はじめに
今回は3DCGのテクスチャに模様を入れる方法を紹介します。
第29回の続きになります。
ペイントソフトはClip Studio Paintを使います。
色々試したペイントソフトの中で、総合的に使いやすかったのでおすすめ。
既存モデルから作り方を学ぶ
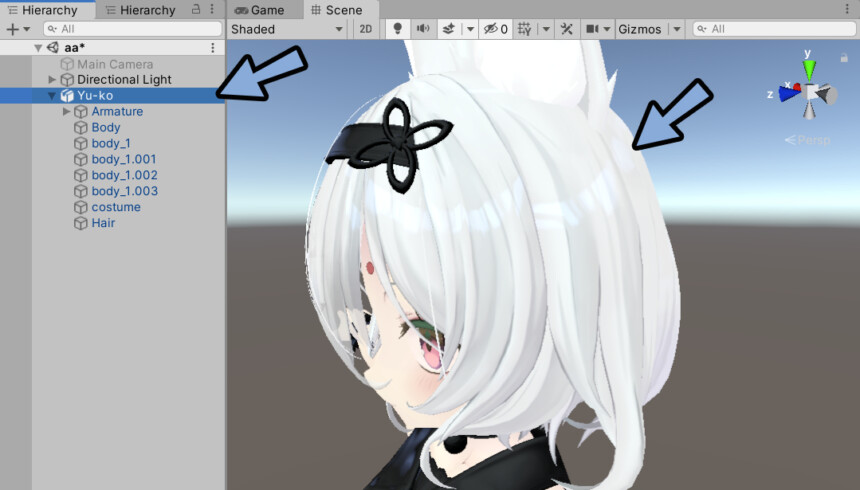
まず、既存モデルのハイライトの作り方を観察して学びます。

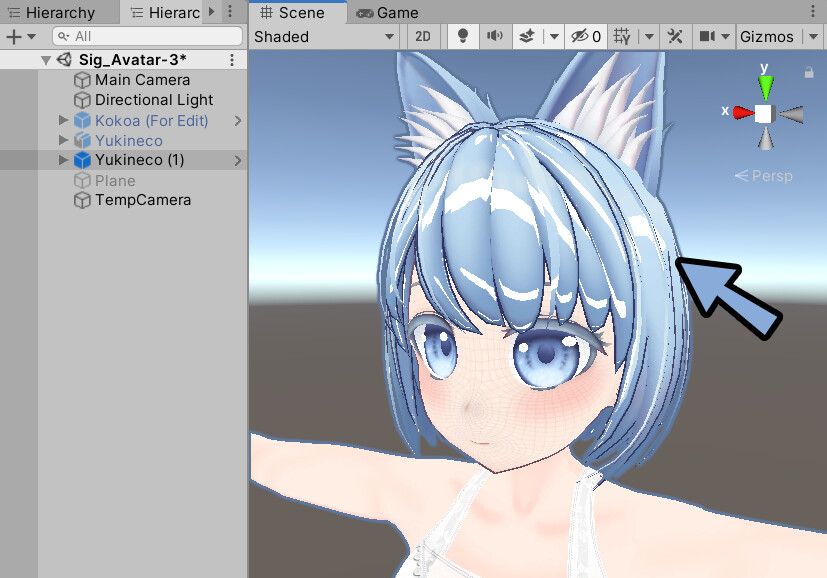
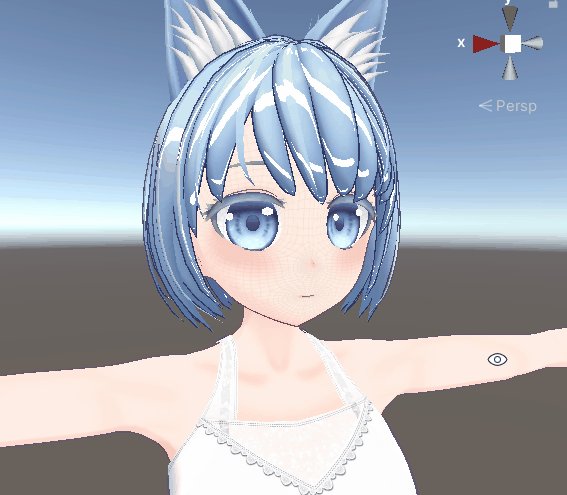
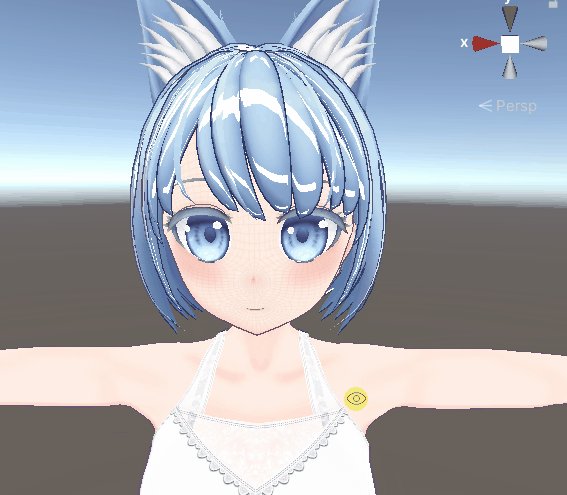
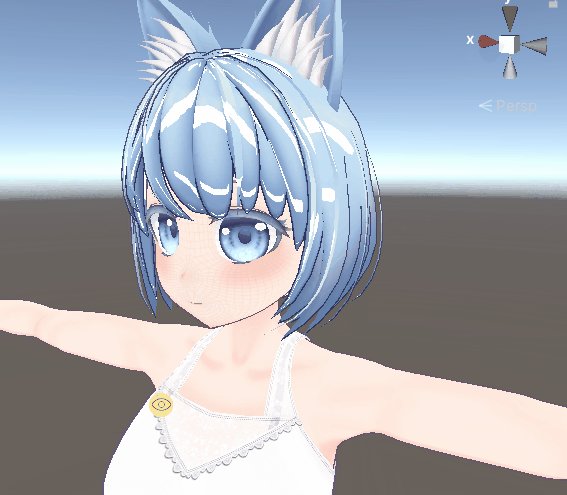
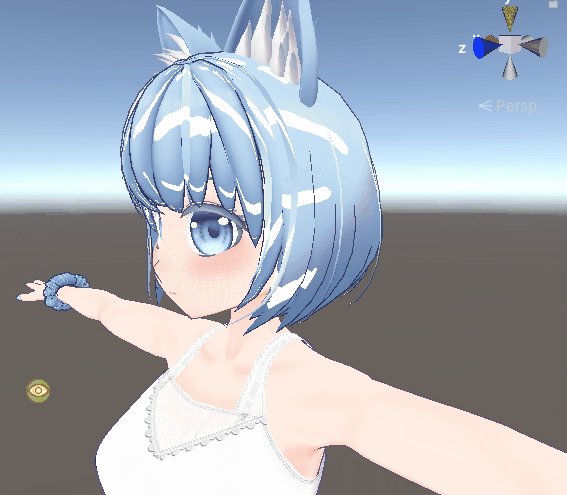
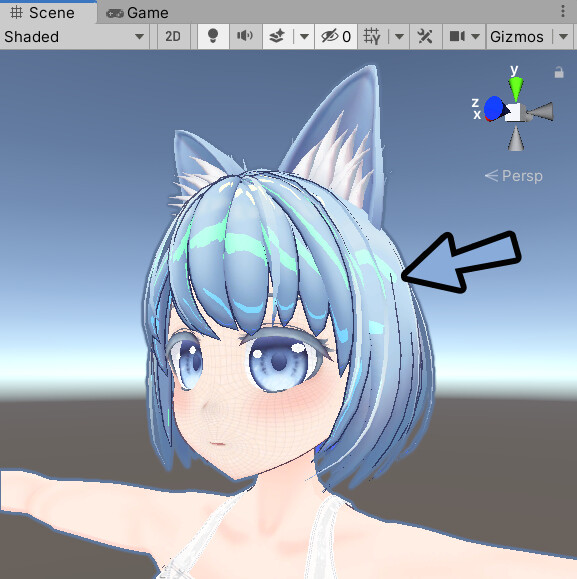
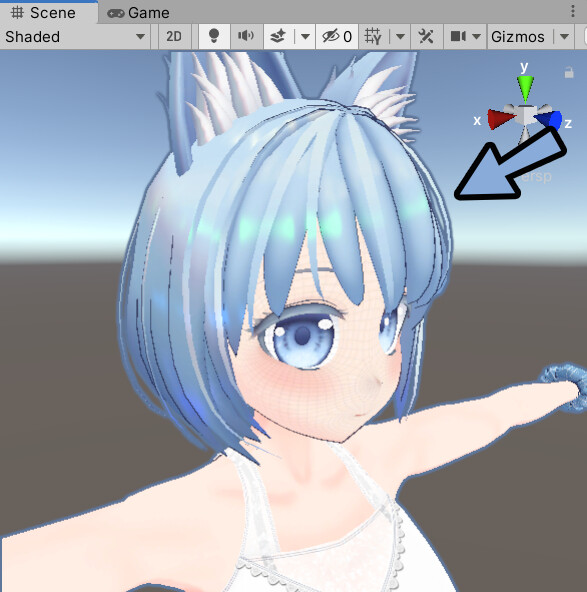
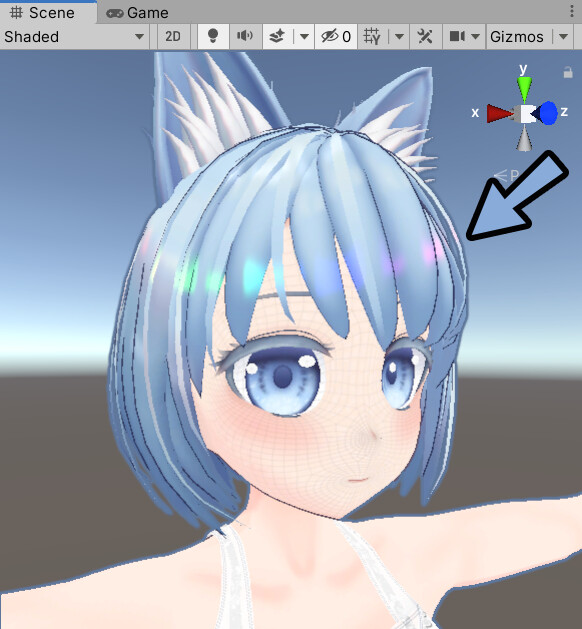
幽狐さんのハイライトはこのようにアングルが変わると描画が動くことが分かります。

