はじめに
法線・ノーマルマップの知識がある事を前提に進めます。
前提知識はこちらをご覧ください。
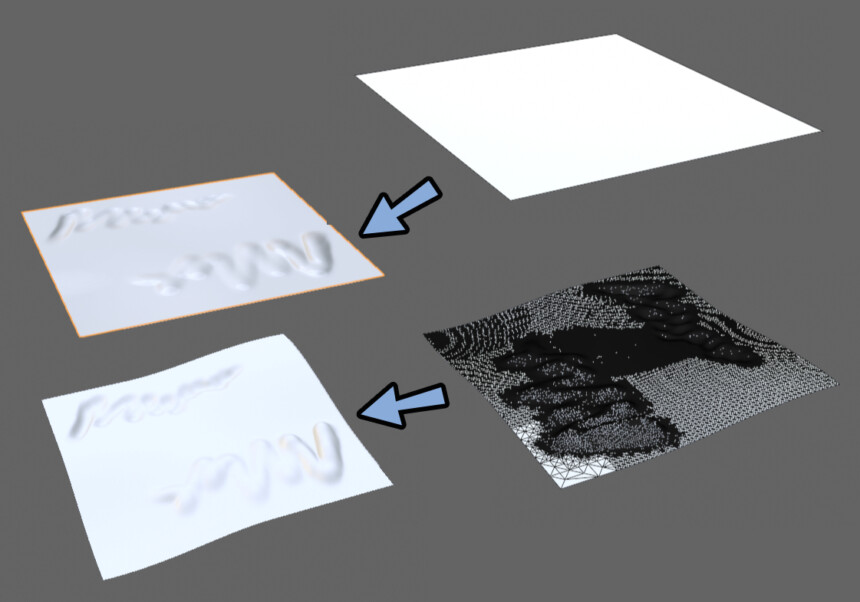
やること概要
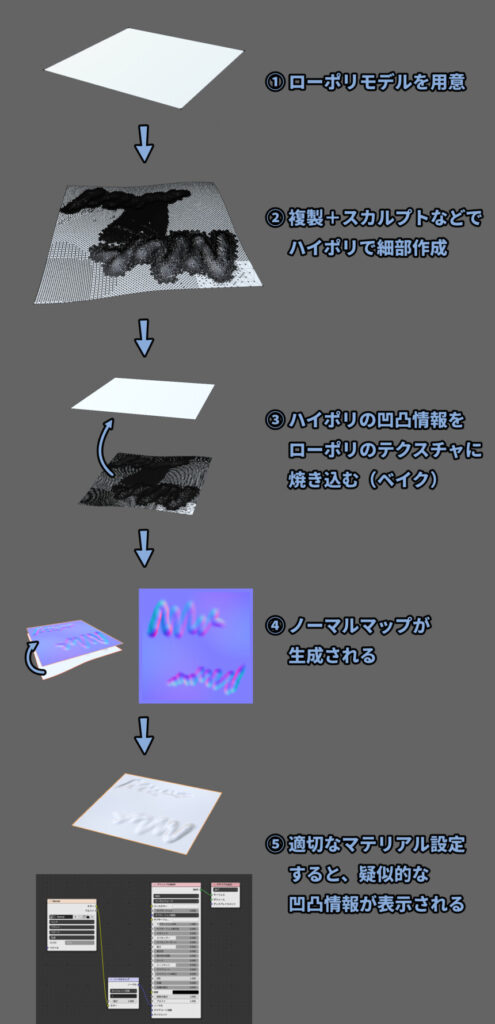
1.ローポリモデルを用意
2.複製し、ディテールをポリゴンで増やす
3.増やしたディテールをUV展開済みローポリゴンモデルに焼き付ける
4.ノーマルマップが生成される
5.任意の方法でノーマルマップを設定

この方法のメリット・デメリット
メリット・デメリットは下記。
◆メリット
・最も綺麗で確実なノーマルマップを生成できる
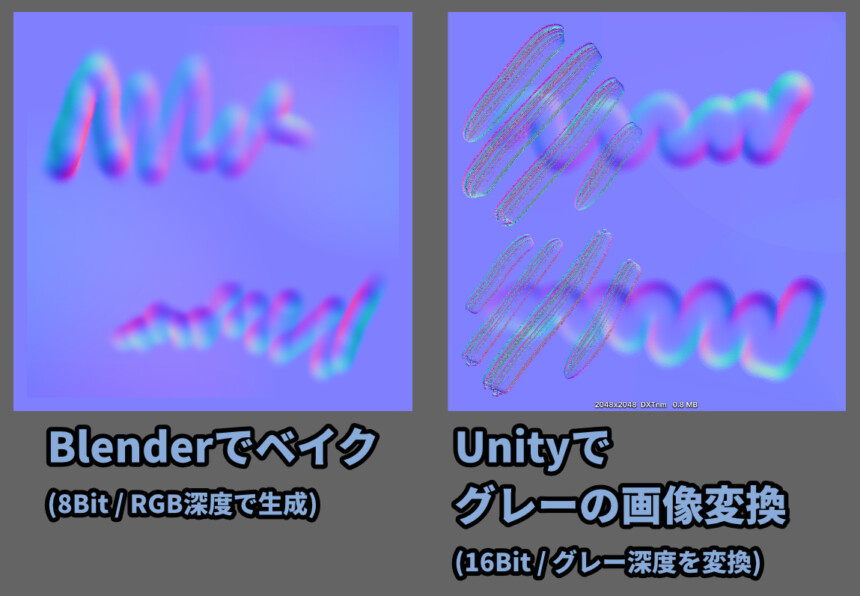
・8Bit / RGBの最も一般的な形式の画像で作れる
◆デメリット
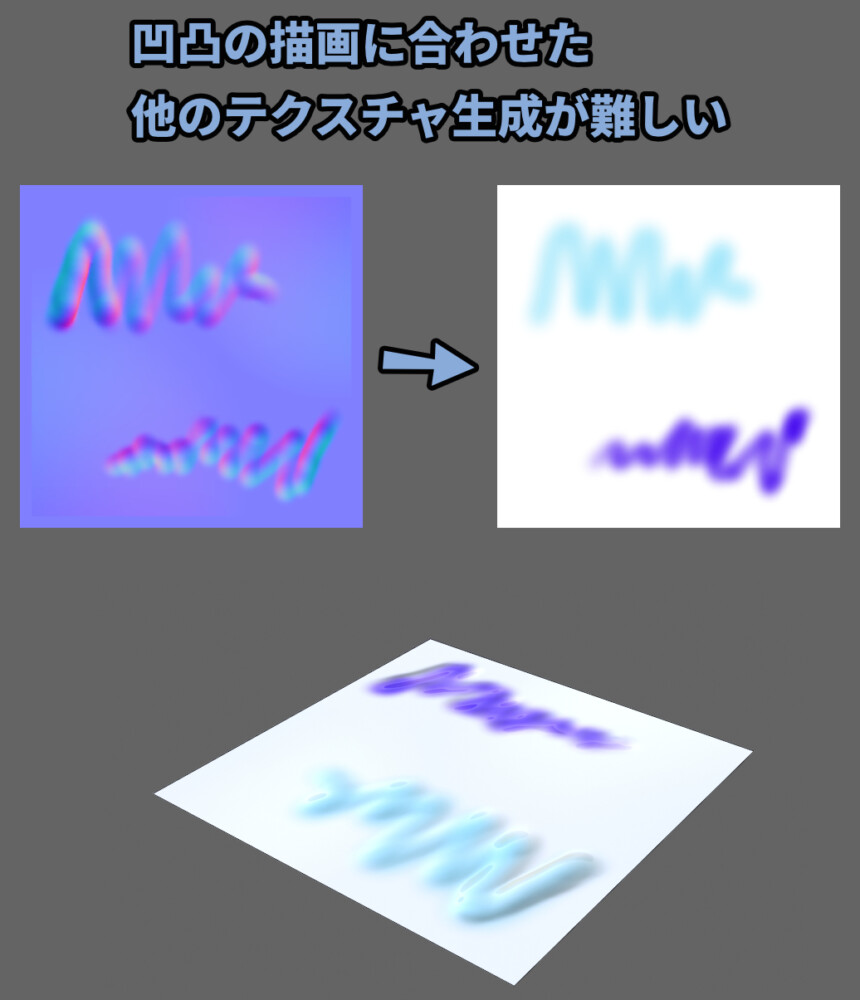
・ノーマルマップ以外との兼ね合いが難しい
・ハイポリモデルを作るのが高負荷
・高いマシンスペックが要求される疑似凹凸、ノーマルマップの生成だけ見れば最強の方法。
ただ、ハードルが高い。

さらに、凹凸の描画と色の描画を合わせにくいというデメリットもあります。

ノーマルのクオリティ的には、3DCGテクスチャペイントツールとほぼ同じ。
なので、一般的な用途ではSubstance painerやQuixel Mixerがおすすめ。

このようなノーマル生成方法の詳細、比較はこちらで解説。
2つモデルを用意する
任意のモデルを用意します。
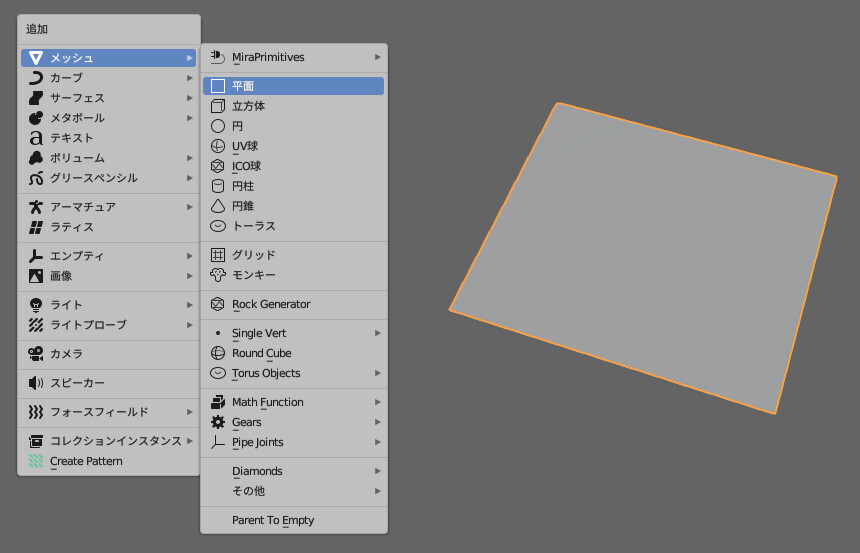
ここでは、Shift + Aキー → 平面を作成。

