はじめに
プロジェクト作成までの、UEの基本操作ができることを前提に進めます。

基本操作はこちらをご覧ください。

こちらの動画をベースにした内容になります。
※この記事の付加価値は「UE5対応+翻訳+要約+改良」などです。

この動画、よかったのですが… UE4で作られていて、なかなか初見バイバイ+挫折ポイントが多かったです。
また、出来上がった結果も不完全というか… いまいちでした。
ですが、UE5の情報は調べても非常に少なく、特に今回使うスクラッチパッド関連の情報がネットに不足してると感じたので… 記事化しました。
この方法の問題点
この方法は下記の2つの問題点が残ります。
・拡大縮小で線の幅が変わる
・カメラで書き出すとぼやける
色々試したのですが、心折れて諦めました。
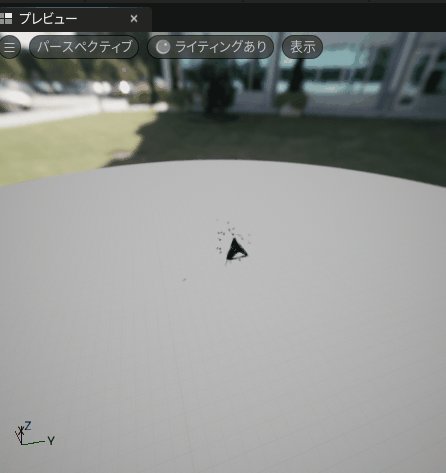
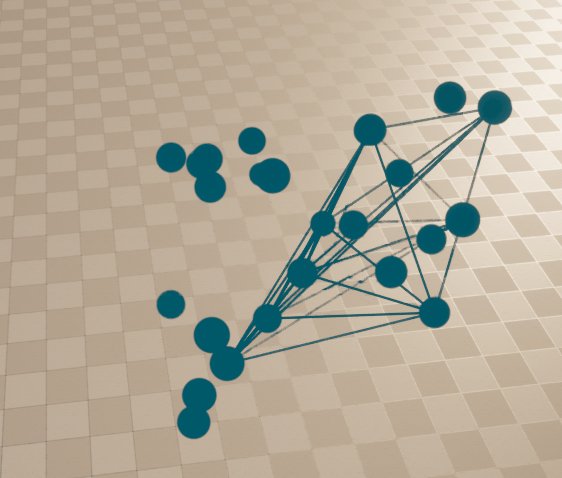
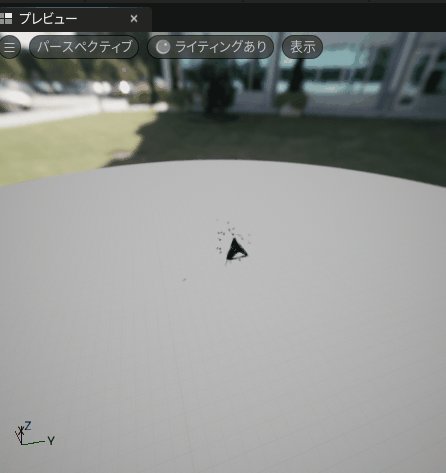
これが、拡大縮小で線の幅が変わる問題です。

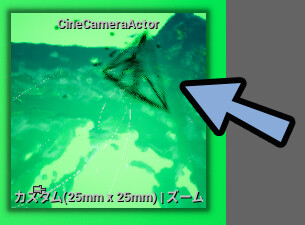
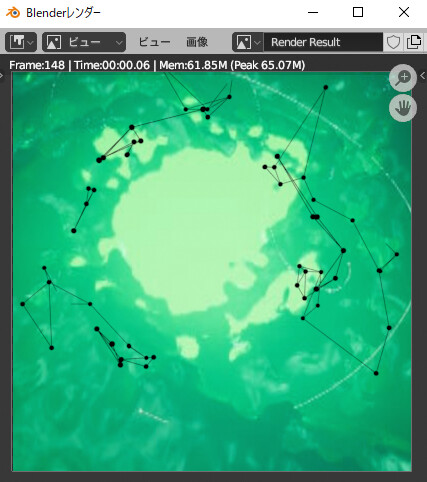
これが、カメラで書き出すとぼやける問題です。

3Dビューではちゃんと見えてますが、レンダリング画面はボヤけてます。

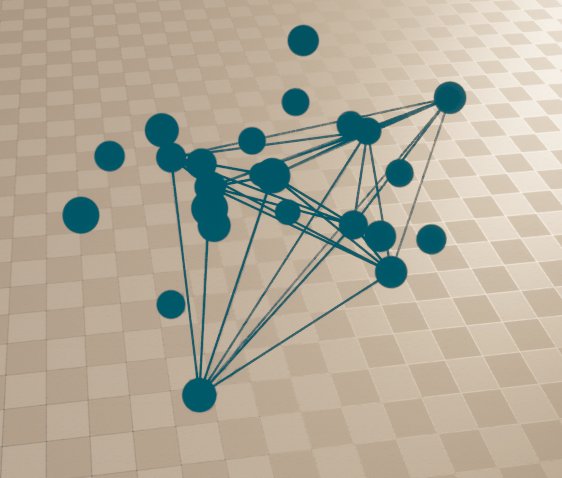
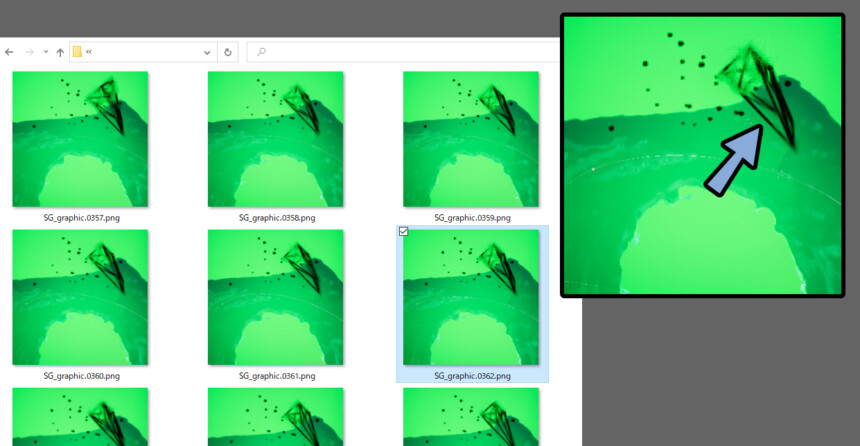
静止画で見るとこのようになります。

また、工数がとても多く大変です。

UE5の勉強目的以外におすすめはしません。
個人的に、静止画や動画でいいならBlenderを使うことをおすすめします。

2つのパーティクル作成
点と線用の2つのパーティクルを作ります。
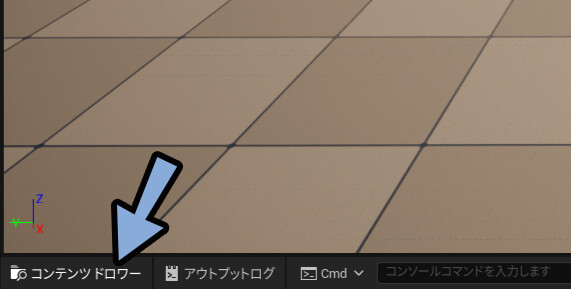
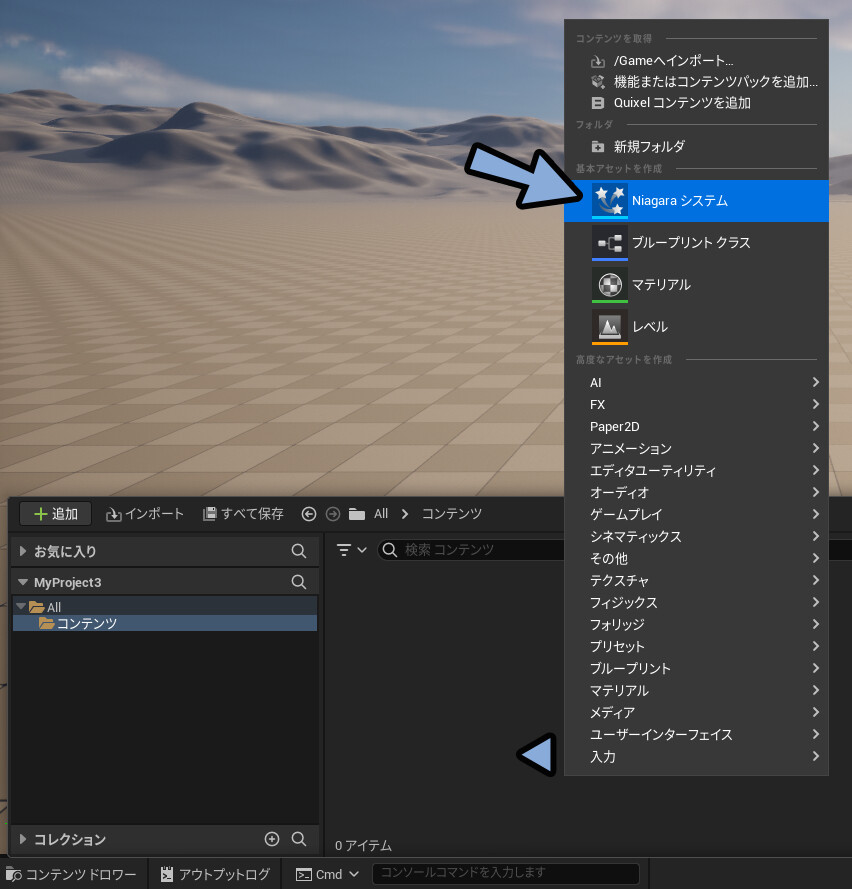
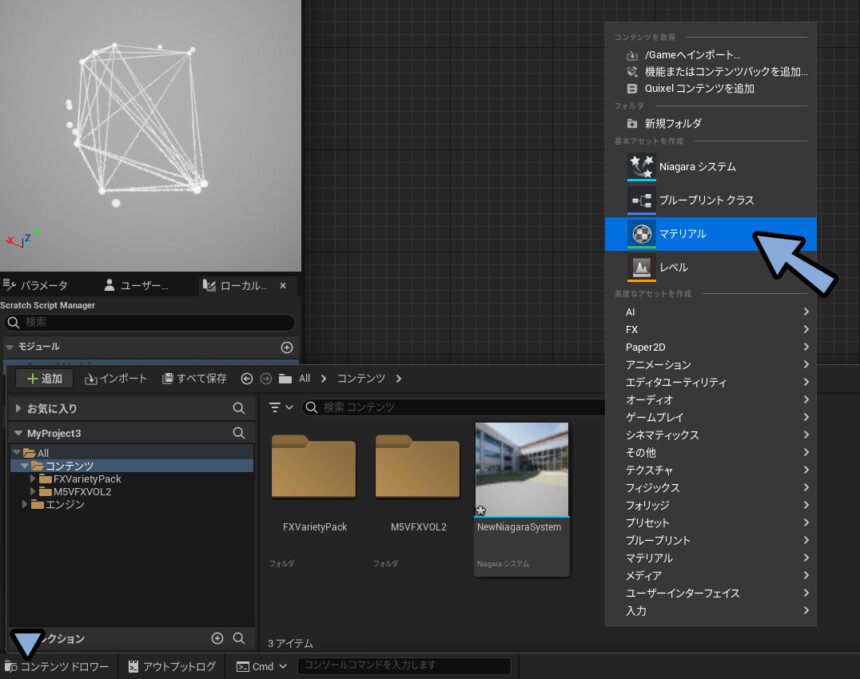
画面左下のコンテンツドロワーを選択。

コンテンツの何も無いところを右クリック。
Niagaraシステムを選択。

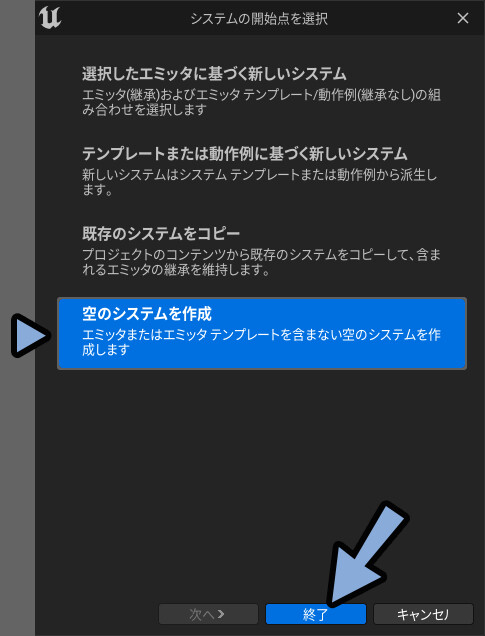
「空のシステムを作成」をクリック。
「終了」で確定。

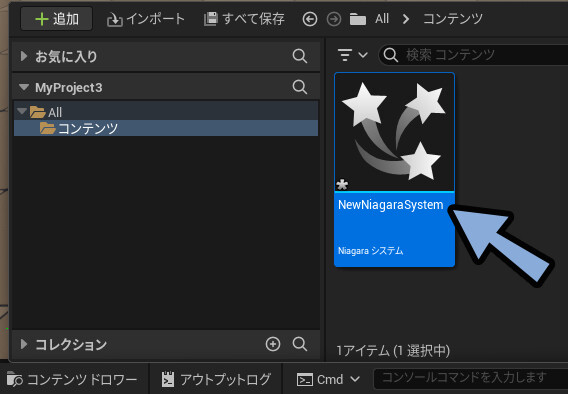
できた「NewNiagaraSystem」をダブルクリック。

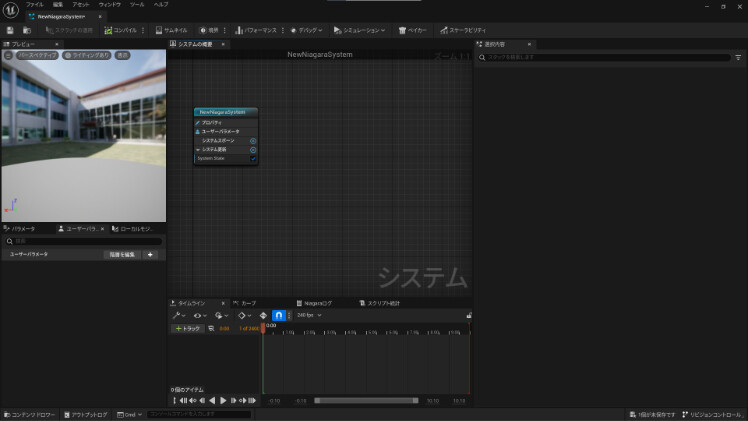
すると、Niagaraを編集する画面が出てきます。

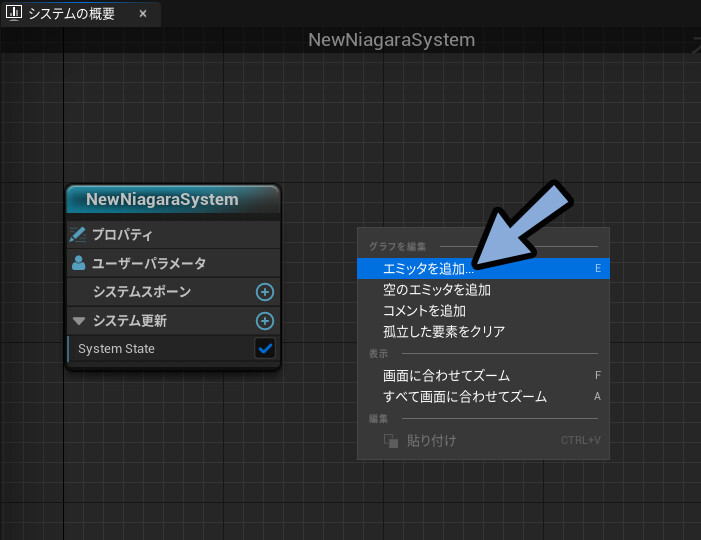
真ん中のグリッドがある所を右クリック。
「エミッタの追加」を選択。

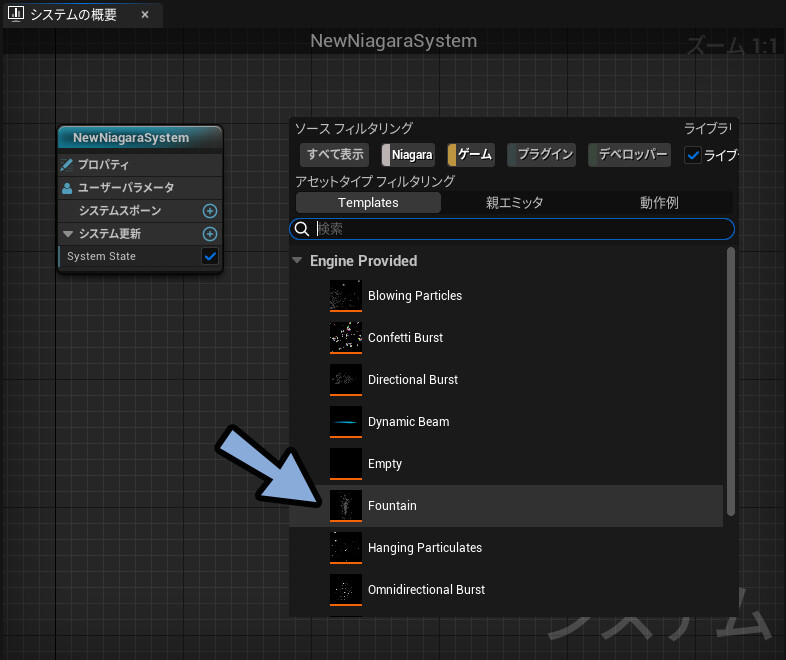
Fountainなどの任意のエミッタを追加。

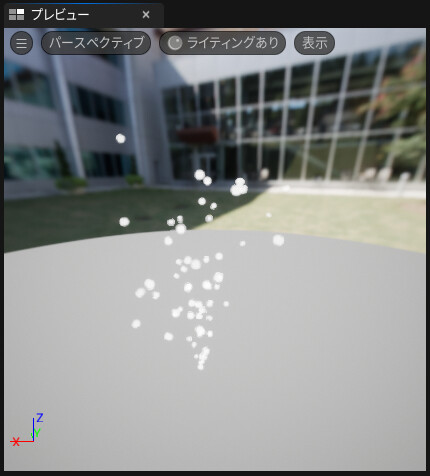
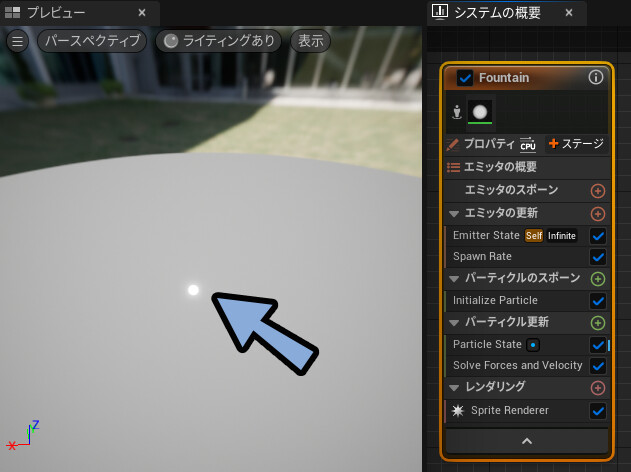
プレビューを確認。
パーティクルが表示されます。

