はじめに
今回は、UnityのParticleでアトラス素材を飛ばす方法を解説します。
アトラス素材=1枚の画像を分割して描かれた素材です。
ここでは4×4のアトラス素材を使います。
実験用の透過.pngを用意しました。
↓ご自由にお使いください。


↑の画像… ブログの圧縮の関係で…
px数が860×860pxという微妙な数になってます。><
Unityの基本操作や、アトラス素材の作成ができることを前提に進めます。
こちらの動画、私が昔作ったParticleのUdemy講座、下記の記事などをご覧ください。
パーティクルに画像を割り当てる
まずパーティクルを作り、画像を割り当てます。
パーティクル作成
Unityを立ち上げ。
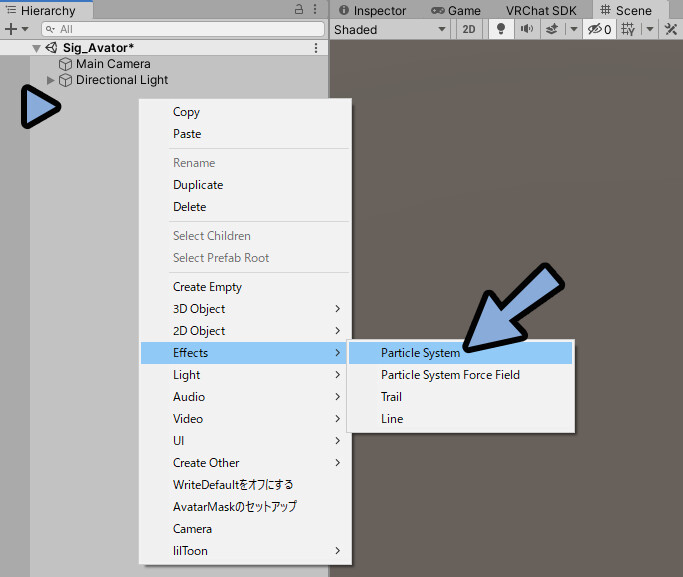
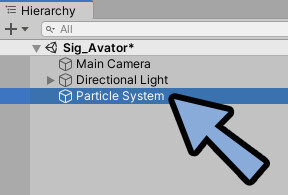
Hierarchyの何もない所を右クリック。
Effects → 「Particle System」を選択。

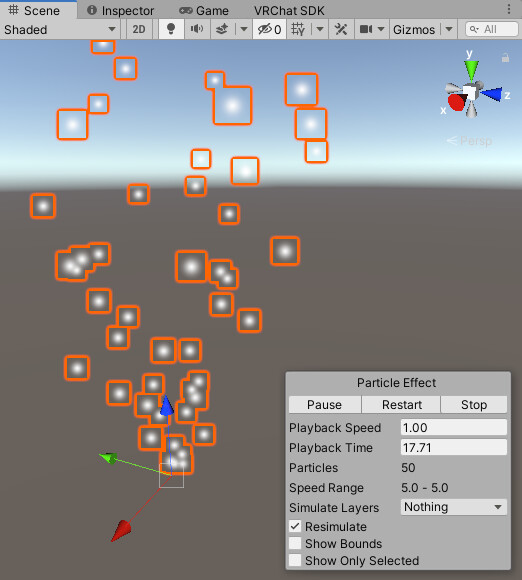
すると、パーティクルが出てきます。

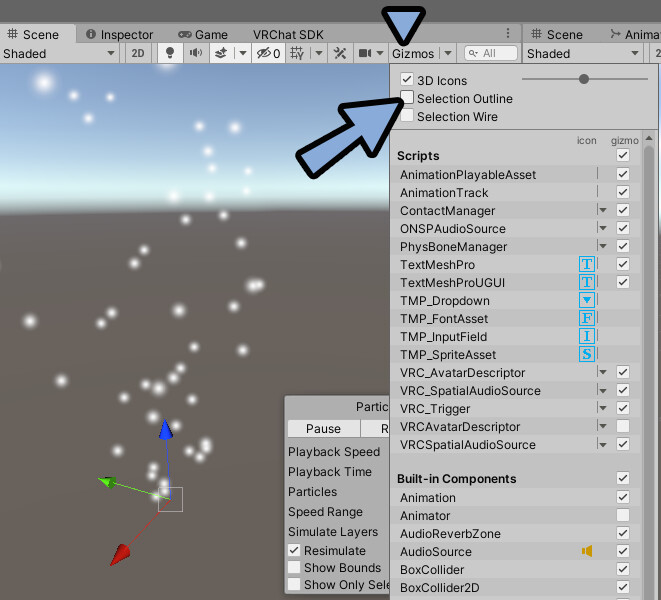
次に、Gizmos → 「Selection Outline」を選択。
これでオレンジのフチを消します。

以上でパーティクル作成が完了です。
画像素材の読み込み
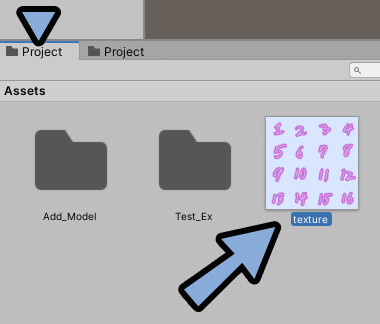
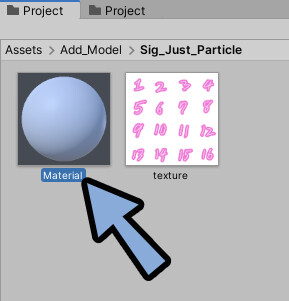
Projectにアトラス素材をドラッグ&ドロップ。
※画像の白く表示されてる箇所は透過してます。

そして、Projectに生成された画像をクリックで選択。

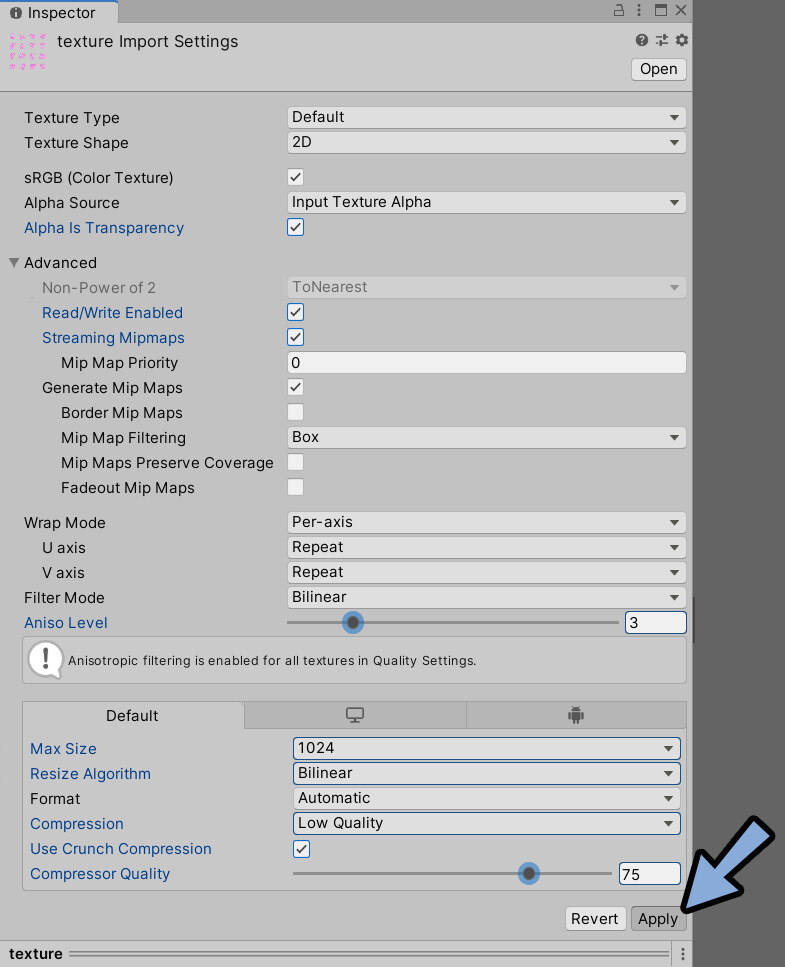
Inspectorを確認。
下図のように設定。(細かい所は変えてokです)