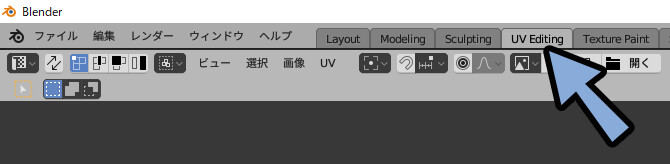
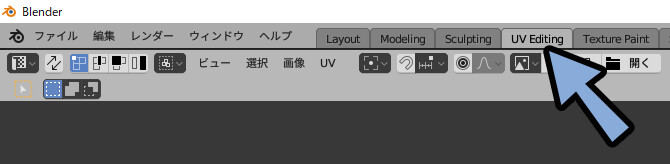
画面上部のUV Editingを選択。

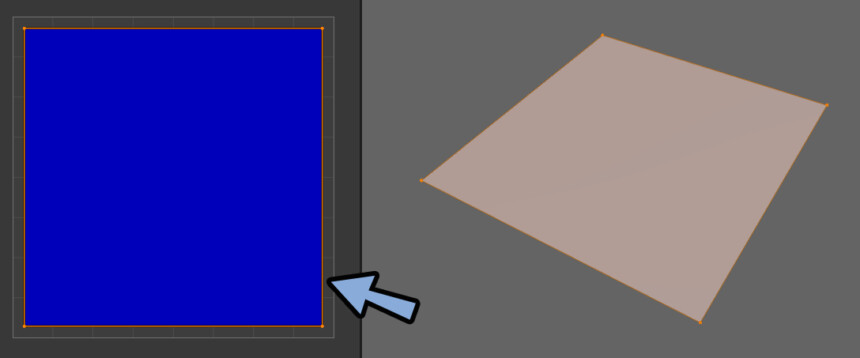
UVを開きます。
※平面の場合、何もしなくてもUVが開かれてます。

UVとは何かや、UVの開き方はこちらをご覧ください。
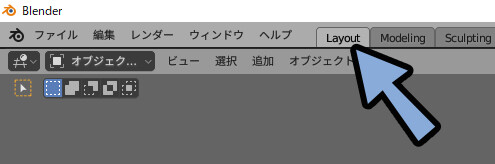
UVを開きましたら、Layoutの画面に戻ります。

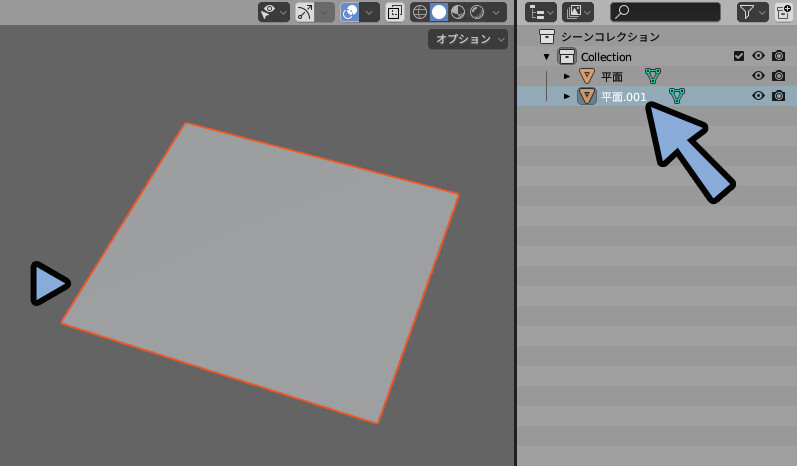
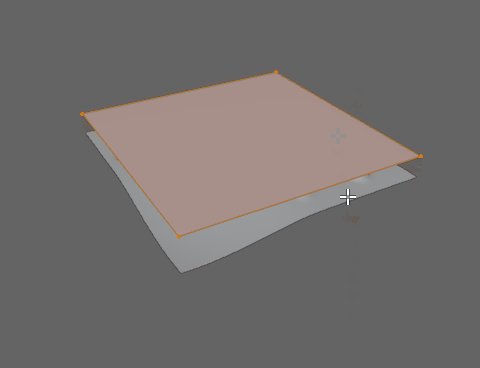
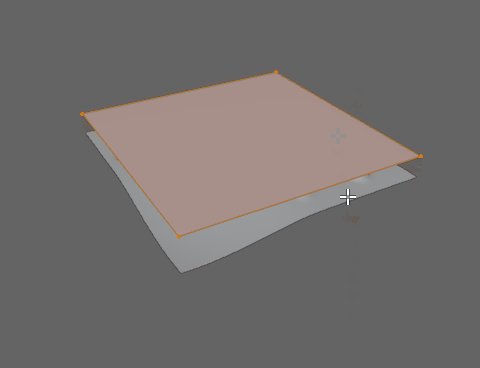
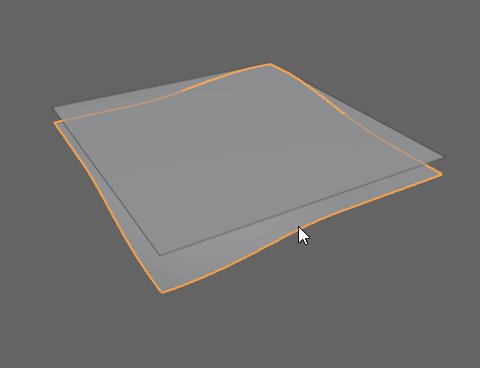
平面を選択。
Ctrl+C → Ctrl+Vで同じ位置に平面を複製。

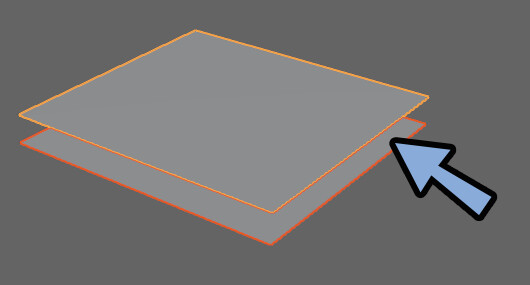
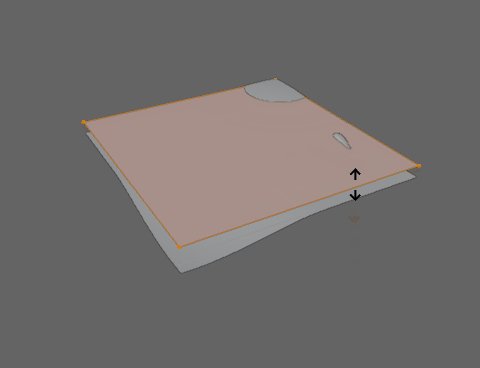
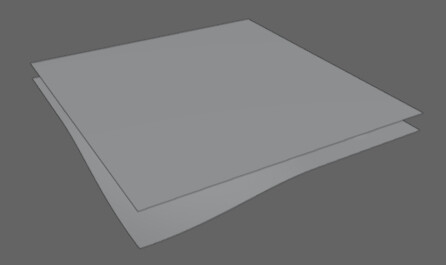
同じ位置に2つの平面を重ねます。

説明用に動かしただけなので、実際に動かした方はCtrl+Zで元に戻してください。

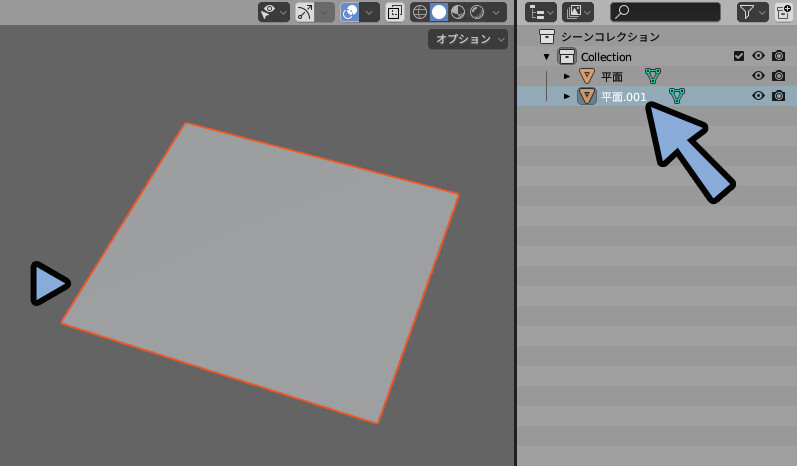
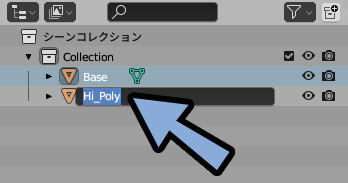
分かりやすいよう、2つの平面に名前をつけます。
・ローポリ予定の方 = 「Base」
・ハイポリ予定の方 = 「Hi-Poly」など。

これで、2つのモデルの用意が完了です。
スカルプトでハイポリの凹凸作成
今回は、ローポリモデル → ハイポリモデルの順に作ります。
先にハイポリモデルを作った場合は、こちらのリトポロジーの方法を使いローポリモデルを生成してください。
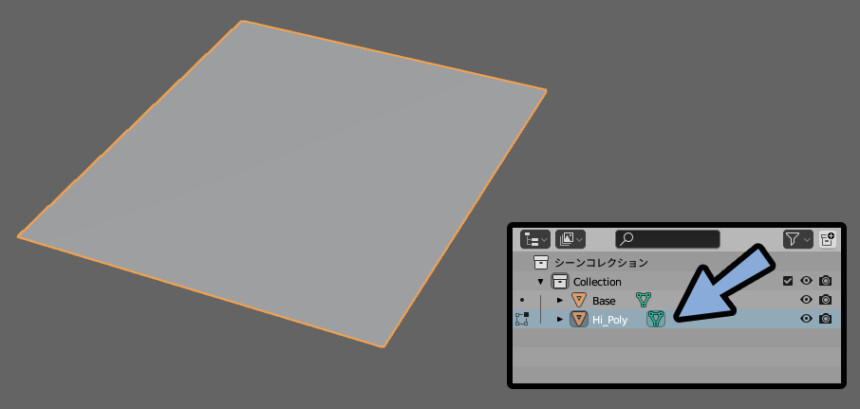
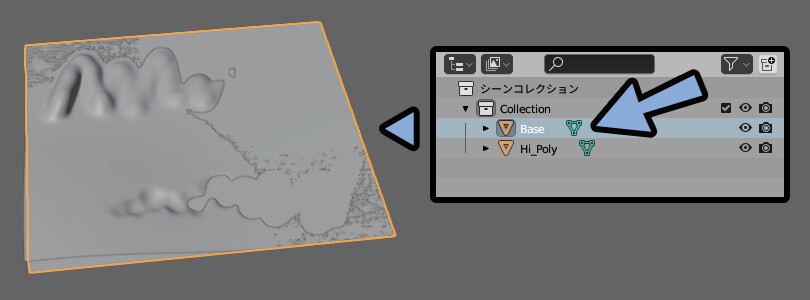
アウトライナーで、ハイポリ化するモデルを選択。

