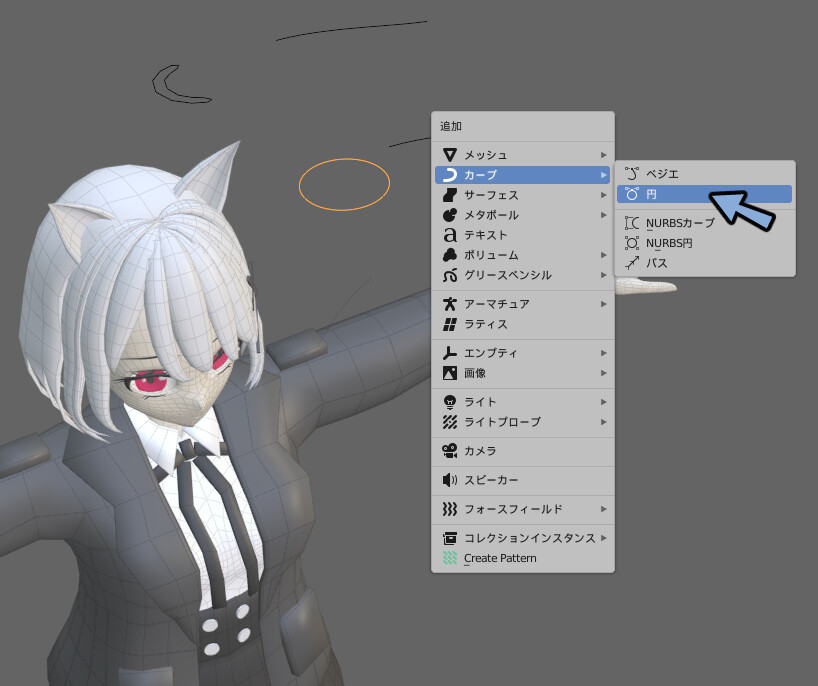
Shift+A → カーブ → 円を作成。

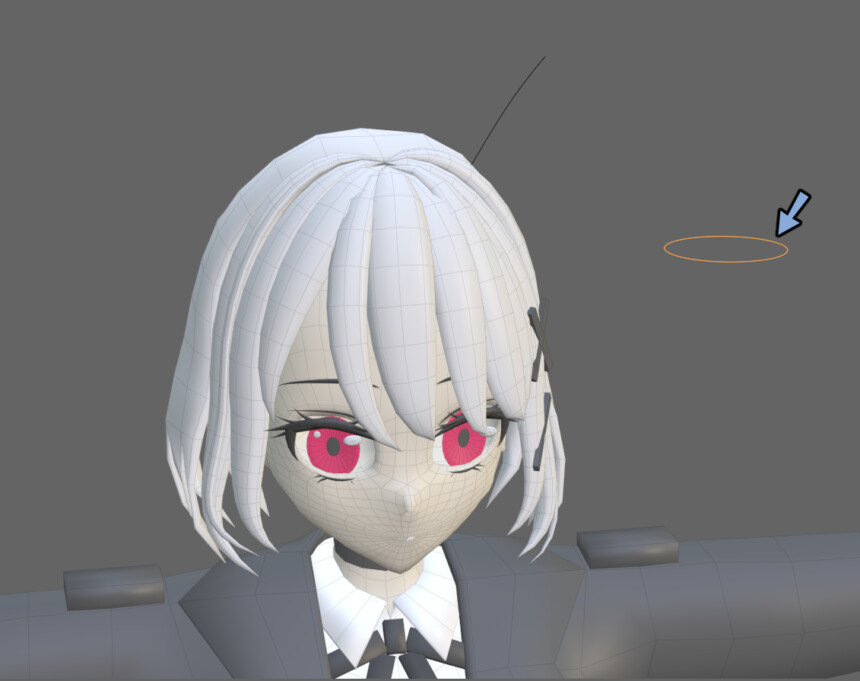
SキーやGキーで位置を調整。
使いやすい位置に移動させます。

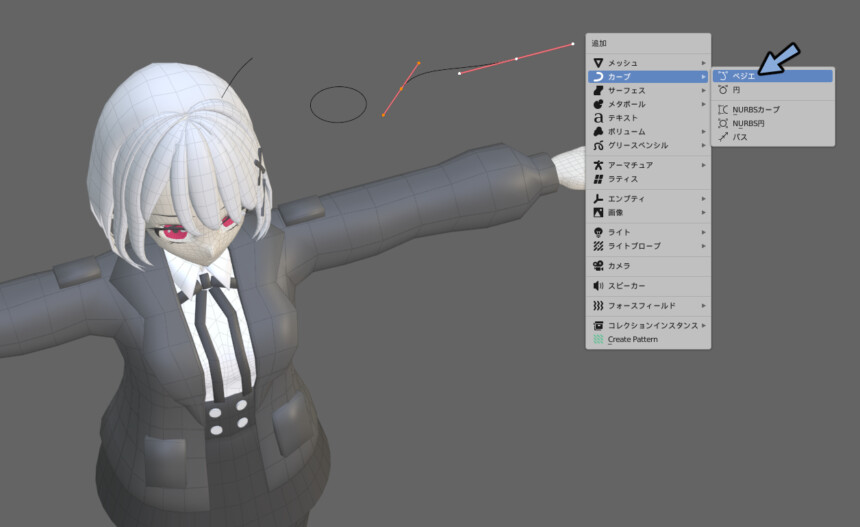
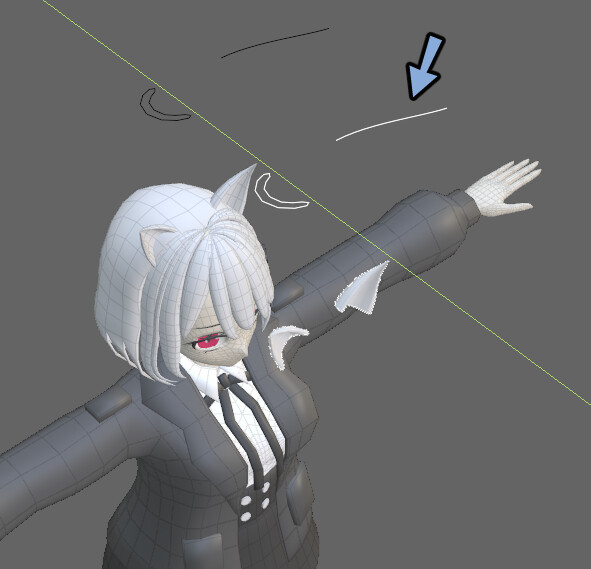
Shift+A → カーブ → ベジェを作成。
同様に位置や大きさを調整。

