はじめに
今回は、Blender3.6のクロスシュミレーションでスカートを作る方法を紹介します。
下準備
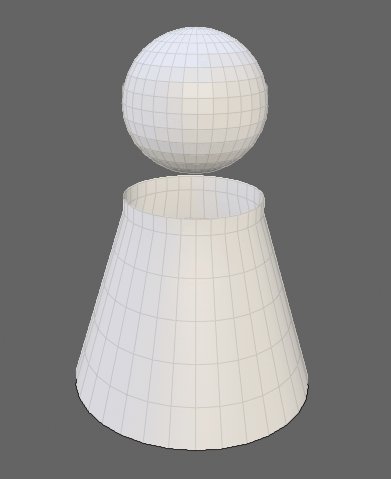
スカートの原型と、キャラクターの腰の代わりになる球を作ります。
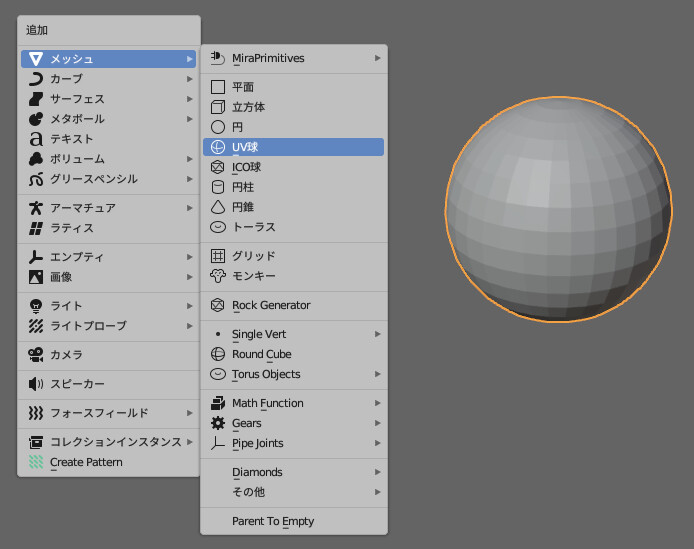
Shift+A → メッシュ → UV球を作成。

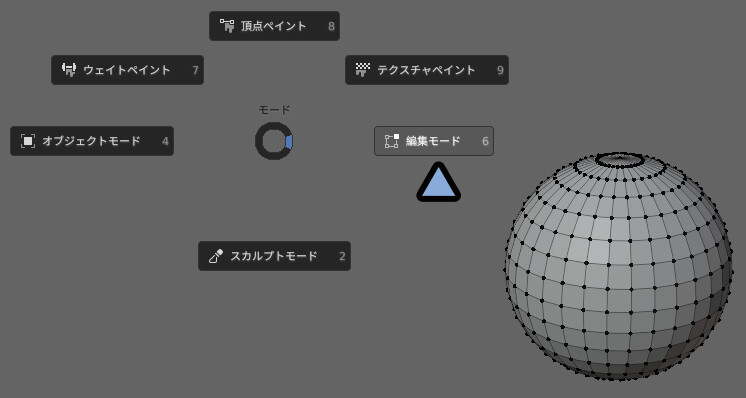
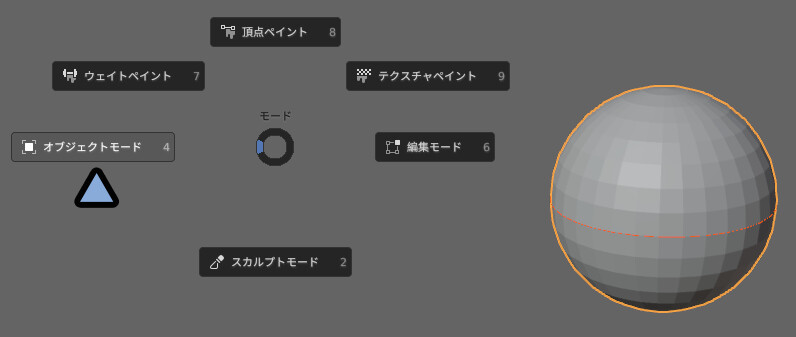
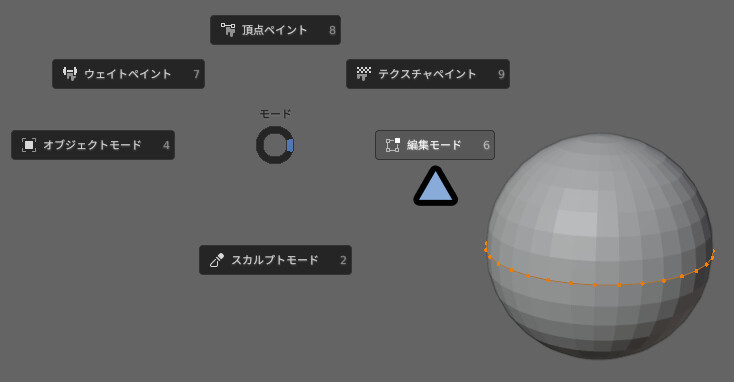
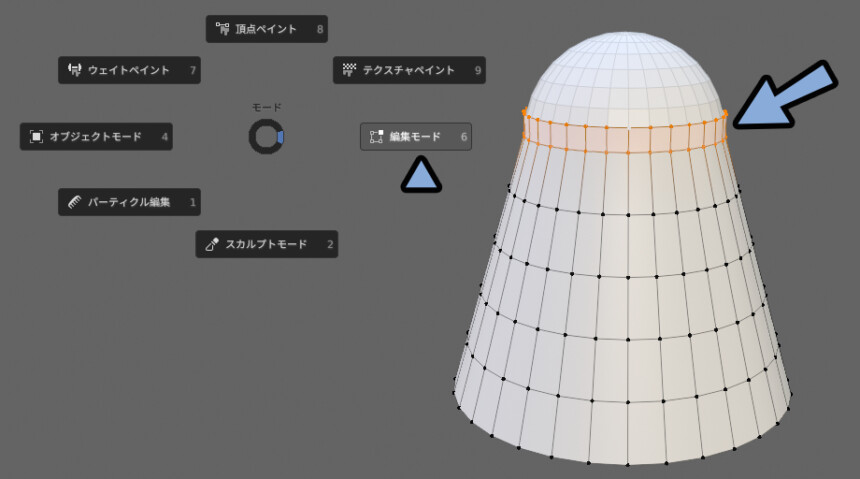
Ctrl+Tab → 6キーで編集モード。

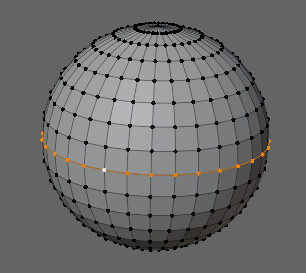
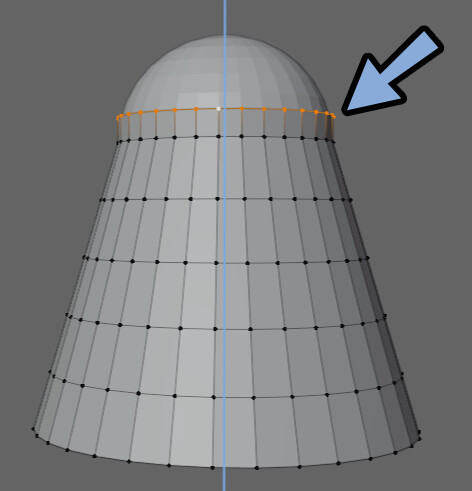
Alt+クリックで横方向の円をループ選択。