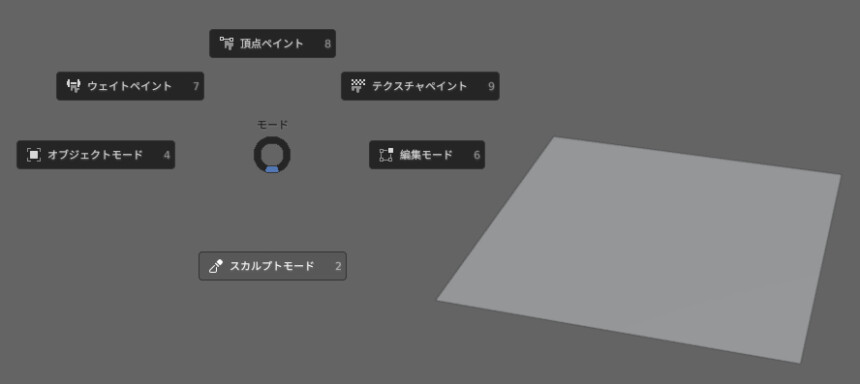
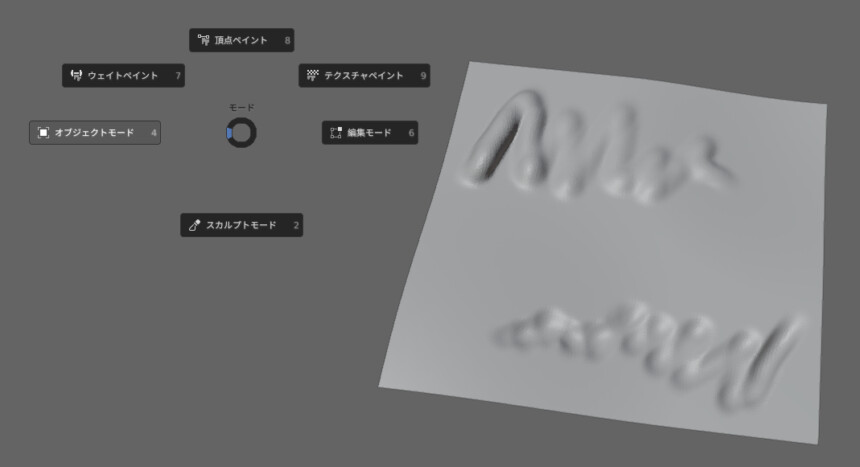
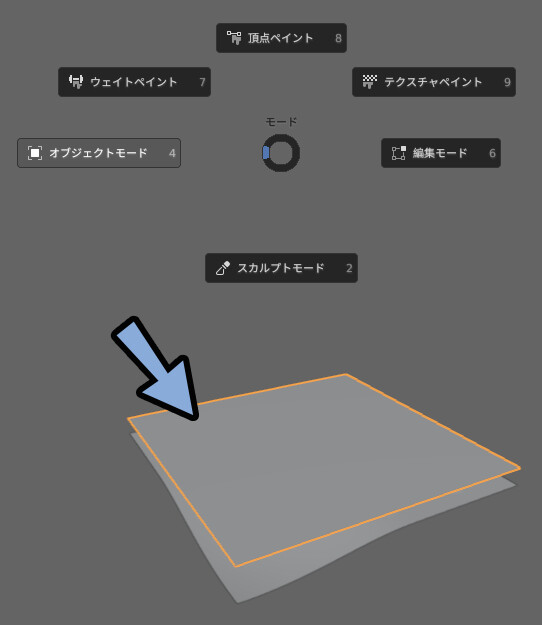
Ctrl+Tab → 2キーでスカルプトモード。

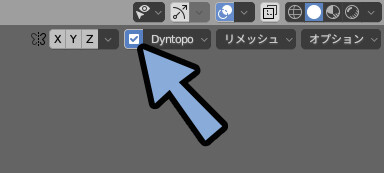
Ctrl+Dキーで「Dyntopo」を有効化します。

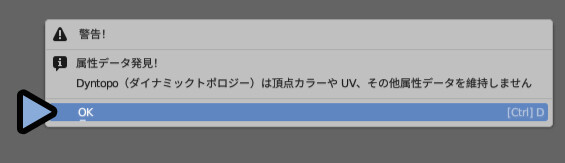
注意書きが出ます。
気にせず、OKを選択。

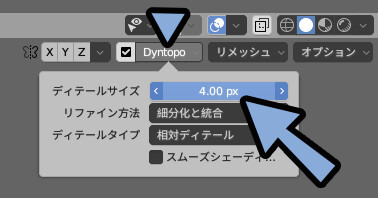
画面右上のDynatopoをクリック。
ディテールサイズを4pxに変更。

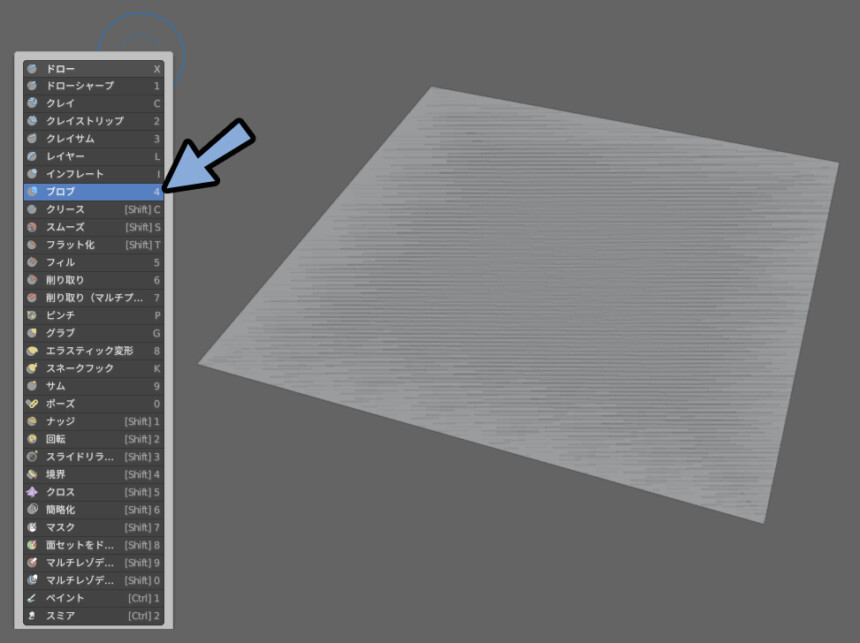
Shift+スペース → 4キーのブロフなどのブラシを選択。

この面がギザギザしてるのはZファイティングと呼ばれる現象です。
今回は気にしなくて大丈夫です。
気になる方はこちらをご覧ください。
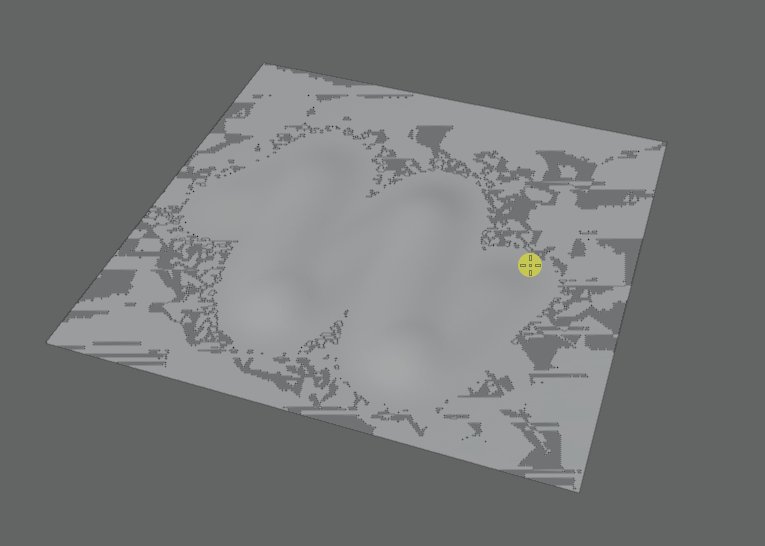
これで、凹凸を描画します。
スカルプトの描画が不安な方はこちらを確認。
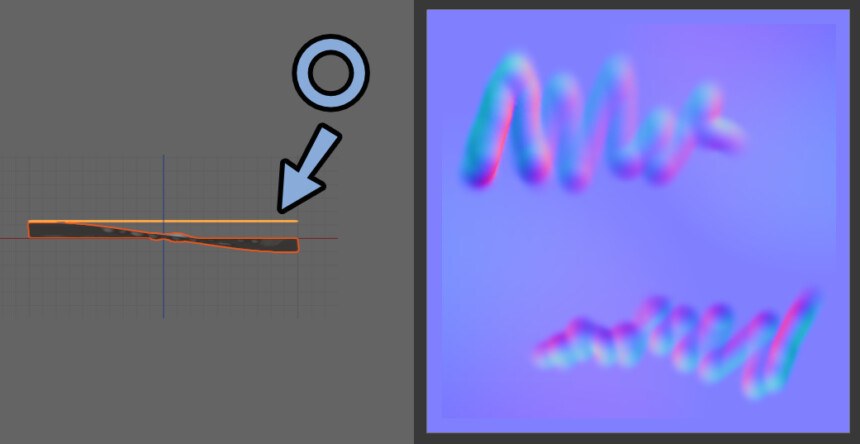
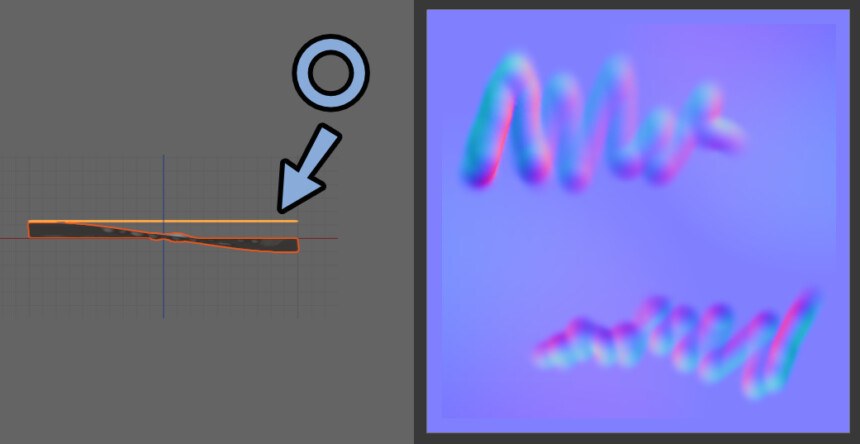
描画はローポリより下に行くようにしてください。
基本、マイナス方向。
削る形のスカルプトになります。

