はじめに
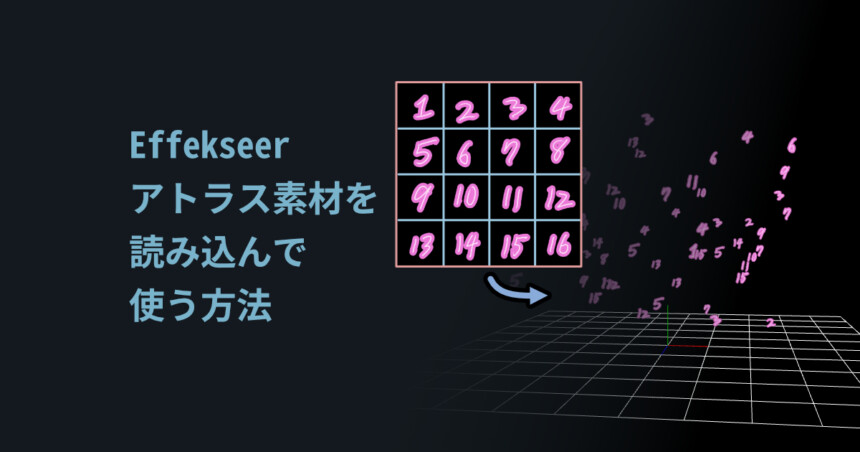
今回は、Effekseerでキラキラした粒子が沸き上がるエフェクトの作り方を紹介します。

Effekseerの導入や基本操作はこちらをご覧ください。
土台の粒子を作る
Effekseerを起動。

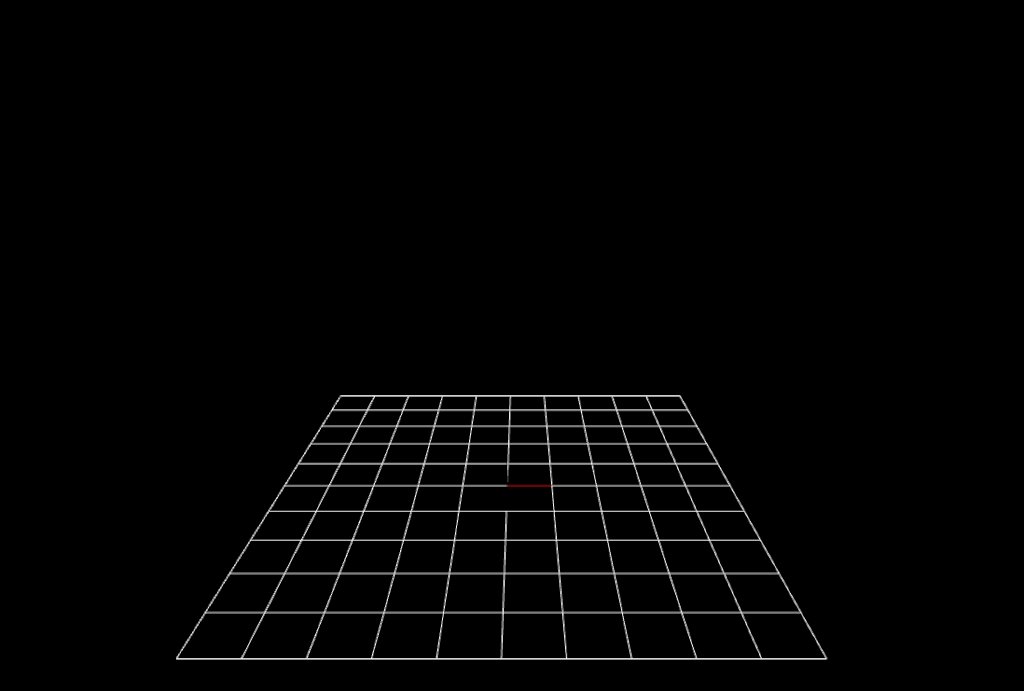
すると、このような画面が出てきます。

再生ボタンを押します。

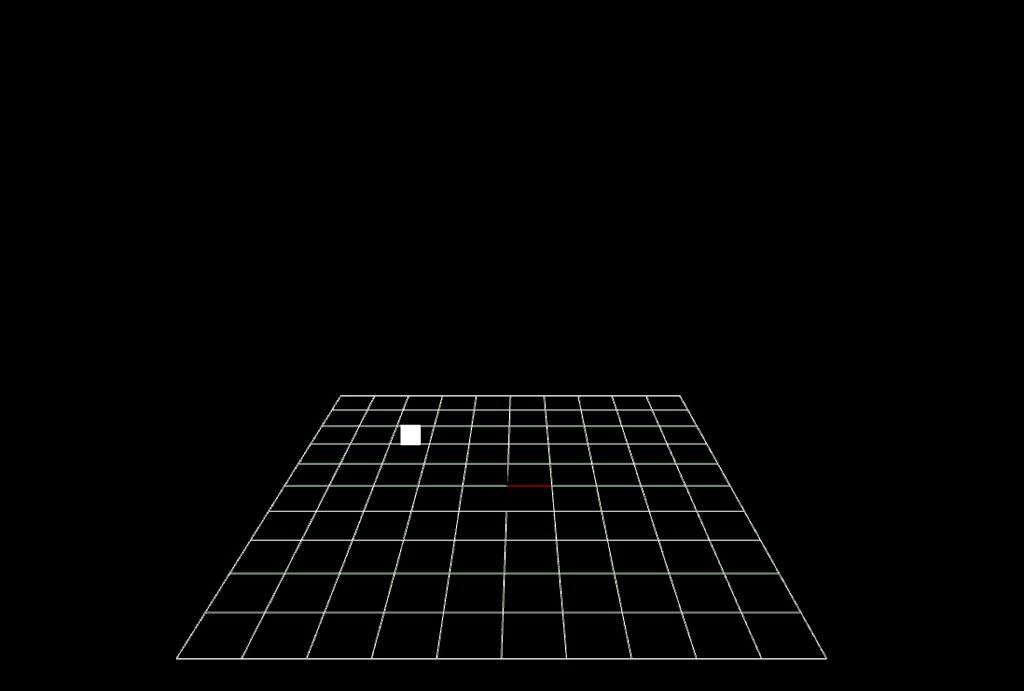
すると、中央に1つだけ四角形が出てきます。
この四角系の動きと生成数を操作し、キラキラの画像素材を入れる事でエフェクトを作れます。

そしたら、まず四角形の粒子(パーティクル)を画面に散布できるように調整します。
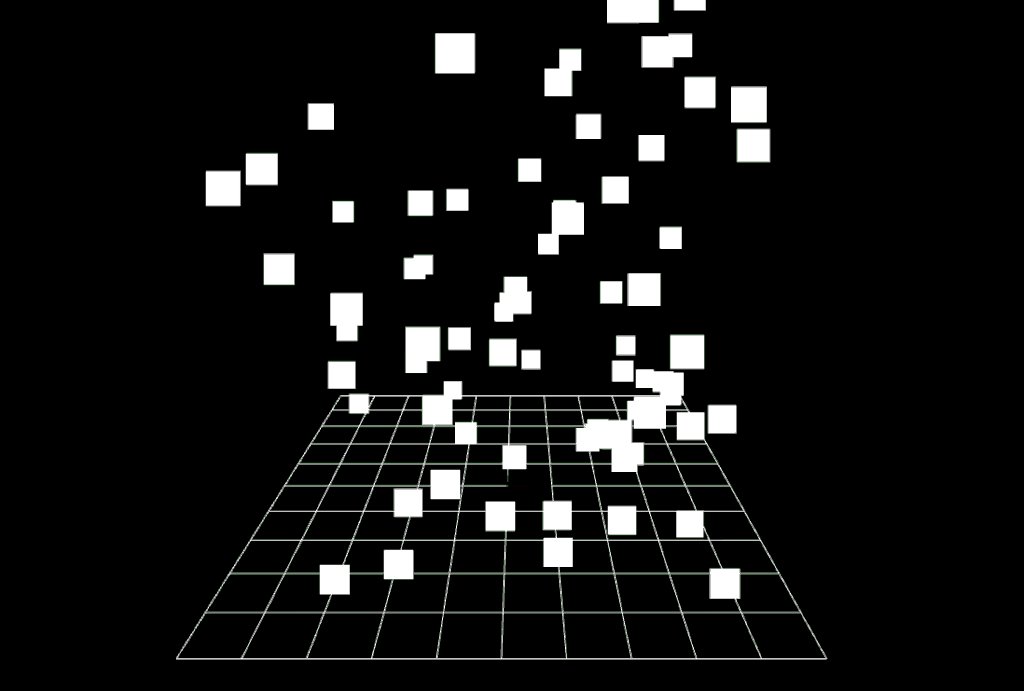
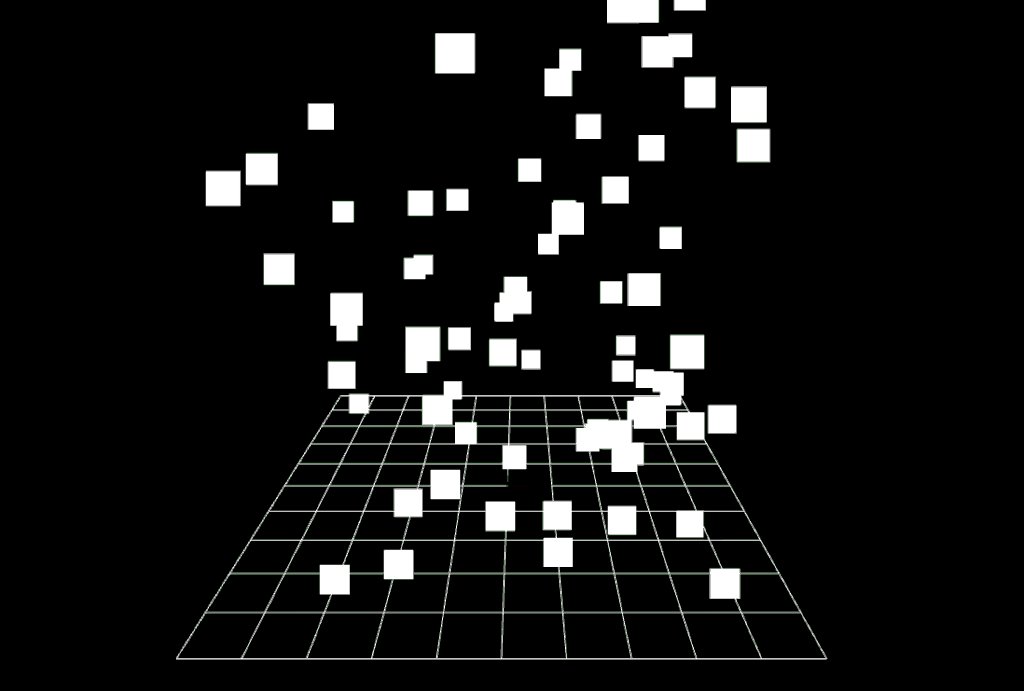
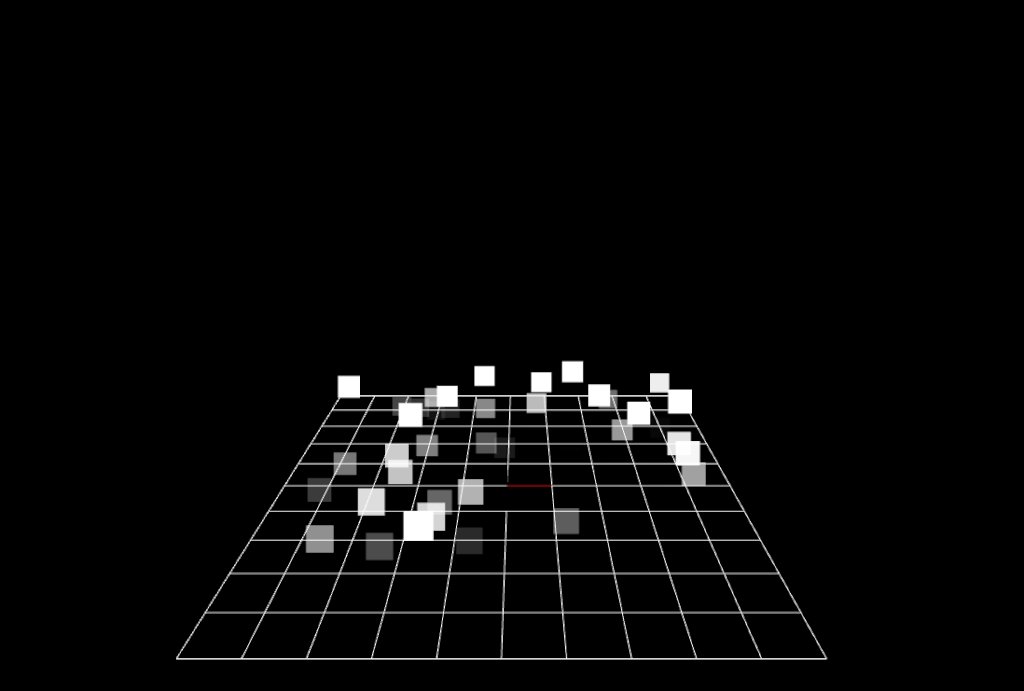
↓のような動きを作ります。