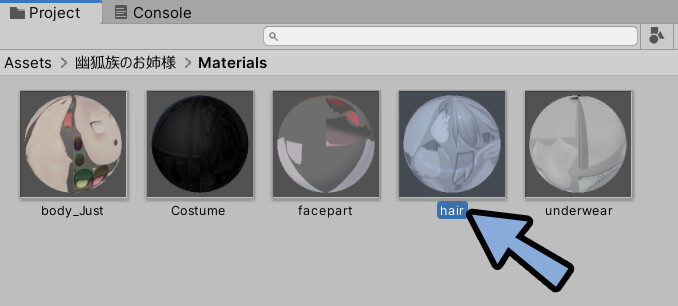
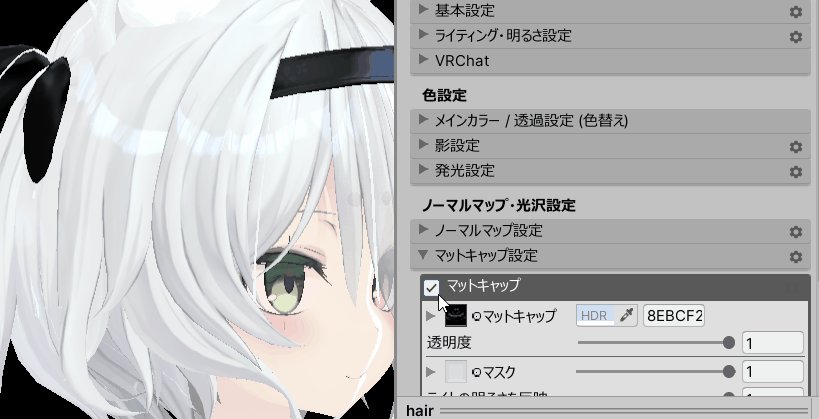
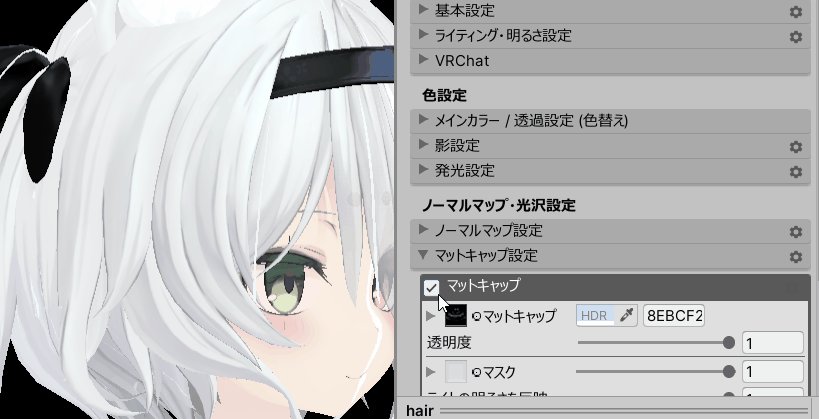
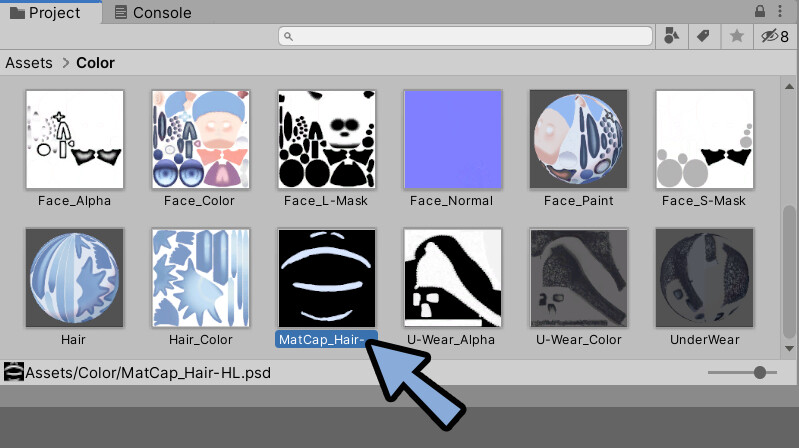
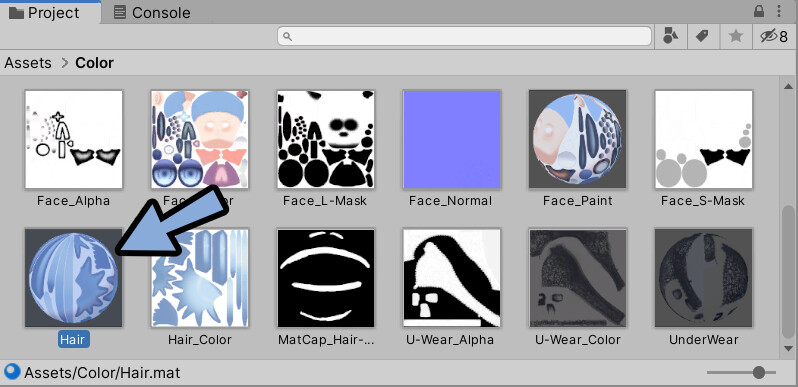
こちらの髪の毛マテリアルを確認。

