はじめに
今回は、FrameDebuggerで描画順を確認する方法を紹介します。
Unityが導入されており、ある程度使える事を前提に進めます。
↓VRChatユーザー向けですが、Unityの導入方法などはこちらをご覧ください。
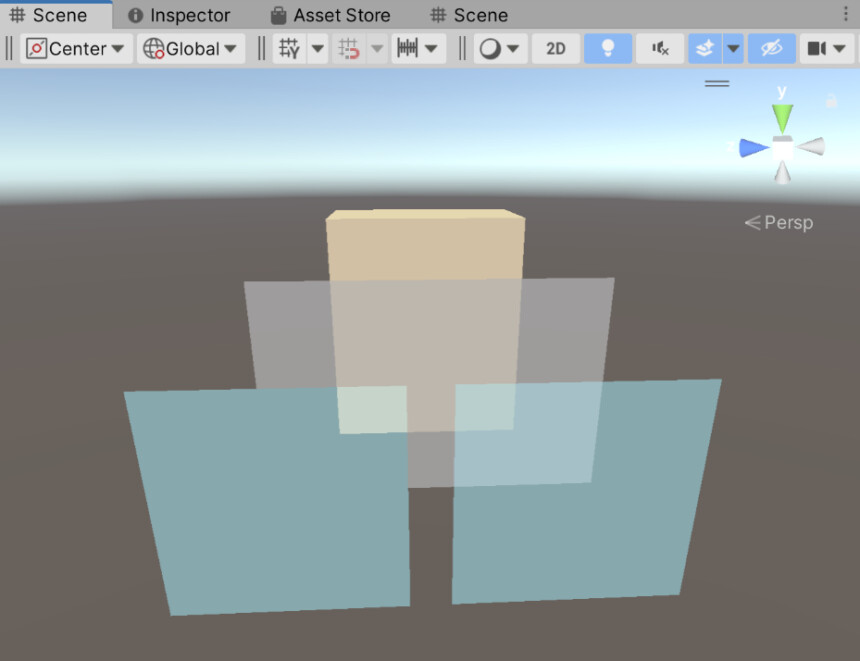
こちらのような描画順が確認したいモノが用意されてる状態からスタートします。


この問題に至ってる時点で中~上級者だと思うので…
細かい操作説明は省いてます。
FrameDebuggerの導入
FrameDebuggerはすでにUnityに入ってます。
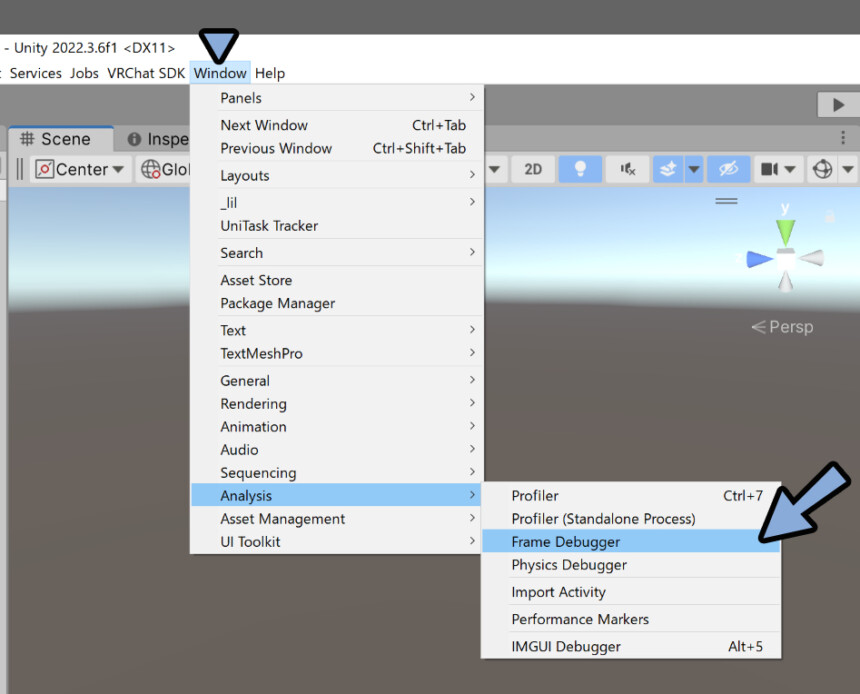
Windows → Analysis → 「FrameDebugger」を選択。

