はじめに
今回は指輪制作の作例を通して法線マップで溝や模様の作成方法を紹介します。
指輪制作でのマテリアルとテクスチャの設定方法はこちらで解説中。
宝石に色を付けたり、文字を刻印したい方はこちらを見てください。
モノクロで凹凸を描く準備
書き出したクリップスタジオペイントに読み込み。
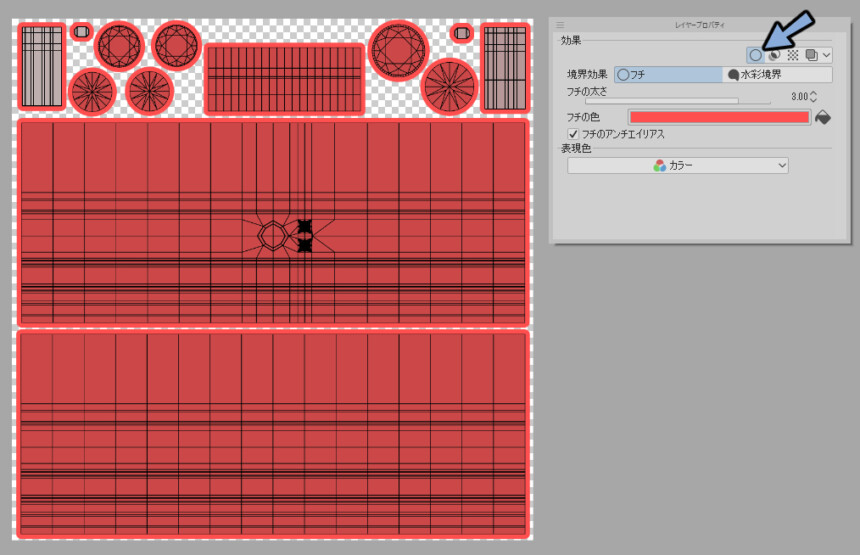
レイヤープロパティでフチを付けます。

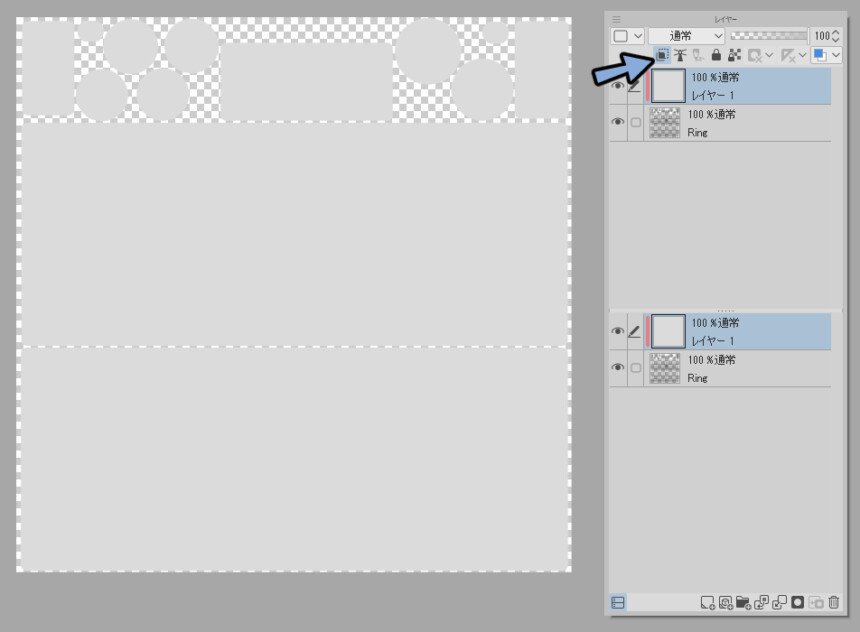
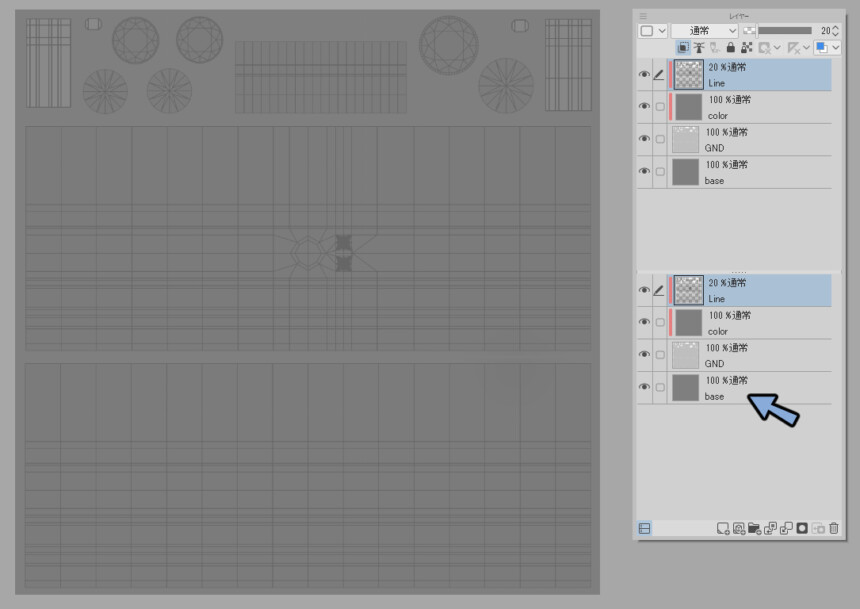
上に新規レイヤーを作成。
クリッピングマスク。
何でも良いので単色で塗りつぶし。