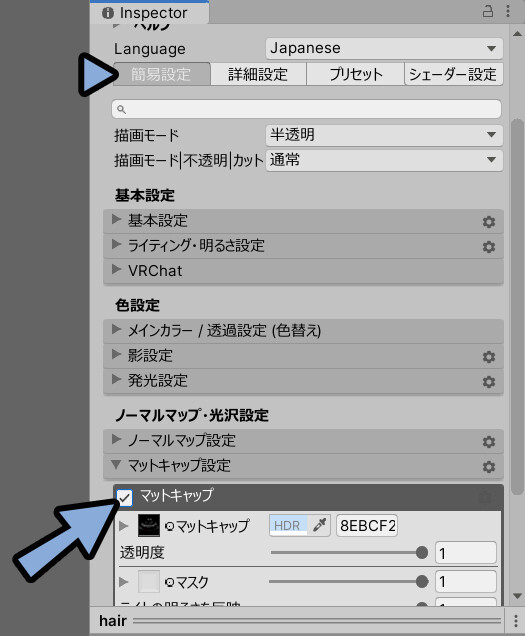
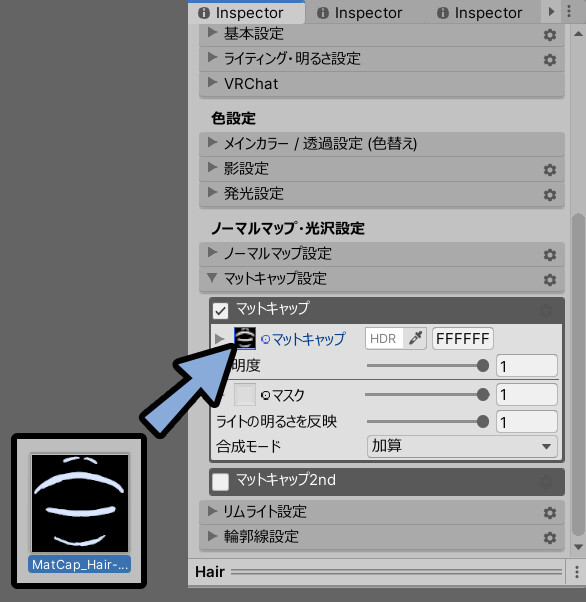
すると、lilToonでマットキャップにハイライト情報が入ってる事が分かります。

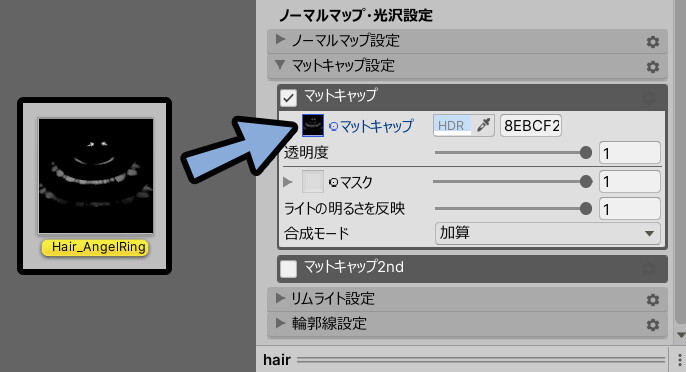
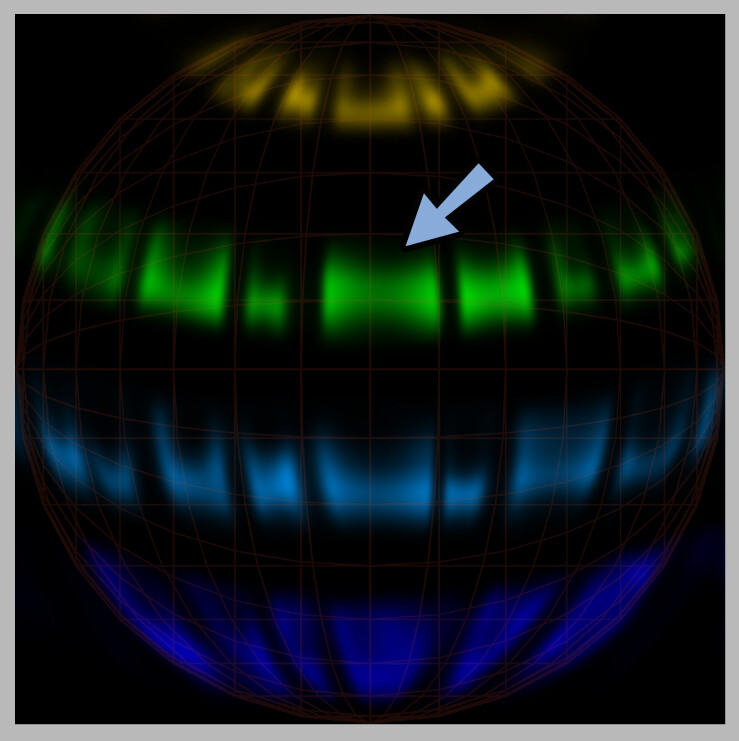
マットキャップにこのような画像を入れてハイライトが作られてるようです。

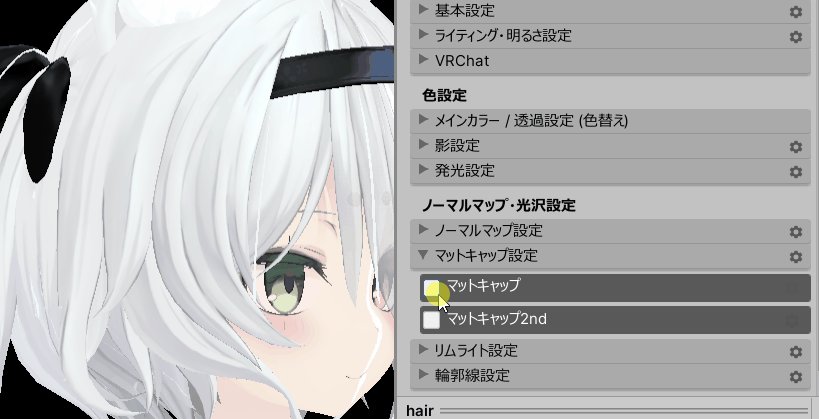
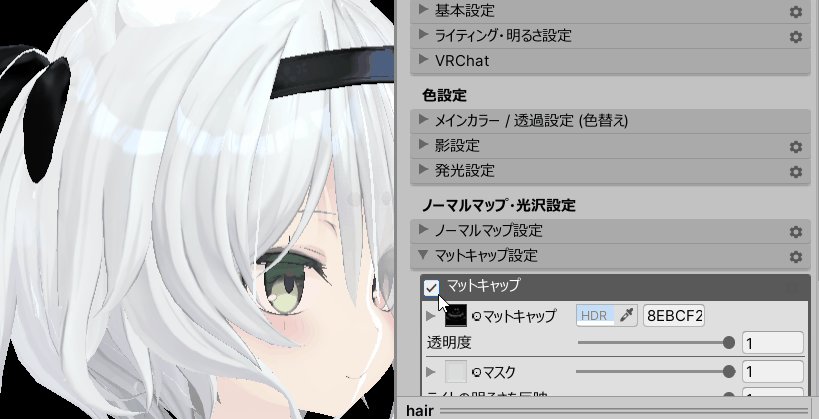
オン/オフを切り替え。
これでハイライト=マットキャップで作られてる事が確定。