粒子を散布する
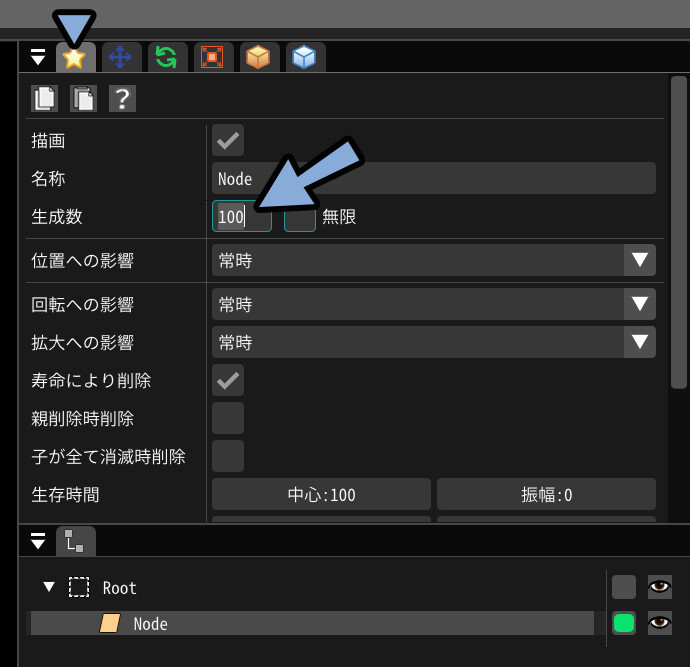
右下の「Node」を選択。

右上の「共通(星マーク)」を開きます。
生成数を「100」などに設定。

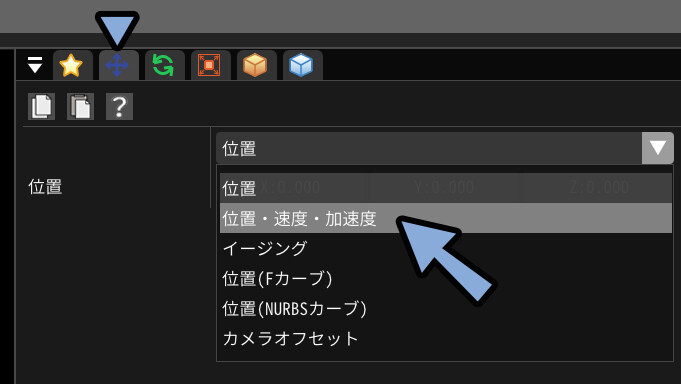
次は「位置」を開きます。
位置を「位置・速度・加速度」に設定。

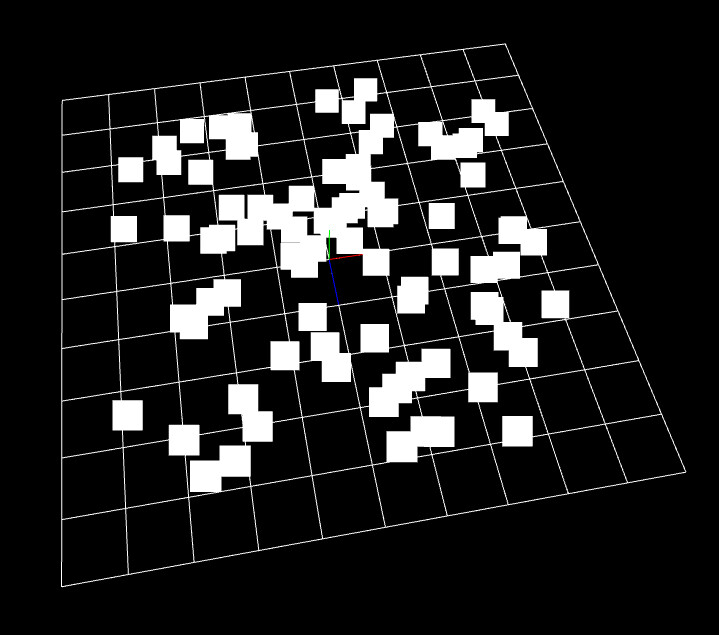
そして、位置のXとZの振れ幅を「8」に設定。

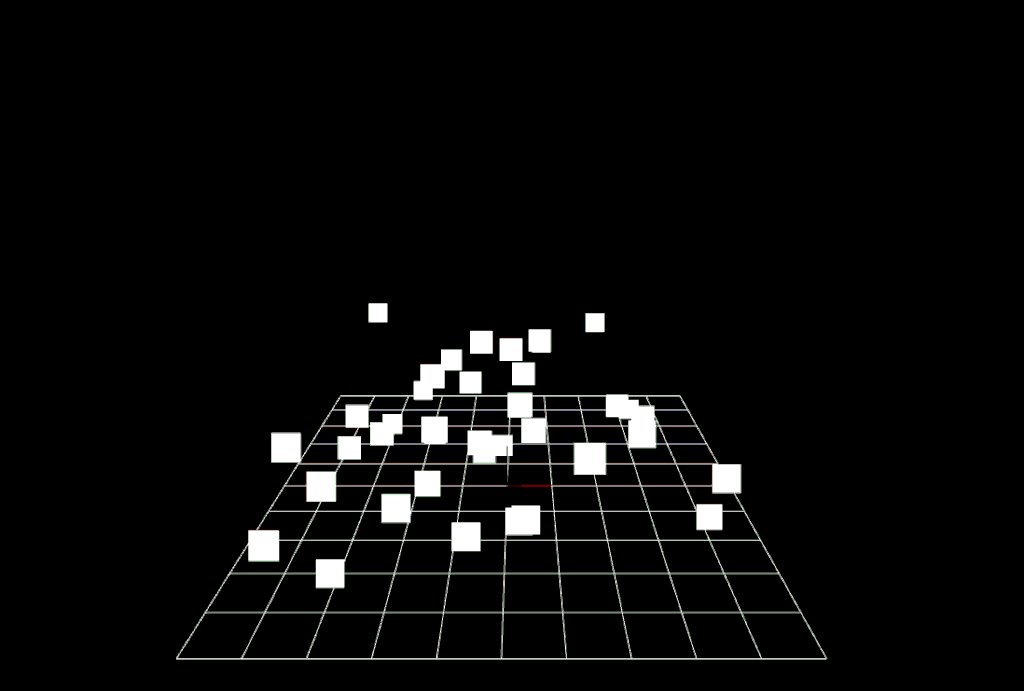
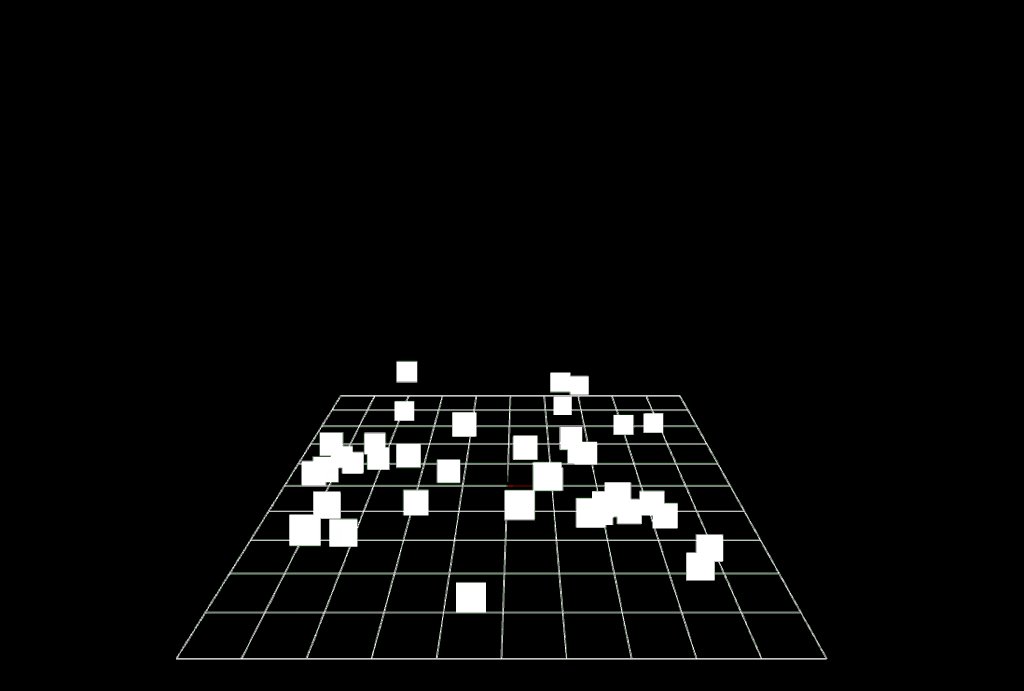
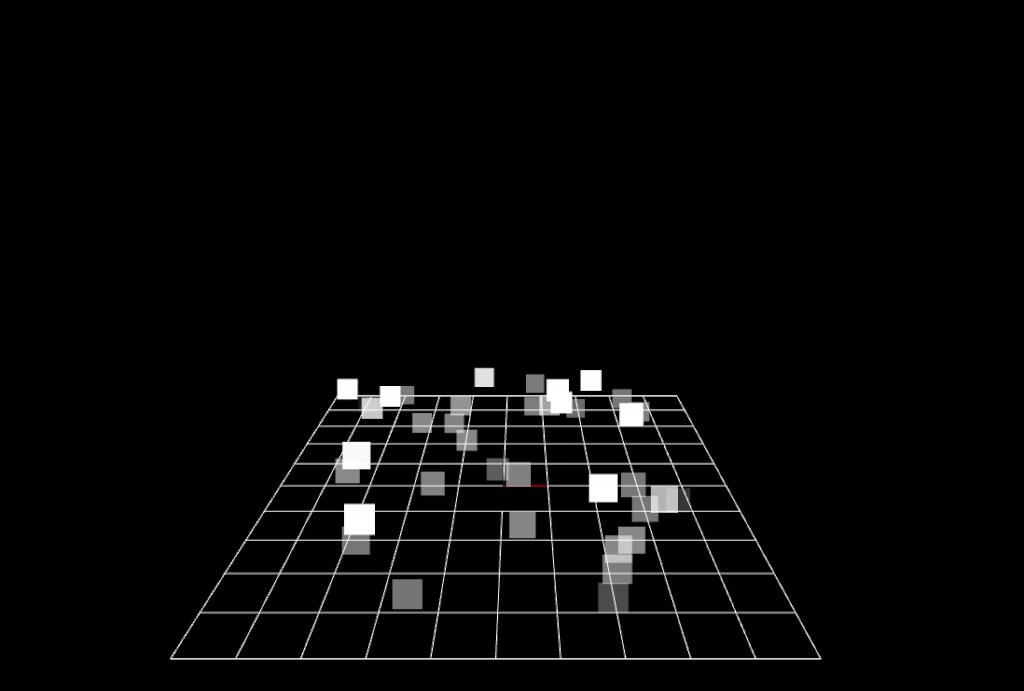
これで、100個の粒子が「X = -8 ~ +8 / Z = -8 ~ +8」の範囲でランダムに配置されます。