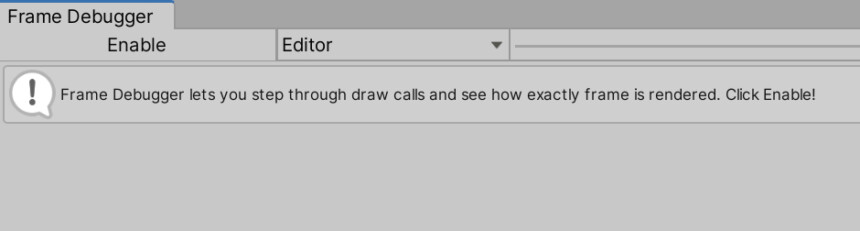
これで、表示されます。

以上で、FrameDebuggerの導入が完了です。
FrameDebuggerで描画順を確認する
FrameDebuggerで描画順を確認するには下記の2つが必要です。
・カメラビューの設定
・FrameDebuggerの起動この2つを行っていきます。
カメラビューを設定する
まずSceneで視点を操作し、良い感じの位置でモデルを見ます。

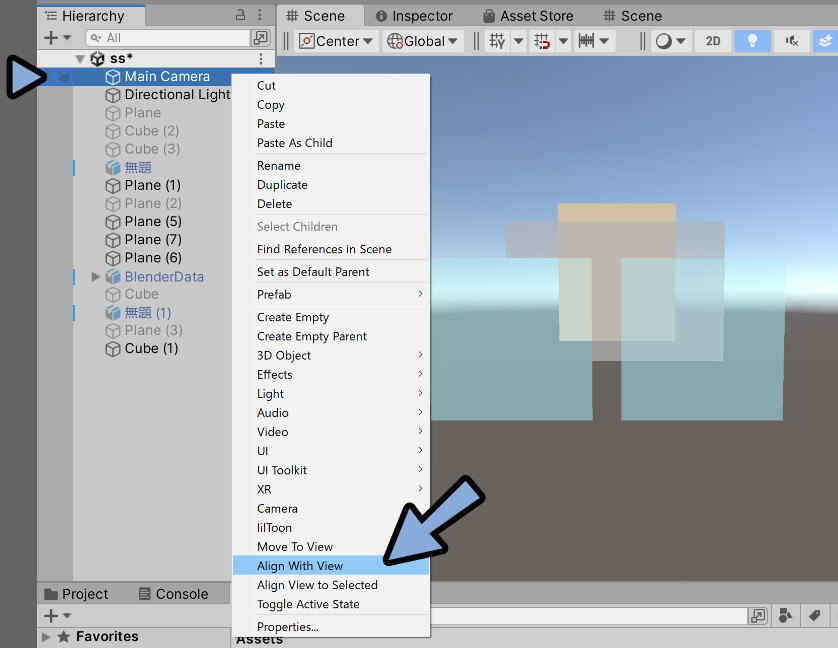
そして、HierarchyでMain Cameraを右クリック。
→ 「Align With View」を選択。

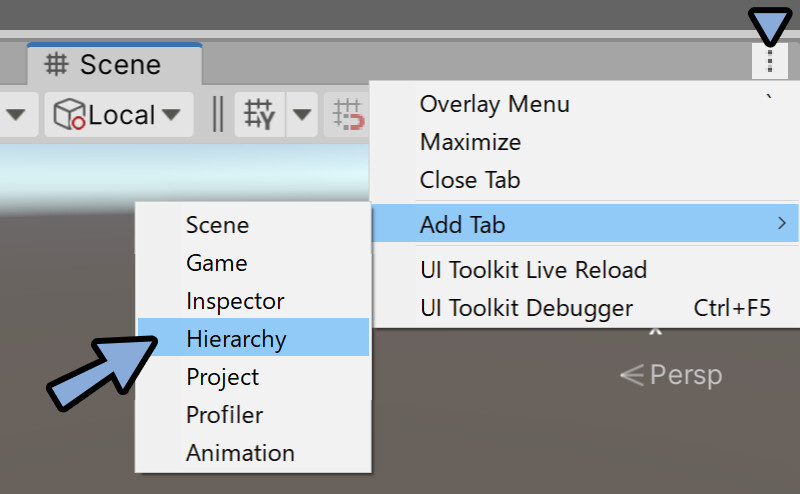
Hierarchyなどが表示されてない方は、画面右上の3つの点を選択。
Add Tabから、画面を表示してください。