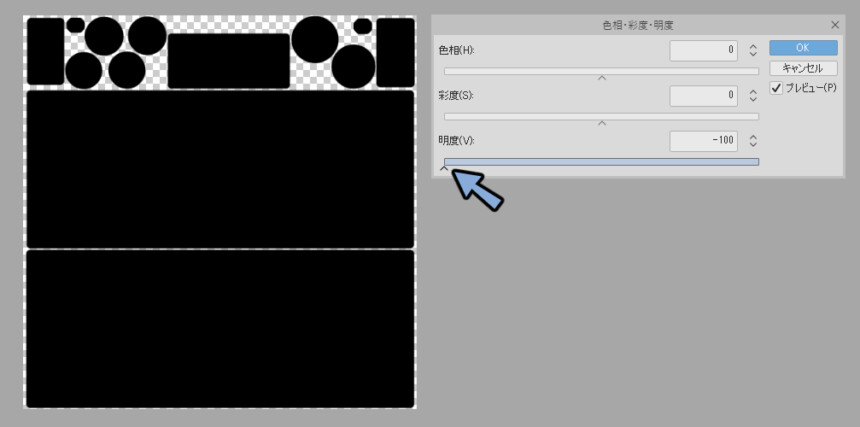
色相・明度・再度で明度を-100。
“一度OKボタンを押して確定します。”

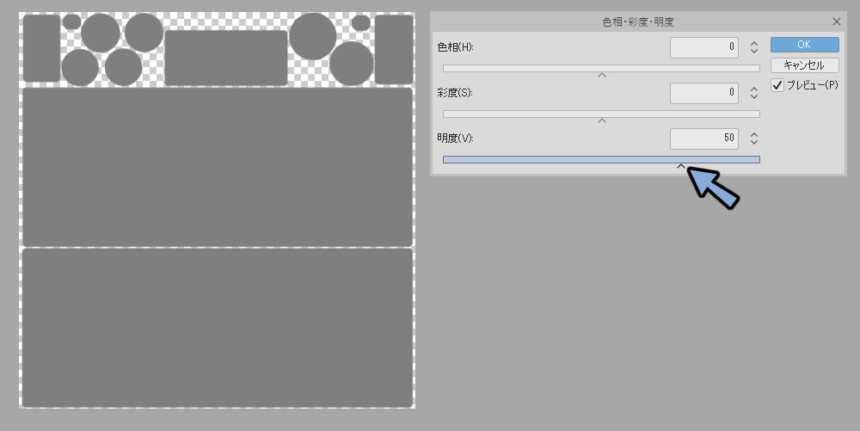
“もう一度”色相・明度・再度を立ち上げ。
明度を+50に変更。
OKボタンを押します。

この50%の灰色を基準の色にします。。
この明るさより暗い箇所は盛り下がります。
この明るさより明るい所は盛り上がります。
UV配置の下のレイヤーも同様に50%の灰色で塗りつぶします。
さらに一番上にUV配置のレイヤーを透明度を下げて配置します。
これで下準備が完了です。

溝を描く
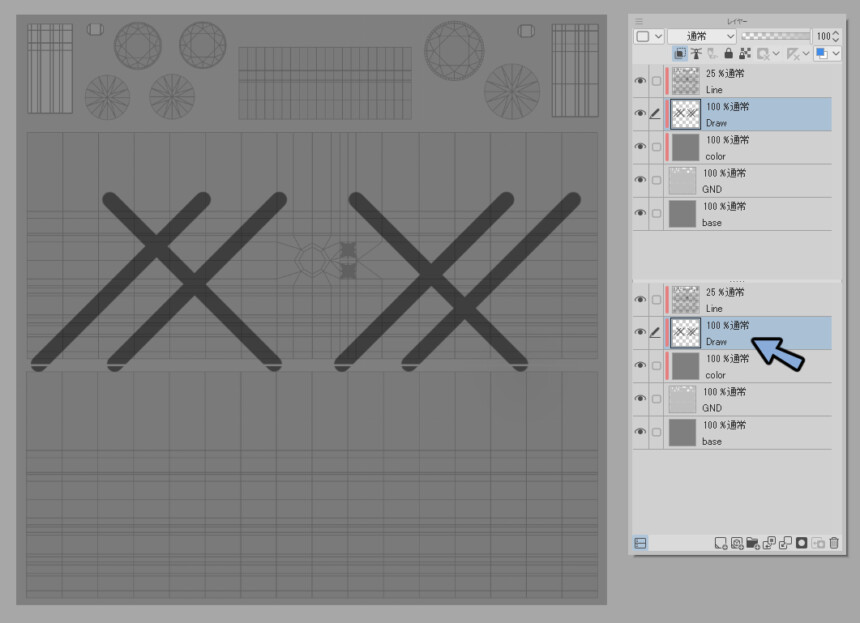
線画と塗りつぶしの間に新規レイヤーを作成。
グレースケール(灰色)で任意の描画を加えます。