以上で、粒子を散布する処理が完了です。
緩急をつけて、粒子を湧き上がらせる
「速度 Y」の値を増やすと動きます。
試しに、0.150に設定。

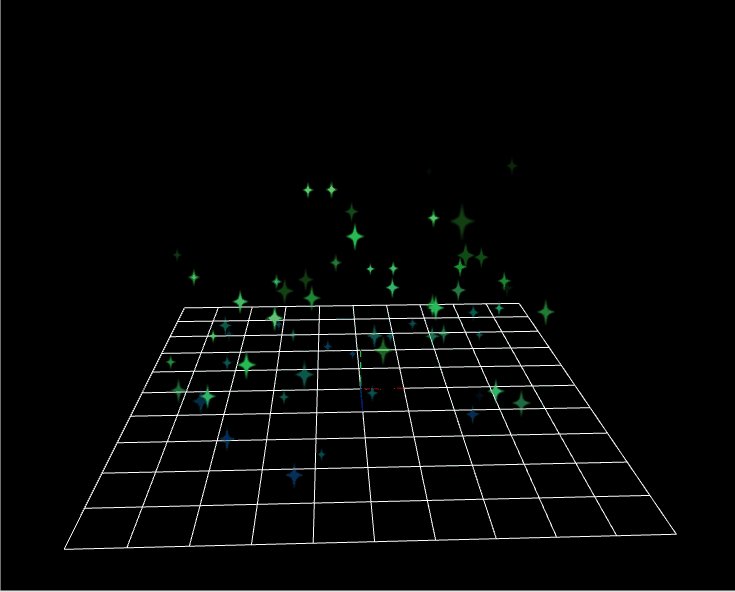
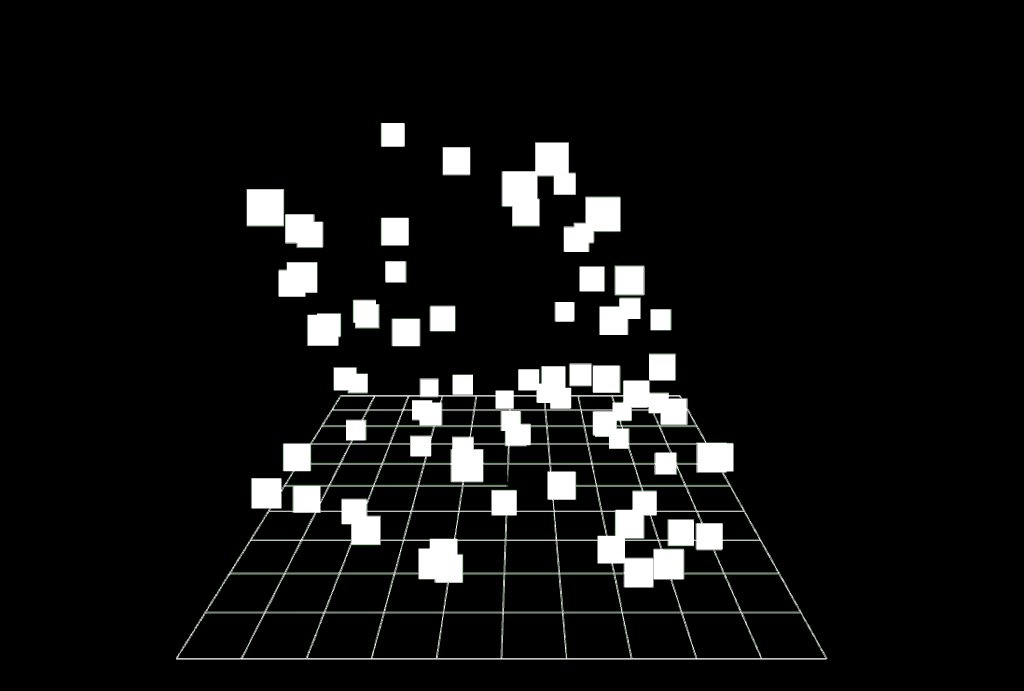
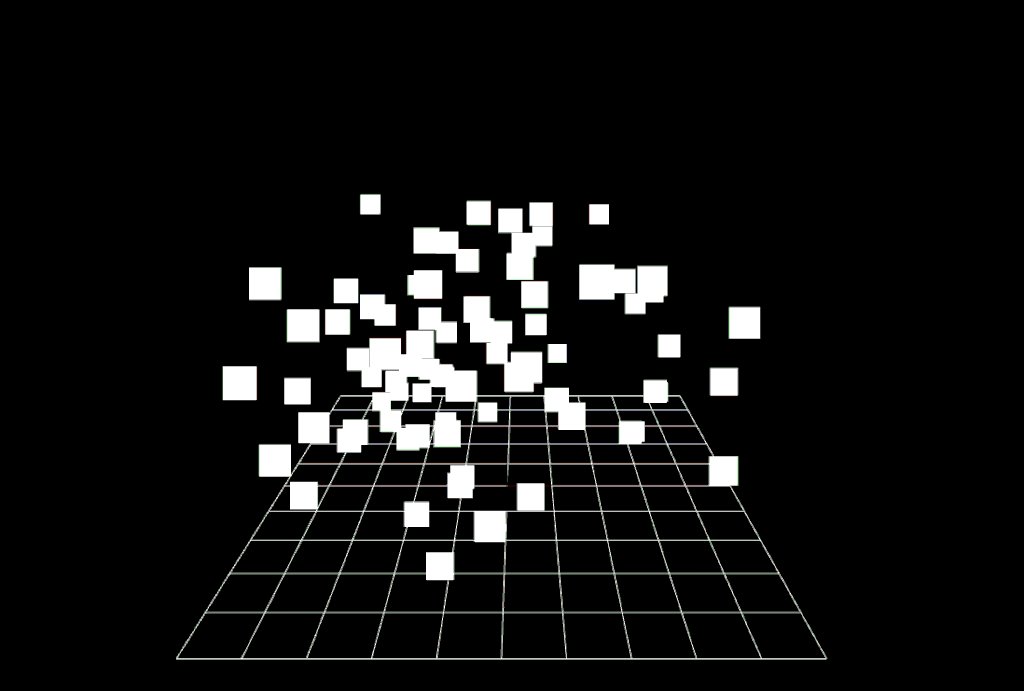
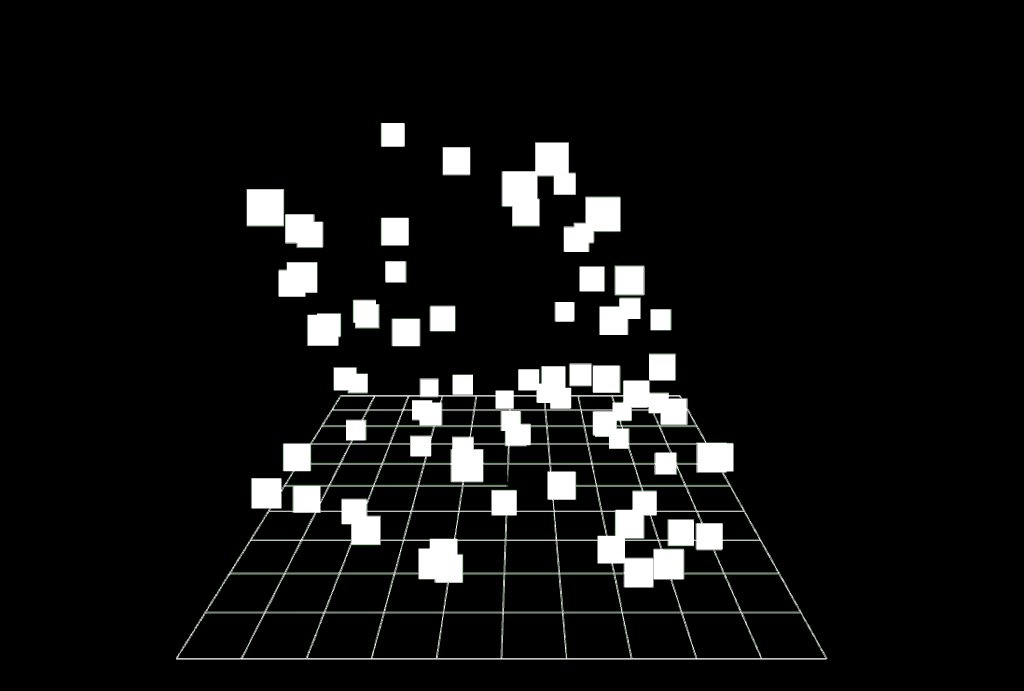
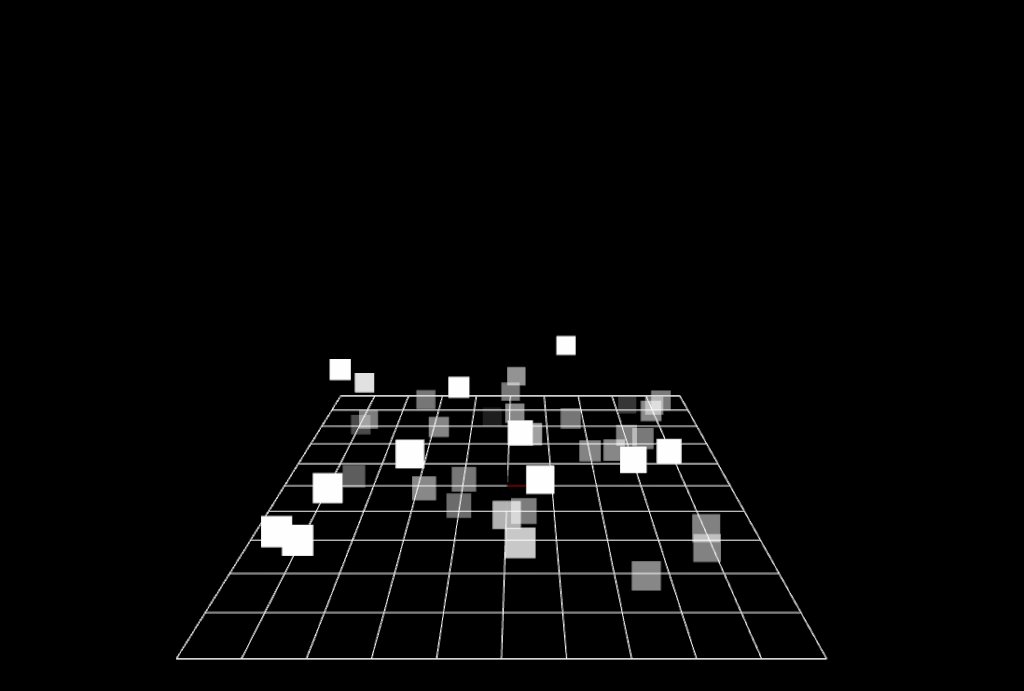
すると… 浮き上がりました。

