はじめに
今回は、初心者の方向けに映像制作に関する「良い動きの作り方」を紹介します。
緩急やイージングに関する解説です。
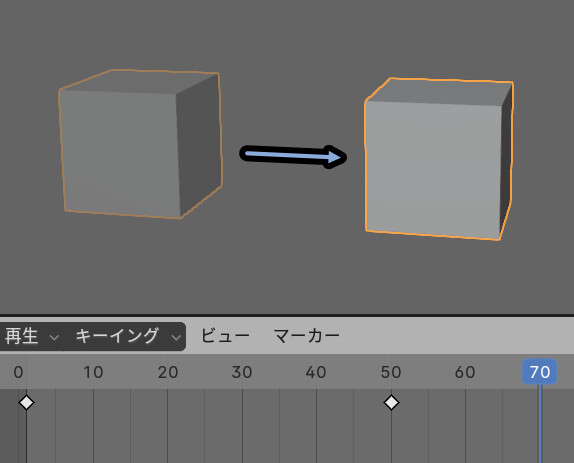
↓を見れるようになるための記事と思ってください。


私は、これから映像を作りたい人という人がいれば…
よくこの記事渡すのですが…
なかなか、読み解くのが難しいみたいなので…
これを読むための “前段階の知識” をまとめました。
立方体を動かすだけでも違いが出る
動きの良し悪しは立方体を動かすだけで違いが出ます。
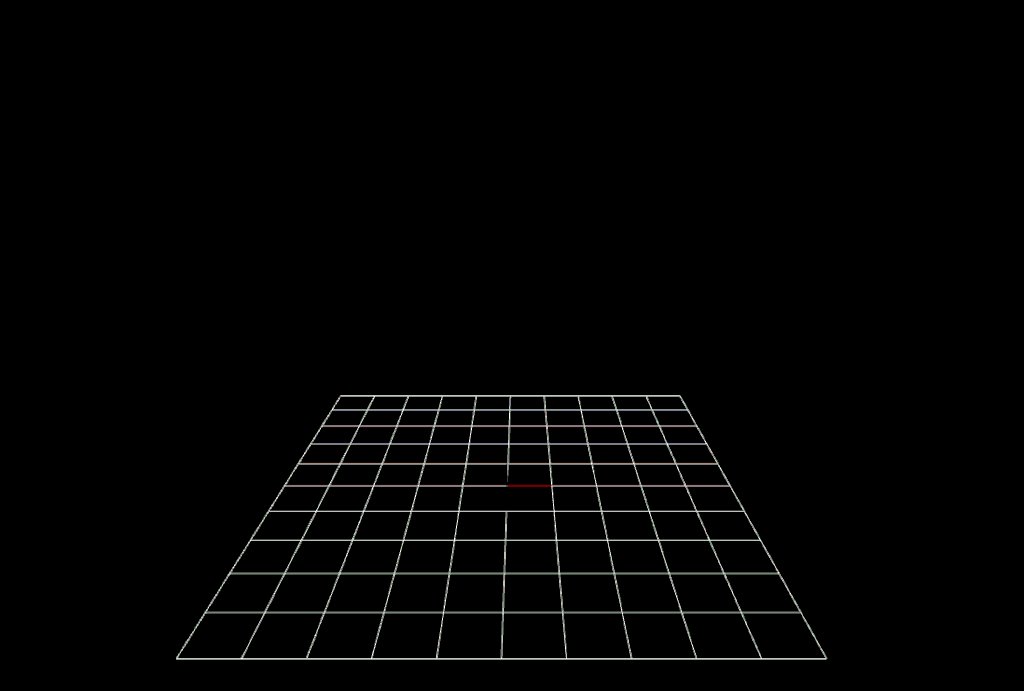
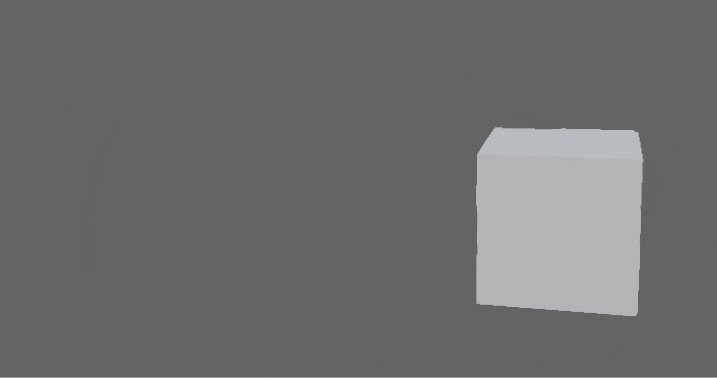
↓ここに単純に横に動くだけの立方体を用意しました。

そして、ただ動かすだけではNG。
動きがいまいちです。

位置や変形を加えない場合でも、このような変化をつけれます。
↓この方が良い動きです。


今は違いが分からなくて大丈夫です。
見るべきポイントや、なぜこちらの方が良いかという理由は
この記事の中で解説していきます。
さらに… 位置の変化や変形を加えて良いならもっと良い動きにできます。

この、なぜ最初の動きが悪かったのか。
そして、どうすればこのような “良い動き” が作れるかの仕組みを見ていきます。
動きは緩急が命
良い動きと悪い動きの一番の違いは「緩急の有無」です。
映像は、この動きの緩急が命。
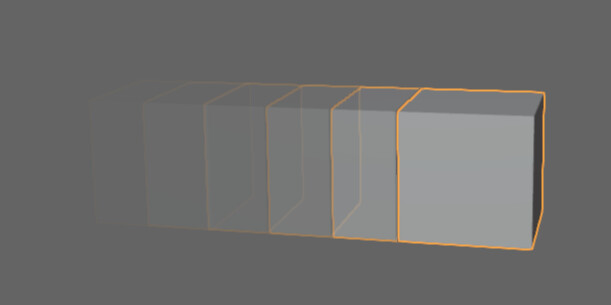
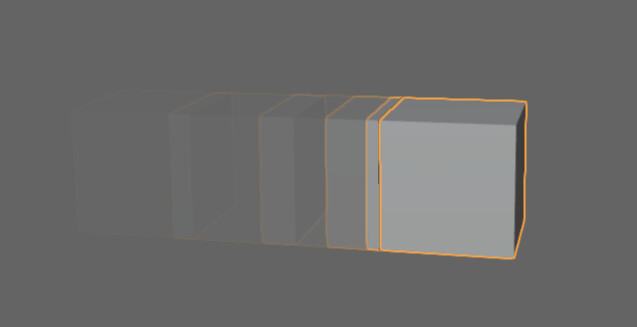
一番最初のただ動かしただけのモノは緩急が無く変化が直線的でした。