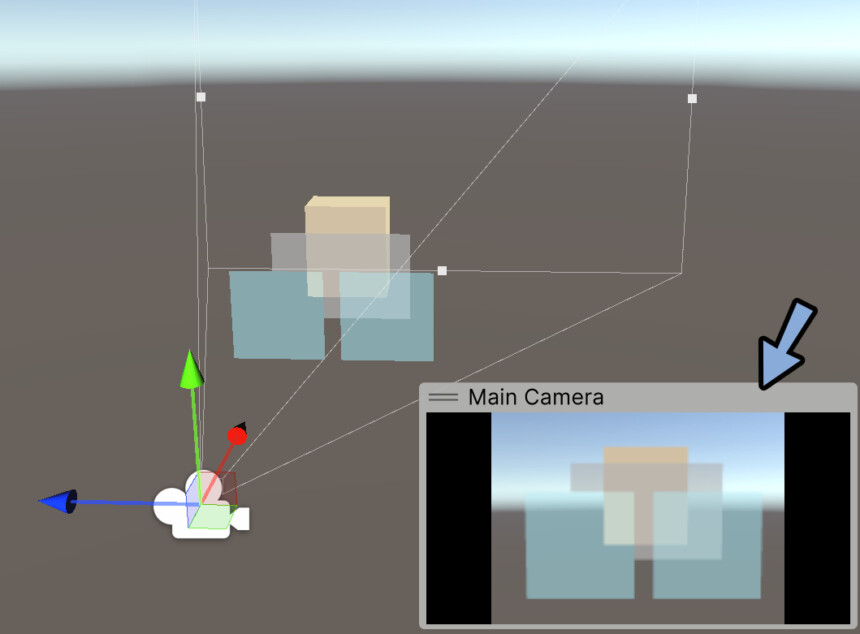
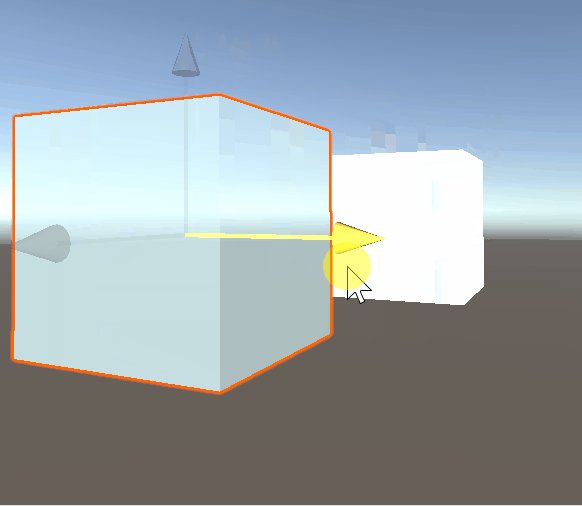
「Align With View」を使うと、視点の位置にカメラを移動できます。
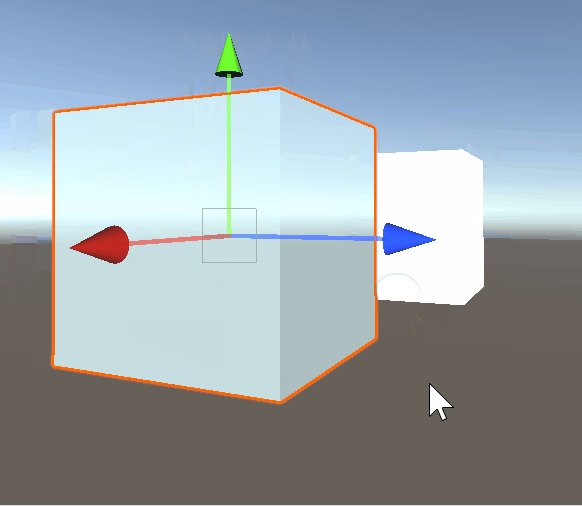
この状態で、Main Cameraを良い感じの位置になるように調整。


描画順を確認できるのは、このカメラの視点の範囲内だけです。
なので、確認したいオプジェクトすべてが見えるようにしてください。
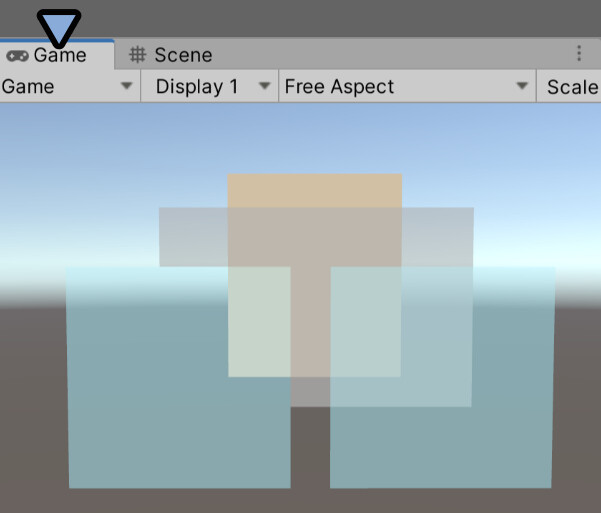
あとは「Game」ビューを表示。
後に、ここで描画順を確認することになります。

以上で、カメラビューの設定が完了です。
FrameDebuggerを動かす
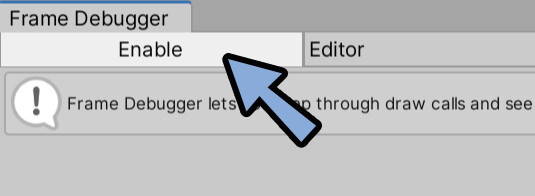
FrameDebugger画面の「Enable」を押します。