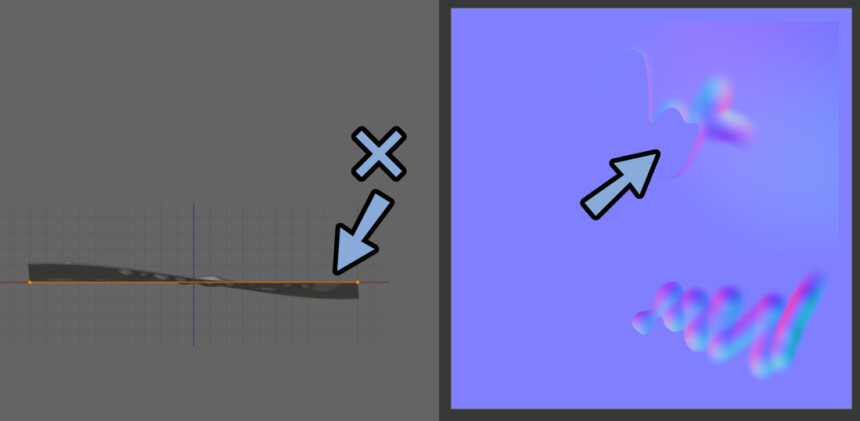
+方向はNG。
ローポリより上にはみ出た部分があるとノーマルの描画が消えます。

今回の平面の場合、ローポリの方を動かせば対処できます。
なので、気にせず普通に+方向にも描画を入れてます。


ちゃんとしたモデルを作る場合は注意。
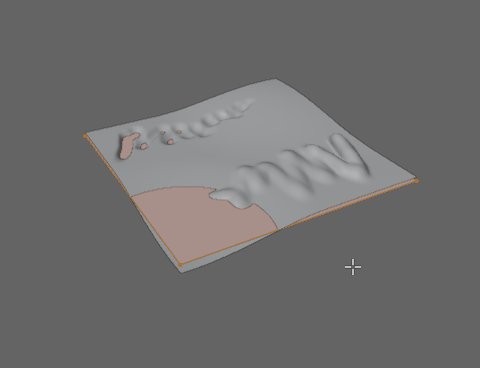
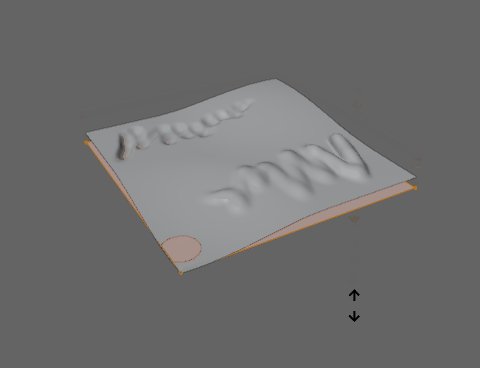
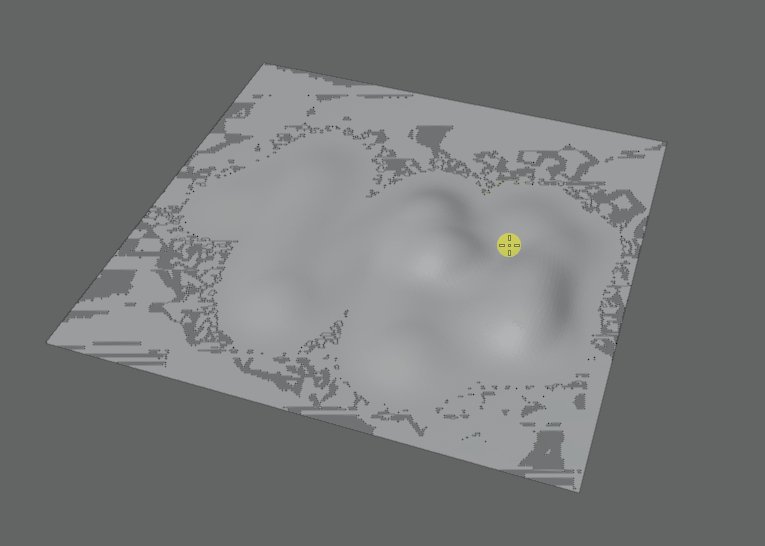
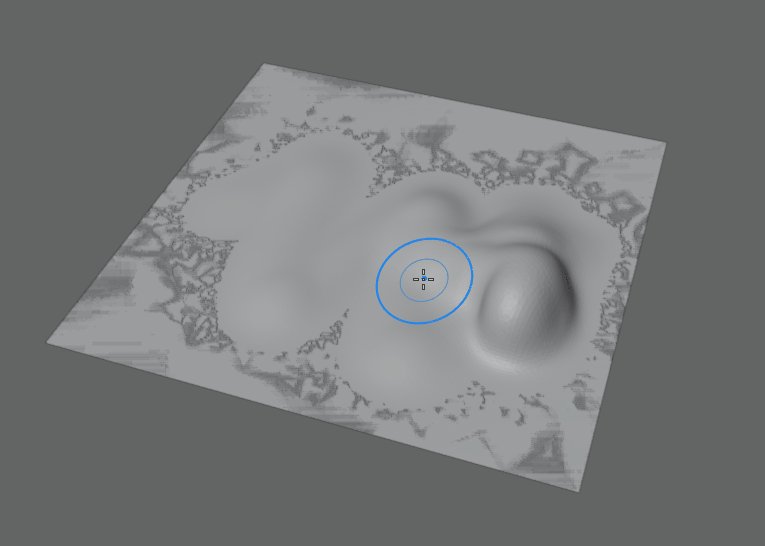
凹凸を自由に描きます。

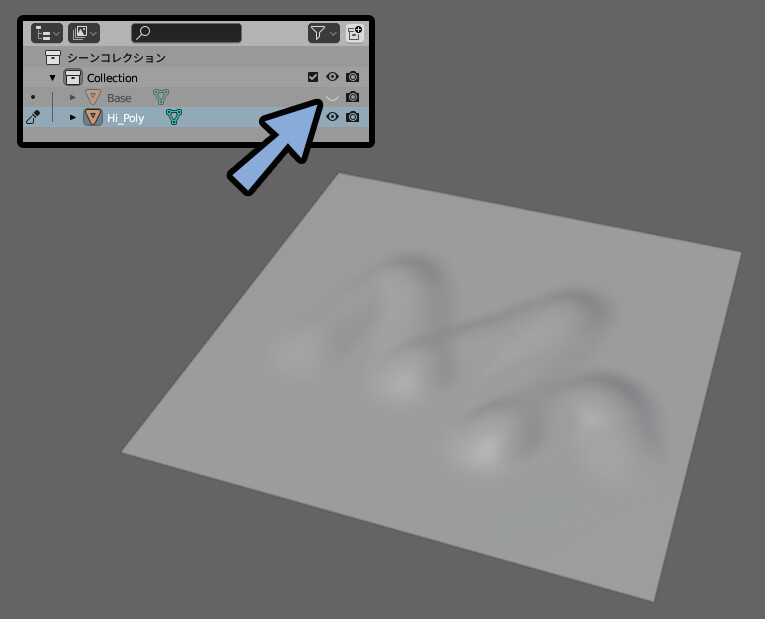
面の重なりが気になる方は、アウトライナーの「目ボタン」でローポリモデルを非表示。

