はじめに
今回はSimply Wrap Proを使ってVRChat向けモデルを作成する方法を解説します。
続編記事になりますので前回の記事はこちらをご覧ください。
商品構想/ラフ制作
どのような商品を作るかを構想してラフ画を作成します。
今回はこんな感じの太ももに巻き付けるリボンを想定して作ることにしました。

仕様決定
漠然としたイメージで良いのでどんな感じに作れば親切かを考えて仕様を決めます。
今回は下記のような使用や作り方で作る事を決定しました。
・ここあちゃんのモデルをベースに作成。(ユーザー数と商品ターゲット層の一致)
・リボンは前、斜め前、横~などの8方向 × 上下の16シェイプキーで形を調整可能にする。
・モデルの組み込みはふともものボーンに組み込んでもらう(ウエイトとボーンは使わない)
モデル制作
BOOTHでここアちゃんのモデルを購入してDL。

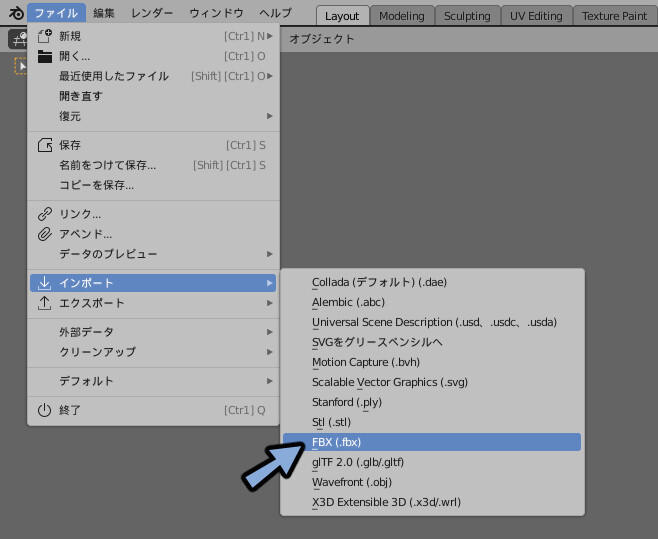
Blenderを立ち上げファイル→インポート→FBX。

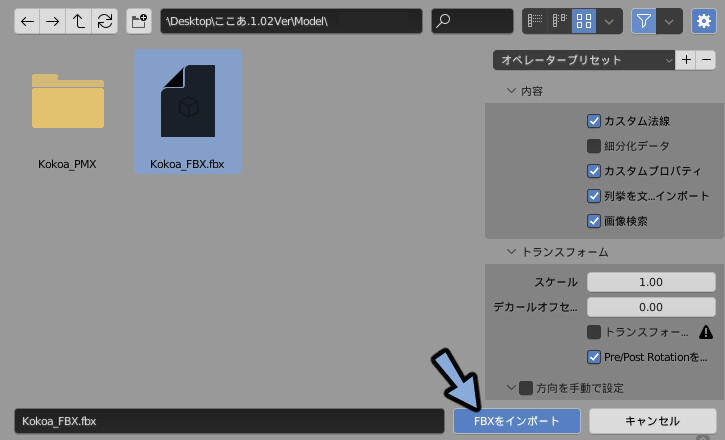
ココアちゃんのFBXを選択してインポート

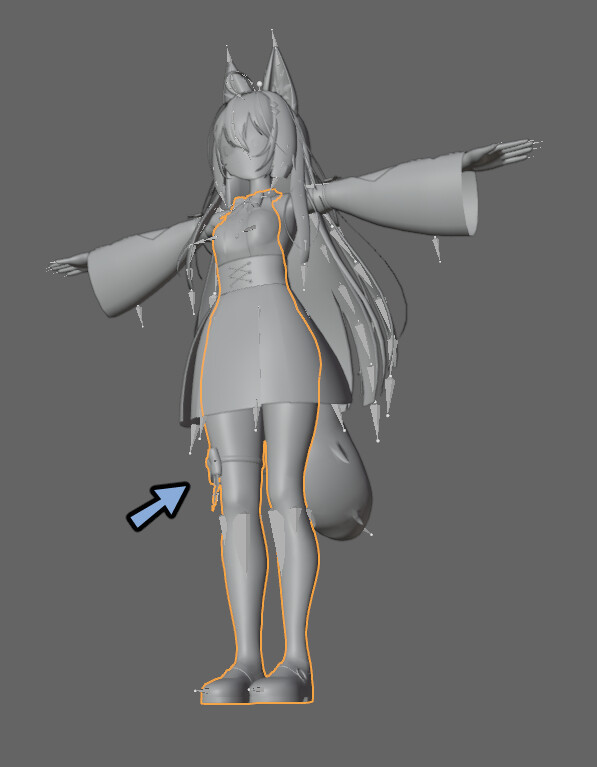
体のメッシュを選択。

体のメッシュだけを表示させます。
※上半分は利用規約的に非表示にカットして非表示にしました。

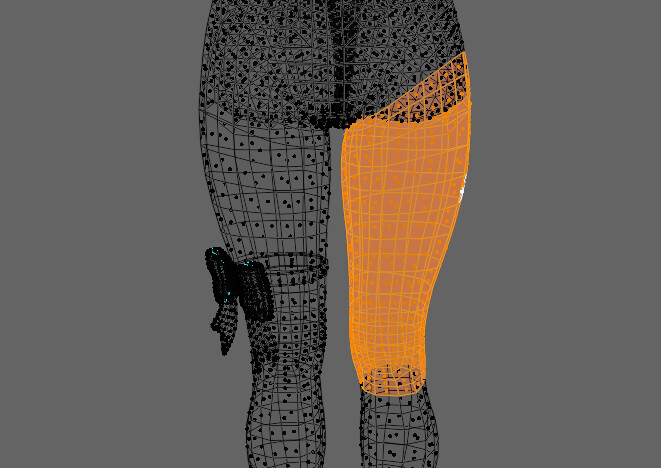
Z→4キーでワイヤーフレーム表示に切り替え。
Tabキーで編集モードに入ります。

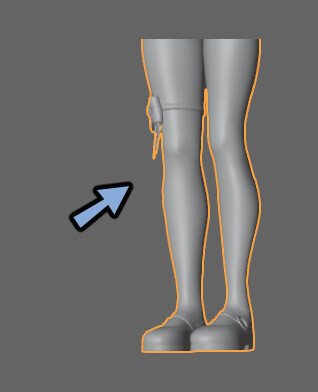
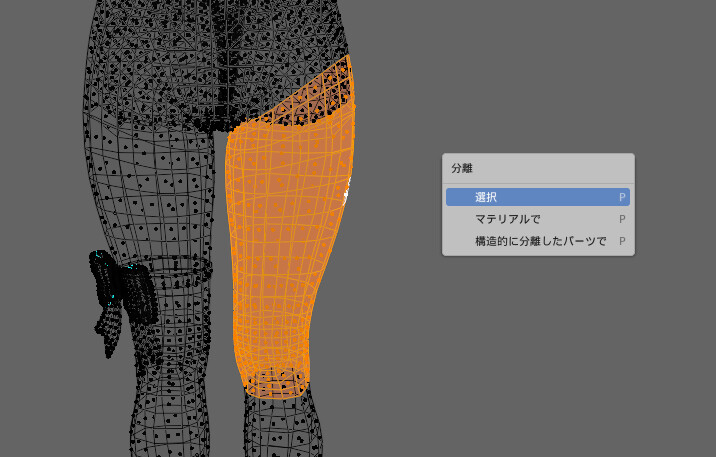
必要な太もも部分を選択。

