はじめに
今回は、Krita5.1でカラープロファイルとBit数の確認+変更方法を紹介します。

カラープロファイルとBit数の知識がある事を前提に進めます。
前提知識はこちらをご覧ください。

画面生成時に確認+変更する
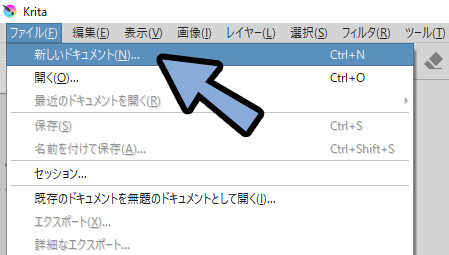
Ctrl+Nキーで新規ドキュメントを作成。

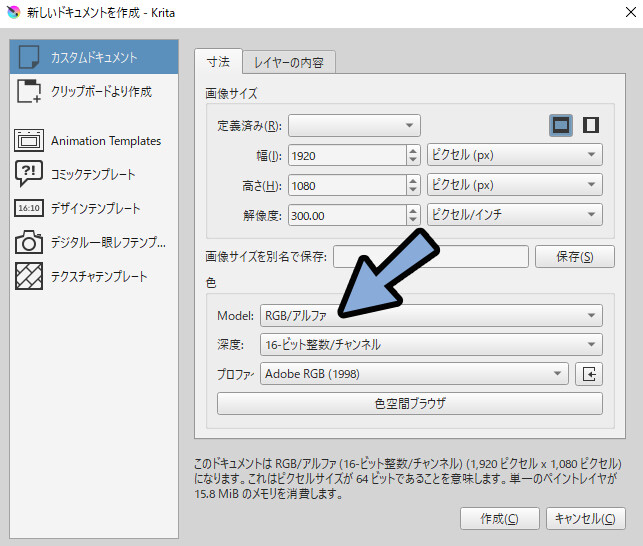
寸法 → 色の所でカラープロファイルを設定できます。

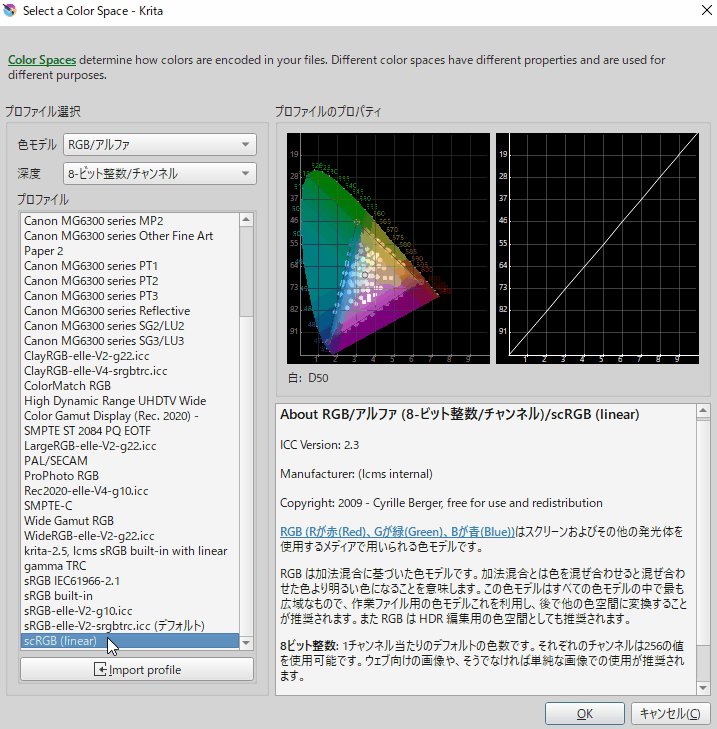
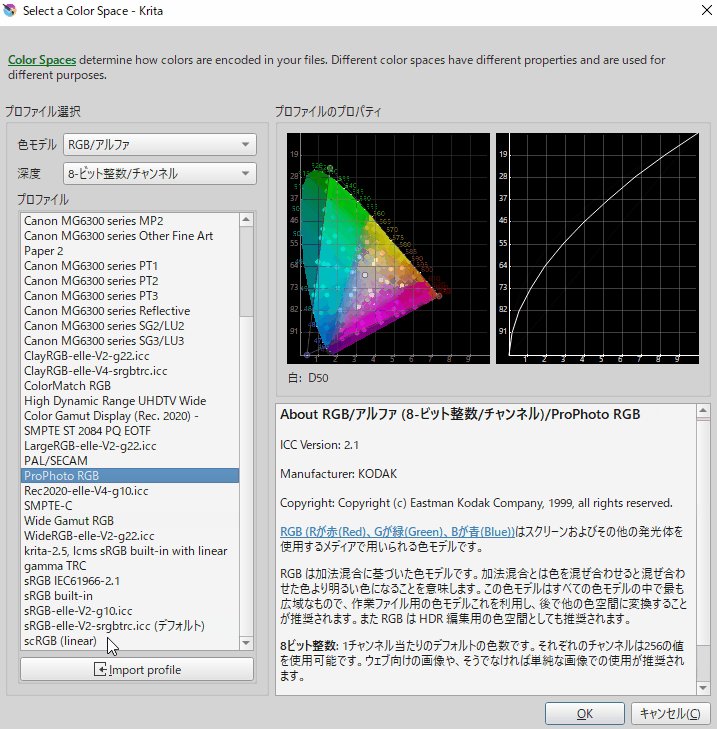
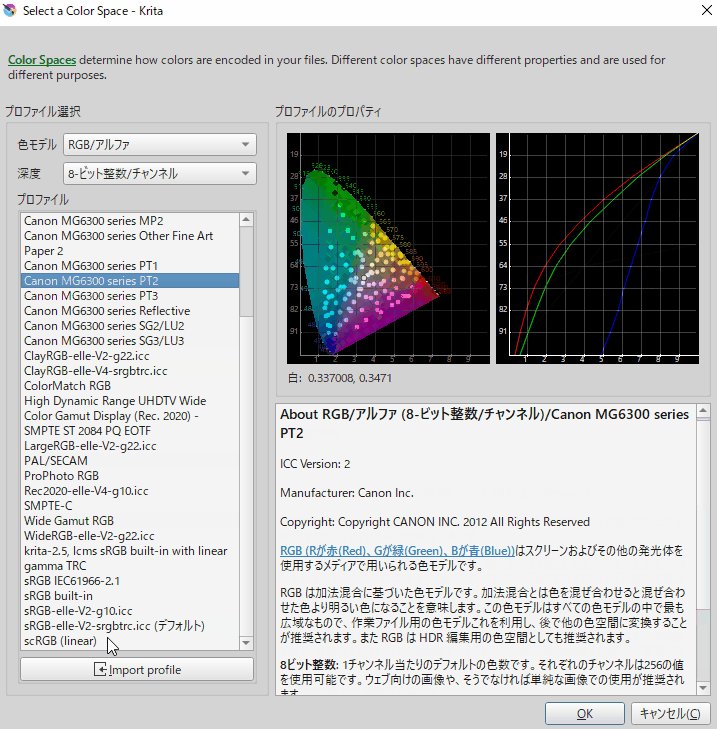