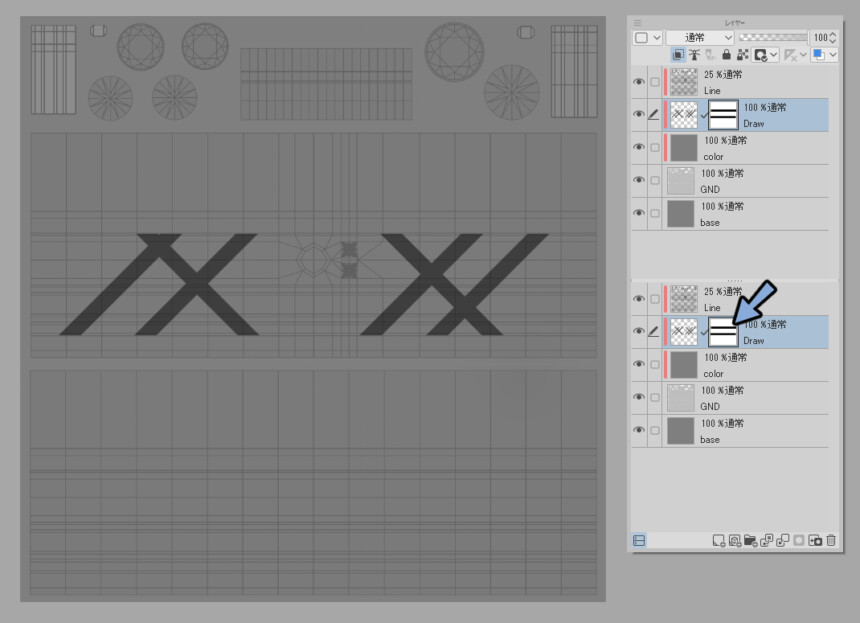
レイヤーマスクを使い必要な部分だけトリミングします。

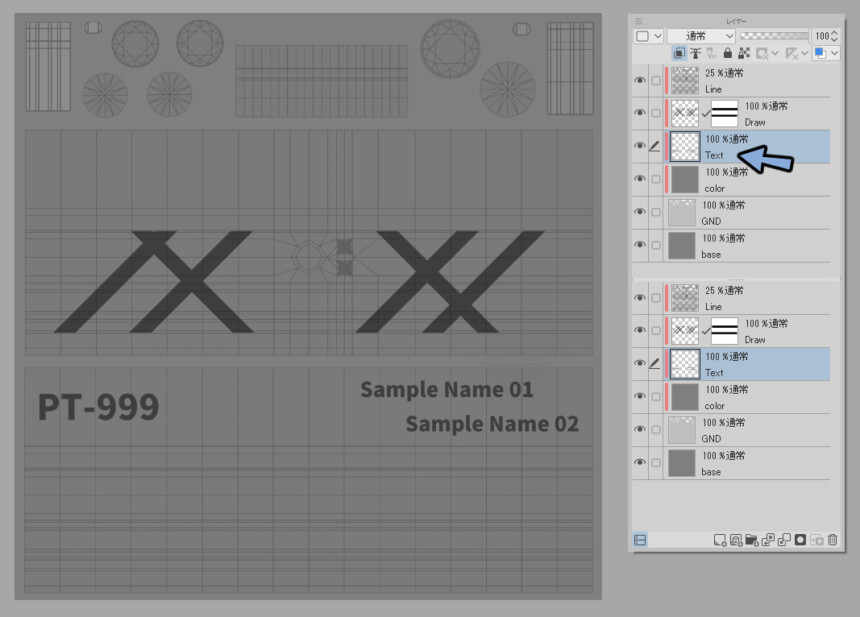
さらにテキストツールなどを使い文字を入れてください。
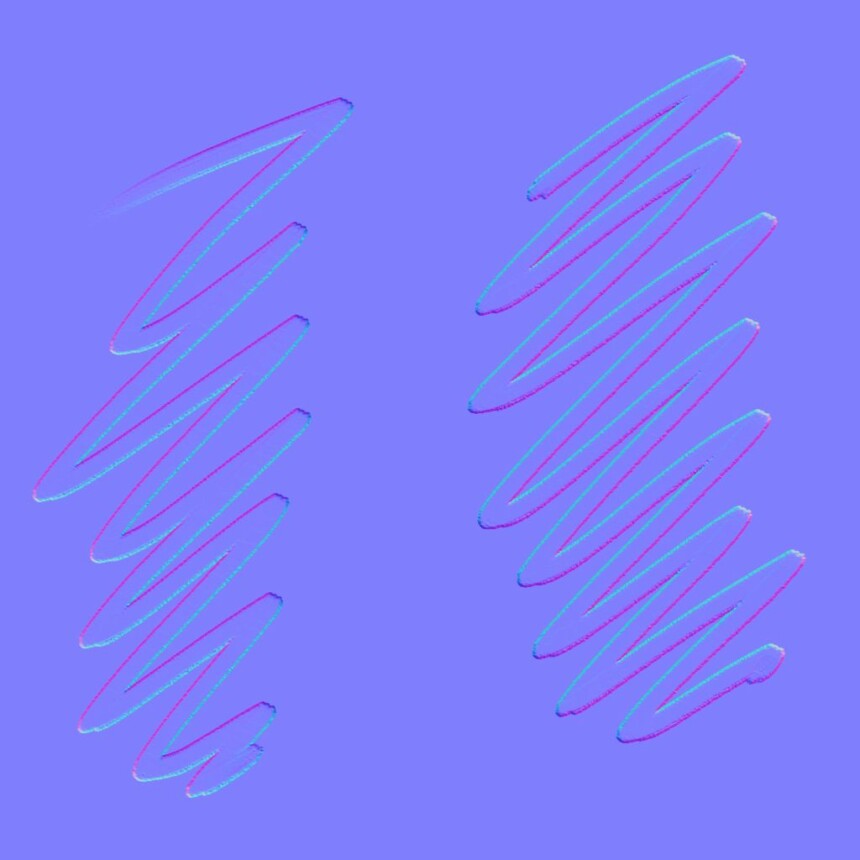
これで溝の描画が完了です。