Pキーで分離。

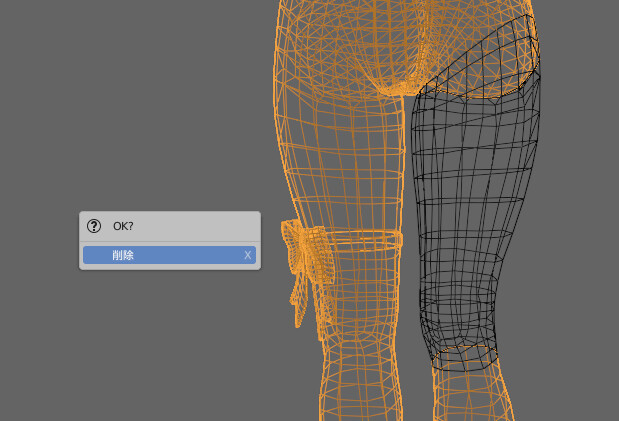
Tabキーでオプジェクトモードに戻ります。
ふともも以外のパーツを選択。
Xキーで削除。

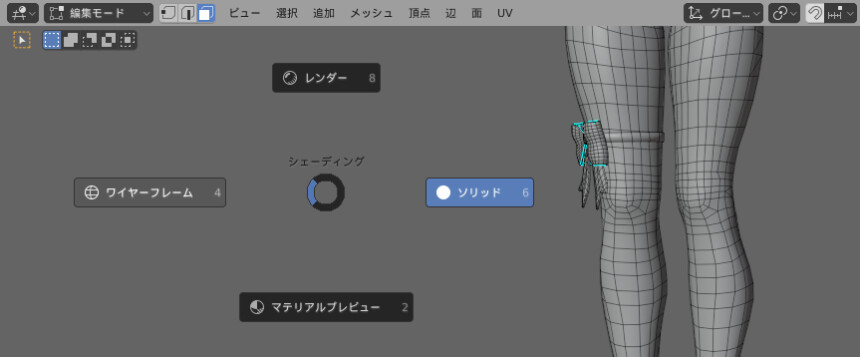
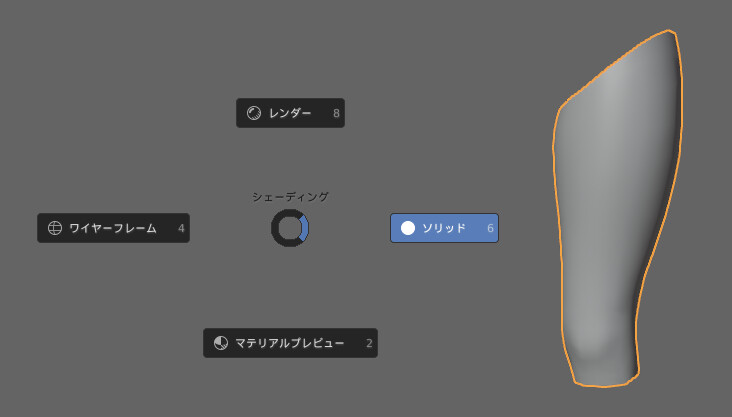
Z→6キーでソリッド表示。

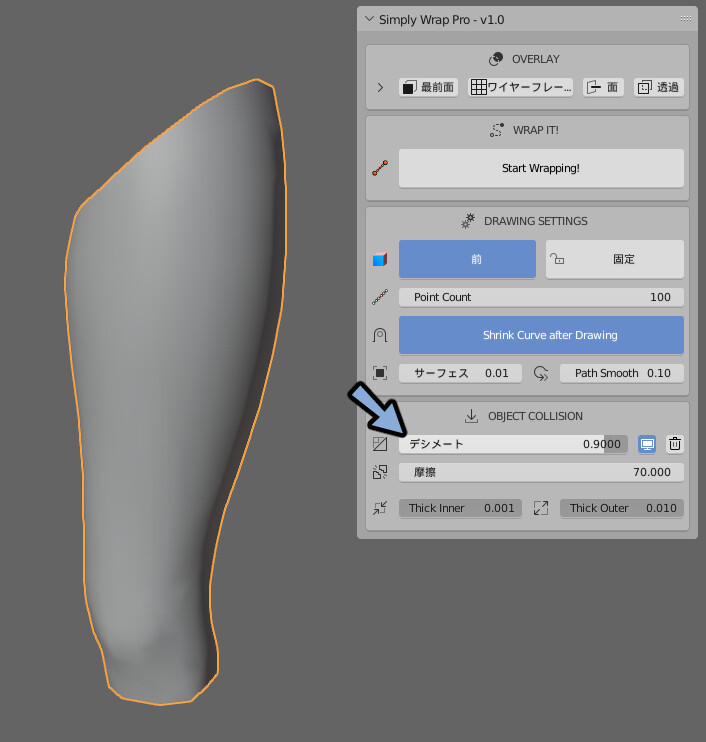
Simply Wrap Proを開きデシメートを0.9に設定。

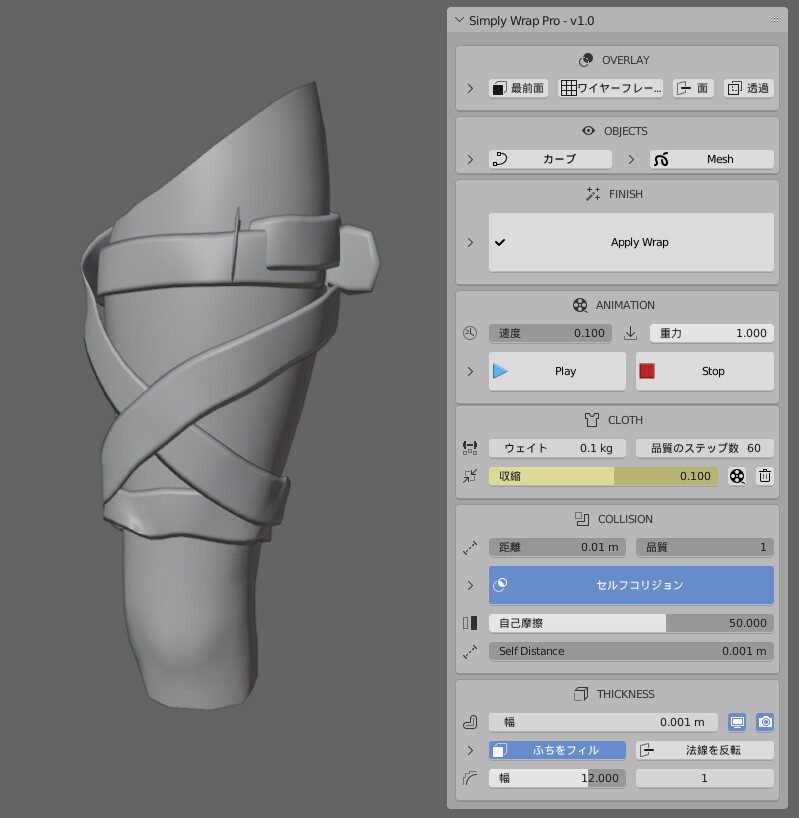
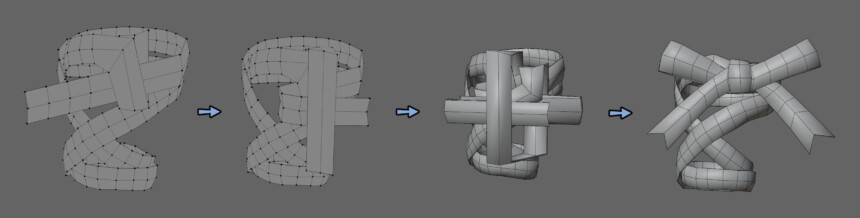
太ももに対してラフ画通りのリボンを作成します。