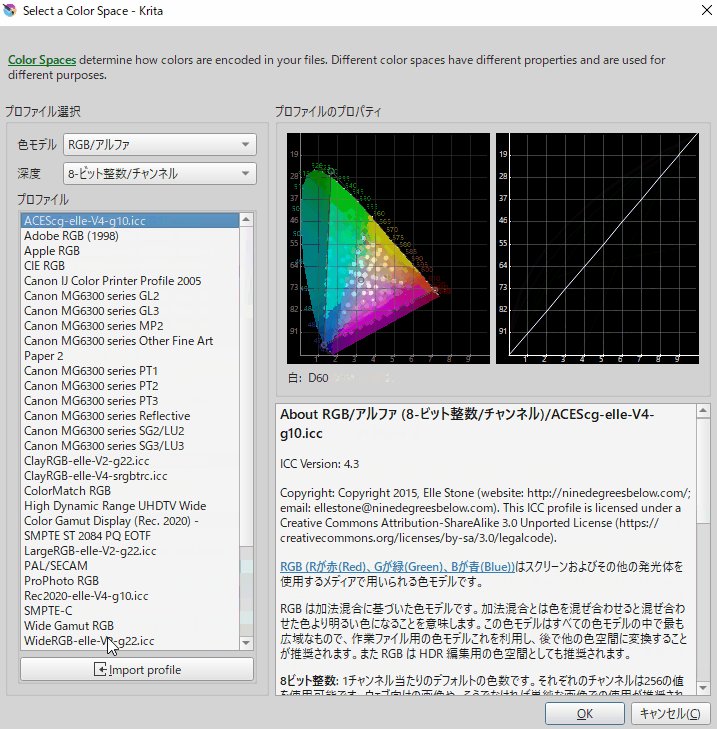
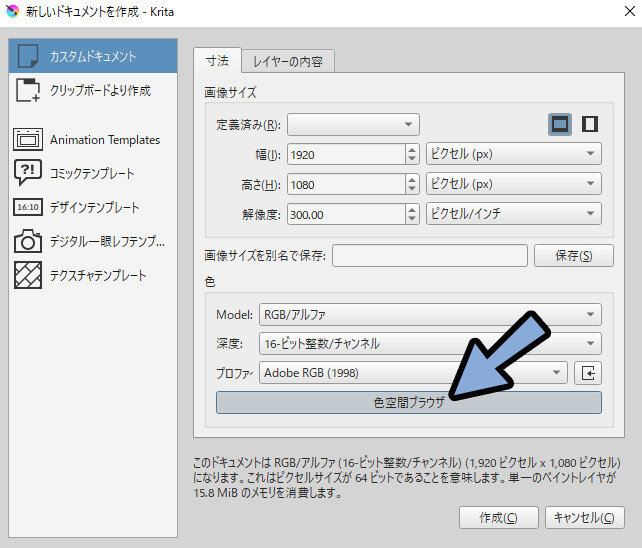
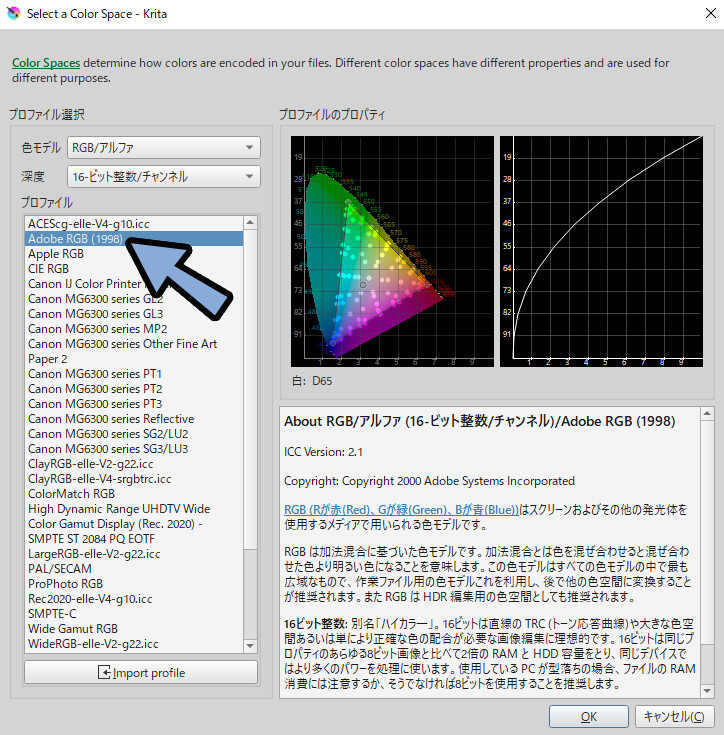
色空間ブラウザの表示
Kritaにはカラープロファイル設定の場所に「色空間ブラウザ」というボタンがあります。
こちらをクリック。