すると、FrameDebuggerが動き始めます。
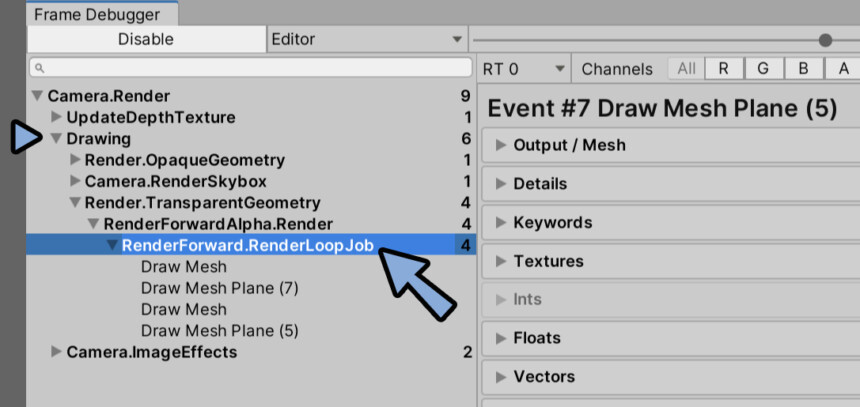
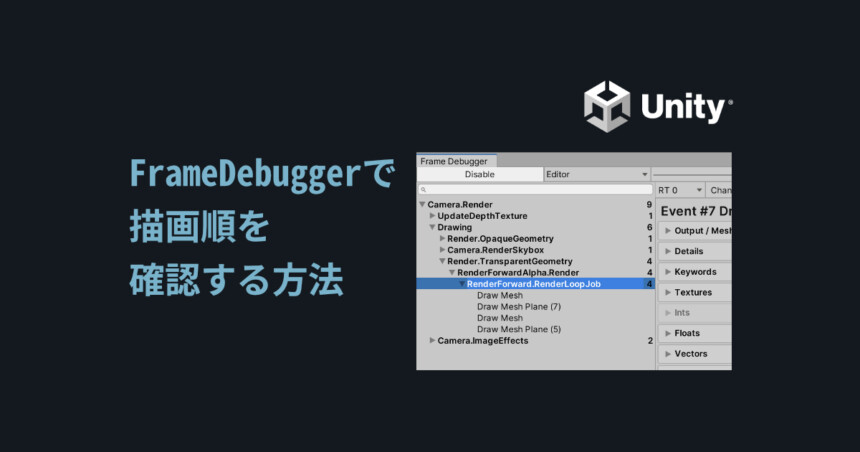
そしたら、下記の場所を開きます。
Camera.Render
→ Drawing
→ Render.TransparentGeometry
→ RenderForwardAlpha.Render
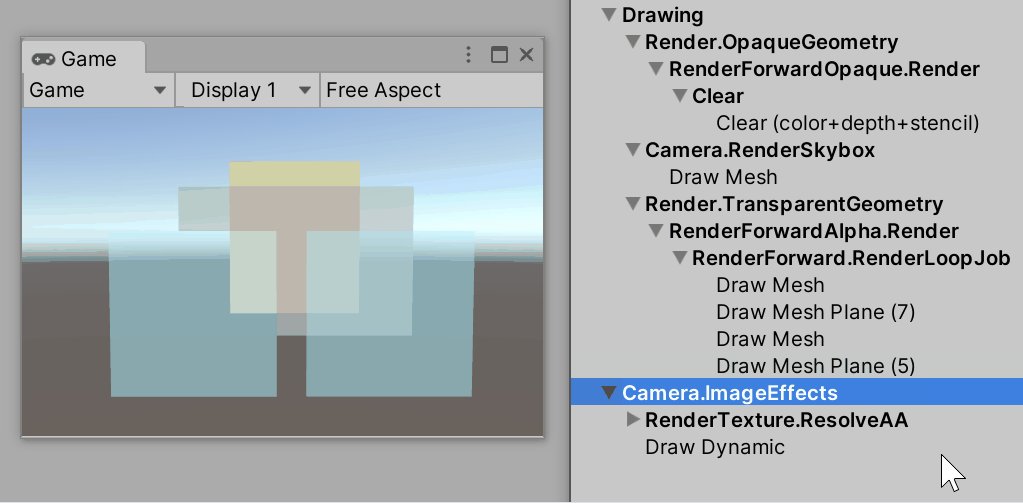
→ RenderForwardAlpha.RenderLoop Job↓ここを開きます。