なので、並べると… 間の間隔が同じ幅になります。
この「間の間隔が同じ」が良くないポイントです。

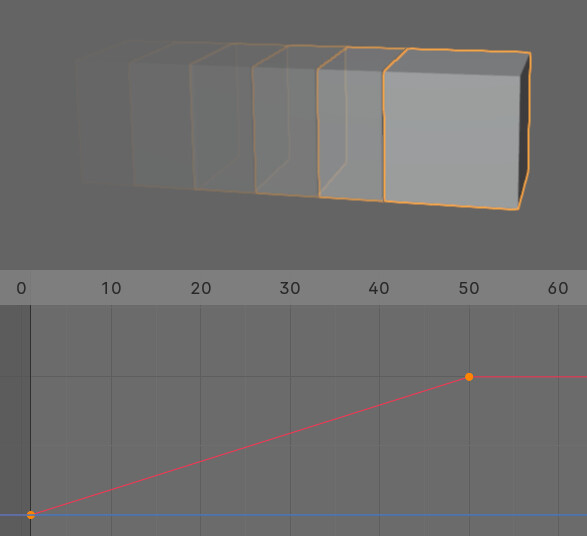
変化をグラフで表すと下図の通り。
直線的に変化してる事が分かります。


機械などの動きを表現する場合、
この直線的な変化が必要になる場面があります。
が… 一般的な、普通の動きでこの直線的な変化を作ると
動きが機械的すぎる、不自然、単調という印象を持たれます。
そして「良くない動き」という評価につながります。
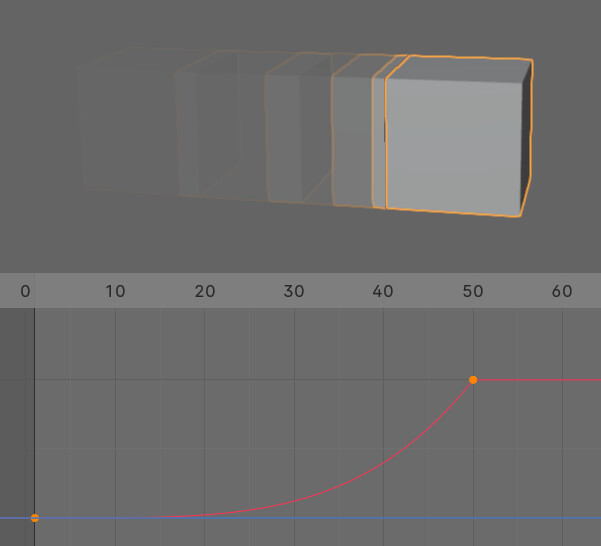
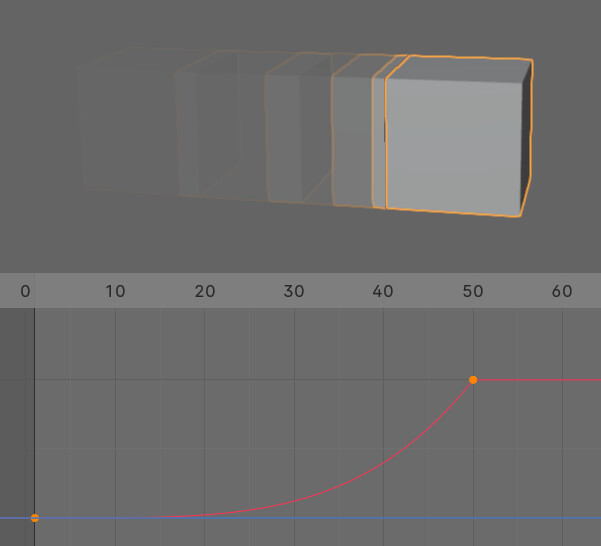
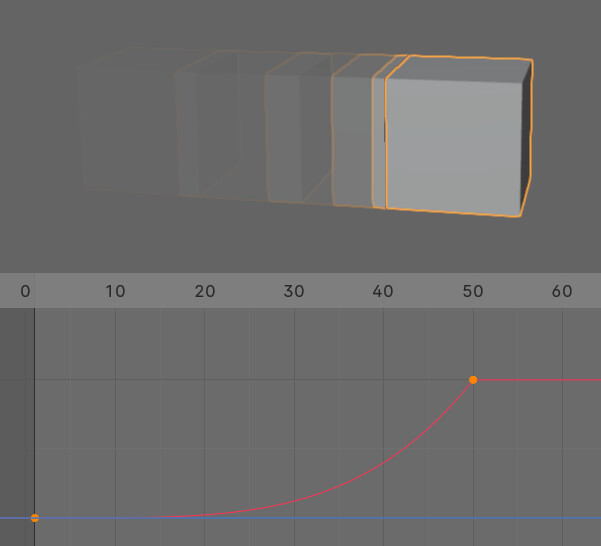
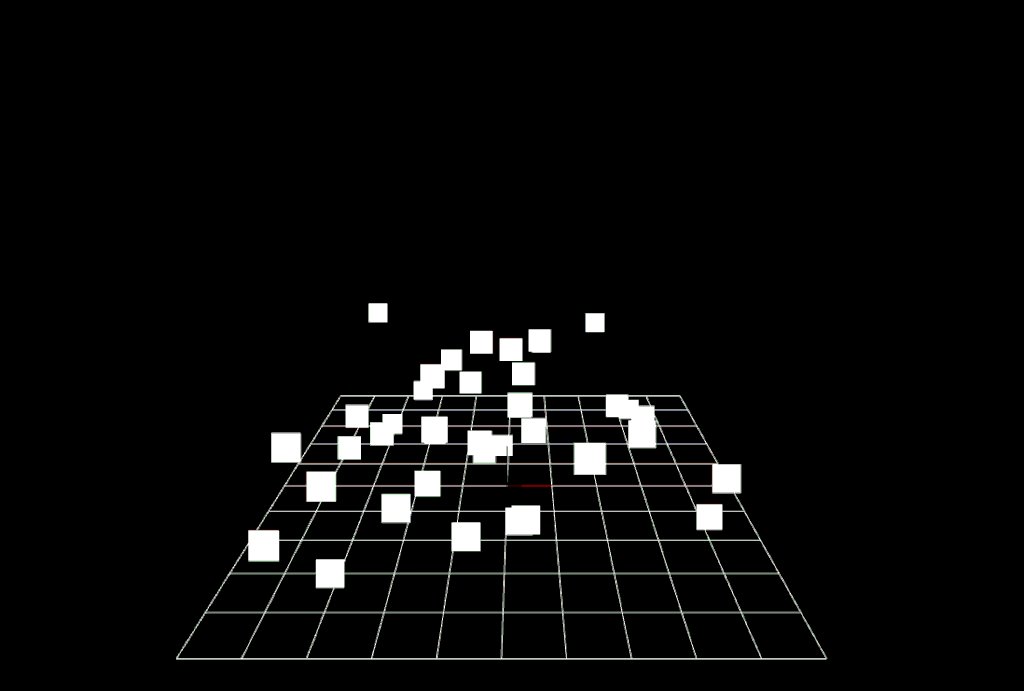
そして、こちらは位置や変形を加えず “緩急” だけ変化させた
↓緩急を入れるだけで動きの見え方が変わります。

並べると… 間の間隔が不均一になります。
この「間の間隔が不均一」が良い動きを作る上で重要なポイントです。

変化をグラフで表すと下図の通り。
直線的ではなく、カーブを描いて変化してる事が分かります。

以上が「良い動き」と「悪い動き」の違いです。
次は、このような緩急を実際にどう作るかについて解説します。
実際の緩急作成
実際のソフトフェアで緩急を作る、主な方法は下記の3つ。
・緩急のプリセットを使う
・カーブで制御
・数式この3つについて「Blender」と「Effekseer」の画面で解説します。

基本的な原理は同じです。
ボタンの名前や位置が違うだけです。
After Effectなどの映像ツールでも同じ操作は行えます。
緩急のプリセットで設定
映像制作ツールには、これまで紹介した「緩急」を自動で設定してくれる機能があります。
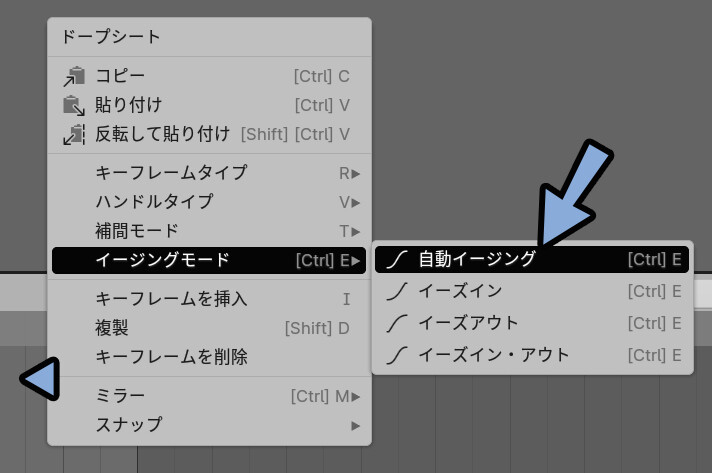
たとえば、Blenderの場合はタイムラインを右クリック → 「イージングモード」など。

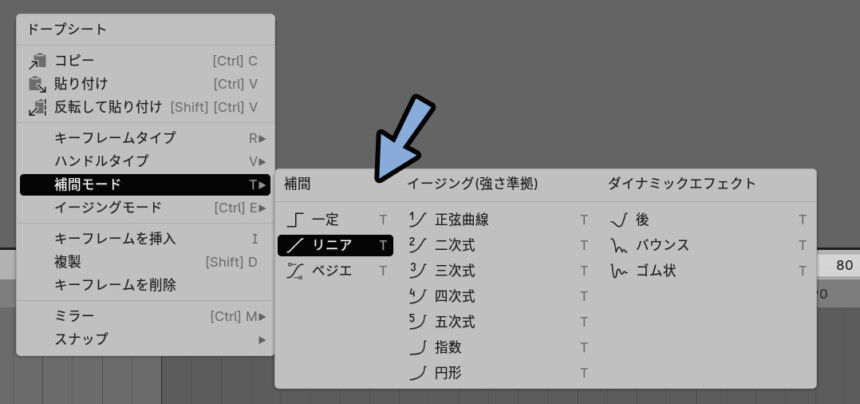
もしくは「補間モード」 などが、緩急のプリセットになります。

これを設定するだけで、自動で動きの緩急が作れます。


ちなみに、Blenderは何もしなくても自動で緩急が入る設定になってます。
最初に紹介した直線的な動きは、それを解除するために
アニメーションを作ってから補間モード → 「リニア」にして作ってました。
Effekseerは、一部の設定項目には「始点速度」と「終点速度」を設定するところがあります。
これが緩急のプリセットです。

これらの挙動は、設定して動きを見るのが一番早いです。
この中から適当に選び、良い動きになれば設定完了です。
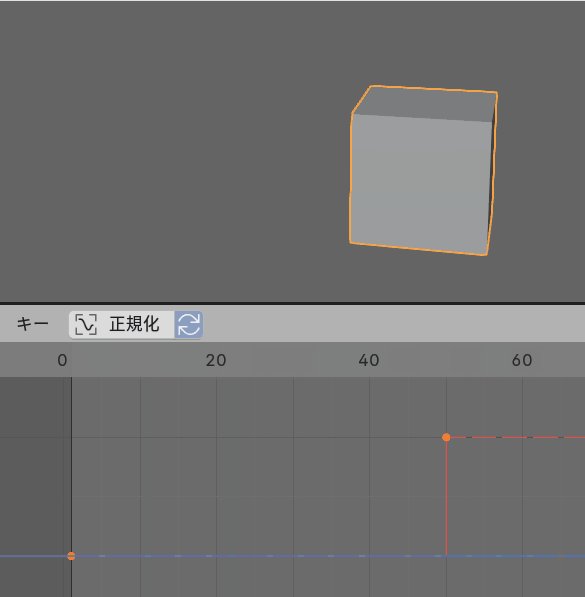
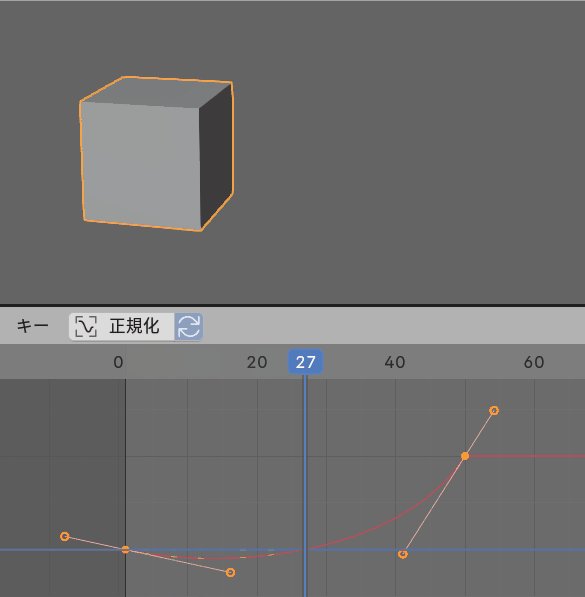
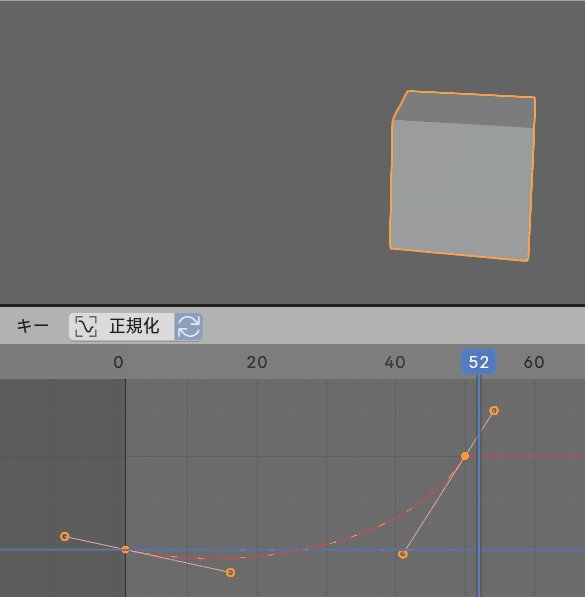
カーブで制御
多くのアニメーションの制作ツールの動きは「カーブ」で表現する機能が入ってます。