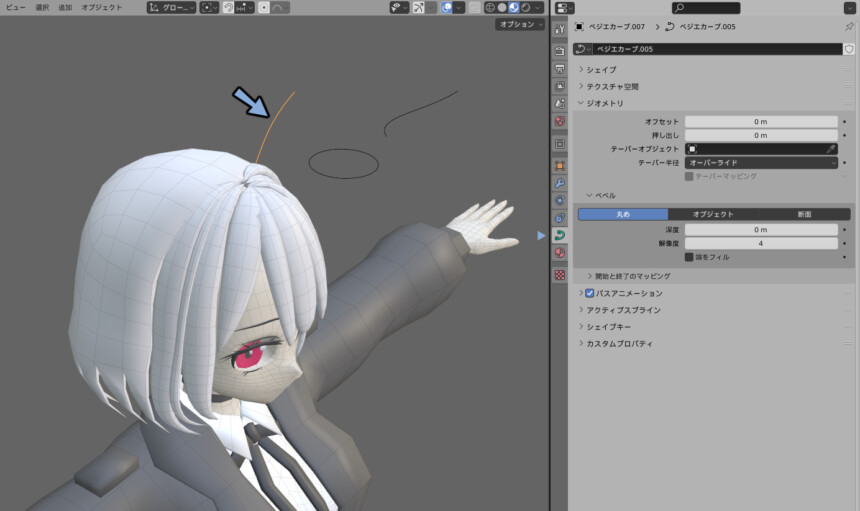
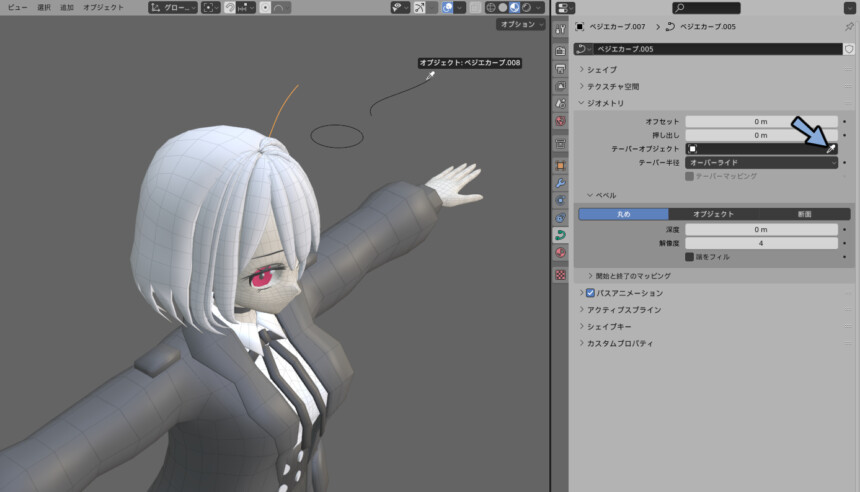
ケミミミ用に作ったカーブを選択。
オプジェクトデータプロパティを開きます。