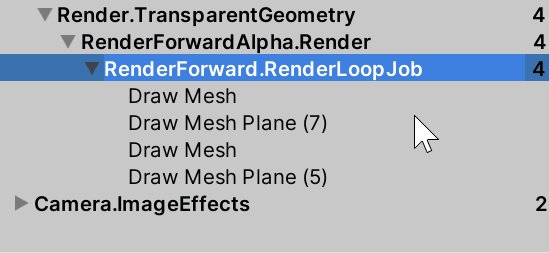
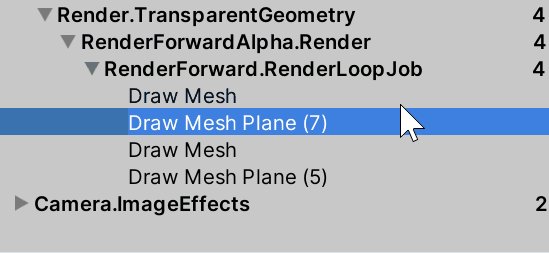
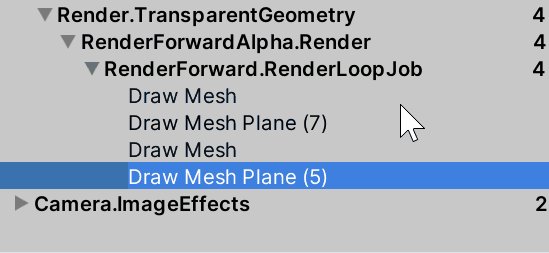
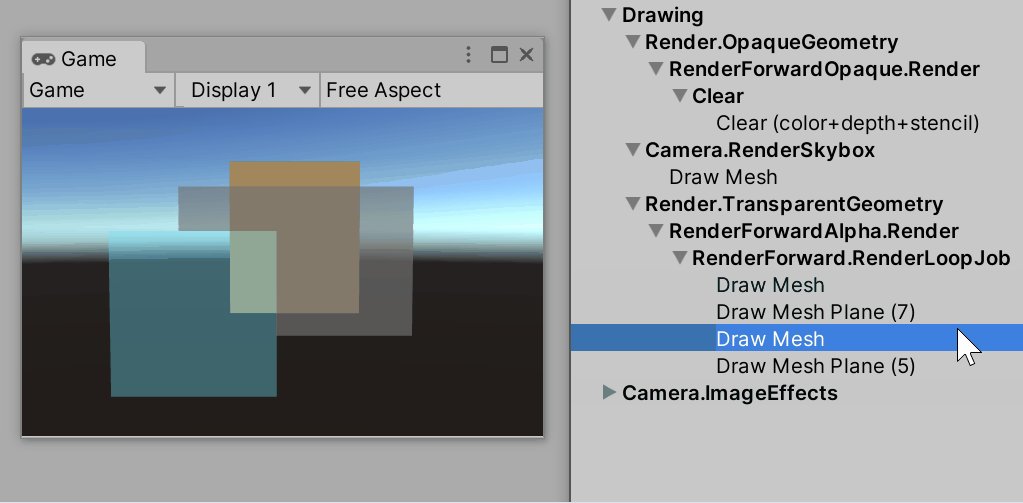
