はじめに
今回はUTS2.0を使用したPBRtextureの設定方法を紹介致します。
完全な再現はできませんが、設定次第ではPBRにかなり近い表現が出来ます。
※UTS2.0=ユニティちゃんトゥーンシェーダー2.0の略称です。
シェーダーのDL
UTS2.0シェーダーはこちらのリンクよりDLしてください。
https://unity-chan.com/download/releaseNote.php?id=UTS2_0
ライセンスはシェーダーファイルは自作の3Dモデルなどに同梱し商用/非商用を問わず販売と再配布可能。
※こちらページの”ライセンスについて”の”ヒント”より確認してください。
https://github.com/unity3d-jp/UnityChanToonShaderVer2_Project/blob/release/legacy/2.0/Manual/UTS2_Manual_ja.md
データ配布
※下準備完了までのデータは自身のFanboxでサンプルデータとして無料配布してます。
https://signyamo.fanbox.cc/posts/2767449
下準備
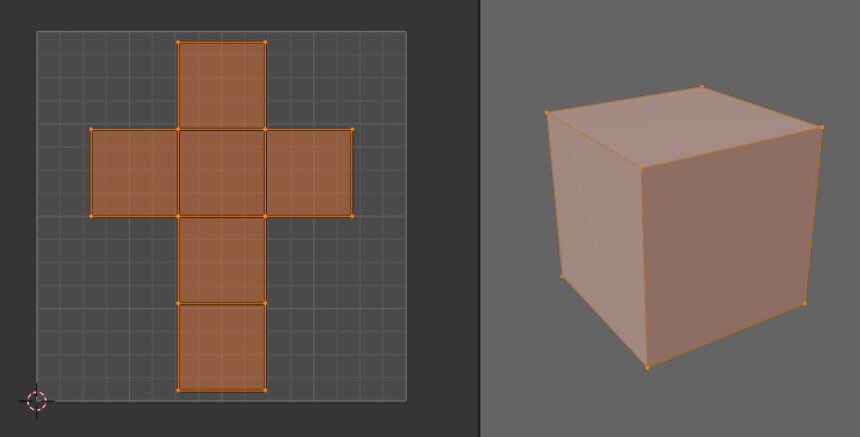
Blenderで作成した立方体をこのようにUV展開し.fbxで出力

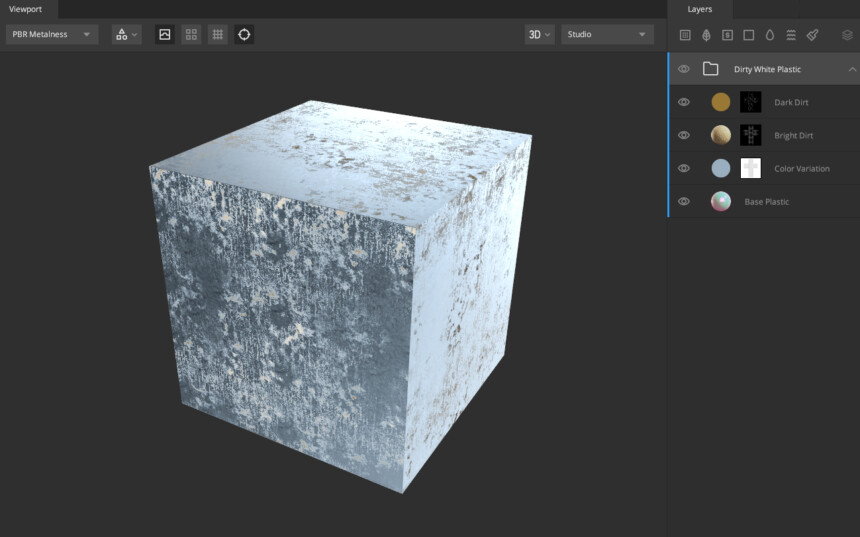
Quixel Mixerに読み込みこのようなPBRテクスチャを作成しました。

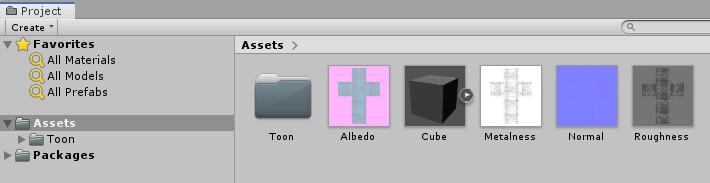
テクスチャを書き出し以下の物をUnityに読み込みます。
- UTS2.0
- PBRテクスチャ
- .fbx形式の3Dモデル