ジオメトリ → ティーパーオプジェクト横にあるスポイトを選択。
閉じてない方のカーブを選択して割り当てます。

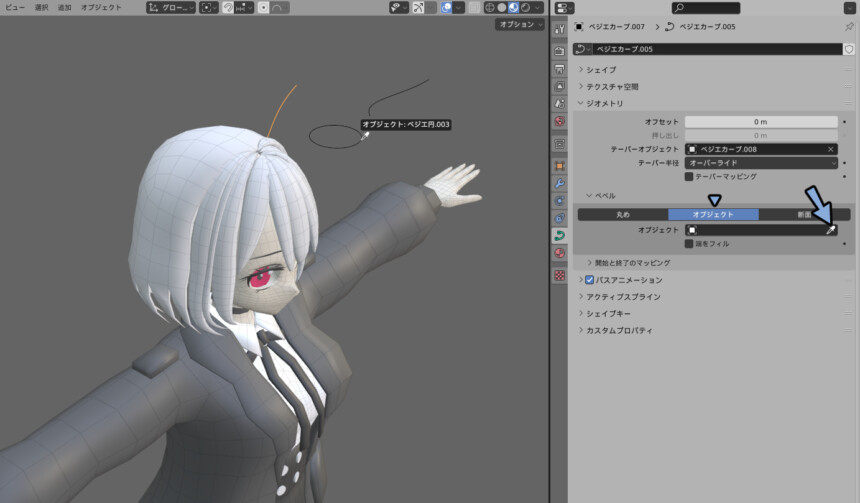
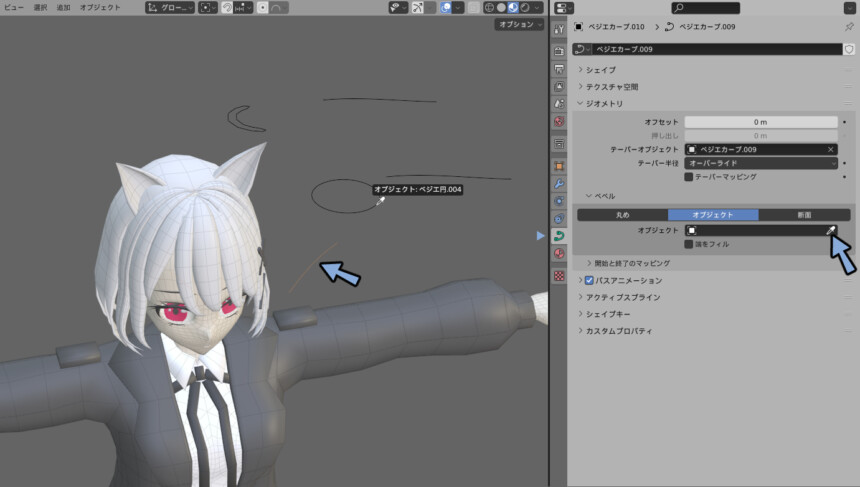
べべエルを開きます。
オプジェクトを選択。
オプジェクト横のスポイトを選択。
円のカーブを選択して割り当てます。

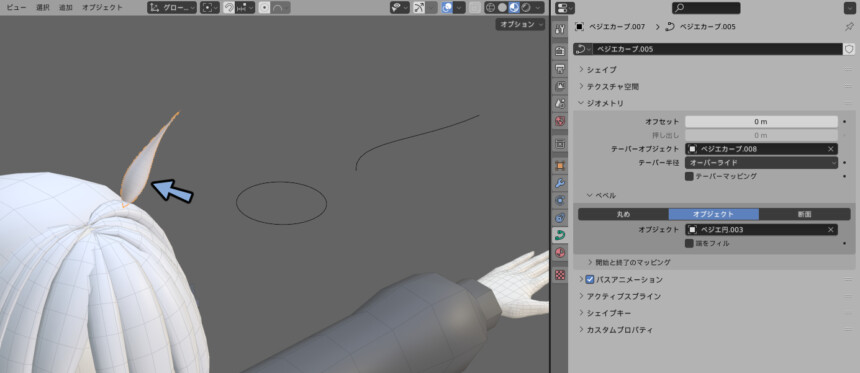
これがケモミミの元形状です。

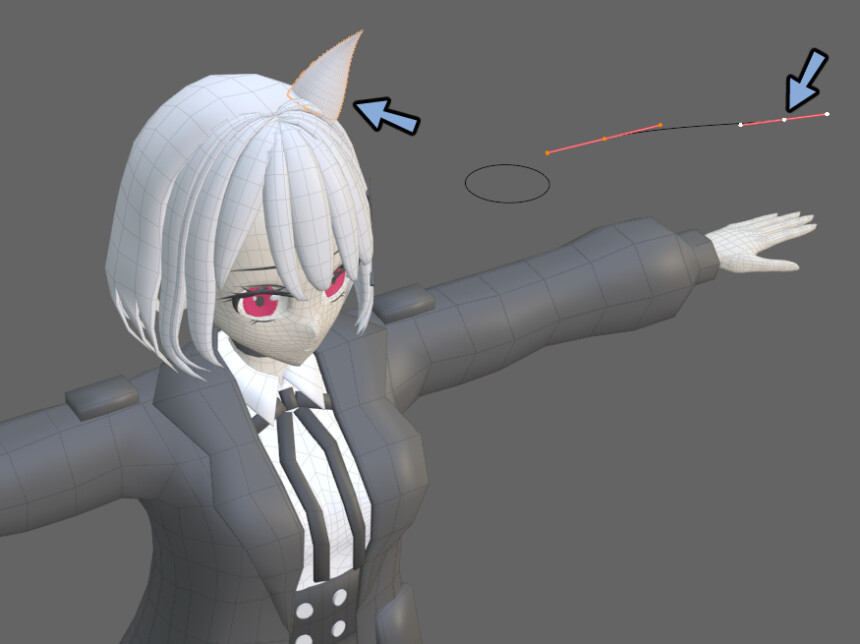
開いた方のカーブを選択。
Tabキーで編集モード。
カーブの形を調節してケモミミらしいシルエットになるよう調整。
調整が終わりましたらTabキーでオプジェクトモードに戻ります。