テクスチャーのInspector設定は、こちらを参考にしてください。
以上で、画像素材の読み込みが完了です。
画像を割り当てる
画像をパーティクルに割り当てるための受け皿を作ります。
この受け皿を「マテリアル」と呼びます。
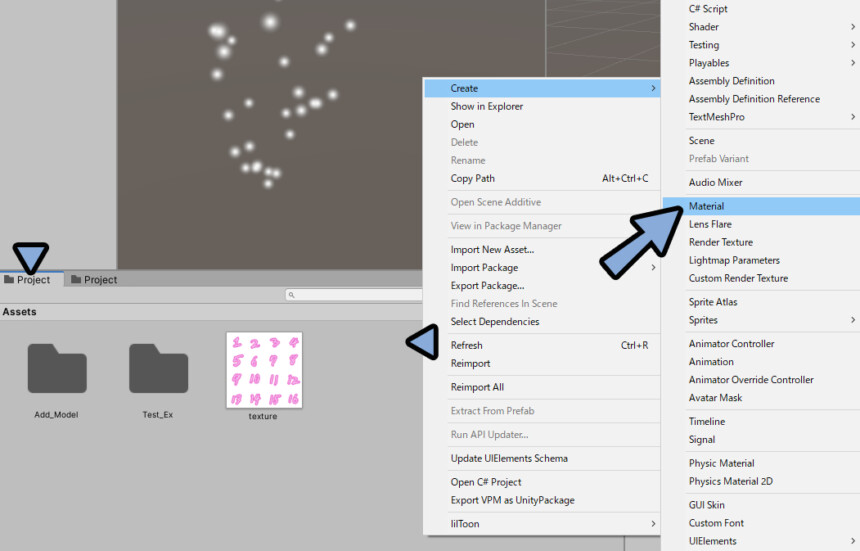
Projectの何もない所を右クリック。
Create → Materialを選択。

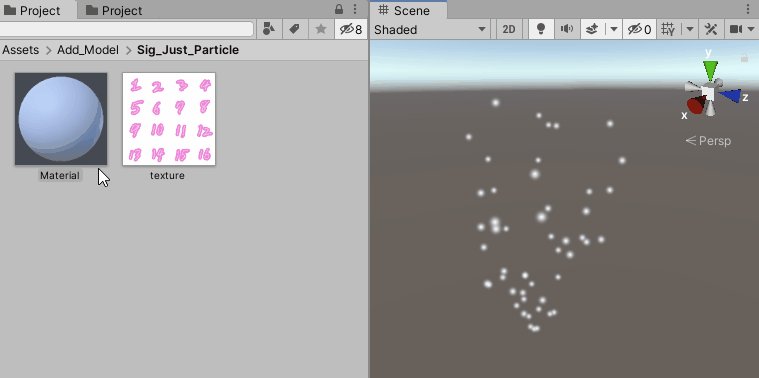
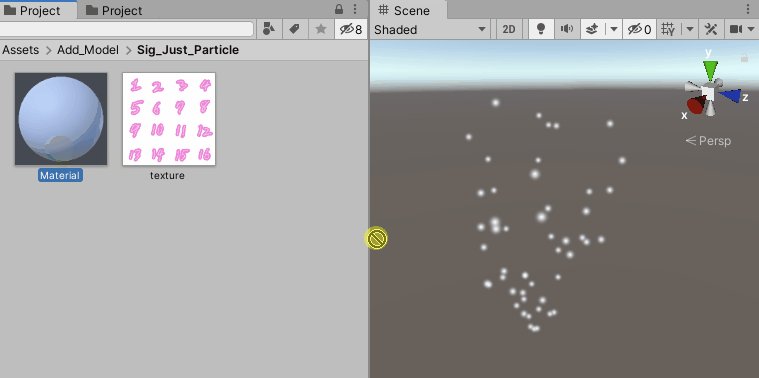
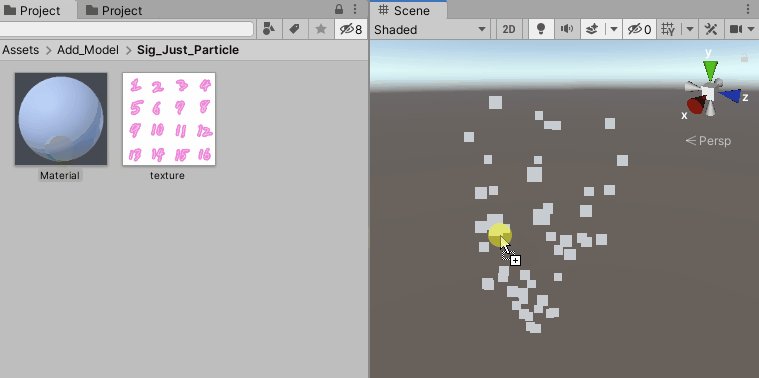
生成されたマテリアルを、Sceneのパーティクルにドラッグ&ドロップ。

そして、マテリアルを選択。

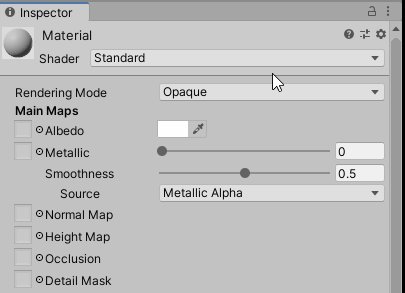
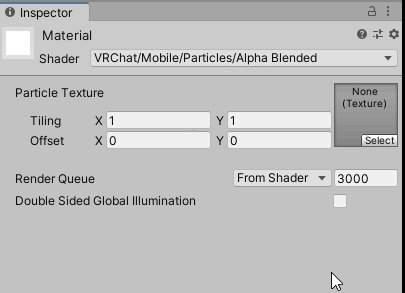
Inspectorを確認。
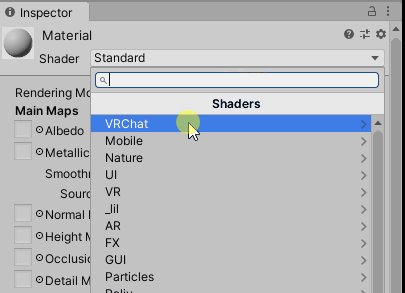
任意のシェーダーを選択。(表示方法)
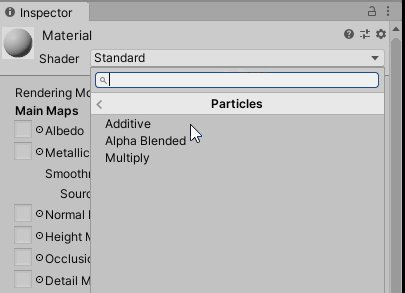
ここでは、VRChat → Mobile → Particles → Alpha Blendedを選択しました。