すると、特性を見ながらプロファイルを設定することができます。

以上が、画面生成時に確認+変更する方法です。
編集中の画面を確認+変更する
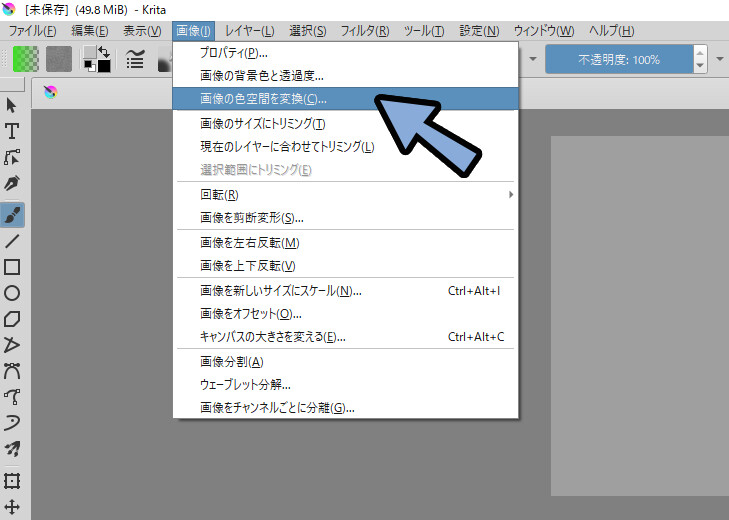
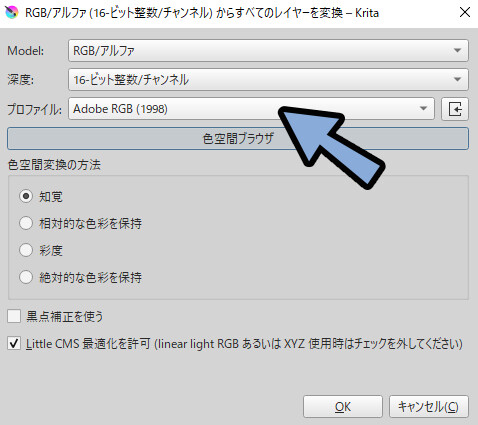
既に絵がある場合は、画像 → 「画像の色空間を変更(C)…」を選択。

ここでカラープロファイルを変更できます。

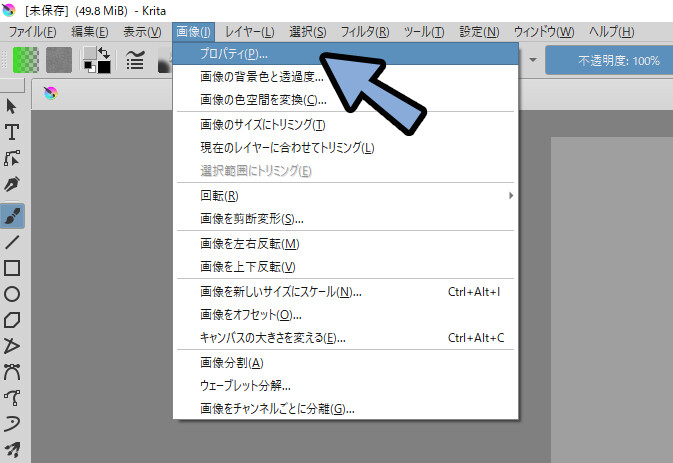
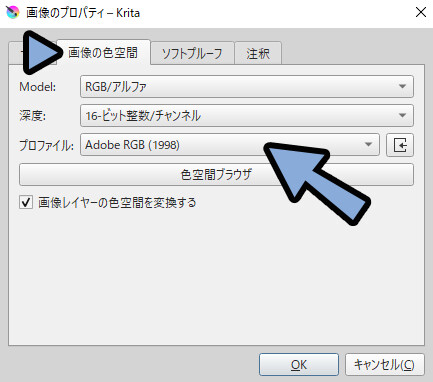
また、画像 → プロパティ(P)…でも変更できます。