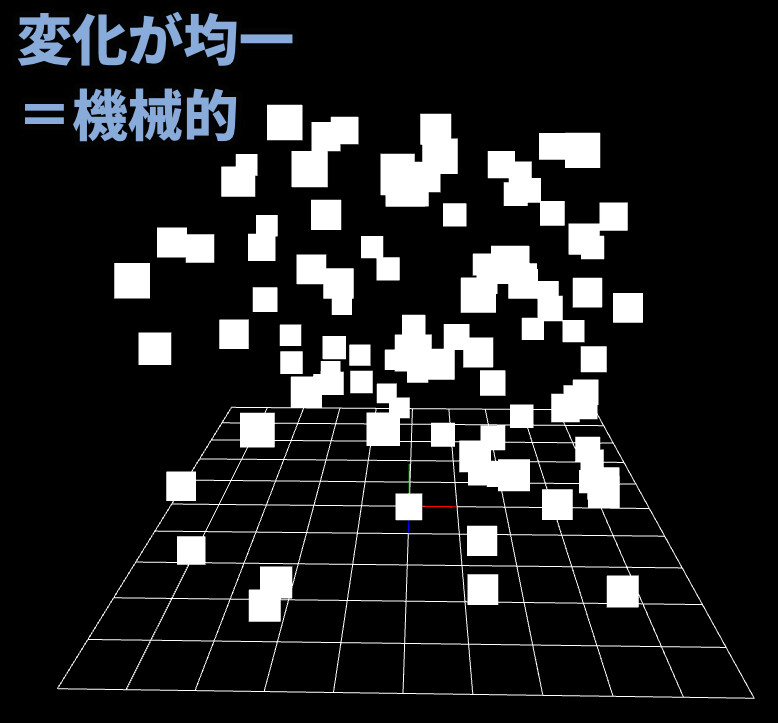
ただ、これは動きが直線的で、機械的、不自然であまり良くありません。

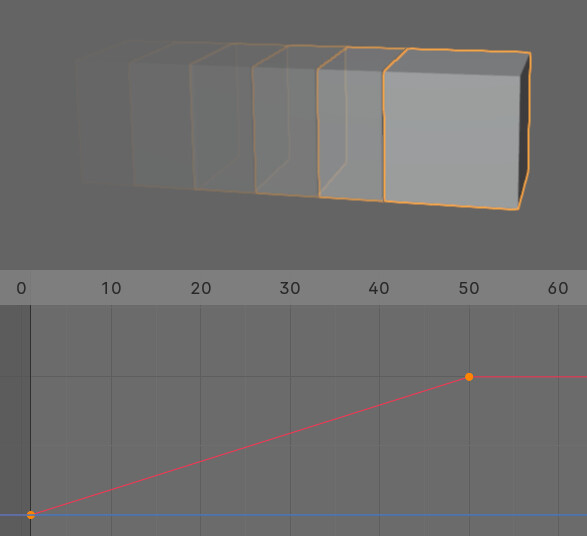
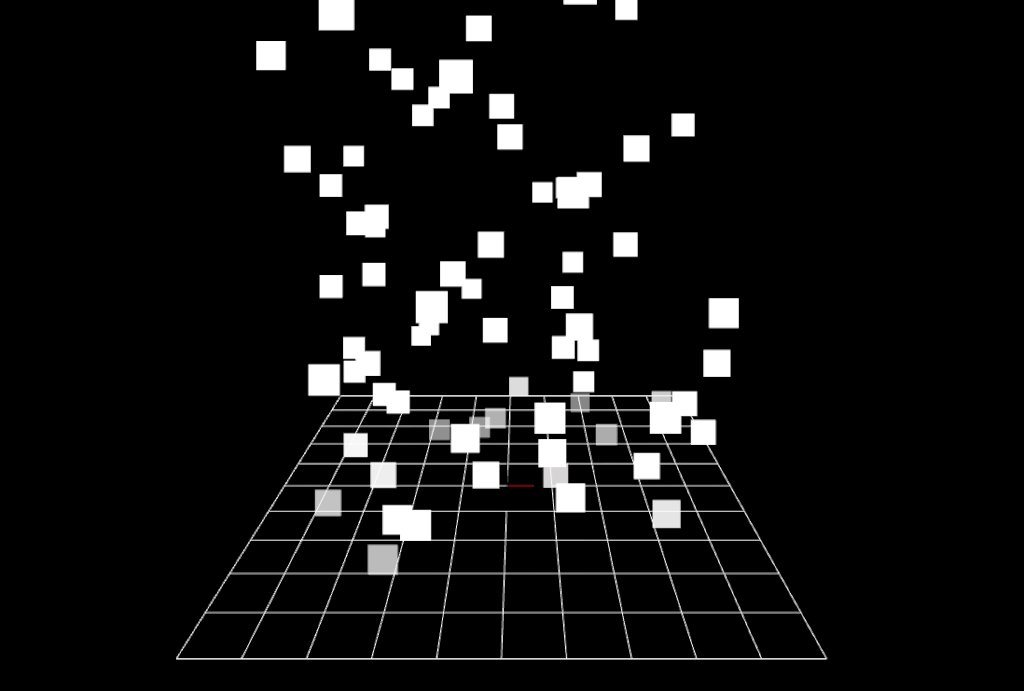
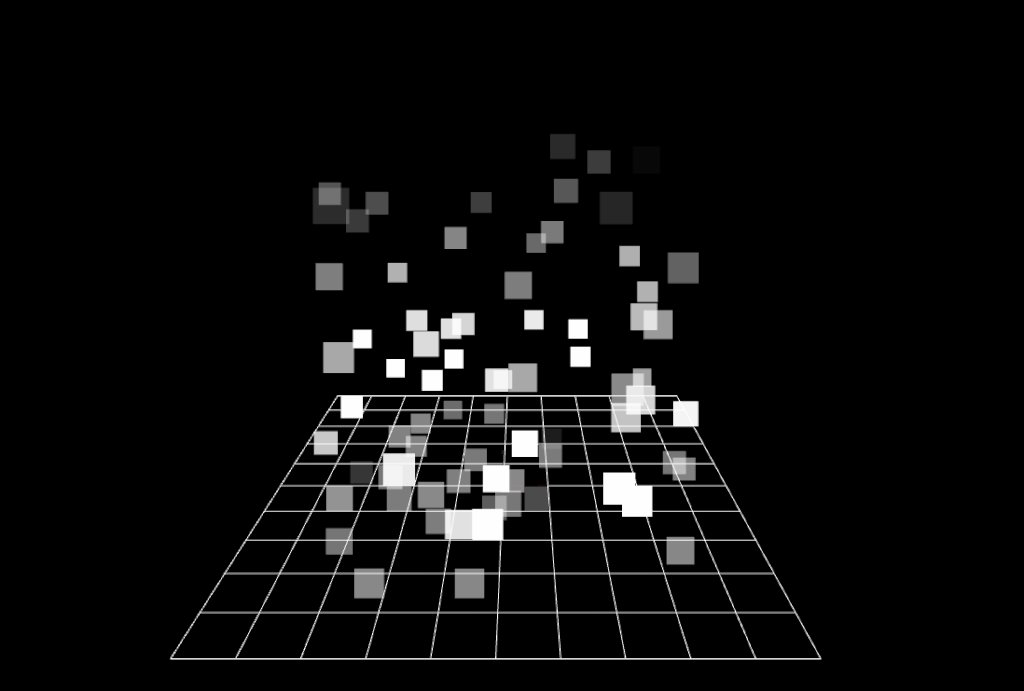
↓のような変化が直線的、間隔が均一な動きは…
動画やエフェクトなどの “動き” を作る上で基本は良くないモノとされます。

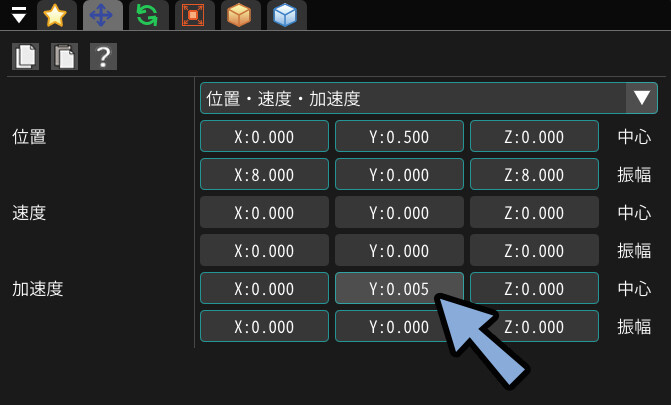
なので、ここでは「加速度 Y」の値を上げます。
ここでは、0.005に設定。


加速度はちょっとした数値の変化で大きな違いが生まれます。
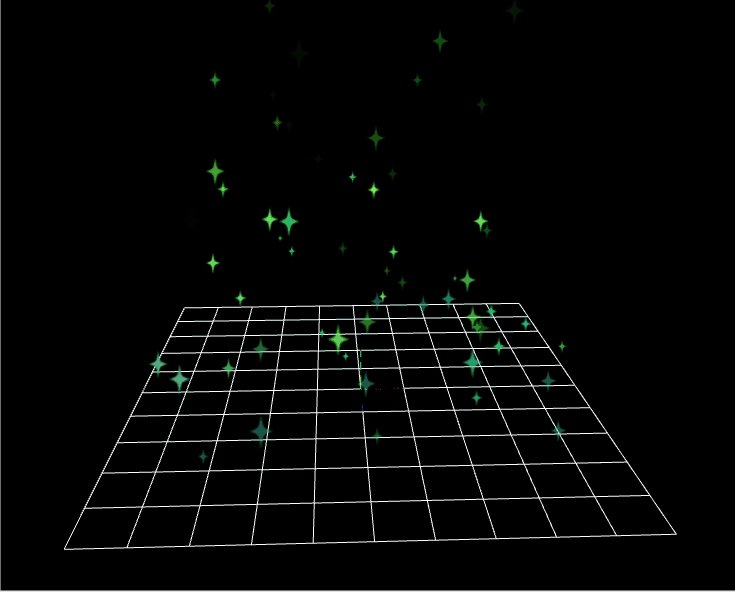
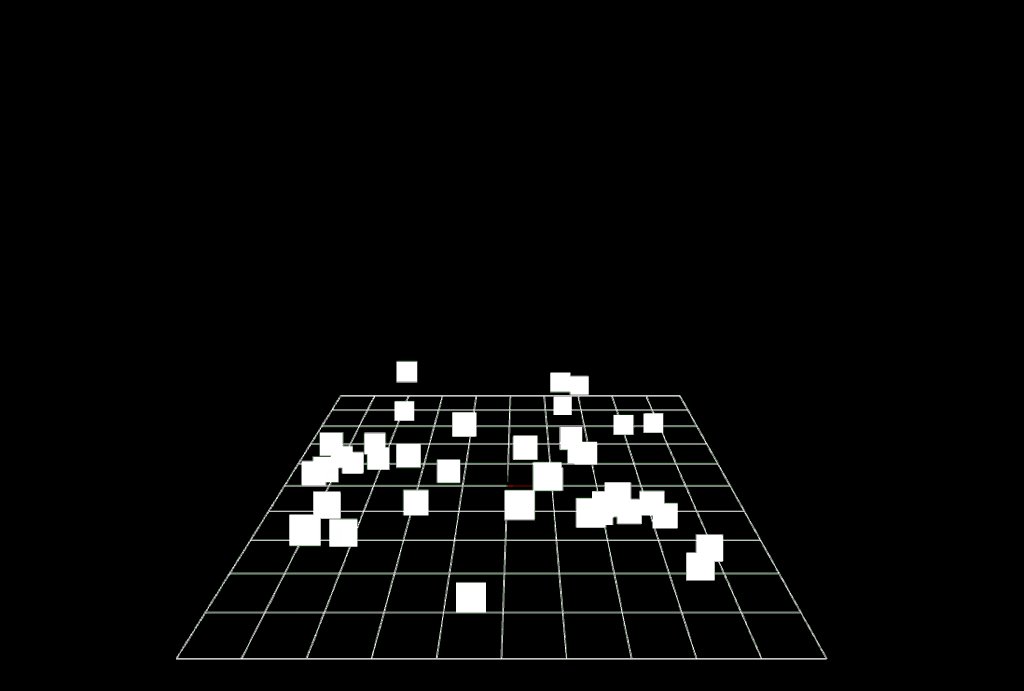
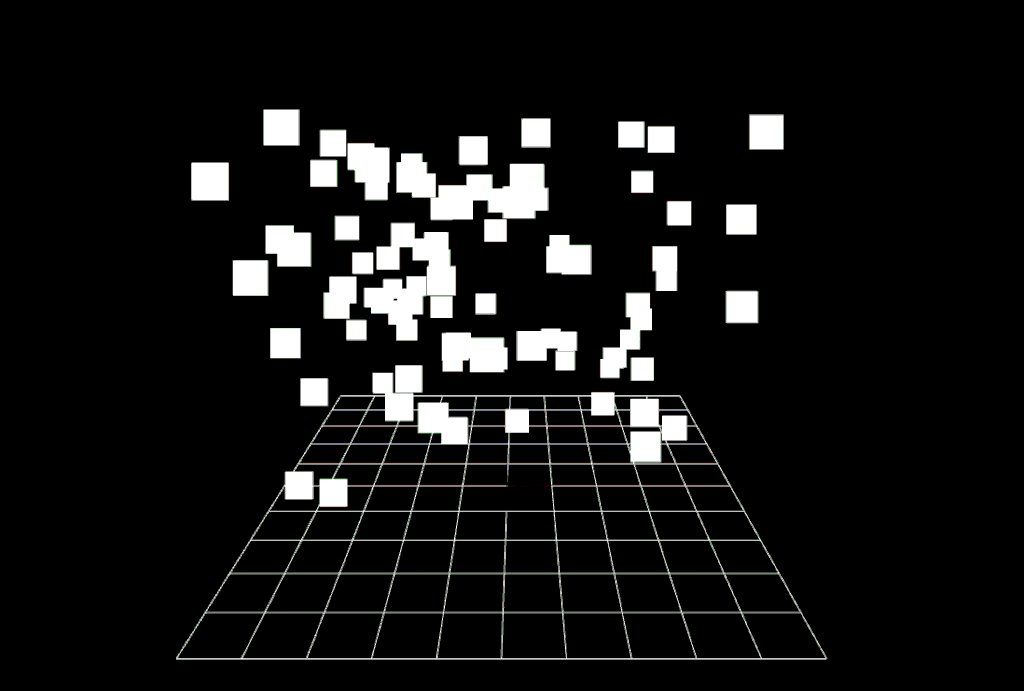
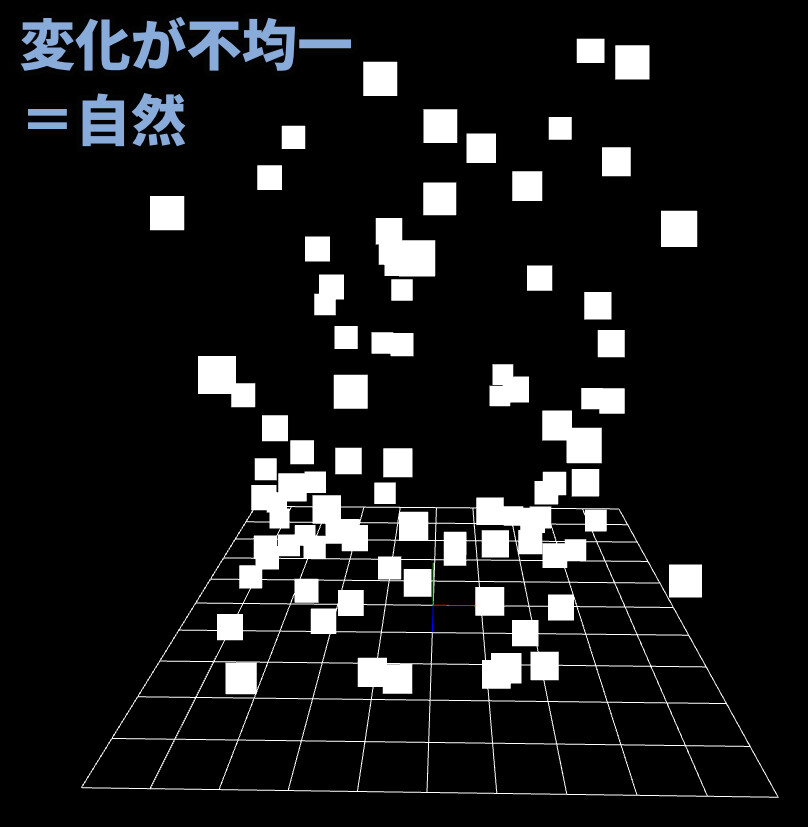
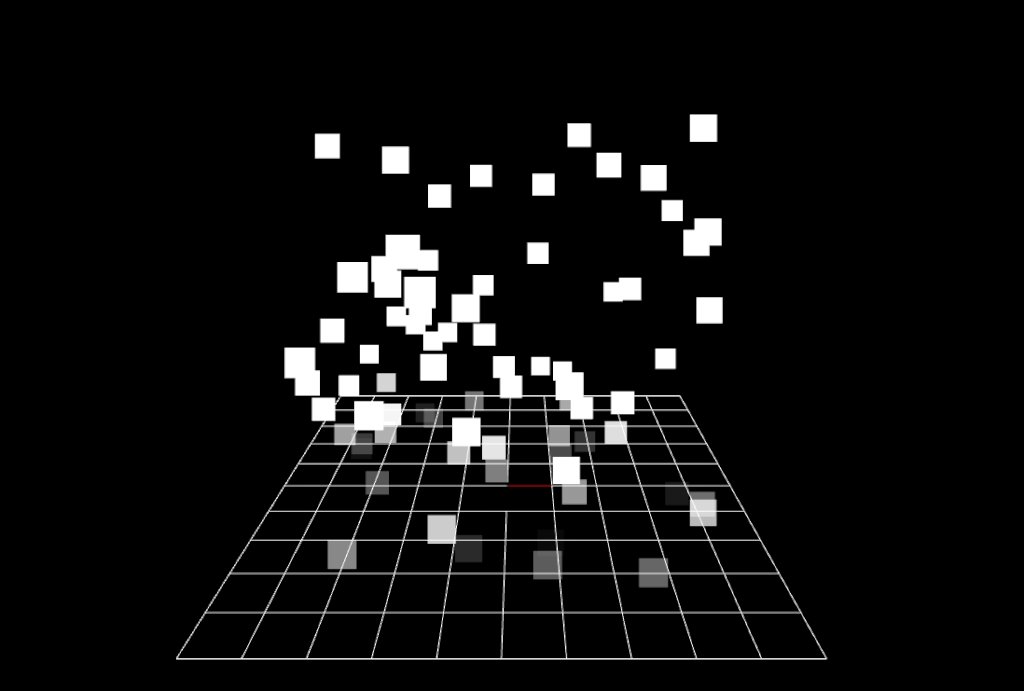
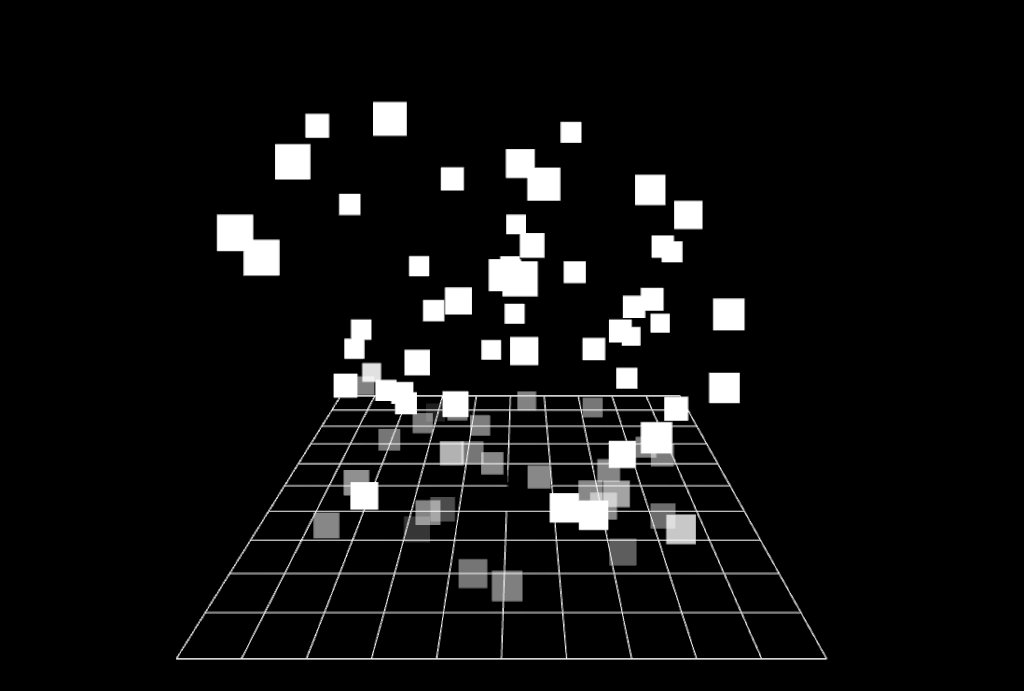
すると… こちらの設定でも上に浮かび上がります。