リボンの作成方法はこちらをご覧ください。
モディファイアをすべて適用。
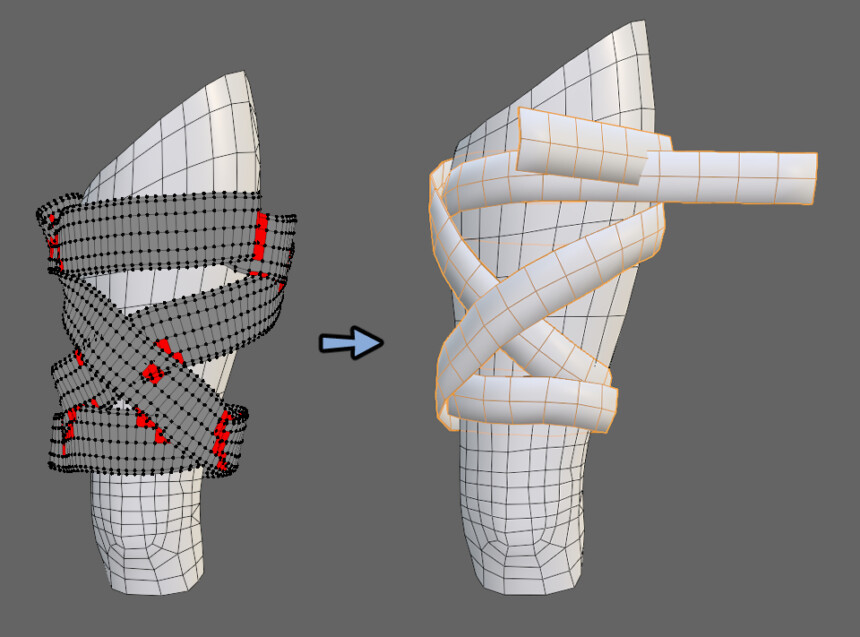
作成したリボンを辺の溶解などを使って最適化します。

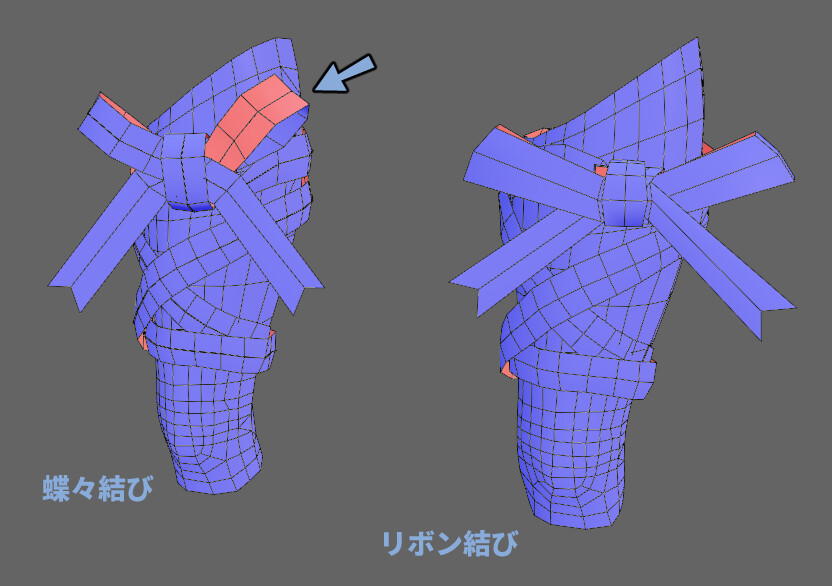
バーチャルリボン結びをします。
※難しそうな方は普通に形状を分けてリボンに見える形を作ってください。

一般的な蝶々結びの場合は右上のリボンが裏がえるので注意してください。
全て裏返したくない場合はリボン結びをしてください。

これでモデル制作が完了です。
UV展開+テクスチャ制作
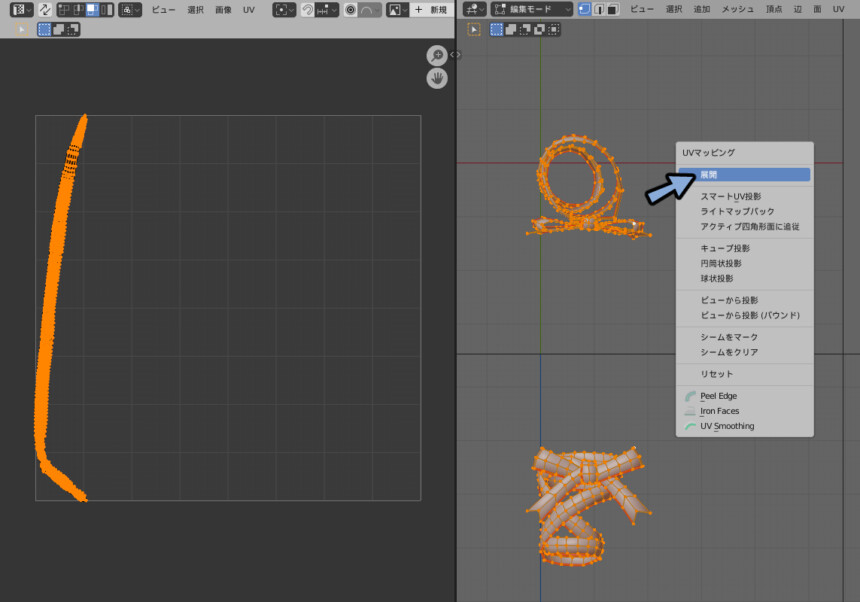
UV展開の作業に入ります。
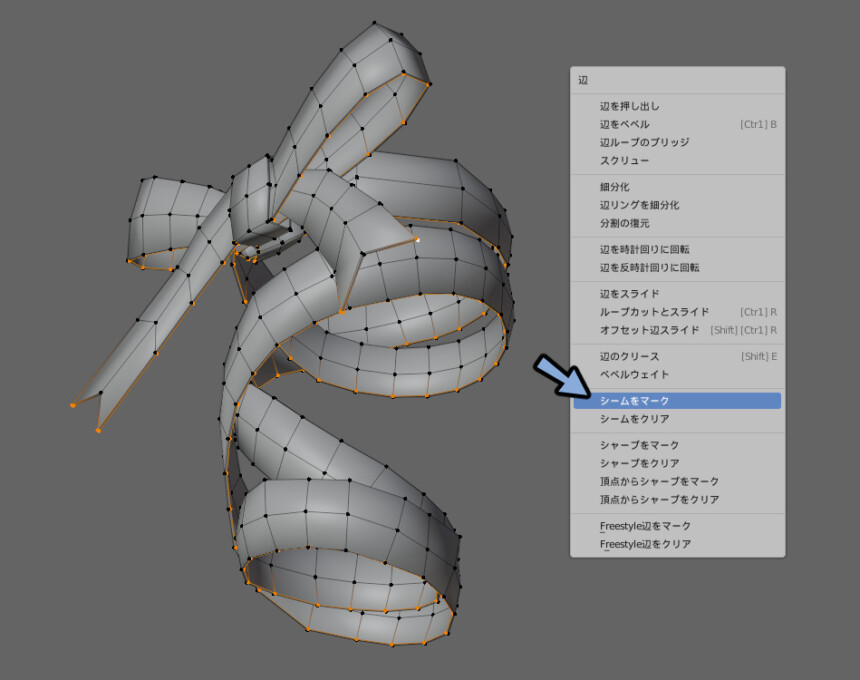
シームを入れたい位置をAlt+クリックのループ選択などで選択。
Ctrl+Eキーでシームを付けます。

