はじめに
今回はKritaを使って.ico形式の画像を作る方法を紹介します。
Kritaは無料で使える高性能な画像編集ソフトです。
↓こちらからDLできます。
Kritaに画像を読み込む
まず「.ico」形式にしたい画像を用意します。
拡張子は.pngなどで大丈夫です。

そしたらKritaを立ち上げ。

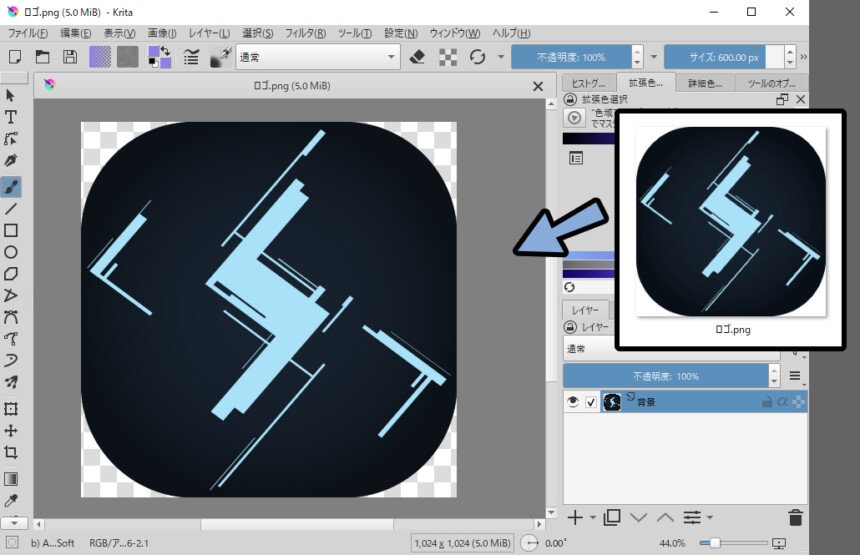
ドラッグ&ドロップで画像を読み込み。

これでKritaへの画像の読み込みが完了です。
画像の大きさを調整する
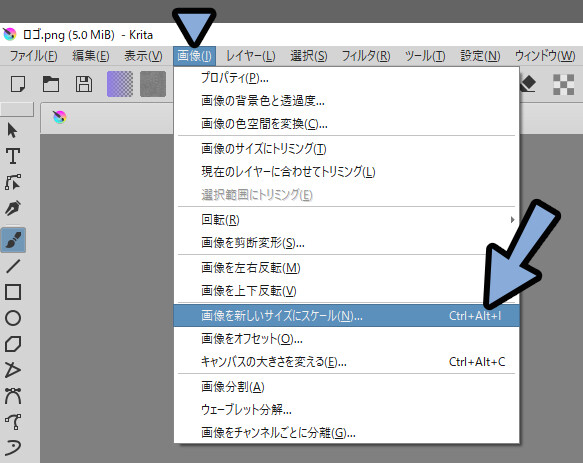
画像を読み込んだ状態で…
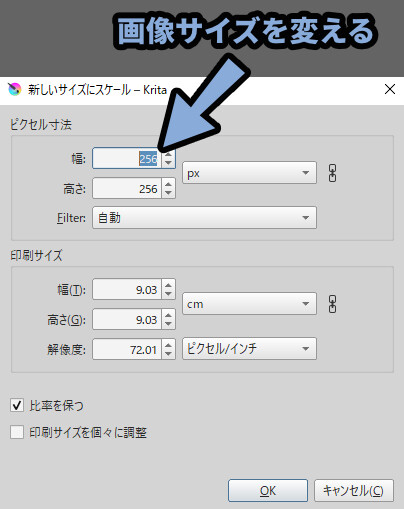
画像 → 「画像を新しいサイズにスケール」を選択。