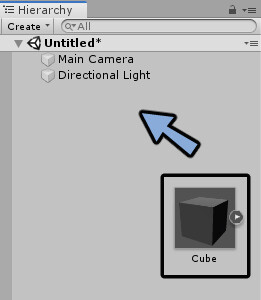
.fbx形式の3DモデルをHierarchyにドラッグ&ドロップで読み込み

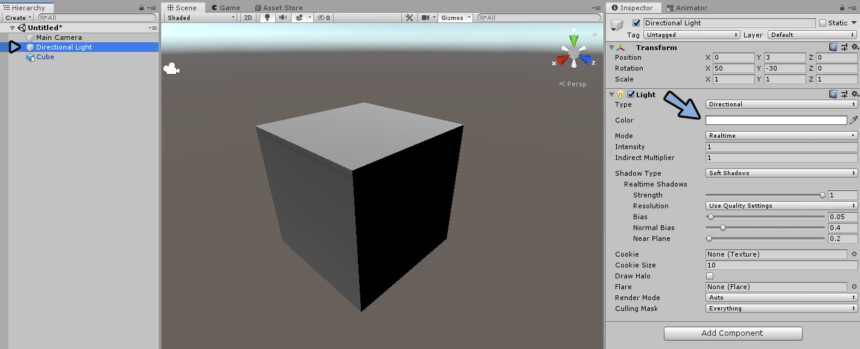
Directional Lightを選択して、InspectorのColorを完全な白色にします。

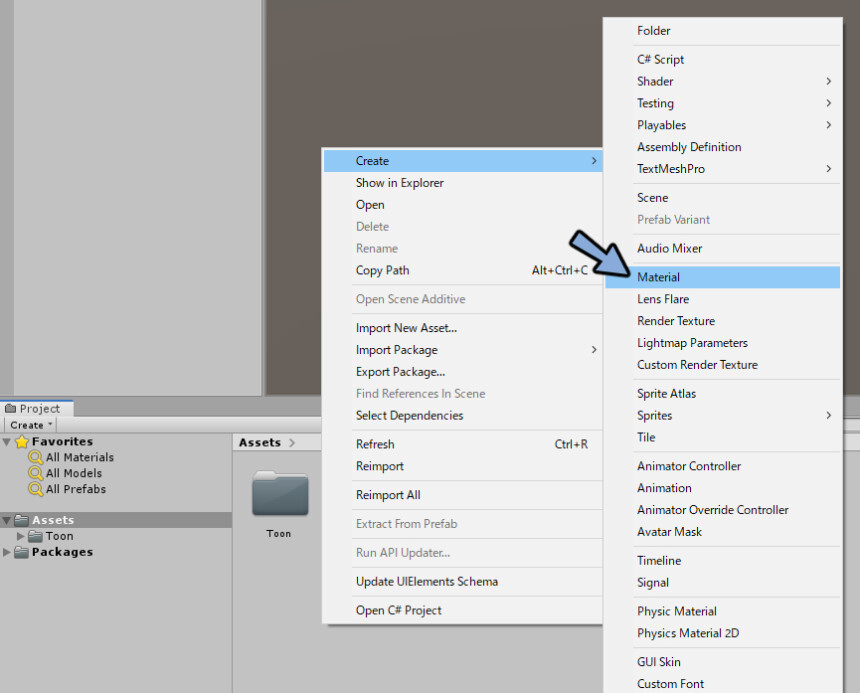
Projectを右クリックしてCreate→Materialで新規マテリアルを作成。