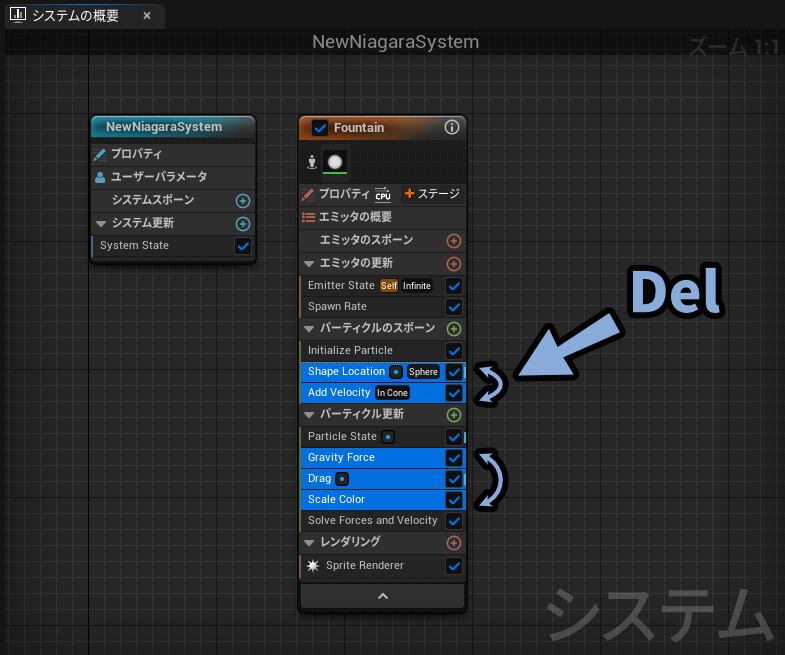
Crtl+クリックで下記の5つを選択。
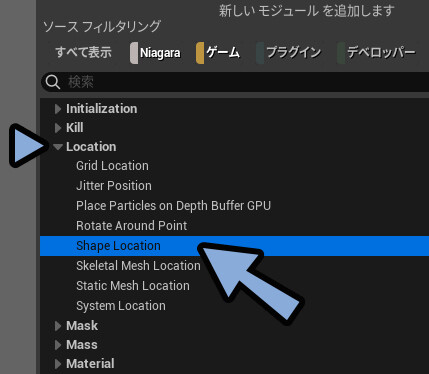
・Shape Location
・Add Velocity
・Gravity Force
・Drag
・Scale Color
Deleteキーで削除。

これで、1箇所にパーティクルが出る状態になります。

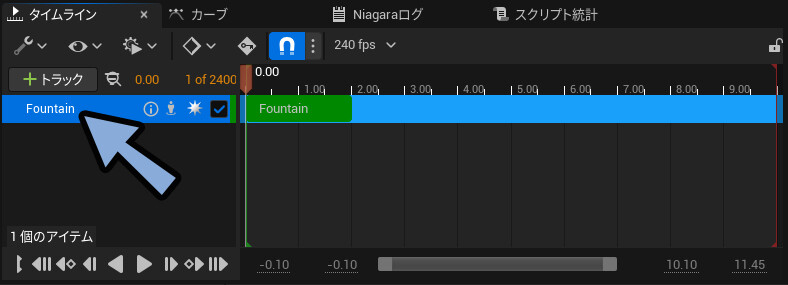
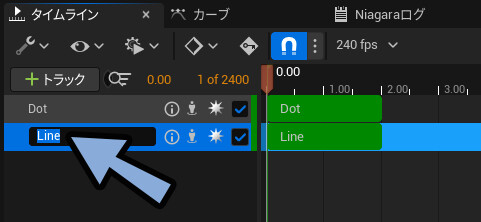
画面下部のタイムラインを確認。
制作したパーティクル(Fountain)をクリックで選択。

Ctrl+Dで複製

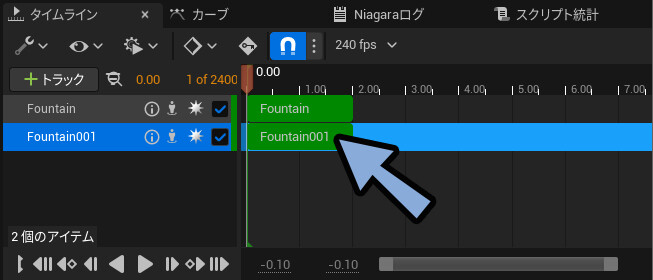
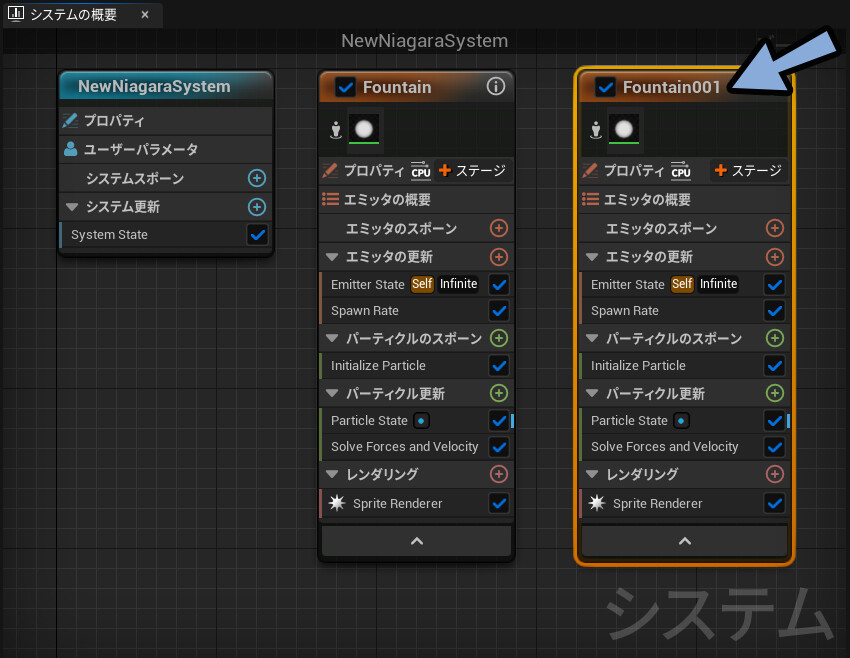
グリッドがある部分に、エミッタが追加されたことを確認。

F2キー、もしくはダブルクリック。
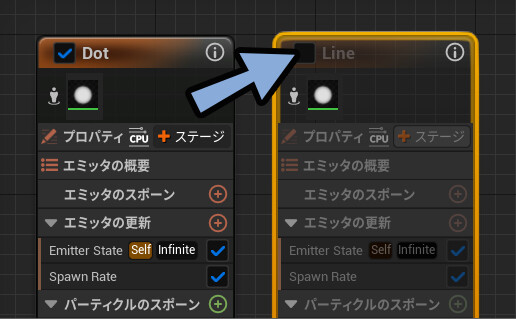
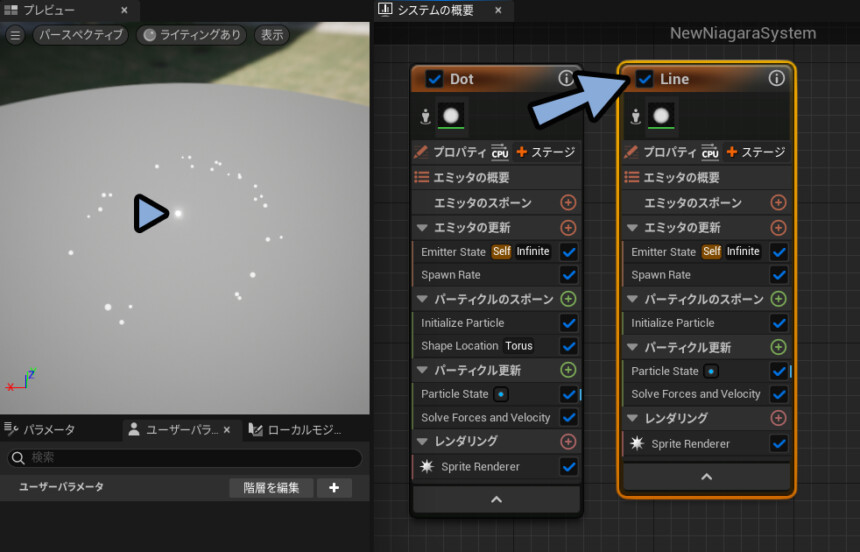
名前を「Dot」と「Line」に変更。

すると、グリッドがあるところのエミッタ名も変わります。

以上で、2つのパーティクル作成が完了です。
点用のパーティクル編集
Lineエミッターチェックを解除。
非表示化します。

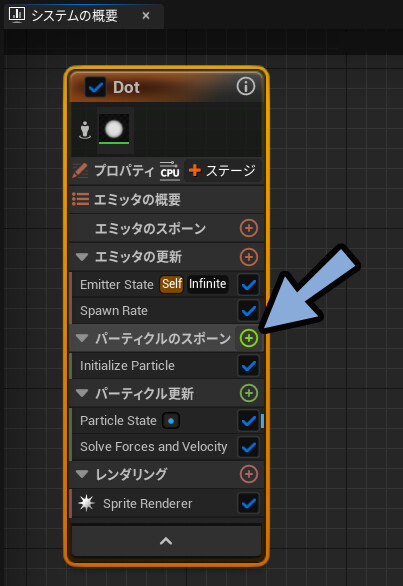
パーティクルのスポーン右の「緑+ボタン」をクリック。

Location → Shape Locationを追加。

ドラッグ&ドロップで、Initialize Particlesのより下に移動。
これで、パーティクルの発生位置が変わります。

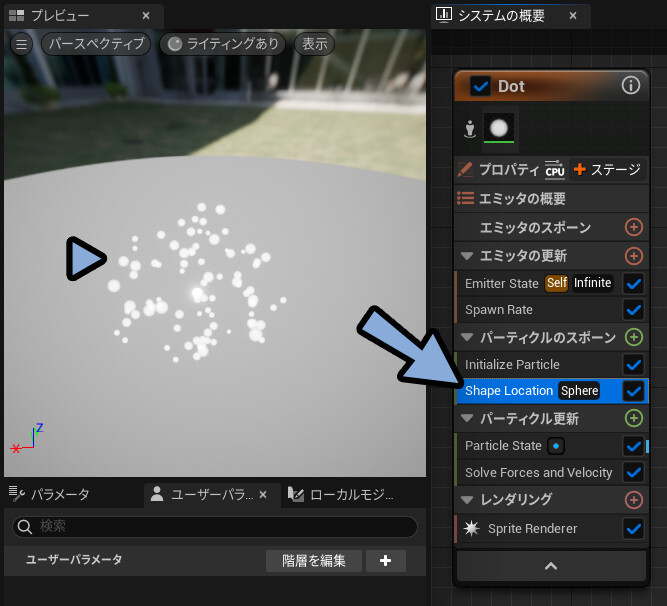
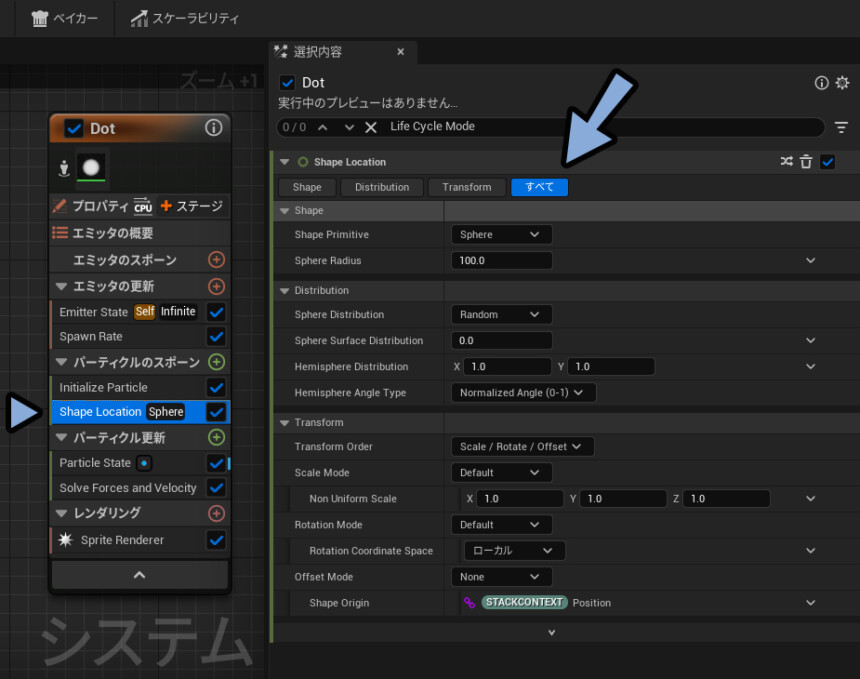
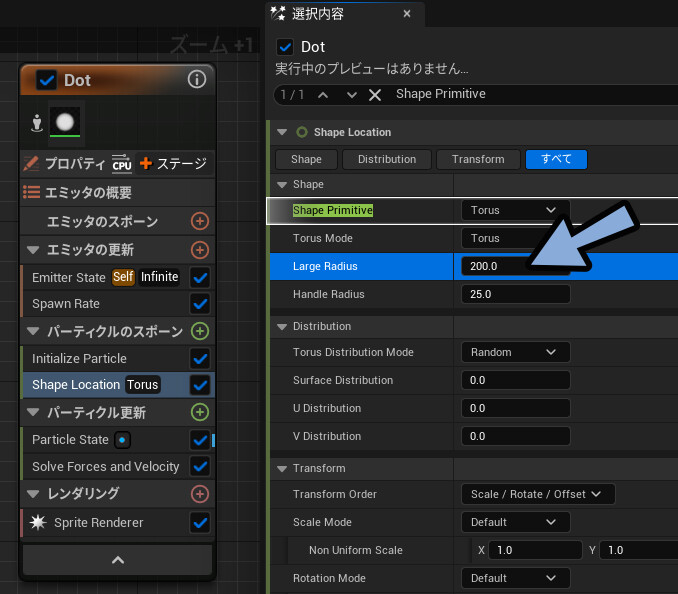
Shape Locationをクリックで選択。
右側の選択内容で、Shape Locationが「すべて」になってることを確認。

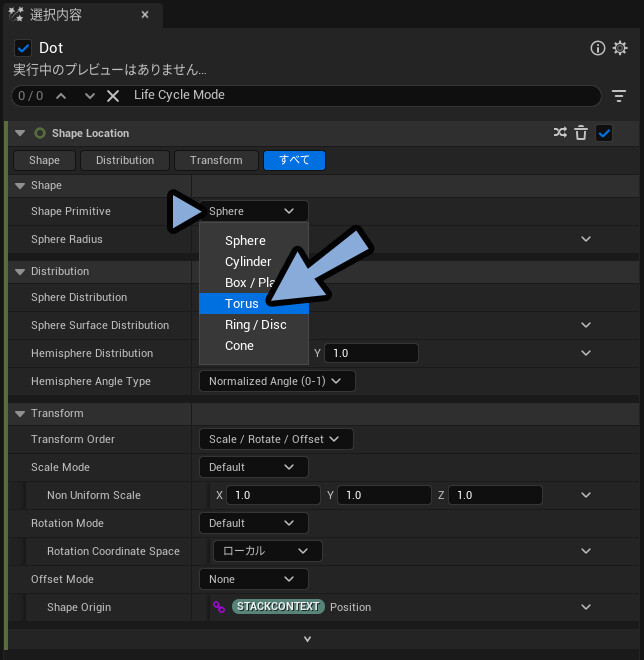
Shape → Shape Primitiveを、任意の形に変更。
これはパーティクルを発生させる元の形です。

