はじめに
今回は、Unreal Engine5のNiagaraで、画像をパーティクルで飛ばす方法を紹介します。
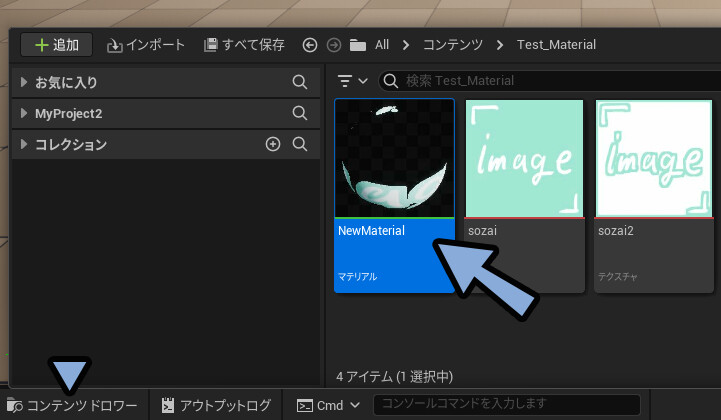
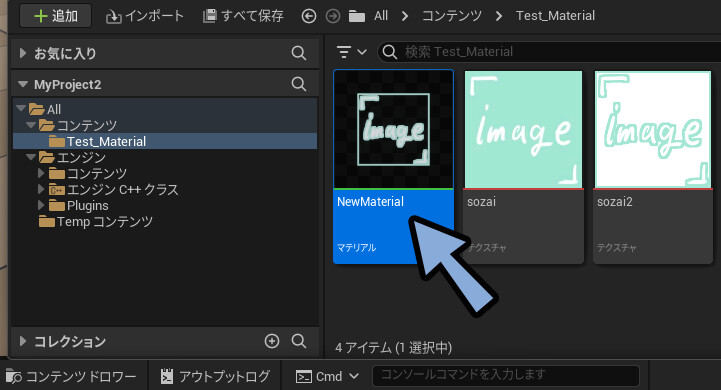
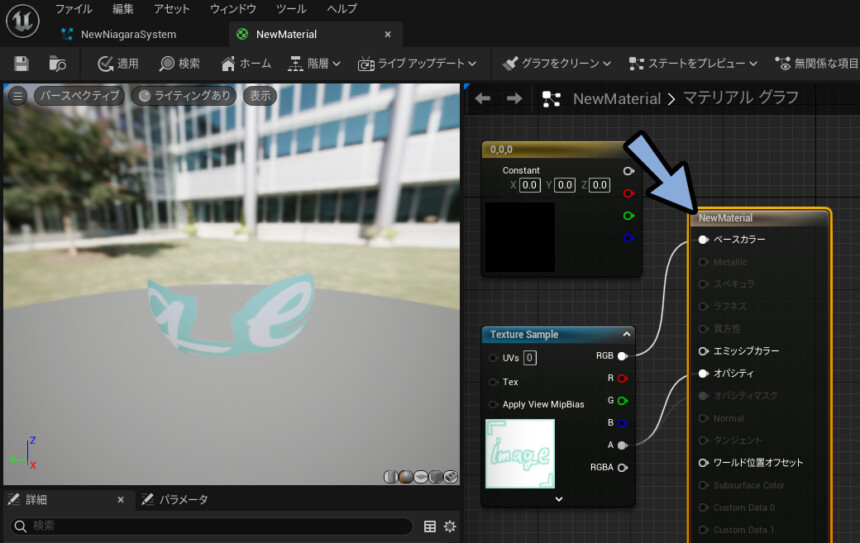
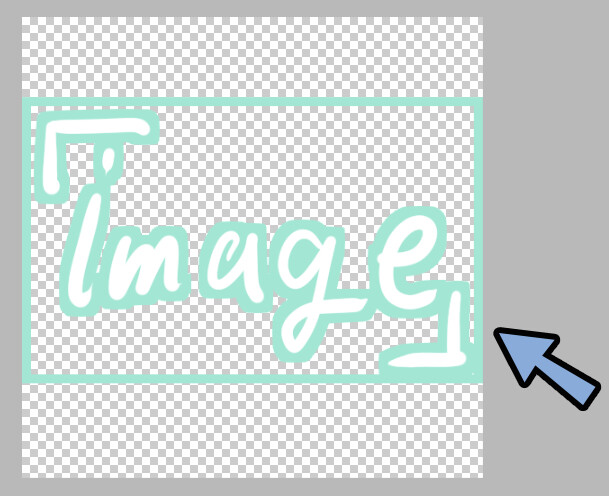
このような透過テクスチャーが入ったマテリアルがある状態でスタートします。