これで下準備が完了です。
UTS2.0の設定
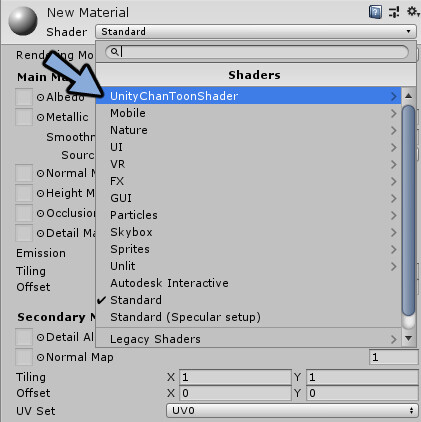
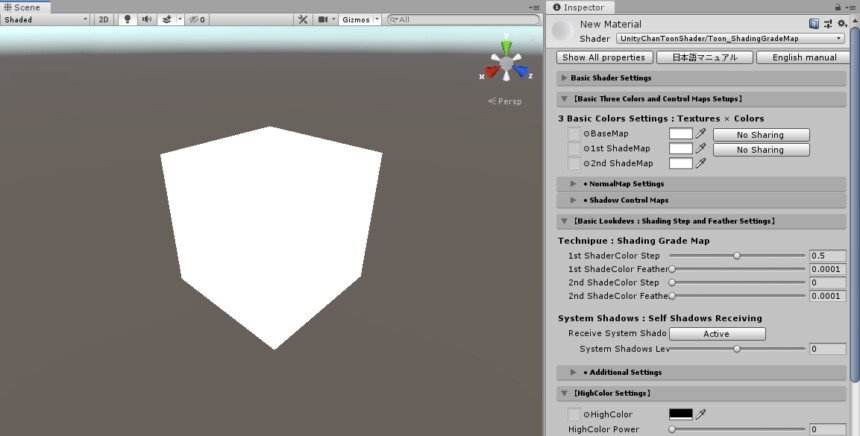
Projectのマテリアルを選択してInspectorのシェーダーをUnityChanToonShader→Toon_ShadingGradeMapにします。

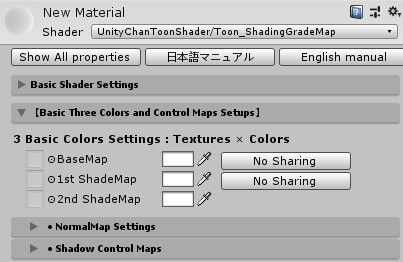
このような表示になりましたら成功です。

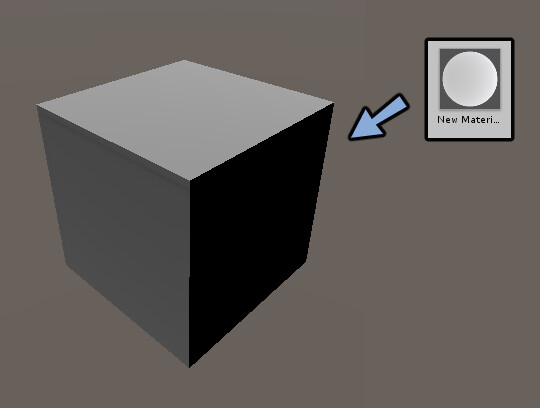
次にSceneの3Dモデルにマテリアルをドラッグ&ドロップで割り当てます。

この状態になりましたらUTS2.0の設定が完了です。

UTS2.0でのPBRテクスチャ設定
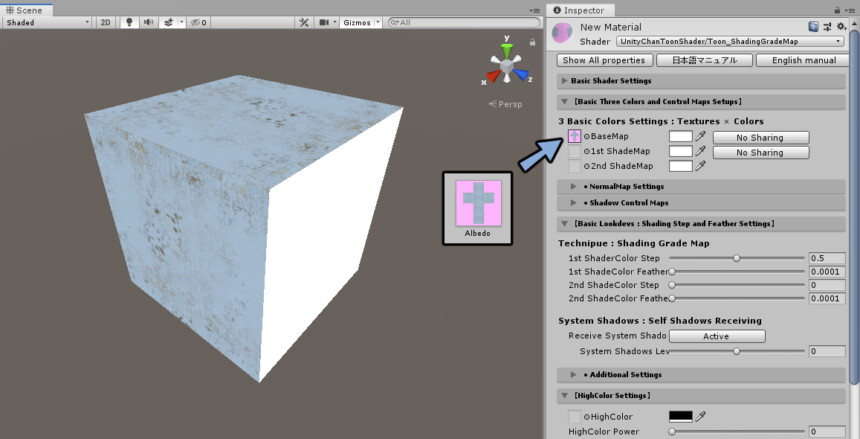
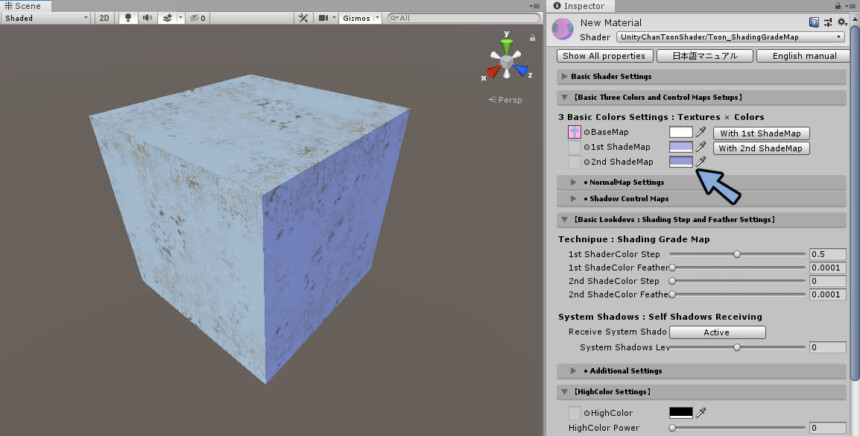
Albedo(もしくはcolor)の画像をBassMapにドラッグ&ドロップで差し込みます。