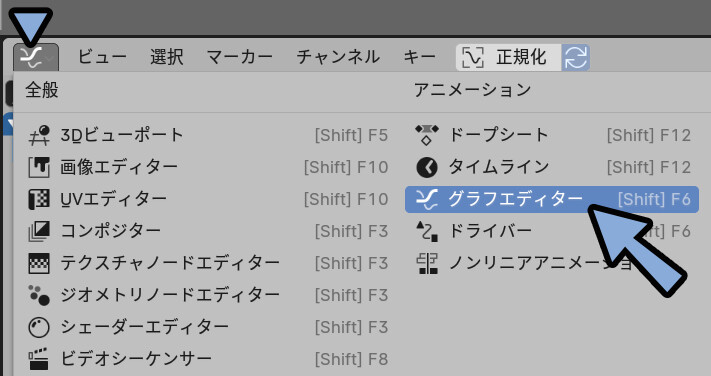
Blenderは「グラフエディター」という名前のウインドウを表示すると使えます。

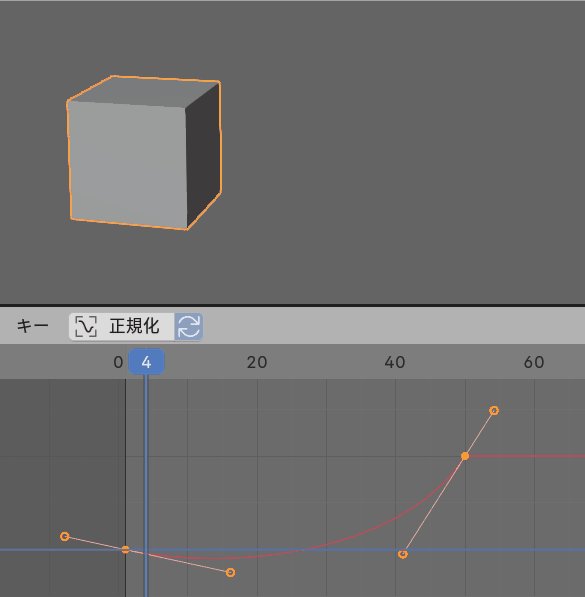
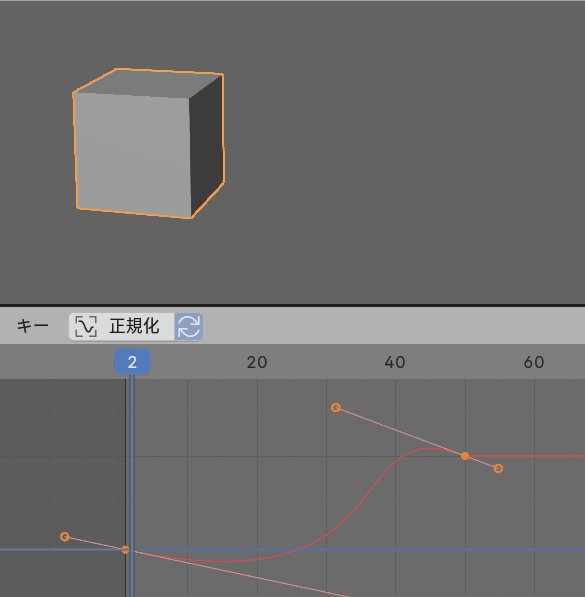
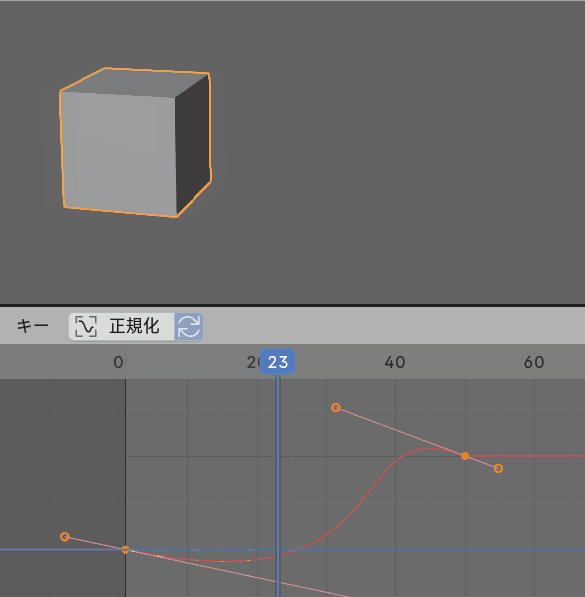
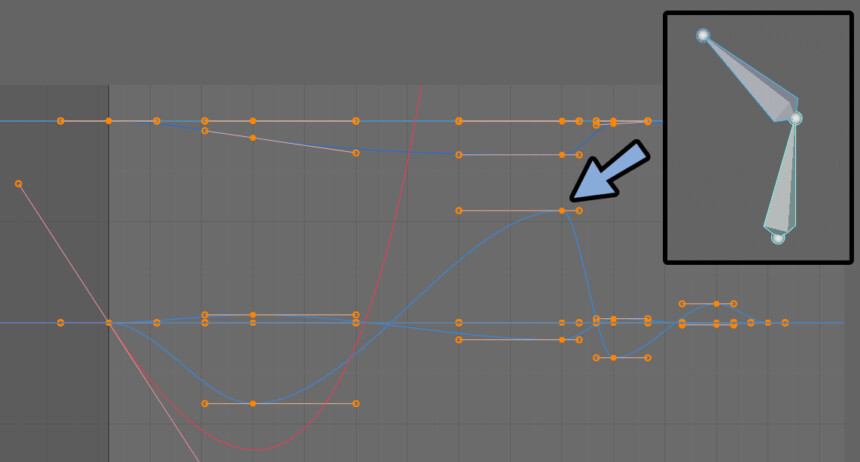
このカーブを編集すれば動きの緩急のニュアンスをより細かく設定できます。
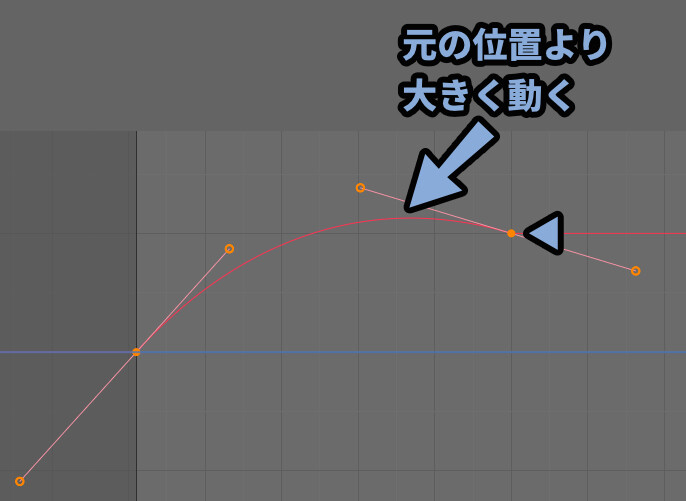
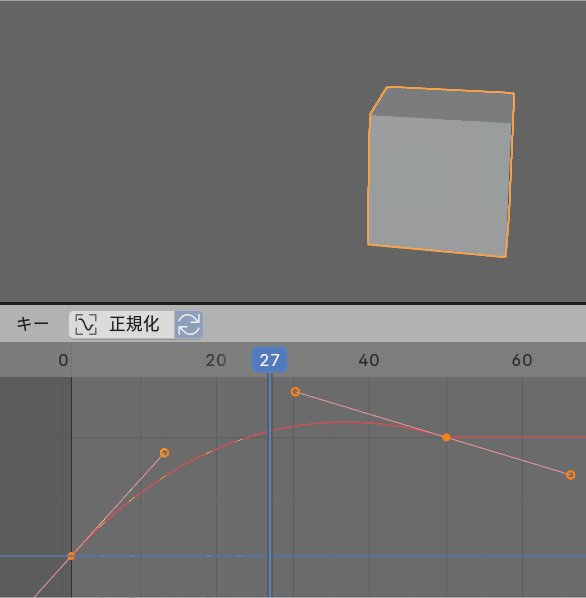
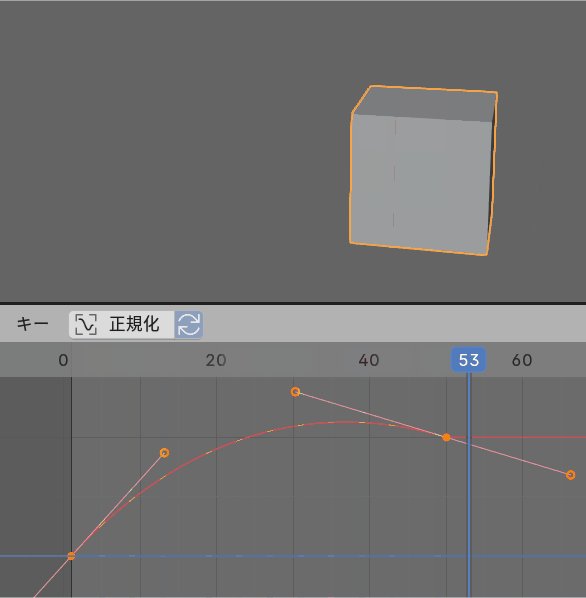
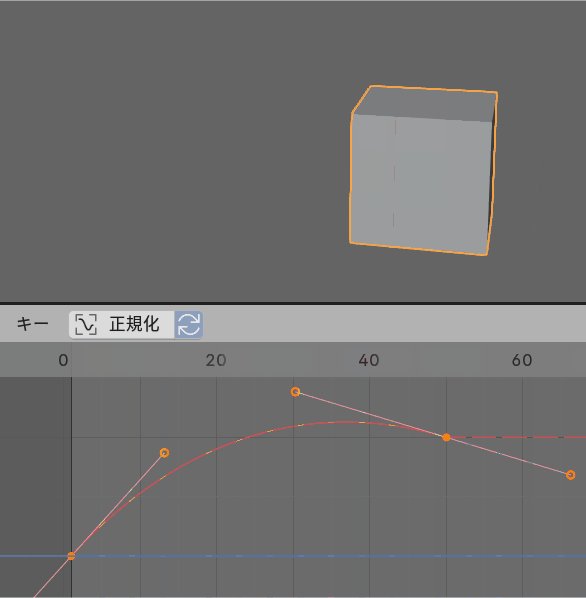
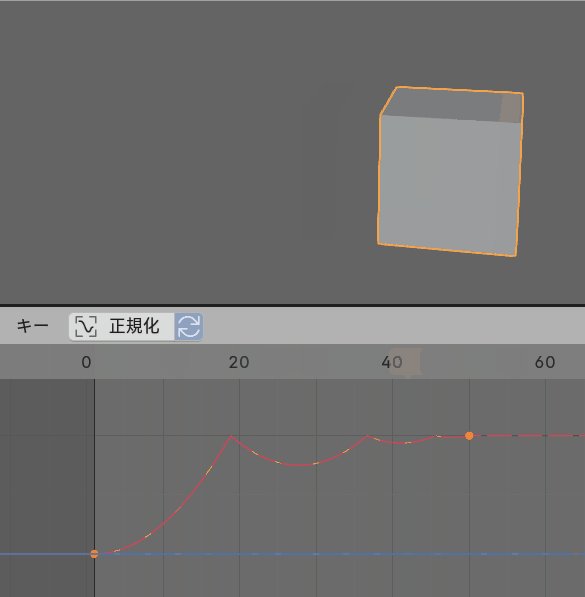
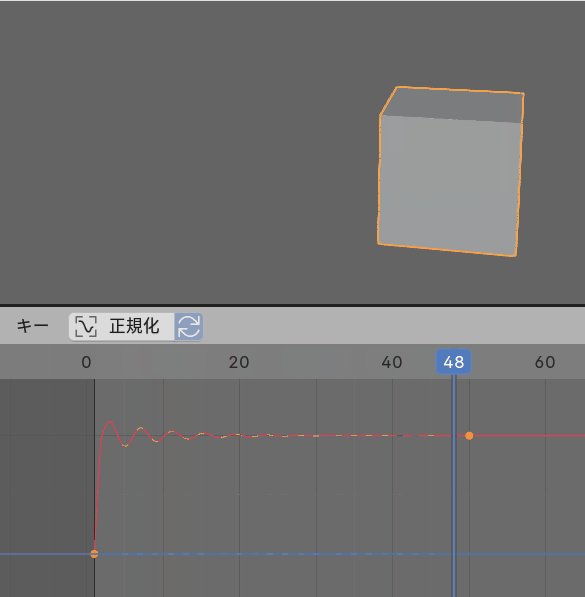
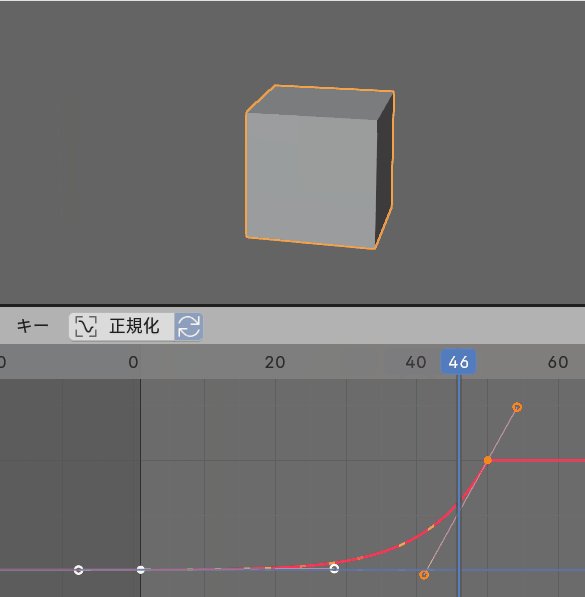
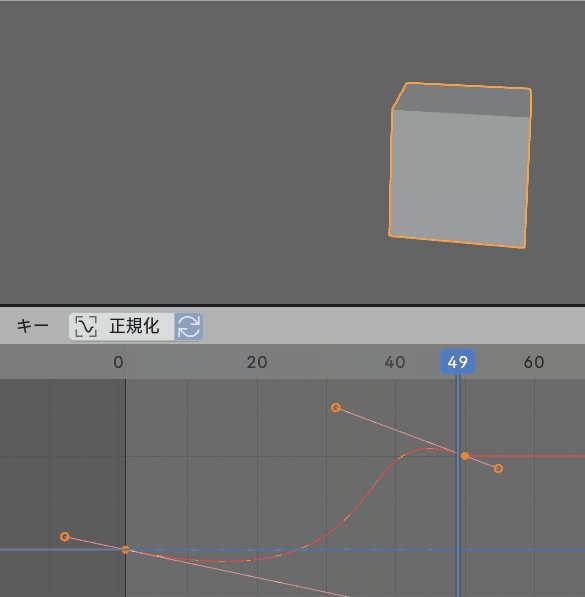
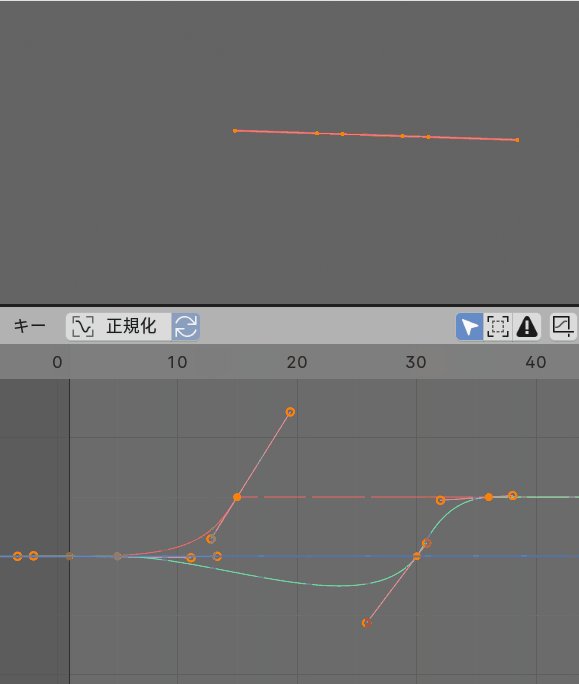
必要な場合は、元の設定した位置より大きな変化も設定する事ができます。