つまり、このような画像を自作すればハイライトを作れます。

以上が既存モデルの観察です。
MatCapを作る
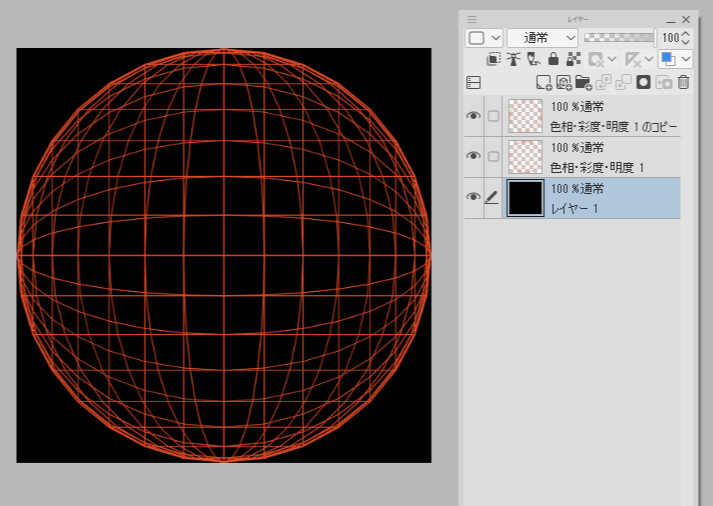
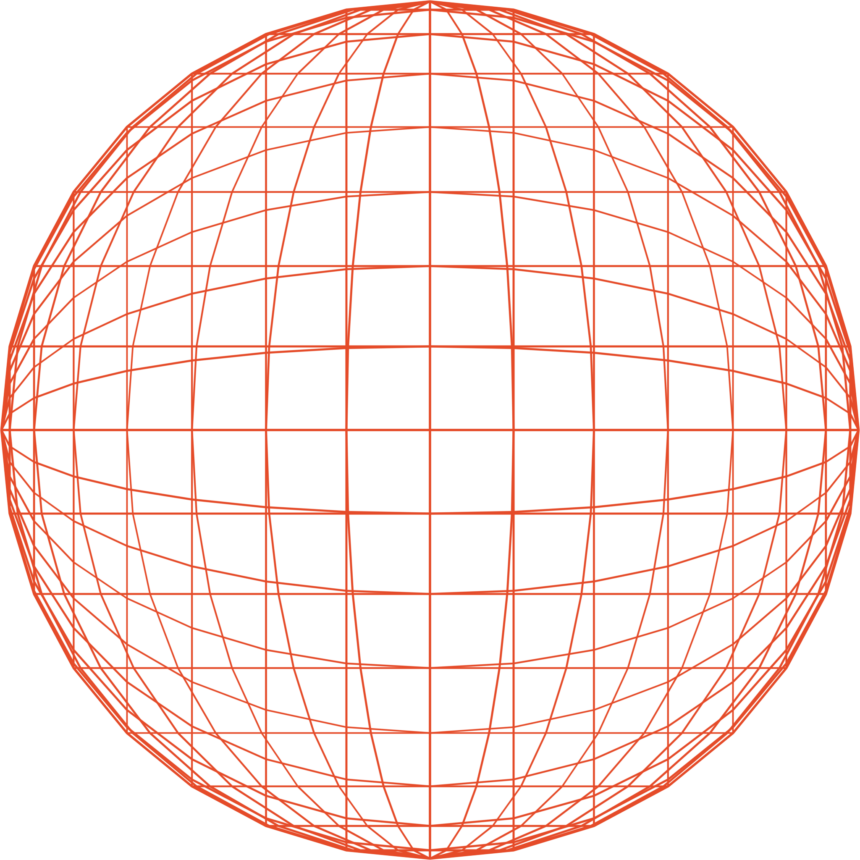
MatCapを作るためにガイド線を用意します。

↓こちらよりDL。(CC 0)

作り方はこちらで解説。
分割数を変えたい方などはこちらで作り直してください。
ラフを作り、Unityに読み込む
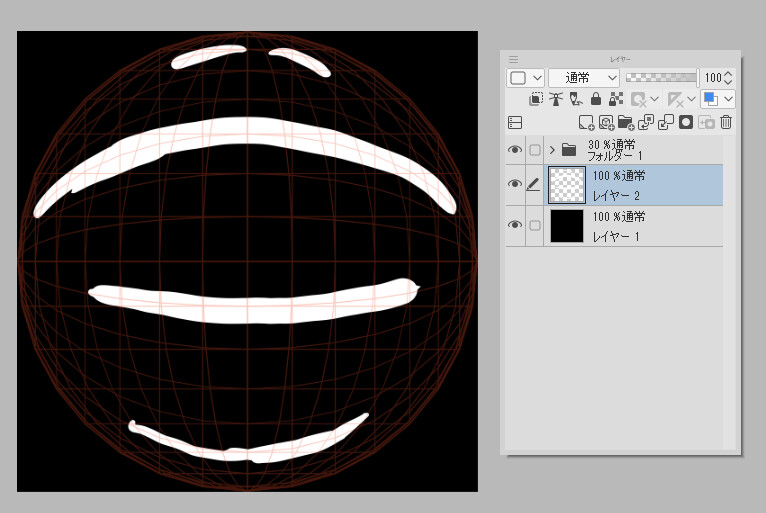
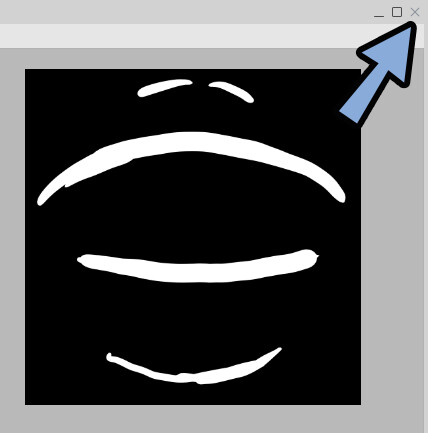
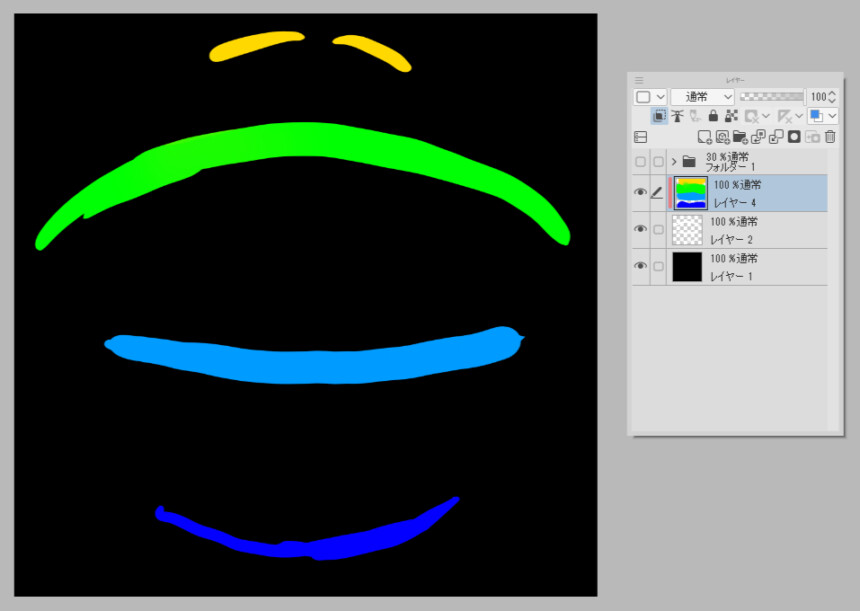
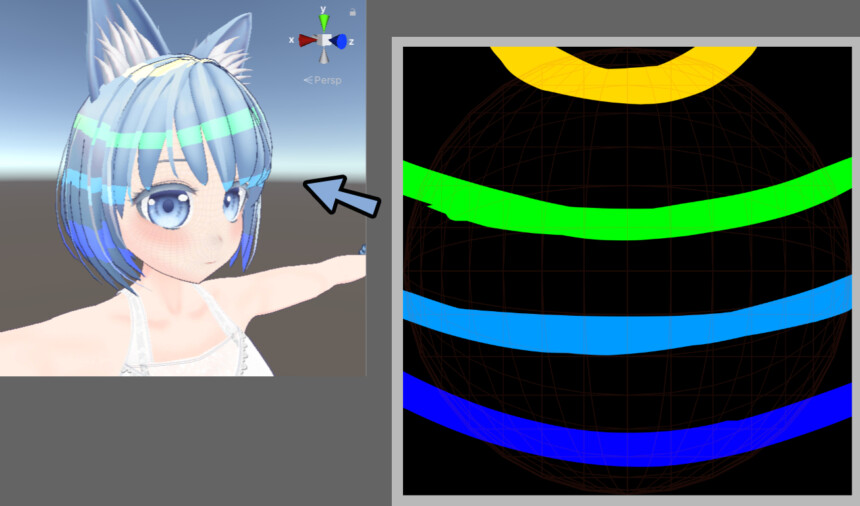
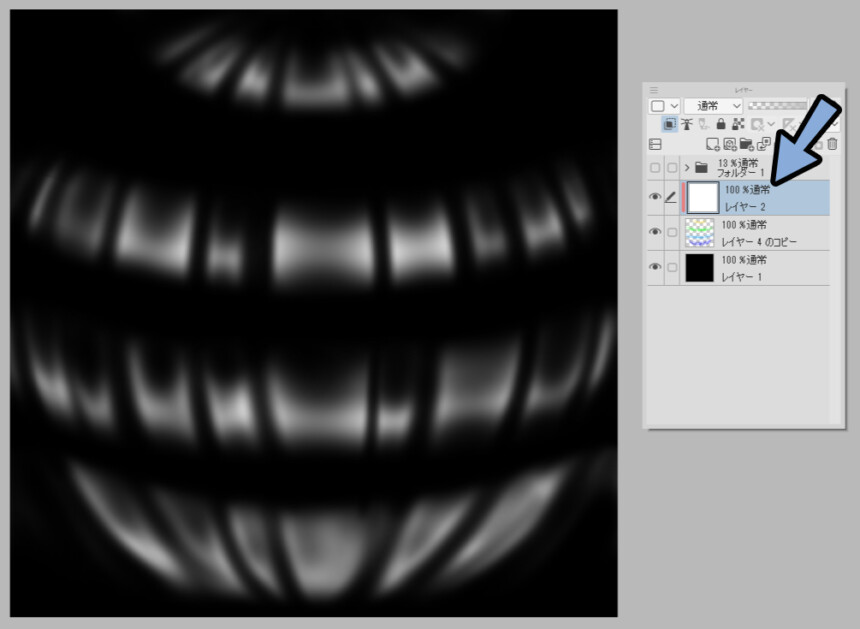
このガイドを元に、下図のような描画を入れました。
ハイライトの大まかな位置だけ描いたモノです。