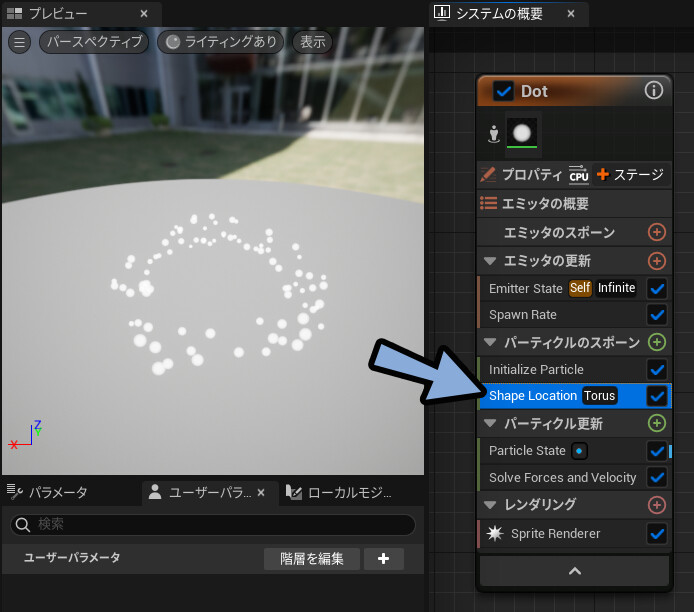
Torusなどにすると、ドーナツ状になります。

それぞれのプリミティブ形状に合わせた形を調節。

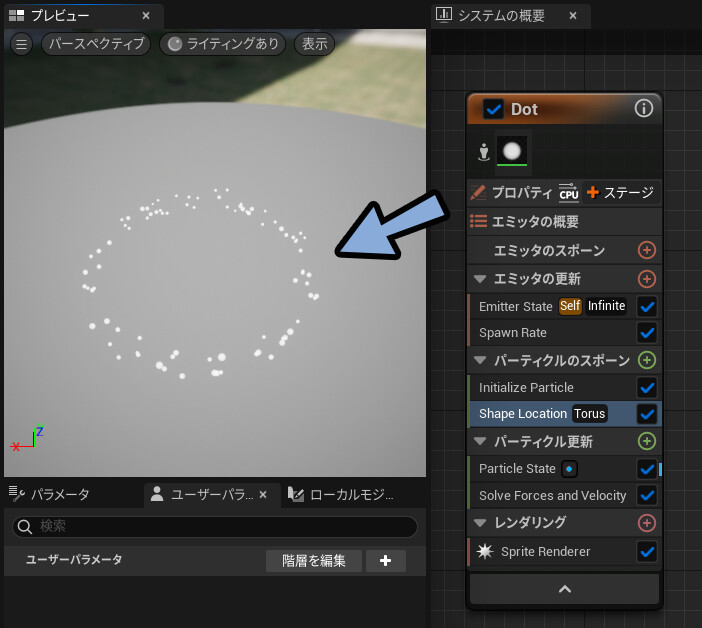
すると、形が変わります。

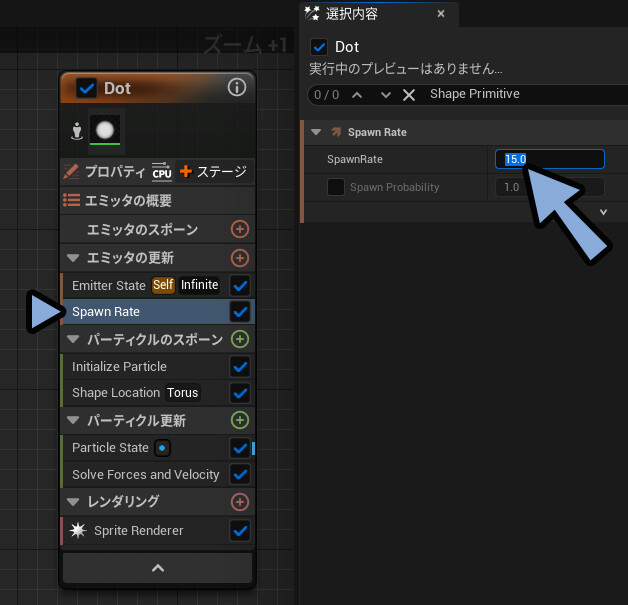
エミッタの更新 → Spawn Rateを選択。
スポーンレートの値を15などに下げます。

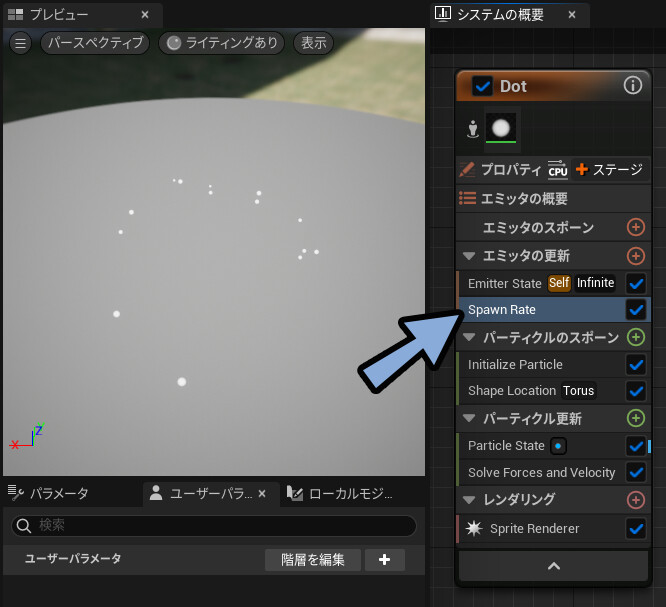
すると、パーティクルの発生速度が下がります。
結果、パーティクルの密度が変わります。

これで、点用のパーティクル編集が完了です。
線用パーティクルの編
スクラッチパッドを編集
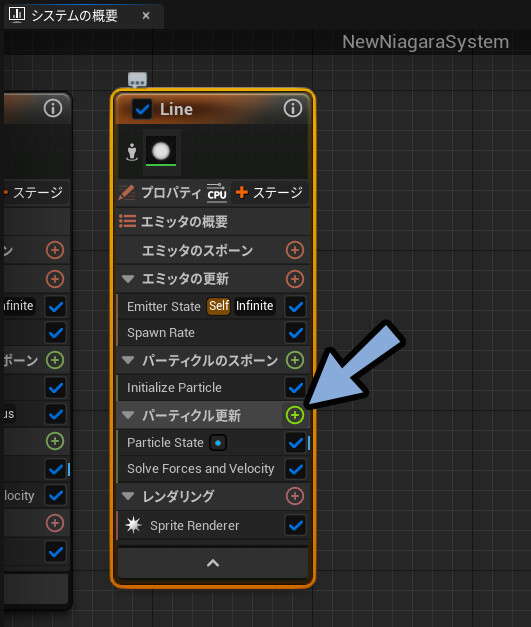
「Line」をエミッタにチェックを入れて表示。

パーティクルの更新右側にある緑+ボタンをクリック。

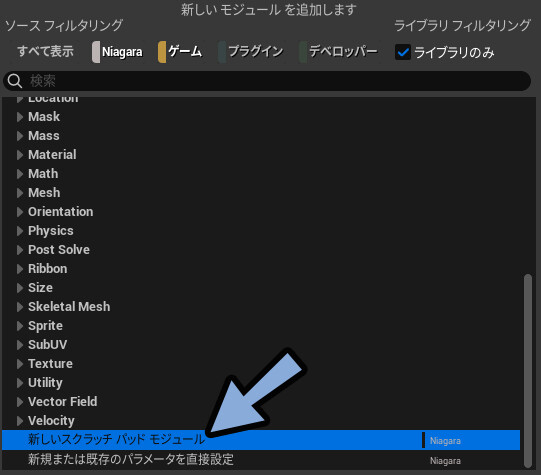
下にスクロール。
「新しいスクラッチ パッド モジュール」をクリック。

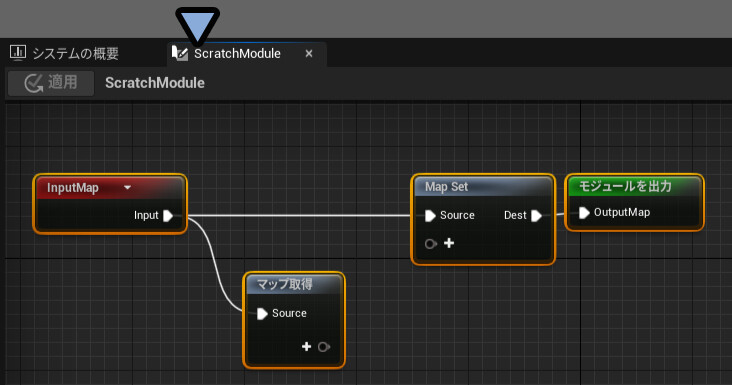
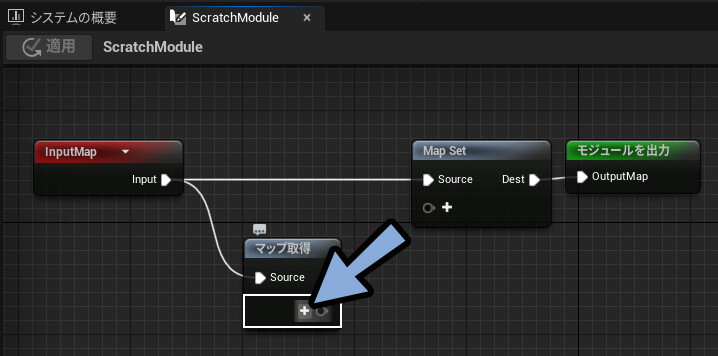
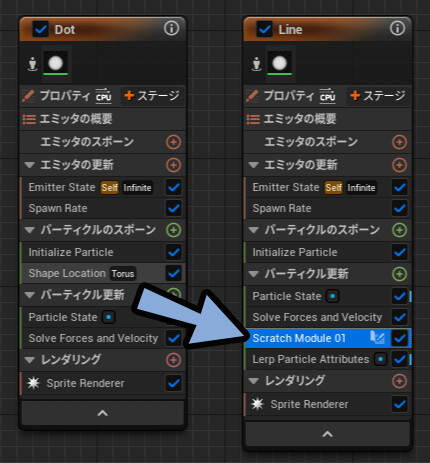
すると、Scratch Moduleが表示されます。

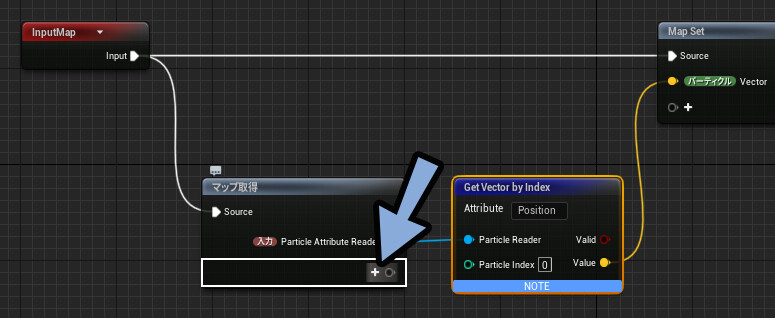
マップ取得の右下にある+ボタンをクリック。

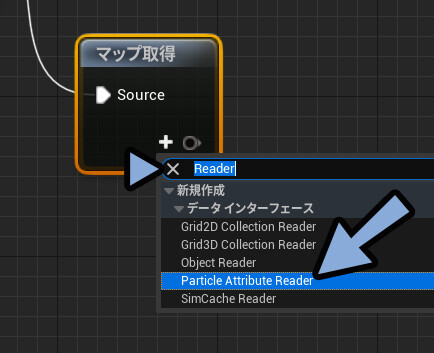
Render → Particle Attribute Renderを選択。

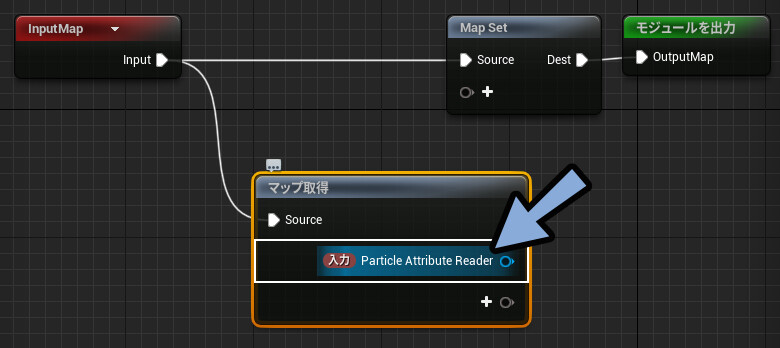
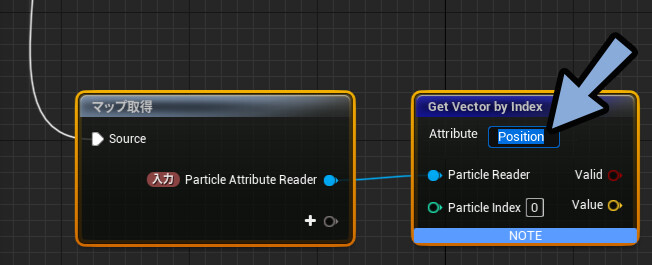
すると、このような項目が追加されます。

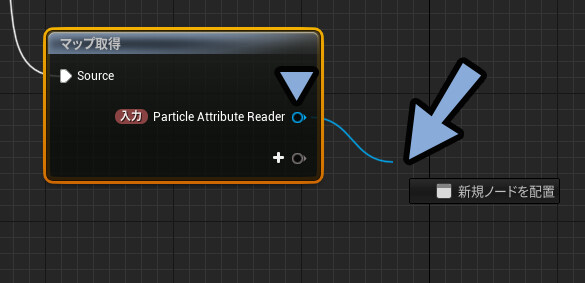
Particle Attribute Renderの右側にある丸をクリック。
右側にドラッグ&ドロップで新規ノードを配置。

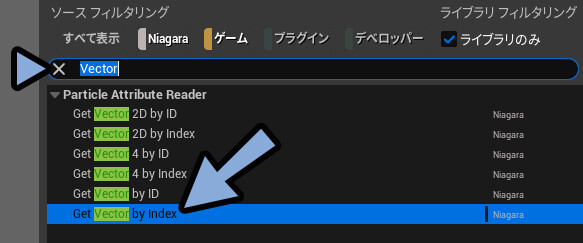
「Vector」で検索。
Get Vector by Indexを追加。

Attributeに「Position」と入力。
この名前が重要で、スペルミスがあると後でエラーが出ます。

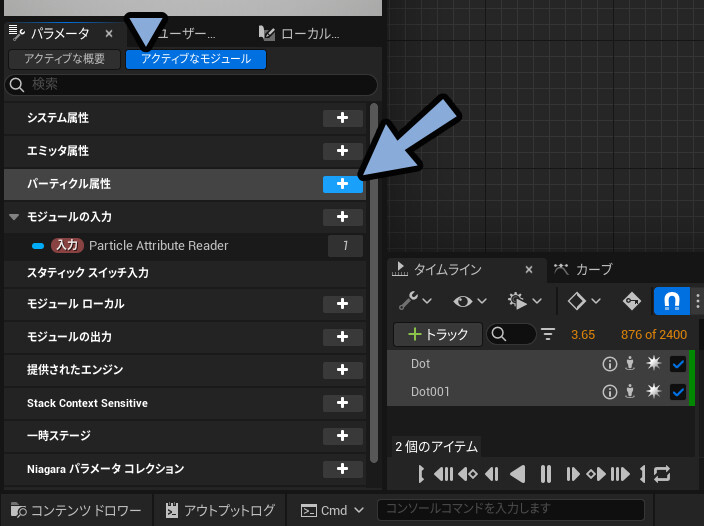
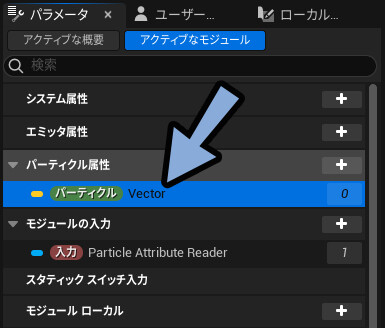
パラメータ → アクティブなモジュール → パーティクル属性横の+ボタンをクリック。