閉じたカーブを選択。
Tabキーで編集モード。
凹みのような形を作りケモミミの形を作ります。

Tabキーでオプジェクトモードに戻ります。
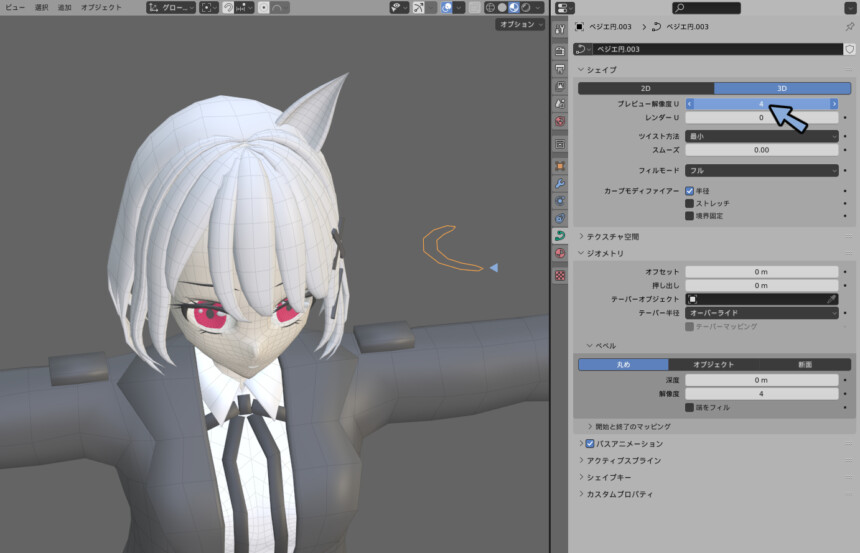
オプジェクトデータプロパティ → シェイプ → プレビュー解像度 Uを調整。
これで断面方向のポリゴン数を最適化します。

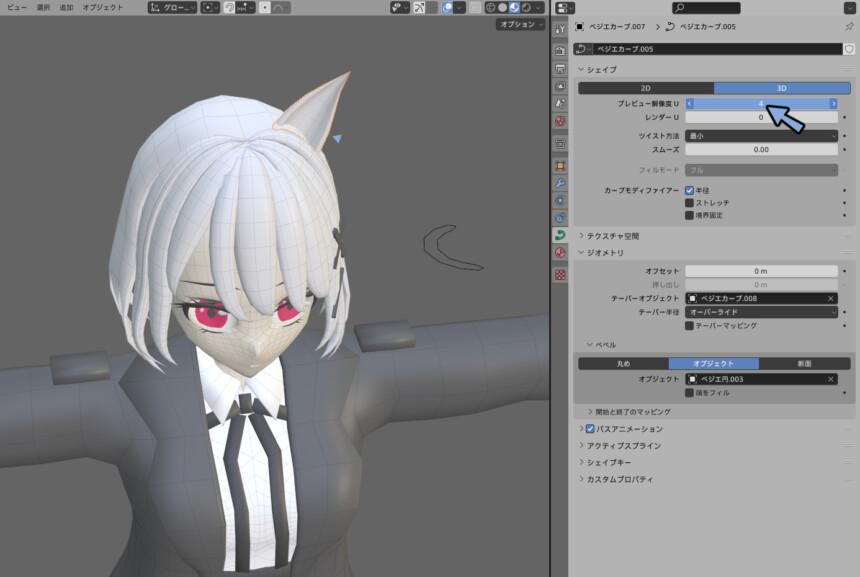
ケモミミになったカーブを選択。
同様にプレビュー解像度 Uを調整。
これで縦方向のポリゴン数を最適化します。

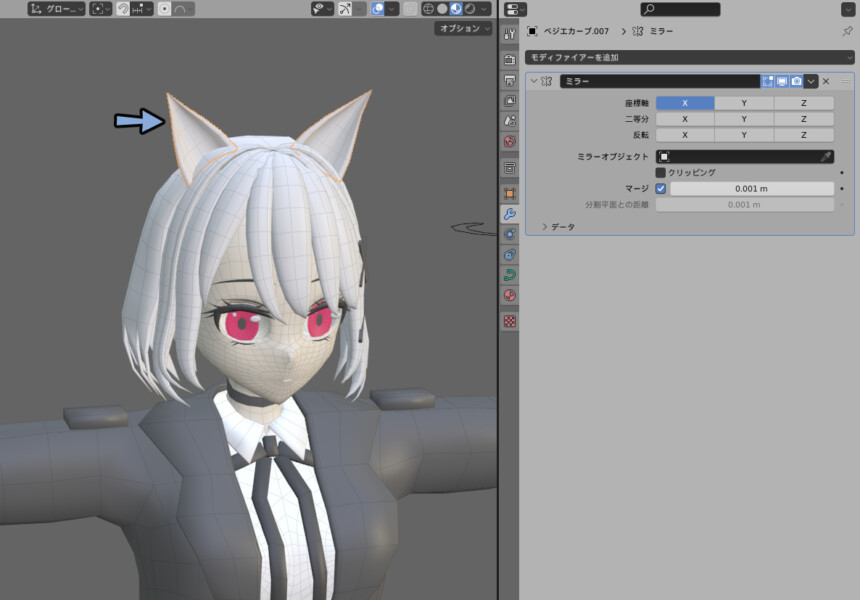
ケモミミのカーブを選択。
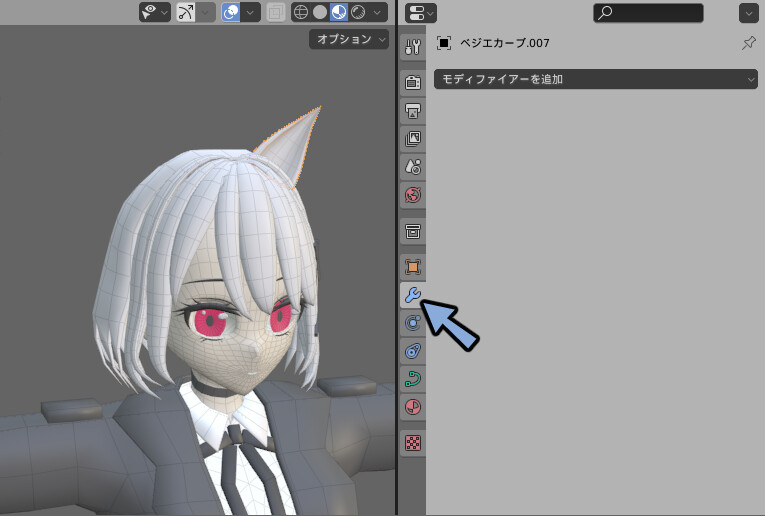
モディファイアプロパティを開きます。