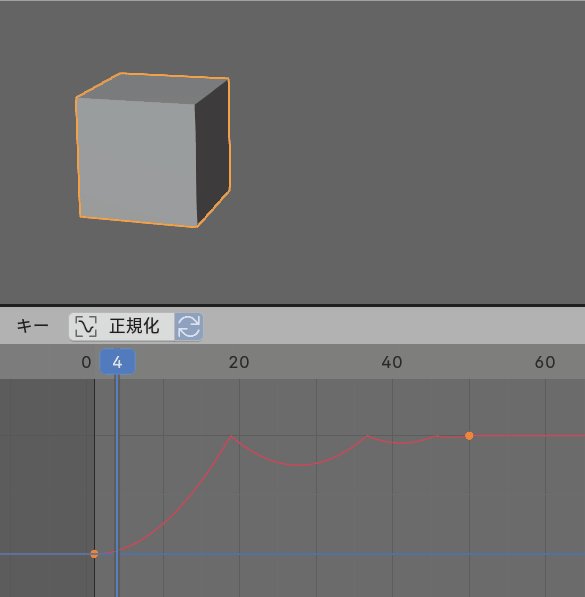
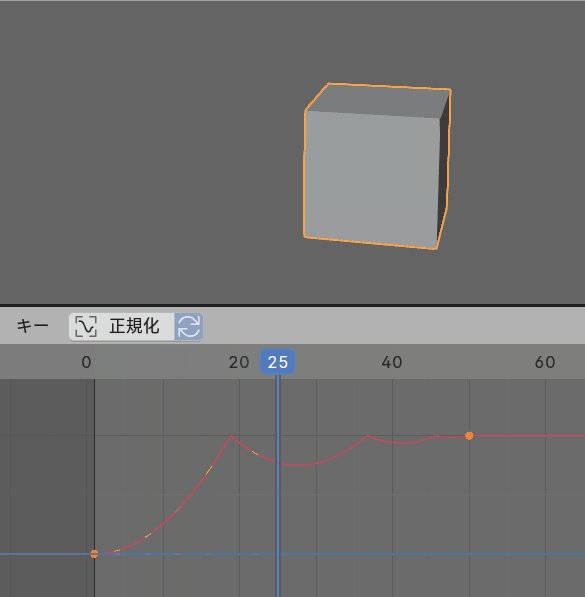
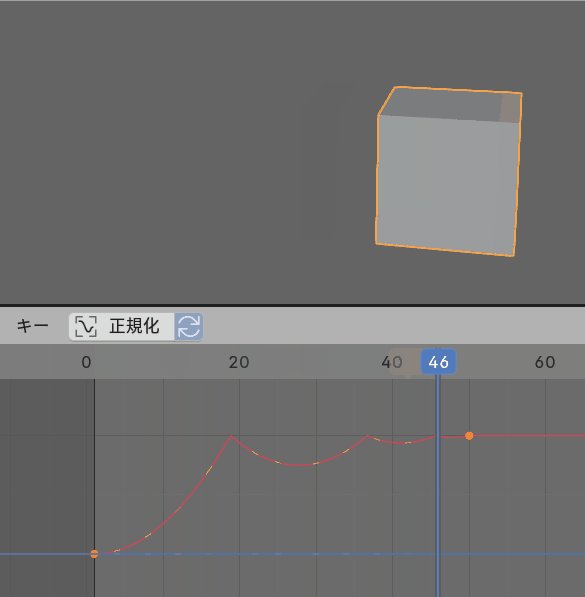
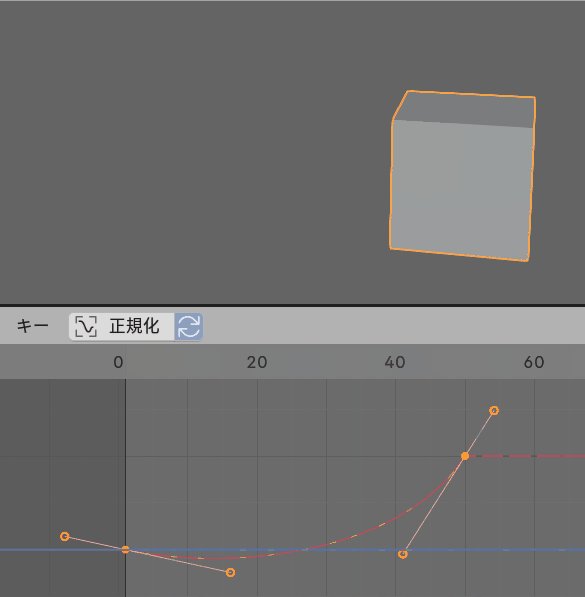
カーブの線が右側の制御点(キーフレーム)の位置より
一時的に高くなってる所を確認。
これで、ちょっと行き過ぎてから戻るという動きが作れます。
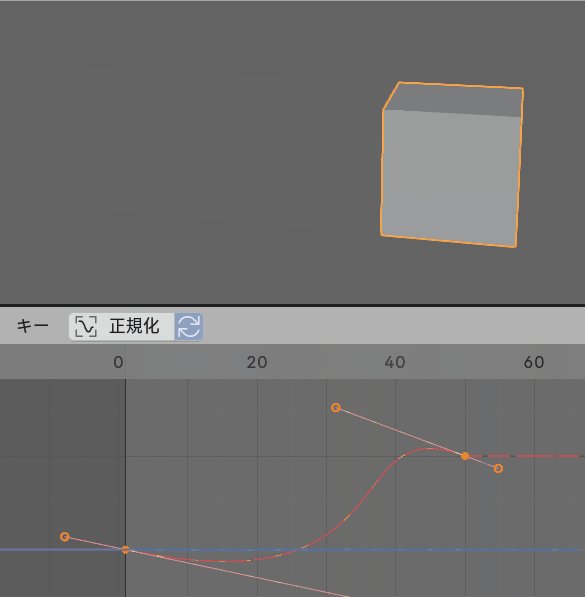
元の位置より大きく動いてしまうデメリットが発生しますが…
このようがより自然な動きです。