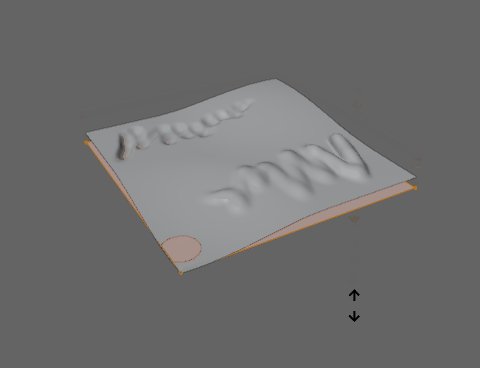
このような凹凸を描きます。

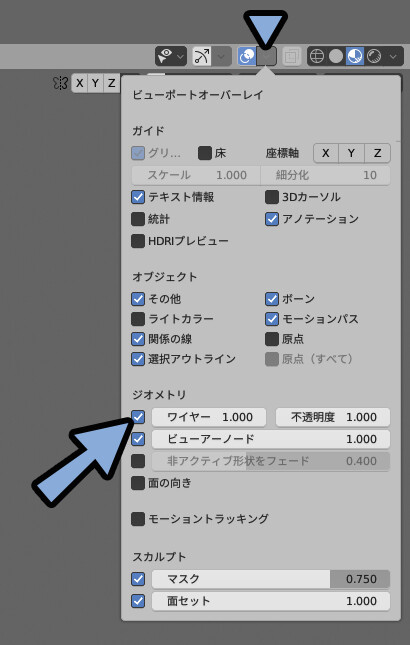
3Dビュー右上の2つの丸の↓矢印を選択。
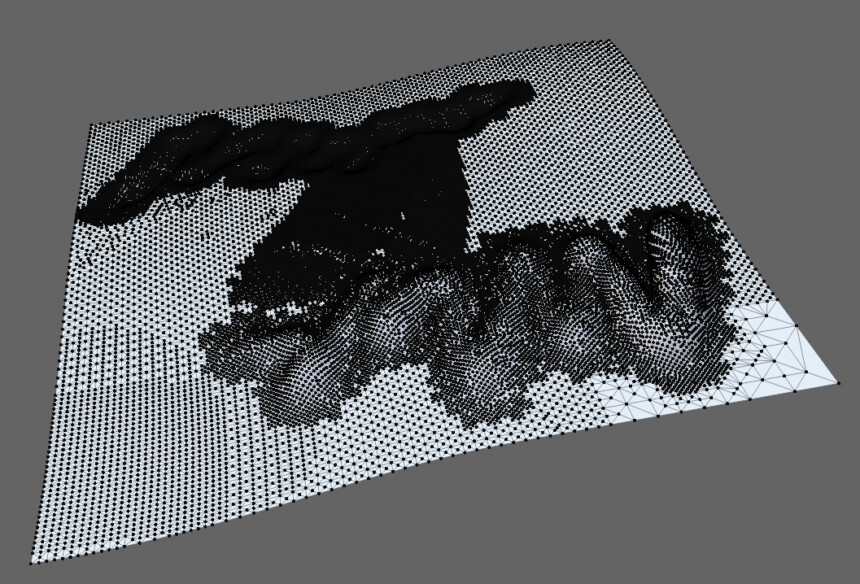
ジオメトリーのワイヤーフレームにチェック。

ポリゴンとしてディティールが作成されたことが分かります。

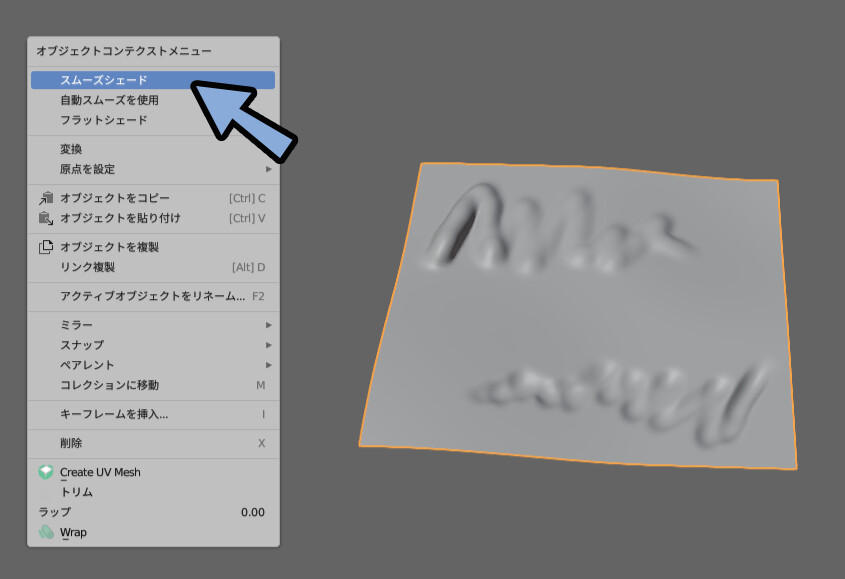
Ctrl+Tab → 4キーでオブジェクトモード。

右クリック → スムーズシェード。

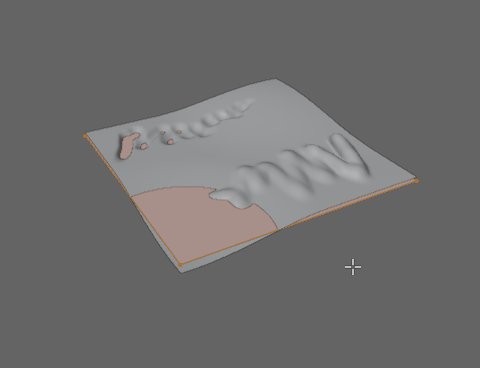
非表示化したローポリモデルを再表示。

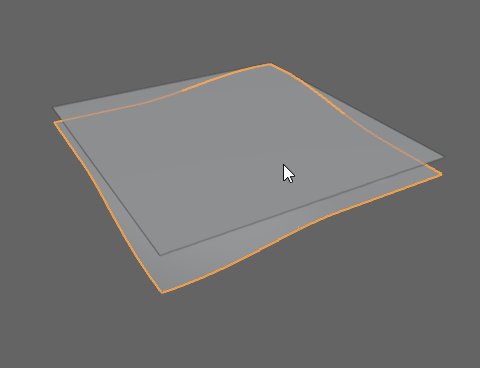
ローポリモデルの方を選択。

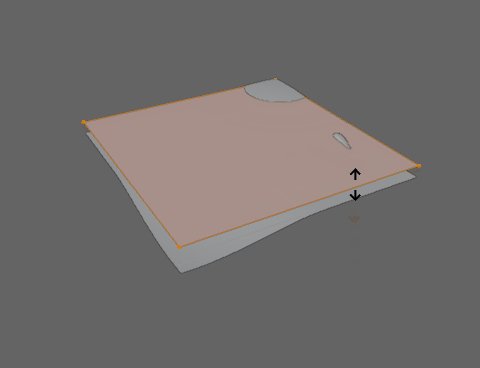
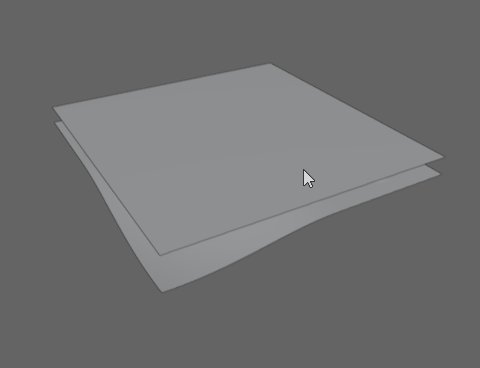
今回はAlt+Sの収縮・膨張などを使い、ローポリモデルがハイポリの上になるよう調整。

このような状態になればOKです。

以上が、スカルプトでハイポリモデルのディティールを作る方法です。
ノーマルを作るためのテクスチャを用意
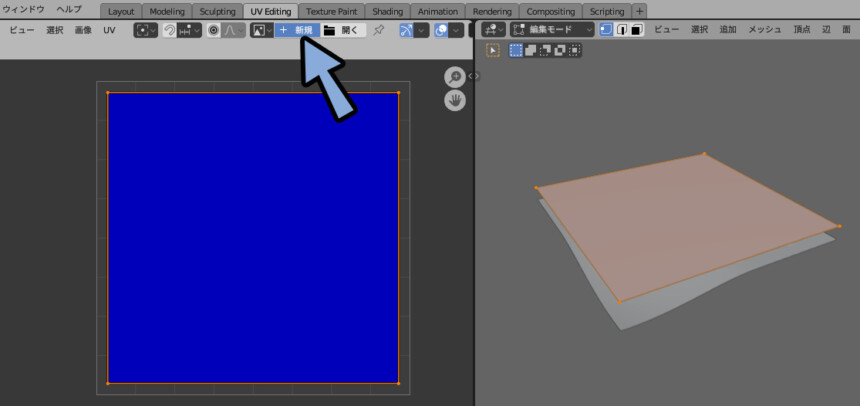
UV Editingを選択。

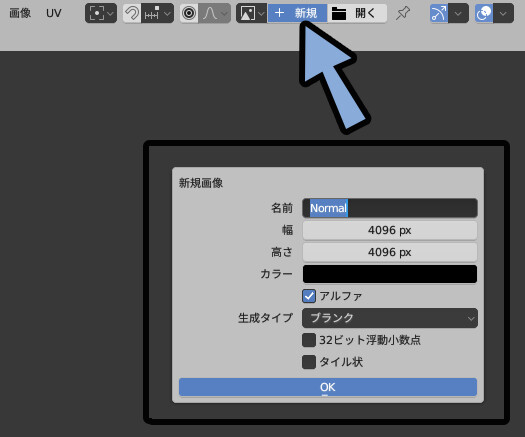
UV画面上部の「+新規」をクリック。

名前や解像度を必要な大きさに設定。
ここでは下記のように設定。
・名前「Normal」
・大きさ「4096 × 4096px」
・生成タイプ「ブランク」
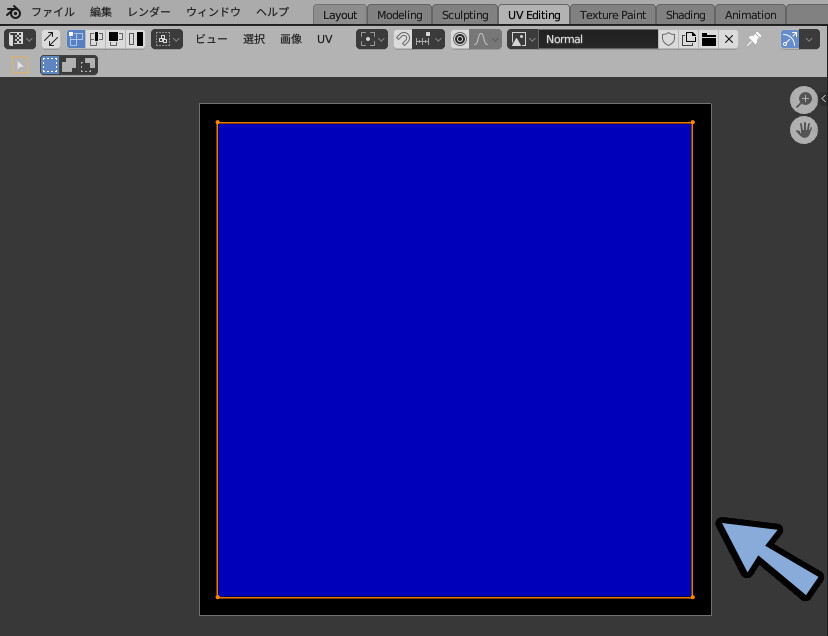
すると、背景が黒いUVが生成されます。