これの作り方は、こちらをご覧ください。


パーティクルの作成
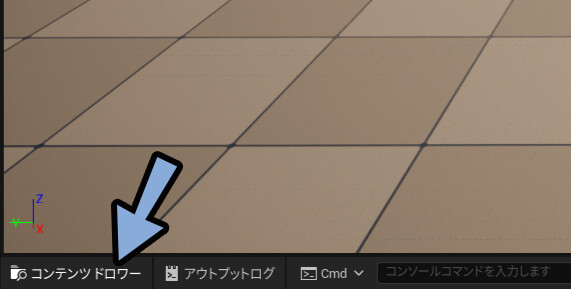
コンテンツドロワーをクリック。

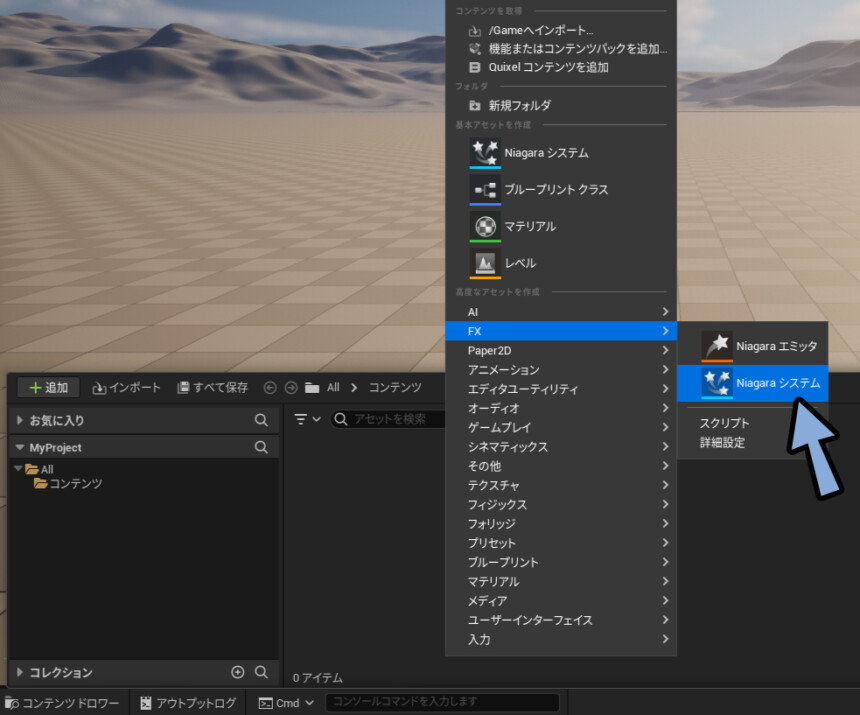
コンテンツの、何も無いところを右クリック。
FX → Niagaraシステムを選択。