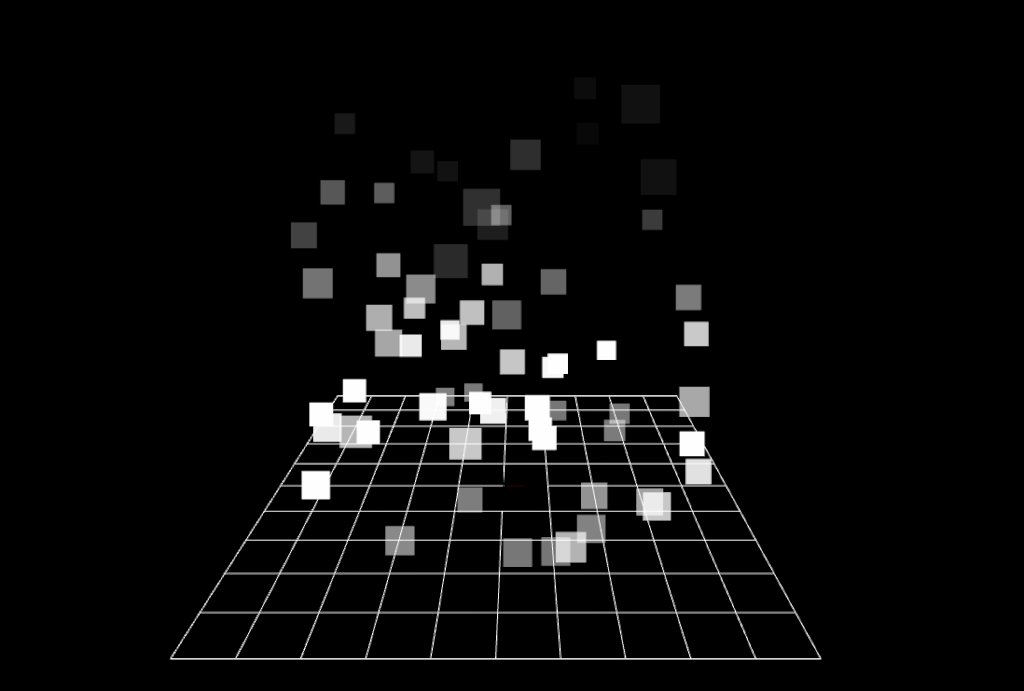
そして、動きに緩急が生まれて変化が不均一になりました。
(隙間が下の方が密、上の方が粗になってる事が分かります)

↓のような変化が曲線的で、間隔が均一でない動きの方が…
動画やエフェクトなどの “動き” を作る上で “良い” とされます。

なので、動きは「加速度」で作る事をおすすめします。
以上が、緩急をつけて、粒子を湧き上がらせる工程です。
出現方法と寿命の設定
次は「粒子の寿命」と「開始と終了の透明度」を設定します。
この2つを設定することで、自然な出現から消失までの挙動を作れます。

フェードイン設定
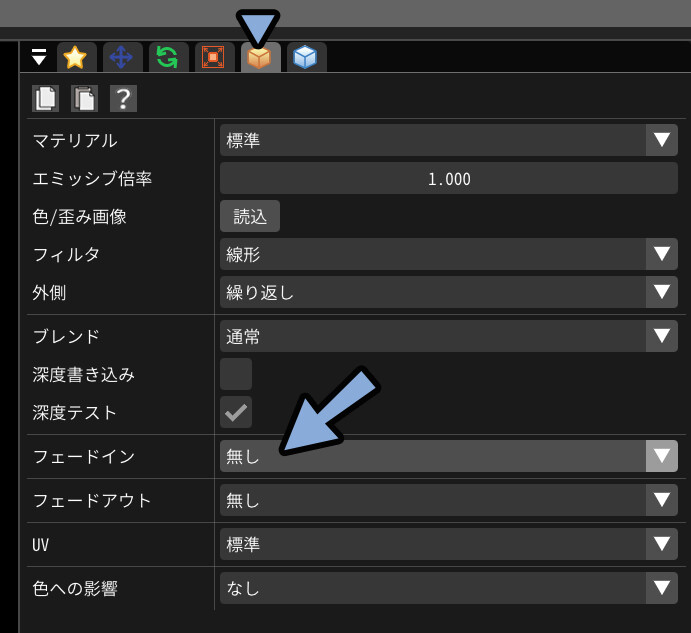
描画共通を開きます。
ここで「フェードイン」を設定。

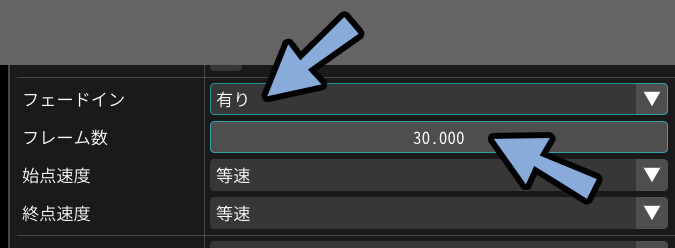
フェードインを「有り」に設定。
そして、フレーム数を30ぐらいに設定。

すると… 不透明度0の状態から30フレームかけて不透明度100に変化します。

Effekseerのフレームレートは60FPSのようです。
なので30フレーム = 0.5秒になります。

ストップウォッチで測っただけですが…
5回ぐらい測って、だいたい1秒 = 60フレームでした。
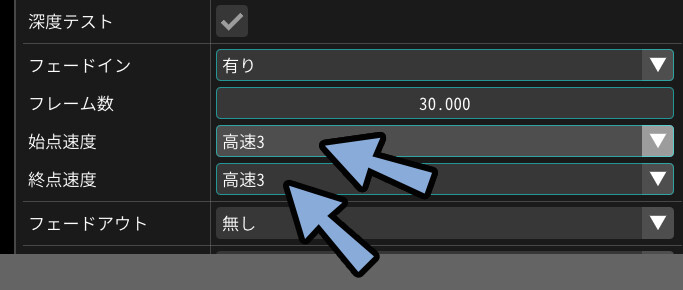
あとは、始点と終点の速度を設定します。
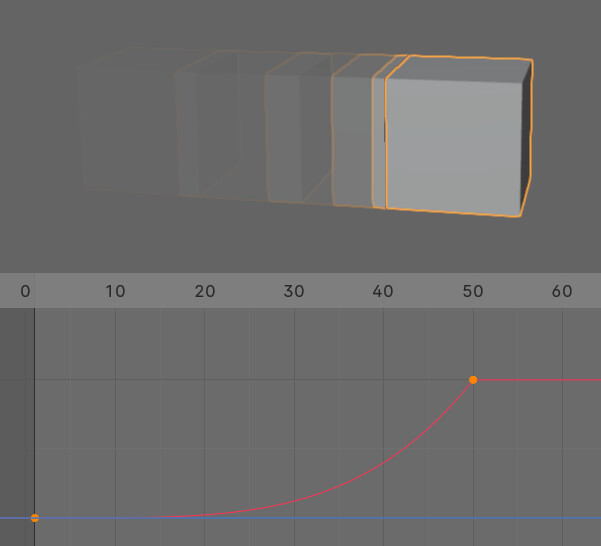
これは変化の緩急パターンの調整です。