Ctrl+Tab → 4キーでオブジェクトモード。

マテリアルプロパティ → +新規を選択。

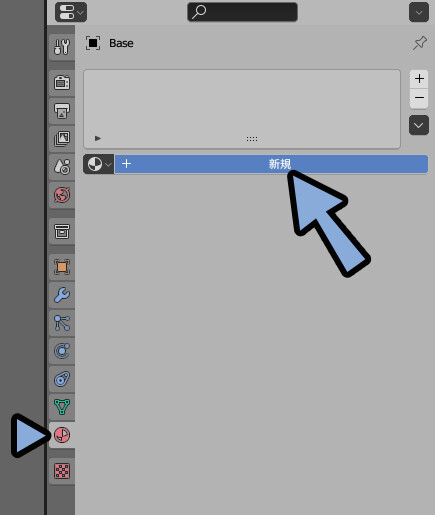
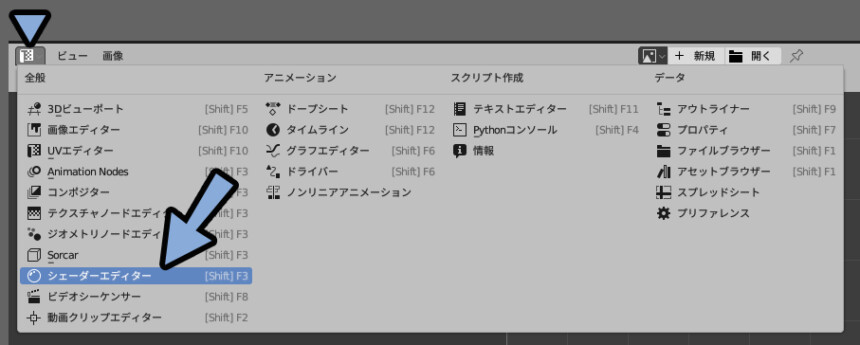
任意のウインドウの左上のボタンを選択。
シェーダーエディターを開きます。

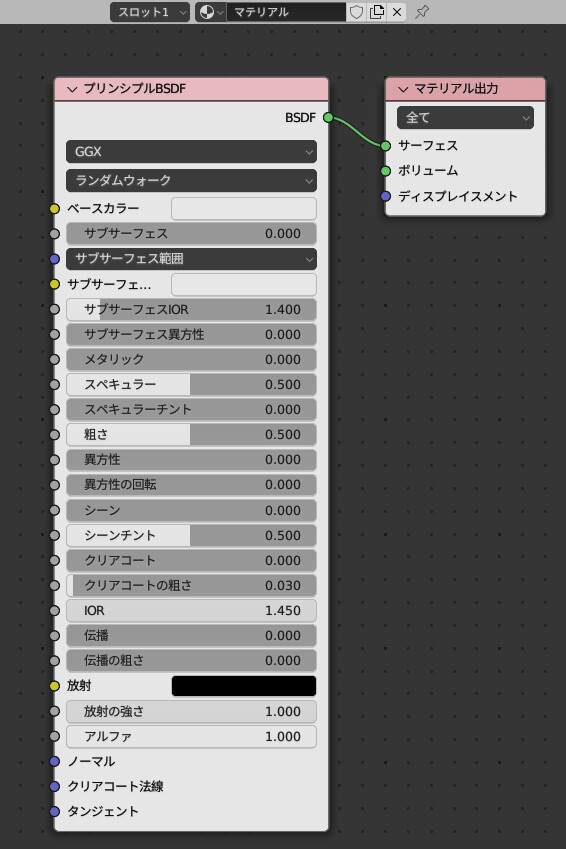
すると、このようなマテリアルができてます。

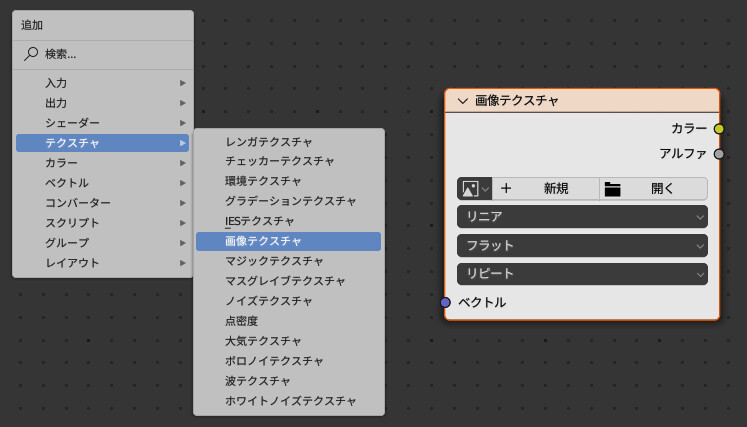
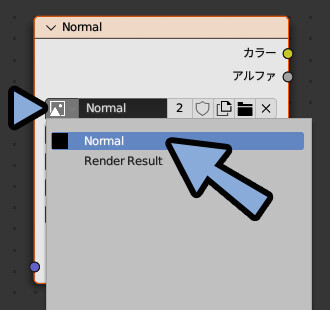
Shift+A → テクスチャ → 画像テクスチャを選択。

先ほど制作したテクスチャを選択。

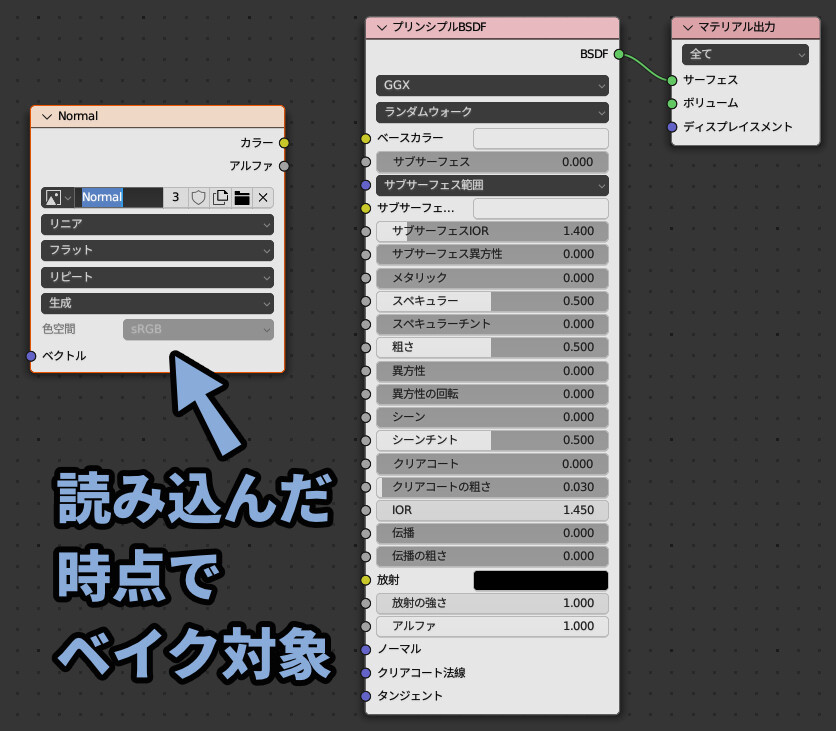
この「画像テクスチャ」に生成したテクスチャを読み込んだ時点でベイク対象になります。
なので、テクスチャの用意自体はこれで完了です。

これで、ノーマルを作るためのテクスチャを用意が完了です。
テクスチャをマテリアルに割り当てる
ノーマルを入れたテクスチャを、Blender上で”見れる”ようにするための設定をします。
どうしても嫌という方は、やらなくて大丈夫です。
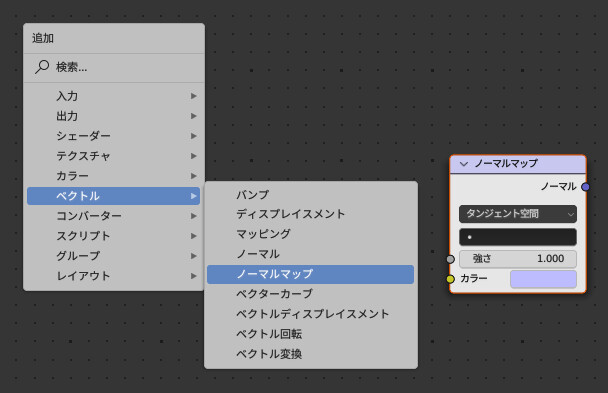
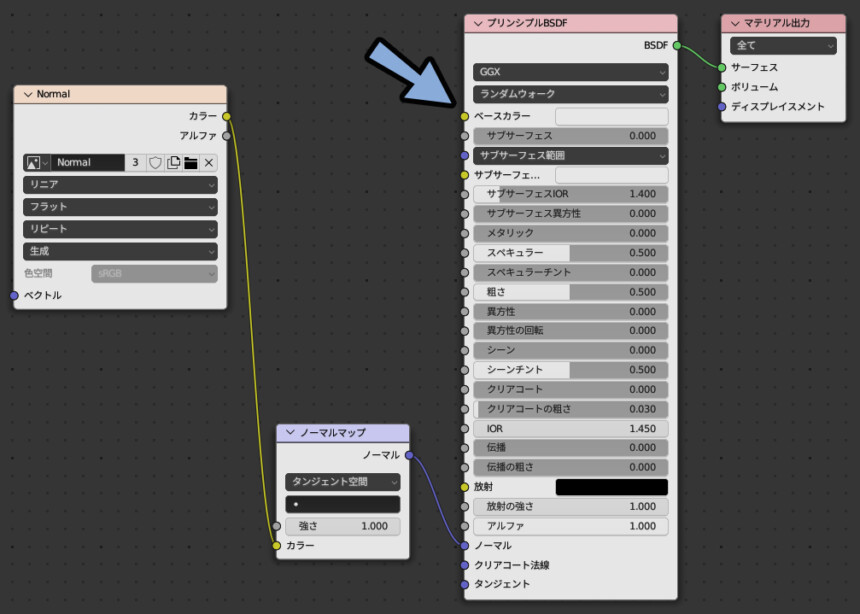
Shift+A → ベクトル → ノーマルマップを追加。