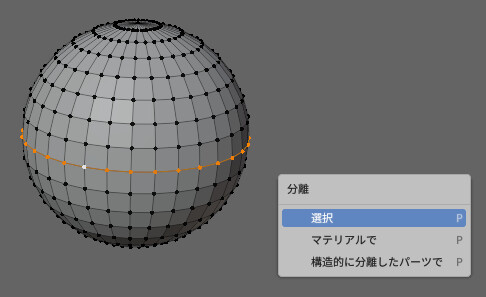
Pキー → 「選択」で分離。

Ctrl+Tab → 4キーでオプジェクトモードに戻ります。

オブジェクトモードで分離した円を選択。
Ctrl+Tabキーで”円”の編集モードに入ります。

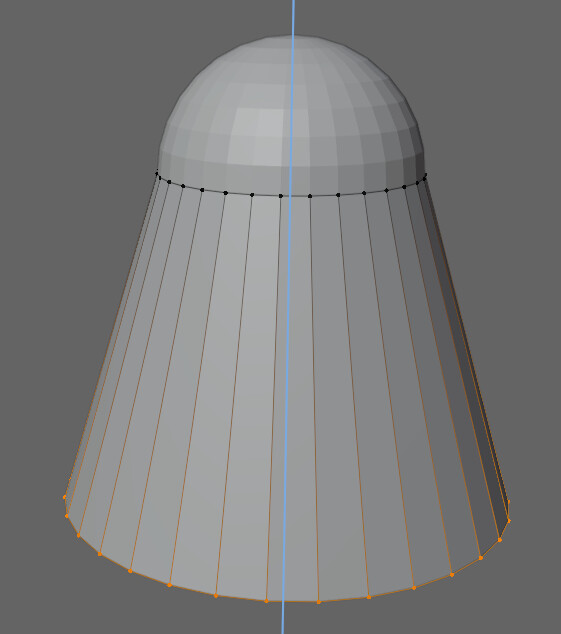
Eキー → 下方向に押し出し。
Sキーで拡大し広げます。

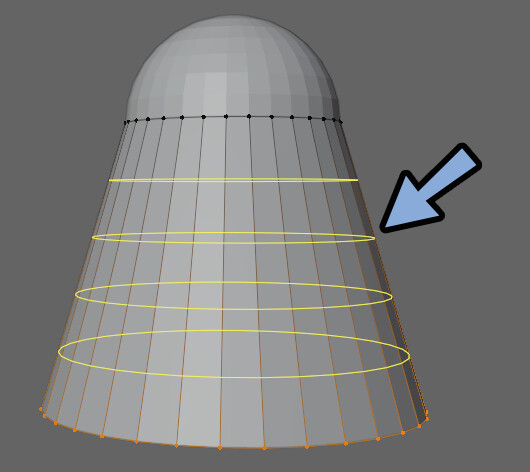
Ctrl+R → マウスの中ホイールを上に動かしてループカット。

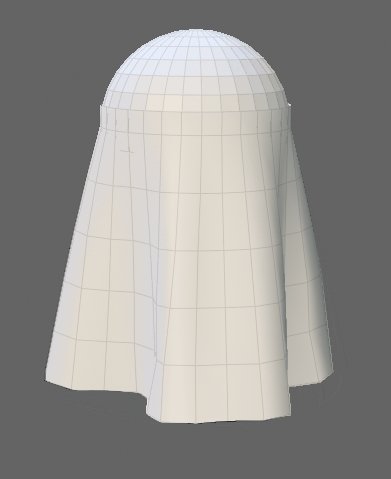
Eキーでスカートの上部分を押し出し。

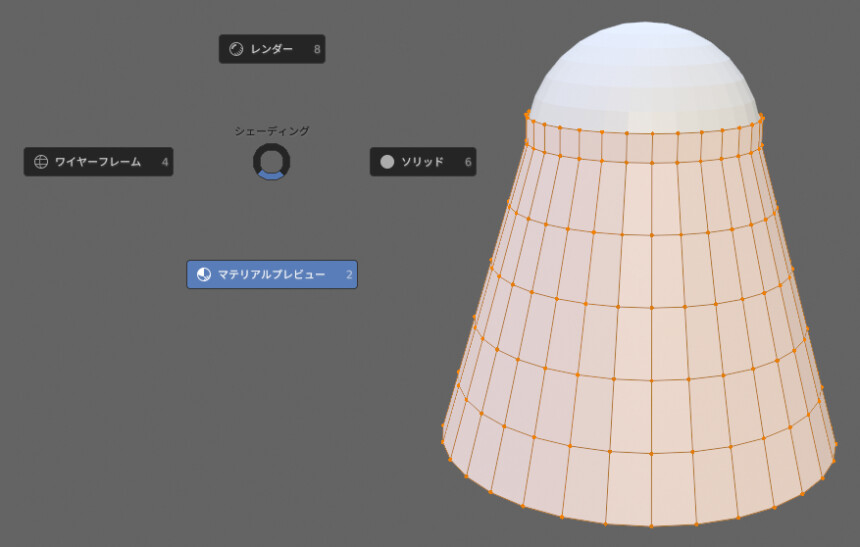
Z → 2キーでマテリアルプレビュー。

Ctrl+Tab → 4キーでオブジェクトモード。
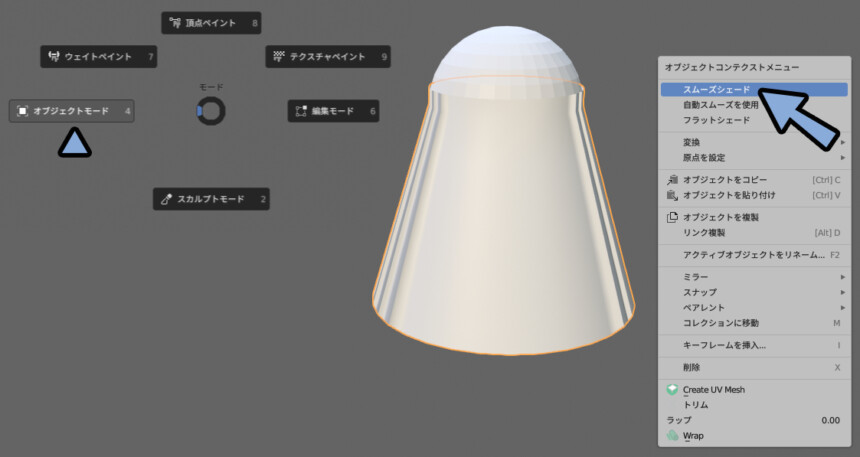
右クリック → スムーズシェード。
すると… 不自然な陰影ができます。