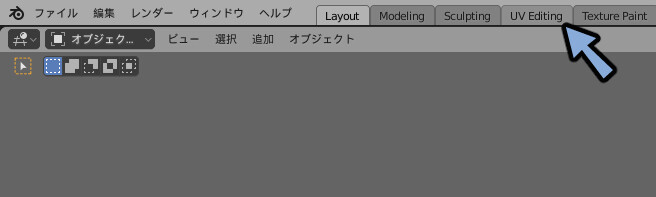
画面上部よりUV Editingを選択。

Uキーを押してUV展開。

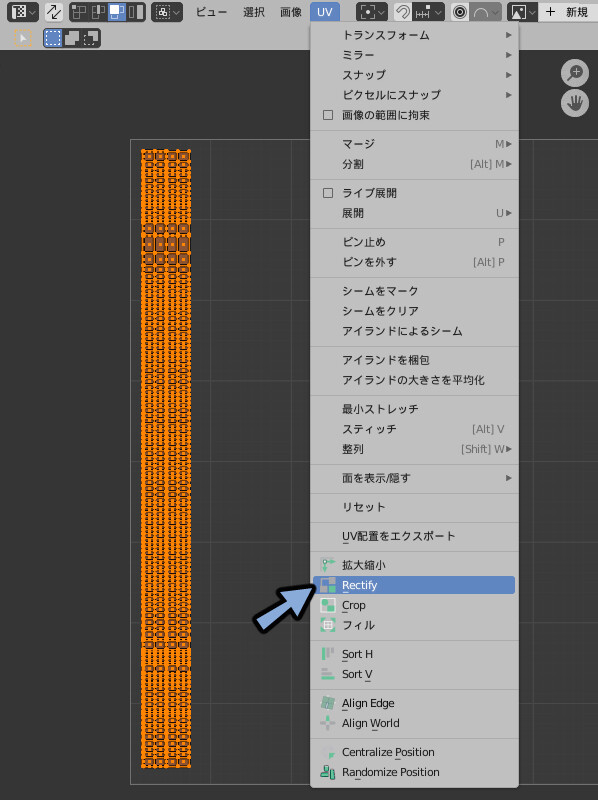
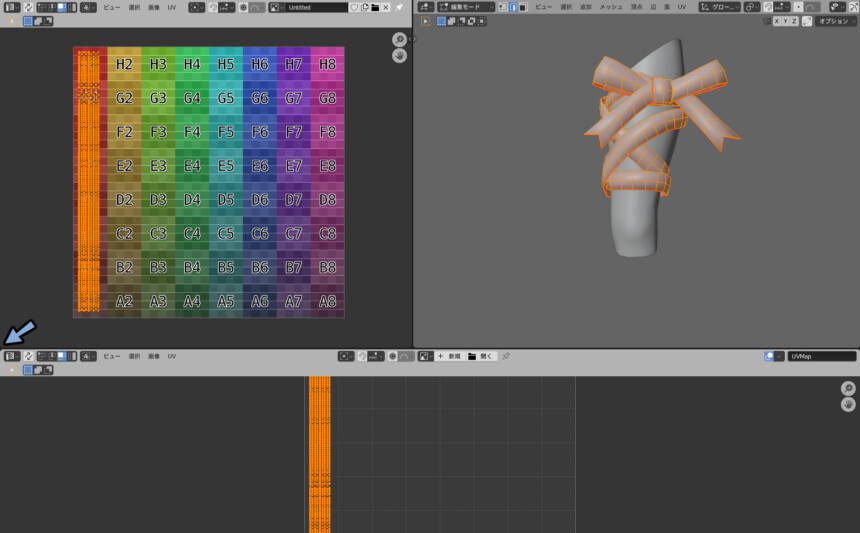
UV TexToolsを使いRectifyを押して短冊状のUVにします。

UVTexToolsの使い方はこちらをご覧ください。
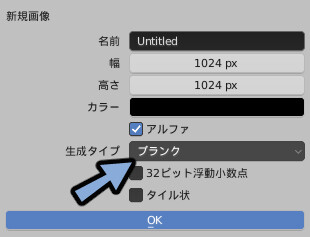
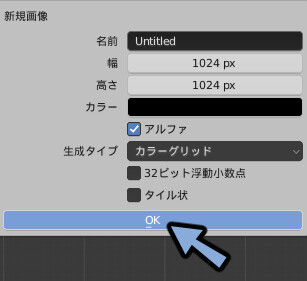
UVエディター上部の+新規を押します。

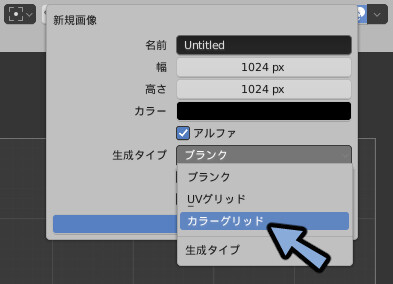
生成タイプのブランクをクリック。

カラーグリッドに変更。

OKボタンを押します。

下に画面分割を追加。

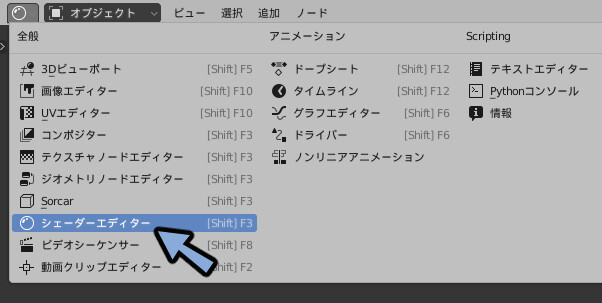
エディタータイプを選択。

シェーダーエディターを選択。

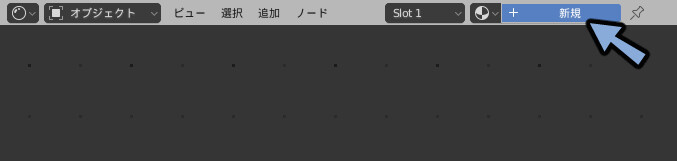
シェーダーエディター上の+新規を押します。

Ctrl+スペースで拡大表示。
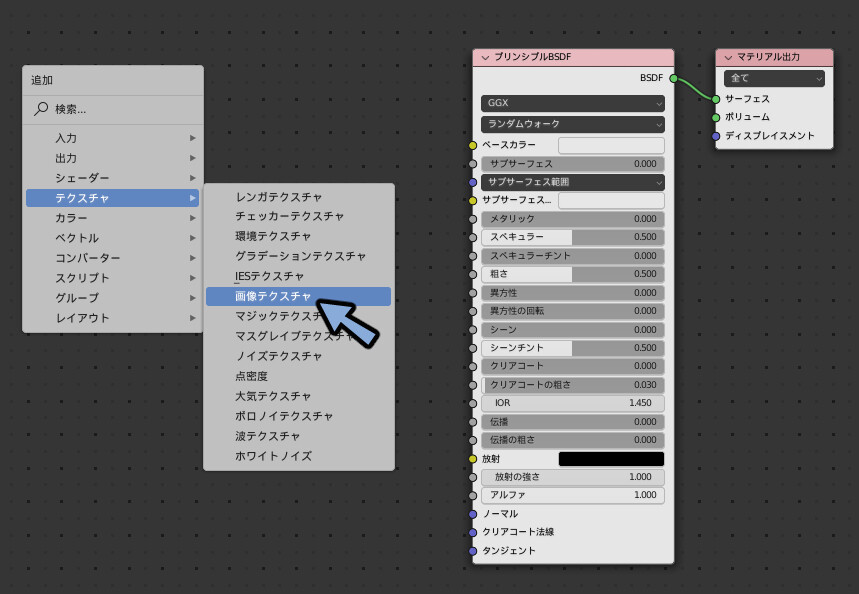
Shift+Aキー → テクスチャ → 画像テクスチャを選択。