モディファイアーを追加をクリック。
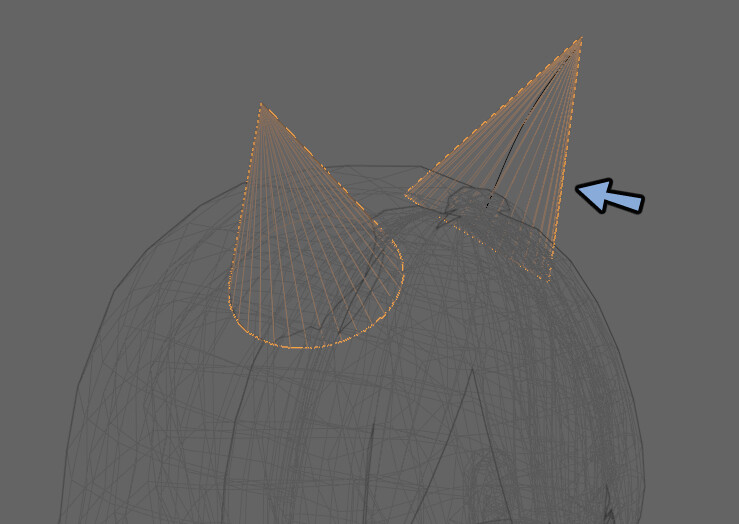
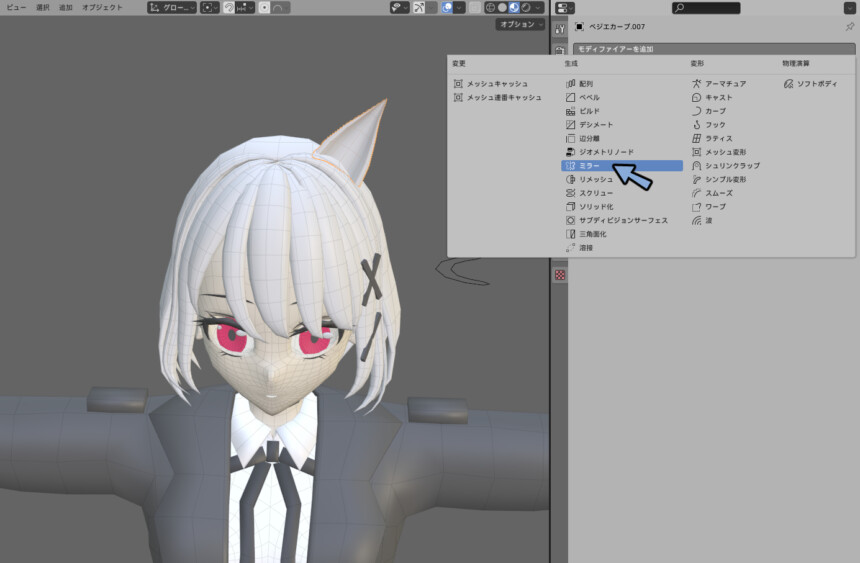
ミラーを選択。