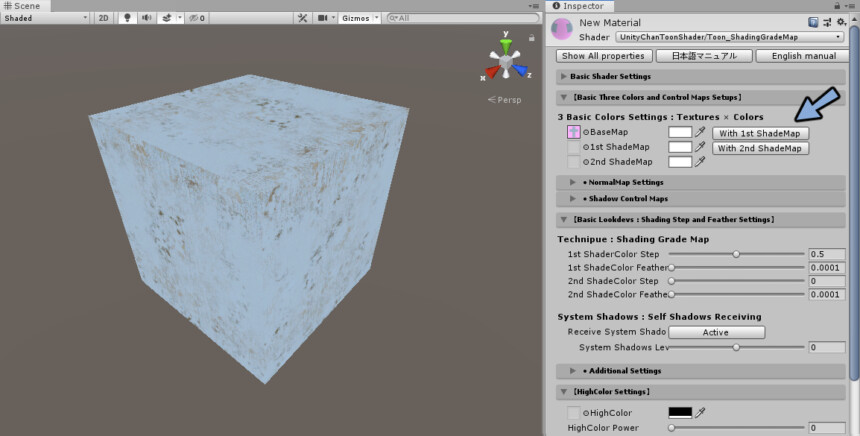
1st ShadeMapと2nd ShadeMapの横にあるNo Sharingを押してWith 1st/2nd ShadeMapに切り替えます。

この状態で1stと2ndの色を薄い青に変更すると影の色が作れます。

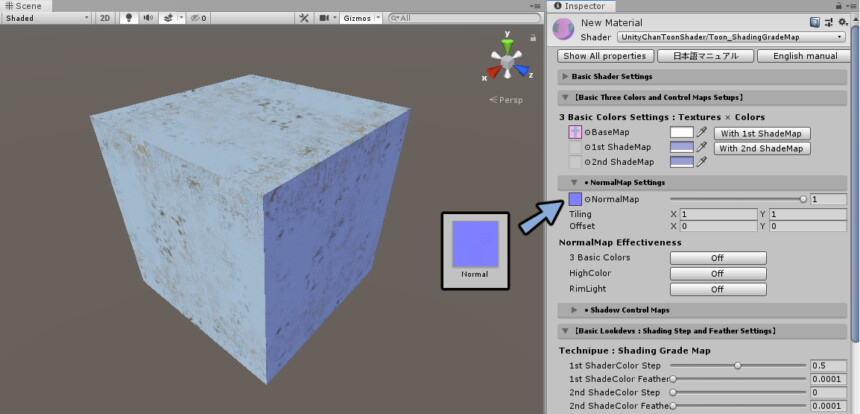
次にNormalMap Settingsを開きNormalMapにノーマルマップの画像を差し込みます。

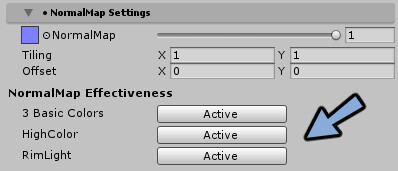
NormalMap Effectivenessの中の3つの項目のOFFを選択し、全てActiveに変更します。