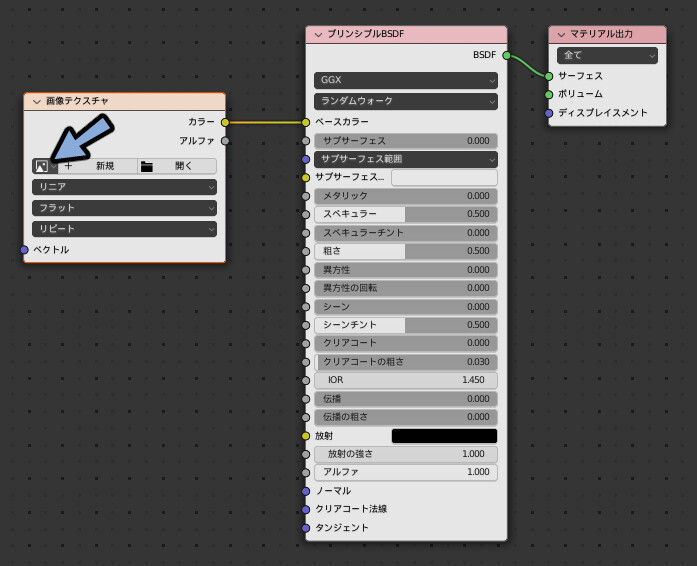
画像テクスチャとブリンシブルBSDFのカラーのノードを接続。
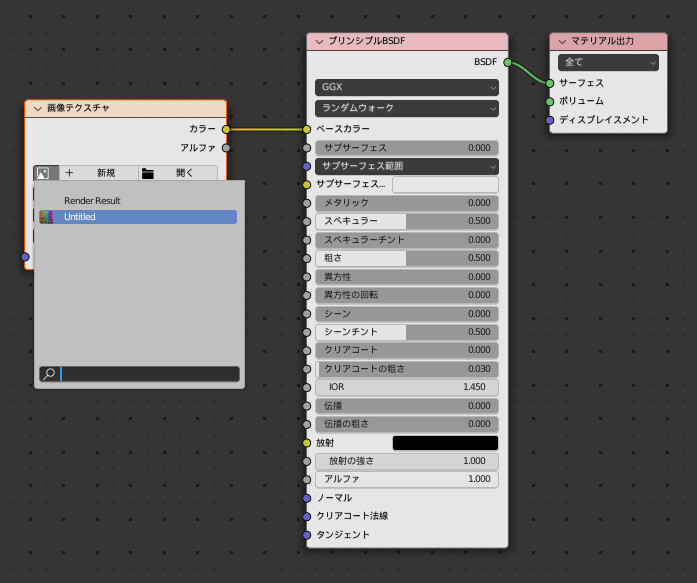
+新規の左側の画像マークを選択。

カラーグリッドの画像を選択。
Ctrl+スペースで元の表示に戻します。

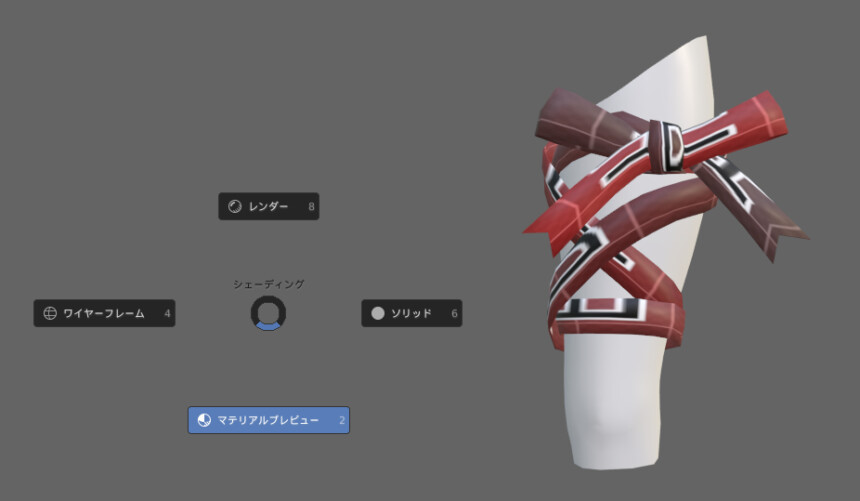
3Dビュー上でZ→2キーでマテリアルプレビュー。

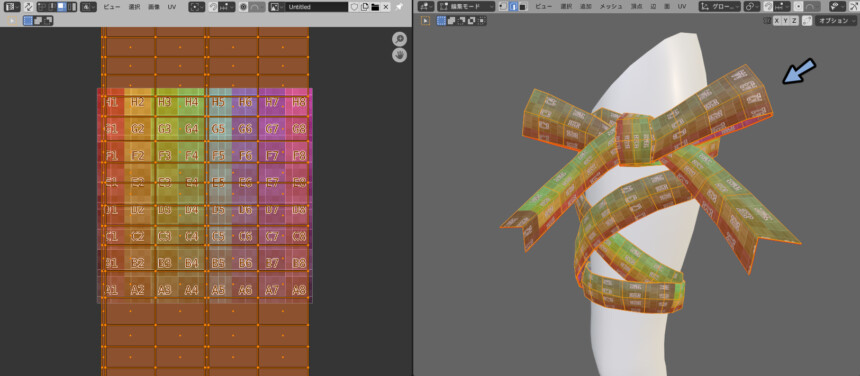
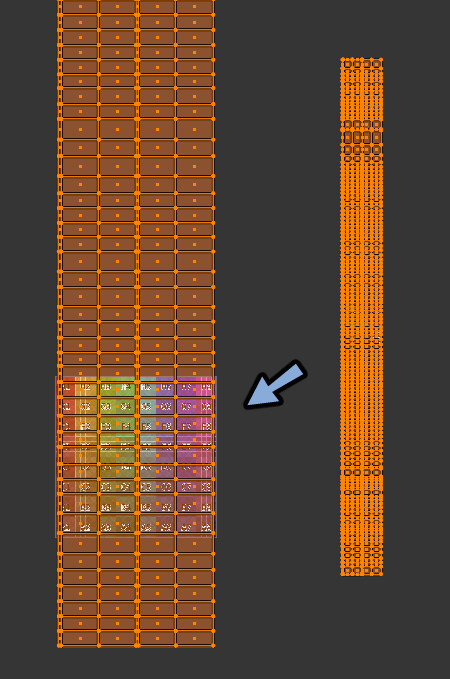
プレビューを見ながらUVの配置を調節します。
UVははみ出てた所はループされます。

今回はこの性質を使ってこのようなUVを開きました。

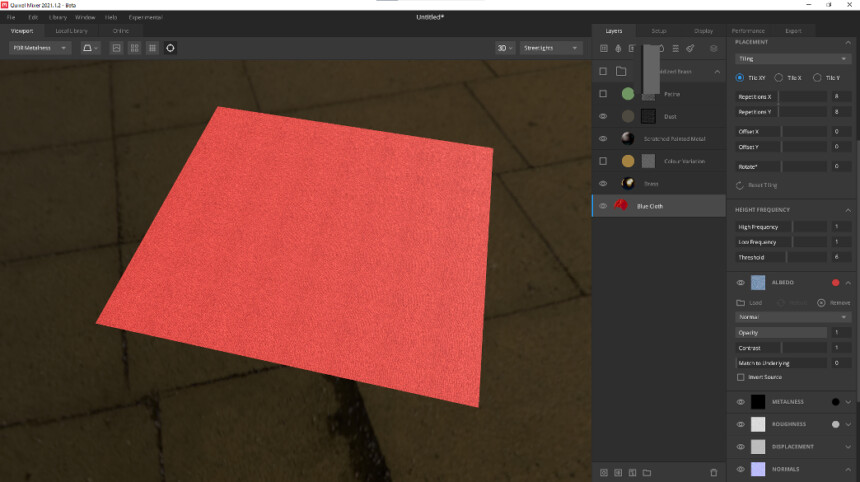
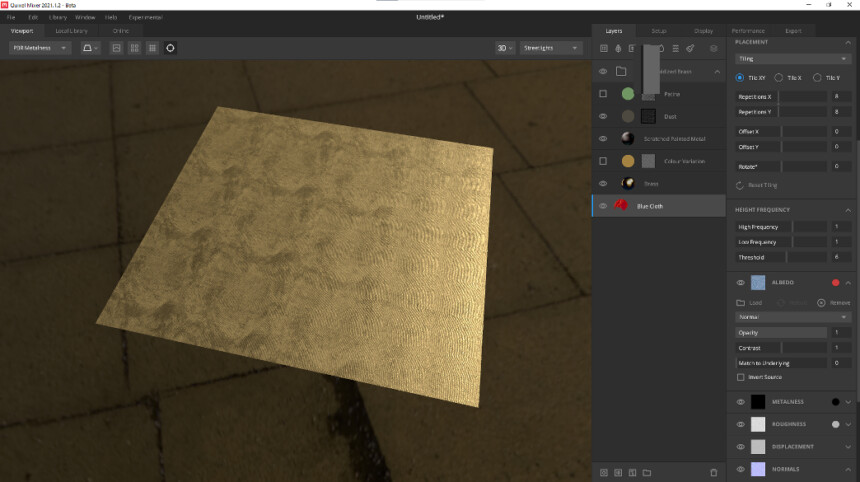
次にQuixel Mixerを起動。
展開したUVが平面状なのでPlane形状を設定。
布と金属っぽい箇所のテクスチャを作成して2回に分けて書き出し。