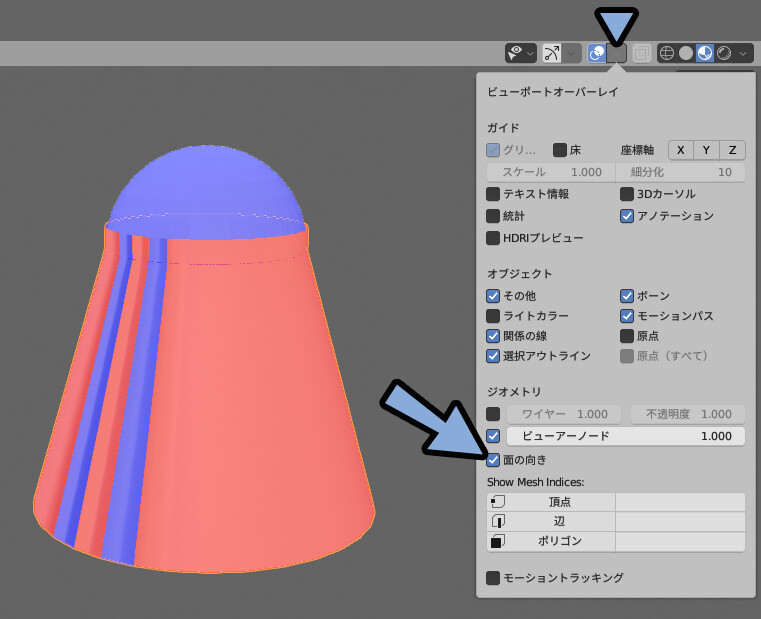
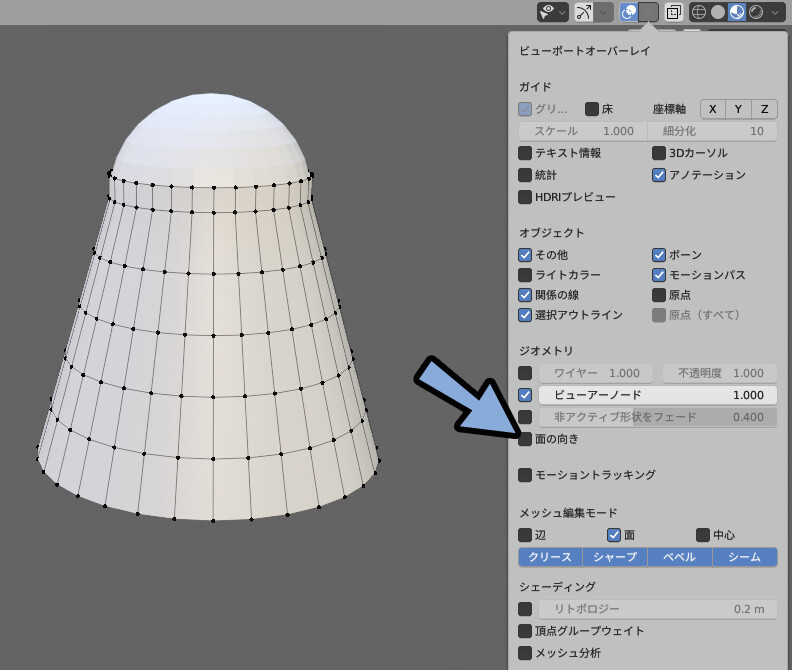
ビューポートオーバーレイで「面の向き」にチェック。
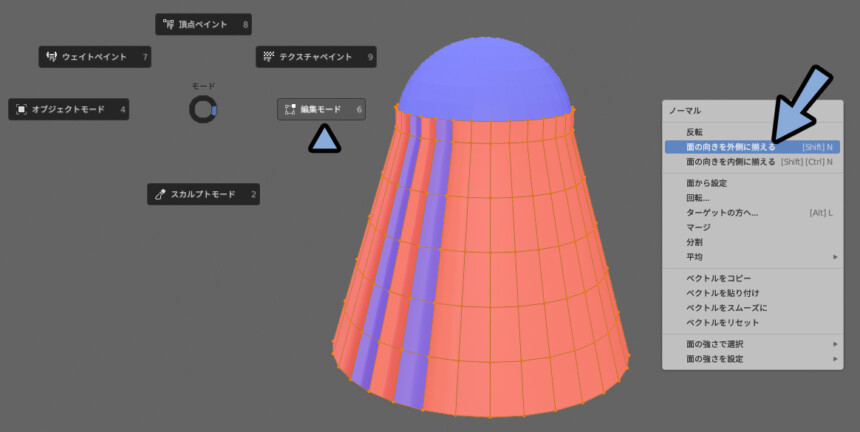
これが、赤く表示された場合、面が裏返ってます。
この面の向きの裏返りが、不自然な陰影の原因です。

Ctrl+Tab → 6キーで編集モード。
Alt+Nキー → 「面の向きを外側に揃える」を選択。

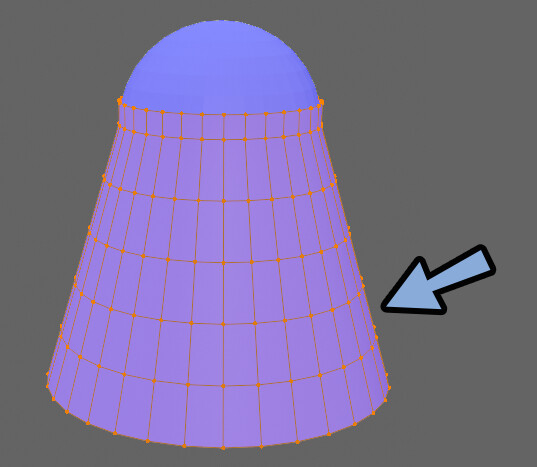
すると、全体が青くなります。
これで面の向きが外側に揃いました。

面の向きについて、より詳しく知りたい方はこちらをご覧ください。
ビューポートオーバーレイで、面の向きのチェックを解除。

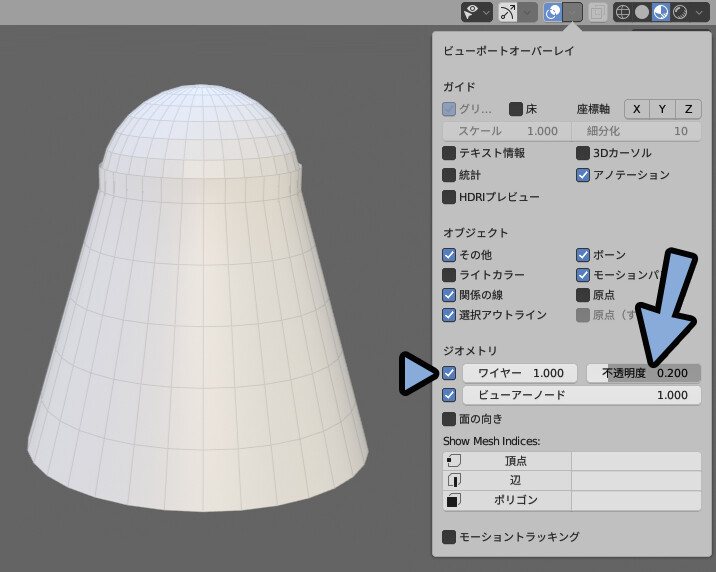
ワイヤーフレームにチェック。
不透明度を0.2などに設定。

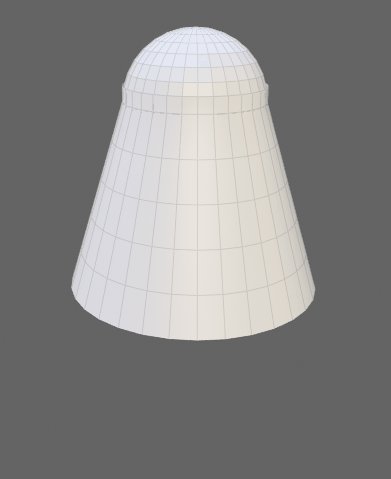
これで、球とスカートの下準備が完了です。
クロスシュミレーションでスカートを作る
クロスシュミレーションを入れる
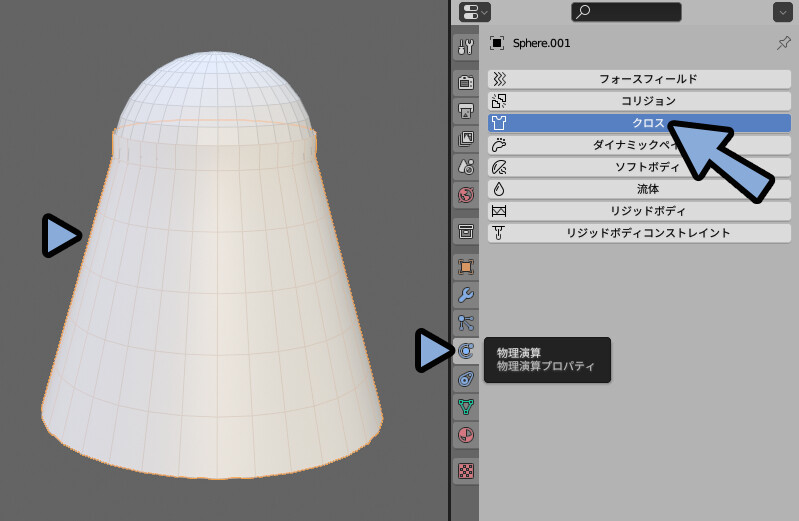
スカートの形状を選択。
物理演算プロパティを開きます。
「クロス」を選択。