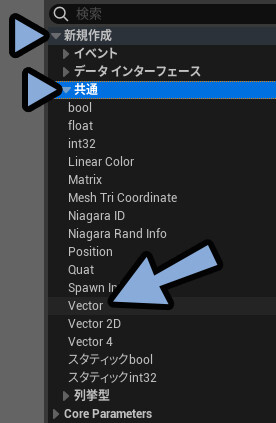
新規作成 → 共通 → Vectorを追加。

これで、パーティクル属性に「パーティクル / Vector」が追加されます。

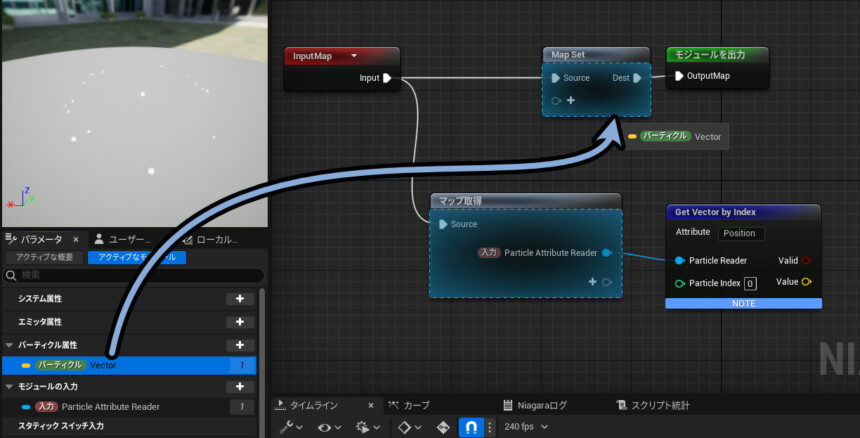
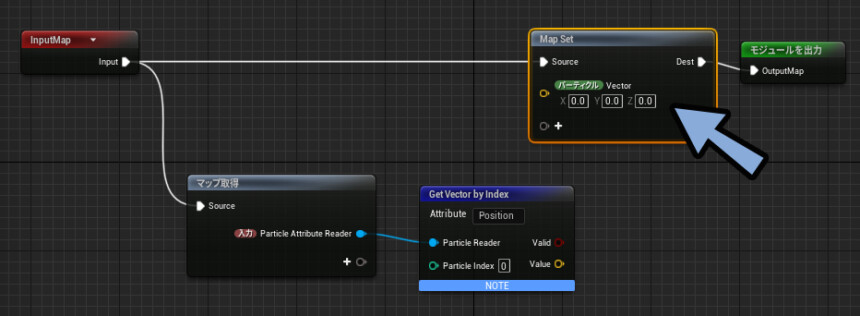
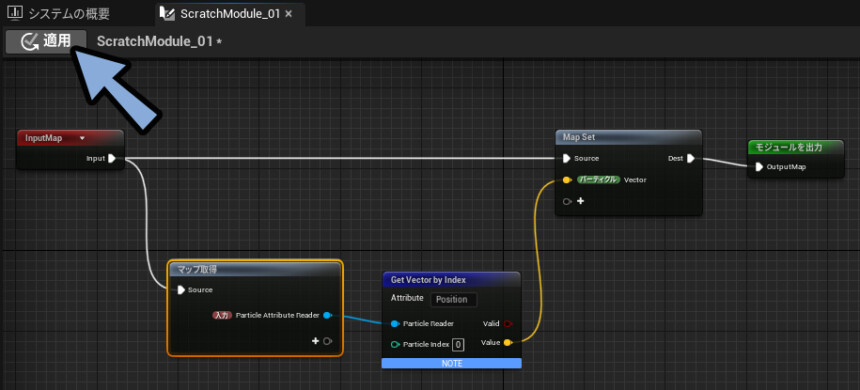
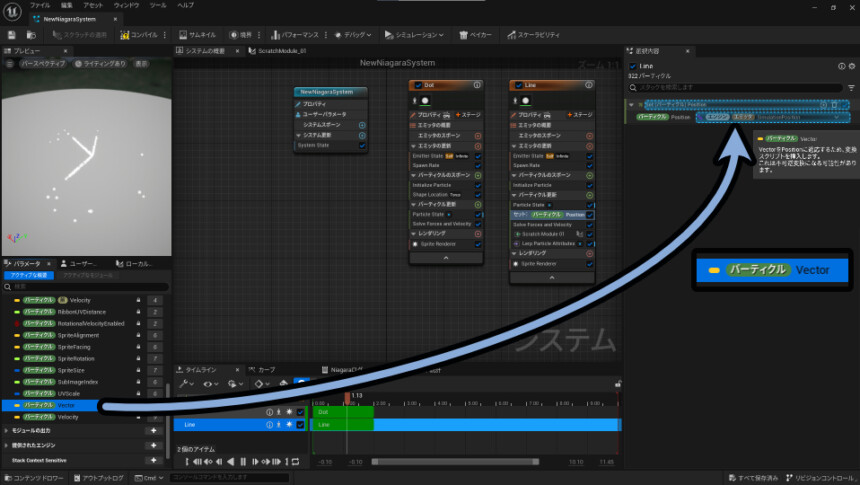
パーティクル属性の「Vector」を「Map Set」にドラッグアンドロップ。

これで、Map Setに「パーティクル / Vector」が追加されます。

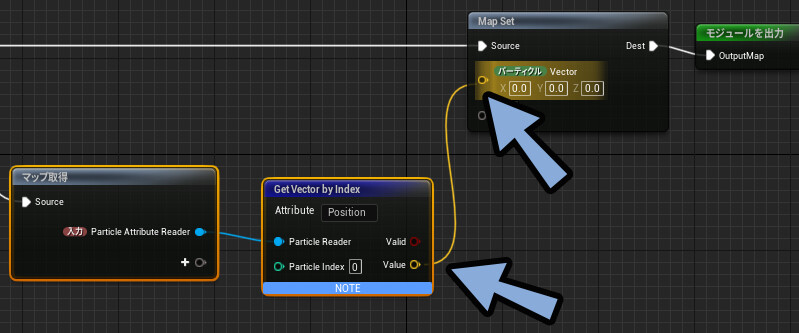
Get Vector by Indexの「Value」をMap Setの「パーティクル / Vector」に追加。

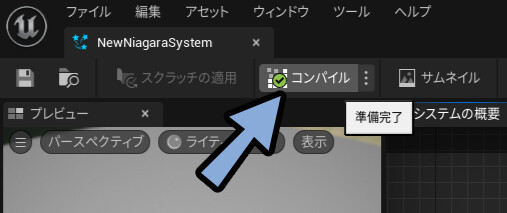
画面左上の「適用」をクリック。

これで、1回目のスクラッチパッド編集が完了です。
点用パーティクルの出現位置を取得する
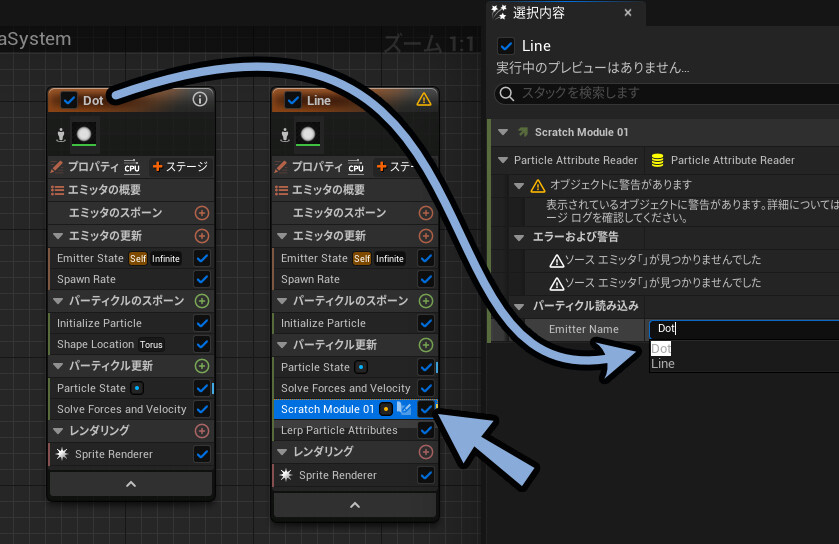
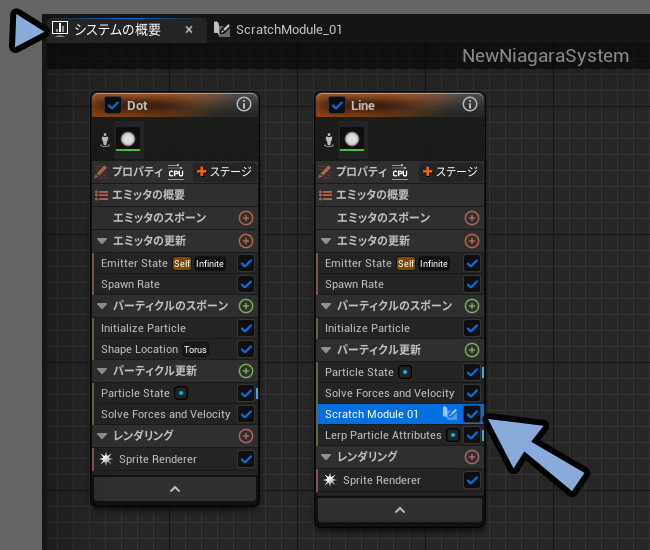
システムの概要をクリック。
さきほど編集したスクラッチのから出た事を確認。

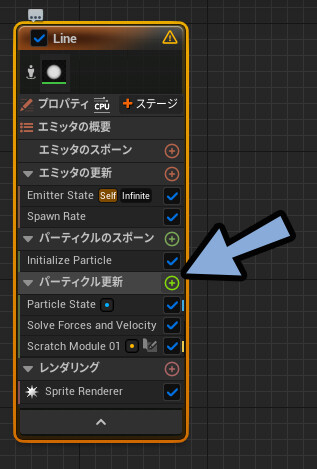
パーティクルの更新右にあるプラスボタンをクリック。

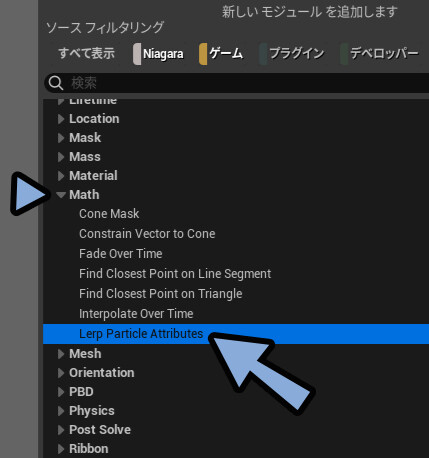
Math → Lerp Particle Attributedをクリックして追加。

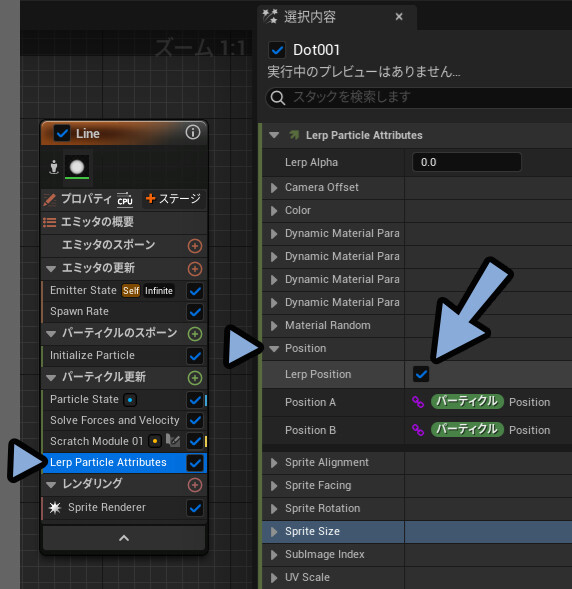
Lerp Particle Attributedをクリック → 選択内容 → Position → Leap Positionを選択。

パーティクルの読み込みを開き、Emmiter Nameで「Dot」を選択。

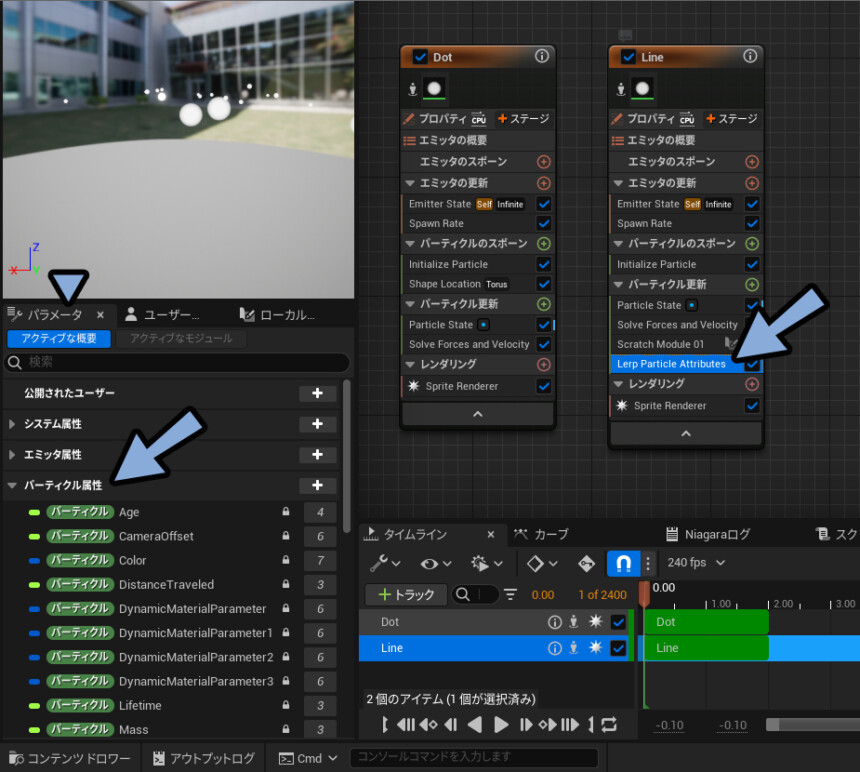
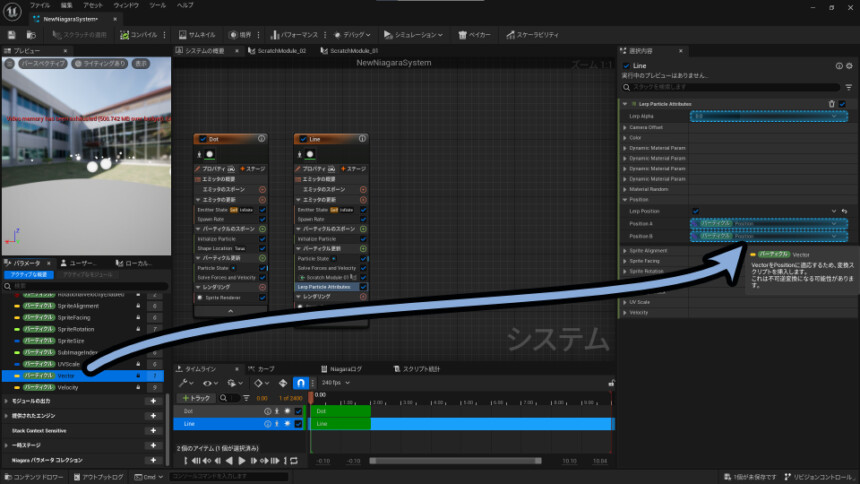
Lerp Particle Attributedを選択したまま画面左下のパラメータを確認。
パーティクル属性を開きます。

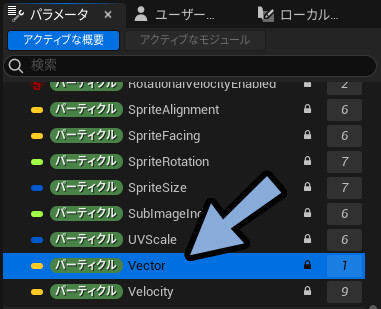
下にスクロールして「パーティクル / Vector」を見つけます。

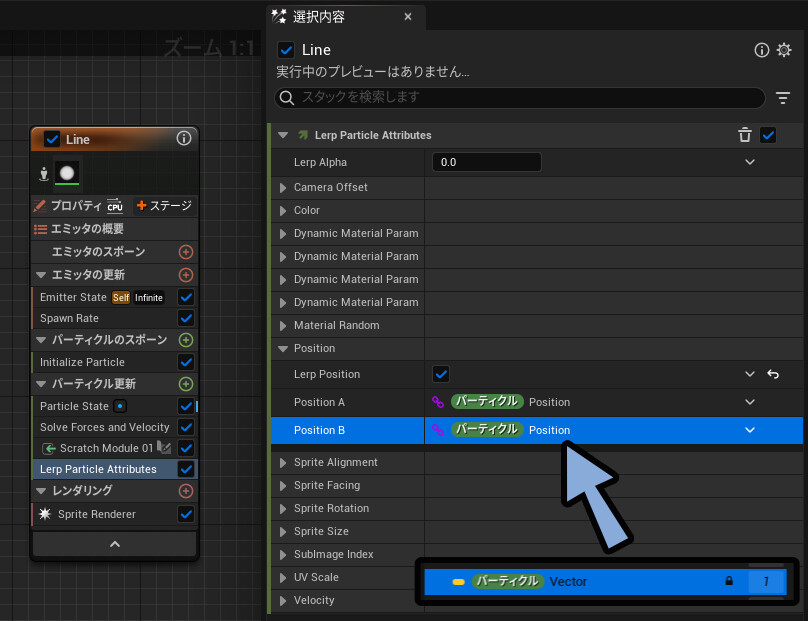
この「パーティクル / Vector」を「Position B」にドラッグ&ドロップ。

このような操作をします。

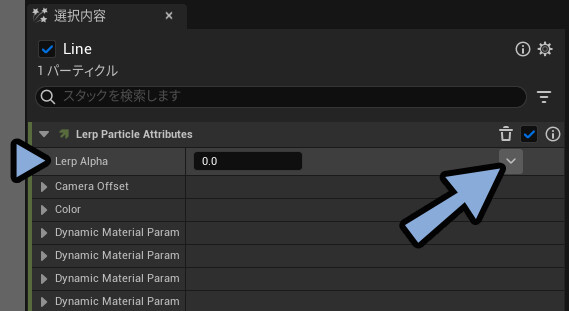
Lerp Particle Attributedの「Leap Alpha」右側の下矢印を選択。