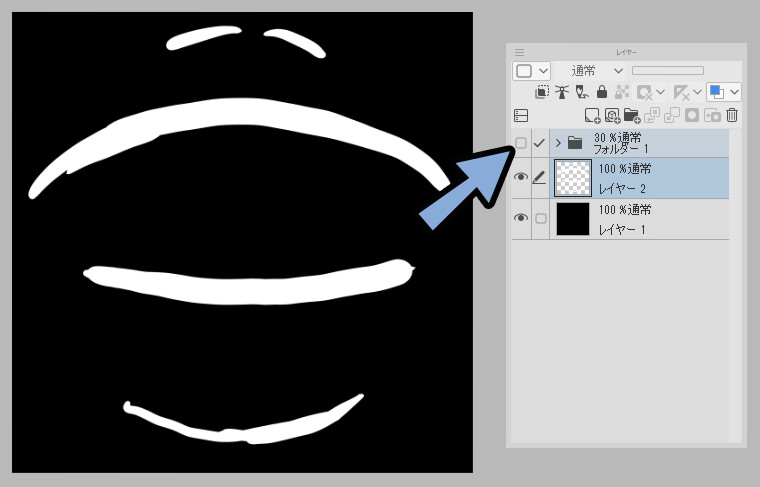
そしたら、ガイド線を非表示化。

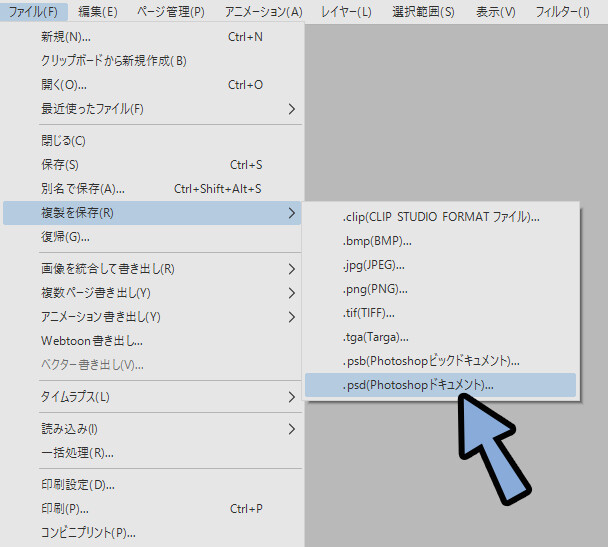
ファイル → 複製を保存 → .psdを選択。

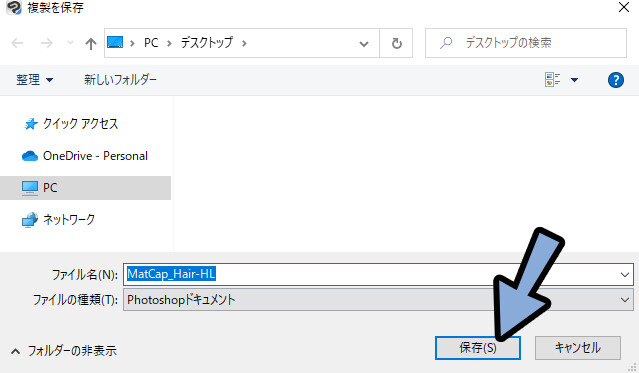
任意の名前を付けて保存。

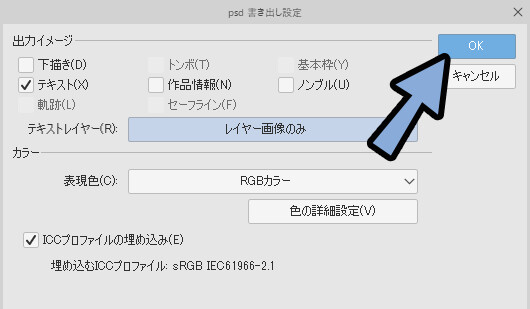
設定はそのままで大丈夫です。

そしたら、この画像を「×」ボタンで閉じます。

そしてUnityに「.psd」を読み込み。

髪の毛のマテリアルを選択。

マットキャップに差し込みます。

これで、ハイライトのラフが完成です。

動かすと、ハイライトの形が変わる様子が確認できます。

MatCapを調整する
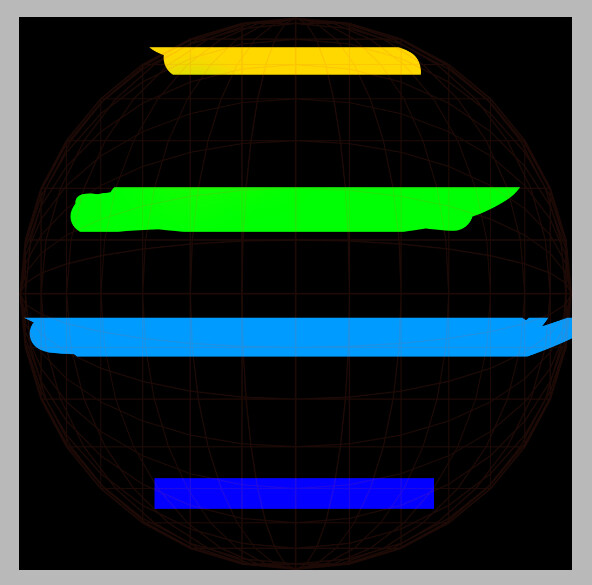
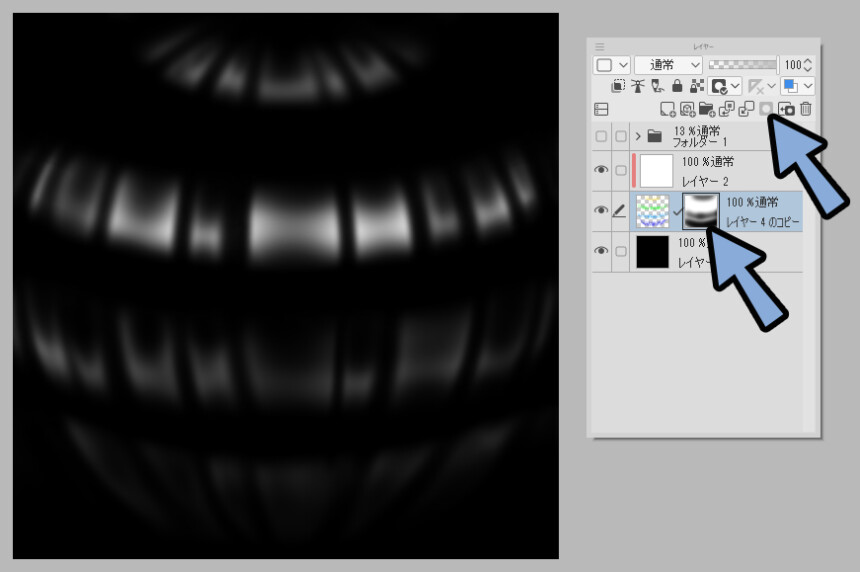
MatCapが何処の位置か分かりやすいように色を塗りました。
レイヤー制作 → クリッピングマスク → 任意の明るめの色で描画。

すると、ハイライトの対応が分かりやすく編集できます。

試しに、円の中の描画を消しました。
すると影響が0になったことが分かります。

なので、調整する際は円の中で調整してください。
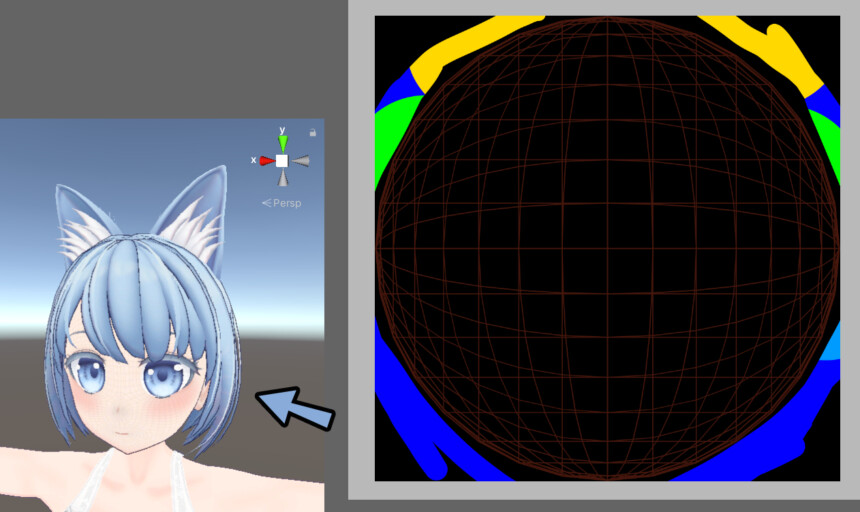
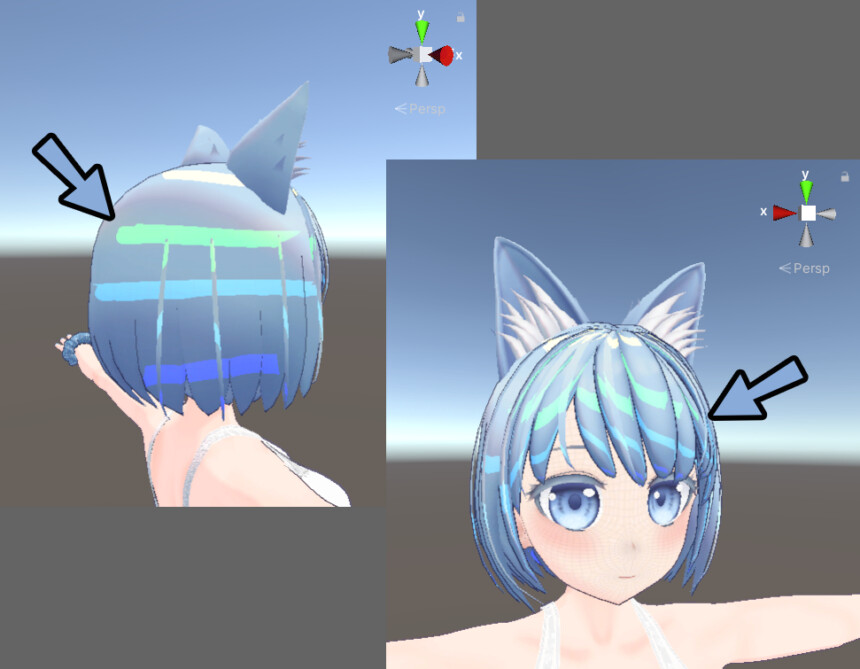
球の形が基本ですが… このような直線もアリと言えばありです。

直線にすると、下図のような表現になります。

頂点法線の調整
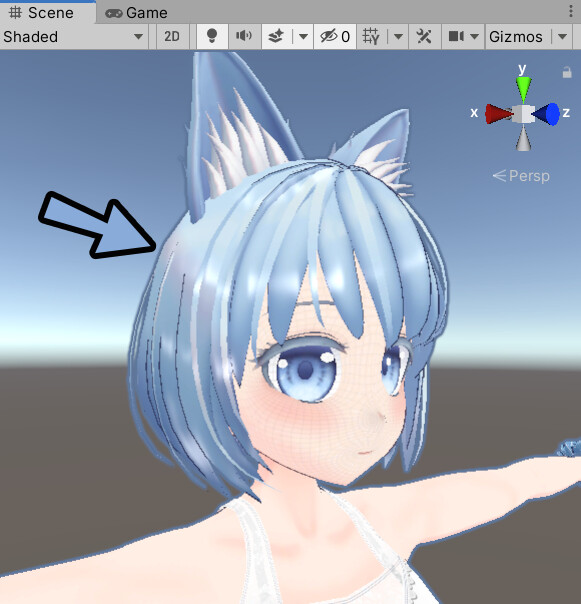
直線にしたハイライトですが… 場所によって見え方に違いが出てる事が確認できます。