モノクロ化
意図しない色入り対策で色調補正レイヤーでモノクロ化します。
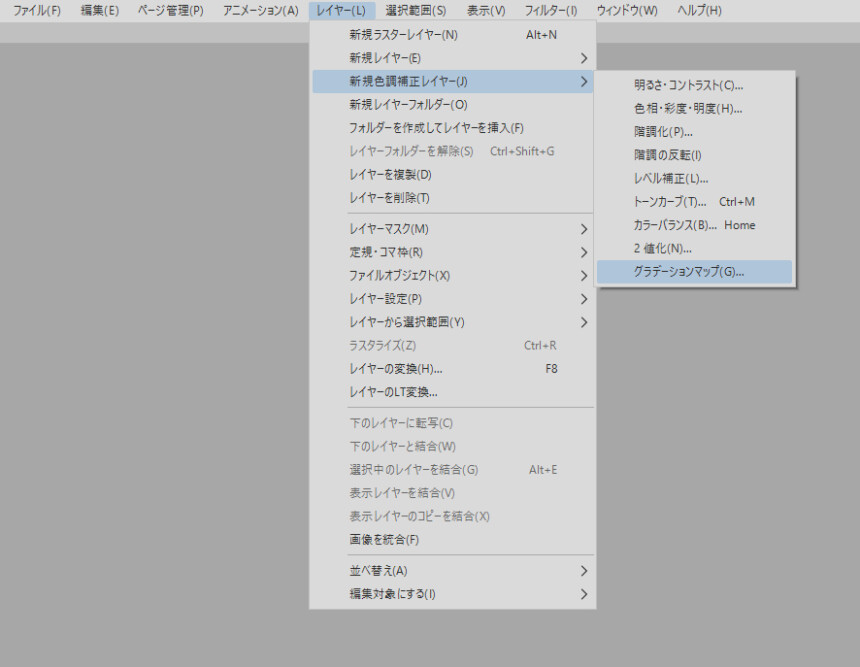
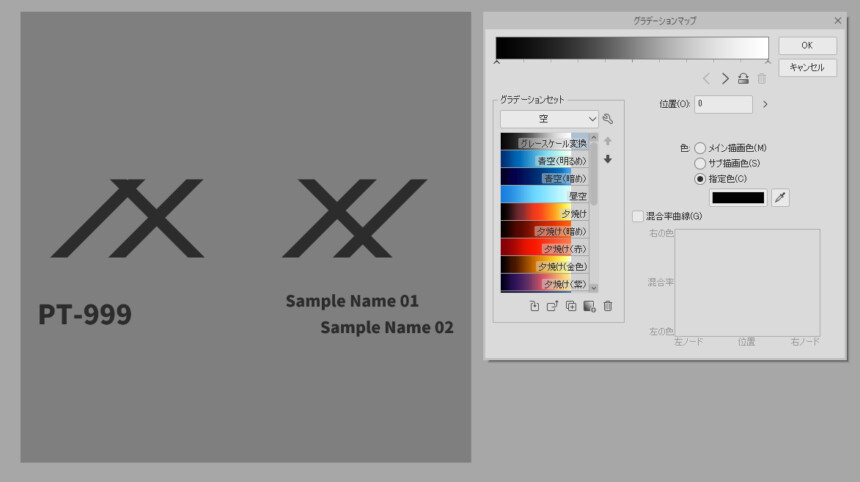
レイヤー → 新規色調補正レイヤー → グラデーションマップを選択。

左側が完全な黒、右側を完全な白にします。
OKボタンを押します。

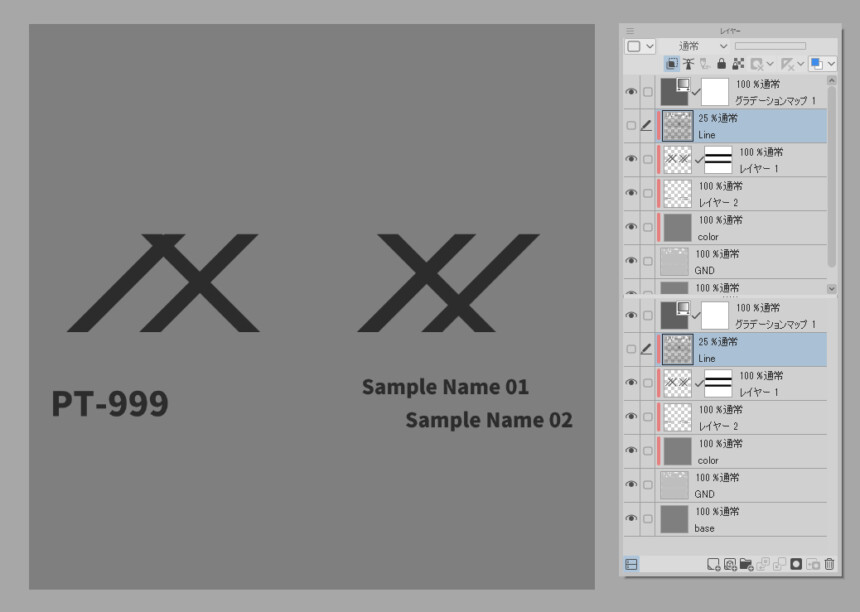
これでモノクロ化が完了です。
.psdで保存
UV配置のレイヤーを非表示にします。