このシェーダーはVRChat SDKを入れると入手できます。
VRChatユーザーでない方は…
Mobile → Particles → Alpha Blendedで大丈夫です。
Particle Textureを確認。
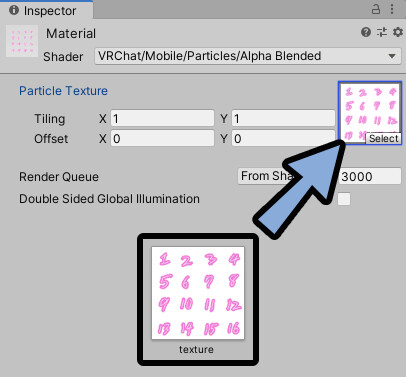
画像を刺せるところに、Projectから画像素材をドラッグ&ドロップ。

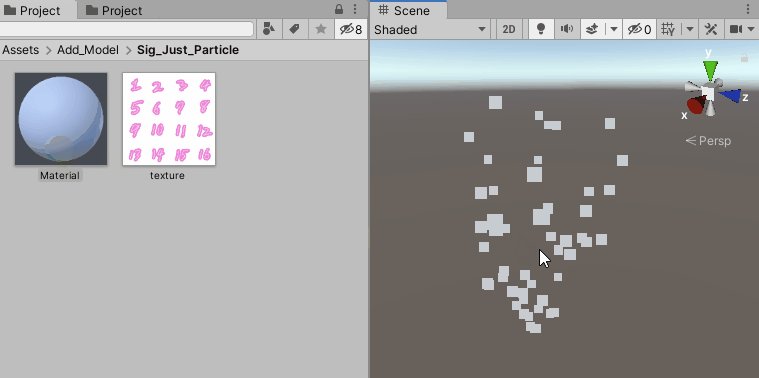
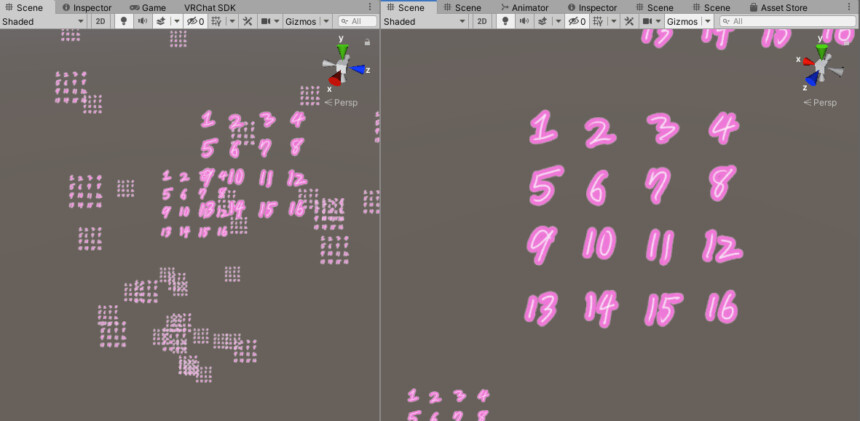
これで… 4×4の素材が”そのまま”表示されます。

以上がパーティクルに画像を割り当てる処理です。
表示される画像を調整する
パーティクルの設定を触り、画像表示のされ方を調整します。
Particle Systemの場所について
パーティクルの編集は「Particle System」で行います。
Hierarchyから、制作したパーティクルをクリックで選択。

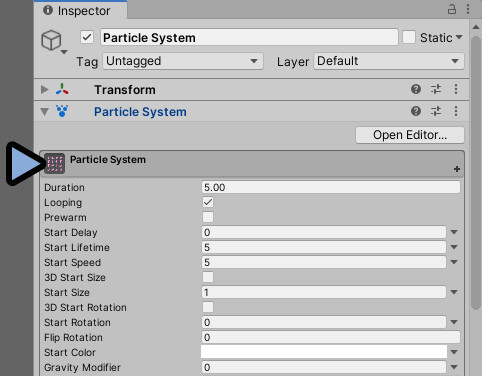
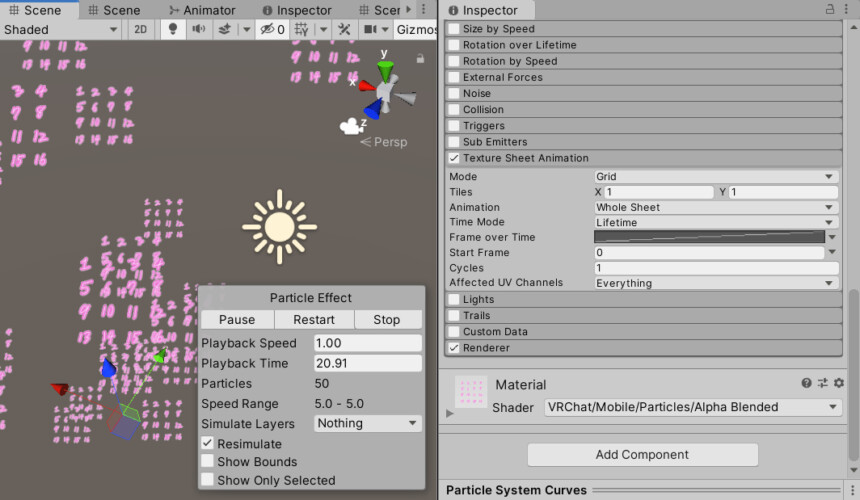
Inspectorを確認。
Particle Systemの中に、Particle Systemがあります。
ここでパーティクルの挙動を変えれます。

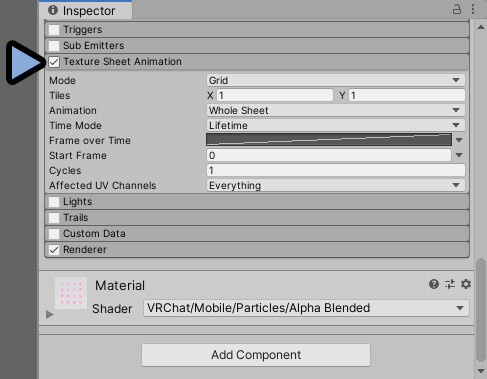
アトラス素材関係は「Texture Sheet Animation」で設定できます。
左側の白い四角をクリック。
チェックを入れて有効化します。