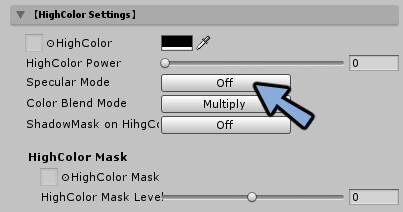
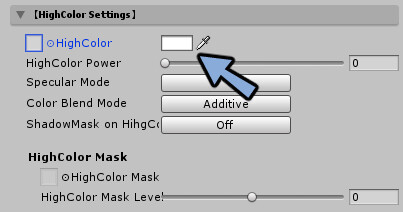
次にHighColor SettingsのSpecular ModeのOFFを選択しONにします。

HighColorの色を白色にします。

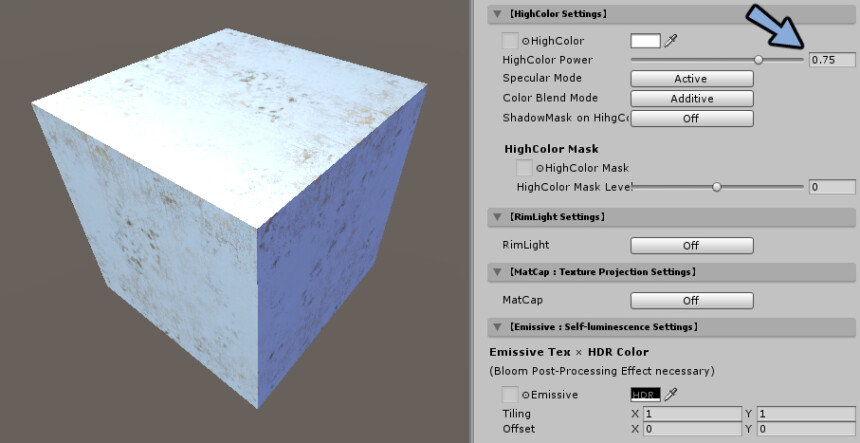
HighColor Powerの数字を上げハイライトを表示させます。

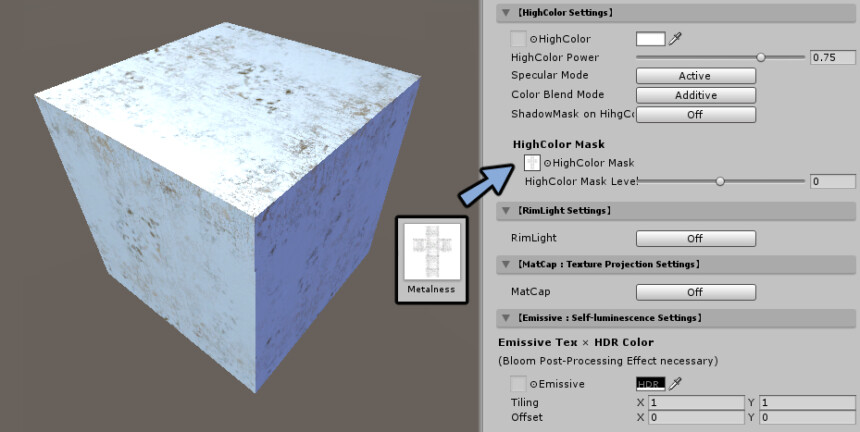
HighColor MaskにMetalnessもしくは明暗を反転したRougnessの画像を差し込みます。

これでUTS2.0のPBRテクスチャの設定が完了です。
UTS2.0の弱点
UTS2.0の弱点ですが、金属光沢系の表現が弱いです。
そこでMatCapを使って金属光沢を補強します。

こちら続編として2021/10/21更新のブログで紹介致しますのでこちらをご確認ください。
まとめ
UTS2.0でPBRテクスチャを使う場合は
- BaseMapにAlbedoもしくはBassColorの画像を差し込み。
- NormalMapにNormalの画像を差し込み。
- HighColor MaskにMetalnessもしくは明暗を反転したRougnessの画像を差し込み。
後はパラメータを必要に合わせて調整という事を紹介致しました。
ぜひ、この記事を参考にUnityでのUTS2.0の設定してください。



コメント