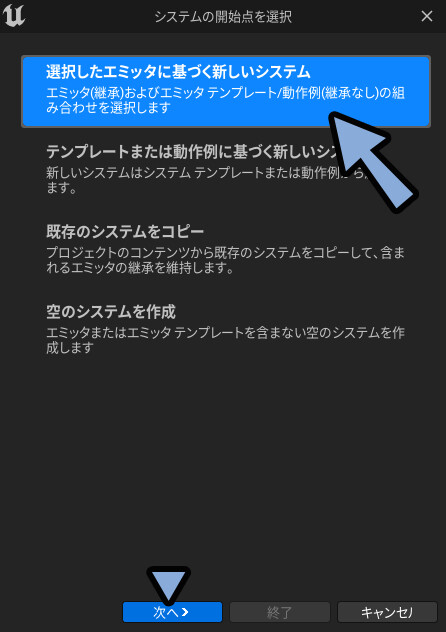
「選択したエミッタに基づく新しいシステム」を選択。

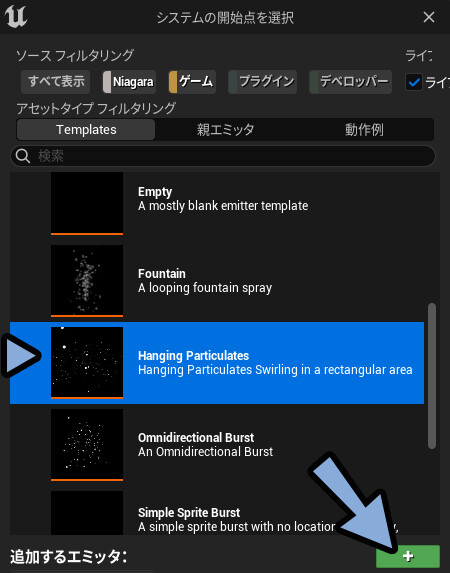
「Hanging Particulates」などの任意のパーティクルを選択。
画面右下の「緑+ボタン」をクリック。

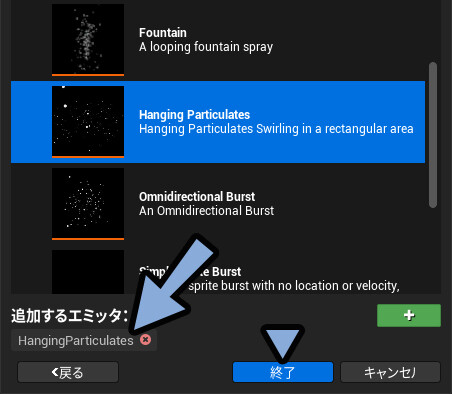
追加するエミッタにHanging Particulatesが増えたことを確認。
右下の「終了」をクリック。