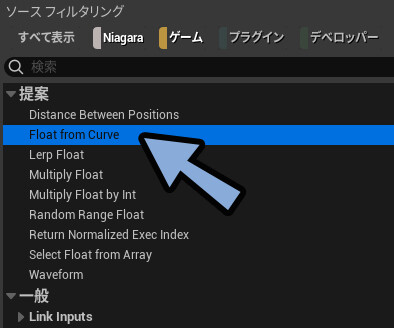
提案 → 「Float from Curve」を選択。

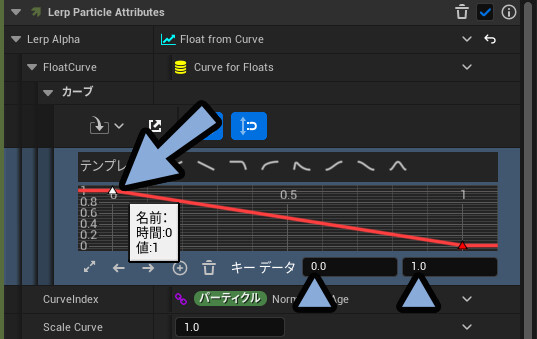
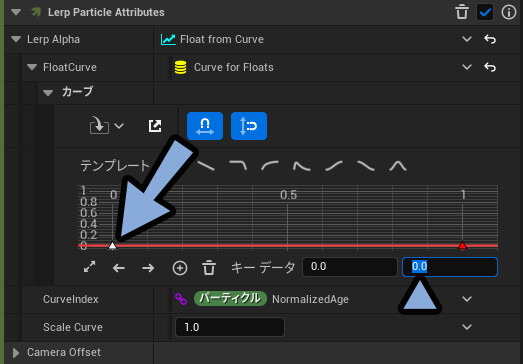
カーブを開き、グラフ左側にある点を選択。
すると、数値を設定するところが出てきます。

右側の数値を0に設定。
これで、カーブの形が変わります。

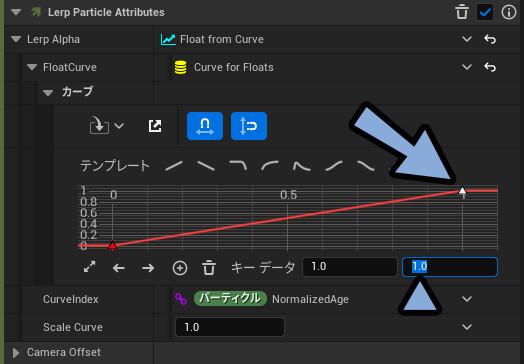
右側の点を選択。
こちらは数値を1に設定。
右上がりのカーブを作ります。

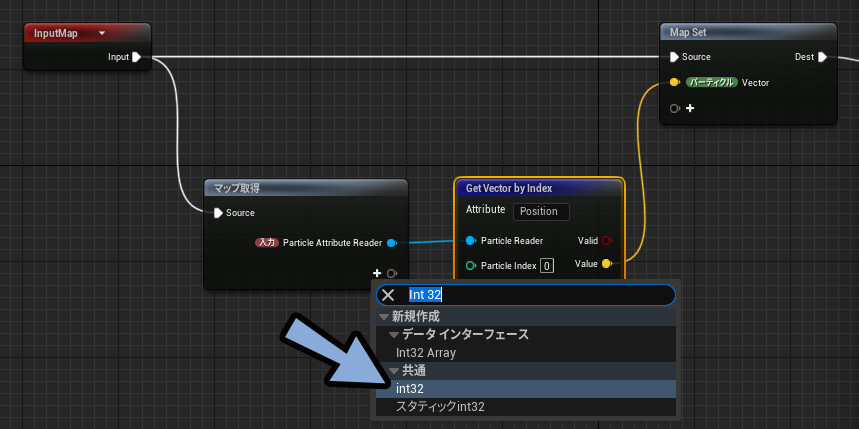
そしたら、Scratch Moduleをダブルクリックで開きます。

マップ取得右下の+ボタンをクリック。

「int 32」で検索し、Int 32を追加。

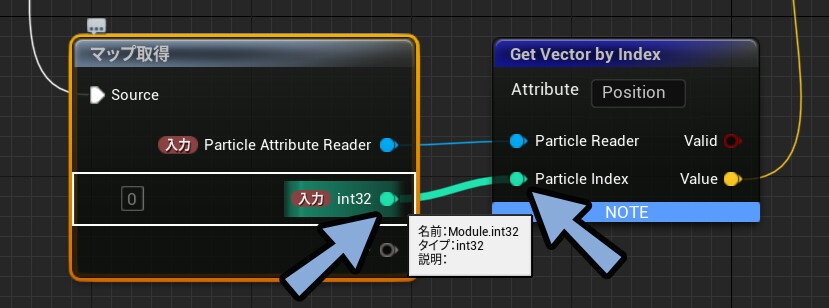
「入力 / int 32」とget Vector by Index の「Particle Index」を接続。

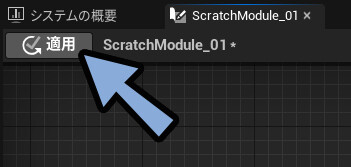
画面左上の「適用」を選択。

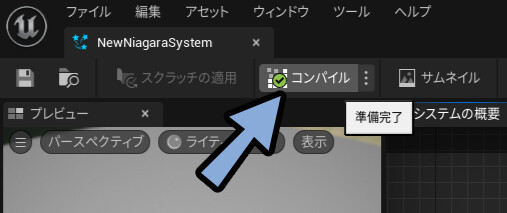
変化を反映させるために、コンパイル。
もしくはCtrl+Sで保存。

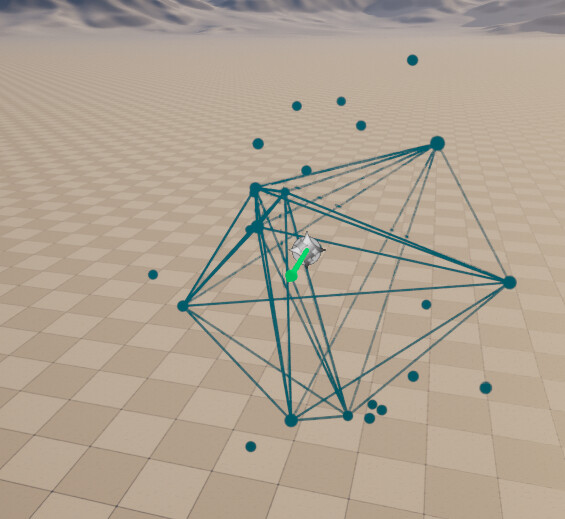
すると、原点と生成されたパーティクルが繋がった挙動になります。

これで、点用パーティクルの出現位置を取得する処理が完了です。
取得できる位置の数を増やす
システムの概要に戻ります。
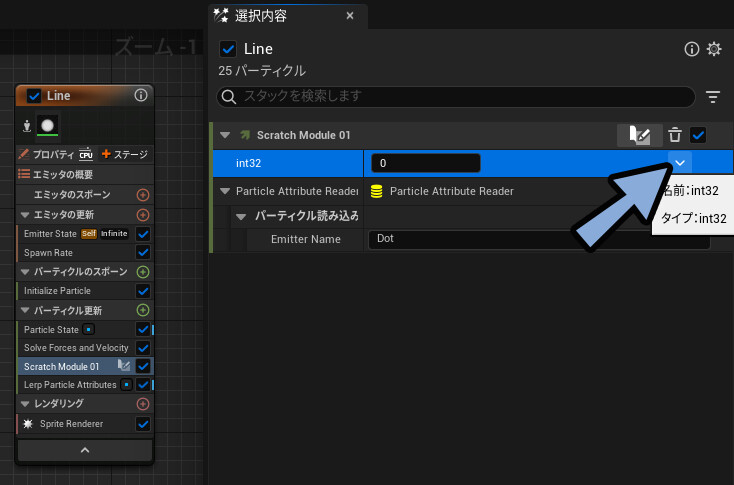
ここで「Scratch Module」を1クリックで選択。

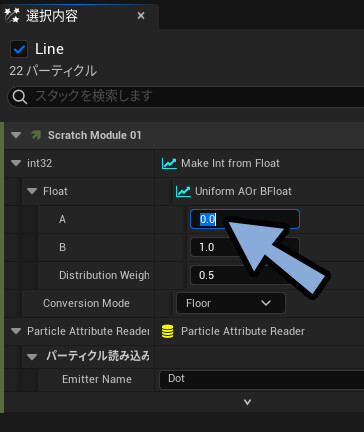
選択内容でInt 32横の下矢印をクリック。

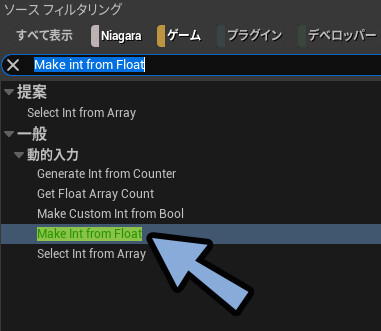
「Make int from Float」を検索して追加。

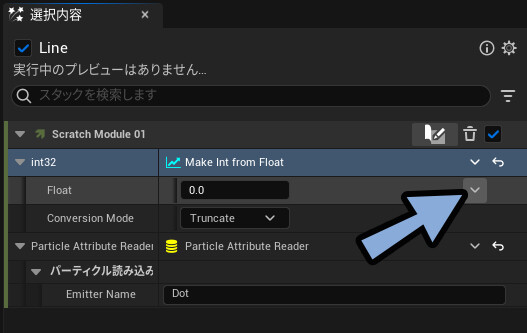
Float右側の下矢印をクリック。

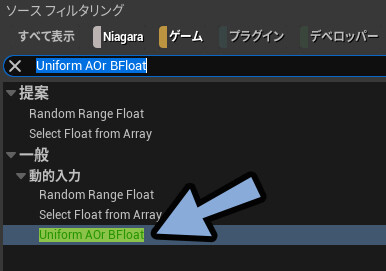
「Uniform AOr BFloat」を検索して追加。

Aの値を0に設定。
Bの値を1に設定。

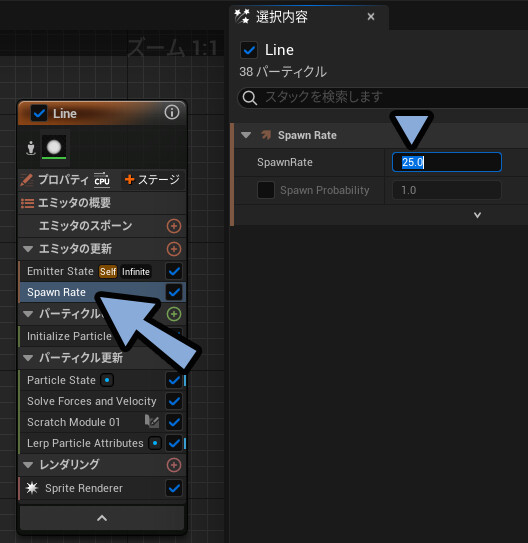
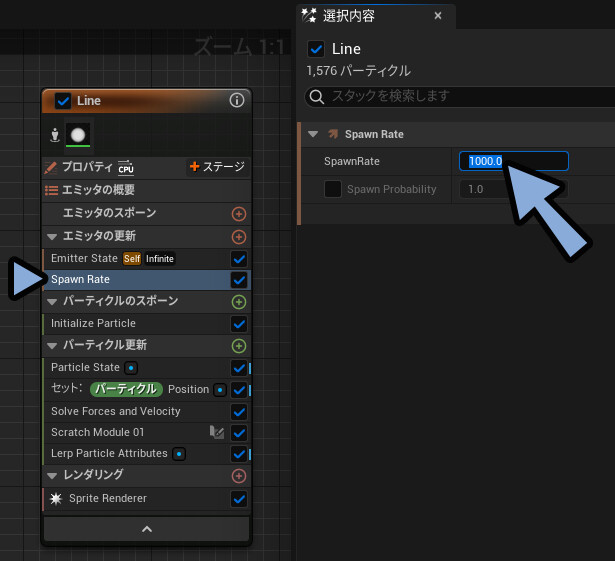
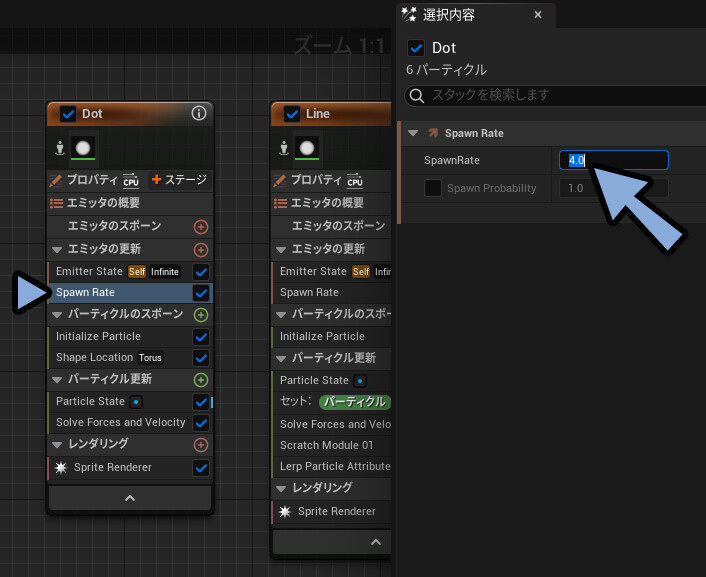
Spawn Rateを選択。
選択内容のSpawn Rateでパーティクル生成数を25などに増やします。

変化を反映させるために、コンパイル。
もしくはCtrl+Sで保存。

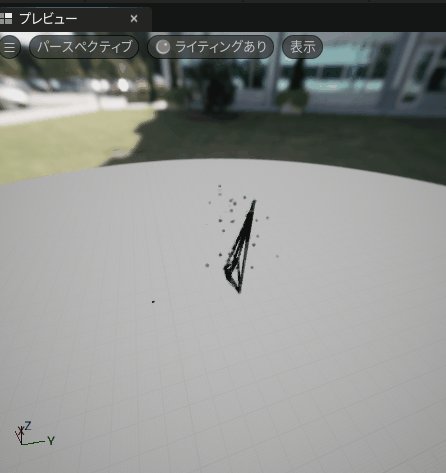
プレビューを確認。
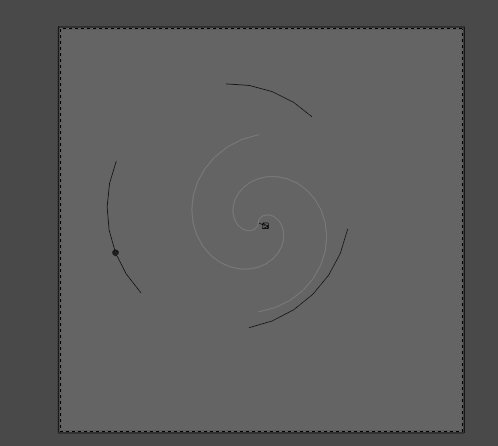
すると、原点と2つのパーティクル座標を取得した挙動になります。

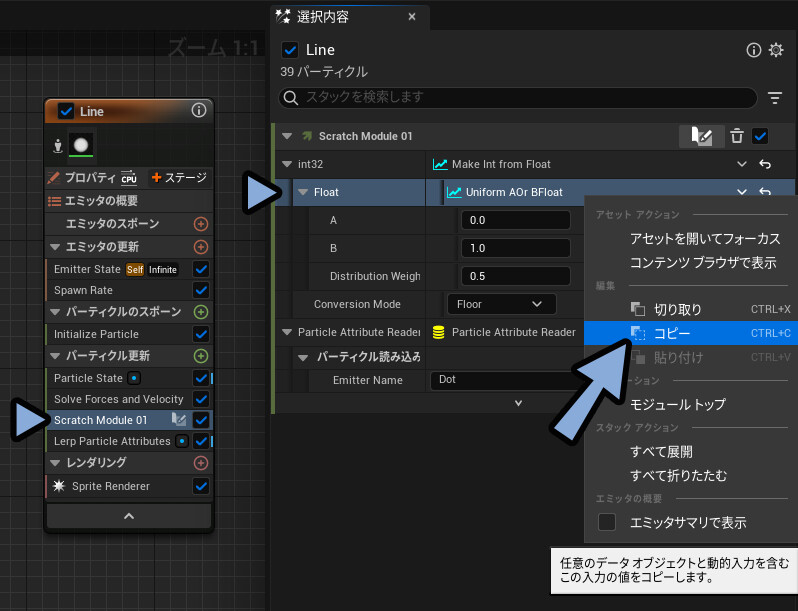
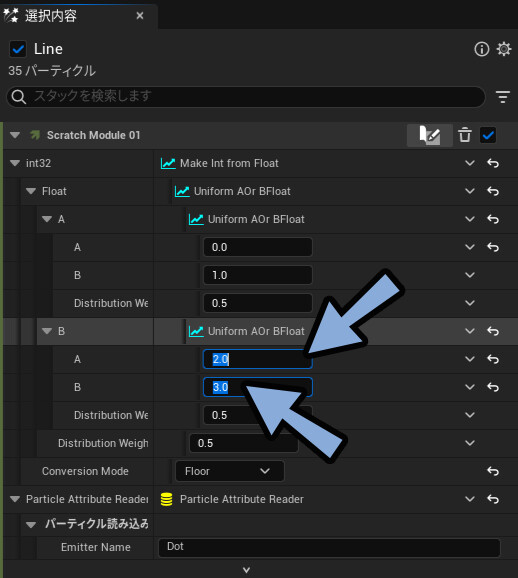
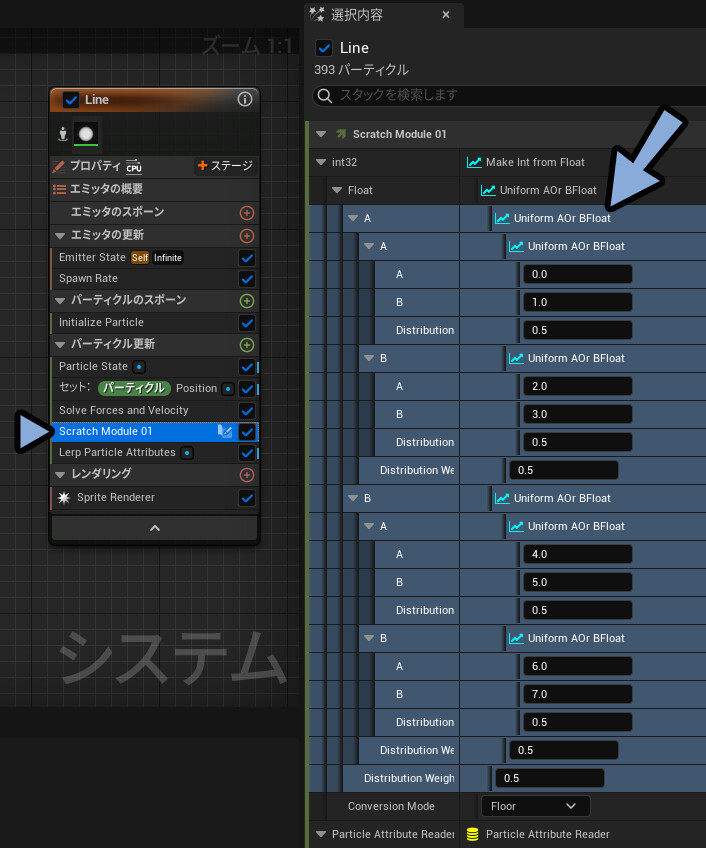
Scrach Moduleを選択。
Floatの「Uniform AOr BFloat」を選択。
Ctrl+Cでコピー。