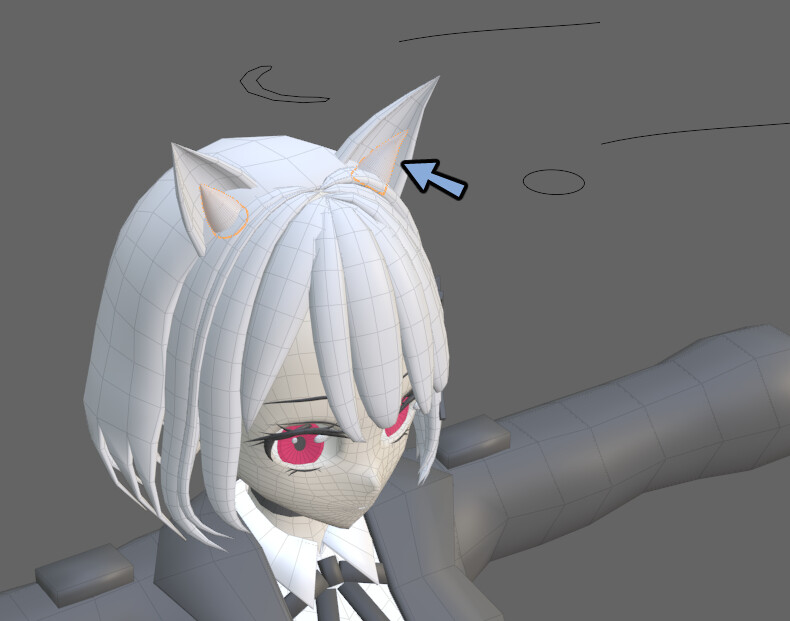
左右対称になります。

これでケモミミの外枠が完成です。
ケモミミの毛を作成
ケモミミの外枠形状を選択。
Ctrl+C → Ctrl+Vでその場にコピーペースト。

Gキーで移動。
すると先ほど設定したカーブもセットで複製されます。

複製した方の閉じたカーブを選択。
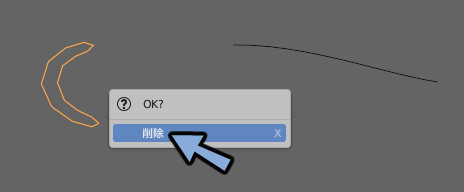
Xキーで削除。

Shift+A → カーブ → 円を作成。
SキーやGキーで位置や形を調整。

複製した元ケモミミのカーブを選択。
ベベル → オプジェクトのスポイトで新規作成した閉じたカーブを選択。

これで毛の原形ができます。

Gキーで移動して耳の中に移動。

色が見づらいのでマテリアルを割り当てます。
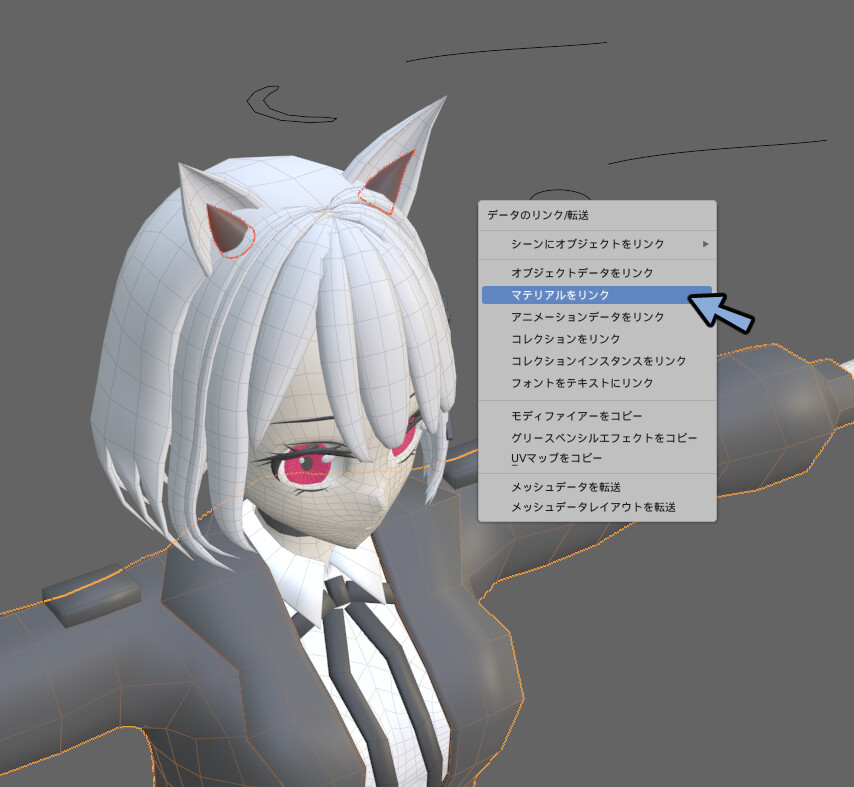
服などが既にある場合、毛のカーブ → 服の順に選択。
Ctrl+L → マテリアルをリンクで色を付けれます。

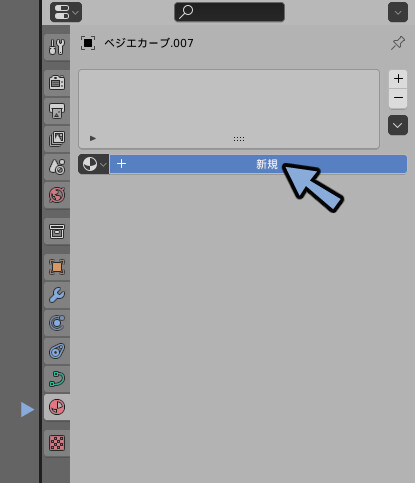
無い場合はマテリアルプロパティを開きます。
+新規でマテリアルを作成してベースカラーを設定してください。

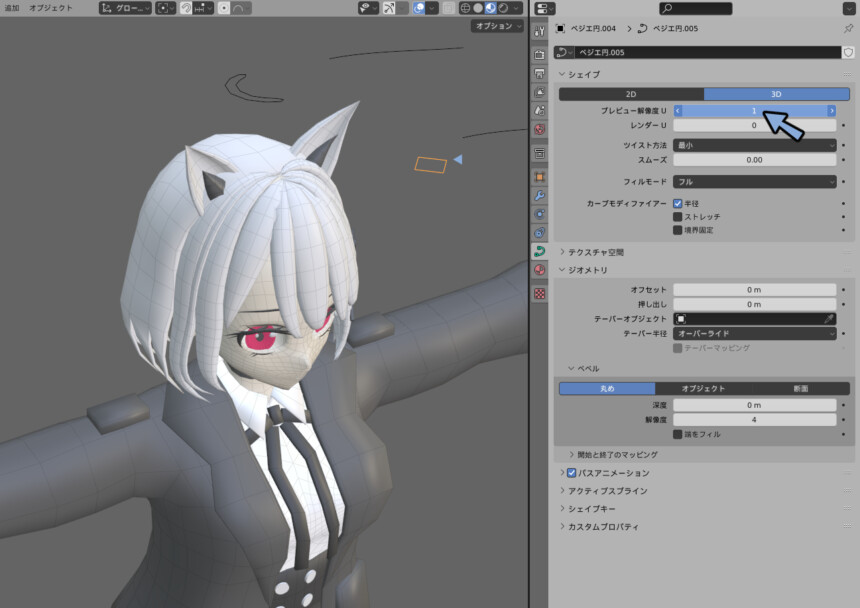
新規作成した円のカーブを選択。
オプジェクトデータプロパティ → プレビュー解像度 U を1に設定。