これは頂点法線の影響です。(第28回で調整した影響)
頂点法線の詳細はこちらで解説。
なので修正します。
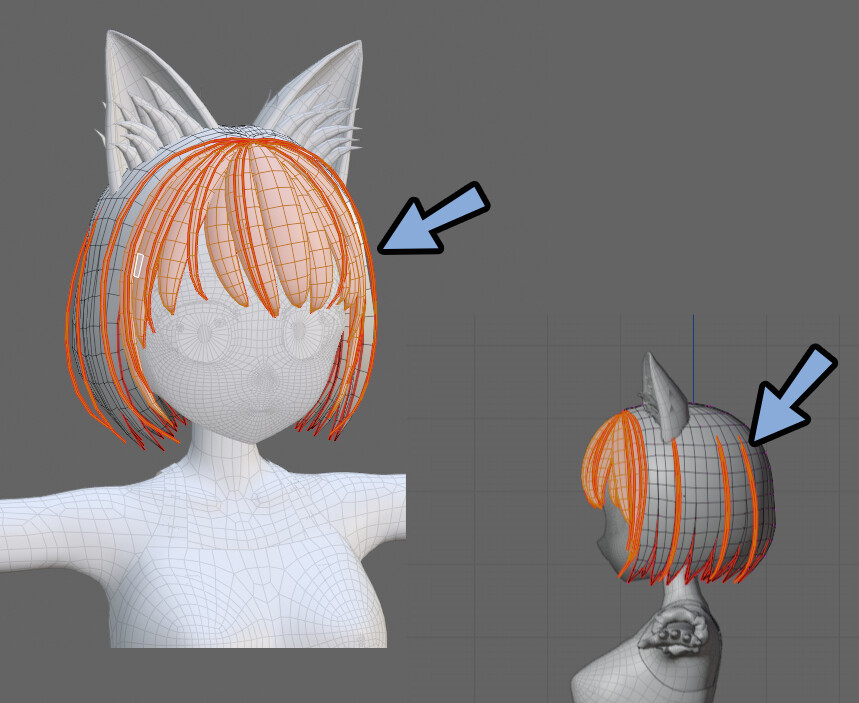
Blenderで立ち上げて、編集モード。
Lキーで直したいメッシュをリンク選択。
Ctrrl+Alt+Qキーで4分割表示。