↓このような、ピタッと止まる動きは現実世界ではほとんど無く不自然です。
自然な動きは、多くの場合でちょっと行き過ぎてから戻して止まります。


感覚的な話なので… 難しいですが。
慣れてくれば、動きの中にある物理学を見て
最適な緩急の設定を行えるようになってきます。
この緩急は、こちらのサイトで一覧表示で確認できます。
慣れないうちは、この動きとカーブを見ながら設定するのがおすすめ。

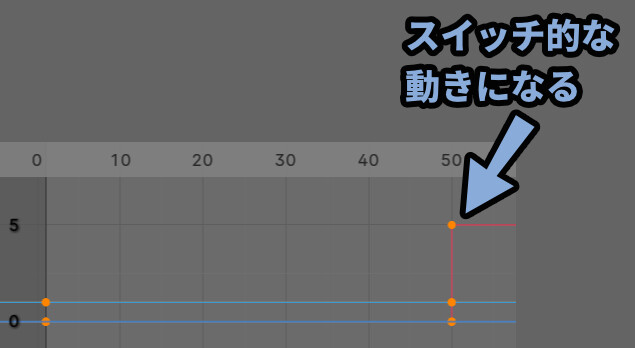
あと、時に下図の様なカーブを使う事があります。
(Blenderでは補間モード → 「一定」の設定)

こちらは、スイッチ的な動きになります。

以上が、カーブでの制御の解説です。
数式で制御
動きの作り方は「キーフレーム」+「カーブ」だけではありません。
数式的な処理も使えます。
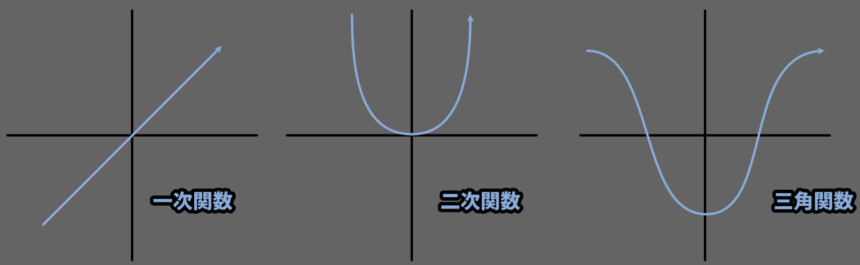
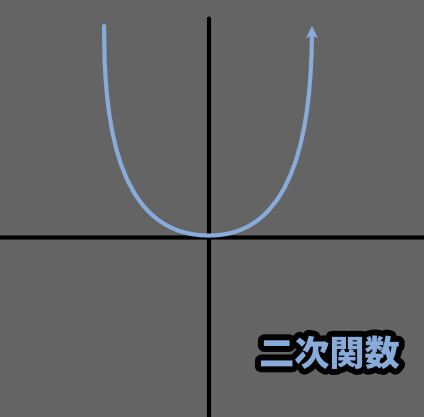
まずは、中学~高校の数学の「関数」のグラフを思い出してください。

そう、あのカーブです。
このカーブを表す数式を割り当てることができれば…
そのカーブをアニメーションの動きの変化量を表すカーブに設定できます。
アニメーターは、このあたりになってくると…
数学やプログラム的な領域の知識も必要になってきます。

この数式の表し方が分かって無くても…
その”形”さえ覚えておけば、カーブで模倣が可能ok。
ただ、三角関数などを表す式を覚えておくと…
良い感じの緩急で上下左右などを往復する物体を簡単に作れます。
(アニメーションのループ処理を使えば、なんとなりますが…)
↓のような事例が、数式で動きを作るいい例です。
(私は数学にそこまで強くないので、人様のブログで紹介)

このような数式とプログラミングを描かなくても…
この考え方が必要になる場面が出てきます。
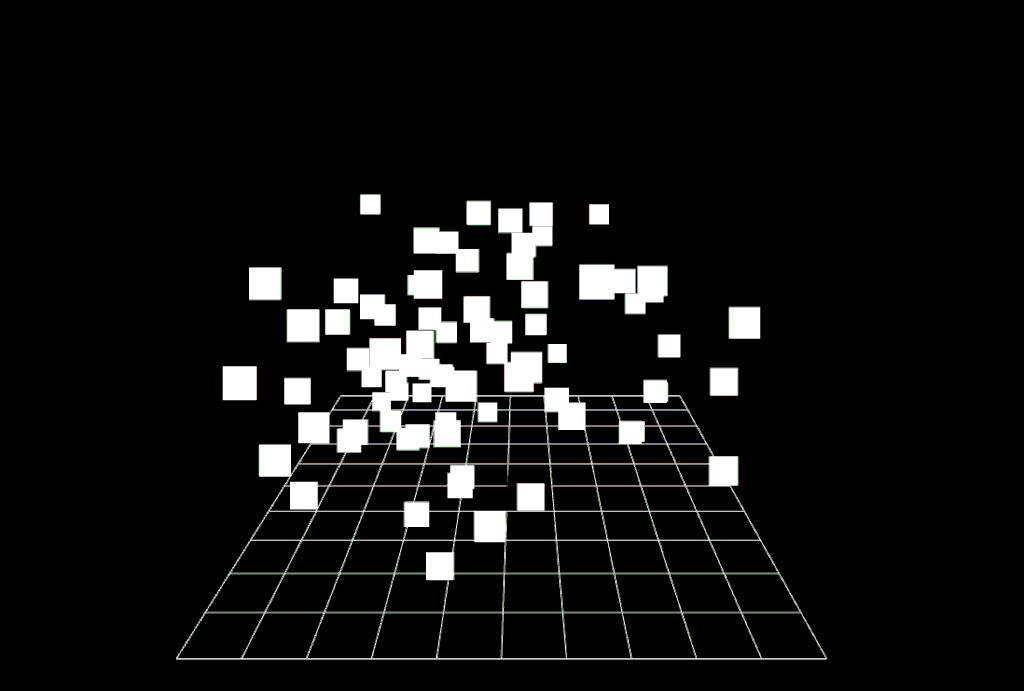
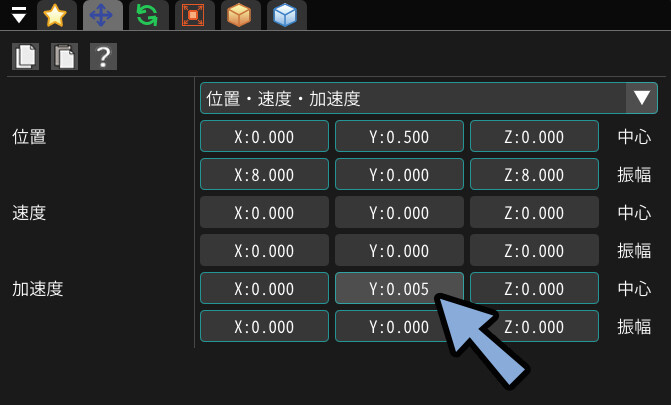
たとえば「Effekseer」にある位置処理の「速度」と「加速度」の違いです。

速度は「等速直線運動」です。
つまり、動き方は一次関数(x = y)の直線的で緩急が無い動きになります。

なので、表示されるアニメーションは直線的で単調なモノになります。
これは、動き的にあまり良くないです。

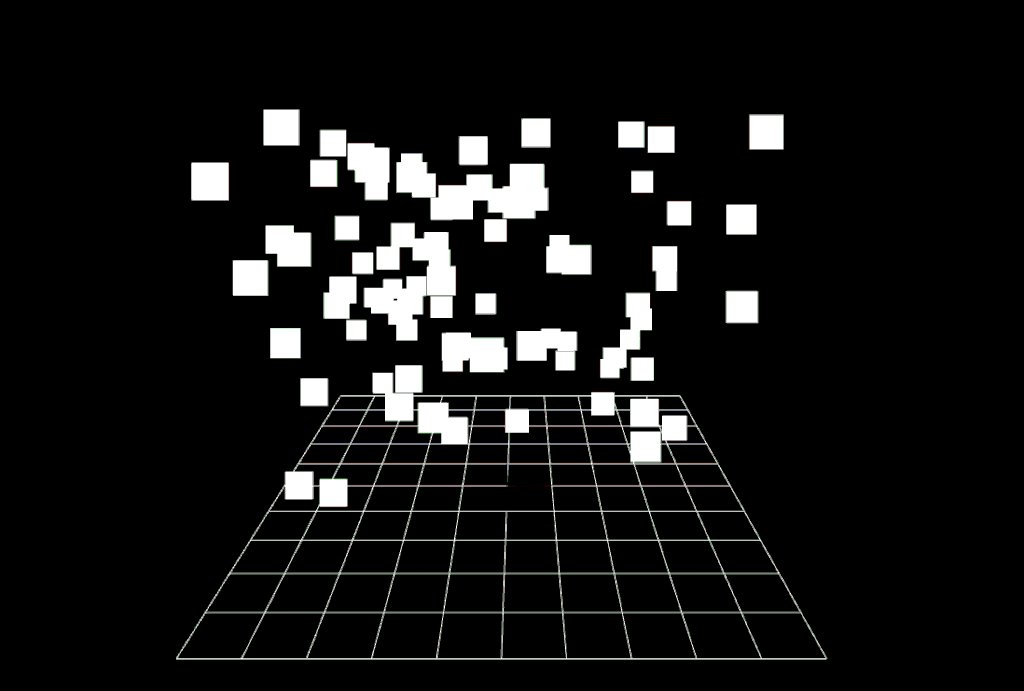
加速度は「等速加速度運動」です。
時間経過ごとに、速度が増えていきます。

なので動きは、二次関数 “的” な形になります。
(緩急を表すカーブの形が違う事だけ認識してもらえれば大丈夫です。)