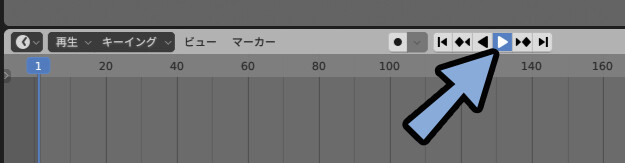
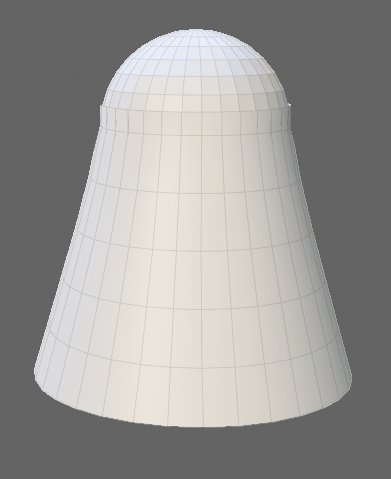
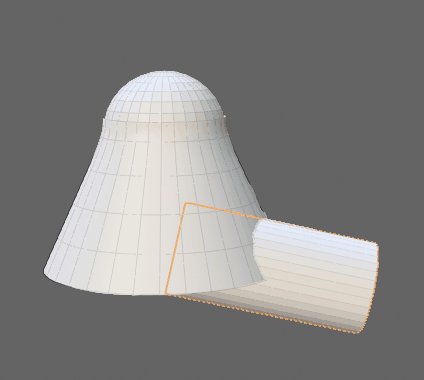
スペースキーで再生。

すると、スカートが下に落ちていきます。

これで、クロスシュミレーションを入れる”だけ”の工程は完了です。
ウエイトでスカートが落ちないようにする
Ctrl+Tab → 6キーで編集モード。
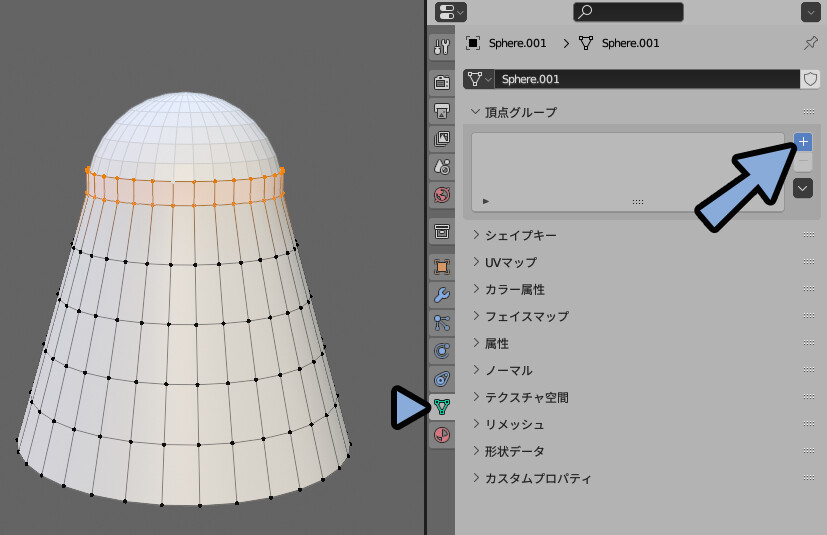
スカートの固定したい頂点を選択。

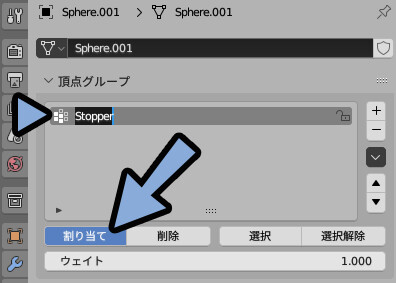
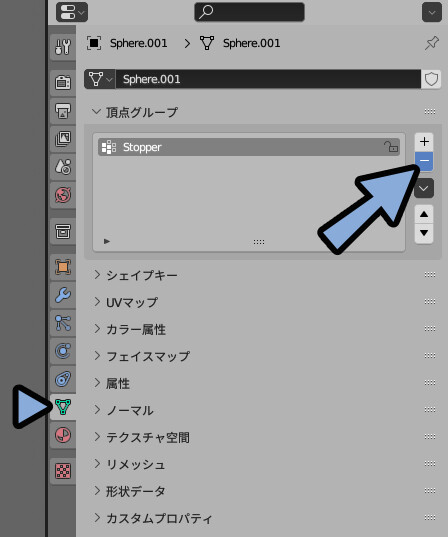
オプジェクトデータプロパティ → 頂点グループ → 「+」ボタンを選択。

名前を「Stopper」などに設定。
ウエイトが1.000になってる事を確認。
「割り当て」を選択。

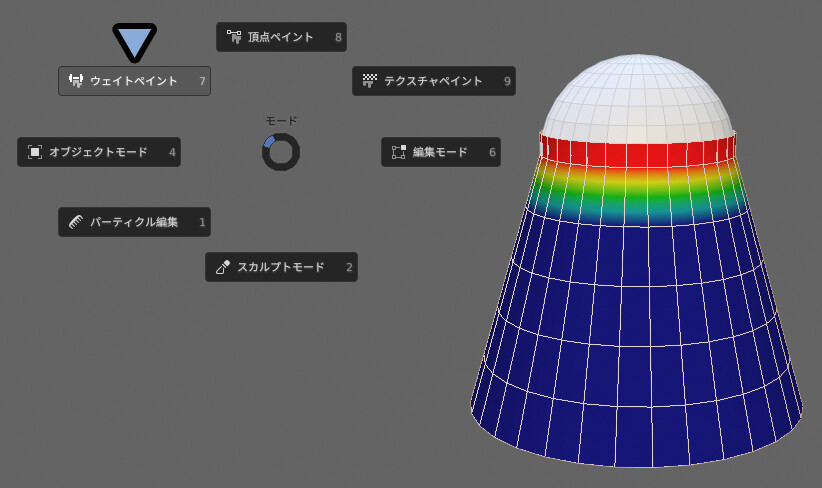
Ctrl+Tab → 7キーでウエイトペイント。
すると、固定したい箇所が赤くなったことが確認できます。

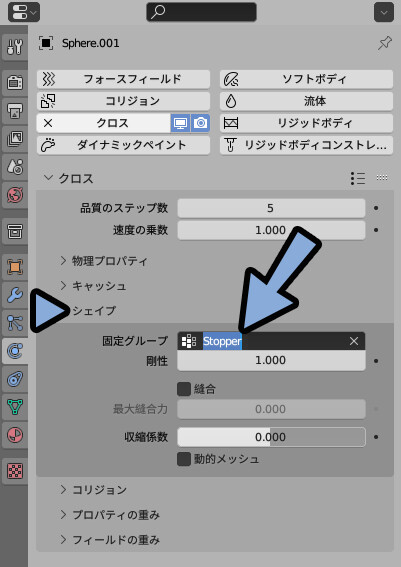
物理演算プロパティに戻ります。
シェイプ → 固定グループで先ほど制作した頂点グループの「Stopper」を選択。