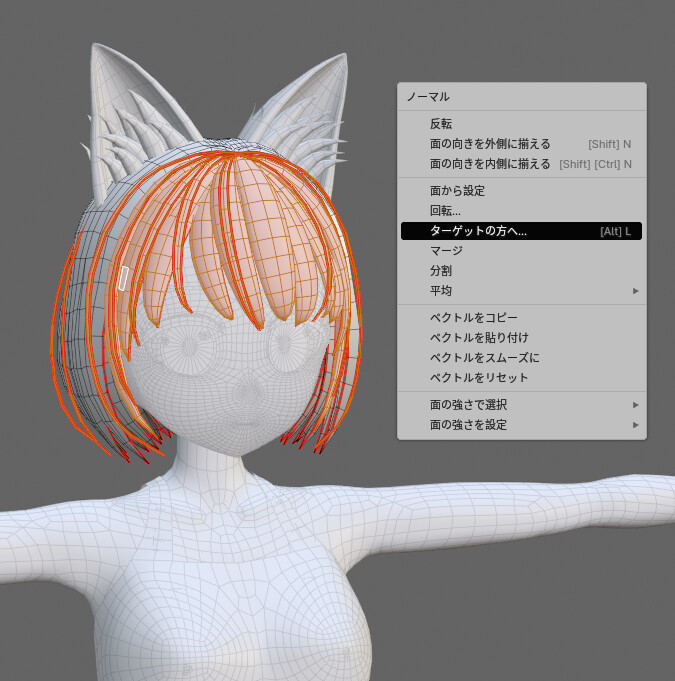
Alt+N → ターゲットの方へ…を選択。

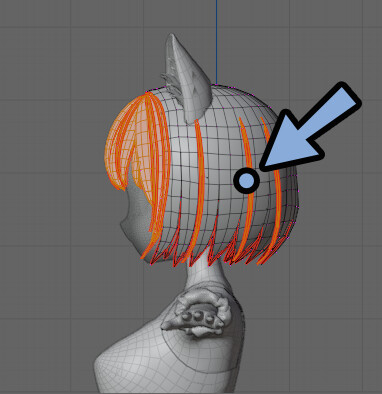
Iキー → Mキー → 髪の毛のやや後ろの方をクリック。

すると、頂点法線が変化します。

これで、頂点法線の調整が完了です。
ハイライトの形調整
幽狐さんのハイライトは球状の形ではありません。

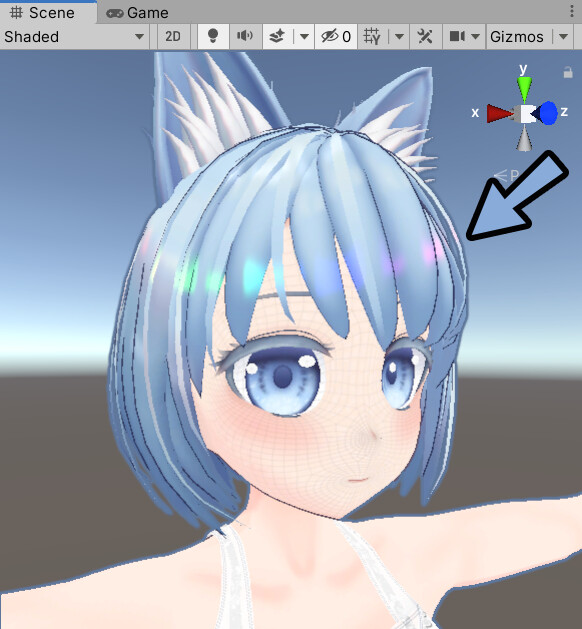
なので球を気にせず描画して様子を見ます。

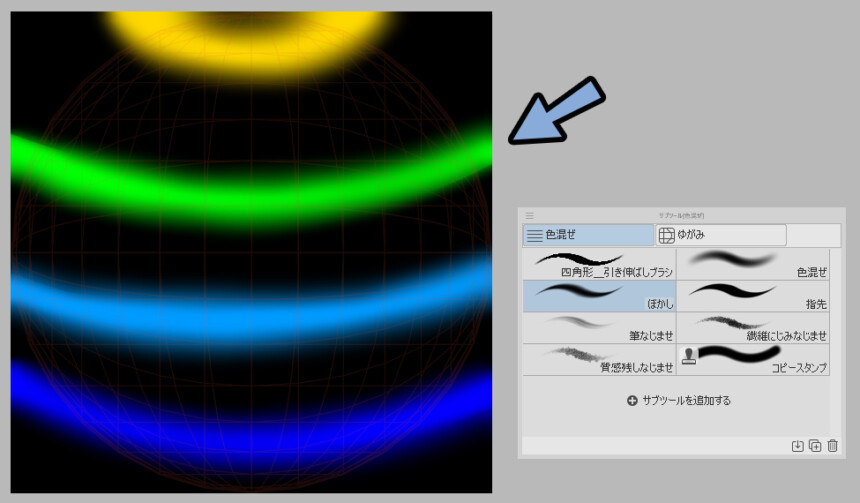
また、下図のようなぼかしを入れました。

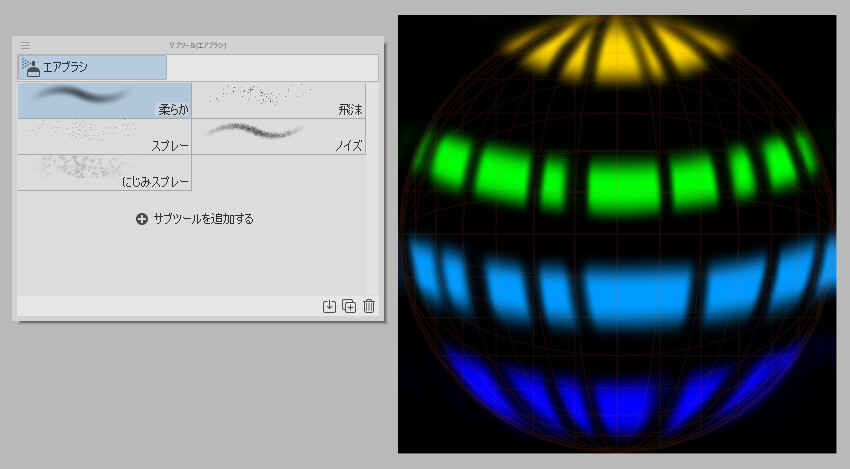
エアブラシ系のブラシで部分的に削除。

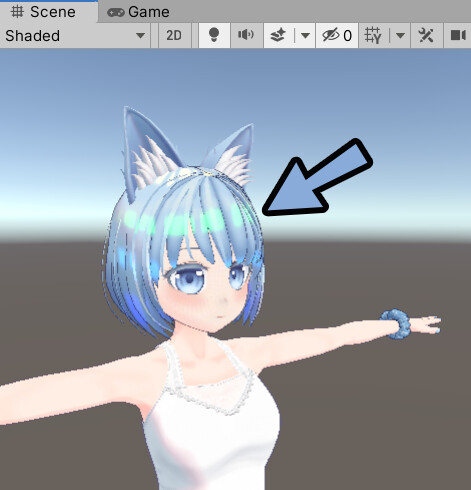
すると、ややハイライトっぽくなります。

あとは、上下の境界線も同様に削除。

これでハイライトの形調整が完了です。

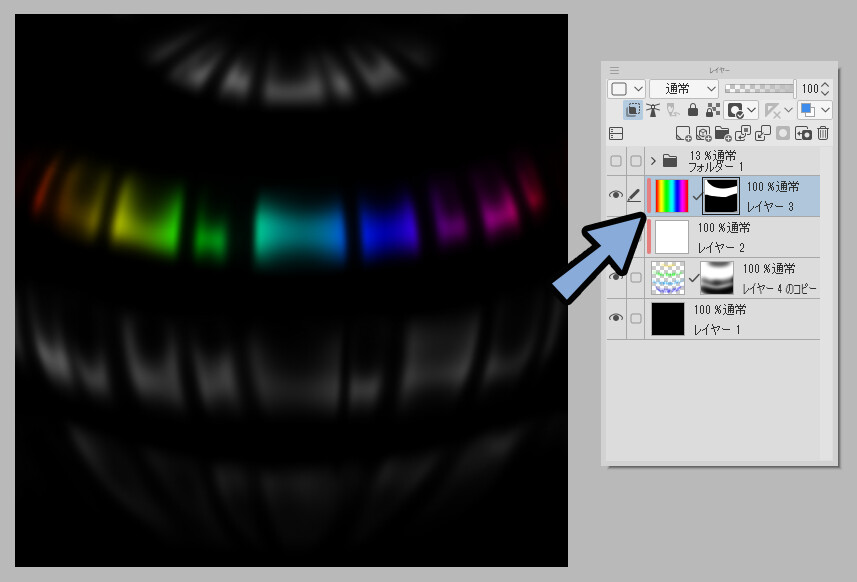
色の調整
大体の形ができましたら、色を塗ります。
やる事は、上からクリッピングマスクで白色を塗るのが基本。

これで一般的な白いハイライトが完成です。