二次関数のカーブは直線では無いです。
なので、動きに緩急が発生して良い動きになります。

なので、これまでの知識があれば…
Effekseerの位置を操作する場合は「速度」より「加速度」を使った方が
良い動きが作れると判断できて、その設定を行えます。

プログラムや数式の知識がなくても…
知識があるだけで動きの結果が変わります。
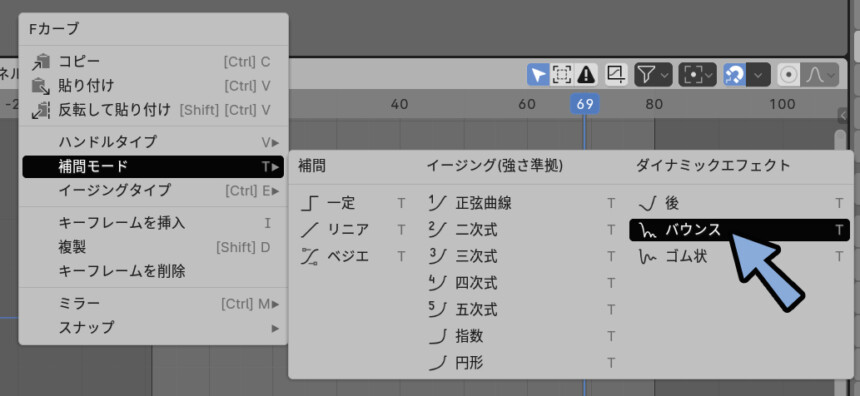
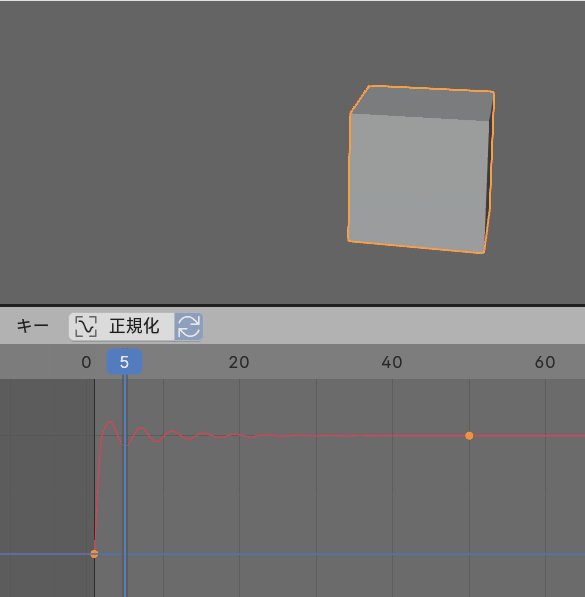
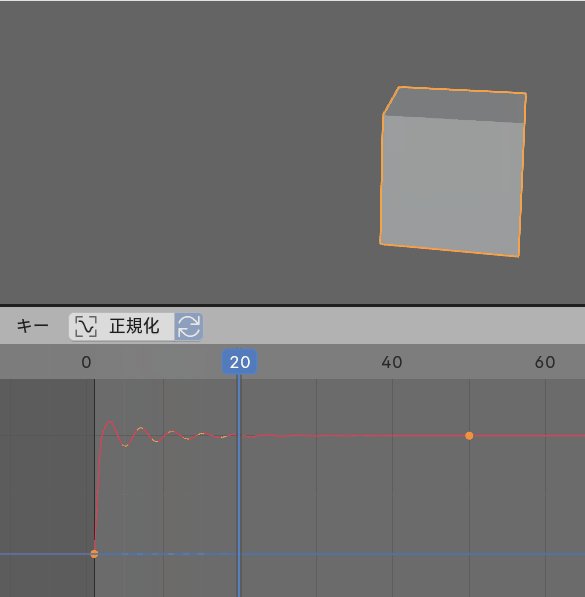
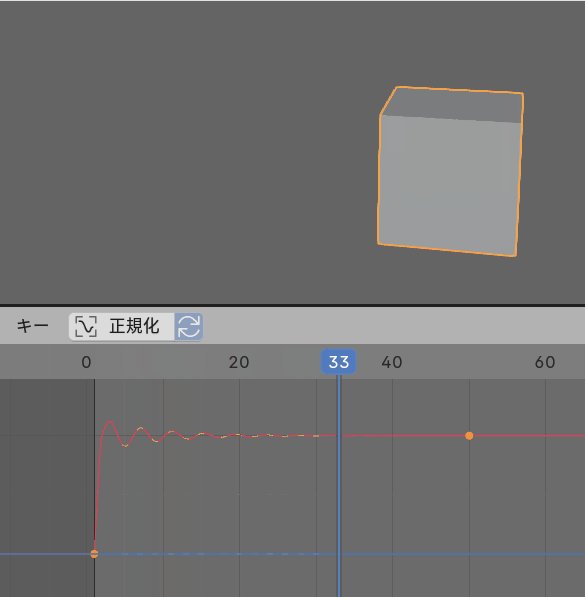
Blenderには補間モード → ダイナミックエフェクトの「後、バウンス、ゴム状」などがあります。
これは、数式による動きの表現が入った緩急のプリセットです。

バウンスなどを設定すると、その動きに合わせた数式のカーブが生成されます。

ゴム状も同じです。
(たぶん「ばね定数」の動き。)

これを使うだけでも、良いアニメーションを素早く作れます。
そして、Blenderは「Python」というプログラミング言語で記述すれば動きます。
↓自作数式でのカーブ作成に挑戦してみたい方は、こちらの記事を参考に動かしてみてください。

以上が、数式での制御です。
より良い動きを作る一工夫
アニメーションの土台になる動きの “緩急” について解説し終わりました。
なので、次はこの動きをより良くするための “演出” について解説します。

↑の動きを、より見栄えよくする方法を解説します。

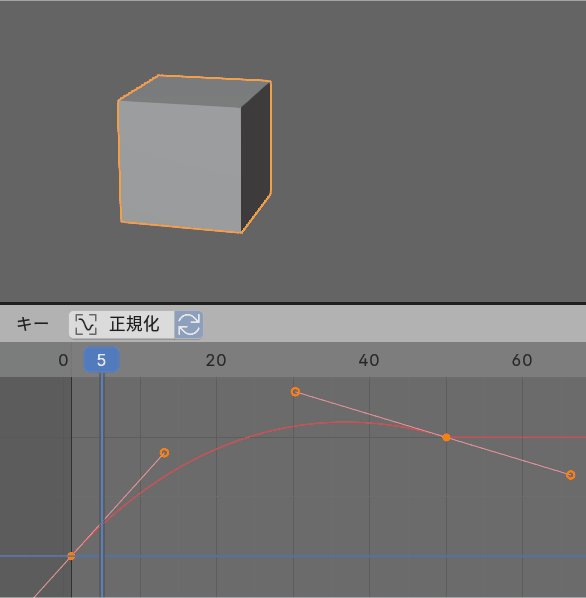
最初と最後を盛る
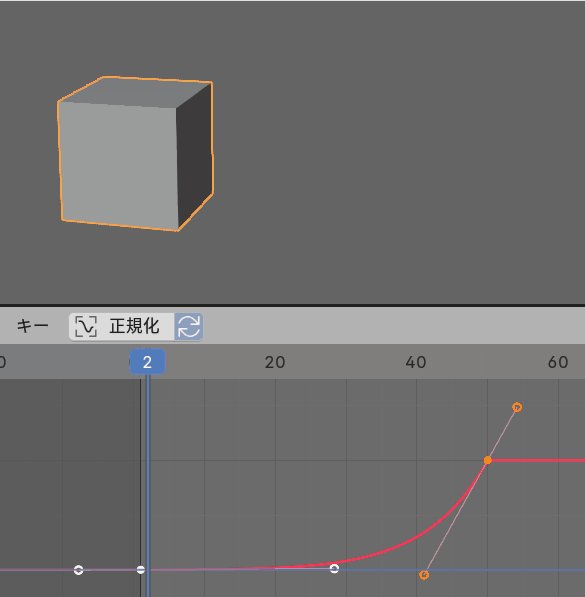
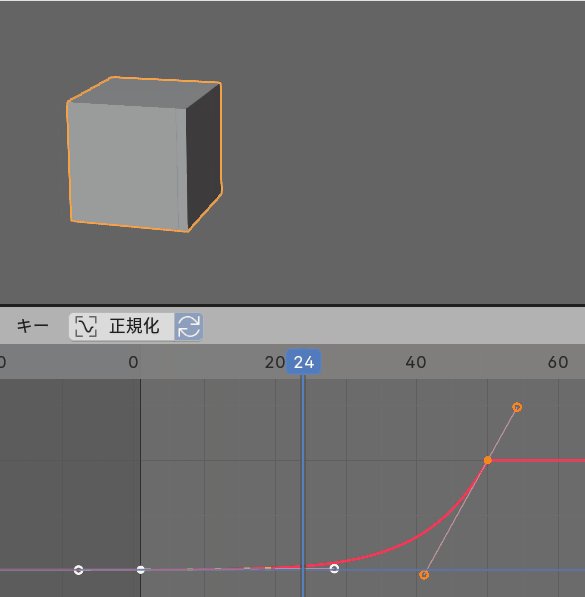
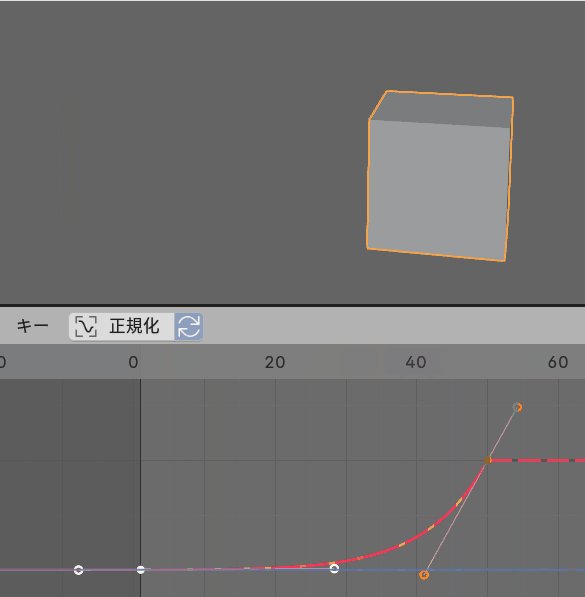
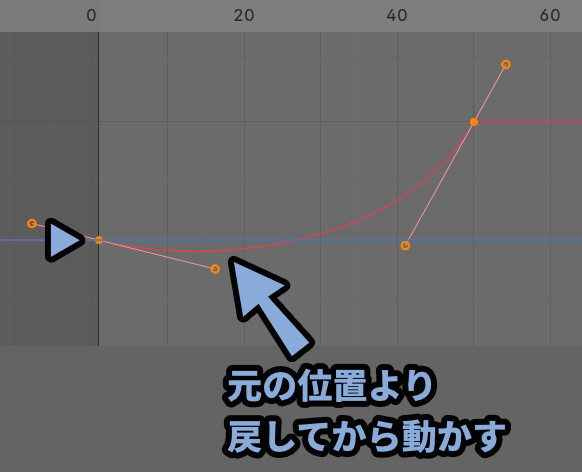
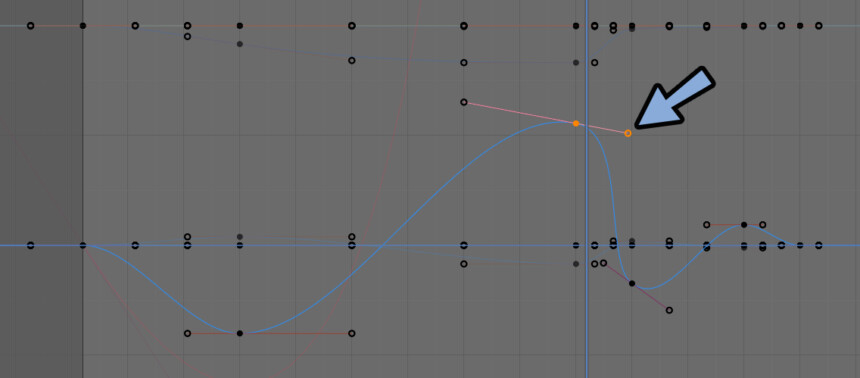
動きの始まりには「予備動作」とよばれる逆向きの運動が発生します。
これは、カーブを下図のようにキーフレームより下の位置に設定する事で表現できます。