変化の緩急をうまく調整できると…
動きの見栄えが良くなります。

↓緩急についての詳細はこちらで解説。

初めて触る人だと違いが分かりにくいと思いますが…
何回か触ると慣れて、変化が分かってきます。
いまは適当に変化をつけるだけでokです。
変化の緩急は「低速3」~「高速3」まであります。
なので、おすすめの設定手順は下記。

→ まず「低速3」か「高速3」を設定して様子見。
→ 良いなと思った方を採用。
→ 良いが、変化が変化が急すぎた場合は2や1に落として調整。以上で、フェードインの設定が完了です。
フェードアウト設定
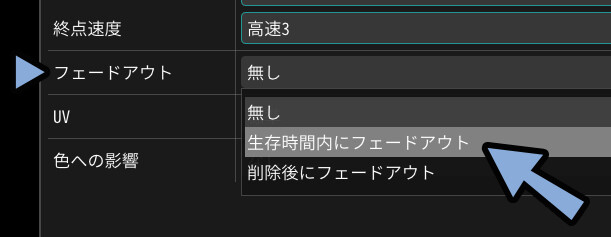
フェードアウトはフェードインの下にあります。
こちらは、基本「生存時間内にフェードアウト」に設定。

どちらでも大丈夫ですが…
私は「生存時間内にフェードアウト」の方が使いやすいと思います。

生存時間内にフェード
→ 寿命からフェードアウトのフレーム数を引いた時間でフェードインが始まる。
削除後にフェードアウト
→ 寿命後からフェードアウト開始
あとは、こちらも同様に「フレーム数」と「変化の緩急」を設定。

これで、フェードイン / アウトの設定が完了です。

寿命の設定
次は粒子の寿命を設定します。
寿命を設定する事で、移動範囲を制限できます。
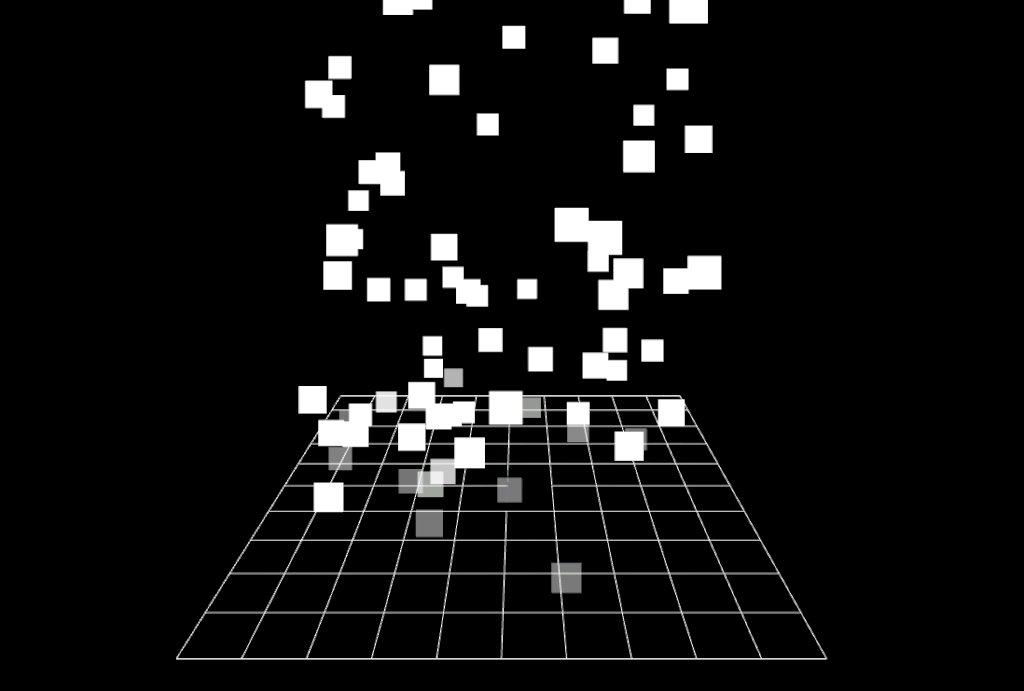
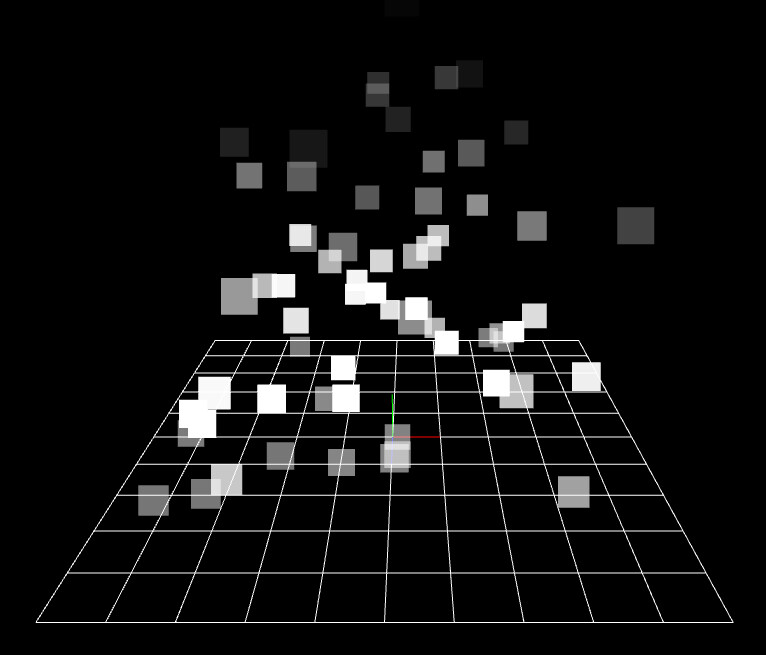
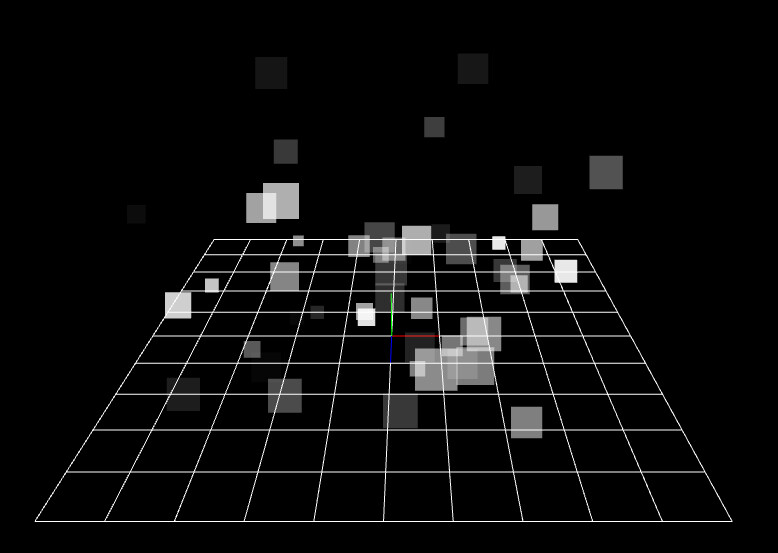
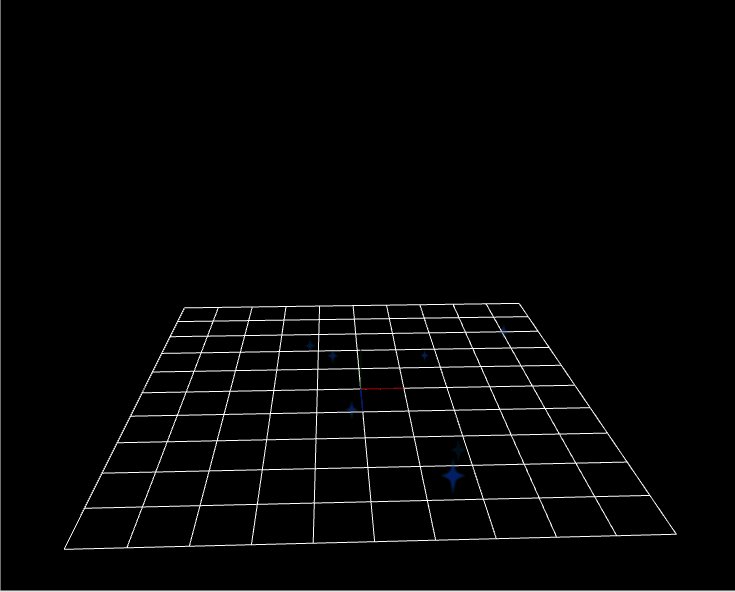
↓いまは必要以上に寿命が長く、画面上部まで移動してます。

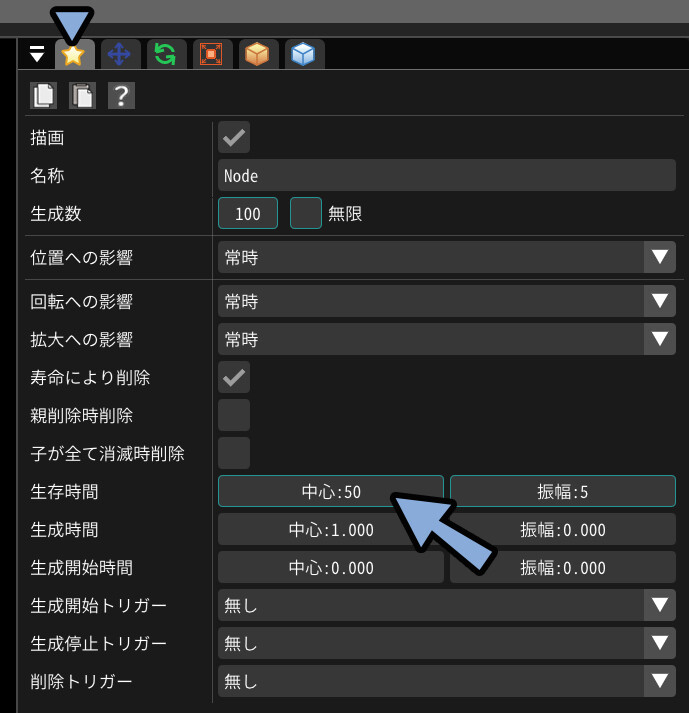
そこで「共通」から生存時間を設定。
中心を「50」に設定すると、発生から50フレーム後に消えます。

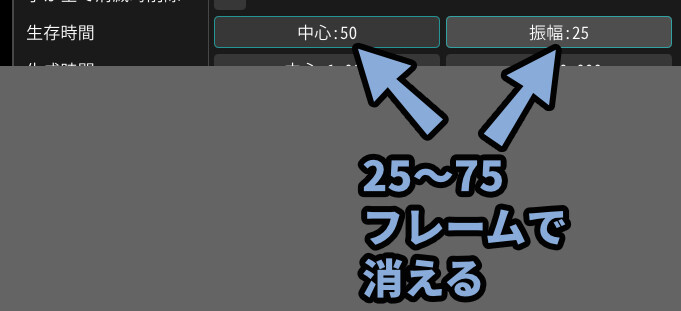
「中心を50」+「振れ幅を25」に設定。
すると、25~75フレームでランダムに消えます。