以上が、編集する場所の説明です。
画面の文字を大きくする
Particle Systemはやや文字が小さいです。
そこで、必要な方は画面の文字を大きくします。
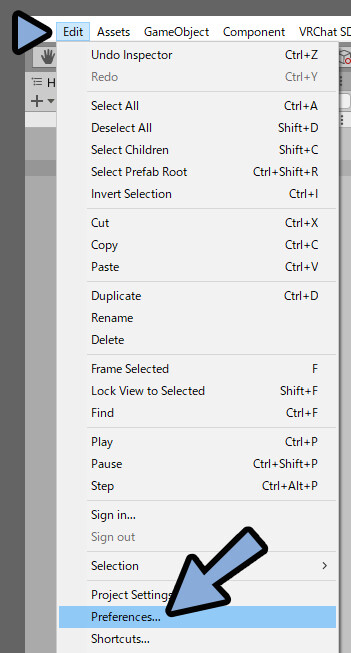
Edit → Preferences…を選択。

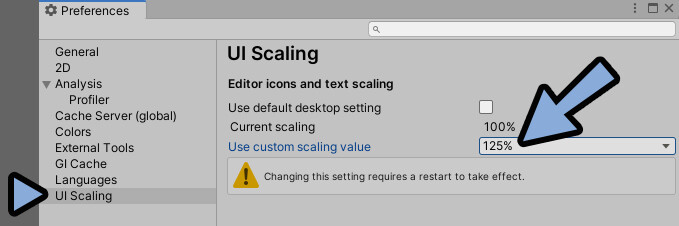
UI Scaling → Use custom scaling valueを125%に設定。

Unityを再起動。
すると、画面の文字が大きくなります。

以上が、画面の文字を大きくする方法です。
1~16の順に表示する
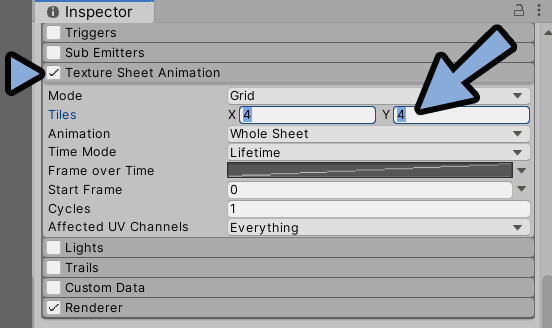
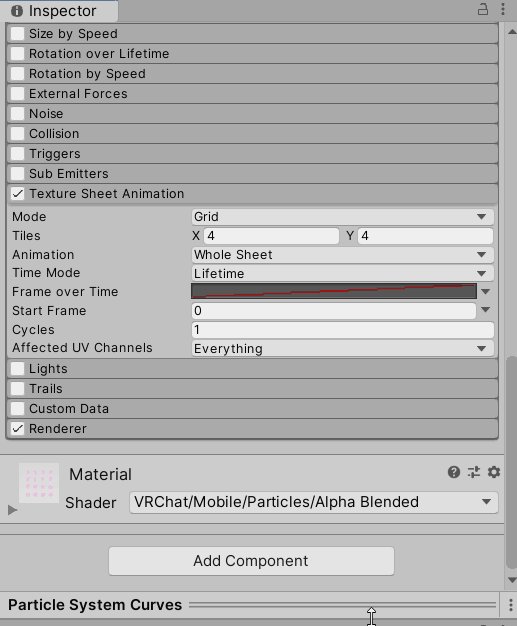
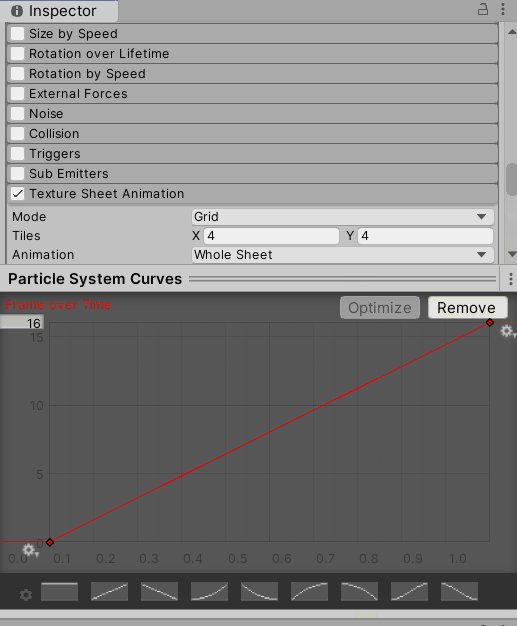
Particle System → Texture Sheet Animationを開きます。
Tilesの値を 「X = 4 , Y = 4」に設定。


ここの値は、用意した素材に合わせて変えてください。
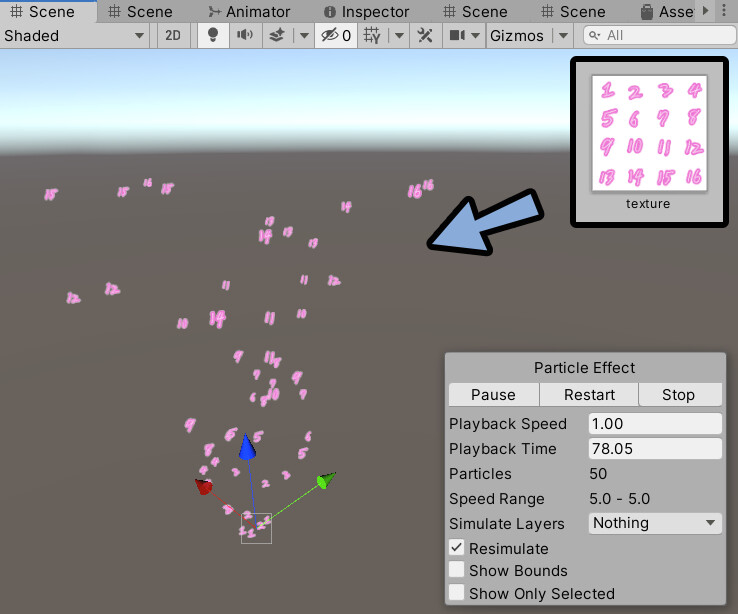
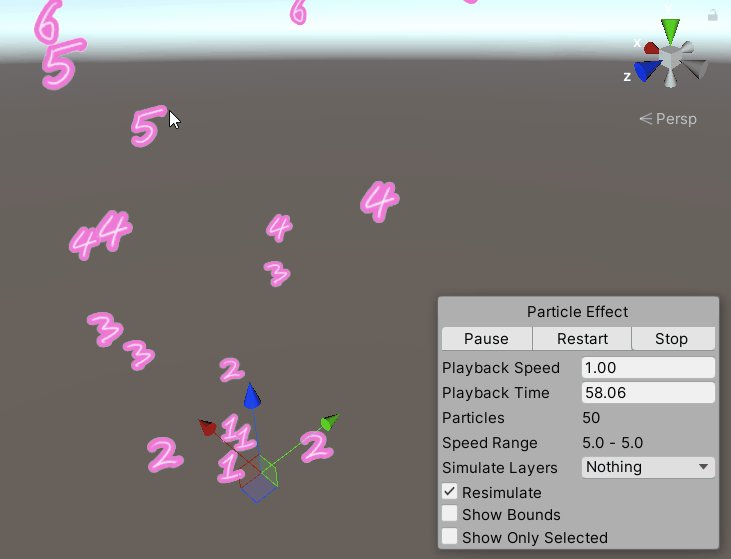
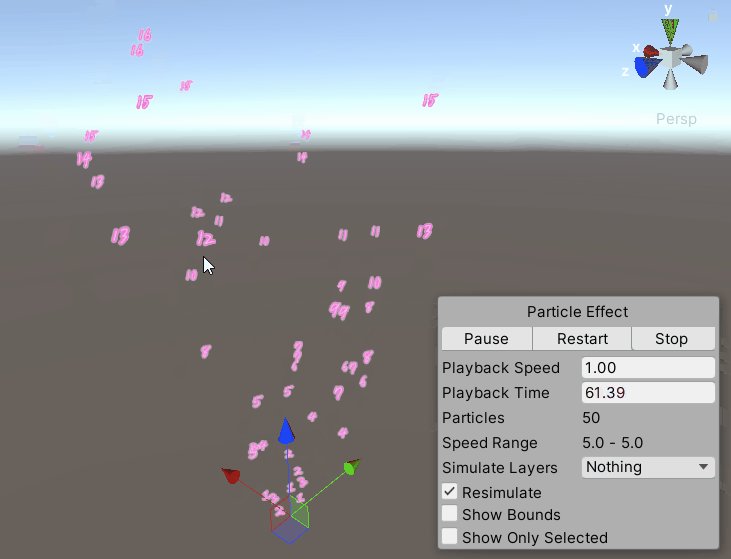
すると、1~16の順で表示されます。