必用であれば、キーフレームを追加してください。
ただ… 制御点が増えると、その分扱いが難しくなりますが…
これで、右側に進むためにの予備動作が生成されました。
(ここでの予備動作は右側の逆、つまり左側への動きです)
これで、自然でより良い動きになったと思います。

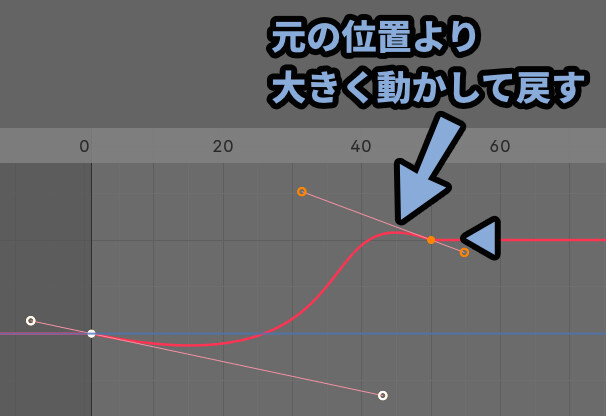
あとは… 終了地点がこんなにピッタリ止まるのは不自然です。
なので、元の位置より少し多め動かして “盛り” ます。

これで、終了部分がちょっと盛られて、動きが良くなったと思います。

以上が、最初と最後を盛るの説明です。
変形を盛る
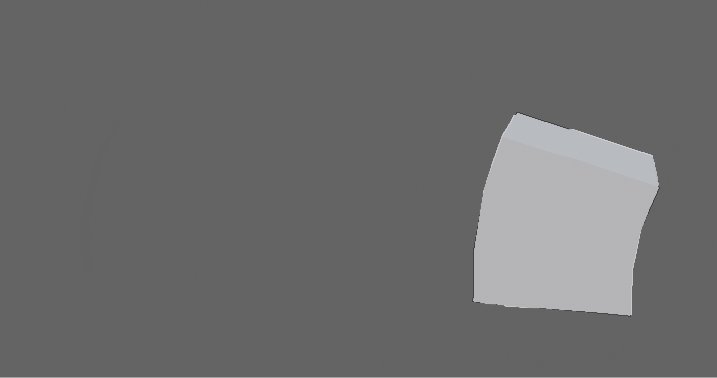
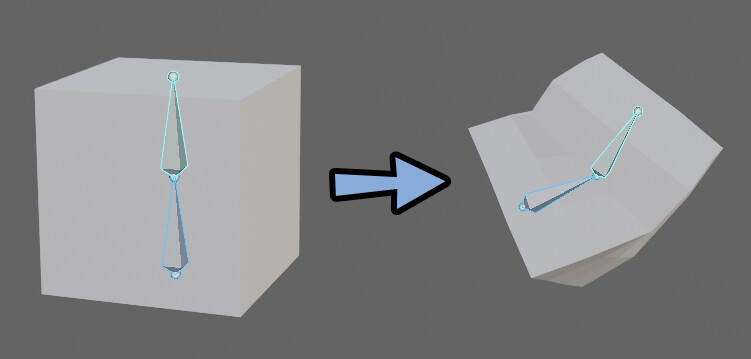
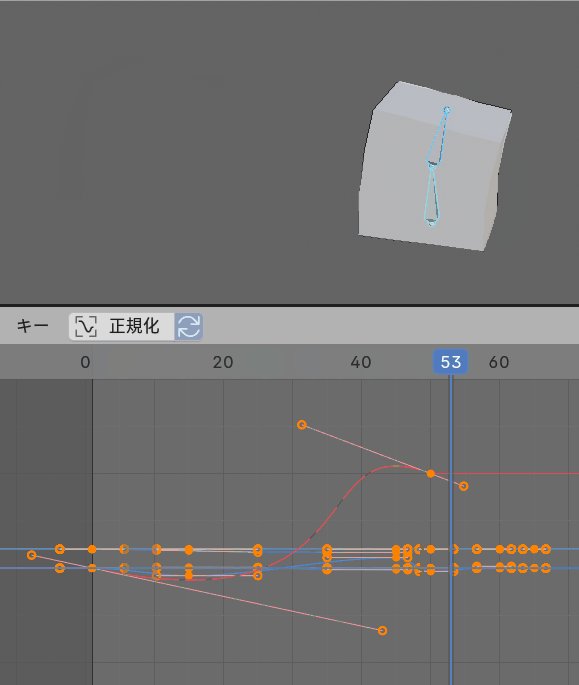
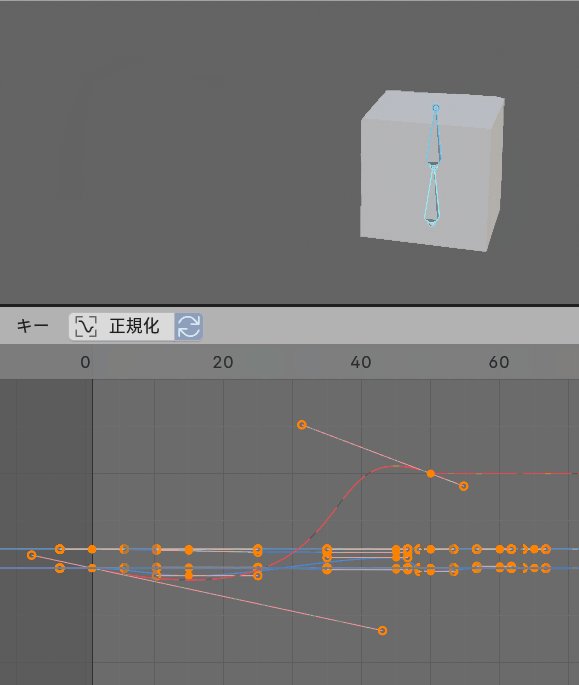
次は、演出として立方体その物に変化を加えます。
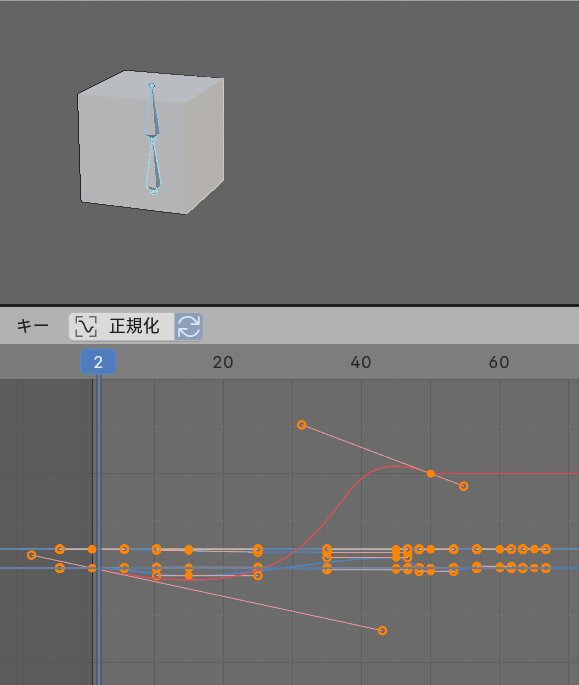
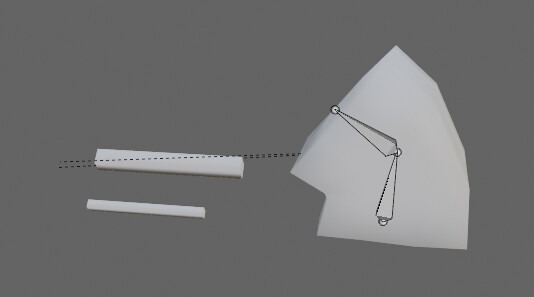
Blenderで、下図のようなボーン+ウエイトを設定して動くようにしました。