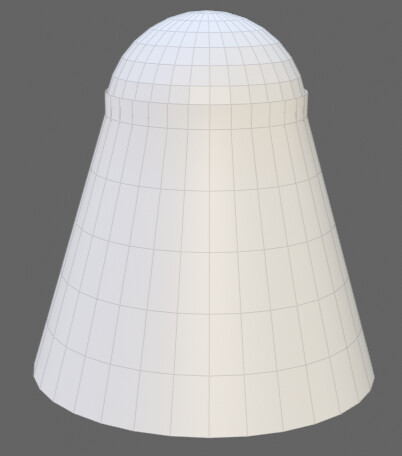
これで、スカートが落ちなくなります。
ただ、スカートが動きません。

こちらを調整していきます。
スカートを動かす
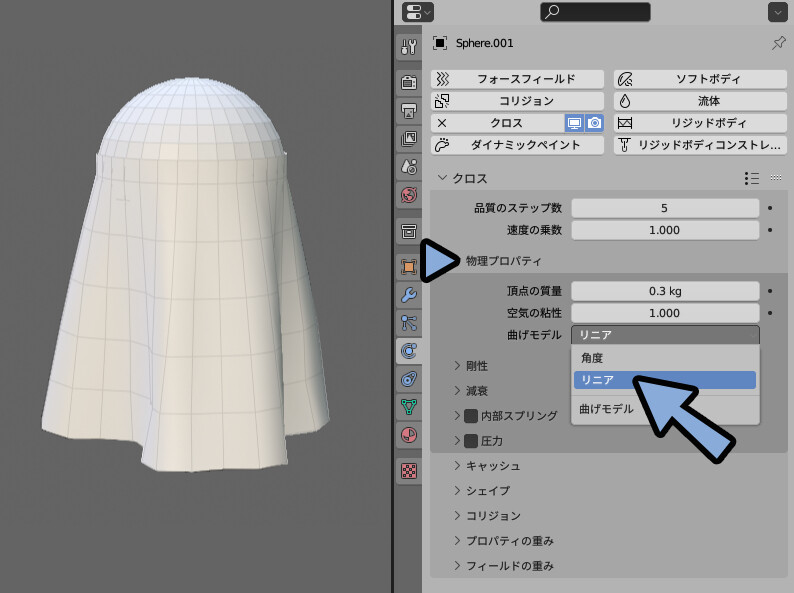
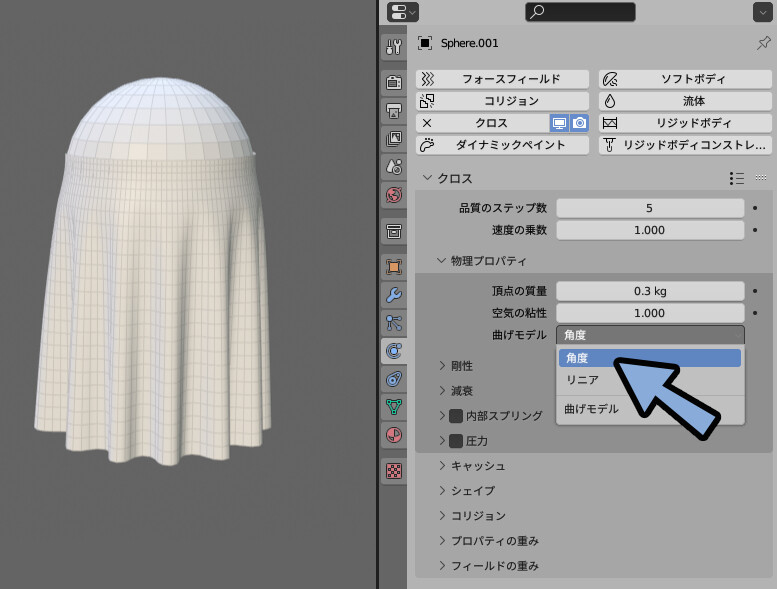
物理演算プロパティ → 「リニア」に変更。

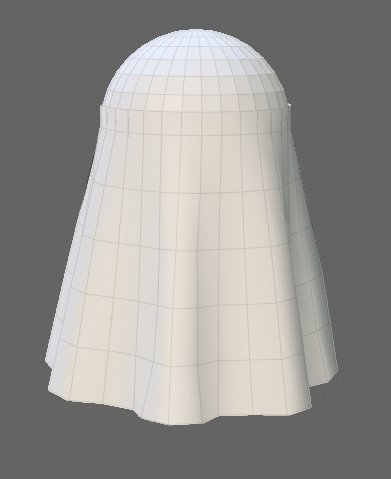
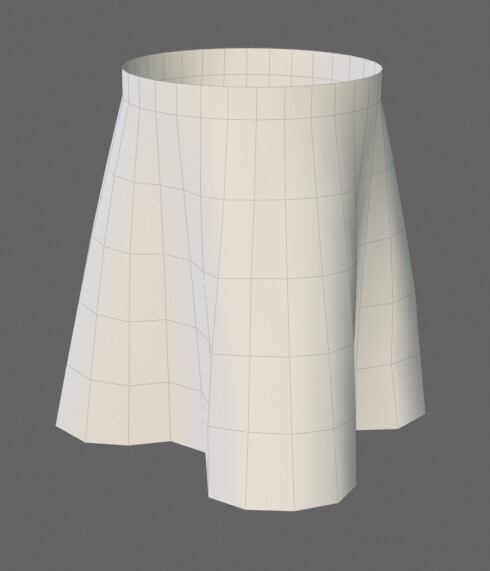
すると、動きます。