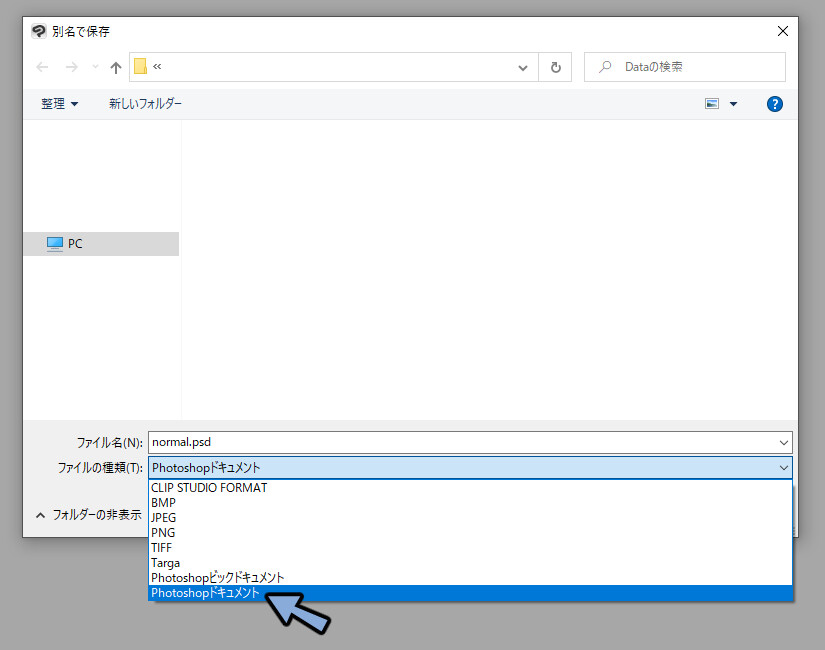
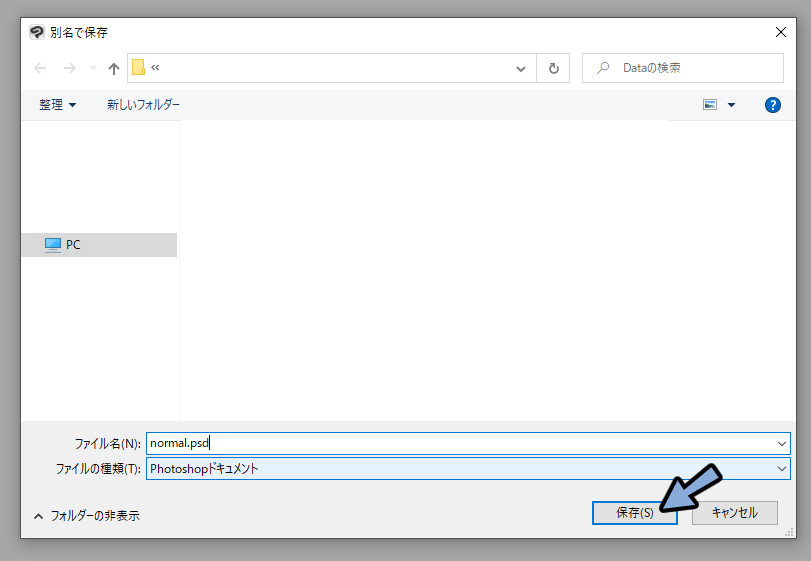
別名で保存を押します。
Photoshopドキュメントを選択。

保存を押します。

これで.psdでの保存が完了です。
Unityに読み込み
Unityを立ち上げ。
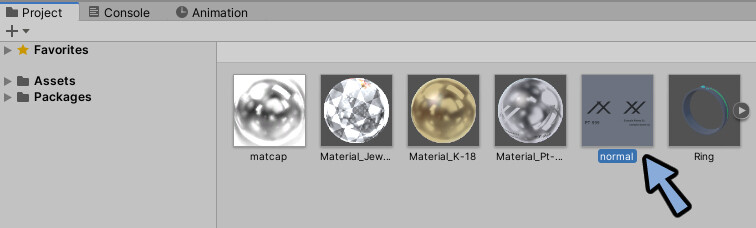
Projectの所に.psdを読み込み。
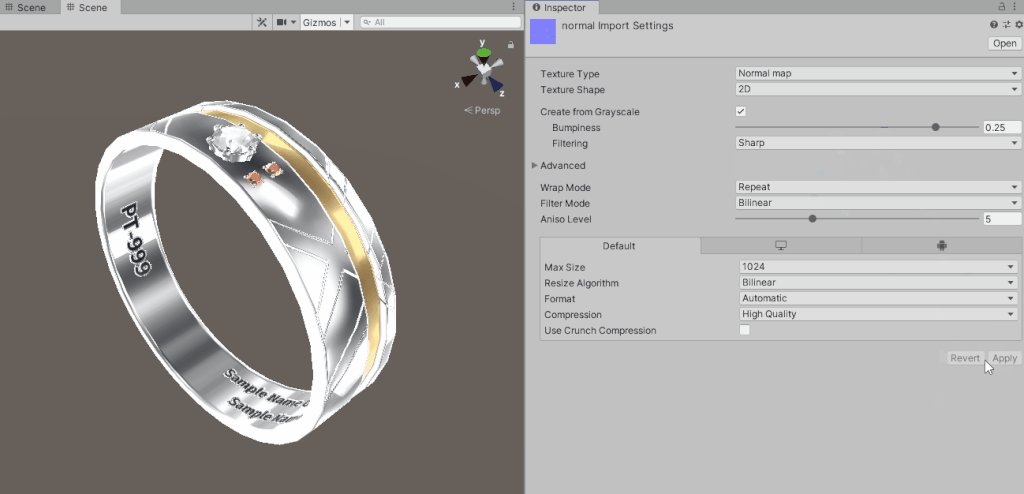
クリックで選択。