また、透過マスクを使って透明度を変えるとリアルになります。

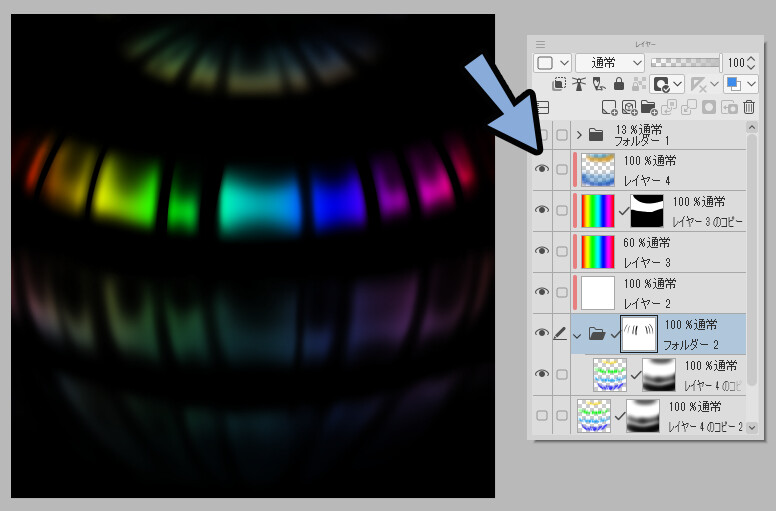
虹ハイライトを作る方法
おまけで、イラストなどでよく見る虹色のハイライトを作り方を紹介します。

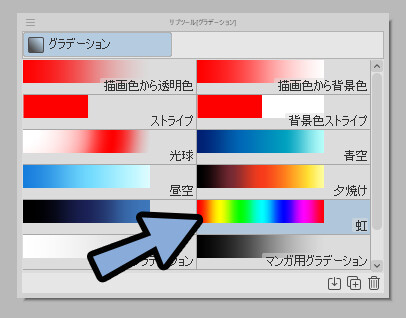
グラデーション → 「虹」を選択。

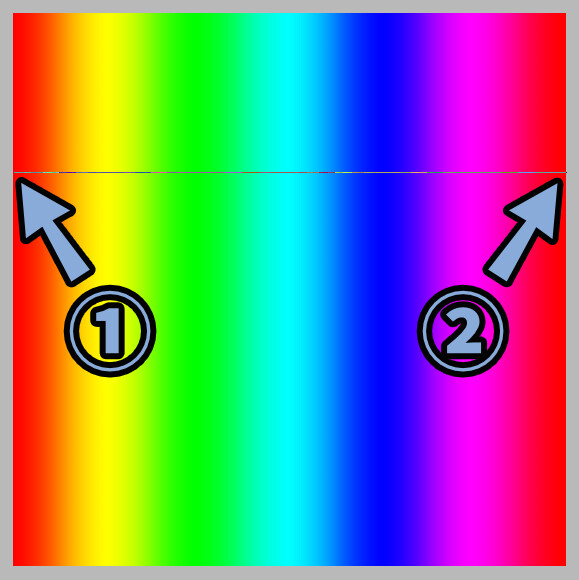
画面の左端をクリック → 右端をクリック。
これで虹色のグラデーションを描画します。

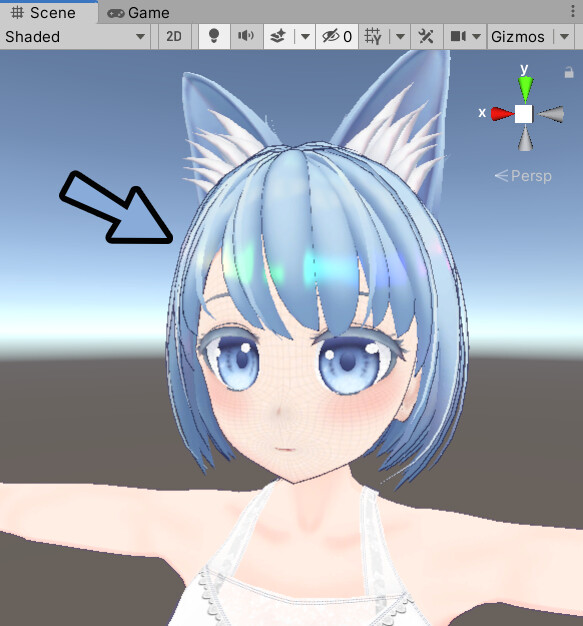
あとはクリッピングマスク+透過マスクで必要な個所だけ設定。

これで虹ハイライトが完成です。

必要であれば他にも色味変更などを行ってください。

以上でlilToonに髪の毛の光沢を入れる処理が完了です。

まとめ
今回はlilToonで髪の毛の光沢を作る方法を紹介しました。
・髪の毛の光沢はMatCapを使って作られる
・MatCapは通常球を土台に作成
・ただし、髪の毛の場合は球状でない例外があり
・必要であれば頂点法線を使って見え方を変える
・虹ハイライトは左から右にグラデーションを入れると作れる
↓次回↓
また、ほかにも3DCGについて解説してます。
ぜひ、こちらもご覧ください。










コメント