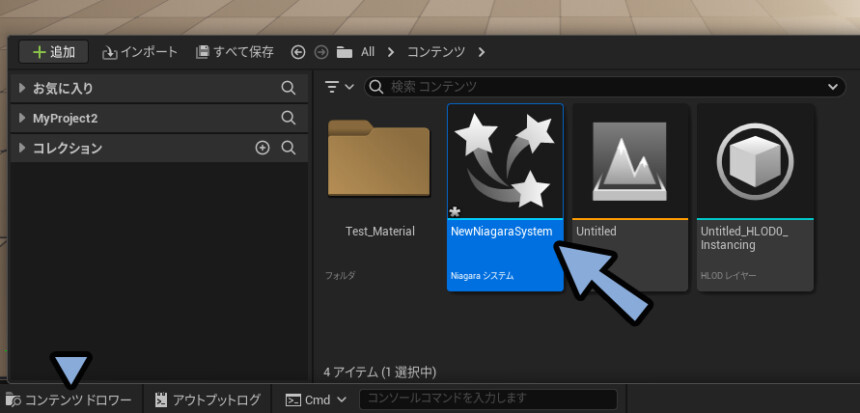
追加された「NewNiagaraSystem」をダブルクリック。

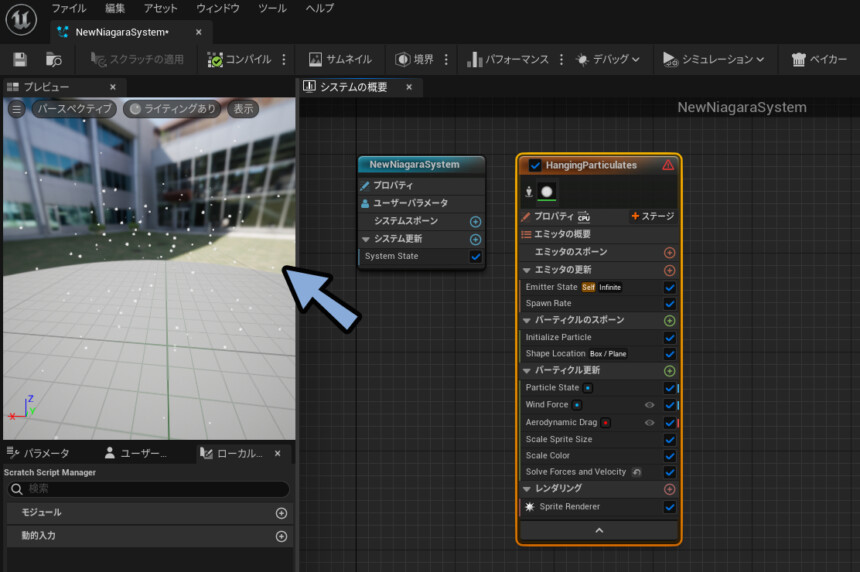
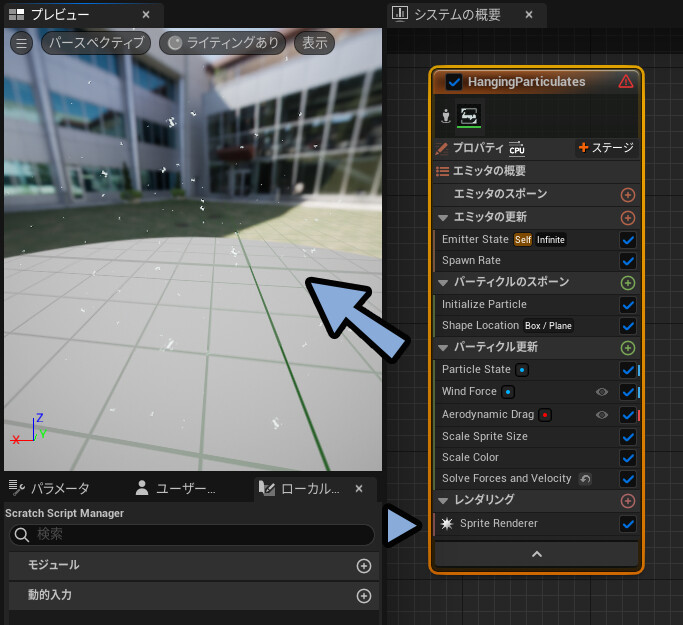
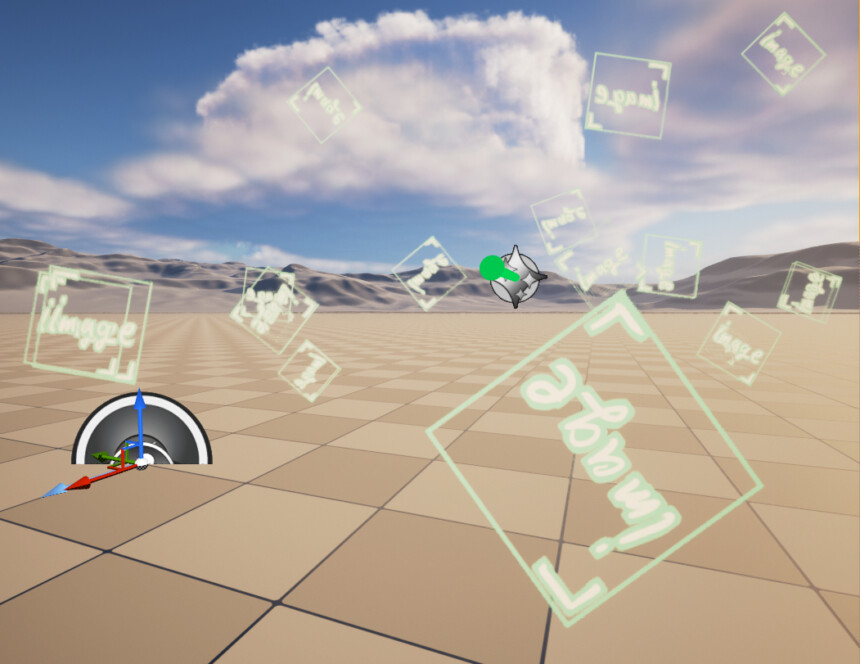
すると、パーティクルが表示されます。