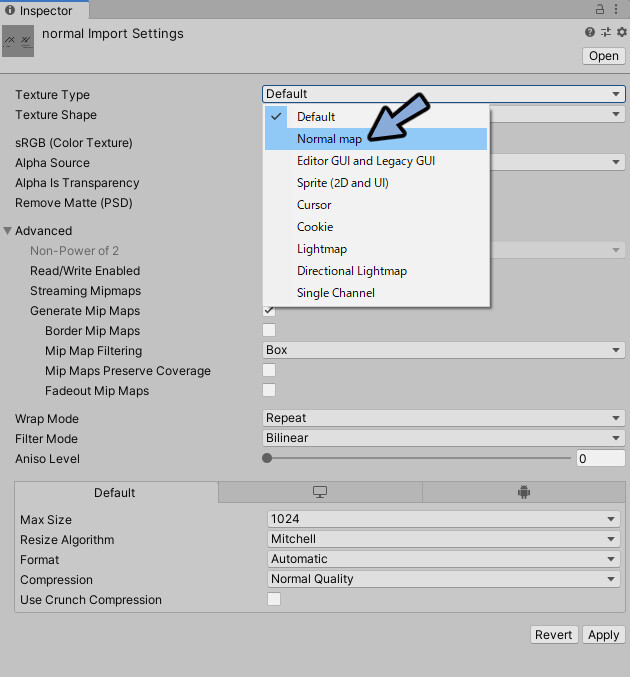
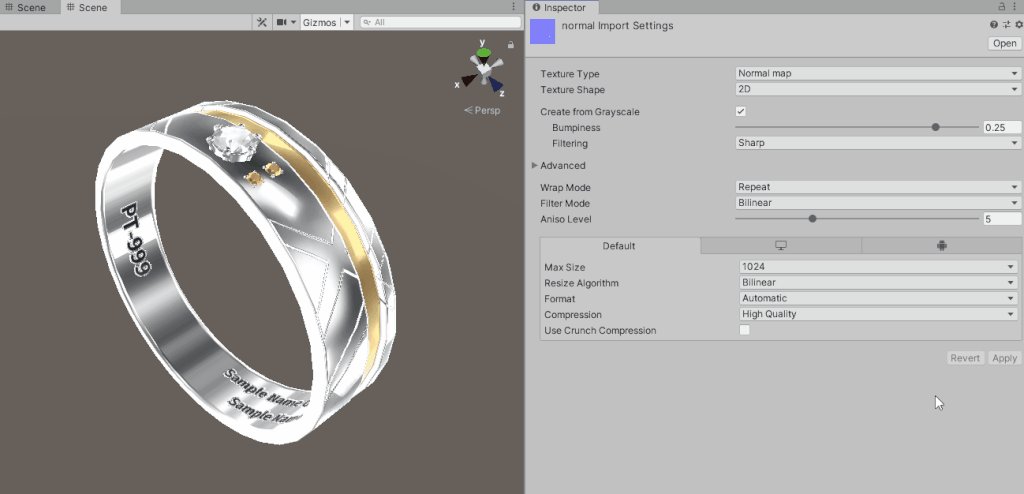
Texture TypeをDefaultからNormal mapに変換。