そして、ピクセル寸法で任意の大きさ設定します。

アイコンサイズは諸説ありますが…
「256px」あたりを設定すれば、困る事は無いようです。


ただ、アイコンにデータ容量を使うのを避けるため…
「64」や「32」px派の人も居ます。
これで、画像の大きさを調整する工程が完了です。
.ico形式で画像を書き出す
画像の読み込み、大きさを調整。
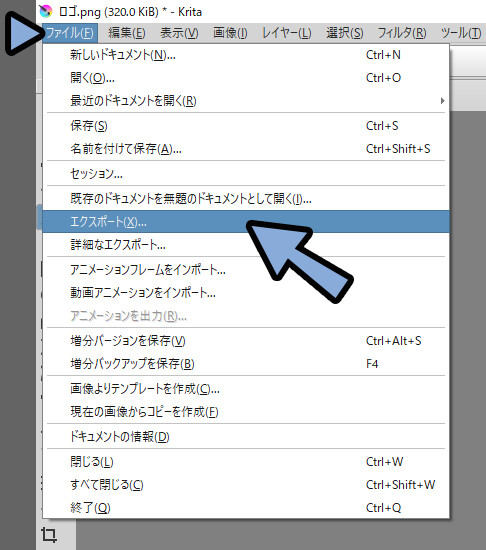
その後、ファイル → エクスポートを選択。

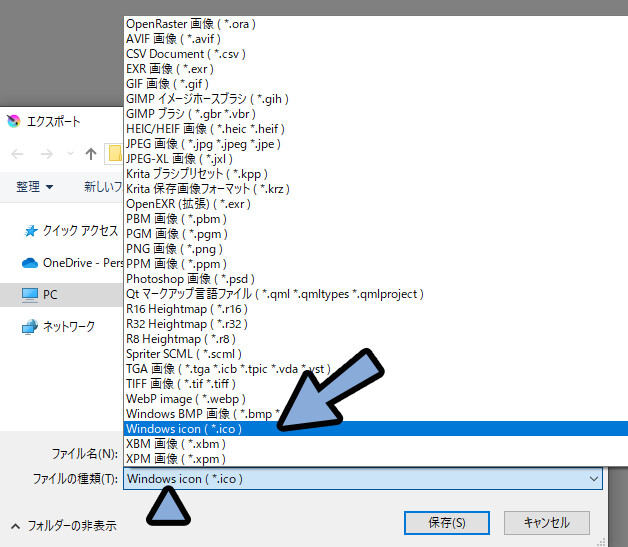
ファイルの種類で「Windows icon(*.ico)」を設定。

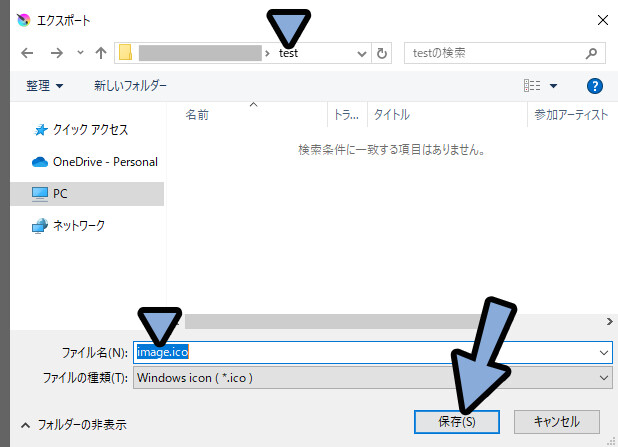
そしたら、保存先と名前を設定。
「保存(S)」を実行。

これで.ico形式で画像を保存できます。

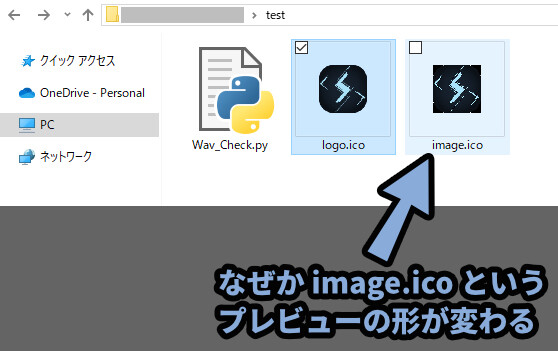
私の環境ではなぜか「image.ico」で保存するとプレビューの形が変わりました。
このあたりを気にする方は「image.ico」以外の名前で保存するのが無難です。

以上がKritaで.ico形式で画像を書き出す方法です。
まとめ
今回は、Kritaで.ico形式で画像を書き出す方法を紹介しました。
・元の画像は.pngなどの普通の形式で用意する
・画像 → 「画像を新しいサイズにスケール」で画像の大きさを調整
・画像の大きさは「256×256px」あたりがおすすめ
・Kritaはエクスポートで画像書き出しが可能
・書き出し設定を触れば「.ico」形式で書き出せる
また、他にも画像処理などについて解説してます。

ぜひ、こちらもご覧ください。






コメント