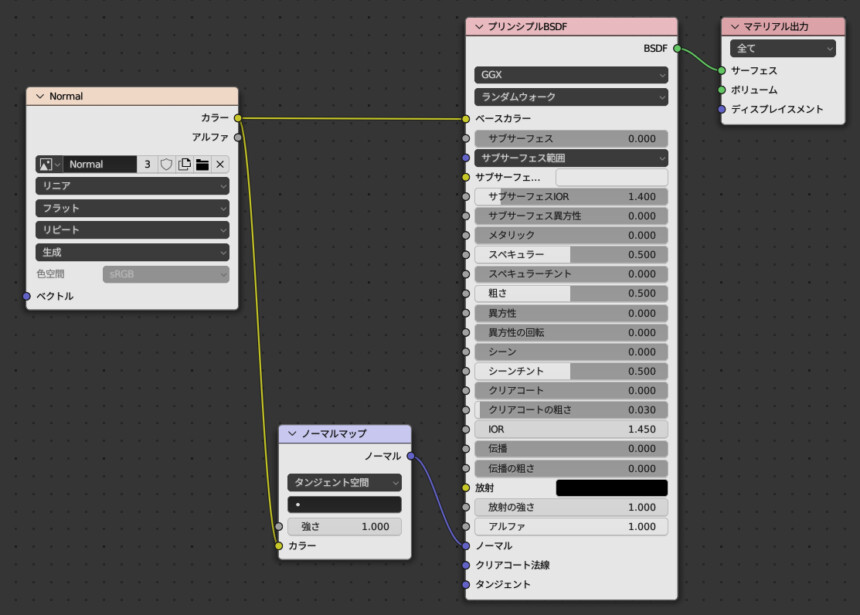
それぞれの要素を下図のようにつなぎます。

これで、テクスチャをマテリアルに割り当てる作業が完了です。
凹凸をノーマルマップにベイクする
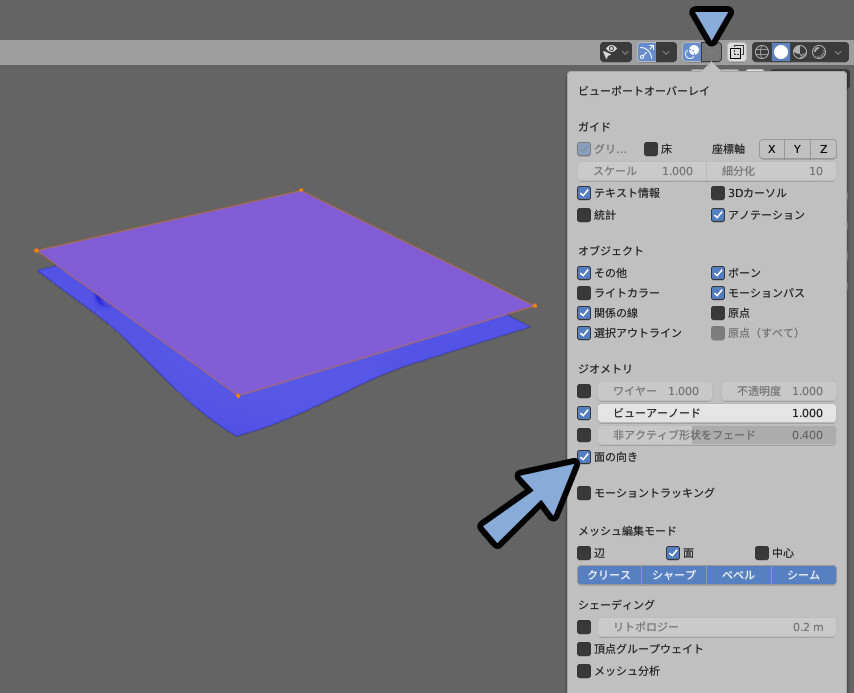
ビューポートオーバーレイ → 面の向きにチェック。
面の向きが正しいか確認。(青色になってればOK)

赤くなっていれば、こちらを見ながら修正。
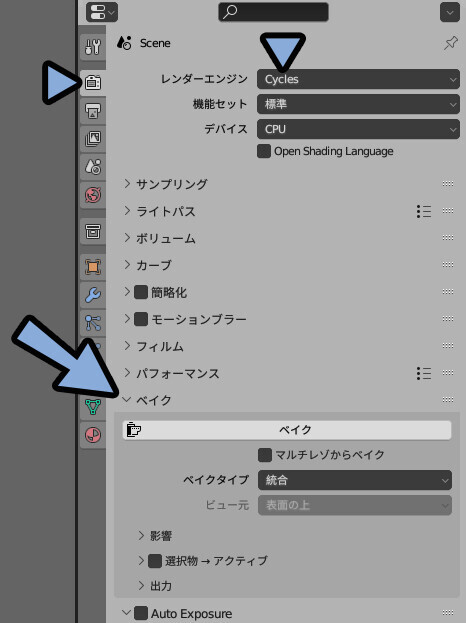
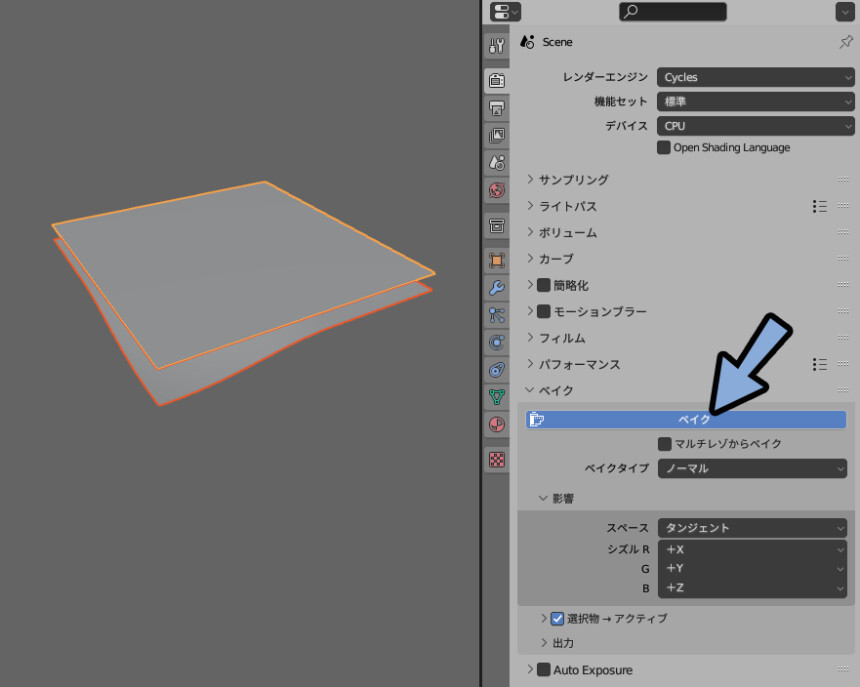
レンダープロパティを開きます。
レンダーエンジンを「Cycles」に変更。
ベイクを開きます。

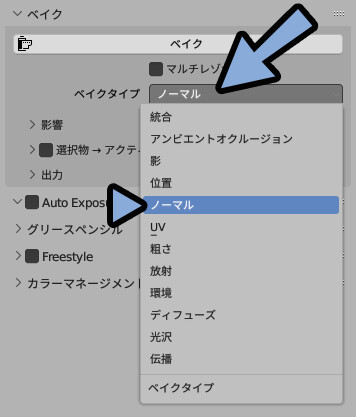
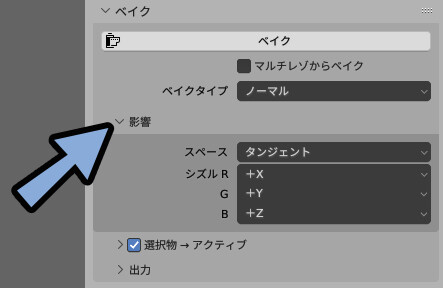
ベイクタイプを「ノーマル」に設定。

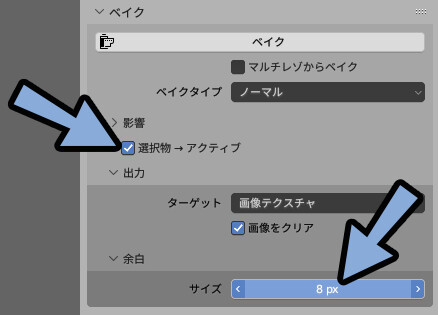
影響を開きます。
「選択物 → アクティブ」にチェック。
出力 → 余白のサイズを任意の値に設定。

これで、UVの外側にまでノーマルの塗りが入ります。

余白の詳細はこちらで解説。
影響の所でノーマルの設定を調整できます。
特にこだわりが無ければそのままで大丈夫です。

Alt+Aで全選択解除。

「ハイポリモデル」 → 「ローポリモデル」の順にShift+クリック。
複数選択した状態にします。

この状態で「ベイク」を選択。

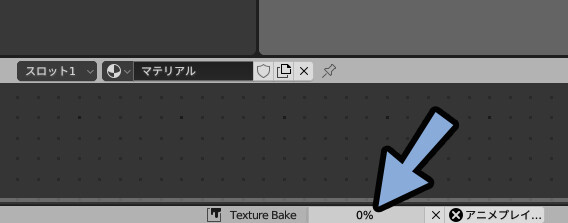
画面下部を確認。
ベイクが始まります。

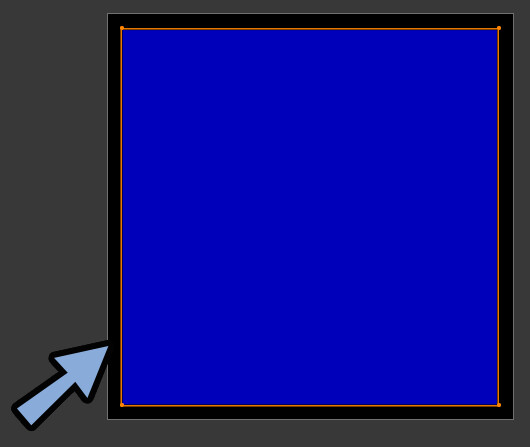
しばらくすると、青い画像ができます。

これで、凹凸をノーマルマップにベイクする処理が完了です。
ノーマルマップを見る
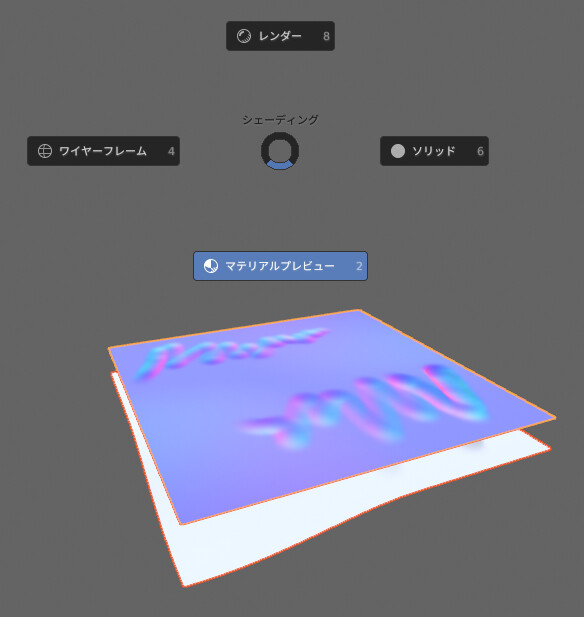
Z → 2キーでマテリアルプレビュー。
これで、ノーマルマップを見ることができます。