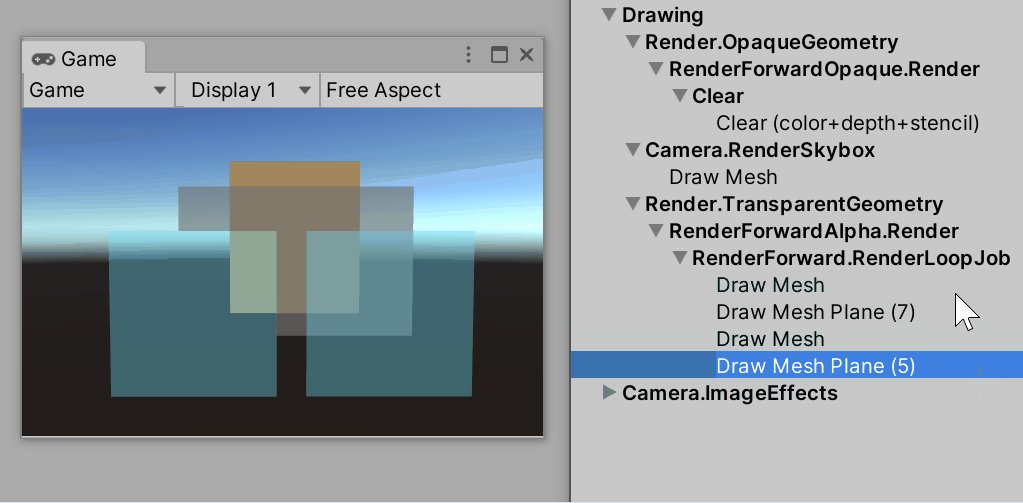
この中にある「Draw Mesh」が書かれてるモノです。
そして上から下の順に描画されてます。
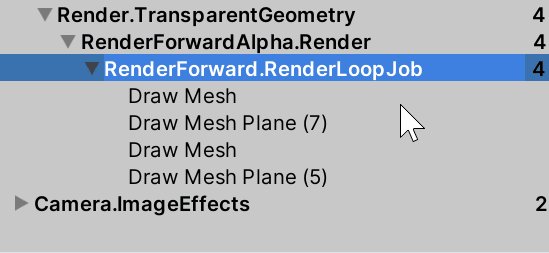
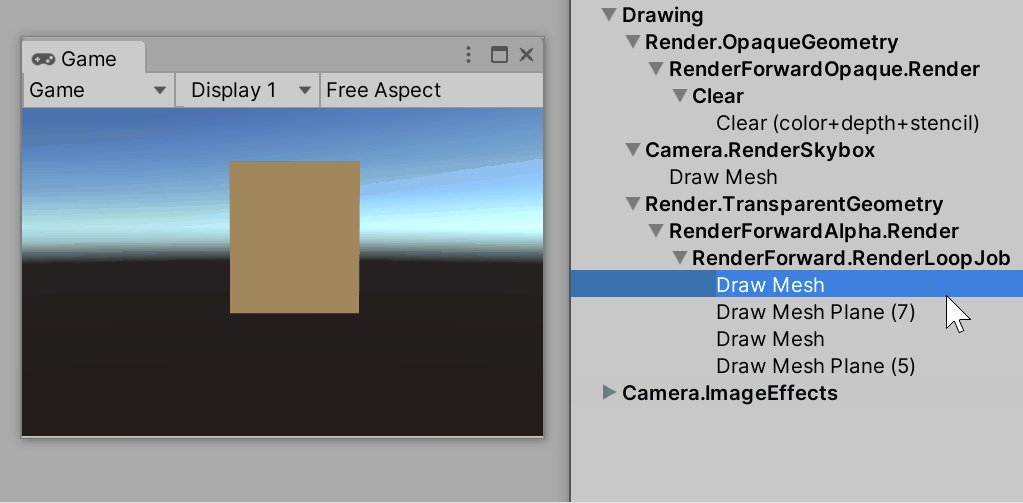
試しに、一番上をクリック → 下キーで移動。