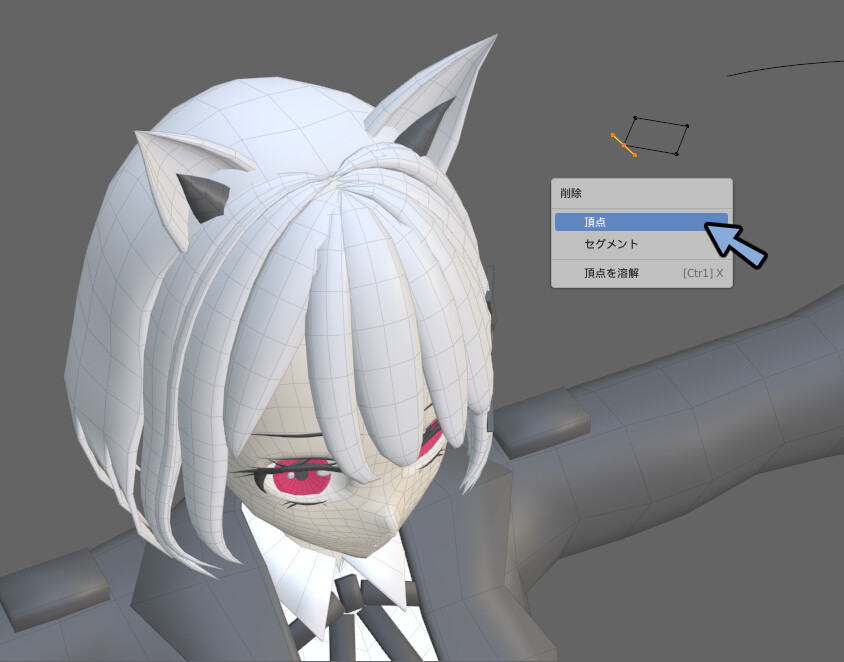
Tabキーで編集モード。
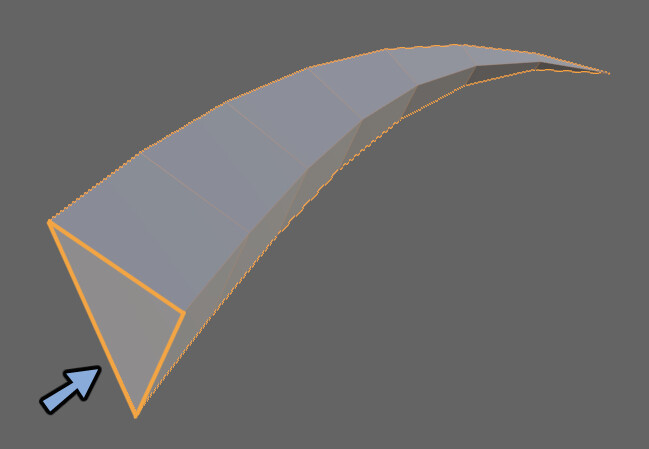
内側の頂点を選択して削除。

耳の内側のポリゴンを削減します。

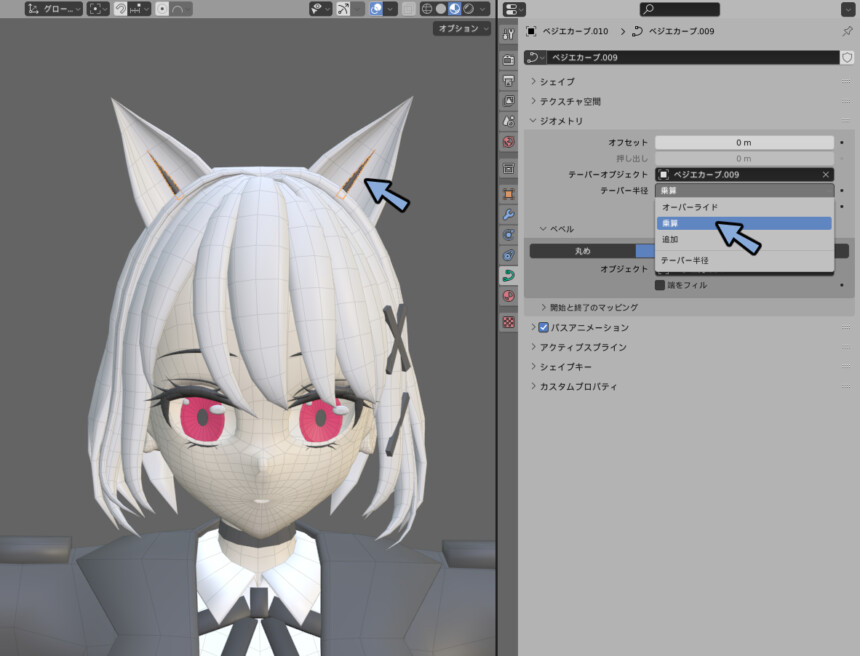
オプジェクトモードで耳の毛のカーブを選択。
ジオメトリ → テーパー半径を乗算に変更。