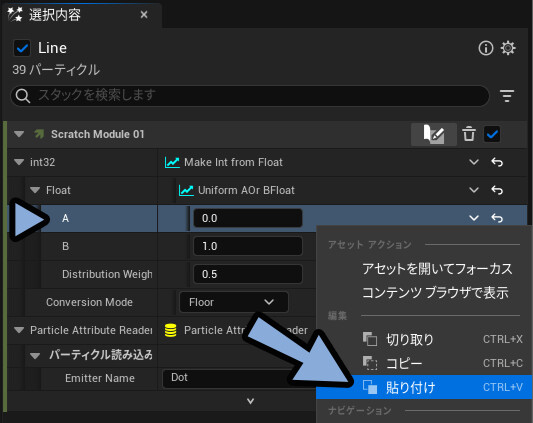
Uniform AOr BFloatの中にある”A”にCtrl+Vで貼り付け。

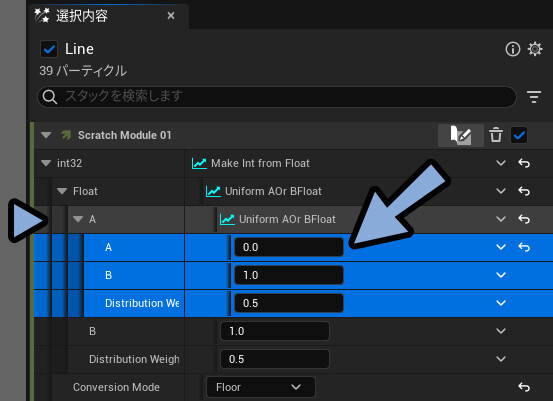
すると、AとB構造を入れ子にできます。

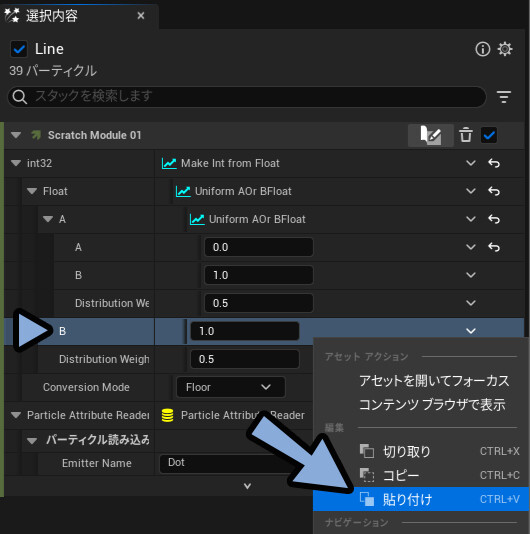
Bの方にも同様にコピー&ペースト。

2つめのUniform AOr BFloatの値を「A=2、B=3」に設定。

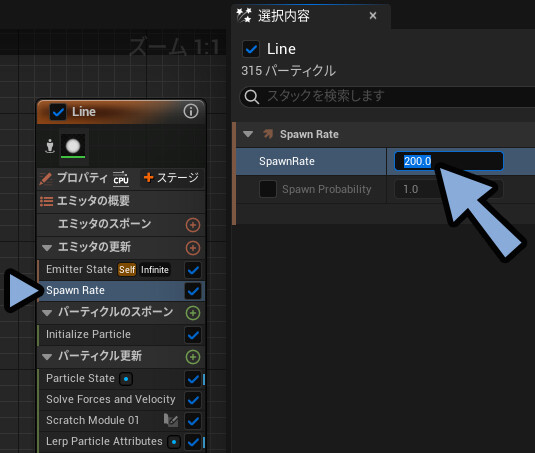
Spawn Rateの値を200などに増やします。

変化を反映させるために、コンパイル。
もしくはCtrl+Sで保存。

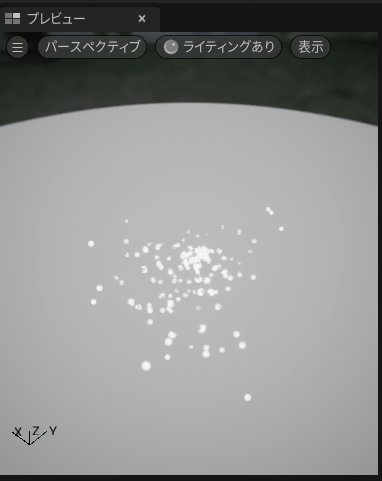
これで、原点す4つのパーティクル座標を取得した動きになります。

以上が取得できる位置の数を増やす処理です。
原点~パーティクル座標までを線にして繋ぐ
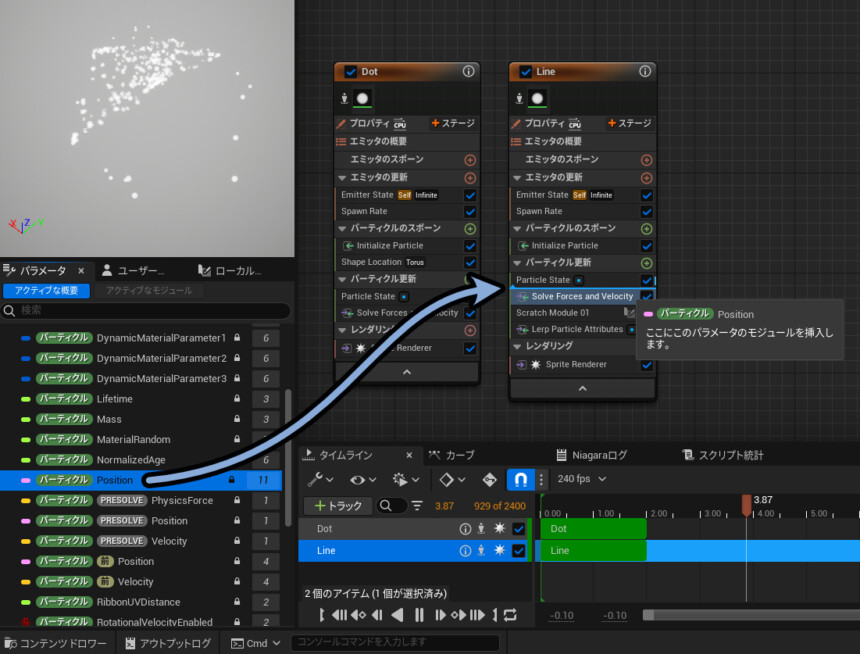
パラメータ → アクティブな要素 →「パーティクル / Position」を見つけます。
こちらを、パーティクルの更新 → 「Slove Forces and Velocity」の上にドラッグ&ドロップ。

変化を反映させるために、コンパイル。
もしくはCtrl+Sで保存。

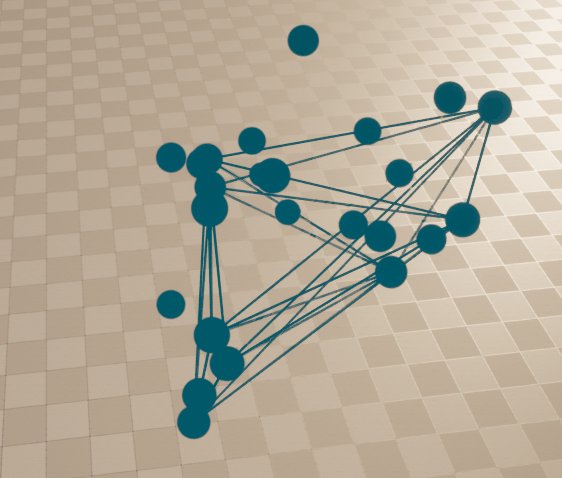
すると、原点から参照したDotのパーティクル座標の間にLineのパーティクルが放出されます。

これで、原点~パーティクル座標までを線にして繋ぐ処理が完了です。
点のパーティクル同士を繋げる
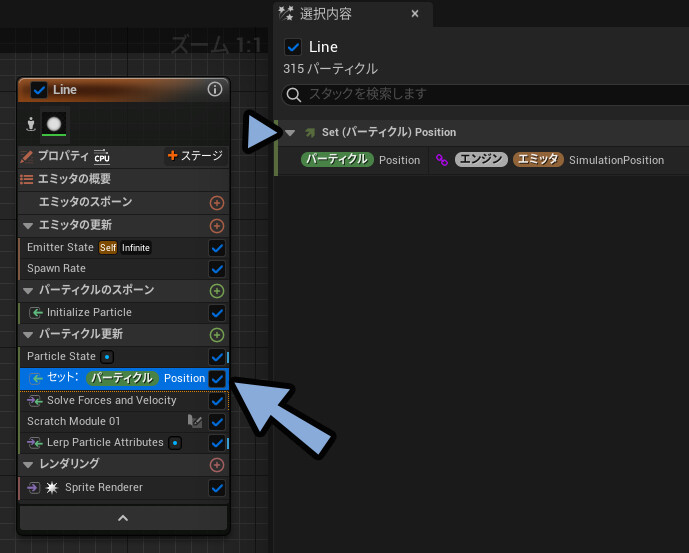
セット: (パーティクル)Positionを選択。
選択内容 → Set (パーティクル) Positionを開きます。

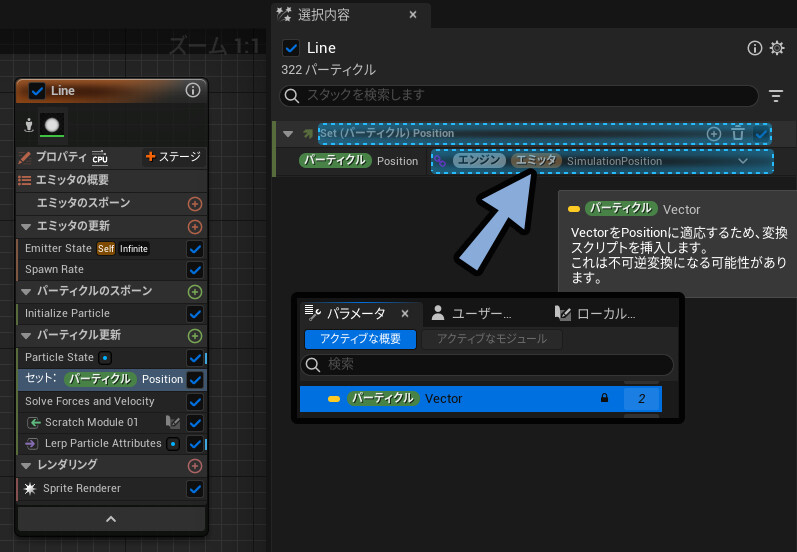
パラメータ→アクティブな要素の「パーティクル Vector」を「(エンジン)(エミッタ)Simluation Position」にドラッグ&ドロップ。

画面的には、このような操作です。

◆ここでエラーが出た場合
「Fail if previously not set」というエラーが出ました。
こちらはなぜか放置 → PCの再起動で治りました。変化を反映させるために、コンパイル。
もしくはCtrl+Sで保存。

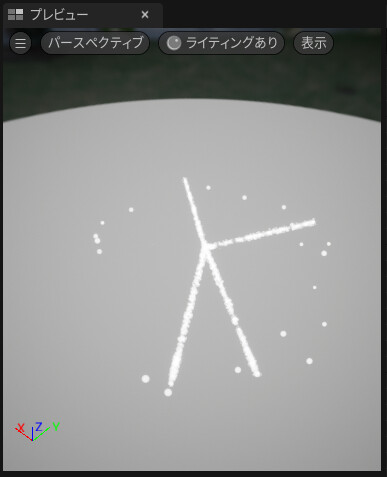
プレビューを確認。

これで、点のパーティクル同士を繋げる処理が完了です。
パーティクルの見た目を調整する
参照できる点の数を増やす
Scratch Moduleを1回クリック。
int 32のAB入れ子構造を増やします。

Spawn Rateを上げて、Lineで表示されるパーティクルの数を増やします。

変化を反映させるために、コンパイル。
もしくはCtrl+Sで保存。

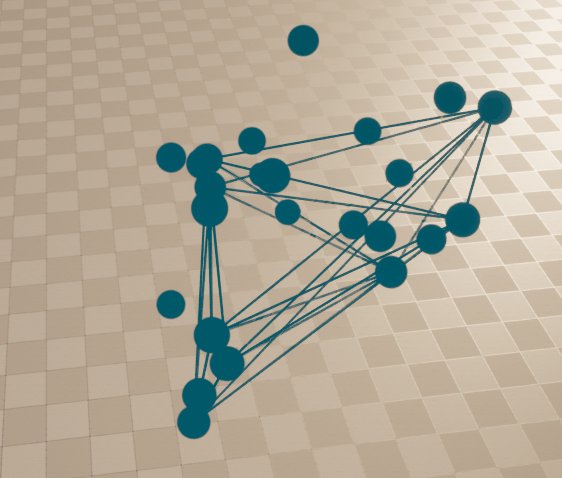
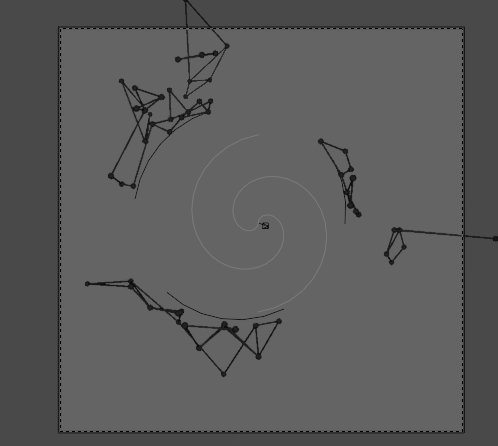
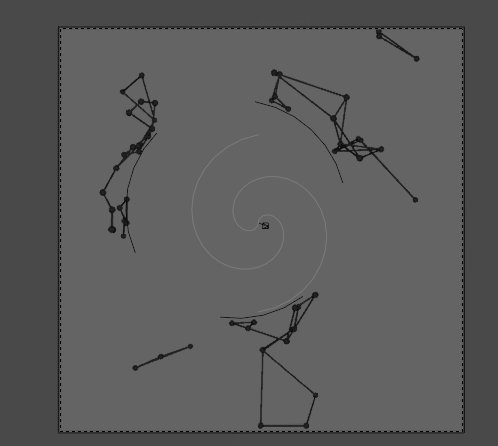
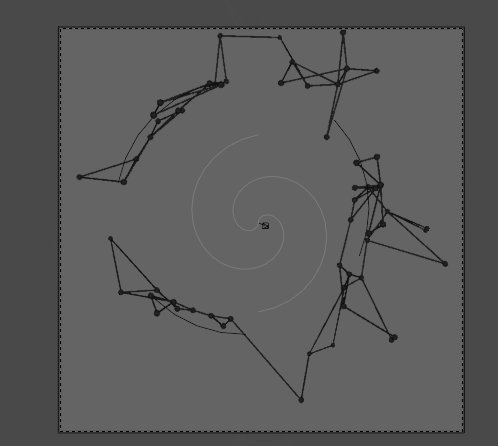
すると、参照できる点が増えます。