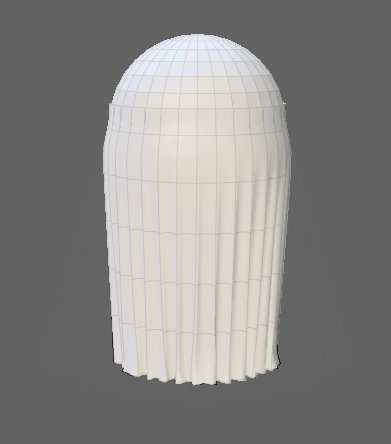
以上で、細かな分割が無いスカートを動かす処理が完了です。

次は、より細かな分割があるスカートを動かします。
スカートのしわをより細かくする
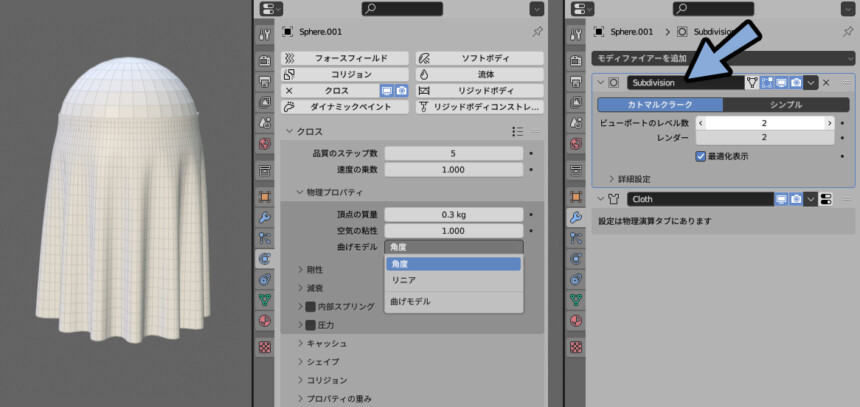
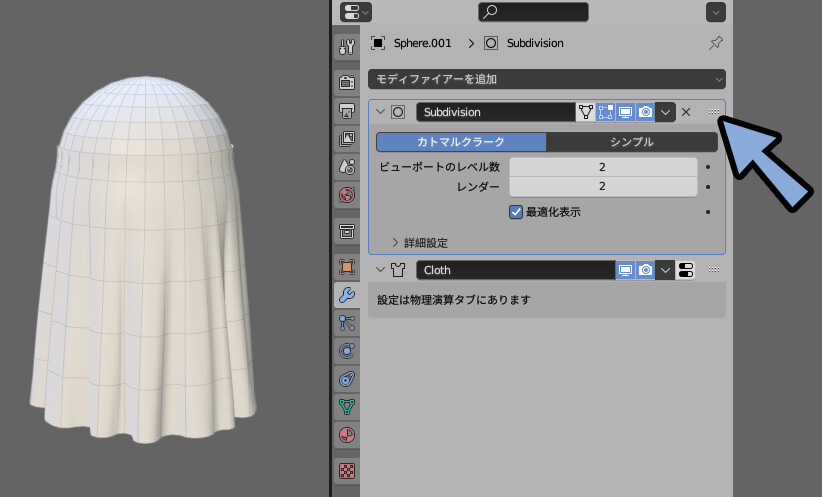
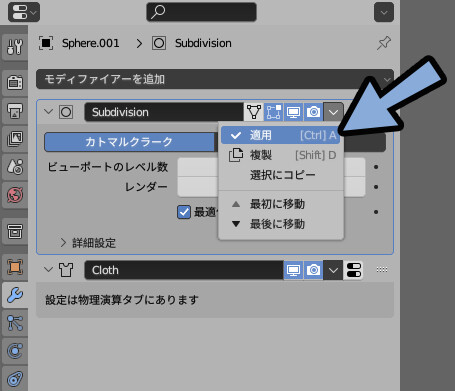
モディファイアープロパティで「サブディビジョンサーフェース」を追加。
クロスの上に配置。
曲げモデルを「角度」に戻します。

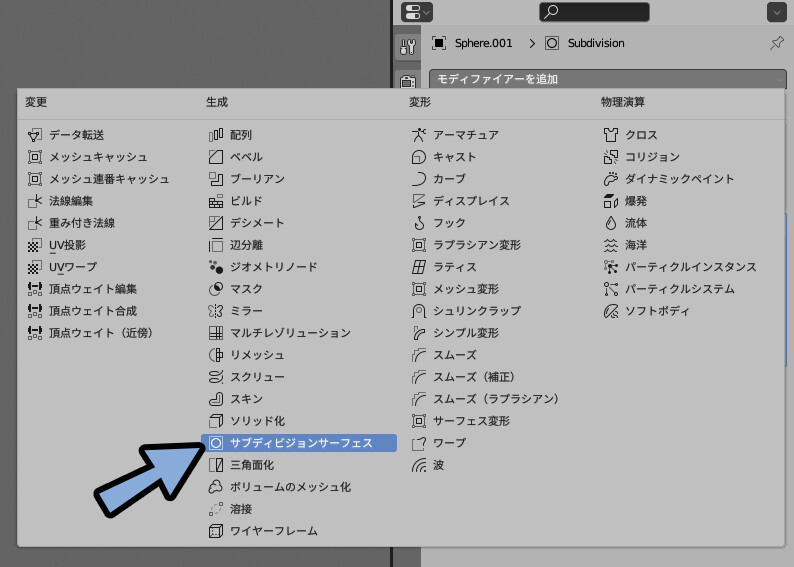
サブディビジョンサーフェースは、ここにあります。

上に移動するには、モディファイア横の8つの点をドラッグ&ドロップ。

曲げモデルは気になる方は角度に変更します。

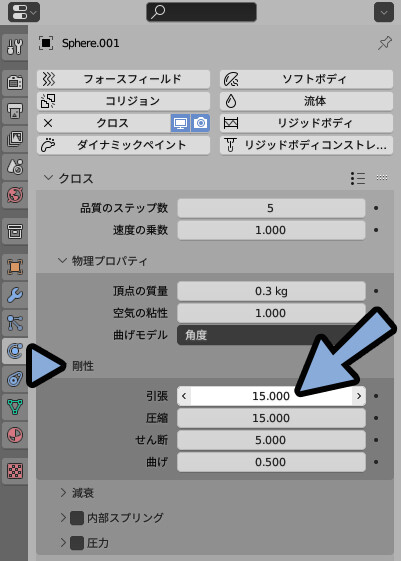
あとは、剛性の所で動き方を微調整。
挙動に関しては試行錯誤しながら動かす形になります。


そのままで十分綺麗なので、
あまり触らなくていい。
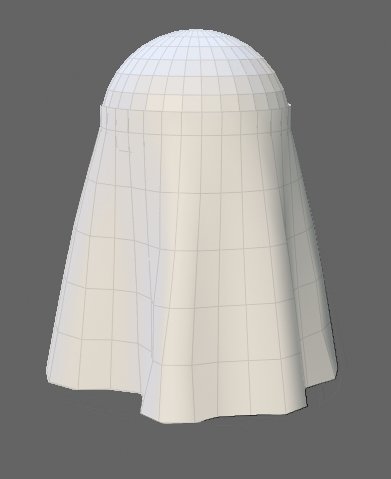
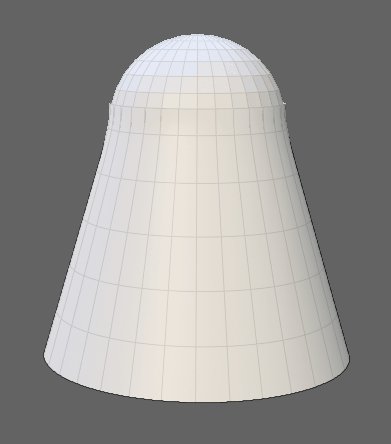
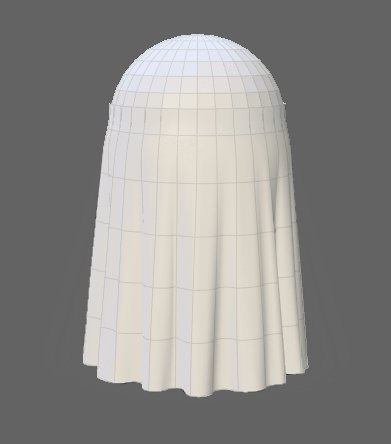
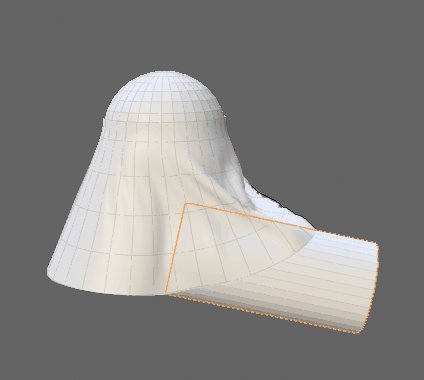
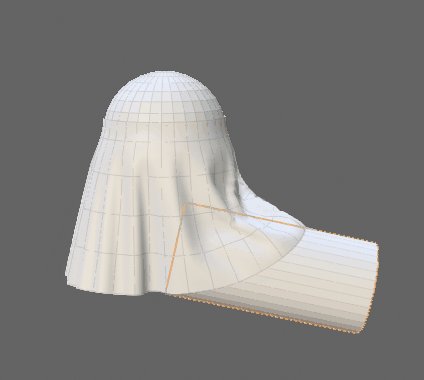
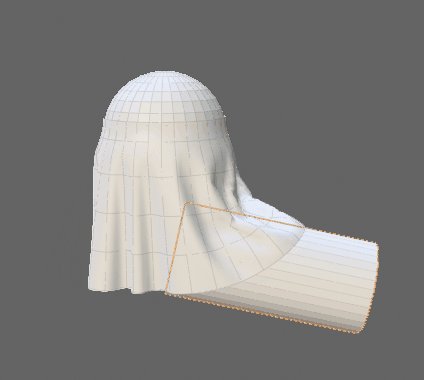
この状態でスペースキーで再生。
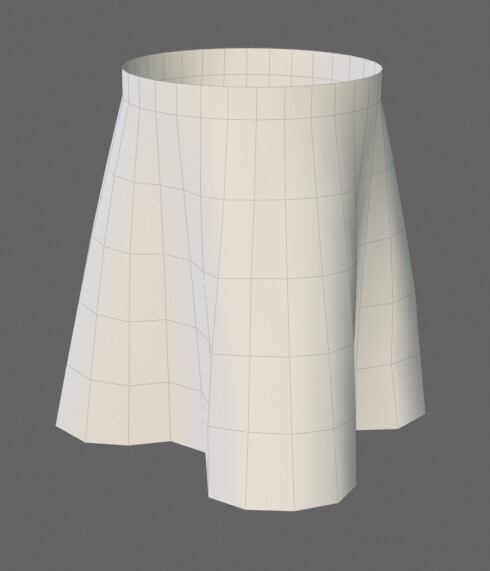
すると、分割の増えたスカートの動きになります。