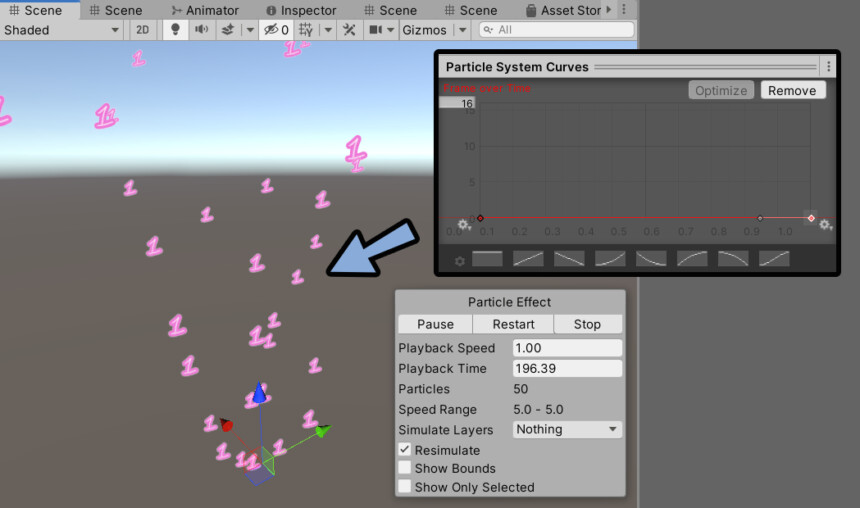
このような挙動です。

何もしなければこの順番で表示されます。

以上が、1~16の順に表示する方法です。
途中で切り換えないようにする
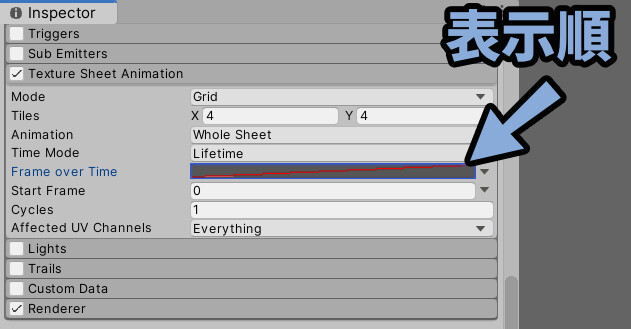
表示順は「Freme over Time」で制御されてます。

これを編集するために、画面下部の「Paarticles System Curves」をクリック。
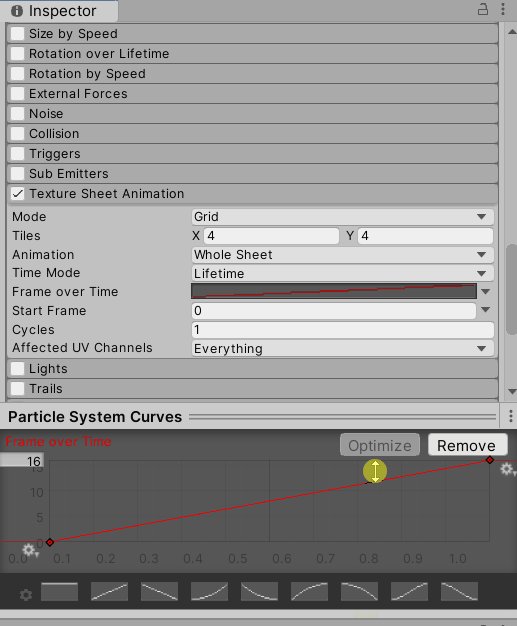
画面上方向にドラッグ&ドロップ。
カーブを表示させます。

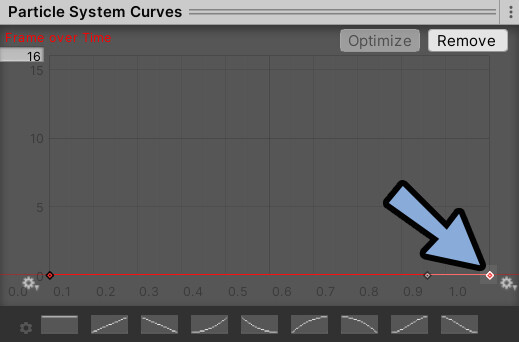
このカーブの右側を選択。
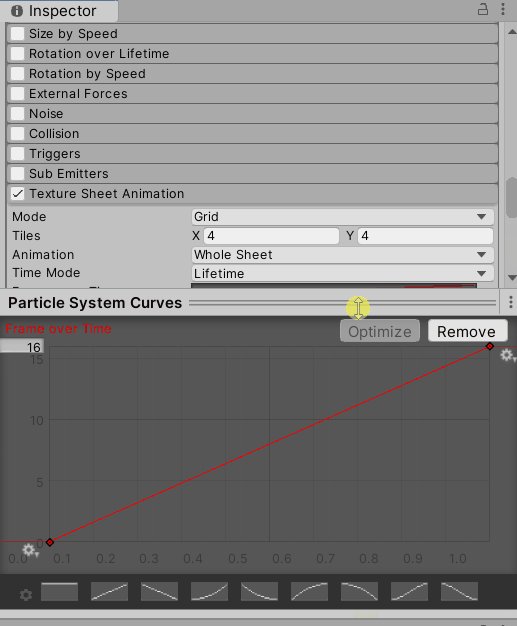
画面右下の限界まで移動。
0の値で一直線の状態にします。