寿命にバラつきが生まれることで…
消え方が自然になります。
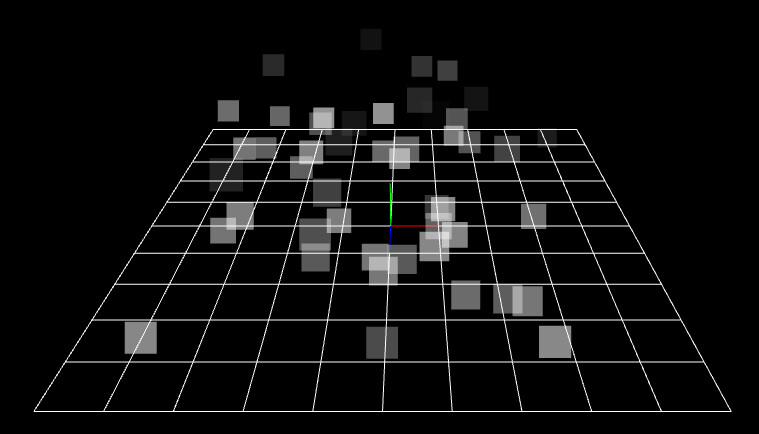
これで寿命が短く、ランダム性も上がり自然な消え方になりました。

以上が、出現方法と寿命の設定です。
粒子の大きさをバラバラにする
次は、粒子の大きさを変えます。
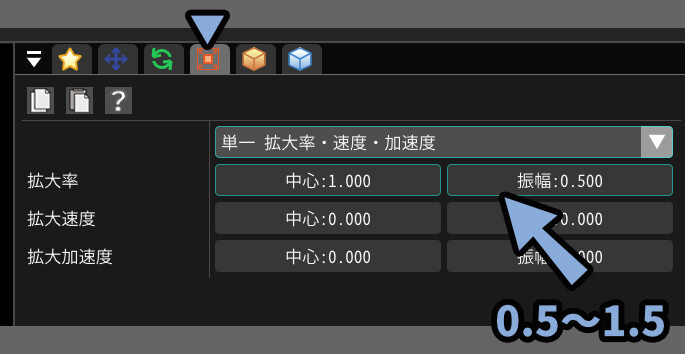
「拡大」から一番上を「単一 拡大率・速度・加速度」に設定。
拡大率の中心を「1.000」→ 振れ幅を「0.500」に設定。

これで0.5~1.5の大きさがランダムに出現します。

以上が、粒子の大きさをバラバラにする処理です。
粒子に画像素材を割当てる
次は粒子に画像を割当ててキラキラさせます。
まず、現在のエフェクトファイルを保存します。
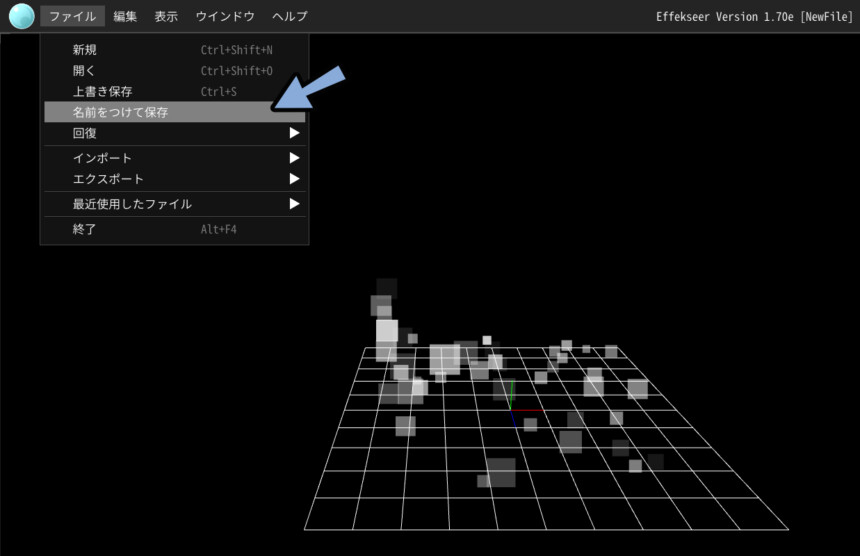
ファイル → 「名前を付けて保存」を選択。

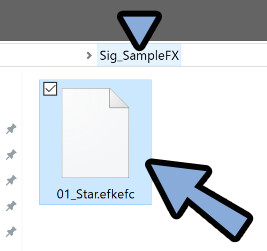
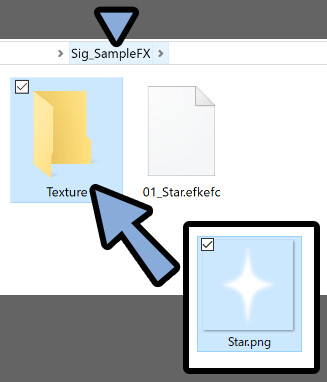
そして、任意のフォルダーを作り保存します。

そのフォルダの中に「Texture」というフォルダを作ります。
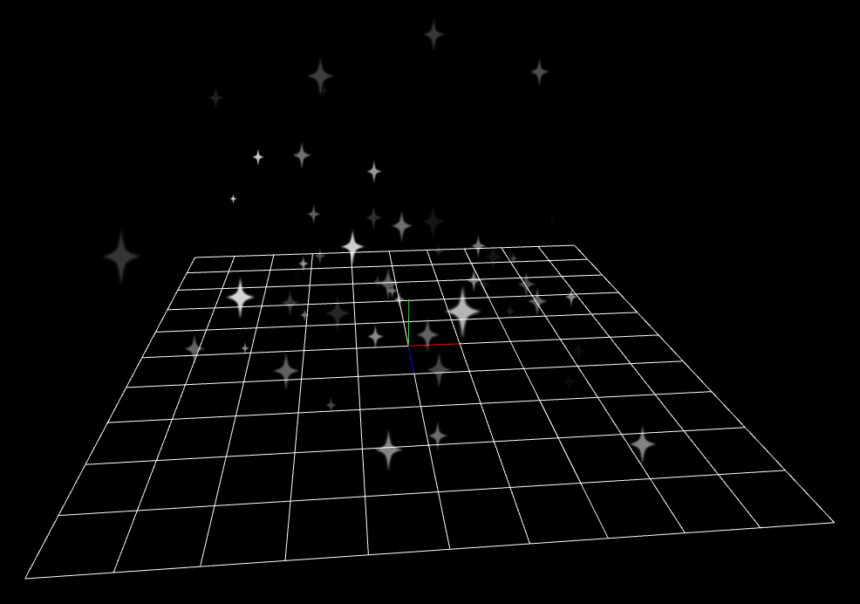
その中に白色でキラキラ十字を描画した「Star.png」を入れます。

素材は↓からDLできます。


↑ここに画像があります。
白い素材なので見えてないだけです。
この「Star.png」はCC0で配布するので…
右クリックで画像を保存してお使いください。
この「Star.png」の作り方はこちらで解説。
(無料ペイントソフト、Kritaを使用)
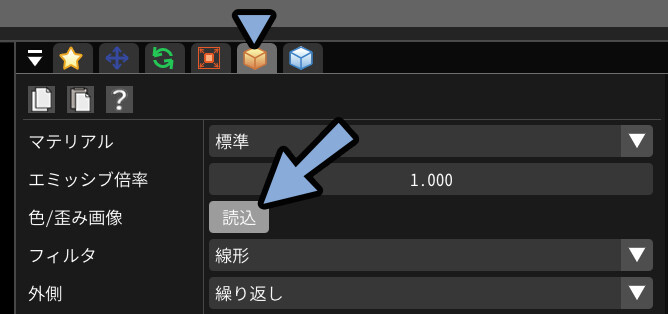
そしたら、Effekssrに戻り「描画共通」から「読込」を選択。

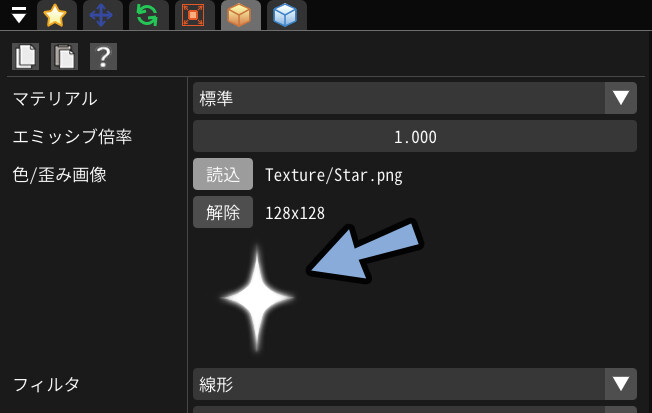
さきほど、Textureフォルダーに入れた素材を読み込みます。


エフェクトと画像素材が適切な階層にあれば…
読み込みの右側には「Texture/Star.png」と表示されます。
この状態が正解です。
これで、エフェクトと画像をセットで動かせばリンク切れを起こしません。
これで、粒子に画像素材を割り当てることができました。

粒子に色を付ける
次は、粒子に色を付けます。

粒子に色を付ける方法は下記の2通りあります。
・画像自体に色を塗る
・白色の画像+ツールで色を塗る
この2つについて解説していきます。
画像自体に色を塗る
この方法の一番のメリットは「複数の色」を扱える事です。
↓のようなロゴ、複数の色が入った画像を剤を動かす時に重宝します。

先ほどのStar.pngの場合、画像の色空間をグレースケールで作りました。
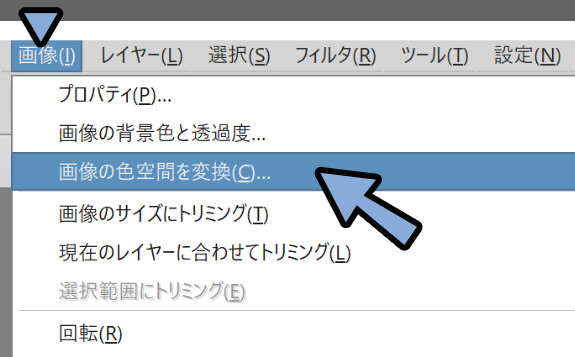
なので、Kritaで画像 → 「画像の色空間を変換」を選択。

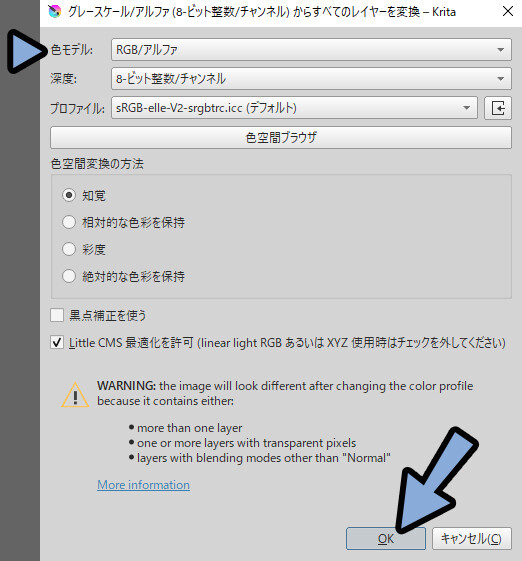
色空間を「RGB/アルファ」に設定。
OKで確定。

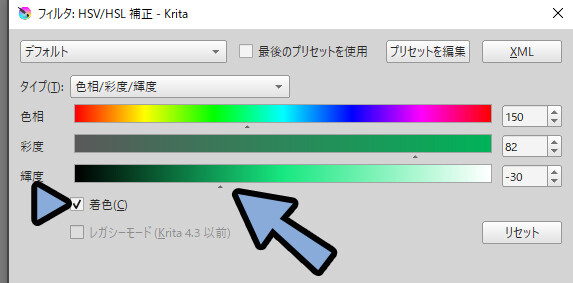
そして、Ctrl+Uキーの「HSV/HSL 補正」を起動。
着色にチェック。
輝度を下げてから「色相」と「彩度」使って色を設定。

この状態で保存。
これで、画像に色を付けれます。

以上が、1つ目の粒子に色を付ける方法です。

ただ、この方法だと粒子の色をランダムに変えたり、途中で色を変えたりができません。
そこで「Effekseer」の方で色を付ける方法を紹介します。
ツールで色を塗る
この方法の一番のメリットは「複雑な色の変化」を扱える事です。
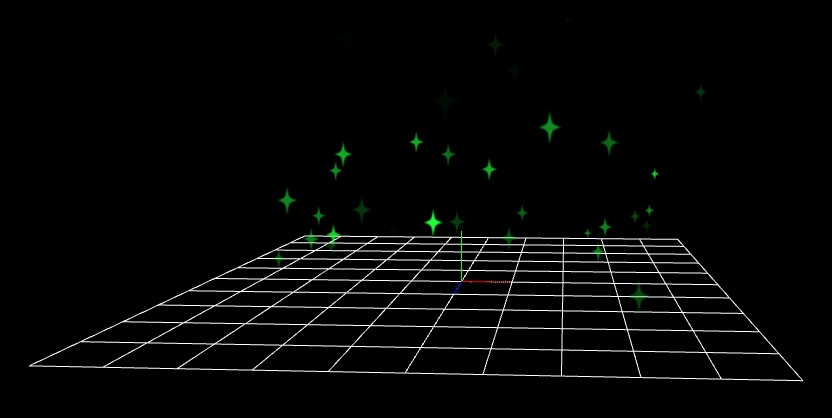
↓のような色を複雑にしたい時に重宝します。