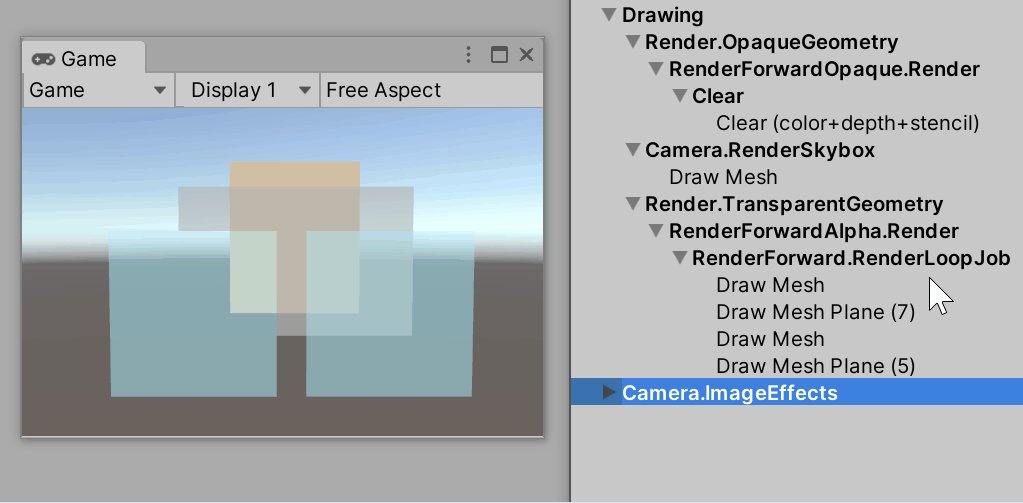
この操作を行いながら「Game」画面を確認。
すると、描画順を確認できます。

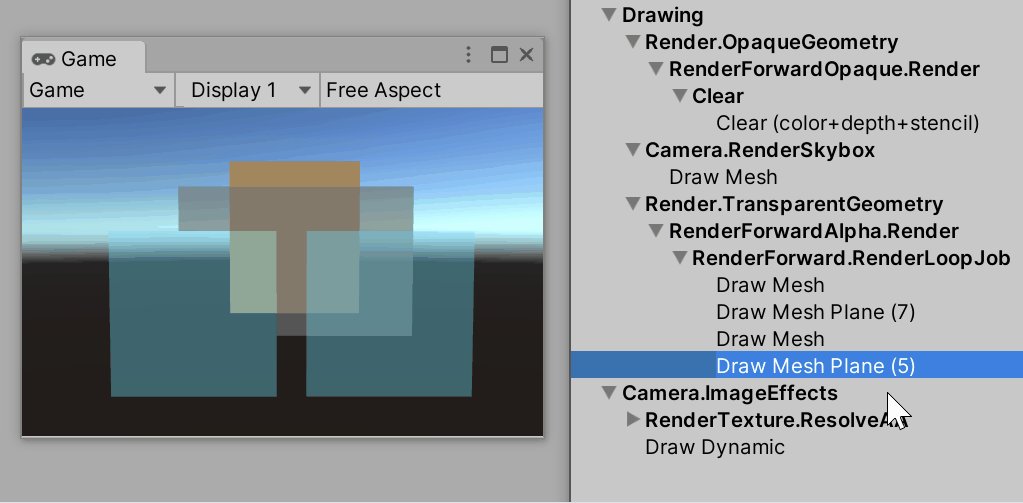
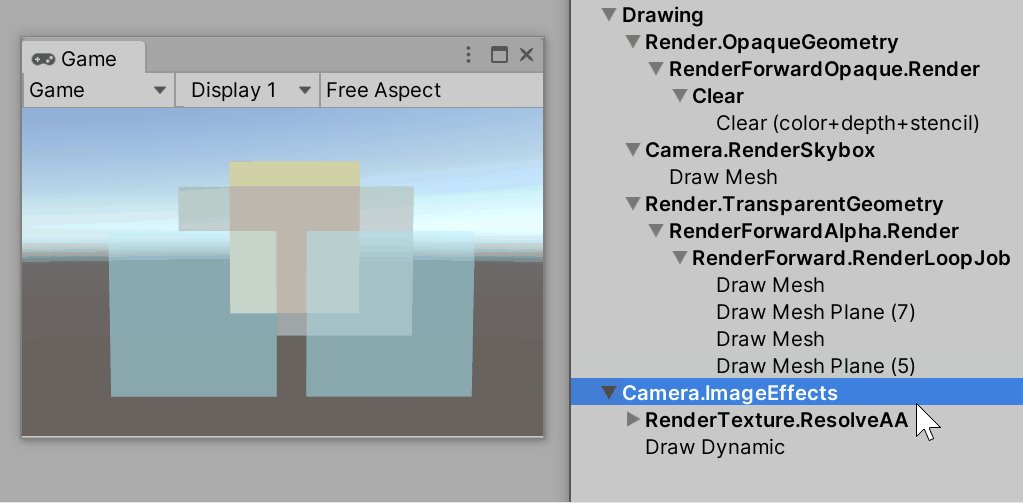
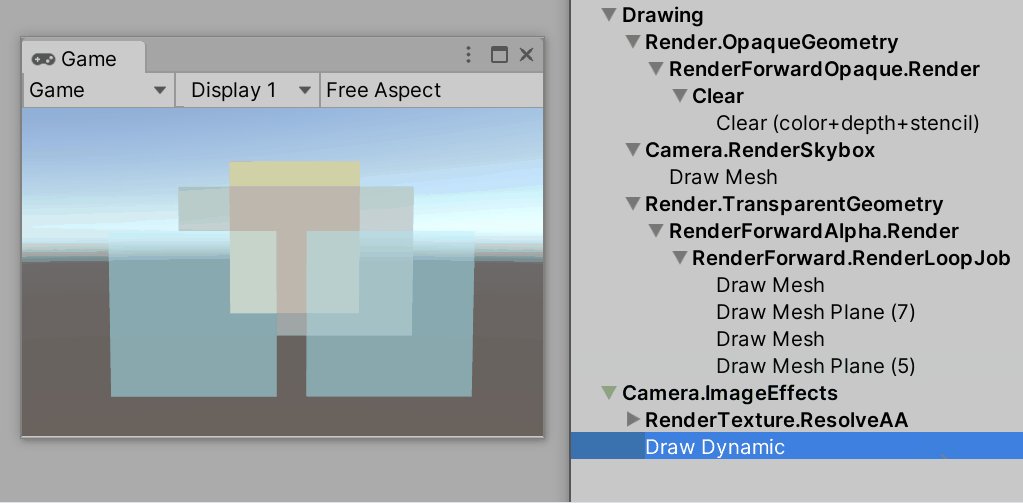
あとは、Camera.ImageEffectsなどを使えばポストプロセス系も見れるようです。