QuixelMixerの使い方はこちらをご覧ください。
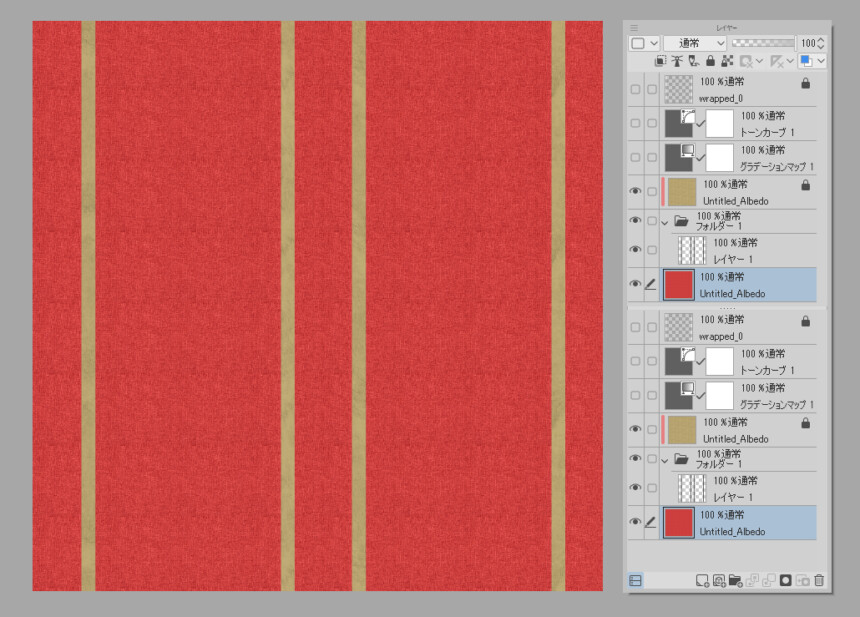
ペイントソフトで重ねて金属部分をクリッピングマスクで切り取りテクスチャ作成。

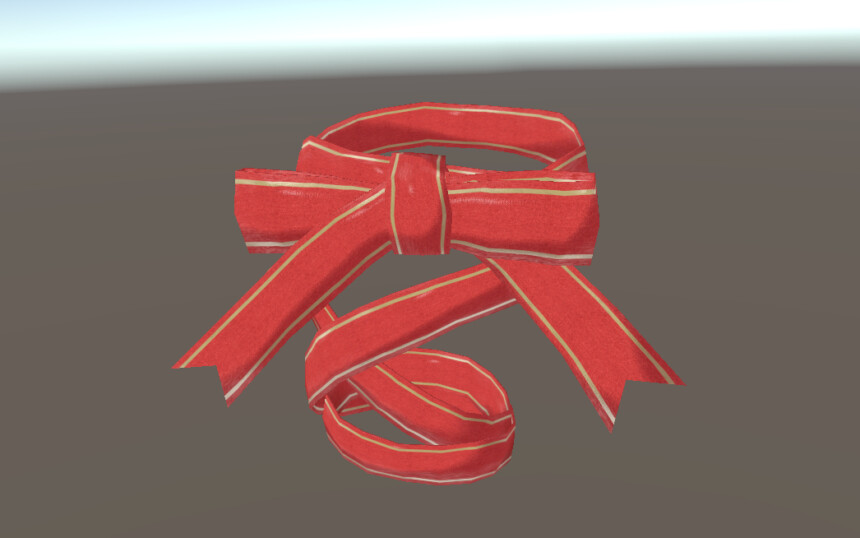
Unityにモデルを持っていき割り当てばマテリアルの設定をすればUV展開+テクスチャ制作が完了です。