設定方法はこちらで解説。
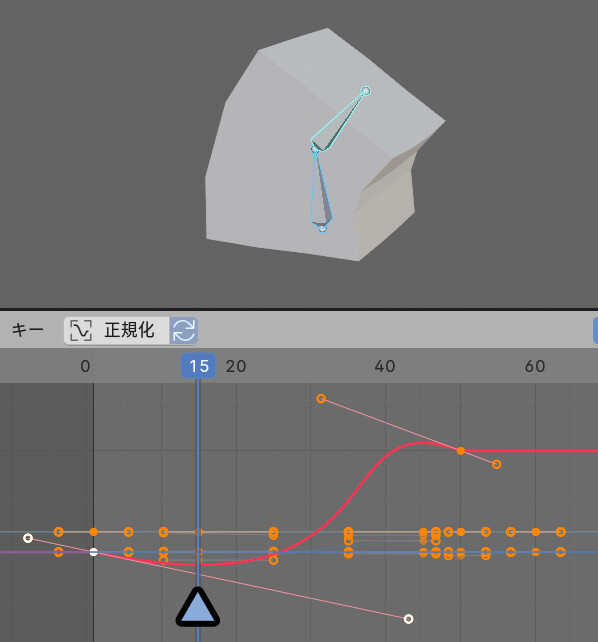
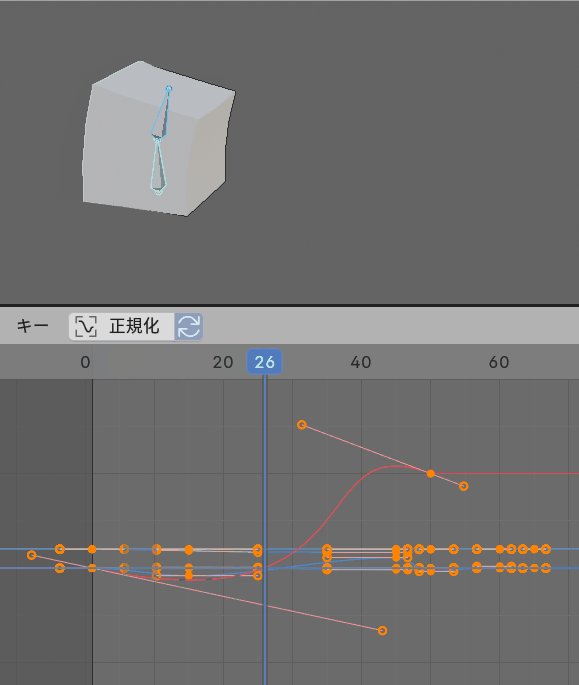
そして、立方体が移動量が最大の場所(赤線のピーク)で変形するように設定。
変形の形は、移動の内容に合わせてください。

こちらの形は、下記のようなことを想定して作りました。
① 立方体は足元から動いていると想定。
② 足元から上の部分には動きが伝わる遅れがある。
➂ 素早く動くと、上の部分が追い付かない
④ 結果、移動方向とは逆向きに傾くこのような、実際のモノの観察や、物理学的な動き方を考えて変形の形を決めてください。

どう動かすかは、あなたが想定した物体の質感次第です。
豆腐であればこのような変形が起こります。
鉄であれば、このような変形は起こりません。
つまり、この変化をつける事で…
物体の「柔らかさ」や「固さ」を表現できます。
このようなボーンアニメーションを作り再生。
ちょっとD社の夢の国的な動きになりました。

そして、この変形にも緩急を設定する必要が出てきます。
今回のボーン制御は自動イージングを使いました。


キーフレームが多いのでこれ1つ1つ設定するのは大変です。
なので、基本は自動イージングに頼る形になります。
(省エネ、省時間的に)
もし、どうしても気になる所があれば、そこだけ手動で調整します。
このような形で「位置の動き」と「変形の動き」といったすべての動きに緩急を入れてください。

以上が、変形を盛るの解説です。
エフェクトを盛る
特定の演出(エフェクト)を入れることで、より動きが伝わりやすくなる事があります。
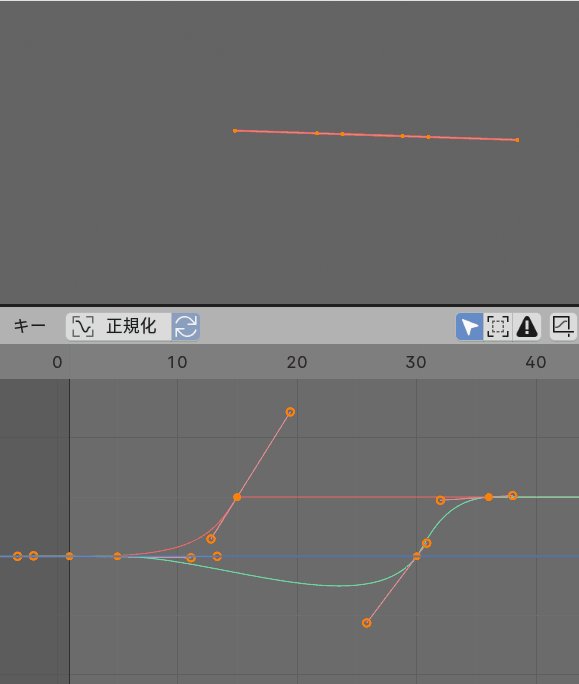
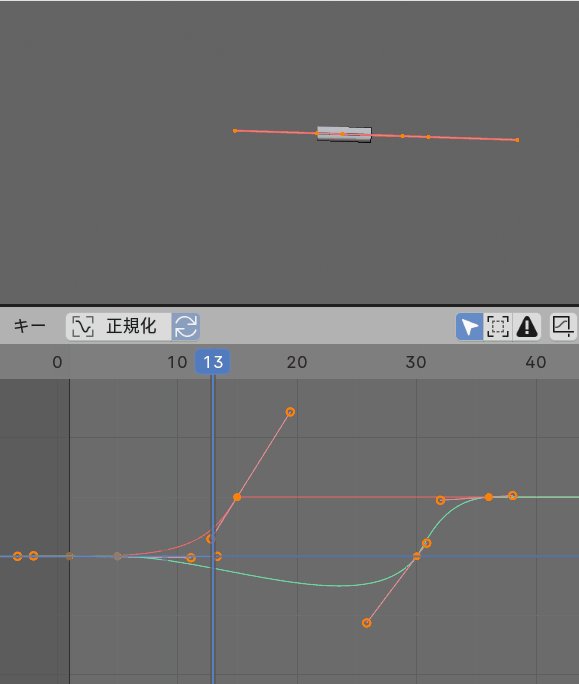
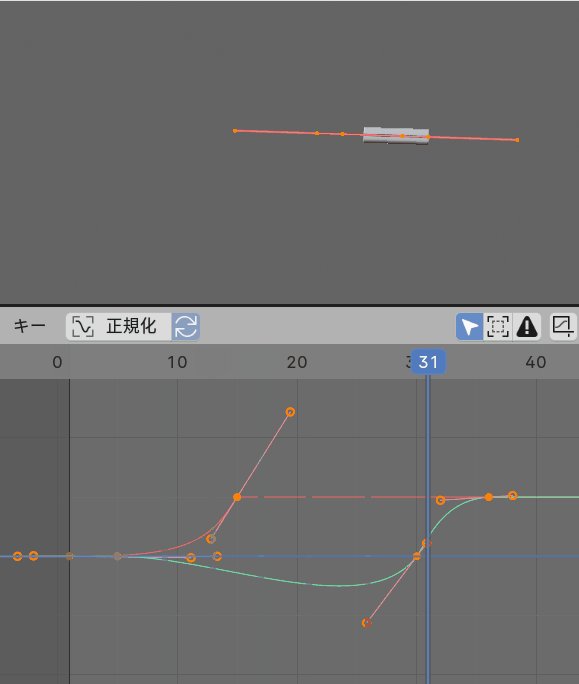
↓のような線がその例です。

こちらは、Blenderで下図の様な直線的なカーブを作成。

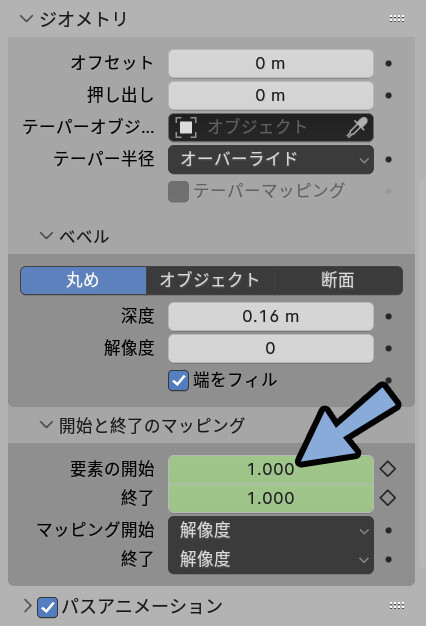
ジオメトリー → 開始と終了のマッピングの値をキーフレーム制御。

緩急などを設定して作成しました。

あとは、ペアレント化して一緒に動かすだけです。

これで、動きに演出が加わりました。
そして、より伝わる、D社のネズミィーランド的な動きになった事が分かります。

このような見せ方の工夫、エフェクト、モデルの変形などを組み合わせると…
最初に紹介した「アニメーション」のようなことができます。

あとは、根気、あなたのやる気、アイデアの引き出し、観察力、場数をこなした慣れの問題です。
まとめ
今回は、映像制作をする上での良い動きの作り方について解説しました。
・直線的な動きは機械的で不自然
・自然で良い動きを作るには「緩急」を作る
・緩急はプリセット、カーブ操作、数式などで生成可能
・可能であれば動きの最初と最後を逆向きの動きで盛る(予備動作など)
・さらに、オプジェクト自体に変形を加えると物体の方さ/柔らかさを表現できる
・必要であれば補足的にエフェクトを盛って画面を華やかにする
また、他にもアニメーションや動画制作について解説してます。
ぜひ、こちらもご覧ください。







コメント