線用パーティクルの大きさを変える
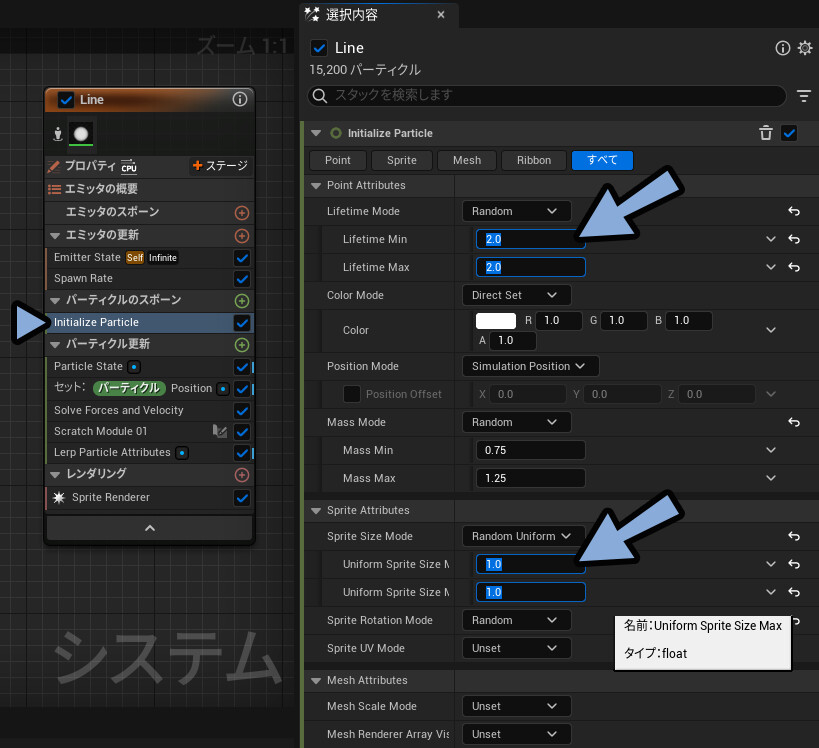
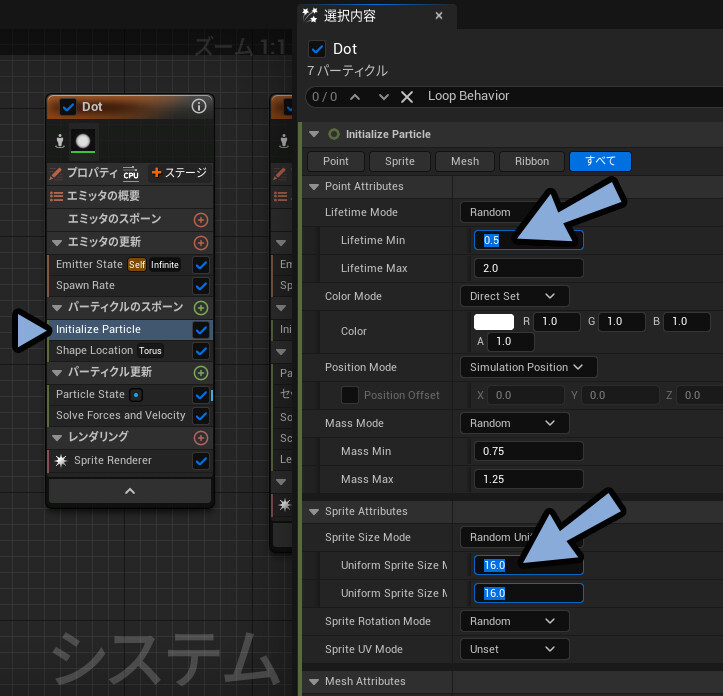
Initialize Particleをクリック。
Point Attributeを開きます。
Sprite Attributeを開き、「Uniform Sprite Size Max/MImi」で線の太さを調整。
サイズを下げた分密度が下がるので、「Spawn Rate」か「Lifetime」のMini/Maxでパーティクルの表示時間調整(時間を増やすと密度が上がります)

変化を反映させるために、コンパイル。
もしくはCtrl+Sで保存。

これで、線用パーティクルの太さが変わりました。

点用パーティクルを調整
DotにあるSpawn Rateで、点のパーティクルが表示される数を調整。

Initialize Particleで、Lifetimeで点の消える速さ、Uniform Spire Size Max/Miniで点の大きさなどを調節。

変化を反映させるために、コンパイル。
もしくはCtrl+Sで保存。

これで、点用パーティクルを調整が完了です。

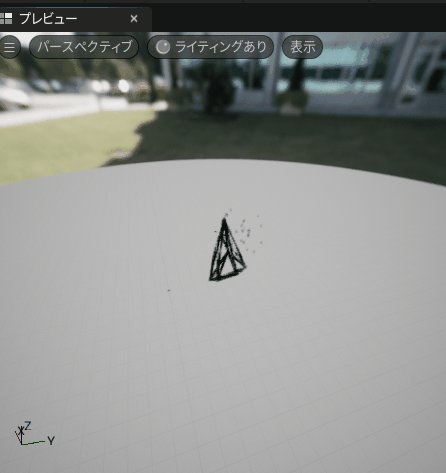
ちなみに… プレビューにある残像みたいなのは消えます。

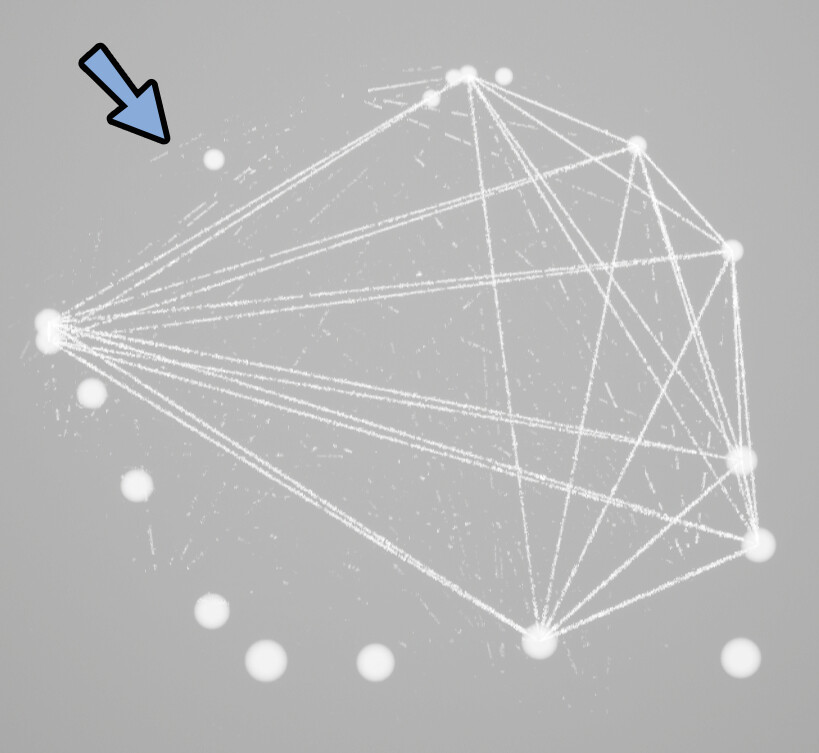
真ん中の点への対処法
真ん中の点は仕方ないようです。
参考にした動画にも残ってました。

これは、原点からパーティクル出現位置をズラせば対処できます。(力技)

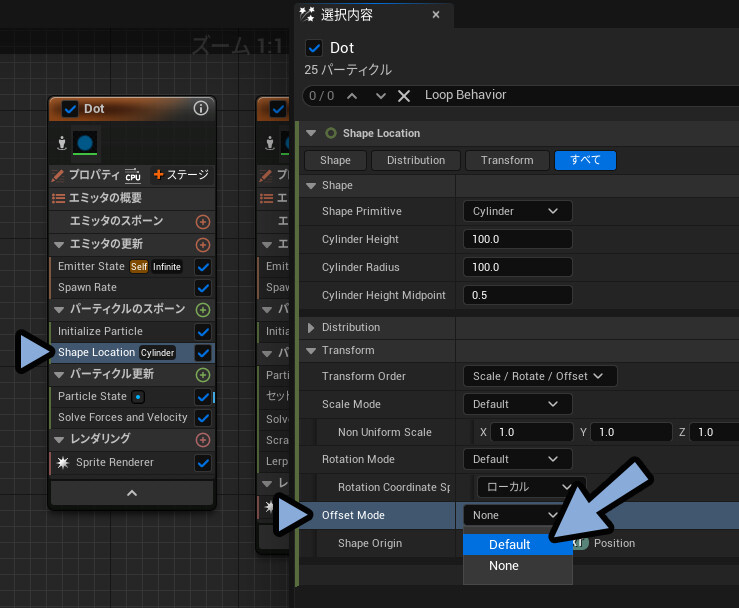
位置はDotのパーティクルで「Spawn Location」を選択 → Offset Modeを「Default」に設定。

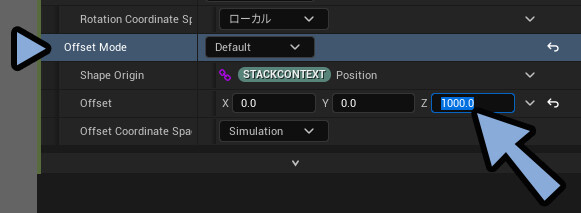
Z=1000などに設定しズラします。

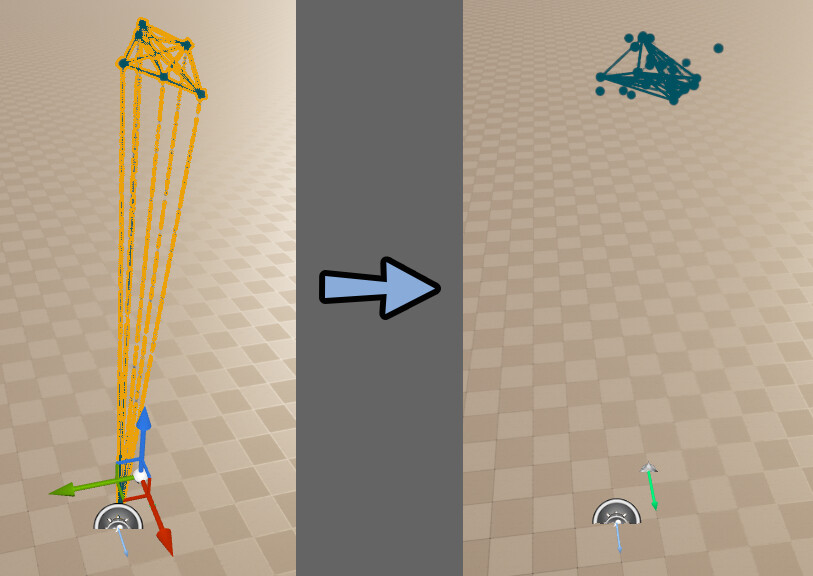
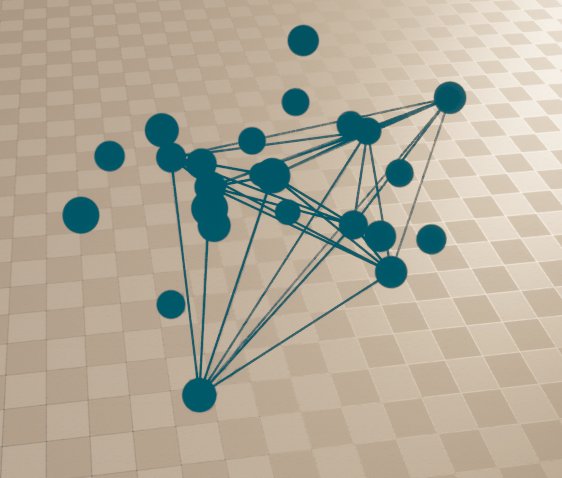
これで、のパーティクル出現位置がズレます。

ズレた結果、原点が見えなくなります。

以上が、真ん中の点への対処法です。
線と点の色を黒くする
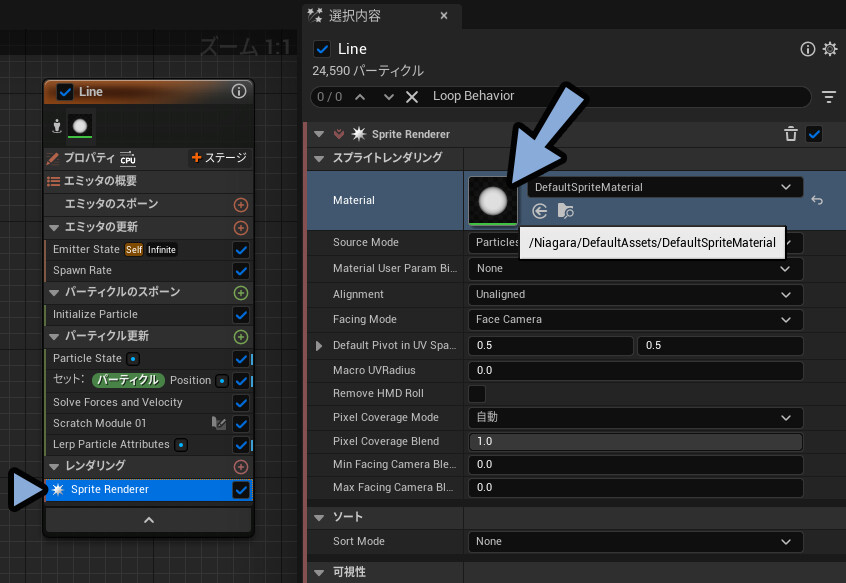
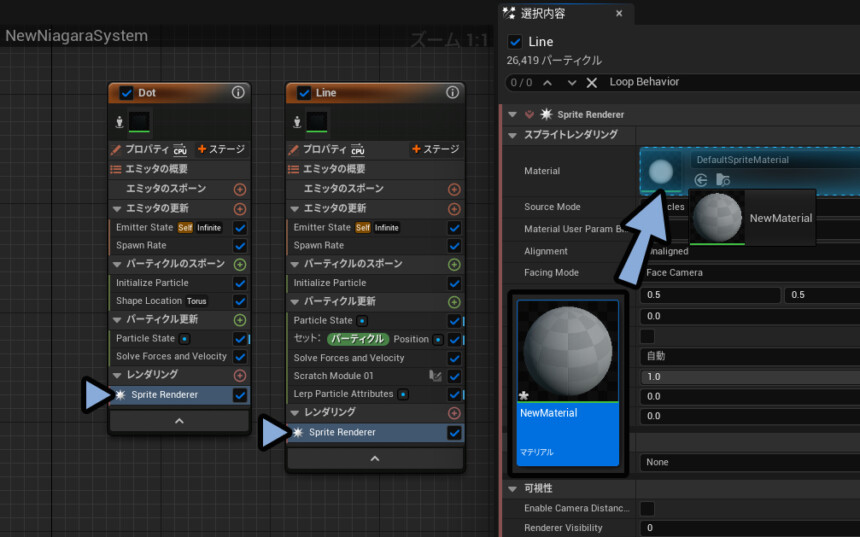
色は、Sprite RendererのMaterialで設定されてます。
このマテリアルを自作のモノに差し替えます。

コンテンツドロワーを開き、何も無いところを右クリック → 「マテリアル」を選択。

2つのパーティクルでSpire Rendererをクリック → コンテンツドロワーのマテリアルをドラッグ&ドロップで割り当て。

これで、制作したマテリアルが割り当てられ黒くなります。
形が四角いので、こちらを治します。

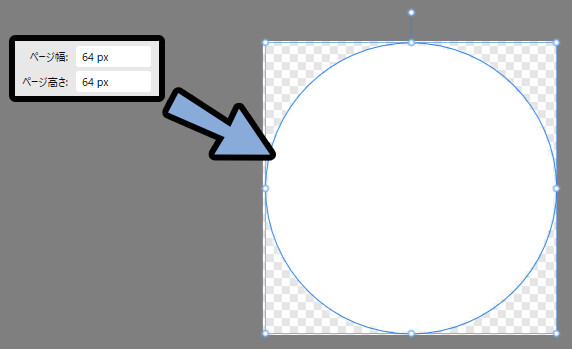
64×64pxの画像を作成。
背景が透過した白色の白い丸を作成し、保存。

この素材はこちらで用意しました。
白くて見えてませんが、ドラッグ&ドロップで保存できます。
↓↓↓

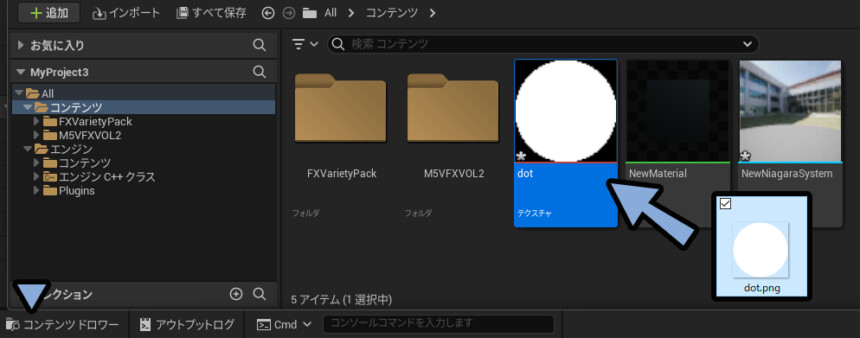
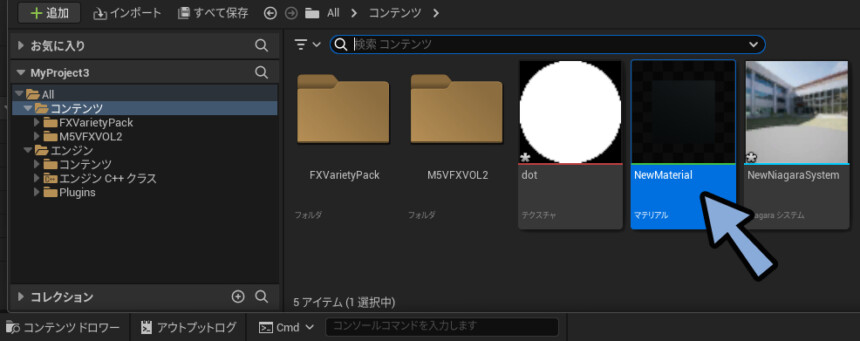
用意した画像をコンテンツドロワーにドラッグ&ドロップ。