以上が、FrameDebuggerで描画順を確認する方法です。
描画順の活用方法
描画順は主に半透明の描画を正しく扱う際に必要になってきます。

細かい事は省きますが…
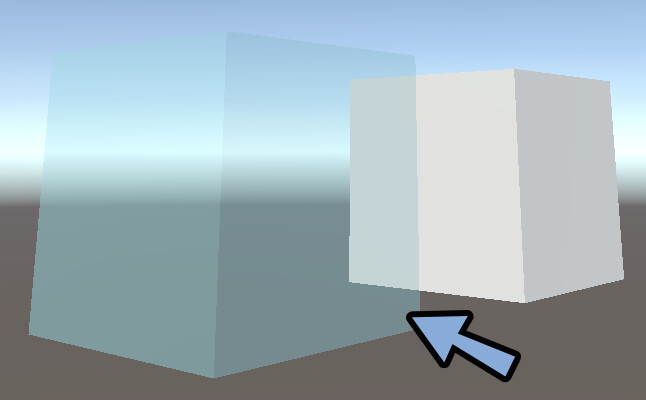
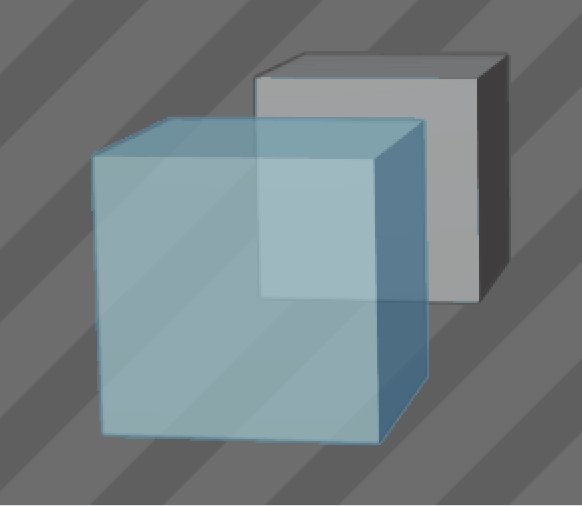
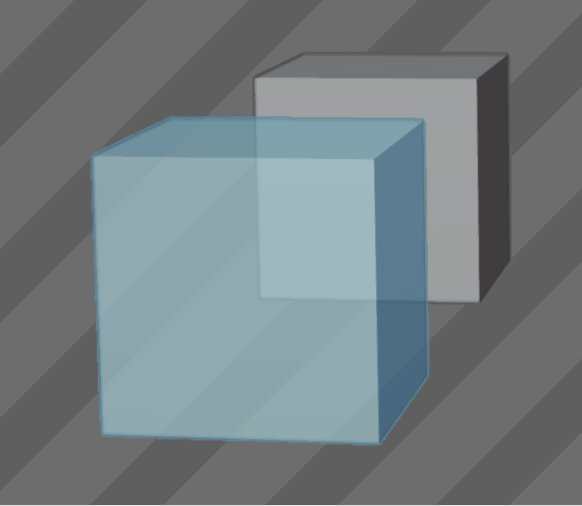
半透明は「後ろ → 前」に描かないと表示エラーが起こります。

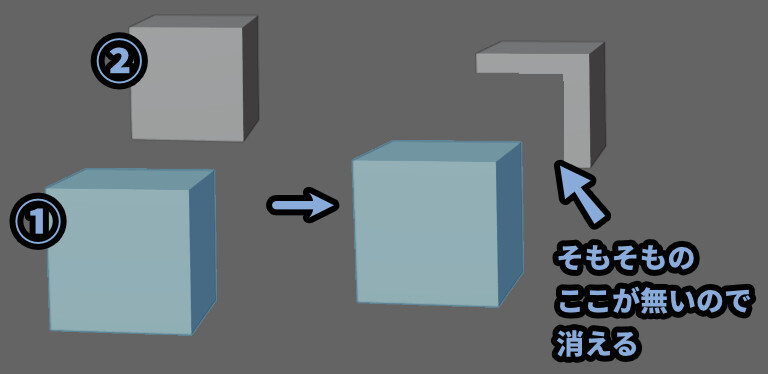
手前から描くと、Zバッファ法で省略された後ろ部分の描画が消えます。
そして①が半透明だと、この重なった部分が消えたように見えます。

こちらのような挙動になります。

これの解決などに、描画順の確認は役立ちます。
↓詳細はこちらで解説してます。


まとめ
今回は、UnityでFrameDebuggerを使って描画順を確認する方法を紹介しました。
・FrameDebuggerはUnityに既に入っている
・Window → Analysisから呼び出せる
・Enableを押すと起動する
・描画順を確認するために、カメラを適切な配置に設定
・カメラ設定後「RenderForwardAlpha.RenderLoop Job」で描画順を確認できる
・Draw Meshを順番に押すと、Gameビューに描画順が現れる
また、他にも3DCGやUnutyの事について解説してます。

ぜひ、こちらもご覧ください。





コメント