これで、素材が切り替わらなくなりました。
表示されるものは、0をカウントするので「1」の画像が表示されます。

以上が、途中で切り替わらなくする方法です。
指定したマスだけ表示する
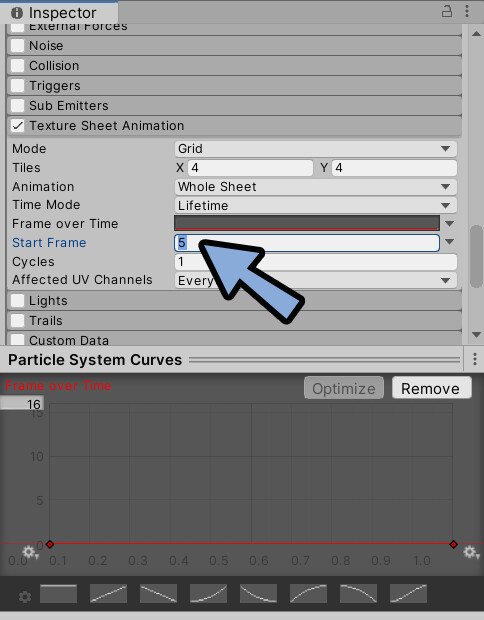
表示マスの指定は、Start Frameで設定できます。
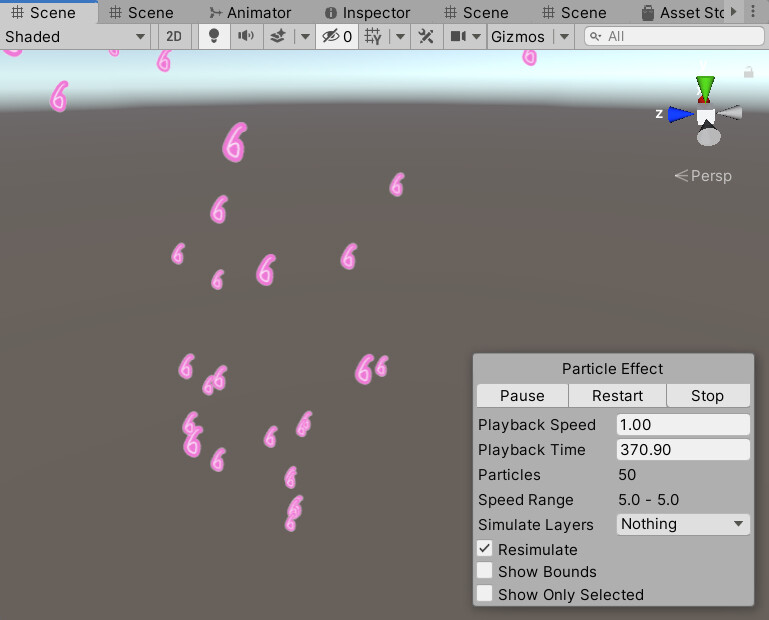
例として、「5」に設定。

0をカウントするので、「6」マス目の画像が表示されます。

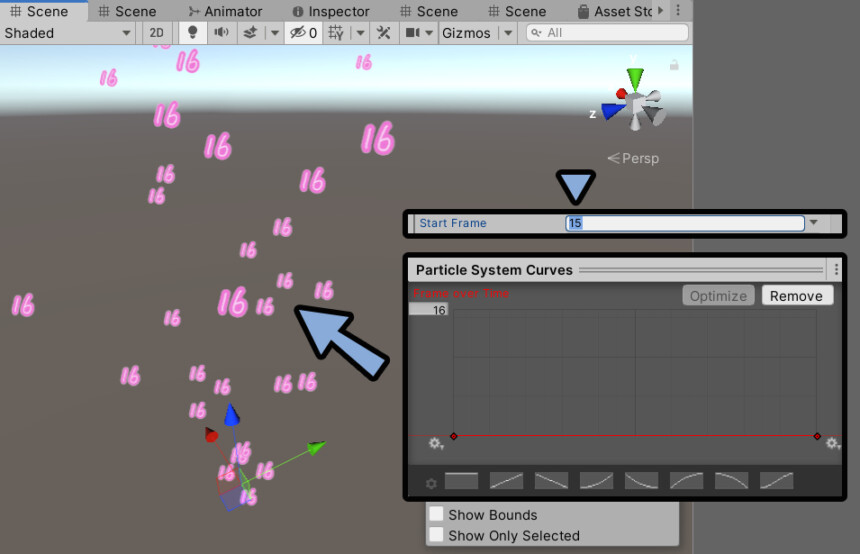
Start Frameを15にすると、最後のマス「16」が表示されます。

0を1とカウントすることだけ、注意してください。
以上が、指定したマスだけ表示する方法です。
指定した範囲のマスだけ表示する
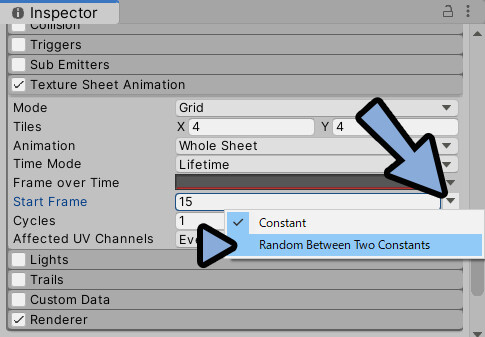
Start Frame横の▼をクリック。
「Random Between Tow Constants」を選択。