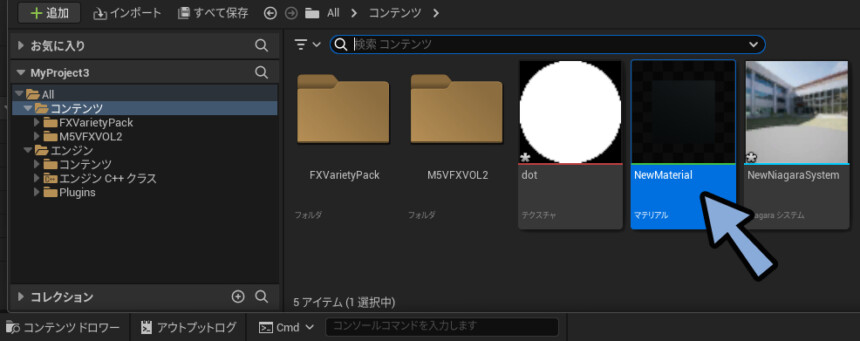
さきほど制作した「New Material」をダブルクリックで開きます。

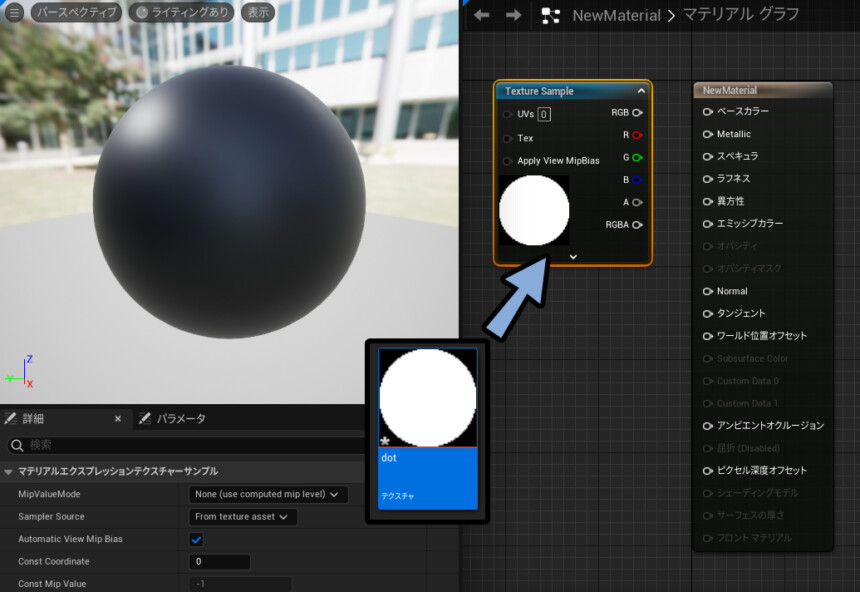
コンテンツドロワーから、グラフがある所に読み込んだ画像素材をドラッグ&ドロップ。

New Materialを選択。

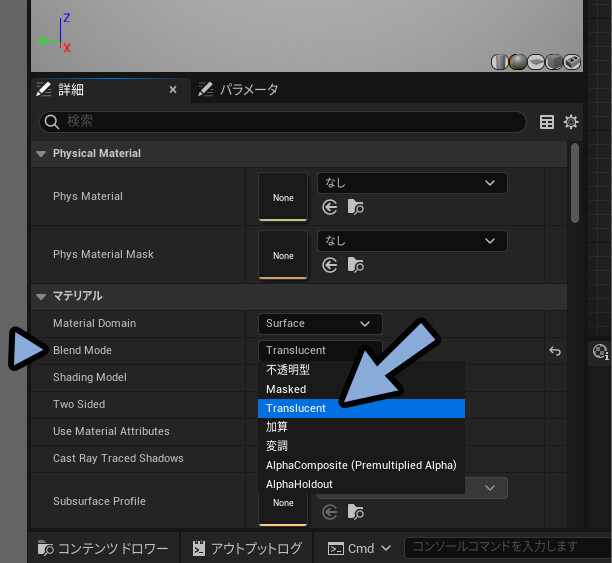
Blende Modeを「Translucent」に変更。

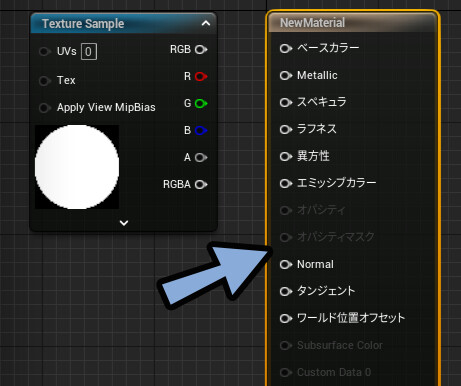
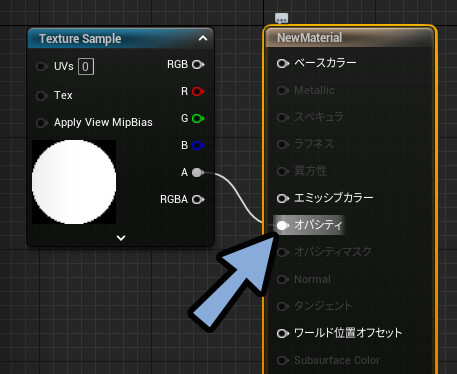
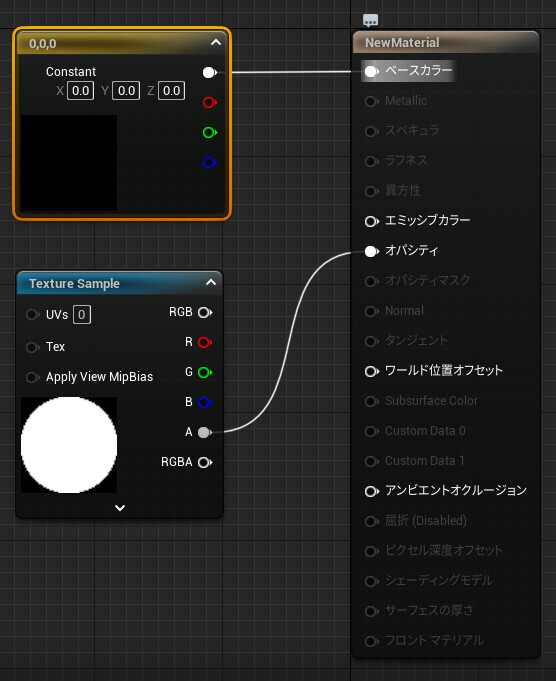
読み込んた画像の「A」を「オパシティ」につなぎます。

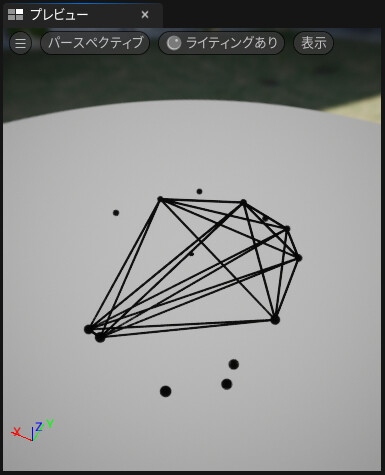
プレビューを確認。
これで、四角が丸になります。

以上が、線と点の色を黒くする処理です。
線と点の色を変える
「線と点の色を黒くする」で制作したマテリアルをダブルクリック。

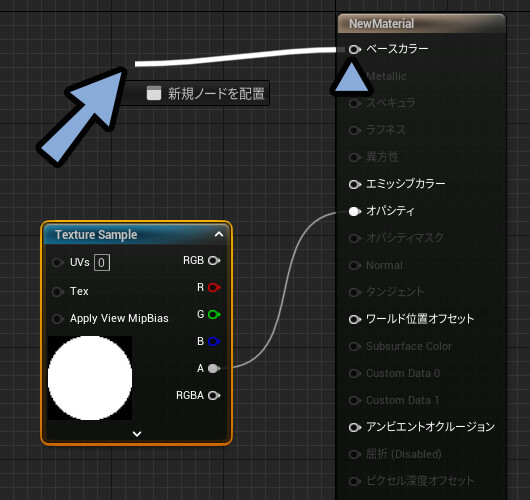
ベースカラー右側の丸をクリック。
左の何も無いところへドラッグ&ドロップ。

「Constant3vector」を検索。
定数 → Constant3vectorをクリックして追加。

色情報(0,0,0)とベースカラーをつなぎます。

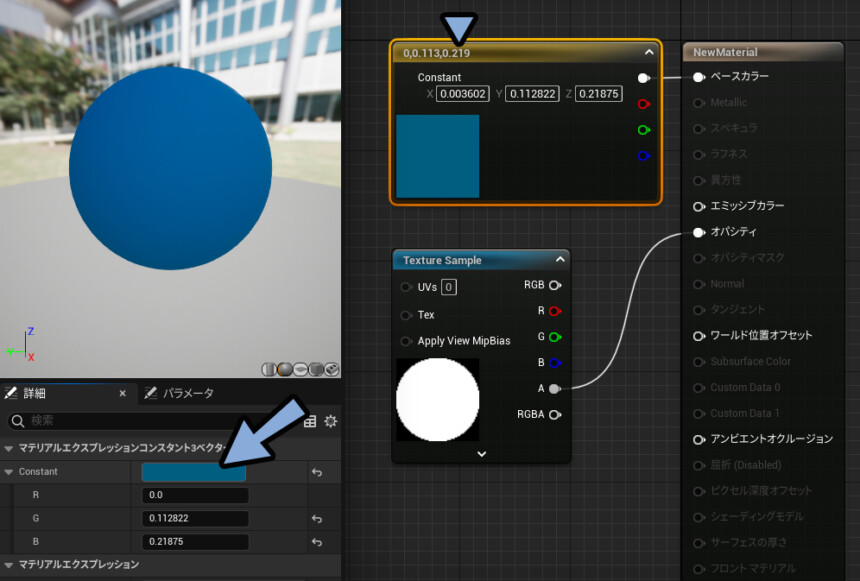
色情報をクリック。
詳細 → Constantで色を変更。

これで、線と点の色が変わります。

3Dビューにドラッグ&ドロップ。
こちらでは、環境光などの影響を受けて色味が変わってます。

再生して確認。

以上が線と点の色を変える方法です。
様々な問題
拡大縮小で線の太さが変わる問題(未解決)
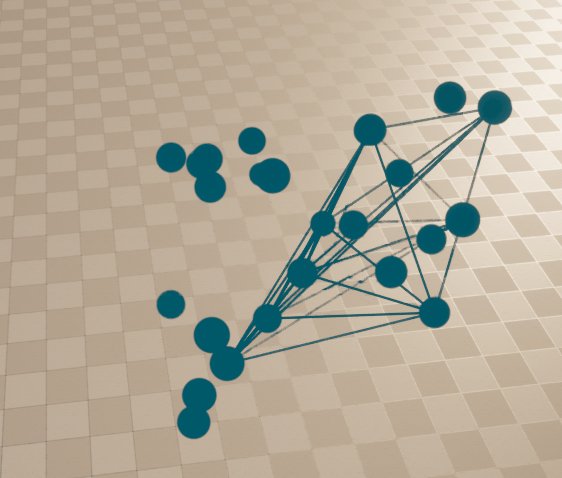
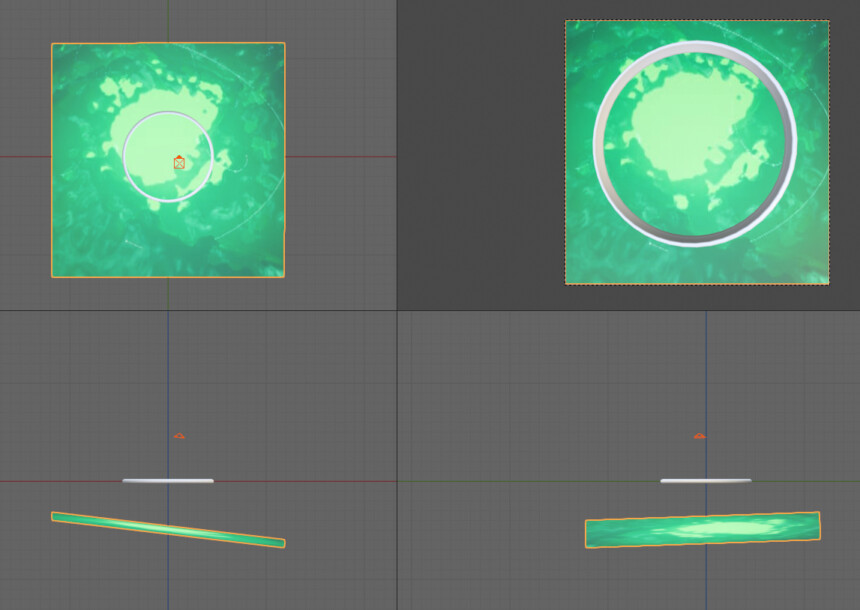
この”線”は拡大すると小さく、縮小すると大きく表示されてしまします。

こちら、治し方がわかりませんでした。

ブレンドモードを変えたり、デフォルトマテリアルを使ってもダメでした。
お手上げです。
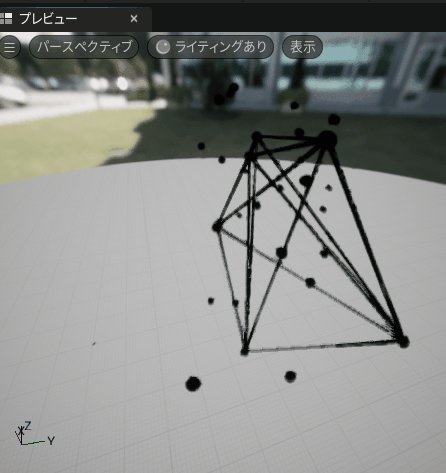
カメラで見るとぼやける問題(未解決)
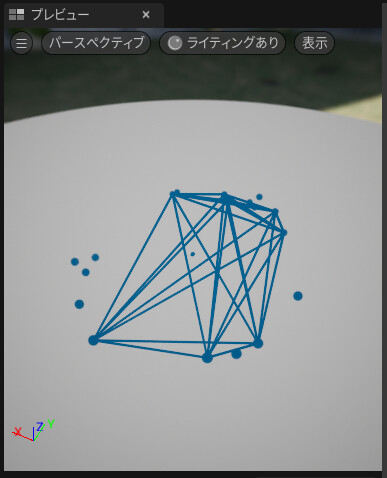
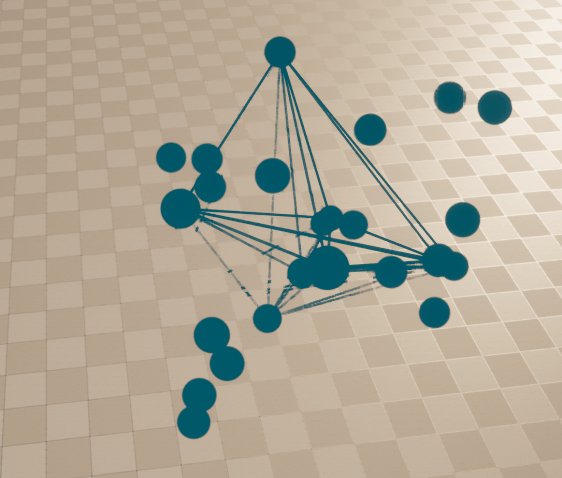
このパーティクルと画像として書き出すとぼやけます。
3Dビュー上では普通なのですが…

右下のプレビューを見るとぼやけてる事がわかります。

こちら、映像or静止画でも治りませんでした。

これも、治し方がわらず放置です。

こちらもどうしようもなかったです。
3日ぐらいかけて、UEが嫌いになって終わりました。
心が折れたのでここまで。
もう、UE5触りたくない。
結局やった事
映像作品用に使いたかったので… 点と線の部分はBlenderで作りました。

Blender、こういうのが学習コスト30分ぐらいでできて泣いた。


でも、Blenderは書き出しが遅いのですよ…><
作り方は、こちら方法を参照。
やりたかったパーティクルが1時間ぐらいでできてしまいました。
(このUE5を使う方法、学習コストも含め3日ぐらい悪戦苦闘してた)

合わせてもそんなに違和感はない。
やはり、Blenderはすべてを解決する。


でも、書き出しが…
UEだと30分ぐらいで、Blenderだと2~3時間…><
まとめ
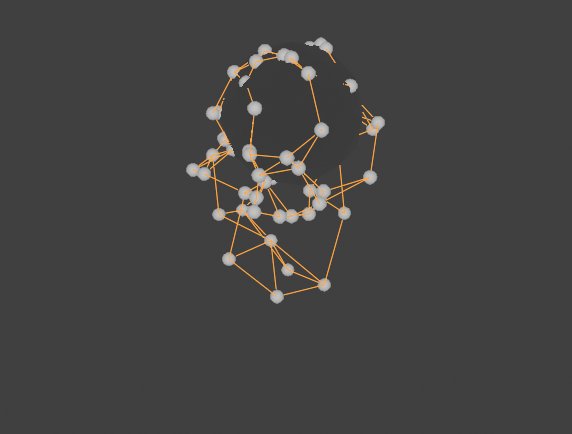
今回は、UE5のNiagaraで点と点をつなぐ線を描く方法を紹介しました。
・点と線の2つのエミッターを用意する
・スクラッチパッドを使って点のパーティクル座標を取得
・線は取得したパーティクル座標をつなげる
・ただUE5では扱いが難しくエラーも多い
・個人的にはBlenderを使う事が個人的におすすめ
また、他にもUE5について解説してます。


ぜひ、こちらもご覧ください。



コメント
こんにちは~。
はじめまして。
記事を拝見して思ったのですが、パーティクルの座標BPに渡してBPでDrawDebugLineあたりで線を描画したら、もしかしたら線がボケる症状は改善するかもしれません。
(すでに実施済みでしたらすいません…)
今後も楽しい記事をお持ちしております。
ありがとうございます。
また触る機会があれば試してみます・x・b