Tabキーで編集モード。
Alt+Sで太さを調整。

Lキーでカーブを全選択。
Shift+Dで複製。

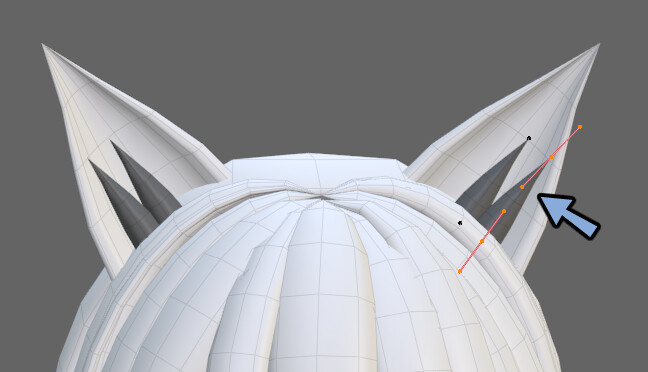
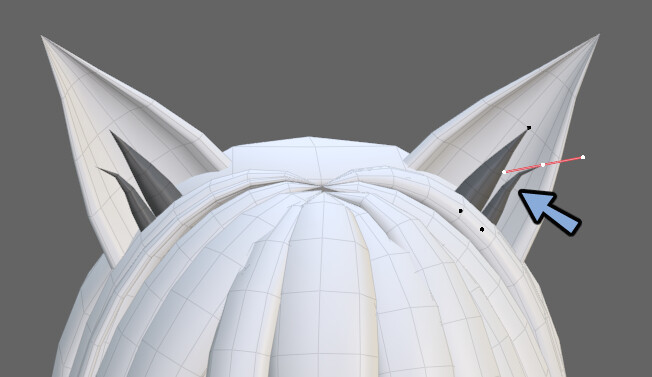
RやGキーでカーブの形を調整。
Alt+Sキーを押すと個別のカーブで厚みを調節できます。

この処理を繰り返すとケモミミ毛のが完成します。
造形の形については好きなイラストなどの参考資料を見ながら作ってください。

おすすめ参考資料
おすすめ参考資料はこちらです。
物凄く分かりやすいケモミミ本+キャラデザインの根本的な知識が学べます。
あとは、立体物を1つや2つ持っていると分かりやすいです。
リアル調とフィギュア調があるとなお良し。
山城はいいぞ。(狐耳)
猫耳ならこちらなど…
(ごめんなさい趣味に走りました。
もう20~30ぐらいフィギュアを紹介したい。
カーブのメッシュ化
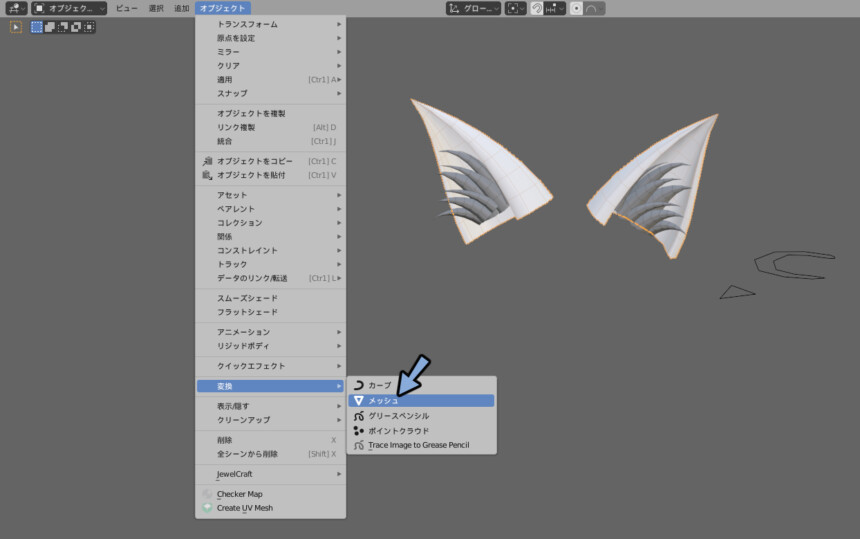
カーブを選択。
オプジェクト → 変換 → メッシュを選択。
これでカーブをメッシュ化できます。

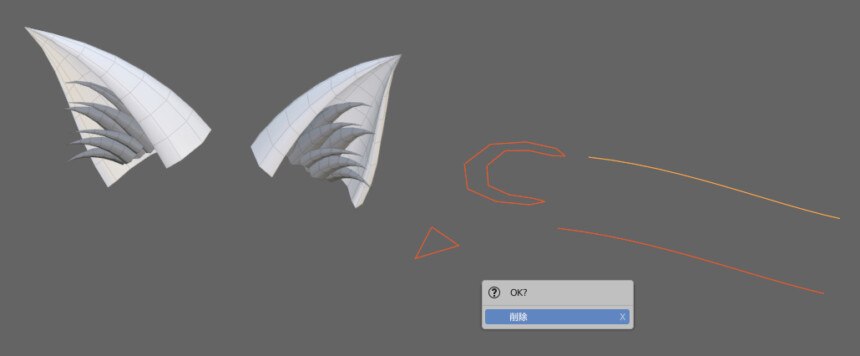
製造の過程で必要になったカーブを選択。
Xキーで削除。

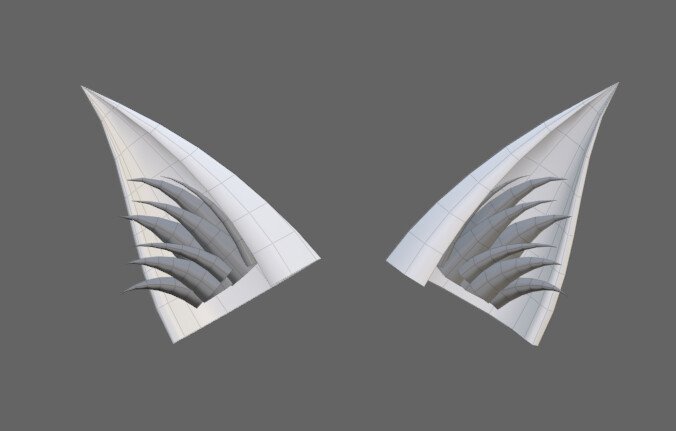
これでケモミミが完成です。

まとめ
今回はケモミミの作り方について解説しました。
他にもキャラクターデザインの作り方なども解説しています、
ぜひこちらもご覧ください。





コメント