大体のエフェクトは白色の画像+ツールで着色で作られてます。
まず、粒子の色を白色に設定。

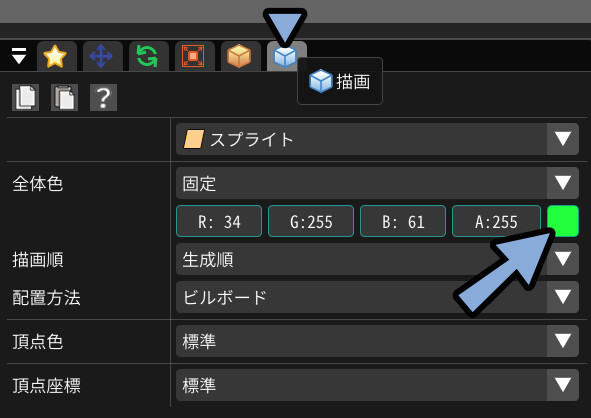
「描画」を開きます。
全体色の右下にある四角形で任意の色を設定。

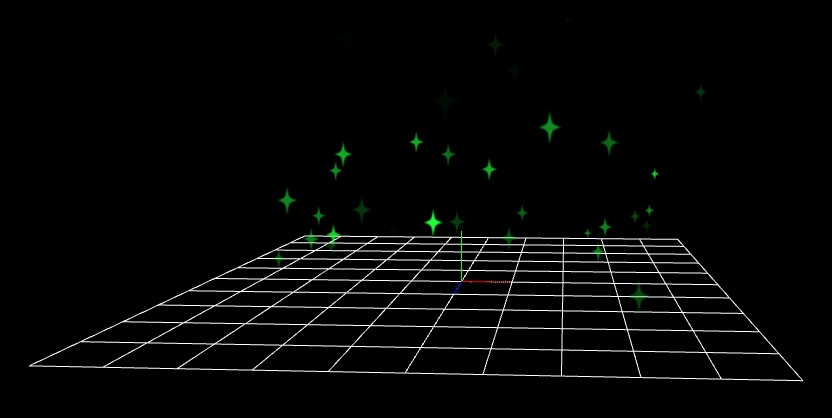
これで、粒子に色が付きます。

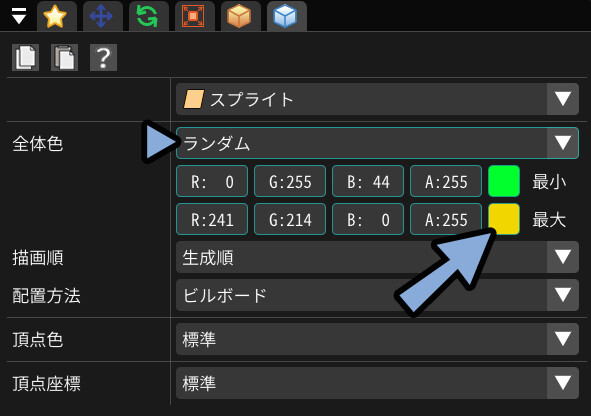
全体色の一番上を「ランダム」に設定。
最小と最大の色を2つ設定。

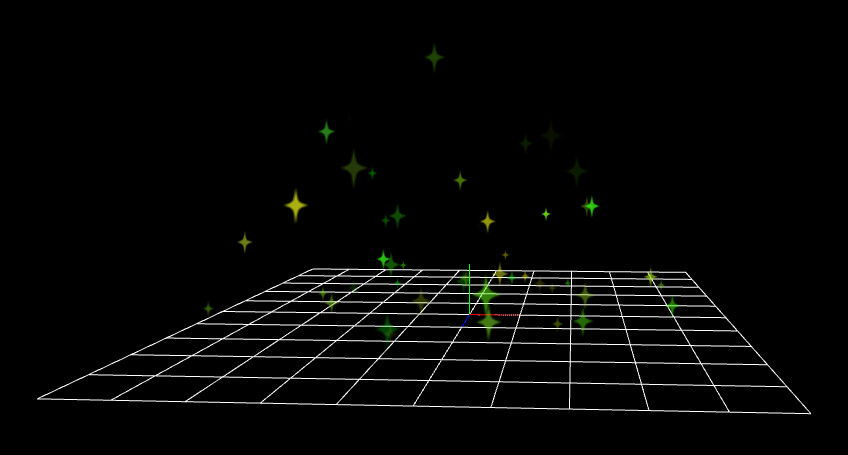
すると… 「最大」と「最小」の色が混ざった色がランダムで生成されます。

「イージング」は2つの色をランダムで表示 → 時間経過で別のランダムの色に変更。
といった複雑な挙動を設定できます。

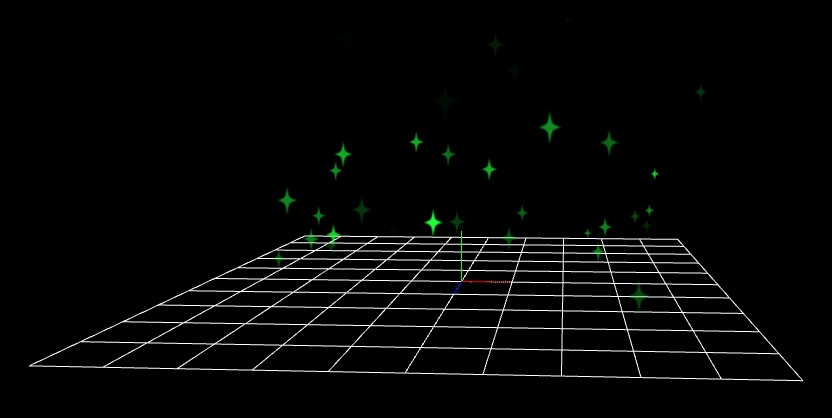
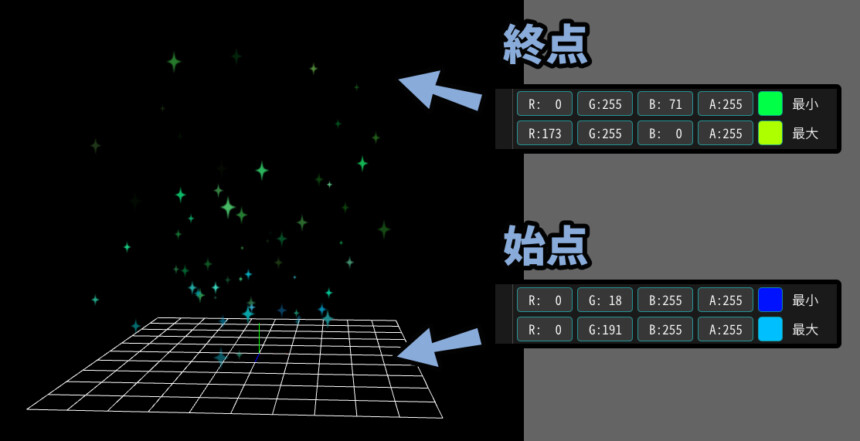
下図のように「時間経過」で…
「始点のランダムカラー」から「終点のランダムカラー」に段階的に変化ます。

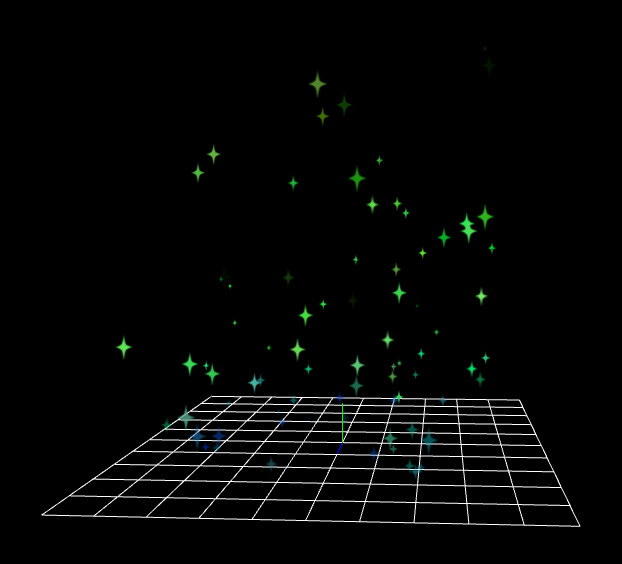
下図のように「時間経過」で…
「始点のランダムカラー」から「終点のランダムカラー」に段階的に変化ます。

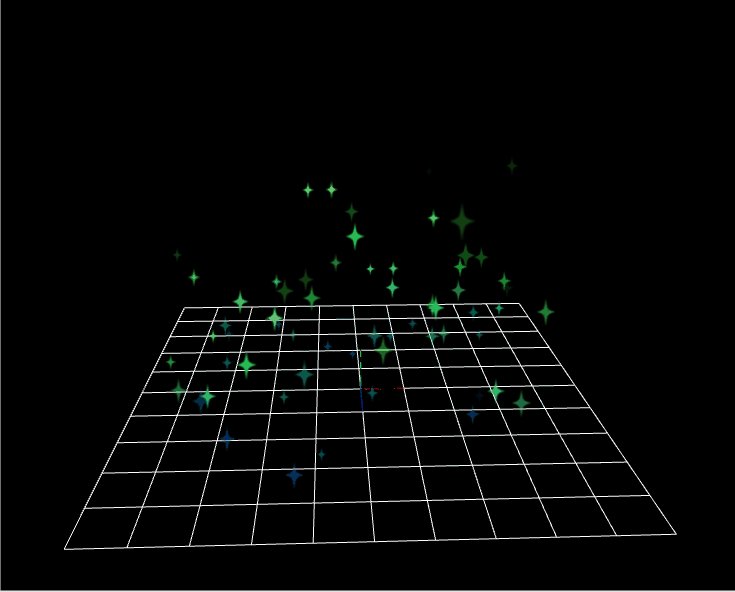
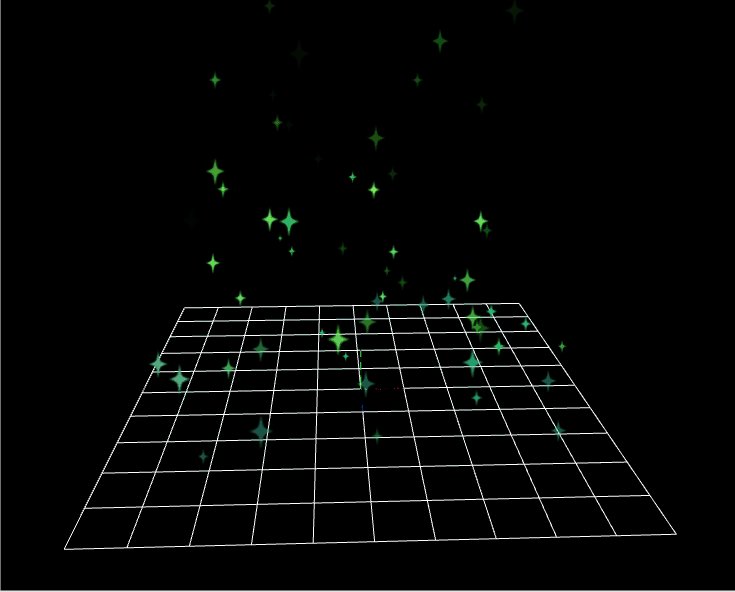
挙動的には、このようになります。

以上で、キラキラした粒子が沸き上がるエフェクトの作成が完了です。
まとめ
今回は、Effekseerでキラキラした粒子が沸き上がるエフェクトの作り方を紹介しました。
・土台の粒子は生成数と位置を調整して作る
・湧きあがる動きは移動の「加速度」を使うのがおすすめ
・フェードイン/アウトと寿命の分散で自然な消滅を作る
・拡大で大きさをランダムにしてより自然な変化を作る
・粒子の色は「画像に色を塗る」or「ツールで色を塗る」の2通りで設定可能
・「画像に色を塗る」は複数の色を扱えて便利
・「ツールで色を塗る」は複雑な色の変化を扱えて便利
また、他にもエフェクトやゲーム製作に役立つ情報を発信してます。
ぜひ、こちらもご覧ください。









コメント