これで、パーティクルの作成が完了です。
マテリアルの割り当て
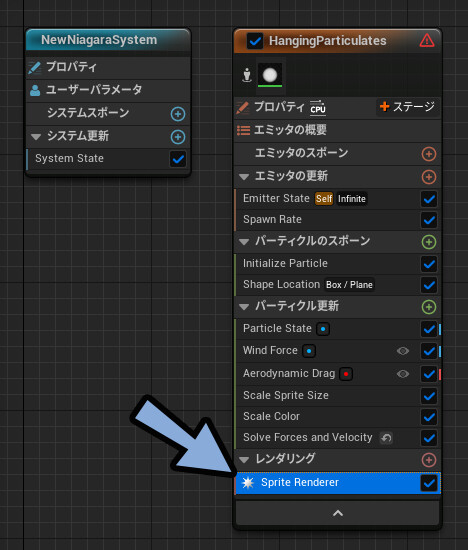
パーティクル編集画面のレンダリング → Sprite Rendererをクリック。

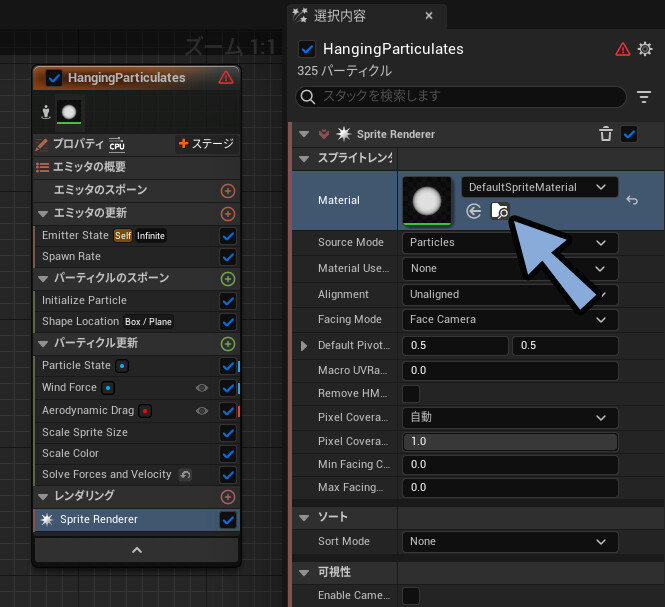
選択内容からスプライトレンダリング → Materialにある「+フォルダ」をクリック。

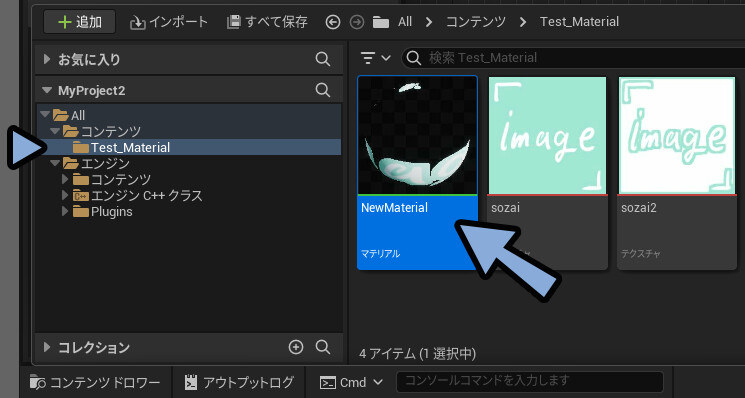
コンテンツドロワーから、割り当てたいマテリアルを1クリックで”選択”だけした状態にします。

元のパーティクル編集画面に戻ります。
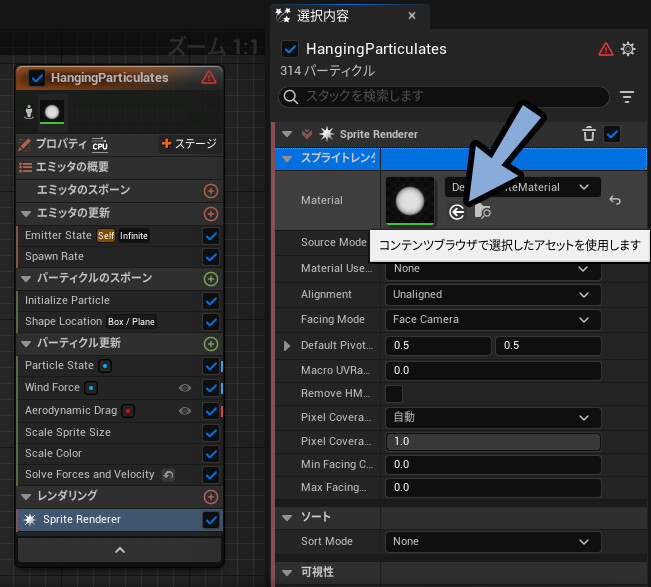
+フォルダマーク左側の「まる左矢印」をクリック。