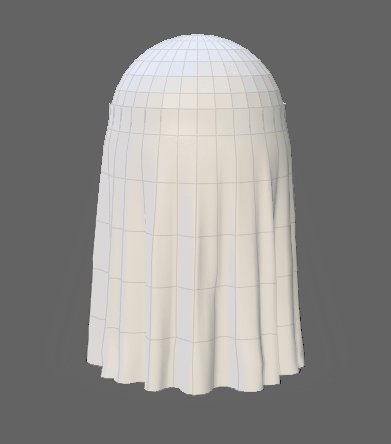
サブディビジョンサ―フェースを適用します。

すると、このスカートの本当のポリゴン数が出てきます。

以上が、スカートを作る方法です。
衝突判定でスカートの形を調整
衝突判定=コリジョン。
こちらを使うと、メッシュでスカートの形に干渉できます。

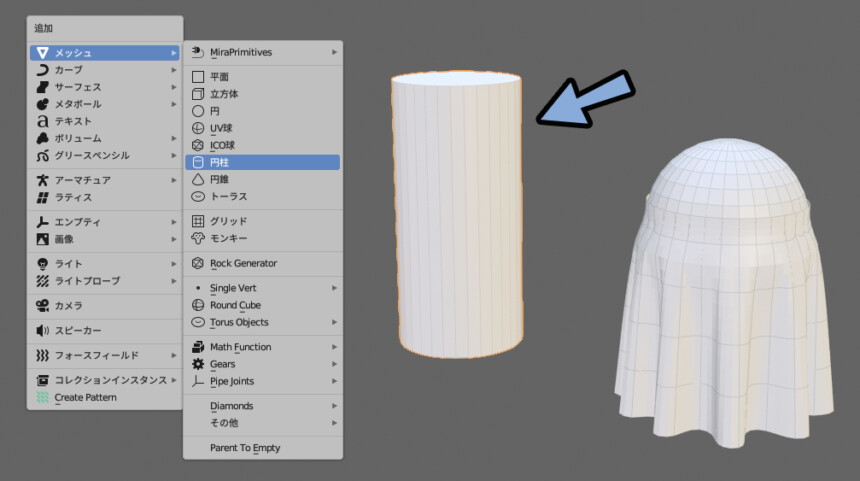
まず、Shift+A → メッシュや円柱などの衝突させたい形を作成。

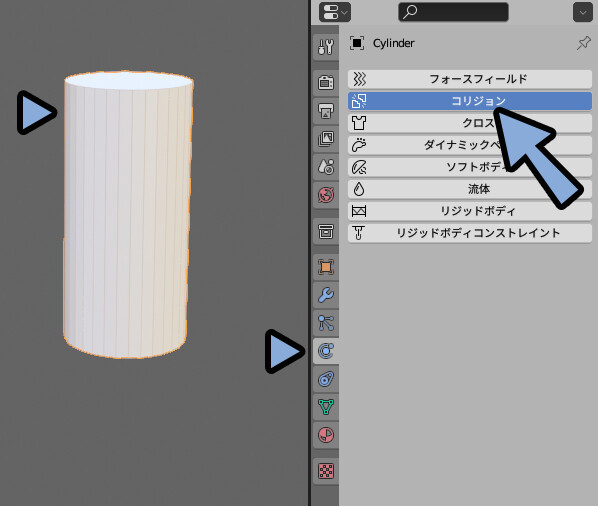
作成した形状を選択。
物理演算プロパティ → コリジョンを選択して追加。

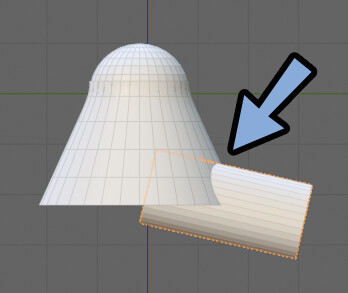
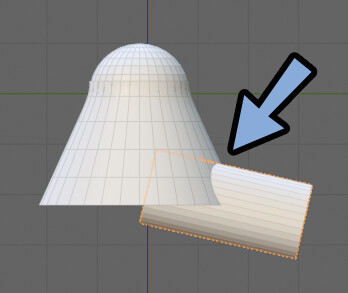
この状態で、スカートに当てたい位置に移動。

スペースキーで再生。
すると、指定した形状に当たる形のスカートが生成されます。

以上が、衝突判定でスカートの形を調整する方法です。
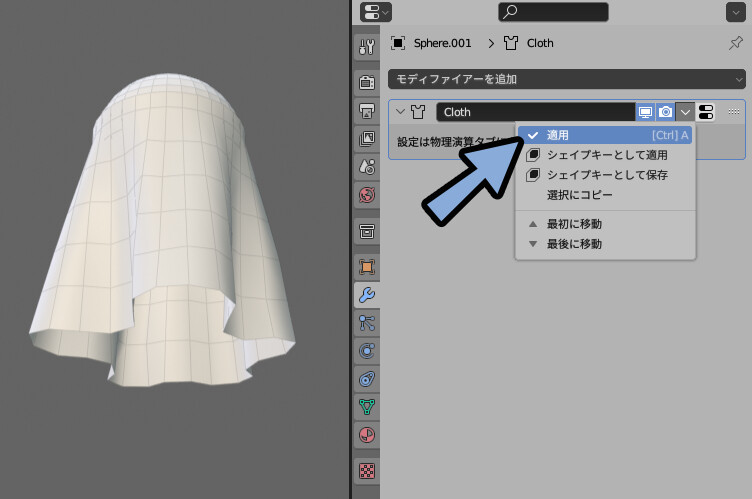
クロスシュミレーションの形を確定する
クロスシュミレーションをCtrl+Aで適用。