テクスチャの描き方やUnityの設定方法はこちらをご覧ください。
ギミック制作
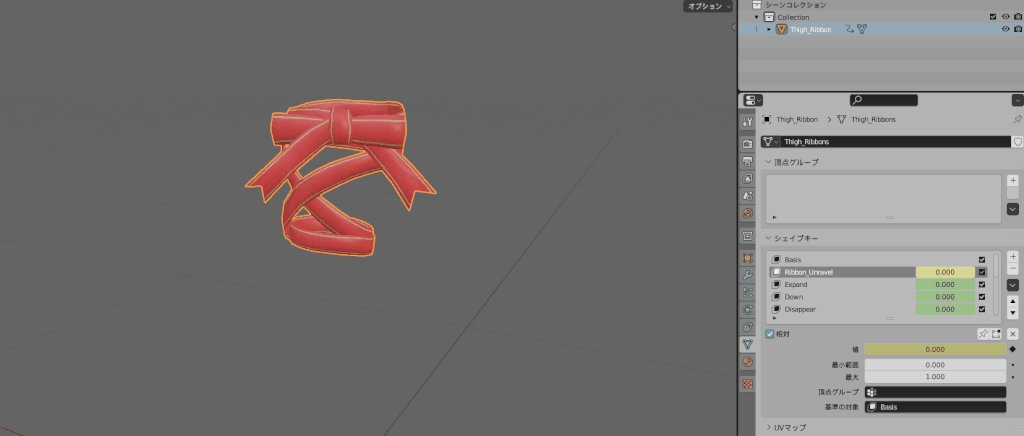
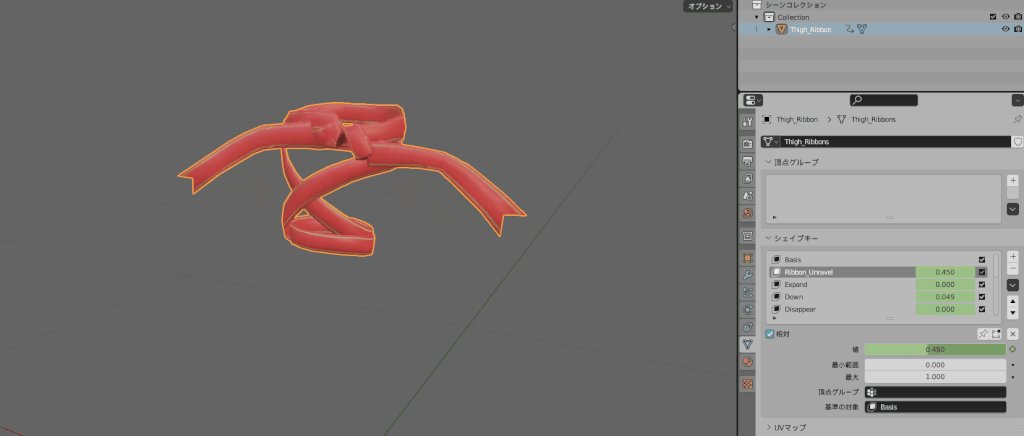
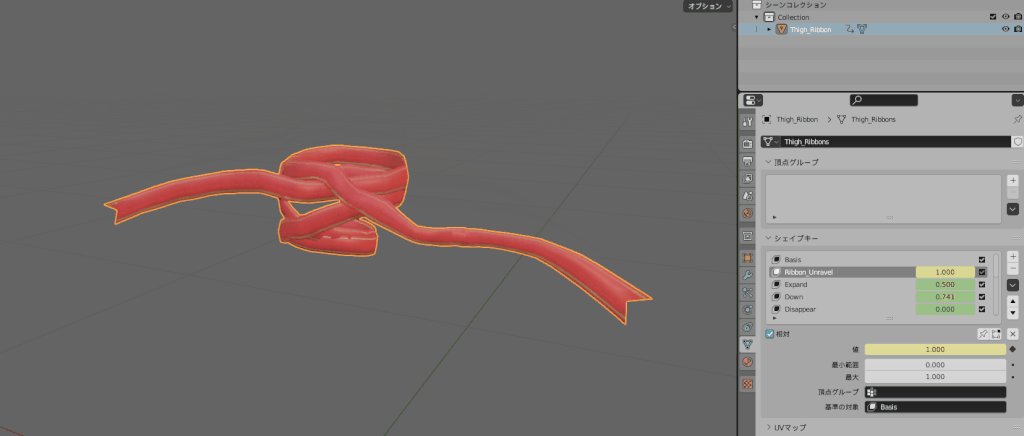
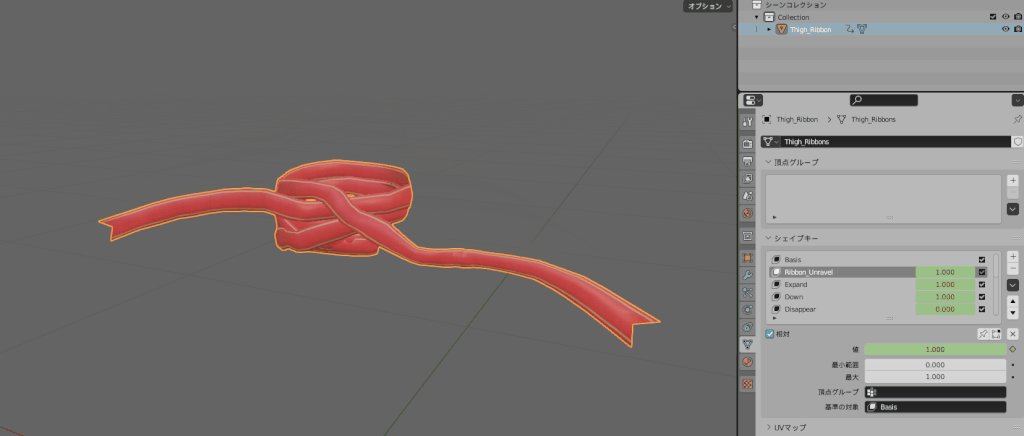
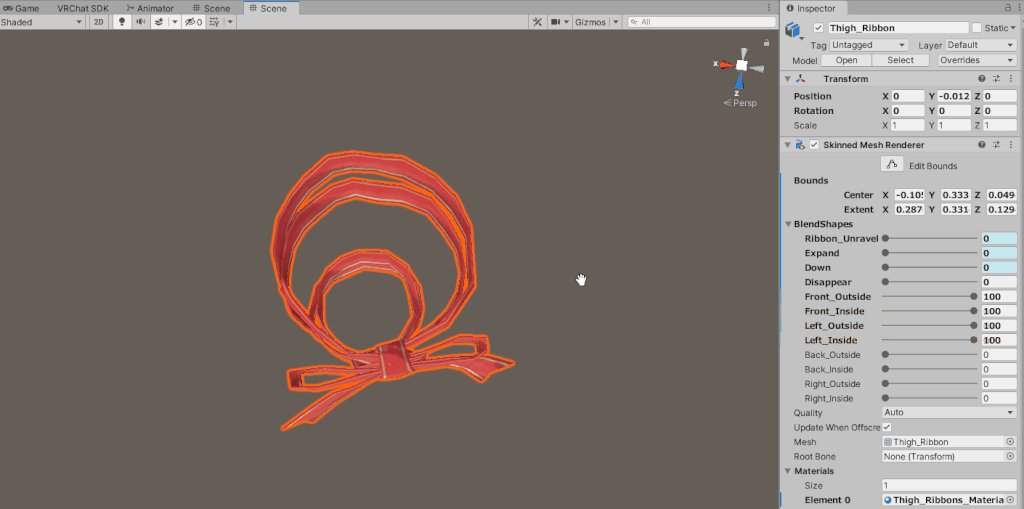
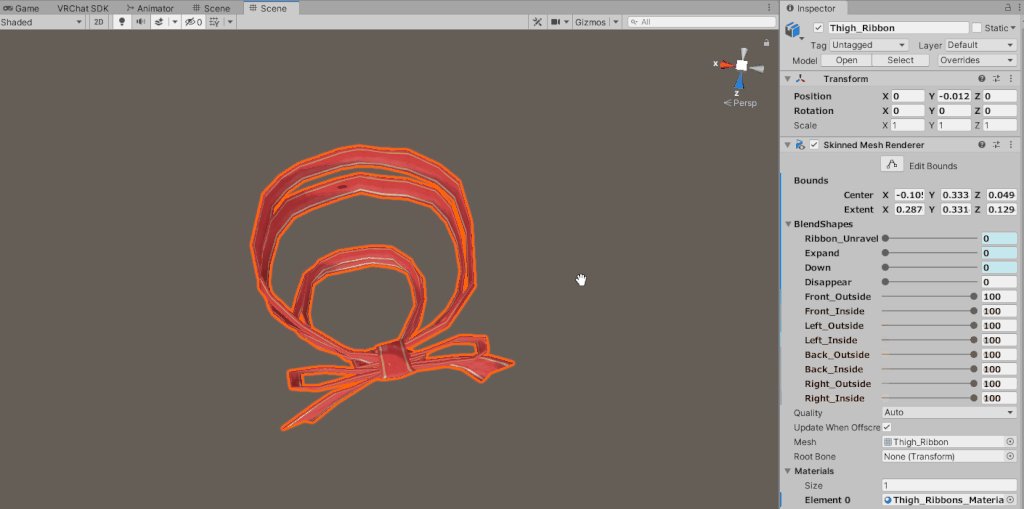
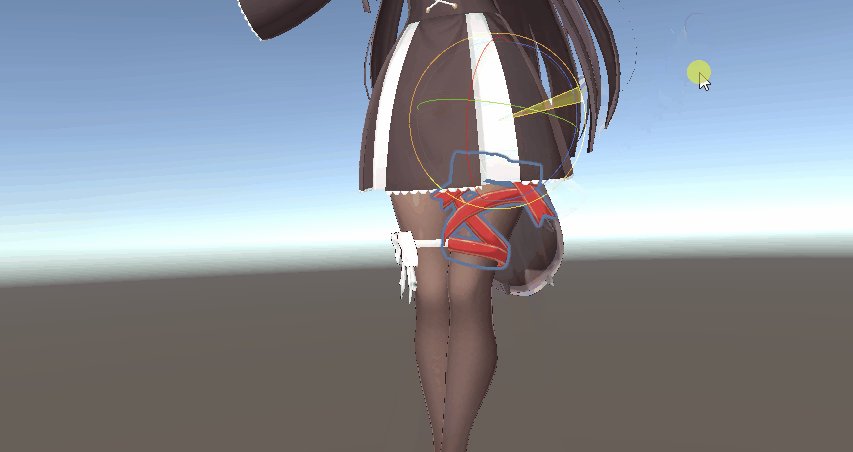
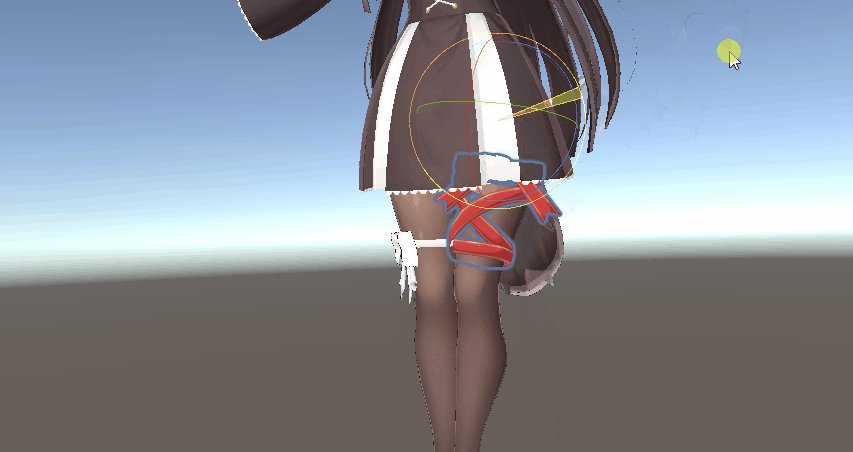
シェイプキーを使いモデルのリボンを外せるようにします。