これで、パーティクルに透過画像つきマテリアルが割り当てられます。

以上が、マテリアルをパーティクルに割り当てる方法です。
透過が出ない時のマテリアル修正
白い板しか表示されない場合、こちらを行うと治ることがあります。
まず、コンテンツドロワーでマテリアルを選択。

NewMaterialを選択。

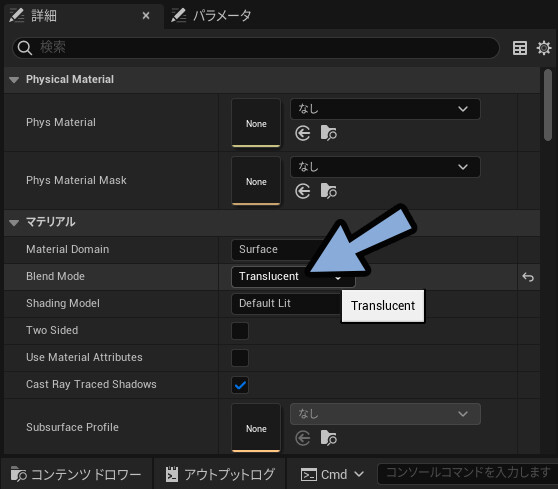
詳細 → Blende Modeを「Translucent」に変更。

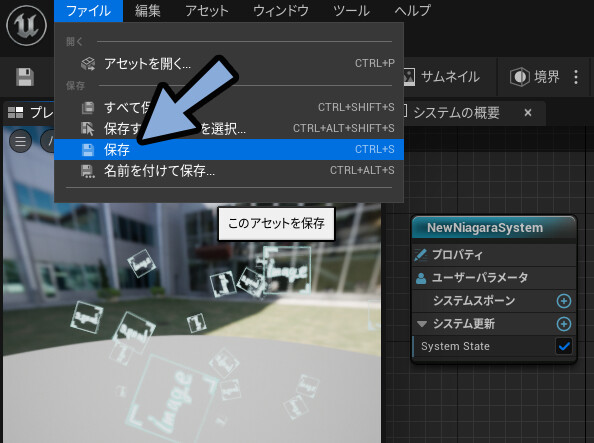
Crtl+Sで保存。
以上が透過が出ない時のマテリアルの修正です。
変化を分かりやすくする
パーティクルが小さくて画像が見えないので大きさします。
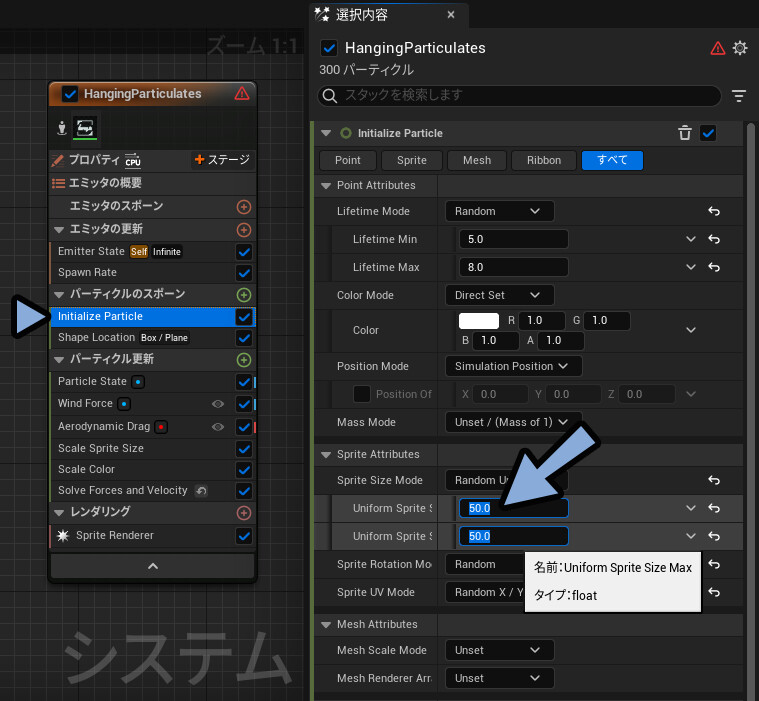
パーティクルのスポーン → Initialize Particleを選択。
Sprite Attributes → Uniform SpireのMaxとMiniのサイズを50.0などに設定。