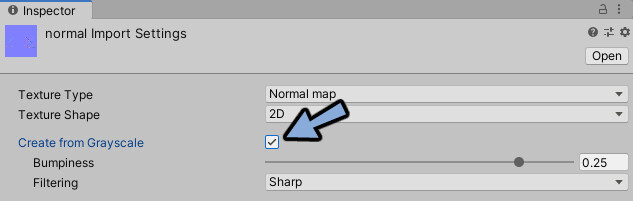
Create from Grayscaleにチェックを入れます。

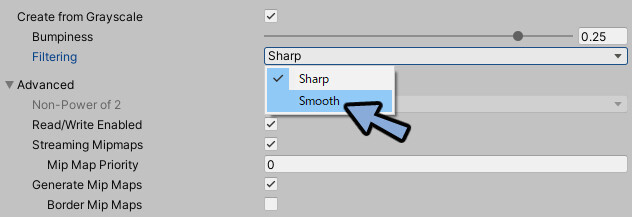
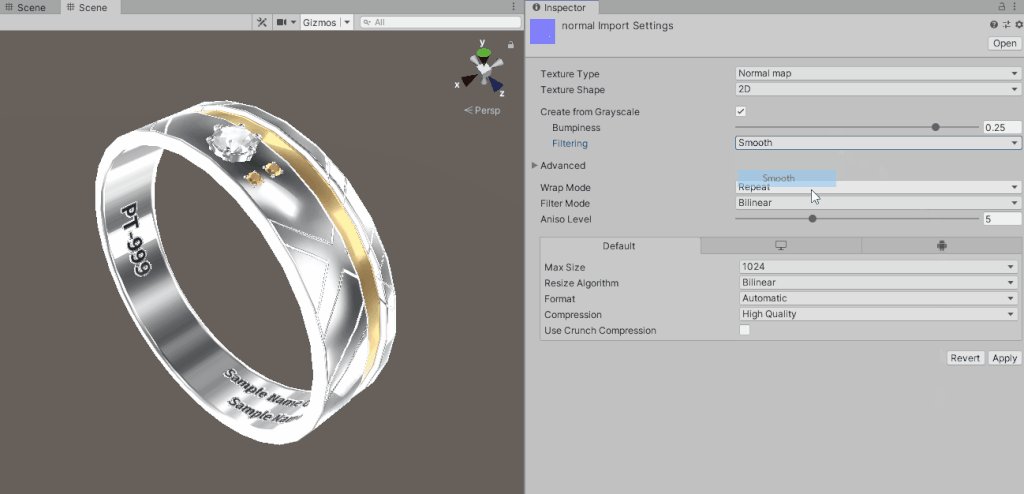
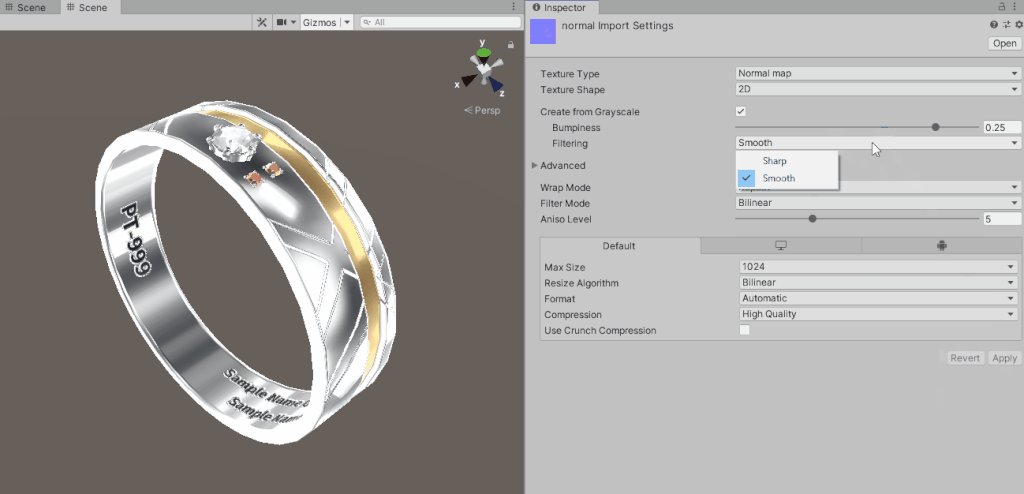
filteringをSharpかSmoothのどちらかに変更します。

見た目がわずかに変わります。
好きな方で大丈夫です。

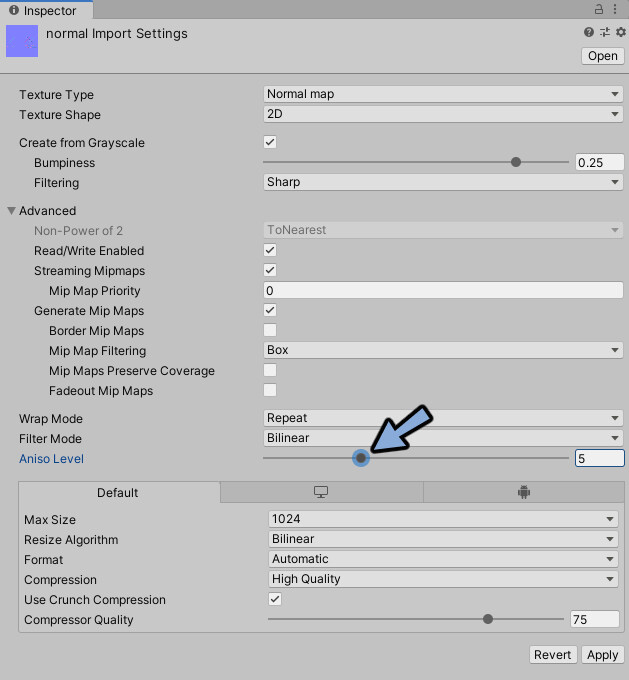
残りのInspectorをこのように設定します。
Aniso Levelを5前後に設定してください。
それ以外はどのように設定しても大丈夫です。
ここでは以下のように設定しました。
・Read/Write Enabledにチェック
・Streaming Mipmapsにチェック
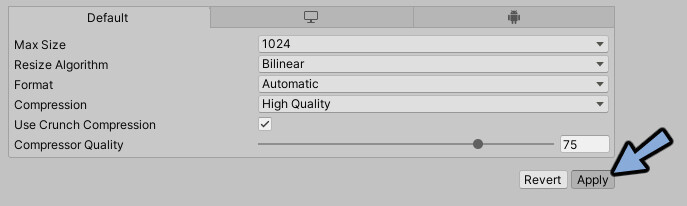
・Max Sizeを1024に設定
・Resize AlgorithmをBilinearに変更
・CompressionをHigh Qualityに設定(Lowだと劣化が目立ったため)
・Use Crunch Compressionにチェック
・Compressor Qualityを75に設定
設定が確定しましたらApplyボタンを押します。