さらにシェイプキーで形を微調整できるようにしました。

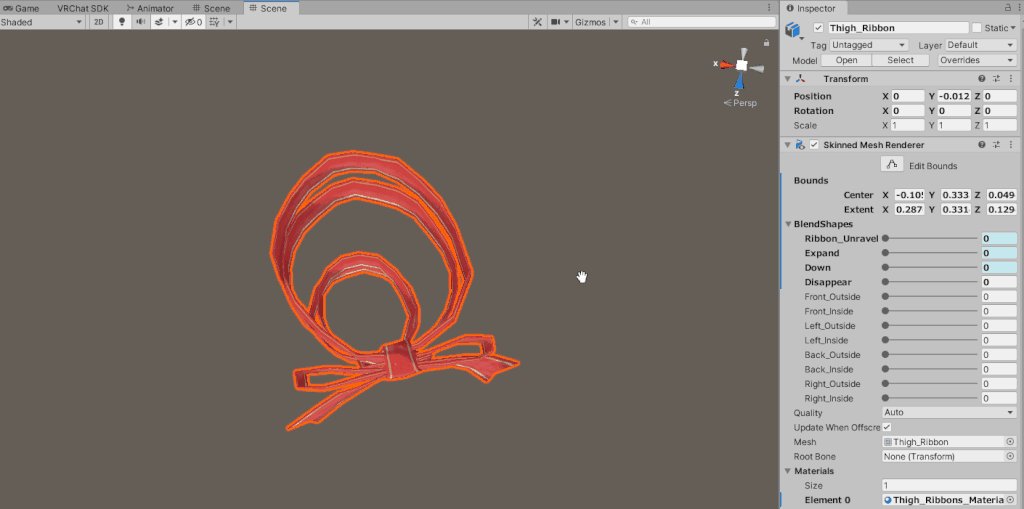
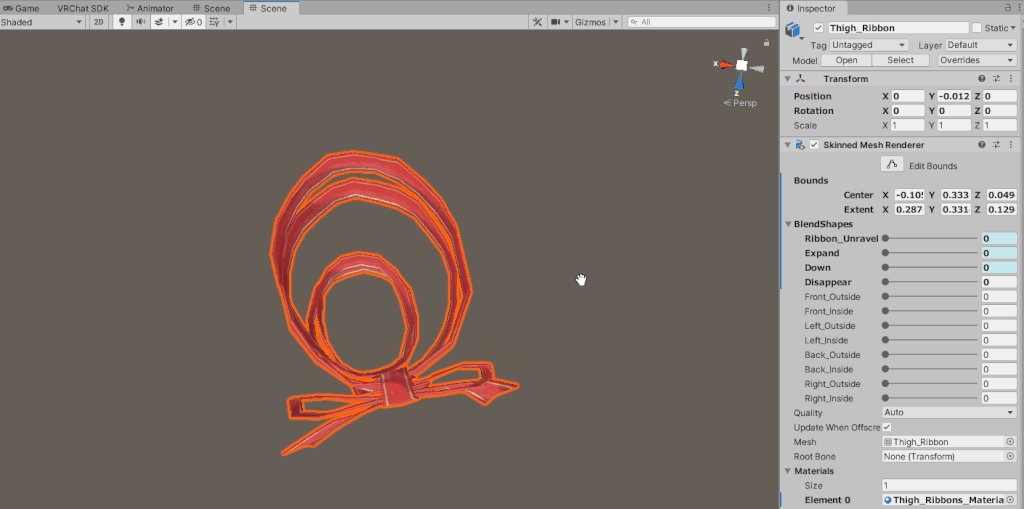
Unityでシェイプキー入りモデルをこちらの設定を見ながら設定してください。
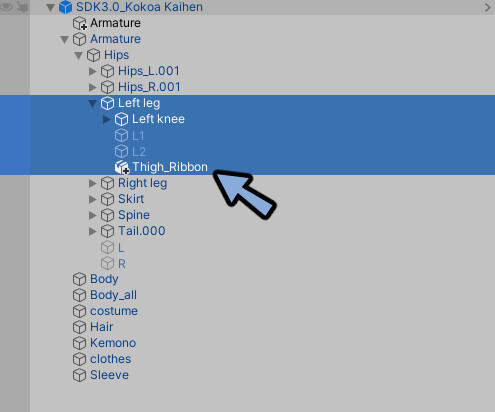
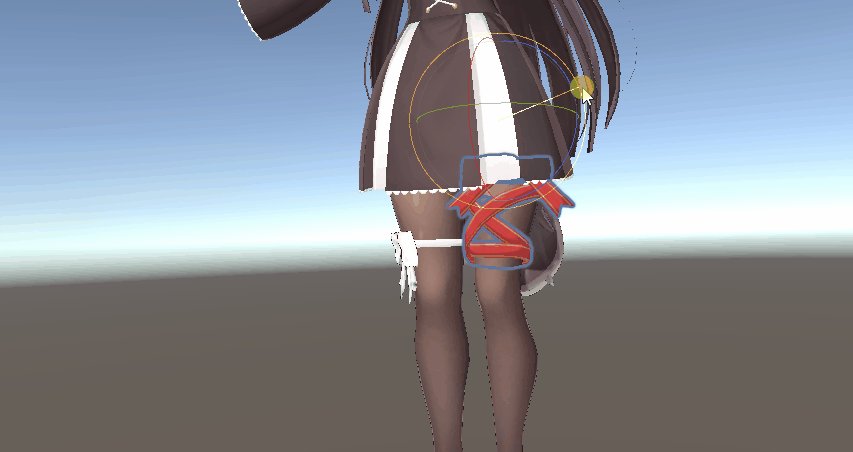
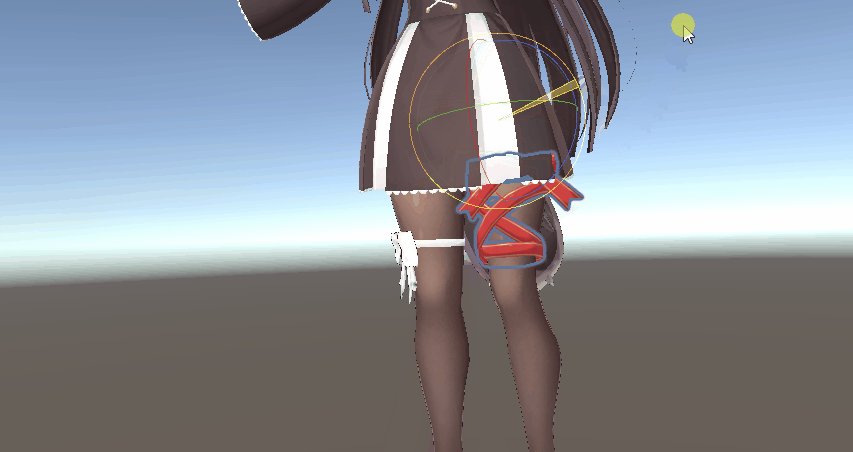
HierarchyよりVRChatのモデルの太もものボーンに設定。

VRChatに実装すればモデルの製作が完了です。

まとめ
アセット素材の修正方法について解説しました。
これで現時点での Simply Wrap Pro の使い方の解説が完了です。
全体のまとめや振り返りはこちらをご覧ください。











コメント