これで、パーティクルのサイズが大きくなります。

パーティクルが多すぎるので、数を減らします。
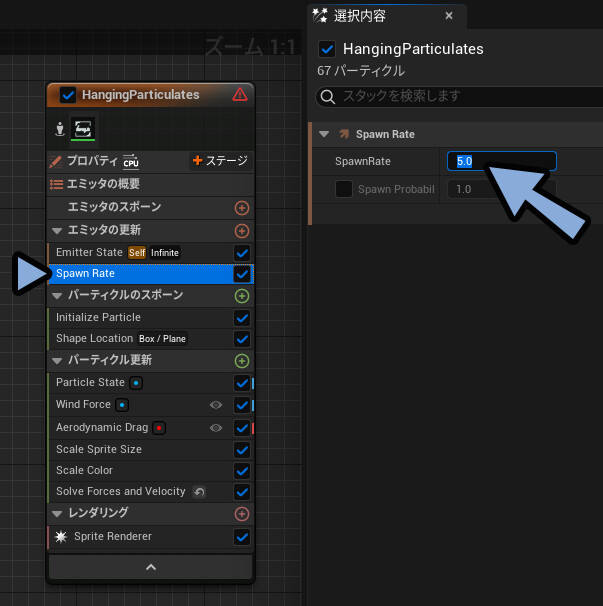
「Spawn Rate」をクリック。
Spawn Rateを5.0などに設定。

これで、パーティクルの量が減ります。

以上が変化を分かりやすくする処理です。
パーティクルの配置
パーティクルをCrtl+Sで保存。

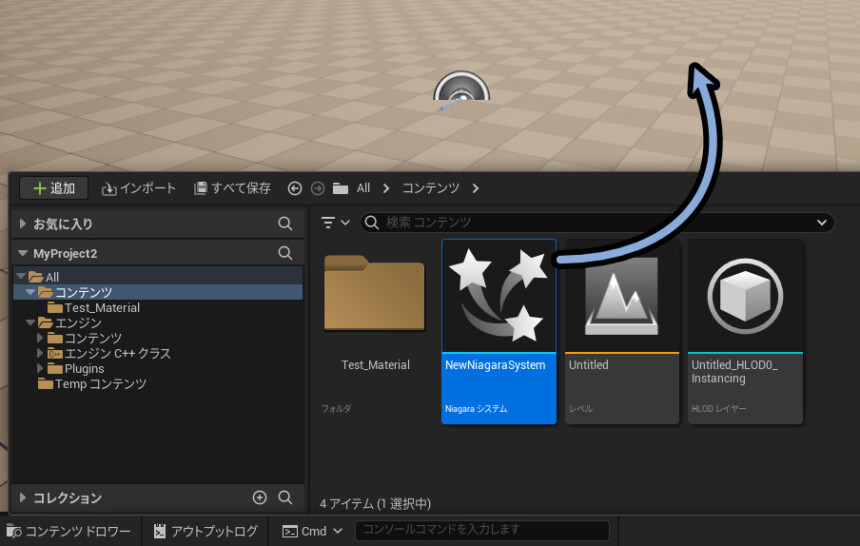
元のUE5の画面に戻り「NewNiagaraSystem」を3Dビューにドラッグ&ドロップ。

これで、パーティクルの配置が完了です。

横長の画像を飛ばしたい場合はこのような透過画像を作ります。
これで、飛ばす事ができます。(力技)

以上がパーティクルの配置です。
まとめ
今回は、UE5で画像をNiagaraパーティクルで飛ばす方法を紹介しました。
・Spire Rendererはマテリアルを設定できる
・設定するマテリアルにテクスチャとして画像を読み込ませる
・パーティクルを見やすくするために、Uniform SpireのMaxとMiniのサイズを上げる
・パーティクルの配置はドラッグ&ドロップで可能。
また、他にもUE5について解説してます。


ぜひ、こちらもご覧ください。



コメント