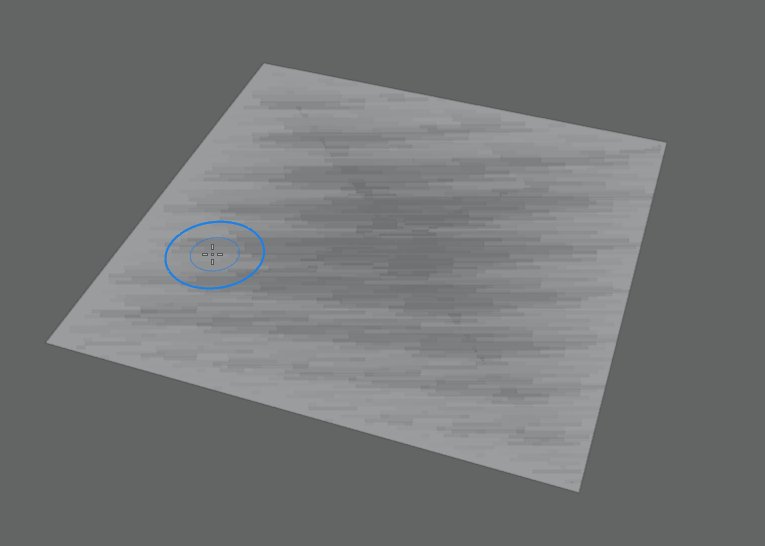
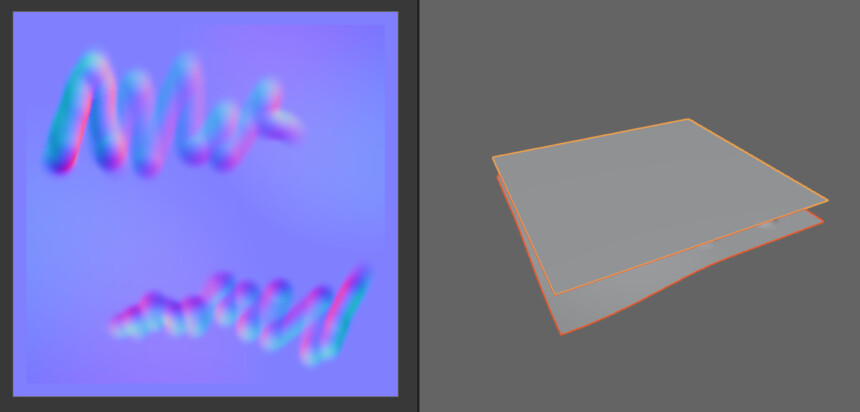
純粋に凹凸だけ見たい場合は、ベースカラーの配線を外します。

これで、凹凸だけが表示されます。

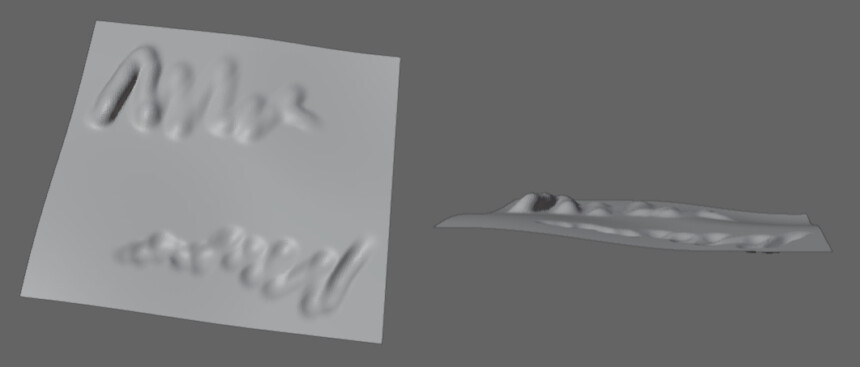
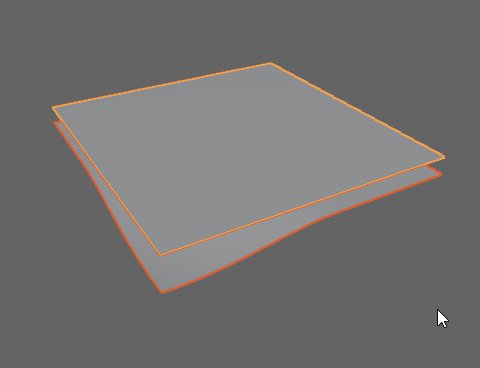
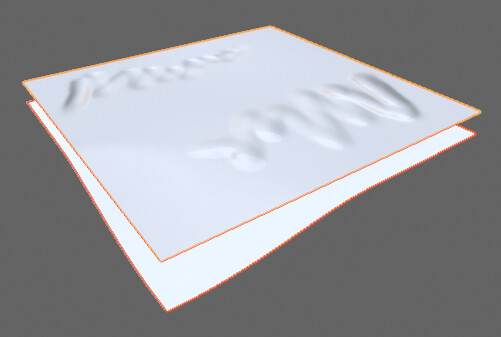
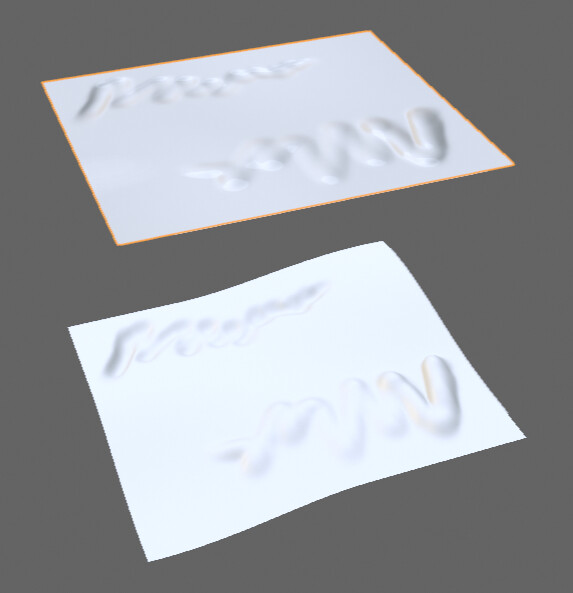
上のメッシュがローポリ+ノーマルマップ。
下のメッシュがハイポリモデルです。

比較すると、このようになってます。

これで、ノーマルマップを見る処理が完了です。
ノーマルマップを保存する
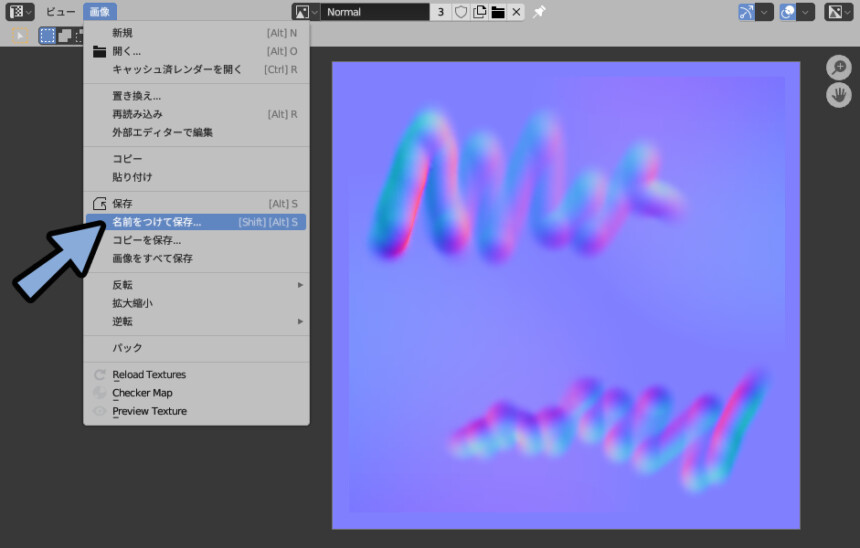
ノーマルマップが表示されてるところの「画像」を選択。
「名前を付けて保存…」で画像を保存。

これで、保存ができます。

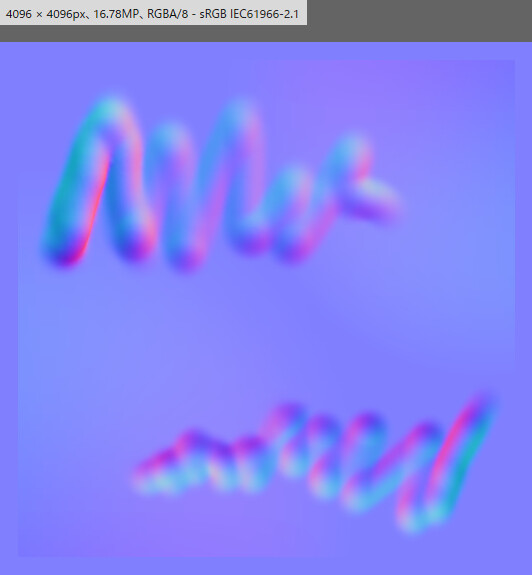
フォーマットは sRGB ICE 61966-2.1になります。

これで、ノーマルマップを保存する処理が完了です。
まとめ
今回は、Blender3.6でハイポリモデルを使いノーマルマップを作る方法を紹介しました。
・ローポリモデルと細部をポリゴンで描画したハイポリモデルを用意
・ノーマルベイクでハイポリモデルのディティールをローポリモデルに焼き付ける
・すると、ノーマルマップが生成される
・これを保存し、任意の方法で利用
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。














コメント