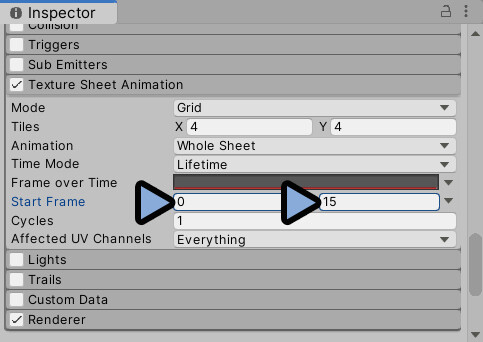
ここで、表示させたい範囲を指定。
※0を1とカウントするので注意。

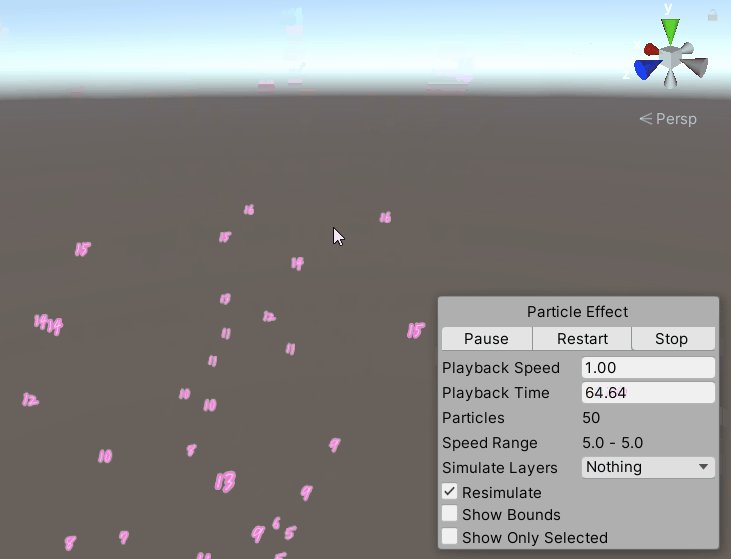
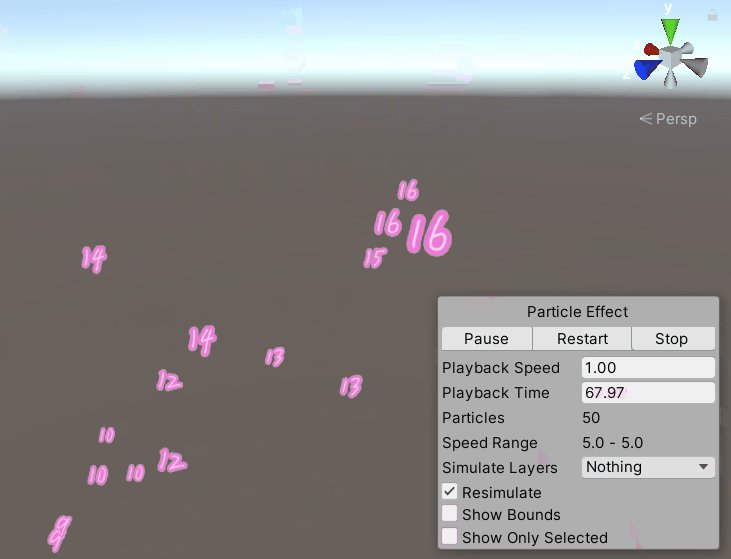
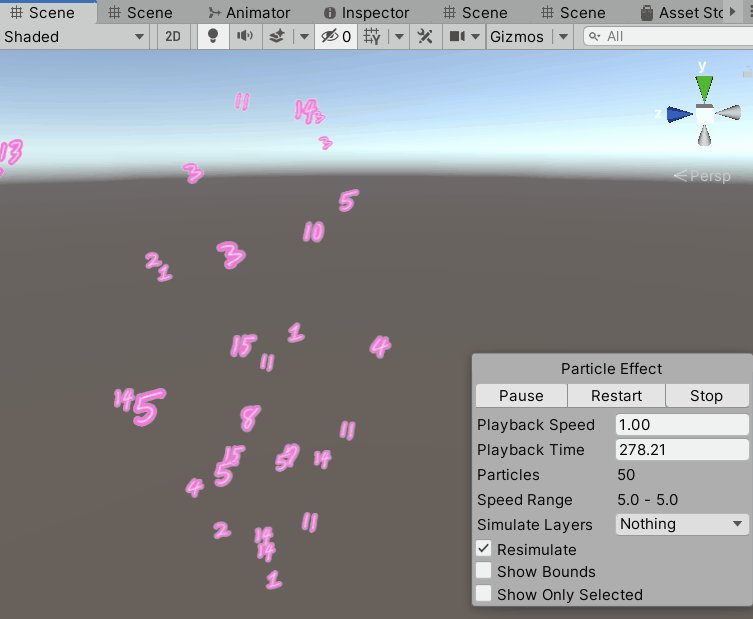
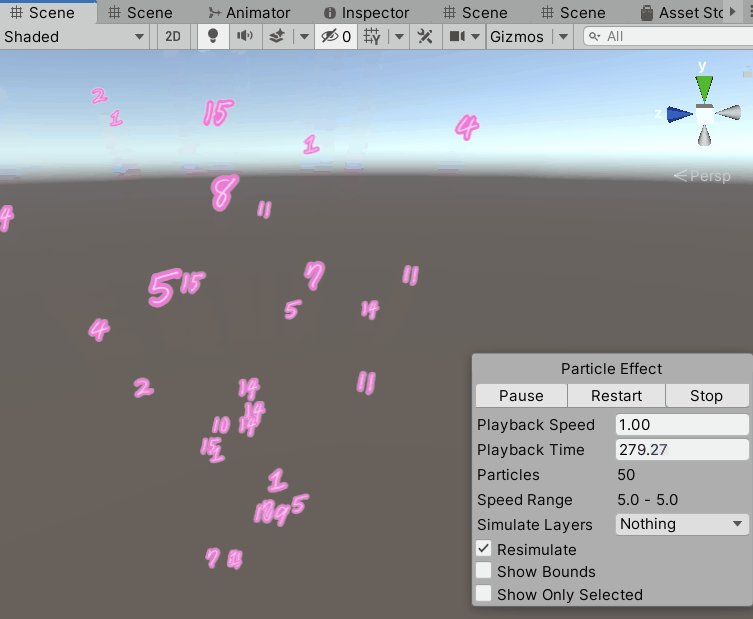
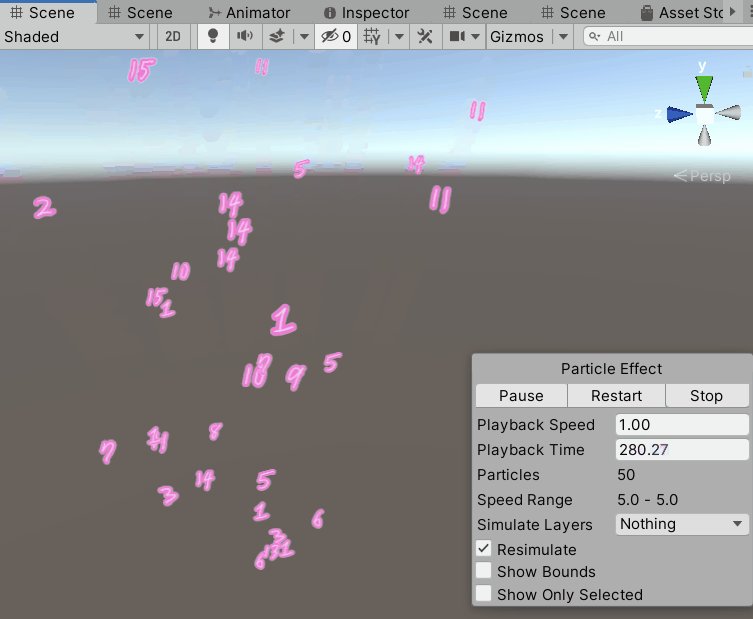
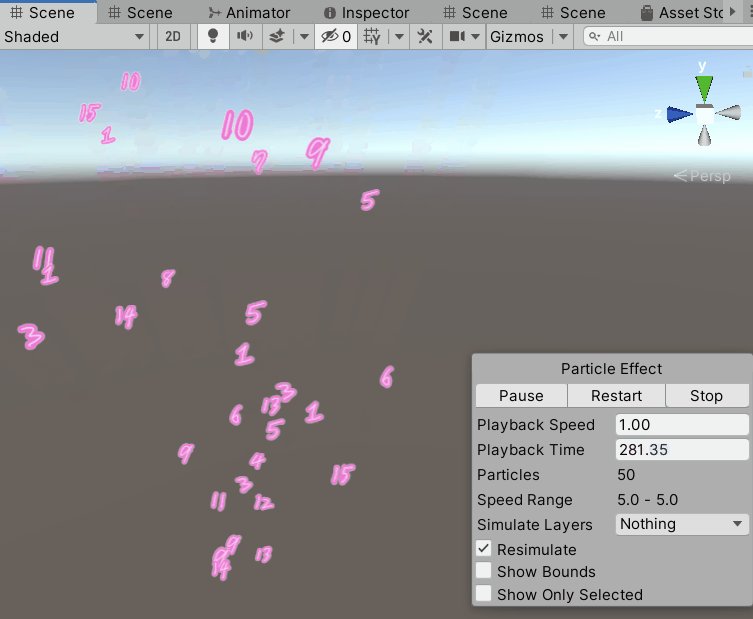
すると、途中で切り替わる事無く、設定した範囲の画像をランダムで表示できます。