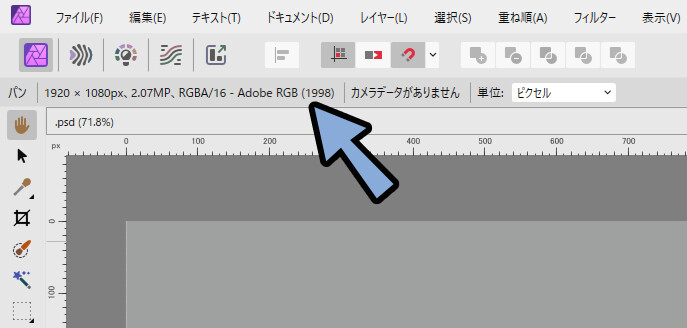
画像のプロパティ → 画像の色空間の所で設定+確認できます。

以上が、編集中の画面を確認+変更する方法です。
画像書き出しの際に確認+変更する
書き出しでプロファイルを変えることは基本できません。
なので、編集中の画面でプロファイルを指定、それを埋め込む処理を入れる流れになります。
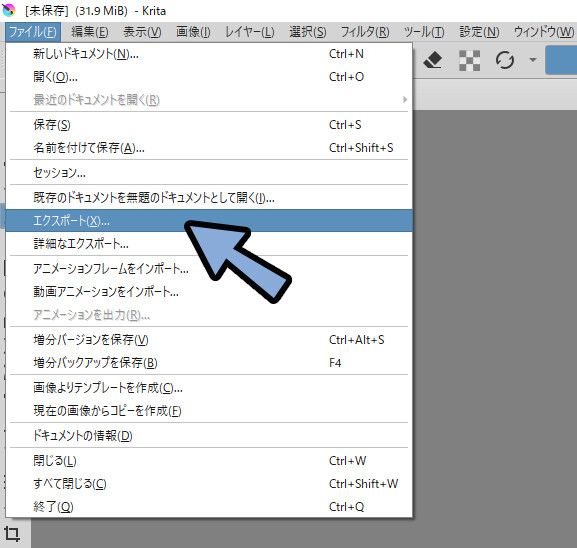
ファイル → 「エクスポート(X)…」を選択。

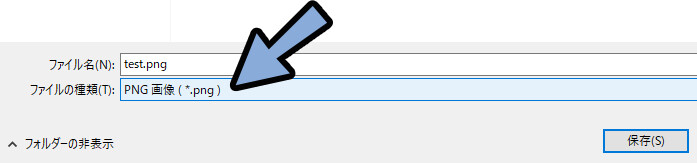
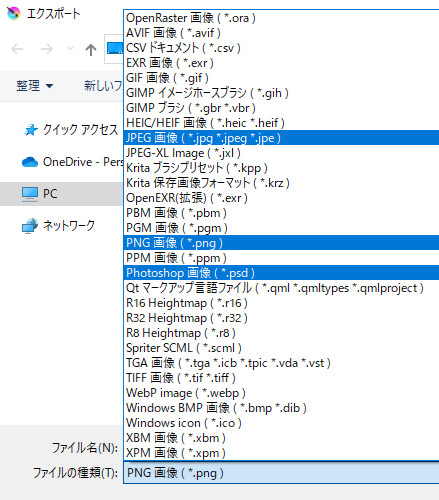
書き出し画面の「ファイルの種類(T)」で書き出し形式を設定。
保存(S)で書き出せます。

形式は大量に選べます。

ここでは主要な「png」「jpg」「psd」の3つに絞って書き出しプロファイルの埋め込み方法を見ていきます。
PNGの書き出し
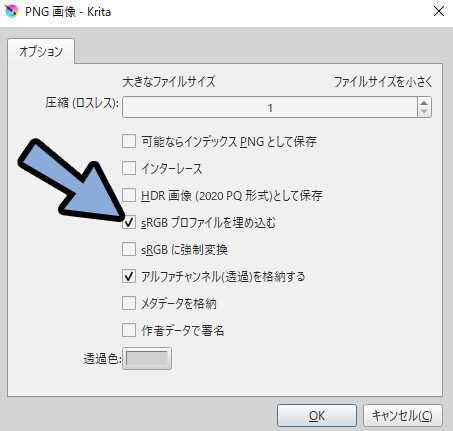
PNGを書き出す場合「sRGB プロファイルを埋め込む」にチェックを入れます。