これでUnityへの読み込みが完了です。
マテリアルへの割り当て
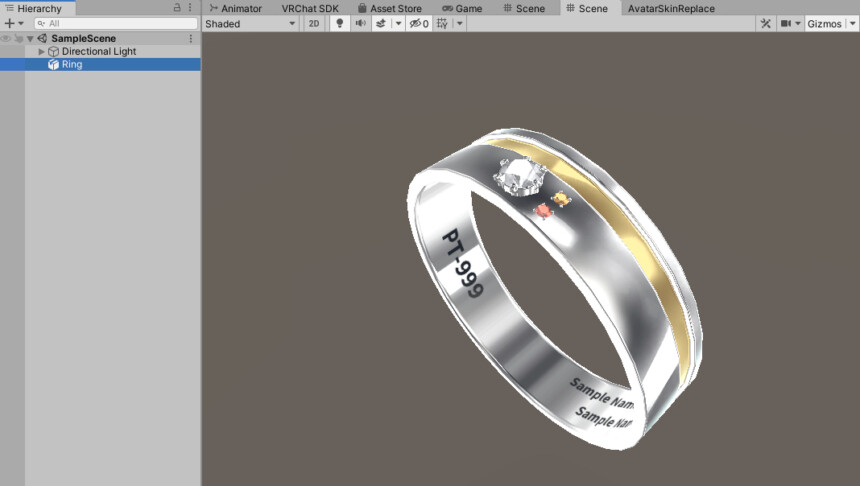
Hierarchyに法線Mapを割り当てたいオプジェクト読み込み。
マテリアルを割り当て可視化します。

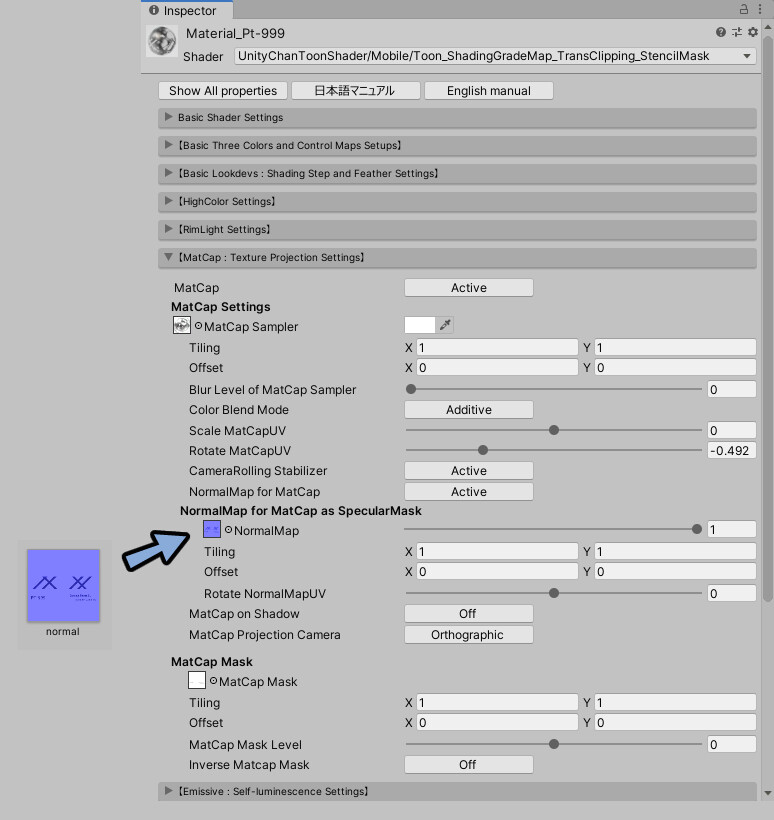
法線マップを割り当てたいマテリアルを選択。

“現在作ってる指輪のモデルの場合”はMatCap のNormalMapの所に割り当てます。

これで凹凸の設定が完了です。

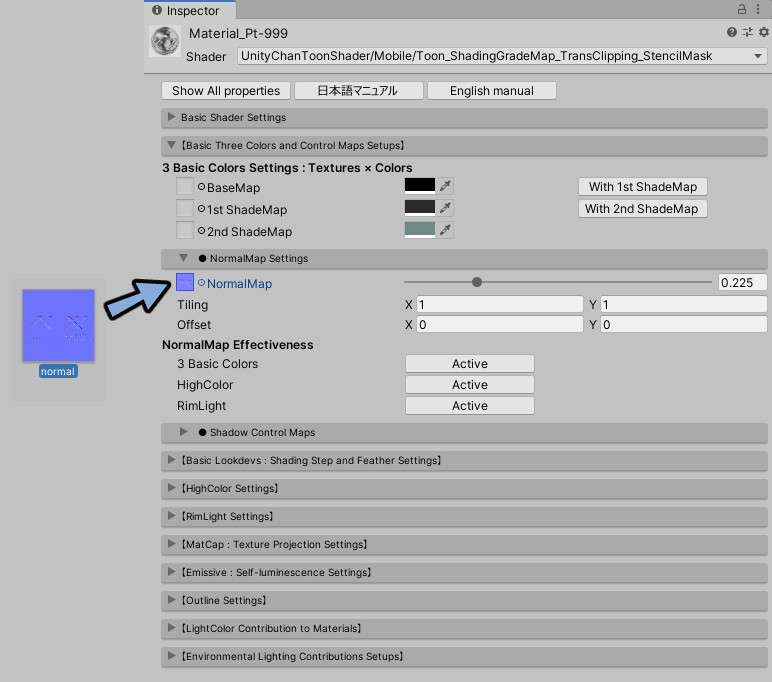
通常のモデルの場合はBasic Three Colorsの中にあるNormal Mapに差し込んでください。

まとめ
Unityで法線マップで溝や模様の作成する方法を紹介しました。
VRChat向けの指輪のメイキングの全体はこちらで公開中。
ぜひこちらもご覧ください。







コメント