以上が、指定した範囲のマスだけ表示する方法です。
複数の表示方法を組み合わせる
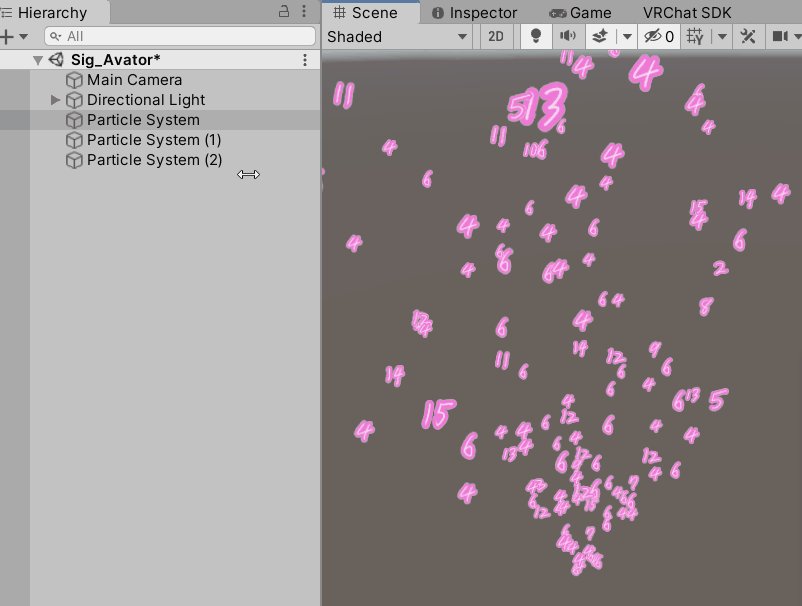
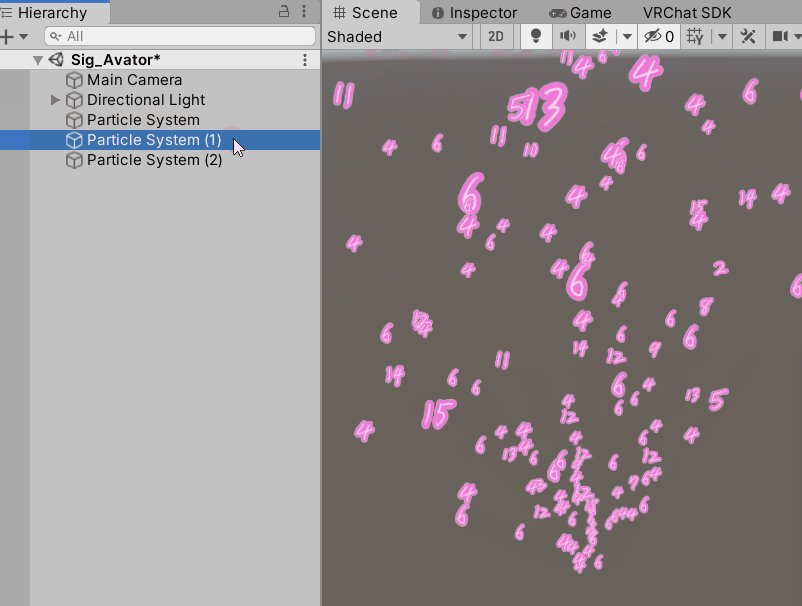
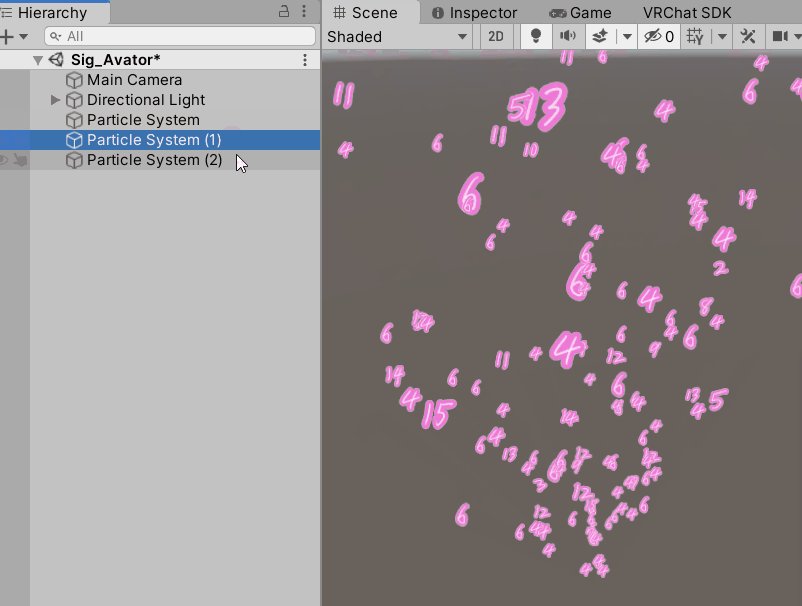
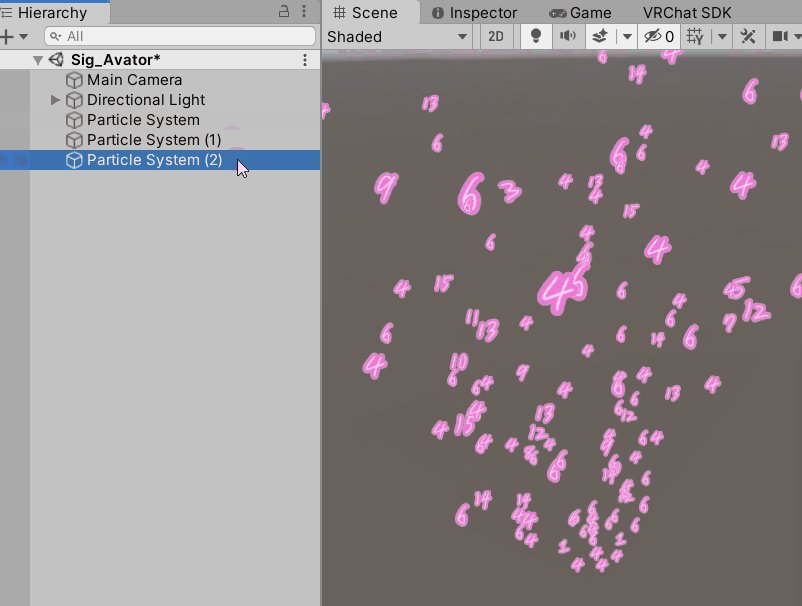
Hierarchyでパーティクルを複製します。(選択 → Ctrl+D)
あとは、それぞれのInspector設定を変えます。

これで、複数の表示方法を組み合わせることができます。
以上が、Unityのパーティクルでアトラス素材を飛ばす方法です。
まとめ
今回は、Unityのパーティクルでアトラス素材を飛ばす方法を紹介しました。
・アトラス素材は、1枚の画像を分割して描かれた素材
・素材の表示方法は「Texture Sheet Animation」で設定可能
・画面分割数は「Tiles」で設定
・途中での切り替わりは「Frame over Time」で設定
・どの素材を表示するかは「Start Frame」で設定
また、他にもUnityについて解説してます。
ぜひ、こちらもご覧ください。







コメント