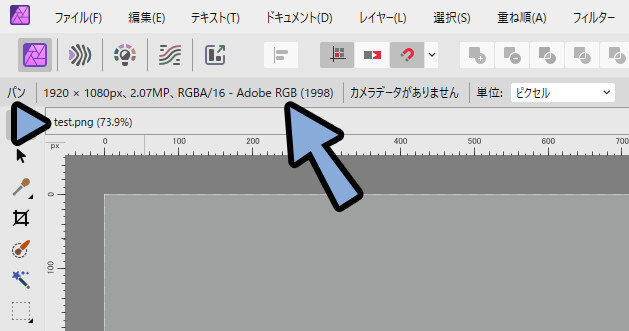
書き出した画像を別ソフトに読み込んで確認。(Affinity Photoを使用)
すると、編集時点でのプロファイルが反映されます。

以上が、PNGの書き出しです。
JPGの書き出し
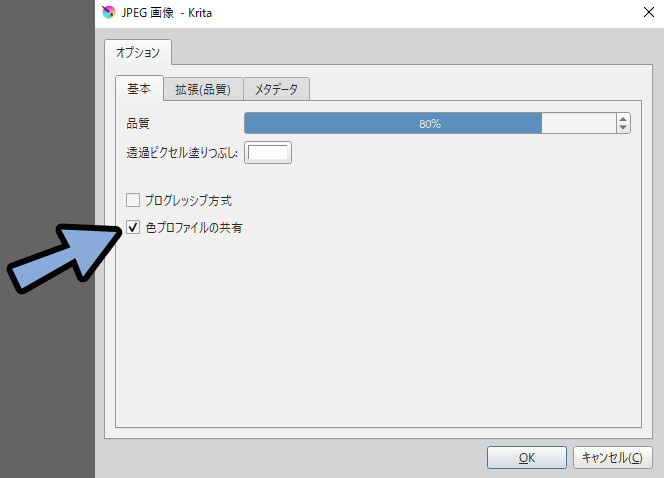
JPGで書き出す場合「色プロファイルの共有」にチェックを入れます。

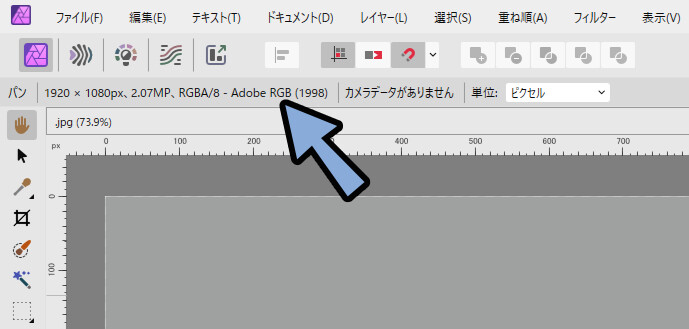
書き出した画像を別ソフトに読み込んで確認。(Affinity Photoを使用)
結果を見ると、色のプロファイルは編集時点のモノになってる事がわかります。
そしてjpgの場合、Bit数は自動で8になります。

以上が、JPGの書き出しです。
PSDの書き出し
.psdは保存した際に特に何も出ません。
大丈夫です。
書き出した画像を別ソフトに読み込んで確認。(Affinity Photoを使用)
すると、何もしなくても編集時点のカラープロファイルが反映されてる事がわかります。

以上が、PSDの書き出しです。
まとめ
今回はKrita5.1でカラープロファイルとBit数の確認+変更方法を紹介しました。
・画像生成時は寸法 → 色の所で確認と変更が可能
・開いてる画像は「画像(I)」 → 「画像の色空間を変換(C)…」で確認と変更が可能
・色空間ブラウザをクリックすると、解説や特性を見ながらカラープロファイルを選べる
・書き出しの際は確認や変更は不可で、できる事は今の色空間を埋め込む設定だけ
・jpgは16bitで書き出しても8bit化するので注意
また、他にもKritaや画像関係の事について解説してます。
ぜひ、こちらもご覧ください。





コメント