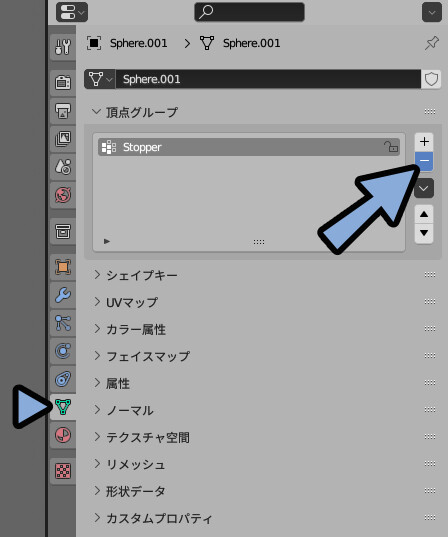
オプジェクトデータプロパティ → 頂点グループの「ー」ボタンでStopperを削除。

これで、スカートの形を確定できます。

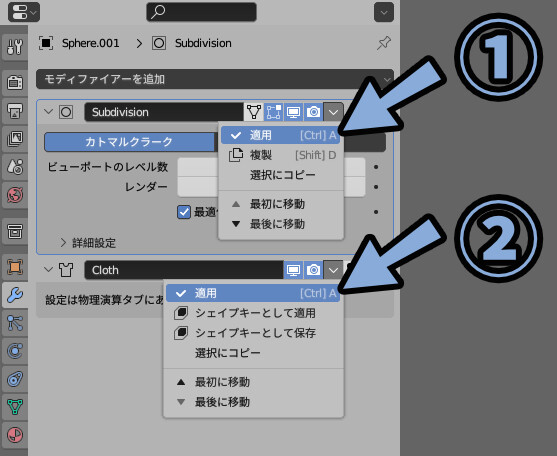
サブディビジョンサ―フェースを入れた場合
サブディビジョンサ―フェースを入れた場合は、上から順に適用してください。

その後、同様に頂点グループを削除。

これで、サブディビジョンサ―フェースを入れた場合の形を確定が完了です。

デリメートでポリゴン数を減らす
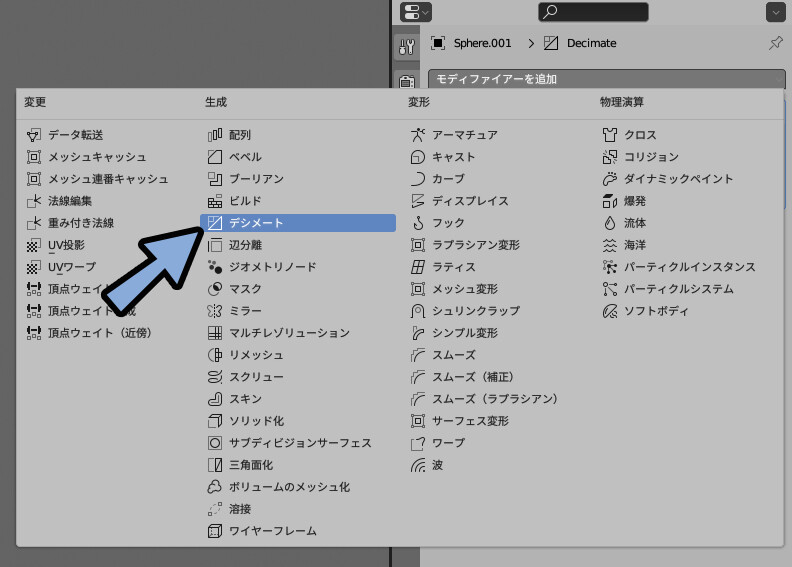
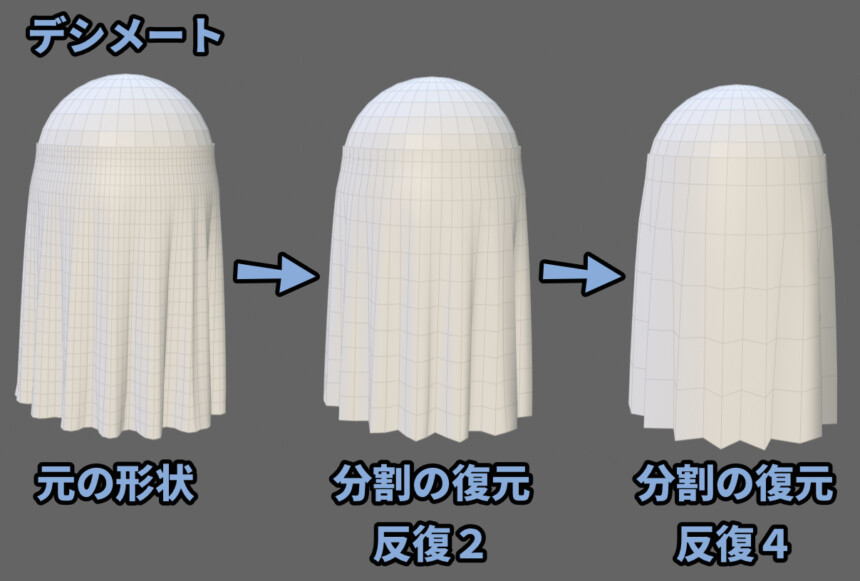
ポリゴン数が多い場合、デシメートモディファイアで減らせます。
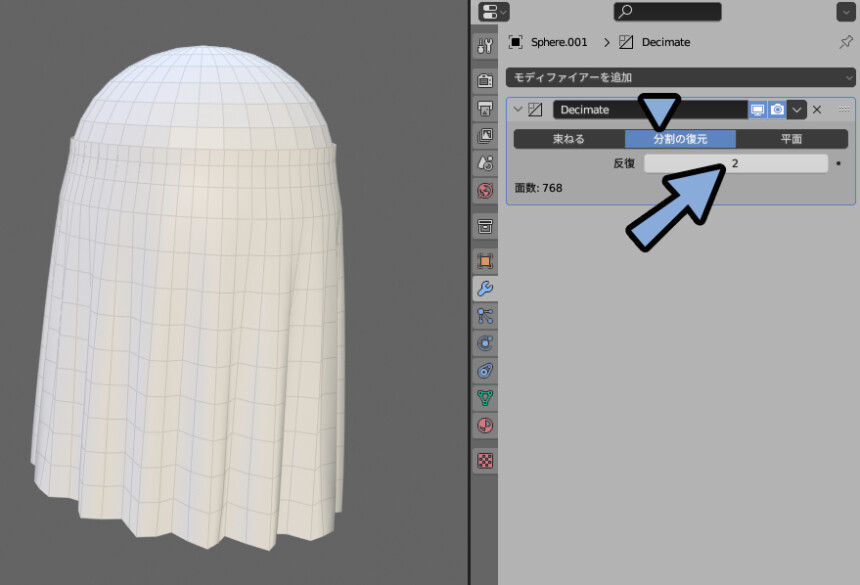
分割の復元 → 反復を2や4に設定。

デシメートはここにあります。

すると、ポリゴン数が減ります。

あとは、デシメートも適用で確定。

以上が、スカートの形を確定する処理です。
まとめ
今回は、クロスシュミレーションでスカートを作る方法を紹介しました。
・腰部分の辺を取り出し → Eキーで下方向に押し出し
・ループカットで分割数を増やす
・クロスシュミレーションを入れてスカートを動かす
・固定したい場所は、頂点ウエイトを塗り、固定グループに設定
・全体が動かない場合は分割数を増やすなどの処理をする
・コリジョンを使えば、スカートの形を衝突判定で操作できる
・完成したスカートはモディファイア適用で形を確定
また、ほかにも3DCGについて解説してます。


ぜひ、こちらもご覧ください。




コメント